что выбрать для разработки интерфейсов? / Habr
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.

Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании
Назначение

Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Sketch же изначально заточен на работу с вектором, поскольку разработка интерфейсов подразумевает создание прототипов, фреймворков, иконок, UI-элементов, а зачастую эти элементы должны быть векторными.
Стоимость

Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет 20$, и для разных регионов эта цифра может изменяться. Но суть остается та же. В отличии от Adobe компания Bohemian Coding пошла по обратному пути: Sketch продается за 99$, это единоразовый платеж и все обновления пользователь получает бесплатно. Возможно в дальнейшем финансовая стратегия компании изменится, но пока они завоевывают рынок таким образом. Именно этот фактор, наверняка, сыграет роль в масштабах компании. Хотя и для фрилансеров немалозначимым является финансовое планирование своих ресурсов.
Мультиплатформенность

Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch, Photoshop имеет отдельные версии для Windows и OS X. Поэтому в вопросе мультиплатформенности неизменным лидером остается Adobe Photoshop. Но, опять-таки, то, что на первый взгляд кажется недостатком, является сильным преимуществом в конкретных условиях. Поскольку Sketch существует только под Mac, в нем весь создаваемый контент отрисовывается с помощью средств маковской оси, используется стандартный графический движок от Apple. Именно этим разработчики добились максимальной продуктивности и быстроты работы.
Быстродействие и объем загрузочного файла

Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около 22 Мб. Он достаточно хорошо оптимизирован, в отличии от Photoshop, объем установочного файла которого составляет около 1 Гб.
Интеграция

Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение

Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше, чем у Photoshop. И, как правило, это платные материалы. Например, на известном образовательном ресурсе Udemi менее 40 курсов по Sketch. Однако, уже существуют и обзор от практиков Sketch. Надеюсь, со временем количество обучающих метриалов в сети будет увеличиваться прапорционально с ростом популярности графического редактора Sketch.
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
habr.com
Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru
«Для меня переход с Photoshop на Sketch был крайне болезненным, — рассказывает Артур Касимов, продуктовый дизайнер «Яндекса». — Я, что называется, человек старой закалки. Помню ещё ранние версии Photoshop». За 25 лет Photoshop стал стандартом для индустрии веб-дизайна, несмотря на «вес» (программа занимает больше 1 Гб дискового пространства), невостребованные функции в интерфейсе и чрезвычайно запутанную процедуру покупки, на которую даже жаловался создатель соцсети «ВКонтакте» Павел Дуров.
Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.

«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий. Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
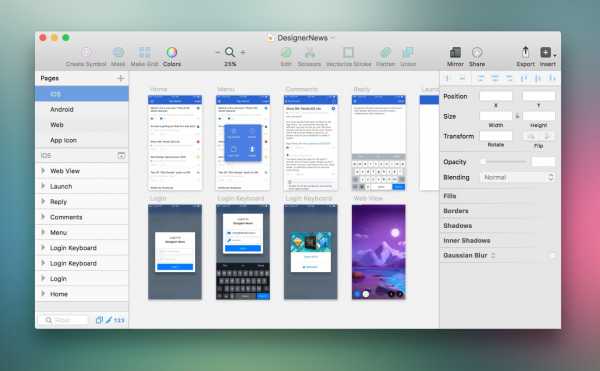
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Благодаря этому даже последняя версия программы занимает всего 42 Мб на диске.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов. Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов. Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным. «Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов. — Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго. Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
vc.ru
Switch to Sketch. Часть 3 / Habr

Давайте немного отвлечемся, и рассмотрим программу Sketch 3 с точки зрения удобства использования.
Долгое время в сфере программных интерфейсов царили тренды предельного насыщения экранного пространства «полезными» функциями. В какой-то момент это достигло апогея, так что появился целый мем под названием «toolbar hell»:

Это, конечно, шутка, и в реальности настолько лютое загромождение панелями практически не встречается. Хотя бывают случаи, когда аудио-редакторы или 3D-софт демонстрируют как раз такой кромешный ад с точки зрения юзабилити:

Конечно, профессионалы, привыкшие работать с этими программными монстрами, уже давно не обращают внимание на подобные нюансы. Более того, бывают случаи, когда такие пользователи намеренно загромождают свои программы, словно бы это какой-то интерфейсный фетиш. Да я и сам грешен в этом отношении — мои версии Photoshop и Illustrator имеют как раз такие нашпигованные панелями воркспейсы.
Чтобы хоть как-то разместить на экране отсылки на многочисленные функции, разработчики вынуждены идти на разнообразные ухищрения. Появляются контекстные меню, придумываются мнемонические иконки, панели обрастают табами, всплывающие окна делают перемещаемыми и полупрозрачными, тулбары стыкуются друг с другом, добавляется возможность скрывать и разворачивать панели, придумывается цветовая дифференциация штанов интерфейсных элементов. И все это ради того, чтобы пользователь имел возможность менять что угодно и где угодно, и настраивать все это конкретно под себя.
Таковой подход издревле исповедуется в Microsoft. И операционная система Windows, и пакет Office предполагают обилие настроек и подгонок интерфейса под нужды пользователя. Помните эпоху скинов? Когда чуть ли не каждая программа выходила с возможностью скачивать или создавать свои собственные «шкурки». Нынче интерес к разукрашиванию отдельно взятых программ угас, но панельно-тулбарная анархия по-прежнему в чести.
У компании Apple всегда был другой подход. Систему Mac OS практически невозможно перекрасить. На любом маке одна и та же версия этой операционной системы будет выглядеть одинаково. К тому же с каждым годом прогрессирует тенденция на упрощение интерфейса. Последняя OS X Yosemite – более плоская и простая в оформлении. Хотя лично мне по душе ненавязчивый оконный дизайн Mavericks.
В этом плане очень любопытно получилось в офисным пакетом Apple iWork. Разработчики в какой-то момент решили, что текущие версии интерфейсов у программ Pages, Keynote и Numbers чересчур сложные, и сделали рискованный шаг по упрощению дизайна этих приложений. Далеко не всем это понравилось, но все же большинство пользователей приняли нововведение.
Вот так выглядела программа до 2012 года:

А затем в Apple решили, что пользователю совершенно ни к чему плавающие панели, дополнительные тулбары и прочие загромождения. Остался лишь один верхний тулбар с наиболее важными кнопками (которые при желании можно настроить под себя), откуда все лишнее перенесли в панель инспектора. Собственно, в этой панели и кроется причина негодований одних и восторженных откликов других. Эта панель, что называется, несъемная. Ее нельзя отсоединить и перенести куда либо. Она всегда справа и всегда одной ширины. Ее можно лишь спрятать шорткатом Cmd-Alt-I. Зато в ней помещается все, что надо. Причем, управляющие элементы меняются в зависимости от типа редактируемого контента. Иными словами, контекстно-зависимый инспектор стал новым трендом в оформлении программ от Apple. Вот так это выглядит теперь:

Это кажется каким-то даже примитивным по сравнению с тем же Microsoft Word из пакета Mac Office 2011:

Однако же, в Pages вполне можно сделать практически все то же самое, что предлагает Word. Набрать и отформатировать любой текст с картинками, таблицами, графиками в Pages не составляет труда. И даже больше. Ведь у Pages есть неплохие возможности не только по созданию обычного текста, но и довольно сложных макетов, что в какой-то степени роднит эту программу с мощными издательскими пакетами. Во всяком случае, мне попадались весьма продвинутые варианты верстки, которые вряд ли получится сделать в Word, а нужно прибегать к возможностям InDesign или QuarkXpress.
Иными словами, при кажущейся простоте интерфейса программ из пакета Apple iWork, они могут удовлетворить практически любые потребности рядового пользователя. Конечно, Numbers может сильно проигрывать Excel по части манипуляции с данными, но здесь речь не о глубинных мощностях, а о повседневных задачах.
Лично меня интерфейс Mac Office удручает своей перегруженностью. Но даже он кажется куда проще, чем инновации, привнесенный в собрата на платформе Windows. Говорят, что привыкнуть к «риббонам» достаточно просто, и есть немало людей, считающих такой подход вполне оправданным и удобным, но у меня пропадает всякая охота что-либо делать в программе, если я вижу что-то подобное:

Ок. Со стороны может показаться, будто я агитирую или пытаюсь навязать свою точку зрения. Не стану больше этого делать. Если вам нравятся риббоны и навороченные интерфейсы с обилием тулбаров и панелей — воля ваша. Ведь это сугубо дело вкуса и привычки. Но поразмышлять на эту тему любопытно. С точки зрения юзабилити, например.
Итак, вернемся к сфере графических редакторов. А что же там у нас творится?
В подавляющем большинстве случаев мы наблюдаем все то же следование стандартам, заложенным пару десятилетий назад. Панели и тулбары занимают половину рабочего пространства, забитые под завязку иконками, менюшками, слайдерами, кнопками и т.п. Почти все современные графические редакторы (растровые, векторные и смешанные) в той или иной степени повторяют интерфейсные метафоры фотошопа.
Непременно есть тулбар с инструментами (обычно вертикальный слева), тулбар с управляющими кнопками (сверху), а также набор всевозможных палитр для работы со слоями, шрифтами, цветом, масками и т.п. (справа). Временами разработчики привносят какие-то незначительные новшества (например, делают интерфейс темным или меняют местами расположение панелей относительно «канонического» фотошопа). Но в целом, все равно так или иначе они похожи друг на друга:




Жуть какая. И вот в этом мы годами работаем?
И вот, наконец-то, появляется редактор, который по своим возможностям не уступает (а где-то даже превосходит) конкурентам, и который в достаточной мере ломает устоявшиеся стереотипы и предлагает более простое и современное исполнение интерфейса:

Просто. Элегантно. Вкусно. Но непривычно.
Более того, для начала работы вполне будет достаточно даже такого интерфейса:

Полагаю, у многих могут возникнуть вопросы вроде:
«Да разве же это графический редактор?»
«А где тулбар с инструментами? Где панели настроек? Где перетаскиваемые палитры?»
«И вот эта хрень может быть чем-то лучше фотошопа или файрворкса?»
«И что, в этой программе реально создавать современные интерфейсы любой сложности, рисовать фотореалистичные иконки и дизайнить модные сайты?»
Примерно такие же вопросы я задавал себе, когда впервые скачал демку Sketch. Ну не может по моим представлениям программа со столь куцым, каким-то несерьезным интерфейсом составлять конкуренцию Великому и Могучему нашему Фотошопу.
И поначалу я был крайне обескуражен. Пока не начал пробовать что-либо сделать в Sketch. Потом почитал разнообразные статьи, изучил туториалы, скачал какие-то исходники (коих, надо сказать, в сети изрядное количество, и сайты с ресурсами для Sketch растут как грибы после дождя). И я постепенно втянулся. Скажу более: я влюбился в эту программу. По-другому и не скажешь.
А причина в том, что разработчики из Bohemian Coding пошли по пути Apple и сделали свой пакет абсолютно в духе последних версий iWork.
То есть по максимуму убрали все лишнее.
Ведь что мы видим в любом фотошопоподобном редакторе при создании нового документа? Мы еще ничего не создали, а у нас на экране присутствуют панели с выбором цвета, шрифта, кистей, градиентов и т.п. То есть метафора подобных интерфейсов, возникшая еще на заре компьютерной эпохе, диктует непременное условие — пользователю необходимо предоставить весь имеющийся инструментарий сразу. Ошарашить. Оглушить. Доказать, что мы не какая-то там примитивная финтифлюшка, а самый настоящий взрослый пакет, стоящий на одной лестнице с Великим и Могучим.
При этом что-то окажется недоступным для нажатия (grayed), а какие-то управляющие элементы остаются доступными все время, хотя они могут быть и не применимы к текущему типу объекта. Что вполне нелогично и нередко вносит сумятицу.
В Sketch используется другая, более современная и эффективная метафора, в которой можно выделить семь основных критериев:
1. У программы не реализовано никаких собственных средств для отрисовки создаваемого контента. Все эти функции возложены на средства MacOS X. Ведь на самом деле в этой системе есть прекрасные технологии QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Так и зачем изобретать велосипед, если отлаженный движок от Apple сделает всю работу? Плюс Sketch по самому минимуму использует нестандартные интерфейсные элементы, полагаясь на базовый набор того, что доступно в среде Cocoa. Собственно, являясь нативным Cocoa-приложением, Sketch получился маленьким по размеру, совсем мало нагружает процессор и память, и он двольно шустрый. Да и, если говорить по существу, Sketch — всего лишь проводник между вашими идеями и мощной графической средой MacOS. В отличие от, например, Photoshop, у которого есть собственный расхваленный движок Mercury Engine, существенно проигрывающий в производительности системным решениям Apple. По этой причине, вероятно, Sketch не очень скоро (если вообще когда-либо) выпустят под Windows.
2. Панели нельзя никак кастомизировать. Их всего две (палитра слоев и панель инспектора). Они всегда находятся по бокам (слои слева, свойства справа). Их нельзя отцепить и сделать плавающими. Можно только скрыть на время. Все это позволяет программе выглядеть одинаково на любом компьютере, и это облегчает совместную работу и процесс обучения, ведь в туториалах вы видите абсолютно то же самое, что и на своем компьютере. Верхний тулбар, впрочем, позволяет, как и все программы Apple, настроить размещение управляющих кнопок под свои нужды. Этот тулбар также невозможно отцепить и перенести куда-то, но можно скрыть. Такая жесткая на первый взгляд система организации поначалу может отпугнуть, но на самом деле она прекрасно дисциплинирует, а главное — сполна выполняет возложенные на нее функции: дать пользователю необходимый инструментарий для работы с объектами.
3. Панель инспектора предельно контекстно-зависима. На ней показаны ровно те свойства, которые доступны для данного типа выбранных объектов. Никаких отдельных панелей с эффектами, градиентами, стилями, шрифтами, информацией о размерах и т.п.
Все доступно сразу в одном месте и только по мере необходимости. Что-то можно изменять сразу же, для чего-то (например, выбор заливки) вызывается небольшой попап. Все базовые свойства (заливки, тени, обводки, блур) можно добавлять в любом количестве и менять местами, инспектор в таком случае будет скроллируемым. Если вы заходите в какой-то вложенный режим (например, редактирование узлов на векторной форме), панель видоизменяется соответствующим образом, а вернуться на уровень выше можно при нажатии клавиши Esc. Иными словами, Sketch всегда знает, что конкретно вам нужно в данный момент и скрывает все то, что работать на данном этапе по какой-либо причине не может. Просто, как дважды два.
4. Большая часть всех манипуляций с объектами возложена на клавиатурные сокращения и работу с мышью. Существуют различные манипуляции, которые возможны лишь при нажатии определенных клавиш или при наведении мышки, но аналогичных дублирующих команд нет ни в меню, ни в виде кнопок на тулбарах. Немалое количество операций можно произвести лишь только одним способом. Что существенно отличает Sketch от фотошопа, где многие функции включаются сразу несколькими вариантами: из меню, на тулбаре или шорткатом.
5. Основу Sketch составляет слой или группа слоев. К его разновидностям относятся: векторная форма, растровое изображение (причем, сразу как смарт-объект в фотошопе), маска (ими могут стать любые векторные формы), символ, артбоард и слайс. Любая группа может восприниматься как единый объект, а так же в любой момент можно добраться до свойств любого компонента группы. Плюс имеются стили двух типов: для обычных объектов и текстовые. Больше в Sketch нет ничего. Никаких выделений, слой-масок, каналов, обтравочных контуров, корректирующих слоев, смарт-объектов, видео-лэйеров, 3D-объектов, комп-лэйеров, слоев-заметок и т.п.
6. В Sketch отсутствует панель с инструментами. Вернее, на верхнем тулбаре можно организовать кнопки для быстрого создания нужной формы. Но даже они не особо нужны, т.к. их полностью заменяет меню Insert или клавиатурные сокращения. Полностью отсутствуют: инструменты Picker Tool (да, да, прощай ненужная «стрелочка», но придется привыкнуть), Select Tool (при выборе растрового изображения на инспекторе будут доступны прямоугольное выделение и «волшебная палочка»), Zoom Tool (есть элемент управления масштабом на тулбаре плюс шорткаты), Hand Tool (а зачем вообще нужна рука, если пробел прекрасно справляется с паннингом канваса?), Edit Tool (кривые можно редактировать по двойному клику или нажатию кнопки Edit на тулбаре), Eyedropper Tool (нажимайте Ctrl-C и выбирайте цвет из любого места на экране), Crop, Brush, Gradient, Fill, Erase, Stamp, Dodge, Patch и что там еще бывает у прочих графических пакетов. Помните — у вас есть курсор мыши, который сам подскажет вам как и что сделать с объектами безо всякой нужды обращаться к отдельному тулбару, забитому иконками. Нужно лишь заучить несколько важных клавиатурных комбинаций.
7. Будучи Cocoa-приложением, Sketch позволяет перетаскивать внутрь документа любые данные, которые программа может принимать (например, изображения JPEG или графику SVG) прямиком из Finder, Mail, Safari или любой другой Cocoa-программы). Соответственно, можно из Sketch вынести любой набор объектов, потащив за миниатюрки в панели слоев. Можно, например, перенести объект со всеми градиентами, тенями и размытием прямиком на рабочий стол или в тело письма в Mail. При этом будут созданы PNG-файлы для каждого такого объекта с сохранением всех уровней прозрачности. Если же вам надо, чтобы все выбранные объекты попали не в отдельные PNG, а были единым целым, до перетаскивания создайте из них группу и нажмите кнопку Make Exportable в самом низу инспектора. Причем все подобные перетаскивания внутрь программы из из нее происходят мгновенно без какого либо утомительного ожидания процесс конвертации. Привыкнув этой потрясающей возможности, вы напрочь забудете об окне экспорта файла на диск.
Открытый на весь экран Sketch в итоге предоставляет небывалое пространство для творческих экспериментов.
Имея в руках такую свободу и столь мощный инструментарий, вы будете ограничены лишь просторами вашей фантазии, имеющимися навыками и умением владеть всеми заложенными в программу возможностями.
На этом пока все. Ну а в следующей части обзора мы рассмотрим наиболее важные детали этих описанных выше характеристик программы Sketch.
Удачного фотошопинга скетчинга!
habr.com
Switch to Sketch. Часть 1 / Habr

О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):

А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды:

Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
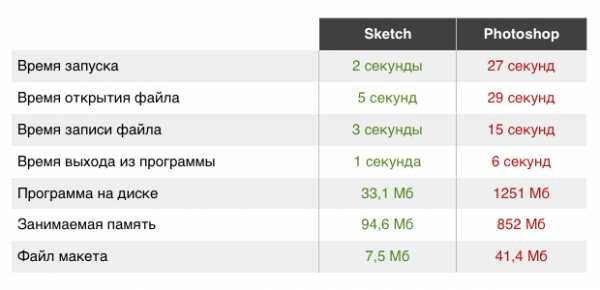
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:

Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
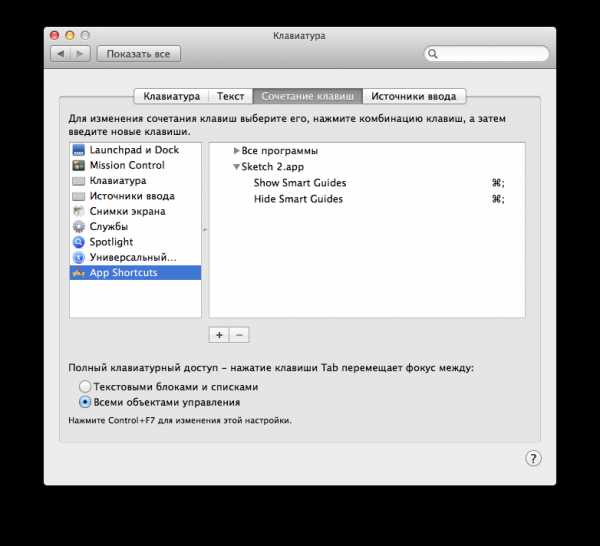
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.com
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;

Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
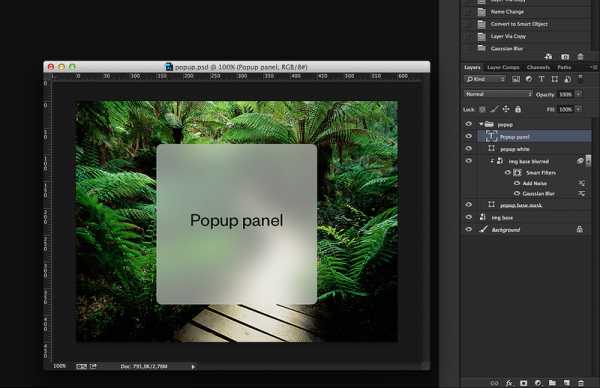
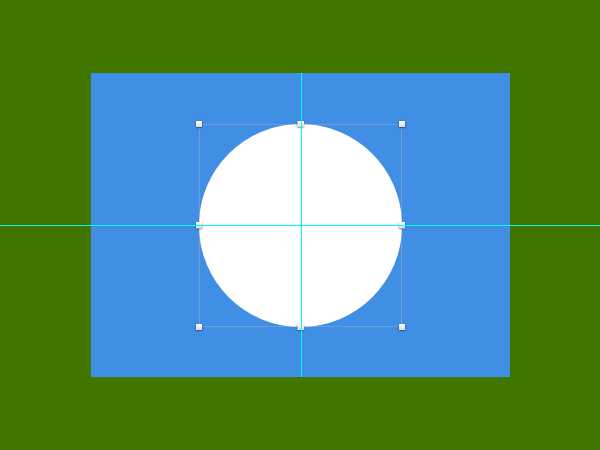
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:

Размер этого PSD — 5,5 Мб
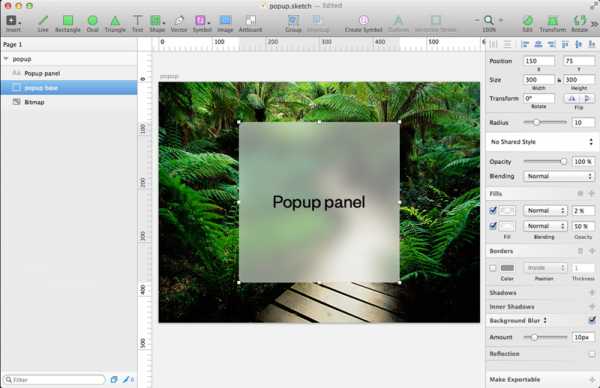
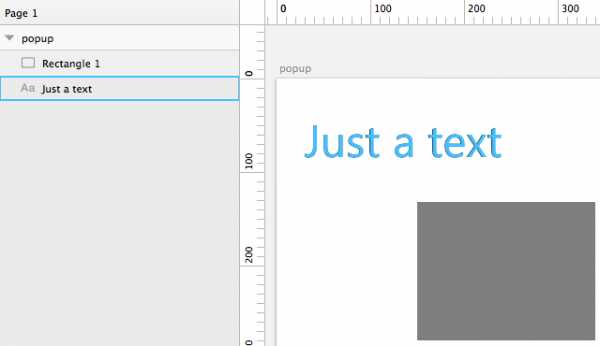
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:

А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
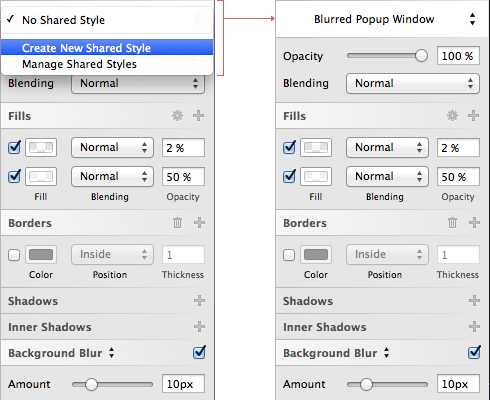
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:

Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:

Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:

В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
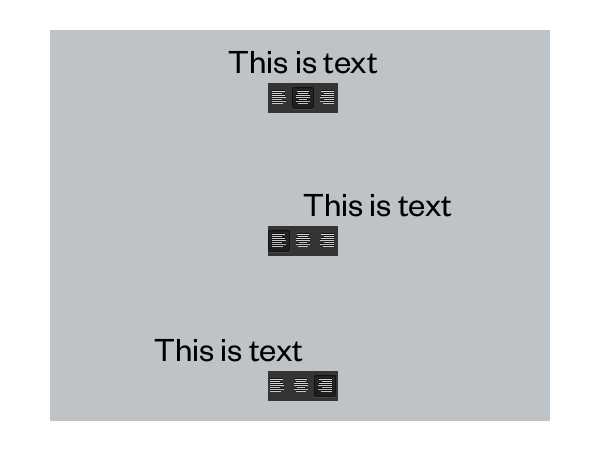
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:

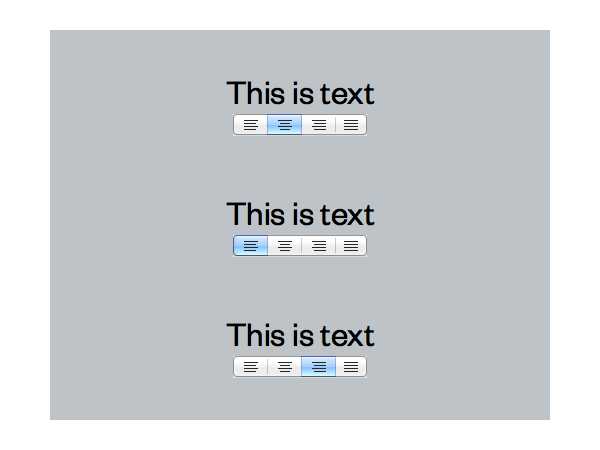
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:

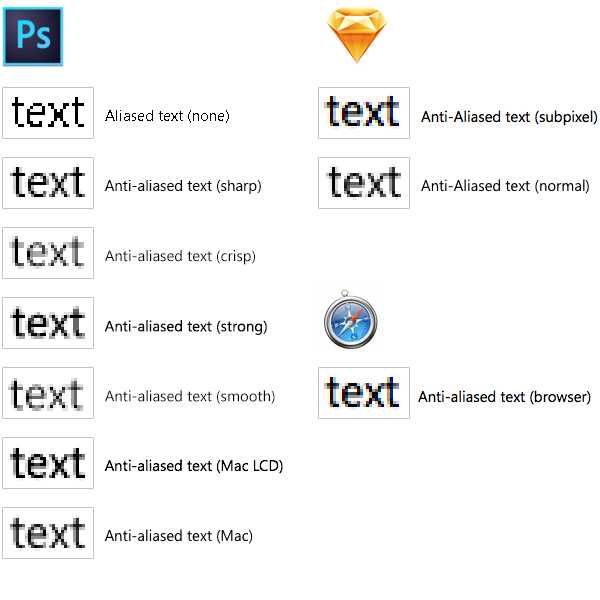
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:

И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:

При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
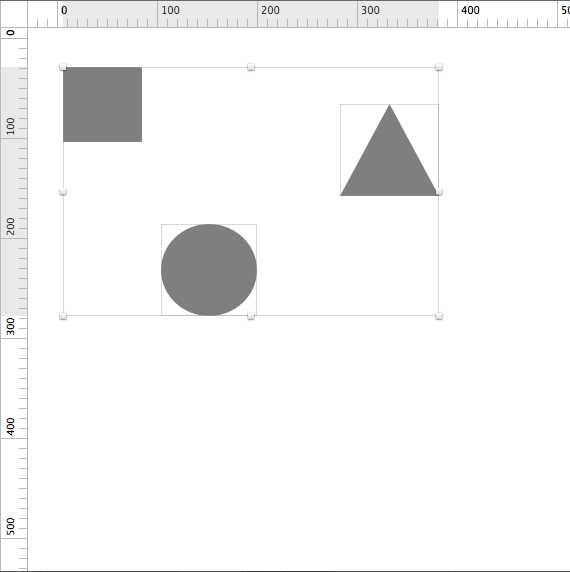
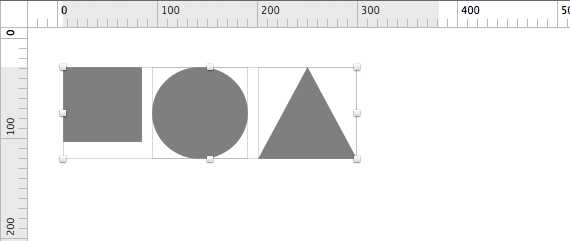
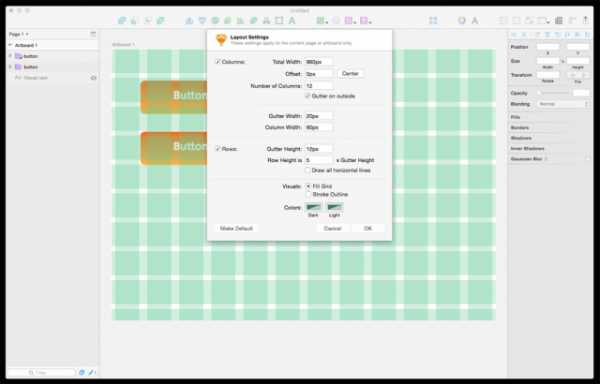
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:

Затем необходимо выбрать команду меню Arrange > Make Grid…

И объекты распределятся с указанными отступами:

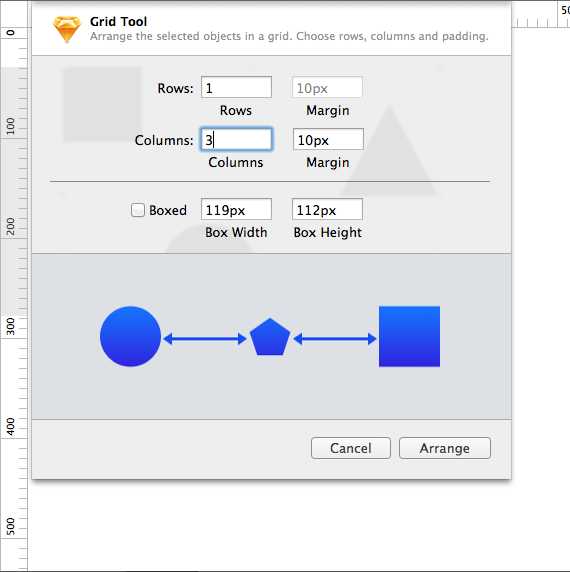
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:

При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:

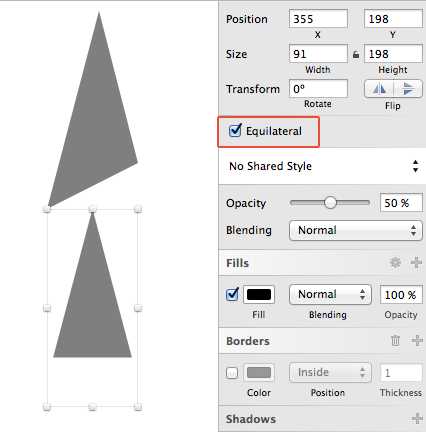
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:

Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
Удачного фотошопинга скетчинга!
habr.com
9 нелепых способов открыть .sketch-файл. И один ничего такой / Habr
Итак: требуется открыть .sketch-файл, созданный программой Sketch. Той самой, которая есть только на Mac’ах.А Mac’a нет. Есть только Windows и этот дурацкий .sketch-файл, который кто-то прислал. И у этого кого-то Mac есть. А у тебя нет. Только Windows.
И что делать? Покупать Mac? Дороговато. Может попросить этого кого-то использовать Photoshop? Не, этот кто-то одержим Sketch’ем. В общем, дело — шляпа… Или нет?
Все не так плохо. 10 альтернатив покупке Mac’а — самых эффективных, самых действенных и законных (почти во всех странах):
1. Icons8 Lunacy

Инструкция: просто открывалка для Винды. Без всяких костылей. Качать тут.
А также Teamviewer или Zoom.
Инструкция: придется завести друзей-дизайнеров с Mac’ом в каждой часовой зоне. И дальневосточный гектар лучше тогда не брать — этому способу нужен хороший интернет.
3. Насилие
Инструкция: выслеживайте хипстеров. У них часто Mac’и, а сами они, как правило, слабые и не дают сдачи.
4. Секс
Инструкция: постепенно занижайте свои стандарты. Ваша цель — некрасивые и богатые.
5. Терпение
Инструкция: если долго сидеть в Старбаксе, возможно кто-то попросит присмотреть за Mac’ом, когда пойдет в туалет.
Ваша целевая аудитория — любые девушки. Чем больше сумка, тем больше у вас времени.
6. Еще больше терпения
Инструкция: попросите разработчиков Sketch’а добавить поддержку Windows.
Кстати, у них очень удобный F.A.Q:
7. Сайты знакомств
Инструкция: на фотографиях игнорируйте лица. Ищите Mac’и.
8. Хакинтош
Инструкция: живите в странах с нежным законодательством в области софта.
В принципе, тут нам почти повезло.
9. Работа
Инструкция: прежде чем украсть Mac у своего работодателя, изучите пособия по безработице в стране. Рекомендуем Норвегию.
10. Деньги
Инструкция: если уж совсем прижмет, продайте пару бриллиантов или старых картин. На Маc должно хватить.
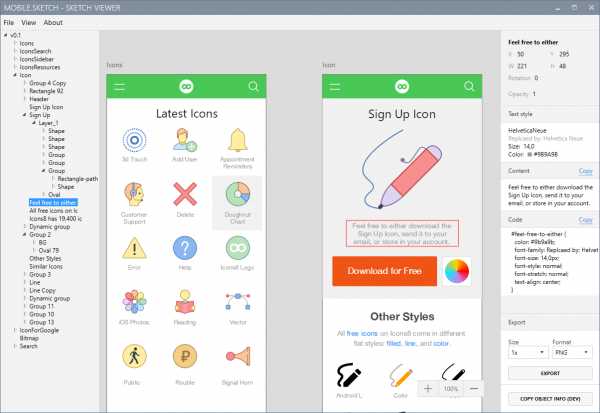
А теперь серьезно: мы “взломали” .sketch-формат и разработали программу для его открытия на Windows. Бесплатно.
→ Скачать дистрибутив
Две вещи мы можем сказать наверняка:
- она очень полезная, есть даже standalone для запуска с флешки
- она полна багов (версия альфа, релиз 0.000000000001)
Да, она открывает большинство файлов как надо, просто иногда… вы можете встретить небольшие косяки. Так вот, мы будем очень признательны, если проблемные .sketch-файлы вы отправите нам.
→ Послать глючный .sketch на анализ
P.S. Сегодняшняя статья на Хабре 4 правила работы в Sketch над крупными проектами — восхитительна.
habr.com
Переход на Sketch редактор с Photoshop, обзор программы Sketch app
Всем привет, я Олейник Антон — дизайнер интерфейсов, поклонник Sketch и один из авторов тематического проекта sketchapp.me. В сегодняшнем гостевом посте детально расскажу про данный графический редактор для Mac OS.
Не смотря на то, что Sketch уже плотно осел во многих известных командах, я часто вижу дизайнеров (особенно со стажем), которые настолько жестко связаны многолетними привычками со своими старыми инструментами, что с негативом даже обсуждают альтернативные варианты (а о применении в рабочем процессе и речи нет). Если вы из таких сомневающихся, добро пожаловать.
Итак, несколько самых главных причин попробовать уже даже и не особо новый Sketch app
Sketch — графический редактор для Mac OS
Да, обычно это упоминают как большой минус. На самом деле это большой плюс приложения, потому что она вовсю использует системные средства OS X (автосохранение, отрисовку, рендер текста). На винде вам пришлось бы страдать со Sketch так же, как и с любой большой программой для графики.
Не работает с растром
Тоже все записывают в минусы. Конечно же, все совсем наоборот. Sketch — векторный и для дизайна интерфейсов. Это не программа для ретуши фотографий. Ну, а интерфейсы в растре, думаю, никто уже сто лет как не рисует.
Небольшие файлы
Документы в Sketch редакторе весят значительно меньше, чем файлы ai или psd (опять же, благодаря использованию системных программных ресурсов макинтоша).
Например, вот файл btn.sketch с одной кнопкой весит 33КБ, такой же btn.ai весит 194КБ, такой же btn.psd — 91КБ. Эти документы небольшие, но и так уже можно примерно оценить соотношение.

[Размеры файлов в Sketch]
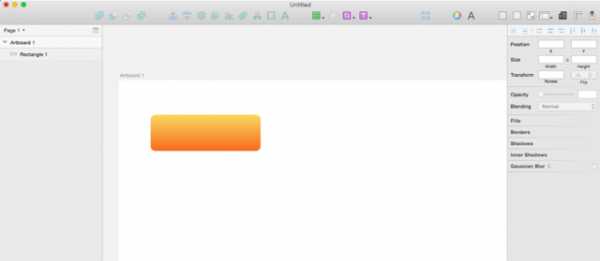
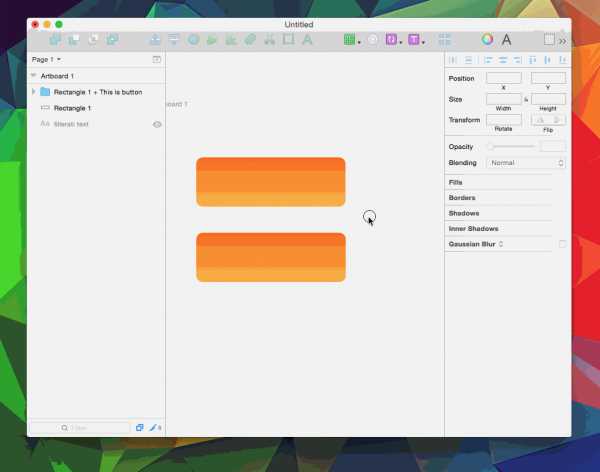
Простой интерфейс Sketch
На первый взгляд вам покажется, что вы открыли что-то вроде Keynote. Да, такой чистый внешний вид профессиональной (!) программы немного сбивает с толку ребят, привыкших долго целиться мышкой в чекбоксы на бесчисленных панельках софта от Adobe. Тем не менее, это как раз тот случай, когда меньше = больше. Такой простой интерфейс дает вам время думать головой о своей работе, а не об инструменте.

[Общий интерфейс редактора]
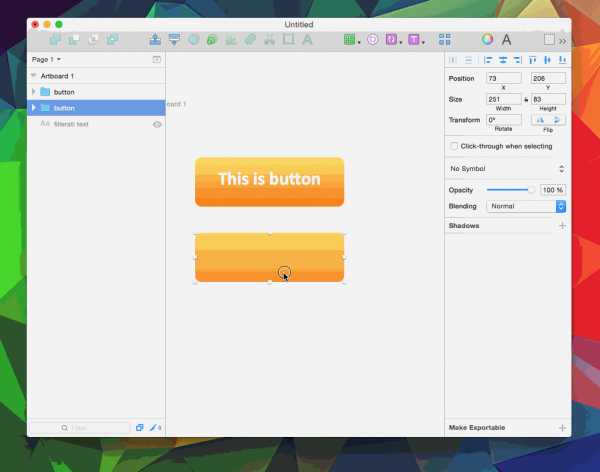
Немного по интерфейсу
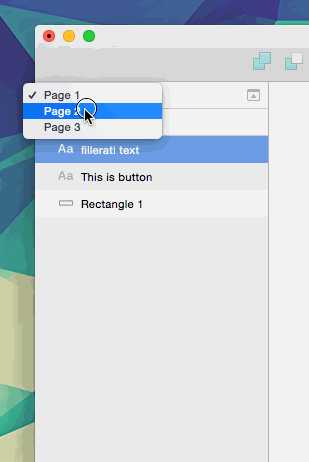
Слева панель слоев. Немного непривычно после Фотошопа, но привыкаешь быстро. Сверху в этой панели есть список страниц. Его можно переключить в «раскрытое» состояние — удобно, если страниц в файле не много.

[Панель слоев Sketch app]
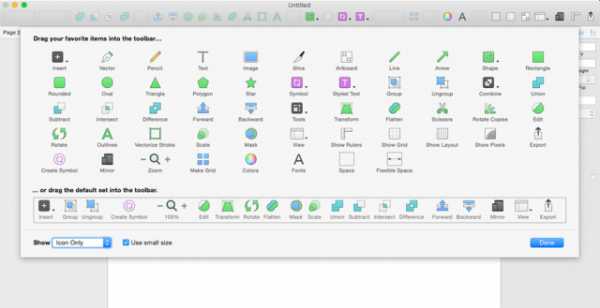
Наверху панель инструментов («тулбар»). Ее, как и в других программах на Маке, можно настроить по своему усмотрению. Инструментов не много, и большую часть из них вы запомните на клавиатуре.

[Настраиваемый тулбар]
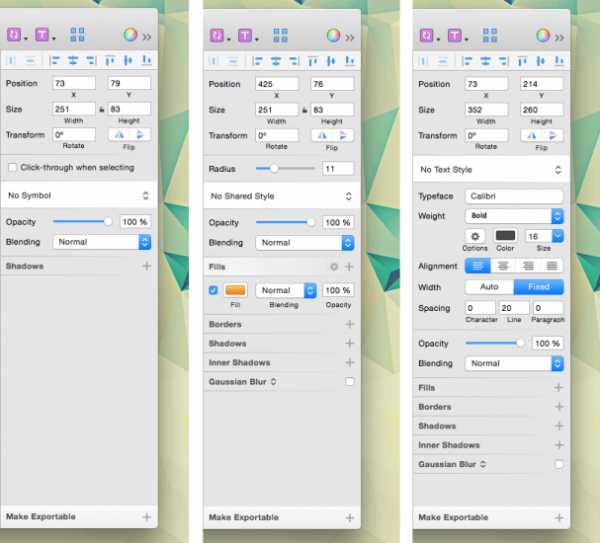
Справа контекстная панель (назовем ее так). Очень похожая, только горизонтальная, была в покойном Фаерворксе. Панель меняется в зависимости от того, чем вы занимаетесь на холсте. Есть три режима — свойства группы, свойства фигуры, свойства текста.

[Слева направо: свойства папки, фигуры, текста]
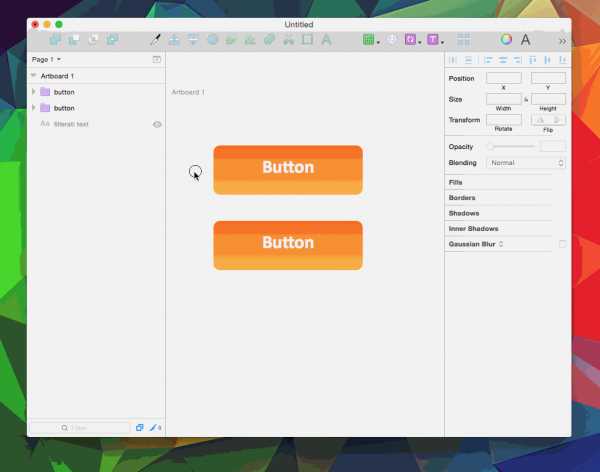
Страницы и холсты
Документ в программе Sketch разделен на страницы. Страницы, в свою очередь, разделены на холсты. Это делает организацию экранов вашего приложения предельно удобной. Например, вы делаете страницу «Login», а внутри несколько холстов с разными состояниями экрана «Login».
В принципе, Фотошоп с Иллюстратором уже умеют сохранять по несколько холстов в одном документе, но им все еще не хватает дополнительного уровня (страниц т.е.)
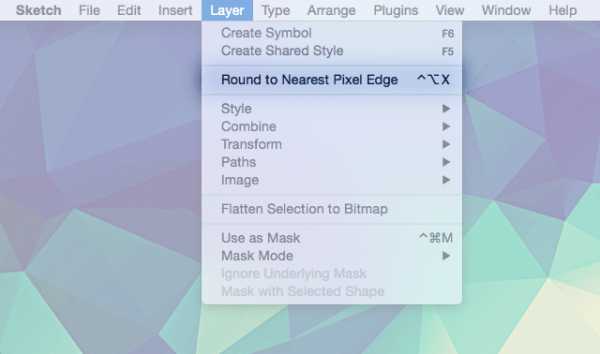
Тотальная привязка к пикселям всего и вся
Sketch очень внимательно относится к тому, чтобы все у вас попадало в целые пиксели. Если что-то где-то размылось, есть простой способ все исправить.

[Привязать к пикселям]
Стили
В Sketch app, конечно, есть и стили графики, и стили текста. Работают, опять же, поначалу немного привычно: когда вы где-то обновляете стиль у объекта (меняете обводку, цвет, шрифт), стиль обновляется автоматически везде. Нет никаких кнопок типа «Update style».

[Работа со стилями в Sketch]
Символы
Символы Sketch редактора очень похожи на символы Фотошопа и чуть-чуть на символы Иллюстратора. Символ здесь — это такая папка (только другого цвета), внутри которой может быть что угодно, но не другой символ. Работает так же, как и стили: обновили в одном месте — автоматически обновляется везде.
Есть чуть замороченный и формально не документированный прием, как вкладывать одни символы в другие, но об этом в другой раз.

[Символы]
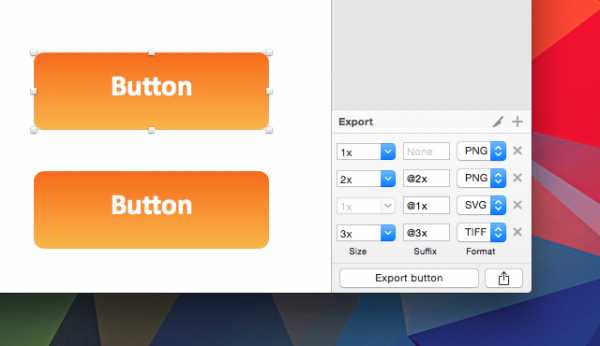
Удобный экспорт
Экспорт графики реализован очень просто и удобно. У каждого элемента есть действие «Make Exportable», где вы сможете выбрать нужные форматы и размеры конечных файлов. Есть и всем знакомые фрагменты (slices), чтобы вручную выделять область для экспорта.

[Фрагменты]
Очень удобный момент в экспорте — выбор сразу нескольких форматов и размеров.

[Параметры экспорта]
Сетка
В графическом редакторе Sketch есть встроенная и гибкая сетка. Вам не нужно ни вручную, ни с помощью сторонних плагинов размечать макет. Все поддерживается из коробки и в любой момент может быть настроено под любые потребности.

[Настройки сетки]
Системный рендер текста
Благодаря тому, что Sketch использует системные ресурсы для отрисовки графики, текст в нем выглядит точно так же, как будет выглядеть в браузере в «живом» продукте.
Sketch плагины на все случаи
Как и для всех приличных приложений, для программы Sketch тоже есть расширения. Действия — от простых (расставить выбранные объекты с шагом в 10 пикселей) до замороченных (найти все текстовые слои в документе со словом «адоби» и заменить его на «Adobe», без учета регистра). Если программа не умеет что-то очень нужное, то скорее всего «there’s plugin for that».
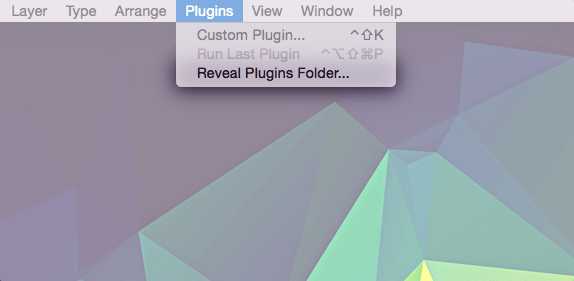
Чтобы поставить плагин в Sketch, скачайте (обычно с Гитхаба разрабочика) и просто нажмите дважды или переместите в папку Plugins. Открыть папку: меню Plugins->Reveal Plugins Folder…

[Показать папку плагинов в Sketch]
Потом в меню Plugins у вас появится соответствующий свежему плагину пункт
Список расширений, с которых стоит начать:
- Sketch Commands — большая пачка расширений, пригодится во многих ситуациях;
- Rename It — для удобного и быстрого именования и переименования слоев;
- Content Generator — генератор фото, текстов, имен, географических названий.
Вам может пригодиться небольшое приложение Toolbox, которое упростит установку/удаление плагинов для Sketch.
Малый период обучения
По данному графическому редактору для Mac OS, конечно, cуществуют в сети курсы (вроде бы даже платные есть), но в принципе вам хватит всего пары часов, чтобы самостоятельно разобраться во всех самых важных деталях. Поначалу будет непривычно, но только потому, что вы будете его сравнивать с Фотошопом.
Послесловие
Что можно сказать в финале обзора Sketch? — конечно, он не идеален. Есть иногда тормоза, не хватает некоторых функций (нет растровых), но все же даже в таком состоянии он может сильно облегчить и ускорить вам разработку дизайна.
Скачать программу Sketch, а также узнать все о редакторе Sketch вы можете на сайте sketchapp.me.
design-mania.ru
SketchUp — Википедия
Материал из Википедии — свободной энциклопедии
(перенаправлено с «Sketchup») Перейти к навигации Перейти к поискуИнформация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
| SketchUp | |
|---|---|
 Главное окно редактирования в Mac OS X | |
| Тип | Редактор трёхмерной графики |
| Автор | @Last Software |
| Разработчик | Trimble Navigation[1] |
| Операционная система | |
| Языки интерфейса | Английский, французский, немецкий, итальянский, испанский, японский, корейский, нидерландский, китайский, португальский, русский[2] |
| Первый выпуск | Август 2000 года |
| Последняя версия | |
ru.wikipedia.org