Выражения и операторы — JavaScript
Эта глава описывает все операторы, выражения и ключевые слова языка JavaScript.
Алфавитный список смотрите в боковой панели слева.
Первичные выражения
Базовые ключевые слова и общие выражения в JavaScript.
thisКлючевое слово
thisссылается на контекст выполняемой функции.functionКлючевое слово
functionопределяет выражение функции.classКлючевое слово
classопределяет выражение класса.function*Ключевое слово
function*(со звёздочкой) определяет функцию-генератор.yieldПауза или продолжение выполнения функции-генератора.
yield*Делегирует выполнение другому генератору итерируемому объекту.

- Экспериментальная возможность
async function* async functionопределяет выражение асинхронной функции.- Экспериментальная возможность
await Пауза и продолжение выполнения асинхронной функции и ожидание Promise (результата выполнения) с результатом разрешено/отклонено.
[]Синтаксис создания инициализатора/литерала массива.
{}Синтаксис создания инициализатора/литерала объекта
/ab+c/iСинтаксис создания литерала регулярного выражения.
( )Оператор группировки.
Левосторонние выражения
Значения слева являются назначением присваивания.
- Доступ к свойству
Операторы доступа к членам предоставляют доступ к свойству или методу объекта (
object.propertyиobject['property']).newОператор
newсоздаёт экземпляр объекта с использованием конструктора.- new.target
Свойство
new.targetссылается на конструктор или функцию, который был вызван через операторnew.superКлючевое слово
superвызывает конструктор родительского класса....objОператор распространения позволяет развернуть выражение в местах, где ожидается несколько аргументов (при вызове функций) или несколько элементов (при создании литералов массива).
Инкремент и декремент
Операторы постфиксного/префиксного инкремента и декремента.
Оператор постфиксного инкремента.

A--(en-US)Оператор постфиксного декремента.
++A(en-US)Оператор префиксного инкремента. (Значение переменной, сначала, увеличивается на 1, а затем используется в выражении)
--A(en-US)Оператор префиксного декремента.
Унарные операторы
Унарные операции — это операции с одним операндом.
deleteОператор
deleteудаляет свойство из объекта.voidОператор
voidотбрасывает возвращаемое значение выражения.typeofОператор
typeofопределяет тип переданного объекта.+(en-US)Оператор унарного плюса преобразует свой операнд в тип
Number.
-(en-US)Оператор унарного минуса преобразует свой операнд в тип
Number, а затем меняет его знак.~(en-US)Оператор побитового НЕ.
!(en-US)Оператор логического НЕ.
Арифметические операторы
Арифметические операторы своими операндами принимают числовые значения (литералы или переменные) и возвращают одно числовое значение.
+(en-US)Оператор сложения.
-(en-US)Оператор вычитания.
/(en-US)Оператор деления.
*(en-US)Оператор умножения.
%(en-US)Оператор взятия остатка от деления.

**(en-US)Оператор возведения в степень.
Реляционные операторы
Реляционные операторы (операторы отношения) сравнивают свои операнды и возвращают значение типа Boolean, зависящее от того, был ли результат сравнения истинным или ложным.
inОператор
inопределяет, содержит ли объект указанное свойство.instanceofОператор
instanceofопределяет, является ли объект экземпляром потомком Prototype (или экземпляром) другого объекта.<(en-US)Оператор меньше.
>(en-US)Оператор больше.
<=(en-US)Оператор меньше или равно.
>=(en-US)Оператор больше или равно.

Примечание: Заметьте: => это не оператор. Это нотация для Стрелочных функций.
Операторы равенства
Результат вычисления оператора равенства всегда имеет тип Boolean и значение, зависящее от того, был ли результат проверки истинным или ложным.
==(en-US)!=(en-US)Оператор проверки на неравенство.
===(en-US)Оператор проверки на идентичность.
!==(en-US)Оператор проверки на неидентичность.
Операторы побитового сдвига
Операции для сдвига всех битов операнда.
<<(en-US)Оператор побитового сдвига влево.
>>(en-US)Оператор знакового побитового сдвига вправо.
 (en-US)
(en-US)Оператор побитового ИСКЛЮЧАЮЩЕГО ИЛИ.
Бинарные логические операторы
Логические операторы обычно используются вместе с булевыми (логическими) значениями и в сочетании с ними они возвращают булево значение.
&&(en-US)Оператор логического И.
||(en-US)Оператор логического ИЛИ.
Условный (тернарный) оператор
(условие ? ifTrue : ifFalse)Условный оператор возвращает одно значение из двух данных в зависимости от логического значения условия.
Операторы присваивания
Операторы присваивания присваивают значение своему левому операнду, зависящее от значения их правого операнда.
=(en-US)Оператор присваивания.
*=(en-US)Оператор присваивания с умножением.
 = (en-US)
= (en-US)Оператор присваивания с побитовым ИСКЛЮЧАЮЩИМ ИЛИ.
|=(en-US)Оператор присваивания с побитовым ИЛИ.
-
[a, b] = [1, 2]{a, b} = {a:1, b:2} Деструктурирующее присваивание позволяет вам присваивать свойства массива или объекта переменным с использованием синтаксиса, очень похожего на объявление литералов массива или объекта.
Оператор запятая
,Оператор запятая позволяет вычислять несколько выражений в одном операторе и возвращает результат вычисления последнего выражения.
Нестандартные особенности
- Non-standard Legacy generator function (en-US)
Ключевое слово
Для того, чтобы сделать такую функцию, её тело должно содержать хотя бы одно выражениеfunctionможет быть использовано для определения устаревших функций-генераторов в одном выражении.
yield.- Non-standard Expression closures
Синтаксис закрытого выражения для сокращённого написания простейших функций.
- Non-standard
[for (x of y) x](en-US) Упрощённый синтаксис создания массива.
- Non-standard
(for (x of y) y)(en-US) Упрощённый синтаксис создания генератора.
| Спецификация | Статус | |
|---|---|---|
| ECMAScript 1st Edition (ECMA-262) Определение ‘Expressions’ в этой спецификации.  | Стандарт | Изначальное определение. |
| ECMAScript 5.1 (ECMA-262) Определение ‘Expressions’ в этой спецификации. | Стандарт | |
| ECMAScript 2015 (6th Edition, ECMA-262) Определение ‘ECMAScript Language: Expressions’ в этой спецификации. | Стандарт | Новое: Оператор распространения, деструктурирующее присваивание, ключевое слово super. |
| ECMAScript (ECMA-262) Определение ‘ECMAScript Language: Expressions’ в этой спецификации. | Живой стандарт |
- Приоритеты операторов
Last modified: , by MDN contributors
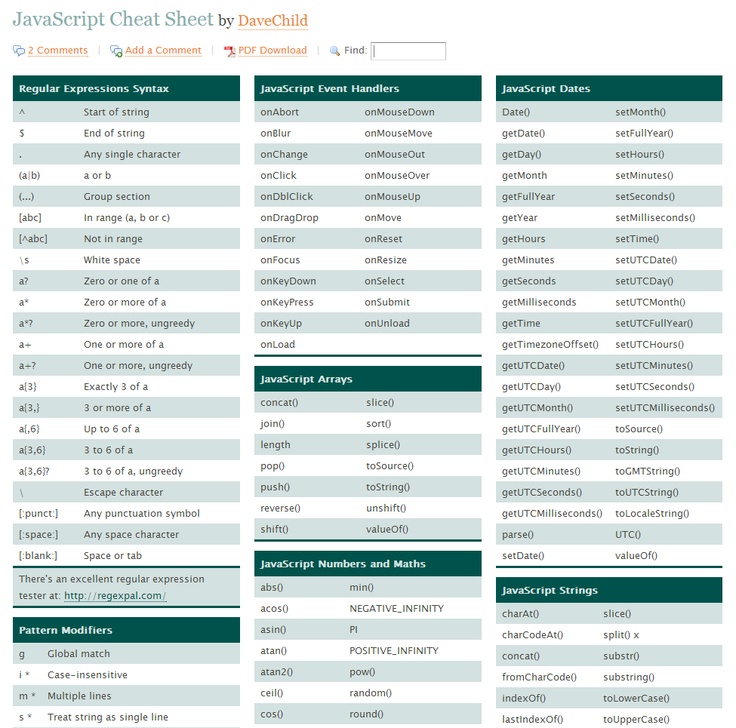
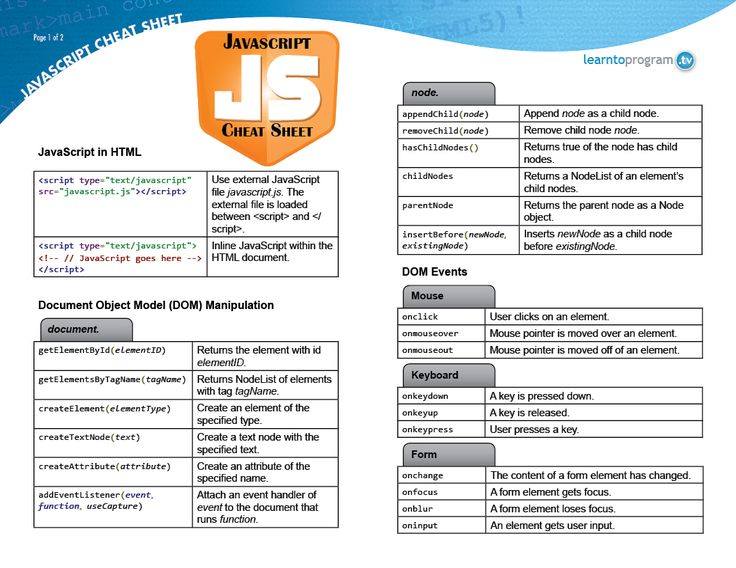
JavaScript — краткий справочник | Учебник HTML5
JavaScript — краткий справочник.
В HTML5 функциональность JavaScript была расширена путем добавления новых возможностей и усовершенствования существующих методов.
Элементы:
— <script>. Теперь этот элемент считает JavaScript языком сценариев по умолчанию, атрибут type больше указывать не нужно.
Селекторы
Возможность динамически обращаться из кода JavaScript к любым элементам документа лежит в основе построения любого качественного вебприложения. Для этой цели были реализованы новые методы:
— getElementsByClassName. Позволяет находить в документе элементы по значению их атрибутов class. Стал дополнением к уже существующим селекторам getElementsByTagName и getElementByld;
— querySelector(селекторы). Позволяет выбрать элементы в документе, используя селекторы CSS. Селекторы объявляются внутри круглых скобок, а сам метод можно комбинировать с другими методами, конструируя более точные ссылки. Он возвращает первый найденный элемент;
— querySelectorAll(селекторы). Похож на querySelector(),однако возвращает все элементы, соответствующие перечисленным в скобках селекторам.
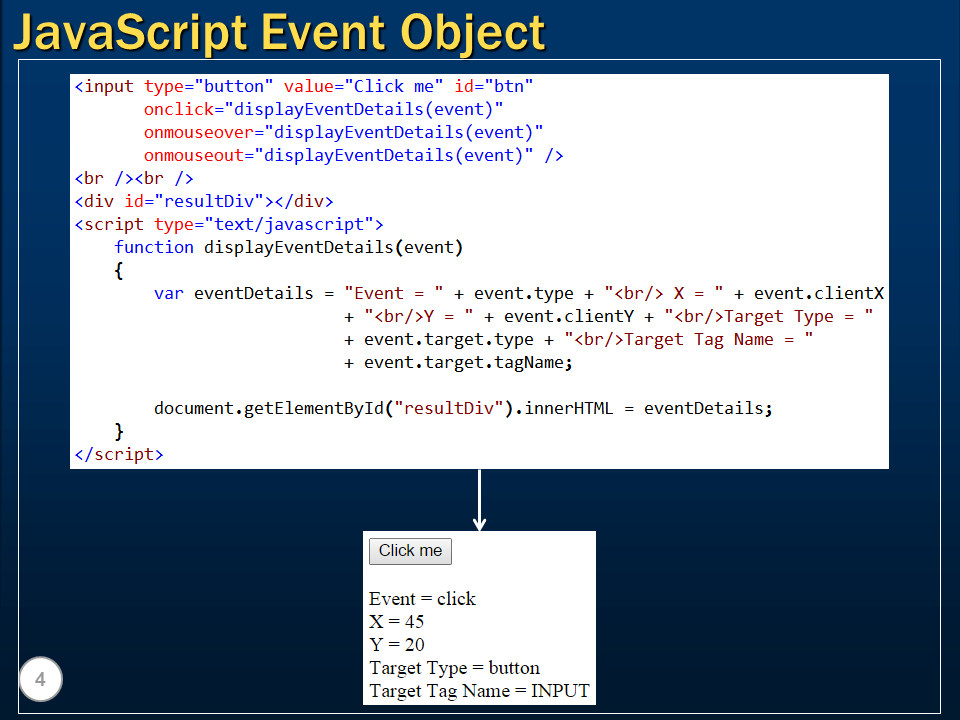
События
Важность событий в веб-приложениях привела к необходимости стандартизации методов, которые до этого уже использовались в популярных браузерах:
— addEventListener(™n, прослушиватель, useCapture). Используется для добавления прослушивателя события. Принимает три значения: имя события, функция для обработки события и булево значение, указывающее порядок исполнения для нескольких событий, сработавших одновременно. Чаще всего третьему атрибуту присваивается значение false;
Используется для добавления прослушивателя события. Принимает три значения: имя события, функция для обработки события и булево значение, указывающее порядок исполнения для нескольких событий, сработавших одновременно. Чаще всего третьему атрибуту присваивается значение false;
— removeEventListener(™n, прослушиватель, useCapture). Удаляет прослушиватели событий и деактивирует соответствующие обработчики событий. Принимает те же аргументы, что и addEventListener().
API
Масштаб JavaScript значительно расширился благодаря набору модных
Встроенных приложений, доступ к которым осуществляется посредством
API-интерфейсов:
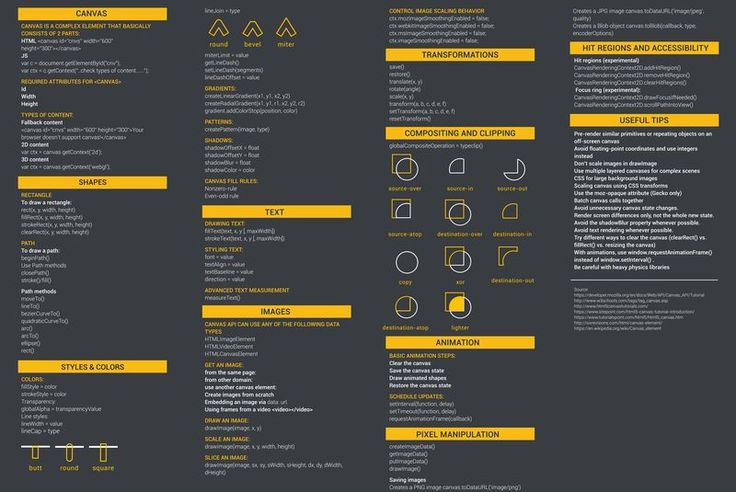
— Canvas (Холст). Это API рисования, позволяющий создавать растровые изображения и манипулировать ими. Для работы с ним используются стандартные методы JavaScript;
— Drag and Drop (Перетаскивание). Делает доступным в Сети наиболее распространенное действие, выполняемое в настольных приложениях. Он позволяет пользователям перетаскивать любые элементы в сетевых документах;
— Geolocation (Геолокация). Этот API предоставляет доступ к информации о физическом местоположении устройства, на котором выполняется приложение. С помощью различных механизмов (например, сетевая информация и GPS) он может извлекать такие данные, как широта и долгота;
Этот API предоставляет доступ к информации о физическом местоположении устройства, на котором выполняется приложение. С помощью различных механизмов (например, сетевая информация и GPS) он может извлекать такие данные, как широта и долгота;
— Web Storage (Веб-хранилище). Предоставляет два атрибута для постоянного хранения данных на компьютере пользователя: sessionStorage и localStorage. Атрибут sessionStorage позволяет разработчикам отслеживать действия пользователя, сохраняя информацию, относящуюся к каждому из окон, ограниченное время, а именно до конца сеанса. В противоположность этому атрибут localStorage позволяет разработчикам использовать закрытую область хранилища, создаваемую для каждого приложения и имеющую объем до нескольких мегабайт, навсегда записывая информацию и данные в память компьютера пользователя;
— Indexed Database (Индексированная база данных). Добавляет в вебприложения возможности базы данных на пользовательской стороне. Данная система была разработана независимо от предыдущих технологий и представляет собой простую реализацию базы данных, предназначенную именно для сетевых приложений. База данных сохраняется на компьютере пользователя, она не затирается автоматически (данные
База данных сохраняется на компьютере пользователя, она не затирается автоматически (данные
Сохраняются навсегда), и, разумеется, пользоваться ею может только приложение, создавшее эту базу данных;
— File (Файл). Это группа API, предназначенная для считывания, записи и обработки файлов пользователя;
— XMLhttpRequest Level 2 (XMLhttpRequest 2-го уровня). Представляет собой усовершенствованную версию старого API XMLhttpRequest и предназначен для построения приложений Ajax. Он включает в себя новые методы для управления ходом выполнения приложения и обработки запросов из разных источников;
— Cross Document Messaging (Обмен сообщениями между документами). Предоставляет новую коммуникационную технологию, позволяющую приложениям обмениваться данными друг с другом в разных фреймах и окнах;
— WebSockets (Веб-сокеты). Предоставляет механизм двусторонней коммуникации между клиентами и серверами. Это необходимо для приложений реального времени, таких как чаты или интерактивные видеоигры;
— Web Workers (Рабочие процессы). Благодаря этому API сценарии в JavaScript могут выполняться в фоновом режиме, не прерывая работу текущей страницы;
Благодаря этому API сценарии в JavaScript могут выполняться в фоновом режиме, не прерывая работу текущей страницы;
— History (История). Этот API предоставляет альтернативное решение для сохранения каждого шага выполнения приложения в истории браузера;
— Offline (Автономная работа). Предназначен для создания приложений, способных продолжать работать, даже когда пользователь отключен от сети.
Справочник по языку JScript .NET
Справочник по языку JScript .NET Набор инструментов Ajax
Сайт Аякс
↑
Справочник по JScript Информация о функциях Возможности Microsoft JScript — ECMA (JScript) Функции Microsoft JScript — не-ECMA (JScript) Информация о версии JScript Знакомство с языком JScript Массивы JScript Присвоения и равенство JScript Комментарии JScript Выражения JScript Идентификаторы JScript Операторы JScript Типы данных JScript Переменные и константы JScript Объекты JScript Модификаторы JScript Операторы JScript Функции JScript Приведение в JScript Условные структуры JScript Зарезервированные слова JScript (JScript) Вопросы безопасности для JScript [произошла ошибка при обработке этой директивы] Справочник по языку Типы данных (JScript) Директивы Ошибки Функции (JScript) Литералы Методы Модификаторы Объекты (JScript) Операторы (JScript) Свойства (JScript) Выписки break Заявление класс Заявление @cc_on Заявление Бесплатные инструменты SEO Заявления о комментариях const Оператор продолжить Заявление Заявление об отладчике do. enum Заявление для Заявления для… в отчете Функция Заявление функция get Оператор набор функций Заявление @if…@elif…@else…@end Заявление if…else Оператор Оператор импорта Заявление об интерфейсе Помеченное заявление Пакет Заявление распечатать Заявление return Заявление @set Заявление статическое Заявление super Заявление switch Заявление это Заявление throw Заявление попытаться… поймать… наконец Заявление var Заявление в то время как Заявление с Заявлением Параметры компилятора JScript Параметры компилятора JScript перечислены в алфавитном порядке Параметры компилятора JScript, перечисленные по категории Создание из командной строки @ (укажите файл ответов) /автореф /кодовая страница /отладка / определить /быстро /помощь, /? /lcid /lib /linkresource /нолого /nostdlib /исходящий /платформа (JScript) /ссылка /ресурс /цель /цель:exe /цель:библиотека /цель:winexe /utf8output /версиябезопасная /предупреждать /warnaserror /win32res |
Инструментарий Ajax Сайт Аякс
©
→
c# — Почему `Microsoft.
 JScript` работает в коде позади, но не внутри «?
JScript` работает в коде позади, но не внутри «?спросил
Изменено 12 лет, 8 месяцев назад
Просмотрено 2к раз
Почему Microsoft.JScript работает в коде позади, но не в <%%> ?
Я продолжаю получать сообщение «CS0234: Тип или имя пространства имен «JScript» не существует в пространстве имен «Microsoft» (вам не хватает ссылки на сборку?)» Ошибка, но это не имеет никакого смысла. Я могу добавить ссылку на Microsoft.JScript.dll , и в коде, стоящем за этим, он просто не работает, когда я пытаюсь сослаться на вещь в web.config или на саму страницу с помощью следующего кода:
<%@ Import Namespace="Microsoft.JScript" %>
Web.Config
<страницы> <пространства имен> <добавить пространство имен="Microsoft.

 ..while Заявление
..while Заявление