Конспект урока «Работа со слоями в Adobe Photoshop»
ТЕМА: «Растровый графический редактор Adobe Photoshop.
Работа со слоями. Разработка и создание коллажа»
ЦЕЛИ УРОКА:
Обучающая:
обобщить и систематизировать знания, умения и навыки работы в растровом редакторе Adobe Photoshop по освоению технологии работы со слоями;
Развивающая:
развивать творческую активность детей при работе с проектным заданием;
Воспитывающая:
способствовать воспитанию аккуратности, терпению, усидчивости последовательности при работе в парах, любви к Родине, уважению к профессии.
ТИП УРОКА: комбинированный урок: обобщение и систематизация знаний, контроль и оценка знаний учащихся, практикум.
МЕТОДЫ ОБУЧЕНИЯ: наглядные, практические, проблемно-поисковые, проектные, интерактивные.
ОБОРУДОВАНИЕ, НАГЛЯДНЫЕ ПОСОБИЯ:
мультимедийный проектор,
персональные компьютеры,
темы проектов,
инструкционная карта «Работа со слоями»,
файлы изображений,
программное обеспечение: растровый графический редактор «Photoshop»,
программа для тестирования «My test».
ХОД УРОКА
Организационный момент.
Эпиграф: “Развитие визуального мышления, сердцевиной которого является деятельность с образами, введение их в столкновение, конфликты, порождение новых образов, мыслей и смыслов — это важнейшее средство преобразования “глаза, видящего” в “глаз, знающий” (Зинченко В.П.)
Тема нашего урока: «Растровый графический редактор Adobe Photoshop. Работа со слоями. Разработка и создание коллажа». Это итоговый урок в разделе «Компьютерная графика», на котором мы попробуем обобщить и систематизировать знания, умения и навыки работы в растровом графическом редакторе Adobe Photoshop по освоению технологии работы со слоями.
Приложение Adobe Photoshop предоставляет широкие возможности, как для редактирования фотографий, так и для профессионального Web-дизайна, что и послужило главным аргументом при выборе программного обеспечения для обучения компьютерной графике учащихся нашего колледжа.
Предварительно вы были разбиты по парам и вам были предложены темы проектов для создания коллажей. Это был первый этап: выбор темы.
Также заранее были найдены файлы изображений по выбранным темам. Для этого вы использовали ресурсы Интернета. Это второй этап: подготовительный.
Вам предстоит на уроке выполнить третий и четвертый этапы: создание проекта и его защита.
Актуализация знаний учащихся.
Прежде чем приступить к практической работе, проверим ваши знания по разделу «Компьютерная графика». Вам необходимо разгадать кроссворд. Каждый правильно ответивший получает зеленую фишку, которая приравнивается к половине балла. В процессе урока вы также будете получать фишки, и по их количеству вам будет выставлена оценка.
В процессе урока вы также будете получать фишки, и по их количеству вам будет выставлена оценка.
Кроссворд:
В ид компьютерной графики, основанный на создании изображений путем математических вычислений. (фрактальная)
Вид компьютерной графики, изучающий приемы и методы обработки изображений. (растровая)
Вид компьютерной графики, изучающий приемы и методы построения объемных моделей объектов в виртуальном пространстве. (трехмерная)
Основной элемент растрового изображения. (пиксел)
В растровом графическом редакторе Photoshop эти компоненты позволяют применять к изображению различные эффекты. (фильтры)
Горизонтальная панель, содержащая пункты для выбора списка команд, имеется в любом графическом редакторе. (меню)
Вид компьютерной графики, предназначенный для создания иллюстраций. (векторная)
(векторная)
Искажение при увеличении некачественных изображений, свойственное для растровой графики. (пикселизация)
Инструмент в растровом графическом редакторе Photoshop, который выполняет перемещение изображения в рабочем окне. (рука)
Инструмент в растровом графическом редакторе Photoshop, который позволяет вводить поясняющий текст к изображению. (комментарий)
В растровом графическом редакторе Photoshop эти компоненты предназначены для выполнения операций по обработке изображения; их добавление выполняется в пункте меню Окно. (палитры).
Палитра в растровом графическом редакторе Photoshop, которая позволяет фиксировать промежуточные этапы обработки изображений и в случае необходимости возвращаться к ним. (история)
Палитра в растровом графическом редакторе Photoshop, которая управляет масштабом изображения и его перемещением. (навигатор)
(навигатор)
Палитра в растровом графическом редакторе Photoshop для выбора цветов переднего и заднего планов из каталога. (образцы)
Инструмент в растровом графическом редакторе Photoshop, который позволяет выполнить выделение области произвольной формы. (лассо)
Основа изображения. (фон)
Эффект, который можно применить к выделенному тексту. (стиль)
Инструмент, который позволяет фиксировать выбранный цвет на изображении в качестве цвета переднего или заднего плана. (пипетка)
Инструмент в растровом графическом редакторе Photoshop, который создает объект из выделенной области и размещает его на отдельном слое. (заплатка)
Изучение нового материала.
А сейчас я хочу предоставить слово учащимся, которые подготовили небольшое сообщение по теме «Коллаж».
Выступление учащихся с презентацией.
Коллаж. Впервые был создан в Древнем Китае. Когда в картине совмещали происходившие одновременно действие и персонажи размещались дальше, выше, ниже другого объекта.
Коллаж. В переводе с французского – наклеивание, приём изобразительного искусства, заключающийся в наклеивании на какую-либо основу материалов, отличающихся от неё по цвету и фактуре.
Применяются виды: фотомонтаж, киномонтаж, аппликация, вышивка, лоскутное шитье
Композиция — это расположение на листе персонажей и предметов в соответствии с сюжетом, задачей, работа над художественным образом и ассоциациями.
Признаки композиции:
Целостность.
Баланс.
Контраст.
Цветовая гармония.
Целостность представляет собой единство. Все элементы композиции должны быть связаны чем-либо воедино — стилем рисунка, выравниванием, цветами, размерами и т.д.
Баланс – это «соразмерность» и «уравновешенность». Для баланса нужны как минимум три действующих лица: два объекта, связанных балансным отношением, и центр масс, относительно которого они уравновешены.
Для баланса нужны как минимум три действующих лица: два объекта, связанных балансным отношением, и центр масс, относительно которого они уравновешены.
Контраст — это душа композиции. Отношения единства и контраста дополняют друг друга и позволяют создавать гармоничные композиции.
Цветовая гармония определяется балансом и контрастом цвета в композиции.
Монтаж — подбор и соединение отдельных частей чего-либо в одно целое для создания единства, законченного произведения.
Фотомонтаж – это объединение двух и более изображений для создания сюрреалистических изображений.
Жанр фотомонтажа изобрел Джон Хартфилд, немецкий художник, плакатист и декоратор. Джон Хартфилд считал, что коллаж обязательно должен состоять из фотографий с подписями, поскольку текстовое послание и фотографическое изображение взаимодействуют и между собой, и с другими элементами композиции.
При фотомонтаже самым трудным является подбор цветов и яркости, определение масштаба отдельных частей и их выравнивание в изображении. Самое незначительное противоречие быстро распознается глазом наблюдателя и разоблачает фотомонтаж.
Самое незначительное противоречие быстро распознается глазом наблюдателя и разоблачает фотомонтаж.
Adobe Photoshop — прекрасный инструмент для выполнения фотомонтажа. Он имеет набор средств, позволяющих быстро и качественно совместить несколько изображений. Если хорошо постараться, то можно незаметно объединить несколько разных рисунков так, что всем будет казаться, что «так и было».
Практическая часть
Спасибо за выступление. Итак, приступаем к практической части урока. Займите свои рабочие места, которые пронумерованы по темам проектов. У каждого на Рабочем столе имеются файлы изображений, подготовленные ранее. На выполнение вам отводится 25минут.
Обязательные элементы:
Использование не менее 4-5 изображений из коллекции при составлении композиции;
Создание подписи, отражающей тему плаката;
Применение фильтров и эффектов слоя.
Оцениваются:
Полнота раскрытия темы;
Владение основными приемами работы в Аdоbе Photoshop;
Гармоничность цветовой гаммы коллажа;
Художественная привлекательность коллажа.
Алгоритм выполнения задания:
Создать новый белый лист размером 700х700 пикселей.
Поочередно открывать файлы, хранящие в себе изображения.
Выделять объекты на изображении любым инструментом выделения.
Перемещать их поочередно на созданный чистый лист.
Создать надписи на коллаже.
Сохранить коллаж в сетевой папке Обмен под номером проекта.
Закрепление пройденного материала.
Сейчас ваши готовые проекты будут показаны по-очереди на экране. Вам предстоит в нескольких предложениях защитить проект. Работа проекта будет оцениваться от одной до трех красных фишек. Защита 1-2 красных фишки. Одна красная фишка приравнивается к одному баллу.
Защита проекта.
Тема
Как представлена тема (по сюжету и настроению) и почему выбраны данные изображения?
Средства программы (инструменты, эффекты, фильтры)
Что не удалось? (практически)
Что не удалось реализовать по сюжету (образу).
И последний этап, это проверка знаний по теме «Растровый графический редактор Photoshop. Работа со слоями» путем электронного тестирования.
Тестирование по теме «Photoshop. Работа со слоями.
1. Может ли в изображении содержаться несколько фоновых слоев?
1) Да, фоновых слоев может быть сколько угодно много
2) Фоновый слой может быть только один
3) Фоновых слоев может быть два
4) Фоновых слоев может быть три
5) Не существует фонового слоя
2. Как преобразовать фоновый слой в обычный слой изображения?
1) Дважды щелкнуть на названии фонового слоя в палитре Слои
2) Щелкнуть на пиктограмме «кисть» напротив заголовка слоя в палитре Слои
3) Щелкнуть на значок в виде глаза напротив заголовка слоя в палитре Слои
4) Зайти в меню палитры слои и выбрать команду «Настройки палитры»
5) Это невозможно сделать
3. Что такое активный слой?
1) Слой, расположенный над всеми остальными
2) Слой, расположенный под всеми остальными
3) Слой, выделенный в палитре Слои
4) Слой, рядом с которым отображен значок в виде глаза
5) Слой, рядом с которым скрыт значок в виде глаза
4. Что необходимо сделать, чтобы скрыть слой?
Что необходимо сделать, чтобы скрыть слой?
1) Перетащить его в мусорную корзину
2) Нажать клавишу
3) Нажать клавишу
4) Щелкнуть на пиктограмме «глаз» напротив заголовка слоя в палитре Слои
5) Щелкнуть на пиктограмме «кисть» напротив заголовка слоя в палитре Слои
5. Какое максимальное количество слоев можно использовать?
1) 10
2) 100
3) 999
4) 99
5) Это количество определяется объемом оперативной памяти компьютера
6. Невидимым слой делает пиктограмма:
Кисть
Глаз
Корзина
Белый круг
Замок
7. Инструмент для выделения области произвольной формы.
Перемещение
Ластик
Рука
Штамп
Лассо
8. Комбинация клавиш для отмены выделения области на слое.
Ctrl + D
Shift + D
Shift + F
Ctrl + F
Ctrl + E
9. Команда для создания нового слоя.
Команда для создания нового слоя.
Слой – Создать – Слой
Слой – Выделить – Слой
Слой – Скопировать – Слой
Слой – Новый – Слой
Слой – Создать Слой
10. Инструмент, который создает объект из выделенной области и размещает его на отдельном слое.
Перемещение
Заплатка
Рука
Штамп
Лассо
ОТВЕТЫ:
2
1
3
4
2
1
5
1
4
2
Критерий оценивания:
60% — 6 правильных – 0 фишек
75% — 8 правильных – 1 фишка
90% — 9 правильных – 2 фишки
Подведение итогов урока.
Домашним заданием будет подготовка творческой работы по теме «Золотая осень».
Работа с корректирующими слоями в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Категория: Обработка фотографий в фотошопе.
Работа с корректирующими слоями в фотошопе
Всем привет!
В сегодняшнем уроке «Работа с корректирующими слоями в фотошопе» я хочу показать вам, как при помощи корректирующих слоев можно добавить румян, хайлайтера и помады на фото очень красивой, но бледной девушки.
Оговорюсь сразу, что эффект будет чересчур ярким, но я делаю это для большей наглядности.
Все уроки по изучению новых возможностей в Adobe Photoshop 2021:
|
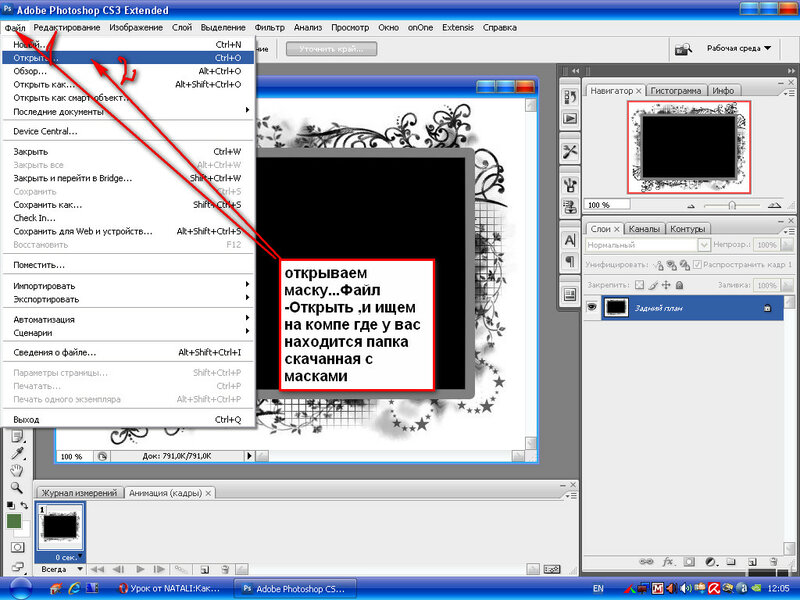
Итак, открываем фото: для этого нажимаем «CTRL + О».
Находим нужную фотографию.
Далее нам нужно выделить часть щеки, где должен появится румянец. В принципе, можно использовать любой инструмент выделения. Я же выберу «Лассо».
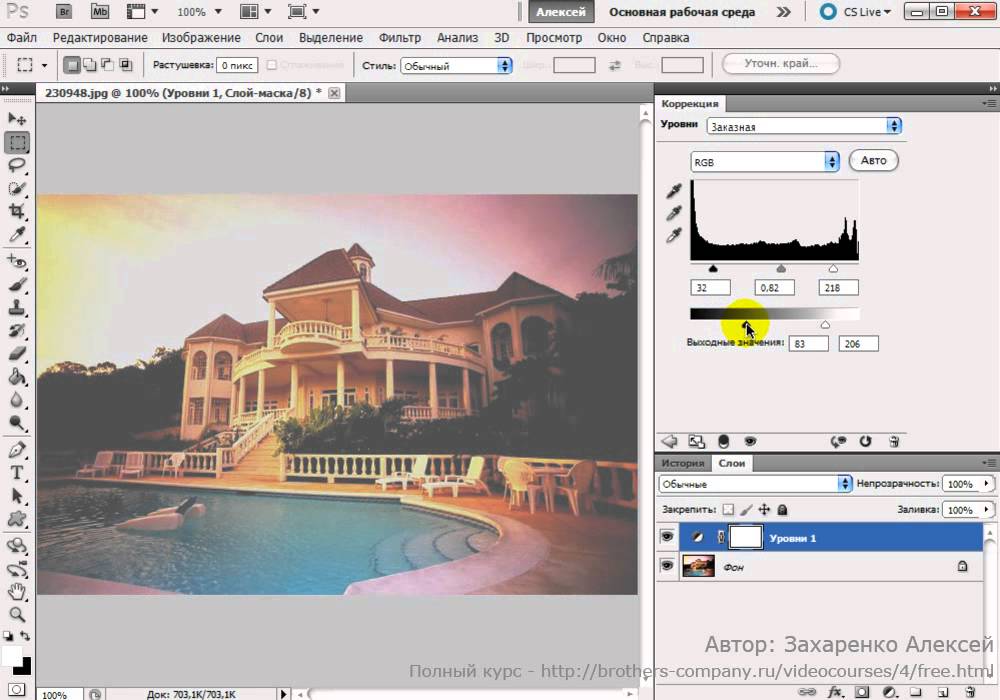
Теперь переходим в панель «Коррекция».
Если у вас нет этой панели, то зайдите в выпадающее меню «Окно» и выберите строку «Коррекция».
Итак, здесь выбираем инструмент «Цветовой тон/Насыщенность».
Появится панель настроек. По умолчанию она выглядит так:
Меняем данные так, как указано на картинке снизу.
На щеке девушки появилось розовое пятно.
Поскольку мы в начале обработки выделили этот фрагмент, ко всей остальной части фото по умолчанию применяется маска. Кликаем на нее дважды.
Панель настроек маски по умолчанию выглядит так:
Меняем данные так, как указано на картинке снизу.
На щеке девушки появился яркий румянец.
Согласитесь, что при общей бледности такой яркий цвет смотрится неуместно. Давайте немного затонируем всё фото. Для этого сбросим плотность маски до 60%.
Давайте немного затонируем всё фото. Для этого сбросим плотность маски до 60%.
Вот так гораздо живее.
А сейчас давайте добавим цвета губам. Я выделяю инструментом «Лассо» верхнюю и нижнюю губу, не приближаясь к краю, а чуть внутрь. Я это делаю для того, чтобы при растушевке не создалось впечатления размазанности помады.
Снова переходим в панель «Коррекция» и выбираем инструмент «Цветовой тон/Насыщенность».
Вот, что вышло.
А теперь снова приступаем к растушевке. Дважды кликаем на маске.
Растушевку ставим 2 пикселя. Плотность теперь не трогаем.
Вот, что получилось.
Давайте сравним, что у нас получилось.
Теперь я хочу еще на шею, веки и губы добавить чуть блеска хайлайтера.
В панели «Коррекция» выбираем инструмент «Кривые».
Теперь в палитре слоев появился корректирующий слой «Кривые 1»
Появится панель настроек. По умолчанию она выглядит так:
По умолчанию она выглядит так:
Нам нужно приподнять дугу, чтобы на выходе показатель был 113.
Фото при этом становится очень засвеченным, но нам этого и надо.
Теперь, стоя на маске слоя, нажимаем «CTRL + I», тем самым инвертируем маску.
Теперь нам нужно взять небольшую белую кисть и на маске прорисовать те места, где нам нужно подсветить.
Затем дважды кликаем по маске и ставим растушёвку 10 пикс.
Вот всё и готово!
Ещё раз повторюсь, что все данные в настройках я выставляла с запасом. Вам же рекомендую быть более сдержанными, чтобы не получилась «матрешка».
Самое главное, что вы могли почерпнуть из этого урока, как при помощи корректирующих слоёв раскрасить фото. Прелесть этого метода в том, что в любой момент можно поменять оттенок обработки, снизить прозрачность корректирующего слоя, либо вообще отключить его, поскольку основной слой не страдает от такой обработки.
Урок «Работа с корректирующими слоями в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Учебник Photoshop Bling Text — Корректирующие слои Видеоучебник Photoshop
Учебник Photoshop Bling TextЧто такое корректирующие слои?
Некоторых замечательных эффектов можно добиться в Adobe Photoshop CC, работая «неразрушающим образом». Это означает, что эффекты можно добавлять и удалять без необратимого воздействия на пиксели, отображаемые в документе Photoshop. В палитре слоев Photoshop можно создать корректирующий слой, который может содержать уровни, информацию о настройке цвета, параметры яркости и контрастности и так далее. На любой слой под корректирующим слоем будут влиять его значения. Корректирующие слои можно удалить, оставив слои под ним нетронутыми и в их исходном состоянии.
На любой слой под корректирующим слоем будут влиять его значения. Корректирующие слои можно удалить, оставив слои под ним нетронутыми и в их исходном состоянии.
Что такое эффекты слоя?
Аналогичным образом, к отдельным слоям можно добавить эффекты слоя, которые позволяют использовать специальные эффекты, такие как тени, тиснение, заливка цветом и т. д. Их также можно удалить, не затрагивая слой. Эти эффекты позволяют вам работать неразрушающим образом, и вы всегда должны хранить исходный многослойный документ Photoshop в архиве на случай, если вам потребуется внести в него изменения позднее. Когда вы довольны своей иллюстрацией, продублируйте файл PSD, сведите слои и сохраните его в формате TIFF, JPEG или в любом другом формате. Когда вы применяете эффекты, сводя слои в документе, вы работаете «разрушительно».
Изображение ниже было создано в Photoshop путем создания слоя с плоской фигурой и применения к нему корректирующих слоев и эффектов слоя. Единственным аспектом изображения, в котором они не использовались, были блестки и отражение.
Единственным аспектом изображения, в котором они не использовались, были блестки и отражение.
Итак, как это было сделано? Вы можете либо продолжить чтение, либо просмотреть видеоруководство по Photoshop ниже. Извиняюсь за мой не вдохновляющий голос за кадром! Удивительно сложно вызвать энтузиазм, когда одновременно пытаешься сконцентрироваться на создании образа, особенно в 2 часа ночи!
Учебник Photoshop Bling TextВидеоурок Photoshop Photoshop Tutorial Bling Text
Письменный учебник Photoshop
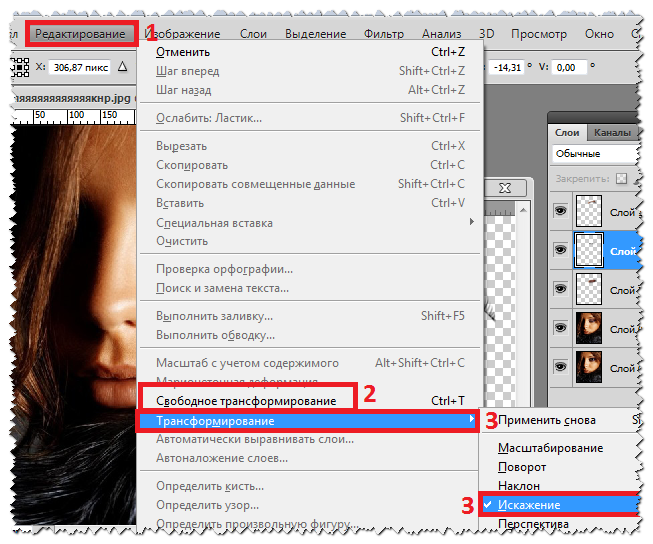
Создайте документ Photoshop. Мой был размером около 190 мм при разрешении 300 точек на дюйм, потому что конечный результат предназначался для прессы. Вы можете работать с документом меньшего размера, если хотите. Пока оставьте RGB. Если это для печати, преобразуйте окончательный (сглаженный) результат в CMYK, когда закончите.
Перейдите в Illustrator, чтобы создать текст. Компактный, громоздкий шрифт должен хорошо справляться со своей задачей, например, Helvetica Compressed (который я использовал здесь) или Impact. Как только вы будете довольны внешним видом текста, преобразуйте его в контуры, выбрав «Тип/Создать контуры». Затем скопируйте векторную графику и вставьте ее в документ Photoshop (с черным фоном) в качестве слоя формы.
Создание слоя-фигуры
В Photoshop выберите «Редактировать/Свободное преобразование» и масштабируйте новый слой-фигуру до нужного размера и положения (как показано ниже). Дважды щелкните образец цвета в палитре слоев, чтобы изменить цвет слоя формы. Не имеет большого значения, какой цвет вы выберете, потому что эффекты слоя позже скроют атрибуты цвета. Это просто для того, чтобы вы могли видеть, с чем вы работаете. А пока просто выберите серый.
Добавьте обводку, градиент и скос
Затем нажмите кнопку «Добавить стиль слоя» (эффекты слоя) внизу палитры слоев. Появится подменю. Выберите Инсульт. Измените тип заливки на «Градиент» и выберите градиент от черного к белому по умолчанию. Установите размер 20 пикселей (или любой другой размер, соответствующий изображению ниже).
Появится подменю. Выберите Инсульт. Измените тип заливки на «Градиент» и выберите градиент от черного к белому по умолчанию. Установите размер 20 пикселей (или любой другой размер, соответствующий изображению ниже).
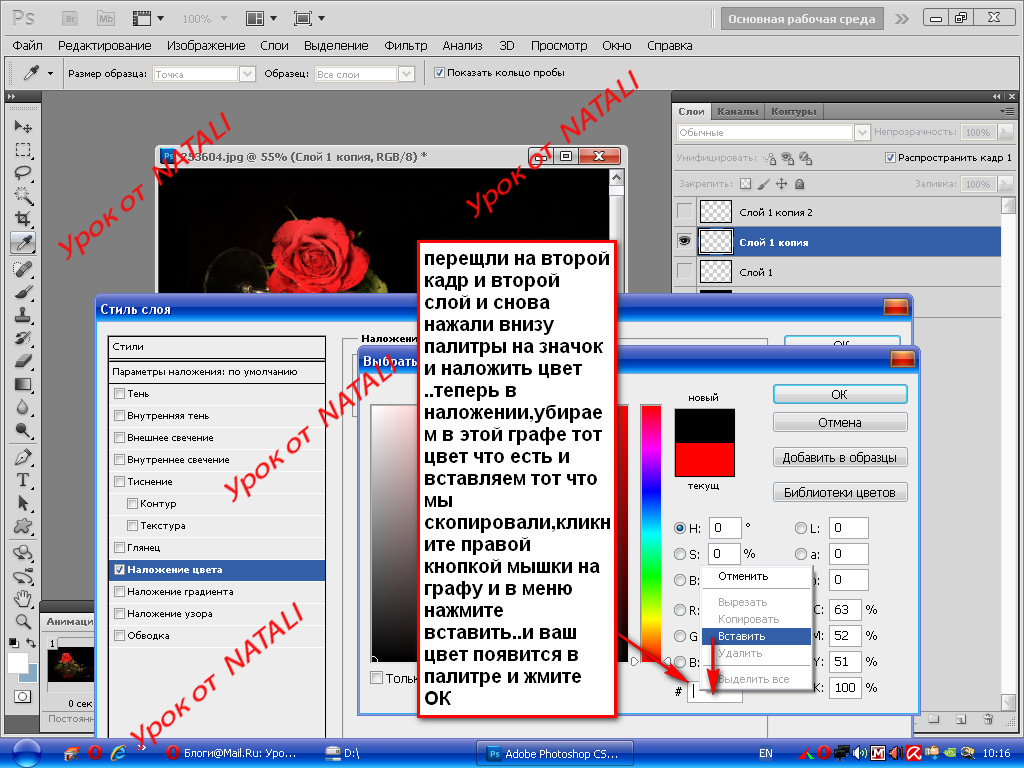
Затем установите флажок Наложение градиента. Нажмите на появившийся градиент по умолчанию, чтобы открыть редактор градиентов. Щелкните пару новых точек на градиенте (как показано ниже), измените их цвета на серый и белый и нажмите OK.
Вернитесь в диалоговое окно Layer Style, измените угол на 145 градусов. Вы закончили с этим эффектом. Теперь установите флажок Bevel and Emboss.
Выберите «Внутренний скос», «Глубина» 50, «Направление вниз» и «Размер» 15. Снимите флажок «Использовать глобальное освещение» и изменяйте угол, пока не будете довольны видом слова. Это должно выглядеть примерно так:
Adjustment Layers — Create Photoshop Chrome
Теперь мы собираемся придать слову хромированный вид, используя корректирующий слой Curves. Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в нижней части палитры слоев. Во всплывающем меню выберите Кривые. В диалоговом окне появится прямая диагональная линия, идущая снизу слева направо вверх. Нажмите и перетащите линию, и появится точка. Поднимите его. Затем чуть правее от него еще раз нажмите на строку. Перетащите новую точку вниз. Повторяйте это до тех пор, пока линия не станет похожа на приведенную ниже. Вы увидите красивый блестящий металлический эффект на слове.
Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в нижней части палитры слоев. Во всплывающем меню выберите Кривые. В диалоговом окне появится прямая диагональная линия, идущая снизу слева направо вверх. Нажмите и перетащите линию, и появится точка. Поднимите его. Затем чуть правее от него еще раз нажмите на строку. Перетащите новую точку вниз. Повторяйте это до тех пор, пока линия не станет похожа на приведенную ниже. Вы увидите красивый блестящий металлический эффект на слове.
Помните, пока все это неразрушающее. Если вы включите и выключите видимость корректирующего слоя Curves, эффект металла будет включаться и выключаться вместе с ним.
Превратите хром в золото
Чтобы превратить цвет в золото, создайте новый корректирующий слой. Это будет слой Hue/Saturation. Установите флажок Colorize, измените Hue примерно на 50, Saturation примерно на 65 и Lightness на -20 или около того. Поиграйте с ползунками, пока не получите желаемый цвет и яркость.
Создайте пользовательскую заливку узором
Теперь мы добавим ромбы! Найдите изображение бриллианта (или вы можете использовать изображение, показанное на изображении ниже). Лучше всего использовать изображение, на котором бриллиант изображен прямо, а не под углом. Убедитесь, что ромб расположен в центре квадратного холста.
Если вам нужен хороший источник высококачественных бесплатных (дешевых) изображений, попробуйте Dreamstime.com — хороший ресурс для дизайнеров.
Выберите все, затем перейдите к Edit/Define Pattern… Дайте имя новому шаблону и нажмите OK. Теперь вы можете закрыть изображение ромба.
Теперь продублируйте слой с фигурой и расположите новый слой над двумя корректирующими слоями, как показано ниже. Нажмите кнопку «Стиль слоя», и откроется диалоговое окно «Стиль слоя», в котором будут отмечены флажки для стилей, уже примененных к вашему дублирующему слою. Снимите флажок «Обводка» и «Наложение градиента». Оставьте Bevel и Emboss как есть. Выберите «Наложение узора». Нажмите на значок Pattern и выберите новый значок ромба из доступных вариантов. Перетащите ползунок «Масштаб» вниз, пока вас не устроит размер ромба в вашем слове.
Снимите флажок «Обводка» и «Наложение градиента». Оставьте Bevel и Emboss как есть. Выберите «Наложение узора». Нажмите на значок Pattern и выберите новый значок ромба из доступных вариантов. Перетащите ползунок «Масштаб» вниз, пока вас не устроит размер ромба в вашем слове.
Создание мягкого прожектора
Мы почти закончили. Чтобы добавить немного больше глубины изображению, мы можем создать эффект прожектора, создав новый слой, добавив к нему радиальный черно-белый градиент (как показано ниже), а затем изменив режим наложения для слоя на «Мягкий свет». ‘. Это добавляет немного глубины графике. Для дополнительного эффекта нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. С выбранной маской вы можете стереть (используя аэрограф с непрозрачностью 50%) по диагоналям, чтобы добавить реалистичности тени. Играйте с ним, пока не будете счастливы.
Создаем блестки
Теперь создайте новый слой, на который мы добавим блестки. Выберите кисть с перекрестием в палитре кистей Photohop (возможно, вам потребуется загрузить дополнительные кисти, чтобы найти ее). Используя белый цвет и кисть подходящего размера, щелкните один раз по холсту. Затем выберите мягкую стандартную аэрографию и щелкните один раз в центре крестика. Затем выберите Редактировать/Трансформировать, чтобы уменьшить размер блесток по мере необходимости. Переместите его к краю или углу по вашему выбору. Удерживая клавишу ALT, переместите искру в другое место. Это дублирует слой, и вы можете повторять это, пока не получите все, что вам нужно. Я решил объединить новые слои с блестками, чтобы предотвратить беспорядок в палитре, выбрав их (используя клавишу Shift при щелчке по каждому из них), щелкнув подменю палитры слоев и выбрав «Объединить слои».
Выберите кисть с перекрестием в палитре кистей Photohop (возможно, вам потребуется загрузить дополнительные кисти, чтобы найти ее). Используя белый цвет и кисть подходящего размера, щелкните один раз по холсту. Затем выберите мягкую стандартную аэрографию и щелкните один раз в центре крестика. Затем выберите Редактировать/Трансформировать, чтобы уменьшить размер блесток по мере необходимости. Переместите его к краю или углу по вашему выбору. Удерживая клавишу ALT, переместите искру в другое место. Это дублирует слой, и вы можете повторять это, пока не получите все, что вам нужно. Я решил объединить новые слои с блестками, чтобы предотвратить беспорядок в палитре, выбрав их (используя клавишу Shift при щелчке по каждому из них), щелкнув подменю палитры слоев и выбрав «Объединить слои».
Создание отражения
Наконец мы подошли к отражению. Выберите все слои (кроме фонового слоя) и в подменю палитры слоев выберите «Новая группа из слоев». Дублируйте группу, перетащив ее на кнопку «Создать новый слой». Разверните группу дубликатов и удалите слой с блестками и слой с тенью. Выберите оставшиеся слои в группе и выберите «Объединить слои».
Дублируйте группу, перетащив ее на кнопку «Создать новый слой». Разверните группу дубликатов и удалите слой с блестками и слой с тенью. Выберите оставшиеся слои в группе и выберите «Объединить слои».
Выберите «Редактировать/Преобразовать/Отразить по вертикали». Переместите новый слой вниз, удерживая нажатой клавишу SHIFT (это ограничивает движение одной осью). Уменьшите непрозрачность слоя примерно до 30%. Затем создайте маску слоя, большую мягкую кисть аэрографа с непрозрачностью 50% и сотрите нижнюю половину отражения, перетаскивая влево и вправо, удерживая нажатой клавишу SHIFT, чтобы ограничить движение.
Готово!
Вот и все! Великолепно выглядящая графика, созданная с очень небольшим количеством слоев, и все сделано неразрушающим образом!
Ресурсы и дополнительная информация
- Учебное пособие по кнопке Glassy
- Обтравочные контуры Photoshop
- Бесплатный метод преобразования Quark в InDesign
- 4 Color Process Printing и Spot Color Printing — в чем разница?
- Возврат из Photoshop Tutorial Bling Text на главную
Как правильно сгруппировать слои в Photoshop: 2 простых шага
Морган Оверхольт
Добро пожаловать в еще одно простое и понятное руководство по основам Adobe Photoshop, написанное вашим покорным слугой.
Я работаю профессиональным графическим дизайнером уже 20 лет. И моя миссия — разбить некоторые из самых основных функций Photoshop в удобоваримой форме, понятной каждому.
В этом уроке Photoshop мы поговорим о группах Photoshop. А именно, что это такое и как их использовать.
Темы, затронутые в этой статье:
- Что такое группы в Photoshop?
- Как быстрее всего сгруппировать слои в Photoshop?
- Как вы объединяете слои в Photoshop?
Что такое группы в Photoshop?
Группы Photoshop представляют собой набор из одного или нескольких слоев, которые были связаны вместе в одной папке на панели слоев.
Преимущества использования групп в Photoshop:
- Организация документов с несколькими слоями.
- Возможность перемещать, изменять размер, стиль или изменять режим наложения, непрозрачность и видимость всего набора слоев один раз целиком.
- Создание многослойных обтравочных масок и масок слоев.
Выполнение этих задач в корневой папке группы, а не в отдельных слоях, может открыть совершенно новый мир возможностей дизайна.
(исходное фото Дина Дробота/shutterstock.com)Какой самый быстрый способ сгруппировать слои в Photoshop?
Самый быстрый способ сгруппировать слои в Photoshop — выбрать слои, которые вы хотите сгруппировать, и использовать сочетание клавиш. Ярлык по умолчанию Cmd + G (Mac) или Control + G (Windows) .
Еще один быстрый способ сгруппировать несколько слоев — выбрать слои, которые вы хотите сгруппировать, и щелкнуть значок папки, расположенный в нижней части панели слоев.
Или вы можете сгруппировать слои вручную, выполнив следующие действия:
1. Выберите слои, которые вы хотите сгруппировать, на панели слоев . Чтобы выбрать несколько слоев одновременно, щелкните каждый слой, удерживая нажатой клавишу Shift.
2. Щелкните правой кнопкой мыши и выберите Group from Layers . Назовите новую группу и нажмите OK .
Вуаля — выделенные слои теперь стали группой слоев.
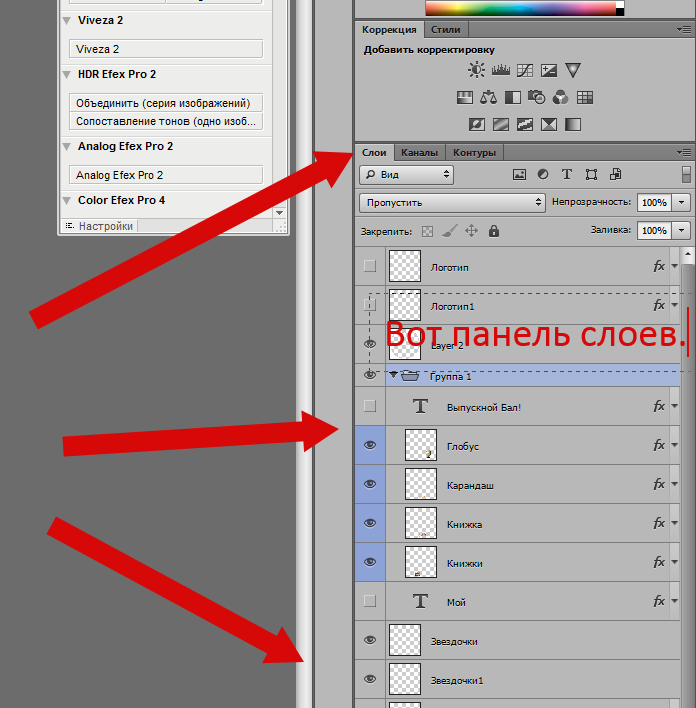
Теперь вы можете разворачивать и сворачивать группу по своему усмотрению, чтобы отобразить эскизы отдельных слоев, щелкнув стрелку рядом со значком папки группы.
И помните, вы всегда можете разгруппировать слои, щелкнув правой кнопкой мыши корневую папку группы и выбрав Разгруппировать слои .
Как вы объединяете слои в Photoshop?
Вы также можете пойти дальше и объединить или объединить слои. Но имейте в виду — когда вы объединяете несколько слоев, вы теряете возможность вернуться и отредактировать или изменить стиль отдельных элементов.