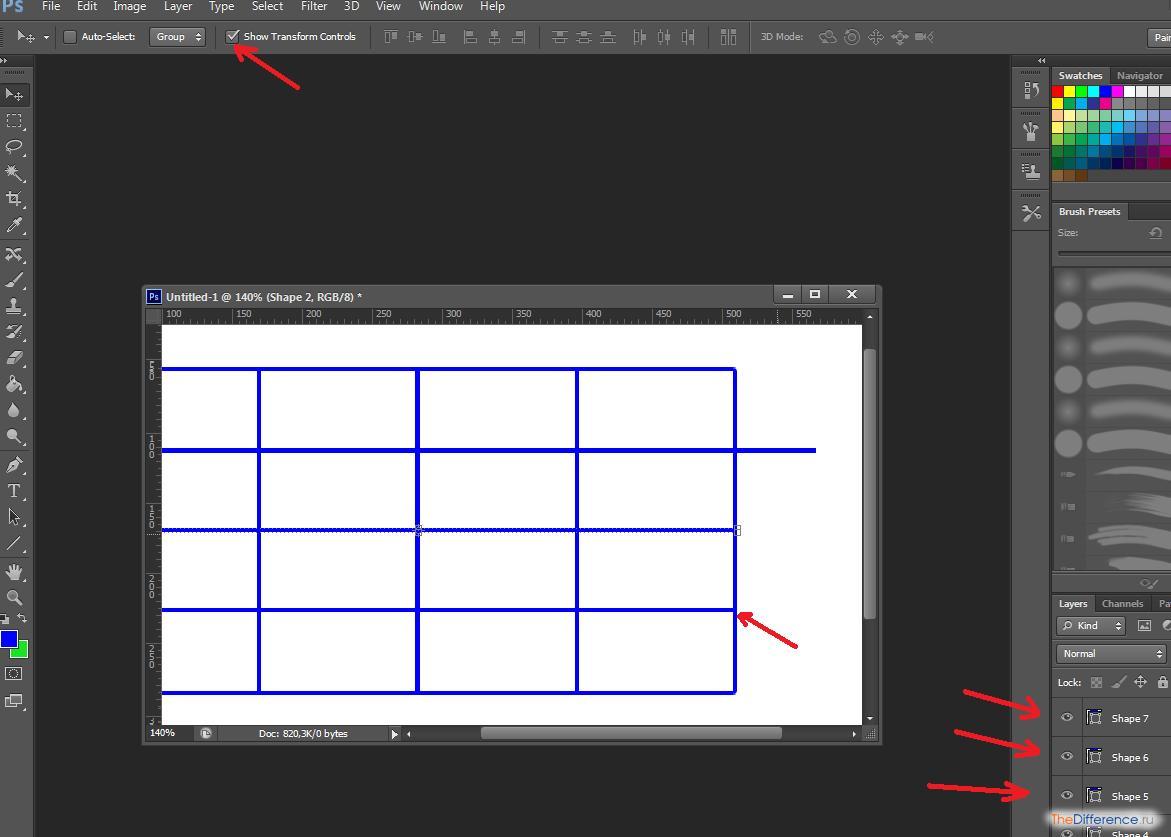
Как сделать таблицу в фотошопе онлайн урок для новичков
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей.
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
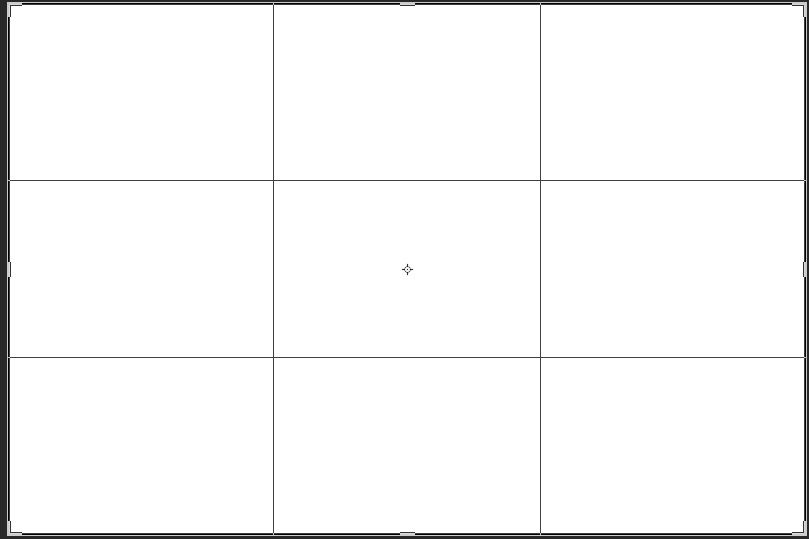
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
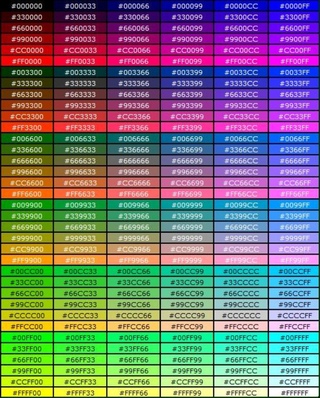
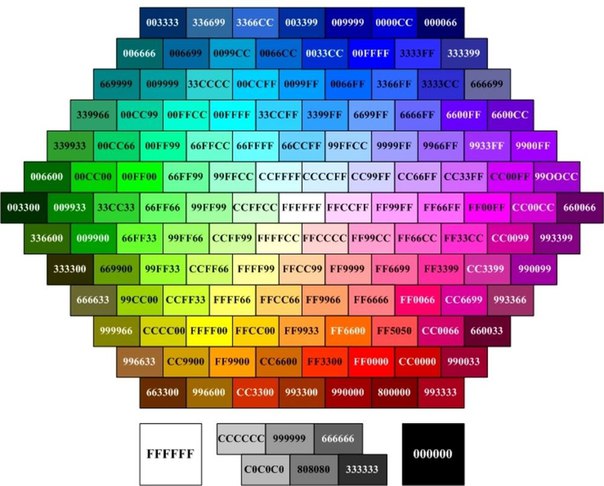
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе.
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
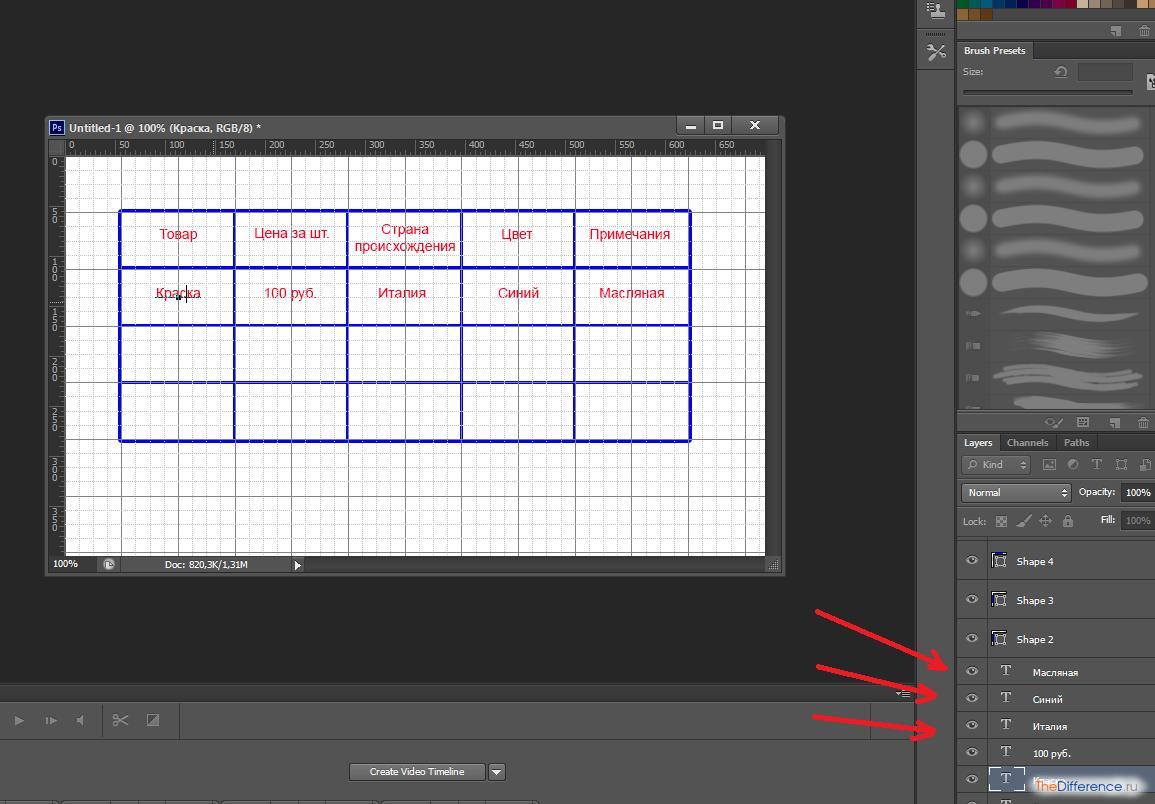
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
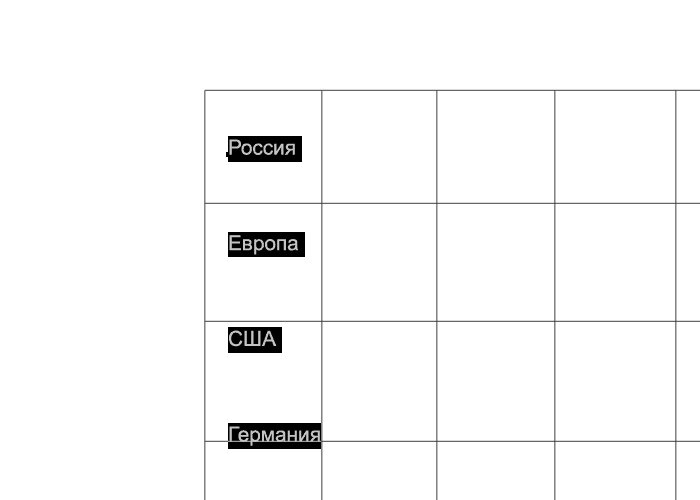
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Создаём простую таблицу цен в Фотошоп / Creativo.one
Финальное изображение, которое мы будем создавать.
Ресурсы:
- Шрифт Sakkal Majalla
- Шрифт Calibri
- Шрифт Corbel
Архив
Примечание переводчика: шрифты Calibri и Сorbel — системные. Если этих шрифтов в вашей системе нет, то можете их взять из архива.
Шаг 1
Создайте новый документ Ctrl+N со следующими данными, которые показаны на скриншоте ниже. Включите сетку View > Show > Grid (Просмотр-Показать-Сетка), а так же включите привязку к сетке View > Snap To > Grid (Просмотр-Привязать к-Сетка).
Включите сетку View > Show > Grid (Просмотр-Показать-Сетка), а так же включите привязку к сетке View > Snap To > Grid (Просмотр-Привязать к-Сетка).
Нам нужна сетка в 5 рх. Для этого пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты). В пункте Grid (Сетка) в поле Gridline Every (Линия через каждые) введите значение 5 и в поле Subdivision (Внутреннее деление) введите 1. Установите цвет сетки #a7a7a7.
Шаг 2
Установите цвет переднего плана на #205d7a. Выберите инструмент Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) радиус скругления угла 5 рх и нарисуйте фигуру размером 145 х 420 рх. На панели слоёв щёлкните два раза по слою с фигурой, чтобы открыть окно Стилей Слоя.
Активируйте Drop Shadow (Тень), Inner Shadow (Внутренняя Тень), Outer Glow (Внешнее Свечение), Inner Glow (Внутреннее Свечение) и Stroke (Обводка). Установите для этих стилей параметры, показанные ниже.В итоге должна получиться фигура, как на втором изображении. Вы можете временно отключить сетку, чтобы посмотреть, как выглядит фигура на данном этапе.
Установите для этих стилей параметры, показанные ниже.В итоге должна получиться фигура, как на втором изображении. Вы можете временно отключить сетку, чтобы посмотреть, как выглядит фигура на данном этапе.
Шаг 3
Установите цвет переднего плана на чёрный. Выберите инструмент Rectangle Tool (Прямоугольник). Создайте фигуру с размером 145 х 70 рх и поместите её, как показано на первом изображении.
На панели слоёв откройте Окно Стилей для этой фигуры и введите параметры, показанные ниже.
Примечание переводчика: некоторые поправки в стилях – Стиль Inner Shadow (Внутренняя Тень)-Distanse (Дистанция)-2 рх., Стиль Stroke (Обводка)-Position (Позиция)-Inside (Внутри), Fill Type (Тип)-Color (Цвет)- примерный цвет- #60b9fb. Стили Тиснение и Внешнее Свечение – не нужно.
Стили Тиснение и Внешнее Свечение – не нужно.
Шаг 4
Дублируйте слой с прямоугольником, созданным в предыдущем шаге (Ctrl+J). Щёлкните правой кнопкой мыши по дубликату и выберите Clear Layer Style (Очистить Стили Слоя). Установите Fill (Заливка) на 0%. Откройте Окно Стилей и введите параметры, показанные ниже.
Шаг 5
Для этого шага нам понадобится сетка в 1 рх. Пройдите в Edit > Preferences > Guides, Grid & Slices (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и введите 1 в поле Gridline Every (Линия через каждые).
Установите цвет переднего плана на #ed1c24 и выберите инструмент Rectangle Tool

Сдвиньте копию на 1 рх вниз и смените её цвет на #fed700.
Шаг 6
Выберите слой с красной фигурой. Уменьшите Fill (Заливка) до 0%. Откройте окно Стилей и введите параметры, показанные ниже.
Шаг 7
Выберите слой с жёлтой фигурой. Уменьшите Fill (Заливка) до 0%. Добавьте стиль с параметрами, показанными ниже.
Шаг 8
Снова пройдите в Edit > Preferences > Guides, Grid & (Редактирование-Установки-Направляющие, Сетка и Фрагменты) и в поле Gridline Every (Линия через каждые) установите значение 5.
Выделите слои с тонкими прямоугольниками и сгруппируйте их (Ctrl + G). Дублируйте созданную группу и переместите её вниз, как показано на изображении ниже.
Шаг 9
Создайте ещё пять копий группы и поместите дубликаты, как показано на изображении ниже.
Шаг 10
Установите цвет переднего плана на #a1d8ff. Выберите Rounded Rectangle Tool (Прямоугольник со скруглёнными углами) радиус 3 рх. Создайте фигуру с размером 95 х 25 рх и поместите её, как на изображении ниже.
Откройте окно Стилей и введите параметры, показанные ниже.
Шаг 11
Откройте панель Символ (Window – Character). Выберите инструмент Текст, установите цвет на #ddf1ff и напишите слово BASIC. Используйте шрифт Sakkal Majalla Bold с размером в 20 пт. Добавьте для текста стиль с параметрами, показанными ниже.
Шаг 12
Выберите шрифт Calibry Вold размер 35 пт цвет #205d7a и напишите цену. Для этого текста добавьте стили с параметрами, указанными ниже.
Для этого текста добавьте стили с параметрами, указанными ниже.
Шаг 13
Шрифтом Corbel Regular размером в 11 пт и цветом #ddf1ff добавьте другой текст, как показано на изображении ниже. Добавьте для этого текста стиль слоя с параметрами, показанными ниже.
Шаг 14
Выберите шрифт Corbel Вold с размером в 12 пт цвет #205d7a и напишите ORDER NOW. Для этого текста так же добавьте стиль с параметрами, указанными ниже.
Шаг 15
Выделите все слои в панели слоёв кроме фонового и сгруппируйте в одну группу (Ctrl+G). Продублируйте группу два раза и поместите дубликаты, как показано ниже. Отредактируйте текст в новых группах.
Шаг 16
Создайте новый документ 10 рх на 10 рх с прозрачным фоном. Установите цвет переднего плана на чёрный.![]() Включите сетку View > Show > Grid (Просмотр-Показать-Сетка). Выберите инструмент Rectangle Tool (Прямоугольник). Создайте два квадрата с размером 5 х 5 рх и поместите их, как показано ниже.
Включите сетку View > Show > Grid (Просмотр-Показать-Сетка). Выберите инструмент Rectangle Tool (Прямоугольник). Создайте два квадрата с размером 5 х 5 рх и поместите их, как показано ниже.
Далее пройдите в меню Edit – Define Pattern (Редактирование-Определить Узор). Задайте своё имя узору и нажмите ОК. Закройте этот документ и вернитесь в рабочий.
Шаг 17
Установите цвет переднего плана на #282828. Выберите инструмент Rectangle Tool (Прямоугольник) и создайте фигуру с размером 600 х 600 рх. Поместите слой с этой фигурой ниже всех групп в панели слоёв (Shift + Ctrl + [). Примените к фигуре стиль слоя с параметрами, показанными ниже. Выберите узор, созданный ранее.
Финальный результат.
Автор: Andrei Marius
Создать таблицу в фотошопе
Создавать таблицы гораздо удобнее с помощью программ из пакета MS Office – Excel и Word. У графического редактора Adobe Photoshop другие цели и объекты обработки. Но, если постараться, можно нарисовать таблицу и его инструментами.
У графического редактора Adobe Photoshop другие цели и объекты обработки. Но, если постараться, можно нарисовать таблицу и его инструментами.
Инструкция
В меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу . Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
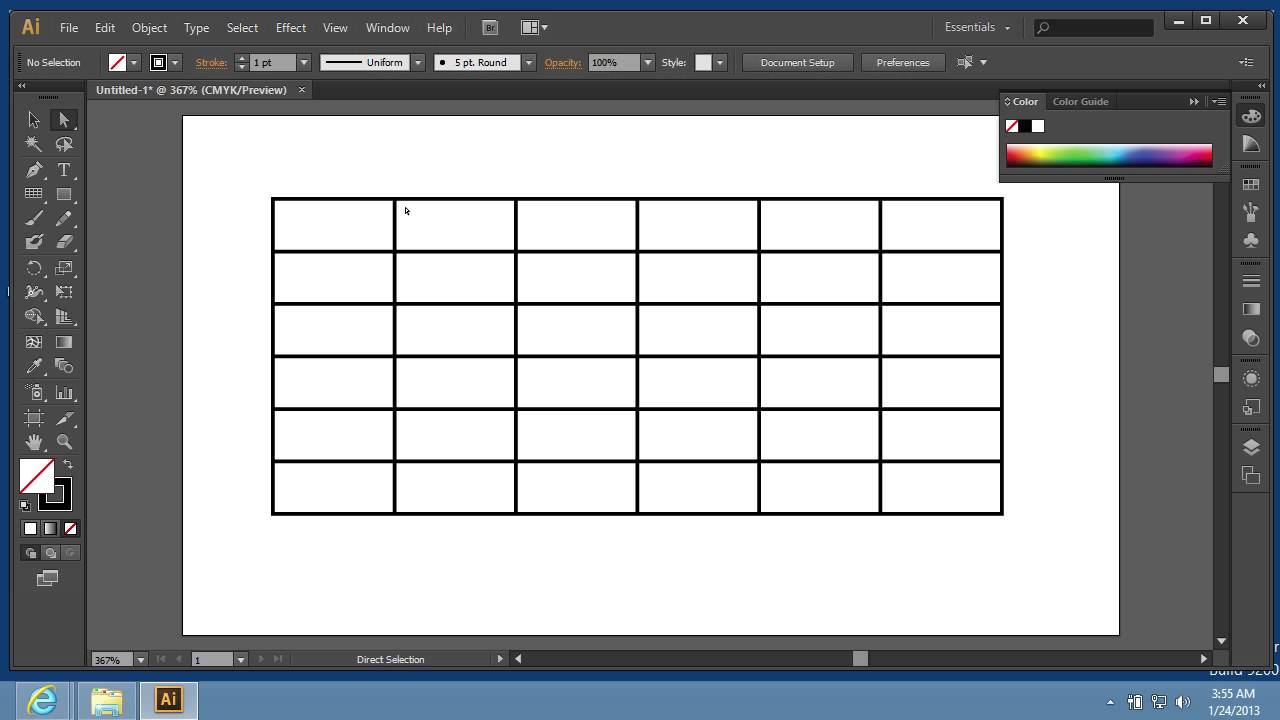
На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки.
Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу . Выберите Line Tool («Линия») и нарисуйте таблицу с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Инструкция
Подготовьте в Excel таблицу , которую нужно поместить на редактируемое в Photoshop изображение. Для этого запустите приложение и заполните данными нужное число ячеек автоматически созданного программой листа. На первом этапе нет необходимости заботиться о его внешнем виде, а лишь о наполнении. Не забывайте о возможно
Настройка Photoshop для верстки | Only to top
Настройка Photoshop CC 2018, а именно: приветственный экран, единицы измерения, цвета, горячие клавиши и многое другое.
Настройка фотошоп для верстальщика
Настройка цветов
Редактирование Настройка цветов
Это делается для того чтобы при загрузке нового документа не появлялись дополнительные всплывающие окна
Начальная среда (экран приветствия)
Возможно кому-то не нравится, или в зависимости от той или иной ситуации нужно убрать, делается это следующим образом
Редактирование Настройки Основные
Снимаем чекбокс с пункта Показывать начальную среду . ..
..
Количество шагов в истории
Для изменения этого параметра заходим Редактирование Настройки Производительность
По умолчанию стоит 50, вы можете выставить своё значение.
Единицы измерения
Редактирование Настройки Единицы измерения и линейки
Как правило верстальщику удобнее работать с пикселями.
Рабочие диски
Редактирование Настройки Рабочие диски
Должен быть активен диск, на котором установлен Photoshop и диск, имеющий много свободного места
Настройка панели инструментов
Для изменения панели инструментов заходим Редактирование Панель инструментов. В данном окне мы можем перемещать инструменты в удобном для нас порядке и группировать, а также назначать горячие клавиши для самых используемых элементов.
Настройка окон рабочей среды
Так выглядит моя панель для работы с наиболее часто используемым инструментами. Вы можете кастомизировать под себя, используя меню Окно Выбор окна
Ставя галочки, или убирая вы будете добавлять или убирать нужные вам окна. Также эти окна, как и панель с инструментами слева можно группировать и перемещать как душе угодно.
Также эти окна, как и панель с инструментами слева можно группировать и перемещать как душе угодно.
Горячие клавиши
Их просто бесконечное множество, их все вы можете изменить как вам угодно. Но всё же стоит остановиться на нескольких из них.
tab — скрыть/показать панели инструментов, оставим лишь рабочее пространство и меню;
с зажатым CTRL крутить колесо мыши — увеличить/уменьшить масштаб;
с зажатым SPACE и левой кнопкой мыши — можно перемещаться по полотну;
CTRL + H, CTRL + ; — показать/спрятать направляющие;
» [ » или » ] « — уменьшение/увеличение размера кисти/ластика;
CTRL + N — создание нового документа;
CTRL + S / CTRL + SHIFT + S — сохранить/сохранить как;
CTRL + T — трансформация.
CTRL + Z — отмена/повторение последнего действия;
CTRL + SHIFT + Z — последовательная отмена по шагу назад.
Это лишь малая толика наиболее часто используемых стандартных сочетаний клавиш.
Если вам понравилась данная статья, то рекомендую к прочтению создание сниппетов в VS Code.
пример расчёта размера А4 в пикселях для фотошоп
Его используют везде: на почте, в больнице, дома, в художественных школах, заводах и институтах. Формат А4 просто незаменим в современном мире. Лист А4 имеет удобные, а может быть, просто привычные большинству из нас габариты. Именно с этим параметром мы и попытаемся разобраться.
Размер листов формата А
Как известно, вся бумага формата А, произведена по стандарту ISO216 и имеет строгое соотношение длины к ширине. Все начинается с формата А0, принятого за эталон. Площадь листа А0 1 м2, а его размеры 84,1х118,9 см. Дальше все устроено так: длина листа меньшего формата равна ширине листа большего формата, а ширина меньшего листа равна половине длины большего листа. На первый взгляд кажется, что это не так уж и легко, но взглянув на таблицу ниже эту зависимость все же можно уловить.
Таблица №1
| Формат листа | Высота листа, мм | Ширина листа, мм |
| А0 | 1189 | 841 |
| А1 | 841 | 594 |
| А2 | 594 | 420 |
| А3 | 420 | 297 |
| А4 | 297 | 210 |
Теперь, зная (помня) всего один размер любого листа, любого формата А, вы с лёгкостью сможете узнать размер листа меньшего или большего формата.
Размер листа А4 в пикселях
Как выяснилось, с физическими размерами листа А4 все просто, но что же делать, если необходимо узнать размер «виртуальный». Ведь многие графические редакторы, например, «фотошоп»/«корел дро» требуют выставить размер изображения в пикселях, например, если требуется его изменить, или вывести на печать. На самом деле, это необязательно, но сейчас не об этом, иначе этот текст будет не про формат А4, а про фотошоп. Всё же необходимо выяснить сколько же пикселей влезет на страницу А4. На самом деле, сколько угодно.
Всё же необходимо выяснить сколько же пикселей влезет на страницу А4. На самом деле, сколько угодно.
Для начала обратимся к понятию «пиксель». Один очень известный сайт приводит следующее определение:
Пи́ксель/пи́ксел — наименьший логический элемент двумерного цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом.
Ключевые слова: элемент матрицы дисплеев. Какое же отношение «элемент матрицы дисплеев» имеет к натуральному, если можно так выразиться, размеру листа, будь то А4, А3, А0 или какой-либо ещё. На самом деле самое прямое. Допустим, вы сделали фото на свой смартфон, а потом решили увековечить его в рамочке на стене. Разумеется, для того, чтобы это сделать, вам ну просто совершенно необходимо это фото распечатать. Конечно, у вас есть два пути:
Конечно, у вас есть два пути:
- Самый простой, а, возможно, и самый правильный. Вы просто отдадите фото для печати в ближайшую типографию.
- Вы не читали бы эту статью, если бы отдали предпочтение первому способу. Посему, видать, вы счастливый обладатель принтера, умеющего печатать качественные фотографии. Но вернёмся к пикселю. После загрузки фото со смартфона на компьютер выясняется что фото обладает ещё одним очень важным параметром — dpi.
Это сложное сокращение от англ. dots per inch, иначе говоря, количество точек на дюйм, а под точками подразумеваются те самые пиксели, о которых написано выше. Теперь мы уже вплотную подобрались к ответу о количестве пикселей в листе А4. Открываем фотошоп, заходим в настройки изображения и видим, что разрешение вашего изображения составляет 150 dpi, а размер изображения, допустим, 437х620 пикселей. Слегка забегая вперёд, это значит, что ваше изображение на самом деле будет отлично смотреться на странице А7. Обычно в печати используются три вида, если так можно выразиться, разрешений:
Обычно в печати используются три вида, если так можно выразиться, разрешений:
- 75 dpi;
- 150 dpi;
- 300 dpi.
Разрешение 75 dpi обычно используют для печати картинки, которая сплошь состоит из текста, как, например, эта статья. Разрешение 150 dpi уже подходит для печати изображений, его обычно используют сканеры документов, оно позволяет распечатать в достаточном для отображения деталей качестве картинку, даже цветную. Но всё-таки для полноценной печати изображений обычно используют разрешение 300 и выше dpi. Естественно, мы говорим про растровую графику.
Так откуда же берутся эти странные цифры и никому не понятные значения пикселей? Очень просто! Эти значения выводятся простым расчётом.
Для начала переведём габариты нашей страницы в дюймы:
- ширина страницы А4 210 мм = 8,27 дюйма;
- высота страницы А4 297 мм = 11,69 дюйма.
Достоверно известно, что 1 дюйм — это 25,4 мм.
Таким образом, при разрешении 300 dpi расчёт будет выглядеть так:
- ширина: 8,27х300=2480 рх;
- высота: 11,69х300=3508 рх,
где: 8,27/11,69 — ширина/высота страницы А4 в дюймах, а 300 — количество пикселей на дюйм.
Расчёт можно немного упростить, приведя его к следующему виду:
- ширина: 210х300/25,4=2480 рх;
- высота: 297х300/25,4=3508 рх.
Исходя из этого размер листа формата А4 в пикселях c разрешением 300 dpi будет равен 2480х3508 px. С остальными форматами расчёт будет выглядеть аналогично. Естественно, имея под рукой интернет, было бы достаточно странно каждый раз производить расчёт пикселей, влезающих на страницу того, или иного формата. Ниже приведена таблица, в которой все уже посчитано.
Таблица №2
| Формат листа | Размер px, 75 dpi | Размер px, 150 dpi | Размер px, 300 dpi | Размер px, 600 dpi | Размер px, 1200 dpi | Размер px, 2400 dpi |
| A1 594X841 | 1753х2483 | 3508х4967 | 7016х9933 | 14043х19866 | 28066х39732 | 56131х79464 |
| A2 420X594 | 1240х1753 | 2480х3508 | 4960х7016 | 9933х14043 | 19842х28066 | 39684х56131 |
| A3 297X420 | 812х1240 | 1754х2480 | 3508х4960 | 7016х9933 | 14032х19842 | 28063х39684 |
| A4 210X297 | 620х812 | 1240х1754 | 2480х3508 | 4960х7016 | 9921х14032 | 19843х28063 |
| A5 148X210 | 437х620 | 874х1240 | 1748х2480 | 3508х4960 | 6992х9921 | 13985х19843 |
| A6 105X148 | 310х437 | 620х874 | 1240х1748 | 2480х3508 | 4961х6992 | 9922х13985 |
Видео
Из видео вы узнаете, как в фотошопе правильно создать файл формата А4.
Таблица размеров бумаги формата А0, А1, А2, А3, А4, А5, А6… В… и С… ( в см, мм, пикселях)
Международный стандарт на бумажные форматы — ISO 216
- Отношение длиной стороны листа к короткой равняется значению 1,4142
- Площадь формата A0 равна 1 квадратному метру…
А
| ФОРМАТ БУМАГИ СЕРИИ А | мм | см | дюймы | * пиксели |
|---|---|---|---|---|
| А0 | 841 × 1189 | 84,1 × 118,9 | 33,11 × 46,82 | 9933 x 14043 px |
| А1 | 594 × 841 | 59,4 × 84,1 | 23,39 × 33,11 | 7016 x 9933 px |
| А2 | 420 × 594 | 42,0 × 59,4 | 16,54 × 23,39 | 4961 x 7016 px |
| А3 | 297 × 420 | 29,7 × 42,0 | 11,69 × 16,54 | 3508 x 4961 px |
| А4 | 210 × 297 | 21,0 × 29,7 | 8,27 × 11,69 | 2480 x 3508 px |
| А5 | 148 × 210 | 14,8 × 21,0 | 5,83 × 8,27 | 1748 x 2480 px |
| А6 | 105 × 148 | 10,5 × 14,8 | 4,13 × 5,83 | 1240 x 1748 px |
| А7 | 74 × 105 | 7,4 × 10,5 | 2,91 × 4,13 | 874 x 1240 px |
| А8 | 52 × 74 | 5,2 × 7,4 | 2,05 × 2,91 | 614 x 874 px |
| А9 | 37 × 52 | 3,7 × 5,2 | 1,46 × 2,05 | 437 x 614 px |
| А10 | 26 × 37 | 2,6 × 3,7 | 1,02 × 1,46 | 307 x 437 px |
* Следует помнить, что измерение в пикселях, вовсе не является стандартизированной нормой и приведено автором исключительно для условного индивидуального применения. Особенно удобно использование данных единиц для настройки корректного отображения изображений при печати на принтере.
Особенно удобно использование данных единиц для настройки корректного отображения изображений при печати на принтере.
- В — за основу взято то, что длина короткой стороны листка В0 = 1 метру.
В
| СЕРИЯ В | мм | дюймы | |
|---|---|---|---|
| В0 | 1000 × 1414 | 39,37 × 55,67 | |
| В1 | 707 × 1000 | 27,83 × 39,37 | |
| В2 | 500 × 707 | 19,69 × 27,83 | |
| В3 | 353 × 500 | 13,90 × 19,69 | |
| В4 | 250 × 353 | 9,84 × 13,90 | |
| В5 | 176 × 250 | 6,93 × 9,84 | |
| В6 | 125 × 176 | 4,92 × 6,93 | |
| В7 | 88 × 125 | 3,46 × 4,92 | |
| В8 | 62 × 88 | 2,44 × 3,46 | |
| В9 | 44 × 62 | 1,73 × 2,44 | |
| В10 | 31 × 44 | 1,22 × 1,73 |
…
С
| СЕРИЯ С | мм | дюймы | |
|---|---|---|---|
| С0 | 917 × 1297 | 36,10 × 51,06 | |
| С1 | 648 × 917 | 25,51 × 36,10 | |
| С2 | 458 × 648 | 18,03 × 25,51 | |
| С3 | 324 × 458 | 12,76 × 18,03 | |
| С4 | 229 × 324 | 9,02 × 12,76 | |
| С5 | 162 × 229 | 6,38 × 9,02 | |
| С6 | 114 × 162 | 4,49 × 6,38 | |
| С7 | 81 × 114 | 3,19 × 4,49 | |
| С8 | 57 × 81 | 2,24 × 3,19 | |
| С9 | 40 × 57 | 1,57 × 2,24 | |
| С10 | 28 × 40 | 1,10 × 1,57 |
…
* Поделки из бумаги А4
Автор: Bill4iam
Как создать таблицу в Photoshop
Чтобы создать таблицу в Photoshop, мы воспользуемся некоторыми советами в Photoshop или создадим таблицу в Excel, а затем скопируем в Photoshop. Обычно в Photoshop нет сразу опций или инструментов для создания таблиц, которые вам нужно использовать в сочетании с множеством инструментов. Но реализация очень проста, не требует от вас больших знаний редактирования. Кроме того, мы также можем использовать таблицы в Excel для вставки в Photoshop. В следующей статье вы узнаете о двух способах создания таблиц в Photoshop.
Обычно в Photoshop нет сразу опций или инструментов для создания таблиц, которые вам нужно использовать в сочетании с множеством инструментов. Но реализация очень проста, не требует от вас больших знаний редактирования. Кроме того, мы также можем использовать таблицы в Excel для вставки в Photoshop. В следующей статье вы узнаете о двух способах создания таблиц в Photoshop.
1. Нарисуйте таблицу в Photoshop
Шаг 1:
Прежде всего нам нужно создать белый фон, затем нажмите View> Show> Grid .
Шаг 2:
Затем в интерфейсе Photoshop отобразятся линии сетки. Теперь нам нужно создать горизонтальные и вертикальные линии для доски.
Сначала щелкните , инструмент Marquee Tool и выберите инструмент Single Row Marquee Tool , чтобы создать горизонтальную линию .Вы нажимаете Shift и щелкаете левой кнопкой мыши по ленивой дороге в интерфейсе.
Затем выберите инструмент Single Column Marquee Tool. От до создайте вертикальные линии для таблицы .
Шаг 3:
Щелкните Edit и затем выберите Fill , рядом с Contents выберите Color. Отобразите палитру, чтобы мы могли выбрать цветовую границу для палитры .Щелкните OK , чтобы продолжить.
После этого в Mode мы выбираем Normal и Opacity выбираем 100% .
Шаг 4:
Продолжайте нажимать на Выберите , а затем выберите Отменить выбор . Затем мы увидим границы палитры с выбранным вами цветом. Наконец, перейдите к Show, чтобы удалить сетку .
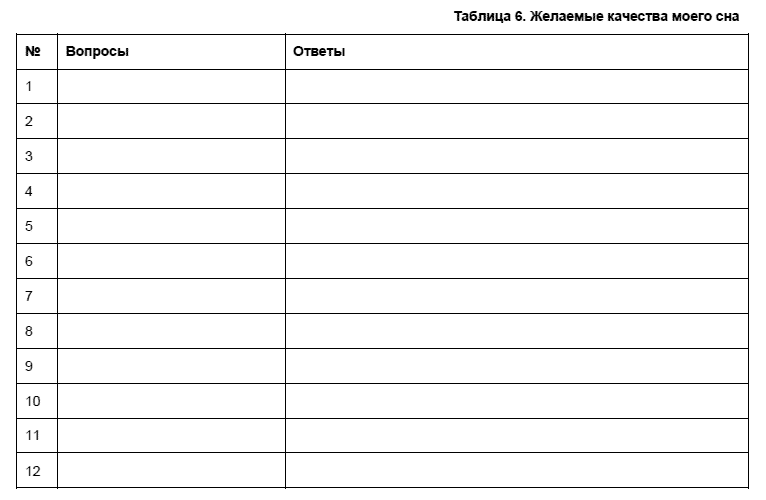
В результате у нас есть таблица в Photoshop с правильными квадратами, показанными ниже.
2. Создайте таблицу Photoshop в Excel
.Шаг 1:
Мы открываем таблицу в Excel и добавляем ей цвет, чтобы она выделялась. Затем они сохранят таблицу как файл PDF.
Шаг 2:
Щелкните сохраненный файл PDF правой кнопкой мыши и откройте его в Photoshop . Или вы можете открыть прямо в Photoshop, как при открытии обычного файла изображения.
На этот раз в Photoshop показан интерфейс Import PDF . Мы нажимаем Pages и выбираем ОК, чтобы открыть файл PDF.
Результаты таблицы Excel теперь отображаются в интерфейсе Photoshop, как показано ниже.
55 бесплатных красивых шаблонов таблиц CSS CSS3
Эти бесплатные шаблоны таблиц css css3 и руководства являются необходимым примером для взаимодействия с веб-дизайнером. Узнайте больше об учебных пособиях по таблицам CSS3. Таблица — отличный способ показать информацию о различных ценах на свои продукты или услуги, особенно для некоторых хостинговых компаний, им необходимо четко указать цену каждого плана в таблице, чтобы пользователи могли ее легко найти. Эти таблицы должны содержать текст и описание функций, удобных для чтения пользователями информации каждого уровня, которые могут быть представлены в виде таблицы. В зависимости от содержания таблицы могут быть полезны для упорядочивания многих других типов данных для большей ясности, кроме цены.
Узнайте больше об учебных пособиях по таблицам CSS3. Таблица — отличный способ показать информацию о различных ценах на свои продукты или услуги, особенно для некоторых хостинговых компаний, им необходимо четко указать цену каждого плана в таблице, чтобы пользователи могли ее легко найти. Эти таблицы должны содержать текст и описание функций, удобных для чтения пользователями информации каждого уровня, которые могут быть представлены в виде таблицы. В зависимости от содержания таблицы могут быть полезны для упорядочивания многих других типов данных для большей ясности, кроме цены.
Сегодня мы рассмотрим несколько красивых таблиц css css3. Они поступают с разных сайтов. Если вы хотите научиться делать это самостоятельно, не забудьте взглянуть на некоторые из наших руководств по CSS3!
Мне нравится дизайн css table с тенями, закругленными углами, градиентами и всеми функциями CSS3. Вот почему бывают дни, когда я занимаюсь дизайном в CSS3 больше, чем в Photoshop. Идея создания таблицы функций с помощью CSS / CSS3 пришла ко мне некоторое время назад, и я решил поделиться ею с вами в этой статье.
Идея создания таблицы функций с помощью CSS / CSS3 пришла ко мне некоторое время назад, и я решил поделиться ею с вами в этой статье.
HTML td Фон с CSS
больше информации / скачать демо скачатьBeautiful CSS3 Table Pricing
больше информации / скачать демо скачатьХостинг с простой таблицей цен
демо скачатьЗаголовок фиксированной таблицы
больше информации / скачатьResponstable 2.0: решение для гибких таблиц
Responstable — это решение CSS для адаптивных таблиц. Он использует атрибут HTML5 data-th и псевдо: after для создания альтернативного заголовка столбца в мобильном представлении.Поскольку он разработан в первую очередь для мобильных устройств, вам понадобится response.js, чтобы он работал с IE8 (и ниже).
больше информации / скачатьАдаптивный CSS3 для таблиц
Это «
 Отлично работает, уменьшая размер до мобильного устройства, а затем перемещая информацию внутри ящиков, используя до / после.
Отлично работает, уменьшая размер до мобильного устройства, а затем перемещая информацию внутри ящиков, используя до / после.
 Просто щелкните его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка):
Просто щелкните его значок, чтобы выбрать его (крайний правый, средний ряд — он выглядит как сетка): В данном случае это относится к тому, как таблица поиска использует три цветовых канала RGB Photoshop для переназначения цветов изображения. Тебе не о чем беспокоиться, я просто не хотел, чтобы ты обнадеживала.
В данном случае это относится к тому, как таблица поиска использует три цветовых канала RGB Photoshop для переназначения цветов изображения. Тебе не о чем беспокоиться, я просто не хотел, чтобы ты обнадеживала.


 Для этого изображения я попробую поисковую таблицу FoggyNight , выбрав ее из списка:
Для этого изображения я попробую поисковую таблицу FoggyNight , выбрав ее из списка: Однократный щелчок по значку временно отключит корректирующий слой «Поиск цвета», чтобы вы могли просмотреть исходное изображение в окне документа. Щелкните значок еще раз, чтобы снова включить корректирующий слой:
Однократный щелчок по значку временно отключит корректирующий слой «Поиск цвета», чтобы вы могли просмотреть исходное изображение в окне документа. Щелкните значок еще раз, чтобы снова включить корректирующий слой: Чтобы придать своей фотографии уникальный стиль с помощью этих предустановок эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользуйтесь встроенной маской слоя корректирующего слоя, чтобы ограничить область, на которую влияет настройка поиска цвета, и разблокировать больше творческих возможностей!
Чтобы придать своей фотографии уникальный стиль с помощью этих предустановок эффектов, попробуйте смешать различные режимы наложения и значения непрозрачности слоя или воспользуйтесь встроенной маской слоя корректирующего слоя, чтобы ограничить область, на которую влияет настройка поиска цвета, и разблокировать больше творческих возможностей!
 Теперь для использования программного обеспечения требуется подключение к Интернету, и для загрузки доступно множество надстроек, шаблонов и изображений. Давний фаворит в программном обеспечении для редактирования фотографий, Adobe также улучшила возможности Photoshop для обработки 3D-изображений и редактирования видео. Лучшие ноутбуки для Photoshop CC и Lightroom имеют качественный дисплей, быстрый процессор, хорошее хранилище и много оперативной памяти.
Теперь для использования программного обеспечения требуется подключение к Интернету, и для загрузки доступно множество надстроек, шаблонов и изображений. Давний фаворит в программном обеспечении для редактирования фотографий, Adobe также улучшила возможности Photoshop для обработки 3D-изображений и редактирования видео. Лучшие ноутбуки для Photoshop CC и Lightroom имеют качественный дисплей, быстрый процессор, хорошее хранилище и много оперативной памяти. Спрос на видео, 3D-анимацию, визуализацию и другие мультимедийные материалы растет. Даже если вам сейчас не нужен процессор i7, вам все равно нужна возможность обрабатывать файлы большего размера, когда они вам нужны.
Спрос на видео, 3D-анимацию, визуализацию и другие мультимедийные материалы растет. Даже если вам сейчас не нужен процессор i7, вам все равно нужна возможность обрабатывать файлы большего размера, когда они вам нужны.
 Профессионалу, работающему с большими файлами, понадобится 32 ГБ ОЗУ.
Профессионалу, работающему с большими файлами, понадобится 32 ГБ ОЗУ.
 Если он поставляется в большом, тяжелом ноутбуке, который дешевле стильной упаковки, это тоже здорово.
Если он поставляется в большом, тяжелом ноутбуке, который дешевле стильной упаковки, это тоже здорово. Это хороший ноутбук для Photoshop примерно за 1000 долларов.
Это хороший ноутбук для Photoshop примерно за 1000 долларов. Дисплей представляет собой 15,6-дюймовый IPS-экран без отражения с разрешением 1920 x 1080. MSI GS63VR Stealth Pro-068 — отличный ноутбук для пользователей Photoshop, которым требуется много места для хранения. Он имеет 500 ГБ SSD (PCIe) и 1000 ГБ HDD. Он имеет 16 ГБ оперативной памяти и весит 4 фунта. Однако время автономной работы невелико, и она может нагреваться во время продолжительной работы.
Дисплей представляет собой 15,6-дюймовый IPS-экран без отражения с разрешением 1920 x 1080. MSI GS63VR Stealth Pro-068 — отличный ноутбук для пользователей Photoshop, которым требуется много места для хранения. Он имеет 500 ГБ SSD (PCIe) и 1000 ГБ HDD. Он имеет 16 ГБ оперативной памяти и весит 4 фунта. Однако время автономной работы невелико, и она может нагреваться во время продолжительной работы.