Иллюстрированный самоучитель по созданию сайтов
Иллюстрированный самоучитель по созданию сайтов
|
Уважаемые читатели! Предлагаем Вам огромное колличество Иллюстрированных самоучителей и учебников на следующие темы: |
|---|
Книга «Самоучитель создания web-сайтов: быстрый старт» Костин С П
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
- Путешествия. Хобби. Досуг
- Книги по искусству
-
Биографии.
 Мемуары. Публицистика
Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Костин С. П.
П.
Как создать веб-сайт на Wix: Учебное пособие по Wix для начинающих
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы готовы узнать, как создать веб-сайт с помощью Wix, то у нас есть только учебник по Wix , который вам нужен!
Мы проведем вас через каждый шаг использования Wix, пока вы не будете готовы создать веб-сайт всего за один день. Не верите мне? Тогда проверьте это.
Благодаря ряду инновационных инструментов с богатым готовым набором функций вы можете использовать технологию Wix для создания целого веб-сайта всего за несколько кликов. В этой статье мы расскажем вам о каждом этапе работы с Wix, чтобы ответить на все ваши вопросы о том, как работает Wix и как легко использовать Wix для создания веб-сайта.
📚 Содержание — как сделать сайт с Wix:
- Создайте аккаунт на Wix 👌
- Настройте свой сайт с помощью Wix 🤖
- Создайте сайт с помощью Wix ADI 🏗️
- Используйте редактор Wix для создания веб-сайта 🖼️
- Создайте блог на Wix ✍️
- Предварительный просмотр и сохранение вашего сайта 🧾
- Опубликуйте свой веб-сайт Wix, чтобы он заработал 🌎
Часто задаваемые вопросы о Wix
«В Wix можно создать сайт бесплатно?»
У Wix есть бесплатная опция, но на вашем сайте будет фирменная реклама Wix. Он также будет опубликован под следующим субдоменом: https://ИМЯ ПОЛЬЗОВАТЕЛЯ.wixsite.com/ИМЯ САЙТА
«Должен ли я беспокоиться о хостинге и безопасности?»
Поскольку Wix — это полностью хостинговое решение, веб-хостинг, безопасность и обслуживание вашего веб-сайта позаботятся за вас.
«Принадлежит ли Wix мое доменное имя?»
Нет. Когда вы регистрируетесь в Wix, вы покупаете у них доменное имя. В зависимости от вашей подписки вы можете получить бесплатный год, но право собственности на домен будет передано вам. Wix нужен только для того, чтобы договориться о сделке и зарегистрировать ваше имя в реестре доменов от вашего имени.
Когда вы регистрируетесь в Wix, вы покупаете у них доменное имя. В зависимости от вашей подписки вы можете получить бесплатный год, но право собственности на домен будет передано вам. Wix нужен только для того, чтобы договориться о сделке и зарегистрировать ваше имя в реестре доменов от вашего имени.
«Принадлежит ли Wix моему контенту?»
Нет. Когда вы создаете веб-сайт с помощью Wix, вы по-прежнему являетесь владельцем своего контента. Однако, если вы планируете перейти с Wix, вам нужно будет вручную скопировать весь свой контент и перестроить сайт с помощью нового инструмента. К сожалению, Wix не предлагает простого способа экспортировать ваш контент.
«Я не разработчик, могу ли я создать профессиональный веб-сайт на Wix?»
Определенно. Wix поставляется с более чем 800 профессионально разработанными шаблонами, которые помогут вам создать нечто потрясающее. Все, что вам нужно сделать, это добавить свой контент и опубликовать свой сайт. Все еще не убеждены? Ознакомьтесь с нашей коллекцией реальных примеров веб-сайтов Wix.
Все еще не убеждены? Ознакомьтесь с нашей коллекцией реальных примеров веб-сайтов Wix.
«Могу ли я создать интернет-магазин на Wix?»
Да, у Wix есть отличные возможности для создания интернет-магазина. Вы можете добавить магазин, либо указав, что хотите магазин в приветственных шагах, либо установив приложение Wix Stores. У Wix есть специальные планы электронной коммерции, созданные для магазинов всех видов. Цены выше, чем на стандартные планы, но Wix не взимает дополнительную комиссию за транзакции.
«Вредно ли Wix для SEO?»
Нет, сайты Wix могут занимать высокие позиции в результатах поиска Google. Правда, какое-то время у Wix была плохая репутация в области SEO. Перенесемся в сегодняшний день, Wix восстановил много позиций и значительно улучшил свои параметры SEO за эти годы. Они не только улучшились, но и продолжают это делать. Wix недавно добавил несколько новых инструментов SEO, которые могут помочь окончательно развеять этот миф. Прочтите наш подробный обзор Wix и решите, подходит ли вам этот вариант.
Прочтите наш подробный обзор Wix и решите, подходит ли вам этот вариант.
Создать учетную запись в Wix
Если вы еще этого не сделали, перейдите на веб-сайт Wix и нажмите кнопку Начать . Это ваш первый шаг к тому, чтобы научиться создавать веб-сайты с помощью Wix.
Вы можете зарегистрироваться всеми стандартными способами. Если вы уже использовали Wix раньше, вы все равно можете войти с этой учетной записью. Фактически, вы можете создать несколько веб-сайтов Wix в одной учетной записи, но цены Wix не поддерживают несколько веб-сайтов, поэтому с вас будет взиматься полная стоимость каждого сайта.
Как сделать сайт с Wix
После создания учетной записи Wix вы ответите на несколько вопросов по настройке, чтобы запустить свой сайт. Например, вы можете выбрать тип веб-сайта, который планируете создать.
Прежде чем мы приступим к использованию Wix, нам нужно название веб-сайта. Вы можете пропустить вперед, но настроить свой веб-сайт Wix намного проще, если у вас есть имя. Если у вас нет идеального имени, найдите минутку, чтобы создать имя, которое находится в примерном диапазоне .
Если у вас нет идеального имени, найдите минутку, чтобы создать имя, которое находится в примерном диапазоне .
Это может не занять и минуты, если вы используете что-то вроде DomainWheel. С DomainWheel вы сможете генерировать имена и сразу же покупать домен. Итак, давайте нажмем на паузу в этом руководстве по Wix, пока вы создаете имя.
Также важно указать цели, которые вы ставите перед сайтом. Wix автоматически добавляет соответствующие функции на основе ваших ответов. Итак, вы можете сказать, что хотели бы продавать товары, тогда Wix в конечном итоге предложит вам добавить интернет-магазин.
Следующий шаг делает добавление функций одним щелчком мыши. Просто прокрутите список и выберите нужные функции на главной странице Wix.
Вот некоторые из вариантов:
- Бронирование
- Интернет-магазин
- Чат
- Блог
- События
- Портфолио
- Тарифные планы
- Формы
- Лента Instagram
- Видео
- Музыка
- Онлайн-программы
После нажатия Далее Wix предложит вам Перейти к панели управления .
Оказавшись на панели инструментов, мы рекомендуем нажать кнопку Кнопка «Настроить сайт» , чтобы начать разработку веб-сайта Wix.
Область настройки предлагает вам первое трудное решение при создании веб-сайта Wix: выбор между специально созданным инструментом сайта (с использованием искусственного интеллекта, также называемым Wix ADI) или выбором темы и ее самостоятельной настройкой с помощью редактора Wix. .
Что лучше: сайт, созданный на заказ, или выбор темы и настройка самостоятельно? Честно говоря, все сводится к тому, сколько работы вы хотите сделать.
- Сайт, созданный по индивидуальному заказу (с использованием Wix ADI или конструктора искусственного интеллекта), лучше всего подходит, когда вам нужен полностью функционирующий веб-сайт, который требует небольшой настройки тут и там.
- Редактор и панель инструментов Wix лучше всего подходят для тех, кто заинтересован в создании своего сайта с нуля (ну, по крайней мере, с использованием шаблона).

Все еще не уверены, какой вариант лучше? Ответьте на эти вопросы:
Я просто хочу загрузить фотографии и добавить немного текста
Специально созданный сайт Wix лучше приспособлен для такого подхода невмешательства.
Я хочу контролировать все, включая цвета и шрифты
Воспользуйтесь разнообразием цветов и шрифтов редактора Wix.
Мне нужен полный набор приложений и интеграций
В редакторе Wix больше возможностей для сторонних приложений.
Если вы беспокоитесь о том, чтобы не уложиться в голове, имейте в виду, что метод создания пользовательского сайта Wix просто добавляет несколько вопросов в начало вашего процесса проектирования; оба метода используют одну и ту же панель инструментов и конструктор. Итак, давайте начнем это руководство по Wix с пользовательского сайта от Wix (здесь перейдите к редактору Wix).
Создайте собственный веб-сайт с помощью Wix ADI
Первое, что вы должны знать об инструменте искусственного интеллекта Wix (ADI) (технологии, которая питает сайты Wix, созданные по индивидуальному заказу), — это то, что он впечатляет. Он может создать уникальный веб-сайт, адаптированный к вашим потребностям, примерно за 5 минут. Как Wix решает эту проблему? ADI использует базу данных для фильтрации и объединения миллиардов макетов, текста, изображений и дизайнов для создания индивидуального веб-сайта.
Он может создать уникальный веб-сайт, адаптированный к вашим потребностям, примерно за 5 минут. Как Wix решает эту проблему? ADI использует базу данных для фильтрации и объединения миллиардов макетов, текста, изображений и дизайнов для создания индивидуального веб-сайта.
И все начинается с того, что вы выбираете сайт, созданный по индивидуальному заказу.
Этот метод поможет вам ответить на ряд вопросов, чтобы автоматически создать идеальный сайт Wix для вашего бренда. Для начала вы можете просмотреть и добавить логотип, адрес электронной почты, физический рабочий адрес, номер телефона, факс и учетные записи в социальных сетях.
Не волнуйтесь, вы можете создавать базовые логотипы и логотипы без особых усилий и без наличных денег с Themeisle Logo Maker. Просто выберите несколько шрифтов, выберите макет, выберите цвета, а затем загрузите полный пакет логотипов для использования на веб-сайтах, в социальных сетях и в качестве фавиконов.
Теперь, когда у нас есть веб-сайт с индивидуальностью, давайте приступим к самому интересному: его созданию.
Ваш первый шаг — выбрать подходящую цветовую схему и стиль шрифта. Wix ADI представит несколько вариантов с предопределенными цветовыми палитрами. Выберите тот, который вам нравится, и пусть Wix сделает все остальное.
В зависимости от типа вашего бизнеса и выбора цвета, Wix предложит различные уникальные дизайны веб-сайтов со всем необходимым. Серьезно, всего. У вас будет:
- Образы героев
- Группы продуктов
- Значимые заголовки
- Кнопки
- И многое другое.
Наведите курсор на каждый рисунок, чтобы просмотреть его и понять, как он выглядит.
Как только вы выберете домашнюю страницу Wix, которая вам подходит, Wix создаст несколько важных страниц. Обязательно отметьте страницы, которые вы хотите добавить на свой сайт, затем нажмите Изменить сайт , чтобы продолжить.
Настройка вашего пользовательского сайта в редакторе Wix
Вот и все, что нужно для создания собственного веб-сайта с помощью Wix ADI! Теперь ваш сайт с уникальным дизайном помещается в стандартный редактор Wix. Созданные на заказ сайты Wix технически готовы к публикации, но мы по-прежнему рекомендуем пройтись по редактору, чтобы внести изменения и убедиться, что все выглядит хорошо.
Созданные на заказ сайты Wix технически готовы к публикации, но мы по-прежнему рекомендуем пройтись по редактору, чтобы внести изменения и убедиться, что все выглядит хорошо.
В редакторе вы увидите редактируемый предварительный просмотр вашего собственного сайта Wix. Просто нажмите на элементы дизайна, такие как изображения или кнопки, чтобы настроить их. Когда вы щелкаете, появляется строка меню с различными параметрами, которые, в зависимости от элемента, позволяют вам изменять такие вещи, как изображения, заголовки и многое другое.
Например, если щелкнуть галерею ползунков для продуктов, отобразятся настройки для изменения макета, текста и общего дизайна галереи ползунков; вы также можете управлять и добавлять продукты.
Если вы нажмете кнопку Layout , вы сможете изменить подробные настройки, такие как поля, стили отображения и выравнивание.
Хотя вы начинаете с большого количества страниц, ваш сайт может требовать чего-то другого. Вы можете выполнить поиск в каталоге готовых страниц Wix, щелкнув раскрывающееся меню Switch Page . Есть хорошее сочетание страниц с несколькими макетами, в том числе:
Вы можете выполнить поиск в каталоге готовых страниц Wix, щелкнув раскрывающееся меню Switch Page . Есть хорошее сочетание страниц с несколькими макетами, в том числе:
- О
- Контакт
- Продукты
- Услуги
- Ресурсы
- Магазин
- Забронировать онлайн
- Гораздо больше
Вы также можете перейти к Управление страницей → Добавить страницу , чтобы создать совершенно новую страницу.
Возможно, вы захотите поэкспериментировать с другими темами, шрифтами и цветами. Не волнуйтесь, вы можете изменить любую из этих вещей через вкладку меню Site Design . Есть несколько областей для настройки глобальных цветов, шрифтов, фона и переходов между страницами.
Для доступа к дополнительным функциям и инструментам управления сайтом нажмите Добавьте приложения , чтобы увидеть варианты.
- Приложения предназначены для добавления дополнительных функций, таких как значки социальных сетей, маркетинговые формы по электронной почте, комментарии пользователей, области участников и многое другое.

- Мы также рекомендуем проверить вкладку Ascend Business Tools (обычно добавляется в главное меню по умолчанию — или вы можете установить ее как приложение), которая представляет собой бесплатную услугу для аналитики, маркетинговых возможностей и других основных элементов управления веб-сайтом.
Если вы довольны своим сайтом, перейдите к разделу публикации сайта. Однако, если вам интересно, как использовать редактор Wix с нуля (или с темой), придерживайтесь этого руководства Wix, поскольку мы узнаем об использовании Wix без пользовательского процесса проектирования от Wix ADI.
Как использовать Редактор Wix
Вот что будет в этом разделе:
- Редактор Wix 101
- Добавление элементов на ваш сайт Wix
- Работа с меню и страницами
- Использование диспетчера тем
- Добавление готовых разделов
- Установка приложений
- Добавление носителя
Чтобы пропустить процесс пользовательской сборки сайта, необходимо нажать Начать с шаблона при появлении запроса в мастере установки. Это дает вам возможность начать с предварительно разработанного шаблона, или вы можете нажать Перейдите в Dashboard , чтобы создать веб-сайт с нуля. В этом уроке мы начнем с шаблона.
Это дает вам возможность начать с предварительно разработанного шаблона, или вы можете нажать Перейдите в Dashboard , чтобы создать веб-сайт с нуля. В этом уроке мы начнем с шаблона.
В Wix есть около 800 шаблонов, которые можно фильтровать по категориям или поиску. Как только вы найдете шаблон, который подходит для вашего проекта, прокрутите и нажмите Редактировать .
Редактор Wix 101
В отличие от метода пользовательского сайта (Wix ADI), создание с помощью шаблона (или с нуля) не использует автоматизированный процесс для создания уникального веб-сайта. Вы будете использовать редактор Wix вручную для создания и настройки своего сайта. Это означает:
- Создание заголовков и основного текста с нуля.
- Поиск и загрузка изображений, включая основные изображения, изображения продуктов и многое другое.
- Ручная настройка цветовой схемы в соответствии с вашим брендом.
- Выбор и создание нужных страниц на вашем веб-сайте Wix.

- Поиск в App Marketplace дополнительных функций, не включенных в шаблон.
После того, как вы выберете шаблон, он появится в редакторе Wix для настройки. Нажмите на любой элемент, чтобы увидеть возможности редактирования.
Например, щелчок по фоновому элементу полосы дает вам возможность изменять цвета, загружать новые изображения, выбирать из предварительно выбранных фонов, изменять форматы и даже вместо этого загружать видео.
Чтобы получить обзор ваших возможностей редактирования, нажмите на каждый из элементов, чтобы открыть для себя их уникальный дизайн и варианты компоновки. Например:
- Текстовые блоки имеют параметры для переключения размера заголовка и шрифта, добавления эффектов и т. д.
- В формах можно менять дизайн, макеты и количество полей.
Любое изменение отображается в режиме реального времени. Не счастлив? Нажмите на стрелку Отменить , как будто этого никогда не было.
Редактирование отдельных элементов добавит изюминку вашему сайту, но чтобы узнать, как отредактировать веб-сайт Wix для глобальных изменений, вам нужно будет использовать меню слева.
Добавление элементов на ваш сайт Wix
Чтобы добавить элементы веб-сайта, не включенные в шаблон, нажмите кнопку Добавить элементы (символ «+») 9кнопка 0080.
Здесь будет все, что нужно для сайта, в том числе:
- Галереи и изображения
- Интерактивные слайд-шоу
- Видео и музыка
- Кнопки
- Формы
- Текст
- Меню и якоря
- Код встраивает
- Элементы социальных сетей
- Блоги
Например, в этом мини-руководстве по Wix мы посмотрим, как добавить панель поиска в Wix. Нажмите Добавить элементы «+» → Меню и привязка → Поиск по сайту . Вы можете перетащить любую панель поиска на страницу или использовать встроенное приложение Wix Site Search для более удобного поиска.
Как и другие варианты редактирования Wix, элементы веб-сайта имеют широкий диапазон стилей и макетов.
Работа с меню и страницами
Для изменения структуры вашего сайта проще всего добавить страницы Wix через опцию Pages & Menu (значок выглядит как зеленый документ). После выбора он дает вам обзор ваших меню, страниц и их видимости в главном меню.
Когда вы будете готовы добавить страницу Wix, нажмите кнопку Добавить страницу , чтобы открыть меню выбора страницы.
Если вы следовали предыдущим этапам этого руководства по Wix, то меню выбора страницы будет вам знакомо. Он имеет длинный список дополнительных страниц с различными макетами и стилями. Просто наведите курсор на понравившийся дизайн и нажмите Добавить страницу .
Когда страница появится в главном меню, вы сможете управлять основными настройками SEO, добавлять изображения для публикации в социальных сетях или изменять заголовок.
Наконец, вы также можете удалить страницу из меню, переименовать ее или продублировать.
Использование диспетчера тем
Менеджер тем предназначен для изменения цветовых схем и параметров шрифта. Давайте рассмотрим их по отдельности.
Цвет
При обучении созданию веб-сайта Wix цветовая палитра представляет собой самую большую проблему. К счастью, Wix предоставляет несколько «одобренных дизайнерами» палитр, которые облегчат вам процесс.
Нажмите на Дизайн сайта (оранжевый значок с буквой A + капелька) → Настроить (в теме «Цвет и текст») .
Здесь показана ваша текущая цветовая схема, а также другие рекомендуемые цвета от Wix. Щелчок по каждой палитре дает вам предварительный просмотр.
Если вам нравится новая цветовая схема, нажмите кнопку Сохранить . С другой стороны, выберите исходную схему, чтобы вернуться к .
Чтобы изменить цвета, нажмите Colors под любой темой, затем используйте любую каплю цвета, чтобы открыть палитру цветов.
Для незначительных корректировок щелкните маленькие цветные поля, чтобы открыть окно Adjust Shade .
Вы снова увидите предварительный просмотр изменений. Если вы довольны, нажмите Применить , чтобы внести изменения. В противном случае закройте окно, чтобы отменить любые изменения.
Текст
Чтобы настроить шрифты Wix, перейдите на страницу Дизайн сайта → Настроить → Текст .
Щелкните текущую текстовую тему, чтобы изменить ее на одну из множества предварительно выбранных текстовых тем, которые хорошо сочетаются с вашим общим дизайном. Выбор новой текстовой темы автоматически приводит к глобальным изменениям в предварительном просмотре вашего сайта. Не стесняйтесь вернуться к исходному тексту, если вас не устраивают результаты.
Раздел «Настройка текстовой темы» также предоставляет область для «Редактировать стили текста вашей темы» , что является причудливым способом сказать, что вы можете редактировать его глобальные шрифты заголовков.
Например, Заголовок 1 является основным заголовком на каждой странице. Если вы измените этот шрифт, вы измените все h2 на вашем сайте.
Чтобы просмотреть доступные шрифты на Wix, нажмите на маленький карандаш → стрелку вниз , чтобы открыть список шрифтов Wix.
Здесь собраны все лучшие шрифты Wix, но если вы хотите добавить в Wix больше шрифтов, нажмите кнопку Загрузить шрифты . Вы можете добавить шрифты TTF, OTF, WOFF и WOFF2 в Wix за несколько секунд.
Добавление готовых разделов на сайт Wix
Ни один учебник Wix не будет завершен без рассмотрения параметров раздела. Wix предлагает широкий выбор бесплатных предварительно разработанных разделов, которые можно добавить на ваш сайт несколькими щелчками мыши. Таким образом, вы не создаете большие части каждой страницы с нуля.
Таким образом, вы не создаете большие части каждой страницы с нуля.
Чтобы получить представление о разделах, нажмите Добавить раздел (фиолетовый значок с одной большой полосой, окруженной двумя меньшими полосами) .
Среди вариантов вы найдете секции для:
- Приветственные баннеры
- Информация об информации
- Данные члена команды
- Контактные формы
- Акции
- Услуги
- Бланки подписки
- клиентов
- И более
Когда вы найдете подходящий раздел, щелкните и перетащите его в любую из фиолетовых областей в редакторе Wix. Они гласили: «Выберите раздел и перетащите его в любое место на странице».
Установка приложений
Теперь самое интересное в этом руководстве по Wix: добавление дополнительных функций с помощью приложений и интеграций. Wix App Market предлагает более 250 платных и бесплатных приложений — это простой способ улучшить ваш сайт. Перейдите в App Market, нажав Добавить приложения (розовый значок с четырьмя квадратами).
Перейдите в App Market, нажав Добавить приложения (розовый значок с четырьмя квадратами).
Найти приложение проще простого. Выполняйте поиск по функциям или просматривайте популярные варианты и категории.
Например:
- Для сбора данных и аналитики существуют такие приложения, как Visitor Analytics.
- Вы можете настроить рекламу Google с помощью Get Google Ads.
- Вы даже найдете такие приложения, как Wix File Share, если вам нужно знать, как добавить загружаемый файл в Wix.
Существуют также общие категории для облегчения поиска, например:
- Анализ трафика
- Взаимодействие с посетителями
- Маркетинг
- Продать через Интернет
- Медиа и контент
- Элементы дизайна
- Связь
Хотя вы можете быть впечатлены количеством и разнообразием приложений, подождите, пока вы не увидите, насколько легко их установить и использовать. На самом деле для этого не нужно иметь учебник Wix, просто нажмите на Добавить на сайт . Wix берет на себя все остальное.
На самом деле для этого не нужно иметь учебник Wix, просто нажмите на Добавить на сайт . Wix берет на себя все остальное.
Добавление носителя
Независимо от того, какой тип веб-сайта вы создаете, вы будете полагаться на медиа-элементы, чтобы привлечь внимание и заинтересовать людей. Управление этими элементами, внесение в них изменений и их хранение осуществляется через Wix Media Center.
Нажмите на Media (оранжевый значок изображения), чтобы искать бесплатные изображения с Wix, редактировать видео и изображения, а также загружать медиафайлы со своего компьютера, Facebook, Google Диска и т. д.
Независимо от того, загружаете ли вы фотографию или выбираете ее на своем сайте Wix, всегда можно нажать кнопку Photo Studio , чтобы обрезать, изменить размер, улучшить, наложить и отредактировать практически каждый аспект фотографии.
Создать блог на Wix
Если вы интересуетесь контент-маркетингом, это та часть руководства Wix, которую вы так долго ждали. Мы собираемся добавить блог на наш сайт Wix. Для этого перейдите к Добавить элементы «+» → Блог → Добавить на сайт . Это установит приложение Wix Blog.
Мы собираемся добавить блог на наш сайт Wix. Для этого перейдите к Добавить элементы «+» → Блог → Добавить на сайт . Это установит приложение Wix Blog.
После установки приложения вы можете получить доступ к разделу Блог Wix , перейдя в пункт меню Мой бизнес (темно-синий значок с двумя квадратами и шестеренкой).
Оттуда создайте и управляйте всем архивом сообщений. Теперь добавим запись в блог.
Создание поста в блоге с помощью Wix
В разделе Блог Wix раздела Мой бизнес нажмите Написать сообщение или Создать сообщение ; они оба отправляют вас в одно и то же место.
Текстовый редактор выглядит как любой другой текстовый редактор на планете. Все, что вам нужно для форматирования текста, например жирный шрифт, цвета, списки и выравнивание, можно найти в верхней части экрана.
Слева у вас есть опции для управления вашими сообщениями с настройками, SEO, категориями и тегами. Кнопка «+» внутри содержимого позволяет быстро добавлять элементы дизайна, такие как изображения, галереи, списки и кнопки.
Если вам нужно внести изменения в изображение обложки, автора или дату публикации, откройте параметры Настройки. В меню слева также есть вкладки для монетизации и перевода вашего блога Wix.
Последним шагом является нажатие кнопки Опубликовать , чтобы поделиться своим контентом со всем миром.
Управление сообщениями в блоге Wix
Нажмите Управление блогом , чтобы открыть раздел Сообщения на главной панели управления Wix. Здесь можно управлять настройками блога для категорий, тегов, SEO и уведомлений читателей.
Вы даже можете нанять писателя с этого экрана или импортировать сообщения с других платформ. Если у вас есть архив опубликованного контента, вы также найдете подробную аналитику на этой панели.
Есть несколько других важных функций редактора Wix, которые вы можете найти в верхней строке меню.
- Страница — Быстрое переключение между страницами вашего сайта и вашего блога.
- Рабочий стол / Мобильный — переключайтесь между настольным и мобильным режимами, чтобы редактировать свой сайт для обоих типов устройств.
- Настройки — доступ к глобальным настройкам вашего веб-сайта, добавление фавикона, просмотр аналитики и многое другое.
- Dev Mode — расширенная область разработки для добавления кода, подключения внешних API и использования внутренних и внешних инструментов разработки.
- Сохранить / Предварительный просмотр / Публикация. Несмотря на то, что Wix автоматически сохраняет изменения, по-прежнему важно сохранять ваш веб-сайт по ходу работы. Вы также можете предварительно просмотреть свой сайт в интерфейсе и опубликовать его, когда будете готовы.
Опубликуйте свой веб-сайт Wix
Чтобы сделать ваш сайт общедоступным, вам необходимо опубликовать его.
Для этого нажмите Опубликовать в верхнем меню. По умолчанию Wix публикует ваш сайт на субдомене Wix.
По ряду причин это не идеально. Если вы не экспериментируете, вам следует подключить собственное доменное имя.
Для этого вам необходимо перейти на платный план. Каждый план Wix поставляется с бесплатной годовой регистрацией и бесплатным SSL-сертификатом, а также хорошо организованной базой знаний и круглосуточной помощью службы поддержки клиентов. Что касается различий и цен, ознакомьтесь с таблицами ниже:
Планы веб-сайта WixПланы Wix для бизнеса и электронной коммерции
| Комбинированный | Безлимитный | Pro | VIP | |
|---|---|---|---|---|
| Цена | 16 долларов | 22 доллара | 27 долларов | 45 долларов |
| Место для хранения | 2 ГБ | 5 ГБ | 50 ГБ | 100 ГБ |
| Часы видео | 30 минут | 1 час | 2 часа | 5 часов |
| Приложение Site Booster Бесплатно на 1 год | ❌ | ✅ | ✅ | ✅ |
| Приложение Visitor Analytics Бесплатно на 1 год | ❌ | ✅ | ✅ | ✅ |
| Приложение «Календарь событий» Бесплатно на 1 год | ❌ | ❌ | ✅ | ✅ |
| Логотип Professional | ❌ | ❌ | ✅ | ✅ |
| Файлы логотипов социальных сетей | ❌ | ❌ | ✅ | ✅ |
| Служба поддержки клиентов | Служба поддержки клиентов 24/7 | Служба поддержки клиентов 24/7 | Служба поддержки клиентов 24/7 | Приоритетная служба поддержки клиентов |
| Удалить Wix Ads | ✅ | ✅ | ✅ | ✅ |
| Бесплатный сертификат SSL | ✅ | ✅ | ✅ | ✅ |
| Business Basic | Business Unlimited | Business VIP | |
|---|---|---|---|
| Цена | 27 $ | 32 $ | 59 $ |
| Место для хранения | 50 ГБ | 100 ГБ | Без ограничений |
| Часы видео | 5 часов | 10 часов | Без ограничений |
| Продажа на торговых площадках | ❌ | ✅ | ✅ |
| Прямая поставка Modalyst | ❌ | До 250 товаров | Неограниченное количество товаров |
| Подписки | ❌ | ✅ | ✅ |
| Несколько валют | ❌ | ✅ | ✅ |
| Предварительная доставка | ❌ | ✅ | ✅ |
| Отзывы о товарах от KudoBuzz | ❌ | 1000 отзывов | 3000 отзывов |
| Служба поддержки клиентов | Служба поддержки клиентов 24/7 | Служба поддержки клиентов 24/7 | Приоритетная служба поддержки клиентов |
Программа лояльности Smile. io io | ❌ | ❌ | ✅ |
| Восстановление брошенной корзины | ✅ | ✅ | ✅ |
| Неограниченное количество продуктов | ✅ | ✅ | ✅ |
| Безопасные онлайн-платежи | ✅ | ✅ | ✅ |
| Планы и регулярные платежи | ✅ | ✅ | ✅ |
| Продажа в социальных сетях | ✅ | ✅ | ✅ |
| Счета клиентов | ✅ | ✅ | ✅ |
| Удалить рекламу Wix | ✅ | ✅ | ✅ |
| Пользовательский домен | ✅ | ✅ | ✅ |
| Индивидуальные отчеты | ❌ | ❌ | ✅ |
Создать сайт с Wix
Вот как сделать сайт с Wix!
Как видите, создать сайт на платформе Wix довольно просто!
Однако это не единственный способ создать сайт. WordPress также является отличной альтернативой для создания веб-сайта с Wix, который вы можете использовать.
WordPress также является отличной альтернативой для создания веб-сайта с Wix, который вы можете использовать.
Посмотрите, как Wix сравнивается с WordPress, и если после его создания вы решите отменить публикацию своего сайта Wix в пользу использования WordPress, вы тоже можете это сделать. Мы любим WordPress, поэтому нам нужно было сделать хотя бы один шаг для него, верно?
Были ли у вас проблемы при создании веб-сайта с помощью Wix? Спрашивайте в комментариях, постараемся помочь!
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких дополнительных затрат.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Онлайн-уроки
Общий макет
• Как использовать встроенные фреймы
• Как использовать мастер-страницы
• Как использовать встроенные страницы
• Как использовать мастер-фреймы
• Использование слоев
• Как создать перетаскиваемое окно с использованием слоев
• Дополнительные интересные функции слоя
• Создание полноэкранного/одностраничного макета
• Как добавить эффект прокрутки параллакса на ваши страницы?
• Карты
• Новый : Разделы
• Новый : Как использовать виджет Диалог
Форма
• Создание формы
• Как использовать мастер форм?
• Проверка ввода формы
• Условия и расчеты формы
• Создание корзины покупок на PHP с помощью WYSIWYG Web Builder
• Как использовать PHP для сбора данных формы
• Создание формы с всплывающим подтверждением
• Поля ввода формы
• Маска ввода
• Новый : Автозаполнение
Анимации и переходы
• Введение в анимацию CSS3
• Запуск и остановка анимации CSS3 с помощью событий
• Введение в переходы CSS3
• Использование преобразования CSS3 для масштабирования изображения
• Анимация текста с помощью объекта «Баннер»
• Ссылка переходы
• Использование переходов прокрутки
• Анимация пути SVG
• Эффекты движения
• Анимация Lottie
• Новинка : Эффекты мыши
Управление контентом
• Начало работы с инструментами CMS
• Как динамически расширять представление CMS на основе содержимого страницы?
• Использование плагинов CMS
• Как интегрировать Cushy CMS?
• Как интегрировать Surreal CMS?
• Редактируемый контент
События
• Использование событий для создания прокручивающегося изображения со звуком
• Использование событий для отображения всплывающей информации для определенного элемента
• Введение в таймеры
• Как отображать объекты при прокрутке с помощью событий закладок?
Адаптивный веб-дизайн
• Введение в адаптивный веб-дизайн — основы
• Адаптивный веб-дизайн в WYSIWYG Web Builder
• Как создать адаптивный текст?
• Введение в Layout Grid
• Расширенные возможности Layout Grid
• Начало работы с FlexBox
• Рекомендуется : Адаптивный веб-дизайн — методы проектирования
• Введение в Flex Grid
• Адаптивный веб-дизайн — Инструменты
Карусель
• Как пользоваться Каруселью?
• Создание 3D-карусели с помощью файла manifest. js
js
• Использование карусели для создания анимированного слайд-шоу
• Создание полностраничного веб-сайта с помощью карусели
• Как использовать карусель для создания многостраничной формы?
Средства входа в систему
• Начало работы с инструментами входа в систему
• Добавление учетной записи на веб-сайт (Основы входа в систему)
• Настройка формы регистрации в средствах входа
• Социальный вход
• Новый : Роли пользователей (группы)
• Новый : Создание защищенных страниц без базы данных
• Новый : Защищенный контент и защищенные элементы меню
Электронная торговля
• Добавление кнопки PayPal «Купить сейчас» на ваш веб-сайт
• Создание простой корзины покупок PayPal
• Создание корзины покупок PHP с помощью WYSIWYG Web Builder
• Интеграция электронной коммерции
• Корзина покупок Ecwid
• Vibracart Pro
• Обновлено: Корзина покупок PayPal
Поисковая оптимизация (SEO)
• Добавление расширенных сниппетов на ваш веб-сайт с помощью структурированных данных (schema.
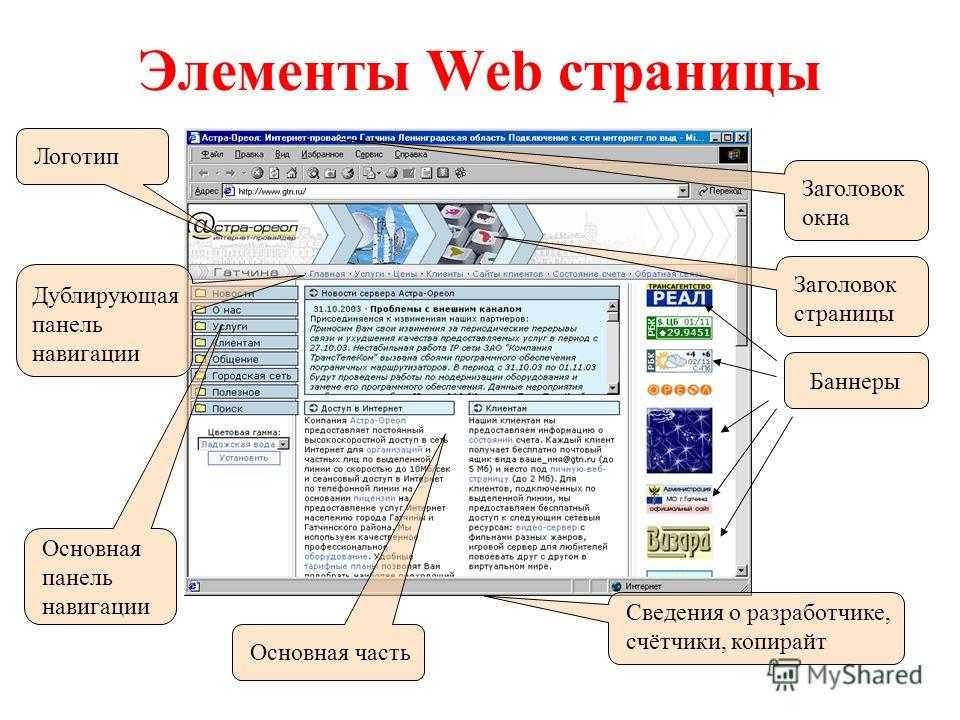
 3. Графические элементы оформления веб-страниц
3. Графические элементы оформления веб-страниц  2.(Часть-I)Страница, управляемая при помощи мыши
2.(Часть-I)Страница, управляемая при помощи мыши 