Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Градиентный текст в CSS.
 Простая техника изготовления… | by Mateusz Hadryś
Простая техника изготовления… | by Mateusz HadryśПростая техника создания привлекающих внимание веб-сайтов
Выделить веб-сайт может быть непросто.
Вот небольшая хитрость, которая улучшит любую целевую страницу или заголовок: используйте градиентный текст.
Только не злоупотребляйте им. Градиенты никогда не должны использоваться для более длинного текста. Вместо этого используйте их, чтобы сделать заголовки или конкретные слова более привлекательными.
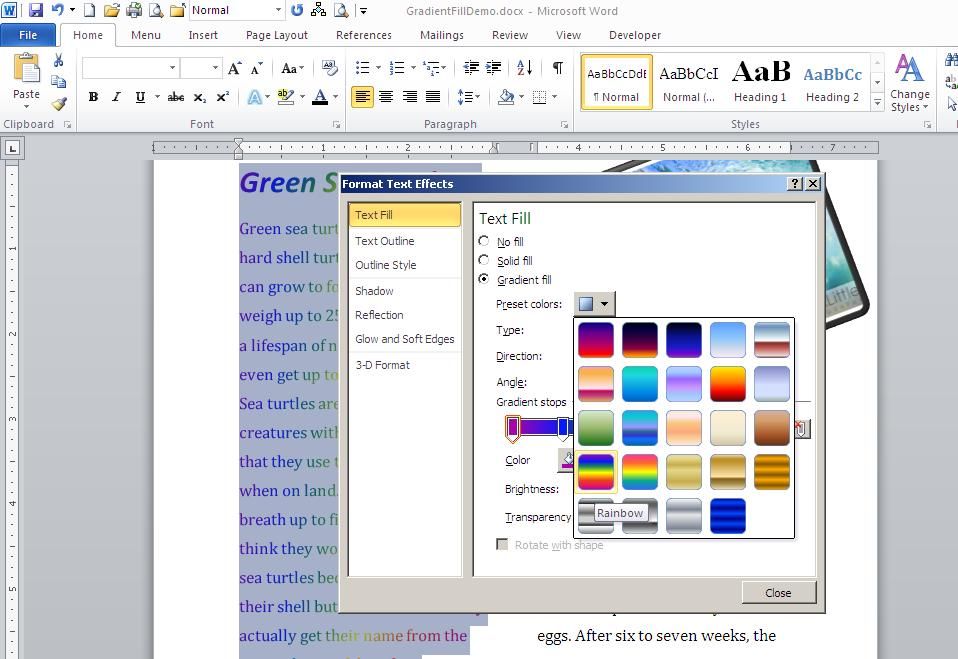
Что может вас удивить, особенно если у вас есть опыт работы с инструментами дизайна, так это то, что вы не можете напрямую установить градиент в качестве цвета текста. Например цвет: линейный градиент (желтый, красный) не подойдет.
Но градиентный текст можно получить в CSS, для этого требуется всего несколько дополнительных шагов.
Лучше всего начать с большого текста жирным шрифтом. Это сделает градиент более заметным, а текст более читаемым.
Текст, который я буду использовать, оформлен с использованием сокращенного шрифта со следующими значениями:
шрифт: полужирный 120px Poppins, без засечек;
Во-первых, нам нужно добавить градиент в качестве фона.
По умолчанию градиент идет сверху вниз, но мы также можем указать направление.
Если вам нужен горизонтальный градиент, вправо подойдет, но небольшой угол, например 60deg , выглядит более естественно.
Если вы хотите узнать, как создать любой градиент, какой захотите, или просто хотите освежить в памяти знания, ознакомьтесь с моим Полным руководством по CSS-градиентам.
Полное руководство по CSS-градиентам
Градиенты возвращаются, убедитесь, что вы знаете, как их использовать
hadrysmateusz.medium.com
Теперь нам нужно сделать так, чтобы градиент показывал только то место, где находится текст. Мы можем сделать это, используя background-clip .
Возможно, вы уже знаете, что это свойство позволяет обрезать фон по границе, отступу или полю содержимого элемента.
Но он также может обрезать фон к тексту.
Если вы попробуете этот код, он будет выглядеть так, будто градиент просто исчез. Это потому, что градиент равен под текстом.
Чтобы показать градиент под нашим текстом, нам нужно сделать текст прозрачным. Мы можем сделать это, установив цвет : прозрачный .
У вас может возникнуть соблазн использовать здесь фоновое сокращение. Не.
К сожалению, сокращенная версия background background-clip не поддерживает ключевое слово text .
Если вам необходимо поддерживать Internet Explorer, вам нужно будет вернуться к плоскому цвету.
Оберните все, что мы написали ранее, в правило @supports . Таким образом, он будет отображаться только в современных браузерах.
Затем за пределами блока @supports установите для текста резервный цвет. Вероятно, это должен быть цвет, который появляется в вашем градиенте и хорошо сочетается с остальным дизайном.
Убедитесь, что запасной вариант предшествует фактическим стилям градиента.
ПРИМЕЧАНИЕ: Несмотря на то, что само правило @supports также не поддерживается в IE, все, что внутри, все равно будет игнорироваться, а это именно то, что нам нужно.
Спасибо за внимание. Если у вас есть какие-либо вопросы, задавайте в комментариях. Следуйте за мной для получения дополнительных советов по веб-разработке.
Щелкайте по ним, не стесняйтесь 👆Красивые настраиваемые стили списков с использованием современного CSS
Научитесь стилизовать маркеры списков с помощью нового псевдоэлемента ::marker
Найдите свой новый любимый шрифт для программирования. С лигатурами кодирования и открытым исходным кодом.

hadrysmateusz.medium.com
Откройте для себя различные типы градиентов, доступные в Premiere Pro, и применяйте как линейные, так и радиальные градиенты к тексту и фигурам.
Руководство пользователя Отмена
Поиск
Последнее обновление: 11 августа 2022 г. 11:21:04 GMT
- Руководство пользователя Adobe Premiere Pro
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия Premiere Pro
- Начало работы
- Начало работы с Adobe Premiere Pro
- Что нового в Premiere Pro
- Примечания к выпуску | Премьера Про
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Полная форма и руководство по эпизодическому рабочему процессу
- Начало работы с Adobe Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по оборудованию
- Системные требования
- Требования к графическому процессору и драйверу графического процессора
- Рендеринг с ускорением на GPU и аппаратное кодирование/декодирование
- Рекомендации по оборудованию
- Создание проектов
- Начать новый проект
- Открытые проекты
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ярлыками проекта
- Обратная совместимость проектов Premiere Pro
- Открытие и редактирование проектов Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие пространства и рабочие процессы
- Рабочие пространства
- Часто задаваемые вопросы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Сенсорное управление Windows и управление жестами
- Использование Premiere Pro в конфигурации с двумя мониторами
- Рабочие пространства
- Съемка и импорт
- Съемка
- Съемка и оцифровка отснятого материала
- Захват видео HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата HD, DV или HDV
- Съемка и оцифровка отснятого материала
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт файлов проекта AAF из Avid Media Composer
- Импорт файлов проекта XML из Final Cut Pro 7 и Final Cut Pro X
- Импорт файлов проекта AAF из Avid Media Composer
- Поддерживаемые форматы файлов
- Оцифровка аналогового видео
- Работа с таймкодом
- Съемка
- Редактирование
- Редактирование видео
- Последовательности
- Создание и изменение последовательностей
- Изменить настройки последовательности
- Добавить клипы в эпизоды
- Переставить клипы в последовательности
- Поиск, выбор и группировка клипов в последовательности
- Редактировать из последовательностей, загруженных в исходный монитор
- Упростить последовательности
- Рендеринг и предварительный просмотр эпизодов
- Работа с маркерами
- Исправление источника и нацеливание на отслеживание
- Обнаружение редактирования сцены
- Видео
- Создание и воспроизведение клипов
- Обрезные зажимы
- Синхронизация аудио и видео с помощью Merge Clips
- Рендеринг и замена мультимедиа
- Отмена, история и события
- Заморозить и удерживать кадры
- Работа с соотношениями сторон
- Создание и воспроизведение клипов
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Регулировка уровня громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматически приглушать звук
- Ремикс аудио
- Мониторинг громкости клипа и панорамирование с помощью микшера аудиоклипов
- Балансировка звука и панорамирование
- Advanced Audio — субмиксы, понижающее микширование и маршрутизация
- Звуковые эффекты и переходы
- Работа со звуковыми переходами
- Применение эффектов к аудио
- Измерение звука с помощью эффекта Loudness Radar
- Запись аудио миксов
- Редактирование звука на временной шкале
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудио Adobe Stock в Premiere Pro
- Обзор аудио в Premiere Pro
- Расширенное редактирование
- Рабочий процесс многокамерного редактирования
- Настройка и использование головного дисплея для иммерсивного видео в Premiere Pro
- Редактирование VR
- Рабочий процесс многокамерного редактирования
- Передовой опыт
- Передовой опыт: микшируйте звук быстрее
- Передовой опыт: эффективное редактирование
- Рабочий процесс монтажа художественных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Пресеты эффектов
- Автоматический рефрейминг видео для разных каналов социальных сетей
- Эффекты цветокоррекции
- Изменение продолжительности и скорости клипов
- Корректирующие слои
- Стабилизировать отснятый материал
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Трансформация
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создать заголовок
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавление функций адаптивного дизайна к вашей графике
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Использование шаблонов анимированной графики на основе данных
- Подписи
- Преобразование речи в текст
- Скачать языковые пакеты для транскрипции
- Работа с титрами
- Проверка орфографии и поиск и замена
- Экспорт текста
- Преобразование речи в текст в Premiere Pro | Часто задаваемые вопросы
- Передовой опыт: ускорение графических рабочих процессов
- Прекращение поддержки устаревшего титровального устройства в Premiere Pro | Часто задаваемые вопросы
- Обновление устаревших игр до исходной графики
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Анимационные эффекты
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевых кадров
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Добавление, навигация и установка ключевых кадров
- Наложение
- Наложение, альфа-каналы и настройка непрозрачности клипа
- Маскировка и отслеживание
- Режимы наложения
- Наложение, альфа-каналы и настройка непрозрачности клипа
- Цветовая коррекция и цветокоррекция
- Обзор: рабочие процессы работы с цветом в Premiere Pro
- Автоцвет
- Проявите творческий подход к цвету с помощью Lumetri Looks
- Настройка цвета с использованием кривых RGB и Hue Saturation Curves
- Исправление и сопоставление цветов между снимками
- Использование дополнительных элементов управления HSL на панели Lumetri Color
- Создание виньеток
- Внешний вид и LUT
- Прицелы Lumetri
- Управление цветом дисплея
- HDR для вещательных компаний
- Включить поддержку DirectX HDR
- Экспорт мультимедиа
- Экспорт видео
- Диспетчер предустановок экспорта
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для Интернета и мобильных устройств
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспорт файлов OMF для Pro Tools
- Экспорт в формат Panasonic P2
- Экспорт настроек
- Ссылка на экспорт настроек
- Основные настройки видео
- Настройки кодирования
- Передовой опыт: ускоренный экспорт
- Совместная работа: Frame.
 io, Productions и групповые проекты
io, Productions и групповые проекты- Совместная работа в Premiere Pro
- Frame.io
- Установить и активировать Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Часто задаваемые вопросы
- Продукция
- Использование продукции
- Как клипы работают в проектах в Production
- Передовой опыт: работа с продуктами
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Добавление мультимедиа и управление им в Team Projects
- Приглашение и управление соавторами в командном проекте
- Делитесь изменениями и управляйте ими с соавторами
- Просмотр автосохранений и версий Team Projects
- Архивация, восстановление или удаление групповых проектов
- Начало работы с командными проектами
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Динамическая ссылка
- Прослушивание
- Прелюдия
- Организация ресурсов и управление ими
- Работа в панели «Проект»
- Организация ресурсов на панели «Проект»
- Игровые активы
- Поиск активов
- Библиотеки Creative Cloud
- Настройки синхронизации в Premiere Pro
- Консолидация, транскодирование и архивирование проектов
- Управление метаданными
- Передовой опыт
- Передовой опыт: обучение на основе производства вещания
- Передовой опыт: работа с собственными форматами
- Передовой опыт: обучение на основе производства вещания
- Работа в панели «Проект»
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Рабочий процесс загрузки и прокси-сервера
- Обзор прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для кремния Apple
- Устранение мерцания
- Переплетение и порядок полей
- Интеллектуальный рендеринг
- Опора панели управления
- Передовой опыт: работа с собственными форматами
- База знаний
- Известные проблемы
- Исправлены проблемы
- Устранение сбоев Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять кэшем мультимедиа в Premiere Pro?
- Исправить ошибки при рендеринге или экспорте
- Устранение неполадок, связанных с воспроизведением и производительностью в Premiere Pro
- Настройка параметров
- Мониторинг ресурсов и автономных носителей
- Мониторинг ресурсов
- Использование Source Monitor и Program Monitor
- Использование эталонного монитора
- Офлайн-медиа
- Работа с автономными клипами
- Создание клипов для автономного редактирования
- Перепривязка оффлайн medInstia
- Работа с автономными клипами
- Мониторинг ресурсов
Придайте визуальный эффект заголовкам и тексту с помощью инструментов посимвольного градиента текста на панели «Основные графические элементы». Применяйте линейные градиенты, чтобы придать тексту или фигуре металлический или блестящий вид. Используйте линейные или радиальные градиенты с цветами (заливка, обводка и тень) для заголовков, которые действительно выделяются.
Применяйте линейные градиенты, чтобы придать тексту или фигуре металлический или блестящий вид. Используйте линейные или радиальные градиенты с цветами (заливка, обводка и тень) для заголовков, которые действительно выделяются.
Выберите текст или фигуру, к которой вы хотите применить градиент.
В открывшемся диалоговом окне «Палитра цветов» выберите один из вариантов градиента в раскрывающемся списке в левом верхнем углу.
- Выберите «Сплошной», чтобы залить текст любым цветом.
- Выберите «Линейный градиент», чтобы смешать цвета по вертикали, горизонтали или под углом.
- Выберите «Радиальный градиент», чтобы градуировать непрозрачность или цвета от центра круга.
Чтобы настроить цвета в градиенте:
- Щелкните любой из цветовых маркеров под ползунком градиента, чтобы отобразить различные параметры цвета и изменить цвет.

- Чтобы удалить точку цвета, щелкните ее и либо перетащите ее в сторону от ползунка градиента и отпустите, либо щелкните Удалить в правом нижнем углу ползунка градиента.
- Щелкните любой из цветовых маркеров под ползунком градиента, чтобы отобразить различные параметры цвета и изменить цвет.
Чтобы отрегулировать непрозрачность градиента:
- Переместите Ограничитель непрозрачности вверху ползунка градиента.
- Затем измените прозрачность в поле Opacity %
Чтобы отрегулировать угол и расположение градиента:
- Угол: Введите значение в поле Угол или перетащите синий текст , чтобы изменить угол линейного градиента.
- Местоположение: Введите значение в поле «Местоположение» или перетащите синий текст для интерактивного взаимодействия, чтобы изменить местоположение выбранной остановки или средней точки.
Когда вы настраиваете все элементы управления в градиенте, вы можете видеть изменения в тексте в режиме реального времени на программном мониторе.

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP
 xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP Маркета для модели FBS в PHP
Маркета для модели FBS в PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail