НОУ ИНТУИТ | Лекция | Трассировка растровых изображений
Аннотация: Точечные изображения вставляются в CorelDRAW одним из трех способов: импортированием ранее созданного точечного изображения, сканированием изображения и преобразованием в точечное изображение выделенных векторных объектов. Импортирование заранее подготовленных точечных изображений выполняется с помощью команды File (Файл) | Import (Импортирование). Сканирование изображения в CorelDRAW выполняется с помощью команды File (Файл) | Acquire Image (Получить изображение). Процедура преобразования выделенных векторных объектов в точечное изображение описана ниже.
Что такое трассировка?
В CorelDRAW можно выполнять трассировку растровых изображений, то есть преобразовывать их в векторную графику с возможностью предварительного просмотра и настройки результатов трассировки.
При трассировке пользователь имеет возможность выбора стиля заготовки. Стиль заготовки представляет собой набор параметров, соответствующих определенному типу растрового изображения, трассировку которого необходимо выполнить. Несколько типов растровых изображений показано на рис. 6.1. Стили заготовок доступны для каждого из этих типов изображений.
Стиль заготовки представляет собой набор параметров, соответствующих определенному типу растрового изображения, трассировку которого необходимо выполнить. Несколько типов растровых изображений показано на рис. 6.1. Стили заготовок доступны для каждого из этих типов изображений.
Рис. 6.1а. Штриховой рисунок
Рис. 6.1б. Картинка
Рис. 6.1в.
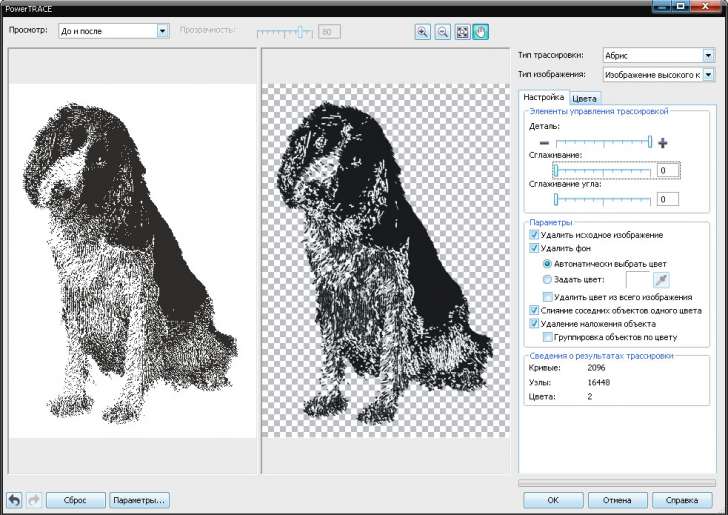
В большинстве стилей заготовок фон растрового изображения автоматически определяется и удаляется ( рис. 6.2). Однако в результатах трассировки фон можно сохранить. Можно также удалить цвет фона. Если после удаления цвета фона вокруг границ некоторое его количество по-прежнему отображается внутри изображения, цвет фона можно полностью удалить из изображения.
Рис.
 6.2. Оригинальное изображение (сверху) и изображение трассированное, без фона (снизу)
6.2. Оригинальное изображение (сверху) и изображение трассированное, без фона (снизу)В результатах трассировки можно выполнить сглаживание кривых линий и настройку количества деталей. От сглаживания зависит количество узлов в результатах трассировки, а от деталей — количество объектов и цветов. Входящая в CorelDRAW утилита PowerTRACE предоставляет сведения о количестве узлов, объектах и цветах в результатах трассировки. Эта информация обновляется при каждом изменении настройки параметров.
По умолчанию после трассировки исходное растровое изображение сохраняется, а объекты в результатах трассировки автоматически группируются. Можно также указать, чтобы исходное растровое изображение автоматически удалялось после завершения трассировки.
В процессе векторизации растровых изображений можно выполнять повторную трассировку растровых изображений столько раз, сколько необходимо для достижения желаемого результата. Если была допущена ошибка, действие можно отменить или вернуть, а также восстановить первые результаты трассировки.
Если была допущена ошибка, действие можно отменить или вернуть, а также восстановить первые результаты трассировки.
Автоматическая трассировка
При трассировке наиболее часто употребляются два алгоритма векторизации: трассировка по контурам и трассировка по осевой линии.
- При векторизации по контурам векторизованное изображение составляется из объектов областей с примерно одинаковой окраской — этот цвет становится заливкой объекта.
- Векторизация по осевой линии выполняется несколько иным способом. Программа векторизации для каждого найденного ею участка точечного изображения с одинаковой заливкой пытается за заданное число итераций найти осевую линию. Совокупность таких осевых линий толщиной в один пиксел и составляет результат векторизации. Этот метод практически пригоден только для штриховых изображений.
Трёхмерная графика с нуля. Часть 1: трассировка лучей / Хабр
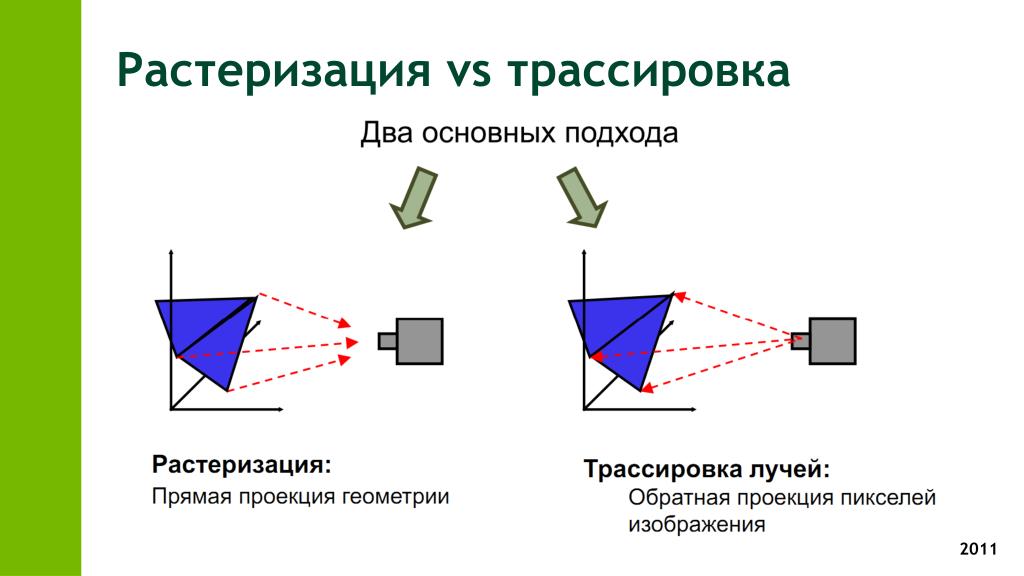
Эта статья разделена на две основные части, Трассировка лучей и Растеризация, в которых рассматриваются два основных способа получения красивых изображений из данных. В главе Общие концепции представлены некоторые базовые понятия, необходимые для понимания этих двух частей.
В этой работе мы сосредоточимся не на скорости, а на чётком объяснении концепций. Код примеров написан наиболее понятным образом, который не обязательно является самым эффективным для реализации алгоритмов. Есть множество способов реализации, я выбрал тот, который проще всего понять.
«Конечным результатом» этой работы будут два завершённых, полностью рабочих рендереров: трассировщик лучей и растеризатор. Хотя в них используются очень отличающиеся подходы, при рендеринге простой сцены они дают схожие результаты:
Хотя их возможности во многом пересекаются, они не аналогичны, поэтому в статье рассматриваются их сильные стороны:
В статье в виде неформального псевдокода представлен код примеров, также в нём содержатся полностью рабочие реализации, написанные на JavaScript, рендерящиеся на элементе canvas, которые можно запустить в браузере.
Зачем читать эту статью?
Эта работа даст вам всю информацию, необходимую для написания программных рендереров.
 Хотя в нашу эру видеопроцессоров немногие найдут убедительные причины для написания чисто программного рендерера, опыт его написания будет ценным по следующим причинам:
Хотя в нашу эру видеопроцессоров немногие найдут убедительные причины для написания чисто программного рендерера, опыт его написания будет ценным по следующим причинам:- Шейдеры. В первых видеопроцессорах алгоритмы были жёстко заданы в «железе», но в современных программист должен писать собственные шейдеры. Другими словами, вам всё равно нужно реализовывать большие фрагменты ПО рендеринга, только теперь оно выполняется в видеопроцессоре.
- Понимание. Вне зависимости от того, используете ли вы готовый конвейер или пишете свои шейдеры, понимание того, что происходит за кулисами позволит вам оптимальнее использовать готовый конвейер и писать шейдеры лучше.
- Интересность. Немногие области информатики могут похвастаться возможностью мгновенного получения видимых результатов, которые даёт нам компьютерная графика. Чувство гордости после запуска выполнения первого запроса SQL несравнимо с тем, что вы чувствуете в первый раз, когда удастся правильно оттрассировать отражения.

Холст (Canvas)
В процессе работы мы будем рисовать объекты на холсте (canvas). Холст — это прямоугольный массив пикселей, которые можно индивидуально раскрашивать. Будет ли он отображаться на экране, печататься на бумаге или использоваться как текстура при последующем рендеринге? Для нашей работы это не важно: мы сосредоточимся на рендеринге изображений на этом абстрактном прямоугольном массиве пикселей. Всё в этой статье мы будем строить из простого примитива: отрисовывать пиксель на холсте с заданным цветом:
canvas.PutPixel(x, y, color)
Теперь мы изучим параметры этого метода — координаты и цвета.
Системы координат
Холст имеет определённую ширину и высоту в пикселях, которые мы назовём и .
 Для работы с его пикселями можно использовать любую систему координат. У большинства экранов компьютеров точка начала координат находится в верхнем левом углу увеличивается вправо, а — вниз:
Для работы с его пикселями можно использовать любую систему координат. У большинства экранов компьютеров точка начала координат находится в верхнем левом углу увеличивается вправо, а — вниз:Это очень естественная система координат с учётом организации видеопамяти, но для людей она не очень привычна. Вместо неё мы будем использовать систему координат, обычно применяемую для отрисовки графиков на бумаге: начало координат в центре увеличивается вправо, а — вверх:
При использовании этой системы координат координата находится в интервале , а координата — в интервале (Примечание: строго говоря, или , или находятся за пределами интервала, но мы проигнорируем это.). Для упрощения при попытке работы с пикселями вне возможного интервала, просто ничего не будет происходить.
В примерах холст будет рисоваться на экране, поэтому необходимо выполнять преобразования из одной системы координат в другую. Если предположить, что экран имеет тот же размер, что и холст, то уравнения преобразования будут простыми:
Цветовые модели
Сама теория работы цвета потрясающа, но, к сожалению, находится за пределами тематики нашей статьи.
 Ниже представлена упрощённая версия тех аспектов, которые нам важны.
Ниже представлена упрощённая версия тех аспектов, которые нам важны.Цветом называется способ интерпретации мозгом фотонов, попадающих в наш глаз. Эти фотоны переносят энергию различной частоты, наши глаза связывают эти частоты с цветами. Наименьшая воспринимаемая нами энергия имеет частоту примерно 450 ТГц, мы воспринимаем её как красный цвет. На другом конце спектра находятся 750 ТГц, которые мы видим как «фиолетовый». Между этими двумя частотами мы видим непрерывный спектр цветов, (например, зелёный — это примерно 575 ТГц).
В обычном состоянии мы не можем видеть частоты за пределами этого диапазона. Более высокие частоты несут большую энергию, поэтому инфракрасное излучение (частоты ниже 450 ТГц) безвредно, но ультрафиолет (частоты выше 750 ТГц) может обжечь кожу.
Любой цвет можно описать как различные сочетания этих цветов (в частности, «белый» — это сумма всех цветов, а «чёрный» — отсутствие всех цветов). Описывать цвета указанием точной частоты неудобно. К счастью, можно создать почти все цвета как линейную комбинацию всего трёх цветов, которые мы называем «основными цветами».
Субтрактивная цветовая модель
Объекты имеют разный цвет, потому что они поглощают и отражают свет по-разному. Давайте начнём с белого света, например, солнечного (Примечание: солнечный свет не совсем белый, но для наших целей достаточно близок к нему.). Белый свет содержит частоты всех цветов. Когда свет падает на объект, то в зависимости от материала объекта его поверхность поглощает часть частот и отражает остальные. Часть отражённого света попадает в наш глаз и мозг преобразует его в цвет. Какой цвет? В сумму всех отражённых частот (Примечание: из-за законов термодинамики остальная часть энергии не теряется, она в основном превращается в тепло.).
Подведём итог: мы начинаем со всех частот, и вычитаем какую-то величину основных цветов для создания другого цвета. Поскольку мы вычитаем частоты, такая модель называется субтрактивной цветовой моделью.
Однако эта модель не совсем верна. На самом деле основными цветами в субтрактивной модели являются не синий, красный и жёлтый, как учат детей и студентов, а голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Более того, смешение трёх основных цветов даёт какой-то темноватый цвет, который не совсем похож на чёрный, поэтому в качестве четвёртого «основного» цвета добавляется чёрный. Чёрный обозначается буквой K — и так получается цветовая модель CMYK, используемая для принтеров.
Более того, смешение трёх основных цветов даёт какой-то темноватый цвет, который не совсем похож на чёрный, поэтому в качестве четвёртого «основного» цвета добавляется чёрный. Чёрный обозначается буквой K — и так получается цветовая модель CMYK, используемая для принтеров.
Аддитивная цветовая модель
Но это только половина истории. Экраны мониторов противоположны бумаге. Бумага не излучает свет, а просто отражает часть падающего на неё света. С другой стороны, экраны чёрные, но они сами излучают свет. На бумаге мы начинали с белого света и
Получается, что для этого нужны другие основные цвета. Большинство цветов можно создать добавлением к чёрной поверхности различных величин красного, зелёного и синего; это цветовая модель RGB, аддитивная цветовая модель:
Забудем о подробностях
Теперь, когда вы всё это знаете, то можете избирательно забыть ненужные подробности и сосредоточиться на том, что важно для работы.

Большинство цветов можно представить в RGB или CMYK (или во множестве других цветовых моделей) и можно преобразовать их из одного цветового пространства в другое. Поскольку наша основная задача — рендеринг изображений на экран, то мы будем использовать цветовую модель RGB.
Как сказано выше, объекты поглощают часть падающего на них света, и отражают остальной. Поглощаемые и отражаемые частоты мы воспринимаем как «цвет» поверхности. Начиная с этого момента мы будем воспринимать цвет просто как свойство поверхности и забудем о частотах поглощаемого света.
Глубина и представление цвета
Как объяснено в предыдущем разделе, мониторы могут создавать цвета из различных сочетаний красного, зелёного и синего.
Насколько разной может быть их яркость? Хотя напряжение — это непрерывная переменная, мы будем обрабатывать цвета с помощью компьютера, использующего дискретные значения. Чем больше различных оттенков красного, зелёного и синего мы можем задать, тем больше цветов мы сможем создать.
В самом популярном сегодня формате используется по 8 бит на основной цвет (также называемый цветовым каналом). 8 бит на канал дают нам 24 бита на пискель, то есть всего различных цветов (приблизительно 16,7 миллионов). Этот формат, известный как 888, мы и будем использовать в нашей работе. Можно сказать, что этот формат имеет глубину цвета 24 бит.
Однако он ни в коем случае не является единственным возможным форматом. Не так давно для экономии памяти были популярны 15-битные и 16-битные форматы, назначавшие по 5 бит на канал или 5 бит для красного, 6 для зелёного и 5 для синего (этот формат был известен как 565). Почему зелёный цвет получил лишний бит? Потому что наши глаза более чувствительны к изменениям зелёного, чем красного или синего.
16 бит дают нам цветов (примерно 65 тысяч). Это значит, что мы получаем один цвет для каждых 256 цветов 24-битного режима. Хотя 65 тысяч — это много, на изображениях с постепенно меняющимися цветами можно заметить очень небольшие «ступеньки», которые незаметны в 16,7 миллионах цветов, потому что там достаточно бит для представления промежуточных цветов. 16,7 миллионов цветов — это ещё и больше, чем может распознать человеческий глаз, поэтому в обозримом будущем мы скорее всего продолжим использовать 24-битные цвета. (Примечание: это относится только к отображению изображений, хранение изображений с более широким диапазоном — это совершенно другой вопрос, который мы рассмотрим в главе «Освещение».)
16,7 миллионов цветов — это ещё и больше, чем может распознать человеческий глаз, поэтому в обозримом будущем мы скорее всего продолжим использовать 24-битные цвета. (Примечание: это относится только к отображению изображений, хранение изображений с более широким диапазоном — это совершенно другой вопрос, который мы рассмотрим в главе «Освещение».)
Для представления цвета мы будем использовать три байта, в каждом из которых будет содержаться значение 8-битного цветового канала. В тексте мы обозначим цвета как — например, — это чистый красный цвет; — белый, а — красновато-фиолетовый.
Управление цветом
Для управления цветами мы используем несколько операций (Примечание: если вы знаете линейную алгебру, то воспринимайте цвета как векторы в трёхмерном цветовом пространстве. В статье я познакомлю вас с операциями, которые мы будем использовать для читателей, незнакомых с линейной алгеброй.).
Мы можем увеличить яркость цвета, увеличив каждый цветовой канал на константу:
Мы можем сложить два цвета, сложив отдельно цветовые каналы:
Например, если у нас есть красновато-фиолетовый и мы хотим получить точно такой же оттенок, но в три раза менее яркий, то мы умножаем каждый канал на и получаем .
 Если мы хотим объединить красный и зелёный , то складываем каналы и получаем , то есть жёлтый.
Если мы хотим объединить красный и зелёный , то складываем каналы и получаем , то есть жёлтый.Внимательный читатель может сказать, что при таких операциях мы можем получить неверные значения: например, удвоив яркость , мы получим значение R вне цветового диапазона. Мы будем считать любое значение больше 255 равным 255, а любое значение меньше 0 равным 0. Это более-менее аналогично тому, когда вы делаете снимок со слишком большой или малой выдержкой — на нём появляются совершенно чёрные или совершенно белые области.
Сцена
Холст (canvas) — это абстракция, на которой мы всё рендерим. Что же мы рендерим? Ещё одну абстракцию — сцену.
Сцена — это набор объектов, которые вам нужно отрендерить. Это может быть что угодно, от единственной сферы, висящей в пустом пространстве (мы начнём с этого), до невероятно детализированной модели внутренностей носа огра.
Для того, чтобы говорить об объектах в сцене, нам нужна система координат. Выбрать можно любую, но мы подберём что-нибудь полезное для наших целей. Ось Y будет направлена вверх. Оси X и Z горизонтальны. То есть плоскость XZ будет «полом», а XY и YZ — вертикальными «стенами».
Ось Y будет направлена вверх. Оси X и Z горизонтальны. То есть плоскость XZ будет «полом», а XY и YZ — вертикальными «стенами».
Поскольку мы говорим здесь о «физических» объектах, то нужно выбрать единицы их измерения. Они тоже могут быть любыми, но сильно зависят от того, что представлено в сцене. «1» может быть одним миллиметром при моделировании кружки, или одной астрономической единицей при моделировании Солнечной системы. К счастью, ничто из описанного ниже не зависит от единиц измерения, поэтому мы просто проигнорируем их. Пока мы сохраняем единообразие (т.е. «1» всегда означает для всей сцены одно и то же), то всё будет работать нормально.
Представим, что вы находитесь в каком-то экзотическом месте и наслаждаетесь потрясающим видом, настолько потрясающим, что вы просто обязаны запечатлеть его на картине.
Швейцарский ландшафт
У вас есть бумага и маркеры, но совершенно нет художественного таланта. Неужели всё потеряно?
Не обязательно. Может у вас и нет таланта, но есть методичность.
Может у вас и нет таланта, но есть методичность.
Можно сделать наиболее очевидную вещь: взять сетку от насекомых и поместить её в прямоугольную раму, присоединив раму к палке. Затем посмотреть на ландшафт сквозь эту сетку, выбрать наилучший ракурс и поставить ещё одну палку точно там, где должна быть голова, чтобы получить точно такую же точку обзора:
Вы ещё не начали рисовать, но по крайней мере, у вас есть фиксированная точка обзора и фиксированная рама, сквозь которую вы видите ландшафт. Более того, эта фиксированная рама разделена на мелкие квадраты. И теперь мы приступаем к методичной части. Нарисуем на бумаге сетку с тем же количеством квадратов, что и в сетке от насекомых. Теперь посмотрим на левый верхний квадрат сетки. Какой цвет является в нём доминирующим? Небесно-синий. Поэтому мы рисуем в левом верхнем квадрате бумаги небесно-синим цветом. Повторяем то же самое для каждого квадрата и довольно скоро мы получим довольно хорошую картину ландшафта, как будто видимую из окна:
Грубая аппроксимация ландшафта
Если задуматься, то компьютер, в сущности, является очень методичной машиной, у которой совершенно отсутствуют художественные таланты. Если мы заменим квадраты на бумаге пикселями на экране, то сможем описать процесс рендеринга сцены следующим образом:
Если мы заменим квадраты на бумаге пикселями на экране, то сможем описать процесс рендеринга сцены следующим образом:
Для каждого пикселя холста
Закрасить его нужным цветомОчень просто!
Однако такой код слишком абстрактен для реализации непосредственно в компьютере. Поэтому мы можем немного углубиться в детали:
Разместить глаз и рамку в нужных местах
Для каждого пикселя холста
Определить квадрат сетки, соответствующий этому пикселю
Определить цвет, видимый сквозь этот квадрат
Закрасить пиксель этим цветомЭто по-прежнему слишком абстрактно, но уже начинает походить на алгоритм. Удивительно, но это и есть высокоуровневое описание всего алгоритма трассировки лучей. Да, всё настолько просто.
Разумеется, дьявол скрывается в деталях. В следующих главах мы подробнее рассмотрим все эти этапы.
Одна из самых интересных вещей в компьютерной графике (а возможно, и самая интересная) — отрисовка графики на экране. Чтобы как можно скорее приступить к ней, мы для начала внесём небольшие упрощения, чтобы уже сейчас вывести что-нибудь на экран.
 Разумеется, такие упрощения предполагают некоторые ограничения наших возможных действий, но в последующих главах мы шаг за шагом избавимся от этих ограничений.
Разумеется, такие упрощения предполагают некоторые ограничения наших возможных действий, но в последующих главах мы шаг за шагом избавимся от этих ограничений.Во-первых, мы будем считать, что точка обзора фиксирована. Точка обзора — это место, в котором располагается глаз в нашей аналогии, и оно обычно называется положением камеры; давайте назовём его . Мы будем считать, что камера расположена в начале системы координат, то есть .
Во-вторых, мы будем считать, что ориентация камеры тоже фиксирована, то есть камера всегда направлена в одно и то же место. Будем считать, что она смотрит вниз по положительной оси Z, положительная ось Y направлена вверх, а положительная ось X — вправо:
Положение и ориентация камеры теперь фиксированы. Но у нас всё ещё нет «рамки» из предложенной нами аналогии, через которую мы смотрим на сцену. Будем считать, что рамка имеет размеры и , она фронтальна относительно положения камеры (то есть перпендикулярна ) и находится на расстоянии , её стороны параллельны осям X и Y, и она центрирована относительно . Описание выглядит сложно, но на самом деле всё довольно просто:
Описание выглядит сложно, но на самом деле всё довольно просто:
Этот прямоугольник, который будет нашим окном в мир, называется окном просмотра (viewport). В сущности, мы будем рисовать на холсте всё то, что видим через окно просмотра. Важно, что размер окна просмотра и расстояние до камеры определяют угол видимости из камеры, называемый областью видимости (field of view) или для краткости FOV. У людей FOV по горизонтали составляет почти , однако большая часть его составляет смутное периферическое зрение без ощущения глубины. В общем случае достоверные изображения получаются при использовании FOV в вертикальном и горизонтальном направлении; этого можно достичь, задав .
Давайте вернёмся к «алгоритму», представленному в предыдущем разделе, обозначим его шаги цифрами:
Разместить глаз и рамку в нужных местах (1)
Для каждого пикселя холста
Определить квадрат сетки, соответствующий этому пикселю (2)
Определить цвет, видимый сквозь этот квадрат (3)
Закрасить пиксель этим цветом (4)Мы уже выполнили шаг 1 (или, если точнее, избавились от него на время).
 Шаг 4 тривиален (
Шаг 4 тривиален (canvas.PutPixel(x, y, color) ). Давайте вкратце рассмотрим шаг 2, а затем сосредоточимся на гораздо более сложных способах реализации шага 3.Из холста в окно просмотра
На шаге 2 нам нужно «Определить квадрат сетки, соответствующий этому пикселю«. Мы знаем координаты пикселя на холсте (мы рисуем их все) — давайте назовём их и . Заметьте, как удобно мы расположили окно просмотра — его оси соответствуют ориентации осей холста, а его центр соответствует центру окна просмотра. То есть перейти от координат холста к координатам пространства можно простым изменением масштаба!
Есть ещё одна тонкость. Хотя окно просмотра двухмерно, оно встроено в трёхмерное пространство. Мы указали, что оно находится на расстоянии d от камеры. У каждой точки в этой плоскости (называемой плоскостью проекции) по определению . Следовательно,
И на этом мы закончили шаг 2. Для каждого пикселя холста мы можем определить соответствующую точку окна просмотра .
/c668ce79d9efc0a.s.siteapi.org/img/602a17966ae0dc1d54527e55e53dfcbcfc1c0660.jpg) На шаге 3 нам нужно определить, через какой цвет проходит свет с точки зрения обзора камеры .
На шаге 3 нам нужно определить, через какой цвет проходит свет с точки зрения обзора камеры .Трассируем лучи
Так через какого же цвета достигает свет после прохождения через ?
В реальном мире свет исходит из источника света (солнца, лампочки и т.д.), отражается от нескольких объектов и наконец достигает наших глаз. Мы можем попробовать симулировать путь каждого фотона, испущенного из симулированных источников света, но это будет невероятно затратно по времени (Примечание: и результаты будут потрясающими. Эта техника называется трассировкой фотонов или распределением фотонов; к сожалению, она не относится к теме нашей статьи.). Нам не только пришлось бы симулировать миллионы и миллионы фотонов, но и после прохождения через окно просмотра достигла бы только малая их часть.
Вместо этого мы будем трассировать лучи «в обратном порядке» — мы начнём с луча, находящегося на камере, проходящего через точку в окне просмотра и двигаясь, пока он не столкнётся с каким-нибудь объектом в сцене. Этот объект будет «виден» из камеры через эту точку окна просмотра. То есть в качестве первого приближения мы просто возьмём цвет этого объекта как «цвет света, прошедшего через эту точку».
Этот объект будет «виден» из камеры через эту точку окна просмотра. То есть в качестве первого приближения мы просто возьмём цвет этого объекта как «цвет света, прошедшего через эту точку».
Теперь нам нужно всего лишь несколько уравнений.
Уравнение лучей
Наилучшим способом представления лучей для нашей цели будет использование параметрического уравнения. Мы знаем, что луч проходит через O, и мы знаем его направление (из O в V), поэтому мы можем выразить любую точку P луча как
где t — произвольное действительное число.
Давайте обозначим , то есть направление луча, как ; тогда уравнение примет простой вид
Подробнее можно прочитать об этом в линейной алгебре; интуитивно понятно, что если мы начнём из начальной точки и продвинемся на какое-нибудь кратное направления луча, то всегда будем двигаться вдоль луча:
Уравнение сферы
Теперь нам нужно добавить в сцену какие-нибудь объекты, чтобы лучи могли с чем-нибудь столкнуться.
 Мы можем выбрать в качестве строительного кирпичика сцен любой произвольный геометрический примитив; для трассировки лучей простейшим примитивом для математических манипуляций будет сфера.
Мы можем выбрать в качестве строительного кирпичика сцен любой произвольный геометрический примитив; для трассировки лучей простейшим примитивом для математических манипуляций будет сфера.Что такое сфера? Сфера — это множество точек, лежащих на постоянном расстоянии (называемом радиусом сферы) от фиксированной точки (называемой центром сферы):
Заметьте, что судя по определению, сферы являются полыми.
Если C — центр сферы, а r — радиус сферы, то точки P на поверхности сферы удовлетворяют следующему уравнению:
Давайте немного поэкспериментируем с этим уравнением. Расстояние между P и C- это длина вектора из P в C:
Длина вектора — это квадратный корень его скалярного произведения на себя:
И чтобы избавиться от квадратного корня,
Луч встречается со сферой
Теперь у нас есть два уравнения, одно из которых описывает точки сферы, а другое — точки луча:
Точка P, в которой луч падает на сферу, является одновременно и точкой луча, и точкой на поверхности сферы, поэтому она должна удовлетворять обоим уравнениям одновременно.
 Заметьте, что единственная переменная в этих уравнениях — это параметр t, потому что O, , C и r заданы, а P — это точка, которую нам нужно найти.
Заметьте, что единственная переменная в этих уравнениях — это параметр t, потому что O, , C и r заданы, а P — это точка, которую нам нужно найти.Поскольку P — это одна и та же точка в обоих уравнениях, мы можем заменить P в первом на выражение для P во втором. Это даёт нам
Какие значения t удовлетворяют этому уравнению?
В его текущей форме уравнение довольно громоздкое. Давайте преобразуем его, чтобы посмотреть, что из него можно получить.
Во-первых, обозначим . Тогда уравнение можно записать как
Затем мы разложим скалярное произведение на его компоненты, воспользовавшись его дистрибутивностью:
Преобразовав его немного, получим
Переместив параметр t из скалярных произведений, а в другую часть уравнения, получим
Стало ли оно менее громоздким? Заметьте, что скалярное произведение двух векторов является действительным числом, поэтому каждый член в скобках является действительным числом. Если мы обозначим их названиями, то получим что-то гораздо более знакомое:
Это ничто иное, как старое доброе квадратное уравнение.
 Его решение даёт нам значения параметра t, при которых луч пересекается со сферой:
Его решение даёт нам значения параметра t, при которых луч пересекается со сферой:К счастью, это имеет геометрический смысл. Как вы можете помнить, квадратное уравнение может не иметь решений, иметь одно двойное решение или два разных решения, в зависимости от значения дискриминанта . Это точно соответствует случаям, когда луч не пересекает сферу, луч касается сферы и луч входит и выходит из сферы:
описание, особенности, виды и рекомендации
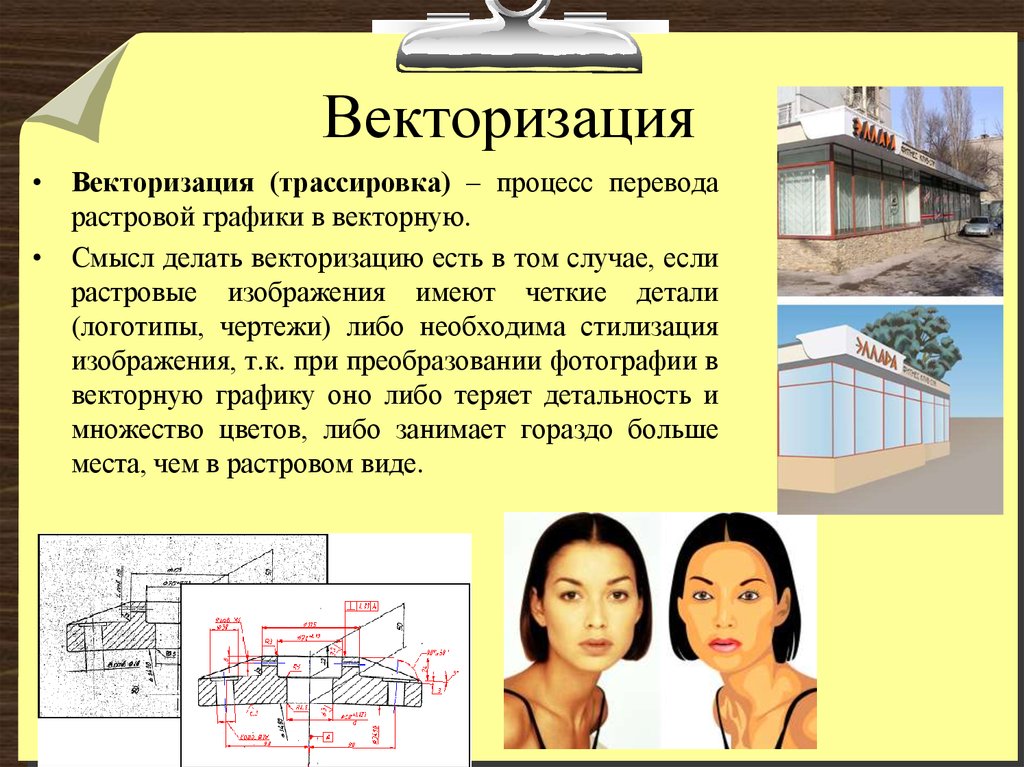
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
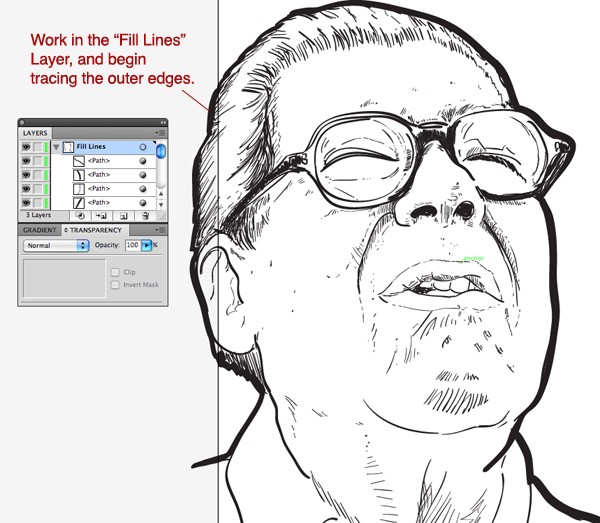
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Переводим в векторное изображение
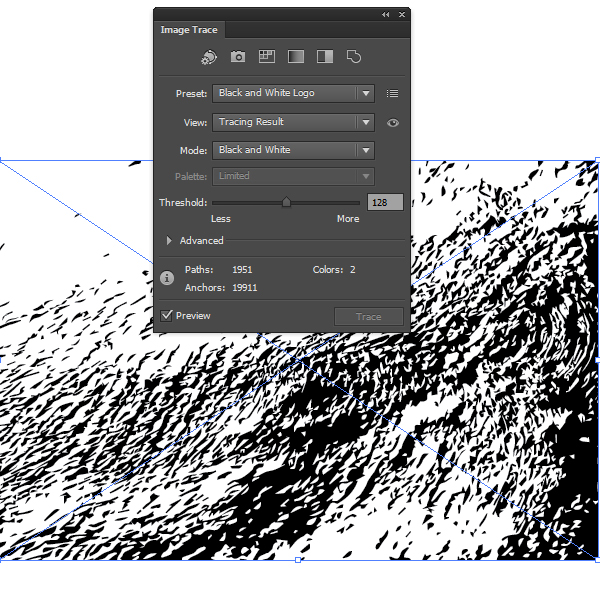
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью «Ластика». Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.
Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
трассировка лучей в реальном времени
Трассировка лучей и растеризация — в чем разница?
Мы не уверены, что все наши читатели знают или помнят, что такое трассировка лучей, чем в принципе отличаются разные методы рендеринга и какие у них существуют достоинства и недостатки. Поэтому для начала попробуем очень кратко, без сложной математики и более-менее понятно рассказать об этом. Перед тем, как перейти к трассировке лучей, нам нужно вспомнить основы классического алгоритма растеризации с Z-буфером.
В методе растеризации, общепринятом сейчас в современной графике реального времени, для отрисовки каждого объекта находится проекция на плоскость экрана от геометрических примитивов (полигонов, чаще всего треугольников), из которых состоит объект. Треугольники отрисовываются по пикселям с использованием буфера глубины, который содержит значения расстояния до плоскости экрана и необходим для того, чтобы ближние к камере треугольники перекрывали дальние при рендеринге.
Кроме вершин и соединяющих их полигонов, также хранится информация о цвете, текстурных координатах и нормалях, необходимых для того, чтобы определить лицевую и обратную части каждой поверхности. Цвет пикселей определяется в результате сложных вычислений в вершинных и пиксельных шейдерах, а такие эффекты, как тени, отрисовываются при помощи дополнительных проходов, но также с применением растеризации.
Процесс затенения (shading) заключается в расчете количества освещения для пикселя с учетом наложения одной или нескольких текстур на пиксель, что и определяет его конечный цвет. Все это требует большого количества вычислений, ведь в сценах современных игр содержится по несколько миллионов полигонов и по несколько миллионов пикселей в экранах высокого разрешения, а обновление информации на экране должно быть с частотой хотя бы 30 кадров в секунду, а лучше — 60 FPS. Не говоря уже о шлемах виртуальной реальности, где нужно одновременно рисовать изображения для двух глаз с частотой в 90 FPS.
Но так как графические процессоры работают на очень высокой тактовой частоте и имеют большое количество аппаратных блоков, специализированных на определенных вычислениях, а растеризация очень хорошо поддается распараллеливанию, то особых проблем с производительностью рендеринга нет, и подавляющее большинство компьютерных 3D-игр использует именно растеризацию. В реальности дела обстоят несколько сложнее, так как используется множество дополнительных оптимизаций для того, чтобы не отрисовывать множество невидимых треугольников, но суть растеризации в общем и целом именно такова.
При разработке графических процессоров за все время их развития, огромное количество времени ушло на оптимизацию работы по отбрасыванию невидимой геометрии и снижению вычислительной нагрузки. Сначала отбросили отрисовку объектов вне зоны видимости, потом объекты закрытые другими, более близкими к камере и т. д. Наработанные оптимизации при растеризации довольно эффективны, в современных играх невидимые объекты почти не потребляют вычислительные ресурсы, значительно снижая объемы работ по растеризации сцены. Вы поймете далее, для чего мы касаемся темы невидимых объектов.
Для расчета глобального освещения, отрисовки теней и других эффектов приходится использовать хитрые хаки, основанные на той же растеризации. В результате, за все эти годы GPU стали весьма сложными, научились ускорять обработку геометрии в вершинных шейдерах, качественно отрисовывать пиксели при помощи пиксельных шейдеров и даже применять универсальные вычислительные шейдеры для расчета физики, постэффектов и множества других вычислений. Но основа работы GPU все время оставалась той же.
У трассировки же лучей основная идея совершенно другая, но в теории чуть ли не проще. При помощи трассировки имитируется распространение лучей света по 3D-сцене. Трассировка лучей может выполняться в двух направлениях: от источников света или от каждого пикселя в обратном направлении, далее обычно определяется несколько отражений от объектов сцены в направлении камеры или источника света, соответственно. Просчет лучей для каждого пикселя сцены менее требователен вычислительно, а проецирование лучей от источников света дает более высокое качество рендеринга.
Обратная трассировка была впервые описана в 1969 году сотрудником компании IBM в работе «Some Techniques for Shading Machine Renderings of Solids» и эта техника просчитывает путь луча света для каждого пикселя на экране в зависимости от 3D-моделей в сцене. Через 10 лет произошел еще один рывок в технологиях, когда исследователь Turner Whitted (ныне работающий в Nvidia Research, к слову) опубликовал работу «An Improved Illumination Model for Shaded Display», показавшую как можно при трассировке рассчитывать тени, отражение и преломление света.
Еще пара работ в 1980-х дополнительно описала основы трассировки лучей для компьютерной графики, которые вылились в целую революцию построения синтетического изображения в киноиндустрии. Так, в 1984-м несколько сотрудников Lucasfilm описали, как при помощи трассировки лучей создать такие эффекты, как смазывание в движении (motion blur), глубина резкости (depth of field), мягкие тени, размытые отражения и преломления. Еще через пару лет профессор Калифорнийского технологического института Jim Kajiya в своей работе «The Rendering Equation» описал более точный способ рассеивания света в сцене. И с тех пор трассировка лучей в киноиндустрии применялась буквально повсеместно.
Итак, в распространенном методе обратной трассировки лучей, для каждого пикселя на экране проводится воображаемый луч от камеры до объекта в сцене. Таким образом имитируется луч света, пришедший в камеру от источника света по этому направлению, и первое пересечение с объектом используется для определения цвета пикселя. Первичные лучи определяют видимость объектов (вроде Z-буфера в растеризации), а для определения цвета нужно провести дальше вторичные лучи от точек пересечения к разным источникам света (если лучи блокируются объектом, то источник света не будет влиять на освещение пикселя), а совокупность вторичных лучей определяет освещение, попадающее на пиксель.
Но все самое интересное происходит еще дальше — для достижения фотореалистичности нужно учитывать характеристики материалов в виде количества отражаемого и преломляемого ими света, и для расчета цвета пикселя нужно провести еще лучи отражения и преломления. На рисунке выше они не указаны, но их можно мысленно вообразить как лучи, отраженные от поверхности шара и преломленные ей. Такой улучшенный алгоритм трассировки лучей был изобретен уже несколько десятков лет назад, и эти дополнения стали большим шагом по увеличению реалистичности синтетической картинки. К сегодняшнему дню метод обрел множество модификаций, но в их основе всегда лежит нахождение пересечения лучей света с объектами сцены.
Первые практические опыты по реализации трассировки лучей в реальном времени начались довольно давно, на известной конференции SIGGraph подобные разработки появлялись нередко. Демонстрации трассировки в реальном времени появились еще в конце 80-х годов прошлого века и обеспечивали скорость в несколько кадров в секунду, используя высокооптимизированные техники и несколько вычислительных систем с общей памятью для обсчета. С тех пор появилось множество разработок, предназначенных для ускорения трассировки для работы, в том числе и на одном ПК.
Не говоря уже о многочисленных 3D-движках энтузиастов демо-сцены в конце 90-х и далее, которые воодушевились возможностями и принципиальной простотой метода, привнеся множество полезных оптимизаций в трассировку лучей. У нас на сайте в свое время была опубликована целая серия материалов, посвященных одному из программных движков трассировки лучей, весьма специфическому и с массой серьезных ограничений, не позволяющих создать на его основе серьезные игровые проекты:
Не отставали и производители аппаратного обеспечения, которые еще давно показывали на выставках экспериментальные прототипы ускорителей трассировки и оптимизированные для них демонстрационные программы. Так, в июне 2008 года компания Intel показала специальную версию игры Enemy Territory: Quake Wars (Quake Wars: Ray Traced), использующую трассировку лучей при рендеринге в разрешении 1280×720 на скорости 15-30 кадров в секунду, что уже считается реальным временем. Та демонстрация не использовала аппаратные ускорители, а работала на 16 ядрах Xeon на частоте под 3 ГГц.
Проект Intel наглядно показывал плюсы рендеринга, использующего трассировку лучей, демонстрируя реалистичную воду, тени от объектов сквозь прозрачные поверхности, а также отражения. Развитием демонстрации стал проект Wolfenstein: Ray Traced, да и различные энтузиасты частенько берут движок серии Quake для добавления трассировки — так с подачи моддеров в Quake 2 появились реалистичные отражения, которые портил очень сильный шум и высочайшие системные требования.
А прототипы уже аппаратных ускорителей трассировки несколько лет (начиная с 2012-го и заканчивая 2016-м) показывала компания Imagination Technologies, предлагающая даже открытый API для трассировки лучей — OpenRL. Заявлялось, что аппаратный ускоритель разработки этой компании способен работать в Autodesk Maya и обеспечивать трассировку лучей в реальном времени. Впрочем, средств на продвижение аппаратного ускорения трассировки лучей у компании для успеха не хватило, как и «веса» этой компании на графическом рынке, чтобы быть его локомотивом. Да и демонстрационные программы были не самыми впечатляющими, честно говоря, хотя и показывали некоторые преимущества трассировки:
Гораздо лучше дело пошло у компании Nvidia, которая еще на SIGGraph 2009 анонсировала технологию OptiX, предназначенную для трассировки лучей в реальном времени на графических процессорах их производства. Новый API открыл доступ к выполнению трассировки лучей в профессиональных приложениях с необходимой гибкостью, в частности — двунаправленному path tracing и другим алгоритмам.
Основанные на технологии OptiX рендереры уже существуют для многочисленного профессионального ПО, вроде Adobe AfterEffects, Bunkspeed Shot, Autodesk Maya, 3ds max и других приложений, и используются профессионалами в работе. К рендерингу реального времени это можно отнести лишь с определенными допущениями, потому что при высокой частоте кадров получалась очень шумная картинка. Лишь через несколько лет индустрия вплотную подошла к применению аппаратного ускорения трассировки лучей уже в играх.
Плюсы и минусы трассировки лучей
Техника рендеринга с трассировкой лучей отличается высоким реализмом, по сравнению с растеризацией, так как она имитирует распространение лучей света очень похоже на то, как это происходит в реальности (естественно, все равно не на 100% точно). Трассировка позволяет воссоздать весьма реалистичные тени, отражения и преломления света, и поэтому она давно ценится в архитектурных приложениях и промышленном дизайне. Технология помогает специалистам этой сферы задолго до физического воплощения понять, как будут смотреться материалы при различном освещении в реальном мире.
В явные достоинства трассировки можно также включить то, что вычислительная сложность метода мало зависит от геометрической сложности сцены, а вычисления отлично распараллеливаются — можно легко и независимо трассировать несколько лучей одновременно, разделяя поверхность экрана на зоны для их трассировки на разных вычислительных ядрах. Также очень полезно и то, что отсечение невидимых поверхностей является логическим следствием работы алгоритма.
Но важнее все же именно то, что метод имитирует реальное распространение лучей света, получая итоговую картинку более высокого качества, по сравнению с растеризацией. У растеризации есть явные недостатки — к примеру, не входящий в сцену объект не будет отрисовываться на GPU, но ведь он может отбрасывать видимую тень или должен быть виден в отражающей поверхности (зеркале), а оптимизации растеризации его отбросили и не приняли во внимание. Не говоря уже о том, что этот невидимый объект может сильно влиять на глобальное освещение сцены, отражая свет на видимые поверхности. Частично эти проблемы решаются, в частности, применение карт теней позволяет отрисовать тени от невидимых в сцене объектов, но отрисованная в результате картинка все равно далека от идеала. И дело тут в самом принципе, ведь растеризация работает совсем не так, как человеческое зрение.
Такие эффекты, как отражения, преломления и тени, довольно сложные для качественной реализации при растеризации, являются натуральным результатом работы алгоритма трассировки лучей. Возьмем отражения — это лишь одна из областей, в которых метод трассировки лучей заметно лучше растеризации. В современных играх отражения обычно имитируются при помощи карт окружения (environment map, статических или динамических) или отражениями в экранном пространстве (Screen-Space), которые дают неплохую имитацию отражений в большинстве случаев, но все же имеют очень большие ограничения, в частности — не подходят для близко расположенных объектов.
Расчет отражений в экранном пространстве позволяет получить более-менее похожие на правду отражения при некоторых ограничениях, зато при аппаратном ускорении на GPU с использованием растеризации. А при трассировке лучей отражения всегда отображаются идеально без необходимости в дополнительных сложных алгоритмах. Еще одним важным преимуществом трассировки является вывод отражений частей одного и того же объекта друг на друге (к примеру, чтобы ручка чайника или его носик отражались на нем самом), что куда сложнее сделать при помощи растеризации.
Еще одним примером явного преимущества метода трассировки лучей является рендеринг прозрачных объектов. При помощи растеризации очень непросто имитировать эффекты прозрачности, так как ее расчет зависит от порядка рендеринга и для этого приходится предварительно сортировать прозрачные полигоны, да и то возможно появление визуальных артефактов. Придумано несколько хаков для того, чтобы миновать сортировку полигонов, но это все выливается в усложнения метода и дополнительные сложности. А вот алгоритм трассировки лучей сам по себе позволяет отрисовать любые эффекты прозрачности с идеальным качеством.
Ну и последний (для начала) пример — отрисовка теней. При растеризации в большинстве случаев используются карты теней (shadow mapping), которые также основаны на растеризации, просто рендеринг делается из другой точки сцены и с другими параметрами. Силуэты объекта рисуются в отдельный буфер от источника света, содержимое буфера фильтруется и накладывается на поверхность, куда тень должна отбрасываться. У таких методов есть несколько проблем, включая неровности («лесенки») на контурах, которые вы все видели в играх, а также увеличенный расход видеопамяти. Трассировка же лучей позволяет решить проблему теней автоматически, не требуя дополнительных алгоритмов и объемов памяти. Более того, в случае хака растеризации получится в любом случае некорректная физически тень, а вот отрисованная при помощи трассировки лучей мягкая тень будет реалистичной.
Но есть у трассировки лучей и недостаток. Один, но очень важный — отрисовать все вышеописанное с вычислительной точки зрения в несколько раз сложнее. Низкая производительность на существующем «железе» — главный недостаток метода трассировки, который долгое время перечеркивал все его плюсы. Нахождение пересечения лучей с объектами сцены не ускоряется столь же легко, как сравнительно простые операции при растеризации треугольников, для которых много лет используются специальные 3D-ускорители, именно поэтому в графике реального времени до сих пор используется метод растеризации, который позволяет довольно быстро нарисовать картинку, хоть и несколько уступающую в качестве полноценной трассировке, но достаточно реалистичную при этом.
При трассировке вам нужно просчитать тысячи лучей для каждого источника освещения, большая часть из которых будет слабо влиять на итоговую картинку, поэтому нужны как дополнительные оптимизации для алгоритма трассировки лучей, так и новое аппаратное обеспечение, способное ускорять соответствующие операции. Плюс к этому, само по себе использование трассировки не гарантирует фотореализма. Если применять простые алгоритмы, то результат будет неплохим, но все равно недостаточно реалистичным, а для полноценной имитации реальности нужно применять дополнительные техники, вроде photon mapping и path tracing, которые точнее имитируют распространение света в мире.
С другой стороны, так как алгоритм трассировки лучей хорошо распараллеливается, то его можно решить самым простым технически методом — увеличением числа вычислительных ядер (графического) процессора, рост количества которых происходит каждый год. При этом обеспечен линейный рост производительности при трассировке. А если учесть явную недостаточность оптимизации как аппаратного, так и программного обеспечения для трассировки лучей на GPU сейчас, можно предположить потенциально быстрый рост возможностей по аппаратной трассировке лучей.
Но тут возникают более мелкие проблемы. Просчет только первичных лучей сам по себе не слишком сложен, но и не даст заметного улучшения качества рендеринга, по сравнению с классической растеризацией, да еще с хитрыми хаками. А вторичные лучи просчитывать куда сложнее потому, что у них нет когерентности — однонаправленности. Для каждого пикселя приходится рассчитывать полностью новые данные, что не очень хорошо для их кэширования, важного для достижения высокой скорости. Поэтому обсчет вторичных лучей сильно зависит от задержек памяти, которые почти не снижаются, в отличие от пропускной способности памяти (ПСП), растущей стремительными темпами.
Трассировка лучей хоть и кажется довольно простым и элегантным методом, который можно реализовать буквально несколькими строками кода, но это будет совершенно неоптимизированный алгоритм, а высокопроизводительный код для трассировки лучей сделать крайне сложно. Если при растеризации алгоритм работает быстро, но приходится придумывать хитрые методы для сложных визуальных эффектов, то трассировка лучей умеет отрисовывать их все изначально, но заставляет очень тщательно оптимизировать код для того, чтобы он исполнялся достаточно быстро для реального времени.
Есть множество методов для ускорения трассировки, самые производительные алгоритмы трассировки лучей обрабатывают лучи не по одному, а используют наборы лучей, что ускоряет процесс обработки лучей одинакового направления. Такие оптимизации отлично подходят для исполнения на современных SIMD-блоках CPU и на GPU, они эффективны для основных сонаправленных лучей и для теневых лучей, но все равно не подходят для лучей преломления и отражения. Поэтому приходится серьезно ограничивать количество лучей, рассчитываемых для каждого пикселя сцены, а повышенную «шумность» картинки убирать при помощи специальной фильтрации.
Кроме этого, метод трассировки лучей требует подходящей структуры данных для хранения элементов сцены, и она может иметь определяющее значение для производительности. Какие-то структуры лучше подходят для статических данных, другие — для динамически изменяющихся. Так что трассировка лучей только при поверхностном взгляде кажется простым и максимально элегантным методом, но для получения от нее нужной производительности придется очень много поработать для оптимизации — не меньше, чем для имитации сложных эффектов при растеризации. И эта работа только началась, по сути.
Нужно решить несколько проблем перед тем, как трассировка лучей станет реальной альтернативой растеризации для игр. Сейчас кажется, что преимущества трассировки не так уж велики, как существенное снижение производительности при ее использовании. Да, у трассировки есть очень важные плюсы в виде реалистичных отражений, теней и обработки прозрачных объектов, что сложно сделать при растеризации, но… достаточно ли много таких объектов в играх, чтобы недостаток реализма для них стал серьезным? С одной стороны, большинство объектов в мире отражают свет, с другой — играми доказано, что наши глаза и мозг довольствуются всего лишь приближением к реалистичности. В большинстве современных игр отражения на объектах хоть и не полностью фотореалистичные, но их чаще всего достаточно для обмана нашего мозга.
Да, трассировка лучей может дать лучшее качество, чем растеризация, но какими силами? Если стремиться к полной реалистичности, то полноценная трассировка с расчетом множества лучей для освещения и отражений, а также комбинацией техник вроде radiosity и photon mapping, будет сверхтребовательной к вычислительной мощности. Зачастую даже офлайновые рендеры, работающие не в реальном времени, используют упрощения. Конечно, через какое-то время достаточно высокая вычислительная мощность станет доступна для того, чтобы получить преимущество перед растеризацией в том числе и по производительности, но пока что мы еще очень далеки от этого момента.
Даже при офлайновом рендеринге для киноиндустрии при росте вычислительной мощности время рендеринга со временем не снижается, так как аппетиты художников растут еще быстрее! И даже лидирующие в производстве анимационных картин компании, вроде Pixar, стараются оптимизировать процесс рендеринга, используя трассировку лучей только для части эффектов — именно из-за значительного влияния на производительность. Так что надо понимать, что времена полноценной трассировки для всей сцены в играх реального времени еще очень далеки. И для полноценного рендеринга в реальном времени методом трассировки лучей в играх вычислительных мощностей пока что точно не хватит. Это длинный путь даже при том развитии GPU, которое продолжается до сих пор.
Но в любом случае, именно трассировка лучей является тем самым физически корректным путем, который способен решить множество больших и мелких проблем существующего подхода. При помощи различных хаков и трюков, применяемых сейчас в растеризации, можно добиться неплохого результата, но это точно нельзя назвать универсальным и идеальным методом для визуализации 3D-графики. Уже довольно скоро, стремясь к реализму, 3D-разработчики приложений реального времени достигнут предела существующего метода растеризации, и им придется перейти на метод с продвинутой моделью освещения, похожей на то, что происходит в реальности. Скорее всего, это будет именно трассировка лучей. Но так как трассировка лучей весьма затратный метод и ее вряд ли потянут даже самые мощные системы, то поначалу стоит рассчитывать на гибридные методы рендеринга, сочетающие производительность растеризации и качество трассировки лучей.
Гибридный рендеринг для переходного периода
Исходя из требовательности трассировки лучей даже с малым количеством рассчитываемых лучей для каждого пикселя, этот метод вряд ли можно применять исключительно, и пока что он не заменит растеризацию. Но есть вариант смешения двух методик. К примеру, основу геометрии можно растеризовать с высокой производительностью, а затем при помощи трассировки лучей просчитывать только мягкие тени и отражения. Хотя растеризация продолжит играть важнейшую роль и в ближайшие годы с появлением гибридного рендеринга, доля алгоритмов трассировки лучей в таких движках будет постепенно расти исходя из роста вычислительных возможностей будущих GPU.
Такой подход давно используется в тех же мультфильмах компании Pixar, несмотря на то, что у них в требованиях вроде бы нет жестких ограничений по времени рендеринга. Тем не менее, проще и быстрее отрисовывать геометрию при помощи тех же микрополигонов системы рендеринга Reyes, а трассировку использовать только там, где нужны конкретные эффекты. Практически все анимационные фильмы студии Pixar использовали ранее микрополигоны и растеризацию, а трассировку лучей к движку рендеринга RenderMan добавили позднее для мультфильма «Тачки», где она использовалась избирательно — для расчета глобального затенения (ambient occlusion) и отрисовки отражений.
Но на деле гибридные решения не так просты, ведь для эффективной трассировки лучей нужно организовать структуру данных специальным образом, чтобы снизить количество проверок пересечения лучей с объектами сцены. Поэтому и при гибридном рендеринге придется создавать оптимизированную структуру данных. А в вопросе производительности большой проблемой является доступ к памяти, связанный с вторичными лучами, которые нужны при гибридном рендеринге. Получается, что при комбинации двух методов рендеринга объединяются и многие их недостатки, в частности — уходит простота метода трассировки лучей и высокая производительность растеризации.
Но когда достоинства все же перевешивают, то подобный гибридный подход имеет смысл. Уже сейчас доступно сочетание некоторых возможностей растеризации и трассировки, включая аппаратно-ускоренную на GPU подготовку карт освещения, рендеринг динамических карт освещения и части теней, отрисовку отражений и полупрозрачных объектов с преломлением. Уже это является большим достижением, так как подобный подход вот уже много лет был доступен лишь при офлайновом рендеринге. Еще в конце 90-х гибридный рендеринг применялся при создании анимационных фильмов, чтобы улучшить эффективность, а сейчас он становится доступным и для приложений реального времени.
Но это лишь самое начало перед грядущей «Золотой эрой» рендеринга реального времени. В будущем подобный гибридный подход разовьется в нечто большее, и вместо выборочных эффектов можно будет использовать полноценные техники с продвинутым освещением, затенением и различными сложными эффектами.
Примерно так же, как офлайновый рендеринг за несколько лет прошел путь от «Bug’s Life» к куда более сложным анимационным фильмам, вроде «Coco», использующим уже полноценный path tracing с десятками, а то и сотнями просчитываемых лучей на пиксель. В отличие от прошлых лет, там уже не было карт теней, отдельных проходов для расчета освещения, а только полноценная трассировка — к этому же стремятся и разработчики игр, просто их путь будет несколько длиннее, но цель то одинакова.
А до того, как процесс перехода от растеризации к полной трассировке произойдет, нужно использовать гибридный рендеринг и во многом менять подход к разработке. Например, отдать часть работы по предварительной подготовке и «запекании» некоторых данных в GPU, переделать свой производственный конвейер и готовить движки рендеринга к тому, что все большая часть расчетов будет постепенно переходить на трассировку. А частичные преимущества трассировки получится использовать уже сейчас, хоть и с крайне малым количеством лучей на пиксель и с обязательным шумоподавлением.
Но даже при постепенном переходе к трассировке, не нужно отбрасывать необходимость оптимизаций, не специфичных для растеризации. Высокоуровневые оптимизации вроде уровней детализации (level of detail — LOD), отбрасывания невидимых поверхностей (occlusion culling), тайлинга и стриминга отлично будут работать и при трассировке лучей. И пока индустрия не перейдет к полноценной трассировке, нужно продолжать применять эффективные техники с использованием экранного пространства там, где необходима высокая производительность и не критично качество.
Ну и рендеринг с применением трассировки лучей нужно оптимизировать. К примеру, при рендеринге динамических лайтмапов при помощи DXR, эффективно кэшировать освещение в картах освещения, а затем использовать накопление данных во времени для следующего кадра. Процесс относительно быстр и его нужно использовать, так как трассировка лучей в пространстве лайтмапа обеспечивает лучший результат, по сравнению с трассировкой лучей в экранном пространстве. Правда, придется использовать шумоподавление, так как особенно много лучей просчитать в реальном времени не удастся.
Даже обычные фильтры для подавления шумов с настройкой именно под особенности работы трассировки лучей работают неплохо, а если применить шумоподавление, использующее возможности нейросетей, которое уже демонстрировала та же Nvidia, да еще и аппаратно ускоренное на тензорных ядрах графических процессоров архитектуры Volta, то будущее гибридного рендеринга видится довольно ясным — по крайней мере, некоторые из эффектов, которые можно легко добавить в существующие движки (расчет теней или глобального освещения и затенения), использующие растеризацию, будут добавлены в игры уже довольно скоро.
Итак, очевидный способ применения гибридного рендеринга заключается в растеризации сцены и применении трассировки лучей лишь для части расчетов ее освещения, а также для расчетов отражений с преломлениями. Такой подход дает скорость растеризации и качество трассировки в виде аккуратной имитации освещения, в том числе глобального, отражений и преломлений лучей света и отрисовке оптически корректных теней. Более того, симуляция этих эффектов при помощи хаков в растеризации и их усложнение когда-то приведет к тому пределу, когда это станет настолько ресурсоемко, что проще будет заменить вычисления настоящей трассировкой лучей. И в целом это — единственно правильный путь, если смотреть в будущее развития графики.
DirectX Raytracing — стандартный API для трассировки лучей
Итак, со временем растеризацию научились делать весьма впечатляющей, добавляя различные алгоритмы и хаки, вроде параллакс маппинга, добавляющего объема к не слишком сложным поверхностям, а также при помощи карт теней. Для улучшения графики требовалось лишь увеличивать скорость графических процессоров и делать их чуть более универсальными, оставляя основу в виде растеризации практически нетронутой (не считая методы оптимизации в виде разбиения кадра на тайлы и т. п.).
Современные техники вроде отражений в экранном пространстве и имитации глобального освещения практически подвели растеризацию к ее практическим пределам, так как эти алгоритмы требуют хитрых хаков при обработке и сложных вычислений, порой выполняемых асинхронно с рендерингом. И в ближайшее время сложность и ресурсоемкость таких алгоритмов еще продолжит рост. Трассировка лучей же позволяет делать сложные эффекты простым способом, также открывая двери для внедрения совершенно новых техник, невозможных ранее при рендеринге реального времени. Но как этого добиться, если GPU умеют только растеризацию?
Текущая версия DirectX 12 лишь кажется довольно новой, а на деле этот графический API был анонсирован еще на выставке GDC 2014, а вышел публично в составе Windows 10 годом позже. До сих пор применение этой версии далеко от желаемого и так получилось сразу по многим причинам. Во-первых, цикл разработки игр и движков довольно большой, а то, что DirectX 12 работает только в последней версии Windows и имеет ограниченную поддержку в консолях нынешнего поколения, лишь уменьшает число доводов в пользу его использования на ПК. Тем не менее, применение низкоуровневого API мы уже увидели в нескольких играх, но что же дальше? А дальше линия развития DirectX резко повернула еще раз, представив средства для поддержки трассировки лучей.
В рамках конференции игровых разработчиков GDC 2018 компания Microsoft представила новое дополнение к DirectX API, в котором так или иначе поучаствовало множество партнеров, занимающихся разработкой программного и аппаратного обеспечения. Дополнение называется DirectX Raytracing и его имя говорит о том, что это — стандартный API для программной и аппаратной поддержки трассировки лучей в DirectX-приложениях, позволяющее разработчикам использовать алгоритмы и эффекты с применением упомянутой техники. DirectX Raytracing (далее DXR для краткости) обеспечивает стандартизированный подход для внедрения трассировки лучей, которая ускоряется при помощи графических процессоров. Это расширение сочетается с возможностями существующего DirectX 12 API, позволяя использовать как традиционную растеризацию, так и трассировку лучей, а также смешивать их в желаемых пропорциях.
Вся работа DXR API, связанная с трассировкой лучей, управляется при помощи списков команд, отправляемых приложением. Трассировка лучей тесно интегрирована с растеризацией и вычислительными командами и может запускаться многопоточно. Шейдеры трассировки лучей (целых пять новых типов шейдеров!) управляются аналогично вычислительным шейдерам, что позволяет использовать их параллельную обработку на GPU, управляя их выполнением на сравнительно низком уровне. Приложение при этом полностью отвечает за синхронизацию работы GPU и использованию его ресурсов, как при растеризации и вычислениях, что дает разработчикам контроль над оптимизацией выполнения всех типов работы: растеризация, трассировка лучей, вычисления, передача данных.
Разные виды рендеринга делят все ресурсы, такие как текстуры, буферы и константы, не требуя конвертации, переноса и дублирования для доступа из шейдеров трассировки. Ресурсы, хранящие специфические для трассировки лучей данные, такие как структуры ускорения (структуры данных, используемые для ускорения трассировки — поиск пересечений лучей и геометрии) и таблицы шейдеров (описывают связь между шейдерами трассировки лучей, ресурсами и геометрией), полностью управляются приложением, сам DXR API не делает никаких перемещений данных по своей воле. Шейдеры можно скомпилировать индивидуально или пакетно, их компиляция полностью управляется приложением и может быть распараллелена на несколько потоков CPU.
На самом высоком уровне DXR добавляет четыре новые концепции к DirectX 12 API:
- Структура ускорения (acceleration structure) — это объект, представляющий 3D-сцену в формате, оптимальном для обсчета лучей на графических процессорах. Представленная в виде двухуровневой иерархии, эта структура обеспечивает оптимизированный просчет лучей на GPU и эффективное изменение динамических данных.
- Новый метод списка команд (command list) под названием DispatchRays является основой для трассировки лучей в сцене. Именно таким образом игра передает рабочие задачи DXR в GPU.
- Набор новых типов шейдеров для создания лучей, которые определяют, что именно будет вычислять DXR. При вызове DispatchRays, запускается шейдер генерации лучей. При использовании новой функции TraceRay в HLSL, шейдер генерации лучей отправляет луч в сцену, и в зависимости от того, куда луч попадает в сцене, в точке пересечения может быть вызван один из нескольких шейдеров попадания (hit) или промаха (miss), что позволяет назначать для каждого объекта собственный набор шейдеров и текстур и создавать уникальные материалы.
- Состояние конвейера трассировки, добавленное к уже существующим состояниям графического и вычислительного конвейеров, переводящее шейдеры трассировки лучей и другие состояния, относящиеся к рабочим нагрузкам трассировки.
Таким образом, DXR не добавляет нового движка GPU к существующим в DirectX 12 графическому и вычислительному. Нагрузка от DXR может выполняться на уже существующих движках, так как DXR — это вычислительная задача, по сути. Задачи DXR представлены в виде вычислительных нагрузок потому, что графические процессоры в любом случае становятся все более универсальными и способны исполнять практически любые задачи, совсем не обязательно связанные с графикой, а в будущем основная часть фиксированных функций GPU вероятно будет заменена шейдерным кодом.
При использовании DXR, первым шагом является построение структур ускорения в двух уровнях. На нижнем уровне структуры, приложение определяет набор геометрических данных (вершинных и индексных буферов), определяющих объекты в сцене. На верхнем уровне структуры задается список описаний, содержащих ссылки на определенные геометрические данные, а также дополнительные данные, такие как матрицы преобразования, которые обновляются каждый кадр аналогично тому, как это делается в играх для динамического изменения объектов. Так обеспечивается эффективный обход большого количества сложной геометрии.
Второй шаг при использовании DXR — это создание состояния конвейера трассировки. Современные игры группируют вызовы отрисовки (draw calls) для увеличения эффективности их исполнения в специальные группы — пакеты (batch), например, отрисовывая все металлические объекты в одном батче, а все пластиковые — в другом. Но при трассировке невозможно заранее точно знать, на какой материал попадет конкретный луч, и батчи применить не получится. Вместо этого, состояние конвейера трассировки позволяет назначить несколько наборов шейдеров трассировки и текстурных ресурсов. Таким образом можно указать, к примеру, что все пересечения лучей с одним объектом должны использовать такой-то конкретный шейдер и такую-то текстуру, а пересечения с другим объектом — другой шейдер и другую текстуру. Это позволяет приложению использовать нужный шейдерный код с правильными текстурами для материалов, в которые попали лучи.
Последним шагом в работе DXR является вызов DispatchRays, вызывающий шейдер для генерации луча. Внутри него приложение совершает вызовы функции TraceRay, которая вызывает обход структуры ускорения и выполнение соответствующего шейдера при попадании или промахе (два разных типа шейдеров). TraceRay также можно вызывать изнутри этих двух шейдеров, при использовании рекурсии луча или эффектов с многочисленными отскоками.
Почему бы для трассировки лучей не применять уже известные нам по DirectX вычислительные шейдеры? Во-первых, DXR позволяет запускать отдельные шейдеры при попадании (hit) и промахе (miss) лучей, во-вторых — процесс рендеринга может быть ускорен на графических процессорах (при помощи Nvidia RTX или аналогов у конкурентов), и в-третьих, новый API позволяет привязывать (binding) ресурсы при помощи шейдерных таблиц.
Nvidia RTX — это набор программных и аппаратных алгоритмов, ускоряющих трассировку на решениях компании Nvidia, основанных на графической архитектуре Volta. Почему не поддерживаются предыдущие архитектуры, которые не так уж сильно отличаются от Volta? Возможно, частично это маркетинговый ход, чтобы привлечь покупателей к новым продуктам, а возможно — в Volta есть какие-то аппаратные оптимизации, позволяющие серьезно ускорить трассировку лучей на GPU, о которых нам еще не рассказали. Да, в пока что единственном графическом процессоре с этой архитектурой есть тензорные ядра, ускоряющие задачи искусственного интеллекта, но он если и может применяться при рендеринге с трассировкой лучей, то лишь в процессе шумоподавления, да и то — по имеющимся данным, в существующих алгоритмах шумодавов такие возможности пока что не применяются.
В преимуществах DXR и RTX — мощная и гибкая программная модель, схожая с Nvidia OptiX, позволяющая относительно просто написать эффективные алгоритмы, использующие трассировку лучей. Для начала разработки приложений с использованием трассировки лучей DXR, аппаратно ускоренных при помощи RTX, вам потребуется видеокарта на основе архитектуры Volta (пока это только Titan V) и драйвер версии 396 или выше, а также операционная система Windows 10 RS4 и пакет для разработчиков Microsoft DXR, содержащий все необходимое. Также для отладки будет полезен Microsoft PIX или NSight Graphics компании Nvidia, которые уже имеют поддержку DXR API.
Для удобства разработки и отладки, Microsoft сразу же выпустила новую версию утилиты PIX for Windows с поддержкой возможностей DXR. Этот инструмент позволяет захватывать и анализировать кадры, построенные при помощи DXR для того, чтобы разработчики понимали, как именно DXR работает с аппаратным обеспечением, отловили все ошибки и оптимизировали свой код. С помощью PIX программисты могут исследовать вызовы API, просматривать состояние объектов и ресурсы, связанные с работой трассировки, а также структуры ускорения. Все это сильно помогает при разработке DXR-приложений.
В итоге, DirectX Raytracing API дополняет возможности разработчиков специализированными шейдерами и структурами, удобными для трассировки лучей, возможностью одновременной работы с остальной частью традиционного графического конвейера и вычислительными шейдерами и т. д. Концептуально это мало отличается от того, что предлагала Imagination Tech еще несколько лет назад в OpenRL и своих аппаратных решениях. Увы, но ImgTec слишком сильно опередила время со своими чипами PowerVR Wizard, но нужно иметь достаточно средств не только на начальные разработки, но и продвижение своего детища. DXR же — это API такой большой и общепризнанной компании, как Microsoft, и оба производителя игровых GPU (Nvidia и AMD, а может, к ним вскоре добавится и Intel, кто знает) уже работают совместно с Microsoft над оптимизацией нового API для их аппаратных архитектур.
Как и у всех закрытых API, у DXR есть и определенный недостаток в том, что разработчик попросту не знает, как работают те или иные вещи внутри API, какие конкретно ускоряющие структуры используются для обеспечения эффективного параллельного рендеринга на графических процессорах, с какими достоинствами и недостатками, какие характеристики (потребление памяти, задержки и т. п.), как работает планировщик трассировки лучей, достигается ли баланс между использованием ПСП, задержками, использованием регистров и т. д., какая часть работы трассировщика выполняется аппаратно на GPU, а какая в драйвере и API. Все подобные решения грешат своей закрытостью, и DXR не является исключением.
К слову, использованию DXR API есть и альтернатива — сотрудники компании Nvidia работают над расширением мультиплатформенного Vulkan API, предназначенным для трассировки лучей — VK_NV_raytracing. Команда разработчиков сотрудничает с коллегами из Khronos для создания мультиплатформенного открытого стандарта, и одной из главных задач является попытка сделать так, чтобы трассировка лучей в DirectX и Vulkan работала максимально похоже.
Игры, использующие растеризацию, зачастую выглядят весьма правдоподобно и реалистично, так как их разработчики потратили много времени на то, чтобы добавить все необходимые эффекты и алгоритмы, имитирующие распространение лучей света в реальности. И в первые годы, возможности DXR будут использовать и для дополнения существующих техник визуализации, вроде отражений в экранном пространстве — для заполнения данных о скрытой геометрии, не видимой в пределах экрана, что приведет к увеличению качества этих эффектов. Но в следующие несколько лет можно ожидать расширение использования DXR для методов, которые не используются при растеризации, вроде полноценного глобального освещения. В дальнейшем, трассировка лучей может и полностью заменить растеризацию при рендеринге 3D-сцен, хотя растеризация еще долго останется носителем идеального соотношения производительности и качества.
На данный момент полноценная аппаратная поддержка DirectX Raytracing есть только у решений Nvidia семейства Volta (при помощи технологии RTX), то есть на сегодня исключительно у дорогущего Titan V, а на предыдущих GPU этой компании, равно как и на графических процессорах AMD, трассировка лучей полностью выполняется при помощи вычислительных шейдеров — то есть доступна лишь базовая поддержка DXR с меньшей производительностью. Впрочем, в AMD уже заявили, что они работают совместно с Microsoft по внедрению аппаратного ускорения трассировки и скоро представят драйвер для его поддержки, хотя пока что складывается впечатление, что существующие архитектуры AMD вряд ли смогут предоставить высокий уровень ускорения аналогично Nvidia Volta. Технология аппаратного ускорения трассировки лучей RTX включает использование еще не анонсированных аппаратных возможностей архитектуры Volta по ускорению трассировки лучей, и игровые решения с ее поддержкой ожидаются ближе к осени этого года.
Если говорить о еще более дальнем будущем, то появление API для ускорения растеризации идет несколько вразрез с общей универсализацией графических процессоров, которые становятся все более похожими на обычные процессоры, предназначенные для вычислений любых типов. Долгие годы идут разговоры о том, чтобы вообще убрать из GPU все блоки, выполняющие фиксированные функции, хотя это пока что не очень хорошо получалось (можно вспомнить не самый удачный Intel Larrabee). Но в целом более высокая программируемость графических процессоров сделает возможности смешивания растеризации и трассировки еще более простой, да и для полной трассировки никаких API для поддержки аппаратного ускорения может уже не потребоваться. Но это взгляд уж слишком далеко вперед, пока что мы разбираемся с DXR.
DirectX Raytracing и поддержка этого расширения API разработчиками программного и аппаратного обеспечения дают практическую возможность применения трассировки лучей в сочетании с привычным «растеризационным» API. Зачем это нужно, ведь современные GPU и так способны выполнять почти любые вычисления при помощи вычислительных шейдеров и разработчики могут выполнять трассировку лучей с их помощью? Все дело в стандартизации возможностей аппаратного ускорения трассировки на специализированных блоках в составе GPU, которой не будет в случае использования не предназначенных для этого универсальных вычислительных шейдеров. Некоторые новые аппаратные возможности современных графических архитектур позволяют ускорить трассировку лучей и эта функциональность не может быть раскрыта при помощи существующего DirectX 12 API.
Microsoft остается верной себе — как и растеризационная часть DirectX, новый API не определяет то, как именно аппаратное обеспечение должно работать, а позволяет разработчикам GPU ускорять лишь определенные Microsoft стандартизированные возможности. Разработчики же аппаратного обеспечения вольны делать поддержку выполнения команд DXR API так, как им угодно, Microsoft не указывает им как именно должны это делать графические процессоры. Microsoft представляет DXR как вычислительную задачу, которую можно запускать параллельно с «растеризационной» частью, также DXR привносит несколько новых типов шейдеров для обработки лучей, а также оптимизированную структуру для 3D-сцены, удобную для трассировки лучей.
Так как новый API предназначен для разработчиков ПО, Microsoft предоставляет им базовый уровень поддержки трассировки лучей в DXR, который может использовать все существующее аппаратное обеспечение, поддерживающее DirectX 12. И первые опыты с DXR можно начинать на существующих GPU, хоть это и не будет достаточно быстро для применения в реальных приложениях. Все аппаратное обеспечение с поддержкой DirectX 12 будет поддерживать и трассировку лучей и какие-то несложные эффекты можно будет делать даже с расчетом на уже имеющуюся базу видеокарт на руках у игроков. Какие-то эффекты с применением DXR мы увидим в играх уже в этом году, ну а в 2019-м уже совершенно точно — хотя бы в качестве ранней демонстрации возможностей новых технологий.
Вполне вероятно, что в первое время эффективность выполнения трассировки на разных GPU будет сильно отличаться. Решения без нативной поддержки, использующие базовый уровень поддержки через вычислительные шейдеры, будут очень медленны, а GPU с аппаратной поддержкой трассировки ускорят процесс сразу же в несколько раз — как в старые добрые времена начального развития аппаратной поддержки растеризации. Со временем, все большая часть вычислений при трассировке будет выполняться оптимальнее и значительно эффективнее, но для этого потребуются новые графические решения. Первые из которых должны появиться уже в ближайшие месяцы.
Наглядное сравнение растеризации и трассировки
Давайте попробуем посмотреть на конкретных примерах, что может дать трассировка лучей. На самом деле, она используется в играх уже сейчас, но в несколько иных, более примитивных формах. В частности, в алгоритмах с использованием экранного пространства или алгоритме voxel cone tracing при расчете глобального освещения, в том числе в известном алгоритме Voxel Ambient Occlusion (VXAO) компании Nvidia. Но это все же не полноценная трассировка лучей, а скорее хаки с ее использованием в том или ином виде при растеризации, а мы сегодня говорим о полноценной трассировке лучей для всей геометрии сцены.
Современные графические процессоры уже сейчас довольно мощны и способны трассировать лучи света с высокой скоростью при помощи такого ПО, как Arnold (Autodesk), V-Ray (Chaos Group) или Renderman (Pixar), и многие архитекторы и дизайнеры уже используют аппаратно ускоренную трассировку лучей для быстрого создания фотореалистичных изображений их продукции, что снижает затраты на общий процесс разработки. Вот уже более десятка лет компания Nvidia участвует в разработке аппаратно-ускоренных техник с использованием трассировки лучей в профессиональной сфере, и теперь настал момент для переноса этих возможностей и в игры.
Чтобы помочь игровым разработчикам с внедрением трассировки лучей, Nvidia анонсировала грядущее добавление в GameWorks SDK таких возможностей, как специфические алгоритмы шумоподавления, качественное глобальное затенение, тени от площадных источников света (area lights) и алгоритм отрисовки качественных отражений.
Самый качественный рендеринг с трассировкой лучей требует большого количества сэмплов (рассчитываемых лучей на пиксель) для достижения высокого качества — от сотен до тысяч! Это зависит от сложности сцены, но даже несколько десятков лучей для расчетов в реальном времени не годятся, так как даже GPU ближайшего будущего с аппаратной поддержкой трассировки смогут обеспечивать приемлемую производительность при гораздо меньшем количестве лучей на пиксель — лишь несколько штук. Есть ли смысл заморачиваться?
Есть, если дополнительно обработать полученное изображение (а ведь мы хотели уйти от хаков растеризации, но похоже, пока что придется мириться с другими). В частности, выполнение трассировки на производительном решении архитектуры Volta позволяет обеспечить производительность реального времени при обсчете 1-2 сэмплов на пиксель с обязательным применением шумоподавления. Уже существующие алгоритмы шумодавов, которые позволяют значительно улучшить качество изображения после трассировки лучей, и это лишь первые разработки, которые продолжаются.
Требования к алгоритмам шумоподавления в реальном времени довольно высоки, нужно уметь обрабатывать очень шумные входные изображения с экстремально низким количеством лучей на пиксель (вплоть от 1 сэмпла), обеспечивать стабильное качество в движении, используя информацию из предыдущих кадров и исполняться крайне быстро, не тратя больше 1 мс времени GPU. Существующие алгоритмы Nvidia позволяют добиться очень неплохих результатов при визуализации отражений, мягких теней и глобального затенения. Для каждого эффекта используются специфические алгоритмы, также использующие информацию о 3D-сцене.
Для рендеринга теней использовалась трассировка лучей с одним сэмплом на пиксель и включенным шумоподавлением Для расчета глобального затенения (ambient occlusion) использовался обсчет двух лучей на пиксель с шумоподавлением И при рендеринге отражений рассчитывался лишь один луч на пиксель, без шумоподавления тут также не обойтисьRay Tracing Denoiser в составе GameWorks SDK — это набор библиотек для использования нескольких техник быстрой трассировки лучей, использующих шумоподавление, весьма важное для трассировки при малом количестве лучей на пиксель, так как результат обычно получается крайне шумный. В состав алгоритмов входит отрисовка мягких теней от площадных источников света и алгоритмы отрисовки отражений и глобального затенения ambient occlusion. Использование шумоподавления позволяет добиться высокой скорости при малом количестве выборок на пиксель, но качество изображения при этом остается отличным — гораздо лучше используемых сейчас техник с имитацией распространения света по сцене и использованием экранного пространства.
Поговорим о преимуществах трассировки лучей при рендеринге теней. При помощи трассировки можно отрисовать физически корректные тени с мягкими краями, гораздо более реалистичными, чем при существующих самых хитрых техниках с использованием карт теней и их фильтрацией. Даже для очень больших источников света получаются реалистичные мягкие тени без огрехов, встречающихся при растеризации.
Тени, полученные при помощи трассировки лучей Тени, полученные при помощи растеризации и карт тенейТакже можно использовать алгоритмы, невозможные или сложные при имитации картами теней, вроде теней от площадных источников света. А главное — так полностью устраняются все возможные визуальные артефакты: мерцающие пиксели на краях, ступенчатость линий и т. д. Да, за время развития растеризации уже выдумали множество хаков для подавления артефактов, но трассировка лучей делает все естественным образом.
Для расчета глобального затенения (Ambient Occlusion) также хотелось бы применять трассировку лучей, так как она обеспечивает значительно более высокое качество, по сравнению со всеми существующими техниками в экранном пространстве (все эти SSAO, HBAO и даже VXAO). Практически все используемые сейчас алгоритмы просто добавляют темноты по найденным на плоской картинке углам, лишь имитируя распространение света, а применение трассировки позволяет сделать это физически корректным образом.
Глобальное затенение, полученное при помощи трассировки лучей Глобальное затенение при помощи имитации эффекта с использованием экранного пространстваБолее того, все техники, использующие экранное пространство, не учитывают воздействие геометрических объектов вне сцены и за камерой, а также добавляют одинаковое затенение для совершенно разных поверхностей. На показанном выше примере многие из этих проблем отлично видны — заметно, что это всего лишь попытка имитировать распространение света в 3D-сцене, а вот трассировкой достигается заметно более фотореалистичный вид.
При рендеринге отражений трассировка также может дать заметно лучшее качество, по сравнению с применяемыми сейчас методами, использующими экранное пространство, которым недостает данных за пределами экрана (они физически не способны отрисовать в отражении то, что не видно на экране) и которые отрисовывают блики на отражениях некорректно — из-за того, что используется прямое направление взгляда, а не отраженное.
Отражения, полученные при помощи трассировки лучей Отражения, полученные при растеризации с использованием экранного пространстваПример Nvidia может и слишком преувеличенный и он чересчур явно показывает проблемы техники отражений, использующей экранное пространство, но смысл понятен — физически корректные отражения можно отрисовать лишь с применением трассировки лучей. Другие методы рендеринга отражений не универсальны и обеспечивают худшее качество — например, отражения на плоскости работают только с плоскими поверхностями. Но и у метода с трассировкой есть минус — при малом количестве выборок потребуется шумоподавление, так как с одним просчитанным лучом на пиксель картинка выходит крайне шумной.
Получается, что на данный момент шумоподавление нужно использовать вообще всегда, и у текущей версии специфических техник с шумодавами Nvidia есть свои ограничения и недостатки. К примеру, техника рендеринга теней даст ухудшенное качество перекрываемых теней от двух отбрасывающих тени объектов с большой разницей в расстояниях от поверхности, на которую накладывается тень. Алгоритм отрисовки отражений ухудшает качество при увеличенной шероховатости поверхности, а алгоритму рендеринга глобального затенения может потребоваться не один, а два или даже более просчитанных луча на пиксель для отрисовки мелких деталей.
Но это лишь начальные версии техник, использующих фильтры шумоподавления, которые будут улучшаться и по качеству, и по производительности. Кроме этого, в будущем возможно применение шумоподавления с использованием технологий искусственного интеллекта, который уже есть в составе Nvidia OptiX 5.0, но пока что не используется при трассировке при помощи RTX. Вполне вероятно, что в будущем будет использоваться единый шумодав сразу для всех компонент освещения (а не три отдельных, как это делается сейчас) для снижения затрат памяти и производительности. Также ничто не мешает использовать гибридный подход к рендерингу, используя элементы алгоритмов экранного пространства с дополнительной трассировкой лучей.
Кроме применения трассировки лучей в игровых движках реального времени, возможности DXR с аппаратным ускорением на GPU можно использовать и при создании контента. Например, для качественного расчета освещения, которое затем помещается в карты освещения, для создания заранее отрендеренных сцен на игровом движке, но с более высоким качеством и т. д. Более того, можно использовать трассировку лучей вообще не для рендеринга, а в звуковых движках для виртуальной реальности (Nvidia VRWorks Audio), при физических расчетах или даже в алгоритмах искусственного интеллекта.
Трассировка лучей полезна в процессе создания контента: точной настройке характеристик материалов с качественным и быстрым рендерингом, добавлении и настройке характеристик источников света, отладке алгоритмов шумоподавления и т. п. Также можно сравнительно небольшими силами получить еще более качественный офлайн-рендер, использующий те же структуры и ресурсы, что и движок реального времени. К примеру, это уже сделано в Unreal Engine 4 — сама Nvidia написала экспериментальный Path Tracer сразу после интеграции в движок возможностей DXR, который хоть и не обеспечивает пока что достаточного качества для полноценного офлайн-рендера, но показывает такую возможность.
Мы уж не говорим о возможности быстрой и качественной подготовки карт освещения — «запекания» света в специальные карты освещения (лайтмапы) для статических объектов сцены. Такой движок может использовать один тот же код в игре и редакторе и обеспечивать подготовку различных видов карт освещения (2D, 3D) и кубических карт окружения.
Это важно не только потому, что трассировка лучей позволит ускорить процесс окончательной генерации лайтмапов, она обеспечит и более качественный предпросмотр таких карт освещения, позволяющий оперативно поменять расположение и характеристики источников света и объектов в сцене, тут же получив результат на экране — практически такой же, каким будет и финальное освещение.
Напоследок предлагаем посмотреть все преимущества трассировки лучей в динамике. Nvidia выпустила целую коллекцию технологических демонстраций, показывающих преимущества аппаратно-ускоренной трассировки лучей с применением технологии Nvidia RTX при помощи DXR API (только в виде ролика на Youtube, увы).
В демонстрации наглядно показаны преимущества рендеринга трассированных теней, в том числе мягких и цветных, разница в качестве глобального затенения при использовании растеризации и экранного пространства по сравнению с трассировкой лучей, реалистичные отражения на различных типах материалов с многочисленными переотражениями, хитрые системы шумоподавления и использование трассировки при подготовке предварительно отрисованных статических карт освещения.
Демонстрация возможностей трассировки лучей
Чтобы показать возможности DirectX Raytracing API и технологии Nvidia RTX, сразу несколько ведущих разработчиков игровых движков и бенчмарков выпустили к GDC 2018 свои технологические демонстрации, показывающие некоторые возможности новых технологий с применением трассировки лучей: 4A Games, Electronic Arts, Epic Games, Remedy Entertainment, Unity и другие. Увы, пока что они доступны лишь в виде скриншотов, презентаций и роликов на Youtube.
Если ранее подобные демонстрации трассировки лучей в реальном времени показывали или в очень простых сценах с простыми эффектами или при низкой производительности, то возможности будущих GPU способны сделать трассировку лучей реальной даже в игровых условиях с приемлемой производительностью. Разработчики из Epic Games и Remedy Entertainment считают, что возможности DXR и RTX принесут более качественную графику в игры будущего, а внедрение базовой поддержки нового API в их движки оказалась относительно несложным делом.
DirectX Raytracing tech demo (Futuremark)
К примеру, известная всем энтузиастам 3D-графики по своим тестовым пакетам компания Futuremark показала технологическую демонстрацию DXR, сделанную на основе специально разработанного гибридного движка с применением трассировки лучей для качественных отражений в реальном времени.
Мы уже говорили, что при использовании распространенных сейчас методов, отрисовка реалистичных и физически корректных отражений в 3D-сцене весьма непроста, в процессе создания алгоритмов разработчики сталкиваются с кучей трудностей, которые обходятся в итоге разными методами, но от идеала отражения остаются далеки. В последние несколько месяцев разработчики из Futuremark исследовали возможность использования DXR при гибридном рендеринге и достигли весьма неплохих результатов.
При помощи аппаратно ускоренной на GPU трассировки лучей они получили физически корректные отражения для всех объектов сцены, включая динамические. Открывайте следующие несколько картинок в полном размере, так как это GIF-анимации, наглядно показывающие разницу между трассировкой и более привычными методами с использованием экранного пространства:
Разница налицо. Помимо отличий в детализации отражения, при помощи трассировки в DXR можно получить отражения объектов, существующих вне экранного пространства, т. е. не входящих в пределы обзора игровой камеры, как это видно на сравнительных скриншотах, да и само отражение в целом выглядит куда правдоподобнее. Вот еще один пример, может и менее явный, но вполне дающий представление:
Использование трассировки лучей дает точные отражения с коррекцией перспективы на всех поверхностях сцены в реальном времени. Хорошо видно, что трассировка куда ближе к реализму, чем более привычные для нас screen-space отражения, применяемые в большинстве современных игр. Вот еще одно сравнение:
Если не смотреть на отражения, полученные с применением DXR, то и обычные методы могут показаться дающими неплохое качество, но лишь показаться. Более того — отражения важны не только для зеркал с большим коэффициентом отражения, но и для всех других поверхностей — все они становятся более реалистичными даже если это не видно сходу.
В своей демо-программе Futuremark применяет возможности трассировки лучей лишь для решения тех проблем, с которыми трудно бороться обычными методами, вроде отражений динамических объектов, находящихся вне основного экранного пространства, отражений на неплоских поверхностях и отражениях с коррекцией перспективы для объектов сложной формы. Вот более качественные скриншоты из демонстрации возможностей DXR:
На современных GPU уже можно применять гибридный рендеринг с использованием растеризации для большей части работы и сравнительно небольшим вкладом трассировки для улучшения качества теней, отражений и других эффектов, с которыми сложно справиться при помощи традиционных техник с растеризацией. И демо-программа Futuremark как раз и показывает пример подобного подхода, она работает в реальном времени уже на существующем GPU, пусть и одном из самых мощных.
Главное, что по словам разработчиков из Futuremark, им было довольно легко внедрить поддержку трассировки лучей в существующий DirectX 12 движок из бенчмарка 3DMark Time Spy, используя модели и текстуры из своих тестов. Вместе с технодемкой, известные разработчики 3D-тестов анонсировали применение возможностей DirectX Raytracing в их следующем бенчмарке 3DMark, который планируется выпустить ближе к концу текущего года.
Reflections Real-Time Ray Tracing Demo (Epic Games)
Компания Epic Games совместно с ILMxLAB и Nvidia также показала свой вариант включения возможностей по трассировке лучей в реальном времени в движок Unreal Engine 4. Показ состоялся на открытии GDC 2018, где три указанные компании презентовали экспериментальную кинореалистичную демонстрацию на тематику киносериала «Star Wars» с использованием персонажей из серий «The Force Awakens» и «The Last Jedi».
Демонстрационная программа Epic Games использует модифицированную версию Unreal Engine 4 и технологию Nvidia RTX, возможности которой раскрываются через DirectX Raytracing API. Для построения 3D-сцены разработчики использовали реальные ресурсы из фильмов Star Wars: The Last Jedi с Captain Phasma в блестящих доспехах и двумя штурмовиками со сценой в лифте корабля First Order.
Рассматриваемая технодемка отличается динамически изменяющимся освещением, которое можно регулировать в процессе, а также эффектами, полученными при помощи трассировки лучей, включая качественные мягкие тени и фотореалистичные отражения — все это отрисовывается в реальном времени и с очень высоким качеством. Подобное качество картинки попросту недоступно без использования трассировки лучей, а теперь его может обеспечить и привычный движок Unreal Engine, чем был очень впечатлен основатель и президент компании Epic Games Тим Свини.
В список продвинутых техник технологической демонстрации входят: площадные источники света в том числе с мягкими тенями, отрисованными при помощи трассировки лучей, а также рендеринг отражений и глобального затенения с помощью трассировки, шумоподавление результата трассировки из пакета Nvidia GameWorks, а также высококачественный эффект глубины резкости (не использующий трассировку, но тоже симпатичный).
На скриншотах и в видеоролике видно очень высокое качество всех указанных эффектов и особенно впечатляют реалистичные отражения, которых в сцене очень много. Все объекты отражаются во всех объектах, что очень сложно, если вообще возможно, отрисовать при растеризации. Метод рендеринга отражений в экранном пространстве дал бы лишь имитацию реальности, в которой не отражалось бы все, не попавшее в кадр, да и остальное отрисовать качественно весьма непросто.
Кроме отражений можно отметить мягчайшие тени, которые не бросаются в глаза своими рваными и/или очень резкими краями, как это бывает при использовании карт теней. Ну и постобработка тут весьма качественная. В общем, разработчики постарались на славу и эта демонстрация получилась, пожалуй, одной из наиболее впечатляющих для аппаратного ускорения трассировки лучей.
При создании этой демки, Epic Games тесно работали с художниками из ILMxLAB и инженерами из Nvidia для показа возможностей технологии Nvidia RTX, работающей через DXR API. Демка на Unreal Engine работает в реальном времени на рабочей станции DGX Station компании Nvidia, включающей аж четыре графических процессора архитектуры Volta. Объединение возможностей движка Unreal Engine, графического API для трассировки лучей DXR и технологии Nvidia RTX, работающей на графических процессорах семейства Volta, позволило приблизиться к кинореализму в реальном времени.
Кроме технологической демонстрации, на GDC специалисты из Epic Games провели большую часовую сессию «Cinematic Lighting in Unreal Engine», посвященную новым возможностям их движка. А сама демка показана всем желающим с возможностью посмотреть сцену в различных режимах, включая wireframe-рендеринг. Можно предположить, что все это рано или поздно будет доступно в играх, ведь движок Unreal Engine весьма популярен. Epic Games обещала дать доступ к возможностям DXR API уже в этом году — вероятно, ближе к осени, когда выйдут новые GPU Nvidia.
Поддержка DirectX Raytracing и Nvidia RTX открывает для Unreal Engine 4 путь к новому классу техник и алгоритмов, которые не были доступны ранее при засилье растеризации. В скором будущем, разработчики игр смогут использовать гибридный подход с частичным использованием качественной трассировки лучей для некоторых эффектов и высокопроизводительной растеризацией для большей части работы. Это неплохой задел на будущее, ведь возможности GPU, связанные с эффективным ускорением трассировки лучей, будут только расти.
Pica Pica — Real-time Raytracing Experiment (Electronic Arts/SEED)
Очередным разработчиком, заинтересовавшимся трассировкой лучей через DXR, стала студия SEED из Electronic Arts, которая создала специальную демо-программу Pica Pica, применяющую экспериментальный движок Halcyon, использующий гибридный рендеринг, как и предыдущие демонстрационные программы. Также эта демка интересна тем, что в нем был создан процедурный мир без каких-либо предварительных расчетов.
Почему исследователи из SEED решили использовать гибридный рендеринг с трассировкой лучей? Опытным путем они установили, что такой метод способен дать куда более реалистичное изображение, по сравнению с растеризацией, весьма близкое к полноценной трассировке лучей (path tracing), которая сверхтребовательна к ресурсам или дает слишком шумную картинку при малом количестве просчитанных выборок. Все это отлично видно по сравнительным скриншотам:
Полноценная трассировка Гибридный рендеринг РастеризацияВ современных играх для расчета отражений и освещения используют различные хаки, в том числе и предварительный расчет освещения (его статической части, по крайней мере). Все это требует дополнительной работы от дизайнеров уровней, хитрым образом расставляющих фейковые источники света, запускающих предпросчет освещения, которое затем записывается в лайтмапы. А использование трассировки лучей в части задач при рендеринге дает возможность отказаться от этой дополнительной работы, ведь трассировка лучей позволяет естественным образом рассчитать все необходимое, как мы уже рассказывали выше.
И так как полноценная трассировка пока невозможна, в движке Halcyon применяется гибридный подход. Для расчета отложенного затенения используется растеризация, для расчета прямых теней можно использовать или растеризацию или трассировку лучей при необходимости, для прямого освещения используются вычислительные шейдеры, для отражений также можно использовать как традиционный подход, так и трассировку, для глобального освещения всегда используется трассировка, а для имитации глобального затенения (ambient occlusion) можно или положиться на обычные экранные методы типа SSAO или также включить трассировку лучей. Для рендеринга прозрачных объектов используется только трассировка, а для постобработки — вычислительные шейдеры.
В частности, трассировка лучей используется при расчете теней и отражений — куда более качественных и естественных, чем при распространенных сейчас техниках. Например, вот такие отражения в общем виде невозможно сделать при алгоритмах расчета отражений при растеризации и использовании экранного пространства:
Трассировка лучей при расчете отражений происходит в половинном разрешении, то есть используется 0,25 луча/пиксель для отражений и 0,25 луча/пиксель для расчета теней. И тут проявляется проблема малого количества просчитанных лучей в виде крайне шумной картинки с отражениями, когда без специальной дополнительной обработки результат трассировки лучей выглядит слишком грубо:
Поэтому после трассировки картинка реконструируется в полное разрешение рендеринга специальным образом — несколькими очень хитрыми алгоритмами (с подробностями можно ознакомиться в выступлении команды разработчиков на GDC 2018), когда полученные данные фильтруются и дополнительно собирается и учитывается информация из предыдущих кадров. В итоге получается вполне приемлемый результат с реалистичными отражениями, мало отличающийся от полноценного path tracing:
Но может быть привычные методы в экранном пространстве дадут не худший результат и «дорогая» нам трассировка просто не нужна? Посмотрите сами на наглядное сравнение: слева показаны отражения в экранном пространстве, посередине — гибридная трассировка лучей, а справа — референсный рендер с полной трассировкой лучей:
Разница очевидна. Метод экранного пространства очень примерный, нереалистичный и лишь имитирует отражения, хотя местами и неплохо, но с явными артефактами и проблемами недостатка разрешения. При трассировке такой проблемы нет, даже с учетом сниженного разрешения при просчете лучей. В Pica Pica трассировка лучей также используется и для отрисовки прозрачных и полупрозрачных объектов. В демо-программе рассчитывается преломление света без необходимости предварительной сортировки, а также подповерхностное рассеивание света:
Пока что движок доработан не полностью и в нем есть один минус, важный для фотореалистичности — пока что он не умеет отрисовывать тени от полупрозрачных объектов, но это — вопрос времени. Зато в демонстрации применяется алгоритм расчета глобального освещения, который не использует предварительных расчетов и поддерживает как статические, так и динамические объекты, минимизируя необходимость в дополнительной работе со стороны художников:
Глобальное освещение выключено Глобальное освещение включеноГлобальное освещение значительно влияет на некоторые объекты в сцене, добавляя реалистичности их освещению. В демке можно дополнительно использовать также и техники имитации глобального затенения, придающие дополнительные тени. Поддерживаются в том числе и алгоритмы в экранном пространстве — Screen Space Ambient Occlusion (SSAO):
Возможно, еще лучше бы получилось с чем-то вроде VXAO, который продвигает Nvidia, но и так выглядит уже совсем неплохо. Но еще лучше и реалистичнее всего изображение будет с полноценным расчетом глобального затенения при помощи трассировки лучей. Посмотрите на сравнительных картинках, разница бросается в глаза:
Если SSAO дает лишь подобие глобальных теней, затеняя лишь самые очевидные углы, то полноценная трассировка делает все идеально, давая глубокую тень там, где она должна быть, исходя из законов распространения света.
Что касается теней от прямых лучей источников освещения, то с жесткими тенями при трассировке все совсем просто — запускаются лучи в направлении источников света и проверяются попадания. Для мягких теней алгоритм схожий, но результат при одной выборке на пиксель получается слишком «шумным» и его приходится дополнительно фильтровать, после чего картинка становится более реалистичной:
Жесткие тени, мягкие нефильтрованные и мягкие фильтрованные тениРазработчики из студии SEED отдельно отмечают, что хотя их исследования гибридного рендеринга находятся на начальной стадии, такой подход позволяет заменить многочисленные хаки с кучей объективных недостатков унифицированным подходом трассировки лучей, который обеспечивает лучшее качество рендеринга. Особенно важно то, что теперь у разработчиков ПО есть единый общепринятый API для трассировки лучей, а требуется лишь дальнейшая доработка алгоритмов как для улучшения качества рендеринга, так и для оптимизации его производительности, так как трассировка лучей остается изрядно требовательной к железу.
На данный момент в демо-программе Pica Pica вычисляется лишь 2,25 лучей на каждый пиксель (всего, включая все эффекты), и в результате получается фотореалистичная картинка с качеством, близким к полноценной трассировке, хоть и с некоторыми ограничениями. А теперь — ложка дегтя: как и в случае демки Epic Games, для ускорения процесса рендеринга пока что приходится использовать возможности сразу нескольких топовых GPU одновременно и с передачей минимального объема данных по относительно медленной шине PCI Express. Но дальнейшее развитие аппаратного ускорения на графических процессорах должно помочь избавить нас от подобных системных требований в будущем.
Experiments with DirectX Raytracing in Northlight (Remedy Entertainment)
Очередной демонстрационной программой для продвижения DXR и RTX, представленной на GDC 2018, стали эксперименты с игровым движком Northlight Engine финской компании Remedy Entertainment, известной публике по таким играм, как Max Payne, Alan Wake и Quantum Break. Движок Northlight Engine интенсивно разрабатывается компанией, известной своим интересом к последним графическим технологиям. Поэтому немудрено, что они заинтересовались и аппаратно-ускоренной трассировкой лучей.
На GDC компания показала разработки, над которыми они работали с Nvidia и Microsoft. В числе нескольких разработчиков, Remedy получила ранний доступ к возможностям Nvidia RTX и DXR API, которые воплотились в специальной версии движка Northlight. Главный графический программист компании Tatu Aalto представил на конференции выступление «Experiments with DirectX Raytracing in Remedy’s Northlight Engine», в котором рассказал об особенностях принятого ими гибридного подхода.
В этой демо-программе традиционно используется растеризация для скорости и трассировка лучей для части эффектов, которые сложно сделать иначе. В числе улучшений качества можно назвать физически корректные мягкие тени, качественные глобальное затенение и освещение, а также реалистичные отражения. В видеоролике показан результат работы Northlight Engine со всеми включенными эффектами, рассчитываемыми при помощи трассировки лучей с увеличенным числом просчитанных лучей:
Для проведения опытов по внедрению трассировки лучей, в Remedy создали новую сцену, никак не связанную с играми компании. Как мы уже говорили, DXR API поддерживает два уровня структур ускорения: нижний и верхний. Идея заключается в том, что структура нижнего уровня предназначена для хранения геометрии, а верхний уровень содержит структуры нижнего уровня. То есть каждая полигональная сетка — это одна структура нижнего уровня, а каждый верхний уровень содержит несколько структур нижнего уровня с возможными геометрическими преобразованиями (повороты и т. п.).
Структура нижнего уровня нужна для статических частей сцены, красные квадраты на схеме являются границами дерева нижнего уровня. Например, в сцене есть четыре образца маленького кресла (маленькие красные квадраты), которые имеют одинаковую геометрию, но собственные геометрические преобразования. Средние квадраты — маленькие диваны, большие квадраты — крупные диваны круглой формы. Чтобы создать сцену для трассировки лучей, нужно вставить эти структуры нижнего уровня в структуру верхнего уровня, для чего в DXR API есть специальная функция, принимающая несколько экземпляров структуры нижнего уровня с преобразованиями.
Работа с динамически изменяемой геометрией делается несколько сложнее, так как построитель нижнего уровня принимает только статические буферы. Но деформация тут также возможна — при помощи вычислительного шейдера, принимающего геометрию и skinning-матрицы и записывающего уже измененную геометрию. Далее можно начинать работу по просчету лучей.
Для начала возьмем ambient occlusion — основанный на определении видимости алгоритм, который можно легко выполнить с применением трассировки лучей. Следующее изображение получено при помощи просчета четырех лучей на пиксель, максимальная длина которых установлена на четыре метра, и результат точно выглядит лучше, чем при методе SSAO, использующем лишь экранное пространство.
В левой половине указан традиционный метод расчета глобального затенения, а с трассировкой лучей — справа. Хотя техника SSAO прилично справляется с некоторыми гранями, ей явно не хватает геометрической информации о сцене — такие алгоритмы не знают, что находится вне экрана или за поверхностями, видимыми камерой. Поэтому и получается явно неидеальный результат, хоть он и явно лучше, чем вовсе без затенения.
Увы, производительность трассировки лучей относительно низка и она обходится гораздо «дороже» методов в экранном пространстве. По данным Remedy, в их демо-программе просчет одного луча на пиксель для глобального затенения с максимальной длиной в 4 метра при разрешении Full HD занимает примерно 5 мс и производительность масштабируется почти линейно, так что просчет 16 лучей будет занимать уже под 80 мс. При постоянном улучшении качества, конечно:
Эти скриншоты сняты при обычном полноэкранном сглаживании с учетом временной компоненты (данных из предыдущих кадров), и без хитрой фильтрации, как это делается в большинстве других демок, показанных на GDC. С хитрым шумоподавлением можно обеспечить приемлемое качество при 1-2 лучах на пиксель.
Кроме глобального затенения, в демке Remedy трассировка лучей используется и для рендеринга обычных теней, которые при растеризации сейчас чаще всего используют каскадные карты теней (cascaded shadow maps — CSM). Разработчики отмечают, что если движок заполняет тени от направленных источников освещения до просчета освещения, то очень легко будет заменить шейдер каскадных карт теней кодом с применением трассировки, которая запишет рассчитанные данные в тот же самый буфер.
При этом разница в качестве будет явно в пользу трассировки (показана справа). Изображение с трассировкой лучей использует просчет 8 лучей на пиксель без дополнительной фильтрации, а техника CSM использует 16 Percentage Closer Filtering (PCM) выборок со специальным фильтром, применяемым к буферу. Правда, нужно учитывать то, что разработчики явно не оптимизировали работу CSM в этом случае, ведь можно было отрегулировать разрешение карт теней и их фильтрацию, чтобы получить более качественные тени, а это просто тень при настройках их движка по умолчанию.
Но даже с учетом этой скидки, разница налицо — с трассировкой лучей тени получаются куда реалистичнее, они имеют плавные края без зубцов, более качественное размытие по краям и даже мелкие детали (ножки стульев) отбрасывают физически корректную тень. В итоге получаются приличные тени с мягкими и жесткими краями теней ровно там, где это должно быть. Также можно легко рисовать тени от площадных источников света, что крайне трудно делать при растеризации.
Что касается производительности, то в этой демо-программе просчет одного луча для разрешения Full HD составляет менее 4 мс, что несколько быстрее, чем для глобального затенения, даже при том, что лучи тут длиннее. Чтобы внедрить трассировку лучей в имеющийся DX12-движок для рендеринга теней, придется потратить несколько дней работы программистов, но результат стоит того, если производительности в итоге будет достаточно.
Похоже, что Remedy добавили в свой движок чуть ли все эффекты, возможные при трассировке на начальной стадии развития DXR. В том числе отражения, отрисовываемые при помощи трассировки лучей. При этом, тут нет такого очевидного использования в виде чисто зеркальных поверхностей, а скорее более тонкий подход с отражениями на всех объектах, но менее явными. На следующем скриншоте показано сравнение техник с использованием трассировки лучей (справа) и экранным пространством (слева):
Изображение с трассировкой получено с просчетом лишь одного луча отражений на пиксель без фильтрации. Отражения в экранном пространстве явно менее реалистичны и учитывают только видимые основной камерой объекты, а трассировка лучей позволяет показывать и их тоже, хотя и имеет свои минусы в виде значительного пиксельного шума. Но это решаемо в принципе, как показывают другие демо-программы, а в варианте финской компании шумоподавление просто пока что не применяется, за исключением использования значений пикселей из предыдущих кадров при полноэкранном сглаживании.
В движке Northlight Engine уже используется расчет глобального освещения (GI) — в частности, в игре Quantum Break, и этот эффект включен в движке по умолчанию. Для расчета GI используются воксели с размером примерно в 25 см, которые комбинируются с результатом работы техники глобального затенения SSAO, использующей экранное пространство. В качестве эксперимента, в Remedy заменили SSAO аналогичным эффектом с использованием трассировки лучей и результат стал лучше.
Видно, что поверхности затеняются не так, как должны бы и что-то с ними явно не так. Проблема решается модификацией метода использования объемных данных GI, при помощи чего большинство артефактов уходит:
А зачем вообще нужно рассчитывать глобальное освещение/затенение, и можно ли обойтись без этого крайне ресурсоемкого шага? Посмотрите на наглядном примере, как выглядит результат расчета одного только прямого освещения:
Похоже на Doom с его постоянной темнотой и резкими стенсильными тенями. А вот на следующем скриншоте к прямому освещению добавлено и непрямое — то есть лучи света, отраженные от других предметов в сцене:
Стало значительно лучше, несмотря на шум, сцена приобрела объем и не выглядит так, как будто все ее объекты расположены в космосе с присутствием единственного яркого источника света (солнца). А вот так выглядит итоговое изображение, с наложенной информацией о цвете, полноценным освещением и постобработкой:
Отражения и затенение в сцене выглядят весьма реалистично, на наш взгляд. В частности, лампа отражает все объекты, в том числе невидимое для основной камеры яркое окно. А кружка справа отражает свою собственную ручку — так невозможно сделать при помощи растеризации без хитрых хаков. Единственной явной проблемой трассировки здесь является сильный пиксельный шум, который в Remedy пока что особо не старались убрать. А ведь тот же алгоритм из Nvidia GameWorks мог бы изрядно помочь, не говоря уже о шумодаве с использованием искусственного интеллекта.
Конечно, очень хорошо было бы использовать трассировку лучей везде, где это возможно, но оптимальным решением при гибридном рендеринге является оптимизация с помощью карт теней, которые используются в демке Remedy для большинства источников света, кроме солнца. И так поначалу будут делать в каждом приложении с применением трассировки лучей, потому что прямое ее использование везде обойдется слишком дорого и это пока что невозможно в реальном времени, даже с использованием сразу нескольких GPU.
Важно, что интеграция поддержки DXR и RTX в движок Northlight прошла довольно быстро и безболезненно. Финские разработчики были поражены тем, как быстро у них получилось сделать прототипы улучшенного освещения, затенения и отражений при помощи трассировки лучей — все это с куда лучшим качеством, по сравнению с привычными хаками растеризации. Хотя на данный момент показанные технологии находятся на стадии ранней разработки и далеки от того, чтобы быть включенными в игры прямо сейчас, это отличное начало для их будущего внедрения.
Real-Time Ray Tracing in Metro Exodus (4A Games)
Вполне вероятно, что в ближайшие годы мы увидим не одну игру, использующую гибридный рендеринг с трассировкой лучей для отрисовки части эффектов. В частности, первой (ну или одной из первых, как минимум) должна стать игра Metro Exodus, в которой трассировка лучей через DXR с применением технологии Nvidia RTX будет использоваться для расчета глобального освещения и затенения.
Предполагается, что такой метод расчета GI будет доступен в игре в виде альтернативы более привычным алгоритмам SSAO и IBL (image based lighting, освещение на основе текстуры окружения). Конечно, пока что это крайне ограниченное использование трассировки, но качество глобального освещения/затенения с трассировкой лучей гораздо выше, чем даже у VXAO, не говоря уже о SSAO. Вот наглядное видеосравнение методов экранного пространства с трассировкой, снятое нашим
Что такое трассировка для чего нужна и как сделать трассировку сайта
Далеко не секрет, что любой сайт размещается на определенном сервере и вводя в адресной строке установленного браузера адрес необходимого сайта, а затем нажимая кнопку «перейти», пользователь отправляет запрос на сервер. По пути до сайта, запрос проходит через промежуточные узлы связи. Если они функционируют нормально, то происходит загрузка ресурса в браузере.
Когда загрузка сайта не происходит, значит, отправленный запрос не смог дойти по причине проблем на одном из узлов связи. Понять, какой участок канала связи вызывает потерю запроса, поможет осуществление трассировки маршрута.
Как сделать трассировку сайта
Дальше я расскажу, как сделать трассировку маршрута в ОС Windows. Для этого нам понадобится воспользоваться служебной программой Tracert, которая, аналогично программе ping, запускается командной строкой. Чтоб в нее попасть, можно использовать один из трех предлагаемых мной способов:
1. Жмем кнопку «Пуск» и выбираем далее «Выполнить», а в поле с текстом «Открыть» набираем на клавиатуре cmd, после чего — «ОК» либо используем клавишу Enter.
2. Воспользоваться комбинацией клавиш вида Win+R, которая открывает окно как в первом способе. Дальше все действия одинаковы.
3. Жмем «Пуск», далее «Все программы» (либо просто «Программы» в более старых версий ОС), переходим к пункту «Стандартные» и выбираем «Командная строка».
Откроется окошко с черным фоном, где нужно набрать команду в виде tracert название_сайта (в качестве примера: tracert yahoo.com) и подтверждаем ввод клавишей Enter. Если известен IP-адрес ресурса, то вместо названия домена, можно вводить его. Вводя адрес, устанавливается маршрут к конечному узлу. Окно командной строки выводит результаты сделанной трассировки в реальном времени: IP-адреса и названия промежуточных узлов, а также время отклика, отображаемое в миллисекундах.
В случае, если имена каких-либо промежуточных узлов не интересны, то трассировку маршрута необходимо выполнять с добавлением параметра –d, что позволяет скрыть имена маршрутизаторов. Вот так выглядит пример запроса: tracert -d yahoo.com.
Время отклика характеризует загруженность выделенного канала. При большом времени отклика, загрузка сайта будет идти, но весьма трудно. Но если появляется надпись с предупреждением о превышении интервала ожидания запроса, то на конкретном узле наблюдается потеря данных. Следовательно, этот узел – проблемный.
Таким образом, трассировка маршрута позволяет определить проблемы на узлах. Если поступление данных происходит нормально, а теряются они уже в узле назначения, то проблема именно с сайтом. При обрыве трассировки на середине маршрута – проблема с промежуточным маршрутизатором. Если пакеты теряются в сети провайдера, которым вы пользуетесь, то такая проблема решается уже непосредственно с ним.
Что делает хорошее изображение для отслеживания?
Для отслеживания содержимого AR и таких объектов, как плакаты, упаковка, поздравительные открытки или журналы, мы используем отслеживание изображений.
Image Tracking использует изображения в качестве целей для отслеживания контента AR. Эти изображения известны как целевых изображений или изображений для отслеживания .
Image Tracking имеет несколько преимуществ по сравнению с другими типами отслеживания:
- Надежная стабильность и эффективность отслеживания с использованием лучшей в своем классе технологии отслеживания изображений Zappar.
- Добавьте интерактивности физическим объектам, статическим объектам и материалам для печати.
Что составляет отслеживающее изображение?
Эффективное изображение отслеживания обычно состоит из трех компонентов:
- Изображение
- A Call To Action (CTA) — используется, чтобы сообщить пользователю, как активировать контент AR.
- A Trigger (zapcode / QR code) — используется для запуска содержимого AR после сканирования.
Пример изображения для отслеживания — это буклет для ознакомления, который при сканировании запускает контент дополненной реальности, который отслеживает изображение.Листовка содержит призыв к действию, предлагающий пользователю загрузить приложение Zappar, отсканировать листовку и ознакомиться с контентом дополненной реальности.
Особенности хорошего изображения для отслеживания?
Ключевые особенности хорошего изображения для отслеживания:
Рабочий проект
Избегайте использования изображений, содержащих большое количество пустого пространства, поскольку они не регистрируются как сложные графические данные.
Высокая контрастность всех частей изображения
Наша технология сканирования просматривает контент в оттенках серого.Чтобы повысить эффективность отслеживания, рассмотрите возможность просмотра изображения в оттенках серого, чтобы увидеть степень контраста между различными частями изображения.
Избегайте использования повторяющихся узоров
Повторяющиеся шаблоны, такие как абзацы текста или узор в виде шахматной доски, могут мешать отслеживанию.
Соотношение сторон
Соблюдайте соотношение сторон ширины к высоте от 4: 1 до 1: 4 (0.25 или 4, если вы разделите высоту изображения в пикселях на ширину).
Убедитесь, что изображение также имеет стандартное разрешение, например 1024×512 пикселей. Нестандартное или нечетное значение ширины или высоты может вызвать проблемы при обучении изображения.
На плоской матовой поверхности
Размещение содержимого на круглой / отражающей поверхности может вызвать нестабильность отслеживания.
Что такое Интернет-отслеживание? (и как избежать слежки)
Мы заметили проблему в Интернете, и если вы обратили внимание, вы, вероятно, тоже заметили.Большинство посещаемых вами веб-сайтов отслеживают вас. Они собирают информацию о том, где вы находитесь, кто вы и что делаете на их сайтах.
Содержание
- Что такое Интернет-отслеживание?
- Как работает отслеживание
- Что такое файлы cookie отслеживания?
- Что такое маяки слежения?
- Что такое снятие отпечатков пальцев?
- Какие сайты отслеживают вас?
- Проблема с отслеживанием в Интернете
- Отслеживание не обязательно
- Как избежать отслеживания в Интернете
- Почему Search Encrypt не отслеживает ваши поисковые запросы
- Заключение
Что такое Интернет-отслеживание?
Обычно отслеживание включает сбор информации об использовании вами определенной веб-страницы или взаимодействии с ней.Веб-трекеры могут собирать больше информации, чем просто просмотр вами веб-сайта. Веб-сайты также используют их для сбора вашей личной информации: ваш IP-адрес, откуда вы пришли, ваше географическое положение и характеристики вашего браузера.
Как работает онлайн-отслеживание?
Веб-сайты, которые отслеживают вас, используют три основных метода: файлов cookie , отпечатков пальцев и маяков . Веб-сайты могут идентифицировать вас с помощью ваших учетных данных, уникальных идентификаторов устройства или вашего IP-адреса.После того, как сайт определяет вашу личность, он собирает всю информацию о вас, которую он собирает, в профиль данных.
Что такое файлы cookie для отслеживания?
Файлы cookie — это небольшие файлы, хранящиеся в вашем браузере, которые помогают веб-сайтам, которые вы посещаете, часто идентифицировать вас. Веб-сайты используют файлы cookie для хранения ваших индивидуальных настроек и предпочтений или информации для входа в систему. Файлы cookie могут повысить удобство часто посещаемых вами сайтов, но, к сожалению, веб-сайты также используют их для хранения ваших данных.
Файлы cookie можно сравнить с браслетом для мероприятий.Если вы придете на концерт и наденете браслет, дверные работники узнают вас, если вы уйдете и вернетесь. Источник: Lifehacker
Что такое маяки слежения?
Маяки слежения представляют собой небольшие прозрачные «изображения», часто размером 1 пиксель на 1 пиксель, которые загружаются на веб-страницы (или в электронные письма) для целей отслеживания и отчетности. Веб-сайты используют маяки для получения информации о том, сколько раз посетители загружают определенные страницы. Рекламодатели также используют эти маяки отслеживания, чтобы определить, сколько показов получает их реклама.
Вредоносные маяки: Большинство веб-маяков не имеют вредоносных намерений. Однако некоторые используются отрицательно. Например, спамеры могут отправлять электронные письма, содержащие маяки, на тысячи адресов электронной почты, а затем, когда электронное письмо открывается и загружается, оно также загружает маяк. Это позволяет спамеру знать, что адрес электронной почты активен и что пользователь, вероятно, откроет еще больше спама.
Что такое снятие отпечатков пальцев?
Снятие отпечатков пальцев — более сложный метод отслеживания.Вместо того, чтобы сохранять файл в вашем браузере или на вашем компьютере, чтобы идентифицировать вас, это делается путем проверки конфигурации и настроек вашего браузера.
Методы снятия отпечатков пальцев постоянно усложняются. Другими факторами, которые используются для вашей идентификации, могут быть версия вашего браузера, размер и разрешение монитора или операционная система.
Какие сайты отслеживают вас?
Отслеживание — широко распространенная проблема. Согласно исследованию Ghostery, 79 процентов веб-сайтов по всему миру отслеживают ваши данные.Некоторые из веб-сайтов с крупнейшими сетями отслеживания — это сайты социальных сетей и крупные непубличные поисковые системы.
Самые популярные трекеры в Интернете
- Google Analytics: 45,3% веб-трафика
- Google Static: 36,7% веб-трафика
- Диспетчер тегов Google: 35,7% веб-трафика
- Google Fonts: 27,5% веб-трафика
- Google: 26,5% веб-трафика
- Facebook: 24.9% веб-трафика
- DoubleClick: 22,2% веб-трафика
- API Google: 15,4% веб-трафика
- Google AdServices: 10% веб-трафика
- YouTube: 9,7% веб-трафика
- Twitter: 9,7% веб-трафика
- ScoreCard Research: 9,4% веб-трафика
- Amazon Adsystem: 8% веб-трафика
- CloudFlare: 7,6% веб-трафика
- Синдикация Google: 7.6% веб-трафика
- Пользовательский контент Google: 7,3% веб-трафика
- Google Фото: 6,9% веб-трафика
- Amazon CloudFront: 6,8% веб-трафика
- Criteo: 6,1% веб-трафика
- New Relic: 5,5% веб-трафика
Google занимает более половины из 20 лучших трекеров в Интернете. Фактически, у Google есть своего рода трекер для удивительных 82 процентов веб-трафика.
Проблема с отслеживанием в Интернете
Мы видим большую проблему в том, как веб-сайты отслеживают своих пользователей. Есть способы, которыми веб-сайты могут анонимизировать свои данные отслеживания, но не все. Если каждый посещаемый вами веб-сайт отслеживает вас, это создает культуру, допускающую отслеживание. Становясь равнодушными к обмену нашей информацией с третьими сторонами, мы рискуем полностью потерять контроль над нашими личными данными.
Избыточное отслеживание перекладывает власть от потребителей в сторону рекламодателей, которые хотят влиять на покупательское поведение.
Отслеживание не является необходимостью
К сожалению, сбор данных стал нормой для слишком многих сайтов в Интернете. Существует общая идея, что компании должны собирать как можно больше данных на тот случай, если они найдут им применение в будущем.
Крупные рекламные сети, такие как Google Ads и Facebook, полагаются на пользовательские данные, чтобы взимать больше за рекламу с прямым таргетингом. Многие компании полагаются на эту рекламу, чтобы сделать свои веб-сайты или онлайн-бизнес прибыльными.
Как избежать отслеживания в Интернете
Используйте блокировщики трекеров
Трекеры запускаются как скрипты, которые запускаются при загрузке веб-страницы.Эти скрипты невидимы для вас, но собирают информацию о вас, включая ваш IP-адрес и поведение при просмотре.
Вы можете легко загрузить эти блокировщики трекеров в виде надстроек браузера (расширения Chrome или надстройки Firefox). Они будут препятствовать тому, чтобы трекеры собирали информацию из вашего браузера. Эти расширения браузера также защищают вас, запрещая трекерам использовать файлы cookie или отпечатки пальцев для отслеживания вашего просмотра.
Эти блокировщики трекеров также могут предотвратить загрузку рекламы на посещаемых вами веб-сайтах.Объявления, загружаемые на веб-сайты, часто содержат сценарии отслеживания, которые рекламодатели используют для определения эффективности своих объявлений.
Подробнее: Любимые расширения браузера Search Encrypt для обеспечения конфиденциальности
Используйте VPN
VPN — это виртуальная частная сеть. VPN создают соединение между несколькими физическими сетями и в большинстве случаев шифруют соединение. Например, если вы подключены к своей домашней сети Wi-Fi, но вам нужно подключиться к интрасети своей компании, VPN позволяют это сделать.
VPN (виртуальные частные сети) обеспечивают конфиденциальность просмотра за счет перенаправления сетевого подключения через другую виртуальную сеть в другое место. Использование VPN не позволяет веб-сайтам собирать ваш реальный IP-адрес или фактическое географическое местоположение. Однако есть также доводы против VPN, которые утверждают, что эти инструменты не являются идеальным инструментом обеспечения конфиденциальности, как они утверждают.
Подробнее: Создайте цифровую крепость с частной поисковой системой и VPN
Могу я просто включить «Не отслеживать»?
Большинство основных интернет-браузеров предлагают некоторую форму «Не отслеживать», которая просто отправляет запрос на посещаемые вами сайты, чтобы они не отслеживали вашу информацию.Хотя включение этого параметра может защитить вас на некоторых посещаемых вами веб-сайтах, оно не всегда эффективно.
В настоящее время веб-сайты не обязаны выполнять запросы «не отслеживать», поэтому они могут просто отслеживать ваш просмотр. Не отслеживать — хорошее начало для блокировки отслеживания, но веб-сайты не всегда выполняют ваш запрос.
Почему Search Encrypt не отслеживает историю поиска каким-либо способом, который может идентифицировать пользователь
Большинство поисковых систем собирают данные о пользователях, чтобы «персонализировать» свои продукты или таргетировать рекламу.Мы не видим в этом смысла, поэтому пропускаем отслеживание истории поиска любым способом, позволяющим идентифицировать пользователя.
Отслеживание рискованно
Search Encrypt — это частная поисковая система, поэтому мы всегда уделяем особое внимание вашей конфиденциальности . Однако мы приняли решение никогда не отслеживать историю поиска наших пользователей каким-либо способом, позволяющим идентифицировать пользователя, из-за рисков, которые мы видели при отслеживании ваших данных.
Утечки данных приводят к большим экономическим потерям со средней стоимостью 3,62 миллиона долларов. Мы не хотим риска экономических потерь или ущерба репутации в результате утечки данных.
Если мы собираем вашу информацию, мы должны защищать ее. Хотя мы могли бы реализовать лучшую на планете защиту данных, ни одна система не идеальна. Мы не хотим подвергать ваши данные риску, поэтому решили не использовать инструмент отслеживания и не вести журналы, которые могут поставить под угрозу вашу конфиденциальность.
Отслеживание жуткое
Вы когда-нибудь искали продукт в Интернете и замечали, что на следующей неделе вас засыпают рекламой об этом конкретном продукте? Компании ориентируются на эти объявления с помощью данных отслеживания.
Эти объявления представляют собой проблемы с конфиденциальностью. Если вы используете компьютер совместно с другим человеком, вам не нужно беспокоиться о том, что этот человек знает, что вы искали или покупали в Интернете.
Отслеживание создает пузыри фильтра
Крупные поисковые системы, отслеживающие ваши поисковые запросы, используют эти данные для показа рекламы и «персонализации» результатов поиска. Когда алгоритм поисковой системы учитывает вашу историю просмотров и прошлые клики по объявлениям, он фильтрует ваши результаты.Это означает, что результаты, которые вы видите, специально предназначены для того, на что вы, скорее всего, нажмете.
Даже если ваши результаты поиска кажутся невероятно полезными и релевантными, ваша поисковая система не предоставляет вам объективных, объективных и нейтральных результатов. Это называется «пузырек фильтра».
Подробнее: Что такое пузырьки в фильтре и как их избежать
Apple, Firefox добавляют защиту от отслеживания в свои браузеры
Apple и Mozilla добавляют в свои браузеры защиту от отслеживания, чтобы решить эту широко распространенную проблему.Чтобы отслеживающие компании были максимально успешными, они должны все более и более затруднять пользователям возможность избежать их отслеживания. Если некоторые из самых популярных браузеров включают защиту от отслеживания, отслеживающие компании потеряют большую часть своих и без того чрезмерных возможностей. Как правило, Интернет в целом зависит от отслеживания и доходов от рекламы. Хотя это отлично подходит для компаний в Интернете, это не очень удобное решение. К сожалению, с его нынешней бизнес-моделью Интернет оптимизирован для рекламодателей и издателей, а не для миллиардов конечных пользователей.Сведя к минимуму отслеживание, мы можем сделать Интернет более удобным для пользователей. Прямо сейчас, если вы посещаете только один веб-сайт, возможно, что вы можете делиться своей информацией с этим веб-сайтом и до 70 сторонних лиц со встроенными трекерами на странице. В браузерах Apple Safari и Mozilla Firefox это отслеживание будет сведено к минимуму.
По данным Apple, «тесты показывают, что в некоторые популярные веб-сайты встроено более 70 таких трекеров».
Safari и Firefox вместе занимают около 36 процентов рынка браузеров в США.Если вдруг отслеживающие компании не смогут собрать столько данных о 36% своих пользователей, веб-сайтам придется изменить свои стратегии монетизации, чтобы оставаться конкурентоспособными. Хотя это изменение является шагом в правильном направлении, по данным NetMarketShare.com, Google Chrome по-прежнему составляет более 60 процентов мирового рынка браузеров. Маловероятно, что Google внесет в свой браузер изменения, ставящие во главу угла конфиденциальность пользователей. Google управляет крупнейшей рекламной сетью в Интернете. Сведение к минимуму отслеживания данных будет противоречить их самому большому источнику дохода: целевой рекламе.
Существует ряд браузеров, обеспечивающих конфиденциальность, которые помогают минимизировать отслеживание, блокируя скрипты, рекламу и другие методы отслеживания.
Что такое трекеры на компьютере?
Трекерына вашем компьютере могут собирать от вас ряд данных, включая нажатия клавиш, местоположение, просмотр веб-страниц и личные данные. Существует множество различных типов трекеров, которые имеют ряд функций — от отслеживания вашего поведения в Интернете до отслеживания ваших действий с вашего компьютера.Трекеры могут быть встроены в веб-сайты, которые вы посещаете, и собирать ваши данные только тогда, когда вы находитесь на этой веб-странице, или они могут поступать в виде вирусов, которые могут видеть все, что делает ваш компьютер.
Заключение
Избегание отслеживания в Интернете может иметь больше преимуществ, чем просто защита ваших данных от посторонних рук. Сводя к минимуму данные о вас, которые есть у рекламодателей, вы действительно можете сэкономить деньги. Если вы не предоставите компаниям данные, чтобы выяснить, как повлиять на ваше покупательское поведение, вас не убедят тратить ненужные деньги.
Privacy имеет много преимуществ, и ограничение влияния рекламы на вашу жизнь — это только начало.
Подробнее: Что такое шифрование поиска? Почему вы должны использовать частную поисковую систему?
Как использовать Adobe Image Trace Panel
Панель отслеживания изображений Adobe Illustrator — это мощный инструмент, используемый дизайнерами для преобразования растровых изображений в векторные. Но его можно использовать и другими способами:
- Отслеживание фотографий — конечно, у вас есть соответствующая лицензия
- Векторизация эскизов
- Захват отсканированных изображений (например, текстур) на компьютер
Это быстрый и полезный инструмент, и Adobe добавила несколько очень интересных обновлений в CS6.Вот разбивка функциональности различных функций панели трассировки изображений и примеры используемых настроек.
Стандартные настройки
Это основной набор инструментов, которые вы можете использовать для управления выводом вашей трассировки.
пресетов
В верхней части панели отслеживания изображения вы увидите ряд значков. Эти значки соответствуют предустановленным настройкам , популярным для отслеживания пиксельного изображения. Слева направо они следующие:
- Автоцвет: Обводит изображение с использованием меньшего заданного количества цветов, которые можно настроить.Создает более плоское изображение с меньшим количеством цветов.
- High Color: Обводит изображение с использованием очень большого количества цветов и деталей, создавая фотореалистичное векторное изображение.
- Низкий цвет: Трассирует изображение с использованием большого количества цветов, создавая изображение более детализированное, но не фотореалистичное.
- Градации серого: Трассировка изображения с использованием черного, белого и регулируемого количества оттенков серого.
- Черно-белый: Обводит изображение, используя только черно-белое изображение.
- Контур: Обводит изображение контурами, а не заливкой. Эта настройка немного сложна, и результаты можно варьировать в зависимости от фотографий. Лучше всего использовать для простых изображений, рукописного шрифта и т. Д. (Не показано ниже)
Но это не единственные настройки. Выпадающее меню Preset (под значками) содержит дополнительные параметры для популярных настроек автоматической трассировки:
Посмотреть
«Просмотр» позволяет переключаться между несколькими различными вариантами того, как вы видите результаты трассировки изображения.Это позволяет контролировать точность трассировки.
Режим
«Режим» позволяет легко переключаться между настройками цвета, черно-белого и оттенков серого.
Поддон
«Палитра» позволяет решить, как будут выбираться цвета для трассируемого изображения. Ваши варианты:
- Автоматически: Автоматически выбирает цвета на основе отслеживаемого изображения и переключается между ограниченным / полным тоном в зависимости от количества цветов.
- Ограниченное количество: Трассировки с использованием меньшей настраиваемой палитры цветов, взятых из изображения.Лучше для изображений с меньшим количеством цветов.
- Полный тон: Использует широкий диапазон цветов, взятых из отслеживаемого изображения. Лучше для фотографий и изображений с множеством разных цветов.
- Библиотека документов: Хотите, чтобы окончательное изображение имело другую цветовую палитру, чем исходное изображение? Это позволяет импортировать настраиваемую библиотеку цветов для большего контроля.
Цвета / порог
Если результат цветной, вы увидите ползунок «Цвета».Если ваш вывод черно-белый, вы увидите ползунок «Порог».
- Ползунок цветов — это простой инструмент для установки количества цветов, которые вы хотите иметь в конечном изображении с трассировкой. Чем больше цветов, тем глубже и детальнее начертание. Меньшее количество цветов означает более плоское и простое изображение.
- Порог немного другой. При установке порогового значения все пиксели светлее порогового значения назначаются белому, а все пиксели темнее порогового значения — черному.Чем выше порог, тем темнее изображение в целом, и наоборот.
Расширенные настройки
Расширенные настройки — это расширенный набор функций, которые можно использовать для еще большего контроля над отслеживаемым изображением.
Пути
Эта функция позволяет настроить, насколько близко траектории прорисованного изображения подходят к исходным пикселям изображения. Меньшее значение означает меньшее изменение пикселей (более плотное совпадение), а более высокое значение означает большее изменение (более свободное совпадение). Более низкое значение может обеспечить более плавный, но менее точный результат, а более высокое значение обеспечивает более точный, но часто прерывистый результат.Взгляните на эту клубнику крупным планом.
Уголки
Этот ползунок определяет, когда острый угол будет превращен в угловую точку привязки в выходном изображении. Более высокое значение означает, что траектория будет иметь более острый угол. Меньшее значение означает меньше углов и более резкие кривые.
Шум
Это минимальное количество пикселей, необходимое для включения области в трассировку. Чем меньше число, тем меньше требуется пикселей, поэтому кривая будет более детальной (или зашумленной).Чем выше число, тем больше областей будет игнорироваться и тем проще изображение. На изображении ниже вы можете видеть, что более высокое значение не позволяет собрать много семян клубники.
Метод
«Метод» — это новое дополнение в CS6, которое отлично подходит для трассировки более простых изображений. У вас есть два варианта метода отслеживания:
- Примыкание : разделяет поля разных цветов и размещает их вплотную друг к другу, создавая эффект вложения.
- Перекрытие : разделяет непрерывные цветовые поля на более крупные перекрывающиеся формы.
Оба варианта дадут одинаковый начальный визуальный результат. Разница в том, как формируются формы для достижения этого результата и как они взаимодействуют друг с другом.
Создать
Параметр «Создать» позволяет вам решить, хотите ли вы использовать трассировку для заливки (заливки областей разного размера), обводки (контуры фиксированной ширины) или того и другого.
Причина, по которой штрихи могут быть полезны, заключается в том, что они преобразуют изображение непосредственно в отдельные редактируемые контуры.Это может быть полезно, если вы хотите оцифровать эскиз, чтобы все штрихи были единообразными и были привязаны пути для непосредственного редактирования. По моему опыту, результаты в лучшем случае неудобны, и, если вам нужны редактируемые контуры одним штрихом, вам может быть лучше использовать инструмент «Перо» для обводки более простых форм.
В следующем примере изображение слева — это мое исходное изображение, а справа — результат трассировки с использованием штрихов:
Опции
В разделе «Параметры» панели трассировки изображения вы найдете эти два флажка:
- Привязать кривые к линиям: При этом кривые, близкие к 0 ° или 90 °, автоматически привязываются к прямой линии или под прямым углом.Это полезно проверять, когда вы работаете с геометрическими фигурами и узорами.
- Ignore White: Просто игнорирует белый цвет на изображении. Поскольку большинство из нас сканирует объекты на белой бумаге или использует изображение с белым фоном в качестве исходного изображения, этот вариант отлично подходит. При этом учитывается только изображение, которое вы отслеживаете, поэтому вы можете поместить отслеживаемое изображение на любой фон, не расширяя и не удаляя исходный белый прямоугольник позади него.
Заключение
Панель трассировки изображения — полезный инструмент, которым можно управлять несколькими способами.Отслеживание изображения на основе пикселей — это базовый навык, который каждый дизайнер должен использовать в какой-то момент. Я надеюсь, что этот обзор дал вам уверенное представление о различных функциях панели трассировки изображения и о том, как вы можете использовать их в своих интересах.
Есть вопросы по этому руководству по трассировке изображений? Спросите ниже!
Трассировка изображений в Illustrator CC
Что вы узнаете из этого руководства по Illustrator:
|
Этот учебник дает вам основу для работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator. |
Illustrator часто используется для преобразования изображений, которые были отсканированы или визуализированы в программе рисования на основе пикселей, такой как Adobe Photoshop, в четкие векторные штриховые рисунки. В Illustrator CC есть два способа трассировки изображений. Вы можете вручную отследить их, используя слои шаблона и инструменты рисования, или вы можете использовать функцию трассировки изображения, которая более подробно обсуждается далее в этом разделе, которая автоматически преобразует растровое изображение в векторную графику.
В первой части упражнения вы поместите отсканированное изображение в качестве шаблона и проследите его, используя навыки, которые вы только что освоили с помощью инструмента «Перо». Во второй части упражнения вы узнаете, как использовать функцию трассировки изображения, оснащенную встроенными предустановками и пользовательскими настройками, для преобразования растрового изображения в векторную графику.
Размещение изображения как шаблона
1 Создайте новый документ Illustrator, выбрав «Файл»> «Создать». В диалоговом окне «Новый документ» введите ai0502_work в текстовое поле «Имя файла».В раскрывающемся меню «Профиль» выберите «Печать». Выберите Letter в раскрывающемся меню Size, если оно еще не выбрано. Щелкните ОК.
2 Выберите «Файл»> «Сохранить». Убедитесь, что вы находитесь в папке ai03lessons, и сохраните тип Adobe Illustrator. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
3 Выберите «Файл»> «Поместить». В диалоговом окне «Поместить» перейдите в папку ai03lessons и выберите файл ai0502.tif. Установите флажок «Шаблон» в нижней части диалогового окна «Поместить», чтобы импортировать выбранный графический объект в качестве слоя-шаблона.Щелкните «Поместить». В вашем документе появляется слабый контур грузовика.
Превратите свою иллюстрацию в шаблон, прежде чем размещать ее на монтажной области. |
4 Выберите инструмент «Перемещение» (), а затем щелкните в любом месте монтажной области, чтобы отменить выбор изображения грузовика.
5 На панели управления выберите «Нет» () в раскрывающемся меню «Цвет заливки» и выберите черный цвет в раскрывающемся меню «Цвет обводки», если он еще не выбран.Выберите 2 pt в раскрывающемся меню Stroke Weight.
Задайте атрибуты обводки вектора. |
6 Выберите инструмент «Перо» () на панели «Инструменты». Поместите курсор рядом с меткой 1, затем нажмите и отпустите, чтобы создать первую точку привязки пути вдоль шаблона трассировки для грузовика. При необходимости увеличьте увеличение, чтобы более четко рассмотреть шаблон.
Создайте первую точку привязки грузовика. |
7 Нажмите и удерживайте клавишу Shift, и нажмите по контуру грузовика возле этикетки 2. Поскольку вы зажав клавишу, Illustrator создает прямую 90 ° линию второй опорной точки.
8 Нажмите и удерживайте клавишу Shift и щелкните метку 3, чтобы продолжить обводку контура грузовика.
9 Продолжайте удерживать клавишу Shift и щелкните вдоль кузова грузовика по меткам 4, 5, 6 и 7.
10 Линия между метками 7 и 8 диагональна, а не под углом 45 ° или 90 °, поэтому отпустите клавишу Shift и щелкните метку 8.
Продолжайте очерчивать грузовик. |
11 Снова нажмите и удерживайте клавишу Shift и щелкните метки 9 и 10.
12 Отпустите клавишу Shift на клавиатуре и щелкните метку 11. До этого момента упражнение полностью касалось создания прямых линий и угловых точек; для линии между метками 11 и 12 нужно создать изогнутую линию.
Поскольку точка, созданная на метке 11, является угловой, инструмент «Перо» автоматически по умолчанию создает прямую линию между этой привязкой и следующей точкой привязки. Вы измените это поведение, преобразовав точку привязки из угла в изогнутую точку привязки.
13 Наведите инструмент «Перо» на опорную точку, созданную меткой 11, и найдите символ «Преобразовать опорную точку» () рядом с инструментом. Щелкните и перетащите с помощью инструмента в направлении кривой, чтобы создать новую ручку направления.
При перетаскивании для создания маркера направления курсор |
14 Щелкните инструментом «Перо» на метке 12, чтобы создать плавную точку и завершить линию.
15 Удерживая нажатой клавишу Shift на клавиатуре, щелкните метки 13, 14, затем 15.
16 Полукруг между метками 15 и 16 представляет собой ту же проблему, с которой вы столкнулись ранее.Снова наведите инструмент «Перо» на только что созданную точку привязки. Удерживая нажатой клавишу Shift, щелкните и перетащите вверх, чтобы создать ограниченный маркер направления.
Переместите маркер направления вверх, чтобы начать новую кривую. |
17 На метке 16 щелкните и перетащите курсор вниз, чтобы создать новую точку сглаживания и продолжить линию.
18 Поместите курсор на точку привязки, которую вы только что создали на метке 16, и щелкните по ней, когда вы увидите символ преобразования точки привязки () рядом с инструментом «Перо».Удерживая нажатой клавишу Shift, щелкните метку 17, чтобы преобразовать точку кривой в угловую точку.
19 Повторяйте процесс, описанный в шаге 18, пока не дойдете до точки привязки под номером 20. После того, как вы свернули точку привязки на метке 20, наведите курсор на метку 1. Рядом с инструментом «Перо» () появится кружок, указывающий на что это действие закроет только что нарисованный путь. Щелкните точку привязки, чтобы завершить линию и закрыть путь.
20 Выберите «Файл»> «Сохранить», затем выберите «Файл»> «Закрыть».
Размещение изображения с помощью Image Trace
Illustrator CC предоставляет функцию трассировки изображения, которая преобразует растровые изображения в редактируемые векторные. Используя функцию Image Trace, вы выбираете из ряда предустановок, которые помогут вам создать наилучшее преобразование и достичь желаемых результатов.
Когда вы помещаете растровое изображение в документ, вы можете получить доступ к функции Image Trace двумя способами: с помощью предустановок по умолчанию, расположенных на панели управления, или с помощью панели Image Trace.
А.Автоцвет. B. Высокий цвет C. Низкий цвет. |
В верхней части панели «Трассировка изображения» расположены шесть кнопок предварительной настройки: Автоцвет, Высокий цвет, Низкий цвет, Оттенки серого, Черно-белый и Контур. Просто выберите свое изображение и выберите один из предустановок по умолчанию. Выбранный вами пресет будет предварительно показан на монтажной области.
Для настройки результатов вам может потребоваться точная настройка трассировки, что можно сделать вручную с помощью параметров на панели «Трассировка изображения».Вы можете контролировать количество используемых цветов, внешний вид контура и углов, сложность трассировки и многое другое.
Параметры трассировки изображения
Preset: задает 11 типов предварительных настроек трассировки.
View: Определяет вид отслеживаемого объекта. Вы можете выбрать для просмотра результат трассировки, исходное изображение, контуры и другие параметры.
Mode: указывает, будет ли результат трассировки цветным, оттенками серого или черно-белым.
Палитра: указывает палитру, используемую для определения количества цветов в результате трассировки.Чтобы позволить Illustrator определять цвета, выберите «Автоматически» (этот параметр доступен, только если для параметра «Режим» установлено значение «Цвет»).
Настройки цвета: в зависимости от того, что выбрано для параметров режима и палитры, отображаются следующие настройки цвета:
Цвета: количество цветов, использованных в результате трассировки (этот параметр доступен, только если для параметра Режим установлено значение Цвет).
Grays: количество оттенков серого, использованное в результате трассировки (этот параметр доступен, только если для параметра Mode установлено значение Grayscale).
Порог: значение для создания результата черно-белой трассировки из исходного изображения (этот параметр доступен, только если для параметра Режим установлено значение Черно-белый).
Пути: управляет расстоянием между очерченной формой пути и исходной формой пути. Чем ниже значение, тем теснее подходит путь; чем выше значение, тем свободнее подходит путь.
Углы: Определяет внешний вид угла. Чем выше значение, тем больше углов.
Noise: определяет область пикселей, игнорируемую при трассировке.
Метод: указывает метод отслеживания:
Примыкание — эта опция создает вырезанные контуры.
Overlapping (Перекрытие) — этот параметр создает наложенные друг на друга пути.
Заливка: создает области с заливкой в результате трассировки.
Обводки: создает обводку контуров в результате трассировки.
Привязать кривые к линиям: определяет, должны ли кривые линии заменяться прямыми.
Игнорировать белый: указывает, должны ли области с белой заливкой заменяться отсутствием заливки.
1 Выберите «Файл»> «Открыть». В диалоговом окне «Открыть» выберите файл ai0503.ai и нажмите «Открыть». Этот файл Illustrator состоит из двух изображений, уже размещенных для вас на отдельных слоях для этого упражнения. Вы увидите только одно изображение, бананы, поскольку видимость целевого слоя в это время отключена.
2 Выберите «Файл»> «Сохранить как». В диалоговом окне «Сохранить как» убедитесь, что вы находитесь в папке ai03lessons, и назовите файл ai0503_work.ai, затем нажмите «Сохранить». Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
3 Сначала вы будете работать с изображением бананов, конвертируя его из растрового изображения в векторное изображение. Выберите инструмент «Масштаб» () на панели «Инструменты» и щелкните один раз в центре страницы, чтобы увеличить вид и лучше увидеть результаты трассировки.
4 Используя инструмент «Выделение» (), щелкните изображение, затем выберите «Окно»> «Трассировка изображения». Появится панель «Трассировка изображения». Расположите панель сбоку от изображения, чтобы можно было одновременно просматривать и панель, и изображение.
Щелкните изображение и откройте панель «Трассировка изображения». |
5 В верхней части панели находятся шесть предустановленных параметров. Щелкните кнопку Auto-Color. Предварительный просмотр предустановки Auto-Color выполняется прямо на монтажной области.
Щелкните набор настроек «Автоцвет» и просмотрите результаты на монтажной области. |
6 Предварительная установка по умолчанию позволяет начать работу, но вы можете настроить результаты трассировки перед расширением окончательного изображения.Если вы не видите дополнительных параметров, щелкните стрелку слева от Advanced на панели Image Trace, чтобы развернуть расширенные параметры.
7 В раскрывающемся меню «Палитра» выберите «Полный тон». В разделе «Дополнительно» введите 25% в контуры, 50% в углы и 70 пикселей в текстовые поля «Шум», затем нажмите Enter (Windows) или Return (Mac OS). Как видите, эти небольшие корректировки позволяют значительно улучшить рендеринг исходного растрового изображения.
Выполните некоторые пользовательские настройки для улучшения результатов трассировки изображения. |
Чтобы просмотреть исходное изображение, нажмите и удерживайте значок видимости, расположенный справа от раскрывающегося меню «Просмотр». Отпустите кнопку мыши, чтобы выключить предварительный просмотр и продолжить настройку. |
8 Если вы удовлетворены результатами, вы можете сохранить свой собственный пресет, чтобы снова использовать его на других изображениях. Щелкните меню панели «Предустановки» и выберите «Сохранить как новую предустановку».В диалоговом окне «Сохранить шаблон настроек трассировки изображения» введите «Полнотональное изображение» и нажмите «ОК».
Сохраните свой собственный пресет. |
9 На панели управления нажмите кнопку «Развернуть», чтобы завершить трассировку и развернуть изображение в полностью редактируемое векторное изображение. Попробуйте использовать инструменты «Выделение» и «Прямое выделение», чтобы поэкспериментировать с результатами.
Нажмите «Развернуть» на панели управления, чтобы завершить векторную трассировку. |
10 Выберите «Файл»> «Сохранить». Оставьте файл открытым для следующего упражнения.
Работа с новой опцией Image Trace Method
Одна из новых функций, с которыми стоит поэкспериментировать на панели Image Trace, — это опция Method. На выбор есть 2 метода:
- Примыкание — этот параметр создает траектории выреза.
- Overlapping (Перекрытие) — этот параметр создает пути с накоплением.
Чтобы понять разницу между этими двумя методами, выполните следующие действия:
1 Если панель «Слои» не отображается, выберите «Окна»> «Слои» или нажмите кнопку «Слои» () в доке в правой части рабочего пространства.На панели «Слои» щелкните значок видимости () слева от слоя «Бананы», чтобы скрыть его, затем щелкните значок видимости слева от целевого слоя, чтобы отобразить его.
2 Если панель «Трассировка изображения» не отображается, выберите «Окна»> «Трассировка изображения». Используя инструмент «Выделение» (), щелкните изображение цели, чтобы выделить ее. В разделе «Метод» на панели «Трассировка изображения» выберите параметр «Примыкание». В верхней части панели нажмите кнопку предустановки автоцвета (), затем нажмите кнопку «Развернуть» на панели управления.
3 Щелкните в любом месте монтажной области, чтобы отменить выбор изображения. Выберите инструмент «Прямое выделение» () на панели «Инструменты», затем щелкните и перетащите внешний красный кружок на цели немного вправо. Вы заметите, что при выборе параметра «Примыкание» пути вырезаются на участки, которые можно легко перемещать и редактировать.
Выберите метод примыкания в результатах. |
4 Теперь давайте попробуем метод перекрытия, чтобы увидеть разницу.Выберите «Правка»> «Отменить перемещение», чтобы вернуть красный кружок на место, затем выберите «Правка»> «Отменить развертывание трассировки», чтобы отменить трассировку изображения и вернуть его в исходное состояние растрового изображения.
5 Не снимая выделения с мишени, нажмите кнопку предустановки «Автоцвет» () на панели «Трассировка изображения», затем выберите кнопку «Перекрытие» для метода. Нажмите кнопку «Развернуть» на панели управления.
6 Щелкните в любом месте монтажной области, чтобы отменить выбор изображения. Выберите инструмент «Прямое выделение» () на панели «Инструменты», затем щелкните и перетащите внешний красный кружок на цели немного вправо.При выборе метода перекрытия контуры накладываются друг на друга.
Выберите метод перекрытия в результатах. |
7 Выберите «Файл»> «Сохранить», затем «Файл»> «Закрыть».
На новой панели «Трассировка изображения» есть много опций. Попробуйте разместить собственное растровое изображение и поэкспериментировать с различными результатами трассировки.
Прочие инструменты для рисования
Хотя инструмент «Перо», безусловно, является наиболее универсальным инструментом рисования в приложении, существует несколько других инструментов рисования, предназначенных для выполнения определенных функций.
Перейдите к следующему руководству Illustrator: Использование инструментов «Отрезок линии» и «Дуга» в Illustrator>
.