Пошаговое создание макета сайта в фотошопе — шаблон для сайта
12,251 просмотров всего, 1 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.

- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
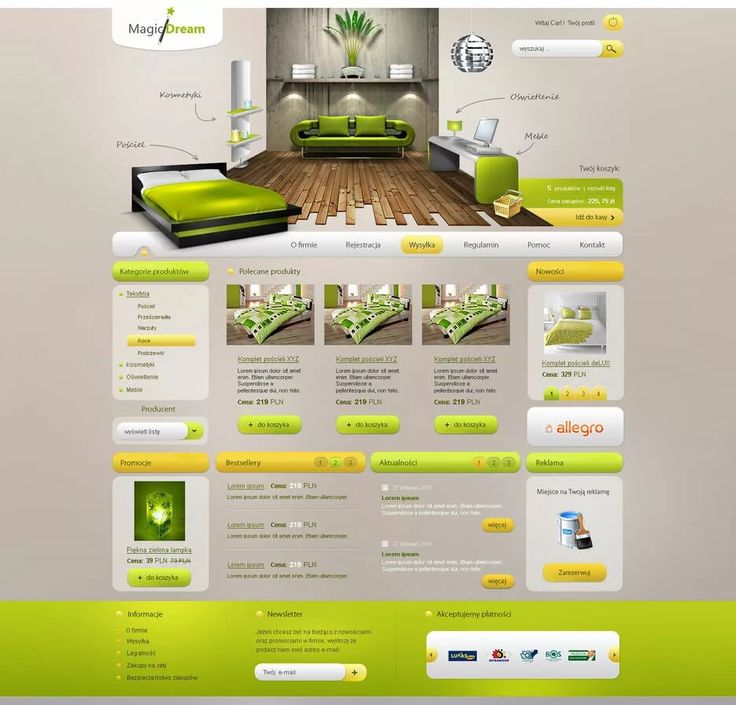
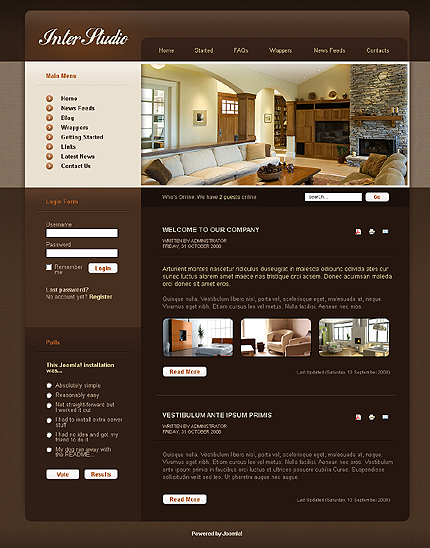
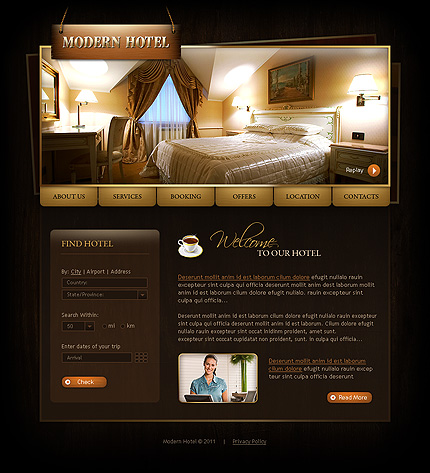
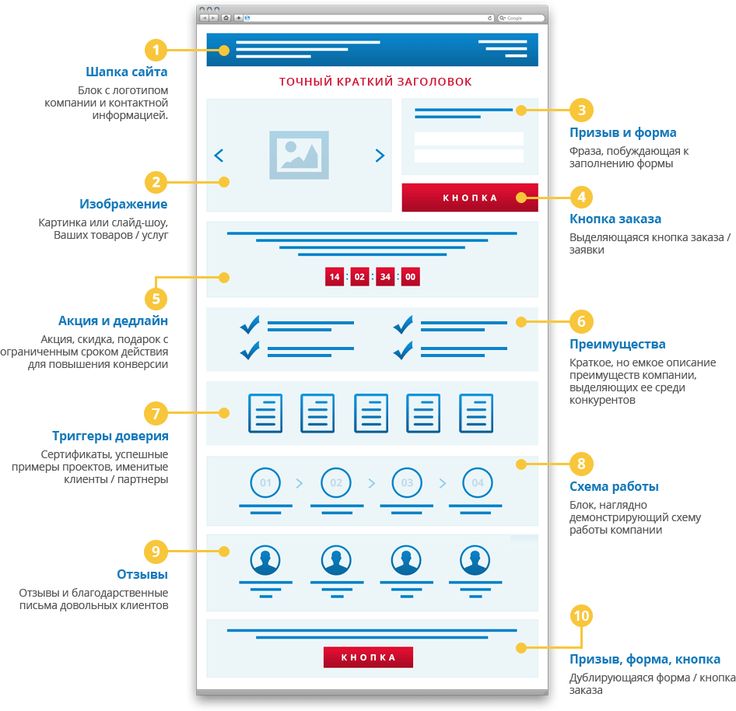
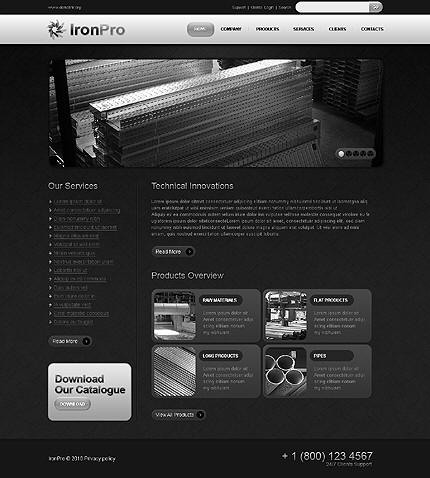
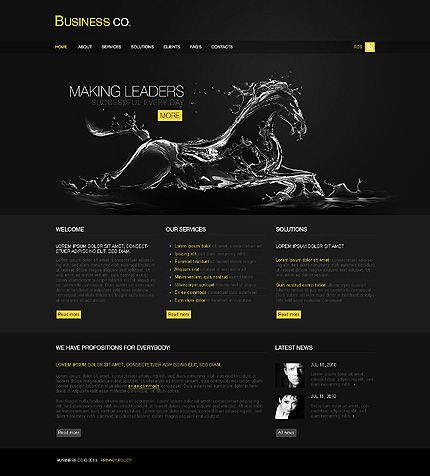
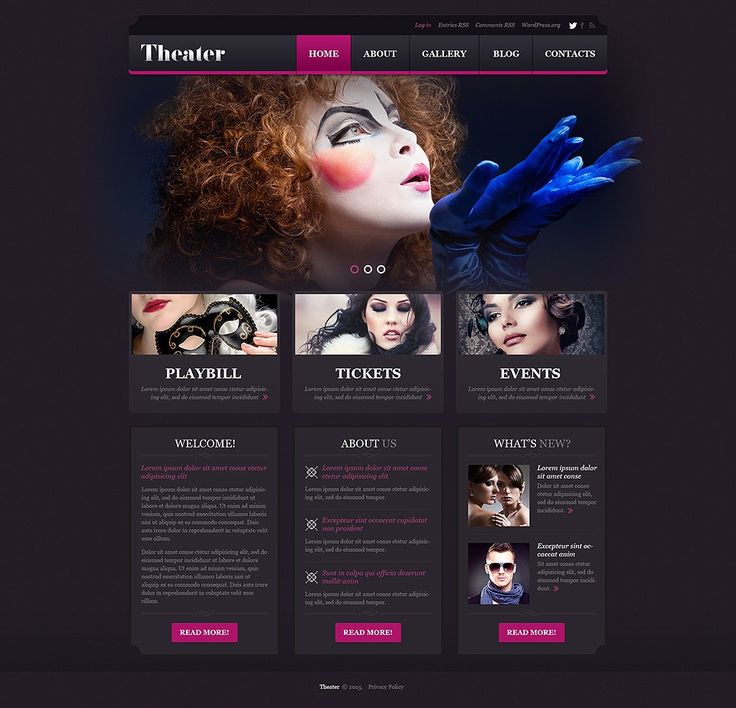
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
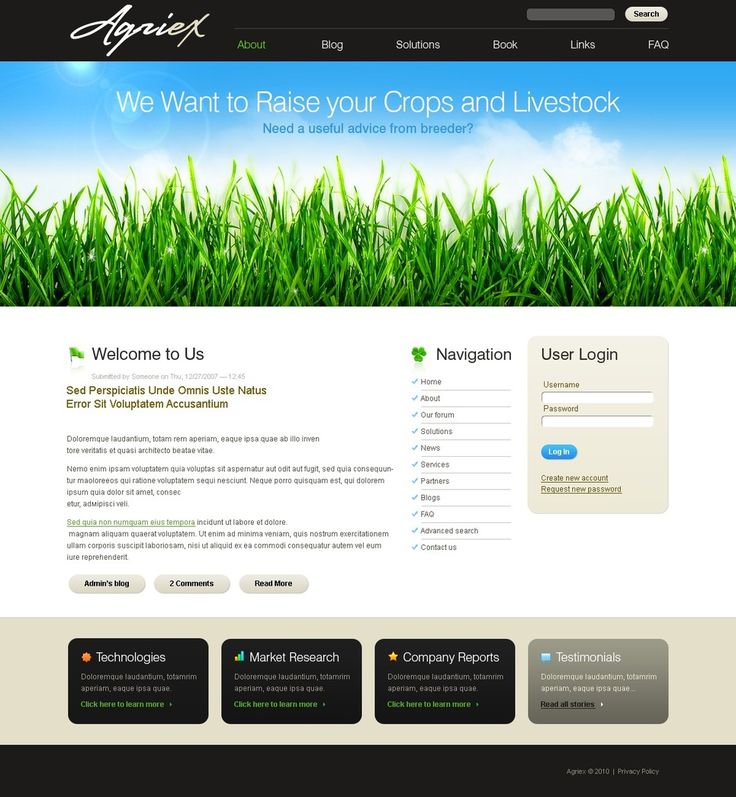
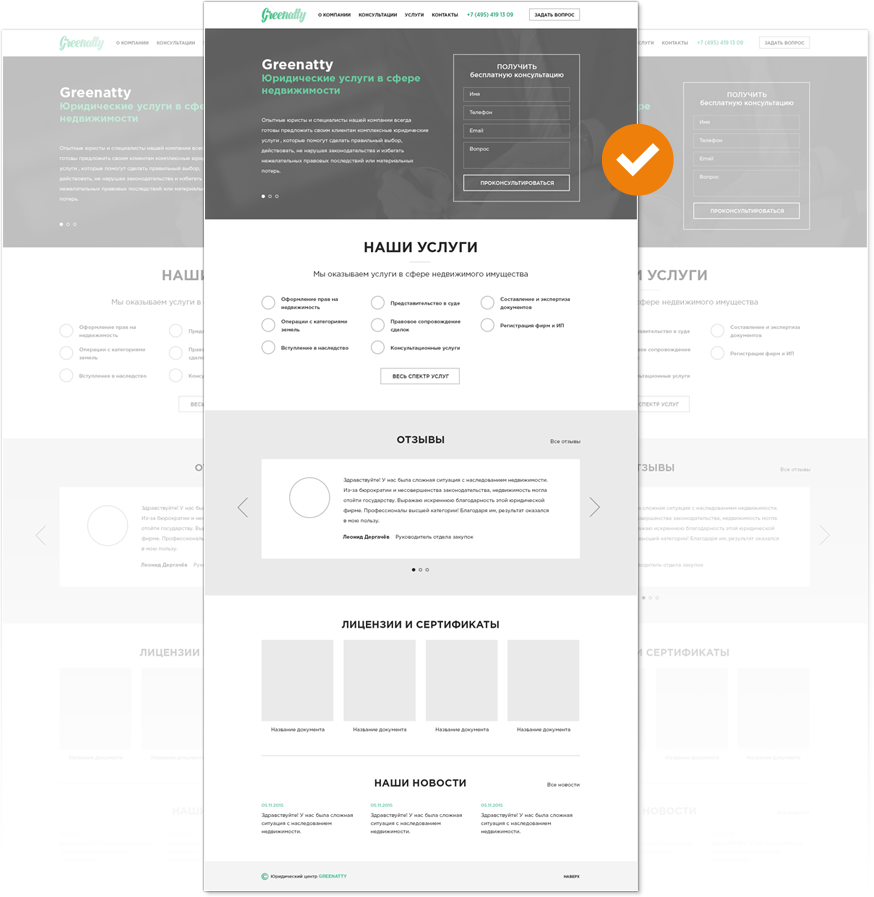
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
25 превосходных учебных пособий по веб-дизайну Photoshop
Photoshop — популярный инструмент веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно преобразовать в функциональный шаблон HTML/CSS. В этой коллекции учебных пособий представлены первоклассные методы создания макетов веб-дизайна с помощью Photoshop.
С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно преобразовать в функциональный шаблон HTML/CSS. В этой коллекции учебных пособий представлены первоклассные методы создания макетов веб-дизайна с помощью Photoshop.
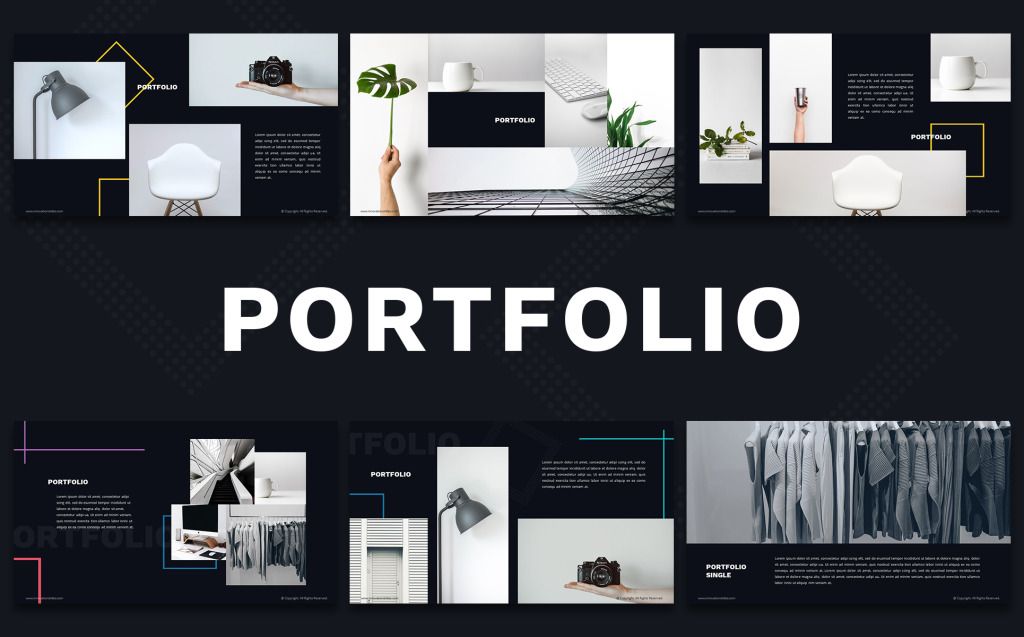
1. Макет портфолио в чистом стиле
Пошаговое руководство по макетированию веб-дизайна Photoshop с использованием основных методов.
2. Чистый макет блога в Photoshop
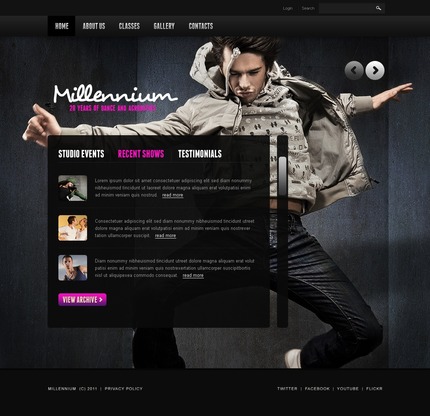
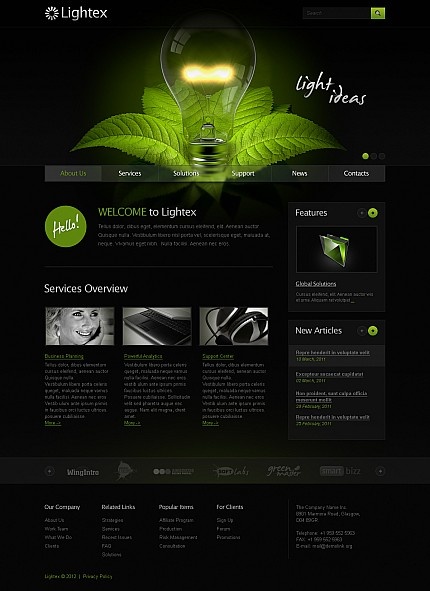
В этом уроке по Photoshop вы узнаете, как создать макет блога в темной тематике.
3. Создание веб-макета портфолио в Photoshop
Узнайте, как использовать шаблоны в макетах веб-сайтов, с помощью этого руководства по Photoshop.
4. Как создать яркий веб-дизайн портфолио в Photoshop
В этом учебном пособии по Photoshop для компоновки веб-страницы используется система сеток 960.
5. Создание элегантного веб-макета с фотографией в Photoshop
В этом простом учебном пособии показано, как применять фоновые текстуры в веб-дизайне.
6. Макет веб-сайта фотогалереи в Photoshop
Научитесь создавать темную фотогалерею с помощью этого превосходного руководства по Photoshop.
7. Создание веб-сайта потокового видео с фильмами
В этом уроке Photoshop вы будете использовать стили слоя для создания великолепных элементов веб-дизайна.
8. Как создать стильное портфолио Концепция веб-дизайна
В этом учебном пособии вы изучите методы создания элегантного веб-дизайна в Photoshop.
9. Создание веб-дизайна на тему «Современная лаборатория» в Photoshop
В этом учебном пособии вы познакомитесь с приемами дизайна для создания гладких веб-макетов.
10. Создание очень простого темного веб-дизайна в Photoshop
В этом уроке вы узнаете множество техник, например, как сделать веб-кнопку.
11. Как создать элегантный дизайн веб-сайта на основе сетки
От бумаги до Photoshop: узнайте, как размещать веб-дизайн на сетке.
12. Как создать винтажный макет веб-сайта в Photoshop
Создайте стильный винтажный дизайн, прочитав этот замечательный учебник по Photoshop.
13. Создание простого чистого макета портфолио в Photoshop
Этот учебник по макету Photoshop идеально подходит для сайтов-портфолио, а также сайтов веб-приложений.
14. 3D Portfolio Dark Layout в Photoshop
В этом руководстве по веб-дизайну вы будете использовать направляющие Photoshop, стили слоев и многое другое.
15. Создание четкого и красочного макета электронной торговли в Photoshop
В этом учебном пособии вы узнаете, как создать дизайн страницы продукта в электронном магазине.
16. Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса/UX
В этом руководстве показано, как создать веб-страницу с уникальным пользовательским интерфейсом.
17. Дизайн элегантного веб-сайта для мобильных приложений
Создайте простой макет веб-дизайна в темной тематике, используя базовые приемы Photoshop.
18. Создание теплого, жизнерадостного интерфейса веб-сайта в Adobe Photoshop
В этом превосходном учебном пособии по веб-макету есть продолжение преобразования PSD в HTML.
19. Впечатляющий макет портфолио веб-сайта видеооператора в Photoshop
В этом уроке вы будете использовать инструмент Custom Shape Tool для создания фонового узора.
20. Как создать тему WordPress в Photoshop
Научитесь создавать простой макет блога с помощью Photoshop.
21. Создайте смелое и яркое портфолио
В этом учебном пособии по веб-верстке вы узнаете, как создать красочный сайт-портфолио.
22. Создание элегантного узорчатого веб-дизайна в Photoshop
В этом уроке вы узнаете о создании узоров в Photoshop.
23. Создайте аккуратный макет корпоративного веб-сайта
Из этого руководства вы узнаете, как включить стоковые фотографии в заголовок макета вашего веб-сайта.
24. Как создать красочный деловой веб-макет
В этом учебном пособии Photoshop показано, как включать значки в веб-дизайн.
25. Создание текстурированной веб-страницы «Скоро» в Photoshop
В этом уроке по Photoshop вы научитесь создавать простой веб-дизайн с красивыми текстурами.
Связанный контент
- 70 Превосходные ресурсы Photoshop
- 10 отличных бесплатных альтернатив Photoshop с открытым исходным кодом
- 30 уроков по красивым текстовым эффектам в Photoshop
50 Лучший интерфейс веб-сайта Учебники по Photoshop
Photoshop — отличный инструмент для разработки веб-сайта , но он также очень сложен. Всегда появляются новые тенденции и технологии в дизайне. Однако благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко освежите свои навыки работы с Photoshop с помощью нескольких полезных руководств .
Неважно, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простой личный веб-сайт, всегда есть учебник Photoshop с пошаговым руководством , показывающее, как превратить пустой холст в полный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайта .
100 лучших учебников по текстовым эффектам Photoshop
100 лучших руководств по созданию текстовых эффектов в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также самых универсальных методов в… Подробнее
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы создадите тему Shopify для веб-сайта для товаров ручной работы. . Он фокусируется на выборе шрифтов и цветов .
Создание целевой страницы туристического стартапа с помощью Photoshop . В этой статье вы узнаете, как быстро создать туристический стартап. Он чистый профессиональный дизайн и много свободного места .
Стильная страница портфолио с временной шкалой с использованием Photoshop . В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других творческих людей.
Создание макета портфолио в чистом стиле . В этом уроке вы увидите, как создать красивую страницу портфолио с ползунком изображений в заголовке, текстовых блоках, боковой панели и меню 9.0118 .
Создание элегантного макета блога в Photoshop . В этом уроке вы увидите процесс создания чистого минималистского макета журнала в Photoshop с жирным изображением в заголовке и элегантным шрифтом .
Простое портфолио на основе Instagram в Photoshop — это руководство по созданию веб-сайта портфолио в стиле Instagram. Вы собираетесь использовать привлекательные изображения, чистый макет и красивые шрифты .
Создание адаптивного портфолио временной шкалы Страница — Вот еще одно похожее руководство по портфолио с временной шкалой, но на этот раз с адаптивным дизайном. Вы будете использовать некоторые адаптивные технологии, анимацию CSS3, Sass и немного jQuery .
Создание профессионального макета веб-сайта в Photoshop . В этом уроке Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображений, логотип и текстовые блоки .
Создание одностраничного ретро-макета веб-дизайна в Photoshop — В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный веб-сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать веб-сайт на открытом воздухе в Photoshop. Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop
Изящный темный веб-сайт мобильного приложения . В этом руководстве вы увидите процесс создания элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные приемы , такие как фигуры, текстуры, маски, пользовательские значки и индивидуальную типографику.
В этом руководстве вы увидите процесс создания элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать различные приемы , такие как фигуры, текстуры, маски, пользовательские значки и индивидуальную типографику.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса/UX . Создайте уникальное портфолио, которое будет выделяться из толпы, в Photoshop с помощью этого краткого руководства.
Создание профессионального макета блога в Photoshop . В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите , как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop . В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле . Он имеет избранных изображений, боковую панель и фоновую текстуру 9. 0118 .
0118 .
Создание минималистского макета блога в Photoshop . Вот быстрый и простой учебник о том, как создать минималистичный макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать правильные шрифты .
Создание макета веб-сайта блога — Вот полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он
Как сделать яркий веб-дизайн портфолио в Photoshop — Это простой, но длинный урок о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — Это простое руководство о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки , градиенты и столбцы .
Создайте винтажный файл Photoshop . Вот пошаговая инструкция о том, как создать винтажный веб-сайт в Photoshop. Вы будете использовать ленты, логотип, воображаемую и творческую типографику .
Вы будете использовать ленты, логотип, воображаемую и творческую типографику .
Создание теплого и веселого интерфейса веб-сайта в Adobe Photoshop
. Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзацев и многим другим.Создайте профессиональный и чистый веб-макет (с преобразованием PSD в HTML) — Этот учебник по созданию веб-сайта разделен на две части: в первой вы создадите красивый веб-сайт в Photoshop. А во второй части вы собираетесь преобразовать ваш сайт из файла PSD в полный HTML .
Чистый веб-сайт для бизнеса с помощью Photoshop . Этот учебник проведет вас через процесс создания чистого бизнес-сайта с помощью Photoshop. Вы будете использовать основных приемов, таких как добавление текста, создание и вращение фигур .
Создайте шероховатый полупрозрачный веб-дизайн портфолио . В этом учебном пособии вы научитесь создавать шероховатый веб-сайт с помощью Photoshop, используя узоры и акварельные брызги.
В этом учебном пособии вы научитесь создавать шероховатый веб-сайт с помощью Photoshop, используя узоры и акварельные брызги.
Создание профессионального макета Web 2.0 — учебник по Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он имеет многие популярные приемы Photoshop, охватывающие , так что вы можете улучшить свои навыки.
Создание страницы «Скоро» в Photoshop — Страницы веб-сайта «Скоро» создаются, чтобы заинтересовать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом уроке вы увидите процесс создания простой скоро страница с таймером обратного отсчета .
Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop . В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. Автор также делится своими советами из первых рук , которые обязательно вам пригодятся.
Создайте темный, чистый дизайн веб-сайта в Adobe Photoshop . В этом руководстве вы узнаете, как создать чистый темный веб-сайт в Photoshop. ты будешь работа с простыми фигурами, слоями, стилями, узорами и т. д.
Макет блога в журнальном стиле . В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, популярными сообщениями, меню, логотипом и окном поиска .
Создание стильного и элегантного портфолио Веб-дизайн в Photoshop . Иметь впечатляющее онлайн-портфолио важно для творческих людей. Создайте потрясающий сайт-портфолио, следуя этому руководству.
Создание элегантного портфолио синего цвета с текстурой . В этом руководстве показано, как создать элегантное портфолио с текстурами и креативным оформлением. Вы будете использовать текстуры, стили слоя, формы и режимы наложения .
Создание элегантного фотосайта в Photoshop . Здесь вы научитесь создавать простое элегантное фотопортфолио в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Здесь вы научитесь создавать простое элегантное фотопортфолио в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создание элегантного веб-дизайна портфолио в Photoshop — Вот еще один урок по портфолио, но в темной цветовой гамме. Все изображения, значки и шрифты, используемые в этом руководстве, указаны как , поэтому вы также можете их использовать.
Веб-руководство: проектирование и кодирование чистого многоцелевого веб-сайта . Подробное руководство о том, как спроектировать, а затем закодировать чистый элегантный веб-сайт. Его можно использовать для любого вида бизнеса, потому что он имеет многоцелевой дизайн .
Как сделать красивую целевую страницу с помощью Photoshop — Научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайта в Photoshop — Стильное портфолио с зернистой текстурой — Вот бесплатный видеоурок о том, как создать портфолио с зернистой текстурой в Photoshop. Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Он имеет темную цветовую схему и текстурированный зернистый фон с градиентами .
Afro Portfolio Дизайн веб-сайта в Photoshop — Photoshop CC Tutorial — Вот 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет яркий смелый дизайн, креативные шрифты и галерея изображений .
Дизайн одностраничного туристического веб-сайта с использованием Photoshop . В этом уроке вы создадите красивый одностраничный туристический веб-сайт. Вы будете использовать обтравочную маску для при создании заголовка, настраиваемых направляющих сетки и стиля типографики .
Создание простой веб-страницы для начинающих . Это отличное руководство по Photoshop для начинающих, которое поможет вам создать базовую веб-страницу. ты будешь дизайн изображения шапки, меню, блока услуг и контактной формы .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистое темное портфолио для творческих людей с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающую типографику .
Он имеет креативных фотоэффектов и потрясающую типографику .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство по созданию одностраничного веб-сайта для креативного агентства или студии дизайна. ты будешь создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — это первая часть видеоруководства, которое научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном . Подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для разработки веб-сайта и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: Как создать веб-сайт в Photoshop . Это краткое видеоруководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые формы, цвета, типографику и изображения .
Это краткое видеоруководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые формы, цвета, типографику и изображения .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и преобразование текста .
Создайте веб-сайт с плоским дизайном в Photoshop с помощью Flat UI — Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса. Вы будете использовать популярные приемы Photoshop , которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного макета веб-дизайна портфолио в Photoshop . В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиенты , простые формы и векторные иконки .
