Основы работы с текстом ~ Записки микростокового иллюстратора
Adobe Illustrator за 30 дней. День 16: Основы работы с текстом
Предыдущий урок: Трансформируем и перемещаем объекты
Инструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Печатаем текст, используя область для печати
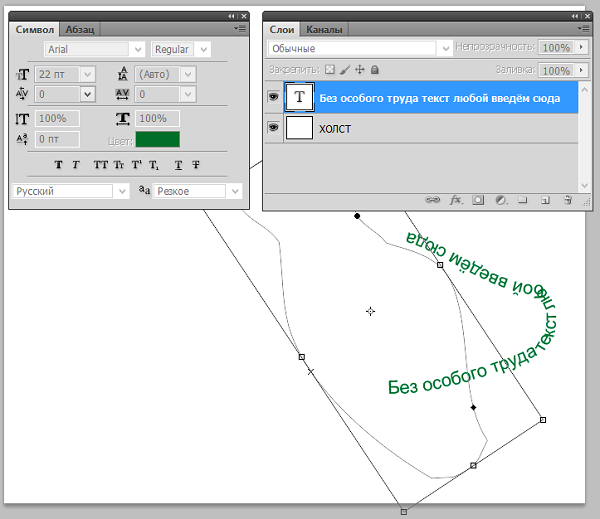
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).
Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.
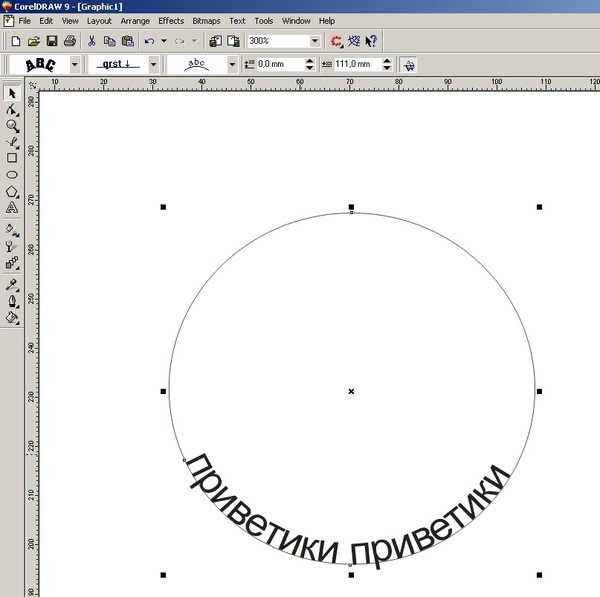
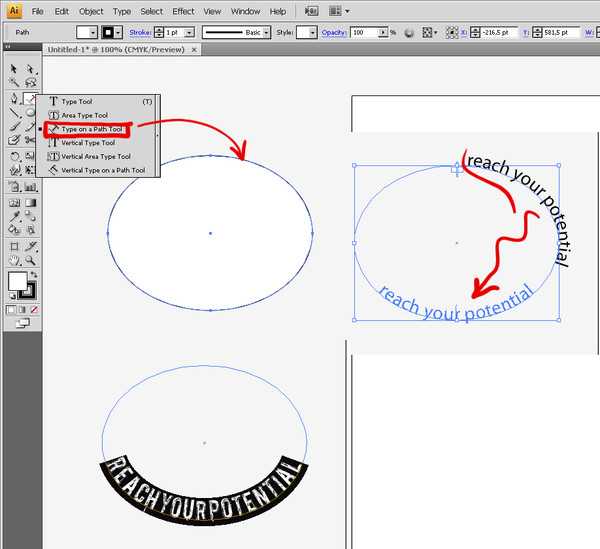
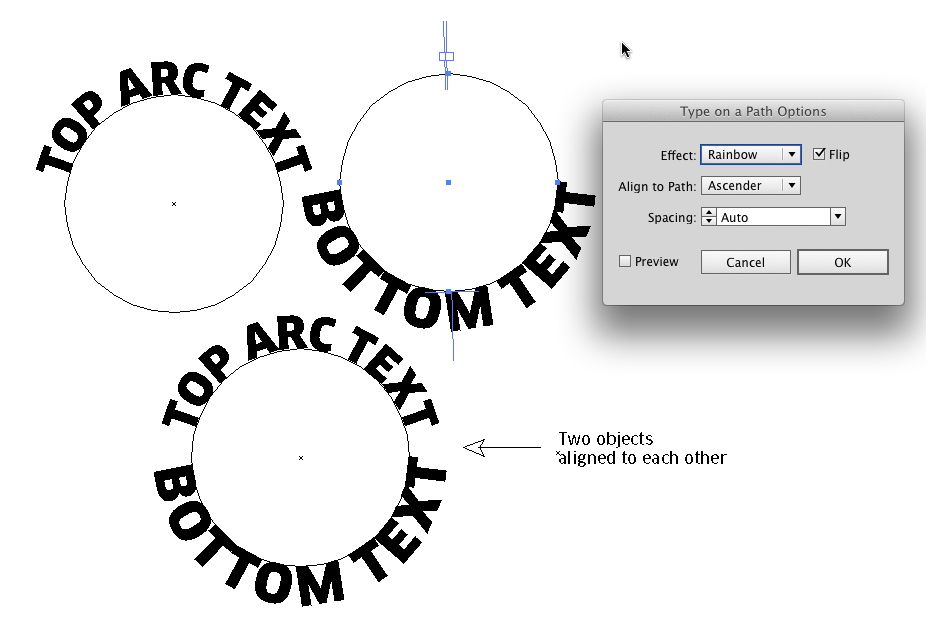
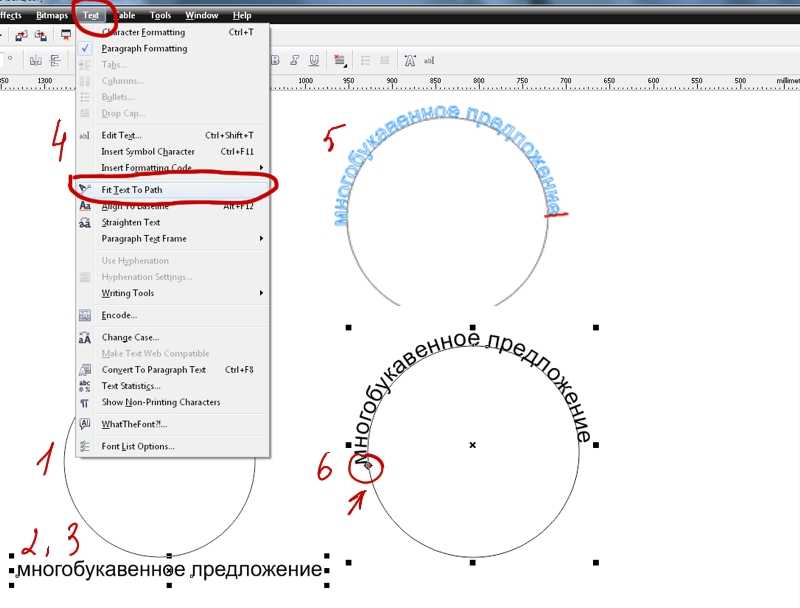
Текст по контуру
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!
Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).
Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).
Следующий урок: Цветовые и объектные переходы
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Текст с эффектом в Иллюстраторе
В этом уроке мы сделаем с вами текстовый эффект в Adobe Illustrator, который легко редактируется.
Для новичков, я подробно объясню последовательность всех инструментов, которые будут использованы.
Шаг 1.
Создаем фонВначале я в панели инструментов уберу цвет обводки и затем выберу цвет заливки R=122 G=201 B=67.
Беру инструмент Прямоугольник — Rectangle Tool (M) и одиночным щелчком левой мыши кликаю по любому месту на макете. Откроется окно создания Прямоугольника – Rectangle. Поставлю Ширину – Width 870 px, а Высоту – Height 620 px, после этого нажму ОК, чтобы создать прямоугольник.
Теперь выровняю этот прямоугольник относительно макета, чтобы он стоял по центру.
Для точного выравнивания нужно активировать панель Выравнивание (Align).
Там выбираю Выровнять по монтажной области (Align to Artboard)
После этого нажимаю по кнопкам выравнивания: Горизонтальное выравнивание по центру (Horizontal Align Center), Вертикальное выравнивание по центру (Vertical Align Center).
После этого наш прямоугольник будет выровнен идеально по центру холста.
Шаг 2.
Добавляем текстВыбираем инструмент Текст — Type Tool (T), затем открываем панель Символ (Character). Выбираем подходящий нам шрифт, ставим размер шрифта. Я использовал размер 150 px, и также я увеличил расстояние Трекинга (Tracking) – 50.
Затем в панели Абзац (Paragraph) сделал Выключку по центру (Align Center).
Шаг 3.
Добавление оформленияУбедитесь, что наш текстовый объект выбран, а теперь уберите цвет заливки.
Это приведет к тому, что наш текст станет невидимым.
Шаг 4.
Добавление оформления
Убедитесь, что наш невидимый текст все еще выбран, теперь выберете панель Оформление (Appearance) и добавьте новую заливку, используя кнопку внизу Добавить новую заливку — Add New Fill. Выберете цвет заливки R=22 G=101 B=7.
Шаг 5.
Добавление оформленияУбедитесь, что наш текст все еще выбран, выберете Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow). Установите настройки приведенные на моем скрине слева, затем добавьте тень еще раз и установите настройки которые показаны у меня справа.
Шаг 6.
Добавление оформленияТеперь, добавим Обводку. Выберем текущую обводку, установим цвет R=172 G=251 B=117 и увеличим Толщину — Weight до 3 px.
Шаг 7.
Добавление оформленияТеперь в выберем в панели Оформление (Appearance) – Обводка, после этого перейдем в Эффект > Исказить и Трансформировать > Трансформировать (Effect > Distort & Transform > Transform). Установим оба слайдера Перемещение (Move) на значения -10 px и нажмем ОК.
Шаг 8.
Изменение цвета дизайна
Последний штрих. Сейчас рассмотрим способ, как быстро перекрасить весь наш дизайн.
Выберем весь макет, вместе с прямоугольником и текстом. Теперь перейдем Редактирование > Редактировать Цвета > Перекрасить Графический Объект (Edit > Edit Colors > Recolor Artwork). Затем перейдем в панель Редактирование (Edit). Поставим галочки Создавать ссылки на гармоничные цвета (Link harmony colors), а также Перекрасить Объект (Recolor Artwork).
Теперь можно менять цвет сдвигая кружек в цветовом круге и таким образом получить желаемый цвет.
Также если хотите можно менять Яркость (Brightness), редактируя соответствующий слайдер.
Шаг 9.
Итоговое изображениеЯ надеюсь, что пройдя этот урок вы почерпнули для себя новые знания, которые сможете применить в своих будущих проектах.
Ссылка на источник
Как обвести шрифты в Adobe Illustrator (2 простых шага)
Если у вас не было этой проблемы при попытке распечатать какую-либо работу, и шрифт не отображается правильно, вам повезло! Но тем не менее, создание контурных шрифтов необходимо, когда вы отправляете свое произведение на печать. Это простой процесс, который займет у вас меньше минуты.
Это простой процесс, который займет у вас меньше минуты.
Когда я впервые начал заниматься графическим дизайном около девяти лет назад, у меня пару раз возникали проблемы с печатью школьных проектов. Это действительно очень раздражает, когда вы ожидаете увидеть постер с красивыми шрифтами, а он оказывается неверным.
Я скачал несколько шрифтов из Интернета и использовал их в своем дизайне, но позже, когда я попытался распечатать его, чтобы показать классу, стиль шрифта пропал. Почему? Потому что я не набросал шрифты.
Звучит важно, правда? Поверьте мне, это так. В этой статье вы поймете, почему важно преобразовывать текст в наброски, когда нужно обводить шрифты и как это делать.
Хотите сэкономить время и нервы? Продолжай читать.
Содержание
- Когда обводить шрифты в Illustrator
- Как обводить шрифты в Illustrator (3 способа)
- Что еще?
- Как заполнить контурный шрифт в Illustrator?
- Что значит выделить шрифт?
- Нужно ли обводить текст для печати?
- Final Words
Когда делать обводку шрифтов в Illustrator
ВСЕГДА преобразовывайте текст в обводку при печати. Контурный шрифт означает преобразование текста/шрифта в объект, поэтому, когда вы отправляете свое изображение на печать, шрифт не будет отсутствовать. Контурные шрифты гарантируют, что текст на вашей печатной работе будет выглядеть так же, как работа, созданная вами в Illustrator.
Контурный шрифт означает преобразование текста/шрифта в объект, поэтому, когда вы отправляете свое изображение на печать, шрифт не будет отсутствовать. Контурные шрифты гарантируют, что текст на вашей печатной работе будет выглядеть так же, как работа, созданная вами в Illustrator.
Так что да, не забудьте наметить шрифты перед отправкой вашего изображения на печать.
Некоторые дизайнеры обрисовывают существующие шрифты, чтобы помочь создать новый шрифт. Потому что, когда текст обведен, вы можете редактировать его как векторный объект.
Как обвести шрифты в Illustrator (3 способа)
Примечание. Скриншоты взяты из Illustrator CC на Mac, версия для Windows может немного отличаться.
Существует три способа выделения шрифтов, и, как всегда, самый быстрый способ — использовать сочетания клавиш, но в любом случае все способы займут у вас менее 60 секунд. Вы можете использовать сочетания клавиш, щелчок правой кнопкой мыши или верхнее меню для создания контура текста.
Шаг 1 : Выберите шрифт, который хотите выделить.
Шаг 2 : Выберите один из следующих вариантов:
1. Сочетание клавиатуры Команда Shift O
2. КЛИНА ПРАВОЛЬНОЕ КЛЮЧЕК> Создайте очертания
3. Меню облигации Ну вот! Вы создали текстовую схему. При увеличении вы должны увидеть контуры вокруг текста. Примечание. Обведенный шрифт нельзя изменить, поэтому всегда полезно сохранить копию файла перед созданием обводки. Хотя вы больше не можете изменить стиль шрифта, контурный шрифт подобен объекту, форму которого вы можете редактировать. Видите опорные точки? Вы можете перемещаться по опорным точкам и создавать свой собственный шрифт. Вот некоторые другие сомнения, которые могут возникнуть у вас по поводу контурных шрифтов. Контурный шрифт аналогичен объекту, его можно заполнить цветами или фоновым изображением. Контурирование шрифта похоже на замораживание шрифта в форме, поэтому он не изменит внешний вид своей формы. Он сохраняет внешний вид шрифта, когда вы отправляете свое произведение на печать. Настоятельно рекомендуется СДЕЛАТЬ контур текста/шрифта для печати. Вы обязательно должны указать его, если ваш шрифт куплен в Интернете, потому что на компьютере принтера, скорее всего, нет этого шрифта. Примечание. Индивидуальные системные шрифты и системные шрифты, отличные от стандартных, невозможно найти на разных компьютерах, если на них не установлены эти шрифты. Шрифт — один из важнейших элементов дизайна. Вы хотите, чтобы ваш дизайн отображался так, как он должен быть, вместо отсутствующих шрифтов. Если вы хотите сэкономить время и нервы, рекомендуется всегда выделять шрифты при сохранении файла в формате PDF и отправке его на печать. Просто не забудьте сохранить копию файла перед созданием схемы на тот случай, если вам понадобится отредактировать его позже. Урок усвоен? Прохладный. О компании June Escalada Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном. 1 мая 2019 г. Текст — одна из самых важных частей дизайна, особенно когда речь идет о ваших нестандартных товарах, таких как пуговицы, наклейки или магниты. В конце концов, вы потратили время на создание идеального логотипа или дизайна, поэтому хотите убедиться, что он выглядит именно так, как должен. Один из верных способов убедиться, что ваши шрифты печатаются правильно, — отправить иллюстрацию с текстовым контуром. Что это такое и как вы это делаете? Это очень просто! Просто следуйте нашему удобному руководству, и вы научитесь обводить текст в иллюстраторе: Когда вы обрисовываете текст, вы фактически конвертируете шрифт в векторное изображение. Что хорошо в векторах, так это то, что их можно редактировать и масштабировать без потери качества или пикселизации. Дизайнеры иногда просят прислать художественные работы с выделенными шрифтами, чтобы не было визуальной ошибки, когда пришло время печатать. Это означает, что они могут распечатать вашу иллюстрацию именно так, как вы хотите, даже если на их компьютере нет вашего конкретного файла шрифта. Поскольку у нас не всегда есть те же шрифты, что и у вас, контурный шрифт гарантирует, что мы правильно напечатаем ваш дизайн. После того, как вы обрисуете текст, вам не нужно беспокоиться об отсутствующих шрифтах. Ваш текст теперь имеет векторную форму и является частью иллюстрации. Если вы отправляете свое изображение в виде файла Photoshop или JPG, ваши шрифты уже готовы к печати. Наброски ваших шрифтов — это только шаг, который вам нужно сделать, если вы планируете использовать файл Illustrator или PDF для отправки нам своих дизайнов. Если вы хотите создать наброски, Illustrator сделал это очень просто. Если у вас нет Illustrator или вы хотите, чтобы мы сэкономили ваше время, воспользуйтесь нашим
дизайнерские услуги. Мы хотим, чтобы ваши кнопки и наклейки были именно такими, как вы хотите! Шаг 1. Выберите тип, который вы хотите преобразовать в контуры. Что еще?
Как заполнить контурный шрифт в Illustrator?
 Если вы хотите заполнить его цветом, просто перейдите на панель цветов и выберите цвет, который вам нравится. Или вы можете заполнить его фоновым изображением, создав обтравочную маску.
Если вы хотите заполнить его цветом, просто перейдите на панель цветов и выберите цвет, который вам нравится. Или вы можете заполнить его фоновым изображением, создав обтравочную маску. Что значит выделить шрифт?
Нужно ли обводить текст для печати?
Final Words

Как обвести шрифты в Illustrator
 Это включает в себя получение вашего шрифта для идеальной печати.
Это включает в себя получение вашего шрифта для идеальной печати. Что делают контурные шрифты?
Зачем мне преобразовывать шрифты в контуры?
 Если вы отправите свой шрифт без обводки, текст может быть заменен другим в нашей системе.
Если вы отправите свой шрифт без обводки, текст может быть заменен другим в нашей системе. Все ли типы файлов должны иметь контурные шрифты?
Как обвести шрифты в Illustrator?