Как рисовать в Paint Tool Sai — основы рисования
Графика и изображения, сделанные на компьютере, привлекают в последнее время довольно много внимания. Практически каждый обладатель таланта художника или просто любитель рисовать может перенести свои идеи в виртуальный мир, сделать подобную хобби или дополнительным источником дохода.
Освоить программы, которые называют графическими редакторами, не сложно, так как они все построены практически одинаково. В данном случае рассмотрим то, как рисовать в Paint Tool Sai.
Этот графический редактор не уступает другим приложениям в плане функциональности, имеет русифицированное меню и возможность расширения функций путем установки дополнительных плагинов. В целом можно сказать, что при поиске графического редактора, который будет использоваться исключительно для создания графики, а не ее редактирования, рассматриваемый вариант исполнения подходит больше всего.
Применение вспомогательных объектов
Для начала отметим, что при рассмотрении того, как рисовать мышкой в Paint Tool Sai следует учитывать некоторые возникающие при этом сложности: поддергивание мышкой может привести к ухудшению качества рисунка, создать даже прямую линию этим инструментом достаточно сложно.
Все профессиональные веб-дизайнеры используют исключительно устройства с сенсорными экранами, которые работают в паре со специальным пером. Однако стоимость подобного оборудования довольно велика, и на момент обучения не каждый может его себе позволить.
Примеры пошагового рисования персонажей
Именно поэтому рассмотрим то, как можно обойтись без подобного инструмента. Основами рисования в графических редакторах можно назвать создания вспомогательных элементов, который можно после завершения работы удалить.
Следует отметить тот момент, что принцип работы, при котором создаются вспомогательные объекты, используется и при работе во многих других приложениях. Именного поэтому рекомендуем изначально учится работать со вспомогательными объектами, которые могут быть представлены прямыми линиями, сплайнами, различными геометрическими фигурами.
Рисуем круг и усложняем задачу в Paint Tool Sai
При рассмотрении того, как нарисовать круг в Paint Tool Sai следует обратить внимание на то, что все геометрические фигуры доступны в специальной панели приборов. Поэтому особых сложностей с выполнением подобной работы не должно возникнуть.
Поэтому особых сложностей с выполнением подобной работы не должно возникнуть.
Для этого:
- Выбираем нужную фигуру.
- Устанавливаем центр.
- Проводим отвод мышки для указания диаметрального размера.
Однако даже в компьютерной графике нет абсолютно идеальных фигур, так как это выглядит неявственно. Для того чтобы сделать изображение более реалистичным следует его несколько изменить. Отметим, что созданный круг или другая фигура может стать вспомогательным элементов для нахождения позиции других частей изображения. Этот метод также используется при рисовании на холсте бумаги новичками.
Для того чтобы использовать вспомогательные элементы следует освоить то, что такое слои и как следует работать с ними. Конечно, можно провести выделение объекта и его последующее удаление. Но могут быть и трудности. Проще всего разместить вспомогательный элемент на отдельный слой, уменьшить прозрачность верхнего, и после того, как он станет не нужным, можно удалить слой.
При необходимости можно провести и объединение слоев. как снять выделение в Paint Tool Sai? Есть специальная клавиша в наборе инструментов, нажав на которую можно решить проблему. Ранее созданный круг в рассматриваемом случае можно попробовать обвести от руки, то есть мышкой, выбрав инструмент — карандаш или кисть – пример простейшего действия в любом графическом редакторе.
Как Рисовать в Paint Tool Sai Мышкой
Программа Paint Tool Sai позволяет начинающему художнику воплотить в жизнь самые причудливые идеи. Поддержка графических планшетов и рисования пером обеспечивают возможность максимально точно нарисовать картину, будто она творилась на холсте.
Интерфейс оптимизирован, все инструменты в одном окне. Чтобы начать рисовать, необходимо освоить основы и назначение каждого элемента.
Функциональные блоки
На главном окне расположены элементы управления, настройки и место для рисования, которое делится на функциональные блоки:
- Блок навигации для перемещения и масштабирования холста.

- Блок управления слоями. Предназначен для настройки отображения слоя, его редактирования или удаления.
- Блок управления отображением палитры цветов. Позволяет выбрать наиболее подходящий вид окна с выбором цвета.
- Блок инструментов. Содержит все средства для рисования (кисть, карандаш, аэрограф).
- Блок настройки инструментов. Позволяет выбрать необходимую толщину, прозрачность и прочее.
Подготовительный этап
Чтобы начать рисовать, необходимо создать рабочую область (холст). Воспользуйтесь комбинацией клавиш Ctrl+N или меню «Файл» (File). На экране появится окно с выбором параметров: выбор имени для файла, размер холста в нужных единицах измерения, разрешение.
Если готовое изображение требуется распечатать на большом формате бумаги, то лучше создавать холст размером не менее 2000х2000 пикселей. Для отправки по электронной почте лучше выбрать наименьший подходящий размер. От этого параметра будет зависеть общий размер файла.
После выбора требуемых настроек нажимаем «Ок». В этот момент активируются все функциональные блоки и можно начинать творить.
В этот момент активируются все функциональные блоки и можно начинать творить.
Растровый и векторный слои
Для рисования используется 2 вида слоёв, каждый из которых имеет собственный набор инструментов. Для его создания необходимо воспользоваться соответствующим значком в блоке управления слоями.
Растровый слой используется для создания контура и включает следующие инструменты:
- ластик,
- ручка,
- баллончик,
- кисть,
- акварель,
- заливка.
Векторный слой используется для создания более точного законченного контура, содержит набор инструментов:
- ручка,
- линия,
- кривая,
- давление,
- цвет,
- ластик,
- редактор.
Процедура рисования
После выполнения всех подготовительных настроек и создания необходимого слоя можно приступать к рисованию. Процесс состоит из нескольких основных этапов:
Процесс состоит из нескольких основных этапов:
- Для начала необходимо выбрать подходящий инструмент, с помощью которого будут созданы все основные линии. Выбор зависит от типа слоя и техники, которую предпочитает автор.
- Далее требуется выполнить настройку выбранного инструмента с помощью соответствующего блока. Художник может выбрать тип края (закруглённый или квадратный), размер кисти и плотность нанесения краски (прозрачность).
- Теперь можно выбрать цвет, который будет использоваться для рисования. В процессе можно менять цветовую палитру в любой момент времени.
- Для рисования на холсте достаточно навести на него курсор, зажать левую кнопку мыши и начать движение в нужном направлении.
Чтобы научится точно передавать задуманные линии на бумагу, необходима небольшая практика. После реализации нескольких идей рука будет правильно управлять манипулятором. Далее можно переходить к созданию рисунков из нескольких слоёв, которые потом объединяются в готовый художественный проект.
Далее можно переходить к созданию рисунков из нескольких слоёв, которые потом объединяются в готовый художественный проект.
Раскрашивание с использованием Clean-Style — SAI Paint Tool
Раскрашивание с использованием Clean-Style — SAI Paint Tool- Дом
- Уроки
- Раскрашивание с использованием Clean-Style
⟵ ⟵ ⟵ ⟵ Перед запуском CG, или с самим лайнартом нужно сделать сначала грубый набросок. Все зависит от вас, насколько подробным должен быть эскиз.
Закончив набросок, уменьшите его непрозрачность примерно до 10-20% и создайте над ним еще один слой. Снижение непрозрачность позволит избежать путаницы для художника. ⟶ ⟶ ⟶
⟵ ⟵ ⟵ ⟵ Делая линейку. убедитесь, что настройки вашей кисти уже установлены
в комфортной обстановке. Как видите, это настройки, которые я использовал для своей кисти для этой работы.
При выполнении линейного рисования вы всегда должны использовать опцию «квадратная кисть», а не закругленные.
Вы также можете изменить стабилизатор пера на хороший уровень. Это важно, потому что либо заставить вас сделать линейный! быстрее и точнее или медленнее и менее точно.
Вам, наверное, интересно, почему я использую аэрограф для рисования. У меня действительно нет разумного объяснения для этого, так как я только что освоился с инструментом аэрографа после большой практики с этим программного обеспечения.
Я обычно использую около 3-4 слоев при рисовании линейки. Это будет основа, волосы и одежда. слои. Иметь много слоев при работе с линейным рисунком удобно, потому что я могу легко редактировать некоторые части изображения. рисунок, не касаясь других частей. Вы также должны время от времени выключать слой эскиза, чтобы проверить, включен ли он. как выглядит реальная линейка.
Готовый рисунок. Прежде чем приступить к раскрашиванию, проверьте рисунок на наличие пробелов и закройте их.
так что будет легче заполнить целые части с помощью инструмента ведро краски.
Я наношу базовые цвета на каждую часть перед тем, как приступить к шейдингу, и обычно сначала закрашиваю кожу. Если ты интересно, почему так темно, это потому, что я хочу увидеть, остались ли пустые промежутки, когда я использовал инструмент для ведра с краской. Пустые промежутки — очень распространенная и досадная проблема, с которой сталкивается большинство людей, которые занимаюсь компьютерной графикой…
При использовании инструмента «Ведро с краской». Я использую эти настройки. Заливка всегда должна быть для ВСЕГО ИЗОБРАЖЕНИЯ, чтобы оно обнаружит каждый слой, заполненный непрозрачными пикселями. трансп. настройка diff будет отличаться в зависимости от того, как толстая линейка. Чем толще, тем легче использовать малярное ведро, так как вы можете поместить его выше. трансп. diff и избегайте большего количества пустых пробелов. ⟶ ⟶ ⟶ ⟶
После заливки всего скина темным цветом просто используйте Filter ⟶ Оттенок и насыщенность для настройки
к
желаемый цвет кожи.
Это не обязательно, но было бы удобнее размещать слои внутри папок. я использую больше чем 10 слоев в каждой компьютерной графике, которую я делаю, и очень утомительно пытаться найти слой в море слоев каждый раз, когда я хочу что-то отредактировать в определенном слое. ⟶ ⟶
Иногда я забываю, какие слои я уже раскрасил, поэтому я создаю специальный слой и заливаю его. с цветом, используя настройку «Рабочий слой» для инструмента ведро с краской. Не обязательно использовать зеленый. я только использовал зеленый, потому что я не использовал зеленый цвет для этой части, и было бы легче обнаружить пустые места, так как нет похожего оттенка на цвет, который я использовал для проверки прозрачных объектов.
Базовые цвета готовы. Приступим к расстановке света и теней. Пожалуй, самая сложная часть окрашивания.
Обратите внимание на обтравочную маску. Одна из самых надежных функций любого художественного программного обеспечения. Это позволяет вам «обрезать» ваш
текущий слой для каждого видимого пикселя, включая непрозрачность нижнего слоя. Должно быть по крайней мере
одна обтравочная маска для света и тени на каждом слое базового цвета. При выполнении штриховки. я все еще делаю
кожа сначала, но это зависит от вас, какую часть вы хотите сделать в первую очередь.
Это позволяет вам «обрезать» ваш
текущий слой для каждого видимого пикселя, включая непрозрачность нижнего слоя. Должно быть по крайней мере
одна обтравочная маска для света и тени на каждом слое базового цвета. При выполнении штриховки. я все еще делаю
кожа сначала, но это зависит от вас, какую часть вы хотите сделать в первую очередь.
Используйте cel-shading для создания базовых оттенков. После этого используйте инструмент размытия, чтобы размыть детали с меньшей резкостью. контрасты, такие как гладкие области, такие как бедра.
Не забудьте добавить румяна. Это дает ей эффект моэ-моэ. Девушки также выглядят симпатичнее, если у них есть румяные щеки.
Также используйте cel-shading для одежды, затем размойте «менее контрастные» области.
Затенение целлофаном делает одежду более похожей на ткань из-за эффекта складки. тени… Обычно я использую 3 обтравочных слоя для каждого базового цвета. Это базовый оттенок, темнее тени и блики.
С волосами я также использовал ту же технику. Хотя это немного по-другому, так как я могу делать оттенки
более свободно, чем при нанесении оттенков на кожу и одежду, где ваш объект не течет
кусок материи, который является единственным и жестким по сравнению с волосами.
Хотя это немного по-другому, так как я могу делать оттенки
более свободно, чем при нанесении оттенков на кожу и одежду, где ваш объект не течет
кусок материи, который является единственным и жестким по сравнению с волосами.
Вернувшись к лицу, раскрасьте веки и рот, используя любой способ, которым вы хотите это сделать, поскольку это не так. особенно утомительная и трудная часть компьютерной графики.
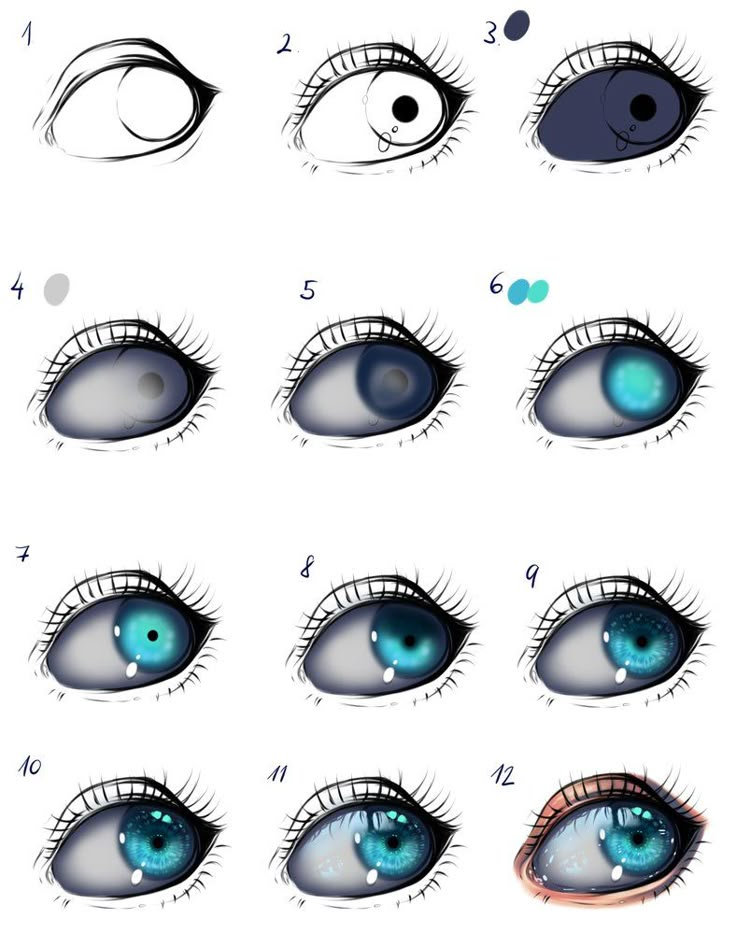
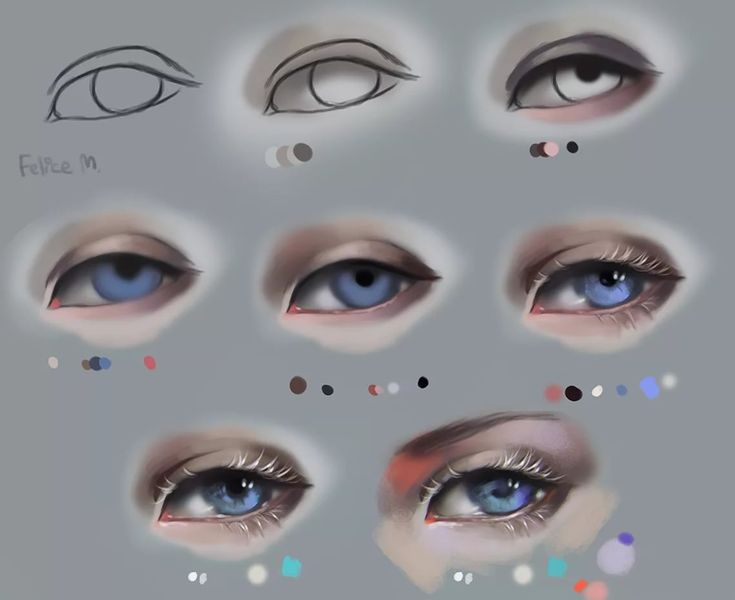
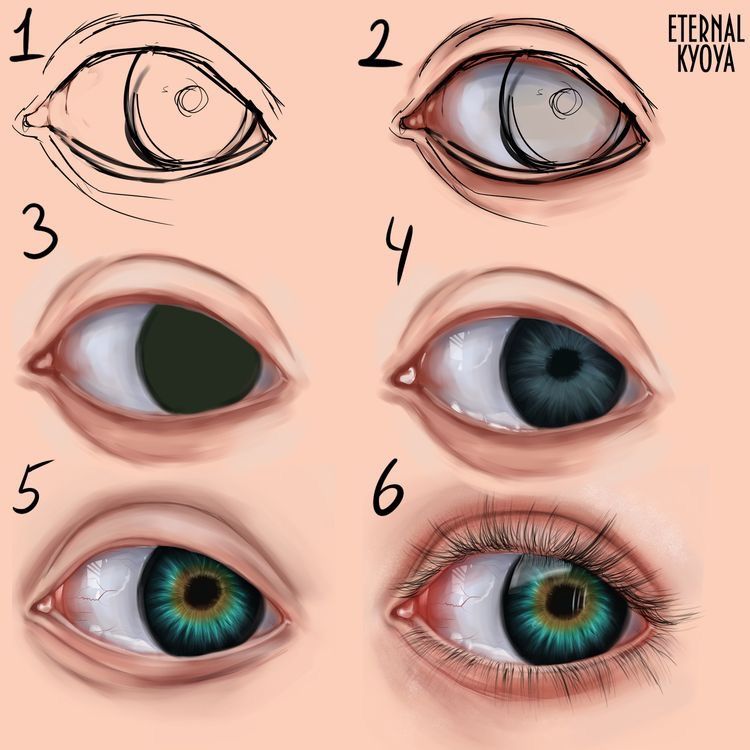
Теперь давайте раскрасим глаза. Раскрашивание глаз, наверное, одна из самых ожидаемых частей раскрашивания… Начните с заполнения его очень темным тоном цвета глаз, добавьте новый обтравочный слой, затем используйте аэрограф с низкой непрозрачностью, чтобы закрасить нижнюю часть на два светлых тона.
После этого нарисуйте «кольцо вокруг глаза», затем добавьте блики, и виола — все готово.
Если вы хотите добавить больше ярких моментов и прочего, не стесняйтесь делать это. Нет никаких
ограничить раскрашивание глаз.
Закончив раскрашивание, затенение и выделение каждой части, сделайте небольшое затенение и выделение. на весь рисунок. Это может быть тонко, но очень помогает в достижении визуального эффекта, который вы
хочу изобразить…
на весь рисунок. Это может быть тонко, но очень помогает в достижении визуального эффекта, который вы
хочу изобразить…
Что вы делаете, так это создаете новый обтравочный слой в папке цветов, а затем используете кисть с низкой непрозрачностью, чтобы оттенки фиолетового внизу, затем оттенки желтого вверху. Это дает реалистичный атмосферный эффект. кусок. Не забудьте уменьшить непрозрачность слоя, так как вы хотите, чтобы он был тонким и не слишком ярким. подавляющий.
И вот оно! Делать чистую компьютерную графику не так сложно, как вы, вероятно, думаете. Я тоже раньше думал, что это более утомительно, чем то, как я это делаю, но я понял, что это на самом деле проще, чем я думал… Для достижения наилучших результатов сохраните файл в формате .png с прозрачным фоном (32bpp ARG9). Не бойтесь Настройте свой рисунок с помощью программного обеспечения для редактирования изображений, особенно Photoshop.
Коллекция инструментов для рисования Sai Tutorials
- Tweet
- Tweet
Сделайте мечту и удивительные картины и цифровые работы и фото-манипуляции с вашим наборным инструментом с помощью помощи им на полевых и необходимых для этих аспектов и необходимы — см. учебники.
учебники.
Easy Paint Tool Sai — это легкое, но очень мощное программное обеспечение для рисования и раскрашивания цифровых произведений искусства и рисунков. Эта программа становится все более и более популярной и используется многими цифровыми художниками, художниками манги или аниме и графическими дизайнерами, как профессионалами, так и энтузиастами, потому что по сравнению с другим подобным программным обеспечением Paint Tool Sai является простым, но полностью интегрированным с инструментами, используемыми в цифровой живописи и аэрографии, которые предпочитают многие непрофессиональные художники. Помимо простоты интерфейса и удобной навигации, Paint Tool Sai также содержит основные инструменты для редактирования и цифрового рисования, такие как более продвинутый Adobe Photoshop. Программное обеспечение можно загрузить с 31-дневной пробной версией онлайн.
Вам также могут понравиться эти сообщения простой, но интересный эффект пламени и огня в цифровых картинах с использованием Сай — эффекты огня, такие как обычные огни, огнеметы или огненные лучи.

Учебное пособие по рисованию штрихами от vermilionvermin
Впечатляющее и подробное руководство по раскрашиванию и рисованию с помощью инструмента Сай с помощью штрихового рисунка.
Учебное пособие по окрашиванию волос для SAI от Deamond89
Это хорошее учебное пособие по окрашиванию волос с использованием различных слоев для получения простой, но красивой и детальной окраски волос.
Ultimate Tutorial – Paint Tool SAI by 4th-reset
Вот очень полезная и очень подробная подборка руководств по использованию Paint Tool Sai. Состоит из 8 частей, расположенных в столбцах: лайнарт, раскраска, учебник по коже, глаза, учебник по контуру и освещению, учебник по окраске материалов и одежды и другие.
Учебное пособие по компьютерной графике с одним слоем волос от Fiveonthe
Очень подробное руководство по окрашиванию волос с использованием компьютерной графики с использованием одного слоя.
Черно-белое раскрашивание от UnkaiTenshi
Классное руководство по технике раскрашивания цифровых рисунков с помощью Sai.
Учебное пособие по рисованию от ARISTOCREEP
Очень подробное учебное пособие по цифровому искусству с использованием Paint Tool Sai от штрихового рисунка до простой раскраски и Photoshop для последних штрихов и добавления дополнительных деталей.
Инструмент Paint Tool SAI Tutorial by Lelia
Вот учебник Sai по цифровой живописи от штрихового рисунка до цветного вывода, как показано на картинке ниже.
Учебник Саи – Рисование неба от Бардиэля Зеруэля
Вот очень впечатляющий урок Саи по рисованию полуреалистичного неба, который может идеально подойти в качестве матового рисунка или фона в любом цифровом произведении. Написано на японском языке.
Инструмент Paint Tool SAI Basics Tutorial by Bloodline-009
Крутой базовый учебник Sai по добавлению деталей в линейную графику и добавлению цветов.
Инструмент для рисования Учебное пособие по окрашиванию волос Sai от gabrielmanga
Это действительно хороший урок по окрашиванию волос с помощью Sai.