Как сделать градиент в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Независимо от цвета, логотип недвижимости или вырезанное изображение с однотонным фоном могут быть эстетически не привлекательными. Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Быстрая Навигация
- Как сделать градиент в фотошопе
- Создать новый документ
- Выберите инструмент «Градиент».
- Откройте редактор градиентов.
- Применить градиент
- Часто задаваемые вопросы
- Как нарисовать идеально горизонтальный градиент?
- Как я могу сделать градиент прозрачным в Photoshop?
- Заключительные мысли
Как сделать градиент в фотошопе
Цветовой градиент — это постепенное смешивание и переход от одного цвета к другому, образующий диапазон цветов, зависящих от положения. Photoshop позволяет создавать градиенты, используя несколько цветов одного тона, таких как темно-синий и светло-голубой, или разных тонов, таких как желтый и синий.
В большинстве случаев вы будете использовать градиенты в фотошопе заполнить область, например фон текста в документе Photoshop или для создания привлекательного фон для изображения после удаления исходного фона. Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Создать новый документ
Самый простой способ создать новый документ в Photoshop — с главного экрана Photoshop. Обычно это когда вы запускаете Photoshop, не открывая изображение. Вы также можете перейти на главный экран, закрыв все открытые документы в Photoshop.
Вы также можете перейти к «Файл» в меню верхней панели, а затем выбрать «Создать» или нажать сочетание клавиш Ctrl + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac. Желательно оставить разрешение до 72 пикселей/дюйм и фон белый.
Хотя можно ввести нестандартные размеры холста документа, рекомендуется использовать предустановленные размеры документов, особенно если вы новичок. Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Выберите инструмент «Градиент».
Вы можете выбрать инструмент градиента в Photoshop, щелкнув прямоугольный значок градиента на панели инструментов в левой части интерфейса. Вы также можете открыть его, нажав клавишу G на клавиатуре.
Если вы не можете найти инструмент, вы можете щелкнуть и удерживать инструмент «Ведро с краской» на панели инструментов, а затем выбрать инструмент «Градиент» из списка всплывающих параметров. Обычно на верхней панели появляется новая полоса градиента с цветами градиента по умолчанию.
Откройте редактор градиентов.
Редактор градиентов Photoshop позволяет применять градиентную заливку с использованием предустановленных градиентов или создавать собственные градиенты, добавляя, удаляя и переставляя цвета. Он также позволяет настраивать переход цвета, смешивать и даже применять прозрачность к градиенту.
У вас будет возможность использовать Редактор градиентов, который даст вам возможность настроить градиентную заливку или применить простой градиент используя предустановки Gradient Picker. Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Для средства выбора градиента вы можете щелкнуть маленькую стрелку раскрывающегося списка в правой части панели предварительного просмотра градиента и выбрать пресет. Если предустановки для использования нет, выполните следующие шаги, чтобы создать собственный градиент или настроить существующую предустановку.
Откройте диалоговое окно редактора
Вы можете открыть диалоговое окно Редактор градиентов нажав на панель предварительного просмотра градиента. Имейте в виду, что нажатие на область со стрелкой откроет средство выбора градиента.
Обычно Редактор градиентов делится на две части: нижняя часть — это раздел редактирования, а верхняя — область предустановок, как и средство выбора градиента.
Выберите набор настроек градиента
Вместо создания нового градиента с нуля рекомендуется выбрать пресет в верхней части диалогового окна и использовать его в качестве отправной точки. Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
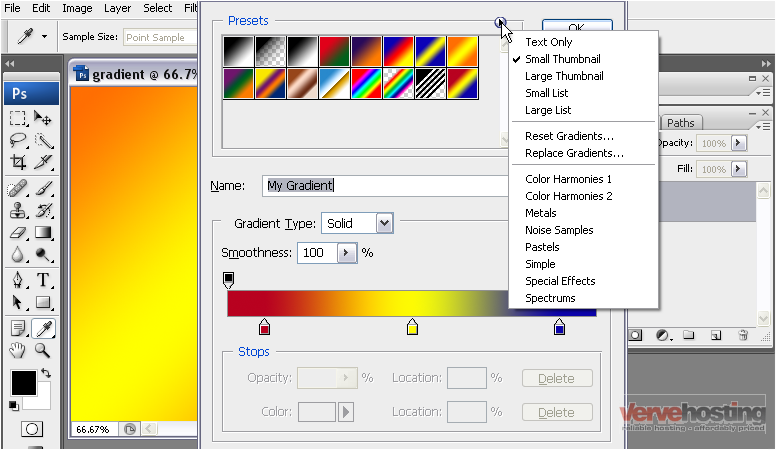
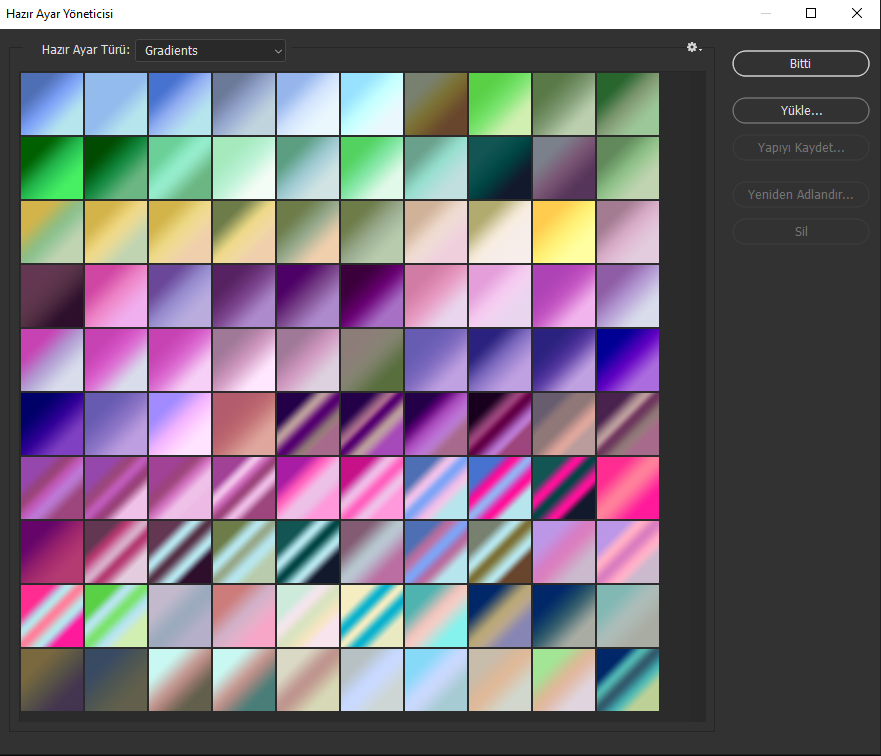
Вы также можете загрузить дополнительные наборы пресетов, щелкнув значок шестеренки. Как правило, различные наборы предустановок градиента имеют следующие разные темы:
- Цветовые гармонии 1
- Цветовые гармонии 2
- Спектры
- спецэффекты
- просто
- Фотографическое тонирование
- пастель
- Металлургия
- Образцы шума
- Нейтральная Плотность
Вы можете добавить новый пресет к существующим и сделать так, чтобы они отображались под первоначальными, нажав «Добавить». Однако рекомендуется заменить первоначальные пресеты новыми, чтобы избежать беспорядка.
Настроить градиент
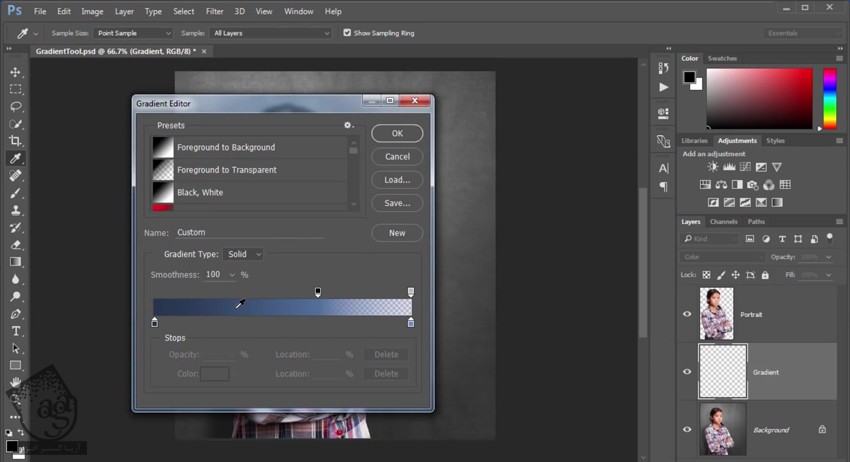
Нажмите на миниатюру в верхней части диалогового окна, чтобы выбрать один из пресетов. Поскольку вы хотите настроить его, выберите простой градиент, такой как набор настроек «Черный, белый», а затем выполните следующие действия, чтобы настроить его.
- Выбранный вами предустановленный градиент появится на панели градиента. Начните с установки типа градиента на сплошной, чтобы сгладить переход цвета.
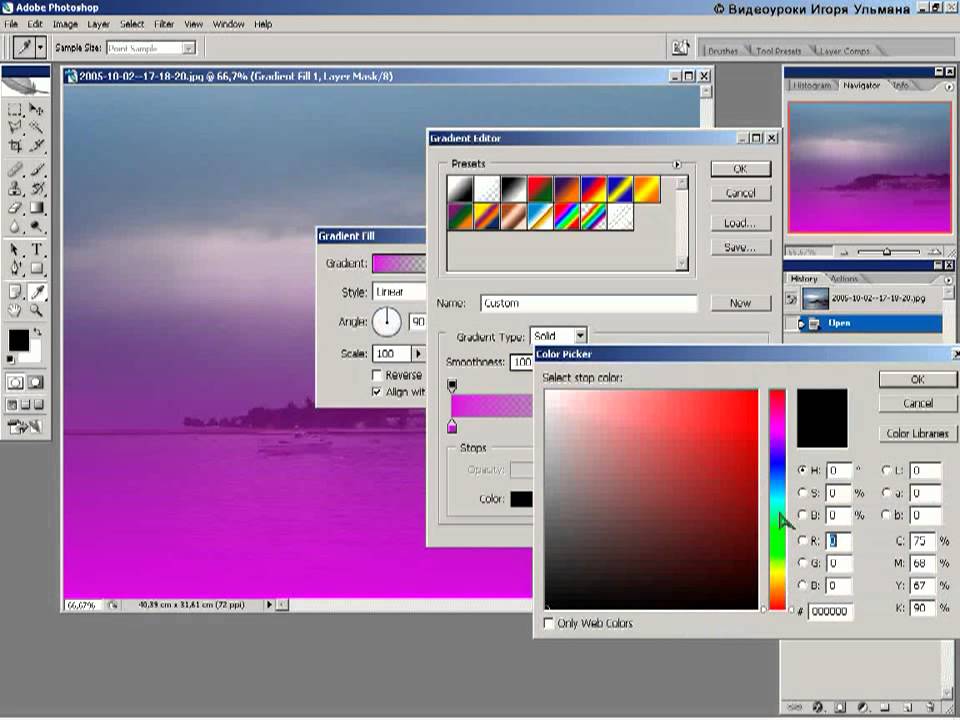
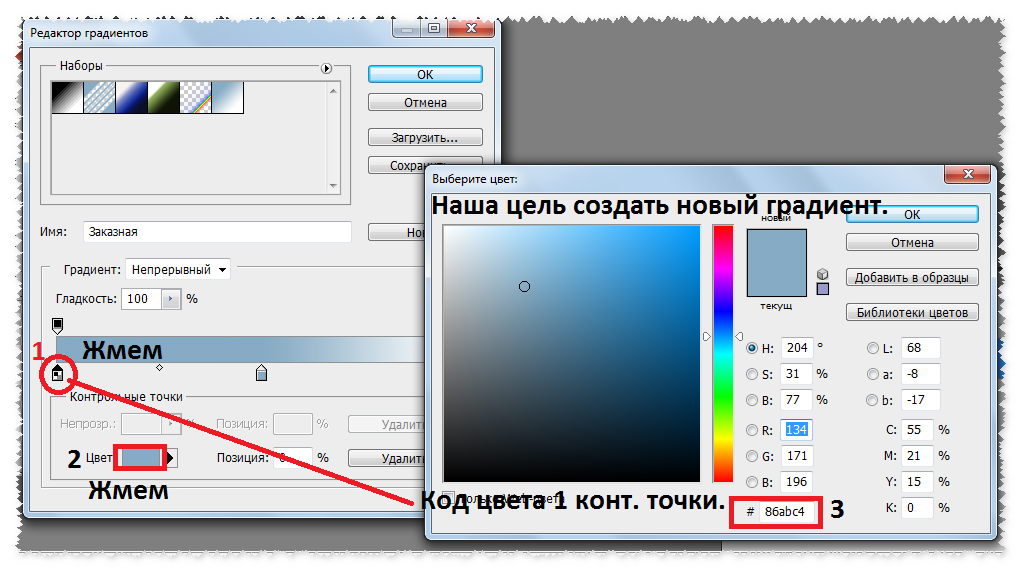
- Остановки цвета на обоих концах полосы градиента обозначены как маленькие квадратные образцы цвета. Нажмите на первое поле остановки цвета слева, а затем нажмите на образец цвета, чтобы выбрать цвет вы хотите перейти из всплывающей палитры цветов.
- Щелкните второе поле остановки справа, а затем щелкните образец цвета, чтобы выбрать цвет, к которому вы хотите перейти, в появившейся палитре цветов. Кроме того, вы можете дважды щелкнуть маленькое поле остановки, чтобы открыть палитру цветов.
- Обычно прямо под полосой градиента находится небольшой значок в форме ромба, который показывает среднюю точку смешивания цветов. Вы можете изменить эту точку, щелкнув и перетащив значок вправо или влево. Как правило, смещение средней точки также отражается в процентах в параметре «Расположение», который вы по-прежнему можете использовать для непосредственного ввода средней точки.

- Если вам нужен переход нескольких цветов, вы можете добавить другой цвет, поместив стрелку мыши прямо под полосой градиента, где вы хотите новый цвет.
- Как только стрелка мыши изменится на значок руки, щелкните, чтобы добавить цветовую точку. Затем вы можете дважды щелкнуть поле, чтобы открыть палитру цветов.
- Вы можете изменить порядок цветов, введя процент сдвига вправо или влево для выбранного цвета. Например, ввод 50% в параметрах местоположения сместит выбранный цвет в середину трехцветного градиента.
- Вы можете удалить цвет из градиента, нажав на его стоп-бокс, а затем перетащив его вниз, пока он не исчезнет.
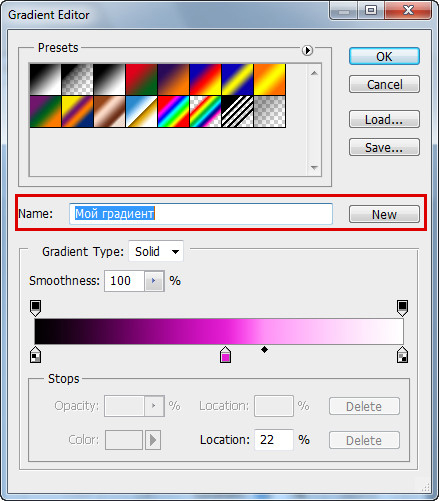
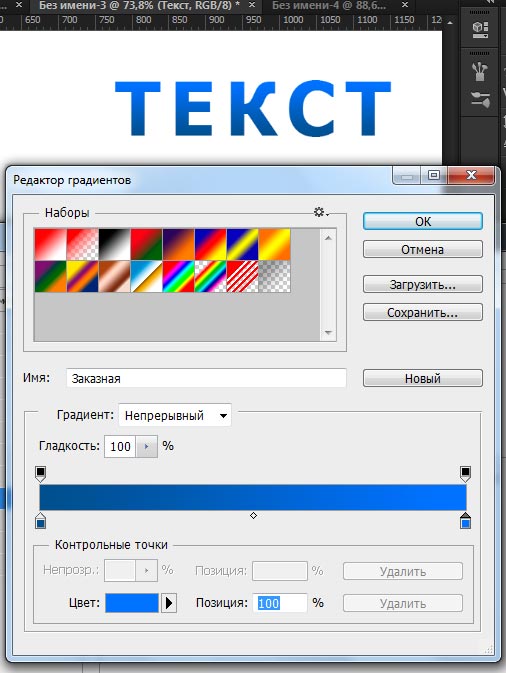
- После того, как градиент установлен, вы можете сохранить его как предустановку для более удобного применения. Введите имя пресета в поле «Имя», нажмите «Создать», чтобы добавить пресет в качестве одного из эскизов существующих пресетов, а затем нажмите «ОК», чтобы закрыть редактор.
Применить градиент
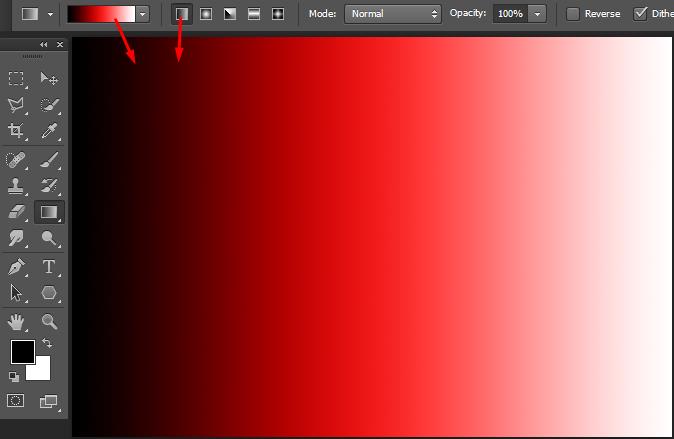
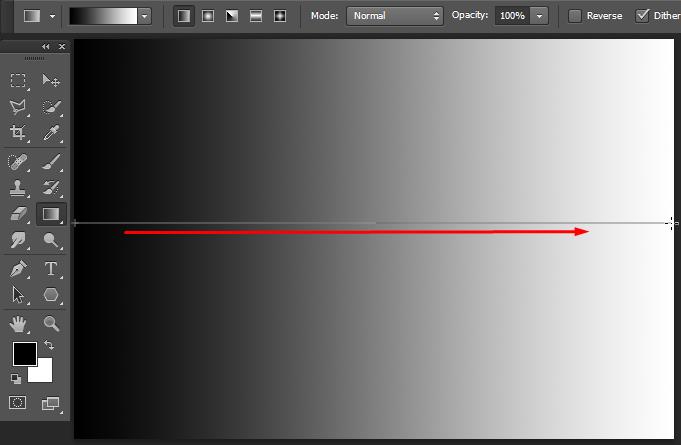
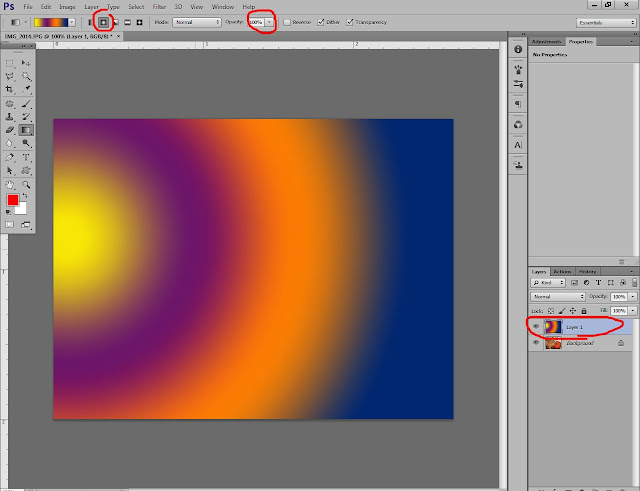
Выберите стиль градиента, например угловой, радиальный или линейный, на панели параметров. Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Часто задаваемые вопросы
Как нарисовать идеально горизонтальный градиент?
Вы можете нарисовать почти идеальный горизонтальный градиент, удерживая клавишу Shift на клавиатуре, чтобы ограничить угол рисования. Обратите внимание, что вы должны отпустить кнопку мыши, прежде чем отпустить клавишу Shift, чтобы метод работал.
Как я могу сделать градиент прозрачным в Photoshop?
Вы можете сделать градиент прозрачным в Photoshop, выбрав параметр «От переднего плана к прозрачному» в редакторе градиентов. Затем вы можете применить эффект как обычный градиент, щелкнув и перетащив его на холсте.
Заключительные мысли
Знание того, как сделать градиент в Photoshop, может помочь сделать ваши вырезы и логотипы уникальными. Вместо того, чтобы ограничивать себя пресетами Photoshop, вы можете использовать Редактор градиентов, чтобы настроить свой градиент с несколькими цветами и средними точками.
Как изменить градиент в фотошопе
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки

- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».

- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слояGradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме  Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
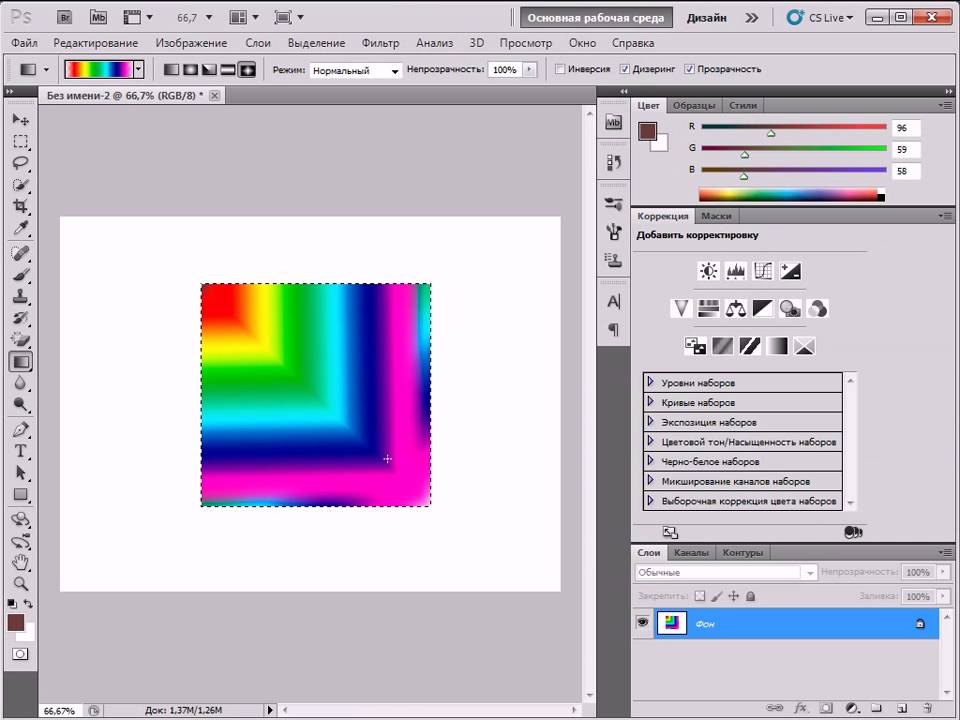
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.
Linear gradient (Линейный градиент) — заливает градиент по прямой линии от цвета А к цвету Б.
Radial gradient (Радиальный градиент) — заливает градиент в виде окружности от цвета А к цвету Б.
Angle gradient (Конусовидный градиент) — создает вращающийся градиент по 360 оси от цвета А к цвету Б.
Reflected gradient (Зеркальный градиент) — вариация линейного градиента, с одной лишь разницей. Этот градиент отражает сам себя и возвращается к первоначальному цвету. В этом случае градиент движется от цвета А, к цвету Б и опять к А.
В этом случае градиент движется от цвета А, к цвету Б и опять к А.
Diamond gradient (Ромбовидный градиент) — создает ромбовидные градиент от цвета А к цвету Б.
Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
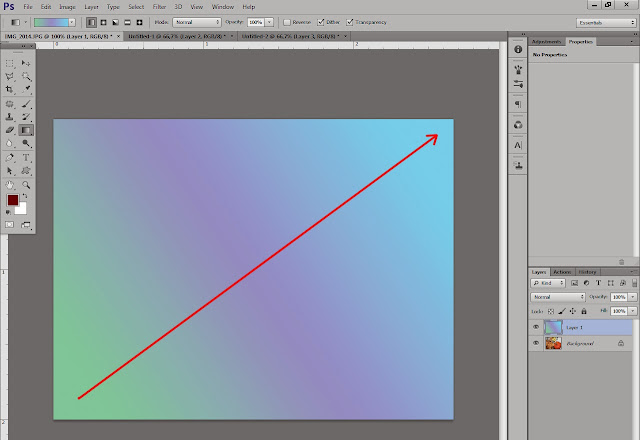
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
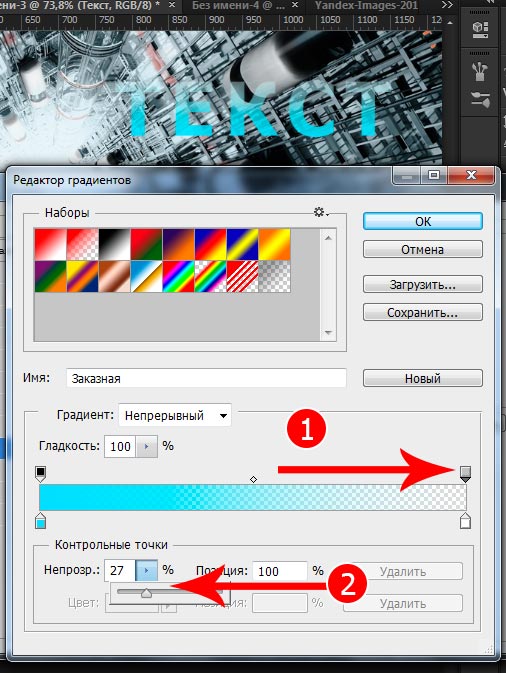
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе.
 Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключить режимы можно прямо в диалоговом окне Gradient Editor.
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость.
 Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиентРадиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
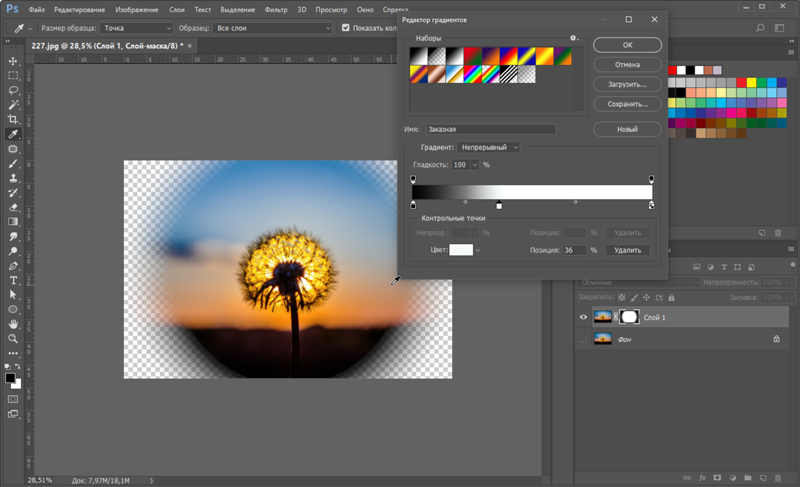
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
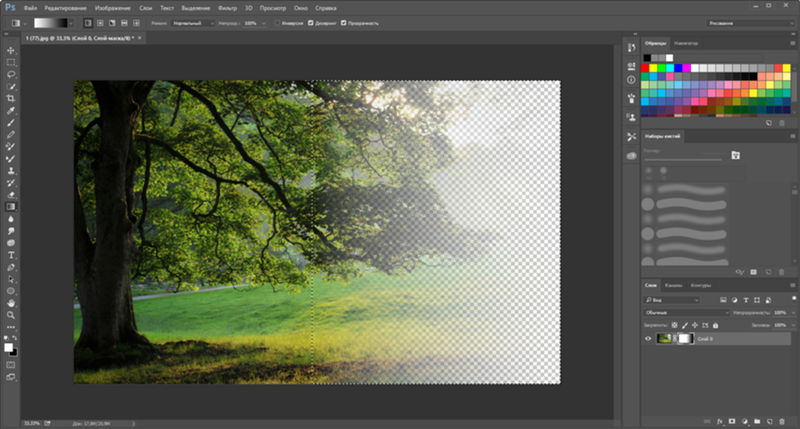
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
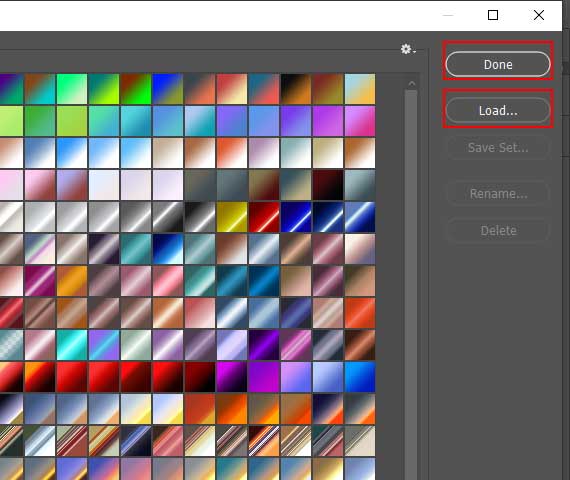
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
(Архив) Adobe Photoshop CS3: Применение градиента
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
Photoshop позволяет сделать постепенный переход между двумя или более цветами с помощью Gradient Tool . Градиент можно применить к любой выделенной области изображения или фона. Если область не выбрана, градиент будет применен ко всему слою. Photoshop предлагает множество шаблонов для градиента, или вы можете создать свой собственный шаблон. В этом документе показано, как применить предустановленный градиент.
Заполните область градиентом, щелкнув и перетащив изображение. Начальная и конечная точки влияют на внешний вид градиента по-разному, в зависимости от используемого инструмента Gradient .
ПРИМЕЧАНИЕ. Инструмент «Градиент» не работает в режимах Bitmap или Indexed Color.
Выберите цвета переднего плана и фона.
Выберите область, к которой вы хотите применить градиент.
Из Toolbox выберите инструмент Gradient .
ПРИМЕЧАНИЕ. Если инструмент «Градиент» не отображается, щелкните и удерживайте указатель мыши над инструментом «Заливка» .
Панель инструментов Gradient Tool Options появляется в верхней части экрана.На панели инструментов Gradient Tool Options из Градиент Параметры В раскрывающемся списке выберите параметр градиентной заливки.
В разделе Preset Tools выберите градиентную заливку.
На панели инструментов Gradient Tool Options
Кнопка Имя Описание Линейный градиент Создает градиент, который простирается от одной стороны до другой стороны слоя или выделения.
 Следует направлению пути мыши.
Следует направлению пути мыши.Радиальный градиент Создает круговой градиент на основе центральной точки и радиуса, которые вы указываете, перетаскивая мышь. Крайний цвет градиента распространяется на весь слой или выделение.
Угловой градиент Создает градиент от одной точки к другой вдоль наклонной линии.
Отраженный градиент Создает градиент, отраженный от центра; дизайн отражается либо по вертикали, либо по горизонтали.
Алмазный градиент Создает градиент, выходящий из центральной точки в форме ромба.
(Необязательно) На панели инструментов Gradient Tool Options в раскрывающемся списке Mode выберите режим.
(дополнительно) Отрегулируйте Непрозрачность Ползунок , пока не будет достигнуто желаемое значение непрозрачности.

(Необязательно) Чтобы уменьшить появление полос в градиенте, выберите Dither .
ПРИМЕЧАНИЯ:
Для некоторых градиентов и цветовых комбинаций функция дизеринга ничего не изменит.
Предварительный просмотр вашего градиента появляется на панели инструментов «Параметры инструмента градиента».На изображении поместите указатель в том месте, где должен начинаться градиент.
Щелкните и перетащите изображение в том направлении, в котором должен двигаться градиент.
Отпустите кнопку мыши.
Градиент применяется ко всему слою.
Эта статья была полезной? Да Нет
Просмотр/печать PDFКак создать градиент в Photoshop
Градиенты — это постепенные изменения цвета или оттенка изображения или слоя в Photoshop. Градиенты можно накладывать друг на друга и смешивать, чтобы добавить тонкие изменения цвета и другие интересные эффекты к изображениям. Вам нужно будет использовать инструмент градиента, чтобы создать градиент в Photoshop. Градиенты могут быть разных типов, таких как линейные, радиальные, угловые, отраженные или ромбовидные градиенты. В этом уроке мы создадим градиент в фотошопе и применим его к изображению или слою.
Вам нужно будет использовать инструмент градиента, чтобы создать градиент в Photoshop. Градиенты могут быть разных типов, таких как линейные, радиальные, угловые, отраженные или ромбовидные градиенты. В этом уроке мы создадим градиент в фотошопе и применим его к изображению или слою.
Шаг 1. Выберите инструмент «Градиент» на панели инструментов
Инструмент «Градиент» имеет квадратный значок с серым градиентом. Если вы его не видите, щелкните правой кнопкой мыши и удерживайте значок, чтобы развернуть меню. Затем выберите инструмент «Градиент» в раскрывающемся меню.
Шаг 2. Откройте редактор градиентов
После выбора инструмента градиента в верхней строке меню откроются различные инструменты градиента. Щелчок по инструменту широкого градиента вверху откроет редактор градиента.
Шаг 3: Выберите пресет
При открытом редакторе градиентов появятся различные пресеты, упорядоченные по цвету и типу. Можно изменить любой пресет по вашему желанию или использовать пресет как есть. Если вы выберете предустановку, на панели градиента ниже будет показан предварительный просмотр.
Если вы выберете предустановку, на панели градиента ниже будет показан предварительный просмотр.
Шаг 4. Выбор и настройка цветов в градиенте
На панели предварительного просмотра градиента вверху и внизу есть квадраты. Нижние квадратные ползунки называются ограничителями цвета, а верхние квадратные ползунки — ограничителями непрозрачности. Можно настроить нижние ползунки, чтобы изменить место появления цветов и смешать их с градиентом. Вы также можете выбрать другой цвет, дважды щелкнув оба нижних квадрата. Вам нужно будет выбрать новый цвет из палитры цветов. Еще один квадрат появляется в середине, где цвета смешиваются.
Шаг 5: Настройка непрозрачности и плавности градиента
Как уже говорилось, верхние точки используются для настройки непрозрачности. Это означает, что он контролирует, насколько жестким или прозрачным будет цвет в определенной области. Вы также можете изменить меню плавности, чтобы настроить плавность перехода от одного цвета к другому.
Шаг 6: Сохраните градиент
После того, как вы закончите создание градиента по вашему выбору, вы захотите сохранить его, прежде чем он исчезнет, когда вы перейдете к другому. Для этого введите имя градиента в поле «Имя». Нажмите кнопку «Создать», чтобы добавить его в пресеты. Наконец, нажмите «ОК», чтобы закрыть редактор градиента. Теперь вы можете использовать свой градиент для изображения или слоя.
Шаг 7. Применение градиента к изображению или слою
Теперь, когда вы создали градиент, вы готовы применить его к изображению или слою. Чтобы применить градиент, откройте новое изображение в Photoshop. Для этого урока мы открыли белое фоновое изображение. Теперь нажмите на инструмент градиента на панели инструментов. На верхней панели у вас есть варианты выбора из различных типов градиентов, таких как линейный, радиальный, угловой, отраженный и ромбовидный. Здесь мы выбрали линейный градиент. Теперь щелкните и перетащите указатель по области, к которой вы хотите применить градиент.