Трансформирование и перемещение выделения в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 1.1к. Обновлено
В предыдущих уроках по созданию выделения в Photoshop мы рассмотрели методы создания выделенных областей с помощью различных инструментов, например, с помощью Прямоугольной и Овальной областей. Создать выделение этими инструментами достаточно легко, но уже после создания можно увидеть ошибку. Например, нам нужно выделить окно на фото, а прямоугольная область получилась немного шире или, наоборот, уже этого окна, причём заметили мы это, когда всё было готово.
К счастью, нет необходимости удалять готовое выделение и строить его заново, т.к. Photoshop даёт нам возможность корректировать форму готовой выделенной области, а также перемещать выделение с помощью команды «Трансформировать выделенную область» (Transform Selection).
В данном уроке я покажу методы трансформирования и перемещения выделений, в качестве пособия я возьму эту фотографию:
Я хочу выделить область прямоугольник вокруг бабочки, поэтому я возьму инструмент «Прямоугольная область«, нажму где-нибудь в верхнем левом углу, затем удерживая левую клавишу мыши протащу курсор вправо-вниз и отпущу клавишу мыши для создания выделенной области:
Но я немного поторопился, и в контур выделения у меня не вошли крылья и усики бабочки, что не есть хорошо:
Можно удалить это выделение и создать заново, надеясь, что получится лучше но мы пойдём другим путём.
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform).
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
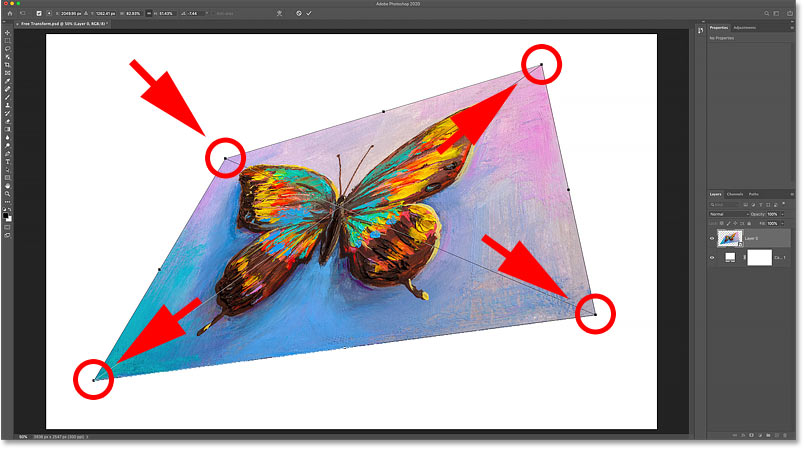
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае.
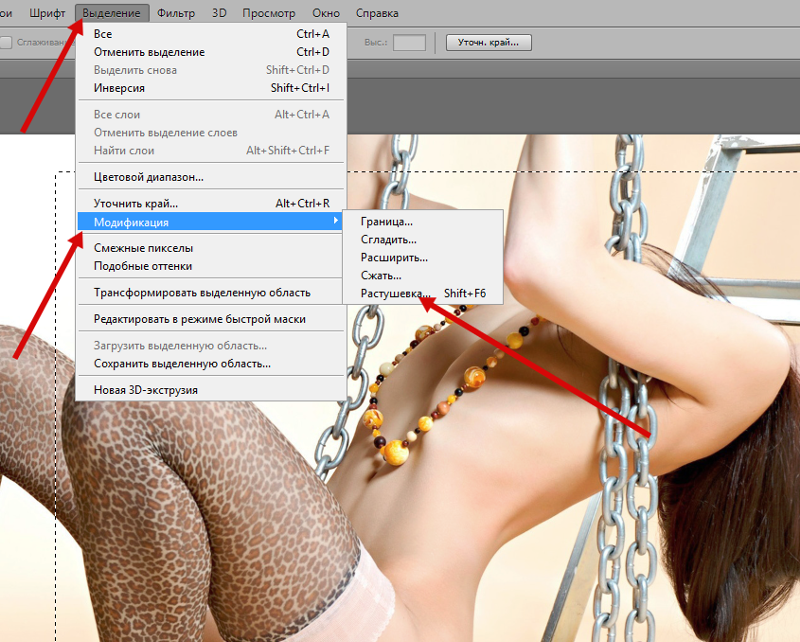
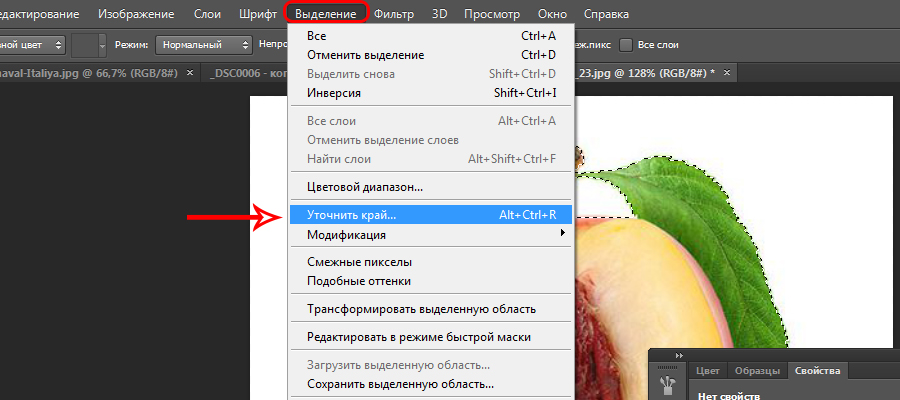
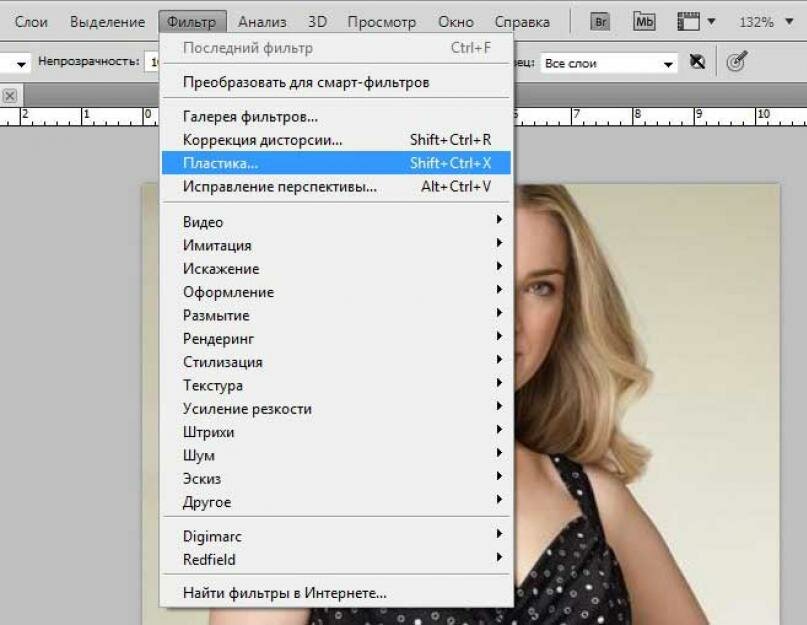
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
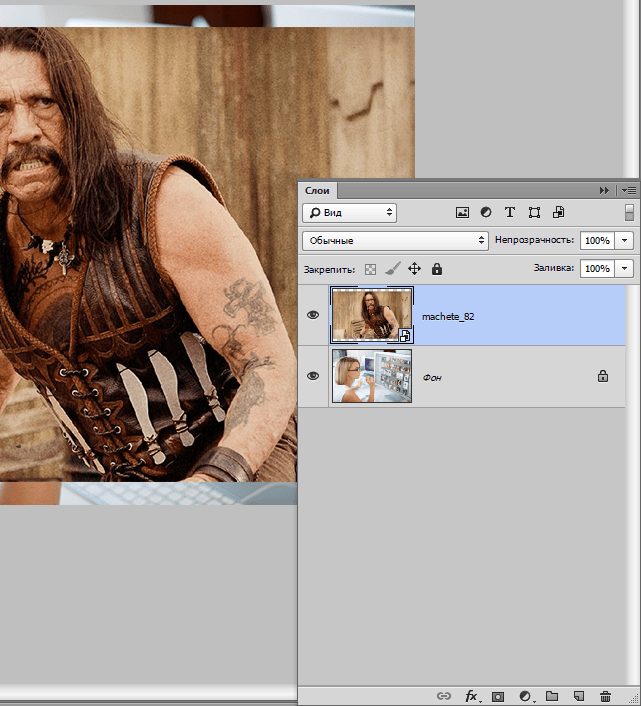
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Трансформация и перемещение контура выделения
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации контура выделенных областей — изменения размера, формы, поворот на разные углы. Для включения режима трансформации выделения воспользуйтесь командой Transform Selection меню Select. Вокруг выделения появится рамка с маркерами по углам и серединам сторон рамки. Двигая маркеры вы изменяете форму и размер выделения. Если удерживать нажатой клавишу Shift, то изменение размеров выделения будет происходить пропорционально. Если удерживать нажатой клавишу Alt, то трансформация контура будет просходить симметрично, т.е. если вы тяните нижний маркер рамки вниз, то верхний маркер точно также пойдёт вверх. При нажатой кнопке Ctrl каждый маркер рамки выделения становится независимым от остальных и позволяет искажать контур выделения по вашему вкусу. Для того, что бы повернуть контур выделения достаточно разместить курсор рядом с любым угловым маркером, за пределами рамки. Для применения транформаций достаточно нажать клавишу Enter, если вы не хотите применить выделения, то нажмите кнопку Esc. Контур выделения можно перемещать по всему документу. Это делается следующим образом: в качестве инструмента выберите любой инструмент выделенияю После этого, когда курсор находится над выделенной областью, он приобретает вид стрелки. Теперь, нажав левую кнопку мыши, вы сможете перетащить контур выделения в любое нужное вам место документа. Трансформация и перемещение выделенной области.В
Photoshop существует возможность перемещать выделенные области по
картинке. Откройте файл Ducky.tif и при помощи эллиптического выделения
выделите область в которую попадёт голова утёнка. Выберите в палитре
инструментов инструмент Move (самый верхний инструмент справа в
палитре). Установите курсор в центре выделенной области нажмите левую
кнопку мыши и перемещайте выделенную область в любое место на экране и
затем отпустите кнопку мыши. Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации выделенных областей — изменения размера, формы, поворот на разные углы. Первым и самым универсальным способом трансформации выделенной области является Free Transform (свободная трансформация). Режим свободной трансформации включается командой Free Transform меню Edit. Режим Free Transform управляется полностью аналогично режиму Transform Selection, поэтому рекомендую ещё раз вернуться к этой части занятия. В качестве примера рассмотрим получение зеркального отражения при помощи этого режима. Для эксперимента изберём всё того же утёнка-мученика т.е. документ Ducky.
Также, двигая угловые манипуляторы, можно добиться увеличения или уменьшения размера выделенной области, причём если при этом удерживать Shift то изменение размеров выделенной области будет происходить пропорционально, а если удерживать Alt, то от центра. При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия. Заливка выделенной области.С
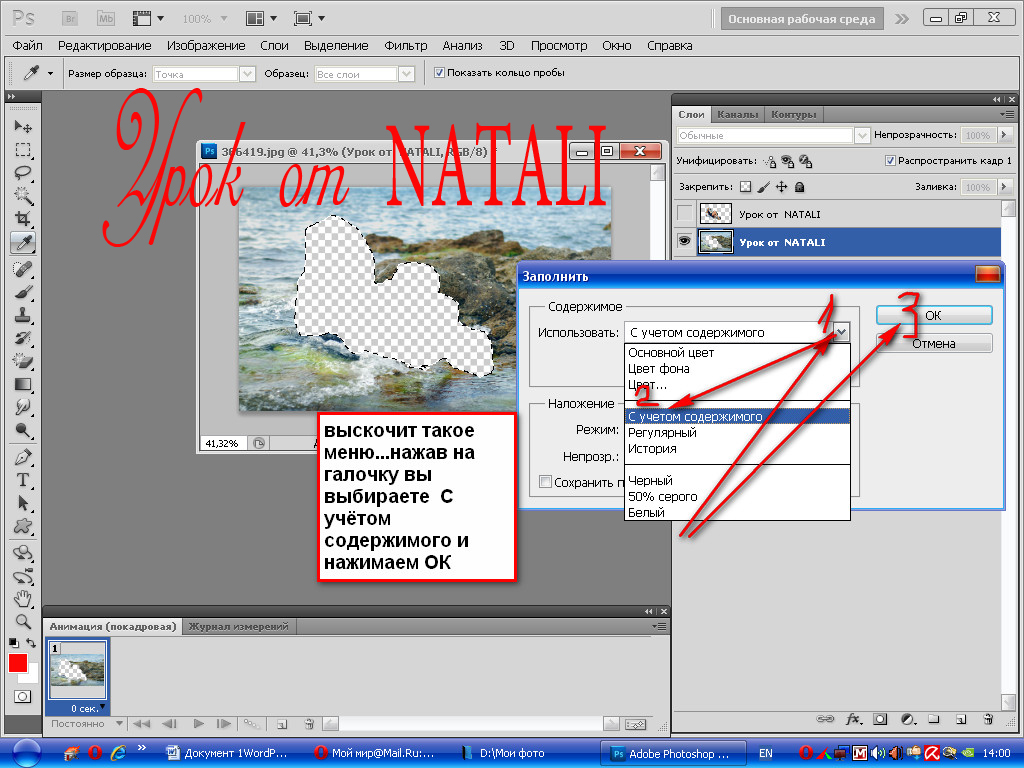
выделенной областью можно делать много разных полезных вещей. Итак, как использовать эту команду? Выделяем область на изображении, далее есть несколько вариантов действий. Самый простой вариант — это воспользоваться клавиатурными сокращениями. Если Вы захотели залить выделенную область основным цветом, то это комбинация Alt+Backspace, а если есть желание залить выделенную область фоновым цветом то комбинация Ctrl+Backspace. Для
более точной настройки процесса заливки лучще использовать диалоговое
окно команды FILL. У этого диалогового окна есть два раздела — Contents и Blending. В первом разделе вы можете установить то, чем вы будете заливать выделенную область. Рассмотрим более подробно список USE.
В разделе Blending вы можете наблюдать уже знакомые пункты. Прежде всего MODE — режимы или алгоритмы наложения. Затем Opacity — непрозрачность заливки. Внизу находится флажёк preserve transparency. Этот пункт означает, что если у Вас есть прозрачные фрагменты слоя, то они залиты не будут. На текущий момент Вы ещё не знакомы с понятием слоя и его прозрачности, поэтому мы ещё вернёмся к этому вопросу. В
качестве примера рассмотрим следующий случай. Откройте файл dune.tif из
папки sample. Выделите небо при помощи инструмента Magic Wand (всё небо
можно выделить щёлкая волшебной палочкой и одновременно удерживая
нажатой кнопку Shift — сложение выделений). Установите основным цветом
красный цвет. После того, как вы выделели область неба, воспользуйтесь
командой Fill. В настройках команды установите следующие параметры: use — foregraund color, mode — color burne и нажмите OK. Обрисовка контуров выделения.Кроме возможности заливки выделенной области существует возможность обводки по контуру выделения. Как это происходит мы сейчас рассмотрим. Для того, чтобы обвести контур выделения необходимо его сначала получить. Приступим:
Рассмотрим подробнее параметр Location. Он указывает на то, с какой стороны произойдёт обрисовка контура выделения. Если вы выбрали inside — то обрисовка произойдёт внутри контура выделения, если center — то контур выделения будет в центре созданой обрисовки, в случае outside — обрисовка контура произойдёт по внешней стороне контура выделения. Обрезка уголков рисунка.Тут у нас могут быть два варианта,это обрезка уголков на полном рисунке и обрезка уголков у части рисунка. Вариант 2. Если диаметр ластика слишком большой, вместе с дефектом он
затрагивает и хорошую область, то уменьшать диаметр ластика до минимума
не нужно. |
Как изменить размер выделения в Photoshop с помощью Transform Selection
Узнайте, как изменить размер контура выделения, в том числе как исказить, исказить и даже деформировать выделение без изменения размера пикселей внутри него с помощью команды «Трансформировать выделение» в Photoshop! Пошаговое руководство.
Загрузить PDF: изменение размера контуров выделения с помощью преобразования выделения
Автор сценария Стив Паттерсон.
Знаете ли вы, что в Photoshop есть функция, позволяющая изменять размер контура выделения без изменения размера пикселей внутри него? Это называется Преобразование выделения . И в этом уроке я покажу вам, как это работает!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2022, но Transform Selection существует всегда, поэтому любая последняя версия будет работать. Вы можете получить последнюю версию Photoshop здесь.
Вы можете получить последнюю версию Photoshop здесь.
Начнем!
Открытие образа
Для этого урока я буду использовать это изображение из Adobe Stock.
Исходное изображение.
Рисование начального контура выделения
Transform Selection лучше всего работает с геометрическими контурами выделения, которые вы рисуете с помощью инструмента Rectangular или Elliptical Marquee Tool. Поэтому я выберу Rectangular Marquee Tool на панели инструментов.
Выбор инструмента «Прямоугольное выделение».
Затем я растяну первоначальный контур выделения.
Рисование начального контура выделения с помощью инструмента «Прямоугольная область».
Изменение размера изображения с помощью Free Transform
Чтобы показать вам разницу между командой Free Transform в Photoshop и командой Transform Selection, я перейду к пункту 9.0011 Отредактируйте меню в строке меню и выберите Free Transform .
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле преобразования и обрабатывает выделение. И поскольку я использую Free Transform, если я перетаскиваю один из маркеров, я изменяю размер изображения внутри выделения.
Free Transform изменяет размер выбранных пикселей.
Я нажму кнопку Отмена на панели параметров, чтобы отменить действие.
Нажатие кнопки «Отмена».
Где найти команду преобразования выделения
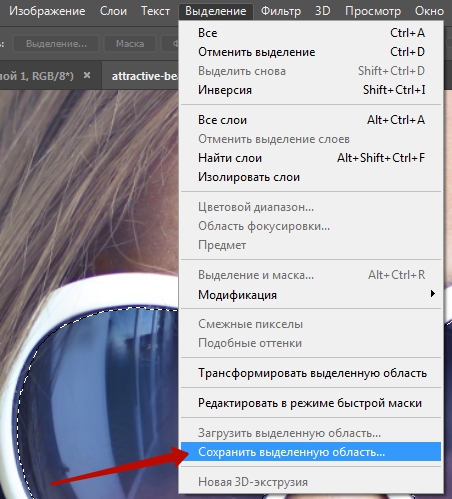
Чтобы изменить размер только контура выделения, перейдите в меню Select и выберите Transform Selection .
Переходим к Выделению > Преобразовать выделение.
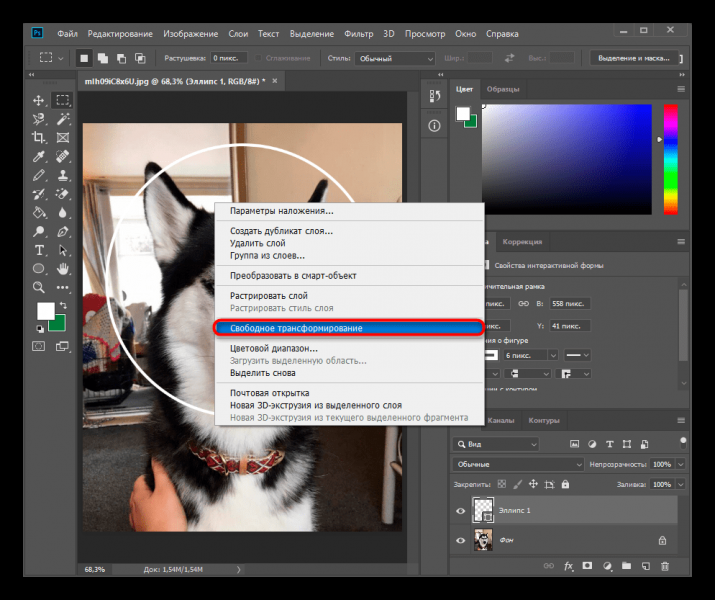
Или щелкните правой кнопкой мыши внутри контура выделения и выберите Transform Selection из меню.
Щелчок правой кнопкой мыши по контуру и выбор «Преобразовать выделение».
Изменение размера контура выделения с помощью Transform Selection
При активном преобразовании выделения вокруг выделения появляется то же поле преобразования и маркеры, что и при свободном преобразовании. Но на этот раз, когда мы перетаскиваем маркер, изображение остается на месте, и мы изменяем размер самого контура выделения.
Но на этот раз, когда мы перетаскиваем маркер, изображение остается на месте, и мы изменяем размер самого контура выделения.
Transform Selection изменяет размер контура выделения, а не пикселей внутри него.
Как разблокировать соотношение сторон
На панели параметров значок связи между полями Ширина и Высота активен по умолчанию, поэтому перетаскивание маркера изменяет размер контура выделения с заблокированным соотношением сторон.
По умолчанию соотношение сторон контура выделения заблокировано.
Чтобы разблокировать соотношение сторон, удерживайте клавишу Shift на клавиатуре, перетаскивая маркеры.
Разблокировка соотношения сторон, удерживая Shift при перетаскивании маркеров.
Как изменить положение контура выделения
Вы можете щелкнуть и перетащить внутри поля преобразования, чтобы изменить положение контура.
Перемещение контура выделения путем перетаскивания внутри поля преобразования.
Как повернуть контур выделения
И вы можете повернуть контур, щелкнув и перетащив его за пределы. Удерживайте клавишу Shift при перетаскивании, чтобы повернуть контур с шагом 15 градусов.
Вращение контура выделения путем перетаскивания за его пределы.
Как отменить трансформацию
Чтобы отменить последний шаг с преобразованием выделения, нажмите Ctrl+Z на ПК или Command+Z на Mac. Нажмите несколько раз, чтобы отменить несколько шагов.
Параметры перекоса, искажения и перспективы
Если щелкнуть правой кнопкой мыши внутри поля преобразования, вы получите доступ к тем же параметрам, что и при свободном преобразовании, включая Наклон , Искажение , Перспектива и даже Деформация . Но при преобразовании выделения эти параметры применяются к самому контуру выделения.
Щелкните правой кнопкой мыши внутри поля преобразования, чтобы получить доступ к параметрам преобразования.
Перекос
Если вы выберете Перекос из меню:
Выбор параметра «Перекос».
Вы можете перетащить верхний или нижний маркер влево или вправо, чтобы наклонить контур по горизонтали. Удерживайте клавишу Alt на ПК или клавишу Option на Mac при перетаскивании, чтобы переместить обе ручки вместе в противоположных направлениях.
Перекос контура выделения по горизонтали.
И вы можете перетащить левый или правый маркер вверх или вниз, чтобы наклонить контур по вертикали. Снова зажмите Alt на ПК или Параметр на Mac для одновременного перемещения обеих боковых ручек в противоположных направлениях.
Перекос контура выделения по вертикали.
Искажение
Если щелкнуть правой кнопкой мыши внутри поля преобразования и выбрать Distort :
Выбор «Искажение» в меню.
Затем вы можете перетащить любую из угловых ручек самостоятельно.
Distort позволяет независимо перетаскивать каждый угловой маркер.
Перспектива
И если вы выберете Перспектива :
Выбор перспективы из меню.
Затем перетаскивание углового маркера по горизонтали или вертикали одновременно перемещает противоположный угол, но в противоположном направлении.
Здесь я перетаскиваю верхний левый маркер внутрь, что также перемещает верхний правый маркер внутрь. И я перетаскиваю нижний левый маркер наружу, что также перемещает нижний правый маркер наружу.
Перспектива перемещает противоположные угловые маркеры вместе в противоположных направлениях.
Как деформировать контур выделения с помощью Transform Selection
Если щелкнуть правой кнопкой мыши внутри окна «Трансформировать выделение» и выбрать « Деформация :
».Выбор «Деформация» в меню «Трансформация».
В контуре выбора появляется сетка. Вы можете использовать сетку, чтобы деформировать контур в разные формы.
Сетка деформации.
Вы можете перетащить угловую точку . Каждую точку можно перемещать независимо от других.
Деформация контура выделения путем перетаскивания угловых точек сетки.
Или вы можете перетащить маркеры направления , которые выходят наружу из угловых точек.
Деформация контура путем перетаскивания маркеров направления.
И вы даже можете щелкнуть и перетащить непосредственно на контур сетки (хотя щелкнуть точно по контуру сетки может быть сложно). Здесь я перетаскиваю нижнюю часть сетки вниз.
Деформация контура путем перетаскивания непосредственно по сетке.
Как сбросить сетку деформации
Если вы полностью запутались в режиме Warp (это легко сделать), нажмите кнопку Reset на панели параметров, чтобы сбросить сетку и начать заново.
Сброс сетки нажатием кнопки Reset.
Я сделаю простую деформацию, перетащив левую и правую стороны сетки наружу, а верх и низ внутрь к центру.
Перетаскивание левой и правой сторон наружу, а верхней и нижней внутрь.
Как принять трансформацию
Чтобы принять изменения контура и закрыть команду «Преобразовать выделение», щелкните галочку на панели параметров. Или вы можете нажать кнопку Cancel рядом с галочкой, чтобы закрыть Transform Selection без сохранения изменений. Но я поставлю галочку.
Щелкните галочку, чтобы зафиксировать преобразование.
И теперь мой контур выделения появляется в новой форме.
Изменен размер и форма контура выделения.
Как отменить выбор преобразования
Я отменю трансформацию и восстановлю первоначальный размер и форму контура выделения, перейдя в меню Edit и выбрав Undo Free Transform Selection .
Перейдите в «Правка» > «Отменить выбор свободного преобразования».
Изменение размера контура выделения в диагональную полосу
Что я хочу сделать с этим изображением, так это выбрать узкую полосу, которая проходит по диагонали сверху вниз, чтобы затем я мог разместить полосу либо на прозрачном фоне, либо на сплошном цветном фоне.
Выбор преобразования выделения
Итак, вернув исходный контур выделения на место, я щелкну правой кнопкой мыши внутри контура и выберу Transform Selection .
Щелчок правой кнопкой мыши по контуру выделения и выбор «Преобразовать выделение».
Изменение размера контура выделения
Затем я буду удерживать клавишу Shift на клавиатуре, чтобы разблокировать соотношение сторон, чтобы я мог перетащить верхний маркер в верхнюю часть изображения, а нижний — в нижнюю часть изображения.
Удерживая клавишу Shift, перетащите верхний и нижний маркеры преобразования.
Перекос контура выделения
Поскольку я хочу, чтобы контур был диагональным, а не вертикальным, мне нужно его наклонить. Поэтому я щелкну правой кнопкой мыши внутри поля преобразования и выберу Skew .
Щелкните правой кнопкой мыши и выберите «Перекос».
Затем я перетащу верхнюю ручку вправо. Во время перетаскивания я буду удерживать клавишу Alt на ПК или клавишу Option на Mac, чтобы нижняя ручка двигалась вместе с ней в противоположном направлении.
Во время перетаскивания я буду удерживать клавишу Alt на ПК или клавишу Option на Mac, чтобы нижняя ручка двигалась вместе с ней в противоположном направлении.
Перекос контура выделения в диагональную полосу.
Возврат выбора преобразования к режиму по умолчанию
Чтобы настроить ширину контура, я перетащу боковые маркеры. Но поскольку я все еще в режиме перекоса, мне сначала нужно щелкнуть правой кнопкой мыши внутри поля преобразования и сбросить выбор преобразования обратно в режим по умолчанию, то есть Free Transform .
Сброс выбора преобразования обратно в режим свободного преобразования.
Тогда я могу держать Нажмите Shift на моей клавиатуре и перетащите боковые маркеры по мере необходимости, чтобы изменить размер контура.
Регулировка ширины контура, удерживая клавишу Shift и перетаскивая боковые маркеры.
Принятие трансформации
Чтобы принять его и закрыть «Трансформировать выделение», я нажму галочку на панели параметров.
Нажмите на галочку, чтобы принять его.
Теперь мой контур выделения имеет нужный размер и форму.
Изменен размер исходного прямоугольного контура выделения.
Завершение эффекта
На данный момент мы рассмотрели все, что вам нужно знать, чтобы изменить размер контуров выделения с помощью команды Photoshop «Трансформировать выделение». Но если вы хотите продолжить чтение, я быстро закончу эффект.
Преобразование контура выделения в маску слоя
Я хочу скрыть все, что находится за пределами контура выделения, и заменить его прозрачностью. Поэтому я преобразую контур в маску слоя .
На панели «Слои» мы видим изображение на фоновом слое.
Панель «Слои», показывающая фоновый слой.
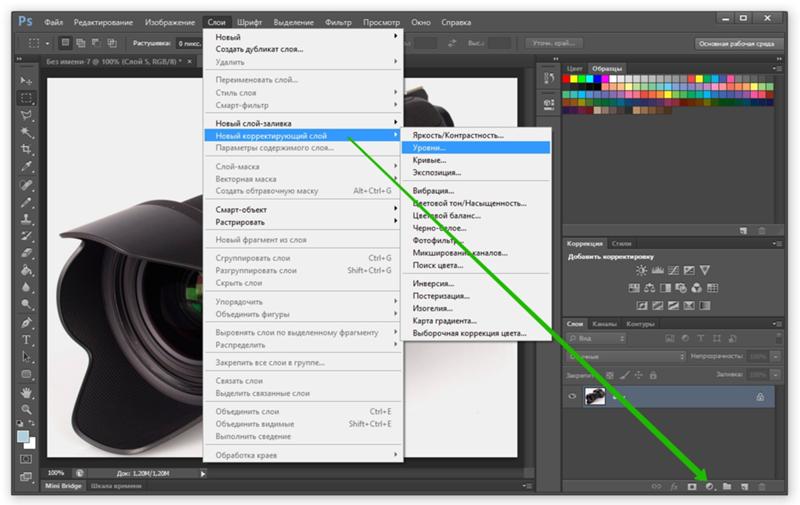
Чтобы превратить контур выделения в маску, все, что вам нужно сделать, это щелкнуть значок «Добавить слой-маску» в нижней части панели «Слои».
Щелкните значок «Добавить маску слоя».
И все, что было за контуром, моментально заменяется прозрачностью.
Области вокруг выделения теперь прозрачны.
Вернувшись на панель «Слои», мы видим, что Photoshop преобразовал контур выделения в маску слоя. Белая часть маски — это место, где изображение видно, а черная часть — там, где оно скрыто.
Миниатюра маски слоя.
Добавление однотонного фона
Но вместо прозрачного фона я хочу заполнить фон сплошным цветом. Итак, я добавлю слой-заливку сплошным цветом, щелкнув значок New Fill или Adjustment Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав сплошной цвет .
Добавление слоя заливки сплошным цветом.
На данный момент я приму цвет заливки по умолчанию, черный, нажав OK в палитре цветов.
На данный момент принимается черный цвет заливки по умолчанию.
Затем, вернувшись на панель «Слои», я перетащу слой-заливку под изображение.
Перетаскивание слоя заливки под слой изображения.
Область вокруг выделения теперь заполнена черным цветом.
Теперь прозрачные области заполнены черным цветом.
Выбор цвета фона из изображения
Чтобы изменить цвет фона, я дважды щелкну образец цвета слоя-заливки на панели «Слои».
Двойной щелчок на образце цвета слоя заливки.
Затем вместо того, чтобы выбирать цвет из палитры цветов, я нажимаю на цвет на изображении, чтобы взять его образец. И этот цвет мгновенно становится новым цветом фона. Я приму его, нажав «ОК», чтобы закрыть палитру цветов.
Выбор цвета из изображения для использования в качестве нового цвета фона.
Изменение положения изображения
Наконец, мне нужно переместить изображение вправо. Итак, на панели «Слои» я нажму на слой изображения, чтобы сделать его активным.
Выбор слоя изображения.
Я выберу Move Tool на панели инструментов.
Выбор инструмента перемещения.
Затем я нажму на изображение и перетащу его вправо, оставив место для текста, логотипа или чего-то еще, что мне нужно отобразить в пустой области слева.
Перетаскивание изображения с помощью инструмента «Перемещение».
И вот оно! Посетите мой раздел «Основы Photoshop», чтобы узнать больше руководств. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Преобразование выделенных фрагментов в Photoshop
57
АКЦИИ
ShareTweetPinterest
Написано Стивом Паттерсоном. В предыдущих уроках мы научились рисовать простые выделения на основе фигур с помощью Photoshop 9.0011 Прямоугольный и Эллиптический шатер Инструменты. Пользоваться этими инструментами достаточно просто, но удивительно, как иногда может быть неприятно рисовать выделение именно той формы, размера и местоположения, которое нам нужно. Часто мы щелкаем не в том месте, чтобы начать выделение, или хотим, чтобы мы сделали его шире, выше, дальше влево или вправо, или в любом другом случае, что приводит к тому, что многие пользователи Photoshop, особенно новички, отменяют выделение. и пробовать снова, и снова, и снова, пока они, наконец, не сделают это правильно.
Часто мы щелкаем не в том месте, чтобы начать выделение, или хотим, чтобы мы сделали его шире, выше, дальше влево или вправо, или в любом другом случае, что приводит к тому, что многие пользователи Photoshop, особенно новички, отменяют выделение. и пробовать снова, и снова, и снова, пока они, наконец, не сделают это правильно.
К счастью, нет необходимости проходить через все эти хлопоты и разочарования, потому что Photoshop позволяет легко перемещать, изменять размер и форму контуров выделения после того, как мы нарисовали их с помощью команды Transform Selection !
Этот урок из серии Как сделать выделение в Photoshop.
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому возьму Rectangular Marquee Tool на панели инструментов Photoshop:
Выбор инструмента «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, я щелкну где-нибудь в верхнем левом углу области, которую хочу выделить, затем, удерживая нажатой кнопку мыши, перетащу вниз в правый нижний угол области, чтобы нарисуйте мой первоначальный контур выделения вокруг бабочки, отпустив кнопку мыши, когда я закончу, чтобы завершить выделение:
Вытягивание прямоугольного выделения вокруг бабочки.
К сожалению, если мы посмотрим на схему моего выбора, то увидим, что я не очень хорошо справился с первой попыткой. Часть бабочки все еще выходит за верхний, левый и правый края моего выделения:
Моя первая попытка выделения оказалась не такой удачной, как я надеялся.
В этом случае многие люди отменят выбор и попытаются снова, надеясь, что в следующий раз они сделают все правильно, но зачем начинать все сначала, когда мы можем просто исправить то, что у нас уже есть? Это именно то, что мы можем сделать с помощью команды Transform Selection.
Свободное преобразование и преобразование выделения
Прежде чем мы рассмотрим, как использовать преобразование выделения, важно отметить разницу между ним и другой похожей, но очень отличной командой, Свободное преобразование . Оба используются для перемещения, изменения размера и формы выделения. Разница в том, что Free Transform влияет на пикселей внутри контура выделения , в то время как Transform Selection влияет только на сам контур выделения .
я поднимусь на Edit в строке меню в верхней части экрана и выберите Free Transform :
Выбор Free Transform в меню Edit.
Команда «Свободное преобразование» размещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, щелкнув любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время выходят за пределы левого и правого краев моего выделения, мне нужно сделать выделение шире. Однако посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:
Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, размер которого я хотел изменить, не двигался, и теперь крыло бабочки выходит за пределы моего выделения еще дальше, чем раньше. Во многих случаях, когда ретуширование изображений или создание фотоэффектов , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер контура выделения, ничего не перемещая внутри выделения. Для этого нам понадобится команда Transform Selection.
Во многих случаях, когда ретуширование изображений или создание фотоэффектов , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер контура выделения, ничего не перемещая внутри выделения. Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из Free Transform и отменить изменение. Чтобы получить доступ к команде Transform Selection, перейдите в меню Select в верхней части экрана и выберите Transform Selection :
Go to Select > Transform Selection.
Команда «Трансформировать выделение» также размещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не пикселей внутри него. Я нажму на левый маркер и перетащу его дальше влево, как я сделал с Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в моем выделении:
На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в моем выделении:
Щелкнув по левому маркеру Transform Selection и перетащив его дальше влево.
Я сделаю то же самое с правым краем контура выделения, расширив его вправо, перетащив его маркер:
Перетаскивание правого края контура выделения дальше вправо.
Я также щелкну верхний маркер и перетащу его вверх, чтобы верхняя часть бабочки попала в выделение:
Перетаскивание верхнего маркера преобразования выделения.
Вы также можете перемещать и вращать контур выделения, используя Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем щелкните и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:
Поворот контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
Теперь, когда мой контур выделения имеет идеальный размер и расположен там, где я хочу, благодаря команде Photoshop Transform Selection, давайте сделаем с ним что-нибудь интересное. Я быстро скопирую выделенную область на отдельный слой, нажав Ctrl+J (Win) / Command+J (Mac) на моей клавиатуре:
Выделенная область копируется в отдельный слой над исходным изображением.
Я щелкну значок Стили слоя в нижней части панели «Слои»:
Щелкну значок Стили слоя.
Я выберу Обводка из списка стилей слоя, которые я могу использовать для размещения простой фоторамки вокруг выбранной области, создавая эффект «картинка в картинке»:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами обводки, отображаемыми в средней колонке. Я установлю Size моей обводки примерно на 13 px (пикселей) и изменю Position на Inside , что придаст моей обводке острые углы. Затем я установлю цвет обводки на белый , щелкнув образец цвета справа от слова Цвет и выбрав белый цвет в палитре цветов:
Я установлю Size моей обводки примерно на 13 px (пикселей) и изменю Position на Inside , что придаст моей обводке острые углы. Затем я установлю цвет обводки на белый , щелкнув образец цвета справа от слова Цвет и выбрав белый цвет в палитре цветов:
Параметры «Обводка» в диалоговом окне «Стиль слоя».
Я также добавлю тень к выделенной области, нажав непосредственно на слова Тень в верхней части списка стилей слоя в левой части диалогового окна. Средний столбец диалогового окна изменится, чтобы показать параметры тени. Я уменьшу Opacity примерно до 60% , чтобы тень казалась менее интенсивной, и я изменю ее Angle на 120° . В итоге поставлю Расстояние от до 13 пикселей и размер тени до 10 пикселей:
Параметры Тень в диалоговом окне Стиль слоя.


 psd.
psd.
 Первое,
что мы попробуем, это заливка выделенной области. Для залики выделенной
области можно использовать команду FILL из меню EDIT. Вы уже
сталкивались с инструментом заливки Paint Bucket и теперь задаёте
совершенно законный сопрос — зачем дублировать эти команды? На самом
деле эти команды не дублируют друг друга. Инструмент Paint Bucket
заливает область по принципу толерантности (точно также как работает
инструмент Magic Wand), а команда FILL заливает всю выделенную область., без каких либо условий. Кроме этого есть ещё несколько отличий, которые мы рассмотрим позже.
Первое,
что мы попробуем, это заливка выделенной области. Для залики выделенной
области можно использовать команду FILL из меню EDIT. Вы уже
сталкивались с инструментом заливки Paint Bucket и теперь задаёте
совершенно законный сопрос — зачем дублировать эти команды? На самом
деле эти команды не дублируют друг друга. Инструмент Paint Bucket
заливает область по принципу толерантности (точно также как работает
инструмент Magic Wand), а команда FILL заливает всю выделенную область., без каких либо условий. Кроме этого есть ещё несколько отличий, которые мы рассмотрим позже. Для того, что бы его вызвать необходимо выбрать пункт
FILL меню EDIT. Теперь рассмотрим диалоговое окно команды FILL.
Для того, что бы его вызвать необходимо выбрать пункт
FILL меню EDIT. Теперь рассмотрим диалоговое окно команды FILL.
 Теперь небо приобрело тёмно красный
оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен
песок). Повторим процедуру заливки, только теперь в качестве цвета
заливки используем 50% Gray. В результате мы получили мрачноватый
марсианский пейзаж.
Теперь небо приобрело тёмно красный
оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен
песок). Повторим процедуру заливки, только теперь в качестве цвета
заливки используем 50% Gray. В результате мы получили мрачноватый
марсианский пейзаж.
 Далее жмём Ctrl+A ,заходим на вкладку Выделение-Трансформировать
выделенную область.В верхней панели изменяем угол на 45 ,как указывает
стрелочка на рисунке.
Далее жмём Ctrl+A ,заходим на вкладку Выделение-Трансформировать
выделенную область.В верхней панели изменяем угол на 45 ,как указывает
стрелочка на рисунке. Изобретать придётся на ходу.Примерный вариант действий такой:
Изобретать придётся на ходу.Примерный вариант действий такой: