Самоучитель HTML, CSS. Справочники по тегам и свойствам
Google //, : Google , . , //, : . …
Web Server Information
Search Engine Results For msiter.ru
Msiter.RU
Сайт может служить самоучителем или учебником, справочником по HTML, CSS, XML, JavaScript, jQuery. На сайте представлена информация, которая будет интересна начинающему вебмастеру.
Javascript свойства и методы … — Msiter.RU
В данном справочнике приводится информация о свойствах и методах объекта getContext(«2d»), который может использоваться для вывода в элементе текста, …
Msiter.ru — На сайте представлена мситер
www.msiter.ru — На сайте представлена информация, которая будет интересна начинающему вебмастеру. Сайт может служить самоучителем или учебником, справочником по HTML, CSS, XML…
ГЛАВНАЯ | mister
© 2015 Строй мен.
Login | MisterRunning.
 com
comIndirizzo Email Password: Richiedi nuova password ACCEDI. Effettuando l’accesso, accetti le Condizioni generali di vendita e l’informativa sulla Privacy
Мистер Пицца – Доставка пиццы и роллов в Сходне
Пиццерия Mr. Pizza — доставка пиццы и блюд японской кухни в Сходне. +7 (916) 2000-137
Руслан, 46 лет (Скорпион), Хмельницкий ️ на сайте …
Руслан, 46 лет (Скорпион) из Хмельницкого ️ познакомится с Женщиной в возрасте от 18 до 80 лет для дружбы и общения, любви, отношений. Руслан разместил 2 фото в анкете на сайте…
KINOMISTER — Лучшие фильмы и сериалы на просторах …
Добро пожаловать в WordPress. Это ваша первая запись. Отредактируйте или удалите ее, затем начинайте создавать!
Интернет-магазин для керамистов — Компания Акцент …
Интернет-магазин для керамистов. Отправляем товары в любую точку России, СНГ, страны Балтии, Кавказ и Среднюю Азию
Вернись, аджосси дорама 2016 смотреть онлайн с русской .
 ..
..Главный герой комедийной и трогательной дорамы «Вернись, аджосси» робкий менеджер Ким Ён Су, работает в торговом центре, он во всю старается заслужить признание руководства ради…
Steam Community :: Mister Ru I.F
© Valve Corporation. All rights reserved. All trademarks are property of their respective owners in the US and other countries. Privacy Policy | Legal | Steam …
Доставка роллов на Пресне — Mr. Sushi
ИП Бабаян В.А., ОГРН 318774600123916, ИНН 772775338174, г. Москва, ул. 1905 года, д. 4. Условия обработки …
Mister R.U.B.I
Desktop organization has never been a problem to me, but since I frequently change resolutions between 1600×900 and 1980×1080, my desktop icons always got scrambled.
kuh-mister.ru — КухМистер — Кухни
*Вы можете обозначить иную конфигурацию кухни (например, прямая с островом), указать, какая встроенная техника обязательна, сообщить о других элементах, которые необходимо…
Сергиевская кухмистерская
Музей Сергиевская Кухмистерская торжественно открыл свои двери для первых гостей 10 июня 2018 года.
Уникальные кофе и чай с доставкой – Мы предлагаем только …
Начнём с божественного запаха. Недаром он нам так нравится: вдыхание аромата кофе стимулирует выработку мозгом гормонов удовольствия, от которых на душе становится уютно и …
MisterRussT — YouTube
Sign in to like videos, comment, and subscribe. Sign in. Watch Queue Queue
Контакты — Компания Акцент-керамика г. Cанкт-Петербург, ул …
Контакты — Компания Акцент-керамика г. cанкт-Петербург, ул. Ярослава Гашека, дом 10/85, лит А …
Guest House Mister Ru, Anapa, Russia — Booking.com
Set in Anapa in the Krasnodar Region, 25 mi from Novorossiysk, Guest House Mister Ru features a barbecue and terrace. The hotel has a sauna and indoor pool, and guests can enjoy…
Новые материалы на MSiter.ru — FeedBurner
В ходе войны браузеров компании Microsoft и Google серьезно нацеливаются на соответствующие базы пользователей своих конкурентов, при этом последняя вводит еще больше рекламы,. ..
..
Page Title of msiter.ru
Самоучитель HTML, CSS. Справочники по тегам и свойствам
Meta Description of msiter.ru
На сайте представлена информация, которая будет интересна начинающему вебмастеру. Сайт может служить самоучителем или учебником, справочником по HTML, CSS, XML
Meta Tags of msiter.ru
html, css, xml, xpath, html5, учебник html, учебник css, учебник xml
Website Inpage Analysis
Mobile Friendly Check
Websites Hosted on Same IP (i.e. 185.26.122.58)
HTTP Header Analysis
Http-Version: 1. 1
1
Status-Code: 200
Status: 200 OK
Server: nginx
Date: Thu, 15 Aug 2019 02:33:16 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
X-Content-Type-Options: nosniff
X-Powered-By: PHP/7.2.17
X-Drupal-Cache: HIT
Etag: «1565785380-1»
Content-Language: ru
X-Frame-Options: SAMEORIGIN
X-UA-Compatible: IE=edge
Cache-Control: public, max-age=10800
Last-Modified: Wed, 14 Aug 2019 12:23:00 GMT
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Vary: Cookie,Accept-Encoding
Content-Encoding : gzip
Domain Information
Domain Nameserver Information
DNS Record Analysis
Full WHOIS Lookup
Similarly Ranked Websites
Обширный HTML5 учебник — Основы и структура HTML5
Описание
HTML-код является важной частью любого сайта. Простые блоги и сложные порталы — все они построены с помощью HTML. Без HTML невозможна работа любого сайта, так как он является их основой. Несмотря на то, что HTML был создан довольно давно, он до сих пор популярен. Однако вместо старого HTML, разработчики сейчас используют HTML5 — самую новую версию. Если вы ещё не знаете, что такое HTML5? Не стоит беспокоиться, наш универсальный HTML5 учебник научит вас основам, которые помогут вам начать создавать различные сайты уже сегодня! Вы узнаете всё, что вам понадобится для успешного обучения HTML.
Простые блоги и сложные порталы — все они построены с помощью HTML. Без HTML невозможна работа любого сайта, так как он является их основой. Несмотря на то, что HTML был создан довольно давно, он до сих пор популярен. Однако вместо старого HTML, разработчики сейчас используют HTML5 — самую новую версию. Если вы ещё не знаете, что такое HTML5? Не стоит беспокоиться, наш универсальный HTML5 учебник научит вас основам, которые помогут вам начать создавать различные сайты уже сегодня! Вы узнаете всё, что вам понадобится для успешного обучения HTML.
От новичка до эксперта за один вечер
Приготовьтесь и запаситесь терпением — очень скоро вы сможете узнать, какие знания таит наш HTML5 учебник. Понимание того, что такое HTML5 и как его использовать является обязательным для работы любого разработчика. Это не только основа большого количества сайтов, но инструмент создания приложений для различных устройств. Вы когда-нибудь пытались играть в игры в Messenger? Все они разработаны с помощью базового HTML! Данный курс научит вас основам HTML5, которые помогут вам в дальнейшем изучении.
После того, как вы закончите изучать наш HTML5 учебник, вы освоите все базовые аспекты HTML-кода. Без сомнения, у вас получится запомнить большинство тегов и атрибутов, так как они невероятно просты. Вы не только получите знания о создании базового функционала для сайта, но и сможете работать с CSS и применять аспекты адаптивного дизайна. Более того, вы сможете наладить связь с пользователями вашего сайта, а также направлять их на другие интересные страницы. За короткое время, вы станете профессионалом в написании синтаксически правильного кода, так как наши HTML5 уроки научат вас и этому тоже!
Станьте частью успешной индустрии
Если вы хотите стать надёжным и профессиональным веб-разработчиком, то этот курс правильный выбор. Структура HTML5 — это основа и структура практически каждого веб-приложения, с которым вы взаимодействуете в повседневной жизни. Поэтому, если вы хотите стать успешным веб-разработчиком, то HTML5 должен стать приоритетом в вашем обучении. К счастью, с небольшой помощью преподавателя, наш HTML5 учебник предоставит вам всё необходимое, начиная от теории и заканчивая примерами. Это поможет вам выучить HTML5 меньше чем за день!
Структура HTML5 — это основа и структура практически каждого веб-приложения, с которым вы взаимодействуете в повседневной жизни. Поэтому, если вы хотите стать успешным веб-разработчиком, то HTML5 должен стать приоритетом в вашем обучении. К счастью, с небольшой помощью преподавателя, наш HTML5 учебник предоставит вам всё необходимое, начиная от теории и заканчивая примерами. Это поможет вам выучить HTML5 меньше чем за день!
Как только вы закончите изучать наши HTML5 уроки, вы узнаете, как создать правильный HTML5-код для любого приложения и даже внедрять в него код написанный на другом языке. Вы поймёте, как выявлять ошибки, тестировать и писать код быстро и эффективно. Знания в HTML5 необходимы для любого IT-специалиста и этот курс поможет вам их получить!
Итак, если вы хотите узнать, что такое HTML5, а также открыть для себя все его секреты и хитрости, то этот курс именно для вас. Откройте для себя наш универсальный HTML5 учебник. Запишитесь на курс сейчас!
Показать больше Показать меньше
Что вы изучите?
- Как создавать приложения и сайты с помощью HTML5 Понимание функционала сайта Базовые знания об HTML
Требования
- MAC, Windows или Linux Интернет браузер Редактор HTML
- NFT Certificate
- 81 Количество лекций
- Начальный
- English
 5 Рейтинг
5 Рейтинг- +100 XP
Share Course on Social media
Содержание
Course consist of total 5ч 1м of content
Введение
Просмотреть
01:49
О сертификате окончания профессиональной веб-разработки
Просмотреть
01:40
О преподавателе
Просмотреть
01:13
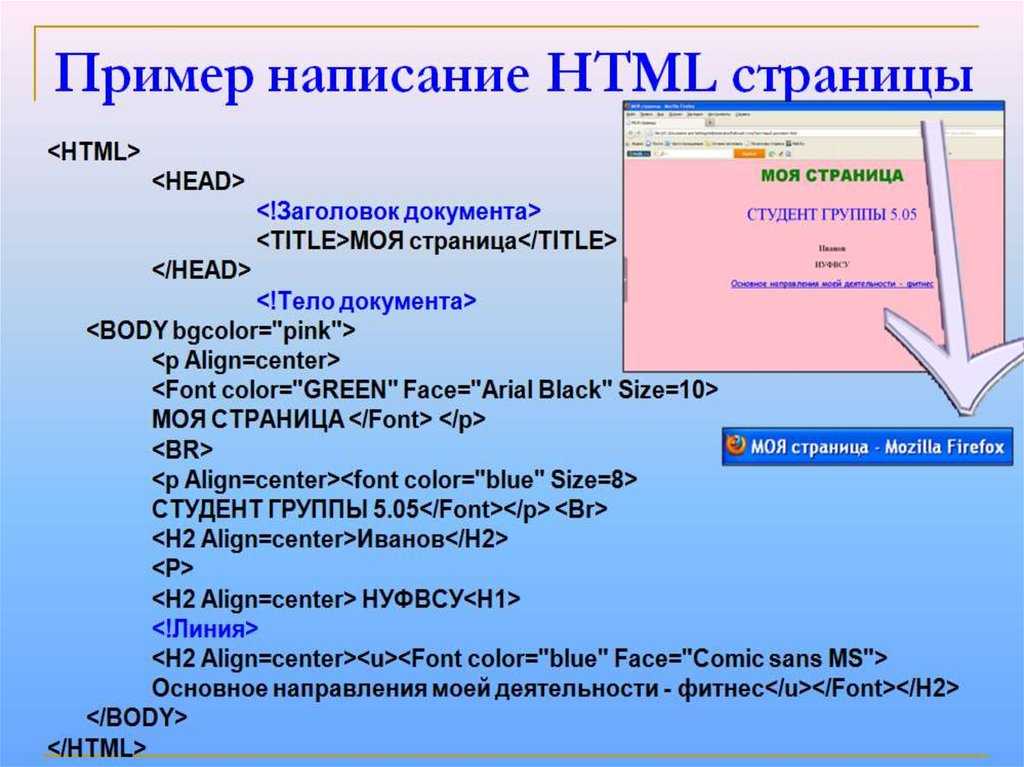
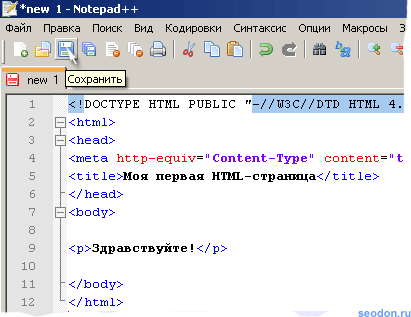
Быстрый старт— Создание вашей первой HTML5 страницыПросмотреть
09:34
Инструменты для курса
Просмотреть
08:34
Обучение базовой структуре документа
06:00
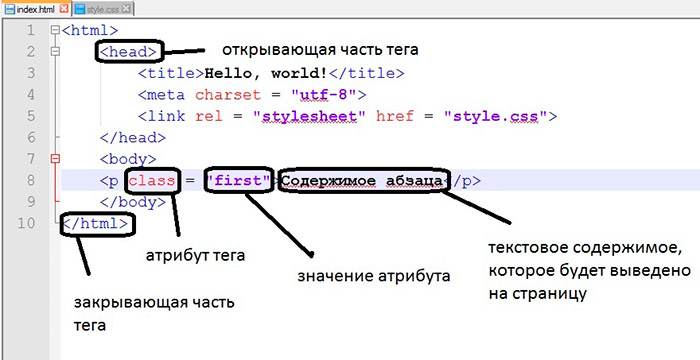
Анатомия тега
06:08
Лабораторное видео, PDF и решение
00:41
Заключение — Раздел 1
00:37
Добро пожаловать в раздел 2
00:42
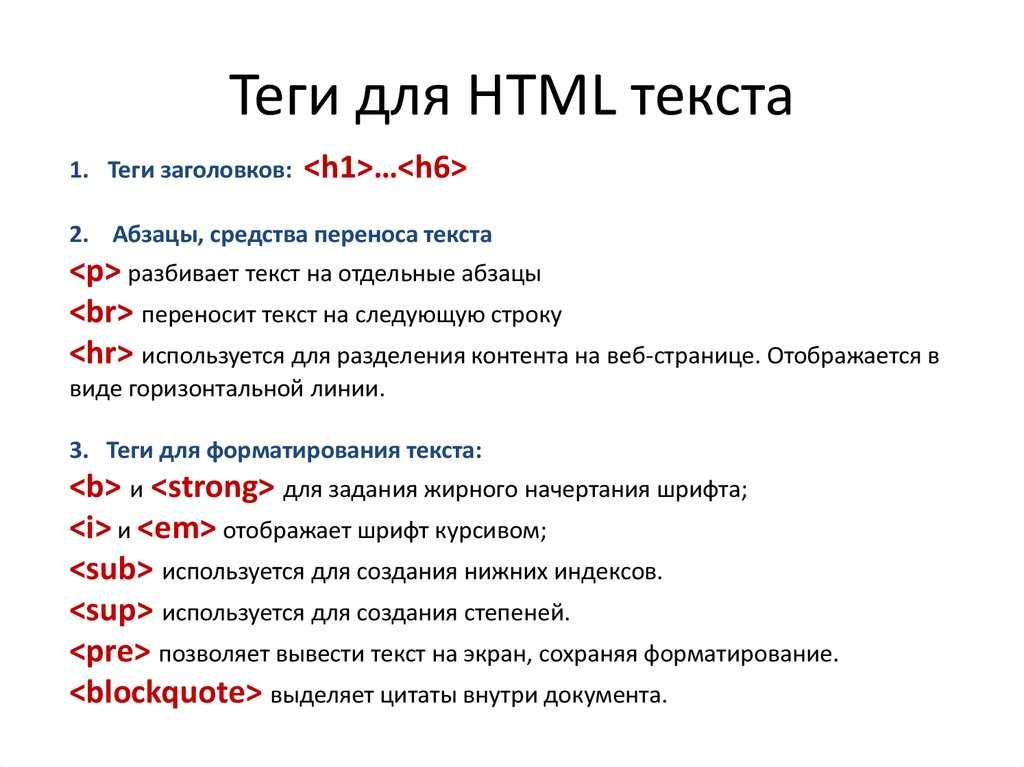
Теги параграфа
02:28
Теги разрыва
03:04
Предварительно отформатированный текст
03:51
Теги заголовка HTML5
03:08
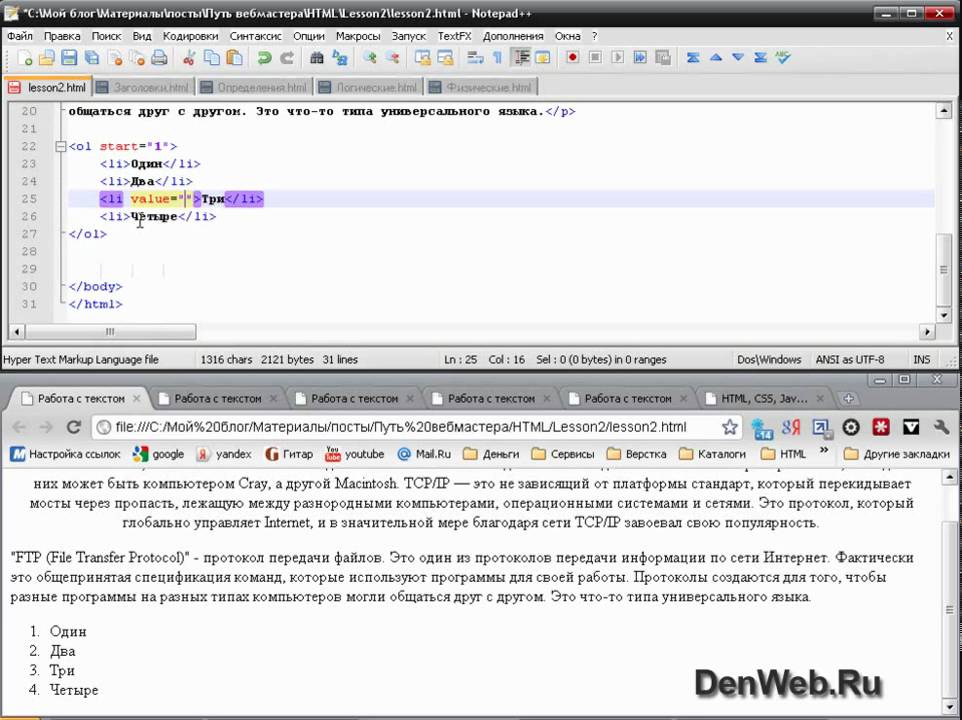
Списки
06:15
Цитаты и выделения
03:28
Форматирование: Жирный, Курсив и т. д.
д.
05:24
Компьютерный код
04:10
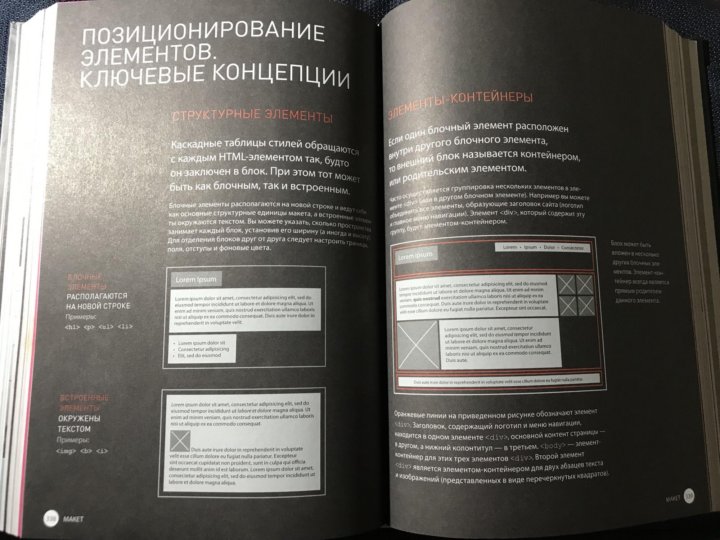
Контейнеры HTML5
01:54
Лабораторное видео, PDF и решение
01:07
Заключение — Раздел 2
00:42
Добро пожаловать в раздел 3
01:07
Создание внутренней ссылки
08:17
Ссылка на внешний мир
04:22
Атрибут цели
03:08
Якорь для навигации по длинным страницам
06:31
Лабораторное видео, PDF и решение
00:35
Заключение — Раздел 3
00:33
Добро пожаловать в раздел 4
00:51
Вставка изображений
08:34
Создание ссылки изображения
05:03
Работа с изображением и размер изображения
01:29
Адаптивное изменение изображения
09:28
Проигрывание и управление аудио
04:49
Проигрывание и управление видео
05:34
Лабораторное видео, PDF и решение
00:57
Заключение — Раздел 4
00:36
Добро пожаловать в раздел 5
00:37
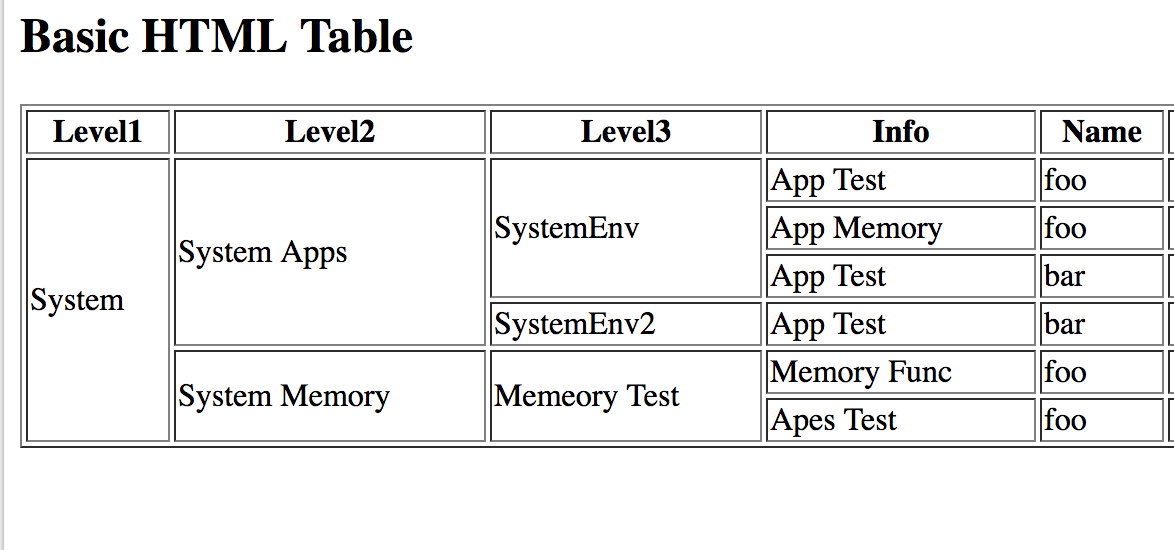
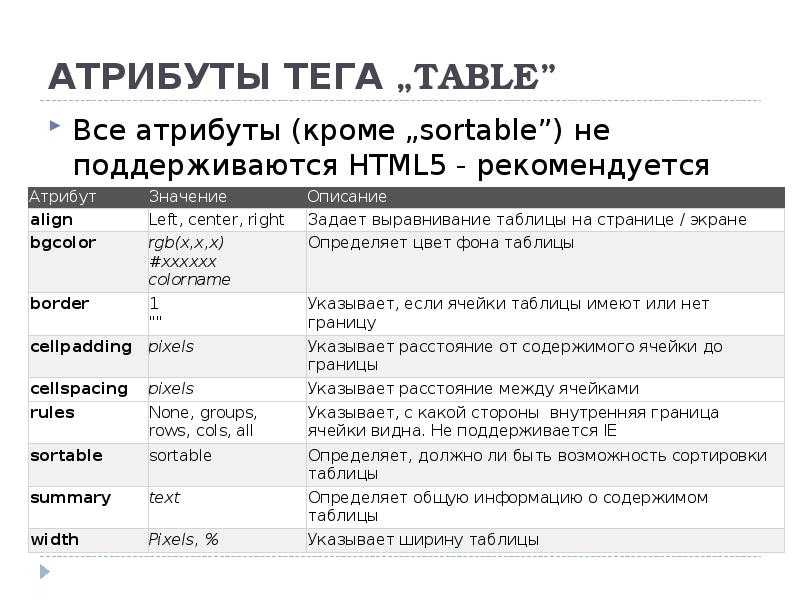
Определение таблицы
04:51
Определение границы таблицы
04:03
Определение таблицы и ширины клетки
05:32
Объединение нескольких строк и столбцов
02:33
Вставка контента iFrame
03:13
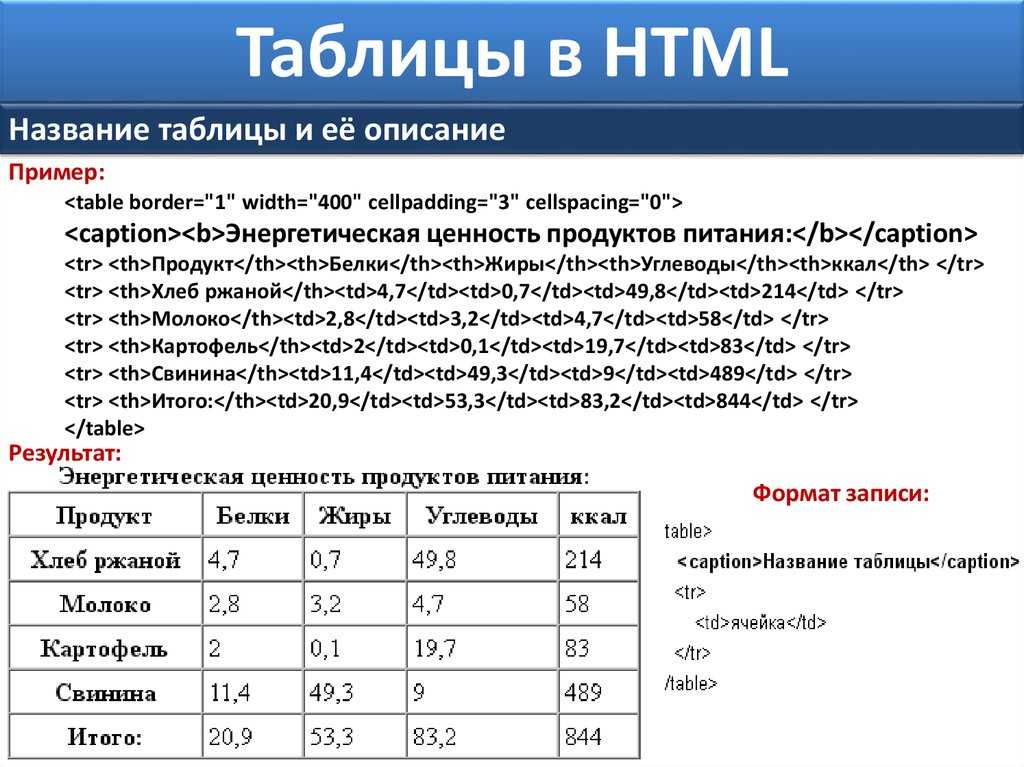
Добавление подписи таблицы
04:07
Лабораторное видео, PDF и решение
01:51
Заключение — Раздел 5
01:09
Добро пожаловать в раздел 6
00:48
Определение формы
03:59
Тестовый Input
09:18
Ограничение текстового Input
07:44
Несколько выборов
10:26
Представление форм
02:58
Общие кнопки
04:13
Input даты
04:21
Числовой Input
03:36
Организация формы с помощью набора полей
02:07
Лабораторное видео, PDF и решение
01:01
Заключение — Раздел 6
00:32
Добро пожаловать в раздел 7
00:46
Комментирование кода
03:13
Мета теги
04:51
Вставка внешнего кода Javascript
05:37
Готовность к поисковым системам
05:28
Красочный мир
07:59
Идентификация HTML5 API
01:43
Рисование на холсте
06:05
Заключение — Раздел 7
00:15
Добро пожаловать в раздел 8
00:37
С чего начать. ..
..
06:52
CSS-селекторы
06:24
Базовый синтаксис CSS
06:45
Понимание контейнерной модели CSS
08:36
Макет и Float
09:16
Лабораторное видео, PDF и решение
00:33
Заключение — Раздел 8
00:40
Добро пожаловать в раздел 9
00:52
Демонстрация адаптивного дизайна
03:16
Использование адаптивной таблицы стилей
03:53
Адаптивные заголовки
02:16
Лабораторное видео, PDF и решение
00:56
Заключение — Раздел 9/ Заключение курса
01:44
Отзывы курса
Join for Free and Start Your Learning Journey Today!
Полное руководство для начинающих по изучению HTML и CSS в 2019 году
Что такое HTML и CSS?
HTML и CSS — две основные технологии для создания веб-страниц.
HTML расшифровывается как Hypertext Markup Language, язык для описания структуры веб-страниц.
Структура HTML состоит из двух частей: заголовка и тела. Заголовок описывает информацию, необходимую браузеру, а тело содержит конкретный контент, который необходимо описать.
Что такое CSS?CSS означает каскадные таблицы стилей, язык для описания представления веб-страниц.
Технология CSS используется при создании веб-страницы для более точного управления макетом страницы, шрифтом, цветом, фоном и другими эффектами, что делает веб-страницу более красивой и динамичной.
Статья по теме: 8 лучших бесплатных адаптивных CSS-шаблонов для создания вашего веб-сайта
Например, если вы хотите построить дом, вам нужно:
- Кирпичи ( HTML ), чтобы построить структуру вашего дома
- Краска ( CSS ), чтобы сделать ваш дом красивым
Изучение основ HTML+CSS не займет много времени, но научиться правильно их использовать требует времени. Основные теги и метки можно понять примерно за один или два часа. Но если вы хотите изучить сложные анимации HTML и CSS, это займет больше времени.
Основные теги и метки можно понять примерно за один или два часа. Но если вы хотите изучить сложные анимации HTML и CSS, это займет больше времени.
Честно говоря, я не могу точно сказать, сколько часов вам нужно будет потратить, но есть вероятность, что вам придется продолжать учиться, пока вы занимаетесь дизайном. Ведь технологии меняются и обновляются с годами.
Чтобы освоить HTML и CSS, вы должны учиться всю жизнь, потому что все эти области очень обширны, и чем больше вы будете пытаться, тем больше вы узнаете. Тем не менее, , чтобы начать работу, прокрутите вниз, чтобы найти ресурсы по основам HTML и CSS . Мы также поделились некоторыми дополнительными ресурсами для тех, кто хочет более сложный материал.
Статья по теме: 20 лучших бесплатных HTML5, CSS3 и шаблонов целевых страниц Bootstrap в 2018 году
W3schools вполне может быть лучшим веб-сайтом для начала работы с HTML. Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое. Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я уже некоторое время изучаю HTML, и должен сказать, что этот сайт мой любимый. Для начинающих в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое. Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я уже некоторое время изучаю HTML, и должен сказать, что этот сайт мой любимый. Для начинающих в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
HTML.com
Этот веб-сайт создан специально для начинающих, которые хотят изучать HTML. Он охватывает все, что вам нужно знать о HTML. Следуйте их пошаговым руководствам, и у вас будет знание HTML, чтобы создать свой первый веб-сайт за несколько минут, а не часов!
На веб-сайте также есть полный список (с кратким описанием) каждого атрибута и тега (в алфавитном порядке), используемых в HTML, а также последние добавления в HTML5. Вы можете щелкнуть, чтобы просмотреть сведения о каждом свойстве, примеры кода и другие элементы.
Learn HTML
Это интерактивный веб-учебник для изучения HTML. Контент охватывает не только HTML и CSS, но и учебные пособия по языкам программирования, таким как Python, Ruby, JavaScript и C++.
Базовый учебник поможет вам создать страницу с использованием CSS-фреймворка Bootstrap.
Продвинутые учебные пособия помогут вам глубже понять HTML и CSS.
Шпаргалка HTML
HTML (язык гипертекстовой разметки) прошел долгий путь с тех пор, как Тим Бернерс-Ли изобрел его в 1991 году. HTML5 — это последняя версия, поддерживаемая современными веб-браузерами. Эта шпаргалка по HTML содержит полный список всех элементов HTML, включая описания, примеры кода и превью в реальном времени. Прокрутите вниз, чтобы просмотреть все HTML-теги в алфавитном порядке или по их категориям, или загрузите их в формате PDF.
Бесплатные курсы HTML для начинающихCodecademy
Codecademy — один из лучших онлайн-курсов для изучения HTML. Все мы знаем, что чтения статей или просмотра видеороликов на YouTube недостаточно. Мы должны практиковаться как можно больше.
Все мы знаем, что чтения статей или просмотра видеороликов на YouTube недостаточно. Мы должны практиковаться как можно больше.
Метод обучения Codecademy очень интересен. Он не предоставляет традиционных обучающих видео по программированию и не имеет «учителей». Вместо этого он тщательно разбирает исходный сложный курс на очень простые разделы, предоставляя пользователям различные полезные советы.
От пользователя требуется ввести правильный код в командной строке и сохранить, что завершает весь процесс обучения. Этот онлайн-курс больше подходит для начинающих. Выделяя немного времени для практики каждый день, вы легко овладеете выбранным языком программирования.
Udemy
Udemy — крупный поставщик онлайн-курсов, предлагающий программы на HTML и CSS. На этих курсах вы узнаете, как создавать адаптивные веб-сайты с использованием HTML5 и CSS3, как новички изучают HTML5 и как выучить HTML за час.
Почти все предоставленные туториалы созданы для начинающих. Курсы не бесплатные. Стоимость начинается от 11,99 долларов. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителя.
Курсы не бесплатные. Стоимость начинается от 11,99 долларов. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителя.
Udacity
Udacity предлагает онлайн-видеоуроки со специальным инструктором, которые объясняют основы HTML и CSS. Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите изучить основы HTML, бесплатных курсов будет достаточно.
Дополнительные бесплатные курсы по веб-разработке: 10 лучших онлайн-курсов по веб-разработке для веб-разработчиков
Лучший учебник по CSS для начинающихTutorialspoint для CSS
Tutorialspoint предоставляет все, что вам нужно знать о CSS. Он охватывает учебные пособия от базовых вводных до высокоуровневых методов CSS, а также полные учебные пособия по CSS3. Кроме того, существует множество инструментов CSS и ресурсов для обучения CSS. Это действительно очень всеобъемлющий ресурс для изучения CSS.
Это действительно очень всеобъемлющий ресурс для изучения CSS.
CSStutorial.net
Веб-сайт состоит из трех основных частей:
1. Введение в CSS
Охватывает основы и некоторые изящные методы разработки
2. Полное руководство по CSS
5 9 всеобъемлющий и дает вам прочную основу для программирования CSS. Вы можете использовать его прямо сейчас в своей работе по веб-дизайну!
3. Другие ресурсы CSS
Статьи о веб-дизайне CSS и активный форум CSS, где вы можете задать вопросы
После прохождения этих трех разделов вы можете создать веб-страницу на чистом CSS.
https://css-tricks.com/
https://www.cssbasics.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Http://learnlayout. com/display.html
com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
https://www.smashingmagazine.com/2018/05/guide-css…
https: //medium.freecodecamp.org/css-grid-a-simple-…
HTML и CSS: проектирование и создание веб-сайтов
Это моя рекомендация по книгам для изучения HTML и CSS. Автор сочетает концепции с реальным процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, краткое и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Более разумный способ изучения HTML и CSS: изучайте быстрее. Запомнить его дольше. (Том 2)
Каждая глава книги короткая и простая для понимания. Каждая глава основана на предыдущих главах и снабжена интерактивными тестами, которые очень помогают закрепить полученные знания. 10 минут на изучение, 20 минут на тест. Это все, что вам нужно. Настоятельно рекомендуется!
10 минут на изучение, 20 минут на тест. Это все, что вам нужно. Настоятельно рекомендуется!
HTML5 и CSS3 Мураха, 4-е издание
Эта книга — отличный старт для тех, кто изучает HTML или CSS. В нем показано, как комбинировать основные концепции для создания наиболее распространенных вещей, которые люди хотят видеть на веб-сайте, таких как многоуровневые меню.
Несмотря на то, что онлайн-ресурсы, такие как W3school, упрощают обучение, прочтение этой исчерпывающей книги также необходимо. Он собирает и упорядочивает разрозненные ресурсы, которые вы найдете в Интернете, — все в одном удобном справочнике.
Для всех, кто хочет разработать веб-страницу, это руководство легко читать, и в книге много черно-белых иллюстраций, которые облегчают понимание.
Заключение
Вышеуказанные курсы охватывают все знания, необходимые новичкам для изучения HTML и CSS.
Но не забывайте, что хороший инструмент для веб-разработки повысит эффективность вашей работы, поэтому обязательно используйте его.
Неважно, в какой отрасли вы работаете. Если вы хотите овладеть технологиями, непрерывное обучение и настойчивость — единственный путь к успеху. Если вы хотите стать разработчиком веб-интерфейса, учебник и курсы по HTML и CSS, которыми я поделился, приведут вас туда, куда вы хотите. Надеюсь, они помогут вам так же, как помогли мне.
Другие статьи по фронтенд-разработке:
30 лучших и бесплатных онлайн-сайтов для изучения программирования для начинающих
Руководство для начинающих. Как стать разработчиком iOS и зарабатывать на этом деньги
11 Лучший инструмент разработчика Android, который поможет вам Started on Android Development
41 лучший ресурс по веб-дизайну для веб-дизайнеров и разработчиков в 2018 г.
 google.com/view/aim-tutorial/home
google.com/view/aim-tutorial/home uniud.it/ijcai2019-tutorial-timelines/
uniud.it/ijcai2019-tutorial-timelines/ cisiad.uned.es/cursos/tutorial-IJCAI-2019/PGMs-medicine.php
cisiad.uned.es/cursos/tutorial-IJCAI-2019/PGMs-medicine.php cs.nmsu.edu/~tson/tutorials/rac-ijcai19.html
cs.nmsu.edu/~tson/tutorials/rac-ijcai19.html