Книга «Photoshop CS6. Понятный самоучитель» Дунаев В В
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
- Путешествия. Хобби. Досуг
- Книги по искусству
-
Биографии.

- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Дунаев В. В.
В.
Книга «Photoshop CS6: Понятный самоучитель» из жанра Графические и издательские пакеты. Adobe Photoshop
| ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| 2011–2023 | ||||||||||||||||||||||||||||
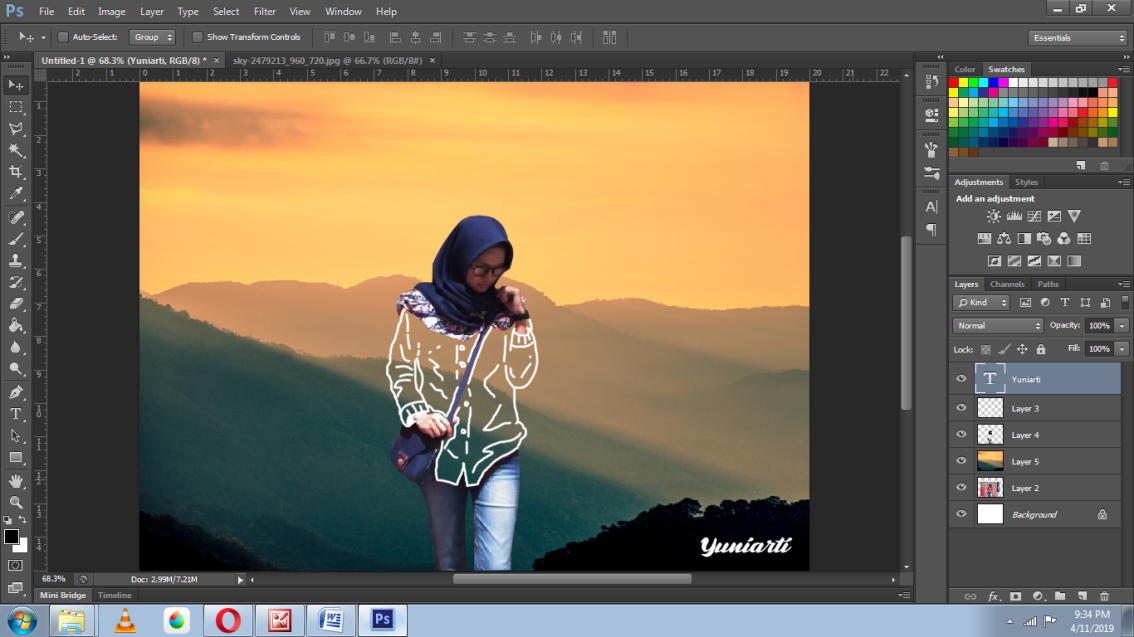
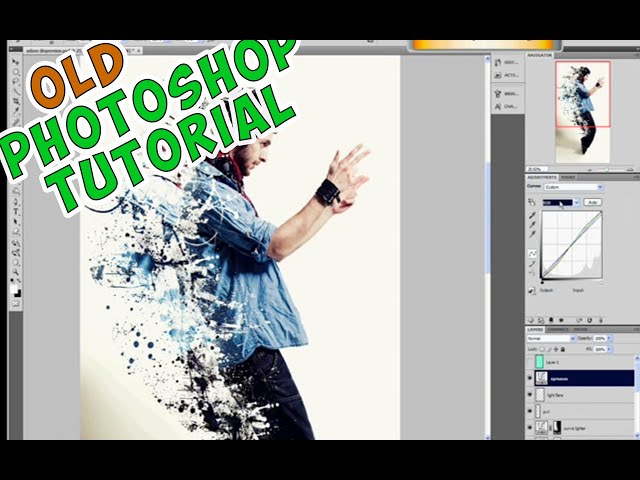
Эффект дисперсии в Photoshop CS6/CC
Эффект дисперсии относительно прост в Photoshop CC, но получить его правильно может быть непросто. Основная идея состоит в том, чтобы отделить объект от фона, а затем создать копию слоя объекта. Затем один из слоев объекта трансформируется с помощью инструмента «Пластика», чтобы заполнить почти весь кадр.
Основная идея состоит в том, чтобы отделить объект от фона, а затем создать копию слоя объекта. Затем один из слоев объекта трансформируется с помощью инструмента «Пластика», чтобы заполнить почти весь кадр.
Трансформированный слой затем скрывается из поля зрения, и с помощью комбинации масок слоя и брызгающих кистей мы раскрываем трансформированный объект, скрывая части исходного объекта. В результате создается ощущение, что объект каким-то образом сдувается.
Окончательное изображение
Необходимые ресурсы
Scarlett Johansson Wallpater
Splatter Brush
Начало работы
- Откройте исходное изображение в Photoshop CS6/CC
- На панели «Слои» дважды щелкните единственный слой (Фон), чтобы Photoshop создал слой. Это позволит нам скрыть фон позже.
- При отображении экрана «Новый слой» нажмите «ОК», чтобы преобразовать фон в слой.
Очистка фона
После открытия первое, что нам нужно сделать, это очистить фон, удалив текст и шторы.
- С помощью инструмента «Многоугольное лассо» сделайте грубое выделение вокруг текста.
- С выделенным текстом нажмите Shift+F5 или Правка->Заливка из меню, чтобы открыть окно заливки и выбрать Content-Aware.
- Нажмите OK
- Повторите процесс для штор, выбрав их и используя кассу с учетом содержимого.
Извлеките Скарлетт из фона.
- Используя тот же инструмент Polygonal Lasso, тщательно выделите вокруг тела Скарлетт, когда дойдете до области волос, выберите грубо. Поскольку мы не меняем фон, не беспокойтесь о том, чтобы выделить волосы.
- Выделив Скарлетт, нажмите клавиши Ctrl+J, чтобы создать новую копию, которая будет включать только выделенную область (Скарлетт).
- Удерживая нажатой клавишу Ctrl, щелкните новый слой, чтобы загрузить его как выделение
- Выберите первый слой и нажмите Удалить. Это удалит Скарлетт с фона.
- После выполнения этих шагов у нас должно остаться два слоя, верхний слой со Скарлетт, а нижний слой с нашим фоном и пространством в форме Скарлетт посередине!
Приведите ее волосы в порядок
На этом этапе мы удалили Скарлетт из фона, но оставили большую часть пространства между ее волосами с исходным фоном, так что пришло время почистить его.
- Создайте новый слой между фоном и передним планом.
- С помощью инструмента «Заливка» (Shift+F5 или Правка->Заливка) залейте новый слой черным цветом. Это покажет нам области, на которых нам нужно сосредоточиться.
- Снова выберите изображение переднего плана, а затем выберите инструмент «Ластик для фона».
- Возьмите образец белого фона, нажав Alt/Option и щелкнув белую область между ее волосами.
- Наконец, закрасьте остальные волосы, чтобы удалить фоновый цвет.
- Повторяйте этот процесс, отбирая новые области, пока не удалите большую часть белого фона и не останется только не совсем белый «пушок».
- С помощью обычного ластика удалите как можно больше пуха, не касаясь настоящих волос. Конечный результат не обязательно должен быть идеальным, так как мы не меняем фон.
- Наконец, удалите черный слой, чтобы снова увидеть исходный фон.
Страница: 1 2
Текстовый эффект 3D-слоев в Photoshop CS6
В 3D-среде Photoshop CS6 можно сделать так много всего. Со всеми 3D-инструментами и настройками вы можете легко и быстро создавать множество удивительных 3D-эффектов. Этот урок покажет вам, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, и покажет вам несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Со всеми 3D-инструментами и настройками вы можете легко и быстро создавать множество удивительных 3D-эффектов. Этот урок покажет вам, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, и покажет вам несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные ресурсы
1- Шрифт PoetsenOne.
2- Текстура плитки – 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и создайте текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы создадим несколько направляющих вверху и внизу текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и разместить ее там, где вы хотите, чтобы она была в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Продублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши копию слоя и выберите «Преобразовать в форму».
Затем щелкните правой кнопкой мыши копию слоя и выберите «Преобразовать в форму».
Шаг 2
Установите цвет переднего плана на белый, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите размер «Фиксированный размер» на 7 и установите флажок «От центра».
Затем щелкните и слегка перетащите вдоль созданной верхней направляющей, чтобы поместить круг в центр краев первой буквы, окружающих направляющую.
Нажмите значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для всех букв/кончиков букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Вид» -> «Очистить направляющие».
Шаг 3
Перейдите в меню «Правка» -> «Определить пользовательскую форму» и введите имя новой формы (например, «Точки»).
Выберите инструмент «Пользовательская форма», затем прокрутите вниз палитру «Пользовательская форма», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «От центра». Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры была размещена точно над первой фигурой, которая у вас уже есть. Точки защелкнутся, когда они окажутся точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на #b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстом.
Вычтите форму Dots из прямоугольника, как вы делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: панель 3D и панель свойств (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D-сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели «Свойства».
Выберите слой Rectangle на панели Layers, затем имя его сетки на панели 3D и измените Extrusion Depth на 10 на панели Properties.
Выберите слой с текстом, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Выберите слой формы точек, имя его сетки на панели 3D, щелкните значок Cap, затем измените ширину скоса на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с текстом, чтобы у вас было 3 слоя с текстом. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D сетки в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Это поместит все 3D сетки в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выберете один из них, вы можете щелкнуть и перетащить, чтобы выполнить любые изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку «Текущий вид» на панели 3D, затем щелкните и перетащите в любую пустую область 3D-сцены, чтобы изменить вид камеры, но пока не перемещайте сетки.
Затем выберите имя каждого 3D-сетки на панели 3D и переместите его, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки текстовой формы на панели 3D, затем на панели «Свойства» щелкните значок «Диффузная текстура» и выберите «Удалить текстуру».
Измените остальные настройки, как показано ниже. Цвет Diffuse — #d83054, Specular — #bbb798, Illumination — #1d0000, а Ambient — #454545. Но вы можете выбрать абсолютно любые другие цвета для Diffuse.
Цвет Diffuse — #d83054, Specular — #bbb798, Illumination — #1d0000, а Ambient — #454545. Но вы можете выбрать абсолютно любые другие цвета для Diffuse.
Выполните те же шаги, чтобы изменить настройки материала для других сеток текстовых фигур, которые у вас есть. Единственное значение, которое вам нужно изменить, это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет, используемый для второго слоя, здесь #32dae5.
Для третьего слоя используется цвет #bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — #e8dfca, Specular — #fff7e5, а цвета Illumination и Ambient — #000000.
Шаг 7
Выберите вкладку Материал передней инфляции прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на #000000. Затем измените остальные значения, как показано ниже.
Щелкните значок Diffuse texture и выберите Edit Texture.
Откроется файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните правой кнопкой мыши по слою и выберите «Создать обтравочную маску», чтобы сквозь текстуру появились отверстия фигуры.
Перейдите в «Изображение» -> «Коррекция» -> «Цветовой тон/Насыщенность», измените значение «Насыщенность» на -100 и «Яркость» на 13.
Сохраните файл (Файл -> Сохранить), затем перейдите в «Сохранить как», чтобы сохранить файл в папке с исходным файлом, над которым вы работаете, используя имя «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump и выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Рельеф и выберите Редактировать текстуру.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Брызги 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Дрожание размера» на 25%, а «Дрожание угла» — на 100%.
Щелкните правой кнопкой мыши новый слой, который вы создали, и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты немного разных размеров и углов.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстового меша самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, так что вы сможете перемещать ее самостоятельно.
Настройте вид камеры так, чтобы текст располагался внутри документа под нужным вам углом.
Выберите все группы сетки в 3D-панели, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, будто он отваливается от стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что более высокая сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить Глубину экструзии сетки эллипса на панели свойств.
Шаг 10
Когда вы закончите, измените вид камеры на окончательный угол, который вы хотите использовать для рендеринга позже. Затем в раскрывающемся меню «Вид» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и нажмите OK.
Теперь всякий раз, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение с камеры до тех пор, пока буквы не станут четкими. Начните выделять несколько букв из переднего слоя текста, затем поворачивайте, перемещайте и размещайте их на исходных местах. Вид спереди значительно облегчит расположение букв.
Для некоторых букв может быть достаточно небольшого изменения. Не каждая буква должна быть полностью не на своем первоначальном месте. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к вашему окончательному (сохраненному) виду.
Шаг 12
Время заняться освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на #fffdf5, интенсивность на 80% и мягкость теней на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент Move Tool для перемещения источника света в сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели 3D и выберите «Точечный источник света».
На панели свойств измените цвет на #fff8ea, интенсивность на 100% и мягкость теней на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх той части текста, которая вам нравится.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените его настройки, как показано ниже. Цвет Diffuse — #676767, Specular — #333333, а цвета Illumination и Ambient — #000000. Это затемнит материал отверстий.
Выберите фоновый слой и залейте его цветом #362f2d.
Если больше ничего не нужно менять, снова выберите слой 3D «Final Scene», затем выполните рендеринг сцены (3D -> Render).

 Web-мастеринг.
Web-мастеринг. В.
Жанр: Графические и издательские пакеты. Adobe Photoshop
Издательство: Питер
Год: 2013 Количество страниц: 208
Формат:
PDF (10.40 МБ)
В.
Жанр: Графические и издательские пакеты. Adobe Photoshop
Издательство: Питер
Год: 2013 Количество страниц: 208
Формат:
PDF (10.40 МБ)  Вы освоите ее главные и самые нужные функции и научитесь применять полученные знания на практике. После изучения этой книги вы без труда сможете выполнять массу простых операций — от создания и обработки графического файла до его вывода на печать.
Вы освоите ее главные и самые нужные функции и научитесь применять полученные знания на практике. После изучения этой книги вы без труда сможете выполнять массу простых операций — от создания и обработки графического файла до его вывода на печать.