Уроки Адобе Иллюстратор
Перед тем, как изменить какой-либо объект, его нужно выделить среди остальных на рабочей области документа Adobe Illustrator. После того, как объект был выделен, его можно редактировать. Adobe Illustrator позволяет выделять объекты различными способами.
- Для того, чтобы выделить несколько объектов, можно использовать клавишу <Shift>, удерживая ее в процессе выделения;
- Повторный щелчок мыши на объекте при зажатой клавише <Shift> позволяет отсоединить его от группы выделения;
- При необходимости снять выделение с какого-либо объекта, щелкните мышью по свободному пространству рабочей области документа.
Также для выделения объектов на рабочей области можно использовать следующие команды главного меню Adobe Illustrator:
- Выделение | Выделить все (Select | All) или комбинацию клавиш <Ctrl>+<A>;
- Выделение | Снять выделение (Select | Deselect) или комбинацию клавиш <Shift>+<Ctrl>+<A>.
Инструмент Выделение (Selection)
- Позволяет выделять объекты и группы объектов щелчком одним мыши на них или обводя необходимые объекты;
- При зажатой клавише <Alt> в момент перетаскивания объекта, позволяет скопировать объект;
- При зажатых клавишах <Alt>+<Shift> в момент перетаскивания объекта, позволяет скопировать объект вертикально, горизонтально или под углом 45°;
- Двойным щелчком мыши на объекте можно перейти в Режим изоляции (Isolation Mode) объекта.
Режим изоляции (Isolation Mode) дает возможность изолировать один объект или группу объектов от других. Во время использования Режима изоляции все остальные объекты на рабочей области документа становятся не доступными для редактирования.
Режим изоляции можно применить к объекту, сделав двойной щелчок мыши на нем.
Инструмент Частичное выделение (Direct Selection) дает возможность выделять и редактировать узлы объекта или части обводки.
Инструмент Выделение в группе (Group Selection) позволяет выделить объект в группе, одну группу внутри нескольких или несколько групп в изображении. Каждый следующий щелчок мыши по объекту выделяет объекты следующей группы.
Инструмент Лассо (Lasso) позволяет выделить объекты целиком, узлы либо части обводки объекта, перемещая курсор мыши вокруг объекта или его части.
Инструмент Волшебная палочка (Magic Wand) позволяет делать выделение объектов по схожести их заливки выделяет по методу подобия их заливки, атрибутам контура, одинакового режима отображения.
Читать дальше: Атрибуты объектов
Adobe Illustrator CC. Руководство пользователя
Инструмент «Групповое выделение»
Инструмент «Выбор перспективы»
Инструмент «Лассо»
Инструмент «Волшебная палочка»
Инструмент «Выделение быстрых заливок»
Команды выделения
Допуск
Выделять объект только по контуру
Примечание. В режиме контуров с помощью инструмента «Частичное выделение» можно
выделить импортированную графику, расположенную рядом с его указателем. Чтобы избежать
выбора ненужной графики, блокируйте или скрывайте графику перед тем, как выполнить
выделение.
Позволяет выделить объект внутри группы, отдельную
группу внутри нескольких групп или набор групп внутри изображения. Каждый дополнительный щелчок
добавляет в иерархию все объекты из следующей группы.
Позволяет располагать объекты и текст в перспективе,
переключать активные плоскости, перемещать объекты в перспективе, а также перемещать объекты в
перпендикулярном направлении.
Позволяет выделять объекты, опорные точки или сегменты контура,
перетаскивая указатель мыши вокруг объекта или части объекта.
Позволяет щелчком мыши выделять объекты одного цвета, с
одинаковой толщиной или цветом обводки, одинаковой непрозрачности или с одинаковым режимом
наложения.
Позволяет выделять фрагменты (области внутри
контуров) и края (участки контуров между пересечениями) в группах быстрых заливок.
(расположены в меню «Выделение») Позволяют быстро выделять все объекты
и снимать с них выделение, а также выделять объекты исходя из их расположения относительно
других объектов. Также можно выделять все объекты определенного типа или с определенными
общими атрибутами и сохранять или загружать выделенные объекты. Можно также выделять все
объекты в активной монтажной области.
Чтобы временно активировать последний использованный инструмент выделения
(«Выделение», «Частичное выделение» или «Групповое выделение») во время работы с
инструментом другого типа, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
См. также
Редактирование контуров
Настройка параметров выделения
Выделение контуров и точек в сложных изображениях может быть трудной задачей. С помощью
установок «Отображение выделенного и опорных точек» можно указать допуск в пикселах при
выделении и выбрать другие параметры, которые помогут упростить выделение в конкретном
документе.
1.
Выберите «Редактирование» > «Установки» > «Отображение выделенного и
опорных точек» (Windows) или «Illustrator» > «Установки» > «Отображение
выделенного и опорных точек» (Mac OS).
2.
Задайте любые из следующих параметров выделения.
Определяет диапазон пикселов для выделения опорных точек. Чем выше
значение, тем шире область вокруг опорной точки, которую можно щелкнуть для
выделения точки.
Определяет, можно ли выделить объект с
заливкой щелчком мыши внутри объекта или нужно щелкнуть контур.
327
8 советов по Adobe Illustrator, которые помогут вам быстрее проектировать
Adobe Illustrator — лучшая программа для графического дизайна; для профессионалов и любителей. Но это настолько мощно, что может быть довольно подавляющим опытом. Есть так много дел, и так много способов их сделать, что трудно понять, с чего начать.
Хорошей новостью является то, что в Illustrator есть множество способов упростить или даже автоматизировать задачи, которые в противном случае могли бы быть довольно сложными.
Вот несколько важных советов и приемов Adobe Illustrator, которые помогут вам создавать дизайн быстрее, чем когда-либо.
1. Нанесите несколько ударов на объект
Adobe Illustrator — это программа, построенная вокруг векторных объектов, имеющих обводку (контур) и заливку (центральный цвет). Если вы новичок в Illustrator, вы можете не понимать, что объекты могут иметь несколько штрихов и заливок.
Это изображение целевой доски может выглядеть так, как будто оно сделано из множества различных объектов вместе. На самом деле, это один объект. Круг с желтой заливкой и красными, синими, черными, белыми и черными штрихами.
Вот как это было сделано:
Нарисуйте круг, 80 пикселей в поперечнике. Установите заливку на желтый, а обводку на красный с шириной 40pt. Нажмите пунктирную линию под Инсульт вариант и установить Выровнять ход в Выровнять ход снаружи.
Теперь откройте Внешность панель через меню окна или нажмите Shift + F6. Выберите обводку и нажмите Дублировать выбранный элемент. Это создает копию над существующим штрихом.
Выберите один ниже (мы хотим, чтобы исходный штрих был выше) и установите цвет на синий, а размер на 80pt. Затем продублируйте это.
Повторите процесс, меняя цвет и добавляя 40pt к размеру штриха каждый раз. Для заключительного удара добавьте только 2pt дополнительно.
Для заключительного удара добавьте только 2pt дополнительно.
Есть много других вариантов. Вы можете комбинировать градиентные и текстурные заливки, добавлять эффекты, изменять непрозрачность элементов и многое другое. Вы также можете играть в том порядке, в котором штрихи размещены на изображении, чтобы увидеть эффект, который он имеет. Просто перетащите их в нужное положение.
Как только вы привыкнете к этой функции, она станет намного проще, чем объединение множества элементов для создания относительно простых объектов.
2. Сделайте узоры и текстуры легким способом
Создание шаблонов и текстур может занять много времени, если вы попытаетесь сделать это вручную. Та же работа может быть достигнута в считанные секунды, если вы научитесь использовать Blend Tool.
С Blend Tool Вы можете повторять объекты определенное количество раз, превращать одну фигуру в другую или создавать плавные градиенты между разными цветами. И это действительно просто освоить.
Для начала нарисуйте два объекта на холсте. Теперь дважды щелкните Blend Tool открыть диалоговое окно параметров. Задавать расстояние в Указанные шаги и введите, сколько раз вы хотите, чтобы объект был продублирован.
Другие варианты Указанное расстояние, который устанавливает расстояние между каждым повторяющимся объектом в пикселях, и Гладкий цвет для плавного смешивания двух цветов.
Нажмите Хорошо. Затем с Blend Tool выберите первый объект на холсте, а затем второй. Пробелы заполняются автоматически.
Blend Tool работает практически с любым объектом, включая текст, только с несколькими исключениями. Попробуйте поэкспериментировать, чтобы увидеть, чего вы можете достичь.
3. Скрыть части объектов с масками
Обучение использованию масок может значительно сэкономить время. обтравочная маска, как это называется в Illustrator, это форма, которая маскирует объект под ним. Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Виден только контент, который расположен непосредственно под маской. Все остальное скрыто.
Маски позволяют вам комбинировать шаблоны, текстуры и градиенты с фигурами и текстом очень быстро и неразрушающим образом.
Начните с объекта, который вы хотите замаскировать, откройте на своем холсте. Теперь нарисуйте новую форму поверх него. Убедитесь, что он находится на том же слое.
Использовать Инструмент выбора выбрать оба объекта. в Быстрые Действия панель справа, нажмите Сделать обтравочную маску.
Вы можете изменить положение маски или маскируемого объекта в любое время.
Чтобы создать маску из нескольких объектов, вам нужно сначала объединить их. Выберите все объекты, которые вы хотите включить, затем перейдите к Объект> Составной путь> Создать. Это превращает их в одну форму.
Выберите ваш новый составной путь плюс объект под ним. От Быстрые Действия панель выбора Сделать обтравочную маску чтобы закончить работу.
4. Как создавать сложные фигуры
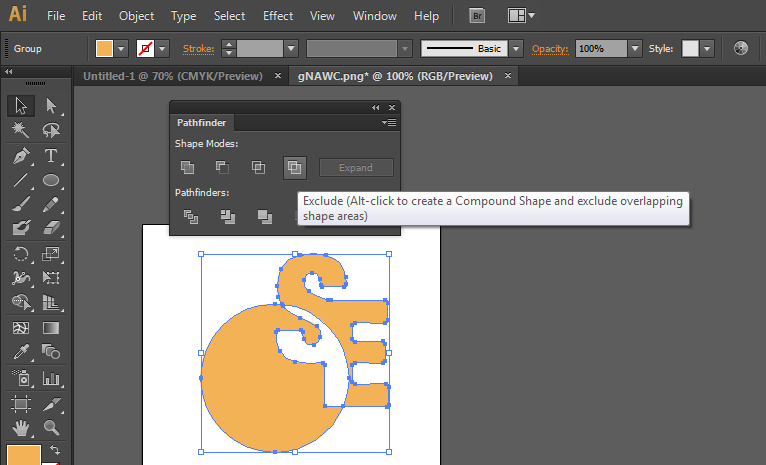
Формы являются неотъемлемой частью опыта Illustrator, но создание сложных форм всегда было довольно сложным. Эта проблема теперь решена с помощью лучших из последних дополнений Illustrator, Инструмент для создания фигур.
Инструмент для создания фигур работает путем разделения группы выбранных объектов на сегменты, где пересекаются их линии. Все, что вам нужно сделать, это выбрать, какие из этих сегментов вы хотите включить в свою форму, а какие вы хотите исключить.
Вот простой пример, чтобы объяснить.
Нарисуйте несколько фигур, затем используйте Инструмент выбора выбрать все из них.
Нажмите на Инструмент для создания фигур.
При наведении указателя мыши на выбранные объекты вы увидите, что каждый отдельный «сегмент» становится затененным. Просто нажмите и перетащите все те, которые вы хотите добавить в свою форму.
Вы можете создать более одной сложной фигуры из любой группы. Просто нажмите и перетащите так часто, как вам нужно.
Чтобы отменить сегменты, которые вам больше не нужны, удерживайте Alt и нажмите внутри них.
5. Рисуем фигуры от руки
Еще более быстрый способ создания фигур или объектов — рисовать их от руки.
Shaper Tool распознает определенные жесты. Нарисуйте грубую окружность, прямоугольник, треугольник и т. Д. С помощью мыши или пера, и Illustrator преобразует их в идеальные формы.
Но это не все. Вы можете использовать Shaper Tool комбинировать фигуры с помощью дополнительного жеста «каракули»:
- Вы можете набросать внутри фигуры, чтобы удалить ее заливку.
- Каракули внутри, затем пересеките штрих, чтобы полностью удалить форму.
- Или набросайте внутри, затем проведите непрерывную линию через соединенные фигуры, чтобы объединить их в одну фигуру.
Хотя инструмент Shaper менее точен, чем другие доступные вам опции, он является эффективным способом быстрого создания качественных эскизов. Это особенно полезно, если вы используете графический планшет
,
6. Нарисуйте внутри фигуры
В Illustrator есть три режима рисования, которые контролируют, где и как ваши инструменты могут рисовать на холсте. Их можно найти с помощью крошечной кнопки под панелью инструментов на левом краю экрана.
Настройка по умолчанию Ничья Нормальная. Это означает, что вы можете рисовать в любом месте на холсте.
Выберите объект и установите Рисовать режим для Рисовать внутри. Теперь все, что вы добавляете к своему изображению, будет видимым, только если оно находится в границах этого объекта. Это эффективный ярлык для маскировки, который очень полезен при работе с иконками, кнопками или мелкими деталями.
Рисовать снаружи Параметр имеет противоположный эффект и позволяет изолировать и защитить определенные части изображения, не беспокоясь о переупорядочении слоев.
7. Выберите объекты с одинаковыми свойствами
Скажем, вы хотите уменьшить обводку на определенных объектах на пол-пункта или изменить этот оттенок синего на что-то немного другое. Вы хватаете выбор инструмент, выберите все объекты, которые вы хотите редактировать, затем внесите изменения, верно?
За исключением случаев, когда вы работаете с большими или сложными документами, сам по себе поиск всех экземпляров одного цвета, толщины обводки или чего-либо еще может быть проблемой сам по себе.
К счастью, вам не нужно делать это вручную. Так же вариант сделает это за вас.
Выберите объект со свойствами, которые вы ищете. Теперь иди в Выберите> То же и выберите недвижимость, которую вы ищете. Это может быть Цвет заливки, Вес хода, Режим наложения, или несколько других вариантов.
Как только вы нажмете, все объекты, которые имеют те же свойства будут выбраны.
8. Быстрое переключение цветов
Когда вы экспериментируете с цветами или цветовыми схемами, вы часто обнаруживаете, что вам нужно изменить все экземпляры одного цвета в вашем изображении. Вы можете сделать это быстро, используя Recolor Artwork вариант.
Сначала выберите объект, цвет которого вы хотите изменить. Это может быть один объект. Или используйте Так же параметр, выделенный в шаге 8, чтобы выбрать все объекты, содержащие одинаковый цвет заливки или обводки В качестве альтернативы, нажмите Ctrl + A или же Cmd + A выбрать все на странице.
Далее нажмите Recolor Artwork кнопка в Панель настроек в верхней части экрана.
Цвет выбранных вами объектов будет показан под Текущие цвета. Дважды щелкните поле под новый выбрать новый цвет, чтобы изменить их.
Если вы работаете с логотипами, веб-изображениями и т. П., Нажмите Правила Гармонии раскрывающийся список в верхней части окна, чтобы увидеть диапазон предустановленных цветовых схем
П., Нажмите Правила Гармонии раскрывающийся список в верхней части окна, чтобы увидеть диапазон предустановленных цветовых схем
основанный на ваших существующих вариантах. Цвета обновляются в режиме реального времени, поэтому продолжайте нажимать, пока не найдете нужную комбинацию.
Теперь вы можете работать быстрее в Illustrator
Как бы поначалу это ни казалось сложным, чем больше вы знаете о Illustrator, тем быстрее вы станете работать в нем.
Эти советы и рекомендации Adobe Illustrator должны помочь вам стать намного более эффективным с приложением, а затем вы можете начать использовать его для всех своих дизайнерских проектов. От создания логотипов до дизайна визиток и многого другого.
И если вы все еще чувствуете, что вам нужно быстро освоить то, что может предложить программа, ознакомьтесь с нашим руководством для начинающих по Adobe Illustrator.
,
Adobe Illustrator CS3
Вот и на нашей улице праздник — последний аргумент, удерживающий профессионалов от покупки MacPro, исчез. Через год после перехода Apple на процессоры Intel «одна саманная компания» наконец-то выпустила свои продукты в кодах Universal Binery. И теперь все программы Adobe CS3 работают на Intel-маках в «родном» режиме, а не в эмуляции, как раньше (CS3 стоит купить даже за это). А для работающих на другой платформе новая версия означает совместимость с Windows Vista. Но Adobe не зря мучила нас ожиданиями — по традиции разделим букет новинок на творческие и технические.
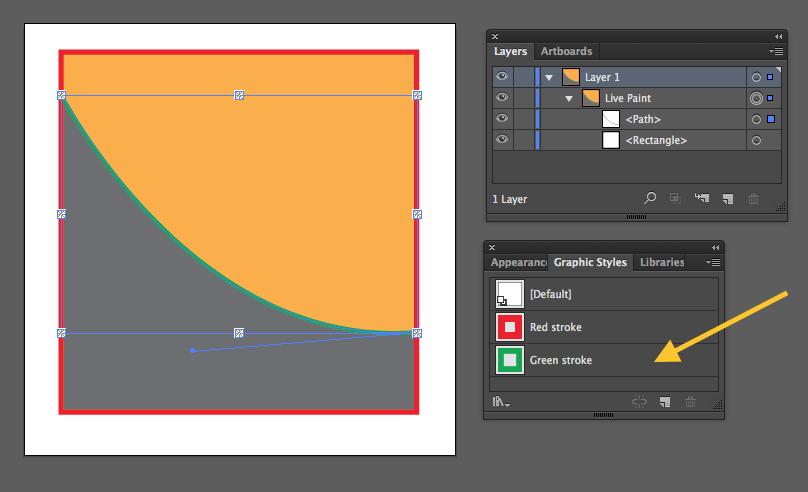
Творчество
Дизайн и рисование | Главное новшество — функция Live Color (Edit-Edit colors-Recolor Artwork), также вызывающаяся (Edit colors) из меню новой палитры Color Guide и через значок цветового круга отовсюду, где он встречается. Её, как и появившегося немногим ранее трассировщика растровых изображений, уже заждались. Наконец мы получили цветовой круг, и ещё какой!
Наконец мы получили цветовой круг, и ещё какой!
| Live Color: критики могут добавить, что новшество не революционно — аналог уже давно есть в другой известной программе… Но подобной гибкости по выбору цветов, их применению и смене там нет до сих пор |
Выбрав базовый цвет в окне Live Color, вы добавляете к нему дополнительные и размещаете на круге по своему усмотрению либо применив одно из правил (Harmony rules) гармоничного расположения цветов из выпадающего списка. Цветовой круг может быть непрерывным, сегментированным, в виде плашек — для анализа их совместимости. Можно ограничить выбор тональными вариациями любого набора других цветов (Limit colors).
Вторая закладка Assign определяет алгоритм, по которому ваша группа цветов будет перекрашивать выбранный объект. Интерфейс диалога немного «перегружен» и не вызывает интуитивного понимания процесса. Но потратить время на его изучение стоит, ведь он открывает секрет основного преимущества Live Color — мгновенной замены всех цветов в группе объектов. Тем более с программой идёт подробная справка, правда, англоязычная (в русской версии обещана на русском), но теперь подкреплённая ссылками на исчерпывающие видеоматериалы с сайта www.adobe.com.
Палитру Swatches удобнее держать открытой одновременно с новой палитрой Color Guide, т. к. в ней отображаются вариации выбранной цветовой группы или отдельного образца цвета, принятого за базовый. Количество оттенков настраивается из меню, как и их характер — от холодного к тёплому, от яркого к приглушённому, от теней к оттенкам.
А благодаря палитре kuler можно скачивать группы цветов с сайта Adobe Labs и делиться своими наработками (есть и вариант их создания через веб-интерфейс на сайте).
| В Eraser Tool изменяются параметры толщины, угла наклона и диаметра, зависимость от пера вашего планшета. Ещё один оригинальный инструмент для творчества |
Eraser Tool — векторный «ластик» удаляет фрагменты векторных изображений. Возможно, кому-то он покажется грубым, но только на этапе финальной доводки иллюстрации, а в процессе рисования (особенно с использованием планшета) бесподобно интуитивен и, однозначно, полезен.
Расширена концепция «изолирования» (Isolation) объектов от остального макета. Теперь слои нижних уровней изолируются, как и группы. Дважды щёлкнув по группе объектов, входим в режим «изоляции» — остальной макет становится «неактивным». Режим позволяет сконцентрироваться на конкретной группе, не опасаясь внести искажения в остальной макет. Метод входа в режим настраивается на первой закладке настроек (Preferences│÷General│÷Double Click to Isolate).
Редактирование узлов и кривых | Для большинства давних пользователей изменения будут даже более долгожданными, чем Live Color. Вместе с размерами узловых точек (появился выбор из трёх) изменились размеры «усов» (handle) для управления узлами кривых. Дополнительная опция позволяет отображать все узлы и «усы» объекта, когда он выделен, что избавляет от переключения на Direct Selection tool для выделения другого узла кривой. Теперь, выделив отдельные точки, их можно удалить (Object│÷Path│÷Remove anchor points), не разрывая кривую, что удобно для сглаживания сложных контуров. А точки на кривой выравниваются между собой так же, как объекты, — через привычную палитру Align!
В ряду приятных мелочей корректная работа Outline Stroke с пунктирными кривыми.
Начинающим и тем, кому привычнее изучать программы методом «тыка», будет полезна электронная подсказка в палитре knowhow о свойствах текущего инструмента. Там же контекстные советы по работе с текущим инструментом со ссылкой на встроенную помощь и тематические интернет-ресурсы Там же контекстные советы по работе с текущим инструментом со ссылкой на встроенную помощь и тематические интернет-ресурсы |
Crop Area Tool | Очень удобная функция из предыдущих версий программы получила достойное развитие. Большинство современных программ стараются следовать концепции «Создал для одной области применения, вывел в нескольких», т. е. использовать подготовленный для печати материал в Интернете, в видеопродукции и т. д. Новинка позволяет определить несколько кадрирующих областей, которые отображаются при нажатой <Alt>, и эскпортировать документ для разных областей применения.
Symbols | Метод «изоляции» нашёл применение и в работе с «символами». Теперь достаточно двойного щелчка по символу в палитре Symbols, чтобы перейти в режим его изолированного редактирования, а все изменения тут же будут внесены в палитру и обновят экземпляры символа в макете. Улучшена интеграция символов с Adobe Flash, который принимает их как «свои» через буфер обмена.
| В этом режиме вверху окна появляется серая плашка со стрелочкой и описанием выделенного объекта. Щёлкнув по ней, можно освободить объекты |
«Маскирование» растровых изображений стало нагляднее и схоже по принципам работы с InDesign. Достаточно выделить нужное изображение и нажать кнопку Mask на Control panel. Тут же на панели можно переключаться между редактированием непосредственно векторной маски или самой картинки.
Фильтры | Реализация фильтров Photoshop стала практически идентичной оригиналу, после того как в новой версии появилась Effects Gallery, наглядно демонстрирующая, как фильтр «ляжет» на макет. Теперь эффекты можно применять не только к объектам в RGB-модели, но и CMYK, и окрашенным смесевыми цветами.
Интерфейс | Окна заставок (Splash screen) в CS3 стали унифицированными и поначалу кажутся излишне примитивными. Зато стало легче найти нужную программу на панели задач (при работе в Windows). Теперь нет нужды вглядываться в рисунок пиктограммы, т. к. цветовое различие более чем наглядно выделяет программы. Соскучившимся по старому стилю Adobe оставила маленькую «отдушину»: прижмите <Alt> при выборе окошка About, и на свет явится покровительница дизайнеров и иллюстраторов — боттичелевская «Венера».
Изменения интерфейса, на первый взгляд, революционные — это развитие интерфейса InDesign, не переносившегося в Illustrator две версии подряд. Теперь же он действительно унифицирован с долей заимствования из продуктов Macromedia, приобретённой Adobe в прошлом году. Палитра инструментов одноколоночная, как в InDesign, но можно прилепить её в «док», что «расширяет» видимую область документа.
| Размеры узловых (anchor) точек теперь трёх видов: от маленьких до больших |
Контекстная управляющая палитра (Control panel) стала компактнее и охватывает больше функций, подходящих к выбранному объекту, видоизменяется при выборе определённых функций. Например, при выборе одного объекта инструменты выравнивания (Align) не отображаются, видна только кнопка привязки выравнивания к странице. Но стоит её нажать — появляются остальные кнопки, позволяющие выровнять объект относительно сторон листа (Artboard) либо кадрирующей области.
| Список предустановок для экспорта Crop Area Tool охватывает большинство форматов медиаконтента |
Новый интерфейс позволяет группировать палитры в док, справа или слева рабочей области, и ещё более расширить её, свернув палитры до значков, разворачивающихся по требованию. Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Осталась в силе настройка рабочей среды (Window│÷Workspace) под разные нужды — работа с текстом, объектами и т. д.
Работа с библиотеками стилей, кистей и образцов цвета стала «доступнее». Все палитры в левом нижнем углу теперь имеют кнопку быстрого выбора библиотек.
Инструмент Live Paint не изменился, лишь к его курсору добавились индикаторы соседних цветов из библиотеки Swatches, которые меняются курсорными стрелками (влево, вправо, вверх, вниз) с клавиатуры. На контрольной панели появилась кнопка Merge Live Paint, позволяющая «сливать» Live Paint группы.
Чтобы не повторять пройденного, задействуйте уже известные шаблонные файлы с расширением .AIT, а чтобы начать новую работу с нуля, новая версия предлагает «профили документов» — предустановленные настройки работы с видео, web, мобильным и печатным контентом.
В настройках Preferences добавился пункт управления яркостью панелей пользовательского интерфейса и режим автоматического сворачивания палитр (поможет, если у вас не слишком широкий экран). Пользователи Windows наконец-то могут нормально переключаться между документами нажатиями <Ctrl+Tab>. В предыдущих версиях операция грозила вывихом пальцев…
Техника
Импорт и экспорт | Содержащий смесевые краски TIFF-файл перестал быть неизвестным форматом. Благодаря поддержке пространств deviceN, можно корректно импортировать PSD-файлы со смесевыми красками и Duotone, печатать сложные многокрасочные макеты.
Есть подозрение, что Adobe прекратит дальнейший выпуск FreeHand. Ответный шаг на возможную ликвидацию FreeHand как продукта: более современный фильтр импорта документов .fh. Было бы здорово так же открывать документы Corel Draw вплоть до 13-й версии… Пока же пользователям Macintosh приходится бегать на соседний PC, только чтобы пересохранить «кореловский» файл.
Данные по наличию шрифтов, цветовых образцов swatches теперь отображаются в Adobe Bridge в палитре Metadata.
Мы уже останавливались на взаимодействии Illustrator и Flash на примере символов. Такая же тесная совместимость и на этапе импорта .ai во Flash.
Совершенства нет!
Покупка конкурента в лице Macromedia не сильно отразилась на усовершенствованиях Illustrator. Скорость прорисовки по-прежнему оставляет желать лучшего: до скорости FreeHand ему ещё ой как далеко. Наверное, именно поэтому картографы, работающие с объёмными изображениями, насыщенными деталями и содержащими до 200 слоёв, по-прежнему предпочитают FreeHand. На Illustrator их силком не затащишь — во всяком случае, пока скорость его прорисовки не повысится в несколько раз. Но конкурента «закроют», уделом картографов останется работать исключительно в «старой» версии FreeHand.
Оставляет желать лучше стабильность — будем надеяться на скорое обновление. А некоторых инструментов мы так и не дождались. Нет простейшей пипетки, показывающей процент краски без щелчков по картинке. Не помешала бы и функция просмотра cепараций (Separation preview), присутствующая в InDesign и Acrobat вот уже несколько версий подряд. Содержащий прозрачности TIFF помещается как непрозрачный. Также с точки зрения допечатной подготовки, совместимость формата файлов AI с PDF дала бы больше преимуществ при возможности указывать Bleed Box во время сохранения файла или в Document setup.
Смущают цены на продукт в России, заметно превосходящие американские. Ведь пока наши покупатели платят за продукт больше американских, а получают меньше — техподдержки фактически нет. Впрочем, цены на ПО Adobe выше американских по всей Европе. А в остальном нововведения оставляют хорошее впечатление. Свою порцию полезностей получили и художники с дизайнерами, и верстальщики с препрессниками.
Об авторах: Влад Осипов ([email protected]), фрилансер, Радик Муртазин (radik@promade. ru), специалист отдела препресс «Промэйд».
ru), специалист отдела препресс «Промэйд».
Illustrator CS3
Разработчик: Adobe Systems
Рейтинг:****½
Заключение: отличное обновление лидирующего иллюстративного инструмента особенно полезно для владельцев Macintosh на процессорах Intel. В числе немногих недостатков — цена, заметно превышающая американскую (впрочем, при покупке в комплекте CS3 можно сэкономить), невысокая скорость прорисовки.
Цена в Москве: 938 долл. (лицензия — 810 долл.; обновление — 311 долл.)
Рисуем иконки в стиле покемон в Illustrator • ARTshelter
Pokemon – торговая марка, созданная японцем Сатоси Тадзири в 1995 году. Хотя изначально покемоны появились на свет в виде игры, русскоязычной аудитории они больше известны по одноименному мультсериалу.
На сегодняшний день популярность карманных монстров снова взлетела, благодаря сравнительно недавно вышедшей игре Pokemon GO. И хотя истерия вокруг игры стихла, думаю, фанатам покемонов было бы интересно узнать, как создать набор иконок в стиле покемон.
Настраиваем документ
Как всегда, начинаем с создания нового документа в меню File – New (Файл – Новый) или используя комбинацию клавиш Ctrl+N, в появившемся окне вводим следующие параметры:
- Number of Artboards (Количество монтажных областей): 1
- Width (Ширина): 800 px
- Height (Высота): 600 px
- Units (Единицы измерения): пиксели
Затем ниже настраиваем дополнительные параметры:
- Color Mode (Цветовой режим): RGB
- Raster Effects (Параметры растровых эффектов): Screen (Экранное) (72 ppi)
- Активируем Align New Objects to Pixel Grid (Выравнивание объектов по сетке)
Создаем слои
Создав рабочий документ, мы можем добавить все необходимые слои, чтобы у нас было полностью готовое рабочее окружение и мы могли сосредоточиться только на создании иконок.
Для этого открываем панель слоев, создаем пять слоев и переименовываем их:
- Слой 1 – сетка
- Слой 2 – покебол
- Слой 3 – покедекс
- Слой 4 – инкубатор
- Слой 5 – яйцо
Создаем сетку
Базовая сетка представляет из себя специальную разметку, которая позволит нам создать иконки с соблюдением одинакового расположения и размера. Как правило, размер сетки зависит от размера самих иконок и это необходимо учитывать с самого начала процесса разработки, но отталкиваться стоит от наименьшего размера.
В нашем случае мы будем использовать один размер – 128 х 128 пикселей.
Шаг 1
Блокируем все слои, нажав на пустой квадрат рядом с иконкой глаза на панели слоев (в результате должна появиться иконка замка). Затем берем Rectangle Tool (M) (Прямоугольник) и рисуем красный (#ff6b57) прямоугольник размером 128 х 128 пикселей, который будет определять общий размер иконки.
Шаг 2
Внутри предыдущего квадрата рисуем новый белого цвета размером 116 х 116 пикселей, который и будет рабочей областью для отдельной иконки. При этом отступ от границ красного квадрата должен составлять 6 пикселей.
Шаг 3
Используя комбинацию клавиш Ctrl+G, группируем два квадрата вместе, затем создаем три копии и располагаем на расстоянии 40 пикселей друг от друга, размещаем их в центре документа.
Закончив с сеткой, мы можем заблокировать слой, чтобы случайно его не изменить.
Рисуем покебол
Первая иконка, которую мы будем рисовать, это иконка красной-белой сферы, которая помогает тренерам ловить и хранить покемонов – покебол.
Перед рисованием переключаемся на слой «покебол» и приближаем документ в первой ячейке нашей сетки.
Шаг 1
Начнем с верхней половины шара и инструментом Ellipse Tool (L) (Овал) рисуем окружность красного цвета (#ff6b57) размером 108 х 108 пикселей. Размещаем круг в центре квадрата.
Шаг 2
Далее создаем прямоугольник размером 116 х 52 пикселя, который мы привяжем к верхней части ячейки, чтобы перекрыть половину круга. Выделяем обе фигуры, жмем правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).
Шаг 3
Затем создаем обводку половины покебола. Для этого рисуем новую окружность размером 116 х 116 пикселей (цвет #423b3b), на которую мы накладываем прямоугольную маску размером 116 х 56 пикселей, как мы делали это в предыдущем шаге. Не забудьте отправить вторую окружность на задний план, для этого кликаем правой кнопкой мышки и выбираем Arrange – Send to Back (Упорядочить – Отправить назад).
Группируем две фигуры-половинки вместе (Ctrl+G), так как мы будем копировать их для создания нижней части.
Шаг 4
Создаем нижнюю половинку покебола, скопировав верхнюю часть (Ctrl+C, затем Ctrl+F). Далее отражаем копию по горизонтали, для этого жмем правой кнопкой мыши по объекту и выбираем Transform – Reflect – Horizontal (Трансформировать – Отразить – По горизонтали). Меняем цвет копии на светло-серый (#ede2e2).
Шаг 5
Пустое пространство между половинами покебола заполняем прямоугольником размером 104 х 4 пикселя (цвет #423b3b).
Шаг 6
Далее в центре рисуем круглую кнопку размером 44 х 44 пикселя (цвет #423b3b).
Шаг 7
Продолжаем рисовать кнопку и теперь добавляем круг размером 28 х 28 пикселей, используя цвет #ede2e2.
Шаг 8
Рисуем круг размером 20 х 20 пикселей (цвет #423b3b), который привязываем к центру предыдущем окружности.
Шаг 9
И рисуем последний круг размером 12 х 12 пикселей (цвет #ede2e2). Выделяем все круги и объединяем их в группу (Ctrl+G), чтобы мы случайно не разделили кнопку.
Шаг 10
Мы закончили рисовать основные элементы и далее займемся детализацией покебола с помощью теней и бликов.
Для начала дважды кликаем по группе с кнопкой (по самому большому светло-серому кругу), чтобы перейти в режим изоляции, затем создаем две копии этого круга (Ctrl+C, затем Ctrl+F). Перемещаем верхнюю на 2 пикселя ниже, затем зажимаем Shift, выделяем вторую копию и переходим в меню Window – Pathfinder (Окно – Обработка контуров) и выбираем Minus Front (Вычесть из передней фигуры), чтобы создать окантовку.
Шаг 11
Меняем цвет окантовки на белый и уменьшаем ее непрозрачность до 80%. Дважды кликаем в любом месте рабочего полотна, чтобы выйти из режима изоляции.
Шаг 12
Повторяем описанный выше процесс и добавляем такую же окантовку на маленьком светло-сером круге.
Шаг 13
Добавляем блик на верхней половине покебола, только в этот раз копию опускаем на 4 пикселя и дополнительно устанавливаем режим смешивания на Soft Light (Мягкий свет). Чтобы установить режим смешивания, кликаем по надписи Opacity (Непрозрачность) на верхней панели слоев и в появившемся окошке выбираем нужный режим.
Еще один важный момент! Если дважды кликнуть по верхней половину покебола, то вы изолируете всю область вместе с обводкой, но нам нужна только красная окружность. Чтобы до нее добраться, мы в режиме изоляции просто раскрываем слой «покебол» на панели слоев и там находим отдельный слой с красным кругом. Его мы и дублируем, а затем превращаем копию в блик.
Шаг 14
Последний блик добавляем на нижней половине покебола. Изолируем нижнюю часть, на панели слоев находим слой со светло-серой фигурой (не контуром!), затем жмем Ctrl+C и Ctrl+F, чтобы создать ОДНУ копию. Далее переходим на панель Window – Pathfinder (Окно – Обработка контура) и объединяем скопированную фигуру в один объект, нажав на кнопку Merge (Объединить). Таким образом, мы объединили обтравочную маску с окружностью и получили один объект-половинку.
После этого снова жмем Ctrl+C и Ctrl+F, чтобы скопировать объединенный объект. Опускаем верхнюю копию ниже, затем с зажатой клавишей Shift выделяем вторую копию и жмем на кнопку Minus Front (Вычесть из фигуры) на панели Pathfinder (Обработка контура). Меняем цвет получившейся линии на белый, уменьшаем непрозрачность до 80% и выходим из режима изоляции.
Затем мы изолируем большой темно-серый круг в центре покебола. Жмем Ctrl+C и Ctrl+F, чтобы дважды его дублировать. Зажимаем клавиши Shift и Alt и увеличиваем верхнюю копию ровно на ширину той полосы, которую мы создали выше. На панели слоев выделяем вторую копию, масштаб которой мы не меняли, и жмем на кнопку Minus Back (Вычесть из задней фигуры). Меняем цвет фигуры на белый и уменьшаем непрозрачность до 80%.
Теперь поверх получившегося кольца мы создаем прямоугольник так, чтобы он перекрывал верхнюю половину кольца.
Затем с зажатой клавишей Shift выделяем кольцо и прямоугольник и жмем на кнопку Minus Front (Вычесть из передней фигуры).
Шаг 15
Закончив с бликами, добавляем тень на кнопке. Выделяем меньшую темно-серую окружность на кнопке и жмем Ctrl+C и Ctrl+B, чтобы дублировать ее. Устанавливаем цвет копии на черный и уменьшаем непрозрачность до 28%.
Шаг 16
Заканчиваем иконку, добавив тень в нижней части покебола, используя способ, описанный в предыдущем шаге.
Закончив, выделяем все элементы иконки и группируем их (Ctrl+G).
Рисуем покедекс
Переходим на следующий пустой слой и приближаем рабочее полотно.
Шаг 1
Берем Rounded Rectangle Tool (M) (Закругленный прямоугольник) и создаем прямоугольник размером 72 х 108 пикселей с радиусом на углах 4 пикселя. Заливаем фигуру красным цветом (#ff6b57) и размещаем в центре ячейки.
Шаг 2
Добавляем обводку. Для этого выделяем объект и переходи Object – Path – Offset Path (Объект – Контур – Создать параллельный контур), в появившемся окне устанавливаем Offset (Смещение) на 4 пикселя и в выпадающем меню Joins (Стыки) выбираем Miter (Срезание).
Шаг 3
Меняем цвет обводки на #423b3b.
Шаг 4
Перед тем, как приступить к добавлению новых элементов, нам нужно добавить блик в верхней части покедекса. Для этого используем способ, описанный в разделе про покебол. Цвет используем белый, режим смешивания устанавливаем на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 80%.
Шаг 5
Далее создаем объектив. Рисуем круг размером 8 х 8 пикселей (цвет #34d5ea) с обводкой шириной 4 пикселя (цвет #423b3b). Обводку добавляем с помощью Offset Path (Создать параллельный контур). Группируем оба элемента с помощью комбинации клавиш Ctrl+G и размещаем их в левом верхнем углу.
Шаг 6
Рисуем маленькие лампочки-индикаторы размером 2 х 2 пикселя (красный: #d96151, желтый: #ffb85a, зеленый: #92db63) с обводкой шириной 2 пикселя (цвет #423b3b). Каждую окружность группируем вместе с обводкой (Ctrl+G) и размещаем их справа от объектива.
Шаг 7
Берем Pen Tool (P) (Перо) и рисуем изогнутую линию, которая отделяет верхнюю часть покедекса от раскрывающейся крышки. Используем цвет #423b3b.
Шаг 8
Рисуем боковую часть раскрывающейся крышки размером 4 х 88 пикселей, для заливки используем цвет #ff6b57, а для обводки, ширина которой 4 пикселя, — #423b3b.
Шаг 9
Добавляем мелкие детали в виде горизонтальных линий на боковой части крышки размером 4 х 4 пикселя (цвет #423b3b). Одну размещаем в верхней части, другую – в нижней.
Закончив, выделяем все элементы боковой части крышки и группируем их (Ctrl+G).
Шаг 10
Используя Pen Tool (P) (Перо), рисуем маленький треугольник-стрелку, направленный вправо (цвет #423b3b) и размещаем его в левой части крышки ровно по центру.
Шаг 11
Берем Rounded Rectangle Tool (Закругленный треугольник) и создаем фигуру размером 28 х 2 пикселя (цвет #d96151) с радиусом углов 1 пиксель, затем добавляем прямоугольнику обводку шириной 2 пикселя (цвет #423b3b), группируем этот элемент и размещаем в нижней части крышки по центру.
Шаг 12
Закончив со всеми необходимыми элементами покедекса, мы можем приступить к добавлению бликов и теней. Уделите этому шагу внимание и добавьте светотени там, где считаете нужным. Закончив, выделяем все элементы иконки и группируем (Ctrl+G).
Рисуем инкубатор
Как обычно, переключаемся на следующий слой и приближаем рабочее полотно.
Шаг 1
Используя Rounded Rectangle Tool (Закругленный прямоугольник), создаем фигуру размером 68 х 32 пикселя (цвет #ede2e2) с радиусом углов 14 пикселей. Далее берем инструмент Direct Selection Tool (A) (Частичное выделение). Наша задача – удалить нижний ряд узловых точек. Для этого кликаем по ним и жмем клавишу Delete.
Удалив точки, жмем сочетание клавиш Ctrl+J, чтобы закрыть контур фигуры и применяем к ней обводку шириной 4 пикселя (#423b3b), привязываем объект к верхней части ячейки.
Шаг 2
С помощью режима фигуры Minus Front (Вычесть из передней фигуры) добавляем блик белого цвета с непрозрачностью 80%.
Шаг 3
Рисуем закругленный прямоугольник размером 28 х 10 пикселей с радиусом углов 4 пикселя. Заполняем его желтым цветом (#ffb85a) и добавляем обводку шириной 2 пикселя (#423b3b). Размещаем элемент в центре предыдущего прямоугольника.
Шаг 4
Рисуем внутреннюю часть панели. Создаем прямоугольник размером 24 х 6 пикселей (#423b3b) с радиусом углов 2 пикселя. Затем выделяем все три фигуры и группируем их вместе (Ctrl+G).
Шаг 5
Берем Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник размером 68 х 4 пикселя (#ffb85a). Добавляем обводку шириной 4 пикселя (#423b3b) и размещаем фигуру под предыдущей.
Шаг 6
Создаем еще два прямоугольника размером 80 х 4 пикселя (#423b3b) и размещаем одну на верхней границе желтой фигуры, а вторую – на нижней.
Шаг 7
В нижней части желтой фигуры по центру добавляем еще один прямоугольник размером 26 х 2 пикселя (#423b3b).
Шаг 8
Рисуем стеклянную панель. Создаем черный прямоугольник размером 60 х 48 пикселей и уменьшаем его непрозрачность до 14%. Размещаем фигуру под желтым прямоугольником.
Шаг 9
Рисуем прямоугольник размером 4 х 48 пикселей (#423b3b) и размещаем его на левой стороне стеклянной панели. Дублируем фигуру и размещаем копию на правой стороне. Это будет обводка.
Шаг 10
Используя Pen Tool (P) (Перо), создаем диагональные блики на стекле. Между полосами и контуром должно быть расстояние 4 пикселя. Заливаем блики белым цветом и уменьшаем непрозрачность до 60%.
Закончив, выделяем все элементы стеклянной панели и группируем их (Ctrl+G).
Шаг 11
Дублируем верхнюю часть инкубатора (Ctrl+C, затем Ctrl+F) и переносим ее вниз. Затем отражаем копию по горизонтали. Для этого кликаем правой кнопкой мышки по фигуре и выбираем Transform – Reflect – Horizontal (Трансформация – Отразить – По горизонтали).
Шаг 12
Удаляем в нижней части центральную панель и блик. В этом месте мы добавим индикатор прогресса.
Шаг 13
С помощью Rounded Rectangle Tool (Закругленный прямоугольник) создаем прямоугольник размером 24 х 10 пикселя с радиусом углов 4 пикселя. Заливаем его серым цветом (#423b3b) и размещаем в центре нижней части инкубатора.
Шаг 14
Рисуем три прямоугольника размером 4 х 2 пикселя и размещаем их на расстоянии 2 пикселя друг от друга в центре предыдущей фигуры. Первых два прямоугольника заполняем зеленым цветом (#92db63), а последний – красным (#ff6b57).
После этого выделяем все три фигуры и темно-серый прямоугольник под ними и группируем их (Ctrl+G).
Шаг 15
Добавляем несколько бликов и теней. Группируем все элементы иконки вместе (Ctrl+G).
Рисуем яйцо
Вот мы и добрались до четвертой и последней иконки. Пожалуй, она самая легкая из всех.
Переходим на нужный слой и приближаем документ.
Шаг 1
Берем Ellipse Tool (L) (Овал) и создаем окружность размером 84 х 84 пикселя (#f2f0f0). Размещаем ее в нижней части на расстоянии 4 пикселя от внутренней границы ячейки.
Шаг 2
Корректируем форму яйца, потянув за верхний узелок инструментом Direct Selection Tool (A) (Частичное выделение) вверх на 24 пикселя. Для этого активируем инструмент Move Tool (Перемещение) и кликаем правой кнопкой мышки по объекту, выбираем Transform – Move – Vertical (Трансформация – Переместить – По вертикали) и вводим -24 пикселя.
Шаг 3
Закончив с формой яйца, добавляем обводку шириной 4 пикселя (#423b3b), используя Offset Path (Создать параллельный контур).
Шаг 4
В верхней части яйца добавляем блик (белого цвета, непрозрачность 40%), а в нижней – тень (черного цвета, непрозрачность 14%).
Шаг 5
Рисуем несколько пятен. Для этого создаем две окружности (#9fb77d) и тянем за их узловые точки, чтобы немного деформировать. Затем добавляем обводку шириной 4 пикселя (#423b3b).
Закончив с пятнами, группируем все элементы иконки (Ctrl+G).
Поздравляю! Мы закончили!
Из этого урока вы узнали, как нарисовать иконки в стиле покемон. Надеюсь, полученные знания пригодятся вам в дальнейшей работе. Задавайте вопросы, делитесь вашим результатом и подписывайтесь на обновления. Удачи!
Рисуем диско шар в Adobe Illustrator
Создание иллюстрации диско шара может показаться очень сложным, и не без основания. В этом уроке рисования в Adobe Illustrator мы постараемся сделать этот процесс максимально простым. Мы будем создавать действительно красивый, блестящий дискотечный шар, используя только Illustrator и свое чувство вкуса в выборе цвета. В целом, окраска шара может показаться настоящим испытанием, так что наберитесь терпения.
Итоговое изображение диско шара.
Шаг 1: Создание основной формы дискотечного шара.
В этой части урока мы создадим основную форму шара с маленькими прямоугольниками. Возьмите Ellipse Tool (L) из панели инструментов и нажмите на монтажной области Artboard. Вы уведите настройки инструмента Ellipse, установите размер круга 200 х 200 pt.
Далее, нажмите на инструмент Rectangle Tool (M) и щелкните где-нибудь на монтажной области. В опциях инструмента Rectangle мы установим ширину в 400 пикселей и высоту 200 пикселей.
Теперь мы должны разделить наш прямоугольник на небольшие квадраты. Для этого на панели инструментов откройте пункт Object и нажмите Rasterize. Оставив все настройки по умолчанию, нажмите кнопку OK.
Снова выберите пункт меню Object и нажмите Create Object Mosaic. Установите значения ширины и высоты Tile Spacing (Расстояние между плитками) и Number of Tiles (Количество плиток), как показано на картинке ниже.
Таким образом, мы создали много маленьких квадратов, которые будем применять при создании диско шара чуть позже.
Но сначала, нам потребуется произвести небольшую манипуляцию с этой группой квадратов. В панели слоев Layers, разверните слой Layers 1 и удалите последний прямоугольник в списке — Image.
Если Вы увидели лишь группу небольших векторных квадратов без фона, то все сделано верно.
Инструментом Selection Tool (V) перетащите группу квадратов в панель Symbol. Убедитесь в том, что установлен тип Graphic и нажмите кнопку OK.
Вы можете удалить группу квадратов с монтажной области Artboard.
Теперь мы должны подготовить круг, созданный в начале этого урока. Возьмите инструмент Direct Selection Tool (A) и выберите им левую точку на окружности, затем удалите ее с помощью клавиши Delete на клавиатуре.
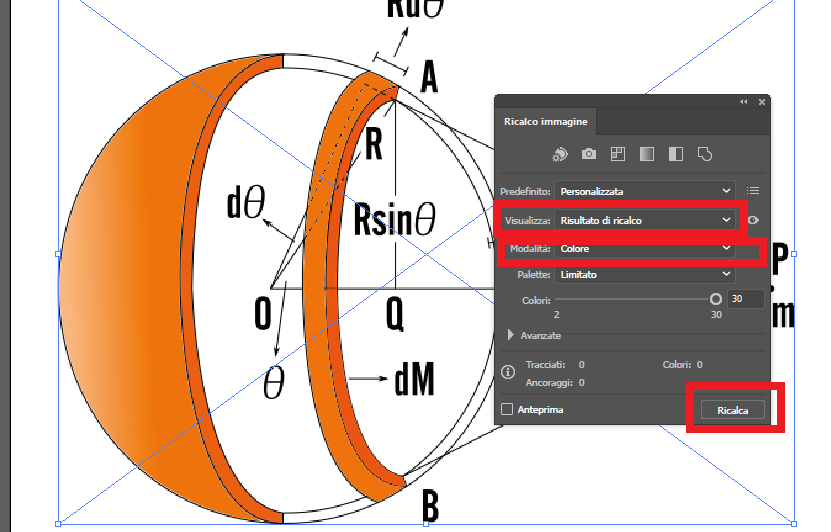
В пункте меню Effect выберете пункт 3D → Revolve. Убедитесь в том, чтобы в параметре Surface (Поверхность) было выбрано значение No Shading (Без теней). Таким образом, мы избежим создания ненужных частей шара.
На этом шаге пришло время применить, созданный нами ранее, символ квадратов из панели Symbol. Для этого нажмите на кнопку Map Art. Откроется новое окно. В выпадающем меню Symbol выберите символ квадратов.
Вы заметите, что квадраты не покрывают всю поверхность шара. Чтобы исправить это, в нижней части окна, нажмите кнопку Scale to Fit. Вы уведите как сетка из квадратов охватит весь шар.
Вы можете изменять значения параметров вращения шара в окне 3D Revolve Options, а можете выставить их как на картинке ниже. Поставив галочку Preview Вы визуально увидите процесс изменения диско шара.
Теперь нам надо разбить наш объект на составляющие, для этого воспользуемся командой Object → Expand. Затем несколько раз выполним команду разгруппировки шара Ungroup (Shift + Ctrl / Cmd + G). Если Вы все сделали верно, то ваша панель слоем (Layer Panel) будет выглядеть как на рисунке ниже.
«Разбирая» шар инструментом Selection Tool (V) Вы заметите, два слоя шара и два слоя Path. Удалите оба пути и ненужный слой с шаром. В конечном итоге у вас должен остаться шар состоящий из слоев, как на рисунке ниже.
На этом первый этап рисования векторного дискотечного шара в Adobe Illustrator закончен.
Шаг 2: Применение цветовых градиентов в векторном рисунке дискотечного шара.
В этой части урока мы будем превращать простую геометрическую форму — мяч с большим количеством маленьких зеркал, прикрепленных к его поверхности — в потрясающую векторную иллюстрацию дискотечного шара. Мы будем должны найти точное сочетание цветов, которое создаст не только впечатление трехмерного объекта, но и эффект блеска с преломлением и отражением света.
На первом этапе, с помощью однотонных цветов выделим несколько групп прямоугольников. Для этого разгруппируем красным шар Ungroup (Shift + Ctrl / Cmd + G) и выберем с помощью инструмента Selection (V) прямоугольники, как это показано на рисунке ниже (не забудьте удерживать клавишу Shift, на клавиатуре для выбора нескольких).
Нам предстоит выбрать большое количество групп прямоугольников. Для того, чтобы облегчить себе задачу можно блокировать уже окрашенные группы командой Object → Lock → Selection (Ctrl + 2).
Теперь, возьмите Ellipse Tool (L) из панели инструментов и щелкните где-нибудь на монтажной области. В Ellipse Options устанавливают размеры 200 х 200 pt и нажмите кнопку OK. Отправьте новый круг за наш диско шар (Shift + Ctrl. Cmd + [) и выровняйте эти два объекта по горизонтали и вертикали с помощью Align Panel → Horizontal and Vertical Align Center.
Теперь нам нужно превратить эту скучную иллюстрация в красивый и модный дискотечный шар с помощью цветовых градиентов. В этом уроке мы будет использован золотой градиент, с приведенной ниже цветовой комбинацией.
Примените золотой градиент к кругу за диско шаром, как показано на рисунке ниже.
Далее, мы будем применять один и тот же радиальный градиент к каждой группе прямоугольников. Меняя лишь угол наклона с помощью инструмента Gradient Tool (G).
Чтобы увеличить эффект преломления света, давайте установим для некоторых прямоугольников белый цвет заливки (#FFFFFF). Редактировать отдельные прямоугольники внутри их групп, без разгруппировки, можно в режиме изоляции Isolation Mode, который можно найти в меню правой кнопки мыши.
Поиграйте с цветами, использовать различные оттенки градиента.
Для выхода из режима изоляции просто нажмите на панель в верхней части окна.
Дискотечный шар выглядит вполне реалистично, но есть еще одна вещь, которая позволит улучшить его. Возьмите Ellipse Tool (L) из панели инструментов и создайте круг. Примените к нему радиальный градиент, как показано на рисунке ниже. Убедитесь, что на левой стороне градиентного слайдера установлена непрозрачность белого цвета до 0%.
Сделайте несколько копий кружка (Ctrl / Cmd + C, Ctrl / Cmd + V или с помощью клавиши Alt) и разместите их на некоторых белых прямоугольниках диско шара, что создаст приятное свечение вокруг сверкающих зеркал.
Наш рисунок почти готов! Остальные штрихи Вы можете добавить самостоятельно, полагаясь на свой вкус или ориентируясь на картинку представленную в начале урока.
Источник урока
Adobe Illustrator для веб-дизайнера 9) Векторная графика: техники рисунка
В этих конспектах нет основ — рисования прямоуголников, овалов и т. п. Тут записано только то, что отличает Illustrator от других дизайнерских программ.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
- ⇧R — Деформация
- ⌘D — Повтор дублирования с равными промежутками.
Object ➜ Transform ➜ Transform Again
Нарисовать фигуру маски поверх маскируемого объекта и сделать одно из двух:
- выбрать Object ➜ Clipping Mask ➜ Make (⌘7)
- нажать кнопку Make Mask в панели Transparency
Или, только для маскируемых изображений:
- нажать кнопку Make/Release Clipping Mask внизу панели слоев
- нажать кнопку Mask в контрольной панели.
Переключаться между маской и маскируемым изображением можно в палитре слоев или в контрольной панели.
Разбиты на 5 групп: затемнение, осветление, контраст, выворотка, HSL.
- Затемнение. При наложении белого цвета изменений не происходит.
- Darken (замена темным). Те области верхнего слоя, которые темнее нижнего, сохраняются или усиливаются. Более светлые становятся прозрачными.
- Multiply (умножение). Самый популярный режим наложения. Темнота подложки усиливает темными областями верхнего слоя.
- Color Burn (затемнение основы). Максимально контрастное затемнение темных областей.
- Осветление. При наложении черного цвета изменений не происходит.
- Lighten (замена светлым). Противоположность Darken. Светлые области верхнего слоя усиливаются, темные игнорируются.
- Screen (осветление). Самый популярный режим осветления. Итоговый цвет всегда получается светлее. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
- Color Dodge (осветление основы). Цвет подложки становится светлее с учетом цвета верхнего слоя.
- Контраст.
- Overlay (перекрытие). Самый популярный режим в группе. Совмещает в себе эффекты Screen и Multiply: светлое становится более светлым. Темное — более темным.
- Soft Light (рассеянный свет). Эффект похож на освещение иллюстрации рассеянным источником света.
- Hard Light (направленный свет). Эффект похож на освещение иллюстрации направленным источником света.
- Выворотка.
- Difference (разница). Вычитает значение цвета подложки из цвета верхнего слоя или наоборот, в зависимости от того, какой из них ярче.
- Exclusion (исключение). Режим аналогичен Difference, но менее контрастен.
- HSL
- Hue (тон). Верхний слой меняет тон. Насыщенность и яркость такие же, как у подложки.
- Saturation (насыщенность). Верхний слой меняет насыщенность. Тон и яркость такие же, как у подложки.
- Color (цвет). Верхний слой меняет тон и насыщенность. Яркость такая же, как у подложки.
- Luminosity (яркость). Верхний слой меняет яркость. Тон и насыщенность — такие же, как у подложки.
Примечание. Режимы «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не применяются к плашечным цветам. В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
🔵 Изоляция иллюстрации для редактирования
Двойной клик на группу или контур изолирует ее от остальной графики.
Кроме того, в верхней панели есть кнопка изоляции.
Части составных контуров в изолированном режиме можно копировать, двигать и т.д. — так же, как в Sketch
🔵 Шаблонный слой — для срисовывания фотографий и эскизов.
Шаблонный слой — это рабочий слой, который не попадает в экспортируемый файл и используется, главным образом, для фотографий или рисунков, которые нужно срисовать в векторном формате.
Чтобы сделать слой шаблонным, надо
- дважды кликнуть в его строке в панели слоев
- в диалоге настроек выставить флаг Template
- в поле Dim images to указать желаемую степень прозрачности (50% по умолчанию, как правило, менять не нужно)
🔵 Инструмент сглаживания
Помогает сгладить неудачно нарисованные плавные контуры. Надо провести по неудачному фрагменту — можно многократно, можно откатывая — добиваясь лучшего результата.
Инструмент может добавлять новые опорные точки, но результат, как правило, того стоит.
В первой строке палитры «Обработка контуров» (Pathfinder) собраны стандартные инструменты сочетания фигур:
- Добавить к фигуре
- Вычесть из фигуры
- Область пересечения фигур
- Исключить область пересечения фигур.
☝️🧐 Чтобы результат получился редактируемым, следует нажать на одну из иконок с нажатым Alt’ом.
Во второй строке есть дополнительные инструменты, самый важный из которых — первый, Divide «Разделение». Он разделяет фигуры по контурам, сохранив все составные фрагменты.
Впрочем, того же самого можно сделать Shape Builder Tool.
☝️🧐 В меню палитры стоит выбрать полезные опции:
Remove Redundant Points и Divide and Outline Will Remove Unpainted Artwork
🔵 Импорт изображений (⇧⌘P)
- Можно выбрать способ подключения: вложенный (полезен при совместной работе), ссылка (экономия на размере файла.)
- Выбрав изображение и кликнув по надписи Image или Linked File в левом углу контрольной панели, откроем панель изображений документа: как вложенных, там и связанных. В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку.
Кликнув, по иконке «стрелка и листок» в панели изображений перейдем к тому месту документа, где картинка используется.
Кликнув по иконке редактирования, откроем картинку в Photoshop’е. Также можно выбрать Edit Original в контрольной панели.
- Также панель изображений можно открыть, кликнув по иконке цепочки в панели свойств.
Позволяет изменять позы персонажей, как режиссеру кукольных мультфильмов.
☝️🧐 Но поскольку редактирование приводит к созданию совершенно нового объекта, в веб-анимации применять нельзя — анимация получится покадровой, а значит, большого файлового размера. Для веб-анимации лучше рисовать подвижные части тела отдельными объектами и вращать и перемещать их в AI. Впрочем, Puppet tool можно использовать для планирования движений персонажа.
Выбрать инструмент и расставить опорные точки (привязки) — те места в графике которые будут перемещаться и те, которые будут сохранять неподвижность. В рисунках людей и животных — это суставы конечностей, шея, поясница.
Помимо опорных точек вокруг фигуры появится полигональная сетка, отображающая карту возможных искривлений контура. Ее можно скрыть, убрав флаг в панели свойств.
- После расстановки точек, их можно передвигать, вращать вокруг них части фигуры.
🔵 Многократное дублирование с равными промежутками.
Перетащить с alt’ом объект и тем самым дублировать его. Дублировать затем каждый новый объект с помощью ⌘D.
🔵 Warp Tool (Деформация) — ⇧R.
Предназначен для трансформации формы объекта, имитирующей «лепку». Визуально выглядит как смещения пальцем.
Выделите объект, который необходимо подвергнуть деформации и выберите Warp Tool в панели инструментов. Зажмите левую кнопку мыши, когда курсор находится рядом с выделенным объектом и проведите курсором по направлению к нему.
🔵 Инструмент «Мастер фигур» (Shaper Tool)
Позволяет рисовать линии, прямоугольники, многоугольники и окружности (в том числе — наклонённые на 45º) с помощью мыши или с жестов на экране сенсорного устройства. Приблизительные эскизы превращаются в ровные динамические фигуры.
- Если рисовать многоугольник, он всегда будет гексагоном. Но количество узлов можно изменить, потянув за специальную ручку «мастером фигур».
- Чтобы соединить фигуры, можно мастером фигур нарисовать N или Z в области пересечения.
-  Составные части объединённой фигуры можно редактировать, если дважды кликнуть на ту часть, которую нужно поправить.
- Если начать рисовать зигзаг за границами фигуры, и продолжить на пересечении и фигура и область пересечения будут удалены.
Если начать рисовать зигзаг за границами фигуры, и закончить, не залезая на пересечение, будет удалена только выступающая часть фигуры.
Изолировать группы и подслои
Изолировать группы и подслоиРежим изоляции изолирует группы или подслои, так что вы можете легко выбирать и редактировать определенные объекты или части объектов. Когда вы используете режим изоляции, вам не нужно беспокоиться о том, на каком слое находится объект, и вам не нужно вручную блокировать или скрывать объекты, которые не должны затрагиваться вашими изменениями — Illustrator автоматически блокирует все другие объекты, чтобы вносимые вами изменения влияют только на объекты в изолированной группе.
Изолированная группа или подслой отображается в полном цвете, в то время как остальная часть изображения отображается затемненной. Граница режима изоляции появляется в верхней части окна иллюстрации, разделенная линией цвета изолированного слоя группы или изолированного подслоя. Имя и местоположение изолированной группы или подслоя (иногда называемые хлебными крошками) отображаются на границе режима изоляции.
Примечание. Когда вы редактируете определение символа, он появляется в изолированном режиме.
(См. «Изменить или переопределить символ» ->)
Когда активен режим изоляции, на панели «Слои» отображаются только иллюстрации в изолированном подслое или группе. Когда вы выйдете из режима изоляции, другие слои и группы снова появятся на панели «Слои».
Примечание. Вы не можете войти в режим редактирования маски непрозрачности изнутри режима изоляции и наоборот.
Видео об использовании слоев и режиме изоляции см. На сайте www.adobe.com/go/vid0041.
Изолировать группу
* Выполните одно из следующих действий:
Дважды щелкните группу с помощью инструмента «Выделение».
Нажмите кнопку «Изолировать выбранную группу» на панели управления.
Щелкните группу правой кнопкой мыши (Windows) или щелкните ее, удерживая нажатой клавишу «Control» (Mac OS), и выберите «Изолировать выбранную группу».
Выберите группу на панели «Слои» и выберите «Войти в режим изоляции» в меню панели «Слои».
Изолировать подслой
* Выберите подслой на панели «Слои» и выберите «Войти в режим изоляции» в меню панели «Слои».
Выйти из режима изоляции
Выполните одно из следующих действий:
Это содержимое взято из файлов справки Adobe Illustrator
Использование режима изоляции
Узнайте, как использовать режим изоляции в Illustrator, чтобы изолировать элементы и работать с ними, не затрагивая другие изображения или работая в группах.Узнайте, как избежать ненужной разгруппировки.
Выпущено
15.10.2018 Adobe Illustrator CC может помочь вам выполнить множество различных задач дизайна — от создания минималистичных логотипов до полноценных иллюстраций. По этой причине в этом курсе преподаются основные концепции и методы, которые могут быть применены к любому рабочему процессу для печати, Интернета или ресурсов, которые найдут свое применение в других приложениях. Инструктор Тони Хармер объясняет ключевые элементы Adobe Illustrator, такие как монтажные области, рабочие области, слои и формы.Тони обсуждает векторную графику, которая состоит из контуров, штрихов и заливок, и показывает, как создавать и редактировать их с помощью инструментов рисования Illustrator. Он также рассказывает, как организовать иллюстрации в группы и слои, объединить и очистить пути, работать с шрифтами и эффектами, использовать библиотеки CC Libraries, распечатать и экспортировать свои работы и многое другое. Темы включают:- Навигация по документам
- Создание собственного рабочего пространства Illustrator
- Работа с артбордами
- Использование слоев
- Чертеж фигур
- Преобразование объектов
- Добавление заливок и обводок
- Работа с цветом и типом
- Рисование в Illustrator
- Добавление содержимого в библиотеки CC
- Печать и экспорт произведений искусства
Уровень навыка
Начинающий4ч 40м
Продолжительность
702 157
Просмотры
Показать больше Показывай меньше
Продолжить оценку
Вы уже начали эту оценку ранее, но не прошли ее.Вы можете продолжить с того места, на котором остановились, или начать заново.
Резюме Начать сначалаИзоляционное наложение в Adobe Illustrator
Параметр «Изолировать наложение» в диалоговом окне «Прозрачность» («Окно»> «Прозрачность») помогает создавать эффекты смешивания между отдельными объектами, а не всем документом. Пользователи часто применяют команду не к тому элементу. Здесь мы рассмотрим несколько шагов, чтобы проиллюстрировать, как можно с уверенностью применить режимы наложения к объектам в группе и изолировать наложение к самой группе.[Если вы хотите загрузить файл Illustrator, чтобы продолжить, загрузите его здесь.]
Используйте изолированное наложение, чтобы ограничить эффект режима наложения объекта другими объектами, сгруппированными с ним. Это часто используется, когда объект перекрывает элементы в документе, что снижает эффективность его режима наложения. Например, вы можете создать приятный эффект, используя режим наложения «Умножение» на объектах, но когда элементы помещаются на фон, эффект становится слишком темным. Здесь цветовой эффект создается с помощью режима наложения Multiply.Рисунок отлично смотрится поверх белого, но когда он помещается поверх фонового рисунка, он становится слишком темным.
Давайте это исправим.
1
[Выбор объектов]
Выберите объекты, которые получат режим наложения, и примените его, выбрав режим на палитре «Прозрачность». Если вы уже сгруппировали объекты, о которых идет речь, выберите их с помощью стрелки прямого выбора, чтобы быть уверенным, что вы применяете режим наложения к объекту, а не к группе.Выделите элементы и выберите режим наложения на палитре «Прозрачность». В этом примере все объекты имеют непрозрачность 80%. Когда установлено Умножение, объекты темнеют в местах пересечения.
2
[Группировка объектов]
Выберите объекты, которые имеют режим наложения, и те, на которые вы хотите повлиять, и выберите «Объект»> «Группировать». Не забывайте, что группировка объектов перемещает их рядом друг с другом в порядке наложения. Здесь палитра слоев ясно показывает, что сгруппированные элементы расположены рядом друг с другом в порядке наложения.
3
[Настроить параметры наложения]
Выделив всю группу, установите флажок «Изолировать наложение» на палитре «Прозрачность», чтобы изолировать переход. Эффект режима наложения будет ограничен элементами в этой группе. Теперь объекты в группе только смешиваются друг с другом.
4
[Окончательный вид вашего проекта]
Вот искусство поверх других объектов. Теперь эффект затемнения не распространяется на другие объекты, потому что они не сгруппированы с изображением самолета.
Советы:
- Не забывайте, что сами группы могут иметь режимы наложения и прозрачность. Это может быть в дополнение к эффектам, которые имеют члены группы.
- Остерегайтесь применения Knockout Group и Isolate Blend к одной и той же группе. Результаты могут нейтрализовать друг друга.
- В целом смешивание в режиме RGB более щадящее. Например, в файле CMYK смешивание цветных объектов с оттенками серого может привести к нежелательному эффекту выбивания.
- Смешивание плашечных цветов обычно преобразует их в триадные.
Выбор и расположение объектов в Adobe Illustrator
В Adobe Illustrator можно выбирать, складывать и позиционировать объекты точно для компоновки и организации художественного произведения. Мы измеряем, выравниваем и группируем объекты, чтобы рассматривать их как единое целое.
Параметры и настройки выбора
Нам нужно отличать объект от объектов вокруг него, прежде чем мы сможем изменить объект.В Illustrator доступны следующие инструменты и методы выделения:
Режим изоляции: Режим изоляции можно использовать для быстрой изоляции слоя, подслоя, группы или пути объектов от различных иллюстраций в нашем документе. Все остальные материалы будут затемнены, пока выбранный сегмент не перейдет в режим изоляции.
Панель «Слои»: Ее можно использовать для быстрого и точного выделения отдельных или нескольких объектов.
Инструмент выбора: Инструмент выбора можно использовать для выбора объектов или группы объектов щелчком и перетаскиванием по ним.
Инструмент прямого выбора: Инструмент прямого выбора можно использовать для выбора сегментов пути или отдельной точки привязки.
Инструмент выбора группы: Его можно использовать для выбора объекта внутри группы или группы внутри нескольких групп.
Инструмент выбора перспективы: Его можно использовать для перемещения объектов и текста в перспективе и в разных направлениях.
Инструмент «Лассо»: Мы можем использовать инструмент «Лассо» для выбора узловых точек, объектов или сегментов пути.
Инструмент «Волшебная палочка»: Инструмент «Волшебная палочка» можно использовать для выбора объектов одного цвета, толщины обводки и т. Д.
Инструмент выделения с динамической окраской: Его можно использовать для выбора граней и краев группы с динамической окраской.
Изолировать иллюстрацию для редактирования в Illustrator
Используя режим изоляции, мы можем изолировать объекты, чтобы с ними было удобно работать и редактировать конкретный объект или часть объекта.Когда будет активирован режим изоляции, остальная часть изображения будет тусклой, а изолированный объект — в полном цвете.
Шаги по изоляции объекта
Шаг 1: Откройте монтажную область, на которой вы хотите выполнить операцию.
Шаг 2: Теперь выберите объект, путь или группу.
Шаг 3: Перейдите на панель управления и нажмите кнопку «Изолировать выбранный объект».
Выберите объекты с помощью панели «Слои»
Шаг 1: Найдите объект, который вы хотите выделить, на панели слоев.
Шаг 2: Щелкните столбец выбора объекта, чтобы выбрать отдельные объекты.
Шаг 3: Чтобы выбрать все иллюстрации в слое на основе текущего выбранного изображения Выберите «Выделить» → «Объект» → «Все на тех же слоях».
Выбрать объекты с заливкой
Шаг 1: Откройте монтажную область, над которой нужно выполнить операцию.
Шаг 2: Перейти в меню редактирования
Шаг 3: Щелкните настройки, а затем выберите Отображение выбора и привязки
Шаг 4: Наконец, выберите Object Selection by Path only
Выберите одну или несколько групп с помощью инструмента выделения
Шаг 1: Перейдите на панель инструментов и выберите инструмент «Выделение».
Шаг 2: Теперь щелкните объект или перетащите его часть или весь объект.
Шаг 3: Удерживая нажатой кнопку SHIFT, щелкните группу, чтобы добавить или удалить группу из выбора.
Выберите объекты и группы в группах с помощью инструмента выделения
Шаг 1: Выберите инструмент выделения на панели инструментов.
Шаг 2: Теперь в режиме изоляции дважды щелкните группу, которую вы хотите выбрать.
Шаг 3: После этого щелкните, чтобы выбрать объект в выбранной группе. Или дважды щелкните, чтобы выбрать более низкую структуру группы.
Шаг 4: Наконец, выйдите за пределы группы и дважды щелкните, чтобы отменить выбор группы.
Повторить, инвертировать или сохранить выделение
- Если вы хотите повторить последнюю использованную команду выбора, выберите «Выбрать» →
- Если вы хотите выделить все невыделенные объекты или отменить выбор всех выделенных объектов, выберите «Выбрать» →
- Выберите «Выбрать» → «Сохранить выделенный фрагмент» → введите имя в текстовом поле «Имя» диалогового окна «Сохранить выделенный фрагмент» → нажмите «ОК».
Перемещение объектов в Illustrator
Объекты в Illustrator можно перемещать, перетаскивая их с помощью определенных инструментов. Например: клавиши со стрелками или ввод определенного значения в панели или диалоговом окне.
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Перейдите в меню редактирования, затем нажмите «Вырезать», чтобы переместить выделение, или «Редактировать».
Шаг 3: Чтобы дублировать выделение, выберите «Копировать».
Шаг 4: Если вы хотите вставить объект в другой файл, откройте этот файл.
Шаг 5: Перейдите в меню «Правка» и нажмите «Вставить», чтобы вставить объект в центр активного окна.
слоев
слоев в Adobe Illustrator можно использовать для управления всеми объектами, составляющими нашу иллюстрацию, когда мы создаем любую сложную иллюстрацию. Структура слоев может быть простой или сложной в зависимости от необходимости. По умолчанию документ может быть организован в один родительский слой.Панель «Слой» можно использовать для организации, перечисления и редактирования объекта в документе. Когда элемент на панели «Слои» содержит другие элементы, слева от имени элемента появляется треугольник. Вы можете показать или скрыть содержимое, щелкнув по нему.
На панели слоев доступны следующие параметры:
Столбец видимости : указывает, что элемент является слоем шаблона или слоями контура, либо эти слои видны или скрыты.
Столбец редактирования : Столбец редактирования может использоваться, чтобы указать, заблокированы или разблокированы элементы.На то, заблокирован он или нет, может указывать значок замка.
Целевой столбец : Целевая кнопка отображается в виде значка с двойным кольцом, тогда элемент становится выбранным. Объект нацелен или нет, может быть обозначен как единое кольцо.
Столбец выбора : указывает, выбран ли элемент или нет, с помощью цветного поля, которое появляется при выборе элемента.
Создайте слой
Шаг 1: Перейдите на панель слоев и щелкните имя слоя, на котором вы хотите добавить новый слой.
Шаг 2: Чтобы добавить новый слой над выбранным слоем, нажмите кнопку « Создать новый слой » на панели «Слои».
Шаг 3: Если в режиме рисования за кадром не выбрано ни одного графического объекта, то вы можете нарисовать иллюстрацию позади всех иллюстраций на выбранном слое.
Стек объектов
Его можно использовать для определения того, как объект будет отображаться при наложении. Это зависит от того, какой режим рисования мы используем.Когда мы создаем любой новый слой в режиме Draw Normal, объект будет помещен над активным слоем, а все новые объекты будут нарисованы вверху активного слоя.
Порядок наложения объектов в нашей работе может быть изменен в любое время с помощью панели «Слой» или команд «Объект» → «Упорядочить».
Измените порядок наложения с помощью панели «Слои»
Шаг 1: Щелкните имя элемента и перетащите его, затем отпустите кнопку мыши, когда черные метки вставки появятся в желаемом месте.
Шаг 2: Элементы, удаленные над слоем или группой, будут перемещены над всеми другими объектами в элементе.
Шаг 3: Если вы хотите изменить порядок элементов на панели «Слои», удерживайте нажатой кнопку Ctrl и щелкните названия элементов, порядок которых вы хотите изменить.
Вращающиеся и отражающие предметы
Мы можем вращать объект вокруг указанной нами точки. Это может быть центральная точка объекта.Мы можем использовать команду Transform Each, чтобы вращать объект вокруг точки.
Поворот объекта с помощью ограничивающей рамки
Шаг 1: Откройте монтажную область, с которой хотите выполнить операцию.
Шаг 2: Выберите объект, который нужно повернуть.
Шаг 3: Теперь перейдите на панель инструментов и выберите инструмент «Выделение».
Шаг 4: Чтобы изменить указатель, переместите указатель за пределы ограничивающей рамки и возле маркера ограничивающей рамки, затем перетащите его.
Вращение объекта с помощью инструмента «Свободное преобразование»
Шаг 1: Откройте монтажную область, с которой хотите выполнить операцию.
Шаг 2: Выберите объект, который нужно повернуть.
Шаг 3: Перейдите на панель инструментов и выберите инструмент «Свободное преобразование».
Шаг 4: Чтобы изменить указатель, поместите указатель в любом месте за пределами ограничительной рамки, а затем перетащите указатель.
Отражение объекта с помощью инструмента «Свободное преобразование»
Шаг 1: Откройте монтажную область, с которой хотите выполнить операцию.
Шаг 2: Выберите объект, который вы хотите отразить.
Шаг 3: Перейдите на панель инструментов и выберите инструмент «Свободное преобразование».
Шаг 4: Перетащите угловой маркер за противоположный маркер, удерживая клавишу Shift, чтобы сохранить пропорции объекта.
Блокировка или разблокировка объектов или слоев
Когда вы блокируете объект, он не позволяет вам выбирать и редактировать его.
Чтобы заблокировать объект, выполните следующие действия:
Шаг 1: Откройте монтажную область и щелкните меню редактирования справа от значка глаза на панели «Слои».
Шаг 2: Чтобы заблокировать несколько элементов, перетащите указатель через несколько столбцов редактирования.
Шаг 3: Нажмите кнопку блокировки, выбирая объект, который вы хотите заблокировать.
Шаг 4: Наконец, щелкните выделение.
Для разблокировки объекта:
Перейдите на панель слоев и щелкните значок замка для объекта или слоя, который нужно разблокировать.
Дублирование объектов
Шаг 1: Откройте монтажную область и выберите один или несколько объектов, которые нужно продублировать.
Шаг 2: Выберите инструмент «Выделение», «Прямое выделение» или «Групповое выделение» на панели инструментов.
Шаг 3: Нажмите кнопку Alt и перетащите указатель.
Перетащите иллюстрацию в документ Photoshop
Шаг 1: Откройте монтажную область и выберите иллюстрацию, которую хотите скопировать.
Шаг 2: Теперь откройте документ Photoshop, в который вы хотите скопировать выделение.
Шаг 3: После этого перетащите выделение в окно Photoshop, чтобы скопировать иллюстрацию как растровое изображение.
Шаг 4: Отпустите кнопку мыши, когда объект переместится в окно Photoshop.
Шаг 5: Чтобы разместить объект, щелкните и перетащите с нажатой кнопкой Shift.
Смещение повторяющихся объектов
Мы можем создать реплику объекта, которая отделяется от выбранного объекта на указанное расстояние, используя команду Offset Path. Это может быть полезно, когда мы хотим создать концентрические формы или сделать несколько копий объекта.
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Выберите объект, выберите путь и щелкните Путь смещения.
Шаг 3: Теперь укажите расстояние смещения в появившемся диалоговом окне, тип соединения линий и предел скоса.
Шаг 4: Наконец, нажмите кнопку ОК.
Дублируйте объекты, используя эффект смещения контура
Шаг 1: Откройте монтажную область и выберите один или несколько объектов.
Шаг 2: Выберите эффект, выберите путь и щелкните путь смещения.
Шаг 3: Теперь укажите расстояние смещения в появившемся диалоговом окне, тип соединения линий и предел скоса.
Шаг 4: Наконец, нажмите кнопку ОК.
4.20 группировка объектов и режим изоляции [Учебное пособие по Illustrator CC]
оригинал: http://coolketang.com/staticDesign/5a97afbc9f545442015b1d49.html
1. Этот урок покажет вам объект режима маршалинга и изоляции. Сначала точка в верхнем левом углу нажимается мышью, а затем перемещается к точке в правом нижнем углу графических объектов, чтобы выбрать между двумя точками. 2. Одновременно нажмите сочетания клавиш на клавиатуре, нажмите кнопку [Object> Group], выделив объекты в группы.
3. Затем нажмите сочетания клавиш на клавиатуре [Shift].
4. Одновременно нажимая сочетания клавиш, щелкните рисунок велосипеда, чтобы одновременно выбрать два объекта.
5. Группировка нажатием сочетания клавиш на клавиатуре, выделенные объекты в группы.
6. Еще раз нажмите сочетание клавиш на клавиатуре.
7. В то же время нажатие сочетаний клавиш, кроссовки бегущей строки, чтобы одновременно выбрать несколько объектов.
8. Состоит из нажатия сочетаний клавиш на клавиатуре, выделенных объектов в группы.
9. Щелкните пустое место в документе, отмените выбор графической группы.
Затем выберите документ 10. Шаблон [Mac].
11. Вы найдете не только выбранную графику яблока, но и всю группу графических изображений. Тогда как же без разгруппировки, графического редактора Apple это? Очень просто, достаточно дважды щелкнуть график.
12. Дважды щелкните группу шаблонов графиков, группа шаблонов откроется, то есть перейдет в режим изоляции. Режим изоляции также называется изолированным шаблоном или шаблоном разделения. Теперь продолжаем выбирать в документе [Apple] graphics.
13. затем с помощью мыши дважды щелкните графику Apple, продолжайте открывать графическую группу.
14. Выберите графику документа [Apple].
15. С помощью мыши снова дважды щелкните графику Apple, продолжайте открывать графическую группу.
16. Выберите объекты Apple для редактирования.
17. Щелкните следующий вид панели [раскраска] параметров.
18. Затем щелкните [заполнить] стрелку раскрывающегося списка, всплывающее окно палитры.
19. В окне палитры выберите цвет, заполните цветным узором как яблоки.
20. Щелкните за пределами окна палитры, чтобы закрыть окно палитры.
21. Затем выберите «Apple оставляет графику».
22. Щелкните [заполнить] стрелку раскрывающегося списка, всплывающее окно палитры.
23. В окне палитры выберите цвет, цвет заливки как узор листа.
24. Щелкните за пределами окна палитры, чтобы закрыть окно палитры.
25. Щелкните здесь стрелку влево, вы можете выйти из изолированного режима.
26. Щелкните здесь для метки группировки, вы можете изолировать режим обратно для соответствующей группировки.
27. Нажмите кнопку «Выйти из режима изоляции» в правом верхнем углу, чтобы быстро выйти из всего режима изоляции.
28. Наконец, нажмите сочетание клавиш на клавиатуре, сохраните окончательный результат и конец урока.
Эта бумага для отделки Self: «Интерактивное руководство по Illustrator CC» реальное [Практический] обучающий режим с максимальной скоростью использования Illustrator, Apple Store App Store для бесплатной загрузки: https: // itunes.apple.com/cn/app/id1005557436 , Или сканирование двухмерного кода внизу этой страницы. Вспомогательные материалы курса Скачать: Скачать
Интерактивный список учебных пособий, настоящий режим обучения Shoubashoujiao, щелкните или отсканируйте код для загрузки:
Использование символов в Adobe Illustrator
Использование символов в Adobe Illustrator
Когда мы думаем о символах, мы думаем о знаке «@». Мы не склонны думать об объектах.Однако в Illustrator символы именно так. Допустим, вы нарисовали цветок в Illustrator. Вы собираетесь использовать этот цветок, чтобы украсить нарисованное вами поле. Вы можете превратить этот цветок в символ и использовать его многократно, быстро и легко. Это что-то вроде штампа в фотошопе, если вы вообще с ним знакомы.
Давайте узнаем, как работают символы и как их создавать.
Создание символов на панели символовВсе, что вам нужно сделать, это открыть панель «Символы» и перетащить нужный символ в свой документ.
Однако вы также можете создавать символы.
Если вы часто используете объект, вам следует превратить его в символ, который будет сохранен на панели символов.
Давайте научимся создавать символ, используя нашего медведя, которого мы нарисовали в Illustrator.
Мы сгруппировали все объекты, которые использовали для рисования этого медведя.
Теперь перейдите на панель «Символ», выбрав «Окно»> «Символы».
Выберите свой объект, а затем нажмите «Новый символ» на панели «Символы».
Выберите имя для символа и тип: фрагмент ролика или рисунок.
Выберите ваши параметры.
По завершении нажмите ОК.
Как видите, наш медведь стал символом.
Чтобы разместить его в нашем документе, мы просто перетаскиваем его с панели на артборд.
Теперь у нас два медведя, и это было несложно.
Библиотеки символовВам не нужно создавать символы, если вы этого не хотите.Однако это простой способ дублировать объекты, которые вы используете или создаете. Illustrator предлагает множество встроенных символов, которые вы также можете использовать. Они хранятся в библиотеках символов.
Чтобы получить доступ к библиотекам, нажмите кнопку «Библиотеки» в нижнем левом углу панели «Символы».
После этого вы увидите различные категории символов.
Вы можете выбрать категорию, чтобы увидеть различные символы в категории. Мы выбрали природу.
Чтобы переместить символ из библиотеки на панель «Символы», просто щелкните по нему. Затем он появляется на панели.
Удалить символыВы можете не только создавать символы, но и удалять их.
Чтобы удалить символ, щелкните его на панели, а затем нажмите кнопку удаления. Выглядит это так,. Он расположен внизу панели.
Вы не сможете удалить его, если в вашем документе есть экземпляры.
Если у вас нет экземпляров, подтвердите, что хотите их удалить.
Создание библиотеки символовПомимо создания отдельных символов, вы также можете создать свою собственную библиотеку.
Поместите символы, которые вы хотите сохранить в своей библиотеке, на панели «Символы». Избавьтесь от всего, что вы не хотите сохранять в своей библиотеке.
Затем перейдите к кнопке «Библиотеки символов», щелкните ее и выберите «Сохранить символы» в раскрывающемся меню.
Введите имя библиотеки и нажмите «Сохранить».
Дублировать и редактировать существующие символыПомимо создания новых символов и использования библиотек символов, вы также можете продублировать существующий символ, отредактировать его, чтобы внести изменения, а затем использовать новую версию в качестве символа.
Сначала выберите символ, который вы хотите продублировать, на панели «Символы». Мы собирались выбрать ошибку на панели символов.
Щелкните и перетащите символ на кнопку «Новый символ».
Теперь на панели «Символы» есть два экземпляра символа.
Затем нажмите кнопку «Параметры символа».
Задайте свои параметры и нажмите ОК.
Два символа по-прежнему идентичны. Если вы хотите отредактировать новый символ, перетащите его на монтажную область.
Теперь нажмите «Разорвать связь с символом» на панели «Символы».
Теперь вы можете редактировать символ.
Редактирование символаЧтобы отредактировать символ, дважды щелкните символ на панели «Символы», который вы хотите отредактировать.Не щелкайте имя в библиотеке. Дважды щелкните фактический символ на панели.
Символ теперь изолирован в вашем документе.
Серая полоса появляется над областью документа, которая дает вам знать, что у вас есть символ в так называемом режиме изоляции, чтобы вы могли его редактировать.
Теперь внесите необходимые изменения в символ.
Щелкните стрелку на серой полосе, чтобы выйти из режима изоляции.
Использование распылителя SymbolДумайте о Symbol Sprayer как о краскораспылителе.Вы можете нанести на монтажную область сразу несколько экземпляров символа. Затем все экземпляры, которые вы распыляете, будут сгруппированы вместе в ограничивающем прямоугольнике, чтобы вы могли перемещать или изменять его размер.
Чтобы использовать Symbol Sprayer, перейдите на панель инструментов. Распылитель Symbol выглядит так,
Выберите символ на панели, который вы хотите использовать, а затем щелкните распылитель символов.
Теперь вы можете удерживать мышь, чтобы распылять неограниченное количество символов на ваш документ.
Кроме того, вы можете просто щелкнуть мышью на монтажной области там, где вы хотите разместить символ.
Когда символы сгруппированы в ограничивающую рамку, как показано выше, это называется набором символов.
Инструмент для смены символовИнструмент «Сдвиг символа» позволяет изменять атрибуты набора символов.
Инструмент «Сдвиг символа» сгруппирован с инструментом «Распылитель символов». Выглядит это так,.
Выберите набор символов, затем щелкните инструмент «Сдвиг символов»
Перетащите, чтобы сместить направление экземпляров внутри набора символов.
Вот наша фотография перед.
Вот наша картина после.
Инструмент Symbol Sizer ToolИнструмент Symbol Sizer позволяет изменять размер экземпляров символа в наборе. Выглядит это так,.
Чтобы использовать его, щелкните инструмент Symbol Sizer, а затем щелкните или перетащите инструмент на экземпляр символа в наборе.
Инструмент Symbol SpinnerИнструмент Symbol Spinner позволяет изменять ориентацию экземпляра в наборе символов.
Щелкните инструмент, а затем щелкните экземпляр символа. Вы увидите стрелки направления.
Отрегулируйте ориентацию символа и отпустите кнопку мыши.
Все инструменты символов работают с вашими наборами символов одинаково. Они просто предлагают разные результаты и эффекты.
Другие инструменты SymbolОстальные инструменты для работы с символами указаны в списке.
Инструмент Symbol Stainer Tool позволяет перекрашивать отдельные символы в наборе.Инструмент выглядит так,
Инструмент проверки символов позволяет сделать экземпляры символов более прозрачными.
Инструмент Symbol Styler Tool позволяет применять к экземплярам графические стили.
22:44:49Вывод вашей работы
Все документы и файлы, которые вы сохраняете в Illustrator, автоматически сохраняются в формате Illustrator или AI. Однако у вас есть несколько вариантов сохранения вашей работы.
Если вы просто хотите сохранить свою работу в формате Illustrator, чтобы вы могли вернуться позже и поработать над ней, выберите «Файл»> «Сохранить». Illustrator сохранит его под своим текущим именем или присвоит ему имя файла Adobe по умолчанию «Без названия-1», если это первый сохраненный файл без названия. В противном случае это может быть Untitled-2 или Untitled-3 и так далее.
Если вы хотите дать файлу имя, переименовать его или сохранить в другом формате (отличном от AI), выберите «Файл»> «Сохранить как».
Сначала выберите место на вашем компьютере, где вы хотите сохранить файл, в поле «Сохранить в».
Затем вы можете ввести имя для вашего файла.
Вы также можете указать тип файла, который вы хотите сохранить, в поле «Тип файла».
Вот ваш выбор.
Вы также можете экспортировать файлы в другие форматы файлов и программы.Перейдите в Файл> Экспорт.
Выберите место для сохранения экспортированного файла, как мы это делали с «Сохранить как».
Введите имя файла в поле «Имя файла».
Затем выберите тип.
Вы попадете к параметрам экспорта. Ниже мы показали варианты AutoCAD.
Если вы не знаете, какие параметры вы хотите использовать, вы можете использовать параметры Illustrator по умолчанию, а затем нажмите кнопку «ОК».Однако, если вы экспортируете в файл, вы должны знать, какие параметры вам нужны, исходя из созданного вами файла.
Сохранить для Интернета и устройствЧтобы сохранить файлы для Интернета или мобильных устройств, выберите «Файл»> «Сохранить для Интернета».
Выше находится окно опций «Сохранить для Интернета».
Прежде всего вам нужно решить, хотите ли вы просматривать страницы, которые вы собираетесь сохранить, как оригинальные, оптимизированные или двухместные.Это позволяет просматривать документ в разных макетах.
Теперь щелкните одно из изображений-примеров, чтобы изменить его формат. Наш пример изображения выше в формате GIF, как показано ниже красным цветом:
Щелкните стрелку вниз в категории «Предустановки» и выберите новый формат из вариантов.
Теперь щелкните стрелку вниз «Оптимизированный формат файла» и выберите один из вариантов: GIF, JPEG, PNG-8 или PNG-24.
В разделе «Размер изображения» можно изменить высоту и ширину изображения.Вы также можете внести другие изменения в изображение.
Кроме того, используйте раздел Таблица цветов, доступный для форматов GIF и PNG-8, чтобы добавлять, вычитать или редактировать цвета.
По завершении нажмите «Сохранить».
Введите имя файла, а также место для его сохранения. Затем нажмите «Сохранить».
Печать вашей работыЧтобы распечатать документ, выберите «Файл»> «Печать». Вы увидите окно параметров печати, как показано ниже.
Сначала перейдите к стрелке вниз «Предустановки печати» и выберите предустановку.
Затем перейдите к стрелке вниз в списке принтеров. Выберите принтер, который хотите использовать.
Теперь щелкните список PPD. Выберите PPD, если он доступен. PPD — это описание принтера PostScript.
Затем выберите категорию печати: «Общие», «Метки и обрезка», «Вывод», «Графика», «Управление цветом» или «Дополнительно».Эти варианты отображаются слева.
Установите параметры печати для каждой категории, щелкнув категорию.
Общее показано ниже.
Если мы щелкнем по меткам и за обрез, отобразятся параметры для меток и выпуска за обрез.
Вы можете использовать кнопки навигации для предварительного просмотра страниц для печати.
Если навести указатель мыши на документ в окне параметров печати, появится инструмент «Рука», и вы сможете перемещать документ.
По завершении выбора параметров щелкните Печать.
Как создать цветоделение в Adobe Illustrator
Если ваша компания разрабатывает и продает футболки или другие изделия с принтом, вам может потребоваться создание цветоделения, чтобы контрактные производители могли легко производить ваши продукты.
Интернет-магазинов футболок предостаточно. Поставщики платформ электронной коммерции, такие как Shopify и BigCommerce, продвигают предпринимательство с использованием футболок.Услуги контрактной печати, такие как Printful, Print Aura и Merchify, позволяют малому бизнесу легко начать продавать футболки и сопутствующие товары.
Интернет-магазины футболок популярны среди предпринимателей, занимающихся электронной коммерцией, потому что их легко начать — благодаря услугам выполнения печати.
По мере роста вашего интернет-магазина может быть хорошей идеей распечатать некоторые продукты напрямую. Например, если в вашем магазине используется легкая рубашка Anvil 980, а служба доставки футболок распечатывает и отправляет ее, ваша стоимость составит около 15 долларов.Если вы продадите рубашку за 20 долларов, вы заработаете около 5 долларов. Если учесть, что у вас нет инвестиций в инвентарь, 5 долларов — это хорошо.
А теперь представьте, что у вас есть 10 дизайнов футболок. Один из них — бестселлер. Вы знаете, что будете продавать около 50 штук в месяц. Возможно, имеет смысл купить товар заранее и перейти к другому принтеру. Вам придется отправлять товар покупателям самостоятельно или через стороннюю службу выполнения, но ваши затраты на печать могут снизиться примерно на 5 долларов за рубашку. Вместо того, чтобы зарабатывать 250 долларов в месяц на этом дизайне, вы можете зарабатывать 500 долларов.
Служба фулфилмента футболокможет сделать за вас значительный объем обработки графики. Вы можете отправить им составное изображение, и они найдут способ его распечатать. Но не каждый контрактный принтер сделает это, и, безусловно, услуга не будет бесплатной. Эти принтеры, вероятно, захотят цветоделения.
К счастью, Adobe Illustrator упрощает создание цветоделения. Ниже приводится пример рабочего процесса для создания цветоделения для ваших дизайнов.
Шаг 1. Преобразование текста
Открыв дизайн в Adobe Illustrator, преобразуйте текст в контуры.
Вам нужно будет преобразовать текст в вашем дизайне в контуры. Для этого выделите текст, нажмите Alt и выберите в меню «Создать контуры». Если у вас есть какие-либо эффекты конверта, такие как дугообразный текст, выберите их, откройте меню «Объект» и выберите «Развернуть». Когда откроется диалоговое окно, просто нажмите «ОК».
Если у вас есть такие эффекты, как дугообразный текст, который может отображаться в меню слоя как «конверт», вам необходимо его развернуть.
Вы должны повторить этот шаг для всех слоев текста или конверта в вашем дизайне.
Шаг 2. Объедините изображение
В открытом Adobe Illustrator выделите весь дизайн с помощью инструмента выделения или, как многие дизайнеры называют его, инструмента черной стрелки. Вы можете щелкнуть и перетащить рисунок, чтобы выбрать его.
Выделив произведение, перейдите в палитру Обработки контуров и выполните слияние. Если Pathfinder не отображается, перейдите в меню Window и выберите его.
Используя Pathfinder, объедините выделение.
Шаг 3. Создание образцов плашечных цветов
Используя инструмент «Волшебная палочка», выберите каждый цвет в дизайне один за другим и создайте новый образец цвета.
С помощью инструмента Magic Wand выберите каждый цвет индивидуально.
Для этого выберите цвет с помощью инструмента Magic Wand.
Затем перейдите в палитру «Образцы» и щелкните значок нового образца.
Значок нового образца находится в правом нижнем углу раздела образцов.
Когда откроется диалоговое окно, установите тип цвета «Плашечный цвет». Повторите этот процесс для каждого цвета вашего дизайна.
Сделайте каждый цвет плашечным.
Шаг 4. Распечатайте цветоделение
В меню «Файл» Illustrator выберите «Печать», чтобы открыть диалоговое окно печати.Установите для принтера Adobe PDF. В левой части диалогового окна выберите «Вывод». Как только раздел «Вывод» станет видимым, установите для параметра «Режим» значение «Разделения».
Вы будете работать с выводом в диалоговом окне печати.
Плашечные цвета должны быть видны в разделе «Параметры чернил документа», а рядом с каждым плашечным цветом должны быть значки принтера.
Наконец, просто нажмите «Печать».
Illustrator выведет Adobe PDF. Каждый цвет будет изолирован на отдельной странице PDF-файла.Также дизайн показан черным цветом.
Каждый цвет будет представлен на странице PDF.
Работа с разделениями
Теперь у вас есть дизайн с цветовым разделением. Этот метод будет работать с большинством контрактных принтеров, которые вы можете выбрать. Некоторые контрактные принтеры потребуют печатных знаков. Вы можете легко добавить их из диалогового окна печати. Перед тем, как вы выберете «Вывод», есть опция «Метки и выпуск за обрез». Один щелчок — и они включены.
Некоторые, часто небольшие, контрактные принтеры для печати футболок захотят, чтобы вы производили разделение в виде одного файла EPS или Adobe Illustrator.Это требует несколько иного подхода. Есть много способов создать EPS-версию цветоделения, если хотите, без использования описанного здесь решения для печати. Для относительно новых пользователей Adobe Illustrator несколько способов довольно просты.
Небольшому количеству контрактных принтеров потребуется цветоделение в виде файла .