Качественный сайт — как сделать качественный сайт в 2021 по рекомендациям Гугл
Не каждый веб-мастер понимает, что такое качественный сайт – публикуем статью по обеспечению качества веб сайтов на основании рекомендаций Google для веб-мастеров. Google как никто другой знает, сколько сайтов создается в день. Ежедневно создается более 500 000 сайтов. Поисковые системы должны все это количество проиндексировать и отсортировать по своим алгоритмам.
Первичная цель поисковиков – убедиться в пригодности сайта и определить, показывать его на страницах выдачи результатов по ключевым словам (поисковым запросам) или нет. Если сайт не соответствует рекомендациям по качеству, он исключается из результатов.
Поисковые системы Google, Yandex, Bing, Baidu, Yahoo разработали рекомендации для веб-мастеров. Ниже рассмотрим пошагово, что нужно сделать, чтобы сайт считался качественным в глазах поисковой системы Гугл. Выполнив рекомендации, вы существенно увеличите рейтинг веб сайта в глазах поисковиков, таким образом проведете начальные работы по продвижению сайта.
1. Создавайте сайт для пользователей
Это один из ключевых принципов ПС Гугл: создавайте страницы для пользователей, а не для поисковых систем. Кто обращал внимание, когда на сайте появляется много всплывающих окон, а основной текстовый блок скрыт под рекламным, тот понимает эту рекомендацию.
Желание обогатиться через заработки с Google Adsense либо тизерные сети превосходит все границы. Веб-мастер уже не думает, как уменьшить процент отказов от просмотра, он поглощен анализом кликов и не уделяет вниманию качеству сайта.
Другая ситуация: веб-мастер манипулирует рейтингом сайта, публикуя SEO тексты на сайте, в которых слабо прослеживается смысл, сам текст не интересен, отсутствует стилистика, а ключевые слова перечислены через запятую. Данный метод расценивается поисковой системой, как спам и наполнение страниц ключевыми словами, с которым Гугл борется. И снова веб-мастер не заботится о качестве сайта, не думает о своих пользователях, а сосредоточен на подсчете трафика.
2. Не вводите пользователей в заблуждение
Эта рекомендация по обеспечению качества не менее важная, чем №1. Вы часто замечали, когда при поисковом запросе, например, “что такое качественный сайт”, вы попадаете на страницу, где вовсе не идет об этом речь. Либо страница оформлена не надлежащим образом, при этом пользователь не находит ответ на свой поисковый запрос. Не трудно догадаться, что такой пользователь остается недовольным посещением сайта и покидает его.
Способов ввести пользователей в заблуждение придумано много, сводится это к обману пользовательских ожиданий. Поисковая система расценивает подобные действия как нарушение правил и рекомендаций по обеспечению качества.
3. Избегайте уловок для улучшения рейтинга
Попытки веб-мастеров манипулировать рейтингом в поисковых системах начались со времен появления Google. Каждый веб-мастер хочет, чтобы его сайта был №1 по всем ключевым словам, собирал весь трафик и чем больше, – тем лучше. В компании Гугл работают лучшие инженеры мира, аналитики, тех. специалисты. Неужели веб-мастер в состоянии придумать способ, как обмануть поисковую систему? Это риторический вопрос.
специалисты. Неужели веб-мастер в состоянии придумать способ, как обмануть поисковую систему? Это риторический вопрос.
В рекомендации для веб-мастеров касательно пункта №3 задается вопрос: будет ли это полезно пользователям? Каждый веб-мастер должен задавать себе этот вопрос. Тогда количество качественных сайтов значительно увеличится.
4. Уникальность сайта
Последний и не менее важный пункт в рекомендациях: сделайте ваш сайт уникальным, чтобы пользователи возвращались на него снова и снова. Пускай ваш сайт будет выделяться среди конкурентов. По сути, Гугл рекомендует веб-мастерам в этом пункте разработать сайт, предварительно провести анализ конкурентов.
Таким образом, Гугл дает возможность пользователю посещать сайты с разным дизайном и контентом. Теоретически один веб-мастер может сделать 10 клонов своего сайта, однако подобный подход не обеспечивает сайты уникальностью.
Также следует помнить о таких вещах, как конверсия и юзабилити сайта (удобство навигации), удобство просмотра на мобильных устройствах, техническое состояние ресурса (скорость загрузки страницы, валидация html разметки). Однако соблюдение технических условий – дело поправимое и выполнимое. Не каждый веб-мастер является техническим специалистом высокого уровня, поэтому его приоритетная задача – придерживаться простых рекомендаций Гугл для веб-мастеров.
Однако соблюдение технических условий – дело поправимое и выполнимое. Не каждый веб-мастер является техническим специалистом высокого уровня, поэтому его приоритетная задача – придерживаться простых рекомендаций Гугл для веб-мастеров.
Резюме: делайте сайты для людей, для Ваших любимых пользователей, а рейтинг в поисковой выдаче приятно аукнется сам!
Руководство по поисковой оптимизации от Гугл
Данное руководство было составлено компанией Гугл для внутреннего использования, однако в 2013 году компания приняла решение поделиться им с веб-мастерами по 2-м причинам:
- улучшить качество сайтов в целом;
- дать возможность веб мастерам выделить свои сайты среди конкурентов
В кратком руководстве по поисковой рекомендации Google указаны основные 3 совета. Рассмотрим каждую рекомендацию руководства по отдельности.
Выделите сайт в результатах поиска
Вы уже обращали внимание, что в результатах поиска не встречается 2 одинаковых сниппета. Если прислушиваться рекомендаций по уникализации и выделению сайта в результатах поиска, шанс появления двух одинаковых описаний исключен. Для начала давайте разберемся, что такое сниппет и почему он так важен для поисковика.
Сниппет (от англ. snippet – фрагмент) – это отрывок или превью описательной части сайта, он предназначен для краткого ознакомления с его содержимым до перехода на сам сайт).
Пример сниппета по запросу “Руководство по поисковой оптимизации сайта“:
снипет по запросу “Руководство по поисковой оптимизации сайта”Каждый snippet состоит из 3-х основных частей:
- заголовок (мета тайтл)
- url (адрес, по которому доступна страница)
- описание (мета описание)
Фразой “выделите сайт в результатах поиска” Google рекомендует выделить Ваш сниппет. Здесь имеется в виду создать интересный и кликабельный заголовок страницы (meta title), тематический url, а также содержательное описание страницы (meta description).
Почему это важно?
С одной стороны, большинство современных CMS позволяют свободно управлять всеми 3-мя частями сниппета. С другой стороны, не каждый веб мастер хочет этим заниматься на этапе разработки сайта. Очень часто созданные и сверстанные страницы тестового проекта переносятся на живой сайт. После индексации в результатах поиска появляются шедевральные сниппеты.
Пример, как нельзя делать:
- заголовок: “Главная страница”
- url: ?id=2
- пусто или дублирует заголовок
Очень важно при создании метатэгов понять простую вещь: пользователь должен захотеть перейти на ваш сайт. Если пользователь ищет информацию о продвижении сайтов в Киеве, в сниппете должна идти речь об этом. Мало кому понравится, если показать на сайте иной контент, не связанный с раскруткой.
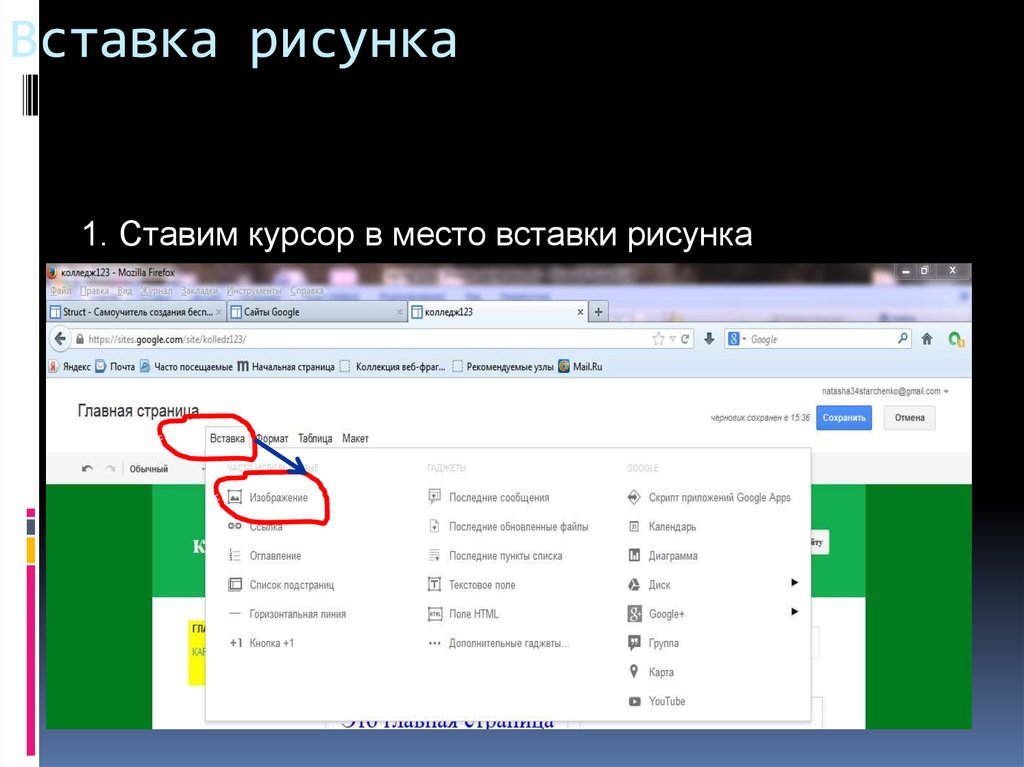
Распознавание изображений
Google внимательно относится к изображениям на сайтах: согласно рекомендациям поисковой системы изображения на странице придают ей положительный user-experience. По этой причине у поисковика есть правила размещения изображений:
По этой причине у поисковика есть правила размещения изображений:
- понятные и короткие названия картинок
- наличие содержательного alt атрибута
- подпись под картинкой
Реализация этих правил крайне проста через CMS, не будем на этом останавливаться. Разве что, порекомендуем веб-мастерам не увлекаться избыточным описанием alt либо переспамом (злоупотребление ключевыми словами). Читайте статью о ключевых словах Гугл.
Добавляйте новый контент
Гугл рекомендует посмотреть на сайт глазами Вашего клиента и увидеть в нем витрину. Если витрина не обновляется полгода, она становится менее интересна покупателям.
Дело в том, что поисковая система заходит на ваш сайт и сканирует его ежедневно. При этом Google сопоставляет текущие материалы вашего сайта с предыдущим сканированием. Если Ваш сайт не обновляется, ему уделяется намного меньше внимания со стороны поисковой системы.
Согласитесь, чтобы придумать и написать интересную статью, затем разместить ее на сайте, прописать красивые метатэги, alt для картинок – уходит много времени. Не легче ли ничего не делать? Гугл ценит труды веб мастера, поэтому игра стоит свеч.
Не легче ли ничего не делать? Гугл ценит труды веб мастера, поэтому игра стоит свеч.
На этом краткое руководство по поисковой оптимизации сайта заканчивается. Как видите, выдержать 3 рекомендации не составляет труда.
Работа с Гугл Таблицами для чайников
Ниже будет показана работа с Гугл Таблицами для чайников, а также разобраны основные функции сервиса. Это поможет вам понять, какие преимущества есть у этого средства перед десктопными программами и стоит ли обращать на него внимание конкретно в вашем случае. Однако перед началом хотелось бы выделить несколько плюсов тезисно:
Однако перед началом хотелось бы выделить несколько плюсов тезисно:
-
Онлайн-работа. Это самое большое преимущество, ведь вы без проблем сможете делиться ссылками на таблицы, предоставлять доступ к редактированию, защищать определенные диапазоны, отслеживать инструменты и делать все, чтобы командная работа с документами была максимально комфортной.
-
Доступ к уникальным функциям. Почти все функции в таблицы Google имеют аналоги в Excel, однако некоторые являются особенными и предназначены для взаимодействия с онлайн-инструментами с обновлением в режиме реального времени, о чем мы еще поговорим далее.
-
Интеграция с другими инструментами от Google. Это тоже будет разобрано в одном из разделов ниже, но важно понимать, что такая особенность позволяет без каких-либо сложных настроек объединить несколько разных сервисов, связать их и облегчить работу.
-
Облачное хранение.
 Вам не нужно скачивать листы и таблицы на компьютер, все будет храниться на вашем облачном диске и в любой момент доступно для редактирования или экспорта в виде файла.
Вам не нужно скачивать листы и таблицы на компьютер, все будет храниться на вашем облачном диске и в любой момент доступно для редактирования или экспорта в виде файла.
Одним словом, Гугл Таблицы – это крайне удобный онлайн-инструмент, повторяющий функциональность программ для работы с электронными таблицами и способный заменить их, предоставляя доступ к уникальным возможностям. Теперь остановимся более детально на каждом из основных аспектов работы с данным сервисом.
Как создать Google Таблицу
Если вы еще ни разу не работали в электронных таблицах от Google, первоочередная задача будет заключаться именно в открытии сайта и создания пустой книги. Давайте разберемся с тем, как создать Гугл Таблицу пошагово. В этой задаче нет ничего сложного, ведь вам только понадобится аккаунт для авторизации и синхронизации документов. Перейдите на официальный сайт Google Sheets и нажмите кнопку для перехода непосредственно к листам.
Если у вас еще нет своего профиля в Гугл, разработчики предложат создать его, поскольку без этого не получится работать со всеми инструментами и сохранять изменения в облаке. Для этого нажмите на специально отведенную на странице кнопку и следуйте инструкциям от разработчиков.
Для этого нажмите на специально отведенную на странице кнопку и следуйте инструкциям от разработчиков.
После авторизации вас встречает основное окно управления документами, в котором уже показаны созданные таблицы, шаблоны и кнопка для добавления пустого файла. Вы даже найдете средство сортировки, чтобы узнать, когда и с какими таблицами вы взаимодействовали на этом аккаунте.
Можете создать пустую книгу или ознакомиться с полным перечнем шаблонов, что тоже поможет более детально изучить функциональность сайта и узнать, как разработчики подошли к реализации тех или иных задач как в техническом, так и визуальном плане.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Импорт файлов и данных
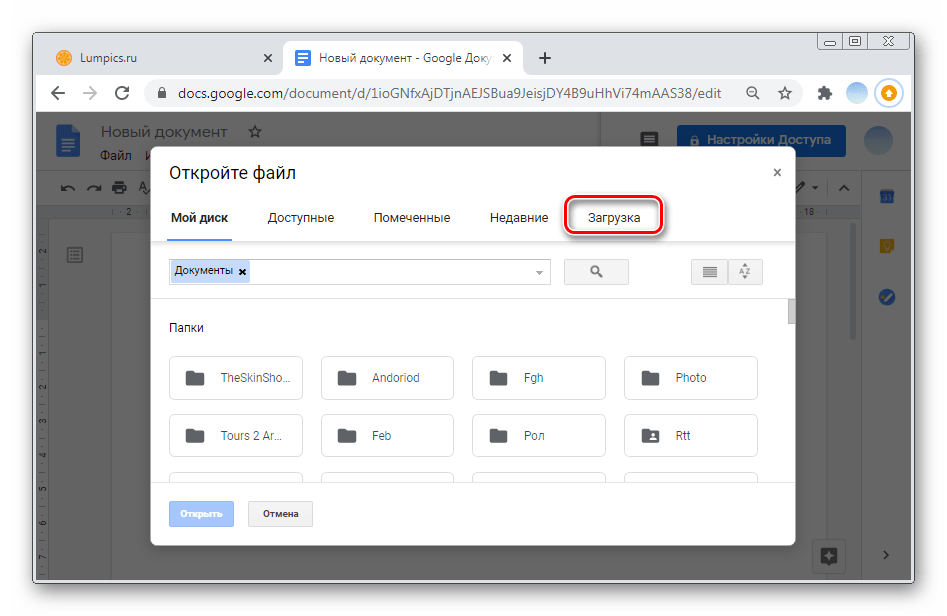
Давайте сразу разберемся с поддержкой электронных таблиц, созданных в других программах и хранящихся в виде файлов на вашем компьютере. Непосредственно на странице создания нового файла можете нажать на кнопку с папкой, чтобы перейти к загрузке существующего документа. Если уже открыли пустой лист Google Sheet, тогда разверните меню «Файл» и выберите пункт «Импорт». Вы можете добавить файлы формата XLSX и ODS.
Если уже открыли пустой лист Google Sheet, тогда разверните меню «Файл» и выберите пункт «Импорт». Вы можете добавить файлы формата XLSX и ODS.
Они будут загружены с сохранением всех функций и визуального форматирования, что позволит приступить к работе с электронной таблицей в том виде, в котором подразумевал создатель. Об этом рассказано в другой моей статье, где помимо метода импорта всего файла рассмотрена возможность добавления исключительно определенных диапазонов с других документов, созданных в Google Таблицах.
Читайте также: Как импортировать данные в Google Таблицу
Что касается импорта других данных, то веб-инструмент позволяет добавлять целые веб-страницы, обновляя их содержимое в режиме реального времени без необходимости отслеживать нововведения самостоятельно. Для этого как раз используется уникальная функция, отсутствующая в десктопных программах. Подробнее о ней читайте далее.
Основные элементы панели инструментов
Теперь давайте разберемся с тем, как редактировать Гугл Таблицы. Осуществляется это при помощи инструментов на верхней панели. Они практически точно повторяют те, что присутствуют в том же Excel и других текстовых редакторах, но имеют и свои особенности. Сначала я бы рекомендовал посмотреть на каждое выпадающее меню, кликнув поочередно по их названиям на панели сверху. Понятно, что при помощи раздела «Файл» осуществляется работа с самим документом, создание, распространение и экспорт. Основное внимание обратите на вкладки «Вставка» и «Данные». Там находятся кнопки, отвечающие за выполнение основных действий. С их помощью вставляются диаграммы, рисунки, дополнительные ячейки, осуществляется управление проверкой данных, их очистка и фильтрация. Об этом более детально еще пойдет речь ниже.
Осуществляется это при помощи инструментов на верхней панели. Они практически точно повторяют те, что присутствуют в том же Excel и других текстовых редакторах, но имеют и свои особенности. Сначала я бы рекомендовал посмотреть на каждое выпадающее меню, кликнув поочередно по их названиям на панели сверху. Понятно, что при помощи раздела «Файл» осуществляется работа с самим документом, создание, распространение и экспорт. Основное внимание обратите на вкладки «Вставка» и «Данные». Там находятся кнопки, отвечающие за выполнение основных действий. С их помощью вставляются диаграммы, рисунки, дополнительные ячейки, осуществляется управление проверкой данных, их очистка и фильтрация. Об этом более детально еще пойдет речь ниже.
Панель под выпадающими меню полностью отведена для кнопок с визуальной работой. Вы можете менять масштаб, выбирать новые шрифты, добавлять знаки после запятой, проценты, форматировать текст, его цвет и вставлять ссылки. Все это наверняка знакомо вам, если ранее вы сталкивались с Microsoft Excel или хотя бы взаимодействовали с документами в одном из текстовых редакторов.
Все это наверняка знакомо вам, если ранее вы сталкивались с Microsoft Excel или хотя бы взаимодействовали с документами в одном из текстовых редакторов.
Останавливаться на каждой кнопке не будем, поскольку вы можете сами проверить их действия в тестовой таблице или просто навести курсор, чтобы прочитать описание от разработчиков и понять, для чего предназначен тот или иной инструмент.
Операции с ячейками
Таблица Google в первую очередь предназначена для расчетов, ведения бухгалтерии и выполнения прочих задач, связанных с математикой и данными. Основная работа в этом случае происходит с ячейками, которые и хранят значения данных. Они являются главной частью документа и нужны для применения функций, дальнейшего формирования полной таблицы и диаграмм по ним. Вы можете выбрать любую пустую ячейку и создать на ней формулу, напечатав знак = и первый символ функции после него. Появится меню с подходящими результатами. Большинство популярных функций имеют свое описание, чтобы вы понимали предназначение и синтаксис.
Простые математические операции часто выполняются вовсе без дополнительных функций. Вам нужно лишь объявить само действие знаком =, после чего указать номера участвующих ячеек и операцию между ними. Это может быть сложение, умножение, деление, вычитание, работа с процентами, определение долей и прочее.
К сожалению, объема одной общей статьи не хватит, чтобы описать даже основные функции Гугл Таблиц, а также рассказать о том, какой синтаксис имеет каждая из них. Вместо этого я бы посоветовал перейти на страницу поддержки Google, чтобы получить доступ к справке со всеми функциями, детальным описанием и возможностью фильтрации по разным параметрам.
В разделах ниже еще будут представлены инструкции по использованию популярных функций, поэтому можете продолжить читать инструкцию, чтобы разобраться с некоторыми из них и применить в своих целях.
Просмотр истории изменений ячейки
Давайте рассмотрим следующую особенность Гугл Таблиц. Это будет средство просмотра внесенных изменений, что ценится не только при единоличном редактировании документа, но и во время общей работы, чтобы понимать, кто из пользователей и когда что-либо менял в одной определенной или разных ячейках. Для этого вы можете открыть меню просмотра истории версий или выбрать конкретную ячейку, чтобы отследить изменения только в ней.
Это будет средство просмотра внесенных изменений, что ценится не только при единоличном редактировании документа, но и во время общей работы, чтобы понимать, кто из пользователей и когда что-либо менял в одной определенной или разных ячейках. Для этого вы можете открыть меню просмотра истории версий или выбрать конкретную ячейку, чтобы отследить изменения только в ней.
Подробнее: Как посмотреть историю изменений ячейки в Google Таблицах
У этого инструмента есть только один минус – слишком долгая обработка информации в таблице с большим количеством данных. Окно истории версий может даже зависнуть на некоторое время. Однако этот недостаток проявляется далеко не всегда и не является критичным. В большинстве случаев средство слежения за изменениями оказывается крайне полезным и эффективным.
Настройка общего доступа и защита листов
Только что уже была упомянута совместная работа в Google Sheets, поэтому давайте остановимся на этом средстве более детально. На сайте вы можете предоставить доступ другим пользователям к своей таблице. Вы самостоятельно выбираете, кто сможет переходить и просматривать документ, комментировать его или редактировать. При этом доступ предоставляется всем, у кого есть ссылка, или только определенному списку юзеров, создаваемому путем указания адресов электронной почты. Перейдите по ссылке ниже, чтобы детально ознакомиться с тем, как настроить общий доступ конкретно в вашей ситуации. В этой же статье рассказано о том, как защитить лист или диапазон от редактирования в случае коллективной работы.
На сайте вы можете предоставить доступ другим пользователям к своей таблице. Вы самостоятельно выбираете, кто сможет переходить и просматривать документ, комментировать его или редактировать. При этом доступ предоставляется всем, у кого есть ссылка, или только определенному списку юзеров, создаваемому путем указания адресов электронной почты. Перейдите по ссылке ниже, чтобы детально ознакомиться с тем, как настроить общий доступ конкретно в вашей ситуации. В этой же статье рассказано о том, как защитить лист или диапазон от редактирования в случае коллективной работы.
Подробнее: Общий доступ, защита листов и диапазонов в Google Таблицах
Сортировка и фильтрация данных
Рассмотрим следующую полезную функцию, которая пригодится как тем, кто создает таблицу в Google, так и тем, кто только просматривает уже существующие документы. Сортировка и фильтрация позволит отобразить на экране только необходимые значения, убрав из вида остальную часть электронной таблицы. Если сортировка чаще осуществляется только по алфавиту, то вот фильтры могут быть самыми разными. Для них даже есть отдельная настройка, где каждый пользователь сам задает подходящие параметры.
Если сортировка чаще осуществляется только по алфавиту, то вот фильтры могут быть самыми разными. Для них даже есть отдельная настройка, где каждый пользователь сам задает подходящие параметры.
Подробнее: Как сортировать и фильтровать данные в Google Таблицах
Создание раскрывающегося списка
Логичным будет поговорить и о раскрывающихся списках, поскольку они тоже выступают в роли своеобразного оптимизатора таблицы, позволяя отобразить только то, что нужно именно сейчас. Такие списки корректно подставляются под формулы, которые динамически изменяются в зависимости от выбранного значения. Еще они могут быть использованы в сводных таблицах. Создание такого перечня не является чем-то сложным, нужно лишь настроить проверку данных и задать необходимое количество значений.
Подробнее: Как создать раскрывающийся список в Google Таблицах
Полноценное формирование таблицы
Выше вы узнали о нескольких самых разных функциях и настройках, которые предоставляют Гугл Таблицы. Обучение на этом не заканчивается и часто пользователь заинтересован в создании полноценной таблицы со всеми визуальными оформлениями. Вы уже знаете о панели инструментов, можете взаимодействовать с ячейками, создавать списки и проверять данные. Теперь все зависит непосредственно от того, какого типа таблицу вы хотите получить (у меня есть отдельная статья, в которой рассказано о создании динамического календаря).
Обучение на этом не заканчивается и часто пользователь заинтересован в создании полноценной таблицы со всеми визуальными оформлениями. Вы уже знаете о панели инструментов, можете взаимодействовать с ячейками, создавать списки и проверять данные. Теперь все зависит непосредственно от того, какого типа таблицу вы хотите получить (у меня есть отдельная статья, в которой рассказано о создании динамического календаря).
В ней рассказано о ссылках между разными листами, условном форматировании и различных функциях. Можете использовать эту инструкцию, чтобы узнать что-то новое о возможностях Google Sheets и получить некоторые дополнительные знания, которые помогут во время дальнейшей работы с таблицами других типов.
Создание диаграммы
Если у вас уже есть готовая таблица, можно сформировать диаграмму, которая будет наглядно показывать результаты, пропорции или количество значений в ячейках именно визуально, что значительно упрощает восприятие содержимого. Давайте разберемся с тем, как создать самую простую диаграмму с подходящими для вас настройками.
-
Сначала разверните меню «Вставка» и выберите в нем пункт «Диаграмма».
-
Она будет автоматически вставлена в соответствии с тем, какая таблица у вас создана. Если на листе их несколько, сначала выделите требуемый диапазон и только после этого создавайте диаграмму. Можете изменить ее тип, развернув для этого список со всеми доступными вариантами.
-
Ниже есть пункты для изменения диапазона и значений, что поможет вам оптимизировать отображаемые элементы, если случайно были захвачены лишние или замечены недостающие.
-
Сама диаграмма отображается в виде отдельного блока в таблице. Вы можете зажать ее левой кнопкой мыши, чтобы перенести в любую удобную позицию, а также использовать точки по краям для масштабирования.
-
Откройте вкладку «Дополнительные» для изменения внешнего вида диаграммы.

-
Чуть ниже можете развернуть блок с названием, задать новый заголовок, цвет текста и другие параметры.
Настройка диаграммы зависит непосредственно от того, какую цель вы преследуете. Возможно, нужно показать статистические данные или визуальные результаты вычислений. Это же применяется и для сводных таблиц.
Отмечу, что разработчики используют технологию интуитивного анализа данных, в которую входит и автоматическое создание различных вспомогательных графиков, основанных на самой таблице. Детальнее об этом читайте в другой моей статье, если заинтересованы в автоматическом формировании подобных графиков.
Закрепление столбцов и строк
Хочу рассказать о небольшой функции, которая позволяет закрепить строку или столбцы, чтобы они всегда оставались на видном месте при прокручивании таблицы. Это нужно тем пользователям, кто занимается чтением данных в большом документе и не хочет упускать из виду оглавление, чтобы не потеряться в названиях строк и столбцов. Понадобится только открыть меню «Вид» и выбрать подходящий для вас вариант закрепления. Пошаговую инструкцию со скриншотами вы найдете в статье далее.
Понадобится только открыть меню «Вид» и выбрать подходящий для вас вариант закрепления. Пошаговую инструкцию со скриншотами вы найдете в статье далее.
Работа со ссылками
Создание из текста ссылки в Google Таблицах – одна из самых простых задач, выполняющаяся кликом по одной кнопке, которая расположена на уже упомянутой панели с основными инструментами. Поэтому я предлагаю сразу перейти к более сложному процессу – объединению нескольких ссылок. Например, у вас есть один основной домен и несколько разных страниц, на которые нужно организовать переход. При помощи отдельной функции можно сцепить адреса, создав одну строку для перехода на страницу. Далее эту формулу можно растянуть на всю таблицу, потратив минимальное количество времени на создание ссылки на несколько разных страниц с одним основным доменом.
Подробнее: Объединение ссылок в Google Таблицах
Удаление пустых столбцов, пробелов и дубликатов
Во время работы над электронной таблицей наверняка возникнет такая ситуация, когда на экране будет отображаться большое количество строк или среди значений присутствовать ненужные дубликаты, в том числе и пробелы. Их удаление позволит вам не только нормализовать внешний вид документа, но и ускорить его загрузку. Строки и столбцы удаляются через контекстное меню, а подробнее об этом написано в другой статье.
Их удаление позволит вам не только нормализовать внешний вид документа, но и ускорить его загрузку. Строки и столбцы удаляются через контекстное меню, а подробнее об этом написано в другой статье.
В ней же вы найдете информацию и о том, как избавиться от пустых строк и ненужных пробелов при помощи фильтрации. Такой метод фильтрации и очистки данных подойдет и при поиске ненужных дубликатов, поэтому можете смело использовать его, просто заменив диапазон отображаемых значений.
Конвертирование и отображение курсов валют
Продолжаем разбираться с тем, как работать в Гугл Таблицах на компьютере. Следующая тема, о которой я хотел бы рассказать, подойдет всем тем, кто выполняет различные финансовые операции в данном онлайн-сервисе и ведет отчетность. При помощи простых функций можно загружать текущие курсы валют и конвертировать их в указанные, для чего понадобится создать небольшую формулу.
Подробнее: Как конвертировать валюту в Google Таблицах
Немного сложнее дела обстоят с выводом текущего курса, определенного криптовалютного токена. Для этого сначала понадобится подобрать сайт, который в режиме реального времени обновляет котировки, затем найти значение через код элемента на сайте и импортировать его как XML. Данные будут автоматически обновляться каждые несколько минут с изменением значений в расчетных функциях, если такие используются в вашей таблице.
Для этого сначала понадобится подобрать сайт, который в режиме реального времени обновляет котировки, затем найти значение через код элемента на сайте и импортировать его как XML. Данные будут автоматически обновляться каждые несколько минут с изменением значений в расчетных функциях, если такие используются в вашей таблице.
Читайте также: Как импортировать текущий курс криптовалюты в Google Таблицы
Проверка электронных адресов
Предлагаю немного отдалиться от темы финансов и чисел и разобраться с тем, для каких еще целей можно использовать Google Таблицы, ведь это не только средство для математических расчетов. При помощи таких документов вы можете собирать статистику, вести учет пользовательских данных и проверять их правильность. В частности, относится это и к электронным адресам, для чего сайт предлагает специальную функцию, которая в автоматическом режиме проверит валидность указанного email.
Подробнее: Как проверить допустимые адреса электронной почты в Google Таблицах
Перевод текста
Еще одно средство работы с текстовыми данными – перевод на другие языки. Для этого Google предлагает использовать собственную функцию, которая интегрирована с фирменным переводчиком. Вам только нужно выбрать, с какого на какой язык осуществлять перевод, используя для этого кодовые обозначения каждого. В целом, формула не является сложной и какой-то специфической. О том, как осуществляется взаимодействие с ней, читайте в другой статье.
Для этого Google предлагает использовать собственную функцию, которая интегрирована с фирменным переводчиком. Вам только нужно выбрать, с какого на какой язык осуществлять перевод, используя для этого кодовые обозначения каждого. В целом, формула не является сложной и какой-то специфической. О том, как осуществляется взаимодействие с ней, читайте в другой статье.
Создание макроса с кнопкой
Начинающим может показаться, что работа с макросами и разными командами в Google Таблицах такая же сложная, как в том же Excel, однако это не так. Запись действий и их дальнейшее автоматическое выполнение не является чем-то затруднительным в плане реализации. К тому же созданный макрос даже можно назначить на визуальную кнопку, чтобы постоянно не вызывать меню для его запуска.
Макросы могут быть совершенно любыми, ведь только от вас зависит последовательность выполняемых действий. В статье ниже я рассказываю об одном примере, который можно модифицировать и всячески изменять под себя, меняя в том числе и саму кнопку, через которую осуществляется запуск макроса.
Подробнее: Как создать макрос в Google Таблицах и назначить для него кнопку
Интеграция с другими сервисами Google
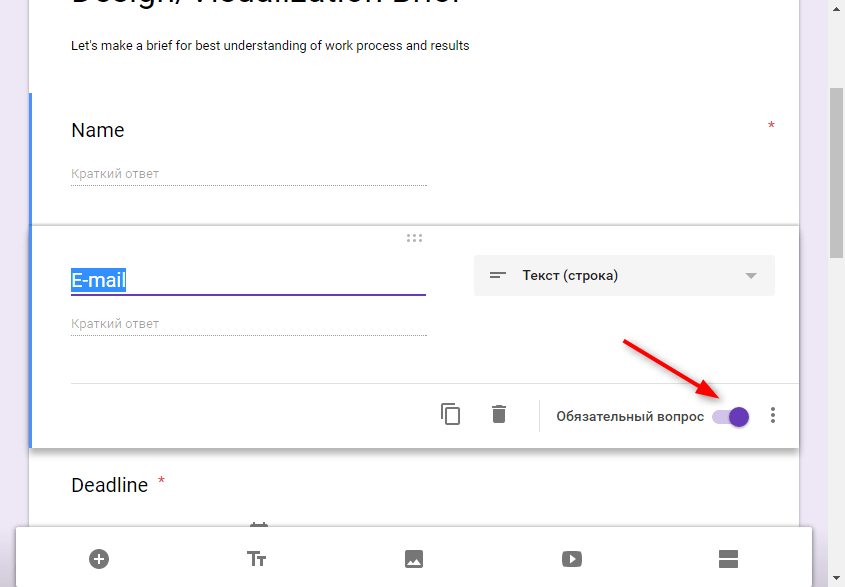
Вы уже узнали, что при помощи простых функций осуществляется обращение к другим инструментам Google для конвертирования курсов валют и перевода текста. Однако это далеко не все, что можно выполнять в Гугл Таблицах. Доступна интеграция и с другими популярными сервисами, куда входят и Формы. Вы можете собирать через них данные о пользователях, затем автоматически выводить их в таблицу, формировать сводки или графики в соответствии с предоставленными ответами. Настройка в этом случае осуществляется при помощи специально отведенного инструмента импорта.
Подробнее: Создание Google Формы с выводом результатов в Google Таблицы
Далее идут задачи и напоминания, которые тоже могут быть частью электронной таблицы, если вы используете ее как ежедневник или календарь. Достаточно просто связать учетную запись Google с календарем или заметками, чтобы добавить необходимое количество записей. Вы будете получать уведомления и всегда сможете перейти к просмотру сохраненных записей через кнопки на боковой панели, отвечающие за открытие этих самых дополнений.
Вы будете получать уведомления и всегда сможете перейти к просмотру сохраненных записей через кнопки на боковой панели, отвечающие за открытие этих самых дополнений.
Подробнее: Задачи и напоминания в Google Таблицах
В рамках этой статьи были рассмотрены основные и самые интересные функции Google Sheets. Удачи!
Публикация вашего веб-сайта — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трёх обширных стратегий с точки зрения новичка, а затем вы пройдёте через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдаёт контент для веб-пользователей, которые запрашивают его.
- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании. Чтобы найти хостинг и регистратора доменных имён, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегистрировал его.
- Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и WordPress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов.
 Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе. - Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов». С помощью неё можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует её для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.

- Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
- JSFiddle
- Thimble
- JSBin
- CodePen
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов.
 Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
Нажмите Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Примечание: вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка.
 Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере.
Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведённые ниже команды могут отличаться на вашем компьютере. - OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберёте, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site
- Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init
- Далее вернёмся к сайту GitHub.
 На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте её в командную строку и нажмите Enter. Команда должна выглядеть примерно так:git remote add origin https://github.com/bobsmith/bobsmith.github.io.git
- Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository'
- Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master
- Теперь, когда вы перейдёте по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Примечание: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своём тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
- Что такое веб-сервер?
- Что такое доменные имена?
- Сколько стоит сделать что-то в Интернете?
- Развёртывание сайта: хороший курс от Codecademy, который забегает немного вперёд и показывает некоторые дополнительные техники.
- Cheap or Free Static Website Hosting, статья написанная Скоттом Мюрреем содержит некоторые полезные идеи о доступных сервисах.

- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Last modified: , by MDN contributors
Учебное пособие по Google Sites: пошаговое руководство
Google Workplace (ранее известное как Google Suite) — это набор инструментов для повышения производительности и совместной работы, которые популярны среди компаний любого размера благодаря удобству и простоте использования. На самом деле, возможно, вы уже используете один из самых популярных, например:
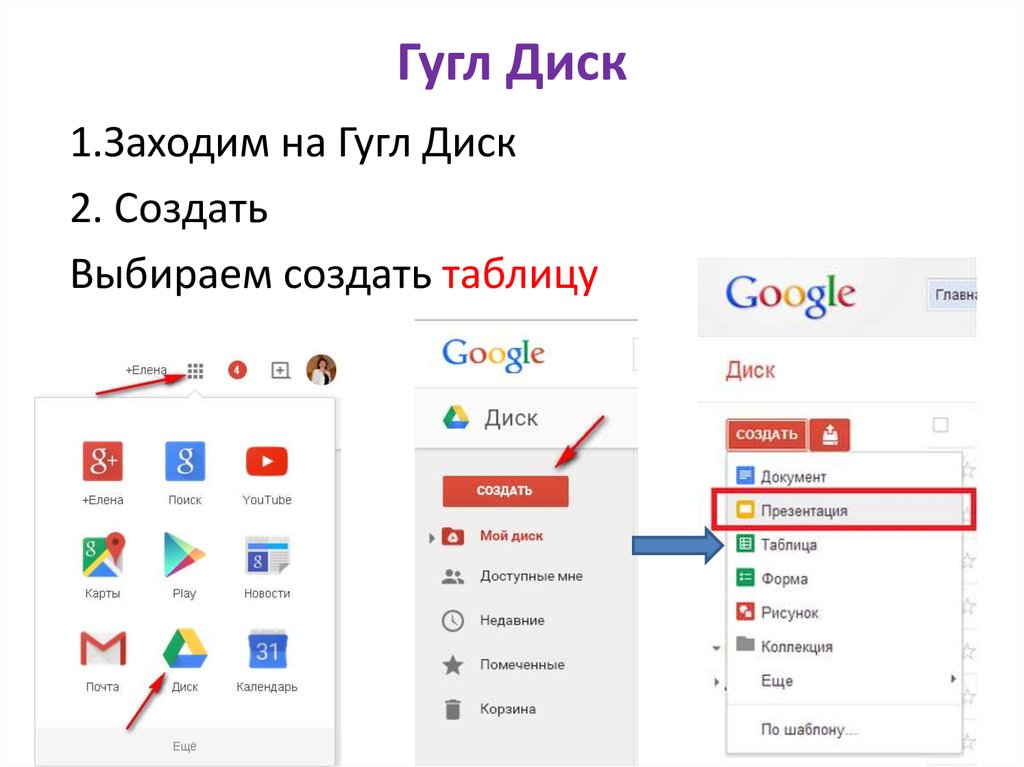
- Google Диск для хранения файлов
- Gmail для служб электронной почты
- Google Docs, Google Sheets и Google Presentations для совместной работы над различными типами документов
Но меньше команд использовали или даже слышали о Сайтах Google. После того, как Google полностью переработал этот инструмент в 2016 году, на него стоит обратить внимание организациям (а также частным лицам), которые заинтересованы в создании простых веб-сайтов Google.
После того, как Google полностью переработал этот инструмент в 2016 году, на него стоит обратить внимание организациям (а также частным лицам), которые заинтересованы в создании простых веб-сайтов Google.
В этом руководстве по Google Sites вы шаг за шагом узнаете, как настроить и опубликовать базовый веб-сайт менее чем за час. Однако, прежде чем мы углубимся в наше руководство, давайте подробнее рассмотрим, что такое Google Sites.
Что такое Сайты Google?
Сайты Google — это удобный способ быстро создать веб-страницу или вики-страницу, не требуя каких-либо навыков в области ИТ, программирования или установки программного обеспечения. Вам даже не нужно иметь отдельное доменное имя, так как оно становится расширением используемой вами учетной записи Google Apps.
Считайте это Google-версией «веб-сайта в коробке» — таких сайтов, как Wix и Squarespace.
Итак, как вы можете использовать Сайты Google?
- Публичные сайты .
 Например, порталы обслуживания клиентов или простые бизнес-сайты.
Например, порталы обслуживания клиентов или простые бизнес-сайты. - Частный внутренний веб-сайт или внутренняя вики . Например, для управления проектами или для использования в качестве внутренней сети.
Функции Сайтов Google
Сайты Google включают множество полезных функций, в том числе:
- Шаблоны Сайтов Google с адаптивным дизайном для разных устройств
- Темы, придающие законченный вид
- Возможность встраивать видео, изображения и другой контент Youtube
- Оглавление и расширяемый текст для удобства обзора
- Интеграция с другими инструментами Google Workplace:
- Добавление документов или листов (Google Docs и Google Sheets)
- Отображение форм (Google Forms)
- Добавить карту (Карты Google)
- Показать календарь (Календарь Google)
- Инструмент для встраивания кода на страницы
- Управление доступом пользователей и видимостью
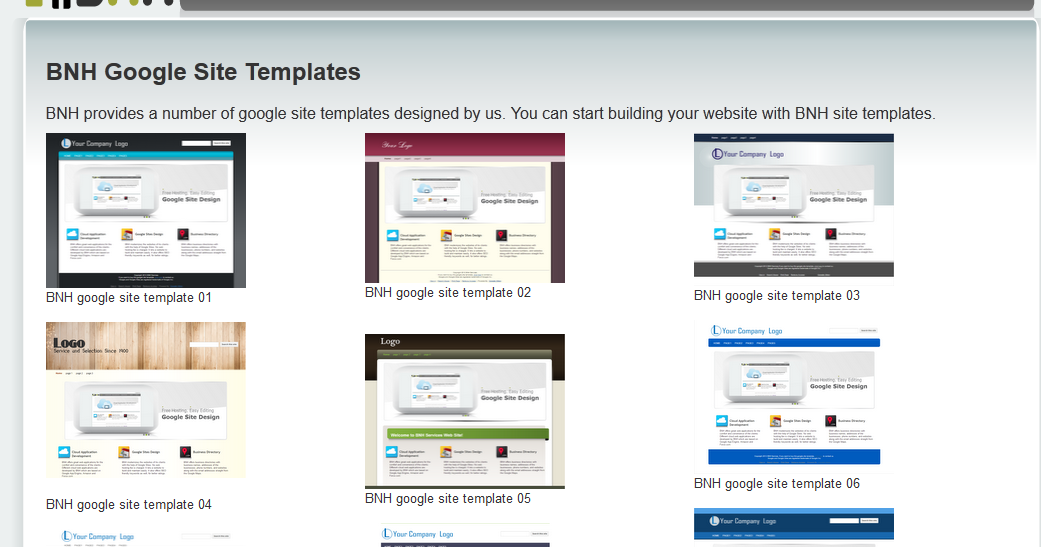
Лучшие шаблоны Google Sites
Как вы хотите использовать Google Sites? Это вопрос, на который нужно ответить при выборе лучшего шаблона для вас.
Сайты Google поставляются с несколькими стильными темами. Считайте их отправной точкой, а не готовыми сайтами, так как вам, скорее всего, потребуется добавить много контента и страниц, чтобы получить нужный сайт.
Вот несколько шаблонов Сайтов Google, которые нам нравятся:
Шаблон портала
Этот шаблон портала представляет собой шаблон внутренней сети Сайтов Google, предназначенный для предприятий, которым требуется очень простая интрасеть. Шаблон имеет заметное окно поиска, чтобы помочь пользователям быстро найти нужную информацию.
Вы также увидите поля для добавления дополнительной информации, ссылки на Календарь Google для отображения предстоящих событий. В нижней части шаблона у вас есть списки, в которые вы можете добавить ссылки на важные документы, такие как политики управления персоналом, группы ресурсов и отчеты компании.
Шаблон справочного центра
Шаблон справочного центра служит отправной точкой для создания портала самообслуживания для клиентов. Вы можете легко использовать подстраницы для группировки статей по категориям, которые помогут клиентам перейти к нужной статье.
Вы можете легко использовать подстраницы для группировки статей по категориям, которые помогут клиентам перейти к нужной статье.
Поля со сворачиваемым текстом в этом шаблоне позволяют клиентам просматривать информацию постепенно.
Если вы выберете этот шаблон, мы рекомендуем вам добавить в него окно поиска, так как это поможет клиентам быстро находить нужную информацию.
Шаблон проекта
Шаблон проекта удобен для сбора всей необходимой информации о проекте в одном месте. В шаблоне указывается миссия проекта, а затем выделяются основные результаты. На других страницах шаблона содержится дополнительная информация о команде и ее мотивах, общая история и список часто задаваемых вопросов.
Вам, вероятно, потребуется добавить больше разделов, чтобы сделать сайт полезным для вашей команды, но шаблон является удобной отправной точкой.
Преимущества Google Sites
- Бесплатное использование
- Интуитивно понятные инструменты, позволяющие приступить к работе за считанные минуты, без установки или загрузки какого-либо программного обеспечения
- Вы можете получить доступ к Сайтам Google из любого места и с любого устройства
- Интегрирован с другими инструментами Google Workplace, такими как Google Docs, Google Calendar и Google Maps
- Легко редактировать и управлять доступом
Потенциальные недостатки Google Sites
- Чтобы поделиться файлами на своем веб-сайте Google Sites, вам сначала нужно загрузить их на Google Диск, создав дополнительный шаг.
 Вам также необходимо управлять всеми уровнями доступа к файлам, чтобы убедиться, что они видны пользователям .
Вам также необходимо управлять всеми уровнями доступа к файлам, чтобы убедиться, что они видны пользователям . - Сайты Google предлагают ограниченную настройку и функциональность по сравнению с другими альтернативами
- Ограниченная интеграция с приложениями за пределами инструментов, доступных через Google Workplace
Как создать веб-сайт Google [Учебное пособие по Google Sites]
При создании веб-сайта Google главное помнить, что небольшое планирование и подготовка сделают процесс установки намного проще и быстрее. Когда у вас есть готовые документы, изображения и другой контент, вы можете создать простой сайт менее чем за час.
Вот наше пошаговое руководство по быстрому запуску и запуску вашего нового веб-сайта Google Sites:
Шаг 1. Разработайте стратегию и подготовьте контент
Прежде чем начать, вам нужно ответить на три вопроса.
Вопрос №1: Какова цель вашего сайта?
Например:
- Интранет — внутренний сайт для обмена новостями и событиями для информирования сотрудников.

- Портал обслуживания клиентов — часто задаваемые вопросы, учебные пособия, информация для решения проблем и сокращения запросов в службу поддержки.
- Сайт проекта — информация, новости и документы, связанные с командным проектом.
После того, как вы определились с основной задачей своих новых Сайтов Google, вам понадобится простая схема:
Вопрос № 2. Какие страницы нужны вашему сайту для предоставления необходимой информации?
Присмотритесь к своей фактической цели с сайтом Google, который вы создаете. Для некоторых сайтов может быть достаточно одной длинной страницы. Другие сайты будут понятнее со структурой, состоящей из нескольких страниц.
Например, для сайта, посвященного проекту, может потребоваться:
- Стартовая страница с обзором проекта.
- Страница команды с членами команды и их контактной информацией.

- Документы на странице с необходимыми политиками, отчетами и ссылками на документы, которые находятся в работе.
- Целевая страница , которая разбивает основной результат или результаты на управляемые цели.
Вопрос №3: Какой контент вы будете публиковать на страницах?
Пришло время собрать и организовать контент, необходимый сайту для выполнения этой задачи. Какой текст, изображения и другой контент вам нужен?
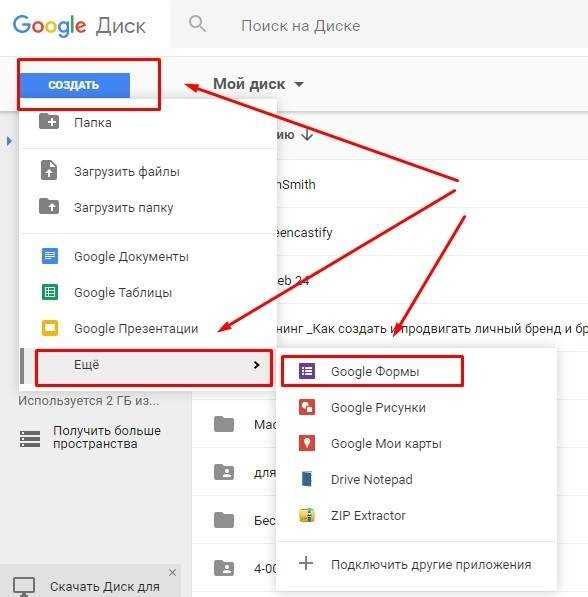
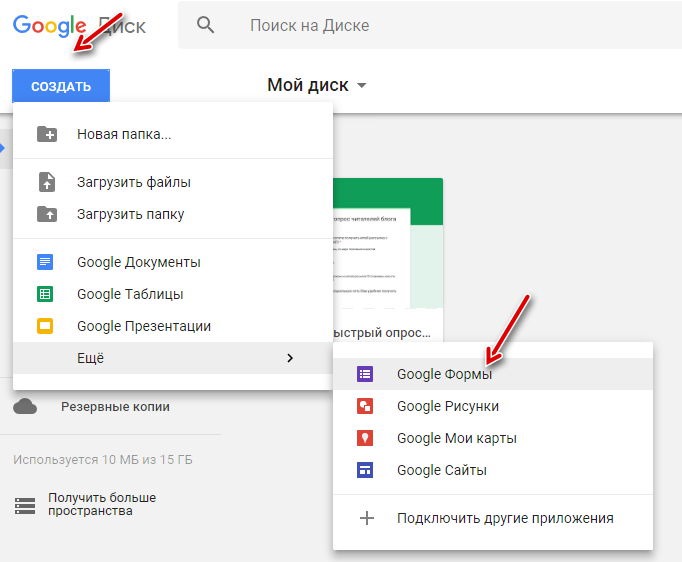
Поскольку вы используете Сайты Google, естественным решением будет использовать для этого другие приложения Google, например:
- Электронные таблицы из Google Sheets
- Документы из Документов Google
- Презентации из Google Slides
- Формы из Google Форм
- Расписания из Календаря Google
- PDF-файлов и других типов контента с Google Диска
- Видео, загруженные на Youtube (принадлежит Google) для встраивания
Вы также можете собрать все необходимые изображения в папку.
Главное помнить на этом этапе? Настройте права доступа, чтобы пользователи могли взаимодействовать с файлами или календарем.
Шаг 2. Выберите лучший шаблон Google Sites для вас
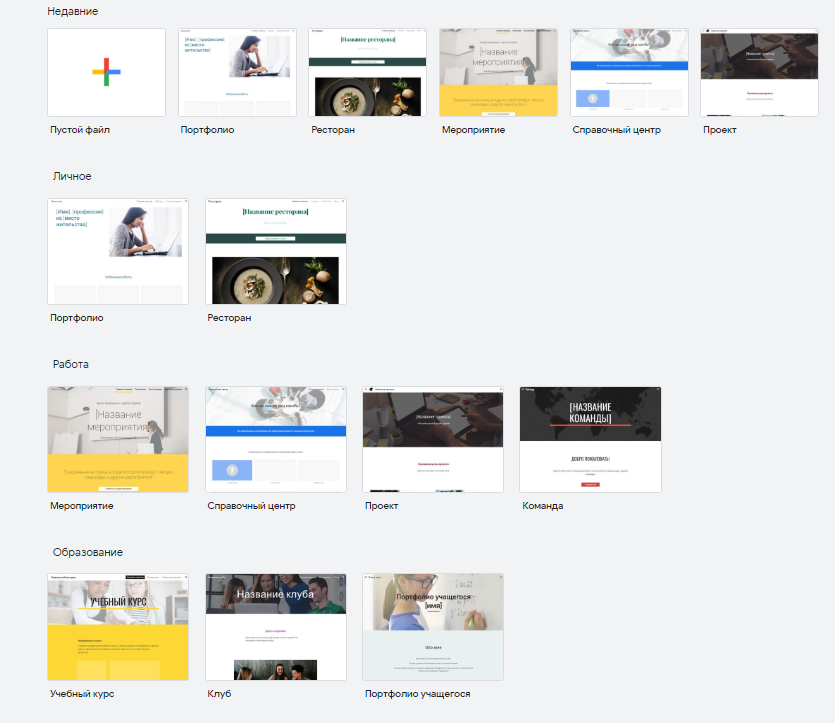
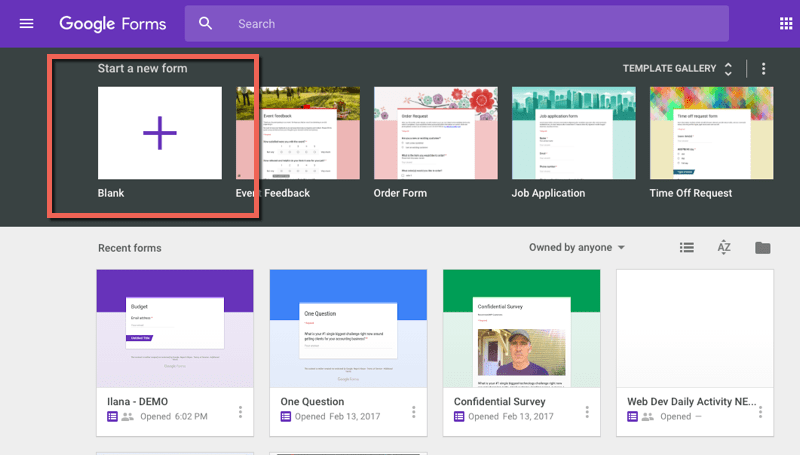
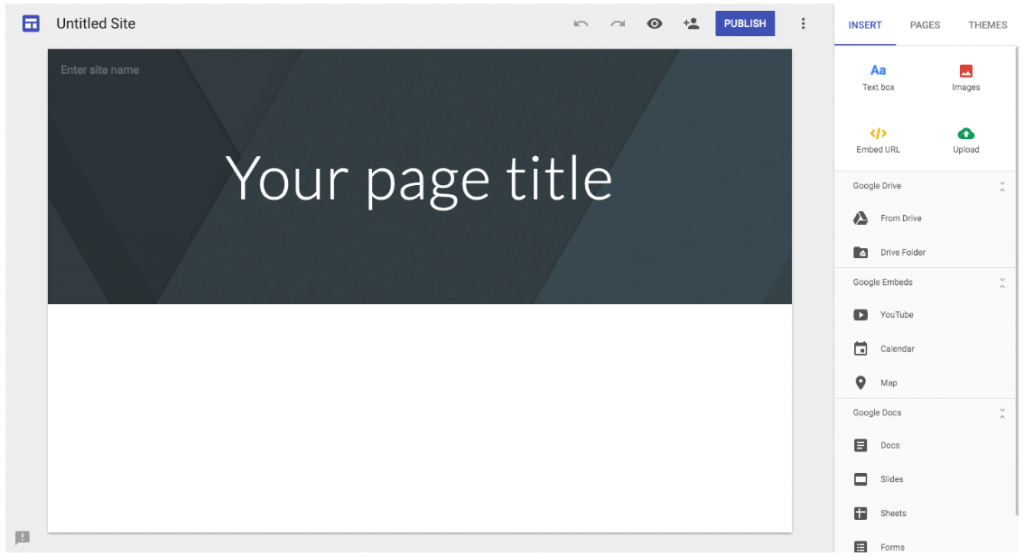
Вы можете создать свой сайт с нуля. Однако Google Sites поставляется с несколькими готовыми шаблонами. Стоит взглянуть на них, поскольку они служат хорошей отправной точкой для быстрого запуска вашего сайта.
Нажмите галерея шаблонов , чтобы просмотреть все шаблоны Сайтов Google:
Шаблоны варьируются от ориентированных на предприятия, таких как шаблон портала для интрасети, до практичных шаблонов, которые малые предприятия могут использовать для своих веб-сайтов, таких как шаблоны Ресторан, Салон и Портфолио:
Выберите шаблон для своего сайта, нажав на него.
Шаг 3. Настройте новый сайт Google
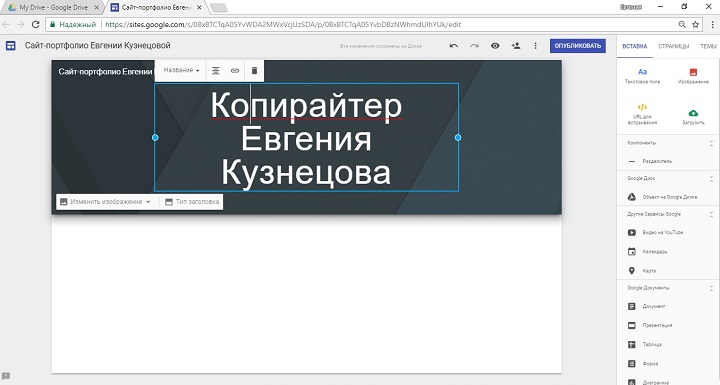
Теперь, когда вы выбрали шаблон, у вас есть основа для запуска вашего веб-сайта. Давайте начнем с установки правильного заголовка. Нажмите на заголовок, чтобы изменить слова и стиль:
Нажмите на заголовок, чтобы изменить слова и стиль:
Вы также можете изменить изображение заголовка, нажав изменить изображение и либо выбрать одно из доступных изображений в галерее Сайтов Google, из URL-адреса или поиска Google, либо из своей собственной папки или Google Диска — затем нажмите выберите .
Нажмите на шестеренку, чтобы изменить расположение навигации по сайту, загрузить логотип и значок, а также добавить код отслеживания для использования Google Analytics:
Теперь сайт должен стать немного больше похожим на ваш!
Шаг 4. Выберите правильную тему Google Sites
Темы — это самый простой способ изменить внешний вид вашего сайта. Просто нажмите тем на правой боковой панели, чтобы увидеть различные варианты тем. Щелкните вокруг и протестируйте их, чтобы увидеть, какой из них подходит вам лучше всего.
Вы можете быстро настроить тему, выбрав одну из цветовых схем или один из цветов вашего бренда, отметив символ банки с краской.
Вы также можете нажать стиль шрифта для выбора между различными стилями:
Шаг 5: Добавление дополнительных страниц и подстраниц
Теперь пришло время настроить структуру сайта. Щелкните страниц на правой боковой панели, чтобы просмотреть структуру сайта:
Нажав на значок плюса в нижней части боковой панели, вы можете добавить новую страницу или новую ссылку. Нажмите новая страница и введите название страницы, затем нажмите готово .
Теперь у вас есть новая страница, и вы можете щелкнуть ее на правой боковой панели, чтобы настроить ее параметры:
Например, вы можете превратить ее в домашнюю страницу сайта, продублировать ее для создания новых страниц, которые выглядят одинаково, или добавить подстраницу.
Чтобы настроить структуру сайта, вы можете перетаскивать страницы, чтобы изменить порядок страниц в меню или превратить страницу в подстраницу.
При желании вы можете скрыть страницу из навигации Сайтов Google и вместо этого создать ссылку на нее с другой страницы. Например, здесь на странице «Новости» есть подстраница «Последние обзоры». Вы можете сделать подстраницу невидимой на панели навигации.
Например, здесь на странице «Новости» есть подстраница «Последние обзоры». Вы можете сделать подстраницу невидимой на панели навигации.
Теперь мы хотим, чтобы изображение перенаправляло пользователей на подстраницу. Добавьте ссылку на подстраницу с изображения, нажав на изображение и выбрав вставить ссылку .
Шаг 6. Добавьте контент на страницы вашего веб-сайта Google
Теперь пришло время наполнить ваши страницы контентом. Хотя шаблоны поставляются с предварительно загруженными простыми макетами, вы, вероятно, захотите добавить их, нажав «Вставить» на правой боковой панели, а затем выбрав правильный тип контента.
Макеты позволяют быстро добавлять материал. Добавьте заголовки и тексты или вставьте видео, изображения, карту или представление календаря:
Вы также можете добавить контент прямо на страницу, перетащив его. Например, вы можете добавить документ из Google Docs прямо на страницу, нажав «Документы» и выбрав нужный файл. Проверьте настройки, чтобы убедиться, что файлы, которые вы внедряете, видны пользователям.
Проверьте настройки, чтобы убедиться, что файлы, которые вы внедряете, видны пользователям.
Шаг 7. Проверьте удобство сайта для пользователя
После того как вы добавили на свой сайт все страницы и контент, пришло время проверить его. Это удобно для пользователя? Легко ли найти нужный контент? Вам нужна поисковая система?
Отличный способ сделать страницу более удобной для обзора — добавить оглавление:
Шаг 8: Добавить соавторов
Теперь вы готовы пригласить коллег для совместной работы на сайте:
Вы можете пригласить других, добавление их адресов электронной почты, а также настроить их доступ. Например, вы можете сделать черновик или опубликованную версию доступной для всех по ссылке:
Шаг 9. Предварительный просмотр вашего веб-сайта Google Sites
Довольны своей работой? Щелкните предварительный просмотр, чтобы просмотреть сайт перед его публикацией:
Переключайтесь между различными символами, чтобы увидеть, как ваш сайт будет выглядеть на различных устройствах:
Внесите необходимые изменения, и теперь вы готовы к работе. ..
..
Шаг 10: Опубликуйте!
Ваш сайт готов! Нажмите «Опубликовать» в правом верхнем углу, чтобы поделиться своей работой со всем миром:
. Вы можете изменить URL-адрес сайта, решить, кто может получить доступ к сайту, а также хотите ли вы, чтобы поисковые системы отображали его или нет:
Поздравляем с новым сайт!
Подходит ли вам Google Sites?
Даже пользователь, не особо разбирающийся в технологиях, может за короткое время запустить сайт с помощью Google Sites. Это особенно интуитивно понятно, если у вас уже есть опыт работы с G Suite.
Многие компании предпочитают использовать Сайты Google для создания простых интрасетей, поскольку в них легко управлять уровнями доступа и приглашать только определенных пользователей. Если вам нужен очень простой сайт, это может быть отличным вариантом.
Однако простота Сайтов Google имеет ряд ограничений. Основными проблемами являются зависимость от собственных продуктов Google — это означает, что вы не можете интегрировать другие инструменты — и отсутствие настройки.
Для тех, кто ищет более мощную альтернативу, которую они могут использовать во всех областях своего бизнеса, лучше подойдет база знаний. База знаний позволяет хранить, обмениваться и редактировать информацию — и все это в одном централизованном безопасном центре. Это означает, что вам не придется переключаться между Google Диском, Таблицами, Документами и Сайтами каждый раз, когда вы хотите добавить новый документ или управлять доступом.
Важные функции базы знаний включают:
- Мощные функции поиска для поиска информации
- Доступные функции редактирования и комментирования для совместной работы над документами
- Аналитика, показывающая, как пользователи взаимодействуют с контентом
- Расширенный доступ и функции безопасности
- Интеграция и возможности настройки
Правильная база знаний — это инструмент, который заменит многие. Например, он может служить хранилищем файлов или платформой для совместной работы с документами, внутренней сетью или платформой поддержки клиентов.
Одним из основных недостатков Google Sites является отсутствие настройки. Но у вашего бизнеса есть свои уникальные потребности, и правильный инструмент должен подстраиваться под вас, а не заставлять вас приспосабливаться к нему. Здесь, в Helpjuice, мы гордимся неограниченными возможностями настройки. У нас даже есть наша служба поддержки, которая поможет вам настроить ваш сайт бесплатно. Начните бесплатную 14-дневную пробную версию прямо сейчас.
Учебники и видеоролики — Сайты Google
Перед тем, как приступить к работе с Сайтами, полезно иметь четкое представление о том, что такое Сайт и какова его типичная структура.
Сайт обычно имеет домашнюю страницу, которая служит введением в сайт и кратким описанием того, что он собой представляет. Это знакомит ваших посетителей с сайтом.
Ниже на сайтах есть страницы с контентом. Они обычно структурированы вокруг тем или тем. Сайт может иметь неограниченное количество страниц, хотя, если страниц много, обычно лучше создавать подстраницы, т. е. добавлять больше страниц, сгруппированных под страницей темы.
е. добавлять больше страниц, сгруппированных под страницей темы.
Некоторые элементы, общие для всех страниц Сайта, включают…
- Раздел Заголовок отображается в верхней части каждой страницы и может содержать текст, графику или и то, и другое.
- Меню навигации содержит ссылки на все страницы сайта или, по крайней мере, на основные разделы. Меню навигации могут располагаться по горизонтали в верхней части страницы или в виде вертикального меню слева или справа на странице.
- Нижний колонтитул находится внизу каждой страницы и обычно содержит информацию об авторских правах и контактную информацию.
- В области Content на каждой странице вы найдете все самое интересное. Область содержимого простирается от верхнего колонтитула до нижнего колонтитула и может содержать текст, изображения, видео, ссылки и т. д. На сайте Google область содержимого может иметь несколько стилей макета , со столбцами или другими разделами.

Прежде чем приступить к созданию веб-сайта в Сайтах, полезно набросать приблизительную карту предполагаемого Сайта (не волнуйтесь, она будет меняться по мере продвижения, но начните с представления о том, куда вы на самом деле направляетесь помогает!)
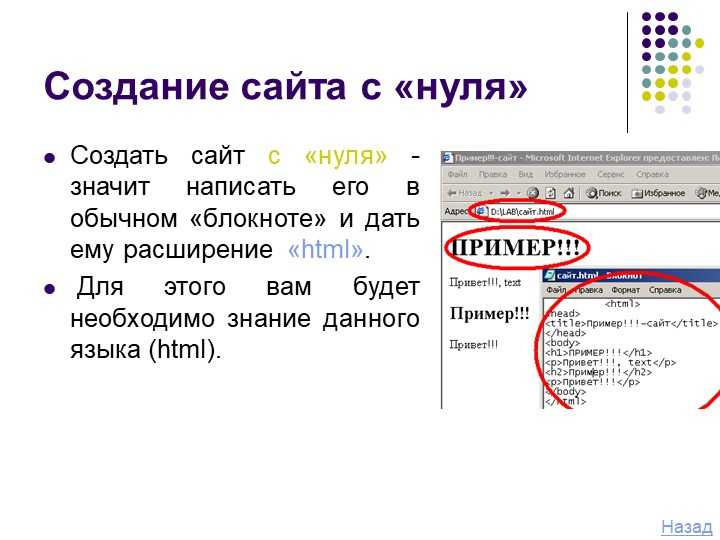
Если вы хотите включить графический заголовок на свой сайт, вам нужно будет сделать это в программе, такой как Photoshop или Pixlr Editor. Заголовок может быть любого размера, но должен соответствовать ширине вашего сайта. (Примерно, заголовок на этой странице имеет размер 960×135 пикселей). Графический заголовок должен быть примерно на 40 пикселей уже, чем ширина вашего сайта. (Этот сайт имеет ширину 1000 пикселей)
Стоит ли использовать шаблоны и темы?
Самый простой способ начать создание сайта — использовать один из готовых шаблонов и просто изменить содержимое страницы на свое собственное.
Тем не менее, я рекомендую вам НЕ использовать шаблоны для начала. Хотя шаблоны могут выглядеть причудливо, их может быть трудно распутать, если вы захотите что-то изменить. Кроме того, начав создавать сайт с нуля, вы получите гораздо лучшее представление о том, как они на самом деле работают.
Кроме того, начав создавать сайт с нуля, вы получите гораздо лучшее представление о том, как они на самом деле работают.
Темы, с другой стороны, отлично подходят для младших школьников или если вы просто хотите быстро собрать сайт и не слишком заботитесь о его внешнем виде. Я думаю, что гораздо лучше начать с действительно простого шаблона, а затем добавить к нему свою изюминку, но это только мои личные предпочтения.
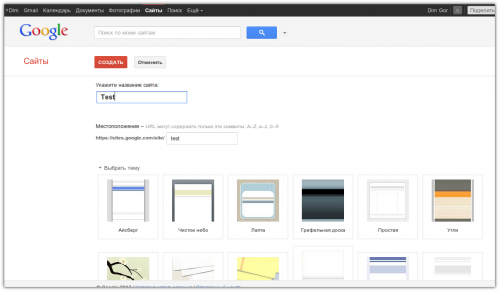
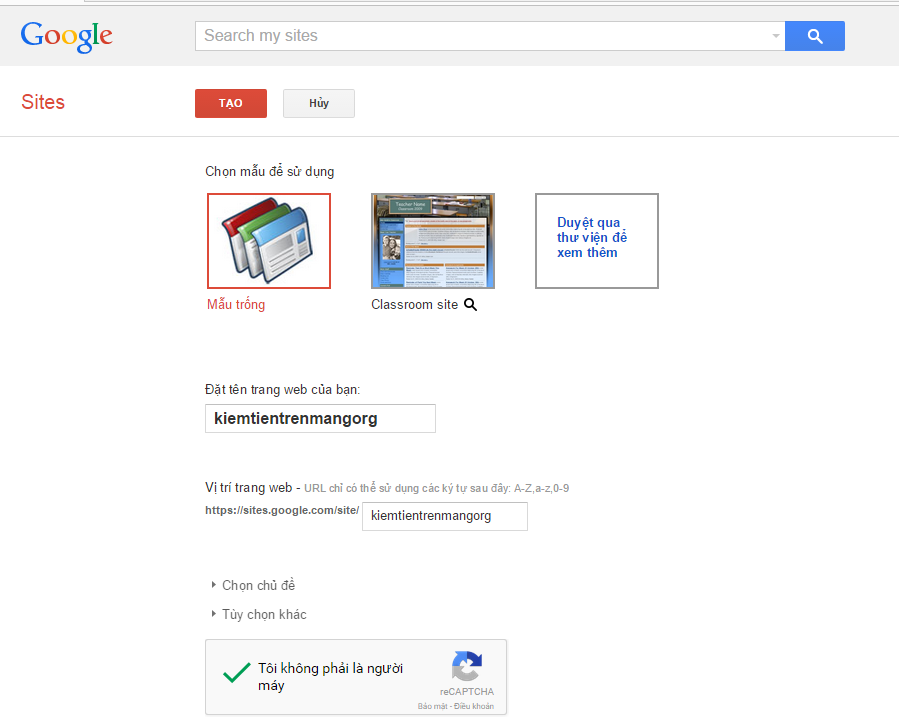
Давайте создадим сайт
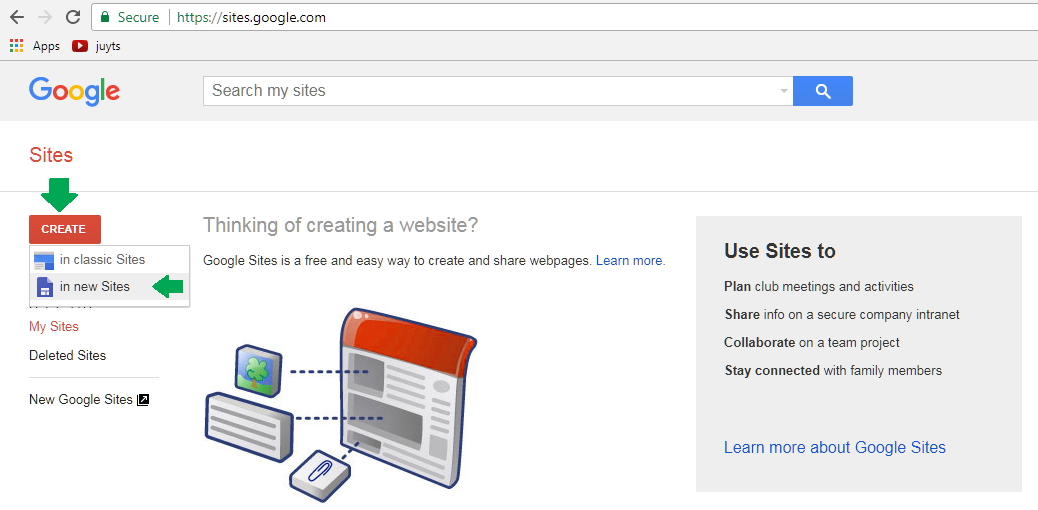
Входит в свою учетную запись Google и перейдите по адресу http://sites.google.com
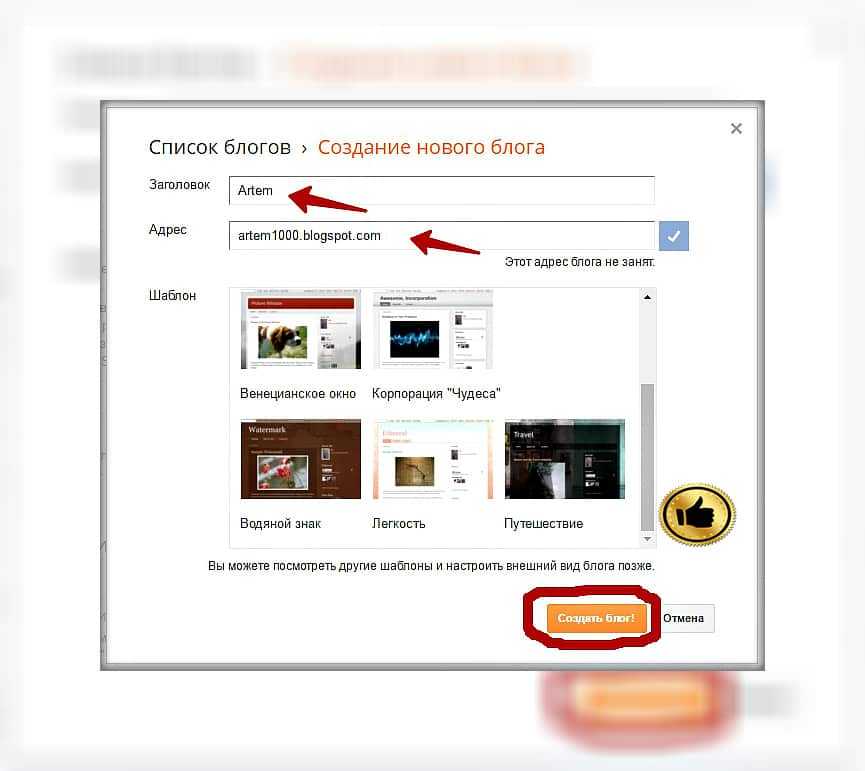
- Нажмите Create Кнопка
- Выберите Blank Satempalte
- . . Вы заметите, что он создает URL-адрес на основе имени, но вы можете переопределить его, если хотите (обратите внимание, что имя должно быть уникальным в вашем домене)
- Разверните раздел Темы и выберите тему, которая вам нравится (мне нравится для начала с Simple, но решать вам)
- Разверните раздел Дополнительные параметры и введите краткое описание своего сайта.

- Введите капчу код
- Нажмите кнопку Создать в верхней части страницы
Настройка параметров конфиденциальности
В зависимости от настроек панели приложений ваш сайт может увидеть весь мир. Пока вы не будете готовы сделать его общедоступным, вы можете сделать его частным.
- Еще > Совместное использование и разрешения
- Измените параметр Общедоступный в Интернете на нужный вариант.
Редактирование макета сайта
Чтобы установить основные параметры для вашего сайта, вам нужно сделать несколько вариантов того, как будут выглядеть страницы, верхний и нижний колонтитулы и навигация.
- Подробнее > Изменить макет сайта
- На появившейся панели параметров сделайте свой выбор…
- Чтобы изменить настройки для раздела страницы, щелкните соответствующую область в предварительном просмотре ниже.
 т.е., чтобы включить нижний колонтитул, вы должны включить нижний колонтитул на панели параметров, а затем щелкнуть в области нижнего колонтитула, чтобы внести нужные изменения.
т.е., чтобы включить нижний колонтитул, вы должны включить нижний колонтитул на панели параметров, а затем щелкнуть в области нижнего колонтитула, чтобы внести нужные изменения. - Нажмите Закрыть
Совет 1 . Панель макета иногда может показаться немного ошибочной, но хитрость заключается в том, чтобы убедиться, что у вас есть достаточно времени, чтобы изменения вступили в силу и графика была загружена. , прежде чем нажать кнопку «Закрыть».
Совет 2. Вы можете включить как горизонтальную, так и вертикальную (боковую панель) навигацию. Но если у вас нет веской причины для этого, просто выберите один или другой. Основное отличие состоит в том, что боковые панели могут создаваться автоматически (в алфавитном порядке, что не всегда удобно) или создаваться вручную. Горизонтальные навигации всегда должны создаваться вручную.
Добавление верхнего колонтитула
Самый очевидный способ персонализировать ваш сайт — это создать настраиваемый заголовок — графический баннер с названием вашего сайта, который размещается вверху всех страниц вашего сайта. Наличие шапки — довольно традиционный подход к дизайну страниц сайта, но это отличное место для начала, если вы новичок в этом. Возможно, вам захочется стать более авантюрным позже, когда вы освоите работу Сайтов.
Наличие шапки — довольно традиционный подход к дизайну страниц сайта, но это отличное место для начала, если вы новичок в этом. Возможно, вам захочется стать более авантюрным позже, когда вы освоите работу Сайтов.
В этом примере ширина сайта составляет 1000 пикселей. С каждой стороны отступа около 20 пикселей, поэтому идеальный размер графического заголовка — 9.60 пикселей в ширину.
Если вы умеете пользоваться графическим редактором, таким как Photoshop или Pixlr Editor, не стесняйтесь создавать свой собственный графический заголовок. Просто сделайте его шириной 960 пикселей и высотой около 200 пикселей. Ширина должна быть точной, высота может быть какой угодно.
Чтобы помочь вам начать, вот несколько готовых заголовков, с которыми вы можете поиграть. Просто загрузите на свой компьютер, а затем загрузите на свой сайт.
Еще немного тонкой настройки!
Прежде чем мы начнем добавлять контент, нужно сделать еще пару вариантов…
- Подробнее > Управление сайтом
- Если вы использовали изображение в шапке, вы можете отключить текст в шапке.
 Снимите флажок Показывать название сайта в верхней части страниц option
Снимите флажок Показывать название сайта в верхней части страниц option - Если вы хотите включить поле Поиск , чтобы посетители могли выполнять поиск на вашем сайте, настройте его с помощью кнопки Настроить поиск
- Если вы считаете, что ваш сайт может для просмотра на мобильных устройствах, установите флажок Автоматически настраивать сайт для мобильных телефонов вариант. (Это не идеально, но все равно стоит включить. С правильной темой это может работать достаточно хорошо.)
- В разделе Доступ к настройкам выберите, кто должен иметь возможность видеть Действия на сайте и История изменений .
- Если у вас есть Google Analytics , вы также можете настроить его на этой странице
- Нажмите Сохранить .
Давайте сделаем несколько страниц!
Ого, проделали огромную работу, а мы еще даже не начали добавлять страницы! Но с самого начала стоит все настроить, так как это действительно упрощает работу в дальнейшем и помогает вам сосредоточиться на отличном контенте. Поверьте мне!
Поверьте мне!
Чтобы создать страницу на своем сайте, нажмите кнопку Новая страница . Выберите шаблон для использования раздел, вы можете выбрать веб-страницу, объявления, картотеку или список. В большинстве случаев (по крайней мере, пока вы не начнете разбираться в Сайтах) вы, вероятно, захотите просто выбрать Веб-страница .
В Выберите вариант расположения , ваши страницы верхнего уровня (те, которые образуют главное меню) должны быть размещены на верхнем уровне
Нажмите кнопку Создать . Вы только что создали свою первую страницу.
Добавьте на свой сайт еще 3 или 4 страницы, повторив этот шаг.
Совет: Когда вы создаете страницу, она открывается в режиме редактирования. Если вы не готовы работать над ним прямо сейчас, просто нажмите кнопку «Сохранить», чтобы закрыть его. Вы можете легко вернуться и добавить контент на страницу позже.
Настройка навигации
По умолчанию страницы, которые вы добавляете на свой сайт, автоматически отображаются на панели навигации. Когда вы только начинаете работать с Сайтами, это очень удобно, так как ваши навигационные панели созданы для вас без каких-либо усилий с вашей стороны. Это приятно и просто, но страницы отображаются на панели навигации в алфавитном порядке по умолчанию, что может быть не так, как вам нужно.
Когда вы только начинаете работать с Сайтами, это очень удобно, так как ваши навигационные панели созданы для вас без каких-либо усилий с вашей стороны. Это приятно и просто, но страницы отображаются на панели навигации в алфавитном порядке по умолчанию, что может быть не так, как вам нужно.
Со временем вы захотите вручную управлять макетом панели навигации.
- Подробнее > Редактировать макет сайта
- Нажмите на навигационную область
- Разключить Автоматически организовать мою навигацию Вариант
- В диалоге, нажмите . страниц на сайте
- Нажмите OK , чтобы добавить страницу в список. Обратите внимание: возможно, вам придется прокрутить вниз, чтобы найти кнопку ОК!
- Продолжайте добавлять нужные страницы в список
- Используйте стрелки вверх, вниз, влево, вправо для изменения порядка и структуры меню навигации
- Вы также можете добавить ссылки на внешние веб-сайты с помощью Добавить URL one
- Нажмите кнопку Закрыть , когда закончите
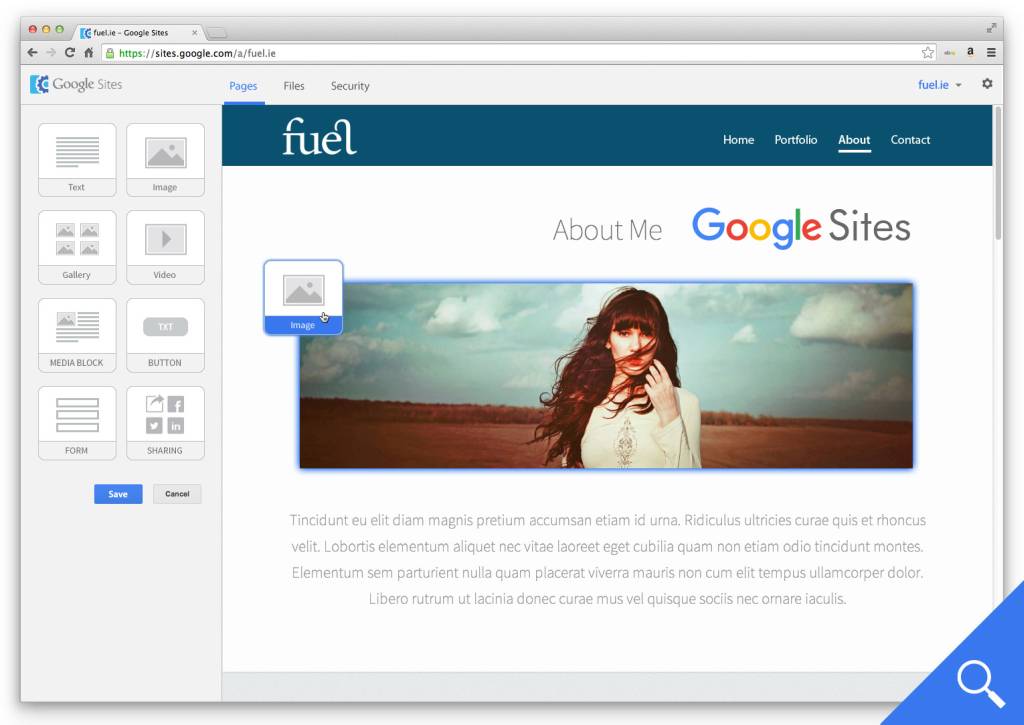
Добавление контента на ваши страницы
Теперь, когда ваш сайт хорошо структурирован, пришло время добавить контент на все эти пустые страницы! Я не могу сказать вам, что вы должны добавить — это ваш сайт! Но есть несколько рекомендаций, о которых вы должны знать. ..
..
Веб-страницы должны быть структурированы с использованием стилей заголовков . Вы найдете их в меню «Формат». В основном вы используете Заголовок 2 для своих основных заголовков, Заголовок 3 для следующего уровня и так далее. Ваш основной текст должен быть отформатирован как обычный текст абзаца. Опять же, поверьте мне в этом! Это также помогает создать Оглавление (такое, как вверху этой страницы). Будь проще! Если вы пытаетесь быть слишком суетливым в отношении макета страницы и относитесь к странице Сайтов, как если бы это был документ InDesign, вас ждет мир боли! Еще раз, поверьте мне в этом.
Вы CAN выбираете из ограниченного набора макетов страниц. Выберите Layout в главном меню, чтобы изменить макет текущей страницы. В общем, лучше просто.
В меню Вставка открывается целый ряд интересных опций для добавления мультимедийного контента на ваши страницы! Отсюда вы можете вставлять изображения, диаграммы, карты, видео и многое другое! Каждый из этих типов носителей имеет разные параметры, в зависимости от того, что это такое, но, как правило, они довольно просты. Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
Помните, однако, что вы в основном добавляете контент на страницу, работая сверху вниз. Не зацикливайтесь на попытках сделать макет идеальным до пикселя. Помните, что ваш сайт будет просматриваться на любом устройстве, от 27-дюймового экрана iMac до 4-дюймового экрана мобильного телефона. Попытка микроуправления макетом страницы просто закончится разочарованием. Страницы сайта простые. Не борись с этим.
Меню «Таблица» позволяет вставлять таблицы на страницы, но использовать их экономно. См. абзац выше. Серьезно.
Настройте свой внешний вид
Эта часть веселая. После того, как у вас есть контент на страницах, вы можете настроить цветовые схемы, шрифты и другие атрибуты вашего сайта. Здесь вы придаете своему сайту характер и делаете его уникальным.
- Дополнительно > Управление сайтом > Цвета и шрифты
- Из списка слева (продолжайте прокручивать! Он длинный!) выберите категорию и нажмите на элемент, который хотите настроить.

- Сделайте свой выбор из вариантов справа. Выбор Custom предлагает наибольший выбор
- В этом примере цвет фона страницы был элементом, а пользовательский зеленый был выбором. Вы можете увидеть изменение, отраженное в предварительном просмотре под параметрами.
- Работайте по списку, внося изменения по своему желанию. Есть много вариантов, которые вы могли бы сделать. Здесь вы также можете изменить шрифты по умолчанию, и если вы использовали стили абзаца, все должно хорошо отображаться на ваших страницах. Если вы внесли пользовательские изменения шрифта непосредственно на сами страницы, вы можете столкнуться с настоящим беспорядком!
- Опять же, немного сдержанности и приверженность принципу «меньше значит больше» творит чудеса.
Опубликуйте свою работу
Не забудьте сделать свой сайт видимым для всего мира (или только ваш домен, или только отдельных людей… вы выбираете), как только вы будете готовы «оживить» сайт.
- Еще > Общий доступ и разрешения
- Установите свои разрешения
- Сохранить изменение
Но подождите, это еще не все!
Конечно, это еще не все. Сайты — это удивительно гибкий и мощный инструмент, с помощью которого можно создавать невероятно крутые веб-сайты. Учащиеся могут создавать сайты электронного портфолио, учителя могут создавать веб-сайты классов, школы могут создавать веб-сайты мероприятий и многое другое. Как только вы поймете, как они работают, вы сможете очень быстро собрать профессионально выглядящий сайт для специальных мероприятий, специальных проектов, школьных комитетов, волонтерских групп… у них есть миллион и одно применение в школе!
Этот сеанс предназначен для ознакомления с Сайтами. Только основы. Если вы хотите узнать больше, просто погуглите. Надеюсь, вы понимаете силу того, что предлагают Сайты, а также то, почему выработка хороших привычек работы с веб-дизайном окупается.
Если вам удалось пройти этот урок, молодцы! Вы уже на пути к тому, чтобы стать гуру сайтов.
Еще несколько ресурсов…
Вот несколько ссылок от некоторых моих коллег по GCT и AppsCT. Они могут помочь вам вывести ваши сайты на новый уровень!
Также ознакомьтесь со статьей Чада Гриффитса из GCT о том, как он создал этот интересный сайт.
Вот слайд-шоу с несколькими примерами Сайтов Google, которые не обязательно выглядят как Сайты Google.
Сайты Google: как использовать конструктор сайтов Google
(Изображение предоставлено: Rafapress/Shutterstock)Google Sites — это конструктор веб-сайтов, который Google включает в свой бесплатный веб-офисный пакет Google Docs . Это инструмент для создания веб-сайтов с функциями совместной работы в режиме реального времени и поддержкой адаптивного дизайна, что означает, что ваш сайт будет хорошо отображаться на всех мобильных устройствах и настольных компьютерах.
Если вы считаете, что Сайты Google могут быть одним из лучших конструкторов веб-сайтов (открывается в новой вкладке) для вашего проекта, в этой статье мы дадим вам представление о том, что возможно, и расскажем, как начать работу с этим бесплатным инструмент.
Лучшая платная альтернатива Google Sites
(открывается в новой вкладке)
Wix: лучший универсальный конструктор веб-сайтов (открывается в новой вкладке)
Wix — наш выбор лучшего универсального конструктора веб-сайтов, общественного питания для каждого типа веб-сайта. В нем есть сотни шаблонов на выбор, гибкий редактор, недорогие планы, аналитика, функции электронной коммерции и интерфейс перетаскивания, который может использовать любой, независимо от технических знаний.
Как использовать Сайты Google: Подготовка
Сайты Google — это простой и бесплатный инструмент для создания веб-сайтов (Изображение предоставлено Сайтами Google) Прежде чем начать работу с Сайтами Google, вы должны осознать их плюсы и минусы. Во-первых, это бесплатное использование. Во-вторых, легко создать полноценный веб-сайт в кратчайшие сроки. В-третьих, Сайты Google хорошо интегрируются с остальной частью семейства приложений Google, поэтому, если вы используете другие инструменты Google, такие как Google Диск и Карты Google, вы можете легко использовать существующий контент на своем веб-сайте Сайтов Google.
Однако простота Сайтов Google также может быть проблемой. Например, вы можете создавать только базовые веб-сайты. Также нет поддержки электронной коммерции, а количество доступных настроек сильно отстает от некоторых из лучших конструкторов веб-сайтов (откроется в новой вкладке), доступных сегодня.
В ноябре 2020 года Google прекратил поддержку версии программного обеспечения для классических сайтов. Теперь вы можете строить только с помощью нового конструктора сайтов Google Sites. Он, безусловно, более рационален и удобен в использовании, но в нем отсутствуют некоторые функции сценариев, которые были доступны в старой версии.
Таким образом, Сайты Google остаются инструментом, наиболее подходящим для небольших веб-сайтов для хобби. Если это все, что вам нужно, использование Сайтов Google может стать быстрым способом размещения вашего веб-сайта в Интернете. Давайте посмотрим, как начать.
Шаг 1: Создайте учетную запись Google
Вам нужна учетная запись Google для использования Сайтов Google (Изображение предоставлено: Сайты Google) Сайтам Google требуется учетная запись Google для использования службы, поэтому, если у вас ее еще нет или вы предпочитаете создать новую учетную запись для своего веб-сайта, вам будет предложено сделать это на первой странице.
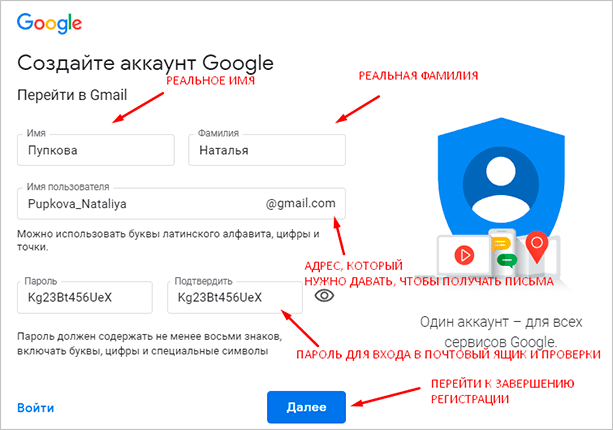
Чтобы создать новую учетную запись, вы должны указать свое имя и адрес электронной почты или создать новый адрес Gmail в процессе регистрации. При желании вы можете указать номер телефона и резервный адрес электронной почты, чтобы вы могли восстановить свою учетную запись, если она будет заблокирована.
Шаг 2: Выберите шаблон
Сайты Google имеют небольшой список основных шаблонов, из которых можно выбрать (Изображение предоставлено Сайтами Google)Вы начинаете свой веб-сайт Сайтов Google, выбирая шаблон. На выбор предлагается 13 шаблонов для работы, малого бизнеса, образования и личного пользования. Вы можете использовать эти шаблоны в качестве основы для начала или вместо этого выбрать пустой шаблон, чтобы начать с нуля.
Шаг 3: Выберите тему
Сайты Google предлагают простой способ изменить стиль и цвет всего вашего сайта всего за несколько кликов (Изображение предоставлено Сайтами Google) Теперь, когда ваш сайт загружен в редактор, все основные инструменты доступны в меню справа от экрана. Меню «Вставка» используется для добавления элементов на текущую отображаемую страницу. Меню «Страницы» используется для добавления, редактирования и удаления новых веб-страниц на вашем веб-сайте. Меню «Темы» используется для изменения внешнего вида всего вашего веб-сайта.
Меню «Вставка» используется для добавления элементов на текущую отображаемую страницу. Меню «Страницы» используется для добавления, редактирования и удаления новых веб-страниц на вашем веб-сайте. Меню «Темы» используется для изменения внешнего вида всего вашего веб-сайта.
Нажмите «Темы» и выберите из короткого списка вариантов темы. Помимо выбора общей темы, вы можете установить доминирующий цвет веб-сайта и выбрать один из трех предварительно выбранных стилей шрифта.
Шаг 4: Редактирование текста и изображений на странице
Нажав на текст, вы можете отредактировать его форматирование и заменить его своим собственным (Изображение предоставлено сайтами Google)Каждый элемент на ваших веб-страницах можно редактировать, щелкнув на нем, и появится контекстное меню. Другое меню будет отображаться, если вы щелкнете, например, по тексту, а не по изображению.
Начните с изменения всех текстовых и графических элементов главной страницы. Вы можете выбрать базовое форматирование, например жирный шрифт, курсив и подчеркивание, а также расположить текст в списках. Вы также можете добавлять гиперссылки и редактировать макет текстовых разделов. Когда вы нажимаете на изображения, вы можете изменить изображение, заголовок и ссылку.
Вы также можете добавлять гиперссылки и редактировать макет текстовых разделов. Когда вы нажимаете на изображения, вы можете изменить изображение, заголовок и ссылку.
Шаг 5: Изменение макетов и фона
Нажав на меню слева от раздела, вы можете изменить настройки фона (Изображение предоставлено Google Sites)Вы не застряли в исходном макете шаблона. Нажав на меню слева от каждого раздела страницы, вы найдете варианты перестановки, дублирования и удаления разделов. Вы можете выбрать один из альтернативных вариантов фона, чтобы выделить определенные разделы, и даже установить изображение в качестве фона.
Шаг 6: Добавьте виджеты страницы
Вы можете добавить карту на свой веб-сайт с помощью инструмента виджетов Google Maps (Изображение предоставлено сайтами Google) В меню «Вставка» вы найдете список из 14 предустановленных виджетов, которые вы можно использовать на своих страницах. Они варьируются от кнопок и разделителей до диаграмм и форм. Чтобы добавить новый виджет на свою веб-страницу, нажмите на него, и будет добавлен новый раздел. Для большинства виджетов вам будет предложено несколько параметров настройки, которые определяют, как виджет будет выглядеть и вести себя.
Чтобы добавить новый виджет на свою веб-страницу, нажмите на него, и будет добавлен новый раздел. Для большинства виджетов вам будет предложено несколько параметров настройки, которые определяют, как виджет будет выглядеть и вести себя.
Шаг 7: Добавьте больше страниц
Нажмите на меню «Страницы», чтобы добавить и удалить страницы на вашем веб-сайте (Изображение предоставлено Google Sites). Вы можете добавить новые страницы на свой веб-сайт, нажав большую кнопку «Плюс» на страницах. меню. Страницы, которые вы добавляете, будут автоматически добавлены в меню навигации сайта. Если щелкнуть правой кнопкой мыши страницу в списке, вы можете установить страницу в качестве домашней, дублировать страницу, добавить подстраницы, скрыть ее из меню навигации или полностью удалить.
Шаг 8: Опубликуйте свой веб-сайт
Вам необходимо выбрать уникальное имя для вашего веб-сайта, которое еще никто не использовал (Изображение предоставлено Google Sites) До этого момента ваш веб-сайт был недоступен публике. Чтобы опубликовать свой веб-сайт Google Sites, нажмите синюю кнопку «Опубликовать» в правом верхнем углу интерфейса. Вам будет предложено указать уникальное имя папки, в которой будет доступен ваш веб-сайт. Например, если вы установите веб-адрес mymathproject, ваш веб-сайт будет доступен по адресу sites.google.com/view/mymathproject.
Чтобы опубликовать свой веб-сайт Google Sites, нажмите синюю кнопку «Опубликовать» в правом верхнем углу интерфейса. Вам будет предложено указать уникальное имя папки, в которой будет доступен ваш веб-сайт. Например, если вы установите веб-адрес mymathproject, ваш веб-сайт будет доступен по адресу sites.google.com/view/mymathproject.
Вы можете приобрести собственный домен веб-сайта верхнего уровня, который указывает на ваш веб-сайт Google Sites. После покупки домена через регистратора доменных имен, такого как Google Domains или GoDaddy (откроется в новой вкладке), вам нужно будет указать доменное имя на ghs.googlehosted.com на веб-сайте регистратора.
Интересной особенностью Google Sites является возможность сделать ваш сайт Google Sites закрытым и предоставить доступ к нему только определенным людям.
Резюме
С помощью Сайтов Google можно создать профессионально выглядящий бесплатный веб-сайт, но его ограничения ограничивают его сайтами для хобби или школьных проектов.