Как нарисовать рамку в фотошопе |
Как нарисовать рамку в фотошопе к фотографии? Как украсить фотографию красивой рамкой? Оригинальной, не похожей ни какую другую?
Вот так, например!

(нажмите на фото, они у меня тут увеличиваются!)
Снова с вами наша Надюша-рукодельница.
Сбылось! Вы установили на свой компьютер программу Photoshop, запустили её впервые и поняли, что ничего-то не понимаете и даже не знаете с чего начать обработку фотографий.
Я предлагаю начать с рисования рамок для фото.
Здесь я рассказываю о пяти способах рисования рамки. Выбирайте любой, комбинируйте!
Способ первый, самый простой.
При помощи обводки и инструмента «выделение»
— открываем фотографию
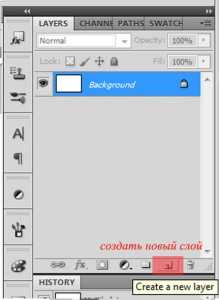
— создаём новый слой

— нажимаем клавиши Ctrl+A, или с помощью инструмента выделения области рисуем нашу рамку, пока она у нас пунктиром
-нажимаем правой клавишей мыши в выделенном поле и выбираем Stroke (обводка)
-остаётся только выбрать цвет и толщину нашей рамки
Цвет лучше всего выбирать с самого фото при помощи пипетки.
— нажимаем Ок , и наша рамка готова
Способ второй
Исходя из предыдущего способа
— выделяем центр нашего фото
— в меню обводки выбираем поочерёдно:
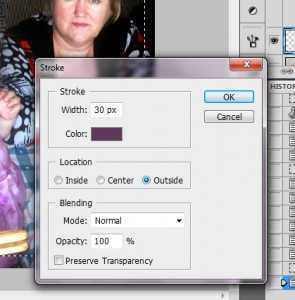
1) обводка снаружи 30 пикселей


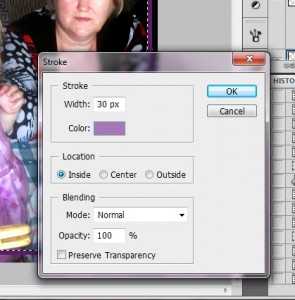
2) обводка изнутри 30 пикселей


3) обводка по центру 10 пикселей


Всё это время выделение не снимайте
Способ третий
При помощи контура
-выделяем область нашей рамки при помощи, знакомого нам, инструмента
-создаём рабочий контур

— выбираем кисть
— открываем меню кисти нажав на иконку (или нажимаем F5)
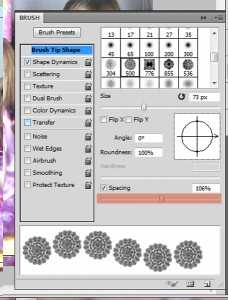
— в открывшемся меню настраиваем кисть

её размер и расстояние элементов друг от друга Spacing
-выбираем обвести контур кистью в меню контура
Немножко подправим, задав стили слоя , для этого дважды кликаем мышкой на слое в меню слоёв, выбираем Drop shadow (отбрасывание тени)и Bevel and еmboss (фаска и теснение)
Получаем рамку третьего вида

Способ четвёртый
При помощи корректирующего слоя

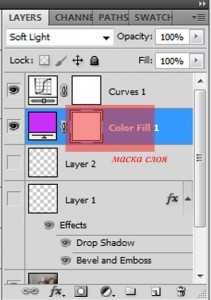
— открываем меню корректирующих слоёв и выбираем Solid color (цвет), неважно какого цвета будет этот слой, откорректировать его можно в любой момент
— устанавливаем параметры наложения слоя как Soft light (мягкий свет)
— меняем цвет корректирующего слоя, щёлкнув по нему в меню слоёв

— выбираем цвет (я выбрала цвет с платья Вареньки)
— переходим на маску слоя

— выделяем середину фотографии, которая будет неокрашена и делаем заливку чёрным цветом, можно закрасить кистью, кому как удобно, если Вы всё-таки перестарались, можно закрасить ненужную область на маске белым цветом

Если хотите рамку посочнее, просто продублируйте корректирующий слой (клавиши Ctrl+J)
Для того, чтобы отрегулировать положение рамки нажмите Ctrl+A , клавишу V, в верхней панели инструментов найдёте указатели, регулирующие положение: по верхнему краю, по центру горизонтально, по нижнему краю, по левому краю, по центру вертикально, по правому краю
То же самое получится у Вас, если Вы просто зальёте слой цветом , установите мягкий свет и сотрёте середину ластиком, только в этом случае Вы не сможете поменять цвет и неокрашенную область.
Способ пятый
С использованием фильтров
— выбираем фото,
— дублируем слой Ctrl+J
— далее: Filter-Texture-Patchwork (фильтр-текстура-пэчворк)
— настраиваем параметры фильтра

— создаём маску слоя

— далее, так же как и в предыдущем варианте рамки, убираем серединку на маске слоя

Вот и всё!
Мы делали все их по отдельности, а можно и объединить, получится вот так


Последний штрих, чтобы сделать фото более весёлым, добавим разноцветных горошин
-выбираем круглую кисть
-нажимаем F5
— корректируем расстояние между горошинами
-ставим в меню галочки
-делаем несколько штрихов на новом слое


Приятного Вам творчества!
Хорошее настроение Вам на почту 7 дней в неделю!
maltzewa.ru
Как сделать рамку для текста в фотошопе с помощью ободки и выделения — Photoshop
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
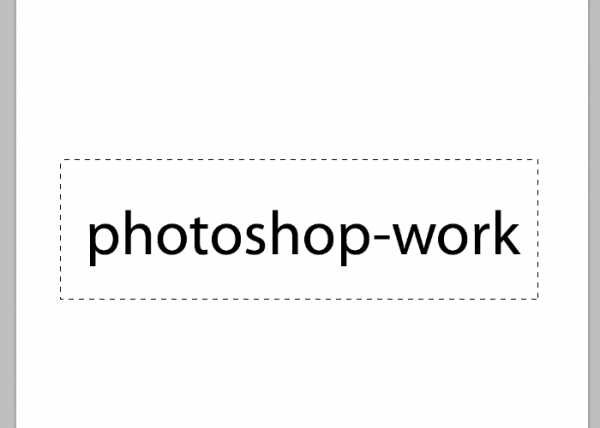
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.


Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.


Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
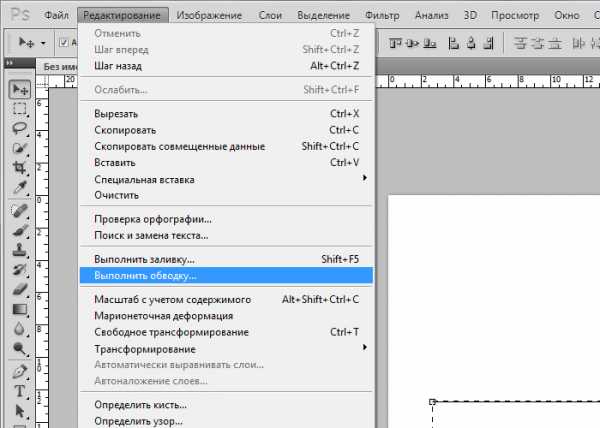
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».

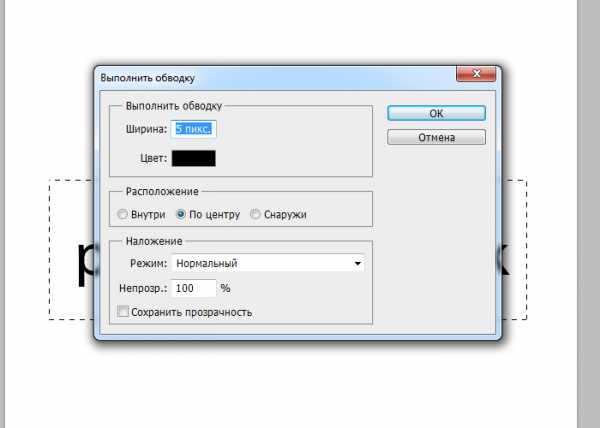
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:

Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
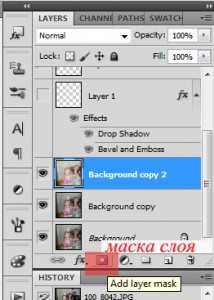
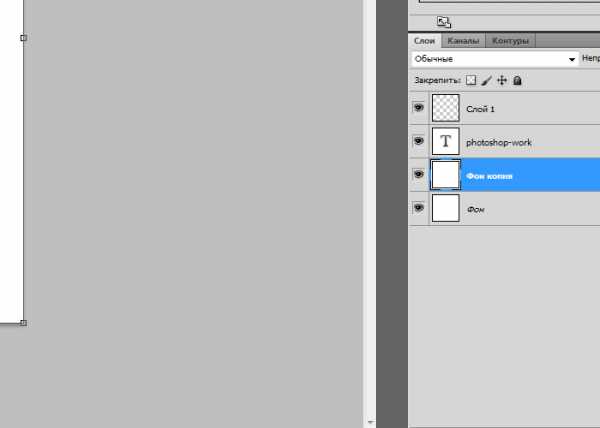
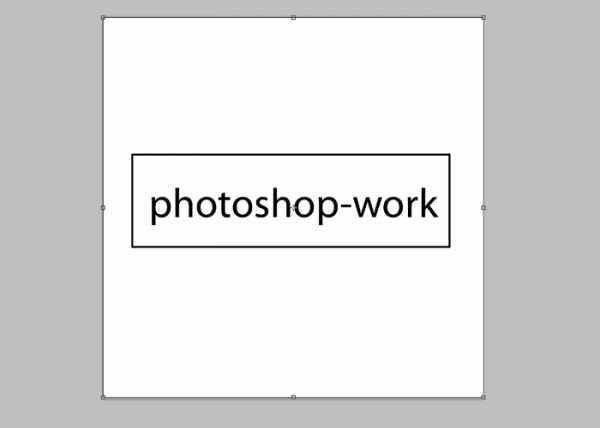
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.

Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить подробнее.

А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.

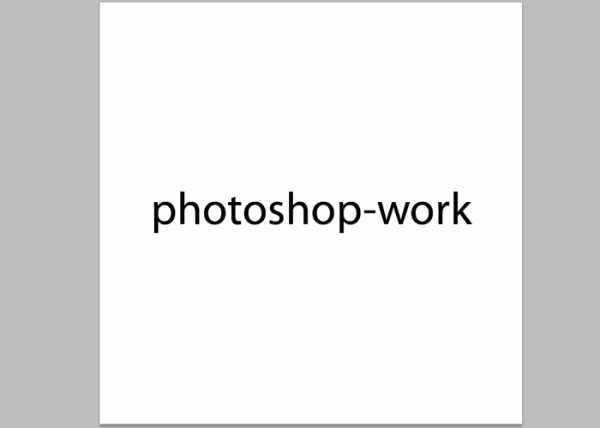
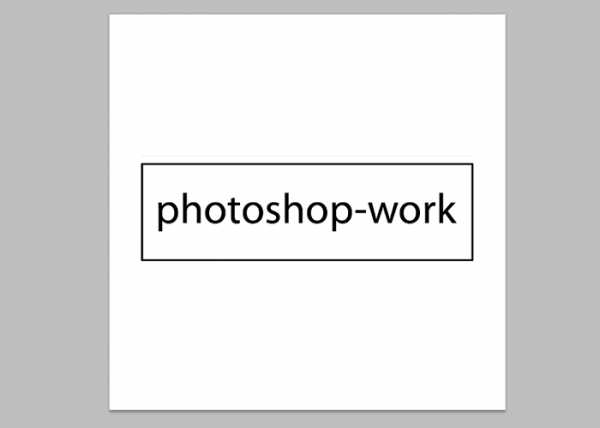
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.

Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
photoshop-work.ru
делаем рамки | Мир графики
Как сделать рамку для фотографии в фотошопе. Рамки придают фото законченный вид и могут быть использованы в различных художественных целях.
делаем рамки
Иванова Наталья | Обновлена 2018-08-14 Этот урок нашего форумчанки Minova.i, с разрешения Ирины, я выкладываю данный урок на сайте. Другой урок Ирины — урок создания прозрачной рамки в фотошоп С чего начинаем создание Read Moreделаем рамки
Иванова Наталья | Обновлена 2017-07-18Пришло время восстанавливать записи моего форума, который прекратил свое существование зимой этого года. Долго лежали сохраненные на компьютере записи от разных авторов, а некоторые из них представляют особую
Read More
делаем рамки
Иванова Наталья | Обновлена 2019-02-07В этом уроке мы будем учиться создавать простой, но стильный полароид эффект для ваших фото. Вы также можете ознакомиться с уроком по созданию эффект виньетки. Создаем новый документ произвольных
Read Moreделаем рамки
Иванова Наталья | Обновлена 2019-02-19Скачать одним zip-архивом [neon.zip] (размер 4,45 Mb) скачать с Облака Mail.ru. Неоновые рамки для фотошоп можно сделать по аналогии неонового текста из маски фотошоп. Опишу кратко этапы. Они
делаем рамки
Иванова Наталья | Обновлена 2017-04-17Вставить фотографии в виньетку несложно. Достаточно только один раз разобраться. Мы будем вставлять фотографии в виньетку, состоящую из овальных рамочек. 1. Откройте виньетку и фотографии детей в фотошоп.
Read More
делаем рамки
Иванова Наталья | Обновлена 2015-08-10Подобная рамка придаст фотографии законченный вид и не будет отвлекать от содержания фото. Пользуясь приемом создания этой рамки, вы сможете оформлять виньетки округлой формы или в виде прямоугольников
Read More
делаем рамки
Иванова Наталья | Обновлена 2017-07-18Такая прозрачная рамка является разновидностью стеклянной рамки для фотографии. Ее можно сделать в фотошоп за 3 шага: Открываем изображение, которое будет вставляться в рамочку, в фотошоп. Создайте прямоугольное
Read Morevgrafike.ru
Быстрое создание рамки в Фотошоп
If you need to quickly create a frame in Adobe Photoshop, then this class is for you! 3 version create quick frames…
First create a document format A5. Затем идем в меню photoshop Image-Image Rotation-900 CW. Now create guides margins along the edge 1 cm
To enable guides click Ctrl+R.
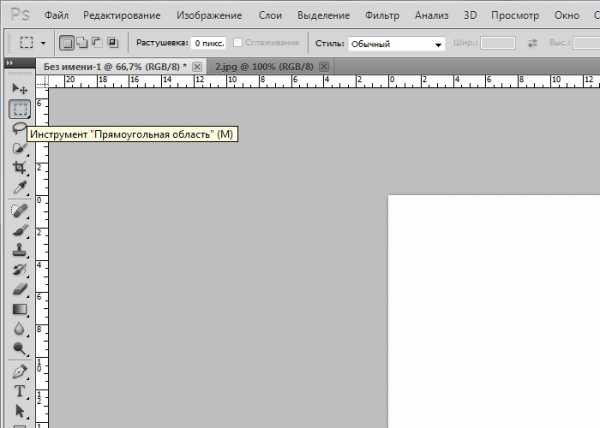
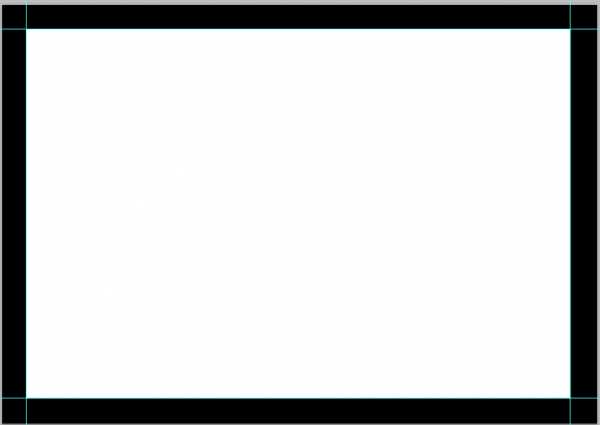
Take the Rectangular Marquee tool and select the area which we just did.
Invert the selection – Select-Inverse. Create a new layer go to menu Layer-New-Layer. Next, you need to fill the selected area using the Paint Bucket tool.
Remove selection – Select-Deselect and select Blending Options in the generated layer. Experiment settings and press the OK button. That’s what we’ve got…
If you want to create a frame with rounded corners, it is necessary to select tool Rounded Rectangle Tool and enter the radius of their values. For example, 10-15 pixels.
Next, click the right mouse button on the rectangle and select Make Selection. Then invert the selection by pressing the key combination Shift+Ctrl+I and turn on the layer with the image (default is the background layer).
Click the Delete button on the keyboard.
Now go back to the layer we just created a rectangle and remove the visibility of the layer and delete the selection – Ctrl+D.
And finally, option 3 to create a simple framework:
Go to menu Image-Canvas Size and choose in the settings of width and height the required dimensions for the new framework. To background automatically became the color that you need, in box Canvas extension color put the color you wish.
In this case, I chose a color from the photo itself (color of leaves).
photolessons.org
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:

Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке (кликните по картинке для увеличения).
Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на рисунке это показано:

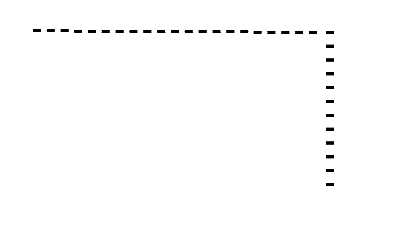
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:

Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:

Теперь можно смело дорисовать и вертикальную прерывистую линию:

Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
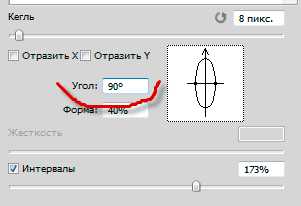
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
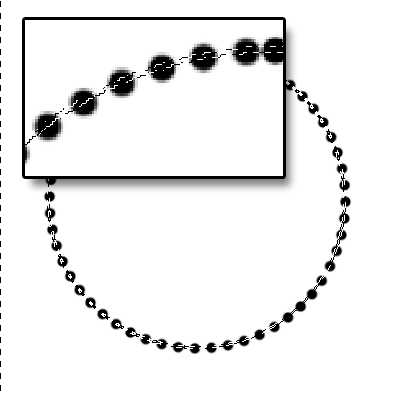
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.

Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
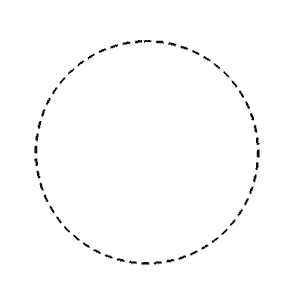
У меня получился симпатичный такой пунктирный круг:

Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести фигуру человека на фотографии.
rugraphics.ru