Что такое градиент и что он делает в Фотошопе? — журнал «Рутвет»
Градиент нужен, для плавного перехода, от одного цвета к другому, так же от цвета к прозрачности. Для работы в Photoshop (фотошопе), используется инструмент Gradient (Градиент). Прежде чем им начать пользоваться, необходимо включить выделения (нажать Q). Gradient (Градиент) можно включить на панели инструментов, а можно горячей клавишей G. Будьте внимательны, на панели с Градиентом есть заливка, что бы переключится между ними, надо нажать Shift + G. Имеются в панели стандартные параметры Gradient (Градиент), можно выбрать подходящий вам. Если для Вас нет подходящего, нажмите стрелочку в верхнем правом углу открывшегося окошка. Так же Вы можете создать свои Градиенты (для этого используют редактор градиентов). Заполняя поля: Список выставляете Mode (режим), там выбираете из перечня понравившийся. Opacity (непрозрачность), от 1 – 100%, или поставить галочку по умолчанию, будет зависеть непрозрачность, чем меньше %, тем больше непрозрачность.
Как избавиться от ступенчатого градиента в фотошопе
11 августа 2014, 19:12 | Татьяна | Технический дизайн |Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Начну по порядку.
1. Открываю документ, в котором есть «лесенка».
У меня это залитый темным фоном (#130010) со светлым пятном.
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.
2. Перевожу рабочий документ в 16-битный формат
Изображение приобрело нормальный вид, а «лесенки» практически не видно даже при многократном увеличении.
3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Этот метод избавления от ступенчатого градиента применялся для подготовки фона в уроке Рисуем ледяной светящийся кристалл.
Если кому-то нужен, выкладываю экшен для избавления от ступенчатого градиента (1Кб, архив, для русского фотошопа).
Спасибо за внимание, надеюсь, пригодится)
Понравилась статья? Поделись с друзьями:Читайте также
Как вырезать сложный объект из фона с помощью каналовОчень часто бывает необходимо вставить в сцену сложный объект, находящийся на цветном фоне: вырезать дерево, поменять фон котятам, или переместить человека с пышной шевелюрой. В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
В этих ситуациях непросто вырезать объект из-за большого количества мелких элементов…
Как использовать карту градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.
Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.
После создания как всегда у корр. слоев откроется панель параметров (Properties). Сама же картинка, если цвета переднего и заднего плана на панели инструментов установлены «По умолчанию», передний – черный, задний – белый, станет полутоновой. Так происходит потому что фотошоп назначает пикселам изображения новые цвета строя градиент из установленных.
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.
Использование редактора градиента для тонирования фото
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов.
Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.
Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами
Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента. По её на нажатии градиент станет доступен в окошке Presets.
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».
Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования
Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать о тонкостях Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop имеет огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
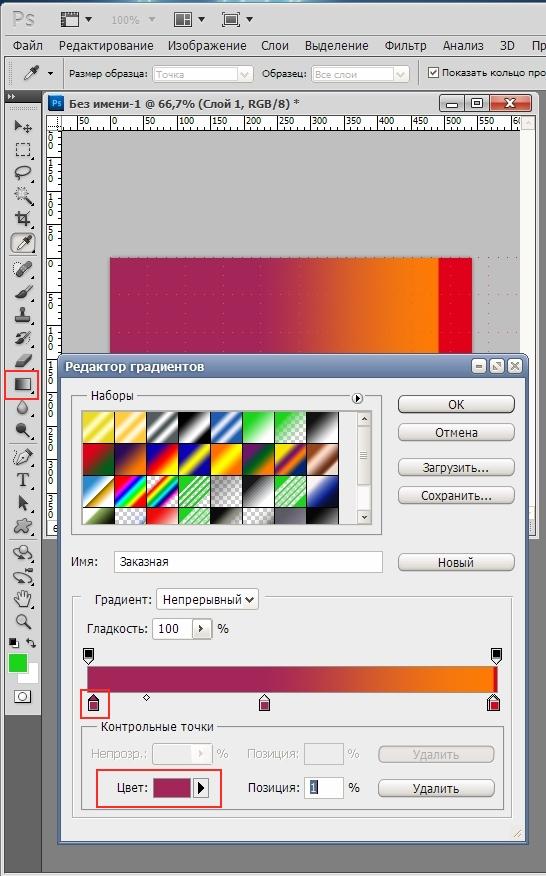
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание твердого градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте.При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую точку внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. Средняя точка по умолчанию равна средней точке, или 50%, между точками цвета для плавного градиента.Вы можете перемещать среднюю точку, чтобы настроить переход и поток.

- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки . Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности.Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалять границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для остановки непрозрачности или ниже ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу можно сказать, что градиенты шума и кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель : Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB полагается на Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства.Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольно: Щелкните, чтобы рандомизировать оттенки, представленные в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панели Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
+1800 бесплатных градиентов Photoshop | PSD чувак
Для сегодняшнего списка, который я собрал, огромная коллекция градиентов Photoshop от сообщества deviantArt.Этот список настолько велик, что мне приходится разбивать его на две части. Вы увидите множество тем градиента Photoshop, таких как осенний градиент, градиент неба, металлический градиент и многие другие, которые, например, очень полезны для создания градиентных карт. Я думаю, что этот список — чрезвычайно полезный ресурс для всех пользователей Photoshop. Эти градиенты можно загрузить бесплатно, но всегда лучше прочитать условия использования.
Надеюсь, вам понравится и поделитесь им со своими друзьями!
ТвитнутьЭта коллекция красивых градиентов Photoshop создана талантливыми пользователями deviantArt.В этой первой части большинство пакетов градиентов взяты из королевы градиентов Photoshop. лиасмани .
Это действительно быстрый урок Photoshop по градиенту для новичков, по , как загрузить файл градиента в Photoshop . Набор градиентов Photoshop сохраняется в файле GRD . Все, что вам нужно сделать, это загрузить этот файл GRD и загрузить его в Photoshop.
1. Есть три места, из которых вы можете загрузить файл градиента. Первый — это Edit> Perst Manager .Здесь вы можете найти все предустановленные типы , такие как кисти, узоры, градиенты, стили и так далее. Выберите Gradients из списка Preset Type и нажмите кнопку загрузки. Теперь он появится в вашем списке градиентов.
2. Другой способ — выбрать инструмент Gradient Tool на панели инструментов. Вы видите, что появляется еще одна полоса с другими параметрами для этого инструмента. Щелкните, чтобы открыть средство выбора градиента, затем щелкните маленькую стрелку и из списка выберите также Загрузить градиенты .
3. Третий способ загрузки градиента — из окна стиля слоя . Из Gradient Overlay щелкните, чтобы открыть Gradient Picker, и из списка снова выберите Load Gradients . Быстро и просто!
Перед загрузкой файла GRD убедитесь, что он совместим с вашей собственной версией Photoshop. Если градиенты сделанные с помощью более старой или той же версии Photoshop по сравнению с вашей собственной версией Photoshop, вы можете загрузить ее.В противном случае велика вероятность того, что вы не сможете загрузить файл.
Только 7 небесных градиентов, которые вам когда-либо понадобятся
98 Photoshop Градиент
Градиенты заката | БЕСПЛАТНО
208 Photoshop Градиент
Градиент красоты Natures
51 Photoshop Градиент
88 Photoshop Градиент
1000 градиентов
BOLD gradient pack
66 Photoshop Градиент
В наборе градиентов PiNk
50 Photoshop Градиент
Градиент неба Тосканы
400 Photoshop градиент
Регата Восход Градиент
52 Photoshop Градиент
43 Photoshop Градиент
100 Photoshop градиент
Винтажные ps градиенты
148 Photoshop Градиент
Пакет градиентов 1
56 Photoshop Градиент
Расколотые градиенты
Регата Raspberry Gradient
79 Photoshop Градиент
53 Photoshop Градиент
29 Photoshop Градиент
AKLPs Gradient Pack 1
Adobe Gradients Pack
Монохроматические градиенты
AKLPs Gradient Pack 2
Изумрудный дракон Ps Gradients
Не можете найти градиент, необходимый для вашего проекта? Посмотрите этот урок о том, как создать градиент в Photoshop и сделать его самостоятельно.
Руководство по градиентным картам в Photoshop
, автор — Алек Драгган, 27 сентября 2019 г.
Корректирующие слои Photoshop — отличный способ подробно изучить редактирование на основе слоев. Карты градиента являются одним из этих корректирующих слоев, и они позволяют вам творчески оценивать цвета изображений. Как можно применить и наилучшим образом использовать карты градиента в Photoshop CC?
Есть два основных способа использования инструментов Photoshop CC Gradient maps .Вы можете раскрашивать изображения в качестве наложения, а цвет заменять изображение несколькими, обычно двумя, тонами. Замена цвета включает в себя черно-белые изображения, но этот инструмент позволяет вам выбрать любые два цвета, а не две основные тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, который затем можно использовать вместо черного и белого.
Карты градиента дают вам больше контроля над контрастом и настроением при превращении фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать градиентные карты Photoshop CC?
Мы обсудим как общие советы, так и пошаговые изменения, так что давайте сразу же!
Прежде чем мы начнем, убедитесь, что на вашем устройстве загружен Photoshop.Вы можете приобрести Photoshop через тарифный план Adobe Creative Cloud всего за 9,99 доллара США в месяц.
Что такое карты градиента Photoshop CC?
Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области градиента заменяют тени и нижнюю часть изображения, середина заменяет общую экспозицию, а конец заменяет светлые участки.
Если вы хотите разобраться в базовой цветокоррекции с помощью Gradient Maps , ознакомьтесь с этим руководством.В число других хороших руководств входит этот, в котором используются как карты градиента, так и режимы наложения .
Как работают карты градиента?
Возьмите это изображение, например:
Если мы применим к этому слою базовую маску Gradient Mask , используя градиент от черного к белому, то мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области — серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение выше, но с переходом от красного к зеленому. Gradient Map , чтобы показать максимальный контраст:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь имеют ярко-красный цвет. Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Зачем нужен этот инструмент?
Хотя в приведенном выше примере показана резкая разница в цвете, есть много причин для использования этих эффектов.Цветовая градация не всегда является наложением сплошного цвета, и позже мы увидим, что Gradient Maps действительно соседствуют с Blending Modes .
Есть также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы любите свою черно-белую фотографию , карты градиента позволяют новый уровень ручного управления, к которому у вас раньше не было доступа, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному на изображении, чтобы получить более абстрактный вид.
Где находится инструмент «Карта градиента»?
Вы можете использовать Gradient Map Tool несколькими способами. Когда у вас есть изображение в фотошопе, самый простой способ его выбрать — перейти в Изображение >> Коррекция >> Градиентная карта .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что в списке отмечен «Adjustments».
Если вы работаете в рабочей области «Фотография », этот параметр «» выбирается заранее. Чтобы получить доступ к рабочей области фотографии, выберите Window >> Workspaces >> Photography .
Как использовать карты градиента в Photoshop CC
Теперь, когда вы понимаете основы того, что Карты градиента делают в Photoshop, вы можете начать использовать их для творческих экспериментов.Есть несколько различных способов применить маску слоя, чтобы они правильно выравнивали цвет ваших изображений, без агрессивной замены вашего изображения.
Это изображение мы собираемся оценить по цветовой гамме:
Моя главная цель с этим изображением — сделать его более теплым и землистым. Я сделаю это, удалив некоторые из жестких тонов белого света более теплыми и естественными.
Применение карты градиента
Примените карту градиента к новому слою, либо из Изображение >> Коррекция >> Карта градиента , либо из панели Корректировки .
Не имеет значения, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь полоса градиента должна быть видна на панели настройки, если выбран слой Карта градиента :
Два цвета в полосе градиента будут градиентом между выбранным передним планом и фоном. цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ, которым корректирующий слой влияет на изображение, редактируя с использованием режимов наложения и Непрозрачность .
При работе с картами градиента попробуйте применить режимы наложения в разделе Overlay :
Режим наложения Soft Light — лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что лучше всего работает Vivid Light или Hard Light с меньшей непрозрачностью.Следовательно, я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения яркого света я могу видеть, как моя текущая карта градиента выглядит с моим изображением.
Теперь я могу щелкнуть полосу градиента , чтобы увидеть мои корректировки в реальном времени по мере того, как я меняю параметры редактирования.
При нажатии на полосу градиента открывается следующий редактор градиентов :
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас будет возможность выбрать Photographic Toning .
Перейдя в раскрывающееся меню Photographic Toning , поиграйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Цвета по яркости назначать не нужно. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, переход от темного к светлому — традиция. Тем не менее, вы можете переключить его и перейти от светлого к темному или даже от темного к светлому и темному (от светлого к темному к свету …), все зависит от вас!
Каждое изменение, которое вы делаете в редакторе градиента, также видно на самом изображении, если корректирующий слой отмечен как видимый . Невероятно полезно видеть свои правки на изображении в реальном времени!
Поигравшись с цветами, режимами наложения , непрозрачностью и , я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным и определенно похоже на то, что оно было снято ближе к сумеркам.Это то, что я хотел на изображении с самого начала, поэтому я счастлив!
Лучшие варианты использования градиентных карт в Photoshop CC
Как видите, эти карты имеют множество применений. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как split toning . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применить к изображению более двух цветов и может сразу заменить множество тонов и раздражающие проблемы с цветом.
Кроме того, возможность настройки определенных частей экспозиции, таких как тени на лице или остальной оттенок кожи, может сделать ваши изображения безупречными.
Использование инструмента палитры цветов обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые с наложением Blending Mode , чтобы ваше изображение действительно выделялось. Возможность добавить тональности к освещению с помощью палитры цветов для единообразия просто потрясающая.
Цветокоррекция с помощью карт градиента и портретной съемки
Наиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь украсить определенные оттенки для творческого эффекта, возможно, вам не удается получить идеальный эффект с помощью некоторых других инструментов Photoshop. Объем ручного управления инструментом Gradient Tool делает этот процесс более сложным, но в конечном итоге дает лучший конечный продукт.
Создание предустановок градиента
При цветокоррекции портретной фотографии очень популярны определенные эффекты, например, в жанре бирюзового и оранжевого.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете сделать предустановку градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить к изображению более абстрактную окраску.
С другой стороны, применение нескольких из этих слоев к черно-белому изображению может дать творческий и абстрактный эффект.
Помните о цветах, которые хорошо сочетаются друг с другом. Дополнительные цвета являются хорошей отправной точкой, как неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Я добился большого успеха, используя технику цветовой сортировки городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокий контраст и четкость , которые я хочу приглушить.
Помните, что вы можете применить этот эффект разными способами, в режимах наложения и прозрачности, а также с помощью масок слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.