Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов. Ниже советуем использовать пропорции.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице. -
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
пропорции для широкоформатной камеры смартфона
Руководство для начинающих
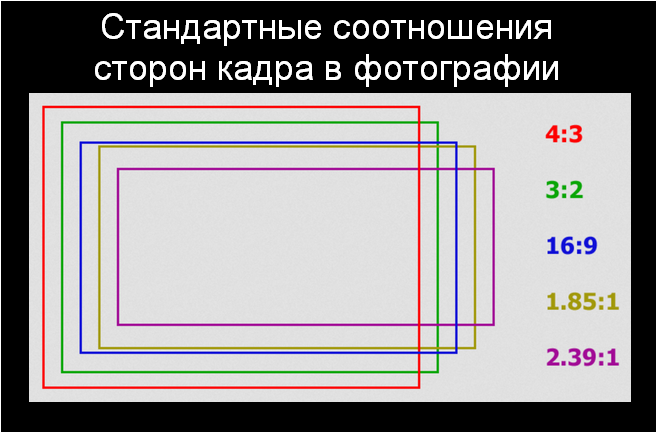
Соотношение сторон — это соотношение между шириной и высотой вашего изображения. Изображение квадратной формы имеет соотношение сторон 1:1 — это значит, что ширина и высота в нем одинаковые.
Изображение квадратной формы имеет соотношение сторон 1:1 — это значит, что ширина и высота в нем одинаковые.
Илья Новиков
• 2 min read
Пейзажным фотографам нравится соотношение сторон 4:3 (т.е. ширина изображения больше его высоты), что соответствует пропорциям широкоформатной камеры. Если же вы все еще стремитесь к пропорциям 35-мм пленочных камер, тогда соотношение сторон 3:2 (т.е. даже шире, чем 4:3) — это то, что вам нужно. Соотношение сторон легко изменить в соответствии с вашими предпочтениями, поэтому проверьте параметры в настройках вашего телефона.
Photo by Qingbao MengФорматы
Многие стремятся делать квадратные снимки на смартфоне из-за того, что Instagram использует для представления фотографий сетку квадратных изображений. Я тоже все еще использую квадратный формат, возможно, потому что так привычней. Но, может также и потому, что этот способ считается удобным для кадрирования изображения. Мне нравится то, насколько хорошо смотрятся круговые и спиральные композиции в квадратной форме, что может быть особенно интересно для тех, кто снимает лестницы, архитектурные элементы, природные рельефы и другое.
Но, может также и потому, что этот способ считается удобным для кадрирования изображения. Мне нравится то, насколько хорошо смотрятся круговые и спиральные композиции в квадратной форме, что может быть особенно интересно для тех, кто снимает лестницы, архитектурные элементы, природные рельефы и другое.
Альбомный формат имеет большую ширину, и хорошо подходит для съемки широких пейзажей. Его ширина естественным образом привлекает взгляд к линии горизонта. Мне нравится располагать точку фокусировки у края кадра, чтобы придать композиции простор. Вы можете обнаружить, что построение композиции на основе правила третей очень хорошо подходит для альбомного формата.
Как поддерживать интерес к своему профилю в Instagram: 12 дельных советов
Instagram был запущен в 2010 году, он постепенно набирал популярность и вот спустя 10 лет превратился из простого портала для обмена фотографиями в один из самых влиятельных маркетинговых инструментов на планете.
Фотографируем на смартфонОльга Белкина
Photo by Sergey PesterevПортретный формат, как следует из его названия, отлично подходит для съемки людей. Здесь используются те же пропорции, что имеет человеческое тело, поэтому такой формат позволяет легко кадрировать изображение. Но есть еще кое-что в портретном формате, незаметное на первый взгляд. Мне нравится снимать в портретном формате пейзажи, когда высота изображения больше его ширины. Это позволяет мне показать бoльшую глубину неба и привлекающие меня поразительные облачные структуры. Это также дает мне возможность включить в пейзаж ведущие линии, которые аккуратно соединяют передний план с задним, обеспечивая более сильное ощущение перспективы.
Здесь используются те же пропорции, что имеет человеческое тело, поэтому такой формат позволяет легко кадрировать изображение. Но есть еще кое-что в портретном формате, незаметное на первый взгляд. Мне нравится снимать в портретном формате пейзажи, когда высота изображения больше его ширины. Это позволяет мне показать бoльшую глубину неба и привлекающие меня поразительные облачные структуры. Это также дает мне возможность включить в пейзаж ведущие линии, которые аккуратно соединяют передний план с задним, обеспечивая более сильное ощущение перспективы.
Калькулятор соотношения сторон — 4:3, 16:9, 21:9 (калькулятор соотношения)
Используйте этот калькулятор соотношения сторон для проверки размеров при изменении размера изображений.
Общие пресеты CustomHD Video 16:9Стандартный монитор 4:3Классический фильм 3:2Cinemascope 21:9Ширина соотношения
Соотношение высоты
Ширинапикселей
Высота в пикселях
Возможно, вы не знаете об этом факте, но каждый кадр, цифровое видео, холст, адаптивный дизайн и изображение часто имеют прямоугольную форму, которая исключительно точно в пропорции (или соотношении).
Соотношение должно быть четко определенным, чтобы формы соответствовали различным и различным средам, таким как компьютер, кино, телевидение и экраны камер.
Соотношение сторон изображения
Подгонка соотношений к различным средам часто является проблемой для дизайнеров, особенно если им приходится обрезать и конвертировать контент.
К счастью, наличие калькулятора соотношения сторон упрощает задачу.
Если вы работаете с цифровым видео, важно сначала сжать файлы цифрового видео, чтобы получить точные размеры (или соотношения сторон) видео.
Это требует много вычислений. И вот здесь на помощь приходит калькулятор соотношения сторон, который поможет сделать эти расчеты точными.
Чтобы получить точные форматы для вашего видео, просто введите одно измерение, и калькулятор рассчитает другое измерение.
Что такое соотношение сторон?
Вы должны понимать, что такое соотношение сторон, чтобы легко перемещать рисунки, изображения и сжимать цифровые видеофайлы/контент с одного носителя на другой без ошибок в расчетах.
Для справки, пропорциональная связь между высотой и шириной прямоугольника — это то, что метко называют соотношением сторон.
Расчет соотношения сторон имеет большое значение в зависимости от того, с чем вы работаете: с изображением, дизайнерским проектом или цифровым видео.
Прочтите отзыв о нас от Fixthephoto.com.
Соотношения сторон в значительной степени определяются числами, как в математическом соотношении , которое четко определяет, сколько дюймов в высоту и сколько дюймов в ширину должны быть ваши видео, изображения и проекты дизайна.
Несмотря на то, что пропорции — это измерения высоты и ширины, они часто уменьшаются до наименьшего используемого соотношения, чтобы идеально вписаться в любую среду.
Для достижения идеального соотношения сторон необходимо использовать калькулятор соотношения сторон . Это уменьшает любую погрешность. Проверьте пост о соотношении сторон.
Посетите ProjectorScreen..jpg) com, чтобы узнать обо всех ваших потребностях в проекторах и экранах для всех соотношений сторон.
com, чтобы узнать обо всех ваших потребностях в проекторах и экранах для всех соотношений сторон.
Таблицы размеров обуви
Рассчитайте международные размеры обуви с помощью конвертера размеров обуви. При покупке обуви в Европе вы могли заметить другую систему размеров обуви.
Справочник по размеру обуви поможет вам понять и правильно измерить размер стопы. Вы также можете скачать и использовать распечатанную таблицу размеров обуви, чтобы точно определить свой размер обуви.
Безвизовые страны
В зависимости от того, какой у вас паспорт, вы можете свободно посещать безвизовые страны без каких-либо дополнительных документов.
Посетить безвизовую страну проще , поэтому вам не нужно запрашивать какое-либо разрешение перед поездкой.
Немецкий паспорт в настоящее время является наиболее приемлемым паспортом, а афганский паспорт — наименее принятым.
Расчет стоимости такси
Мы предпочитаем прозрачность, но индустрия такси всегда находит новые способы взимать более высокую плату со своих пассажиров.
Вместо этого вы можете использовать такие сервисы, как uberestimator.com или lyftrideestimate.com, чтобы оценить стоимость проезда на такси и удивиться, когда поймаете такси.
Проверьте своего интернет-провайдера
Ваш интернет-провайдер (ISP) имеет доступ к большому количеству ваших данных просмотра. Используйте инструмент who is my ISP для быстрого поиска, безопасно ли ваше соединение и где оно находится.
Какое соотношение сторон лучше для фото и видео?
Автор Шуджаа Имран
4:3 и 16:9 являются основными соотношениями сторон фото и видео, но какое из них следует использовать?
Вы, возможно, тонко знали, что изображения выглядят по-разному по высоте и ширине, но никогда не знали, почему эта разница существует. Каждое изображение или видео имеет соотношение сторон, которое чаще всего составляет 4:3 или 16:9.
Ниже мы обсудим различия между соотношениями сторон 16:9 и 4:3.
Что такое соотношение сторон?
Соотношение сторон — это соотношение между высотой и шириной изображения. Соотношения сторон чаще пишут сначала шириной, а затем высотой.
Панорамное изображение, например, имеет обычное соотношение сторон 3:1. Это означает, что на каждые три единицы ширины приходится одна единица высоты.
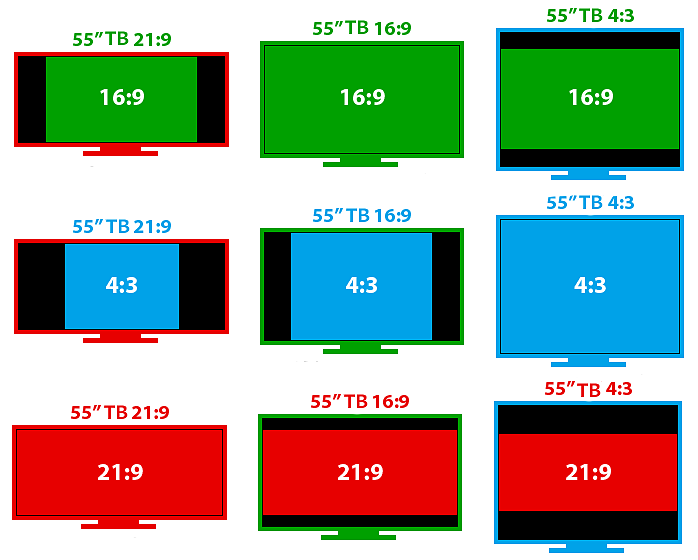
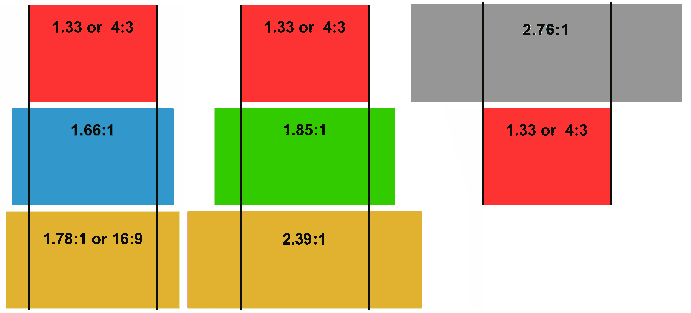
Соотношение сторон 16:9 и 4:3: быстрое сравнение
Двумя наиболее распространенными соотношениями сторон являются 16:9 и 4:3. Они выглядят немного иначе, но могут использоваться по-разному.
Соотношение сторон 16:9 позволяет использовать более широкий дисплей и имеет рамку, которая на 78% шире, чем высота. С другой стороны, при соотношении сторон 4:3 рамка на 33% шире, чем высота.
Как видно из сравнения изображений ниже, основное различие между этими двумя соотношениями сторон заключается в том, что соотношение сторон 16:9 обеспечивает более широкий дисплей и позволяет отображать больше информации по горизонтали.
Между тем, соотношение сторон 4:3 показывает больше информации по вертикали.
Снято в формате 4:3Используемое соотношение сторон будет зависеть от ваших потребностей и требований, но ниже мы рассмотрим наиболее распространенные варианты использования в фотографии и видеосъемке.
Фото
Если вы используете соотношение сторон 4:3 для фотографий, вы можете захватить больше содержимого в свой кадр. Соотношение сторон 4:3 также совместимо с печатными изданиями и большинством сайтов социальных сетей. Однако некоторые платформы социальных сетей, такие как Instagram, ведут себя иначе.
Изображение снято в формате 4:3Instagram обрезает фотографии до другого соотношения сторон для публикации в лентах. Вы не сможете опубликовать изображение 4:3 в своей ленте без обрезки, но вы можете опубликовать изображение 16:9.
С другой стороны, если вы хотите размещать вертикальные фотографии в своих историях в Instagram, 9Фотографии с соотношением сторон :16 больше подходят для этого. Если вы добавите изображение 3:4 в свою историю, к верхней и нижней части фотографии будут добавлены матовые полосы.
Если вы добавите изображение 3:4 в свою историю, к верхней и нижней части фотографии будут добавлены матовые полосы.
Некоторые фотографы также рекомендуют снимать фотографии в формате 3:2, что является еще одним соотношением сторон, которое не такое высокое, как соотношение 4:3. Большинство популярных смартфонов, таких как iPhone, имеют возможность указать соотношение сторон по умолчанию в приложении «Настройки».
Видео
Лучшее соотношение сторон для съемки видео — 16:9.поскольку большинство современных дисплеев, таких как телевизоры, планшеты, телефоны и дисплеи компьютеров, имеют соотношение сторон 16:9.
Это позволяет отображать видео целиком, не обрезая его стороны, чтобы они поместились на экране, как в случае с видео с соотношением сторон 4:3. Это выглядит еще более потрясающе при записи снимка с большого угла, позволяя вам продемонстрировать весь пейзаж ниже.
По этой же причине большинство устройств изначально записывают видео с соотношением сторон 16:9. 16:9 также лучше всего подходит для платформ потокового видео, таких как YouTube.
16:9 также лучше всего подходит для платформ потокового видео, таких как YouTube.
Какое соотношение сторон следует использовать?
Правильное соотношение сторон зависит от типа снимаемого проекта. В качестве основы мы рекомендуем использовать 4:3 для фотографий и 16:9 для видео. Это хороший общий стандарт, и вы не ошибетесь ни с одним из них.
По мере того, как вы наберетесь опыта и захотите попробовать более художественные фотографии, мы рекомендуем вам поэкспериментировать с различными стилями соотношения сторон. Это может открыть совершенно новую перспективу для вашего контента, особенно с широкоугольными фотографиями и кинематографическими видео.
Очень полезный совет: старайтесь снимать большинство своих фотографий в формате 4:3 и оставляйте часть переднего плана пустой на случай, если вам понадобится кадрировать его до соотношения сторон 16:9 для социальных сетей. Ваши видео должны быть сняты в формате 16:9, если не требуется иное.
Эксперимент с соотношением сторон
Соотношения сторон являются неотъемлемой частью любого фото или видео, поскольку они могут изменить способ просмотра и восприятия любого контента.

 Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
