Как правильно сохранить изображение для web в Photoshop
Одна из полезных возможностей графического редактора «Фотошоп» – оптимизация изображений для веб-страниц. Функционал позволяет сжать снимок для дальнейшего использования в среде Интернет. Такой подход предполагает заметное уменьшение времени загрузки изображения при сохранении его качественной составляющей.
В статье пошаговый план как правильно сохранить изображения для Web в Photoshop.
Содержание
- 1 Инструкция по работе
- 1.1 Формат файла
- 1.2 Качество
- 1.3 Цветовое пространство
- 1.4 Размер изображения
- 1.5 Сравнение исходных и оптимизированных размеров файла
- 1.6 Сохранение изображения
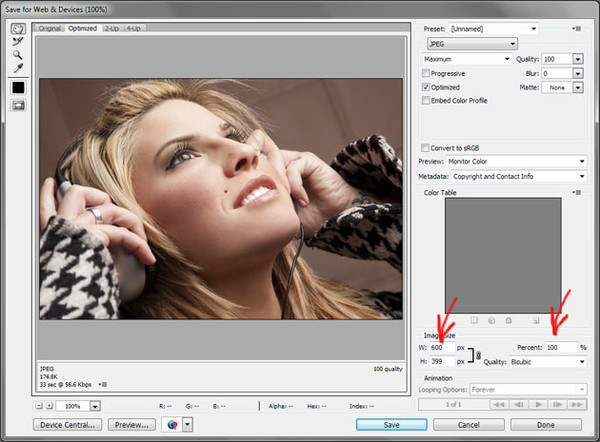
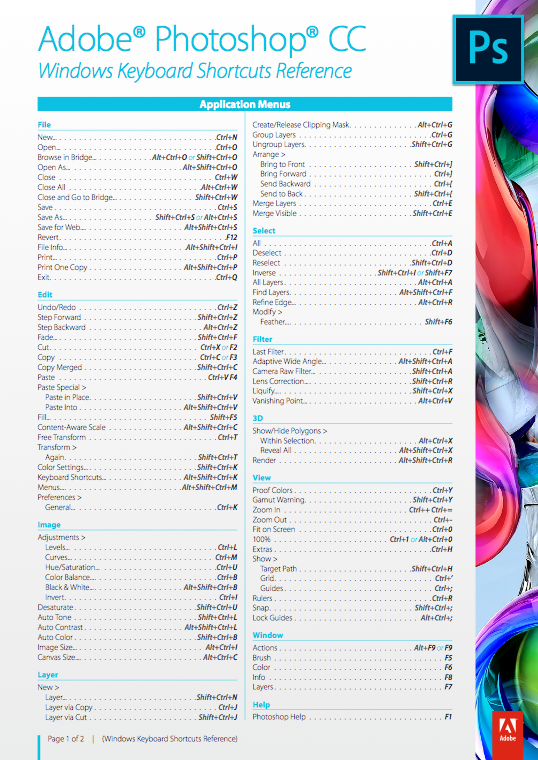
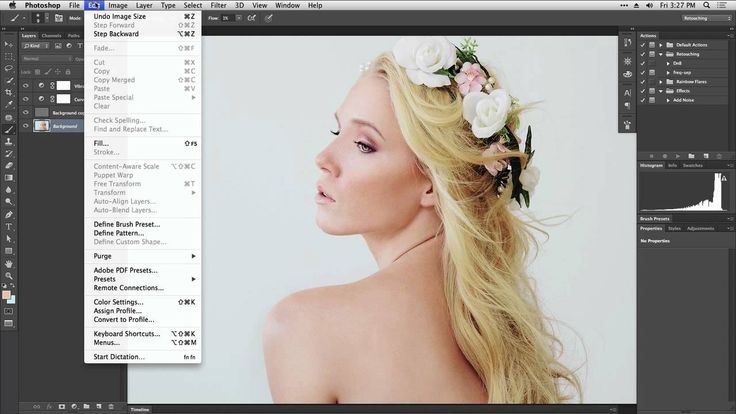
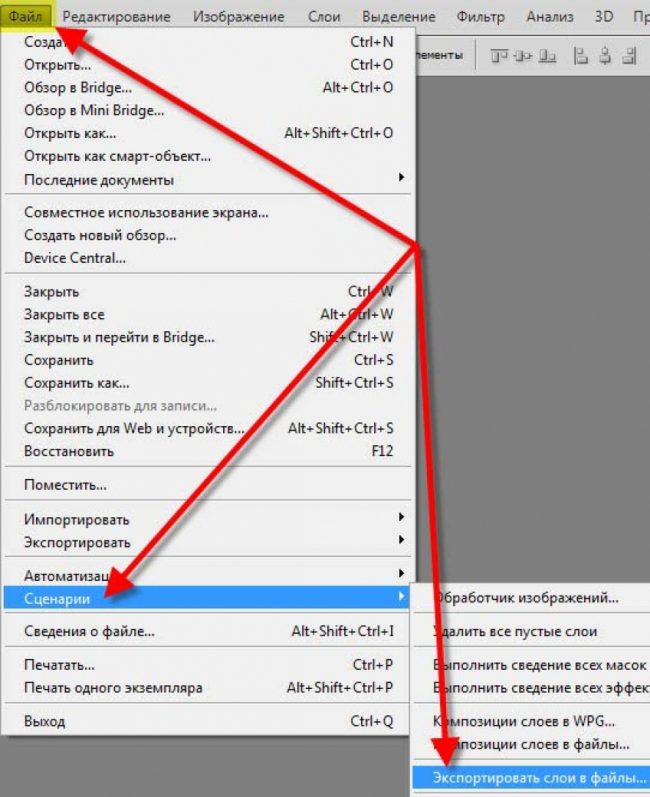
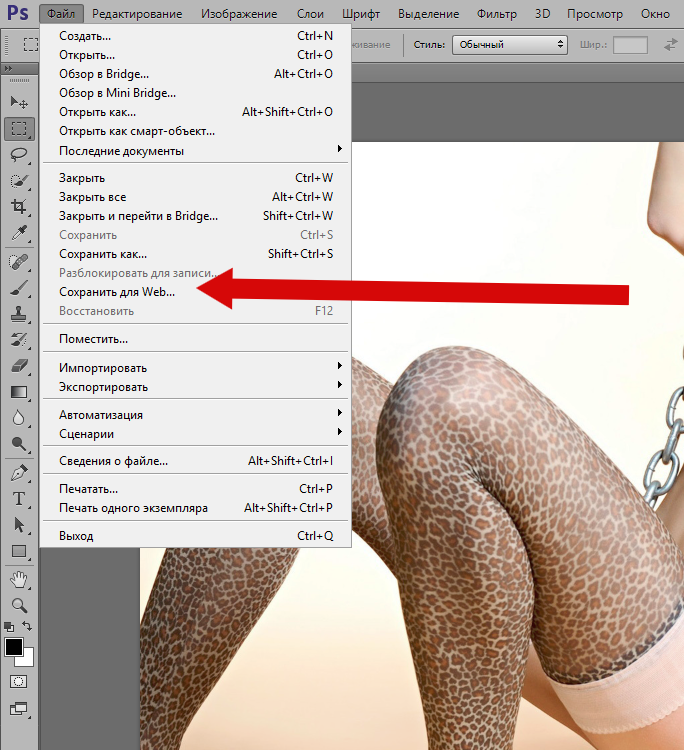
Функционал находится в меню «Файл»: раздел «Экспортировать», подпункт «Сохранить для Web…». При клике по строчке открывается диалоговое окно, где можно гибко настроить параметры сохранения.
По умолчанию активирован режим «Оптимизации», но для большего удобства практичнее переключиться на вкладку «2 варианта». В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
В этом случае отображаются все корректировки внесённые пользователем, а визуализация идёт в формате до и после. Здесь же можно подогнать масштаб отображения при необходимости.
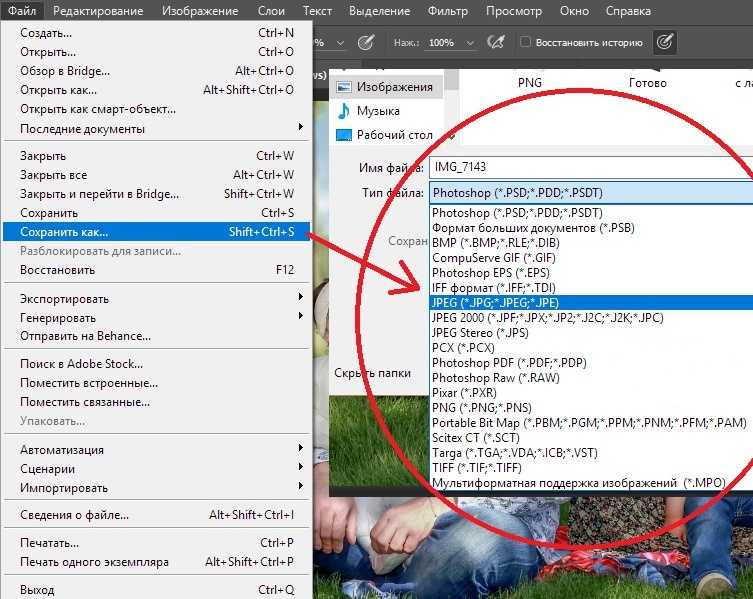
Формат файла
Наиболее популярные форматы для сохранения фотографий и других графических файлов – JPEG и PNG. Также программа предлагает расширение GIF, но оно используется для анимационных элементов. Статичные веб-изображения целесообразнее сохранять именно в JPEG или PNG.
Кликаем по строчке с выбором форматов и в выпадающем списке определяемся с расширением.
Для справки! Формат JPEG идеально подходит для снимков с плотной цветовой гаммой, а также для фотографий, где используется градиент. В то время как расширение PNG чаще всего используется для отображения схем, логотипов и других изображений, где требуется прозрачность.
Качество
После выбора расширения следует определиться с качеством картинки. Соответствующий раздел находится немногим ниже списка форматов.
Из представленного списка необходимо выбрать один из заданных параметров качества, начиная с низкого и заканчивая наилучшим. Также есть возможность подкорректировать значение в процентном выражении в блоке справа.
Конечно, максимальное качество выглядит заманчиво, но здесь нужно учесть, что один из ключевых моментов оптимизации веб-ресурсов включает в себя уменьшение размера файла. Показатель «Наилучшее» даёт на выходе не только высокодетализированную картинку, но и увеличенный объём изображения. Поэтому необходимо найти золотую середину.
По умолчанию значение выставлено на «Высокое» (60%), что является оптимальным вариантом для большинства фотографий. Также следует обратить внимание на строчку «Оптимизация». Данный параметр позволяет ещё больше уменьшить размер файла. Ставить маркеры на «Прогрессивный» и «Встроенный профиль» необязательно, потому как популярные браузеры, вроде Chrome или Firefox не поддерживают вариативность цветовых моделей.
Цветовое пространство
Функция «Преобразовать в sRGB» должна быть активна. Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Дело в том, что все браузеры работают с цветовой моделью RGB. Если изображение ранее было переведено в режим CMYK, то после сохранения гамма на сайте будет отображаться некорректно.
Строчку «Просмотр» оставляем без изменений: «Цвет монитора». Блок ниже определяет вывод метаданных для изображения. Большинство систем управления содержимым (CMS) позволяют пользователю ввести всю необходимую информацию о картинке, поэтому здесь можно выставить параметр «Не показывать» из выпадающего списка.
Размер изображения
Блок предназначен для настройки линейных параметров снимка. Значения корректируются как в процентном соотношении, так и конкретно в пикселях. При необходимости можно отрегулировать соотношение высоты и ширины, кликнув по значку цепи.
Целесообразнее менять размер изображения перед сохранением файла для Web, иначе могут возникнуть конфликты версий. Перед открытием диалогового окна достаточно нажать комбинацию клавиш Ctrl + Alt + I и определиться с параметрами.
Значение «Качество» в блоке «Размер изображения» оставляем без изменений – бикубический. Это универсальный метод интерполяции, позволяющий получить достойную детализацию при максимальном сжатии данных.
Сравнение исходных и оптимизированных размеров файла
По завершению настроек следует оценить качество оптимизации изображения. Ключевой момент – размер файла на выходе. В примере объём последнего – 5,93 Мб. Это очень много для веб-страницы, учитывая, что в распоряжении доброй половины пользователей мобильный 3G-интернет.
Тогда как оптимизированная для веб-страниц версия файла занимает всего лишь 152,6 Кб. Такая фотография откроется за доли секунды, а томительное ожидание не будет вынуждать пользователя покидать ресурс.
Сохранение изображения
Далее нажимаем на кнопку «Сохранить», расположенную в нижней части интерфейса. Программа откроет диалоговое окно, где необходимо определиться с именем файла.
При обработке обычного изображения без встроенных HTML тегов или других пресетов строчки «Формат» и «Настройки» оставляем без изменений. Жмём «Сохранить» и дожидаемся окончания процедуры.
Жмём «Сохранить» и дожидаемся окончания процедуры.
Подобный подход позволяет заметно ускорить загрузку веб-ресурса. Этот момент особенно важен, когда сайт верстается под мобильные устройства. Скорость интернета на последних постоянно колеблется и не всегда в лучшую сторону. Оптимизация для Web решает эту проблему.
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок
для своей страницы, то имеет смысл его нарезать на несколько маленьких,
которые затем поместить в таблицу с невидимыми разделителями (border=0).
Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится,
за счет параллельной загрузки сразу нескольких файлов. Во-вторых,
если правильно подойти к делу, то суммарный размер нарезанных
картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы записываете ее в соответствующий файл gif. Теперь если вы правильно порежете картинку, то обнаружите, что в отдельных областях достаточно 128 или 64 цветов (правильная нарезка как раз и состоит в выделении областей с небольшим количеством цветов). Убирая лишние цвета, вы уменьшите размер файла. Эта же техника позволит сделать как бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно как.
Если кто не знает, поясняю — формат gif может показывать не больше
256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн).
Описания цветов, используемых на картинке, хранится в самом файле
в проиндексированном виде, например так — цвет номер 0 имеет RGB
составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый). Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Соответственно, чем больше цветов вы используете на картинке,
тем больше размер файла.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания»
инструментов к guides. Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
Теперь все инструменты выделения будут
липнуть к расставленным направляющим. Все что осталось сделать
— выделить соответствующие области, сделать «обрезку»
и записать их. После этого делаете откат назад (используйте history)
и вырезаете следующий кусочек. При записи лучше пользоваться меню
Сохранить для Web Alt+Ctrl+Shift+S, позволяющим оптимизировать
размер файла.
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.

Здесь как вы видите все очень просто и быстро. Дважды кликнув на конвертике рядом с номером кусочка вы можете ввести название картинки, url на который он будет ссылаться и т.д. что очень полезно в web программировании.
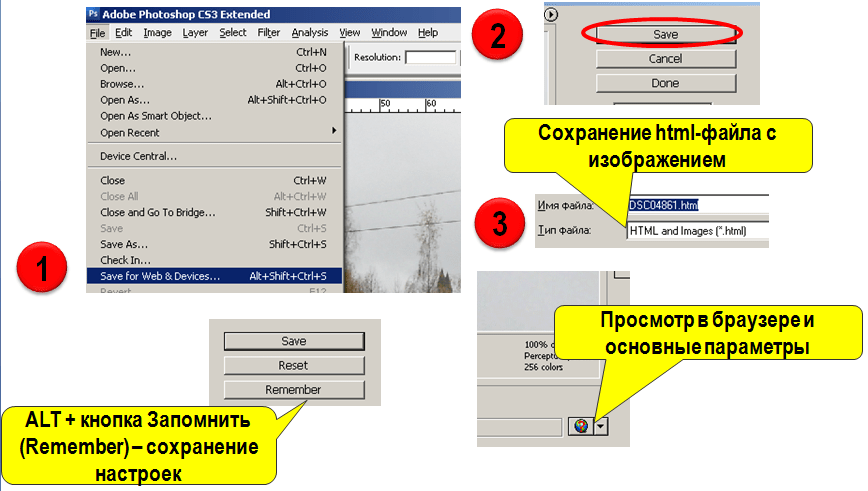
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!

Как использовать «Сохранить для Интернета» в Photoshop
Несмотря на то, что в Photoshop существует множество параметров экспорта, метод «Сохранить для Интернета» обеспечивает оптимизированный подход для точных цветов и разумных конечных размеров файлов. В этом руководстве вы узнаете, как использовать эту функцию в Photoshop для оптимизации веб-проектов.
Вы также изучите основные настройки, такие как предустановка, изменение типа файла, настройка веб-привязки и многое другое. К концу этого поста вы сможете брать самые большие изображения, какие сможете найти, и с легкостью подготовить их для Интернета.
Как получить доступ к функции «Сохранить для Интернета» в Photoshop
Не все знают о функции «Сохранить для Интернета» в Photoshop, и найти эту опцию может быть сложно, если вы не знаете, где искать.
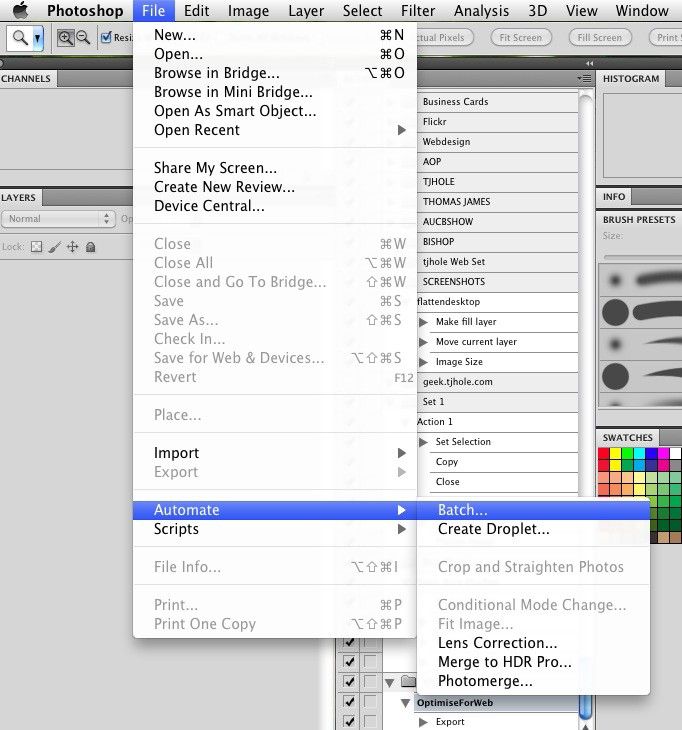
Чтобы получить доступ к этой функции, выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) . Вы также можете использовать сочетание клавиш Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Mac) .
Вы также можете использовать сочетание клавиш Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Mac) .
Как экспортировать файл с помощью функции «Сохранить для Интернета» в Photoshop
При попытке сохранить файл для Интернета вы заметите, что существует множество вариантов выбора. В этом руководстве я расскажу только о параметрах, которые помогут оптимизировать вашу фотографию для Интернета, а не о параметрах, которые помогут стилизовать изображение.
После перехода к File > Export > Save For Web (Legacy) выполните следующие действия, чтобы экспортировать изображение.
Шаг 1. Выберите точку обзора
В верхней части меню параметров вы найдете ряд вкладок: Оригинал , Оптимизированный , 2-Up, и 4-Up .
Вкладка Оригинал покажет, как ваша фотография выглядит без изменений.
Вкладка Optimized покажет вам оптимизации из окна экспорта, происходящие с вашей фотографией в режиме реального времени.
Щелкнув вкладку 2-UP , вы увидите разделенный экран с исходным изображением вверху и версией, которую вы оптимизируете, внизу. Вы можете использовать эту вкладку для сравнения двух версий по мере внесения изменений.
Щелкнув вкладку 4-UP , вы увидите разделенный на четыре части экран. В левом верхнем углу исходное изображение без изменений. В других окнах будут представлены три разные оптимизированные версии вашего изображения. Каждое изображение будет иметь разный размер, цветовую палитру и степень дизеринга. Вы также получите расчетное время загрузки изображения.
Эту вкладку лучше всего использовать, когда у вас есть огромная фотография и вам нужно найти наилучший размер для ее преобразования. Благодаря трем различным вариантам вам будет намного проще найти самое красивое изображение, не жертвуя при этом слишком большим качеством.
В большинстве случаев Оптимизированный вид — это все, что вам нужно.
Шаг 2. Рассмотрите возможность использования предустановки
Первая настройка, которую вы можете настроить перед экспортом фотографии в Интернет, — это предустановка . Предустановка изменит ваше изображение, используя настройки по умолчанию.
Откройте раскрывающееся меню Preset , чтобы найти полный список доступных пресетов. Вы можете щелкнуть каждую предустановку в списке и посмотреть, какая из них лучше всего соответствует вашим потребностям. Они предназначены для того, чтобы вы могли получить набор готовых настроек для различных распространенных типов файлов. Это может помочь сэкономить некоторое время по сравнению с индивидуальной работой с каждым параметром сохранения для Интернета.
Использование предустановки необязательно, но если вам нужно экспортировать в GIF, JPEG или PNG, их стоит использовать!
Шаг 3. Измените тип файла
Тип формата файла является одним из наиболее важных параметров, который необходимо изменить при экспорте фотографии в Интернет. Выбранный тип файла будет определять, сколько времени потребуется для загрузки изображения.
Выбранный тип файла будет определять, сколько времени потребуется для загрузки изображения.
В раскрывающемся меню типа файла вы найдете следующее:
- GIF
- JPEG
- PNG-8
- PNG-24
- ВБМП
Выберите JPEG или PNG , чтобы обеспечить быструю загрузку вашего изображения и сделать его совместимым практически с любым веб-приложением или компьютерным программным обеспечением.
Шаг 4. Настройте веб-привязку
Чем больше цветов на вашем изображении, тем дольше оно будет загружаться на веб-сайт. Настройка Web Snap вашего изображения изменит допуск палитры. Например, если на вашем изображении есть четыре оттенка синего рядом друг с другом, эти четыре оттенка будут объединены в один.
Поэкспериментируйте с процентом Web Snap, чтобы увидеть, что работает лучше всего. Можно оставить процент на уровне 0%, если вы не можете заставить свое изображение выглядеть правильно. Как правило, 0% — лучший вариант, если только вы не пытаетесь уменьшить размер файла.
Можно оставить процент на уровне 0%, если вы не можете заставить свое изображение выглядеть правильно. Как правило, 0% — лучший вариант, если только вы не пытаетесь уменьшить размер файла.
Шаг 5. Убедитесь, что установлен флажок sRGB
sRGB — это цветовой профиль, который могут считывать и отображать все устройства. Это гарантирует, что цвета, которые вы видите на своем экране, будут выглядеть одинаково на любом другом. Если ваш проект был выполнен в другом профиле, например CMYK, включение этого параметра приведет к преобразованию цветов в sRGB и сделает их более совместимыми для использования в Интернете.
Большая разница между ними заключается в том, что sRGB имеет более узкий диапазон цветов. Этот ограниченный диапазон цветов уменьшит ваш окончательный размер файла, сохраняя при этом детали вашего проекта.
Шаг 6. Измените размер фотографии
Еще один важный способ уменьшить размер файла — уменьшить размер фотографии. Делать это необязательно, но если ваше изображение загружается слишком долго, вы можете попробовать уменьшить размер фотографии. Я не рекомендую изменять размер вашего изображения, если вы не изменяете размер до определенного размера, например, для баннера, фотографии профиля или логотипа веб-сайта.
Я не рекомендую изменять размер вашего изображения, если вы не изменяете размер до определенного размера, например, для баннера, фотографии профиля или логотипа веб-сайта.
Вы можете сделать это, введя другую ширину или высоту или введя меньшее число в поле 9.0011 Проц коробка.
Шаг 7. Установите качество изображения
В старых версиях Photoshop был ползунок «Качество». Этот ползунок был заменен раскрывающимся меню с пятью вариантами: Ближайший сосед , Билинейный , Бикубический , Бикубический , Сглаженный, и Бикубический Острый .
В общем держите качество на уровне Bicubic . Конечно, вы можете поиграть с ним, но Bicubic обычно достаточно хорош.
Шаг 8. Нажмите кнопку «Сохранить»
После выбора всех параметров нажмите Сохранить для подтверждения.
Вам будет предложено назвать файл и выбрать, где его сохранить. Нажмите Сохранить для подтверждения.
Теперь ваше изображение будет сохранено в выбранном вами формате файла и готово для использования в Интернете!
В чем разница между «Сохранить как» и «Сохранить для Интернета»?
Использование Сохранить как в Photoshop — это более быстрый способ экспорта изображений в различные типы файлов. Однако он ограничивает элементы управления настройками экспорта, которые определяют вывод цвета, размер файла, размеры и глубину цвета.
Параметр «Сохранить для Интернета » обеспечивает больший контроль над цветами, настройками файла и размерами изображения. Это также решение в тех случаях, когда ваши цвета выглядят слегка искаженными после использования методов «Сохранить как» или «Сохранить копию». Как правило, проще всего просто использовать File > Save A Copy для экспорта ваших проектов, но изучение использования Save For Web открывает некоторые дополнительные настройки экспорта, которые могут вам понадобиться.
Экспорт изображений для Facebook, Instagram и вашего веб-сайта из Photoshop — Академия ретуши
На этой неделе мы рассмотрим один из наиболее часто задаваемых вопросов в сообществе фотографов в Интернете: Как лучше всего экспортировать изображения для социальных сетей и вашего веб-сайта?
Мы поговорим об оптимизации вашего экспорта JPEG для Facebook и Instagram, а также о лучших настройках экспорта для отображения изображений на вашем сайте. Прежде чем мы углубимся, обратите внимание, что в большинстве случаев мы можем сделать простой экспорт, который хорошо работает для всех трех направлений. Instagram — единственная платформа, которая требует определенных соотношений сторон, но вы можете использовать это соотношение и для других целей.
Все рассмотренные ниже случаи имеют общее значение: размер экспортируемого файла JPEG будет играть большую роль в скорости загрузки вашего веб-сайта. Это очень важно, потому что это повлияет на его рейтинг в Google и видимость в поиске ( . С 9 июля 2018 г. обновление Speed Update официально выпущено для всех пользователей. В конце прошлой недели Google объявил о серьезных изменениях в своих факторах ранжирования мобильных устройств. скорость всегда была важным фактором… – Wordstream.com)
С 9 июля 2018 г. обновление Speed Update официально выпущено для всех пользователей. В конце прошлой недели Google объявил о серьезных изменениях в своих факторах ранжирования мобильных устройств. скорость всегда была важным фактором… – Wordstream.com)
СВЯЗАННЫЕ: Форматы файлов изображений, разрешение и размер
Чтобы зрители могли видеть любой веб-сайт или страницы в социальных сетях, контент загружается на их устройства через браузер или приложение. Чем больше мультимедийные файлы на этих веб-страницах, тем больше времени требуется для их загрузки и тем больше времени требуется зрителю, чтобы увидеть страницу. Один отчет показал, что 
Поэтому наша цель — экспортировать файл наименьшего размера, сохраняя при этом качество изображения, чтобы показать вашу работу в лучшем свете.
Давайте сначала рассмотрим требования к размеру файла в Facebook и Instagram, а затем перейдем к оптимизации изображений для вашего собственного веб-сайта. И, наконец, какие настройки экспорта использовать в Photoshop для достижения наилучших результатов.
FacebookFacebook использует алгоритмы для изменения размера и сжатия загружаемых фотографий, чтобы ускорить загрузку на платформе. Для этого необходимо уменьшить размер больших изображений, что может значительно ухудшить их качество.
СВЯЗАННЫЕ: Оптимизируйте свои фотографии для Facebook
Вдохновение от @sadowskaphoto на странице Академии ретуши в Facebook
Ниже приведены рекомендуемые настройки Facebook для сохранения наилучшего качества файлов меньшего размера:
На сегодняшний день, 24 июля 2018 г. , указано: вашу фотографию в один из следующих поддерживаемых размеров:
, указано: вашу фотографию в один из следующих поддерживаемых размеров:
- Обычные фотографии: 720 пикселей, 960 пикселей, или 2048 пикселей широкий
- Фото на обложке: 851px by 315px
- Чтобы избежать сжатия при загрузке обложки, убедитесь, что размер файла меньше 100 КБ
- Сохраните изображение в формате JPEG с цветовым профилем sRGB
Если вы выполняете загрузку с помощью мобильного приложения Facebook, важно отметить, что по умолчанию ваше изображение загружается в низком качестве. Чтобы избежать этого, в Facebook есть так называемая настройка «HD», которая по умолчанию отключена, и ее необходимо включить. Просто перейдите к FB Mobile Menu > Настройки > Настройки учетной записи > Видео и фото и переместите ползунок вправо. После включения все готово!
Instagram Вышеупомянутые размеры также подходят для загрузки в Instagram, за некоторыми исключениями.
Справочный центр Instagram: Обмен фото и видео
Когда вы делитесь фотографией в Instagram, независимо от того, используете ли вы Instagram для iOS или Android, обязательно загружайте ее с максимально возможным разрешением (до ширины 1080 пикселей).
Когда вы делитесь фотографией шириной от 320 до 1080 пикселей, мы сохраняем исходное разрешение этой фотографии, пока соотношение сторон фотографии составляет от 1,91:1 до 4:5 (высота от 566 до 1350 пикселей с ширина 1080 пикселей).
Если соотношение сторон вашей фотографии не поддерживается, оно будет обрезано в соответствии с поддерживаемым соотношением сторон. Если вы делитесь фотографией с более низким разрешением, увеличьте ее до ширины 320 пикселей. Если вы делитесь фотографией с более высоким разрешением, уменьшите ее ширину до 1080 пикселей. – Instagram
Лента вдохновения на @retouchingacademy Instagram. Изображения @phnicolascuenca и @sadowskaphoto
Веб-сайты При экспорте изображений для онлайн-портфолио обязательно соблюдайте рекомендации по поисковой оптимизации (также известной как SEO).
Короче говоря, правильное SEO определяет, насколько хорошо ваш сайт будет проиндексирован поисковыми системами. Поисковые системы (такие как Google, Bing, Yahoo) используют «веб-сканеры», которые индексируют и ранжируют ваш сайт по сравнению с аналогичными веб-сайтами. Таким образом, чем лучше ваше SEO, тем выше рейтинг вашей поисковой системы, что позволит большему количеству потенциальных клиентов найти ваш сайт при поиске ретушера (или фотографа) в вашем районе.
Пример веб-сайта с онлайн-портфолио, созданного нашей собственной Кендрой Пейдж.
Чтобы оптимизировать изображения для поисковых систем, вы можете сделать две вещи:
- Используйте описательные имена с ключевыми словами для каждого изображения, которое вы загружаете на свой веб-сайт. Ключевые слова SEO – это ключевые слова и фразы в вашем веб-контенте, которые позволяют людям находить ваш сайт с помощью поисковых систем (Что такое ключевые слова SEO? от WordStream). Например, если ваше изображение представляет собой портрет женщины с голубыми глазами, имя файла может быть « professional_retouching_portrait_woman_blue_eyes.
 jpeg ”или что-то в этом роде. Подумайте, как потенциальные клиенты могут использовать ключевые слова при поиске ваших услуг в Интернете, и используйте их при именовании ваших файлов.
jpeg ”или что-то в этом роде. Подумайте, как потенциальные клиенты могут использовать ключевые слова при поиске ваших услуг в Интернете, и используйте их при именовании ваших файлов. - Не менее важно иметь «замещающий текст» (альтернативный текст), который будет сопровождать изображения на вашем веб-сайте. Альтернативный текст изначально создавался как средство предоставления текстового дескриптора на тот случай, если веб-сайт не может загрузить изображение. Вместо изображения будет использоваться «альтернативный текст», позволяющий зрителю понять, что он в противном случае увидел бы. Главное — сделать так, чтобы зрители рассказали об изображении как можно больше, используя как можно меньше слов. Сегодня альтернативный текст играет важную роль, помогая поисковым системам сканировать и индексировать ваш сайт, тем самым повышая общий рейтинг вашего сайта. Таким образом, альтернативный текст для упомянутого выше изображения, загруженного на веб-сайт, может быть:
 jpeg» alt=»Профессиональная ретушь портрета женщины с голубыми глазами»>. И если ваш сайт на WordPress, вы можете заполнить альтернативный текст в настройках загруженного изображения:
jpeg» alt=»Профессиональная ретушь портрета женщины с голубыми глазами»>. И если ваш сайт на WordPress, вы можете заполнить альтернативный текст в настройках загруженного изображения:
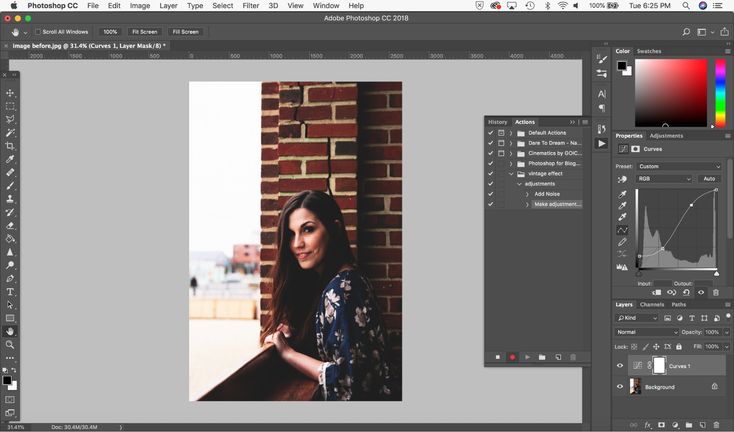
Экспорт изображений для Интернета с помощью Photoshop
В этой статье мы рассмотрим только настройки экспорта изображений в Photoshop, однако конечная цель будет одинаковой независимо от того, какой редактор изображений вы используете. .
Теперь есть несколько способов экспортировать изображения для социальных сетей и веб-сайтов в Photoshop: с помощью функций Экспортировать как и Сохранить для Интернета .
Хотя Экспорт Поскольку является новейшим вариантом, многие фотографы и ретушеры по-прежнему предпочитают использовать метод Сохранить для Интернета . Сохранить для Интернета был спрятан в меню в последних версиях Photoshop и помечен как « Legacy », что означает, что он все еще работает, но больше не поддерживается и не обновляется и в конечном итоге будет полностью заменен Экспортировать как вариант .
Параметры экспорта для Экспортировать как подобны параметрам Сохранить для Интернета , и вы также можете прочитать больше о диалоговом окне Экспортировать как здесь.
Чтобы быстро получить доступ к устаревшему диалоговому окну экспорта для Интернета, выберите Файл > Экспорт > Сохранить для Интернета (устаревший) или нажмите Option + Shift + Command + S (Mac) , Alt+Shft +Ctrl+S (Победа) .
И пока он все еще выполняет свою работу, мы сохраняем кнопку Сохранить для Интернета (под названием Веб-размер ) в нижней части панели Beauty Retouch для удобного доступа одним щелчком к Сохранить для Интернета экспорта. меню:
Выберите следующие настройки для экспорта файла JPEG меньшего размера с сохранением качества изображения для Интернета:
- Формат файла: JPEG
- Качество: 60–70 % (снижение качества часто становится заметным ниже 60–70 %)
- Установите флажок Optimized (при использовании диалогового окна Safe For Web )
- Метаданные: сохраните информацию об авторских правах и контактную информацию, встроенную в ваши изображения (убедитесь, что они добавлены в Photoshop)
- Проверить Преобразовать в sRGB
- Размер изображения: 2048 (по длинному краю) или другие размеры файла, перечисленные выше.