Как сделать двухцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.п. в минималистическом стиле.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока «Как сделать двухцветный текст в фотошопе» мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Color». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет заливки на # 000000 (черный) и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить текстовый слой. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Градиент, что мы будем создавать, отличается от стандартных градиентов, которые часто используются. В нашем градиенте будет 2 нижние Контрольные точки с позицией 50%.
Итак, создаем градиент с такими параметрами:
Первая Контрольная точка (позиция 50%) – оттенок # edd6de;
Вторая Контрольная точка (позиция 50%) – оттенок # 927489.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Если вы вводили оттенки не в том порядке, в котором они указаны, то цвета могут поменяться местами. Чтобы это исправить, просто кликните по одной из нижних Контрольных точек в Редакторе градиентов.
Не выходя из Редактора градиентов, сохраняем созданный градиент, нажав на соответствующую кнопку. Новый градиент появится в конце списка загруженных градиентов.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Теперь есть два варианта подчеркнуть двухцветный текст – с помощью обводки и фона.
Для того, чтобы использовать первый вариант, в панели слоев дважды щелкаем по текстовому слою, чтобы снова войти в стили слоя.
Во вкладке Обводка выбираем тип обводки Градиент. Кликаем по «треугольнику» у строки выбора градиента и выбираем градиент, что создавали в предыдущих шагах. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев выключаем видимость стиля слоя «Обводка», нажав на «глазик» около стиля слоя и переходим ко второму способу.
На этот раз добавляем стили слоя к слою «Фон». Дважды щелкаем по слою «Фон» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по «треугольнику» у строки выбора градиента, выбираем градиент, что создавали в предыдущих шагах и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Теперь нам осталось только при помощи инструмента Перемещение подкорректировать расположение текстового слоя так, чтобы линии на тексте и фоне совпадали. И вот что получилось.
Двухцветный текст готов! Урок «Как сделать двухцветный текст в фотошопе
» завершен.Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Инструмент текст в фотошопе: как с ним работать
Перейти к содержанию
Search for:
Главная » Фотошоп
Автор Олег Евгеньевич Просмотров 657
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Содержание
- Активация инструмента
- Создание нового текста
- Перемещение текста и форматирование
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
Оцените автора
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
Adblock
detector
Редактирование текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:16 GMT
04:57:16 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.

- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст». Выберите текстовый слой на панели «Слои» или щелкните текстовый поток, чтобы автоматически выбрать текстовый слой.
- Выбрав любой инструмент, дважды щелкните миниатюру типового слоя (значок T) на панели «Слои».
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
Позиция точку вставки в тексте и выполните одно из следующих действий:
Введите желаемый текст.
Чтобы применить изменения к текстовому слою, выполните одно из следующих действий:
- Выберите новый инструмент.
- Щелкните слой на панели «Слои». (Это действие автоматически фиксирует изменения, а также выбирает слой.)
- Нажмите кнопку «Подтвердить» на панели параметров.
- Нажмите клавишу Esc. Обратите внимание, что клавиша Esc по умолчанию настроена на фиксацию текста. Вы можете изменить это, чтобы отменить изменения, выбрав «Правка» > «Установки» > «Текст» (Windows) или «Photoshop» > «Установки» > «Тип» (MacOS).
 Затем снимите флажок Использовать клавишу Esc для фиксации текста.
Затем снимите флажок Использовать клавишу Esc для фиксации текста. - Щелкните место на холсте вдали от редактируемого текстового слоя. Наблюдайте, как курсор превращается в обычную стрелку указателя, затем щелкните.
Примечание: Если фокус перемещается на другие приложения, ваши изменения фиксируются автоматически.
Чтобы отменить изменения, нажмите кнопку «Отмена» на панели параметров или нажмите клавишу Esc, если вы изменили настройку по умолчанию для функции клавиши Esc в разделе «Настройки» > «Тип» > «Использовать клавишу Esc для фиксации текста».
Типографская кавычки , часто называемые фигурными кавычками или умными кавычками, смесь в с кривыми шрифта. Цитаты типографа традиционно используется для кавычек и апострофов. Прямые кавычки являются традиционно используются как сокращения для футов и дюймов.
Выберите «Правка» > «Настройки» > Тип (Windows) или Photoshop > Настройки > Тип (ОС Mac).

В разделе «Параметры типа» установите или снимите флажок «Использовать умные кавычки».
Сглаживание производит шрифт с гладкими краями, частично заполняя краевые пиксели. В результате края шрифта сливаются с фоном.
Сглаживание установлено на «Нет» (слева) и «Сильное» (справа) Когда
создавая шрифт для отображения в Интернете, учтите, что сглаживание
значительно увеличивает количество цветов в исходном изображении. Этот
ограничивает вашу возможность уменьшить количество цветов в изображении
и, таким образом, уменьшить размер файла изображения. Сглаживание может
также вызывают появление случайных цветов по краям шрифта. При уменьшении
размер файла и ограничение количества цветов являются наиболее важными,
может быть предпочтительнее избегать сглаживания, несмотря на неровности
края. Кроме того, рассмотрите возможность использования более крупного шрифта, чем вы использовали бы для печати.
Крупный шрифт легче просматривать в Интернете, и он дает вам больше свободы. при принятии решения о применении сглаживания.
при принятии решения о применении сглаживания.
Когда вы используете сглаживание, шрифт может отображаться непоследовательно при малых размерах размеры и низкое разрешение (например, разрешение, используемое для веб-графики). Чтобы уменьшить это несоответствие, снимите флажок «Дробная ширина». в меню панели «Символ».
Выберите тип слоя на панели «Слои».
Выберите параметр в меню сглаживания в на панели параметров или на панели «Символ». Или выберите Слой > Введите и выберите параметр в подменю.
Никто
Не применять сглаживание
Острый
Шрифт отображается максимально четко
Хрустящий
Шрифт выглядит резковатым
Сильный
Тип кажется более тяжелым
Гладкий; плавный
Шрифт выглядит более плавным
Когда
вы проверяете правописание в документе, Photoshop ставит под сомнение любые слова,
нет в его словаре. Если вопросительное слово написано правильно,
вы можете подтвердить его написание, добавив слово в свой личный
толковый словарь. Если в вопросительном слове написана ошибка, вы можете исправить
Это.
Если вопросительное слово написано правильно,
вы можете подтвердить его написание, добавив слово в свой личный
толковый словарь. Если в вопросительном слове написана ошибка, вы можете исправить
Это.
При необходимости на панели «Символ» выберите язык из всплывающего меню в нижней части панели. Это словарь, который Photoshop использует для проверки орфографии.
(Необязательно) Показать или разблокировать текстовые слои. Проверка орфографии Команда не проверяет орфографию в скрытых или заблокированных слоях.
Выполните одно из следующих действий:
Выберите текстовый слой.
Чтобы проверить конкретный текст, выберите текст.
Чтобы проверить слово, поместите курсор в слово.
Выбрать Изменить > Проверить орфографию.
Если вы выбрали текстовый слой и хотите проверить правописание только этого слоя, снимите флажок «Отметить все слои».

Как Photoshop находит незнакомые слова и другие возможные ошибки, нажмите один из следующих:
Игнорировать
Продолжает проверку орфографии без изменения текста.
Игнорировать все
Игнорирует вопросительное слово до конца написания Проверьте.
Изменять
Исправляет опечатку. Убедитесь, что правильно написанное слово находится в текстовом поле «Заменить на» и нажмите «Изменить». Если предложенное слово не то слово, которое вы хотите, выберите другое слово в текстовом поле «Предложения» или введите правильное слово в поле «Изменить». В текстовое поле.
Изменить все
Исправляет все случаи орфографических ошибок в документе. Убедитесь, что правильно написанное слово находится в текстовом поле «Заменить на».
Добавлять
Сохраняет нераспознанное слово в словаре, чтобы последующие вхождения не помечаются как опечатки.

Делать один из следующих:
Выберите слой, содержащий текст, который вы хотите найти и заменить. Поместите точку вставки в начало текста, который вы хотите найти.
Выберите нетекстовый слой, если у вас есть более одного текстового слоя и вы хотите искать все слои в документе.
На панели «Слои» убедитесь, что текстовые слои, которые вы хотите найти, видны и разблокированы. Команда «Найти и заменить текст» не проверяет орфографию в скрытых или заблокированных слоях.
Выбрать «Правка» > «Найти и заменить текст».
В поле «Найти» введите или вставьте нужный текст. найти. Чтобы изменить текст, введите новый текст в поле «Изменить на». текстовое окно.
Выберите один или несколько вариантов, чтобы уточнить поиск.
Искать во всех слоях
Поиск во всех слоях документа. Эта опция доступна, когда на панели «Слои» выбран нетиповой слой.

Вперед
Поиск вперед от точки вставки в тексте. Отменить выбор эта опция для поиска всего текста в слое, независимо от того, где ставится точка вставки.
Деликатный случай
Поиск слова или слов, которые точно соответствуют регистру текста в текстовом поле «Найти». Например, с Делом Выбран деликатный параметр, поиск «PrePress» не находит «ПРЕПРЕСС» или «ПРЕДПРЕСС».
Только целое слово
Игнорирует текст поиска, если он встроен в более крупный слово. Например, если вы ищете слово «любой» целиком, «много» не учитывается.
Нажмите «Найти далее», чтобы начать поиск.
Нажмите одну из следующих кнопок.
Изменять
Заменяет найденный текст исправленным текстом. Повторять поиск, выберите Найти далее.
Изменить все
Ищет и заменяет все вхождения найденного текст.

Изменить/Найти
Заменяет найденный текст исправленным текстом, а затем ищет следующее вхождение.
Фотошоп использует языковые словари для проверки переносов. Языковые словари также используются для проверки орфографии. Каждый словарь содержит сотни тысяч слов со стандартными разрывами слогов. Вы можете назначить язык для всего документа или применить язык к выбранным текст.
Примеры переносов для разных языковA. «Cactophiles» на английском языке США B. «Cactophiles» на английском Великобритания C. «Кактофилы» на французском языке
Выполните одно из следующих действий:
Чтобы ввести текст с помощью словаря определенного языка, выберите словарь во всплывающем меню в левом нижнем углу панели «Символ». Затем введите текст.
Чтобы изменить словарь существующего текста, выделите текст и выберите словарь во всплывающем меню в левом нижнем углу панели «Символ».

На панели «Символ» выберите соответствующий словарь во всплывающем меню в левом нижнем углу панели.
При выборе текста на нескольких языках или, если текстовый слой имеет несколько языков, всплывающее меню в панель символов будет затемнена, и на ней будет отображаться слово «Несколько.»
Регулировка шкалы типа
Вы можно указать пропорцию между высотой и шириной шрифта, относительную к исходной ширине и высоте символов. Немасштабированные символы имеют значение 100%. Некоторые семейства шрифтов включают истинные расширен шрифт , который разработан с большим горизонтальным распространением, чем стиль простого типа. Масштабирование искажает шрифт, поэтому обычно предпочтительнее использовать шрифт, спроектированный как сжатый или расширенный, если он доступен.
Выберите символы или введите объекты, которые вы хотите изменить. Если вы не выделяете текст, масштаб применяется к новым текст, который вы создаете.

На панели «Символ» установите параметр «Масштабирование по вертикали» или параметр Горизонтальное масштабирование .
Поворотный тип
Выполните следующие действия:
Чтобы повернуть текст, выберите текстовый слой и используйте любую команду поворота или команду «Свободное преобразование». Для типа абзаца вы также можете выбрать ограничивающую рамку и использовать ручку, чтобы повернуть тип вручную.
Чтобы повернуть несколько символов в вертикальном азиатском тексте, используйте татэ-чу-ёко.
Поворот символов вертикального шрифта
При работе с вертикальным шрифтом можно поворачивать направление символов на 90°. Повернутые символы отображаются вертикально; неповернутые символы отображаются боком (перпендикулярно линия).
Исходный тип (слева) и тип без вертикального вращения (справа)Выберите вертикальный тип, который вы хотите повернуть или не вращать.

Выберите стандартное выравнивание по вертикали для символа меню панели. Галочка указывает на то, что опция выбрана.
Вы не можете чередовать двухбайтовые символы (полноширинные символы доступны только на китайском, японском и корейские шрифты). Любые двухбайтовые символы в выбранном диапазоне не будет вращаться.
Ориентация текстового слоя определяет направление строк шрифта по отношению к окну документа (для точка) или ограничивающая рамка (для типа абзаца). Когда текстовый слой вертикальный, текст течет вверх и вниз; когда текстовый слой горизонтальный, текст течет слева направо. Не путать ориентацию текстового слоя с направлением символов в строке типа.
Выберите тип слоя на панели «Слои».
Выполните одно из следующих действий:
Выберите инструмент «Текст» и нажмите кнопку «Текст». Кнопка ориентации в панель параметров.
Выберите «Слой» > «Тип» > «Горизонтальный», или выберите «Слой» > «Тип» > «По вертикали».

Выберите Изменить ориентацию текста от символа меню панели.
Некоторые команды и инструменты, например эффекты фильтров и инструменты рисования — недоступны для текстовых слоев. Вы должны растрировать тип перед применением команды или использованием инструмента. Растеризация преобразований текстовый слой в обычный слой и делает его содержимое нередактируемым как текст. Предупреждающее сообщение появляется, если вы выбираете команду или инструмент, для которого требуется растровый слой. Некоторые предупреждающие сообщения предоставьте кнопку OK, которую вы можете нажать, чтобы растрировать слой.
Выберите тип слоя и выберите «Слой» > Растрировать > Тип.
Еще нравится это
- Как добавлять и редактировать текст в Photoshop
- Форматирование символов
- Форматирование абзацев
- Межстрочный интервал
- Шрифты
- Использование татэ-чу-ёко
- Применение преобразований
Войдите в свою учетную запись
0 Войти
Управление учетной записью
Эффекты искажения и 3D-перспективы
youtube.com/embed/Ff_bi5PwVwM» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»>Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд «Искажение» и «Перспектива» в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить текст полностью редактируемым.
Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop, чтобы использовать его в качестве фона для своего эффекта (фото планеты из Adobe Stock):
Фоновое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим, что я тоже пошел дальше и добавил немного текста над изображением. Я включу его, щелкнув 9 слоя «Тип». 1221 значок видимости :
1221 значок видимости :
Включение текста.
А вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, загруженный из Adobe Typekit:
Шрифт, используемый в эффекте.
Команды искажения и перспективы
Что я хотел бы сделать, так это придать моему тексту более трехмерный вид, как будто он наклонен назад к горизонту, что означает, что я хочу изменить его перспективу . И самый простой способ добавить перспективу — использовать команду Photoshop Perspective .
Чтобы добраться до него, я зайду в меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что хотя у нас есть доступ к таким функциям, как Масштаб, Поворот, Наклон и даже Деформация, две наиболее интересные опции — Искажение и Перспектива — неактивны:
Параметры «Искажение» и «Перспектива» недоступны.
Преобразование слоя типа
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type. Итак, прежде чем я смогу добавить 3D-перспективу к моему тексту, мне сначала нужно преобразовать слой Type во что-то другое.
Вариант 1: растрирование текста
Одна вещь, которую я мог бы сделать, это растрировать мой текст, что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели «Слои» к щелчок правой кнопкой мыши (Win) / щелчок с нажатой клавишей Control (Mac) непосредственно на слое Type :
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на слое «Тип».
А затем выберите Rasterize Type из меню:
Команда «Растрировать тип».
Но вот проблема. Если я преобразую свой шрифт в пиксели, я потеряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: преобразование типа в форму
Другой параметр, найденный в том же меню, — Преобразовать в форму :
Команда «Преобразовать в фигуру».
Преимущество фигуры над пикселями заключается в том, что мы можем трансформировать фигуру сколько угодно без потери качества. Но у нас все еще будет проблема, потому что мы все равно потеряем возможность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: преобразование типа в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав Преобразовать в смарт-объект из меню:
Выбор преобразования в смарт-объект.
Photoshop преобразует слой Type в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу миниатюры:
Слой «Текст» теперь является смарт-объектом.
Смарт-объекты неразрушающие, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш слой Type теперь встроен внутри смарт-объекта, что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Связано: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform . И на этот раз доступны все параметры трансформации, включая «Искажение» и «Перспектива»:
И искажение, и перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Искажение :
Выбор команды «Искажение».
Команда «Искажение» позволяет нам щелкнуть и перетащить любой из угловых маркеров вокруг текста независимо друг от друга. Мы можем перетаскивать их в любом направлении, чтобы исказить текст в разные формы:
Мы можем перетаскивать их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения перетащите угловые маркеры независимо друг от друга.
Отмена трансформации
Это не совсем то, что я хочу делать, поэтому я отменю команду Distort, не внося никаких изменений, нажав клавишу Esc на клавиатуре. А теперь я вернулся к исходной форме текста:
Нажмите Esc, чтобы отменить трансформацию.
Перспектива
Что я хочу, чтобы сделал так, чтобы текст выглядел так, как будто он наклонен назад к горизонту, что-то вроде прокручиваемого текста, который вы видите в начале фильма «Звездные войны». я мог бы сделать это с помощью команды «Искажение», но команда «Перспектива» сделает это проще.
Чтобы выбрать его, я вернусь в меню Edit , выберу Transform , а затем выберу Perspective :
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Искажение и перспектива
Разница между режимом «Искажение» и «Перспектива» заключается в том, что в режиме «Искажение» мы можем перетаскивать угловые маркеры в любом направлении, причем мы можем перетаскивать их отдельно друг от друга. В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет двигаться вместе с ним в противоположном направлении.
Обратите внимание, что если я перетащу ручку в верхнем левом углу вверх, ручка в нижнем левом углу переместится вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменю это, перейдя в меню Edit и выбрав Undo или нажав Ctrl+Z (Win) / Command+Z (Mac). Это отменит последний шаг, но по-прежнему будет держать меня в режиме перспективы:
. Переход к редактированию > отменить.
Чтобы текст выглядел так, как будто он наклонен назад, я нажму на тот же маркер в верхнем левом углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в правом верхнем углу также перемещается внутрь:
.Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места внизу. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования на щелчок правой кнопкой мыши (Win) / Щелчок (Mac) при нажатой клавише Control в любом месте документа и выбор другого варианта из списка. Я выберу Масштаб :
Переключение с перспективы на масштаб.
Затем я нажму на нижнюю ручку и перетащу ее вниз:
Масштабирование текста путем перетаскивания нижнего центрального маркера вниз.
Принятие преобразования
Чтобы принять это и выйти из моей команды Transform, я нажму Введите (Win) / Верните (Mac):
Текст после применения преобразований «Перспектива» и «Масштаб».
Связанный: Изучите основные навыки Free Transform в Photoshop
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я быстро добавлю пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменю режим наложения своего смарт-объекта с «Обычный» на «Наложение»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Overlay.
Добавление внешнего свечения
Затем я добавлю к тексту свечение, щелкнув значок Стили слоя (значок fx ):
Щелкните значок Стили слоя.
И выбор Внешнее свечение :
Выбор стиля слоя «Внешнее свечение».
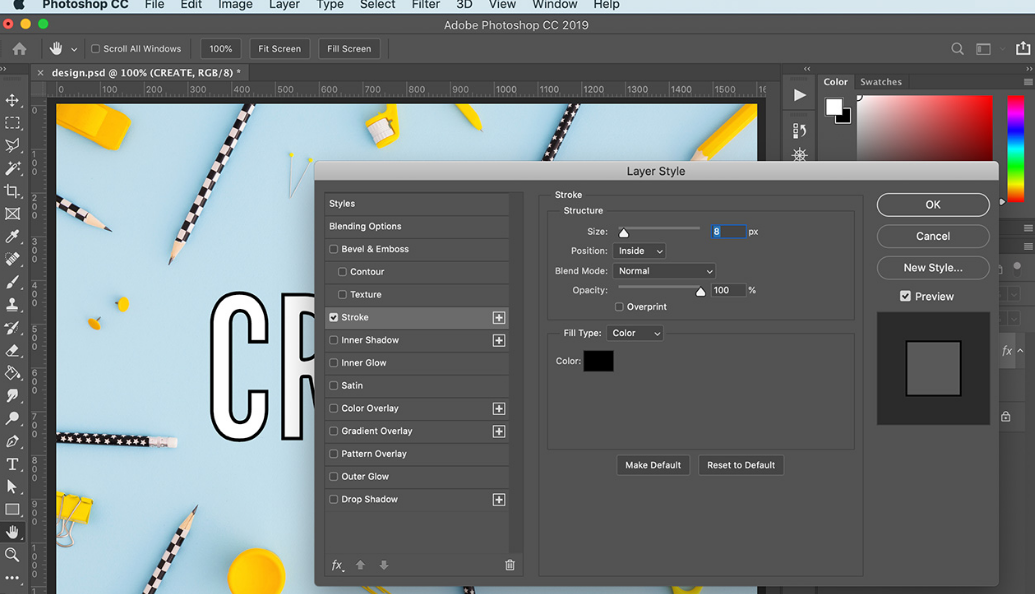
В диалоговом окне «Стиль слоя» я нажму кнопку образец цвета для изменения цвета свечения:
Щелчок по образцу цвета.
Затем я наведу курсор мыши на изображение и щелкну зеленый цвет, чтобы выбрать его:
Выбор цвета из изображения для внешнего свечения.
Я нажму OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно «Стиль слоя», я увеличу размер свечения до 60 пикселей и непрозрачность до 50% :
.Варианты внешнего свечения.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным внешним свечением.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель «Слои», мы увидим наш слой «Тип»:
Исходный текстовый слой находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю свой с «КОСМОС» на «ЧУЖОЙ». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.
Связано: Как редактировать смарт-объекты
Сохранение изменения
Чтобы изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Перейдите в меню File и выберите Save :
.Перейдите в меню «Файл» > «Сохранить».
Затем вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».

 Затем снимите флажок Использовать клавишу Esc для фиксации текста.
Затем снимите флажок Использовать клавишу Esc для фиксации текста.