HTML формы
HTML формы можно использовать для отсылки данных через Интернет и часто используются для организации обратной связи с пользователями.
Сами по себе формы совершенно бесполезны. Они должны быть всегда связаны с программами или скриптами, которые будут обрабатывать введенные пользователем данные. Однако этот вопрос лежит за пределами темы данного учебника.
Основные теги, используемые для создания HTML форм, — это тег <form>, тег <input>, тег <textarea>, тег <select> и тег <option>.
Тег <form> создает форму. Он требует наличия одного обязательного атрибута – action. В этом атрибуте указывается адрес, по которому форма будет отсылать свои данные после того, как пользователь отдаст команду «отправить».
Необязательный атрибут method указывает на то, каким образом должны отсылаться данные формы.
Таким образом, элемент формы будет иметь приблизительно следующий вид:
<form action='processingscript.php' method='post'> ... </form>
Тег <input> – это основа всего мира форм. Он может быть десяти видов:
- <input type=»text» /> — стандартное текстовое поле. Также здесь может присутствовать атрибут value, который определяет текст по умолчанию, заданный в текстовом поле.
- <input type=»password» /> — то же текстовое поле, однако вводимые пользователем символы будут скрыты.
- <input type=»checkbox» /> — создает поле выключателей (checkbox) или флажков, которые пользователь может либо включить, либо отключить. Также здесь можно использовать атрибут checked, который используется в формате <input type=»checkbox» checked=»checked» /> и который задает начальное состояние флажка «включен».

- <input type=»radio» /> — создает поле переключателей, которые очень похожи на флажки, однако в этом случае пользователь может выбрать только один объект в группе переключателей. Здесь также можно использовать атрибут checked, который задается аналогичным образом, как и в случае с флажками.
- <input type=»file» /> — создает поле ввода, которое показывает файлы на вашем компьютере подобно тому, как вы открываете или сохраняете документы в большинстве программ. Оно позволяет пользователям загружать файлы на сервер.
- <input

- <input type=»image» /> — создает специальную кнопку отправки, в качестве которой будет использоваться активное изображение. При этом серверу кроме данных формы еще отправляются и координаты (x, y) нажатия мыши на изображение. Также необходимо указывать атрибут src, который играет ту же роль, что и в теге <img>.
- <input type=»button» /> — создает кнопку, которая без дополнительного кода ничего не будет делать.
- <input type=»reset» /> — создает кнопку, которая при нажатии на нее возвращает все поля формы к значениям по умолчанию.
- <input type=»hidden» /> — создает поле, которое не отображается в окне браузера. Оно используется для передачи различной вспомогательной информации, например, имени страницы, на которой находится пользователь, или электронный адрес, куда должна пересылаться форма.
Обратите внимание, что тег <input> закрывает сам себя при помощи конструкции «/>».
Тег <textarea> – создает многострочную область ввода текста. Он требует использование атрибутов rows и cols, которые задают размер области ввода:
<textarea rows="5" cols="20">Здесь вводят много текстовой информации</textarea>
Тег <select> и тег <option> используются для создания разворачивающего или выпадающего меню. Они работают следующим образом:
<select> <option value="first option">Опция 1</option> <option value="second option">Опция 2</option> <option value="third option">Опция 3</option> </select>
При отправке данных формы посылается выбранный элемент списка.
Аналогично атрибуту checked в флажках и переключателях тег <option> может иметь атрибут selected:
<option value="mouse" selected="selected">Грызун</option>
Все упомянутые выше теги будут корректно отображаться на веб-странице, однако если попытаться обработать соответствующей программой, то ничего не получится. Это произойдет, потому что всем полям формы необходимо присвоить имена. Имена присваиваются при помощи атрибута name, который необходимо добавить каждому полю формы. Например,
Это произойдет, потому что всем полям формы необходимо присвоить имена. Имена присваиваются при помощи атрибута name, который необходимо добавить каждому полю формы. Например,
<input type="text" name="talkingsponge" />
Форма может иметь, например, следующий вид. (Внимание: форма не будет работать до тех пор, пока не будет реализован скрипт «contactus.php», указанный в атрибуте action тега <form>, и который обрабатывает передаваемые данные.)
<form action='contactus.php' method="post"> <p>Имя:</p> <p><input type="text" name="name" value="Ваше имя" /></p> <p>Комментарий: </p> <p><textarea name="comments" rows="5" cols="20">Ваш комментарий</textarea></p> <p>Вы:</p> <p><input type="radio" name="areyou" value="male" /> Мужчина</p> <p><input type="radio" name="areyou" value="female" /> Женщина</p> <p><input type="radio" name="areyou" value="hermaphrodite" /> Ни то ни другое</p> <p><input type="submit" /></p> <p><input type="reset" /></p> </form>
Для начала этой информации будет вполне достаточно. Позднее вы узнаете, как создавать формы с более широкими возможностями.
Позднее вы узнаете, как создавать формы с более широкими возможностями.
Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <body> Это моя первая веб-страница </body> </html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с «<!DOCTYPE…» говорит браузеру, что вы знаете, что делаете. Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом </html>, является HTML документом. Все что находится между <body> и </body> является основным содержимым веб-страницы и выводится в окне браузера.
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
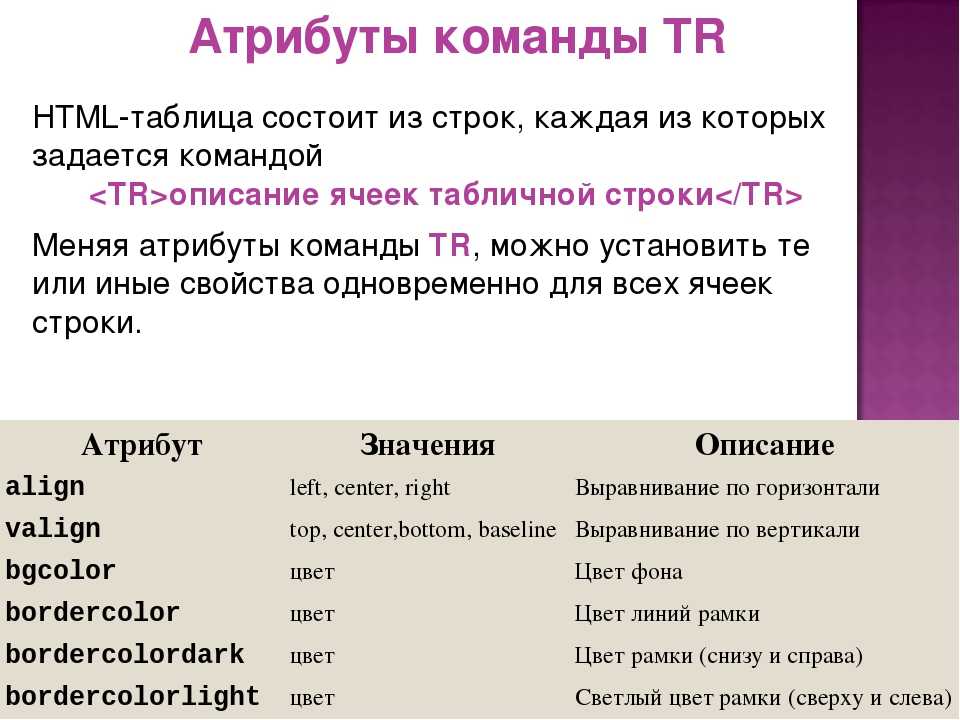
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
Тег HTML »
В тегах HTML, Новый
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
HTML-тег - Элемент
используется для обозначения содержимого веб-страницы, относящегося к центральной теме этой страницы или приложения.  Он должен включать контент, уникальный для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации.
Он должен включать контент, уникальный для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантический | Structural
Содержание
- 1 Структурирование вашего HTML Document
- 1,1 Использование
- 1.2 Правильные определения на вашей странице
- 2 Бруузер — это структурный и семантический элемент, определяющий основной раздел страницы, где отображается контент. Подобные элементы включают
, который описывает примечание или комментарий. Раздел
Использование
Элемент
и его закрывающий тег. Они не могут перекрывать их или сидеть внутри них.Правильные определения на вашей странице
. Для более четкого понимания рассмотрите, как вы будете стилизовать

Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Browser Support for main
12 21 26 13 7 16 Structuring the web with HTML — Изучите веб-разработку
Чтобы создавать веб-сайты, вы должны знать HTML — фундаментальную технологию, используемую для определения структуры веб-страницы. HTML используется для указания того, должен ли ваш веб-контент распознаваться как абзац, список, заголовок, ссылка, изображение, мультимедийный проигрыватель, форма или один из многих других доступных элементов или даже новый элемент, который вы определяете.

Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к изучению этого раздела, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т. е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами» — и то, и другое является частью нашего модуля «Начало работы с Интернетом для начинающих».
Прежде чем приступить к изучению этой темы, рекомендуется ознакомиться с разделом Начало работы в Интернете. Однако в этом нет абсолютной необходимости; многое из того, что описано в статье по основам HTML, также рассматривается в нашем модуле «Введение в HTML», хотя и более подробно.

После изучения HTML вы можете перейти к изучению более сложных тем, таких как:
- CSS и как использовать его для оформления HTML (например, изменить размер текста и используемые шрифты, добавить границы и тени, разместите свою страницу с несколькими столбцами, добавьте анимацию и другие визуальные эффекты).
- JavaScript и как использовать его для добавления динамических функций на веб-страницы (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться/исчезать при переключении кнопки, локально сохранять данные пользователей на их компьютерах и т. д.). намного больше).
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно нужно начать с первого.
- Введение в HTML
Этот модуль устанавливает основу, знакомя вас с важными понятиями и синтаксисом, рассматривая применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Мультимедиа и встраивание
Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей. Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Использование HTML для решения распространенных проблем содержит ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т. д.
- Веб-формы
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм.