Создаем и редактируем текст в Фотошопе
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
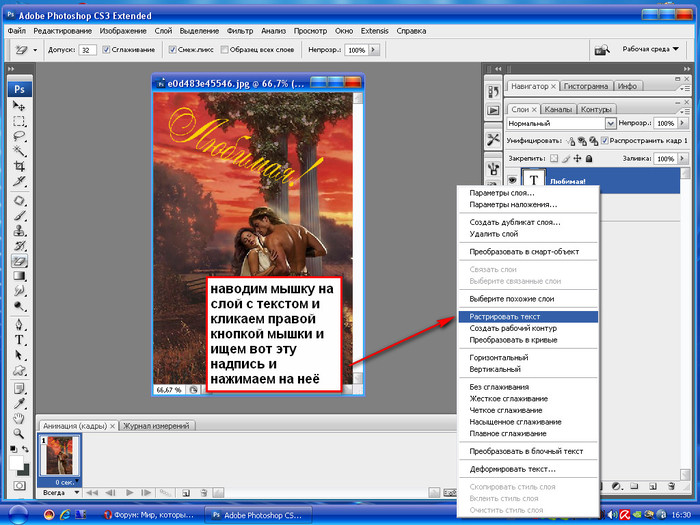
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона.
 Затем используйте кисть, чтобы закрасить старый текст:
Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.

Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить. Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
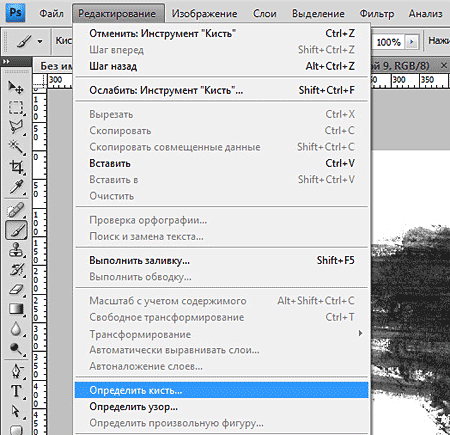
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ».
 На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ». « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения.
 Это поможет лучше смешать пиксели;
Это поможет лучше смешать пиксели; - Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа . Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Но как изменить шрифт в «Фотошопе» CS6?
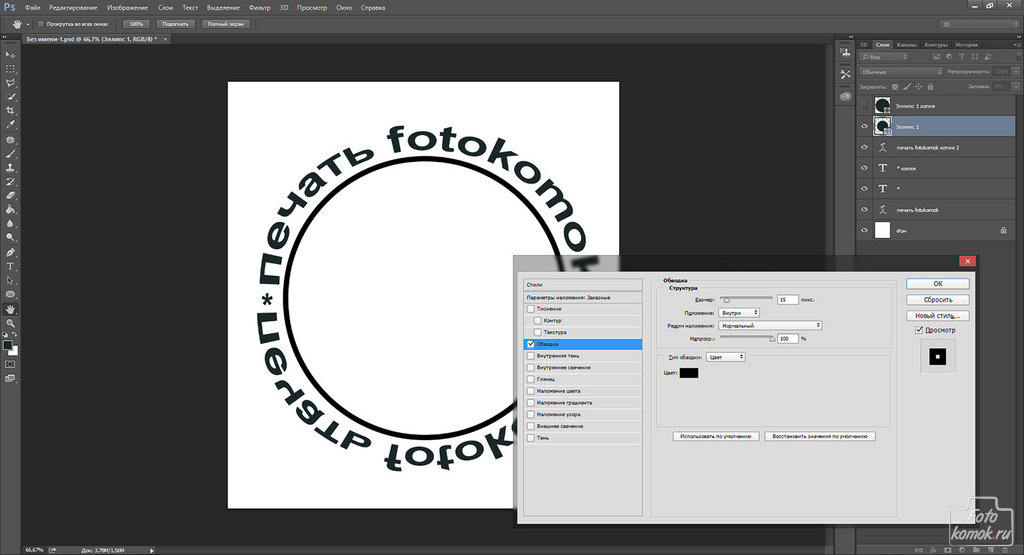
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
Вписывание текста внутрь фигур или написание текста по контуру
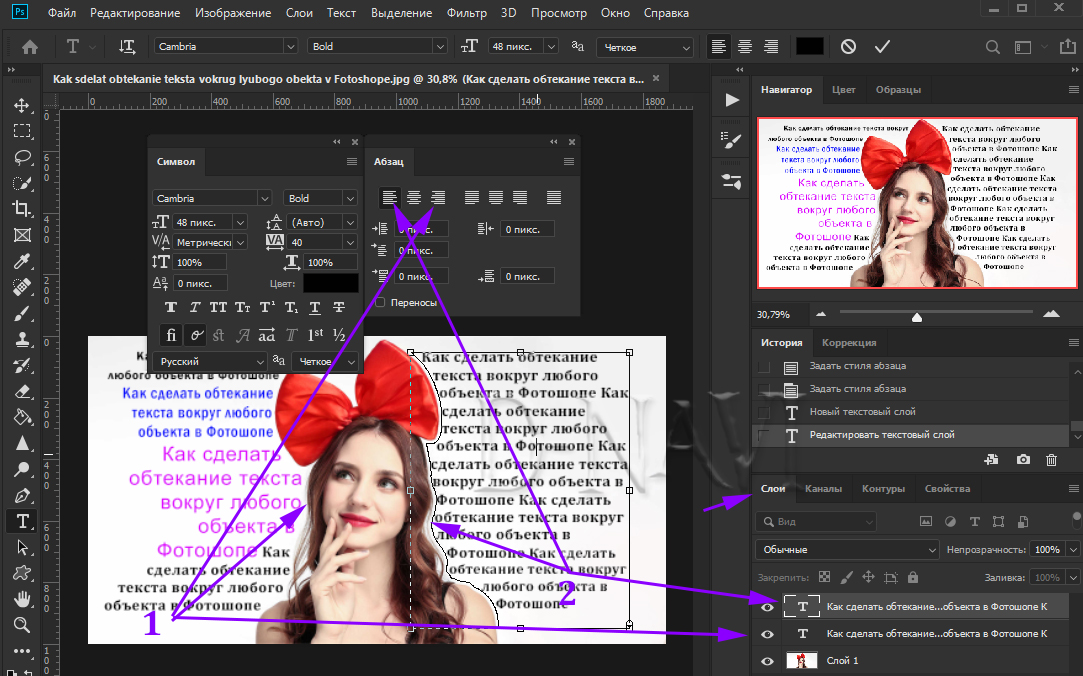
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Способ №1. Копирование в папку со шрифтами
Простейший способ, работающий только в старых операционных системах – например, Windows XP.
От пользователя требуется выполнить несколько несложных действий:
- Перейти в папку, куда до этого был загружен шрифт.

- Скопировать или вырезать файл.
- Вставить его в папку Fonts, которая находится в каталоге Windows на системном диске.
После добавления шрифта в специальную папку, он станет доступным практически во всех программах.
В том числе, в MS Office, и в Adobe Photoshop, где его можно будет выбрать из списка.
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Редактирование шрифта на текстовом слое
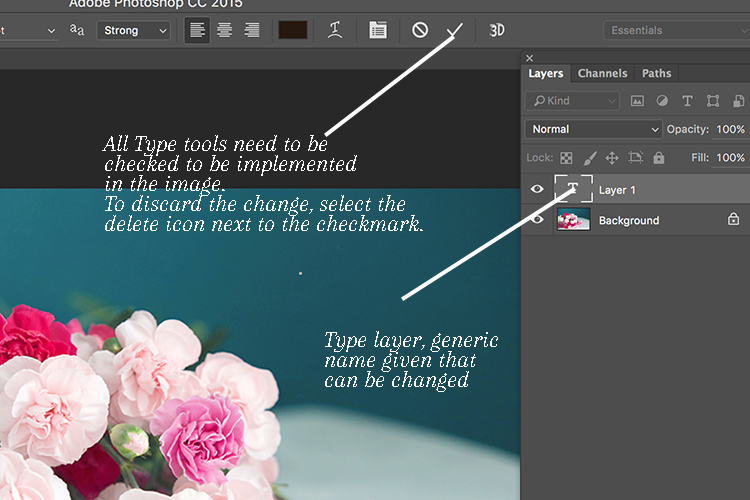
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Как изменить текст в фотошопе
Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт определённую информацию. Сделав надпись необходимым шрифтом, мы можем придать ей определённый стиль, залить градиентом или узором и т.п. Но не всегда надпись будет смотреться так, как Вам хочется, иногда необходимо поменять размер буквы, изменить её цвет и т.п. В этом уроке по работе с фотошопом будет показан способ изменения букв в тексте после того, как Вы его написали на Вашем изображении. Кроме того, будет показан оригинальный приём выделения объекта в фотошопе . Так к
ак изменить текст в фотошопе
?
Откроем исходное изображение.
Я выбрал инструмент ” Горизонтальный текст ” ( Т ) и шрифтом ” Arial ” сделал надпись на фотографии.
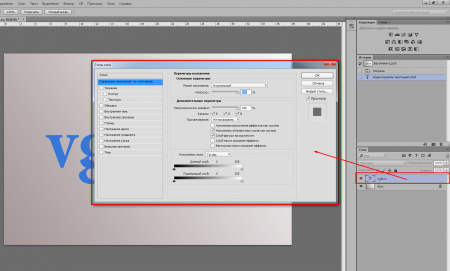
Сделаем текст более оригинальным. Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно ” Стиль слоя “, в котором делаем активной вкладку ” Наложение узора “. Выбираем узор, я взял ” Красные скалы “.
Выбираем узор, я взял ” Красные скалы “.
Получился вот такой результат.
Теперь я хочу изменить первую букву – увеличить её размер и залить градиентом. Растрируем текст – правой кнопкой мыши щёлкаем по верхнему слою, раскроется список, в котором выбираем пункт ” Растрировать текст “.
Выбираем инструмент ” Лассо ” ( L ) или любой другой удобный для Вас инструмент выделения и обводим первую букву. Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.
Удерживаем клавишу Ctrl и один раз нажимаем на любую клавишу-стрелку на клавиатуре. Выделение чётко “прилипнет” к контурам буквы.
Копируем выделение на новый слой – Ctrl+J и удаляем стиль слоя, который мы применили ранее. Для этого щёлкаем по значку ” fx ” верхнего слоя, удерживаем клавишу мыши и перетаскиваем ” fx ” на значок мусорной корзины.
Загружаем выделение первой буквы, для чего, удерживая клавишу Ctrl , щёлкаем по миниатюре верхнего слоя.
Выберем инструмент ” Градиент ” ( G ), щёлкнем по чёрной стрелочке вверху на панели параметров градиента и в раскрывшемся списке подберём необходимый параметр. Я выбрал ” Синий, красный, жёлтый “. Проводим градиентом по букве и получаем вот такой результат.
Теперь увеличим букву. Применим ” Свободное трансформирование ” – Ctrl+T . Как можно заметить, после увеличения буквы, стала видна та же буква, которая находится на среднем слое. Уберём её.
Сделаем активным средний слой, на котором находится буква, которую необходимо стереть. Выберем инструмент ” Ластик ” ( Е ) и просто сотрём следы от первичной буквы.
Вот что у меня получилось в окончательном варианте. Я Вам показал методику, а Вы можете применить все ресурсы фотошопа, которые Вы знаете, для изменения любых букв. Мы с Вами ответили на вопрос: ” Как изменить текст в фотошопе
? “
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Спасибо !
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта.![]() В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
LiveInternetLiveInternet
–Рубрики
- 1.0 МАСТЕР КЛАСС . (823)
- —Декупаж— (104)
- —Bаляние— (41)
- —Kапрон— (48)
- —Бумага— (167)
- —Вышивка— (48)
- —Вяжем— (117)
- —Макраме— (14)
- —Парикмахер— (7)
- —Пласиковые бутылки— (13)
- —Фимо— (23)
- —Цветы— (174)
- Для путешественников (8)
- —Красота— (2)
- 1.2 ШЬЕМ . (486)
- —Техника шитья— (83)
- —Бантики-заколочки— (79)
- —Ремонт— (42)
- —-Mоделирование — (7)
- —Куклы— (14)
- —Одежда— (165)
- —Переделки— (87)
- —Стильненько— (48)
- —Сумки— (54)
- 1.
 3 УКРАШЕНИЯ . (121)
3 УКРАШЕНИЯ . (121) - —Бисер— (28)
- —Проволка— (6)
- 1.4 ДОМАШНИЕ ХИТРОСТИ . (76)
- —Для сада— (17)
- 1.5 МЕБЕЛЬ . (54)
- —Декор— (42)
- 1.6 НАУЧИСЬ . (106)
- —Учимся рисовать— (73)
- —-Полиглот— (23)
- 1.7 СOMPUTER . (213)
- —уроки— (42)
- —Li.ru— (7)
- —Клипарт— (2)
- —Photoshop— (104)
- —Skype— (4)
- —Soft— (19)
- —Видео-уроки от Игоря Ульмана— (42)
- —Генераторы— (5)
- —-Не хочу быть чайником— (22)
- 2.0 ВКУСНЕНЬКО . (421)
- —Булочки, плюшки— (23)
- —фрукты— (7)
- —Грибочки— (1)
- —Дрожжевое тесто— (53)
- —Зaкусочка— (10)
- —Кекс— (29)
- —Крем— (15)
- —Печенье— (46)
- —Пирог— (63)
- —Пирожки,оладушки,чебуреки,пончики — (45)
- —Пирожные— (37)
- —Рулет— (11)
- —Соус— (6)
- —Тесто— (31)
- —Тортики— (89)
- 2.1 РЫБА (9)
- 2.2 МЯСО. (75)
- —Говядинa— (8)
- —Печень— (16)
- —Птица— (27)
- —Свинина— (13)
- —Фарш— (16)
- 2.
 3 ГОРЯЧЕЕ (14)
3 ГОРЯЧЕЕ (14) - 2.4 ЖУРНАЛЫ . (69)
- —Изысканная выпечка— (48)
- —Burda (БУРДА)— (4)
- —Быстро и вкусно— (3)
- —Дюкан— (3)
- —Школа Гастронома— (8)
- 3 УХАЖИВАЕМ ЗА СОБОЙ . (58)
- —Fitnes— (21)
- 4 СВАДЬБА . (44)
- 5 Cмотреть онлайн (6)
- НОВЫЙ ГОД . (42)
–Поиск по дневнику
–Подписка по e-mail
–Постоянные читатели
–Сообщества
–Трансляции
–Статистика
Второй способ
Для этого способа, так же, как и для первого найдите и скачайте понравившиеся вам font (от англ.) на компьютер. А далее вам нужно: Нажать на кнопку «Поиск», ввести в строку «панель управления» и перейти.
Следующим шагом, как показано на скриншотах, нажать «Оформление и персонализация» и далее – «Шрифты».
Вот вы и добрались до пункта назначения! В этой папке находятся все шрифты, уже установленные в компьютер.
Вам остается лишь перетащить скачанные файлы в эту папку. Как только вы это сделаете, они автоматически установятся в систему и появятся в списке в фотошопе.
Как только вы это сделаете, они автоматически установятся в систему и появятся в списке в фотошопе.
Как загрузить шрифт для фотошопа
Главная » Разное » Как загрузить шрифт для фотошопа
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
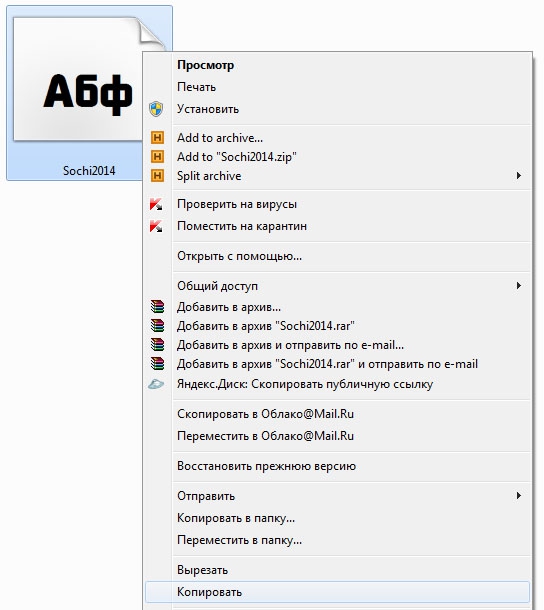
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры
(часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не содержит желаемого стиля, вы можете применить псевдо стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
.
Как добавить шрифт в Photoshop — 3-х шаговое руководство
Photoshop предлагает множество шрифтов на выбор, но если вам нужен уникальный и креативный шрифт, вам придется его установить. Сегодня я покажу вам простой и краткий урок о том, как добавить шрифт в Photoshop. Выполните 3 простых шага ниже, чтобы установить любой шрифт, который вы хотите.
Сегодня я покажу вам простой и краткий урок о том, как добавить шрифт в Photoshop. Выполните 3 простых шага ниже, чтобы установить любой шрифт, который вы хотите.
1. Загрузите шрифты
Загрузите понравившиеся шрифты из Интернета.Есть множество веб-сайтов, предлагающих бесплатные шрифты для Photoshop. Распаковать архив со шрифтом. В предварительном просмотре вы можете увидеть расположение всех вариантов шрифта.
2. Переместите шрифты в книгу шрифтов
Откройте папку Font Book и переместите туда новый шрифт. Теперь шрифт находится в библиотеке Adobe.
3. Готово! Используйте шрифт
Наконец, все, что вам нужно сделать, это запустить Photoshop и выбрать инструмент «Текст» на панели инструментов. Вы должны найти шрифт, который вы только что загрузили, в раскрывающемся списке в левом верхнем углу экрана.Отрегулируйте размер и цвет в соответствии со своими предпочтениями и наслаждайтесь новым шрифтом!
БЕСПЛАТНЫХ шрифтов Photoshop
Устали от бесплатных шрифтов Adobe и ищете оригинальные шрифты, соответствующие вашему творческому видению? Вот 5 универсальных и абсолютно бесплатных шрифтов, которые вы можете использовать в своем следующем проекте.
.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe. com.
com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
.
Как установить шрифты на Mac и Windows
Для установки шрифтов Type 1 или OpenType .otf в Mac OS 8.6–9.2 или Mac OS X «Classic» требуется ATM Light 4. 6 или новее (4.6.2 для Mac OS X Classic).
6 или новее (4.6.2 для Mac OS X Classic).
Если вы используете Mac OS X, решите, хотите ли вы устанавливать шрифты как в классической среде, так и в собственной среде OS X. Если вы хотите, чтобы ваши шрифты были доступны как для классических, так и для Carbon / нативных приложений, установите их в классической среде.Если шрифты должны быть доступны только для Carbon / собственных приложений, вместо этого установите их в родную среду OS X.
Примечание. Не перемещайте всю папку, содержащую шрифты, в папку «Система». Mac OS может читать только файлы шрифтов, которые находятся в свободном месте расположения системных шрифтов; он не может читать файлы в другой папке.
Чтобы установить шрифты с помощью утилиты управления шрифтами (например, Extensis Suitcase, Font Reserve, FontAgent Pro или MasterJuggler), обратитесь к документации этой утилиты за инструкциями по добавлению и активации шрифтов.
Если вы используете ATM Light без утилиты управления шрифтами. используйте следующие инструкции для установки шрифтов:
используйте следующие инструкции для установки шрифтов:
- Перед установкой шрифтов закройте все активные приложения.
- Найдите шрифты, которые вы хотите установить на жесткий диск, или перейдите в папку, в которую вы загрузили шрифты. Каждый пакет или коллекция шрифтов будет в отдельной папке.
- Установите шрифты в системную папку: папку Fonts, переместив или скопировав все файлы шрифтов из отдельных папок шрифтов в системную папку: папку Fonts.Для шрифтов PostScript Type 1 сюда входят как файлы шрифтов контура (красные значки A), так и наборы шрифтов. Часто семейство контурных шрифтов связано с одним чемоданом шрифтов. Шрифты OpenType .otf являются однофайловыми шрифтами и не включают набор шрифтов.
- Шрифты установлены и появятся в меню шрифтов ваших приложений.
В начало
.
Как добавить новый шрифт в Photoshop.

Казалось бы, если вы зашли на эту страницу в поисках ответа на свой вопрос (как установить шрифты в Фотошопе), зачем рассказывать о том, для чего нужны новые шрифты? Но есть люди, которые случайно попали на эту страницу и для них эта информация может стать полезной и интересной. Итак, пользователи ставят сторонние шрифты по нескольким причинам:
- Их не устраивает встроенная коллекция шрифтов на компьютере.
- Среди предустановленных нет нужного шрифта.
- Новые стили дают глоток воздуха для творчества. Они могут подарить идею для будущего дизайна (например, визитной карточки или баннера).
Делаем наши надписи и тексты более стильными
Вы можете подумать, что на вашем компьютере такое большое количество предустановленных шрифтов, зачем людям ещё больше? Но после нескольких заказов (если вы дизайнер или работаете в такой сфере, где нужно периодически делать дизайны) вы поймёте, что очень часто эти файлы не подходят по концепции к конечному дизайну продукта. Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
В поисках нужного шрифта
Итак, где же люди берут красивые шрифты для своих дизайнов? Вы не поверите, но в том же интернете! Сейчас в глобальной сети можно найти практически всё. Как минимум, с помощью Всемирной паутины вы смогли найти эту статью. То есть, вам понадобится простой браузер и поисковая система. В поле поиска напишите «скачать шрифты». Теперь, уже на сторонних сайтах, скачивайте любые понравившиеся стили букв на свой компьютер.
В Сети встречаются как бесплатные, так и платные варианты
Обратите внимание, что некоторые из них поддерживают только английский язык или только русский. Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Установка шрифта в Фотошоп cs6
Также можно выделить группу файлов и щелкнуть правой клавишей мыши
На самом деле, добавлять шрифты в Фотошоп отдельно не нужно. Программа сама сканирует установленные на компьютер файлы и отображает их в своей коллекции. Если логически подумать, можно понять, что всё свелось к тому, чтобы загрузить и установить их именно в среду компьютера или ноутбука. Приступим к самим действиям:
- Откройте папку со скачанными шрифтами. Если их мало, то вы можете установить их по одному, нажав правой кнопкой мыши и выбрав пункт «Установить». Готово!
- Если же их несколько и устанавливать их предыдущим способом долго, то вам следует выделить их левой кнопкой мыши (или клавишами Shift, Ctrl).
 После чего кликаем правой кнопкой мыши и выбираем «Вырезать».
После чего кликаем правой кнопкой мыши и выбираем «Вырезать». - Далее переходим в папку с системными шрифтами, расположенную на диске с установленной системой (по умолчанию таковым диском является диск С).
- В пустое поле этой папки кликаем правой кнопкой мыши и выбираем пункт «Вставить».
- Теперь вы знаете, как установить шрифт в Фотошопе.
Используется раздел «Шрифты» панели
Решение основных проблем со шрифтами
- Где найти новый установленный шрифт? Он находится в той же коллекции, где и основные. Найдите и выберите инструмент «Текст» на левой панели (иконка с большой буквой Т). Выделите область под свой текст и напишете любое слово. Теперь выделите его левой кнопкой мыши и на верхней панели найдите вкладку со шрифтами. Кликните по стрелочке «вниз» справа от названия и найдите свой. Кликните по нему один раз — и стиль написанного слова поменяется.
- Вместо текста появились иероглифы? Внимательно посмотрите поддержку шрифта кириллицы (если «крякозябры» появились на русском тексте) и поддержку латиницы, если на английском.
 Перечитайте абзац «В поисках нужного шрифта».
Перечитайте абзац «В поисках нужного шрифта». - Написанный текст не отображается? В таком случае вам нужно правильно подобрать размер. Он может быть слишком мал или слишком велик для вашего формата фотографии или изображения. Смените размер на верхней панели инструментов. Находится этот переключатель рядом с иконкой двух букв Т.
- Шрифт не появился в Фотошопе cs6? Внимательно пересмотрите список шрифтов в коллекции программы. Так как там огромное количество объектов с названиями, вы могли просто не заметить его. Если же его снова нет, то откройте программу Microsoft Word и проверьте наличие объекта там. В случае отсутствия стиля текста и там, попробуйте переустановить файл. Если в Ворде объект есть, а в Фотошопе нет, то вполне возможно, что программа Adobe не поддерживает формат шрифта (хотя это очень маловероятно).
Всё достаточно просто и интуитивно
Как сделать красивый шрифт в Adobe Photoshop cs6?
Бывает, что простого текста с новым шрифтом недостаточно и вам хочется привнести что-нибудь особенное в свою надпись. Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста , вы можете использовать некоторые функции фотошопа. Для этого:
Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста , вы можете использовать некоторые функции фотошопа. Для этого:
- Под областью со слоями имеется панель с инструментами.
- Среди них выберите кнопку FX и кликните по ней левой кнопкой мыши и экспериментируем с новыми функциями. Например, «Тень» добавим, как бы удивительно не звучало — тень для текста!
Сочетаний эффектов очень много
Также вы можете сделать текстуру для текста из любой картинки. Но, прежде всего, вы должно установить размер шрифта таким, каким он будет в дальнейшем, потому что этим способом придётся растрировать текст (превратить его в картинку) и вы не сможете больше производить манипуляции, как с текстовым полем. Ваше слово или словосочетание станет обычным рисунком.
Слой с текстурой лучше располагать ниже
- Откройте необходимый файл с текстурой или картинкой.

- На новом слое напиши нужный текст. Кликните правой кнопкой мыши по слою с текстом и выберите «Растрировать текст».
- Теперь возьмите инструмент «Волшебная палочка» и выделите каждую букву с зажатой клавишей Shift. Затем кликните правой кнопкой мыши и выберите «Инверсия выделенной области».
- Далее переходим на слой с изображением и с помощью ластика стираем абсолютно всё. Даже поверх букв проводим ластиком.
- Теперь удаляем текстовый слой и наслаждаемся полученным результатом. Вы можете сохранить файл и наносить его поверх других изображений. Например, для изготовления дизайнов грамот и визитных карточек. Теперь у вас есть собственный красивый уникальный стиль слова.
Того же эффекта можно добиться при помощи маски слоя
Подведём итоги
Мы с вами сегодня узнали много нового: как загрузить шрифт в систему компьютера , как вставить шрифт в Фотошоп, а также как самому создать красивый шрифт. Помимо этого, мы решили несколько основных проблем пользователей в этом вопросе. Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения!
Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения!
Как загрузить шрифты в фотошоп cs6 знают не все пользователи Интернета. В этой статье Вы узнаете о программе, которая позволяет получать уникальные изображения к авторским продуктам. Благодаря главным функциям инструмента, можно добиться высокой уникальности любой фотографии за счет оригинальных шрифтов. А это влияет на развитие бизнеса и процесса заработка через Интернет.
Здравствуйте друзья! В данной статье вы узнаете о том, как загрузить шрифты в photoshop различными версиями программы. Ведь шрифты влияют на уникальность изображения. Несомненно, добавлять текстовые знаки можно разными методами, но вариант, представленный ниже, подойдёт лучше всего.
Для начала, необходимо скачать в Рунете установочный файл photoshop, чтобы продолжить работу. Скачивается инструмент довольно просто: В любом браузере надо написать название вашего программного обеспечения, и посмотреть какие сайты предлагаются для установки. Скрин 1.
Скрин 1.
После перехода на определенный ресурс, вы увидите указания (как загрузить шрифты в фотошоп)по следующим действиям и следуйте требованиям.
После того, как средство для обработки файлов мы установили, необходимо выяснить, как загрузить шрифты в фотошоп. Разработчики сайтов не оставили без внимания данную утилиту. Если воспользоваться поисковыми системами, то можно увидеть, что скачать любой шрифт допустимо бесплатно. Существует проект, который даёт такую возможность. Скрин. 2.
После скачивания символики на рабочий стол, появляется архивный файл, который рекомендуется распаковать в указанное место на компьютере.
Когда вы распакуете архив, должна появиться папка с файлами, где и находиться сам шрифт. Обычно файл со шрифтом легко устанавливается и не требует дополнительных усилий от пользователей. Нажатием всего лишь одной кнопки появляется скачанный символ шрифта. Скрин. 3.
Нажимая на кнопку установить, можно добавить новый шрифт в фотошоп cs6, либо в другую версию данного продукта. Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Загрузка текстовых знаков происходит мгновенно и впоследствии можно проверить шрифтовые показатели.
Если шрифты, установленные вами, не отображаются, не сомневайтесь, провести проверку очень легко. Откройте любую версию средства изменения файлов. Далее создайте поле для редактирования. У вас появиться окно, в которое потребуется вставить произвольный текст. Скрин. 4.
Как видно на рисунке, шрифт Earwig Factory, который мы устанавливали, был успешно добавлен. Символы обозначаются английскими буквами, и оформление радует глаза. Вот таким способом, вы можете создавать красивые картинки с текстами практически из разной категории символов и их успешно проверять.
Желая установить красивые шрифты для , у многих пользователей появляется вопрос: а как это, собственно, сделать? На самом деле, это очень просто! Процедура не займет у вас более 2-3 минут.
Сразу же хочется отметить, что специально для Photoshop шрифты не создаются, поэтому шрифты будут устанавливаться на компьютер, а графический редактор будет подгружать все шрифты, имеющиеся на ПК, в программу. Однако существует и иной способ установки, расширяющий возможности установки. Но обо всем по порядку.
Однако существует и иной способ установки, расширяющий возможности установки. Но обо всем по порядку.
Достаточно скачать любой универсальный шрифт, который вам понравился, в формате TrueType (.ttf). Перед скачиванием обратите внимание, поддерживает ли шрифт кириллицу (т.е. русский язык), если вы собрались писать что-либо на русском, конечно.
Итак, вы скачали красивые шрифты с расширением.ttf, и уже хотите побыстрее их использовать. Как же их установить?. Программа Adobe Photoshop использует общую библиотеку шрифтов, находящуюся на вашем компьютере. Эта библиотека уже имеет различные шрифты, и нам нужно ее просто пополнить.
На превью шрифта всегда можно понять, поддерживает он русский язык или нет. Если поддерживает, то вы увидите буквы Абф, а если не поддерживает, то Abg. Сами буквы еще и отображают стиль шрифта.
Установка шрифта:
Выберите необходимый для установки шрифт;
нажмите по нему правой клавишей мыши;
выберите параметр «Установить ».
Если шрифтов несколько, то можно сделать еще проще:
Пройти по пути C:\Windows\Fonts ;
перетащить их в папку Fonts .
Выделить все шрифты, которые нужно установить;
нажать Ctrl+C , чтобы их скопировать;
пройти по пути C:\Windows\Fonts ;
нажать в любом пустом месте между шрифтами правой клавишей мыши;
выбрать «Вставить ».
Альтернативный способ копирования заключается в том, что копировать шрифты мы будем в папку с Photoshop. Такое копирование:
Позволяет использовать шрифты других форматов , не только TrueType (.ttf) ;
может замедлить работу программы, если копируется большое количество шрифтов. Подбирайте шрифты разумно;
позволяет не добавлять шрифты в библиотеку Windows. Другие программы (например, текстовые редакторы) не смогут использовать добавленные шрифты.
Для того чтобы добавить шрифты только Photoshop, сделайте следующее:
Следуйте этому пути:C:\Program Files\Common Files\Adobe\Fonts ;
если папки Fonts в папке Adobe нет, то просто создайте ее;
скопируйте все новые шрифты в папку Fonts .
Есть и еще один способ установки шрифтов в Photoshop — это использование специального установщика. В этом случае шрифты не будут устанавливаться ни в Windows, ни в Photoshop. Если вы не собираетесь устанавливать 100 шрифтов, то подумайте, нужно ли вам это? Если да, то рекомендуем воспользоваться такими программами, как:
Adobe Type Manager;
Adobe Type Manager Deluxe;
Fonts Expert.
Активировать установленный шрифт в самом Photoshop не нужно. Достаточно во время работы выбрать его и использовать.
Обработка фотографий и картинок — процессы, требующие определенных навыков и знаний. Многие предпочитают использовать для работы с графикой приложение Adobe Photoshop. В данном приложении имеются различные инструменты для обработки данных. Ниже будет рассказано о том, как установить шрифт в «Фотошопе» CS6. Что потребуется для реализации поставленной задачи? Предложенные далее инструкции способен освоить даже подросток. Поэтому никаких затруднений быть не должно.
Классическое решение
Для того чтобы в «Фотошопе» появился тот или иной шрифт, он должен быть инициализирован в операционную систему.![]() В противном случае справиться с поставленной задачей никак не получится.
В противном случае справиться с поставленной задачей никак не получится.
Как установить шрифт в Фотошопе» CS6? Первый способ — это автоматическая инициализация. Чтобы ее провести, потребуется:
Через несколько секунд шрифтовой набор будет инициализирован в Windows. Можно зайти в Photoshop и отыскать соответствующий инструмент.
Важно: если текстовый редактор на момент инициализации набора был запущен, в него придется перезайти.
Средства Windows
Как установить шрифт в Фотошопе» CS6 в Windows 8? Лучше воспользоваться ранее предложенной инструкцией. Ее можно считать универсальной. Далее рассмотрим нестандартные решения проблемы.
Провести инициализацию шрифта можно при помощи его установки в Windows через меню «Пуск». Что для этого потребуется?
Что для этого потребуется?
Алгоритм действий должен быть приблизительно таким:
Подобный прием используется не слишком часто, но он имеет место. Теперь понятно, как установить шрифт в Фотошопе» CS6. Подобное решение обычно не приводит к ошибкам или сбоям. Загруженный инструмент распознается операционной системой и графическим редактором без проблем.
Поиск папок
Но и это еще не все. Задумываясь над тем, как установить в Фотошопе» CS6 в Windows 7, некоторые приходят к весьма нестандартному решению. Оно может привести к ошибкам в работе приложения, но такое происходит не слишком часто.
Чтобы осуществить инициализацию подобным образом, потребуется:
Готово! Можно перезагружать компьютер и запускать графический редактор. После проделанных действий новый инструмент появится в соответствующем списке. Теперь понятно, как установить шрифт в Фотошопе» CS6 при тех или иных обстоятельствах.
Важно: иногда пользователи проводят операцию при помощи приложения FontExpert. Данная утилита служит для поиска и установки шрифтов в операционную систему.
Тема урока: как установить шрифты в Фотошоп . Урок ведется на примере версии CS6, но его можно применять для CS5 и других версий.
Чтобы добавить шрифты в редактор, их нужно иметь на своем компьютере. Просто скачайте их с любого сайта, предоставляющего такую возможность. Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Но будьте внимательны при выборе – далеко не все шрифты поддерживают кириллицу, то есть русский алфавит.
Чтобы шрифты корректно отображались в Adobe Photoshop, следует выбирать их с расширением.ttf (TrueType) либо.otf (OpenType), Из них самый распространенный первый.
Способы установки шрифтов
Устанавливаются шрифты в системную папку компьютера, иногда – в саму программу. Встречается противоречивая информация, куда их лучше добавлять. Одни утверждают, что не следует добавлять в системную папку, так как она переполняется, и все редакторы с текстовой поддержкой станут медленно работать. Другие считают, что не стоит перегружать Photoshop новыми установками, чтобы он быстрее работал. И те и другие правы – и редактор и ОС утяжеляются при большом объеме файлов. Чтобы этого не случилось, можно использовать специальные программы. Пусть каждый выбирает для себя оптимальный вариант.
В любом случае скачанный из сети Интернет архив нужно предварительно разархивировать.
Собственный установщик шрифта
Метод безотказно работает в системах Windows и Vista.
Вариант 1 . Открываем файл со шрифтом – вверху есть кнопка Установить. Нажимаем ее – шрифт попадает в системную папку и становится доступным для всех текстовых редакторов.
Если кнопка неактивна, значит такой шрифт уже есть в папке.
Вариант 2. Не открывая файл выделяем его, и правой кнопкой мыши вызываем контекстное меню. В нем выбираем команду Установить. Произойдет загрузка в системную папку.
Эти методы хороши, когда нужно вставить 1 – 3 шрифта. При большем их количестве лучше использовать другие способы.
В системную папку ОС
В системе ХР идем Пуск → Панель управления → Шрифты. В открывшемся окне: Меню → Файл → Установить шрифт. Появляется возможность найти нужный файл на компьютере. Находим и производим установку.
В ОС Windows библиотека шрифтов находится в папке Fonts, в которую можно попасть двумя способами. По пути:
- Пуск→ Панель управления → Оформление и персонализация → Шрифты.
- Мой компьютер→ Диск С → Windows →Fonts.

Если компьютер управляется MAC OS, папку Fonts нужно искать в каталоге Library.
В Linux-системах папка с тем же названием находится на уровень ниже — в каталоге share в фолдере usr. Путь будет таким: /usr/share/fonts.
Папку нашли. Открываем ее и вставляем шрифты.
Перетаскиванием. Рядом с папкой Fonts открываем папку со шрифтами. Выделяем нужный файл или несколько, зажимаем мышкой и тянем в Fonts.
Копированием . Выделяем нужные файлы, копируем их клавишами Ctrl+C или нажимаем на выделенное правой мышкой и в контекстном меню выбираем Копировать. Можно выбрать и команду Вырезать, если не собираетесь оставлять эти шрифты в этой папке.
Затем идем в папку Fonts, жмем правой мышкой на белое поле между файлами (не на файл!), выбираем команду Вставить.
Как установить шрифты в редактор Photoshop
В сам Фотошоп можно вставить файлы других форматов, не только TrueType.
Можно использовать способ копирования, описанный выше, с той разницей, что вставлять их нужно в системную папку самого редактора. Находится она по пути: диск С → Program Files → Common Files → Adobe → Fonts. Они будут работать в Photoshop, но для других программ останутся недоступными.
Находится она по пути: диск С → Program Files → Common Files → Adobe → Fonts. Они будут работать в Photoshop, но для других программ останутся недоступными.
Совет: после установки шрифты в Фотошоп появятся сразу. Если этого не произошло, перезапустите редактор.
Использование менеджер-программ
Существуют различные проги, которые позволяют легко активировать большое количество шрифтов разных, даже нестандартных форматов, и деактивировать, когда они уже не нужны.
Основным из преимуществ можно назвать то, что они не создают нагрузку ни на операционную систему, ни на Photoshop. Вот названия некоторых из них:
- Adobe Type Manager;
- Hpfonts;
- Adobe Type Manager Deluxe;
- Fonts Expert.
Читайте так же:
как установить шрифт, добавить кисть, сменить язык и шпаргалка горячих клавиш / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 07.09.2017
При изучении новой программы наступает момент, когда хочется заглянуть в настройки и добавить что-то ещё. Мы расскажем об установках, к которым прибегают чаще всего. Также в конце статьи вы найдёте список горячих клавиш, то есть такие их сочетания, которые позволяют быстро управлять инструментами Photoshop и задавать команды.
Мы расскажем об установках, к которым прибегают чаще всего. Также в конце статьи вы найдёте список горячих клавиш, то есть такие их сочетания, которые позволяют быстро управлять инструментами Photoshop и задавать команды.
Первым делом расскажем, как поменять язык в Фотошопе. Откройте программу, зайдите в пункт главного меню «Редактировать»/Edit, «Настройки»/Preference, «Интерфейс»/Interface.
В открывшемся диалоговом окне выбираем пункт «Интерфейс»/Interface, в выпадающем списке «Язык интерфейса»/Interface Language — нужный язык. Жмём Ok и перезапускаем программу.
Следующей мы рассмотрим установку новых кистей. В Photoshop есть стандартный набор кистей, но к ним можно добавлять и другие. Сейчас на просторах интернета существуют очень интересные кисти, которые помогут дизайнеру воплотить необычные идеи.
Допустим, вы скачали файл с новой кистью. Есть даже бесплатные файлы установок кистей, к примеру, кисть, которая рисует отпечатком «Лаванда».
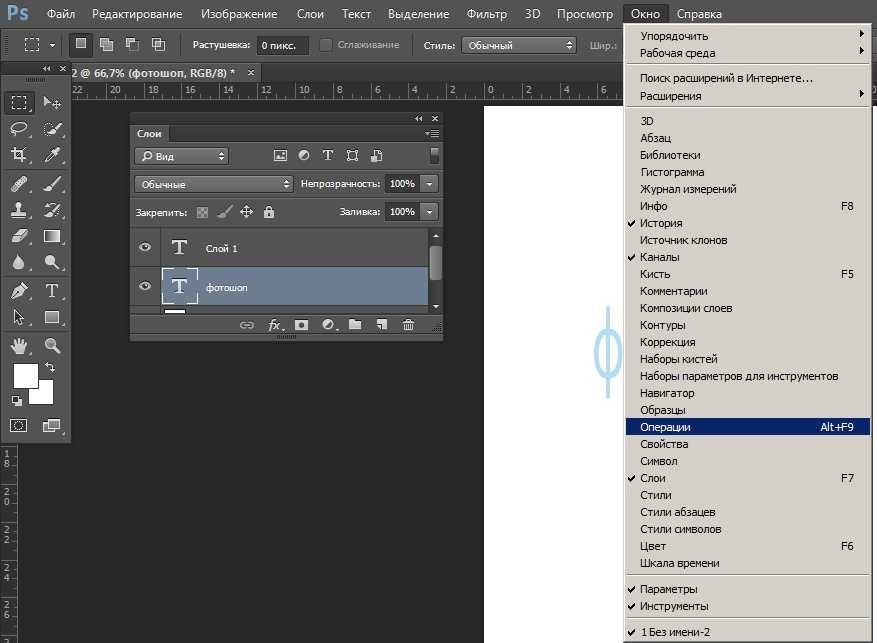
Открываем Photoshop, заходим в «Редактирование»/Edit, «Наборы»/Presets, «Управление наборами»/Preset Manager.
В диалоговом окне жмём кнопку «Загрузить»/Load. Откроется проводник, как при обычном открытии любого файла. Далее остаётся указать путь к файлу кистей, который вы скачали, и нажать Ok. Окно «Управление наборами» закрываем кнопкой «Готово»/Done.
Теперь, выбрав инструмент «Кисть» (клавиша B), найдите ту, что мы закачали, и испытайте её.
Вот такие чудные отпечатки оставляет новая кисть.
Еще больше о Photoshop можно узнать на курсе «Photoshop. Базовые инструменты» в Fotoshkola.net .
Присоединять новые интересные шрифты тоже очень просто. Но добавлять их нужно в набор шрифтов вашей операционной системы, а не в Photoshop. При этом, как только вы добавите новый шрифт, он станет доступен Photoshop.
Скачайте шрифт на жёсткий диск вашего компьютера. Затем войдите в меню «Пуск» и в поисковой строке введите «Шрифт». Откройте папку «Шрифты» и просто скопируйте в неё файл с тем шрифтом, который вы до этого закачали.
Теперь, когда вы будете работать с текстом в Photoshop, просто найдите ваш шрифт по названию в списке шрифтов и используйте его при необходимости. В предыдущих статьях мы рассказывали, как работать с текстом в Photoshop.
Ну и напоследок — список горячих клавиш Photoshop.
Быстрые клавиши, наиболее часто используемые при работе
| CTRL+О | Открыть файл |
| CTRL+S | Сохранить файл |
| SHIFT+CTRL+S | Сохранить как… |
| CTRL+N | Новый файл |
| CTRL+W | Закрыть файл |
| CTRL+C | Копировать |
| CTRL+V | Вставить |
| CTRL+Z | Вернуть назад |
| CTRL+J | Копировать слой |
| CTRL+G | Создать группу слоёв |
| CTRL+E | Объединить слои |
| CTRL+L | Вызывает окно регулировки уровней для активного слоя |
| CTRL+Q | Выход из программы |
| CTRL+T | Свободная трансформация |
| CTRL+D | Снять выделение |
| CTRL+I | Инвертировать цвета |
| ALT+CTRL+Z | Вернуть на несколько шагов назад |
| SHIFT+CTRL+Z | Вернуть на шаг вперёд |
| CTRL (-) | Уменьшить изображение |
| CTRL (+) | Увеличить изображение |
| CTRL+0 | Во весь экран |
| ALT+CTRL+0 (ноль) | Натуральный размер изображения |
| CTRL+1 | Масштаб 100% |
| D | Установить цвета по умолчанию: основной цвет — чёрный, цвет фона — белый |
| X | Изменить цвета местами: меняются местами основной и цвет фона. |
| [ | Уменьшить размер кисти |
| ] | Увеличить размер кисти |
| CTRL+SHIFT+I | Инвертировать выделение |
| CTRL+SHIFT+X | Применить инструмент «Пластика» |
| ALT+BACKSPACE | Залить слой фоновым цветом |
| SHIFT+BACKSPACE | Залить слой основным цветом |
| SPACE | Удерживая клавишу, можно перемещаться по изображению, ухватившись мышью. Используется при крупном масштабировании, при необходимости перейти к другой части изображения |
Вы сделали ещё один шаг в изучении Photoshop. Не останавливайтесь на достигнутом, продолжайте обучение. Photoshop — удивительный инструмент. С ним вы воплотите любые творческие идеи.
Еще больше о Photoshop можно узнать на курсе «Photoshop. Базовые инструменты» в Fotoshkola.net .
Дата публикации: 07.09.2017
Ирина Рюрикович
Видеооператор, видеомонтажёр, ретушёр, художник, моушн-дизайнер. Ведёт кинорубрику в печатном журнале.
Ведёт кинорубрику в печатном журнале.
Автор курсов Fotoshkola.net
Как легко установить шрифт на телефон или компьютер
Полезное
- Автор Александра
22 Июн
Почти все дизайнерские проекты требуют добавления текста в какой-то момент. Но стандартные шрифты, предустановленные в графических редакторах, могут не соответствовать эстетическим предпочтениям цифровых художников. Поэтому они должны знать, как установить шрифт самостоятельно. Этот базовый навык существенно влияет на качество работы графических дизайнеров.
Как установить шрифт в Photoshop
Вот пошаговая инструкция того, как установить шрифт в Фотошоп:
- Найти и скачать шрифт. Пользователь должен выбрать вариант, подходящий именно для его проекта.
 Большинство авторитетных сайтов фильтруют шрифты, чтобы посетители имели возможность сузить область поиска по определенным параметрам. Найдя подходящий вариант, нужно кликнуть на кнопку «Скачать» и дождаться окончания загрузки.
Большинство авторитетных сайтов фильтруют шрифты, чтобы посетители имели возможность сузить область поиска по определенным параметрам. Найдя подходящий вариант, нужно кликнуть на кнопку «Скачать» и дождаться окончания загрузки. - Найти скачанный файл в системе ПК. Выбранный шрифт по умолчанию будет находиться в папке «Загрузки», если только пользователь не выбрал другое место для сохранения. Если файл заархивирован, нужно щелкнуть по нему дважды, чтобы получить доступ к содержимому и распаковать его.
- Установить шрифт. Существует два удобных способа добавления шрифта:
- Открыть окно «Панель управления», кликнуть на раздел «Оформление и персонализация», перейти в папку «Шрифты». В ней размещены все уже существующие шрифты, к ним нужно перемещать файлы с новыми.
- Кликнуть по файлу со шрифтом правой кнопкой мыши и нажать на кнопку «Установить». После этого он будет отображаться и в Word, и в Photoshop.
Чтобы установить шрифт в Фотошоп на MacBook, необходимо:
- Выйти из Фотошопа.
 Это очень важный шаг. Если пользователь сначала не закроет программу, новые шрифты не будут отображаться даже после их загрузки.
Это очень важный шаг. Если пользователь сначала не закроет программу, новые шрифты не будут отображаться даже после их загрузки. - Скачать шрифт. Ниже приведен список сайтов, на которых можно найти бесплатные кириллические шрифты.
- Установить шрифт. Пользователь должен дважды щелкнуть на файл со шрифтом (он будет скачан в формате .ttf или .otf). Когда откроется окно предварительного просмотра, нужно нажать на кнопку «Установить шрифт».
Скачать бесплатные кириллические шрифты можно на следующих сайтах:
- https://www.fonts-online.ru/fonts/free
- https://ffont.ru/fonts
- https://fontstorage.com/ru/category/
- http://allfont.ru/free/
- https://allshrift.ru/
- https://stfalcon.com/ru/blog/post/best-free-fonts-for-designers
- https://awdee.ru/32-best-free-fonts-2019/
Как установить шрифт на Андроид
К лучшим особенностям Android можно отнести возможность их настройки. Смартфоны с этой операционной системой дают пользователям возможность персонализировать их в соответствии с их предпочтениями. Изменение шрифтов на мобильных устройствах Андроид может показаться логической частью этой философии, однако не все так легко, как можно было ожидать.
Изменение шрифтов на мобильных устройствах Андроид может показаться логической частью этой философии, однако не все так легко, как можно было ожидать.
В то время как эти телефоны не дают доступ к настройке системного шрифта, большинство производителей адаптировали свое программное обеспечение, чтобы поддержать эту востребованную функцию. Такие известные бренды, как Samsung, HTC и LG, позволяют пользователям устанавливать новые шрифты, загружая их со сторонних ресурсов.
PicsArt – один из лучших редакторов для мобильных устройств на системе Android. Многие блогеры, публикующие красивые фотографии в Инстаграм, используют это приложение в процессе обработки. Однако если перед пользователем стоит задача сделать привлекательный заголовок и текст, то возможности PicsArt кажутся ограниченными из-за небольшой коллекции шрифтов. Но это не проблема, ведь ее можно расширить.
Как установить шрифт на Андроид, используя мобильное приложение PicsArt:
- Загрузить русский шрифт на телефон.
 Скачанный файл будет размещен в папке «Download» по умолчанию.
Скачанный файл будет размещен в папке «Download» по умолчанию. - Зайти в папку с загруженным файлом и распаковать его, если есть необходимость.
- Переместить файл в папку «Font», расположенную внутри папки «PicsArt». После этого шрифт начнет отображаться в приложении.
Затем пользователь может открыть приложение и вбить текст, который ему нужен. Чтобы использовать загруженный шрифт, нужно перейти в раздел со шрифтами и выбрать понравившийся вариант.
Phonto – это еще одно простое приложение, которое позволяет добавлять текст к картинкам. Процесс загрузки шрифта в этот редактор мало чем отличается от аналогичного процесса с PicsArt. Вот пошаговая инструкция установки:
- Скачать файл со шрифтом. Распаковать его, если есть необходимость.
- Переместить загруженный файл в папку приложения. Загруженный шрифт появится в разделе «Мои шрифты».
Как установить шрифт на Айфон
Пользователь может установить практически любой шрифт TrueType (. ttf) или OpenType (.otf) на свой iPad или iPhone. У него нет возможности изменить системный шрифт, но он может использовать скачанные шрифты в Word, Excel, PowerPoint, Pages, Numbers, Keynote, Autodesk Sketchbook, Adobe Comp CC и т.д. Для этого нужно:
ttf) или OpenType (.otf) на свой iPad или iPhone. У него нет возможности изменить системный шрифт, но он может использовать скачанные шрифты в Word, Excel, PowerPoint, Pages, Numbers, Keynote, Autodesk Sketchbook, Adobe Comp CC и т.д. Для этого нужно:
- Скачать приложения для установки шрифтов. Такие приложения, как iFont, AnyFont и Fonteer, позволяют загружать шрифты на iPhone. С их помощью можно устанавливать шрифты в форматах .ttf или .otf. Они также поддерживают файлы .zip со шрифтами .ttf или .otf внутри них. Все три приложения работают одинаково, но имеют немного разные интерфейсы. iFont – совершенно бесплатный инструмент, показывающий рекламу. Пользователь может заплатить 0,99 долларов, чтобы избавиться от коммерческих объявлений в интерфейсе. AnyFont требует предварительной покупки за 1,99 долларов. Fonteer позволяет установить до трех шрифтов, но для продолжительного использования придется заплатить 1,99 долларов.
- Скачать шрифт. Для начала пользователь должен найти и скачать шрифты, которые он хочет установить.
 Он может загрузить понравившийся вариант через само приложение. Например, iFont предлагает нажать на вкладку «Скачать» в нижней части приложения, чтобы просмотреть список шрифтов из библиотеки Google. Затем пользователь может выбрать любой вариант и загрузить его на свой iPhone. Также можно просто скачать шрифт в Интернете.
Он может загрузить понравившийся вариант через само приложение. Например, iFont предлагает нажать на вкладку «Скачать» в нижней части приложения, чтобы просмотреть список шрифтов из библиотеки Google. Затем пользователь может выбрать любой вариант и загрузить его на свой iPhone. Также можно просто скачать шрифт в Интернете. - Установить шрифт. Все загруженные пользователем шрифты еще не установлены в системе. Чтобы исправить это, необходимо найти вариант установки в приложении. Например, в iFont нужно нажать на раздел «Файлы» в нижней части экрана. После этого появится список файлов со шрифтами, которые были загружены пользователем. Чтобы установить шрифт, нужно нажать на него, а затем кликнуть на кнопку «Установить». Также можно выбрать вариант «Массовая установка», чтобы установить несколько шрифтов одновременно.
- Использовать шрифт. Установленные шрифты отображаются в коллекциях шрифтов в различных приложениях вместе со стандартными шрифтами. Пользователю не нужно делать ничего особенного, чтобы найти их.
 Он должен просто нажать на кнопку «Шрифты» в приложении и выбрать установленные варианты из общего списка.
Он должен просто нажать на кнопку «Шрифты» в приложении и выбрать установленные варианты из общего списка.
Профессиональные фотографы и графические дизайнеры будут рады открыть для себя Over. Это мобильное приложение для iOS и Android, которое помогает объединить изображение и текст в одну картину.
Приложение предлагает пользователям бесплатный доступ к некоторым ограниченным возможностям, но чтобы разблокировать большинство функций, они должны подписаться. По состоянию на июнь 2020 года стоимость подписки составляет 9,99 долларов в месяц или 69,99 долларов в год. Годовая подписка включает семидневную бесплатную пробную версию.
Графические дизайнеры вынуждены регулярно работать с типографикой. Поэтому знание того, как быстро установить шрифт на компьютер или мобильное устройство, является ключевой частью их рабочего процесса. Установка является достаточно простой задачей, самое главное – найти подходящий шрифт.
Возможно вас также заинтересует
Как добавить собственные шрифты на iPhone и iPad
Мы уже неоднократно писали на нашем сайте, что iPad можно запросто использовать вместо компьютера для решения многих задач. Например, набирать текст, готовить красочные презентации, редактировать изображения. Во многих случаях такой оформительской работы требуется украшать свой шедевр путем внедрения различных шрифтов. Да и на iPhone иногда хочется разнообразить свои сообщения в мессенджерах и электронной почте. Во всех этих случаях возникает целиком логичный вопрос, где взять и как установить на iPad или iPhone шрифты от сторонних разработчиков.
Например, набирать текст, готовить красочные презентации, редактировать изображения. Во многих случаях такой оформительской работы требуется украшать свой шедевр путем внедрения различных шрифтов. Да и на iPhone иногда хочется разнообразить свои сообщения в мессенджерах и электронной почте. Во всех этих случаях возникает целиком логичный вопрос, где взять и как установить на iPad или iPhone шрифты от сторонних разработчиков.
Без красивых шрифтов на iPad не обойтись
Содержание
- 1 Где взять шрифты для iPhone и iPad
- 2 Где посмотреть, какие шрифты установлены на iPad и iPhone
- 3 Какие приложения на iPad и iPhone поддерживают пользовательские шрифты
- 4 Как установить собственный шрифт на iPad и iPhone
Где взять шрифты для iPhone и iPad
Следует сказать, что многие знакомые нам шрифты, доступные на iPhone и iPad, уже идут «из коробки» вместе с iOS и iPadOS. Аналоги их также представлены на компьютерах Mac. Некоторые шрифты легко доустанавливаются в систему вместе с соответствующими программами. Например, получить заветные Cambria и Calibri, так хорошо знакомые пользователям Windows, можно, установив Microsoft Office на яблочные гаджеты. Начиная с iOS 13 и iPadOS 13, Apple позволила устанавливать пользователям кастомные шрифты для применения их в поддерживаемых приложениях.
Например, получить заветные Cambria и Calibri, так хорошо знакомые пользователям Windows, можно, установив Microsoft Office на яблочные гаджеты. Начиная с iOS 13 и iPadOS 13, Apple позволила устанавливать пользователям кастомные шрифты для применения их в поддерживаемых приложениях.
В App Store существует масса разных приложений, которые содержат те или иные шрифты и позволяют установить их в систему. Об одной из таких программ, Font Diner, на нашем сайте уже был подробный обзор. Однако стоит заметить, что как правило в указанных приложениях пользователю предлагается определенный набор шрифтов за конкретные деньги. Возможны варианты покупки какого-то шрифта в приложении отдельно, либо использование на основе платной подписки, а есть и просто платные приложения со шрифтами в AppStore. Например, в том же Font Diner на каждый из предлагаемых пакетов шрифтов установлена годовая подписка в размере 399 р./год.
Font Diner предлагает пакеты шрифтов на основе годовой подписки
Но что делать, если пользователю для определенных целей нужен какой-то конкретный шрифт, который ни одно из приложений в App Store не предлагает? И, допустим, этот шрифт уже скачан на устройство. Как установить его в систему и воспользоваться? Об этом и поговорим в этой статье.
Как установить его в систему и воспользоваться? Об этом и поговорим в этой статье.
Где посмотреть, какие шрифты установлены на iPad и iPhone
Для того, чтобы посмотреть какие шрифты уже установлены на iPad и iPhone, нужно перейти в “Настройки”→”Основные”→”Шрифты”.
Находим шрифты в настройках на iPad
В открывшемся окне настроек можно увидеть установленные в систему шрифты от сторонних разработчиков. У меня, например, на момент начала написания этой статьи было установлено два сторонних шрифта, предназначенных для работы с текстом, которым писались книги до реформы грамматики русского языка в начале ХХ века. Иногда мне приходится работать с нестандартными начертаниями символов, и в этой статье я покажу, как можно установить любой такой экзотический шрифт.
Установленные на моем гаджете шрифты
Если тапнуть по имени шрифта, то система отобразит название шрифта, приложение, с помощью которого он был установлен, и авторские права. Ниже будет указано название гарнитуры. При нажатии на этом названии откроется экран с начертанием всех символов, входящих в этот шрифт. Информация будет представлена на трех экранах, проматываемых свайпом влево и вправо, а на втором из них будет пресловутое “Lorem ipsum dolor sit amet…” и далее по тексту.
При нажатии на этом названии откроется экран с начертанием всех символов, входящих в этот шрифт. Информация будет представлена на трех экранах, проматываемых свайпом влево и вправо, а на втором из них будет пресловутое “Lorem ipsum dolor sit amet…” и далее по тексту.
Какие приложения на iPad и iPhone поддерживают пользовательские шрифты
На сегодняшний день шрифты от сторонних разработчиков отлично поддерживаются во встроенном e-mail клиенте iOS и iPadOS (Mail.app), а также в почтовике Spark, в текстовых редакторах Pages и MS Word, в презентациях Keynote, электронных таблицах Numbers. Перечень приложений, скорее всего, со временем будет расширяться. Главное, чтобы разработчики добавляли эту возможность.
Как установить собственный шрифт на iPad и iPhone
Предположим, у нас есть собственный шрифт, который мы хотим использовать на нашем яблочном гаджете. Для установки его в систему нам понадобится приложение AnyFont, которое легко установить из AppStore. Приложение платное. Стоит оно 149 р. Однако поверьте, это очень небольшая цена за очень необходимую функциональность.
Приложение платное. Стоит оно 149 р. Однако поверьте, это очень небольшая цена за очень необходимую функциональность.
Окно приложения AnyFont представляет собой файловый менеджер шрифтов. Внизу есть две вкладки: “Собственные шрифты”, в которой отображаются установленные в программу шрифты самим пользователем, и “Доступные шрифты”, в которой отображаются все шрифты, установленные в операционной системе гаджета. При тапе на названии шрифта во вкладке “Доступные шрифты” отобразится полная информация о выбранном шрифте. При тапе по названию шрифта во вкладке “Собственные шрифты” выскочит окошко с кнопкой “Install”, что означает “Установить”, а также четырьмя кнопками вверху этого окошка, позволяющими поделиться шрифтом, переместить его в созданную пользователем папку внутри самого приложения AnyFont, просмотреть начертание символов в выбранном шрифте и вывести подробную информацию о нем.
Интерфейс приложения AnyFont
В верхней части окна приложения AnyFont также расположены четыре кнопки, предназначенные для управления собственными шрифтами пользователя. Первая открывает команды для удаления, перемещения и экспорта шрифтов. Вторая позволяет добавить источник шрифтов. Третья предназначена для создания папки пользователя внутри приложения. Это может оказаться полезным для сортировки шрифтов. А четвертая выводит информацию о версии приложения AnyFont.
Первая открывает команды для удаления, перемещения и экспорта шрифтов. Вторая позволяет добавить источник шрифтов. Третья предназначена для создания папки пользователя внутри приложения. Это может оказаться полезным для сортировки шрифтов. А четвертая выводит информацию о версии приложения AnyFont.
Для установки нового шрифта в систему сначала нужно добавить его в приложение AnyFont. Для этого достаточно либо скачать его на устройство из интернета при помощи Safari (в iOS 13 и iPadOS 13 такая возможность имеется), либо получить в письме по электронной почте, в сообщении мессенджера или иметь загруженным в какое-либо облако. Далее при тапе по имени файла шрифта достаточно выбрать стандартное меню системы “Поделиться” в виде квадратика со стрелочкой вверх и в предложенном списке вариантов выбрать наше приложение AnyFont. Загружать можно TrueType шрифты с расширением *.ttf.
Допустим, у меня в iCloud Drive лежит файл экзотического шрифта Ostrog Ucs. В системном приложении “Файлы” на iPad захожу в свой iCloud Drive, нахожу файл шрифта и удерживаю на нем палец. Выскакивает меню, в котором выбираю команду “Поделиться”.
В системном приложении “Файлы” на iPad захожу в свой iCloud Drive, нахожу файл шрифта и удерживаю на нем палец. Выскакивает меню, в котором выбираю команду “Поделиться”.
В контекстном меню файла выбираем команду “Поделиться”
Далее выскочит стандартное меню операционной системы, но в нем не будет среди представленных в верхнем ряду иконок приложений нашей программы AnyFont. Для того, чтобы добраться до нее, нужно тапнуть кнопку “Еще” с тремя точками. Откроется дополнительный перечень программ, из которого и нужно выбрать “Скопировать в AnyFont”.
AnyFont доступна в дополнительном перечне совместимых приложений
Если приходится добавлять много разных шрифтов, то можно вынести команду “Скопировать в AnyFont” в список кнопок приложений, предлагаемых системой в первом окне меню “Поделиться”. Для этого нужно в правом верхнем углу окна с расширенным перечнем совместимых программ, в котором мы нашли AnyFont, тапнуть “Править” и затем тапнуть зеленый плюсик слева от надписи “Скопировать в AnyFont”. А когда команда добавится в верхний список “Избранное”, можно перетянуть ее на нужное место в этом списке, ухватившись пальцем за три горизонтальные черточки справа от названия команды.
А когда команда добавится в верхний список “Избранное”, можно перетянуть ее на нужное место в этом списке, ухватившись пальцем за три горизонтальные черточки справа от названия команды.
После выбора команды “Скопировать в AnyFont” откроется искомое приложение, и в нем на вкладке “Собственные шрифты” появится добавленный из приложения Файлы шрифт. Остается лишь установить его. Для этого тапаем по названию шрифта. Выскакивает окошко с зеленой кнопкой “Install”.
Все просто — достаточно нажать зеленую кнопку
Разрешаем загрузку профиля конфигурации
Приложение выведет информацию о том, что профиль загружен, но его нужно установить в настройках. Далее AnyFont предлагает перейти в настройки для завершения установки профиля. Переходим в “Настройки”→“Основные”→“Профили”.
Заходим в настройки профилей
В открывшемся окне верхним пунктом будет загруженный профиль. Он нам как раз и нужен. А ниже будут отображаться уже установленные профили конфигурации. Тапаем по имени загруженного профиля и в открывшемся окне в верхнем правом углу тапаем синюю надпись “Установить”.
Устанавливаем выбранный профиль
Далее система потребует ввод кода-пароля разблокировки гаджета. Вводим его и в верхнем правом углу тапаем синюю надпись “Далее”, а на следующем экране — “Установить”. И подтверждаем наше намерение в выскочившем диалоговом окне. На последнем экране тапаем “Готово”.
Подтверждаем наше желание установить профиль шрифта
В результате наш шрифт добавлен в профили конфигурации устройства. AnyFont видит его установленным в системе — справа напротив имени шрифта отображается галочка. А сам шрифт доступен в поддерживаемых приложениях. Не верите — вот, смотрите на скриншоте, как я набираю текст новым шрифтом в Pages.
Так новый шрифт выглядит в Pages
Вот такая, надеюсь, простая и доступная инструкция поможет добавить любой TrueType шрифт для комфортной работы на iPad и iPhone. А вам приходится использовать нестандартные шрифты на своих гаджетах? Делитесь своим опытом в комментариях и в нашем Telegram-чате.
Как установить шрифт в фотошопе
- Перейдите в меню «Пуск», нажмите «Панель управления».

- Щелкните Внешний вид и персонализация.
- Щелкните Шрифты.
- Щелкните правой кнопкой мыши список шрифтов и выберите «Установить новый шрифт».
- Выберите нужные шрифты и нажмите OK, когда закончите.
Как многие вы спрашивали, как добавить шрифты в Photoshop CC?
- Убедитесь, что ваш шрифт загружен.
- Извлеките загрузки в подходящую папку.
- Скопируйте все файлы .ttf и .otf.
- Откройте Панель управления > Внешний вид и персонализация.
- Откройте папку «Шрифты» и «Вставьте» файлы шрифтов.
- Закройте и перезапустите Adobe Photoshop CC.
Соответственно, как заставить Photoshop распознавать шрифт? 3 ответа. Photoshop теперь имеет встроенную функцию распознавания шрифтов, начиная с версии CC 2015.5, которая называется Match Font. Просто перейдите в меню «Тип» и выберите «Подобрать шрифт», а затем обрежьте область до шрифта, который вы хотите распознать.
Аналогично, как мне установить загруженный шрифт?
- Загрузите шрифт с Google Fonts или другого веб-сайта шрифтов.

- Разархивируйте шрифт, дважды щелкнув файл .
- Откройте папку шрифтов, в которой будет отображаться загруженный вами шрифт или шрифты.
- Откройте папку, затем щелкните правой кнопкой мыши каждый файл шрифта и выберите «Установить».
- Теперь ваш шрифт должен быть установлен!
Как потом добавить шрифты в CC? Выберите значок шрифтов в правом верхнем углу. Выберите «Добавить шрифты в Creative Cloud» на левой боковой панели. Выберите шрифты на рабочем столе, чтобы добавить их, или просто перетащите их в отведенное место. (Если вы уже использовали эту функцию, выберите Добавить еще, чтобы добавить больше шрифтов.)
Содержание
- 1 Как загрузить бесплатные шрифты в Photoshop?
- 2 Как определить тип шрифта?
- 3 Как создать текстовый файл в Photoshop?
- 4 Как отследить шрифт по изображению?
- 5 Как установить шрифты TTF?
- 6 Что такое системный шрифт Apple?
- 7 Где можно бесплатно скачать шрифты?
- 8 Как получить шрифты Adobe?
- 9 Как добавить шрифт в Microsoft Word?
- 10 Шрифты Adobe бесплатны?
- 11 Как добавить шрифты в Photoshop 2021?
Как загрузить бесплатные шрифты в Photoshop?
Как определить тип шрифта?
- Шаг 1: Найдите изображение с нужным шрифтом.
- Шаг 2. Откройте ваш любимый веб-браузер и перейдите на сайт www.whatfontis.com.
- Шаг 3: Нажмите кнопку «Обзор» на веб-странице и перейдите к изображению, которое вы сохранили на шаге 1.
Как создать текстовый файл в Photoshop?
- Откройте документ Photoshop с текстом, который вы хотите отредактировать. Примечание:
- Выберите инструмент «Текст» на панели инструментов.
- Выберите текст, который хотите отредактировать.
- На верхней панели параметров есть параметры для редактирования типа шрифта, размера шрифта, цвета шрифта, выравнивания текста и стиля текста. Подробности смотрите в этом видеоуроке.
Как трассировать шрифт по изображению?
- Загрузите фотографию или скопируйте URL-адрес, по которому она размещена.
- Перейти на веб-сайт Font Squirrel.

- Нажмите Загрузить изображение, если оно есть на вашем компьютере.
- Теперь обрежьте изображение, чтобы выделить текст на изображении.
- Теперь нажмите Matcherate It.
- Под изображением вы увидите несколько вариантов.
Как установить шрифты TTF?
Чтобы установить шрифт TrueType в Windows: Нажмите «Шрифты», нажмите «Файл» на главной панели инструментов и выберите «Установить новый шрифт». Выберите папку, в которой находится шрифт. Появятся шрифты; выберите нужный шрифт под названием TrueType и нажмите OK. Нажмите «Пуск» и выберите «Перезагрузить компьютер».
Что такое системный шрифт Apple?
San Francisco (SF) — системный шрифт на всех платформах Apple; вариант SF Pro — это системный шрифт в macOS. Использование системного шрифта делает ваш текст разборчивым, четким и согласованным с приложениями на платформах Apple.
Где можно бесплатно скачать шрифты?
- Шрифты Google. Google Fonts — один из первых сайтов, который занимает первое место при поиске бесплатных шрифтов.

- Шрифт Белка. Font Squirrel — еще один надежный источник для загрузки бесплатных высококачественных шрифтов.
- Фонтспейс.
- ДаФонт.
- Абстрактные шрифты.
- Behance.
- Структура шрифта.
- 1001 Шрифты.
Как получить шрифты Adobe?
- Откройте приложение Creative Cloud для настольных ПК. (Выберите значок на панели задач Windows или в строке меню macOS.)
- Выберите значок шрифтов в правом верхнем углу.
- Просмотр или поиск шрифтов.
- Когда вы найдете понравившийся шрифт, выберите «Просмотреть семейство», чтобы просмотреть страницу его семейства.
- Откройте меню «Активировать шрифты».
Как добавить шрифт в Microsoft Word?
- Загрузите файлы шрифтов.
- Если файлы шрифтов заархивированы, разархивируйте их, щелкнув правой кнопкой мыши папку .zip и выбрав «Извлечь».
- Щелкните правой кнопкой мыши нужные шрифты и выберите «Установить».

- Если вам будет предложено разрешить программе вносить изменения в ваш компьютер, и если вы доверяете источнику шрифта, нажмите Да.
Шрифты Adobe бесплатны?
Adobe Fonts не доступен как отдельный продукт, как Typekit, поэтому для использования сервиса вам потребуется подписка на Creative Cloud. … Adobe Fonts входит бесплатно во все планы. Зарегистрируйтесь здесь, чтобы получить полный доступ к библиотеке Adobe Fonts.
Как добавить шрифты в Photoshop 2021?
Установка и использование значков Font Awesome в Photoshop
By Анкуш Джейн | Последнее обновление Воскресенье, 20 октября 2019 г.
Шрифт потрясающий
В этом посте мы поймем, как мы можем использовать значки с потрясающими шрифтами в Photoshop. Font-awesome — это библиотека шрифтов, которая содержит сотни полезных и новейших иконок в виде шрифтов. Мы можем использовать эти значки в нашем дизайне Photoshop, выполнив следующие простые шаги. Итак, давайте начнем:
Font-awesome — это библиотека шрифтов, которая содержит сотни полезных и новейших иконок в виде шрифтов. Мы можем использовать эти значки в нашем дизайне Photoshop, выполнив следующие простые шаги. Итак, давайте начнем:
Шаг 1: Посетите страницу загрузки библиотеки Font Awesome по этой ссылке — https://fontawesome.com/download и нажмите Free for Desktop кнопка для загрузки бесплатных шрифтов для вашего компьютера.
Шаг 2: Теперь разархивируйте загруженную папку. Вы найдете структуру папок, как показано ниже.
Шаг 3: Дважды щелкните папку otfs , вы найдете 3 файла шрифтов, как показано ниже.
Шаг 4: Теперь щелкните правой кнопкой мыши все эти 3 файла один за другим и нажмите кнопку установки, чтобы установить эти шрифты в вашей системе.
Шаг 5: Откройте Photoshop и создайте новый дизайн. Вы должны увидеть всплывающее окно, как показано ниже. Выберите
Вы должны увидеть всплывающее окно, как показано ниже. Выберите высоту и ширину дизайна здесь.
Шаг 6: Теперь выберите текст на панели инструментов и откройте раскрывающийся список шрифтов. Здесь вы можете найти потрясающие шрифты, которые мы только что установили на предыдущих шагах.
Шаг 7: Откройте эту ссылку — https://fontawesome.com/icons и найдите значок, который вы хотите использовать. Как только вы найдете значок, скопируйте текст значка.
Шаг 8: Теперь вставьте скопированный текст в Photoshop, как показано ниже.
Шаг 9: Выделите весь текст и выберите шрифт — потрясающий шрифт из раскрывающегося списка. Как только вы выберете шрифт из раскрывающегося списка, этот текст будет преобразован в значок.
Шаг 10: Это окончательный результат. Вы можете видеть, что шрифт с потрясающим шрифтом теперь отображается в виде значка или изображения в Photoshop.
Шаг 11: Важно: Иногда вы можете обнаружить, что даже после выбора прекрасного шрифта текст не преобразуется в значок. Для решения этой проблемы вы можете попробовать переключить еще два доступных варианта: Regular и Solid . Это должно решить вашу проблему.
Вот и все. Пожалуйста, поделитесь своими вопросами и отзывами в поле для комментариев ниже.
Создание бессерверного веб-API ASP.NET Core с помощью AWS Lambda с использованием URL-адресов функций
Анкуш Джейн окт, 2022
Структурированное ведение журналов с помощью NLog в AWS Lambda с использованием .NET Core
Анкуш Джейн Сен, 2022
Размещение основного приложения ASP. NET на экземпляре Amazon Linux 2 EC2
NET на экземпляре Amazon Linux 2 EC2
Анкуш Джейн авг, 2022
Начало работы с AWS CDK с использованием .NET
Анкуш Джейн июль, 2022
Определите правильный объем памяти для вашего Lambda с помощью AWS CloudWatch Logs Insights
Анкуш Джейн июль, 2022
Реализация конфигурации, ведения журнала и внедрения зависимостей в AWS Lambda с использованием .NET Core
Анкуш Джейн Май, 2022
Ведение журнала в AWS CloudWatch с использованием Log4Net в . NET Core
NET Core
Анкуш Джейн апр, 2022
Serilog в AWS Lambda с использованием .NET Core
Анкуш Джейн март 2022 г.
Выполнение операций CRUD с DynamoDB с помощью ASP.NET Core
Анкуш Джейн фев, 2022
Общие сведения о загрузке учетных данных в AWS SDK для .NET
Анкуш Джейн фев, 2022
Текстовые эффекты Photoshop: добавление стилей к шрифтам
Текстовые эффекты Photoshop, также называемые стилями, позволяют добавлять к шрифтам цветовые схемы, текстуры и другие варианты. Текстовые эффекты расширяют возможности шрифта по сравнению с тем, что мы показывали вам в руководствах по созданию завихрений и завитушек с текстом или по типу текста и редактированию текста.
Текстовые эффекты расширяют возможности шрифта по сравнению с тем, что мы показывали вам в руководствах по созданию завихрений и завитушек с текстом или по типу текста и редактированию текста.
Текстовые эффекты или стили не следует путать со специальными эффектами, которые включают такие функции, как тень, 3D-эффекты, освещение и глубина, и применяются как к тексту, так и к фигурам. Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также гораздо более сложные и декоративные, чем стили в других программах. Если вы хотите, чтобы ваш текст выглядел окрашенным, скошенным или затененным, это то, что вам нужно.
Доступ к стилям осуществляется через вкладку «Окно». Если флажок установлен, они отображаются в виде плавающего меню палитры на рабочем столе Photoshop. Photoshop поставляется с множеством предварительно разработанных (по умолчанию) стилей, 16 из которых предварительно загружены. Вы можете загрузить дополнительные стили по умолчанию следующим образом:
Вы можете загрузить дополнительные стили по умолчанию следующим образом:
На вкладке «Фильтры Photoshop» есть специальные эффекты, а на вкладке «Окно» — стили
A. Загрузка стилей
1. Откройте палитру стилей. Выберите Окно > Стили .
ПРИМЕЧАНИЕ. Поскольку я чаще всего использую палитры «Слои», «Стили», «Абзац» и «Символ», я комбинирую «Слои» со «Стили» и «Символ с абзацем».
2. Щелкните двойные стрелки в правом верхнем углу (под полем X) палитры стилей.
3. Когда откроется меню Стили, выберите Загрузить стили .
JD Sartain / Мир ПККак загрузить стили Photoshop
4. Откроется папка Styles, в которой будут показаны все стили по умолчанию в вашей системе, а также все дополнительные файлы стилей (.asl), которые вы установили. Выберите стили, которые вы хотите загрузить, и нажмите кнопку Кнопка загрузки .
5. Новые стили появятся на вашей палитре стилей.
ПРИМЕЧАНИЕ. Стили находятся в папке Program FilesAdobePhotoshop CS6PresetsStyles (где 6 — версия Photoshop) и имеют расширение .asl.
6. После загрузки каждого нового файла стилей выберите Добавить в меню, чтобы добавить новые стили в существующую палитру. Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
7. Используйте Preset Manager (выберите из меню Styles), чтобы переименовать или удалить отдельные стили, чтобы полностью сохранить новую «добавленную» палитру или загрузить дополнительные стили из папки PresetsStyles.
ПРИМЕЧАНИЕ. Чтобы переименовать стиль, щелкните целевой стиль, введите новое имя во всплывающем диалоговом окне «Имя стиля», затем нажмите OK . Чтобы удалить несколько стилей одновременно, удерживайте нажатой клавишу Shift и щелкните каждый стиль, который хотите удалить, затем щелкните значок Удалить 9. Кнопка 0394.
Кнопка 0394.
Использование Preset Manager
B. Применение стилей
Применять стили очень просто.
1. Введите текст на холсте Photoshop. Для этого упражнения введите несколько слов в отдельные слои, например, в этом примере Рождество, Лето, Зима, Осень, Весна и т. д.
2. Выберите (щелкните) первый слой в палитре слоев: Merry . Затем выберите стиль из палитры стилей.
3. Выберите другой стиль для каждого слова/слоя, чтобы отобразить диапазон различных стилей.
ПРИМЕЧАНИЕ. Стили плохо отображаются на шрифтах с тонкими линиями, таких как Archtype, Technical, Arial Narrow, Avant Condensed, Basque Thin, Swiss Light и т. д. Для достижения наилучших результатов используйте толстые, тяжелые, полужирные черные шрифты.
JD Sartain / Мир ПККак применять текстовые эффекты Photoshop, называемые стилями
C. Настройка или создание пользовательских стилей Самый простой способ настроить или создать пользовательские стили — разбить (на отдельные компоненты) существующий стиль, чтобы увидеть, как он создается. Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
1. Напечатайте на холсте слова Точеное небо и выберите толстый жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
2. В палитре стилей выберите стиль под названием точеное небо (это бело-голубой стиль, 13-й стиль сверху).
JD Sartain / Мир ПКПодменю параметров наложения стилей по умолчанию
3. Переключитесь на палитру «Слои» и обратите внимание, что слой с названием «Точеное небо» показывает эффекты стиля слоя, прикрепленные к этому слою. Щелкните правой кнопкой мыши имя слоя ( Точеное небо ), и появится подменю Layer/Style.
4. Нажмите Параметры наложения , и откроется меню «Стиль слоя» в меню параметров наложения по умолчанию.
5. Вы также можете щелкнуть правой кнопкой мыши слово EFFECTS , и когда откроется подменю Layer Style Effects, щелкнуть один из «отмеченных» параметров наложения, например Bevel and Emboss . Затем открывается меню «Стиль слоя», в котором есть раздел «Скос и тиснение».
Затем открывается меню «Стиль слоя», в котором есть раздел «Скос и тиснение».
6. Обратите внимание на определение раздела Bevel and Emboss. В разделе «Стиль» вы можете выбрать «Внешний скос», «Внутренний скос», «Тиснение», «Подушковидное тиснение» или «Тиснение обводки». Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
JD Sartain / Мир ПКПараметры наложения стилей — меню Bevel и Emboss
7. В разделе «Техника» вы можете выбрать «Сглаживание», «Твердое долото» или «Мягкое долото», а затем определить глубину эффекта «точеного» (который изменяет длину затенения), перемещая ползунок в диапазоне от 1 до 1000. Обратите внимание на поле «Предварительный просмотр». на правой стороне. Переместите ползунок до 1000 и обратите внимание на то, как меняется эффект точеной обработки.
8. Поэкспериментируйте с Направлением Вверх/Вниз (выберите Вниз), поэкспериментируйте с Размером от 1 до 250 (выберите 200), который изменяет размер глубины скоса, и с функцией Смягчения (от 1 до 16), которая изменяет Скос от точеного вида до пухлого, подушковидного вида.
9. Затем выберите Gradient Overlay. Щелкните стрелку рядом с режимом наложения и поэкспериментируйте с различными параметрами наложения. Отрегулируйте непрозрачность на основе яркости/контрастности каждого режима наложения.
JD Sartain / Мир ПКПараметры наложения стилей — меню градиентов
10. Щелкните стрелку Gradient и поэкспериментируйте с несколькими различными градиентами, чтобы полностью изменить стиль. Затем выберите Стиль, Угол и Масштаб.
Обязательно сохраните новый стиль с уникальным именем: просто нажмите кнопку Новый стиль и введите имя стиля.
11. Добавьте несколько внутренних или падающих теней, поэкспериментируйте с эффектами внутреннего и внешнего свечения, попробуйте добавить обводку с узором или узор с атласным или цветовым наложением. Вы можете использовать любое изображение (фотографии, иллюстрации, графический дизайн, позитивы, негативы и т. д.), которое вы можете себе представить для выкройки.
Каждый из параметров и эффектов наложения стилей имеет сотни, даже тысячи вариантов. При объединении количество различных стилей для текста и объектов бесконечно.
JD Sartain / Мир ПКСтиль Эффекты для текста и объектов бесконечны.
ПРИМЕЧАНИЕ. Вы можете искать в Интернете стили, узоры, формы и текстуры Photoshop сторонних производителей. Десятки веб-сайтов предлагают эти пресеты Photoshop бесплатно или за 10 долларов за один или несколько разных файлов стилей (.asl). Разделение этих пресетов на части — отличный способ узнать больше об этих функциях Photoshop и о том, как они работают.
Создание затененного стилизованного текстового эффекта в Photoshop
Блоги
- DesignPhotoshop
Поделиться
Типографика и текстовые эффекты имеют решающее значение в современном графическом и коммерческом дизайне. Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут непреднамеренно быть приучены «отфильтровывать» сообщения, которые на самом деле не являются отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности. Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Зрители становятся все более и более перегруженными ежедневной информацией, и в результате они могут непреднамеренно быть приучены «отфильтровывать» сообщения, которые на самом деле не являются отличительными. Стилизованная типографика — эффективный способ вернуть внимание и привлекательность, которые в противном случае могут быть потеряны в ежедневном потоке визуальных данных. Вы можете общаться, привлекать и завоевывать свою аудиторию с помощью правильного дизайна типографики. Красочные, украшенные текстовые эффекты способствуют правильному отклику. Любовь к текстовым эффектам и дизайну типографики никогда не устаревает, потому что на рынке всегда есть новая тема и стиль, и вы всегда можете создавать новые стили с помощью собственной творческой изобретательности. Вы можете использовать текстовые эффекты в плакатах, листовках, логотипах и других полезных материалах для брендинга и маркетинга.
Итак, сегодня я приготовил очень интересный чистый, плоский стилизованный текстовый эффект в Photoshop. Мы узнаем, как использовать и внедрять интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Мы узнаем, как использовать и внедрять интересные инструменты и методы для достижения желаемого текстового эффекта. Мы будем использовать различные узоры, стили и варианты смешивания для достижения конечного результата.
Ресурсы:
Набор тонких узоров
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем.
(Скачать готовый многослойный PSD-файл.)
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 1000 пикселей и высотой 600 пикселей. Или вы можете настроить размер по своему усмотрению.
Шаг 2:
Теперь мы начнем с фона, так что создайте новый слой. Затем выберите инструмент Paint Bucket и залейте фон цветом #006d68.
Шаг 3:
Выберите фоновый слой и нажмите «Слой» > «Стили слоя» > «Наложение градиента» (или дважды щелкните выбранный слой) и добавьте «черный 7 белый».![]() градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
градиент. Уменьшите непрозрачность до 8% и установите масштаб на 115%.
Шаг 4:
Выберите фоновый слой и нажмите «Слой» > «Стили слоя» > «Наложение узора» (или дважды щелкните выбранный слой) и добавьте один из тонких узоров из ресурсы выше. Измените режим наложения на «Разделение» и установите масштаб узора на 15%.
Шаг 5:
Теперь нажмите на инструмент ввода и добавьте нужный текст цветом #070707. Затем нажмите «Слой» > «Стили слоя» > «Тень» (или дважды щелкните выбранный слой) и добавьте тень с настройками, показанными на изображении ниже.
Шаг 6:
Повторите тот же процесс и добавьте дополнительный текст, используя тот же цвет. Затем нажмите «Слой»> «Стили слоя»> «Тень» (или дважды щелкните выбранный слой) и добавьте тень к тексту с теми же настройками, которые использовались выше.
Шаг 7:
Снова выберите инструмент «Текст» и добавьте текст, используя цвет #161d21. Затем переместите текст влево.
Затем переместите текст влево.
Шаг 8:
Повторите тот же процесс, добавьте остальной текст и снова переместите его влево.
Шаг 9:
Выберите инструмент «Текст» и добавьте текст, используя цвет #bc4232; убедитесь, что вы немного уменьшили размер текста. Затем немного переместите текст влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» > «Обводка» (или дважды щелкните выбранный слой) и добавьте обводку толщиной 1 пиксель, используя цвет #d43926. Оставьте настройки такими же, как показано на изображении ниже.
Еще раз нажмите «Слой» > «Стили слоев» > «Наложение градиента» (двойной щелчок по выбранному слою), оставьте настройки такими же, как показано на следующем изображении.
Затем нажмите «Слой» > «Стили слоя» > «Тень» (двойной щелчок по выбранному слою), уменьшите непрозрачность до 75% и оставьте остальные настройки такими же, как показано на изображение ниже.
Шаг 10:
Повторите тот же процесс, добавьте остальной текст и переместите его влево. Затем нажмите «Стили слоя», чтобы добавить обводку, градиент и тень, используя те же настройки, что и выше.
Шаг 11:
Снова выберите инструмент ввода и добавьте текст; сделать размер текста меньше, чем предыдущий. Затем выберите переместить текст немного влево. Выберите текстовый слой и нажмите «Слой» > «Стили слоя» (или дважды щелкните выбранный слой), чтобы добавить обводку, градиент, наложение и тень.
Добавьте обводку, используя следующие настройки:
Добавьте градиент, используя эти настройки:
Наконец, добавьте тень, используя указанные ниже настройки.
Шаг 12:
Теперь продублируйте основной текстовый слой и уменьшите заливку до 0%. Затем нажмите «Слой» > «Стили слоев» > «Наложение узора» и добавьте один из тонких узоров из приведенных выше ресурсов. Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Отрегулируйте непрозрачность до 43% и масштабируйте до 25%.
Шаг 13:
Теперь мы добавим немного темного оттенка к тексту, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой контур, щелкните правой кнопкой мыши контур и нажмите «Сделать выбор».
Теперь выберите инструмент Paint Bucket и залейте выделение цветом #000000. Затем уменьшите непрозрачность слоя до 20%.
Шаг 14:
Снова повторите тот же процесс с помощью инструмента «Перо», чтобы выделить и создать темное затенение на всем оставшемся тексте.
Шаг 15:
Теперь давайте добавим некоторые элементы к фону и тексту. Выберите инструмент «Линия» и добавьте несколько линий толщиной 3 пикселя и цветом #161d21 в качестве выбранного вами цвета.
Шаг 16:
Повторите тот же процесс и снова добавьте больше линий, используя инструмент линии, на этот раз используя цвет #bb4231.
Шаг 17:
Еще раз создайте еще несколько линий, на этот раз разной длины, используя цвет #0e1111. Затем нажмите «Слой» > «Стили слоя», чтобы добавить немного обводки. Оставьте настройки такими же, как показано на изображении ниже.
Шаг 18:
Выберите инструмент эллипса и добавьте маленькие круги, используя цвет #161d21. Затем нажмите «Слой» > «Стили слоя» > «Обводка». Используйте настройки, показанные ниже.
Шаг 19:
Теперь давайте создадим тень; мы поиграем с размещением тени, поэтому создайте новый слой и выберите инструмент «Перо», чтобы создать путь тени. Нажмите «Сделать выделение» и залейте его цветом #161d21.
Шаг 20:
Теперь уменьшите непрозрачность тени до 30%, и мы закончили.
Наш затененный стилизованный текстовый эффект готов. Надеюсь, вам понравился процесс. Я вернусь еще с чем-нибудь. А пока берегите себя!
А пока берегите себя!
Анум Хан
Анум — веб-дизайнер и графический дизайнер. Пристрастие к Photoshop и без ума от совершенства пикселей. Она также является активным блоггером, делясь своими увлечениями, навыками и творческими подробностями в своем блоге Websoulz. Она любит общаться с сообществом, делиться последними слухами о дизайне и закатывать глаза на скучные тенденции.
Photoshop Tutorials & Articlestypography
1773 надстройки Text+effect, совместимые с Adobe Photoshop
1773 надстройки Text+effect, совместимые с Adobe PhotoshopRefine by
Clear
Categories
Actions and Presets
867
Brushes
57
Layer Styles
1,028
Palettes
Поддерживаемые приложения
Adobe Photoshop
1,773
Adobe Lightroom
37
Adobe Illustrator
9
Procreate
15
Sketch
1
Refine by
Clear
Categories
Actions and Presets
867
Brushes
57
Layer Styles
1,028
Palettes
Поддерживаемые приложения
Adobe Photoshop
1,773
Adobe Lightroom
37
Adobe Illustrator
9
Procreate
15
Эскиз
1
Сорт по соответствующемупопуляру
Комиксы.
 в дополнениях
в дополненияхДобавить в коллекцию
Скачать
Retro Text Effects vol.1
By ivanrosenberg в дополнениях
Добавить в коллекцию
Скачать
Ретро винтажный текстовый эффект Vol 2
от Retrobox in AddOns
Добавить в коллекцию
Скачать
Эффект дыма
по kahuna_design in add-ons onsgrodd 9001 9011 9011 9012 9001 9012 9001 9012 9001 9012 9001 9012
- 2 9001 9012 9001 9012
- 2 9001 2 9001 2
- 9001 9012
- 9001 9012.
Hologram Text Effects
By Sko4 в дополнениях
Добавить в коллекцию
Скачать
Epic Text Effects
By Sko4 9 в дополнениях0015
Добавить в коллекцию
Скачать
Рождественские текстовые эффекты
от SKO4 в Add-ONS
Добавить в коллекцию
Скачать
3D Текстовые эффекты V2
ADDARCOW ADDERCON
ADDARCOW ADDERCINCOW 9001 ADDERCOW ADDERCOW ADDERCON 9001.Retro Text Effects V01
Автор: Designercow in Add-ons
Добавить в коллекцию
Скачать
The Ultimate 901 Text Effects 10010015
By DesignerCow in Addons
Добавить в коллекцию
Скачать
3D Текстовые эффекты v1
By Designercow в Add-ons
Add Collection
Загрузка
. Автор Sko4 в дополнениях
Добавить в коллекцию
Скачать
New 80s Text Effects
Автор Sko4 в дополнениях
Добавить в коллекцию
Скачать
Ретро текстовые эффекты v2
By Designercow в Addons
Добавить в коллекцию
Скачать
Жидкие вкусные текстовые эффекты
от SKO4 в Add-Ons
Добавить к коллекции
от SKO4
ADD в Collection
.

14 Vintage Retro Text Effects
Автор: Designercow в дополнениях
Добавить в коллекцию
Скачать
3D Gold Text Effects — 10 PSD
Автор Sko4 в дополнениях
Добавить в коллекцию
Скачать
Текстовые эффекты граффити — 10 PSD — Vol 3
от SKO4 в Add -Ons
Add to Collection
Downly
Lava
. -ons
Добавить в коллекцию
Скачать
Облачный текст — Экшен Photoshop
0182 Sci-Fi Dimension Text Effect
By pixelbuddha_graphic in Add-ons
Add to collection
Download
Text Effect
By nathatype in Add-ons
Add to collection
Download
Vintage Текстовый эффект
Автор sagesmask в дополнениях
Добавить в коллекцию
Скачать
Текстовый эффект дерева
Автор dokudokunomi в дополнениях
Добавить в коллекцию
Скачать
Текстовый эффект мальчика
от medzcreative in AddOns
Добавить в коллекцию
Скачать
Paper-Effect
. Add. Addmase Addmase Addmase Add. Add. Addmase Add. Add. Addmase Add. Add Add Add Add Add Add Addsable. в коллекцию
Add. Addmase Addmase Addmase Add. Add. Addmase Add. Add. Addmase Add. Add Add Add Add Add Add Addsable. в коллекциюСкачать
Продано Text Effect
От snd_project в дополнениях
Добавить в коллекцию
Скачать
Japan Text Effects
от Supremetones in Addons
Добавить в коллекцию
Скачать
Винтажный текстовый эффект
по creavora in Add-ONS
ADD в Collection
Dulw
Add Add Collection
. в дополнениях
Добавить в коллекцию
Скачать
Трава Текстовые эффекты
Автор: lelevien в Дополнениях
Добавить в коллекцию
Скачать
Золотой текстовый эффект
от Modaldesain in Add-ons
Добавить в коллекцию
Скачать
Рождественский текст
By PeakStar в Add-Uns
ADD в Collection
.
 Ретро текстовый эффект
Ретро текстовый эффектАвтор: artimasa_studio в дополнениях
Добавить в коллекцию
Скачать
Футуристический набор текстовых эффектов
Автор WavebreakMediaEffects в дополнениях
Add to collection
Download
3D Text Effects
By Easybrandz-AvelinaStudio in Add-ons
Add to collection
Download
youth 3d text effect
By Mt_project in Add-ons
Добавить в коллекцию
Скачать
90s Text Effects
By Zeppelin_Graphics в дополнениях
Добавить в коллекцию
Скачать
3D Текстовый эффект Mockup
от Morad in Add-ONS
Добавить в коллекцию
Скачать
Citrus Retro Text Effect
от Divided_co в Add-Ons
Add Collect Wood Text Effects
By EvathemeMarket в дополнениях
Добавить в коллекцию
Скачать
Pastel Holographic Text Effect
By Rawpixel в дополнениях
Добавить в коллекцию
Download
Cookie PSD Text Effect
By designdell in Add-ons
Add to collection
Download
Comic Speech Text Effect
By Syifa5610 in Add-ons
Add to collection
Download
Eclipse Text Logo Effect
By BlackNull in Add-ons
Добавить в коллекцию
Download
3D Editable Text Effect
By dysastudio in Add-ons
Add to collection
Download
Doppler Distortion Text Effect
By Oxana-Milka in Add-ons
Add to collection
Download
 в коллекцию
в коллекциюСкачать
12345
37 pages
Получите 7 дней неограниченных загрузок бесплатно.
Начать 7-дневную бесплатную пробную версию
Как использовать текстовый инструмент Photoshop для добавления текста
Основы текстового инструмента Photoshop
Существует множество способов использования «текста» при проектировании в Photoshop.
Итак, давайте возьмем фотошоп «Текстовый инструмент» с панели инструментов.
Если вы нажмете и удержите текстовый инструмент, вы увидите различные типы текстовых инструментов, такие как «Инструмент горизонтального типа», «Инструмент вертикального типа», «Инструмент маски горизонтального типа» и «Инструмент маски вертикального типа». Но чаще всего мы будем использовать инструмент «Горизонтальный тип».
Теперь просто нажмите на холст и увидите, что на панели слоев создан пустой текстовый слой.
Позвольте мне ввести «Guru99.com (бесплатное онлайн-обучение)».
Чтобы выделить текст, просто дважды щелкните текстовый слой.
Посмотрите здесь на панели параметров некоторые параметры для изменения текста.
1) Здесь вы можете изменить стили шрифта выделенного текста. Существует огромный список стилей шрифтов.
2) Здесь вы можете задать некоторые обычные эффекты шрифта, такие как «Жирный», «Курсив» и «Обычный».
3) С помощью этой опции мы можем установить размер шрифта. Вы можете щелкнуть и перетащить этот значок, чтобы увеличить или уменьшить размер шрифта.
4) Вот несколько вариантов настройки шрифта.
5) Нажмите на этот значок, чтобы открыть панель «персонаж».
Панель символов
Панель символов содержит все настройки для текста. Мы также можем получить эту панель в меню «окно».
На этой панели у нас есть те же параметры, что и на «панели параметров», и гораздо больше параметров, таких как «кернинг», «трекинг», «масштаб по вертикали», «масштаб по горизонтали», «цвет шрифта» и многое другое. панель для изменения ваших текстов.
панель для изменения ваших текстов.
Теперь сделайте выделение текста, дважды щелкнув текстовый слой и нажав CTRL + T, чтобы «показать преобразование».
Вы можете перетаскивать и масштабировать текст без разрушения.
Обратите внимание на размер шрифта текста, а затем уменьшите текст. когда вы нажимаете ввод, вы можете видеть, что размер шрифта текста также изменяется.
Вы можете увеличивать и уменьшать текст, как и изображение, но при этом не теряя качество после масштабирования, как на изображении. Потому что, когда мы масштабируем текст, это не передискретизация текста, на самом деле он изменяет размер текста, чтобы его можно было масштабировать без разрушения.
Теперь, если вы хотите изменить стиль шрифта, выберите текст и откройте этот список стилей шрифта. Вы можете выбрать любой стиль шрифта из этого списка. И если вы хотите проверить все стили шрифта один за другим, просто щелкните имя стиля шрифта и оставьте его выбранным, затем начните нажимать клавиши со стрелками вверх и вниз, чтобы изменить все стили шрифтов один за другим.
Трекинг и кернинг
Поговорим о трекинге и кернинге. трекинг означает интервал между двумя символами, а кернинг означает интервал между двумя строками.
Позвольте мне изменить цвет этого слова, чтобы вы могли четко видеть разницу при изменении значения отслеживания.
Но сначала мы изменим отслеживание всей строки, щелкнув и перетащив этот значок.
Вы также можете установить интервал отслеживания между двумя отдельными символами. для этого просто щелкните между этими двумя словами и поместите туда курсор, а ярлык для изменения значения отслеживания — просто удерживайте клавишу ALT и нажимайте клавиши со стрелками влево и вправо, чтобы увеличить или уменьшить пробел.
Вы можете использовать тот же ярлык, когда хотите изменить интервал во всей строке.
Мы также можем масштабировать наш текст по горизонтали и вертикали, изменив значения в параметрах «масштаб по вертикали» и «масштаб по горизонтали».
Текст на пути
Итак, теперь давайте поговорим о тексте на пути.
Позвольте мне нарисовать фигуру в виде пути, чтобы мы могли поместить на нее текст.
Теперь просто посмотрите на курсор. когда он находится в области холста за пределами пути, он выглядит как обычный текстовый курсор, но когда я держу его над путем, он изменится. И этот измененный курсор указывает на то, что ваш текст будет придерживаться этого пути.
Теперь нажмите на этот путь, и вы сможете ввести свой текст, следуя по этому пути.
И вы также можете определить начальную и конечную точки текста на пути.
Поэтому выделите текст, затем нажмите и удерживайте клавишу CTRL, затем поместите курсор в начало текста. Вы можете увидеть измененный курсор, теперь нажмите туда и перетащите курсор, чтобы увидеть две разные точки.
Этот маленький крестик указывает, что это начальная точка текста, а маленькая точка указывает, что это конечная точка текста. Таким образом, вы не можете выйти за пределы этой ограниченной области.
Вы можете изменить эти точки, удерживая клавишу CTRL, затем щелкните и перетащите их.
Вы можете пролистывать текст вверх и вниз по пути, перемещая курсор в область пути и из нее, но продолжая удерживать клавишу CTRL.
Мы также можем сделать это на простом пути, нарисованном с помощью инструмента «Перо». так что давайте проверим это.
Возьмите инструмент «Перо» и нарисуйте простой путь.
Теперь возьмите текстовый инструмент, нажмите на путь и начните печатать.
И вы видите здесь, у вас есть те же функции, что мы видели ранее в тексте по пути формы.
Настройка стиля шрифта
Теперь поговорим о настройке стиля шрифта.
Я хочу сказать, что каждый раз стиль шрифта не может дать вам именно то, что вы хотите. Поэтому в некоторых случаях вам нужно взять некоторые тексты и изменить их в соответствии с вашими требованиями.
Вы можете сделать это, преобразовав текст в путь.
Позвольте мне ввести слово «Guru99». Затем щелкните правой кнопкой мыши текстовый слой на текстовой панели и выберите «Создать рабочий путь».![]()
 Затем используйте кисть, чтобы закрасить старый текст:
Затем используйте кисть, чтобы закрасить старый текст: