Page not found — Сайт skobelevserg!
- Главная
- Информатика
- Практикумы
- Подготовка к ОГЭ
- Рабочие программы
- Используемая литература
- Об авторах
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
- Главная
- Информатика
- 5 класс (ФГОС)
- Информация вокруг нас
- Компьютер — универсальная машина для работы с информацией
- Ввод информации в память компьютера
- Управление компьютером
- Хранение информации
- Передача информации
- Кодирование информации
- Текстовая информация
- Представление информации в виде таблиц
- Наглядные формы представления информации
- Компьютерная графика
- Обработка информации
- 6 класс (ФГОС)
- Объекты окружающего мира
- Компьютерные объекты
- Отношения объектов и их множеств
- Разновидности объектов и их классификация
- Системы объектов
- Персональный компьютер как система
- Как мы познаем окружающий мир
- Понятие как форма мышления
- Информационное моделирование
- Знаковые информационные модели
- Табличные информационные объекты
- Графики и диаграммы
- Схемы
- Что такое алгоритм
- Исполнители вокруг нас
- Формы записи алгоритмов
- Типы алгоритмов
- Управление исполнителем Чертежник
- Компьютерный практикум
- 7 класс (ФГОС)
- Информация и информационные процессы
- Компьютер универсальное устройство для работы с информацией
- Обработка графической информации
- Обработка текстовой информации
- Технология мультимедиа
- 8 класс (ФГОС)
- Математические основы информатики
- Основы алгоритмизации
- Начала программирования
- 9 класс (ФГОС)
- Моделирование и формализация
- Алгоритмизация и программирование
- Обработка числовой информации в электронных таблицах
- Коммуникационные технологии
- 10 класс (ФГОС)
- Информация и информационные процессы
- Компьютер и его программное обеспечение
- Представление информации в компьютере
- Элементы теории множеств и алгебры логики
- Современные технологии создания и обработки информационных объектов
- 11 класс (ФГОС)
- Обработка информации в электронных таблицах
- Алгоритмы и элементы программирования
- Информационное моделирование
- Сетевые информационные технологии
- Основы социальной информатики
- Практикумы
- Google формы
- Основы работы в Microsoft PowerPoint
- Создание анимации в презентациях
- Основы работы в Microsoft Word
- Основы работы в Microsoft Excel
- Создание простейшей базы данных
- Практикум по MS Excel
- Подготовка к ОГЭ
- Рабочие программы
- Используемая литература
- Об авторах
- Блоги
- Сайты
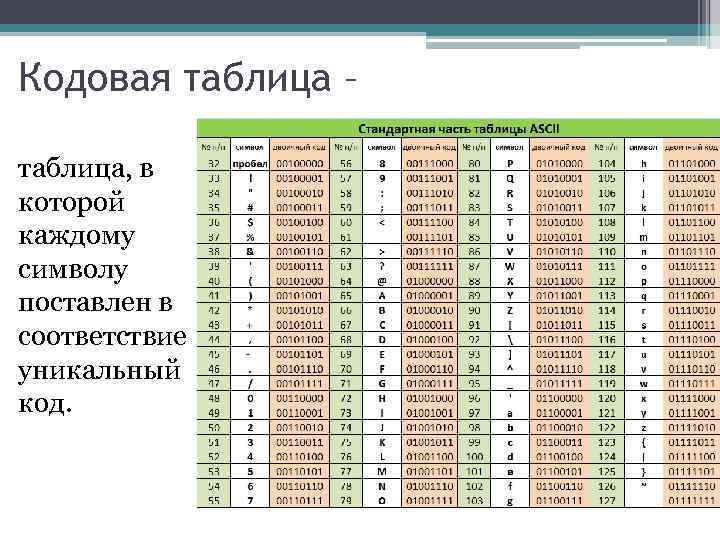
Перевод информации в двоичный код – что это такое, его виды, расшифровка | Рутвет
Оглавление:
- Что такое двоичный код?
- Разрядность двоичного кода
- Расшифровка двоичного кода
- Виды двоичных кодов
Всем известна такая способность компьютеров, как
вычисление больших групп данных практически за считанные секунды. Однако не
каждый знает, что это умение электронных машин зависит от наличия тока и
напряжения.
Однако не
каждый знает, что это умение электронных машин зависит от наличия тока и
напряжения.
Что такое двоичный код?
Как же компьютеру удаётся быстро обрабатывать огромные объёмы информации? Помогает ему в этом двоичная система исчисления. Данные, поступающие в это умное устройство, выглядят как единицы и нули. Каждой единице и каждому нулю соответствует определённое состояние электропровода:
- 1 — высокое напряжение.
- 0 — низкое.
Или же для единиц — наличие напряжения, а для нулей — отсутствие.
Основой двоичной системы исчисления являются двоичные коды. Что такое двоичный код?
Процесс, когда данные преобразуются в нули и единицы, называют «двоичная конверсия», а окончательное их обозначение — «двоичный код».
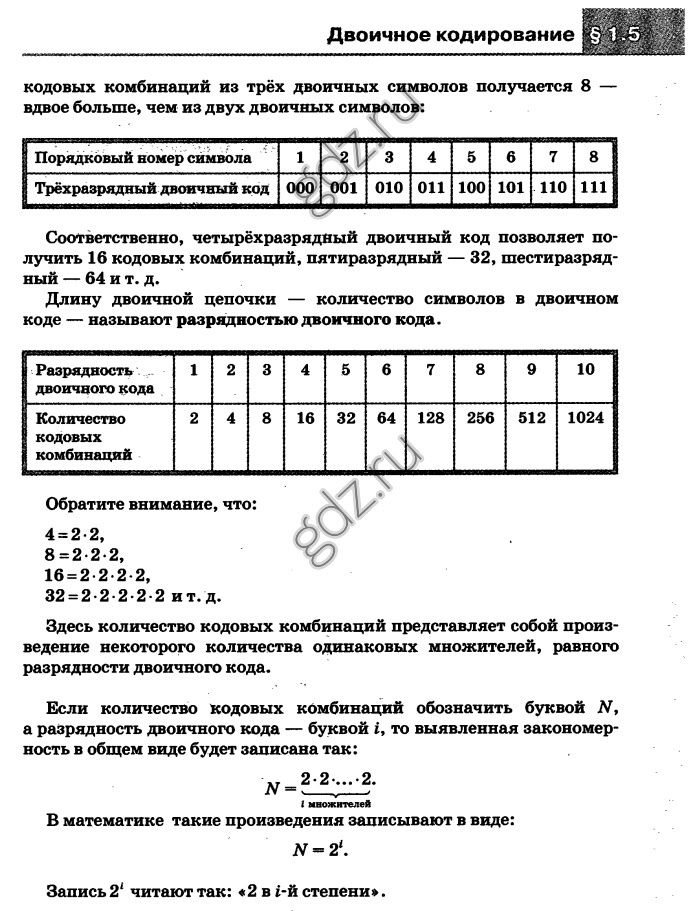
Разрядность двоичного кода
Все двоичные числа являются совокупностью битов, то есть,
единиц и нулей, а каждый бит является одним разрядом или одной позицией в
двоичном числе. Часто в задачах по информатике встречается вопрос, какое
количество информации несёт тот или иной двоичный код. Следует знать, что в
каждой цифре двоичного кода содержится количество информации, которое равно одному биту.
Следует знать, что в
каждой цифре двоичного кода содержится количество информации, которое равно одному биту.
Что такое разрядность двоичного кода? Если смотреть с точки зрения арифметики, то под разрядностью понимается место, которое занимает цифра при записи чисел. Тогда под разрядностью двоичного кода подразумевается количество мест знаков (разрядов) или количество битов, которые заранее отведены для того, чтобы записать число.
Расшифровка двоичного кода
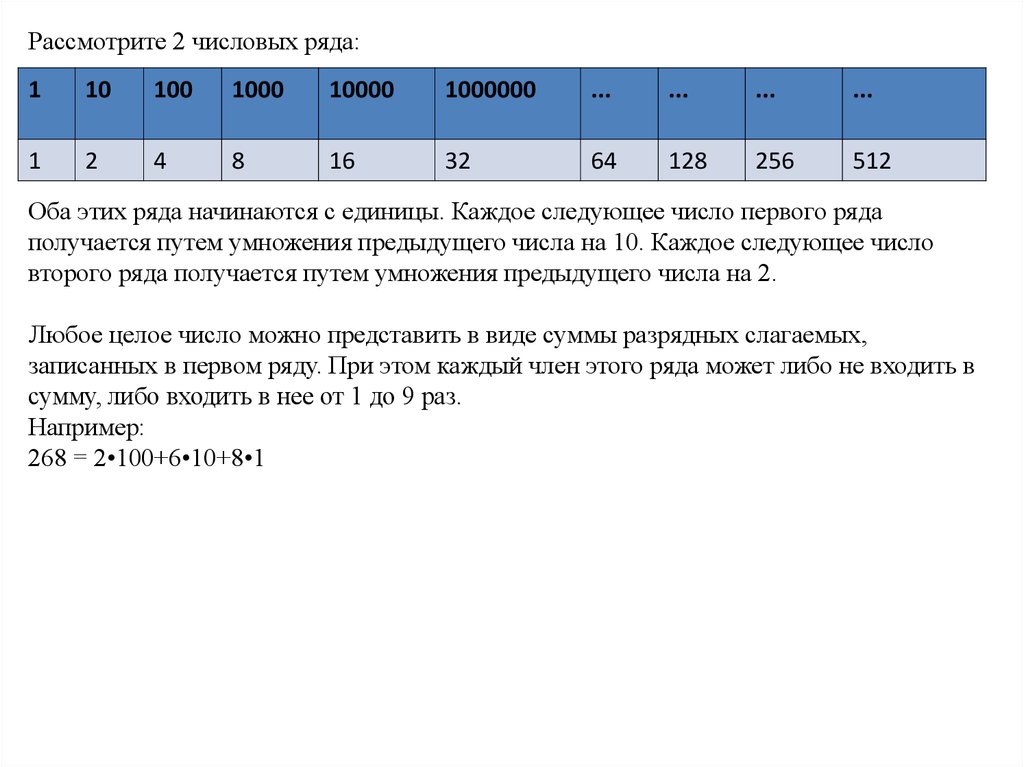
Как же расшифровать двоичный код? Десятичное обозначение основано на десятичной системе исчисления, которую обычно используют в повседневной жизни и числовые значения здесь представлены в виде десяти цифр от нуля до девяти. Каждое из мест в числах в десять раз больше по ценности, чем место, находящееся справа. Для представления числа больше 9 в десятичной системе используется ноль, который ставится справа. А единица расположена слева на следующем, более ценном месте.
Подобным образом устроена и двоичная система, в которой
используют только две цифры — ноль и единицу. Места слева ценнее в два раза,
чем места справа. Так, для двоичного кода характерно, что одноместными числами
могут быть только 0 и 1, а для любых чисел больше единицы требуется уже 2
места.
Места слева ценнее в два раза,
чем места справа. Так, для двоичного кода характерно, что одноместными числами
могут быть только 0 и 1, а для любых чисел больше единицы требуется уже 2
места.
После 0 и 1 следуют такие двоичные числа:
- 10 (то есть, 1,0).
- 11 (1,1).
- 100 (1,0,0).
В двоичной системе 100 — это эквивалент цифры 4 десятичной системы. Таким образом, любое число можно выразить в виде двоичного кода, но оно будет занимать больше места. Также, закрепив за каждой буквой алфавита определённые двоичные числа, можно осуществить перевод в двоичный код любое слово.
Видео о переводе чисел в двоичный код
Например, чтобы закодировать слово «мама» выбирается следующий код:
- М — 00.
- А — 1.
- Ы — 01.
- Л — 0.
- У — 10.
Пробел — 11.
Закодированные буквы соединятся в одну битовую строчку и будут переданы по сети в таком виде:
МАМА МЫЛА ЛАМУ → 0010011100010111010010
После
того как эта строка будет доставлена к пункту назначения, следует решить
проблему восстановления исходного сообщения. Так, получив сообщение «001001»,
его раскодирование можно осуществить несколькими способами. К примеру,
предположив, что оно состоит только из букв Л (код 0) и А (код 1), получится:
Так, получив сообщение «001001»,
его раскодирование можно осуществить несколькими способами. К примеру,
предположив, что оно состоит только из букв Л (код 0) и А (код 1), получится:
ЛЛАЛЛАААЛЛЛАЛАААЛАЛЛАЛ
Это значит, что вышеприведённый код не декодируется однозначно. Однозначно декодируемые коды — это такие коды, в которых любые кодовые сообщения расшифровываются только одним способом.
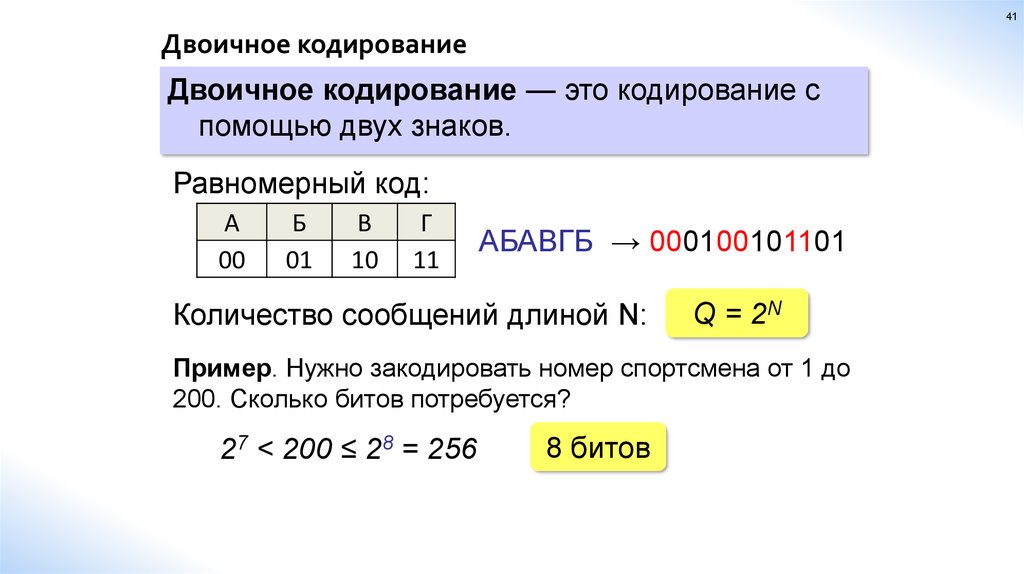
Равномерные коды
Данная проблема решается путём правильного разбития битовой цепочки на отдельно закодированные слова. Это можно сделать, к примеру, с использованием равномерного кода, длина слов в котором всегда одинакова. К примеру, данная фраза состоит из шести символов, а это значит, что можно применить трехбитный код.
Например, если закодировать вышеприведённую фразу с помощью такого кода:
- М — 000.
- А — 001.
- Ы — 010.
- Л — 011.
- Пробел — 101, то получится следующее:
МАМА МЫЛА ЛАМУ → 000001000001101000010011001101011001000100
Это сообщение имеет длину 42 бита. Несмотря на то что оно
длиннее, чем первое, состоящее всего из 22 бит, его значительно легче разобрать
на отдельные слова для раскодирования:
Несмотря на то что оно
длиннее, чем первое, состоящее всего из 22 бит, его значительно легче разобрать
на отдельные слова для раскодирования:
000 001 000 001 101 000 010 011 001 101 011 001 000 100
М А М А _ М Ы Л А _ Л А М У
Хотя такой равномерный код нельзя назвать экономичным, зато его можно однозначно декодировать.
Видео о переводе букв в двоичный код
Неравномерный двоичный код — что это такое? Его иногда применяют для сокращения длины сообщений. В неравномерном коде кодовое слово, соответствующее определённому символу в алфавите, может отличаться по длине от других слов.
Например, если использовать для кодирования «Мама мыла ламу» такой код:
- М — 01.
- А — 00.
- Ы — 1011
- Л — 100.
- У — 1010.
- Пробел — 11, то получится:
МАМА МЫЛА ЛАМУ → 0100010011011011100001110000011010
Данное сообщение состоит из 34 бит. Эту битовую цепочку
можно декодировать однозначно, поскольку в первой букве — М, имеющей код 01,
код является уникальным, ведь другие кодовые слова не начинаются с 01. Таким же
образом можно определить вторую букву — А. Свойство, когда кодовые слова не
совпадают с началом других кодовых слов, называют условием Фано, а коды,
декодируемые с помощью свойства Фано, называются префиксными.
Эту битовую цепочку
можно декодировать однозначно, поскольку в первой букве — М, имеющей код 01,
код является уникальным, ведь другие кодовые слова не начинаются с 01. Таким же
образом можно определить вторую букву — А. Свойство, когда кодовые слова не
совпадают с началом других кодовых слов, называют условием Фано, а коды,
декодируемые с помощью свойства Фано, называются префиксными.
Префиксные коды отличаются важным практическим значением — с их помощью декодируются символы получаемых сообщений по мере их поступления, не ожидая, когда всё сообщение придёт к получателю.
Виды двоичных кодов
Для представления целых чисел существуют следующие виды двоичных кодов:
- Знаковые.
- Беззнаковые.
Отрицательные числа могут быть представлены только в знаковом виде. Хранение целых чисел в компьютере осуществляется в формате с фиксированной запятой.
Беззнаковые коды
В целых беззнаковых двоичных кодах все двоичные разряды представлены в степени цифры 2:
Значение минимально возможного числа равняется нулю, а максимальное определяется по формуле:
С помощью этих двух чисел определяется диапазон чисел,
представленных в виде двоичного кода.
- Если представлено восьмиразрядное беззнаковое целое число, то диапазон чисел записывается с помощью кода: 0…255.
- Если представлен шестнадцатиразрядный код — 0…65535.
В восьмиразрядных процессорах такие числа хранятся в двух ячейках памяти, которые расположены в соседних адресах. Работа с подобными числами осуществляется с помощью специальных команд.
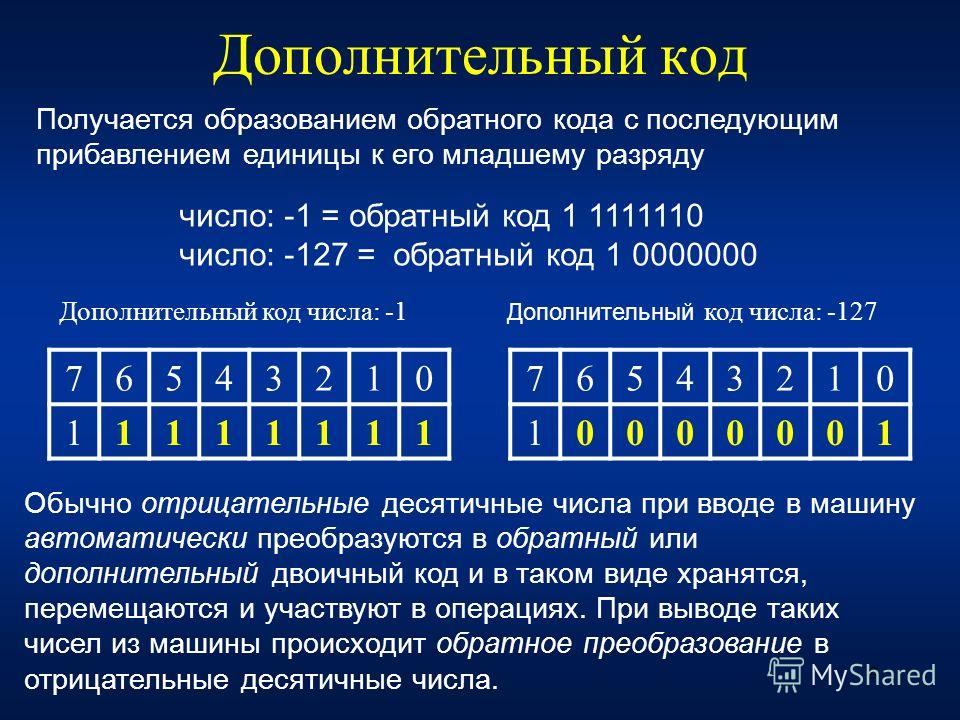
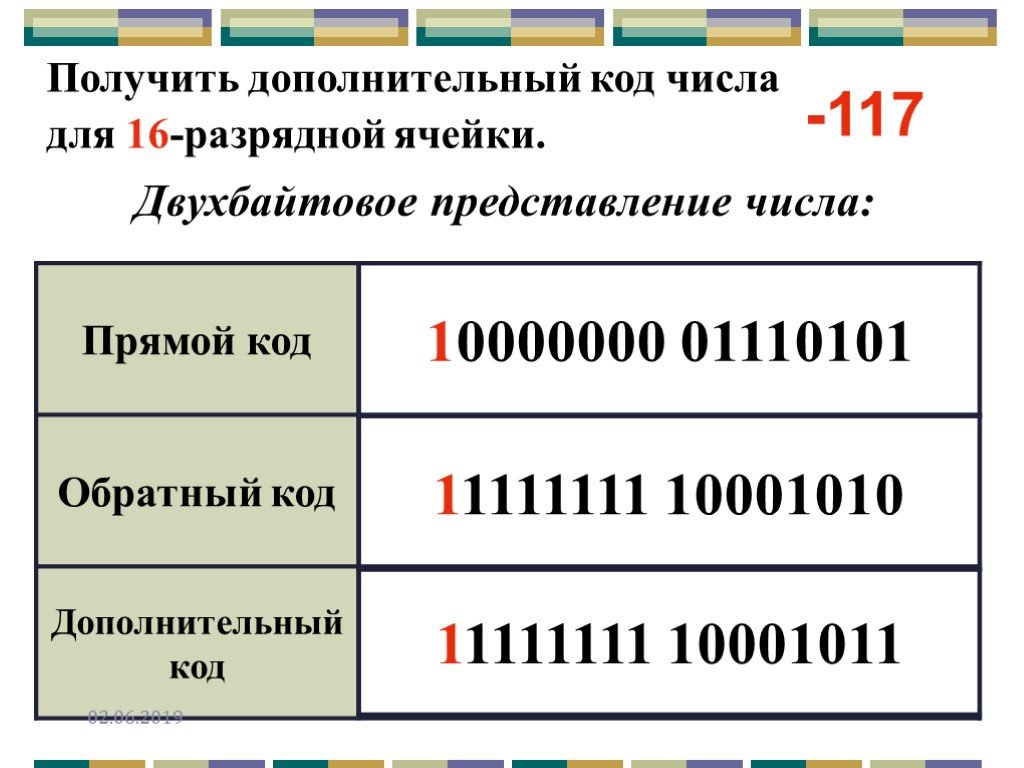
Знаковые коды
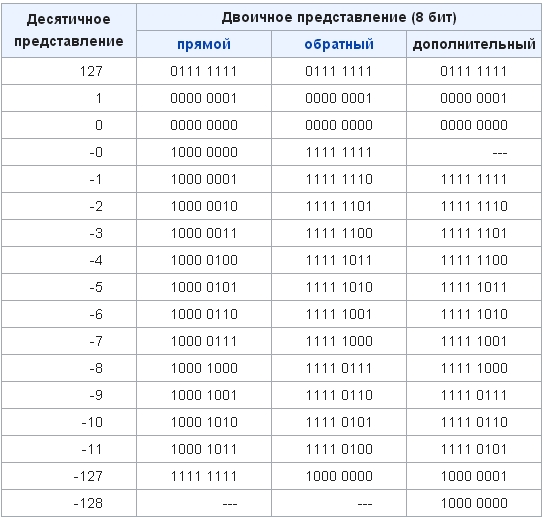
В прямых целых знаковых кодах представление знака числа осуществляется с помощью старшего разряда в слове. Для прямого знакового кода для обозначения знака «+» используется ноль, а знака «-» — единица. При введении знакового разряда произойдёт смещение диапазона чисел в сторону отрицательных значений.
- Двоичное восьмиразрядное знаковое целое число записывается с помощью такого диапазона: -127…+127.
- Шестнадцатиразрядный код будет записан в диапазоне: -32767…+32767.
В восьмиразрядных процессорах такие числа хранятся также
в двух ячейках памяти, адреса которых расположены рядом.
В качестве недостатка этого кода можно назвать необходимость раздельной обработки знакового и цифрового разрядов. Программы, работающие в таких алгоритмах, являются довольно сложными. Для того чтобы выделить и изменить знаковый разряд, придётся применить метод маскирования разрядов, что приводит к увеличению размера программы и уменьшению её быстродействия. Для предотвращения возникновения различий в алгоритме обработки цифрового и знакового разрядов используются обратные двоичные коды.
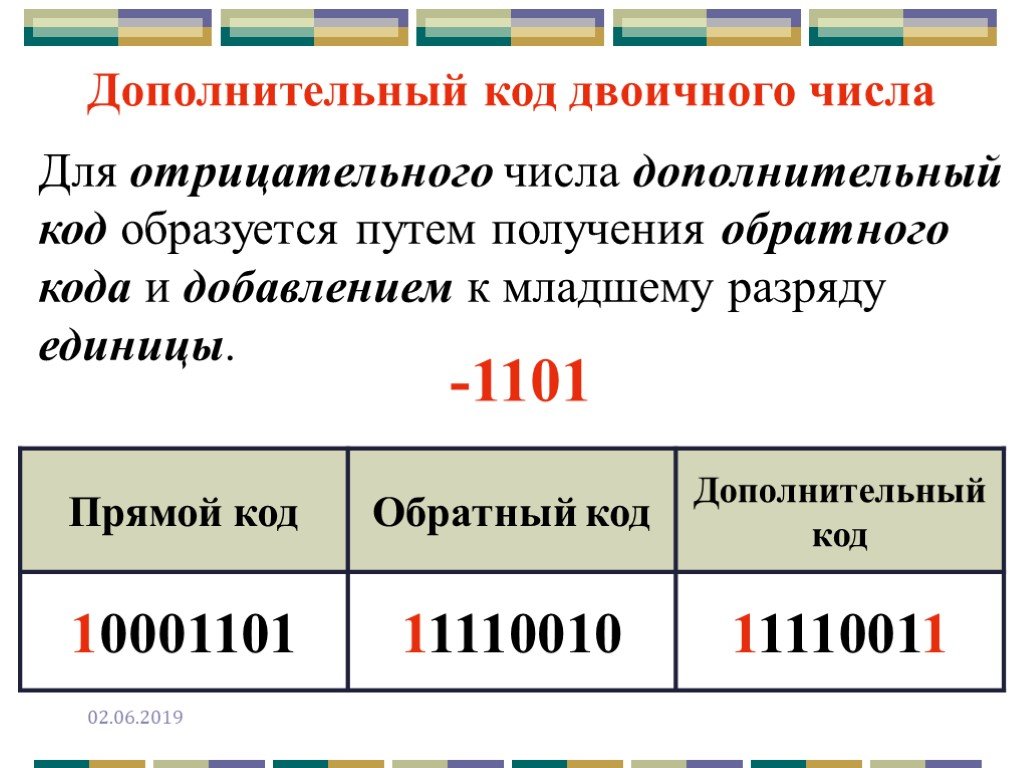
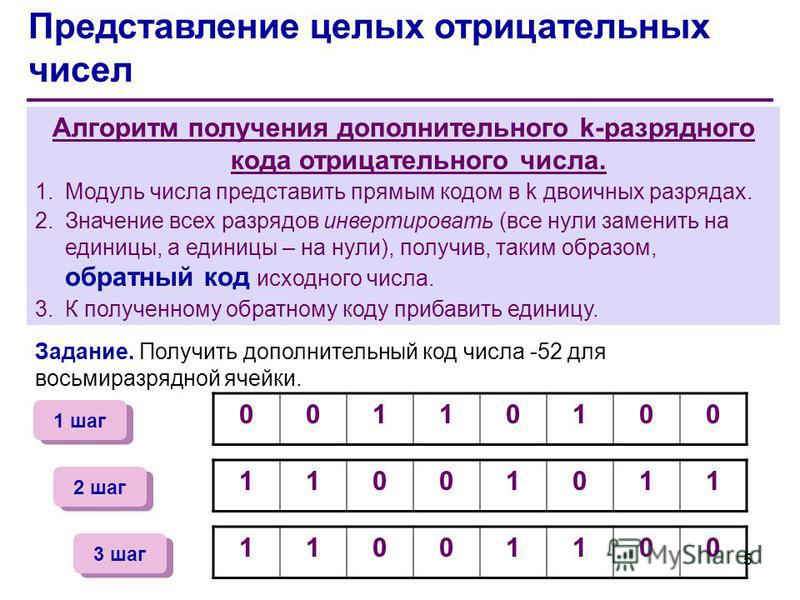
Отличие знаковых обратных двоичных кодов от прямых заключается в образовании отрицательных чисел с помощью инвертирования всех разрядов чисел. Однако при этом цифровой и знаковый разряды не имеют различий. Такие коды позволяют значительно упростить алгоритм работы.
Но, несмотря на это, работа с обратными кодами требует
специального алгоритма для того, чтобы распознавать знаки, вычислять абсолютные
значения чисел, восстанавливать знак результата числа. Также прямой обратный
код числа требует для запоминания нуля использовать два кода в то время, когда
известно, что ноль является положительным числом, и отрицательным он быть не
может никогда.
Также прямой обратный
код числа требует для запоминания нуля использовать два кода в то время, когда
известно, что ноль является положительным числом, и отрицательным он быть не
может никогда.
А Вы знаете, что такое двоичный код и как его расшифровать? Помогли ли Вам в жизни эти знания? Расскажите об этом в комментариях.
Двоичное представление изображений
8-битное задание. Двоичное представление изображений
На этом уроке учащиеся узнают, как компьютер представляет изображение в двоичном виде.
Рекомендуемое время: 100 минут
Цели обучения:
- Объяснить представление изображения в виде последовательности пикселей, представленных в двоичном формате
- Объяснить необходимость включения в файл метаданных, таких как высота, ширина и глубина цвета
- Обсудить влияние глубины цвета и разрешения на размер файла изображения. и изображения) могут быть представлены и обработаны в цифровом виде в виде двоичных цифр
Введение:
Данные в компьютерах хранятся и передаются в виде последовательности единиц и нулей (также известной как Двоичный ).
Чтобы сохранить изображение на компьютере, оно разбивается на крошечные элементы, называемые пикселями. Пиксель (сокращение от элемента изображения) представляет один цвет. Изображение с разрешением 1024 х 798 пикселей имеет размер 1024 х 798 пикселей (817 152 пикселя).
Чтобы компьютер сохранял изображение, каждый пиксель представляется двоичным значением. Мы называем это представление цветов «битовой плоскостью». Каждый бит удваивает количество доступных цветов, т. е. 1 бит дает нам 2 цвета, 2 бита дает нам 4 цвета, 3 бита дает нам 8 цветов и т. д.
В монохромном (двухцветном) изображении, как в приведенном ниже примере, для представления каждого пикселя требуется всего 1 бит, например. 0 для белого и 1 для черного.
Изображения хранятся в строках сканирования. Каждая строка кодируется слева направо и сверху вниз. Изображение здесь получит следующие двоичные значения:
000000
010010
010010
000000
011110
000000
В изображении, которое использует 4 цвета, для каждого пикселя требуется 2 бита. В следующем примере два бита используются для хранения следующих цветов:
В следующем примере два бита используются для хранения следующих цветов:
00 — белый; 01 — черный; 10 – желтый; 11 — Синий
10101010101010
100010100010
101110101110
101010101010
100101010110
101010101010
Чтобы компьютер интерпретировать изображение, компьютер должен знать следующее:
- . Ширина и высота (в пикселях)
Мы называем эту дополнительную информацию «метаданными».
Хотите узнать больше?
Чтобы узнать больше о том, как компьютер представляет изображение в двоичном формате, нажмите на ссылки ниже:
- Версия GCSE Computing (представление двоичного изображения) — http://mattg99.wordpress.com/2011/05/ 21/gcse-computing-revision-binary-image-representation/
- CS Unplugged (представление изображения) http://csunplugged.org/image-representation
- BBC: Взлом кода (как изображения могут быть представлены в двоичная форма) – http://www.
 bbc.co.uk/programmes/p0166rgs
bbc.co.uk/programmes/p0166rgs
План урока:
На этом уроке учащиеся узнают, как компьютер представляет изображение в двоичном формате.
Стартовый
Объясните учащимся, что данные в компьютерах хранятся и передаются в виде последовательности нулей и единиц, также называемой «Двоичный» .
Покажите на доске следующее простое 1-битное изображение и попросите учащихся предложить, как его можно преобразовать в двоичное. Попробуйте представить такие ответы, как «Используйте 0 для представления белого и 1 для представления черного» или «Используйте 0 для представления черного и 1 для представления белого».
Объясните учащимся, что в компьютере изображение разбивается на крошечные элементы, называемые пикселями, и что каждый пиксель (сокращение от элемента изображения) представляет один цвет. Объясните, что изображение с разрешением 1024 х 798 пикселей имеет размер 1024 х 798 пикселей (817 152 пикселя).
Объясните, что изображение с разрешением 1024 х 798 пикселей имеет размер 1024 х 798 пикселей (817 152 пикселя).
Скажите учащимся, что для того, чтобы компьютер сохранял изображение, каждый пиксель представлен двоичным значением (единицей или нулем). Объясните, что мы называем это представление цветов «битовой плоскостью» и что каждый бит удваивает количество доступных цветов, т. е. 1 бит дает нам 2 цвета, 2 бита дает нам 4 цвета и 3 бита дает нам 8 цветов. цвета и т. д.
Продемонстрируйте это, используя двухцветные и четырехцветные изображения во введении (выше).
Показав учащимся, как компьютер будет отображать двухцветное и четырехцветное изображение, попросите учащихся предложить, как можно сохранить больше цветов, например 16, 256 и т. д.
Объясните учащимся, что изображение, представленное 24-цветным биты будут иметь 16 миллионов цветов — 16 777 216, если быть точным.
Наконец, раздайте следующие рабочие листы и попросите учащихся скопировать изображение, которое они создали в TouchDevelop, на предоставленные сетки. После того, как учащиеся перенесут свои изображения на рабочие листы, попросите учащихся преобразовать свое изображение в двоичный формат (как если бы они были компьютером).
После того, как учащиеся перенесут свои изображения на рабочие листы, попросите учащихся преобразовать свое изображение в двоичный формат (как если бы они были компьютером).
Worksheets:
| bitmaps-blank.pdf |
| bitmaps-large.pdf |
| bin2hex.pdf. Основное Напишите на доске следующий двоичный пример и спросите учащихся, как компьютер будет интерпретировать числа. 101001001001101 Примечание: Вы можете написать на доске любое двоичное число — идея состоит в том, чтобы учащиеся задавали вопросы, например, сколько цветов и т. Спросите учащихся, что компьютер должен знать, чтобы иметь возможность конвертировать изображение. Объясните, что для того, чтобы компьютер мог интерпретировать файл, ему необходимо знать следующее: • Глубина цвета — сколько бит представляет каждый пиксель • Разрешение — ширина и высота (в пикселях) Наконец, объясните, что мы называем это «метаданные» используя методы Pose, Pause, Pounce и Bounce . Пример: Поза вопрос ко всему классу, например. Объясните, как 16-цветное изображение может быть представлено в двоичном формате Пауза , чтобы дать учащимся время переварить вопрос и обдумать ответ. Если студенты заняты, попробуйте удерживать паузу еще немного, чтобы создать напряжение. Pounce: Быстро выберите учащегося, чтобы ответить на вопрос. т. е. настаивайте на том, чтобы ответ на вопрос исходил от студента А и, возможно, студента Б, прямо и быстро! Очевидно, заранее спланируйте в уме, кому вы собираетесь адресовать вопросы. Bounce вопрос или ответ учащегося другому учащемуся (сразу после броска). например Спросите их, согласны ли они с предыдущим ответом учащихся, и объясните, почему. Для получения дополнительной информации о технике Pose, Pause, Pounce and Bounce посетите: @teachertoolkit — http://teachertoolkit.me/2013/01/04/pppb-version2/ Домашнее задание: Учащиеся могут продолжить работать над своим 8-битным пиксельным изображением и публиковать свою работу, когда они закончат. Лицензия: Если не указано иное, на все в этом репозитории распространяется следующая лицензия: Урок TouchDevelop «8-bit Challenge» находится под лицензией Creative Commons Attribution 4.0 International License. Теги: GCSE, KS4, Теория, Теория вычислений, Теория CS, Двоичный, Двоичное представление, двоичное 2, двоичное преобразование, как сделать двоичное преобразование, подсчет двоичного числа, двоичное число в десятичное, двоичное 101, 8 двоичных , двоичные цифры, двоичная цифра, значение двоичной Изображения и цвета. Представление данных Представление данныхВ школе или на уроках рисования вы можете смешивать разные цвета красок или красителей, чтобы получить новые цвета. В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов. Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее. Смешивая красный, желтый и синий, можно получить много новых цветов. Для печати принтеры обычно используют три основных цвета, несколько отличающихся друг от друга: голубой, пурпурный и желтый (CMY). Все цвета на печатном документе были получены путем смешивания этих основных цветов. Оба этих вида смешивания называются «вычитающим смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактив ниже позволяет вам поэкспериментировать с CMY, если вы с ним не знакомы или просто любите смешивать цвета. Смеситель цветов CMY — используется принтерамиГолубой — В настоящее время установлено значение Пурпурный — В настоящее время установлено значение Желтый — В настоящее время установлено значение 4 Десятичное число0003Шестнадцатеричный Компьютерные экраны и связанные с ними устройства также основаны на смешении трех цветов, за исключением того, что им нужен другой набор основных цветов, потому что они являются аддитивными , начиная с черного экрана и добавляя к нему цвет. RGB Color Mixer — используется на экранахRed — в настоящее время установлен на Green — в настоящее время установлен на Blue — в настоящее время установлен на Decimal HexAdecimal . Посмотрите, что вы можете сделать. с интерактивным RGB . Можете ли вы сделать черный, белый, оттенки серого, желтого, оранжевого и фиолетового? Подсказки выше Спойлер! Если все ползунки находятся в крайних положениях, получится черно-белое изображение, а если все они имеют одинаковое значение, но находятся между ними, изображение будет серым (т. Желтый — это не то, что вы могли бы ожидать — он сделан из красного и зеленого, без синего. Основные цвета и человеческий глаз Любопытство Есть очень веская причина, по которой мы смешиваем три основных цвета, чтобы определить цвет пикселя.
В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками».
Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно.
Цвета воспринимаются по количеству красного, синего и зеленого света в них.
Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет.
Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.
Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения. Дополнительные сведения о дисплеях RGB см. в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии. 5.5.1. Описание цвета цифрамиПоскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета. Пиксель Жаргон Бастер Слово «пиксель» является сокращением от «элемент изображения».
На экранах компьютеров и принтерах изображение почти всегда отображается с помощью сетки пикселей, каждый из которых настроен на необходимый цвет.
Размер пикселя обычно составляет долю миллиметра, а изображения могут состоять из миллионов пикселей (один мегапиксель — это миллион пикселей), поэтому отдельные пиксели обычно не видны.
Фотографии обычно имеют разрешение в несколько мегапикселей. Экраны компьютеров нередко имеют миллионы пикселей , и компьютер должен представить цвет для каждого из этих пикселей. Обычно используется схема с использованием чисел в диапазоне от 0 до 255. Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе. Если красный был установлен на 0, это означает, что красный «свет» полностью выключен. Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен. С 256 возможными значениями для каждого из трех основных цветов (не забудьте посчитать 0!), это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз! Что особенного в 255? ИспытаниеВспомните раздел о двоичных числах. Что особенного в числе 255, которое является максимальным значением цвета? Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены! Следующий интерактив позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления. Пиксельный просмотрщик 5.5.2. Представление цвета битамиСледующее, на что нам нужно обратить внимание, это то, как биты используются для представления каждого цвета в высококачественном изображении. Во-первых, сколько бит нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы. Сколько бит нам понадобится для каждого цвета в изображении? С 256 различными возможными значениями количества каждого основного цвета это означает, что для представления числа потребуется 8 бит. Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0. И самое большое число, которое может быть представлено с использованием 8 бит, — это 11111111, то есть 255. Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам потребуется 24 бита в всего для представления цвета. Итак, сколько всего цветов с 24 битами? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ его вычисления: Это то же самое, что и . Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов». Как мы используем биты для представления цвета? Логичным способом является использование 3 двоичных чисел, представляющих количество красного, зеленого и синего в пикселе. Поскольку согласованность важна для того, чтобы компьютер мог понять битовую комбинацию, мы обычно придерживаемся соглашения о том, что двоичное число для красного должно быть помещено первым, затем зеленым и, наконец, синим. Единственная причина, по которой мы ставим красный цвет первым, заключается в том, что это соглашение используется большинством систем. Если бы все согласились, что зеленый должен быть первым, то он был бы первым. Например, предположим, что у вас есть цвет, красный = 145, зеленый = 50 и синий = 123, который вы хотите представить битами. Если вы поместите эти значения в интерактив, вы получите цвет ниже. Начните с преобразования каждого из трех чисел в двоичный код, используя для каждого 8 бит. Вы должны получить:
— красный = 10010001,
— зеленый = 00110010,
— синий = 01111011. Объединив эти значения, мы получим 100100010011001001111011, что является битовым представлением цвета выше. нет пробелов между тремя числами, так как это комбинация битов, а не три двоичных числа, и в любом случае у компьютеров нет такой концепции пробела между битовыми комбинациями — все должно быть 0 или 1. Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью. Кроме того, все ведущие и конечные 0 в каждой части сохраняются — без них число было бы короче. Если бы было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно было бы иметь длину 24 бита. Монохроматические изображения Любопытство «Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами. Помните, что оттенки серого можно получить, используя равное количество каждого из 3 основных цветов, например красный = 105, зеленый = 105 и синий = 105. Таким образом, для монохроматического изображения мы можем просто использовать представление, представляющее собой одно двоичное число от 0 до 255, которое сообщает нам значение, которое должны быть установлены для всех трех основных цветов. Компьютер никогда не преобразует число в десятичное, так как он работает с двоичным числом напрямую — большая часть процесса, который принимает биты и создает правильные пиксели, обычно выполняется графической картой или принтером. Мы только начали с десятичной дроби, потому что ее легче понять людям. Главное в знании этого представления — понять компромисс между точностью цветопередачи (которая в идеале должна быть за пределами человеческого восприятия) и объемом необходимой памяти (биты) (которой должно быть как можно меньше). . Шестнадцатеричные коды цветов ЛюбопытствоЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричных числах в разделе чисел, иначе этот раздел может не иметь смысла! При написании HTML-кода часто требуется указывать цвета для текста, фона и т. Однако использование имен ограничивает количество цветов, которые вы можете представить, и оттенок может быть не таким, как вы хотели.
Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно прочитать, цвета в HTML используют шестнадцатеричные коды как быстрый способ записать 24 бита, например Этот формат «шестнадцатеричный триплет» используется на HTML-страницах для указания цветов фона страницы, текста и цвета ссылок. Он также используется в CSS, SVG и других приложениях. В предыдущем примере с 24-битным цветом 24-битный шаблон был Можно разбить на группы по 4 бита: Теперь каждую из этих групп из 4 бит необходимо представить шестнадцатеричной цифрой .
Что дает Понимание того, как получаются эти шестнадцатеричные коды цветов, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен.
Помните, что в 24-битном цветовом коде первые 8 бит определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода). ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода).
Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы. Например, Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже: Изменение цвета фона RGB5.5.3. Представление цветов с меньшим количеством битовЧто, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с влиянием на изображение? Диапазон цветов с меньшим количеством битСледующее интерактивное действие позволяет вам попытаться сопоставить определенный цвет, используя 24 бита, а затем 8 бит. Должна быть возможность получить идеальное совпадение, используя 24-битный цвет. А как насчет 8 бит? Сопоставитель цветов Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для указания количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения). Вам может быть интересно, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый. Это связано с тем, что человеческий глаз наименее чувствителен к синему, и, следовательно, это наименее важный цвет в представлении. Представление использует 8 бит, а не 9 бит, потому что компьютеру проще всего работать с полными байтами. При использовании этой схемы для представления всех пикселей изображения требуется одна треть количества битов, необходимых для 24-битного цвета, но она не так хороша для отображения плавных изменений цветов или тонких оттенков, поскольку существует только 256 возможных вариантов. цветов для каждого пикселя. Это один из важных компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество? Глубина цвета Жаргон Бастер Число битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «глубиной в битах». Существует тонкая грань между представлением данных низкого качества (например, 8-битным цветом) и методами сжатия. В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, сделает эту работу намного лучше. Какое влияние оказывает меньшее количество битов на общее изображение? Следующий интерактив показывает, что происходит с изображениями при использовании меньшего диапазона цветов (в том числе вплоть до нуля битов!). Сравнение битов изображения Хотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать такие программы, как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета. Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, на которых мы привыкли видеть тонкие тона кожи. Даже 16-битный цвет заметно хуже для лиц. В других случаях 16-битные изображения почти так же хороши, как 24-битные, если только вы не посмотрите очень внимательно. Проведите эксперимент со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество битов для каждого цвета. Считаете ли вы, что 8-битный цвет был правильным, имея 2 бита для синего, или зеленый или красный должны были иметь только 2 бита? Сравнение битов изображения Еще одна интересная вещь, о которой следует подумать, это то, хотим ли мы более 24-битного цвета.
Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемые 24-битным цветом, уже находятся за пределами того, что могут различать наши глаза. Сколько места сэкономят низкокачественные изображения?Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении размером 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты. Это составляет около 1,44 мегабайта. Если вместо этого мы используем 8-битный цвет, он будет использовать треть памяти, поэтому сэкономит почти мегабайт памяти. Или, если образ загружен, то будет сохранен мегабайт трафика. 8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном интернет-соединении, поскольку вместо этого изображение рабочего стола может быть отправлено с использованием 8-битного цвета вместо 24-битного. В некоторых странах мобильный интернет стоит очень дорого. Каждый сэкономленный мегабайт будет означать экономию средств. Есть также ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые печатные изображения. А на практике?Если пространство действительно является проблемой, то этот грубый метод сокращения диапазона цветов обычно не используется; вместо этого используются методы сжатия, такие как JPEG, GIF и PNG. Они предлагают гораздо более умные компромиссы, чтобы уменьшить пространство, которое занимает изображение, не делая его таким уж плохим, включая выбор лучшей палитры цветов для использования, а не просто использование простого представления, описанного выше. |
 д.)
д.)
 Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB. е. между черным и белым).
е. между черным и белым).

 Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
 Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.

 д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.

 Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов. Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами). Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)? Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать. Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто! .
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
.
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!