Покадровая анимация в фотошопе, как в фотошопе сделать анимацию, гиф анимация в фотошопе
Нередко при создании презентации или проекта становится необходимым представление некоторой информации в анимационном формате, без звука. В таком случае очень удобно использовать анимированные изображения — GIF (гиф). Однако их создание может вызвать трудности. Всего же основных способов того, как создать анимацию в фотошопе, два. Данная статья создана, чтобы предоставить инструкцию, как сделать анимацию в фотошопе каждым из способов.
Содержание
- Ручное анимирование объектов
- Как в фотошопе включить шкалу времени
- Как подготовить элементы для файла gif в фотошопе
- Как настроить эффекты появления
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Как анимировать движения объектов
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Как сохранить GIF на компьютере
- Создание анимации в формате GIF из фото
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
Ручное анимирование объектов
Данный способ походит для желающих понять, как сделать гифку, при этом контролируя этапы ее создания и не используя фото. Фотошоп — не самая подходящая для этого программа, однако создание анимации в формате GIF в ней является весьма эффективным и несложным.
Фотошоп — не самая подходящая для этого программа, однако создание анимации в формате GIF в ней является весьма эффективным и несложным.
Как в фотошопе включить шкалу времени
Начнем с основ — без функции «Шкала времени» создание движения у анимируемых деталей невозможно, так как именно за ее счет создается привязка кадров к временным отрезкам.
Для включения шкалы времени требуется:
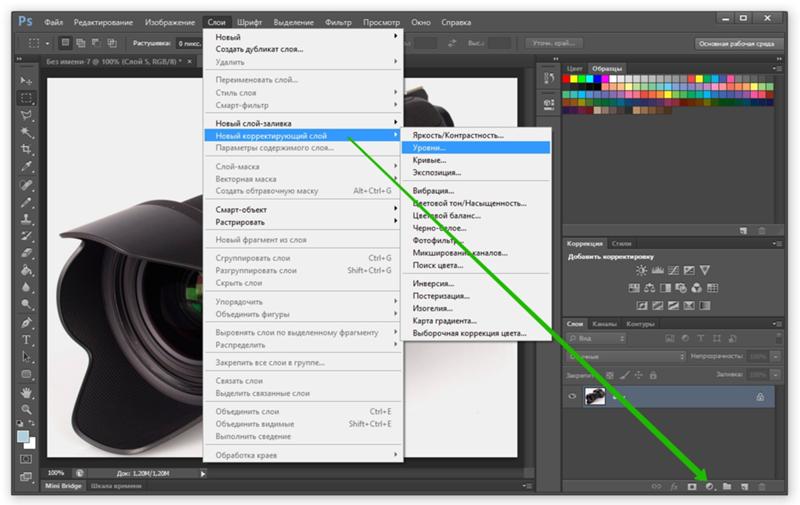
- Открыть меню «Окно»;
- Нажать «Шкала времени».
После выполнения данных операций в программе откроется новая панель для данной функции, с которой и будут производиться дальнейшие действия. После завершения анимирования необходимых объектов окно можно закрыть, проделав ту же последовательность шагов, что и для его открытия.
Как подготовить элементы для файла gif в фотошопе
Несомненно, для того, чтобы делать анимацию в программе, нужны и те объекты, которым необходимо придать требуемые свойства. Такими объектами могут быть изображения, надписи, фигуры.
Для работы требуется новый проект, в котором находятся все необходимые элементы, желательно каждый на своем слое, дабы не запутаться впоследствии. Выполнив это, можно приступать к дальнейшим шагам.
Как настроить эффекты появления
Программа дает возможность работать с основными анимационными действиями. Одним из них является появление объекта в пространстве. Его стоит рассмотреть в первую очередь по 2 причинам:
- Данный эффект — один из самых часто используемых, а работа с ним, как правило, не чревата трудностями.
- На эффекте удобно показывать взаимодействие со «Шкалой времени».
Настройка данного эффекта производится следующим образом.
Шаг 1
На открытой панели необходимо нажать «Создать шкалу времени для видео».
Шаг 2
Для каждого слоя будет создана отдельная дорожка, что упрощает редактирование — слои в таком случае можно анимировать независимо друг от друга.
Шаг 3
Для анимирования появления можно воспользоваться функцией «Непрозрачность». Для создания ключевой точки на шкале времени требуется кликнуть по названию функции, далее программа сохранит текущее состояние объекта в данный момент.
Шаг 4
На созданной контрольной точке следует изменить «Непрозрачность» до нуля, чтобы скрыть анимируемый текст/рисунок.
Шаг 5
После передвижения ползунка на количество секунд, которое должно быть использовано для появления, необходимо создать следующую контрольную точку, но уже с максимальным значением «Непрозрачности».
Шаг 6
Воспроизведение получившегося проекта. Для того чтобы увидеть результат, надо запустить видео, глядя на окно предварительного просмотра.
Стоит отметить, что таким образом можно изменять любой параметр объекта из представленных в программе. Для этого соответствующие необходимым значения вводятся после одной из дорожек «Позиция», «Непрозрачность», «Стиль».
Как анимировать движения объектов
Не стоит забывать, что основой анимации является движение. Далее представлены шаги, необходимые для достижения данного эффекта у объекта.
Шаг 1
Если программой не определена функция «Позиция» то вместо нее можно использовать строку «Перспектива» при отсутствии дальнейших действий на ней. Надо создать ключ и переместить объект в исходное положение.
Шаг 2
Для плавности движения нелишним будет создание дополнительных ключевых точек, также необходимо периодически включать анимацию и редактировать ключи, дабы добиться плавной анимации объекта.
Шаг 3
При неудобстве работы стоит отредактировать шкалу времени. Можно изменить масштаб или увеличить цикл.
Шаг 4
Если надо добавить или заменить объект, следует воспользоваться кнопкой «+».
Как сохранить GIF на компьютере
По завершении анимирования объектов анимацию для дальнейшего использования необходимо сохранить. Для сохранения есть 2 способа.
Для сохранения есть 2 способа.
В меню «Файл» нажать:
- «Сохранить как» и выбрать требующийся формат — при отсутствии необходимости контроля дополнительных параметров.
- «Экспортировать» и «Сохранить для Web». При необходимости редактирования параметров.
Далее рассмотрены действия при экспорте:
- Найти и выбрать формат GIF.
- При желании изменить цвет подложки. Это можно было сделать и при редактировании ранее, однако ничего не изменится, если сделать его на этом шаге.
- Редактирование размера изображения. Изменение (если требуется) числа повторов.
- Проверить корректность параметров, повторно просмотреть выполненный проект.
Анимация ходьбы с помощью марионеточной деформации в фотошопеПосле этого достаточно лишь нажать на «сохранить», указать имя и адрес сохраняемого файла. И анимация готова и сохранена.
Создание анимации в формате GIF из фото
В программе также есть возможность создания анимированного видеофайла на основе уже имеющихся изображений — в таком случае создается покадровая анимация в фотошопе. Это могут быть как несколько специально сделанных схожих изображений, так и вырезка кадров. Анимация в Photoshop в таком случае создается проще, так как нет необходимости работать с ключевыми точками.
Это могут быть как несколько специально сделанных схожих изображений, так и вырезка кадров. Анимация в Photoshop в таком случае создается проще, так как нет необходимости работать с ключевыми точками.
Пункт 1
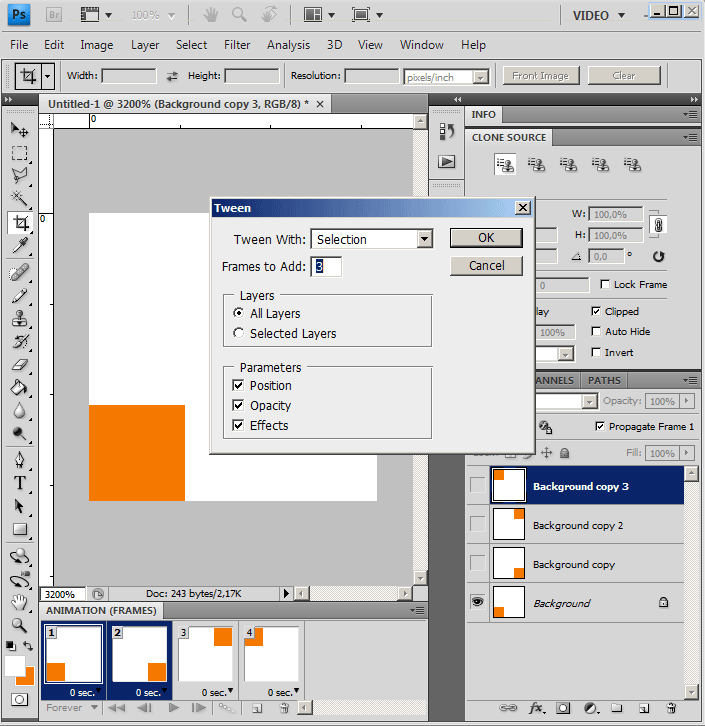
На «Шкале времени» следует изменить режим на «Создать анимацию кадров».
Пункт 2
Выполнить следующую последовательность операций:
- нажать «Файл»;
- затем нажать «Сценарии»;
- выбрать пункт «Загрузить файлы в стек».
Пункт 3
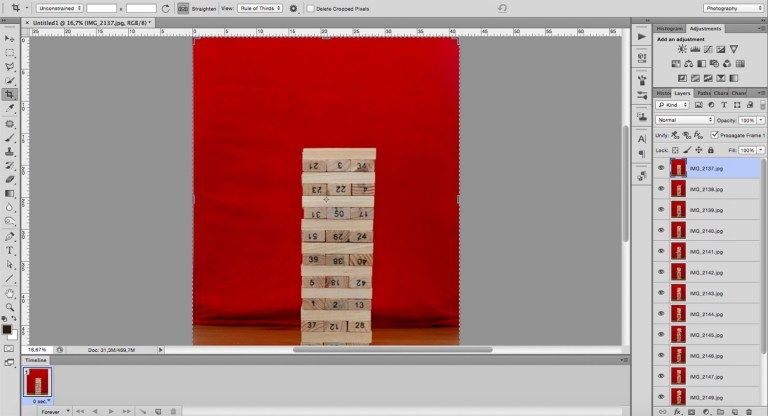
В появившемся после предыдущего шага окне нажать «Обзор» и загрузить изображения, из которых будет создан итоговый видеофайл. При необходимости можно выровнять их при помощи пункта «Попытаться автоматически выровнять исходные изображения».
Пункт 4
При помощи кнопки «Создать анимацию кадра» сформировать анимацию. После этого, развернув меню действий, в нем следует открыть пункт «Создать кадры из слоев» и включить в проект остальные изображения. Их последовательность можно менять, меняя места кадров в зависимости друг от друга.
Пункт 5
Если скорость проигрывания кадров по умолчанию не совпадает с требуемой, можно использовать задержку и изменить данную скорость.
Пункт 6
Перед сохранением требуется проверить выполненный проект, просмотрев его. После этого надо сохранить файл. Процесс сохранения описан ранее, в первом способе.
Вполне возможно, что программа не подходит или является неудобной для создания GIF-видеофайлов. В таком случае у нее есть аналоги, в которых, возможно, создание файлов подобного формата будет проще и удобнее.
12 принципов анимации. Русская озвучка. (Все серии)
Помогла ли вам статья?
Как сделать анимацию в Фотошопе – создание гифки и анимирование картинки, покадровая анимация в Photoshop, сохранение gif
Photoshop 1 коммент.Задать вопросНаписать пост
Все давно привыкли что Фотошоп тесно связан с ретушированием фотографий. И мало кто знает, что с помощью это популярной программы можно создавать анимацию. Двигающиеся картинки можно делать как из видео, так и из статичных кадров. Можно даже превратить обычную картинку в привлекательную гифку.
И мало кто знает, что с помощью это популярной программы можно создавать анимацию. Двигающиеся картинки можно делать как из видео, так и из статичных кадров. Можно даже превратить обычную картинку в привлекательную гифку.
Создание анимации
Чтобы сделать простую анимацию в Фотошопе из понравившейся картинки необходимо следовать инструкции:
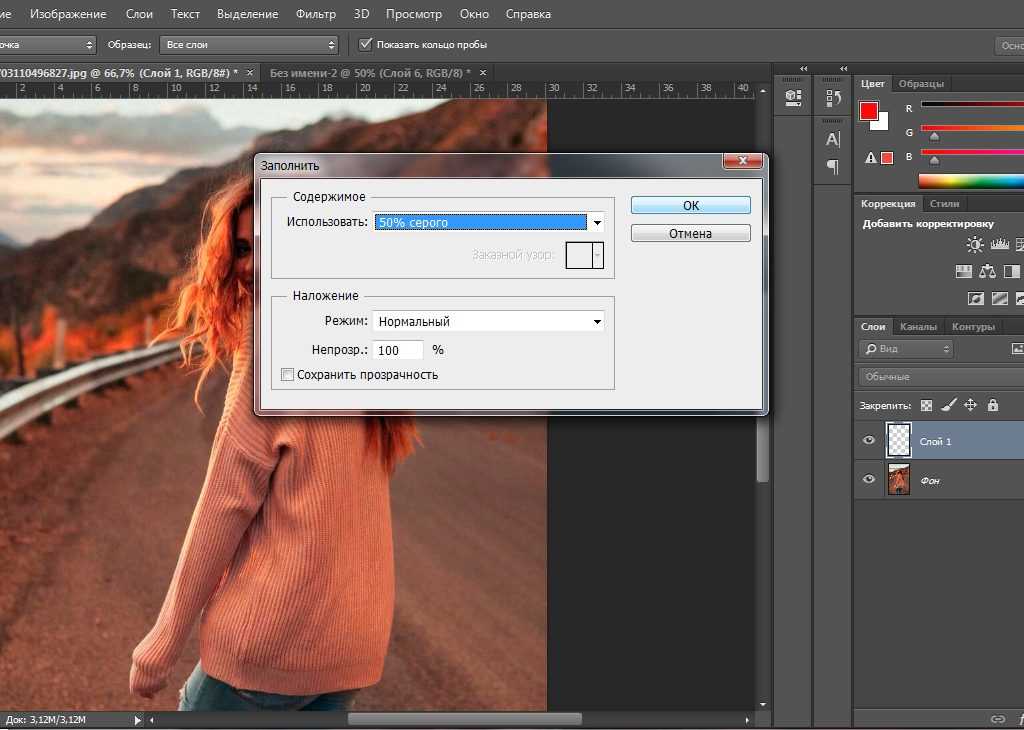
- После того как картинка выбрана нужно зайти в Фотошоп. Стоит отметить, что лучше выбирать рисунки с хорошим расширением, так даже простая гифка будет выглядеть качественнее. Для начала следует включить функцию анимации в программе Фотошоп. Это выведет внизу экрана шкалу времени для гифки.
- Далее нужно вставить картинку в окно программы путем копировать-вставить.
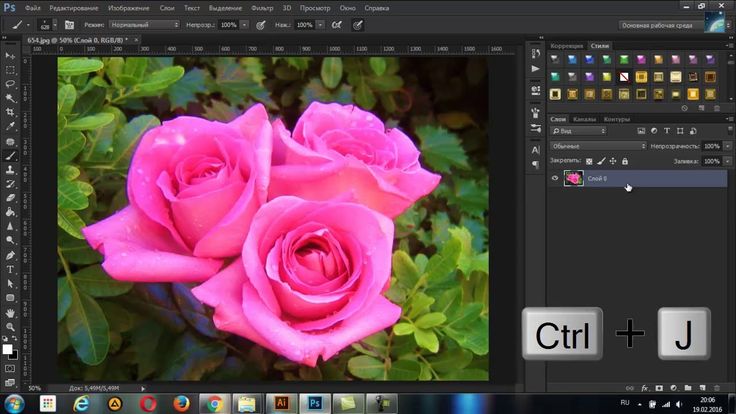
- Теперь следует выбрать элемент, который будет подвижным. После чего аккуратно вырезать его инструментом магнитное лассо.
- Нужно захватить руку в контур.
- Вырезанный элемент копируем.

- На новом слое требуется вставить скопированный элемент и придать ему положение, немного отличающееся от первоначального.
- Предыдущие два шага проделать несколько раз. На каждом новом слое положение элементов должно отличаться. Также важно учитывать, что положения вырезанного элемента необходимо делать последовательным задуманному движения. Чем больше промежуточных стадий будет между начальным и конечным положением, тем более плавной получится анимация.
- Когда будет достаточно слоев с положениями элементов можно приступать к сборке. Здесь нужно последовательно вставить слои. Первым кадром будет оригинал рисунка, т.е нулевой слой.
- Для добавления кадров используется специальная кнопка внизу временной шкалы. Она располагается второй с права. Изображений будет столько сколько слоев в наличии.
- После того как все картинки заняли свои места осталось выставить таймер на задержку кадра.
 Чем меньше промежуток, тем быстрее будет протекать движение на готовом видео.
Чем меньше промежуток, тем быстрее будет протекать движение на готовом видео. - Для просмотра результата достаточно нажать на воспроизведение. Если результат удовлетворительный остается только сохранить готовый проект.
- Формат необходимо выбирать Gif.
После чего можно открыть ролик и посмотреть, что получилось. Это простой пример, который показывает принцип создания анимированных картинок. При увеличении кадров и количества положений подвижного элемента можно сделать очень качественную гифку.
Анимация из видео
Достаточно просто сделать гифку в Фотошопе уже из готового видео, для этого необходимо:
- Скачать необходимый ролик на компьютер и после чего открыть Фотошоп. Чтобы сделать gif-анимацию потребуется
- После этого в программе выскочит окно, которое предложит некоторые варианты для импорта.
 Можно импортировать кадры только с выделенного диапазона. Нужно выбрать именно этот вариант, а потом просто отметить на видео ползунком необходимый отрезок. Также нужно поставить галочку, чтобы выбрать только некоторые изображения из последовательности и задать отрезок. Здесь все просто, если само видео занимало 40 секунд (со стандартными 24 фпс), то при выборе каждого 5 изображения их количество составит 5 штук за 1 секунду.
Можно импортировать кадры только с выделенного диапазона. Нужно выбрать именно этот вариант, а потом просто отметить на видео ползунком необходимый отрезок. Также нужно поставить галочку, чтобы выбрать только некоторые изображения из последовательности и задать отрезок. Здесь все просто, если само видео занимало 40 секунд (со стандартными 24 фпс), то при выборе каждого 5 изображения их количество составит 5 штук за 1 секунду. - Теперь нужно организовать временную шкалу для создания проекта. Для этого нужно перейти во вкладку окно и выбрать из выпадающего меню строку «Анимация».
- В этом случае временная шкала уже будет заполнена кадрами из выбранного диапазона видео. Останется только обозначить скорость задержки каждого изображения. Этот параметр задает скорость воспроизведения готового ролика.
- Чтобы подобрать необходимую скорость нужно просмотреть видеоряд путем его воспроизведения прямо в окне Фотошопа.
 Но это делать не обязательно.
Но это делать не обязательно. - Когда все кадры на месте, а время установлено, остается только сохранить готовую гифку из видео. Делается это путем перехода во вкладку «Файл» и выбора строки в выпадающем меню «Сохранить для веб и устройств».
- После этого появится окно, в котором можно выбрать формат для будущей анимации, а также изменить размер картинки гифки. Изменяется она по пикселям или сразу по заданному проценту от исходника.
- Далее требуется кликнуть по кнопке сохранения, выбрать место для файла на ПК и сохранить гифку.
Создать анимацию из видео очень просто. В этом случае перерабатывается уже готовый материал, требуется выбрать только временной отрывок видео.
Анимация из статических кадров
Ролик также можно изготовить путем использования уже готовых статических изображений. Для создания покадровой анимации необходимо проследовать инструкции:
Для создания покадровой анимации необходимо проследовать инструкции:
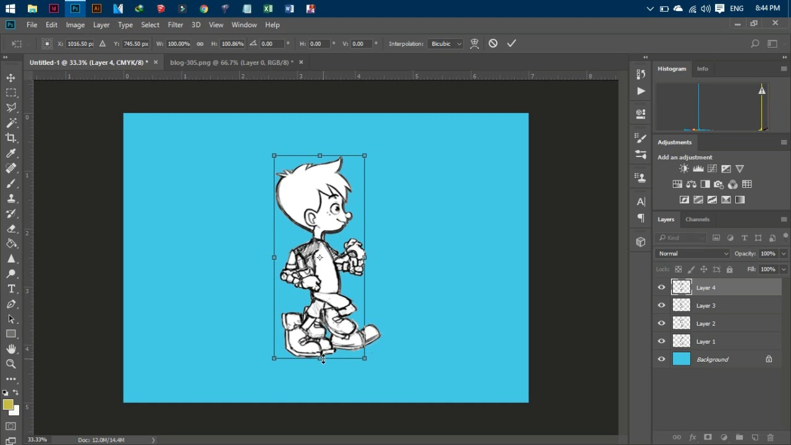
- Для начала нужно самостоятельно сделать статические кадры и сохранить их в формате Фотошопа. Также можно найти подобные изображения. Дело в том, что при создании качественных картинок и других проектов в программе как правило используют слои. И если их не скреплять они остаются доступны в том случае, когда файл сохранялся в нужном формате.
- Выбранный файл открывается посредством программы. Далее необходимо просмотреть все слои. Чтобы сделать первый кадр нужно отключить все видимые слои и оставить только первый.
- После чего оставить видимым только второй слой и вставить его во временную шкалу, как кадр под номером 2. Таким образом в анимации будет показываться процесс создания картинки. Можно использовать только пару кадров. Например, при наличии звёзд делать картинки с ними через один. Таким образом в гифке будут мерцающие звезды.

- После того как все выбранные изображения попадут во временную шкалу остается только установить время для задержки каждого кадра.
- Также можно выбрать длительно воспроизведения. Она может воспроизвестись один раз по завершению кадров или крутить их постоянно.
- Последним шагом остается сохранение готовой gif-анимации и выбор ее размера.
На главную
Reader Interactions
Как сделать анимированный GIF в Photoshop (быстро и просто!)
Подпишитесь на YouTube:
У вас есть удивительная сцена из вашего любимого сериала или фильма, которую вы хотите воссоздать в виде анимированного GIF? В этом уроке вы точно узнаете, как создать анимированный GIF в Photoshop — это так быстро и просто, что даже новичок сможет повторить!
Содержание
- Создание нового документа
- Импорт видео
- Использование панели временной шкалы для обрезки видео
- Циклический просмотр видео
- Экспорт видеослоя Photoshop в виде анимированного GIF
- Моя новая видеосерия в Adobe
Создать новый документ
Чтобы начать процесс обучения созданию анимированного GIF в Photoshop, нажмите на Создайте новую кнопку .
На панели Preset Details установите Width и Height желаемые размеры. Установите разрешение на 72 пикселя/дюйм , так что это удобно для Интернета.
В разделе Дополнительные параметры установите цветовой профиль на sRGB IE61966-2.1 .
Затем нажмите кнопку Создать .
Импорт видео
Чтобы импортировать видео, выберите File > Place Embedded , найдите видеофайл на своем компьютере и нажмите кнопку Place .
Это помещает ваше видео в окно документа.
Преобразуйте видео, чтобы оно соответствовало холсту.
Вы всегда можете создать холст с тем же соотношением сторон, что и у вашего видео, но для этого урока мы создадим квадратный GIF.
Затем щелкните значок галочки , чтобы зафиксировать изменения.
Используйте панель временной шкалы для обрезки видео
Выберите Окно > Временная шкала .
Щелкните значок раскрывающегося меню и выберите Создать временную шкалу видео .
Затем нажмите кнопку Создать временную шкалу видео для преобразования видео в видеослой, который позволяет применять анимацию, обрезать видео и редактировать звук.
Чтобы обрезать видео, нажмите кнопку воспроизведения , чтобы определить, где вы хотите, чтобы GIF начинался и заканчивался.
Чтобы найти их на временной шкале, щелкните и перетащите точку воспроизведения , чтобы прокрутить всю временную шкалу видео и поместить ее в то место, где вы хотите, чтобы видео начиналось.
Как только это установлено, щелкните и перетащите край видеослоя к Playhead , пока он не встанет на место.
Щелкните и перетащите слой видео к начальной точке 00 .
Еще раз, используйте кнопку воспроизведения , чтобы прокрутить временную шкалу видео, чтобы установить конец видео.
Затем щелкните и перетащите противоположный край видео в направлении Playhead , пока он не встанет на место.
Вы можете нажать кнопку Play для предварительного просмотра клипа.
Циклический просмотр видео
Щелкните значок Параметры > Циклическое воспроизведение .
Затем нажмите кнопку Play , чтобы установить видео на бесконечный цикл.
Экспорт видеослоя Photoshop в виде анимированного GIF
Выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
Окно «Сохранить для Интернета» иногда может открываться медленно в зависимости от вычислительной мощности вашего компьютера, размера файла и сложности анимации.
На правой панели установите для параметра Формат файла значение GIF, , и значение по умолчанию должно быть соответствующим.
Проверьте Размер изображения и убедитесь, что оно имеет соответствующие размеры.
В разделе Анимация установите Параметры цикла на Навсегда .
Просмотрите GIF, нажав кнопку Play .
Когда будете готовы, просто нажмите Сохранить , назовите свой файл и нажмите кнопку Сохранить , чтобы завершить свой GIF!
Моя новая серия видео об Adobe
Если вы пропустили, Adobe и Photoshop Training Channel объединились для создания серии из 6 частей, которая знакомит пользователей Photoshop с Adobe Illustrator и Premiere Pro!
Он охватывает 3 видеоролика для Adobe Illustrator: создание логотипа, создание масштабируемых текстов и разработка визитной карточки!
В Adobe Premiere вы узнаете, как корректировать цвет, анимировать графику и даже изменять размер видео для публикации в социальных сетях!
Эта серия видеороликов идеально разработана для того, чтобы вам было удобнее пользоваться другими приложениями Adobe, и вы, несомненно, получите от этого удовольствие.
Нажмите здесь, чтобы начать обучение!
Как создать GIF в Photoshop и экспортировать его для совместного использования
- Если вы хотите создать собственную анимацию, вы можете создать GIF в Photoshop, выполнив следующие действия.
- Возможность создавать и настраивать свои собственные GIF-файлы может показаться возвышенной, но в Photoshop это достижимая цель. Вам просто нужна партия изображений, чтобы начать.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Когда слов недостаточно, GIF-файлы — идеальный способ передать сильные эмоции, такие как возмущение, шок или радость.
Но вы когда-нибудь чувствовали себя ограниченным в доступном выборе? Возможно, у вас есть серия фотографий, которые эффектно смотрелись бы в формате GIF, если бы вы только знали, как их сделать. Или, возможно, вы хотите улучшить контент, который вы публикуете в социальных сетях, с помощью гладкой, художественно выглядящей анимации.
Хотя создание GIF может показаться трудным делом, если вы выполните следующие шаги в Adobe Photoshop CC 2020, вы будете на пути к созданию пользовательских GIF за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов в Adobe)
MacBook Pro (от 1299,99 долларов в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов в Best Buy)
Как сделать GIF в Photoshop
Для начала вам понадобится набор изображений. Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации, или вы можете использовать кадры из видео для захвата движения.
Когда ваши изображения будут готовы, возьмите свой ПК или компьютер Mac и откройте Adobe Photoshop CC 2020.
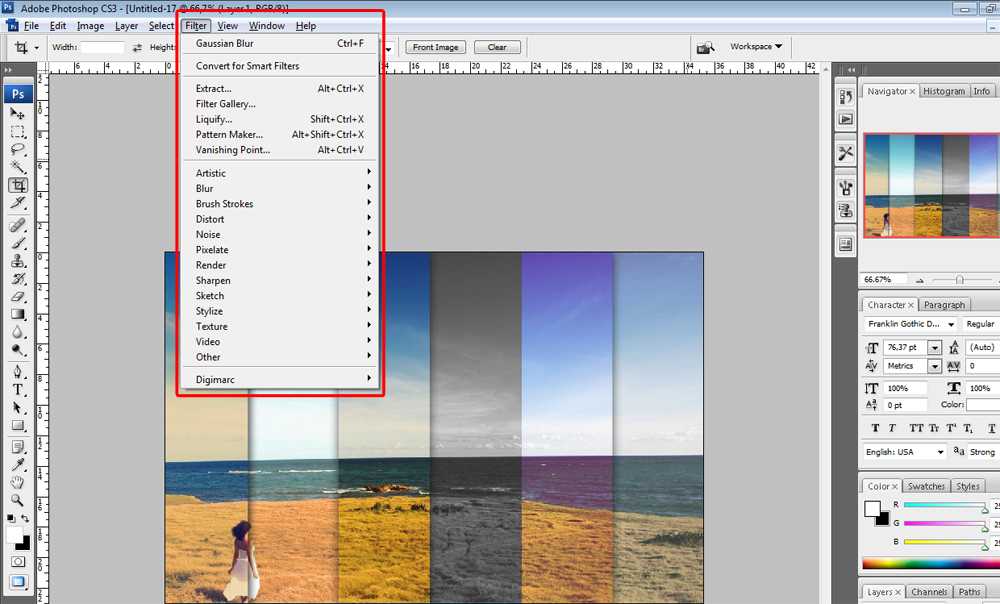
1. Перейдите в «Окно», вкладку на главной панели задач, и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии».
4. В появившемся новом окне под названием «Загрузить слои» нажмите «Обзор…»
Не беспокойтесь о порядке загрузки файлов. Вы можете изменить его позже. Эмма Уитман/Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при создании снимков в формате GIF, коснитесь «Попытаться автоматически выровнять исходные изображения» перед выходом из «Загрузить слои», нажав «ОК».
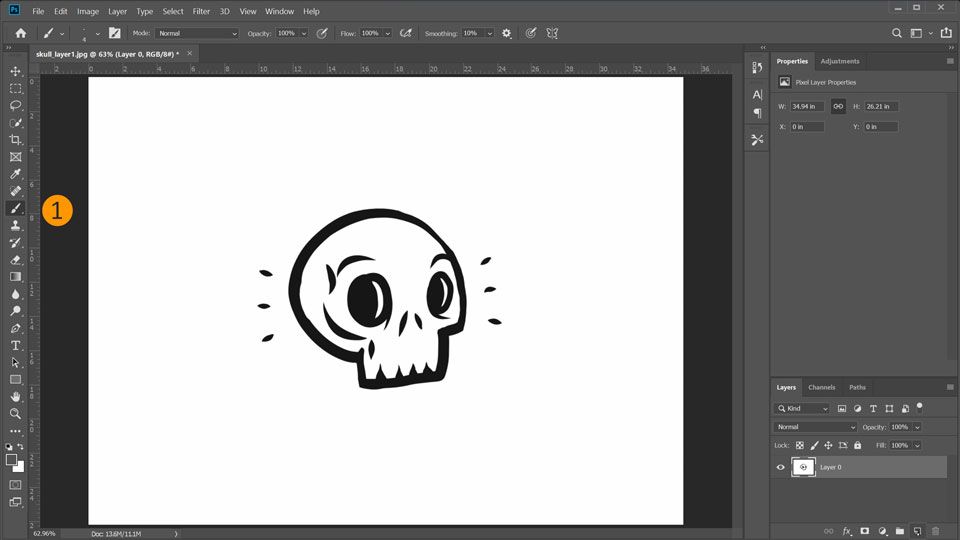
7. Photoshop начнет процесс создания слоя для каждого загруженного вами изображения. Вы можете найти их на панели «Слои» в правом нижнем углу.
Убедитесь, что вы выбрали «Временная шкала» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели. Эмма Уитман/Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия «Создать покадровую анимацию», расположенного в центре панели «Таймлайн». Один из ваших кадров появится внутри панели.
9. Далее вы развернете так называемое «всплывающее меню» панели «Таймлайн». Меню представляет собой четыре горизонтальные линии, и вы найдете его в правом верхнем углу панели. Откройте меню и выберите «Создать кадры из слоев». Все загруженные вами слои теперь появятся на панели «Таймлайн».
Далее вы развернете так называемое «всплывающее меню» панели «Таймлайн». Меню представляет собой четыре горизонтальные линии, и вы найдете его в правом верхнем углу панели. Откройте меню и выберите «Создать кадры из слоев». Все загруженные вами слои теперь появятся на панели «Таймлайн».
 Просто перетащите значки в нужном вам порядке.
Просто перетащите значки в нужном вам порядке.11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажимая первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и нажмите на символ v-образной формы внизу. Вы увидите «0 сек.» слева от него. Выберите 0,1 секунды в меню. Если вам нужна более длительная пауза в каждом кадре вашего GIF-файла во время его воспроизведения, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с коротким временем задержки между кадрами, поэтому выбрал 0,1 секунды, самое быстрое из возможных. Эмма Уитман/Business Insider 13. Вы можете установить зацикливание GIF на «Навсегда» или ограничить воспроизведение анимации определенным количеством раз. Вы увидите эти параметры чуть ниже фреймов на нижней панели инструментов.
Вы можете установить зацикливание GIF на «Навсегда» или ограничить воспроизведение анимации определенным количеством раз. Вы увидите эти параметры чуть ниже фреймов на нижней панели инструментов.
14. Теперь ваш GIF готов к предварительному просмотру. Слова «Воспроизведение анимации» появятся, когда вы наведете курсор на кнопку воспроизведения на нижней панели инструментов.
15. Если вы довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (предыдущая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Нажмите «Сохранить» еще раз.
Несмотря на то, что они довольно эффективны, GIF-файлы после создания занимают значительно больше места не только потому, что они представляют собой несколько изображений, но и потому, что рендеринг анимации добавляет кучу данных. Эмма Уитман/Business Insider
Эмма Уитман/Business InsiderВозможно, вам придется изменить размер вашего GIF-файла — максимум 500 пикселей по высоте и ширине — это хороший приблизительный диапазон — чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, которым и принадлежат GIF-файлы.
Короткая анимация. Часто причудливый вид домашних растений подтолкнул меня к идее поместить их в анимированный формат GIF. Эмма Уитман/Business InsiderКак добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как изменить размер слоя в Photoshop в 4 простых шага
Как удалить фон изображения в Photoshop двумя разными способами
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах.
