Обзор режима просмотра для Приложения Microsoft 365 — Deploy Office
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Режим просмотра позволяет нелицензируемым пользователям Приложения Microsoft 365 просматривать и печатать файлы Office без запроса на активацию Office. Чтобы использовать режим просмотра, необходимо использовать поддерживаемую версию Приложения Microsoft 365 для предприятий.
Чтобы использовать режим просмотра, необходимо использовать поддерживаемую версию Приложения Microsoft 365 для предприятий.
Режим просмотра предназначен для пользователей, которым необходимо просматривать или печатать файлы Office без создания или редактирования. Например, врач или медсестра могут использовать этот режим для открытия файлов в Office из бизнес-приложения для здравоохранения. Режим просмотра является преимуществом для пользователей Office для Интернета.
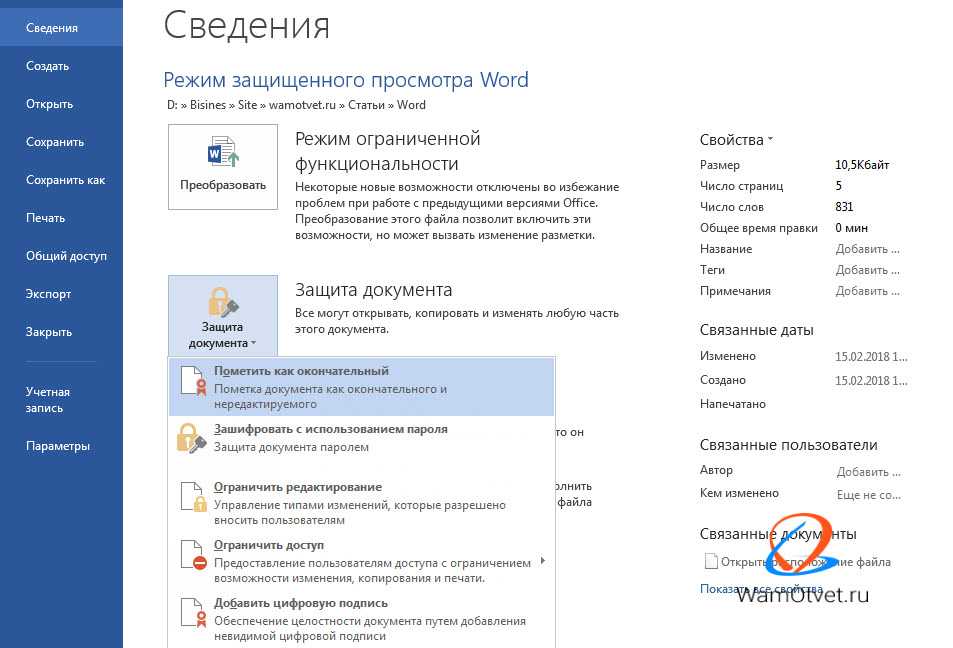
Если включен режим просмотра, пользователю без лицензий Приложения Microsoft 365 для предприятий не предлагается активировать Office при открытии Word, Excel или PowerPoint. Вместо этого они видят следующее баннерное сообщение под лентой в своих приложениях Office, информирующее о том, что Office находится в режиме просмотра.
Включение режима просмотра с помощью групповая политика
Чтобы включить режим просмотра для нелицензированных пользователей в организации с помощью групповая политика:
Включите параметр политики Использовать режим просмотра .
 Этот параметр политики можно найти в разделе Конфигурация компьютера\Политики\Административные шаблоны\Майкрософт Office 2016 (компьютер)\Параметры лицензирования.
Этот параметр политики можно найти в разделе Конфигурация компьютера\Политики\Административные шаблоны\Майкрософт Office 2016 (компьютер)\Параметры лицензирования.Если вы используете версию 2204 или более раннюю, отключите параметр политики Автоматическая активация Office с учетными данными федеративной организации . Этот параметр можно найти в разделе Конфигурация пользователя\Политики\Административные шаблоны\Майкрософт Office 2016\Активация подписки. Отключив этот параметр, вы убедитесь, что Office не активируется автоматически с учетными данными федеративной организации.
Чтобы использовать эти параметры политики, скачайте и установите файлы административных шаблонов (ADMX/ADML) для Office из Центра загрузки Майкрософт.
Рекомендации при использовании режима просмотра
- Режим просмотра поддерживается для следующих приложений:
- Word, Excel и PowerPoint версии 1902 или более поздней.
- Project и Visio версии 2005 или более поздней.

- Обновления, такие как новые функции и обновления для системы безопасности, по-прежнему применяются, когда Office находится в режиме просмотра.
- Кнопка Активировать продукт в разделеУчетная записьфайла> скрыта, когда Office находится в режиме просмотра.
- (Для версии 2205 и более поздних версий) Если режим просмотра включен, но у пользователя есть лицензия на продукт, например Visio, то у пользователя будет активированная полностью функциональная версия этого продукта. Другие нелицензированные продукты на устройстве, такие как Project, останутся в режиме просмотра.
- Даже если включен режим просмотра, пользователи должны принять лицензионное соглашение при первом открытии Office. Вы можете автоматически принять лицензионное соглашение для пользователей при развертывании Office, настроив атрибут AcceptEULA.
Карта сайта
|
|
Медиа-функция «режим просмотра»
Медиа-функция «режим просмотра»- Эта версия:
- https://www.
 w3.org/TR/2018/OBSL-view-mode-20181011/
w3.org/TR/2018/OBSL-view-mode-20181011/ - Последняя опубликованная версия:
- http://www.w3.org/TR/view-mode/
- Последний редакционный черновик:
- http://dev.w3.org/2006/waf/widgets-vmmf/
- Предыдущая версия:
- http://www.w3.org/TR/2012/REC-view-mode-20120619/
- Редакторы:
- Робин Бержон, Робинеко
- Маркос Касерес, Data.Driven
Версия этой спецификации на английском языке является единственной нормативной версией. Также могут быть доступны ненормативные переводы. Пожалуйста, обратитесь к errata для этого документа, который может включать некоторые нормативные исправления.
Copyright © 2012 W3C ® (MIT, ERCIM, Keio), все права защищены. Применяются правила ответственности W3C, использования товарных знаков и документов.
Аннотация
Эта спецификация определяет мультимедийную функцию, соответствующую различным режимам визуального представления, которые
могут применяться к веб-приложениям и тем самым применять различные стили на основе этих
различные режимы с использованием Запросы мультимедиа CSS [ MEDIAQ ].
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикации. Этот документ может быть заменен другими документами. Список текущих публикаций W3C и последнюю редакцию этого технического отчета можно найти в Указатель технических отчетов W3C на https://www.w3.org/TR/.
Эта спецификация устарела и больше не должна использоваться в качестве основы. для реализации.
Спецификации виджета стали рекомендациями W3C в 2012-2013 гг. Они были разработаны для включения интерактивного одноцелевого приложения для отображение и/или обновление локальных данных или данных в Интернете, упакованных в способ разрешить однократную загрузку и установку на компьютере пользователя или мобильное устройство.
С 2013 года Widgets имеет ограниченное развертывание, и его использование ограничено.
с тех пор уменьшился. Сервисные работники
и манифест веб-приложения
в настоящее время считаются лучшими решениями.
Для целей патентной политики W3C это Устаревшая рекомендация имеет тот же статус, что и действующая рекомендация; он сохраняет лицензирование обязательства и остается доступным в качестве ссылки для старых реализаций но больше не рекомендуется для будущей реализации.
Содержание
- 1. Введение
- 1.1 Цели проектирования и требования
- 2. Соответствие
- 3. Вопросы безопасности
- 4. Определения
- 5.
'Режим View-Mode'Media Feature- 5.1 Режимы просмотра
- 5.2 Примеры
- 6. Подчеркивание
- A. Список линии
- A.1. Нормативные. .2 Информативные ссылки
2. Соответствие
Как и разделы, помеченные как ненормативные, все авторские рекомендации, диаграммы, примеры и примечания в данной спецификации не являются нормативными. Все остальное в этой спецификации является нормативным.
Ключевые слова должен , не должен , требуется , должен , не должен , рекомендуется , может 9 интерпретироваться как необязательный 4 в этой спецификации 4 RFC2119 ].
Эта спецификация определяет критерии соответствия, которые применяются к одному продукту: пользовательские агенты , которые реализуют содержащиеся в нем режимы просмотра.
3. Вопросы безопасности
Приложение может быть разработано для того, чтобы заставить пользователей выполнять действия, которых они не хотят, или записывать данные, которые они не собирались предоставлять. Примеры ситуаций, в которых пользователя могли обмануть включают, но не ограничиваются:
- приложения, которые пользователь не может видеть (полноэкранные невидимые виджеты или крошечные веб-страницы), которые можно использовать для запуска служб без ведома пользователя или для перехвата взаимодействия пользователя с другими приложения (такие как ввод PIN-кода), наслаиваясь на них;
- приложения, которые не имеют хрома и поэтому могут маскироваться под некоторые другие существующие объекты на
экран (например, логотип замка и ключа, указывающий на то, что сайт заслуживает доверия).

Разработчикам рекомендуется принимать во внимание эти вопросы и устанавливать ограничения на то, что веб-приложение может сделать так, чтобы пользователь подвергался минимальному риску.
4. Определения
- Режим просмотра
- Режим просмотра — это способ представления веб-приложения пользователю, который соответствует метафоры и функции, используемые на данной платформе. Эта спецификация определяет число режимов просмотра, которые пользовательский агент должен сопоставлять с сопоставимыми специфичными для платформы ситуации.
- Хром
- Chrome включает в себя видимые части пользовательского агента, которые не зависят от содержимое (например, оформление окон, панели инструментов, строки заголовков, меню).
- Иммерсивный
- Пользовательский интерфейс называется иммерсивным, если его элементы управления и компоненты созданы в соответствии с интерфейсом пользователя.
 определенный стиль приложения вместо использования хрома и виджетов платформы.
определенный стиль приложения вместо использования хрома и виджетов платформы. - Мультимедийная функция
- Термин медиа-функция определен в [ МЕДИАК ].
- Область экрана
- Область экрана, обычно доступная для приложений, за исключением частей, которые система обычно держится отдельно (например, панель вверху для меню, времени или контекста или внизу с список запущенных приложений).
- Веб-приложение
- Веб-приложение — это приложение, созданное и поставляемое с использованием веб-технологии, которое может работать внутри браузера, в виде виджета или в контейнере другого типа, предназначенном для этого цель.
- Виджеты
- Термин виджет определен в [ WIDGETS ].

- Окно просмотра
- Термин область просмотра определен в [ CSS21 ].
5.
«режим просмотра» мультимедийная функцияМультимедийная функция view-mode описывает режим, в котором веб-приложение отображается как запущенное. приложение на платформе.
- Значение:
- оконный | плавающий | полноэкранный | максимизирован | сведен к минимуму
- Применимо к:
- типы визуальных медиа
- Принимает минимальные/максимальные префиксы:
- Нет
Пользовательский агент должен сделать все возможное, чтобы соответствовать большому разнообразию соглашений о платформе.
в котором может быть запущено веб-приложение, к списку режимов просмотра, определенных в этой спецификации, чтобы
Мультимедийная функция в режиме просмотра может описывать распространенные ситуации удобным для авторов способом. Каждый режим просмотра определяется как исключающий другие.
Каждый режим просмотра определяется как исключающий другие.
5.1 Режимы просмотра
Мультимедийная функция режима просмотра принимает следующие перечисляемые значения:
- с окном
- Описывает веб-приложение, работающее в оконном режиме, то есть с Chrome и не занимая всю площадь экрана.
- плавающий
- Описывает веб-приложение, обеспечивающее более иммерсивный интерфейс, работающее в оконном режиме, но без хрома и с прозрачным начальным фоном области просмотра, так что другие элементы системы (другие приложения, фон дисплея…) можно увидеть через части окна просмотра, которые не окрашены в.
- полноэкранный режим
- Описывает веб-приложение, занимающее весь экран, включая те его части, которые обычно
исключено из области экрана (например, полноэкранное видео) и без хрома.

- развернуто
- Описывает веб-приложение, занимающее всю область экрана, но с хромом.
- свернутый
- Описывает веб-приложение, закрепленное или иным образом свернутое, но с динамическим графическим представлением. тем не менее доступны (т.е. приложение не полностью скрыто, или, может быть, его значок все еще отображается и он имеет контроль над тем, что он содержит). Это может соответствовать, например, эскизу показывается содержимое приложения.
5.2 Примеры
Простой пример в CSS:
@media портативный и (режим просмотра: плавающий) и (ориентация: альбомная) {
// ...
}
@media tv и (режим просмотра: оконный) {
// ...
}
@media handheld и (режим просмотра: полноэкранный) {
// ...
} A. Ссылки
A.1 Нормативные ссылки
- [MEDIAQ]
- Медиа-запросы.
 W3C.
W3C. - [RFC2119]
- Ключевые слова для использования в RFC для указания уровней требований. IETF.
Что такое режимы просмотра в Drupal 8
Drupal хорошо известен своей гибкостью в управлении и представлении контента. Режимы просмотра Drupal позволяют вам визуализировать (отображать) сущность или сущности Drupal (например, узлы) определенным образом, исходя из определенного контекста.
Это руководство продемонстрирует использование режимов просмотра Drupal на примере. Мы установим, а также будем использовать модули Field Group и Display Suite.
Начнем!
93.0″композитору требуется drupal/ds
- Нажмите Расширить .
- Включить Display Suite и Группа полей .
- Нажмите Установить .
Система предложит вам включить модуль Layout Discovery.
- Нажмите Продолжить .
Дополнительные модули не требуются.
Шаг №2. Тип контента
Для целей этого руководства мы собираемся создать тип контента под названием «Известный человек» с полями, подробно описанными в таблице ниже. Следуйте за тем же типом контента или создайте другой, например, «Автор», «Пациент» или даже другой тип сущности, например, «Член» — помните, что режимы просмотра можно применять ко всем типам сущностей, а не только к узлам.
| Имя поля | Тип поля | Допустимое количество значений | Дополнительная информация |
| Изображение | Изображение | 1 | |
| Дата рождения | Дата | 1 | Только дата – Группа полей Персональные данные |
| Умер | Дата | 1шу | Только дата – Группа полей Персональные данные |
| Известен | Текст (длинный) | 1 | Группа полей Персональные данные |
| Молодость | Текст (длинный) | 1 | |
| Работа всей жизни | Текст (длинный) | 1 | |
| Смерть | Текст (длинный) | 1 | |
| Мелочи | Текст (длинный) | 1 | Маркированный список |
| Загрузка файла | Файл | Без ограничений | Дополнительные файлы для загрузки / Допустимые расширения файлов: txt, pdf, doc, xls, xlsx, docx, jpg, png |
| Ссылки по теме | Ссылка | Без ограничений | Ссылка на другие ресурсы |
Поля:
- Родился
- Умер
- Известный
будут сгруппированы в группу полей под названием «Личные данные».
Шаг №3. Создайте группу полей
- Щелкните Управление отображением > Добавить группу полей .
- Выберите Fieldset в раскрывающемся списке.
- Добавьте соответствующую этикетку.
- Нажмите Создать группу .
- Перетащите набор полей под поле Изображение.
- Скрыть метку изображения.
- Сгруппируйте полей внутри набора полей, сделав для них отступ.
- Сделать метки в наборе полей встроенным .
- Нажмите Сохранить .
Обратите внимание, что мы уже настраиваем один из двух активных режимов просмотра в Drupal ( Default и Teaser ).
В режиме просмотра по умолчанию отображается весь узел, тогда как в режиме просмотра «Тизер» отображается тизерное отображение статей на главной странице Drupal.
Шаг №4. Создать контент
- Нажмите Контент > Добавить контент > Известный человек
- Создать 4-5 узлов
Шаг 5. Создать пользовательские режимы просмотра
- Щелкните Структура > Типы содержимого .
- Выберите Управление дисплеем для типа контента «Известная личность» .
- Прокрутите вниз и нажмите Пользовательские настройки дисплея .
- Нажмите Управление режимами просмотра .
Здесь мы можем настроить существующие режимы просмотра для различных типов объектов ( пакетов ). Мы также можем создавать собственные режимы просмотра, соответствующие нашим требованиям к дизайну или информации.
- Нажмите Добавить режим просмотра .

- Щелкните Содержимое .
- Дайте режиму просмотра правильное имя.
- Нажмите Сохранить .
- Создайте еще 2 режима просмотра.
Я использовал следующие имена: Lifework режим просмотра – Trivia режим просмотра
- Нажмите Структура > Типы контента .
- Выбрать Известная персона > Управление отображением .
- Прокрутите вниз и нажмите Пользовательские настройки дисплея еще раз.
- Проверьте 3 режима просмотра, которые вы только что создали.
- Нажмите Сохранить .
- Нажмите в режиме просмотра Личные данные .

- Прокрутите вниз и выберите Макет с двумя столбцами (в параметрах Display Suite) из раскрывающегося списка.
- Нажмите Сохранить .
- Щелкните Снова сохраните (в конечном итоге), чтобы переместить поля в новый столбец.
- Перетащите набор полей Персональные данные в верхнюю часть левого столбца.
- Поместите в три соответствующих поля соответственно.
- Поместите изображение в правый столбец.
- Измените стиль изображения на средний.
- Щелкните Обновить .
- Перетащите все остальные поля в раздел Disabled .
- Прокрутите вниз и нажмите Сохранить .
- Повторите процесс с двумя другими режимами просмотра Используя параметры макета:
- Три колонки одинаковой ширины
- Трехколонный 25/50/25
Шаг №6.
 Создать представление
Создать представление- Щелкните Структура > Представления > Добавить представление .
- Дайте виду имя собственное.
- Выберите Контент типа Известный человек .
- Проверить Создать блок .
- Изменить количество элементов в блоке на 1.
- Проверить Использовать пейджер .
- Нажмите Сохранить и изменить .
- Щелкните в полях в разделе Формат .
- Выбрать Содержимое .
- Нажмите Применить .
- Выберите первый режим просмотра.
- Нажмите Применить .
- Нажмите Сохранить .

- Нажмите в разделе Advanced справа от Views UI .
- Нажмите на Используйте AJAX: Нет .
- Проверить Использовать AJAX .
- Нажмите Применить .
- Нажмите Сохранить .
- Создать еще 2 блока с тем же процессом. Единственной настройкой, которая будет отличаться, будет режим просмотра в разделе Format .
Шаг №7. Разместите блоки
- Создайте статью только с заголовком.
- Нажмите Сохранить .
- Нажмите Структура > Компоновка блоков .
- Прокрутите до раздела Content .
- Щелкните Поместите блок .


 2.014.01
2.014.01