Обработка фотографий в Adobe Photoshop
© 2013 Vasili-photo.com
Эта статья является логическим продолжением статьи «Как пользоваться Adobe Camera Raw», в которой написано об основах редактирования RAW-файлов.
Всё, что может быть сделано с фотографией в пределах Adobe Camera Raw, должно быть сделано именно там: именно такой подход позволит минимизировать потери качества. В первую очередь это касается глобальных изменений яркости, контраста и цветовой насыщенности. Практически любые манипуляции в Фотошопе ведут к некоторой деградации изображения, в то время как RAW-конвертеры осуществляют недеструктивное редактирование. Иными словами, постарайтесь, чтобы на выходе из ACR фотография оказалась максимально приближена к конечной задумке, а на долю Фотошопа оставьте, так сказать, чистовую отделку, т.е. удаление посторонних объектов, локальное осветление и затемнение, деликатное подавление шумов, изменение размеров изображения и повышение резкости. Тонкая доводка яркости, контраста и насыщенности в Фотошопе допустима, но только с особой осторожностью.
Сейчас я использую Adobe Photoshop версии CS6 (13.0), но практически все приёмы, которыми я буду оперировать в настоящем примере, осуществимы и в более ранних версиях, начиная где-то с Adobe Photoshop CS (8.0). Вообще характерной особенностью Фотошопа является то, что чуть ли не любая задача может быть решена десятком независимых способов, причём лучший из них далеко не всегда будет самым очевидным. Я пользуюсь тем, что работает наилучшим образом для достижения моих целей, но вполне вероятно, что ваши пути будут отличаться от моих.
Мой алгоритм обработки фотографий не статичен – я постоянно экспериментирую и испытываю новые подходы, – однако на сегодняшний день используемый мною процесс выглядит примерно так:
1. Удаление мусора
2. Коррекция контраста
3. Избирательное осветление и затемнение
4. Повышение цветовой насыщенности
5. Подавление шумов
6. Изменение размеров изображения
7. Повышение резкости
Далеко не каждая фотография нуждается во всех перечисленных шагах. Редактированием занимаются не от хорошей жизни, а из-за неготовности примириться с изъянами изображения. Моя цель – привести несовершенную фотографию в соответствие с моей идеальной задумкой. Если снимок изначально безупречен, то всё редактирование сводится к изменению размеров и повышению резкости.
Редактированием занимаются не от хорошей жизни, а из-за неготовности примириться с изъянами изображения. Моя цель – привести несовершенную фотографию в соответствие с моей идеальной задумкой. Если снимок изначально безупречен, то всё редактирование сводится к изменению размеров и повышению резкости.
Перед внесением любых изменений я предпочитаю дублировать активный слой и работать уже с его копией. Для многих инструментов возможно создание специальных корректирующих слоёв. Регулировать же интенсивность вносимых изменений удобно, варьируя степень прозрачности соответствующего слоя. Если какие-то эффекты должны быть применены только к части изображения, следует воспользоваться масками(см. «Adobe Photoshop: слои и маски»).
Не забывайте периодически сохранять промежуточные результаты в PSD или TIFF, на случай возможных отказов системы или перебоев в электроснабжении.
1. Удаление мусора
Чем внимательнее вы будете в момент съёмки, тем меньше времени вам придётся потратить на ретуширование фотографии. Иногда достаточно сделать шаг влево или вправо, чтобы неугодный вам объект скрылся из поля зрения или был заслонён элементами пейзажа. Но бывает и так, что «мусор», присутствующий в кадре, оказывается трудноустранимым и вынуждает фотографа смириться с его наличием. Я имею в виду не только мусор в прямом смысле слова, такой как бутылки и пакеты вокруг туристических стоянок, но и все прочие «лишние» объекты: высоковольтные провода или след от самолёта, перечёркивающие красивое закатное небо; случайные прохожие на заднем плане; собака с поднятой ногой; блик от яркого источника света; прыщ на лице модели; пылинка на матрице фотоаппарата и т.п. От всего этого нетрудно избавиться с помощью Фотошопа.
Иногда достаточно сделать шаг влево или вправо, чтобы неугодный вам объект скрылся из поля зрения или был заслонён элементами пейзажа. Но бывает и так, что «мусор», присутствующий в кадре, оказывается трудноустранимым и вынуждает фотографа смириться с его наличием. Я имею в виду не только мусор в прямом смысле слова, такой как бутылки и пакеты вокруг туристических стоянок, но и все прочие «лишние» объекты: высоковольтные провода или след от самолёта, перечёркивающие красивое закатное небо; случайные прохожие на заднем плане; собака с поднятой ногой; блик от яркого источника света; прыщ на лице модели; пылинка на матрице фотоаппарата и т.п. От всего этого нетрудно избавиться с помощью Фотошопа.
Перед началом ретуширования советую дублировать рабочий слой, нажав Ctrl/Cmd+J.
Для удаления мелкого мусора на однородном фоне я использую лечащую кисть (Spot Healing Brush Tool – клавиша J). Если лечащая кисть не справляется, можно воспользоваться штампом (Clone Stamp Tool – S). Для крупных участков с чёткой фактурой неплохо использовать заливку с учётом содержимого (Content-Aware Fill), хоть она и не всегда работает гладко (чтобы залить выделенную область, нажмите Shift+F5 и выберите нужный вариант заливки).
Удалив из кадра всё лишнее, можно склеить отретушированный слой с исходным, нажав Ctrl/Cmd+E.
Надеюсь, читатель простит мне отсутствие мусора на фотографии долины в Сколевских Бескидах. Мусора в парке хватало, но мне удалось исключить из кадра туристические палатки и сопутствующий им бардак ещё на стадии компоновки. Впрочем, даже если фотография на первый взгляд выглядит чистой, не поленитесь облазить её всю при 100% увеличении в поисках незамеченных ранее дефектов и пасхальных яиц. Далеко не все они совместимы с коммерческим использованием снимка. Например, в изображениях, предназначенных для продажи через фотобанки, недопустимо присутствие зарегистрированных торговых марок, а также людей, не подписавших релиз модели.
2. Коррекция контраста
Как я уже говорил, определиться с общим контрастом весьма желательно ещё на стадии обработки в Adobe Camera Raw, а вот локальный контраст зачастую удобнее поправить именно в Photoshop. Да, в ACR есть такие инструменты, как Adjustment Brush и Clarity, но средства Photoshop позволяют действовать более аккуратно и прицельно.
Мне бы хотелось, чтобы две горы, обрамляющие долину слева и справа, выглядели более рельефно. Существует множество способов коррекции контраста, но наиболее универсальный инструмент – кривые.
Создадим корректирующий слой кривых, кликнув на иконку Curves в палитре Adjustments или же выбрав в меню Layers пункт New Adjustment Layer > Curves. С помощью двух дополнительных точек придадим кривой S-образную форму. Расположение точек я подобрал эмпирически, так чтобы одна из них соответствовала наиболее светлым деревьям, покрывающим правую гору, а вторая – наиболее тёмным областям между деревьями. Подняв светлую точку и опустив тёмную, я усилил разницу между самым светлым и самым тёмным участками горного склона, в результате чего деревья на склоне стали гораздо более рельефными.
Но если горы теперь выглядят неплохо, то общий контраст снимка стал явно чрезмерным и режет глаз, а ведь я обещал вам лишь локальное повышение контраста. Скрыть области изображения, на которые не должно распространяться действие кривой нам поможет маска слоя. Белый прямоугольник справа от иконки слоя Curves означает, что маска не прозрачна, т.е. весь корректирующий слой оказывает влияние на лежащее под ним изображение. Инвертируем маску. Для этого кликнем по белому прямоугольнику и нажмём Ctrl/Cmd+I. Прямоугольник стал чёрным, а изображение приняло свой первоначальный вид – маска слоя стала прозрачной, и теперь кривая не действует на нижележащий слой.
Белый прямоугольник справа от иконки слоя Curves означает, что маска не прозрачна, т.е. весь корректирующий слой оказывает влияние на лежащее под ним изображение. Инвертируем маску. Для этого кликнем по белому прямоугольнику и нажмём Ctrl/Cmd+I. Прямоугольник стал чёрным, а изображение приняло свой первоначальный вид – маска слоя стала прозрачной, и теперь кривая не действует на нижележащий слой.
Теперь нужно проявить корректирующий слой лишь там, где требуется повышение контраста, т.е., грубо говоря, покрасить часть маски слоя в белый цвет. Воспользуемся кистью (Brush – B). В верхней панели инструментов установим жёсткость кисти (Hardness) на 0%, а плотность (Opacity) на 25% или даже меньше. Размер кисти – в районе 500 пикселей. Размер удобно регулировать клавишами [ и ]. Чем больше размер, тем менее заметной будет граница подверженной эффекту области. Убедитесь, что выбрана маска слоя, а кисть именно белого цвета (клавиша D сбрасывает цвета переднего и заднего плана до значений по умолчанию (чёрный и белый), а X меняет их местами). Аккуратно проведём кистью по горным склонам, наблюдая, как проступает желаемый рельеф. Плотность кисти невелика, поэтому там, где требуется больший эффект, следует провести несколько раз. Исправить неаккуратный мазок или уменьшить интенсивность корректирующего слоя можно инвертировав цвета переднего и заднего плана и подкрасив, где нужно, чёрной кистью.
Аккуратно проведём кистью по горным склонам, наблюдая, как проступает желаемый рельеф. Плотность кисти невелика, поэтому там, где требуется больший эффект, следует провести несколько раз. Исправить неаккуратный мазок или уменьшить интенсивность корректирующего слоя можно инвертировав цвета переднего и заднего плана и подкрасив, где нужно, чёрной кистью.
Вот что у меня получилось (наведите курсор для сравнения):
Если вам трудно работать с кривыми, то я могу посоветовать ещё два альтернативных способа повышения локального контраста.
Во-первых, можно продублировать рабочий слой и применить к его копии фильтр High Pass (Filter > Other > High Pass) со значением радиуса порядка 25 пикселей. Режим наложения слоя следует изменить на Soft Light или даже на Hard Light, если вам нужен более выраженный эффект. Включите маску слоя (иконка Add Layer Mask внизу палитры слоёв), инвертируйте её, чтобы сделать слой невидимым, и пройдитесь белой кистью по тем областям, где требуется повышение контраста.
Во-вторых, можно опять же, создав копию слоя, применить к ней нерезкое маскирование (Filter > Sharpening > Unsharp Mask) с параметрами Radius 25, Threshold 0 и Amount 50-100. Затем, как и в предыдущем случае, воспользуйтесь маской слоя и кистью, чтобы подчеркнуть контраст только в нужных вам областях.
3. Избирательное осветление и затемнение
Осветление или затемнение отдельных участков изображения – важнейшая техника, призванная не только проявить или затушевать детали в тенях и светах, но и сместить композиционные акценты фотографии. Осветляя одни области и затеняя другие, можно выделить наиболее значимые элементы композиции и отвлечь взгляд зрителя от второстепенных элементов.
В нашем примере я бы хотел слегка затемнить периферийные области кадра, чтобы направить взгляд в центр кадра. Кроме того, гора, расположенная слева, а также самое подножие дальней горы тоже бледноваты и нуждаются в затемнении.
И снова нам помогут кривые.
Создадим новый корректирующий слой кривых. Чтобы затемнить или осветлить изображение обычно достаточно одной точки. Я ставлю точку в центре кривой и тяну её вниз – фотография потемнела.
Чтобы затемнить или осветлить изображение обычно достаточно одной точки. Я ставлю точку в центре кривой и тяну её вниз – фотография потемнела.
Теперь, привычным уже способом нейтрализую корректирующий слой с помощью чёрной маски и белой кистью затемняю нужные области.
Наведите курсор, чтобы увидеть разницу.
Осветление делается аналогичным образом, но данная фотография в осветлении не нуждается.
Существует возможность осуществить осветление и затемнение, не прибегая к помощи кривых. Создайте новый слой (кнопка Create New Layer или Ctrl/Cmd+Shift+M) и залейте его нейтрально серым цветом, нажав Shift+F5 и выбрав 50% Gray. Режим наложения слоя измените на Soft Light или на Overlay – слой станет прозрачным. Теперь вы можете рисовать прямо по прозрачному слою белым или чёрным цветом, соответственно осветляя или затемняя нижележащее изображение.
4. Повышение цветовой насыщенности
Обычно мне хватает повышения насыщенности осуществлённого в Adobe Camera Raw, но иногда хочется сделать картинку ещё сочнее. Мой опыт показывает, что использование для этих целей смесителя каналов (Channel Mixer), обеспечивает намного более гармоничный и менее травмирующий изображение результат, чем традиционные инструменты Hue/Saturation и даже Vibrance.
Мой опыт показывает, что использование для этих целей смесителя каналов (Channel Mixer), обеспечивает намного более гармоничный и менее травмирующий изображение результат, чем традиционные инструменты Hue/Saturation и даже Vibrance.
Создадим новый корректирующий слой Channel Mixer. Выберем красный выходной канал (Output Channel) и установим следующие параметры: Red +150%, Green -25%, Blue -25%. Теперь выберем зелёный канал и введём: Red -25%, Green +150%, Blue -25%. Для синего канала: Red -25%, Green -25%, Blue +150%.
Цвета стали вызывающе кислотными. Смягчим их интенсивность, уменьшив плотность (Opacity) корректирующего слоя до приемлемого уровня. В данном случае меня устраивают 15%.
Наведите курсор для сравнения.
Следует отметить, что я довольно часто намеренно перегибаю палку с параметрами того или иного эффекта, чтобы лучше видеть возможные последствия, а также для удобства тонкой настройки, и только затем уменьшаю плотность слоя по своему вкусу. В случае с Channel Mixer, например, намного удобнее регулировать насыщенность, изменяя один единственный параметр Opacity, нежели перенастраивая по нескольку раз параметры каждого из каналов.
В случае с Channel Mixer, например, намного удобнее регулировать насыщенность, изменяя один единственный параметр Opacity, нежели перенастраивая по нескольку раз параметры каждого из каналов.
Как и многие другие рутинные операции, создание слоя Channel Mixer с соответствующими параметрами целесообразно занести в action, чтобы потом вызывать его из палитры Actions одним кликом.
5. Подавление шумов
Шум можно обнаружить на абсолютно любой цифровой фотографии. Другой вопрос, какой уровень шума приемлем для вас? В коммерческой фотографии критерии качества достаточно строги, а в любительской могут быть весьма либеральными. Рассматриваемый снимок был сделан в ясную погоду при ISO 100 и не подвергался экстремальному манипулированию, а потому для него, хоть он и будет выставлен на продажу, вполне достаточно той небольшой порции шумоподавления, которая была сделана в ходе редактирования в Adobe Camera Raw.
Высокие значения ISO, длительные выдержки, агрессивная постоброботка делают шумы гораздо более заметными, особенно в тенях и на равномерно окрашенных участках изображения, таких как безоблачное небо.
Для борьбы с шумами я по обыкновению дублирую слой и применяю к нему какой-нибудь шумоподавляющий фильтр, например Filter > Noise > Reduce Noise с довольно жёсткими параметрами: Strength 10, Preserve Details 0%, Reduce Color Noise 0%, Sharpen Details 0%. Затем я делаю слой невидимым с помощью маски и аккуратно проявляю его в тех местах, где шумы особенно назойливы, стараясь не размыть при этом мелкие детали изображения.
Там, где детали не важны, например, в зонах вне фокуса, можно воспользоваться обычным Gaussian Blur с радиусом в пару пикселей.
Существует масса сторонних плагинов для Фотошопа вроде Imagenomic Noiseware или Neat Image, которые также более чем пригодны для подавления шумов, но поскольку я редко снимаю на высоких ISO, мне, как правило, удаётся обходиться стандартными средствами ACR и Photoshop.
6. Изменение размеров изображения
Простейший способ повысить качество уже имеющегося изображения – уменьшить разрешение, благо мегапикселей в современных фотоаппаратах более чем достаточно. При уменьшении размеров фотографии такие изъяны, как шевелёнка, шумы, незначительные промахи автофокуса становятся менее очевидными.
При уменьшении размеров фотографии такие изъяны, как шевелёнка, шумы, незначительные промахи автофокуса становятся менее очевидными.
Качество моей фотографии вполне пристойное, но я всё-таки убавлю её разрешение с 16 мегапикселей до 8, чтобы сделать её более чёткой и уменьшить объём конечного файла.
Перед изменением размеров я объединяю все слои, нажав Ctrl/Cmd+Shift+E.
Далее, вызовем диалоговое окно Image Size (Alt/Option+Ctrl/Cmd+I). Текущие размеры изображения 4928×3264, т.е. 16 084 992 пикселя или примерно 16 мегапикселей. Я введу новые значения 3476×2302, что приблизительно равно 8 Мп.
Если к качеству фотографии предъявляются особенно жёсткие требования, например, вы готовите её в качестве экзаменационной работы на Shutterstock, уменьшение размеров является весьма разумным решением. Не забывайте только, что во многих фотобанках действует ограничение минимального разрешения принимаемых фотографий, и потому желательно не ужимать свои снимки менее чем до 6 Мп.
Чтобы не тратить каждый раз время на вычисление конкретных размеров изображения, рекомендую вам установить архиполезный плагин Size Helper от Анатолия Самары, автоматически подгоняющий размеры изображения под заданное разрешение.
Изображения, предназначенные непосредственно для публикации в интернете, я уменьшаю до не более чем 600 (для статей) или 900 (для галереи) пикселей по длинной стороне.
7. Повышение резкости
Природа цифровой фотографии такова, что практически каждый снимок нуждается в искусственном повышении резкости, даже если во время съёмки вы всё сделали правильно. При съёмке в JPEG резкость повышается ещё в камере, а при ручной обработке RAW-файлов приходится делать это самостоятельно в графическом редакторе. Преимущества повышения резкости вручную в том, что вы можете, во-первых, более тонко управлять параметрами эффекта, а во-вторых, повышать резкость не по всему полю кадра, а избирательно, например, лишь для тех объектов, которые находятся в фокусе. Повышение же резкости в тех областях, где оно не требуется, таких, как небо, лишённые деталей тени или размытые зоны вне фокуса, приводит к дополнительному проявлению недодавленных шумов и прочих вредных артефактов.
Повышение же резкости в тех областях, где оно не требуется, таких, как небо, лишённые деталей тени или размытые зоны вне фокуса, приводит к дополнительному проявлению недодавленных шумов и прочих вредных артефактов.
Для повышения резкости я пользуюсь нерезким маскированием (Filter > Sharpening > Unsharp Mask).
Прежде всего, я копирую рабочий слой (Ctrl/Cmd+J) и применяю к копии фильтр Unsharp Mask с параметрами: Amount 150; Radius 0,5; Threshold 0. Обычно такой уровень резкости избыточен, но вскоре я это исправлю.
Режим наложения слоя следует изменить на Luminosity, чтобы избежать усиления остаточных хроматических аберраций.
Теперь мне нужно создать маску, открывающую лишь те области изображения, где повышение резкости необходимо. В подобного рода пейзажах резким должно быть практически всё, кроме неба. Поскольку небо представляет собой сравнительно монотонно окрашенную область, я воспользуюсь инструментом выделения цветового диапазона (Select > Color Range). В открывшемся окне, в графе Select следует выбрать Sampled Color, а затем указать пипеткой произвольную точку в небе. Выделились все участки единообразного цвета. Если теперь провести пипеткой через всё небо, удерживая при этом Shift, к выделенной области будут добавлены участки, имеющие отличные от первоначального оттенки синего цвета. Параметр Fuzziness позволяет расширить или, наоборот, сузить цветовой диапазон.
В открывшемся окне, в графе Select следует выбрать Sampled Color, а затем указать пипеткой произвольную точку в небе. Выделились все участки единообразного цвета. Если теперь провести пипеткой через всё небо, удерживая при этом Shift, к выделенной области будут добавлены участки, имеющие отличные от первоначального оттенки синего цвета. Параметр Fuzziness позволяет расширить или, наоборот, сузить цветовой диапазон.
Нажав OK, мы получим область выделения, приблизительно совпадающую с небом в пейзаже, однако выделение, полученное с помощью Color Range, почти всегда нуждается в дополнительной коррекции.
Для начала я инвертирую выделение, нажав Ctrl/Cmd+Shift+I, чтобы выделенными оказались именно те области, в которых я планирую повышать резкость. Затем слегка размою границы выделения с помощью команды Feather Selection (Shift+ F6) с радиусом в 1 пиксель. Теперь я нажму клавишу Q, включив, таким образом, режим быстрой маски. Красным цветом обозначены области, не подлежащие выделению, выделенные же области видны без помех. Теперь с помощью мягкой кисти можно поправить будущую маску слоя. Белая кисть добавляет выделение, а чёрная – снимает его.
Теперь с помощью мягкой кисти можно поправить будущую маску слоя. Белая кисть добавляет выделение, а чёрная – снимает его.
Снова нажмём Q и вернёмся к стандартному виду выделения. Создадим маску слоя, нажав Add Layer Mask в палитре слоёв. Можно временно сделать нижний слой невидимым, нажав на глазок в слое Background, чтобы оценить качество маски.
Прежде чем склеивать слои увеличьте масштаб изображения до 100 или даже до 200% и убедитесь, что вы довольны результатом повышения резкости. В настоящем примере я предпочту немного убавить интенсивность нерезкого маскирования, установив плотность слоя на 75%, и только после этого нажму Ctrl/Cmd+Shift+E.
Сравните фрагмент изображения после повышения резкости с исходным.
В ситуациях, когда резкость до горизонта не требуется, а в область резко изображаемого пространства попадают лишь отдельные объекты или даже их фрагменты, я действую проще и не прибегаю к Color Range или другим хитроумным методам выделения. Для таких снимков я попросту скрываю с помощью чёрной маски весь слой, к которому было применено нерезкое маскирование, а затем белой кистью добавляю резкость там, где это необходимо.
Если изображение имеет небольшие размеры и предназначено для публикации в интернете, я ограничиваюсь тем, что применяю ко всему кадру Unsharp Mask с параметрами: Amount 150; Radius 0,3; Threshold 0.
Вместо Unsharp Mask можно во всех случаях использовать фильтр Smart Sharpen, который обладает даже большей гибкостью настроек.
Альтернативный способ повышения резкости предполагает создание копии рабочего слоя, применение к ней фильтра High Pass с малым радиусом (не более 1 пикселя) и изменение режима наложения на Soft Light или Hard Light. Далее процедура совпадет с вышеописанной. Используйте тот метод, который вам больше по душе.
Сохранение изображения
Если вы не исключаете возможность того, что когда-нибудь в будущем вам понадобится вернуться к редактированию только что обработанной фотографии, её следует сохранять в форматах, не допускающих деградации качества, т.е. PSD или TIFF. Я предпочитаю формат TIFF, поскольку он поддерживает сжатие без потерь по алгоритму LZW, что позволяет безболезненно уменьшить размер файла.
Предназначенные для коммерческого использования фотографии я затем конвертирую в JPEG с наивысшим возможным качеством (12).
***
Извольте сравнить результат обработки в Adobe Photoshop с исходным изображением, полученным с помощью Adobe Camera Raw.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 04.03.2013 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
профессиональная обработка и ретушь фотографий
Фотография — это волшебная технология, благодаря которой мы можем сохранить в вечности любой момент в жизни человека.
- Быстрый ответ на заявку в течение 30 минут
- Бесплатный анализ работы
- Строгое соблюдение сроков исполнения
- Отслеживание выполнения заказа онлайн
Немного о нас
Идея создать интернет-студию появилась у нас в 2012 году. Тогда мы были небольшой группой людей, объединенных общей любовью к делу и неиссякаемым желанием творить. Со временем маленькая группа пополнилась новыми лицами и превратилась в сплоченный коллектив специалистов с большим опытом.
Сейчас мы предлагаем полный спектр услуг фотошопа, связанных с обработкой и ретушью любых фото, изображений, сканов и документов. Более того, мы выполняем работы по редактированию word и pdf, а также делаем отрисовку в векторе.
Мы сотрудничаем как с частными лицами, так и с рекламными агентствами, фотографами и онлайн-магазинами.
Студия «Фотку на обработку!» работает дистанционно, через Интернет. Это удобно – Вам нет нужды тратить время на дорогу, а оставлять заявки на сайте можно круглосуточно. Неважно, в какой точке нашей страны или мира Вы находитесь – нашими услугами можно воспользоваться откуда угодно!
Неважно, в какой точке нашей страны или мира Вы находитесь – нашими услугами можно воспользоваться откуда угодно!
Чем мы отличаемся от других?
Мы не очередное агентство со стандартным набором услуг фотошопа. «Фотку на обработку!» — это полноценный сервис по обработке фото. Вот что мы можем предложить Вам:
- 10 лет работы за нашими плечами. За это время мы накопили действительно внушительный опыт и обработали более 100 тысяч фото.
- более 20 опытных специалистов. Штат сотрудников постоянно пополняется. При этом каждый кандидат проходит строгую проверку на уровень мастерства и оценивается по нескольким параметрам.
- общение с мастером напрямую в режиме чата. Для удобства наших клиентов мы разработали специальный чат, где Вы можете детально обсуждать работу с исполнителем прямо на сайте и отслеживать выполнение.
- выгодные скидки постоянным клиентам. О них можно почитать вот здесь.
- подробные консультации. По любым вопросам, касающимся профессиональной обработки фотографий, звоните по телефонам, указанным в шапке экрана – мы с удовольствием проконсультируем Вас.

- большое и регулярно обновляемое портфолио. Лучшее доказательство нашего мастерства.
Наши услуги фотошопа
В основной перечень наших услуг входят:
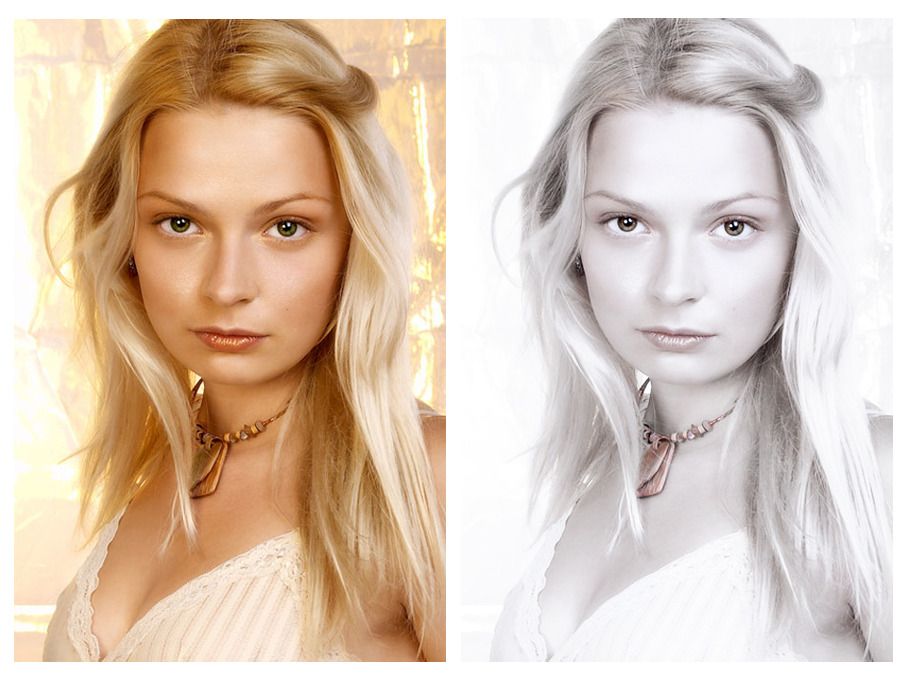
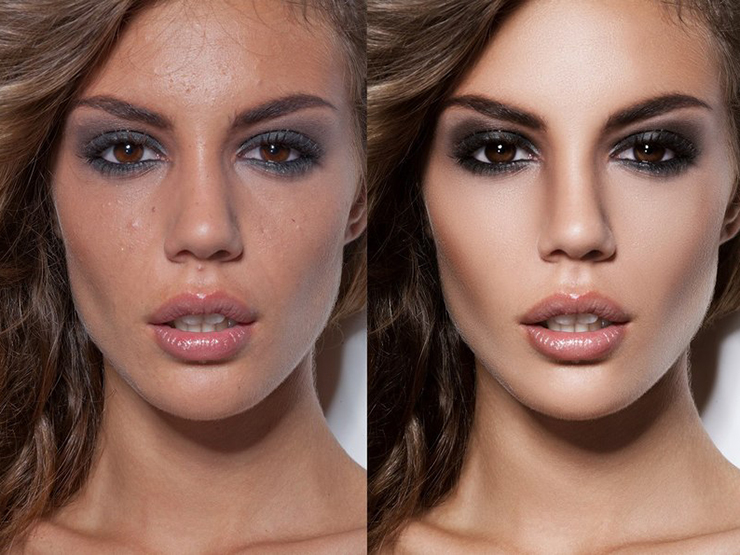
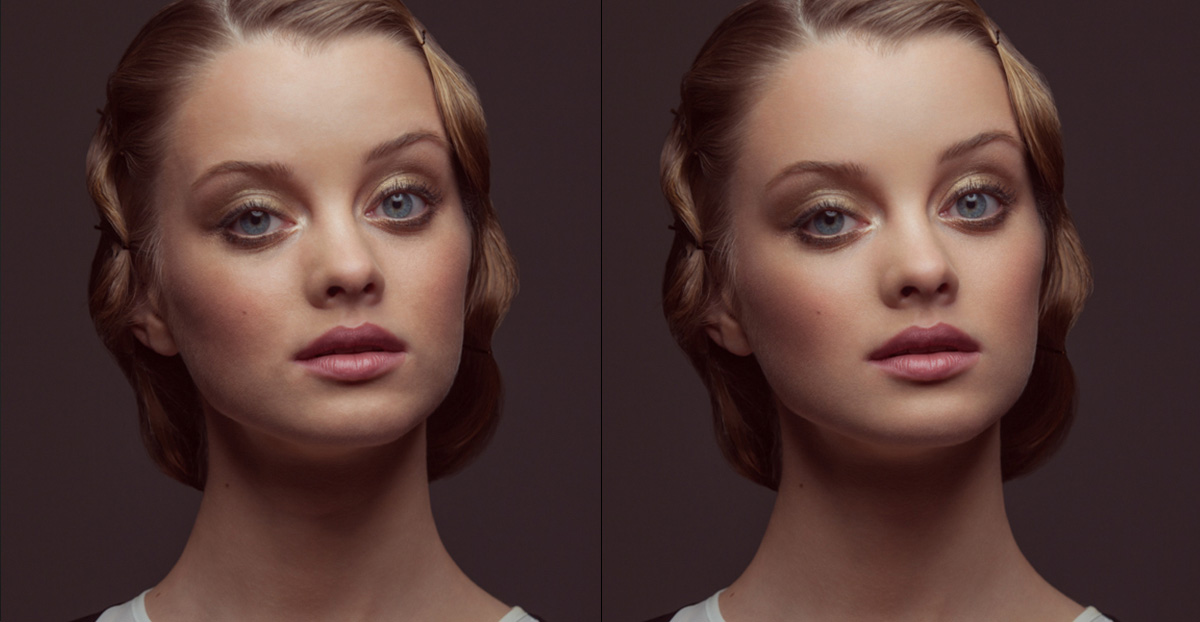
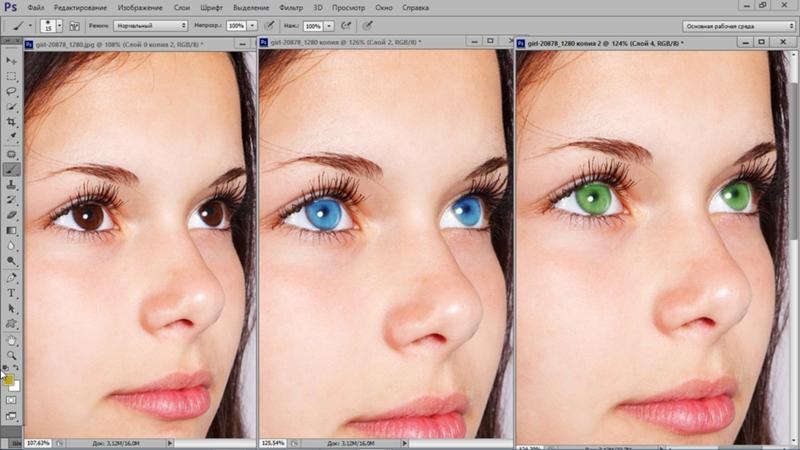
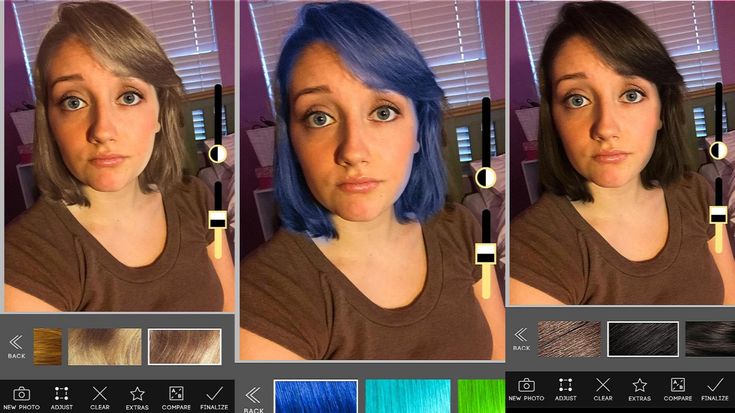
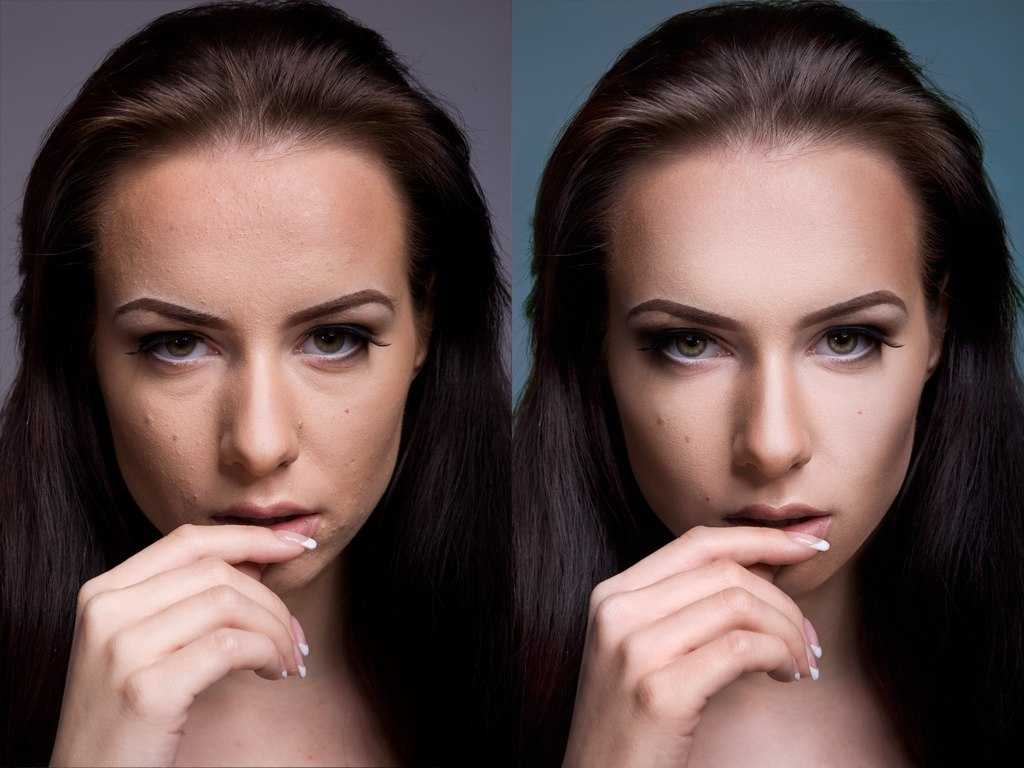
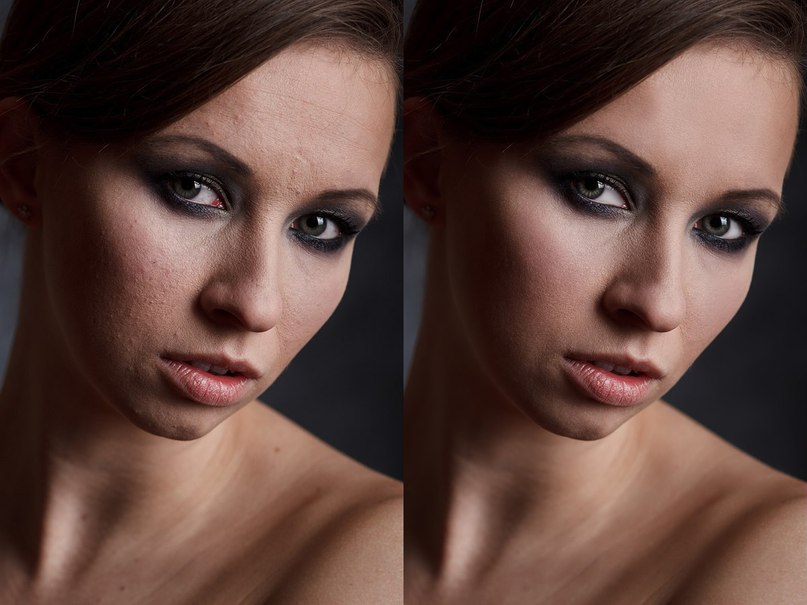
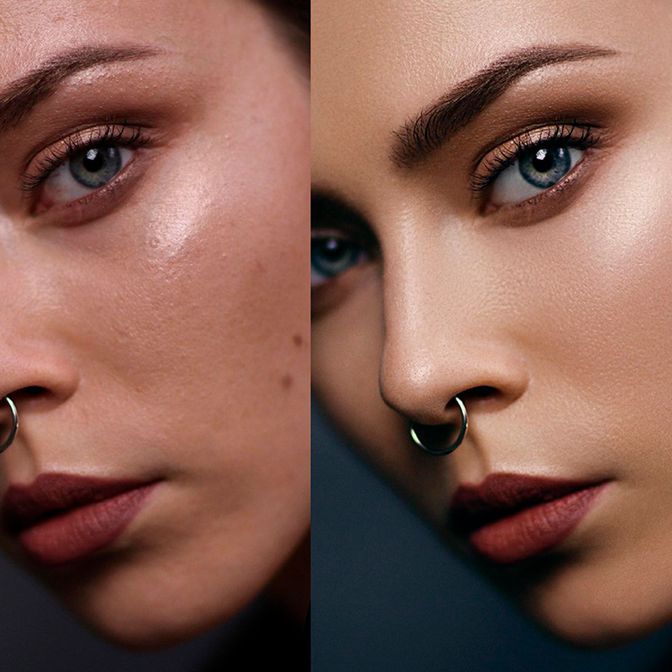
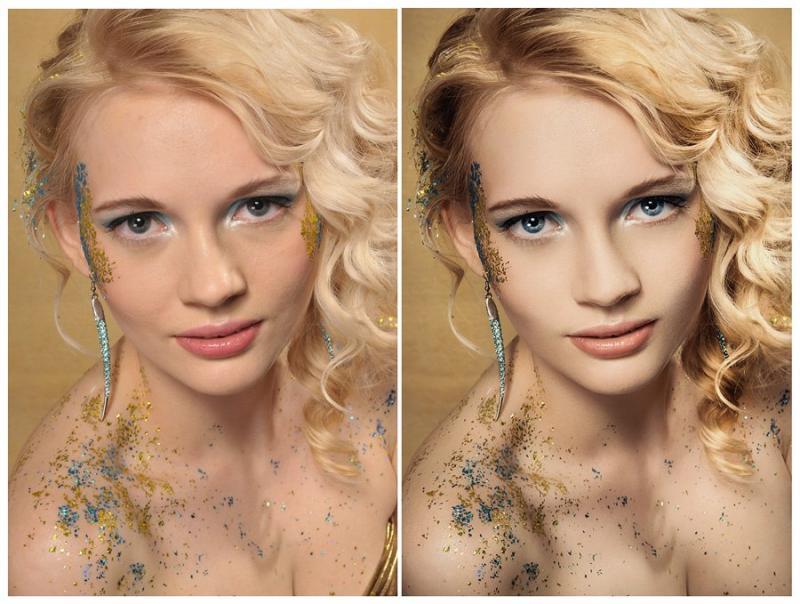
- ретуширование фото – устранение дефектов кожи, коррекция фигуры, изменение цвета волос и глаз, отбеливание зубов, омоложение и т.п.;
- ретушь свадебных фотографий;
- реставрация и раскрашивание старых фото;
- ретушь фото для памятников;
- обтравка, рекламная ретушь и дизайн;
- ретушь ювелирых изделий;
- художественная обработка (стилизация), фотомонтаж и фотоколлаж;
- редактирование документов и многое другое.
Здесь можно ознакомиться с приблизительными ценами на услуги фотошопа. Чтобы узнать точную стоимость Вашей работы прямо сейчас, отправьте изображение мастеру на оценку – это бесплатно и ни к чему Вас не обязывает.
Редактирование изображений — фотошоп
Редактирование изображений — фотошоп| Жан ЛеЛу и Боб Понтерио SUNY Кортленд © 2017 |
Изображения не всегда получаются именно такими, какими вы хотите их использовать. Ты
может понадобиться сделать некоторые обрезки , настроить их цветов или светимость (яркость)
Ты
может понадобиться сделать некоторые обрезки , настроить их цветов или светимость (яркость)
Наши указания применимы к Photoshop Elements под Windows — для других
программное обеспечение, вам придется внести некоторые незначительные коррективы, но основные функции
практически то же самое.
Мы будем производить окончательные изображения в формате JPG или формат PNG , как эти
лучше всего подходят для сжатых фотографий с большим количеством цветов и плавными переходами. Собственный формат Photoshop PSD лучше всего подходит для рабочих копий, чтобы не потерять качество
через несколько сохранений, но файлы PSD довольно большие и не работают в Интернете. JPG s сжимаются очень хорошо, но сжатие «с потерями» — некоторое качество изображения теряется при каждом сохранении — хотя настройки качества контролируют, сколько теряется и насколько велик файл; при настройке самого высокого качества теряется очень мало. Вы не должны использовать , сжатие , пока не будет выполнено все ваше редактирование и не будет получена окончательная версия фотографии.
н.б. Всегда используйте редактор изображений для настройки размера изображения. Никогда настроить размер изображения большой фотографии в редакторе вашей веб-страницы… ну, почти никогда. Хотя это и возможно сделать, очень неэффективен и приводит к плохому качеству изображения.
Для начала сохраните откройте эту веб-страницу и откройте Photoshop (или любой другой редактор изображений, которым вы пользуетесь тоже использую). Вы сможете переключаться между веб-браузер и Photoshop, чтобы следовать указаниям во время выполнения задачи. Если вы предпочитаете, Вы можете распечатать инструкции и работать с бумаги.
Обрезка
Сначала решите, где вы будете работать. Скачать фото церкви, « ph-church.jpg » в папку «фотографии» (щелкните изображение правой кнопкой мыши и сохраните изображение, стараясь перейти в нужную папку). Далее открываем изображение в Photoshop или другом графическом редакторе. Либо ищите свое изображение из Фотошопа File/Open меню или перетащите изображение на иконку Photoshop или в окно программы. Помните, что если вы используете другую программу редактирования, команды для выполнения этих изменений будут немного отличаться. Однако основные идеи останутся прежними. Мы хотим обрезать изображение, чтобы избавиться от машины, голубя и пустое небо. Затем мы уменьшим финальное изображение в соответствии с нашими потребностями. |
После открытия файла ph-church.jpg в графическом редакторе убедитесь, что он отображается с разрешением 100% от полного размера, чтобы вы точно знали, на что смотрите (иногда Photoshop изначально отображает изображения с меньшим разрешением, чтобы они поместились на экране). Посмотрите на строку заголовка ph-church.jpg в Photoshop. Должно быть
 Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер. Держите Alt клавишу вниз и нажмите, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить фактический или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не в 100% , то, что вы видите, это , а НЕ то, что вы получаете. Иногда бывает полезно увеличить или увеличить изображение во время работы с ним, но всегда следите за настройками масштабирования, чтобы избежать неожиданностей.
Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер. Держите Alt клавишу вниз и нажмите, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить фактический или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не в 100% , то, что вы видите, это , а НЕ то, что вы получаете. Иногда бывает полезно увеличить или увеличить изображение во время работы с ним, но всегда следите за настройками масштабирования, чтобы избежать неожиданностей.
Затем нажмите кнопку инструмента Marquee , чтобы выбрать прямоугольную область изображения. Существует множество различных инструментов выделения, но Marquee, вероятно, будет тем, который вы будете использовать чаще всего. Когда область изображения
выбранного, эффекты (другими словами, все, что вы делаете) будут применяться только к этой области. Чтобы выделить область, посмотрите на изображение и представьте
прямоугольник внутри него, который вы хотите сохранить в качестве окончательного изображения. В этом случае верхняя
должен быть немного выше верха церкви, а низ должен
быть немного выше капота автомобиля. Стороны должны сблизиться
к краям исходной фотографии. Наведите курсор на один угол воображаемого прямоугольника. Затем нажмите и удерживайте бегущую строку
инструмент в этом углу, затем перетащите курсор в
противоположный угол, чтобы выбрать нужную область. Когда вы удовлетворены выбором, выберите Чтобы выделить область, посмотрите на изображение и представьте
прямоугольник внутри него, который вы хотите сохранить в качестве окончательного изображения. В этом случае верхняя
должен быть немного выше верха церкви, а низ должен
быть немного выше капота автомобиля. Стороны должны сблизиться
к краям исходной фотографии. Наведите курсор на один угол воображаемого прямоугольника. Затем нажмите и удерживайте бегущую строку
инструмент в этом углу, затем перетащите курсор в
противоположный угол, чтобы выбрать нужную область. Когда вы удовлетворены выбором, выберите |
Иногда легче увидеть, где должен быть центр изображения, чем в углах. В Photoshop, удерживая нажатой клавишу Alt , щелкните и перетащите инструмент Marquee из центра в угол, а не из угла в угол. Если вам нужен квадрат вместо прямоугольника, вы можете удерживать Shift при перетаскивании рамки. Много
больше можно сделать с помощью инструмента выделения (например, круги), но пока этого достаточно. Обратите внимание, что если вы используете другое программное обеспечение, ваш пробег может отличаться.
Много
больше можно сделать с помощью инструмента выделения (например, круги), но пока этого достаточно. Обратите внимание, что если вы используете другое программное обеспечение, ваш пробег может отличаться.
Сохраняйте свою работу и не забывайте сохранять ее почаще. Вы можете
хотите сохранить архивную копию вашей оригинальной фотографии на случай, если вы
когда-нибудь по какой-то причине нужно вернуться, чтобы переработать изображение.
Если вы не уверены в том, где ваше изображение будет сохранено или какое изображение
будет использоваться формат, выберите File / Save As… и проверьте местоположение , а также убедитесь, что вы выбрали JPG при сохранении окончательной копии, которая будет размещена в Интернете. (JPG имеет тенденцию быть хорошим
для фотоизображений.) Для серьезной работы в Photoshop без потери качества изображения при сложном редактировании или для сохранения фотографий с несколькими слоев или масок или других специальных инструментов Photoshop, вы должны использовать
Собственный формат Photoshop ( PSD ) для ваших рабочих копий (сохранение в формате JPG только в качестве последнего шага). Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с наибольшей настройкой качества для работы
копии, а затем используйте большее сжатие для окончательной версии. PNG также стал популярным форматом изображения для Интернета и может использоваться вместо 9.0002 JPG .
Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с наибольшей настройкой качества для работы
копии, а затем используйте большее сжатие для окончательной версии. PNG также стал популярным форматом изображения для Интернета и может использоваться вместо 9.0002 JPG .
Наконец, выберите пункт меню Image / Resize / Image Size… (Image / Image Size… in CE), чтобы уменьшить размер изображения. Убедитесь, что флажок ограничить пропорции установлен, чтобы пропорции фотографии были соблюдены (это настройка по умолчанию). Если изменить только ширину или высоту, фото исказится, как зеркала в доме веселья. Есть два способа продолжить. Если текущий разрешение фотографии равно 72, вы можете уменьшить ширину и высоту наполовину (увеличив изображение на 1/4 от его текущего размера или области ), изменив разрешение на 36. Чтобы таким образом изменить размер изображения в Photoshop Elements, вам может потребоваться установить флажок resample image , если он еще не установлен. |
Для сохранения
качество изображения, избегайте повторных изменений. Если вы не удовлетворены
с результатами изменения и необходимо изменить размер изображения более чем
один раз используйте пункт меню Edit/Undo для восстановления исходного изображения
перед внесением нового изменения. Или вы можете использовать Вкладка История (или История отмены ) для отмены нескольких правок. В крайнем случае можно просто закрыть изображение без сохранения и
начать снова. При любых манипуляциях что-то теряется, поэтому вносите как можно меньше изменений за минимальное количество шагов.
Или вы можете использовать Вкладка История (или История отмены ) для отмены нескольких правок. В крайнем случае можно просто закрыть изображение без сохранения и
начать снова. При любых манипуляциях что-то теряется, поэтому вносите как можно меньше изменений за минимальное количество шагов.
Сохраните свою работу и закройте изображение ph-church.jpg,
но не программа Фотошоп. При работе с собственными изображениями иногда может потребоваться сохранить работу под новым именем, чтобы всегда можно было
вернуться к исходному необработанному изображению на случай, если вы передумаете, что выглядит лучше всего. Также обратите внимание, что в какой-то момент в будущем вы можете обнаружить, что вам нужна версия вашего изображения с более высоким разрешением для какой-то другой цели, поэтому может быть хорошей идеей сохранить резервную копию с высоким разрешением для потомков, пока это возможно. |
Использование инструмента обрезки для создания окончательного изображения или печати определенного размера
Когда вы заранее знаете точные размеры, необходимые для вашего конечного продукта (для веб-страницы, PowerPoint, отпечатков 4×6, стандартных размеров плакатов и т. д.), инструмент обрезки позволяет вам установить размер выделения и сохранить пропорции высоты к ширине постоянными.
Например, здесь мы выбрали область шириной 6 дюймов и высотой 4 дюйма. Перетаскивание любого угла пропорционально изменит как ширину, так и высоту выделения. Затем вы также можете пропорционально изменить размер изображения, сохраняя ту же относительную ширину и высоту, которые требуются для вашего конечного продукта. Вы также можете перетащить выделение в новое место на изображении или даже повернуть прямоугольник, чтобы создать эффект наклона.
В этом случае формат 4×6 можно использовать для создания набора открыток, которые учащиеся могут использовать в письменных заданиях. Конечно, вы также можете использовать эту технику для подготовки ваших собственных цифровых фотографий к печати, если вы хотите убедиться, что они точно поместятся на отпечатке 4×6 без каких-либо обрезков.
Вырезание деталей
Далее мы откроем изображение ph-diet.jpg , чтобы вырезать
выйти из системы для использования в новом файле. Скачайте и откройте фото. Потому что это
файл будет очень маленьким, а поля и знаки содержат мало цветов, мы
преобразует его в формат файла GIF для нашей окончательной копии. GIF также является форматом для использования с прозрачным фоном (когда ваш фон виден через часть вашего изображения), поэтому полезно знать о нем кое-что. Нажмите на кнопку инструмента Lasso чтобы выбрать контур чего-либо на изображении. Иногда инструмент может быть скрыт, потому что на кнопке панели инструментов есть несколько инструментов, как показано на рисунке выше. Мы начнем с зеленый знак с надписью «cocolmeca para quemar la grasa». При осторожном работа с мелкими частями изображения, требующая хорошей координации мелких мышц, гораздо проще сначала увеличить ту часть изображения, над которой вы работаете. с. Чем больше вы увеличиваете масштаб, тем легче заарканить именно тот фрагмент, который вам нужен. Вы можете попробовать масштабирование 400-500%. Наведите инструмент лассо на один угол знака. Удерживайте на
левой кнопкой мыши, когда вы перетаскиваете знак вокруг трех других углов.
Когда вы завершите схему, отпустите кнопку мыши.
пунктирный путь вокруг знака будет закрыт, и знак будет выбран.
Использовать инструмент лассо было не так уж просто, но он позволяет нам выделять неправильные очертания. |
| Поскольку края знака представляют собой прямые линии,
это более простой способ сделать это. Снова укажите на первый угол, но
на этот раз постоянно удерживайте нажатой клавишу ALT . Нажать на
углу и отпустите кнопку мыши (однако продолжайте удерживать клавишу ALT).
Щелкните указателем мыши в следующем углу, образуя пунктирную линию между
первую точку и следующую точку по краю знака. Нажмите
в следующем углу, все еще удерживая клавишу ALT. Вы можете продолжить
щелкая по краям, пока не вернетесь к своей первой точке.
Когда вы отпустите клавишу ALT, знак будет выбран. (Вы также можете поиграть с 9Инструмент 0002 Magnetic Lasso или инструмент Polygon Lasso . Двойной щелчок завершает процесс выбора для них.) Чтобы создать новое изображение, содержащее только знак, сначала скопируйте выбранное изображение в буфер обмена: выберите пункт меню Редактировать/Копировать или нажмите Ctrl-c . Попробуйте сохранить новое изображение как файл GIF (для простых изображений с небольшим количеством цветов формат GIF иногда создает файлы меньшего размера, чем JPG). В некоторых программах может сначала надо изменить режим от RGB Color (с миллионами возможных цветов для каждого пикселя) до Indexed Color (с не более чем 256 возможными цветами для каждого пикселя) с использованием меню Image/Mode предмет. Если на вашем изображении больше одной слой , это сгладит
слоями (как и меню Layers / Flatten Layers ), оставив все только в одном слое. Слои могут быть очень полезными (например, чтобы вставить знак в другое изображение), но слои также
выходит за рамки данного руководства. Помните GIF = мало цветов, мультипликационный; JPG = много цветов, как на фотографии. GIF также может создавать прозрачных фонов или анимированных изображений , но это потом. Формат PNG также может работать в Интернете и в некотором роде представляет собой нечто среднее между этими двумя форматами. | |
GIF png |
Настройка экспозиции
Иногда изображение может быть слишком светлым или слишком темным для нашего
потребности. В идеале фотография должна использовать весь диапазон яркости.
или яркость от черного к белому. Это верно и для обычной фотографии. Если область фотографии слишком светлая
или слишком темный, значит часть контрастного диапазона втиснута в
слишком узкая полоса. Есть несколько способов проиллюстрировать это и
чтобы изменить способ вывода изображения. В идеале фотография должна использовать весь диапазон яркости.
или яркость от черного к белому. Это верно и для обычной фотографии. Если область фотографии слишком светлая
или слишком темный, значит часть контрастного диапазона втиснута в
слишком узкая полоса. Есть несколько способов проиллюстрировать это и
чтобы изменить способ вывода изображения.Попробуем осветлить тротуар в ph-door.jpg image справа. Сначала сохраните локальную копию и загрузите ее в Photoshop. |
Выберите пункт меню Enhance / Adjust Lighting / Levels в Photoshop Elements (Image / Adjust / Levels… в Photoshop CE) для работы с гистограмма для изображения. Гистограмма — это графическое представление
распределения цветов по порядку яркости от черного к белому. Темная часть изображения находится в основном в крайнем левом пике на графике. уровни ввода — это значения, которые будут отображаться черным цветом. |
Сначала возьмите черный треугольник и сдвиньте его вправо, выравнивая его вверх с началом крайнего левого пика, изменяя входной уровень с от 0 до 16. Обратите внимание, что это делает темную часть хуже; на самом деле мы хотим растянуть цвета в этом диапазоне, а не сжимать их, поэтому переместите его обратно к краю (обратно к 0).
Затем попробуйте немного сдвинуть белый треугольник влево, чтобы осветлить блики (слишком далекое перемещение создаст размытый эффект).
Наконец, возьмите серый треугольник и сдвиньте его влево, пока
уровень входного сигнала средней точки более равномерно уравновешивает светлые и темные области. Это эффективно распространяется
самые темные цвета, увеличивая контраст в этой области изображения. Фактические используемые значения будут зависеть от корректировок, необходимых для внесения каких-либо изменений.
конкретное изображение выглядит лучше всего. Сохраните изображение под новым именем (ph-door1.jpg).
Фактические используемые значения будут зависеть от корректировок, необходимых для внесения каких-либо изменений.
конкретное изображение выглядит лучше всего. Сохраните изображение под новым именем (ph-door1.jpg).
Photoshop все лучше и лучше выполняет автоматическую настройку. Попробуйте Auto Smart Fix в Photoshop Elements , чтобы увидеть, хорошо ли это исправляет проблемы с освещением или цветом вашего изображения. Попробуйте другие автоматические инструменты, такие как Auto Levels или Auto Red Eye Fix .
Одной из проблем, с которыми мы сталкиваемся при выполнении этих настроек яркости, является
что изменения затрагивают все изображение, даже если только часть фотографии
есть проблема. Это еще более верно при использовании более простого яркость и контрастность регулировки. Чтобы избежать этой проблемы, мы выберем
только темная область фотографии в нашей следующей попытке улучшить яркость. Выбор темной области с помощью инструмента выделения или инструмента лассо приведет к
быть довольно сложным, потому что область не простой формы.
Выбор темной области с помощью инструмента выделения или инструмента лассо приведет к
быть довольно сложным, потому что область не простой формы.
| Вместо этого мы выберем инструмент Magic Wand . Нажмите на волшебную палочку и найдите параметр Tolerance в верхней части окна. Установите допуск примерно на 32 или 40. Почему 32? Поскольку допуск регулирует чувствительность выбор, и я экспериментировал, чтобы найти значение, которое, кажется, работает для меня для этой задачи. Это то, с чем вам, возможно, придется поэкспериментировать для каждого другого выбора волшебной палочки, в зависимости от области изображения, которую вы выбираете. |
Когда вы щелкнете волшебной палочкой по двери или тротуару, она выберет
эта точка и все соседние точки, которые находятся в пределах допуска. Это означает, что он выберет область похожего цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, скорее всего, будут лучшими, если вам удастся выбрать большие однородные области с одинаковой экспозицией. Также возможно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению. Это означает, что он выберет область похожего цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, скорее всего, будут лучшими, если вам удастся выбрать большие однородные области с одинаковой экспозицией. Также возможно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению.Теперь вы можете использовать пункт меню Enhance/Adjust Lighting/Levels или даже Enhance/Auto Levels или Auto Smart Fix для внесения корректировок только в выбранные площадь. Сохраните свою работу под новым именем. Многие другие настройки можно найти в разделе Изображение, Фильтр и улучшение могут быть весьма полезными. Если ваши манипуляции приводят к тому, что изображение начинает казаться блеклым, вы можете усилить Contrast . |
Клонирование
- Иногда на фотографии есть вещи, которых не хотелось бы.
Реклама на картинке ниже отвлекает внимание от двух женщин.
кто настоящий субъект.
Мы можем редактировать фотографии разными способами. Простое удаление рекламы выглядело бы странно, потому что оставляет сплошной неестественный цвет. Чтобы это выглядело естественно, мы
изменить изображение путем клонирования из других частей фотографии с помощью Клон или Резиновый штамп инструмент. Клонирование на фотографиях не является незаконным Есть несколько шагов
к использованию этого инструмента. Сначала решите, что вы хотите удалить или создать, а что
часть изображения вы можете скопировать поверх той части, которая вам не нужна. В
в этом случае мы возьмем белую часть стены в качестве точки отсчета.
для покрытия рекламы.
В
в этом случае мы возьмем белую часть стены в качестве точки отсчета.
для покрытия рекламы.
| Сначала используйте инструмент Масштаб , чтобы увеличить область, где вы
будет работать Если вблизи все выглядит хорошо, то в
вы уменьшаете масштаб. Далее выберите Clone или Rubber Stamp инструмент. Точка
на белую область, которую вы хотите клонировать, удерживайте клавишу ALT и щелкните один раз.
Это устанавливает источник , из которого вы будете дублировать. смотреть на
кисти клонов, выберите не слишком большую и не слишком маленькую, предпочтительно
«нечеткая» кисть, где вы хотите избежать резких линий. Убедись в том, что
параметры непрозрачности резинового штампа установлены на 100% , поэтому новое изображение будет полностью
скрыть старое изображение. Теперь медленно закрасьте рекламу со стены белым цветом. У вас будет
несколько раз сбрасывать исходную точку, когда вы делаете это, чтобы покрыть большой
достаточно площади. Вы можете даже проявить фантазию и попытаться скопировать кирпичную стену, но будьте осторожны
за эти линии и перспективу. Чтобы сопоставить линии, вы можете использовать функцию предварительного просмотра. Щелкните значок двойного прямоугольника, чтобы установить флажок Show Overlay для предварительного просмотра изображения, которое необходимо клонировать. Вы также можете попробовать функцию Clipped , чтобы увидеть предварительный просмотр только в области кисти, или функцию Auto Hide 9. Если у вас будут плохо выглядящие переходы между старым и новым материалом, инструмент smudge может помочь вам сгладить проблемную область. Не забудьте сохранить свою работу. |
Все вместе
| Сможете ли вы использовать все методы, чтобы исправить это изображение? Crop чтобы избавиться от мальчика в красных штанах слева, локоть справа и часть земли впереди. Создайте новый образ женщины в фиолетовом платье. — Выделить, скопировать, Файл/Новый, вставить. Используйте резиновый штамп, чтобы переместить маленького мальчика в тени на справа, женщина в фиолетовом платье и тень на земле впереди детей. Наконец, отрегулируйте экспозицию по своему усмотрению. |
Можете ли вы найти способ использовать инструмент волшебного желания для объединения
экстерьер с одного фото с интерьером с другого? Ты
возможно, вы захотите изучить возможности меню Select . |
Чем больше вы знаете о Photoshop, тем больше вы можете сделать. Но это большая и сложная программа, так что не пытайтесь выучить слишком много слишком быстро. Поэкспериментируйте с различными инструментами. Используйте веб-поиск, чтобы найти руководства о том, как другие люди сделали то, что вы пытаетесь сделать. Меняйте цвета, убирайте эффект красных глаз, избавляйтесь от того туриста, который попал на вашу фотографию в тот момент, когда вы сделали снимок. И практика, практика, практика.
Для получения дополнительной информации
Учебные пособия по Adobe Photoshop Elements от Adobe
Учебные пособия по Photoshop Elements (Lynda.com)
Учебные пособия по Photoshop / советы и рекомендации от photoshopsupport.com
Website2Go UserGuide:
Учебное пособие по редактированию изображений
Phlearn Учебники по Photoshop и фотографии
Как удалить что-либо с фотографии в Photoshop, Phlearn
Как освоить инструмент «Штамп» в Photoshop, Phlearn
Советы по цифровой фотографии для начинающих
10 советов, как делать более качественные фотографии на смартфон . ..
..
6 основных советов по ретуши цифровых фотографий
Учебные пособия по Adobe Creative Cloud
Вернуться к программе
Инструменты редактирования в Photoshop для обработки изображений
Adobe Photoshop установил золотой стандарт редактирования и обработки изображений. И этому есть ряд причин.
Не в последнюю очередь это гибкость, которую предлагает программа. Благодаря множеству доступных инструментов Photoshop дает вам возможность создавать бесконечные вариации и манипуляции.
Существует множество руководств по Photoshop, от ультрапростых до многоступенчатых. Но каждый учебник сводится к освоению использования определенных инструментов.
Создание с основами
Adobe Photoshop может быть немного ошеломляющим, когда вы впервые начинаете его использовать. Это, вероятно, одна из причин огромного количества советов, приемов и руководств по программе.
Но как только вы начнёте процесс создания и редактирования проекта, вам будет довольно легко начать его продвигать.
Программа Photoshop известна во всем мире тем, что дает дизайнерам и художникам возможность манипулировать фотографиями и изображениями далеко за пределы оригинальной стоковой фотографии. Каждое из этих невероятных произведений искусства начинается с использования простого инструмента.
Источник изображения: iStock/SerrNovik
В любом случае, знакомы ли вы с этими инструментами или нет, эти десять инструментов редактирования являются одними из наших любимых или наиболее часто используемых функций в Photoshop.
Мы также включили несколько ссылок на наши любимые видеоуроки, в которых подробно рассказывается о каждом инструменте. И учтите, что эти средства часто комбинируют для достижения определенного эффекта.
Один: Инструмент быстрого выбора
Это естественное место для начала, поскольку вы, вероятно, будете часто использовать его в своих проектах по обработке изображений.
Хотя существуют разные способы выделения объектов или частей изображения (далее мы рассмотрим еще один), этот способ определенно нравится многим дизайнерам. Некоторые называют это лучшим способом точно определить, с чем именно вы хотите работать.
Некоторые называют это лучшим способом точно определить, с чем именно вы хотите работать.
Поскольку разделение объектов и фона является типичным действием при работе с изображениями, это хороший инструмент для ознакомления.
Выберите инструмент быстрого выбора, щелкнув значок кисти с исходящей от нее пунктирной линией. В качестве альтернативы вы можете использовать короткую клавишу Shift W. Возможно, вам придется нажимать клавиши более одного раза, в зависимости от вашей версии Photoshop.
Выбрав быстрый выбор, перетащите или закрасьте части изображения, которые вы хотите выделить или изолировать.
Вы можете настроить размер кисти и резкость или мягкость краев, чтобы сделать выделение более точным. И если есть много мелких деталей, увеличьте масштаб, чтобы внести эти коррективы.
Быстрый выбор не всегда самый точный из инструментов, но его любят художники и дизайнеры, потому что он позволяет выбрать часть с большой скоростью.
Explore: YouTube Thumbnails Photoshop CC Tutorial
Для получения более подробной информации об этом инструменте и о том, как его можно использовать, ознакомьтесь с этим руководством здесь.
Два: Инструмент выделения «Лассо»
Это инструмент выделения от руки, который можно использовать очень похоже на инструмент быстрого выбора, о котором мы говорили выше. Однако инструмент «Лассо» предлагает несколько вариантов, которые помогут вам сделать выбор.
Этот инструмент можно использовать в стандартном лассо, многоугольном лассо или магнитном лассо.
Для стандартного лассо это простое движение щелчком и перетаскиванием. Продолжите это вокруг краев объекта, который вы хотите выделить. Не отпускайте кнопку мыши, пока не вернетесь к началу объекта.
Многоугольное лассо, первая из двух дополнительных опций, поможет вам выбрать объекты с прямыми краями.
Если вы выбираете объект с высокой контрастностью по отношению к фону, магнитное лассо — отличный вариант. Он создает опорные точки, когда вы двигаете мышью. Не забудьте соединить последние опорные точки, чтобы завершить выбор.
Лассо во всех его вариациях лучше всего подходит для простых объектов на плоском фоне. Это быстрый и точный способ сделать свой выбор, удалить его или скопировать в новую среду.
Посмотрите краткое и интересное видео об использовании инструмента выделения «Лассо».
Три: Инструмент «Кисть для уточнения краев»
Два вышеперечисленных инструмента выделения хорошо подходят для проектов, не требующих включения большого количества деталей. Но что, если ваш проект действительно пострадает без этих деталей?
Но что, если ваш проект действительно пострадает без этих деталей?
Вот где может пригодиться инструмент кисти для уточнения краев.
Вы можете получить доступ к кисти уточнения краев под инструментами выбора и маски в верхней части программы. Он был обновлен для максимального удобства и полезности.
Этот инструмент отлично подходит для выделения мелких деталей, например, в очень маленьких проектах, таких как волосы или мех. Вы можете использовать этот инструмент для всего объекта, но проще и быстрее использовать более широкий инструмент, такой как быстрое выделение, а затем заполнять детали с помощью кисти уточнения краев.
Во время работы используйте функцию масштабирования, чтобы приблизиться к мелким деталям, и не забудьте проверить размер кисти, чтобы получить наиболее точное выделение. Вы также можете выбрать жесткость или мягкость края кисти по ходу работы.
Четыре: фильтр Camera Raw
В Photoshop есть масса различных фильтров, каждый из которых можно настроить по отдельности, что означает, что перед вами открывается целый мир вариантов обработки фотографий. Сегодня мы сосредоточимся на одном конкретном фильтре, необработанном фильтре камеры.
Сегодня мы сосредоточимся на одном конкретном фильтре, необработанном фильтре камеры.
Мы используем этот, потому что он хорошо сочетается со следующим инструментом как часть цели проекта.
Чтобы выбрать необработанный фильтр камеры для вашего изображения, перейдите к фильтрам и найдите «фильтр необработанного изображения камеры» в раскрывающемся меню.
Для вашей фотографии будет предложено несколько параметров, таких как четкость, тень и подсветка. Настройка их на более драматичный уровень выделяет детали на вашей фотографии, придавая ей вид HD.
Этот инструмент фильтра хорошо работает сам по себе, но он также является отличным шагом в проекте с двойной экспозицией. Далее мы рассмотрим еще один инструмент, который может обеспечить успех этих проектов.
Пятерка: двойная экспозиция со слоями
Слои — это такая основная часть использования Photoshop для создания чего угодно, что вы можете даже не думать о них как об инструменте. Но они определенно помогают вам выполнить работу, поэтому они определенно соответствуют критериям.
Но они определенно помогают вам выполнить работу, поэтому они определенно соответствуют критериям.
Вы будете использовать слои практически в каждом проекте. Здесь давайте сосредоточимся на проекте с двойной экспозицией, чтобы проиллюстрировать, насколько полезным инструментом являются слои.
Используя ту же фотографию, что и предыдущий инструмент, с необработанным фильтром камеры, вы можете внести дополнительные коррективы в фотографию, используя другие фильтры, например черно-белые. Сделайте первую фотографию своим верхним слоем.
Импортируйте второе изображение и создайте его как слой под первым. Измените непрозрачность первого слоя, чтобы второй просвечивал сзади.
Вы можете внести дополнительные изменения в фотографии по отдельности, выбрав слой, над которым хотите работать.
Также изучите: Photoshop CC Masking Tutorial [Упрощенная версия]
Для получения дополнительной информации об использовании слоев и фильтров для создания фотоманипуляции с двойной экспозицией, посмотрите этот замечательный видеоурок.
Шесть: выделение цветом с помощью инструмента «Цветовой диапазон»
Теперь давайте обратим внимание на другой аспект работы с изображением: настройку цвета.
Обычно для изменения общего вида фотографии используются такие инструменты, как оттенки серого или черно-белые.
Но сейчас популярным художественным выбором является цветная фотография, в которой черно-белая фотография выделяется одним определенным цветом. Это легко сделать с помощью инструментов выделения Photoshop.
Прежде всего, выберите объект, который вы хотите сохранить в цвете. Далее выберите цветовой диапазон в верхней части программы.
Предварительно загружено несколько цветовых диапазонов. Но если они не соответствуют цвету на фотографии и не совсем то, что вам нужно, используйте инструмент выбора «образец цвета», чтобы выбрать цвет, который вы хотите выделить.
Вы можете отрегулировать ползунки размытости и насыщенности, чтобы получить именно тот цвет, который вам нужен.
После того, как вы подтвердите это выделение, создайте второй черно-белый слой и примените выбранное выделение в качестве маски слоя. Если на фотографии остались какие-либо другие цвета, вы можете использовать кисть, чтобы замаскировать цвета, чтобы они соответствовали черному и белому остальной части фотографии.
В этом туториале есть весь проект шаг за шагом.
Семь: раскрашивание с регулировкой оттенка/насыщенности
Если вы заинтересованы в манипулировании цветом для своего изображения, но вы не являетесь сторонником фотосъемки цветовых всплесков, то с помощью инструмента регулировки оттенка/насыщенности вы можете раскрасить определенные части вашего изображения, сохраняя при этом исходную цветовую палитру. для всего остального.
для всего остального.
Инструмент «Оттенок-насыщенность» позволяет превратить любой цвет на фотографии в другой цвет. И вы можете повторить шаги для отдельных цветов столько раз, сколько захотите.
Прежде всего, выберите область, с которой вы собираетесь работать, и загрузите выделение как маску слоя. Удалите все, что вы не хотите раскрашивать — в этом руководстве вы узнаете об этом, а в следующем инструменте мы обсудим еще один полезный способ использования инструмента «Кисть» в проекте раскрашивания.
Выберите значок обесцвечивания для работы с цветами и щелкните поле «Раскрасить».
Здесь у вас будет возможность изменить оттенок, насыщенность и яркость вашего выбора. Настраивайте параметры, пока не достигнете желаемого цвета.
Восемь: кисть наложения
Инструмент «Кисть» — еще один основной инструмент в Photoshop, независимо от того, рисуете ли вы от руки или используете его для постепенного заполнения. Но это также может быть полезно в сочетании с масками слоя для дальнейшего определения краев ваших выделений, что дает вам большую точность в таких вещах, как раскрашивание.
Для начала выберите инструмент «Кисть» либо на панели инструментов, либо нажав B для выбора кисти.
Если вы используете кисть в обычном режиме, она будет работать как кисть для рисования и закрашивать все, на что вы нажимаете. Поэтому вместо этого вверху, где он дает вам «обычный» режим, используйте раскрывающееся меню, чтобы выбрать «наложение».
Выберите цвет, который хотите выделить. В этом примере, который является частью проекта раскрашивания, мы видим только светлые и темные цвета. Выбор белого цвета для наложения означает, что кисть изменит цвета, которые уже соответствуют белому. Он не изменит черный или более темные цвета.
Это полезный инструмент для дальнейшего определения деталей проекта раскрашивания, повышающий точность. Полное руководство смотрите здесь.
Девять: Заполнение с учетом содержимого
Заливка — еще один распространенный вариант, о котором вы можете даже не думать как об инструменте. Вы можете использовать заливки для самых разных вещей, таких как фон или объекты. Вы даже можете заполнить фон узором, взятым непосредственно из другого объекта.
Вы можете использовать заливки для самых разных вещей, таких как фон или объекты. Вы даже можете заполнить фон узором, взятым непосредственно из другого объекта.
Где заливки особенно удобны для обработки изображений, так это в использовании настройки «с учетом содержимого».
По сути, заливка с учетом содержимого означает, что вы можете выбрать часть фотографии, которую хотите удалить, а затем программа автоматически заполнит пробел, используя информацию из своего окружения. По сути, это похоже на стирание этой части фотографии, как будто ее никогда не существовало.
Конечно, этот инструмент не всегда идеален с первого раза. Иногда требуется немного уточнения — или даже много, в зависимости от сложности фона, который дает заливке информацию.
Но если на вашей фотографии есть объект, который просто необходимо убрать, этот инструмент станет отличной отправной точкой.
Чтобы увидеть, как исчезает собака на фотографии выше, посмотрите обучающее видео здесь.
Ten: Duplicate Tool
Этот последний инструмент прост, но очень часто используется в проектах по обработке изображений. Есть разные способы сделать это, многие из которых подробно описаны в этом уроке.
Но мы остановимся на простом и легком, для которого нужна даже горячая клавиша.
Чтобы дублировать объект, просто выберите объект, с которым хотите работать, используя один из инструментов выделения, которые мы обсуждали выше. Затем, удерживая нажатой клавишу Alt или объект, перетащите выделение с помощью мыши. Объект будет автоматически дублироваться.
Если вы одновременно удерживаете нажатой клавишу Shift, объект будет дублироваться по прямой линии, что дает вам очень простой способ заполнить дизайн вашего изображения.
 Какая папка на
ваш жесткий диск содержит ваш образ? Например, создайте папку с названием «фотографии», «практика Photoshop» или «проект технического курса 1» в
место, где вы обязательно найдете его, возможно, в вашем Папка «Мои документы» или «Мои изображения» или на рабочем столе . Наличие системы для организации вашей работы сэкономит время на поиск вещей в долгосрочной перспективе.
Какая папка на
ваш жесткий диск содержит ваш образ? Например, создайте папку с названием «фотографии», «практика Photoshop» или «проект технического курса 1» в
место, где вы обязательно найдете его, возможно, в вашем Папка «Мои документы» или «Мои изображения» или на рабочем столе . Наличие системы для организации вашей работы сэкономит время на поиск вещей в долгосрочной перспективе.
 Вы также можете изменить ширину или высоту на процентов или путем указания целевого размера в виде числа пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселя вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они красиво выстраивались на вашей веб-странице или чтобы они создавали единообразное впечатление размера как элемента вашего сайта. стиль веб-страницы.
Вы также можете изменить ширину или высоту на процентов или путем указания целевого размера в виде числа пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселя вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они красиво выстраивались на вашей веб-странице или чтобы они создавали единообразное впечатление размера как элемента вашего сайта. стиль веб-страницы.
 которые инструмент выделения не может захватить. Также попробуйте волшебный ластик.
которые инструмент выделения не может захватить. Также попробуйте волшебный ластик. Затем создайте новое окно изображения, выбрав
пункт меню Файл / Новый… . Выберите Новое изображение из буфера обмена . Новое окно будет как раз размером
выделения в буфере обмена. Возможно, вы захотите выпрямить знак, используя различные опции в Меню изображения/поворота .
Затем создайте новое окно изображения, выбрав
пункт меню Файл / Новый… . Выберите Новое изображение из буфера обмена . Новое окно будет как раз размером
выделения в буфере обмена. Возможно, вы захотите выпрямить знак, используя различные опции в Меню изображения/поворота . В некоторых программах, использующих слои, вы
может потребоваться свести слои перед изменением режима изображения. По умолчанию
параметры для изображения индексированных цветов ( адаптивная палитра , 8 бит/
пиксель , диффузионный дизеринг ) пока в порядке. Наконец, выберите Файл / Сохранить как… , измените тип файла на GIF и переименуйте
файл, прежде чем сохранить его. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое.
В некоторых программах, использующих слои, вы
может потребоваться свести слои перед изменением режима изображения. По умолчанию
параметры для изображения индексированных цветов ( адаптивная палитра , 8 бит/
пиксель , диффузионный дизеринг ) пока в порядке. Наконец, выберите Файл / Сохранить как… , измените тип файла на GIF и переименуйте
файл, прежде чем сохранить его. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое. (0 — черный треугольник), белый (255 — белый треугольник) и середина
между ними (1.00 — серый треугольник). Чтобы изменить эти значения, мы
будет двигать треугольники, перетаскивая их мышью.
(0 — черный треугольник), белый (255 — белый треугольник) и середина
между ними (1.00 — серый треугольник). Чтобы изменить эти значения, мы
будет двигать треугольники, перетаскивая их мышью. Если цвета размыты, вы можете усилить Насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся ваши изменения, используйте Отменить .
Если цвета размыты, вы можете усилить Насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся ваши изменения, используйте Отменить . Когда вы перемещаете кисть, исходная точка также перемещается. Не накрывайте ничего, что вам не нужно.
Чем больше исходного материала вы оставите, тем лучше будет выглядеть готовое изделие. Подумайте о тенях — действительно ли там только один белый цвет?
чем дальше точка происхождения от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся узоры. (Это психология восприятия.) Если
вы делаете ошибки, используйте Изменить/Отменить пункт меню, чтобы отменить их или использовать окно истории .
Когда вы перемещаете кисть, исходная точка также перемещается. Не накрывайте ничего, что вам не нужно.
Чем больше исходного материала вы оставите, тем лучше будет выглядеть готовое изделие. Подумайте о тенях — действительно ли там только один белый цвет?
чем дальше точка происхождения от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся узоры. (Это психология восприятия.) Если
вы делаете ошибки, используйте Изменить/Отменить пункт меню, чтобы отменить их или использовать окно истории . 0003 для более чистого просмотра во время клонирования.
0003 для более чистого просмотра во время клонирования.