Создаем векторные кисти в Adobe Illustrator
Создаем векторные кисти в Adobe Illustrator
Оригинал взят у dinaramay в Создаем векторные кисти в Adobe Illustrator
Привет, друзья! Сегодня хочу вам рассказать, как создавать векторные кисти в иллюстраторе. Но говорить мы будем только про паттерн кисти, которые в русифицированной версии зовутся узорчатыми. Думаю, что именно эти кисти вызывают больше всего вопросов.
Итак, для начала нам потребуется какой-то исходник — из чего мы будем создавать нашу паттерн кисть. Вы можете нарисовать что-нибудь прямо в иллюстраторе, а можете отсканировать рисунок от руки. Я выбрала второй вариант. Каждую кисть я всегда сохраняю отдельно, чтобы позже к ним применить автотрейс. Отдельно, потому что в зависимости от картинки (от толщины линий) меняются настройки трейса. Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 900px. Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.
Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.
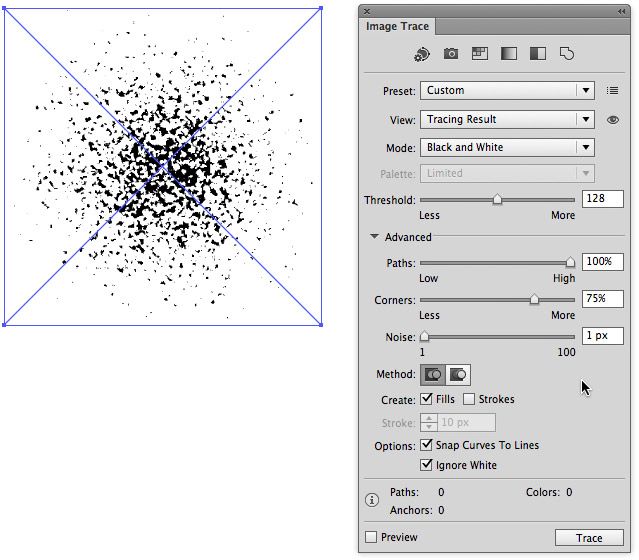
Теперь надо превратить их в вектор. Я взяла одну картинку, на ее примере примерно настроила автотрейс и создала Preset, который назвала Brushes. Чтобы создать Preset, вам нужно определиться с настройками и нажать на значок менюшки напротив слова Preset и после названия текущего пресета. Вы там увидите Save as New Preset, где нужно будет просто ввести название вашего пресета. Мои настройки вы видите на этом скриншоте.
Теперь я могу выбрать любую картинку, выбрать сохраненный пресет, он мне выставит все те же настройки, и в большинстве случаев настройки можно вообще практически не менять. Но я все же двигаю бегунок Threshold — ставлю цифру поменьше для жирных линий, побольше для тонких линий.
Пресетами пользоваться не обязательно, но когда имеете дело с кучей однообразных картинок, то с пресетами будет намного удобнее. С ними я быстренько превратила все в вектор.
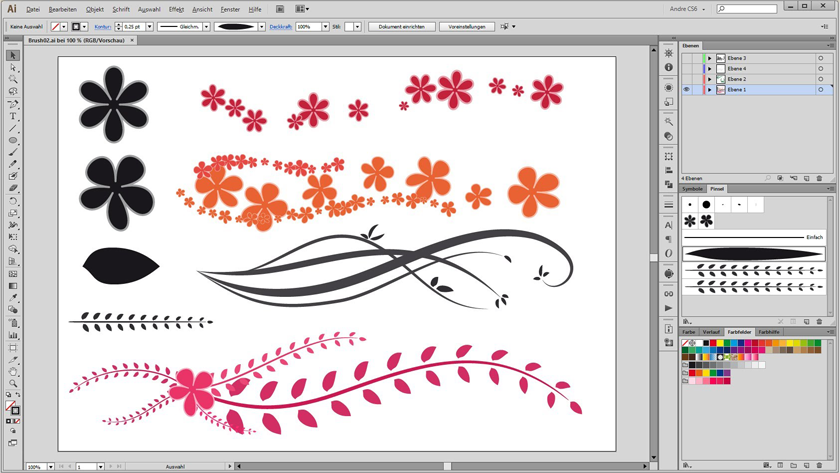
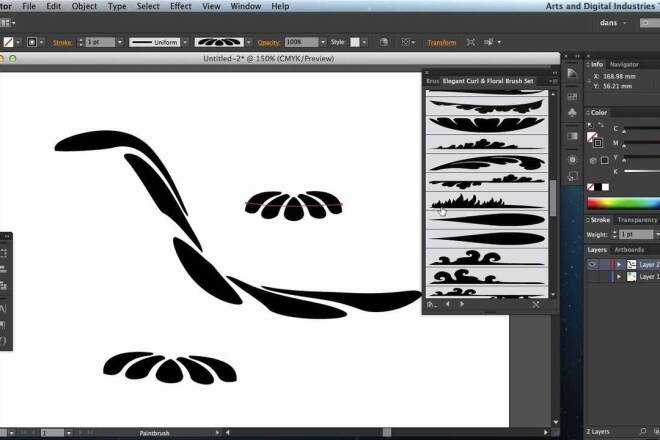
Прежде чем начнем превращать эти дудлы в кисти, давайте посмотрим на «скелет» — из чего состоит каждая кисть. Открываем панель кистей. Если вы ее не видите, сходите в Window > Brushes или нажмите F5.
Как вы видите, каждая строка (кисточка) разбита на 6 частей:
1 — Внешний угол
2-3 — Основная часть
4 — Внутренний угол
5 — Начало кисти
6 — Конец кисти
Ваша панель может отличаться, если у вас старая версия иллюстратора, но обычно разница только в том, что частей всего пять (2 и 3 не повторяются), и части 1 и 2 поменялись местами. Для удобства в иллюстраторе всегда предоставлены схемы узора, которые помогут вам определиться, где какая часть.
Я покажу вам три примера кистей — с несколькими элементами, непрерывную с углами и непрерывную со всеми частями, включая начало и конец. Начнем с первой. Я выбрала вот такой незамысловаый рисунок с треугольничками. С такими картинками работать проще всего, так как здесь у нас между элементами есть какое-то расстояние.
Первым делом я создаю бокс для будущей кисти. Это обычный прямоугольник без заливки и контура, который равен высоте рисунка, но не равен ширине. Так как мы имеем расстояние между элементами, нам не хотелось бы, чтобы при повторе этого рисунка каждый следующий прилипал впритык к предыдущему. Поэтому и создаем пустой прямоугольник, делаем его шире, чем весь рисунок, примерно на такое же расстояние, как и между остальными элементами. Можете оставлять расстояние и перед узором, и после него, а можете оставить только с одной стороны, это не важно.
Чтобы было проще, можете скопировать этот ряд и поставить его примерно на то расстояние, на котором вы хотели бы видеть при повторе. Когда определитесь с расположением, меняйте ширину вашего прямоугольника.
Я решила, что расстояние будет примерно такое. Для удобства можете сгруппировать ваш оригинальный ряд с пустым прямоугольником, чтобы всегда двигать их вместе и случайно не забыть.
Ставлю два элемента впритык друг к другу, проверяю. Все выглядит ок. Удаляю копию, оставляю оригинал.
Все выглядит ок. Удаляю копию, оставляю оригинал.
Теперь можно создавать кисть. Есть два варианта, как это сделать. Первый — выделяем наш узорчик (вместе с прямоугольником, не забываем про него), хватаем его и тащим в панель кистей.
Второй вариант — выделяем наш узор, жмем на менюшку в панели кистей и выбираем New Brush (Новая Кисть).
Какой бы вариант мы ни выбрали, после этих действий открывается панелька, которая предлагает выбрать, какой вид кисти мы хотим создать. Выбираем Pattern Brush (Узорчатая Кисть).
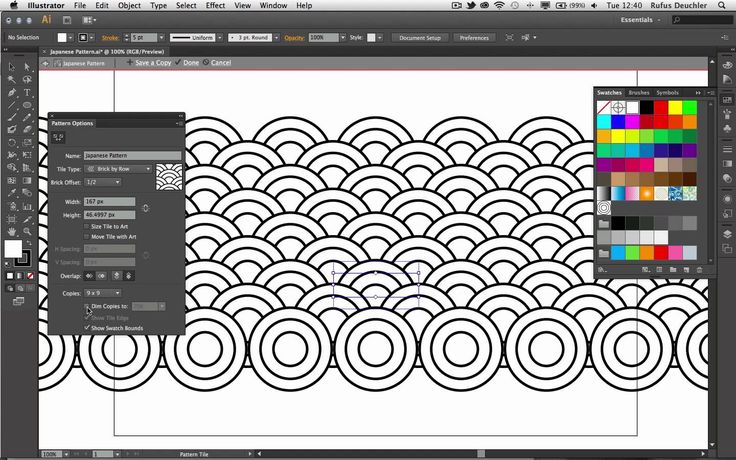
В открывшемся окне мы видим кучу различных настроек, на которых я подробно останавливаться не буду. Мы будем рассматривать только сами части кисти и окрашивание. Почитать про все остальные настройки вы сможете здесь (на русском языке) — начиная со страницы 238.
 Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.
Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.Почему я отключаю автоматическое создание углов? Дело в том, что иллюстратор использует маски для создания этих углов. Я собираюсь сохранять свои кисти для стоков, то есть в EPS 8 или 10, а старые версии не поддерживают клиппинг маски в кистях. То есть ваши кисти скорее всего просто пропадут из панели, если вы сохраните такой файл. Поэтому все углы советую делать вручную, если собираетесь продавать кисти на стоках. Поправьте меня, если я не права, но пока все мои эксперименты указывали именно на это.
Тем временем кисточка уже готова, можно взять инструмент Кисть и повыводить разные линии. Можно сменить цвет обводки.
Вроде бы все уже ок, но если мы нарисуем квадрат или любую другую фигуру посложнее, то на месте углов наш узорчик будет очень некрасиво прерываться. Поэтому давайте делать уголки. Лучший способ это сделать — скопировать наш узор, повернуть его перпендикулярно оригиналу и выставить его к началу нашего узора, как на примере. Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.
Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.
Чтобы выставить все идеально точно уголок к уголку, советую переключиться в режим аутлайна (cmd/ctrl+Y). Также советую всегда работать с включенными умными направляющими — Smart Guides (cmd/ctrl+U).
Когда мы все выставили, создаем два квадратика для наших уголков, так же без контура и заливки.
Далее нужно создать сами элементы для этих уголков. Я скопировала мой узор, распотрошила его и взяла оттуда два треугольничка. Обычно я работаю в режиме аутлайна, чтобы видеть, что элементы не вылезают за пределы квадратиков. Затем возвращаюсь в обычный режим и смотрю, что получилось.
Теперь можно переносить уголки в панель кистей. Первый угол (слева) будем тащить в панель, но причем ровно в первую ячейку, перед нашей созданной основной частью кисти. Когда вы наведете ваш уголок на это место, зажмите на клавиатуре alt, увидите черный квадратик на этом месте.
Видим уже знакомое окошко, и на место внешнего уголка теперь встал наш красавец. Можно ничего не менять, нажать ок и перейти к внутреннему.
А вот тут нужно быть осторожнее. Изначально мы делали вот эту имитацию углов только для себя, чтобы понять, как лучше это будет выглядеть. Но для того, чтобы отправить уголок в панель кистей, нужно, чтобы внутренний смотрел в ту же сторону, что и внешний. То есть надо его перевернуть и потом только отправлять в ячейку номер 4. Не забываем зажимать alt, чтобы назначить угол. Как видите, на превью наш угол смотрит в ту же сторону, но это нормально, иллюстратор сам перевернет его как надо.
Теперь можно проверить, что получилось. Делаем какую-нибудь фигуру, чтобы в ней были и внешние и внутренние уголки, и выбираем нашу кисть. Вот что получилось у меня.
Давайте теперь посмотрим, как сделать непрерывную кисточку, где никакого расстояния между элементами нет. Я выбрала вот эту штучку.
Первым делом я ее копирую, ставлю копию рядом и подгоняю края, чтобы одна незаметно перетекала в другую. Иногда на это занятие уходит довольно много времени, но в целом это не так уж и сложно. Когда края меня устраивают, создаю тот же прямоугольник без контура и заливки, только в этот раз он стоит впритык к краям со всех сторон.
Далее создаем кисть точно так же, как и предыдущую, здесь никаких отличий нет. С уголками поступаем тоже так же, но с ними придется немножко попотеть. Возможно ваш узор позволит выбрать какую-нибудь часть и превратить ее в уголок, но у меня такого нет, поэтому я рисую уголки сама. Беру перо и примерно набрасываю, каким я хочу видеть угол. Делаю я это в режиме аутлайна, как обычно, а потом смотрю, что вышло в обычном режиме.
Мне показалось, что угол какой-то слишком голенький, поэтому я решаю добавить еще одну «почку». Просто дорисовываю.
В подобных кистях очень часто бывает так, что внутренний угол очень сильно отличается от внешнего, поэтому все приходится повторять еще раз. Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.
Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.
Давайте теперь рассмотрим вариант, когда у нас рисунок довольно сложный для повторения, плюс нам хочется иметь начало и конец кисти, как на этой веточке.
Когда работаете с такими картинками, всегда делайте копии, потому что «запчасти» от оригинала могут понадобиться в любой момент. Итак, в первую очередь я делаю копию и отрезаю от нее хвост. Потом беру этот хвост с идеальным срезом и ставлю его впереди моей веточки, чтобы срез был чуть-чуть дальше последних листиков. Теперь я точно знаю, что края сходятся на 100%. Сливаю все это вместе, чтобы не путаться в телах и хвостах. Создаю невидимый бокс из того же прямоугольника.
В этот момент уже можно создавать кисточку. Отправляем ее в панельку, пробуем провести несколько линий — красотища! Теперь надо сделать начало и конец веточки. Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика — я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.
Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика — я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.
Такую же операцию проводим с началом кисточки. А дальше все просто — отправляем начальный кусочек в ячейку номер 5, а концовку в последнюю, номер 6. Если вы вернетесь к «скелету» кисти, вы увидите, как расположены все кусочки этой веточки.
Теперь можно еще раз все проверить и насладиться результатами своих трудов. Теперь основная часть будет повторяться сколько угодно раз, но начинаться и заканчиваться она будет очень даже прилично.
Осталось только сделать уголки. Действуем по той же схеме, но придется немножко потрудиться. Тут самое главное не вылезать за пределы наших квадратиков. Если вы хотите, чтобы ваши уголки были намного больше основной части, вам надо будет изначально создавать бокс намного выше самого рисунка, тогда и уголки будут намного больше. Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.
Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.
Вот и все. Так и создаются паттерн кисти. Довольно просто, да ведь? Продолжаю в том же духе со всеми оставшимися дудлами.
Получилось два небольших наборчика, которые я отправила на шаттерсток. Вот один, а второй в самом начале поста.
Надеюсь, что вам понравился этот урок, обязательно покажите результаты, если попробуете сделать свои кисти. 🙂
День 11. Кисти в Иллюстраторе (Adobe Illustrator) часть 2.
Виды кистей в Иллюстраторе (Adobe Illustrator).
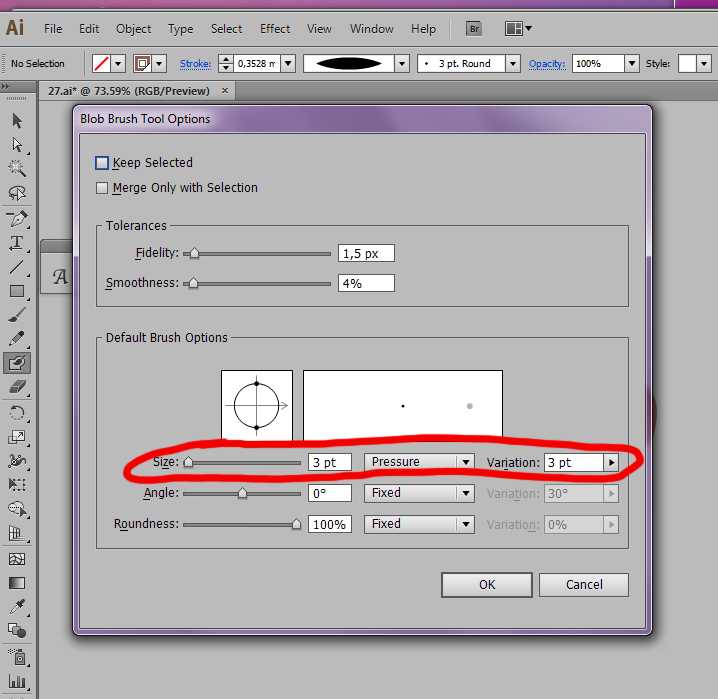
Каллиграфические кисти, в том числе новая кисть для cs4 Кисть-Клякса. Помогают создать имитацию рисования пером, поддерживают нажим на графическом планшете.
Дискретная кисть, распределяет готовые объекты (например, ромашка) вдоль пути кисти.
Объектная кисть. Берется или создается форма кисти (пример, лепестки подсолнуха), которая растягивается вдоль всего контура.
Узорчатые кисти. Создается элемент узора, который равномерно копируется вдоль всего пути кисти. Всего может быть 5 элементов: для сторон, внутреннего угла, внешнего угла, начала и конца узора.
Палитра Кисти в Иллюстраторе.
Создание копии кисти – для этого нужно перетащить кисть на кнопку Новая кисть
Редактировать настройки кисти можно щелкнув 2 раза по кисти в палитре Кисти.
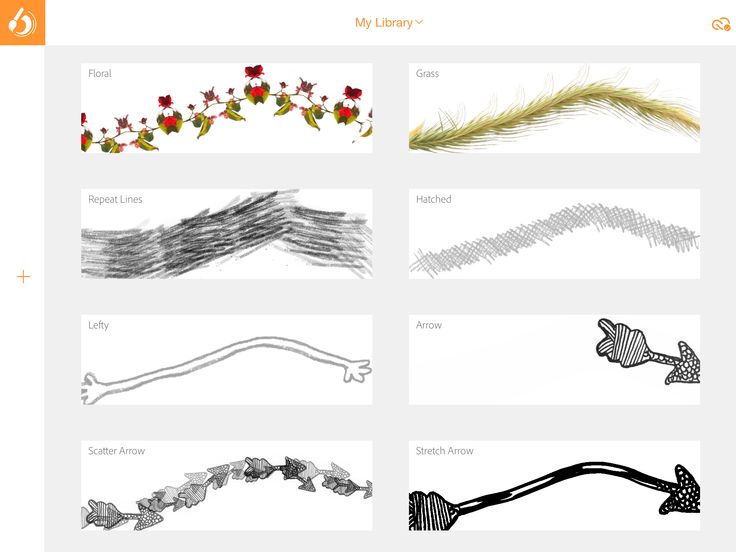
В библиотеке кистей вы можете найти множество кистей для имитации акварели, создания рамочек и т. д.
Создание своей кисти.
- Рисуем объект, который затем станет кистью, и перетаскиваем его на палитру кисти.

- Открывается диалоговое окно выбора кисти.
- Выбираем, какую кисть хотим создать, настраиваем ее параметры.
Для создания каллиграфической кисти не нужно создавать никаких объектов, достаточно щелкнуть по кнопке Новая кисть на палитре Кисти.
Создание узорчатой кисти.
- Рисуются части кисти.
- Помещаются в палитру Образцы.
- Выбираем команду Новая кисть на палитре кистей.
- Создать узорчатую кисть.
- В Кнопки мозаики помещаем образцы из поля ниже.
Нельзя создать кисти
- из градиентов, но можно вместо градиентов использовать переходы цвета.
- из объектов, залитых узором (бесшовной заливкой).
- объектов залитых Сетчатым градиентом (стечатой заливкой, мешем, mesh)
Рисовать кистями можно 3 способами:
- Работаем сразу инструментом Кисть Рисуем сначала контур Карандашом, Пером.
- Выделяем нарисованный объект.
 Щелкаем по образцу кисти в палитре Кисти.
Щелкаем по образцу кисти в палитре Кисти. - Перетащите кисть на созданный контур. Цвет кисти будет зависеть от цвета, который задан на панели инструментов для окраски контура. Но мы можем его менять еще и в настройках кисти (см ниже). Изменить форму мазка можно инструментом Прямое выделение.
Для подготовки мазков кисти к печати или на стоки вы должны превратить мазок кисти в обычный векторный объект, который можно будет редактировать как любые кривые Безье. Меню Объект — Разобрать оформление.
Параметры инструмента Кисть.
Открывается при двойном щелчке на панели инструментов на кнопке Кисть.
- Точность. Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Чем выше значение, тем более гладким и менее сложным будет контур.
- Сглаживание. Степень сглаживания контура при рисовании.
 Изменяется от 0 до 100%. Выполнять заливку новых мазков кистью. Заливает нарисованный контур.
Изменяется от 0 до 100%. Выполнять заливку новых мазков кистью. Заливает нарисованный контур. - Сохранять выделенным. Если галочка стоит, то контур останется выделенным после того как вы закончите его рисовать.
- Зона редактирования выделенных контуров. Определяет, допускается ли изменение существующего контура с помощью инструмента Кисть.
- В пределах: _ пикселов. Показывает, насколько близко должен находиться курсор или перо к существующему контуру, чтобы можно было изменять контур с помощью инструмента Кисть. Параметр доступен, если выбран параметр Зона редактирования выделенных контуров
Настройки кистей.
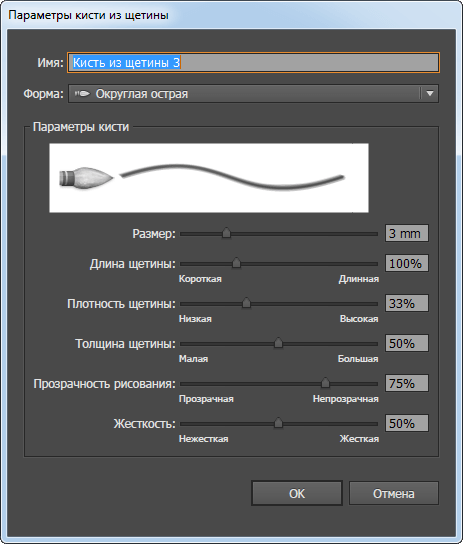
Параметры каллиграфической кисти.
- Угол — угол поворота кисти.
- Округлость показывает круглая или сплющенная будет кисть.
- Диаметр – размер кисти.
В раскрывающемся списке от каждого параметра можно выбрать дополнительные настройки кисти, нужно понимать, что некоторые из них будут работать, только если у вас есть графический планшет.
- Фиксированная. Параметры кисти не меняются в процессе рисования.
- Случайно. Параметры изменяются в случайном порядке.
- В поле Варианты указывается диапазон колебаний настроек (+, — 3, например).
- Нажим, изменение настроек зависит от нажима планшетного пера (полная имитация рисования кистью на бумаге)
- Копировальное колесико работает с пером аэрограф
- Наклон. Настройки кисти зависят от наклона планшетного пера.
- Месторасположение. Настройки кисти зависят от направления наклона планшетного пера (есть не у всех планшетов).
- Поворот. Настройки кисти зависят от поворота планшетного пера.
Настройки окраски для дискретной, объектной и узорчатой кистей.
По-умолчанию цвет следа кисти такой же как цвет на панели инструментов у обводки в тот момент когда кисть создавалась и потом мы цвет кисти менять не можем, если не поменяем настройки кисти в поле Окраска Метод.
- Без окраски. Цвет мазка не меняется.
- Полутона. Мазок окрашивается в оттенки цвета. Черные цвета в цвет обводки на палитре инструментов, более светлые цвета — в оттенки цвета обводки на палитре инструментов.
- Полутона и тени. Черный и белый цвета остаются неизменными. Остальные цвета приобретают оттенки цвета обводки на палитре инструментов.
- Сдвиг цветового тона. Меняется полностью цвет мазка кисти.
Параметры дискретной кисти.
- Размер – размер объектов.
- Интервал – расстояние между объектами.
- Разброс – насколько близко объекты находятся к центральной линии мазки кисти (контуру).
- Поворот – угол поворота объектов.
- Поворот относительно – угол поворота относительно страницы или контура.
Параметры узорчатой кисти.
- Масштаб изменяет размер элементов
- Интервал задает расстояние между элементами.
- Кнопки мозаики настраивают применение разных узоров к разным участкам контура
- Зеркальное отражение По длине или По ширине – отражает кисть.
- Настройка: Растянуть. Растягивает или укорачивает части кисти.Вставить пробелы. Вставляет пустое пространство между мазками.
Сместить. Смещает части кисти внутрь или снаружи контура.
Параметры объектной кисти.
- Ширина. Изменяет ширину рисунка относительно его исходной ширины.
- Сохранять пропорции. Сохраняет пропорции при рисовании.
- Направление. Определяет направление рисунка относительно движения кисти.
- Зеркальное отражение По длине или По ширине – отражает кисть.

Кисть-клякса, настройка и рисование.
Переводные уроки по работе с кистями на выбор:
Попугай
Имитация пера и туши
Уроки по кистям от Виктории Кошелевой
пользовательских кистей в Illustrator | George Ornbo
Пользовательские кисти в Illustrator | Джордж ОрнбоПоследнее обновление
Пользовательские кистив Illustrator — отличный способ добавить в дизайн. Вот краткое руководство, как они работают и как их использовать.
Расчетное время чтения: 2 минуты
Содержание
В этом уроке мы покажем, как создать простую кисть, которая создаст звездное небо для ночной иллюстрации. В этом уроке мы сосредоточимся на дискретных кистях.
Вы можете скачать файл Illustrator здесь
Как создать пользовательскую кисть
Создать пользовательскую кисть очень просто. Вы рисуете объекты прямо на холсте. Чтобы создать звезды, я обманываю и использую Star Tool, но вы можете нарисовать это вручную.
Вы рисуете объекты прямо на холсте. Чтобы создать звезды, я обманываю и использую Star Tool, но вы можете нарисовать это вручную.
Затем выделите все фигуры с помощью инструмента выбора и вызовите окно Обработки контуров, выбрав Окно > Обработка контуров. Щелкните добавить в область формы. Это объединит все звезды вместе, чтобы мы могли перетащить их в окно кистей.
Когда вы будете довольны тем, что нарисовали, откройте окно «Кисти», выбрав «Окно» > «Кисти». Затем, выделив звезды, перетащите их в окно кистей. Выберите «Новая дискретная кисть» и дайте ей имя. Теперь ваша кисть готова к использованию. После того, как вы добавили звезды в окно кистей, удалите звезды с холста.
Использование кисти
Чтобы использовать кисть, просто выберите инструмент «Кисть» (сочетание клавиш B) и рисуйте на холсте. Если вы нарисуете кривую, звезды будут разбросаны вокруг нее. Это очень похоже на инструмент Symbol Scatter Tool, но, как это часто бывает в Illustrator, есть несколько способов сделать что-то.
Модификация кисти
После того, как вы нарисовали звезды с помощью кисти, вы можете немного изменить кисть. Дважды щелкнув кисть в окне кисти, вы можете изменить многие параметры. Вам предоставляется возможность обновить пути, которые вы уже нарисовали на холсте, так что это отличный способ точно настроить желаемый эффект.
Есть новости или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на включение.
Теги
- иллюстратор
- Дизайн
Последние сообщения
Обновление
Использование HashiCorp Vault с LDAP
Как использовать установку HashiCorp Vault с использованием LDAP для аутентификации. Включает доступ только для чтения для пользователей в группах и доступ для чтения и записи для определенных пользователей
Включает доступ только для чтения для пользователей в группах и доступ для чтения и записи для определенных пользователейРуководство по команде xargs для Linux и Unix с примерами
Учебное пособие по использованию xargs, команды UNIX и Linux для создания и выполнения командных строк из стандартного ввода. Примеры обрезки по символу, позиции байта, обрезки на основе разделителя и способов изменения выходного разделителя.
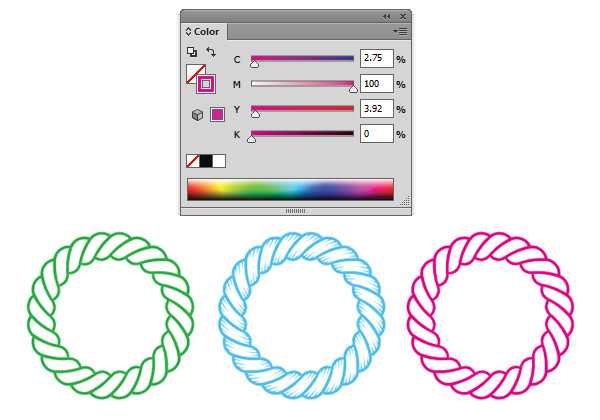
Как сделать кисть с рисунком веревки в Illustrator
Учебные пособияот Diego Sanchez 27 сентября 2022 г.
Кисти Illustrator
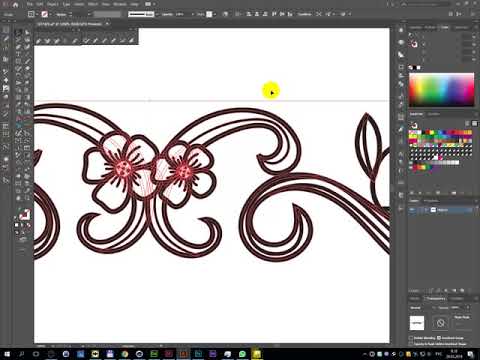
В Illustrator существует множество различных способов создания собственных точечных, рисуночных или узорчатых кистей, а также множество различных типов кистей. Когда дело доходит до изготовления веревочной щетки, вы также можете выбрать, насколько простой или сложной будет эта веревка. Это может быть очень простой (только заполнение или только обводка) или более сложный с заполнением, обводкой и разными концами самой веревки. Но сегодня вместо того, чтобы показать вам, как сделать сложную кисть с узором из веревки, я покажу вам, как вы можете сделать свою собственную кисть с узором из веревки с цветной заливкой и обводкой.
Когда дело доходит до изготовления веревочной щетки, вы также можете выбрать, насколько простой или сложной будет эта веревка. Это может быть очень простой (только заполнение или только обводка) или более сложный с заполнением, обводкой и разными концами самой веревки. Но сегодня вместо того, чтобы показать вам, как сделать сложную кисть с узором из веревки, я покажу вам, как вы можете сделать свою собственную кисть с узором из веревки с цветной заливкой и обводкой.
Шаг 1
Откройте Illustraor и создайте новый файл любого размера. В этом случае я сделаю свой размер 300 x 200 px.
Шаг 2
Выберите инструмент «Прямоугольник» (M), убедитесь, что для заливки установлено значение «Нет», обводка должна быть черной, и щелкните один раз по монтажной области. Установите ширину на 20 пикселей, высоту на 50 пикселей и нажмите ОК.
Шаг 3
Перейдите в Окно > Обводка и установите Толщину обводки на 5pt.
Шаг 4
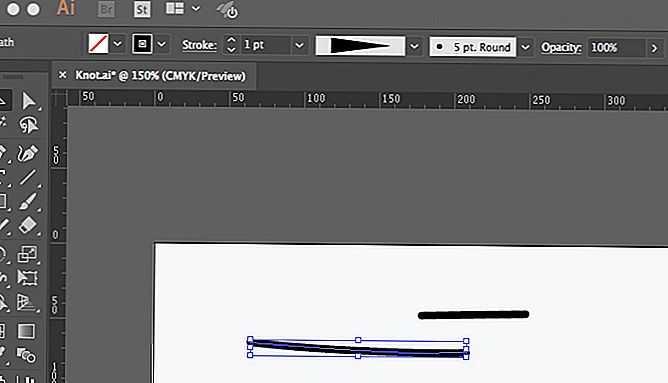
Инструментом «Прямое выделение» (А) выделите верхний правый и нижний левый углы прямоугольника.
Шаг 5
Нажмите и перетащите круглые опорные точки, пока направляющая не станет красной.
Шаг 6
Выделив объект, перейдите в Object > Transform > Rotate. Установите угол на 45º и нажмите OK.
Шаг 7
Поместите вертикальную и горизонтальную направляющие в верхнюю правую опорную точку объекта, как показано на рисунке.
Шаг 8
Выберите Правка > Копировать, а затем Правка > Вставить на место.
Шаг 9
Перетащите скопированный объект, пока верхний левый угол не защелкнется в центре направляющих.
Шаг 10
Выберите оба объекта и перейдите в Объект > Разобрать. Обязательно установите флажок «Заливка и обводка» и нажмите «ОК».
Шаг 11
Перейдите в меню «Окно» > «Навигатор» и щелкните значок «Объединить».
Шаг 12
Выделив объект, перейдите в «Окно» > «Атрибуты» и щелкните значок «Показать центр».
Шаг 13
Выберите инструмент Прямоугольник (M) и нарисуйте прямоугольник от центра к центру и сверху вниз, как показано.
Шаг 14
Выберите все элементы на монтажной области, перейдите в «Окно» > «Навигатор» и щелкните значок «Пересечение».
Шаг 15
Снова выберите Инструмент «Прямоугольник» (М) и нарисуйте прямоугольник, покрывающий внутренние пустые области, используя любой цвет заливки, который вы хотите для вашей верёвки, который в данном случае будет белым.
Шаг 16
Выберите Объект > Упорядочить > На задний план.
Шаг 17
Выберите все объекты в монтажной области. Перейдите в «Окно» > «Кисти» и щелкните значок «Новая кисть».
Шаг 18
В окне «Новая кисть» выберите параметр «Узорная кисть» и нажмите «ОК».
Шаг 19
Дайте вашей кисти имя, примените следующие настройки и нажмите OK. Обязательно выберите «Автоцентрирование» на первом и третьем эскизах.
Шаг 20
Чтобы протестировать новую кисть, выберите инструмент Paintbrush Tool (B) и нарисуйте любую форму, которую хотите. По умолчанию будет применена недавно созданная кисть, если нет, с выбранным путем просто щелкните новую кисть на панели кистей.