Работа с инструментом Area Type в Adobe Illustrator
Сегодняшний урок пригодится тем, кто собирается разрабатывать в Adobe Illustrator проекты с использованием большого количества текста. Знания, которые вы найдете ниже необходимы для полиграфической верстки в Illustrator. Вы узнаете как разместить текст в блоках необычной формы, как разделить его на колонки и расширите свои возможности работы с текстом при помощи инструмента Текст в области/Area Type.
Размещаем текст в фигурах
Предположим, вы хотите разместить текст в круге. Первое что вам нужно для этого сделать — создать круг. Если вы не фанат эллипсов, можете рисовать треугольники, многоугольники или вообще любые фигуры инструментом Перо/Pen. Подойдет любая замкнутая фигура.
Возьмите инструмент Текст в области/Area Type (вы найдете его в выпадающих опциях инструмента Текст/Type. Кликните по контуру фигуры в любом. Мигающий курсор покажет когда фигура готова к вводу текста. Введите ваш текст и смотрите как он размещается в фигуре.
Введите ваш текст и смотрите как он размещается в фигуре.
Если текста слишком много
Иногда текста оказывается слишком много для области, в которую его поместили. Об этом вас оповестит маленький красный значок (+) в нижней части блока. У вас есть три варианта: сделать шрифт меньше, сделать область для текста больше или же создать дополнительную область для переноса текста.
Создание области для переноса текста
Чтобы создать область для переноса текста, кликните по красному значку (+) инструментом Выделение/Selection (V). Теперь кликните в свободном месте в документе. Появится новый блок, идентичный первому, который будет содержать не вместившийся текст.
Предположим, вы хотите чтобы область для переноса текста была другой формы. Вам нужно будет создать новую фигуру, затем инструментом Выделение/Selection (V) кликните по красному значку (+) и сразу после по контуру новой фигуры. Не вместившийся текст будет перенесен в новую фигуру.
Опции инструмента Текст в области/Area Type
Инструмент Текст в области/Area Type обладает множеством полезных опций, которыми многие пренебрегают. Чтобы посмотреть настройки инструмента выберите в меню Текст>Параметры текста в области/Type > Area Type Options или кликните дважды по инструменту Текст в области/Area Type. Откроется окно опций. Здесь вы можете указать количество колонок и рядов, их ширину, направление текста и др.
Начнем сверху и будем двигаться вниз. Возьмите инструмент Шрифт/Type (T) и растяните контейнер. Его размер не принципиален, ведь вы всегда можете настроить Ширину/Width и Высоту/Height в опциях инструмента.
Затем в разделе Ряды/Rows укажите количество рядов (Количество/Number), которые хотите создать в поле, их высоту (Размер/Span) и расстояние между ними (Средник/Gutter).
В разделе Колонки/Columns укажите желаемое количество колонок, их ширину и расстояние между ними.
Включенная опция Фиксированный размер/Fixed гарантирует что даже при изменении размеров области текста высота рядов и ширина колонок останутся неизменными. Если эту опцию не включить, колонки и ряды будут масштабироваться вместе с областью текста.
После того как вы ввели желаемые параметры, нажмите OK. Теперь вы можете ввести текст в область и посмотреть как он распределился по указанным вами колонкам. Если вы не довольны результатом, вернитесь в опции инструмента Текст в области/Area Type и укажите другие значения.
Добавляем поля
В разделе Смещение/Offset есть опция Добавить поля/Inset Spacing. С ее помощью вы можете создать отступ текста от рамки области. Чем больше значение указанное в этом поле, тем больше расстояние между текстом и рамкой.
Первая базовая линия
По умолчанию текст в контейнере начинается сверху. Если вы хотите начать текст выше или ниже рамки, параметр Первая базовая линия/First Baseline дает вам такую возможность. После того как вы выбрали опцию размещения первой строки, параметр Мин/Min поможет вам отрегулировать смещение первой строки относительно верхнего края.
После того как вы выбрали опцию размещения первой строки, параметр Мин/Min поможет вам отрегулировать смещение первой строки относительно верхнего края.
Доступные опции:
- По верхним выносным элементам/Ascent — Верхняя часть заглавных букв не касается верхней рамки блока, находясь немного ниже.
- По высоте прописных букв/Cap Height — Верхняя часть заглавных букв касается верхней рамки блока.
- По интерлиньяжу/Leading — Установленное расстояние между строк используется в качестве отступа текста от верхней рамки.
- По высоте строчных букв/x Height
- По высоте круглой шпации/Em Box Height — Верхняя часть контейнера em в азиатских шрифтах касается верхней части блока.
- С фиксированным значением/Fixed — Укажите расстояние между первой строкой и рамкой блока в поле Мин/Min.

- Как есть/Legacy — Используется базовое значение отступа в Adobe Illustrator.
Параметры размещения текста
Вы также можете контролировать размещение текста. У вас есть два варианта: по строкам, слева направо и по столбцам, слева направо.
Итог
Теперь, когда вы знакомы с опциями инструмента Текста в области/Area Type Tool вы можете редактировать ваши текстовые блоки полнее и детальнее. Надеемся, вам это пригодится.
Начнем сверху и будем двигаться вниз. Возьмите инструмент Шрифт/Type (T) и растяните контейнер. Его размер не принципиален, ведь вы всегда можете настроить Ширину/Width и Высоту/Height в опциях инструмента.
Затем в разделе Ряды/Rows укажите количество рядов (Number), которые хотите создать в поле, их высоту (Span) и расстояние между ними (Gutter).
В разделе Столбцы/Columns укажите желаемое количество колонок, их ширину и расстояние между ними.
Включенная опция Фиксировать/Fixed гарантирует что даже при изменении размеров области текста высота рядов и ширина колонок останутся неизменными. Если эту опцию не включить, колонки и ряды будут масштабироваться вместе с областью текста.
После того как вы ввели желаемые параметры, нажмите OK. Теперь вы можете ввести текст в область и посмотреть как он распределился по указанным вами колонкам. Если вы не довольны результатом, вернитесь в опции инструмента
Автор урока Julie Felton
Перевод — Дежурка
Смотрите также:
- 5 простых советов по работе в Adobe Illustrator
- Создаем недеструктивный ретро-эффект в Adobe Illustrator
- Как создавать адаптивные и легкие UI в Adobe Illustrator
онлайн-обучение от Skillbox в Кыргызстане
Участвует в новогодней распродаже Скидка до 60% 0 дней 00:00:00
Записаться на курс
Курс
Вы освоите популярный графический редактор. Научитесь работать с текстом, цветом и 3D-объектами. Добавите в портфолио несколько проектов. Прокачаетесь в дизайне и сможете начать на нём зарабатывать.
Научитесь работать с текстом, цветом и 3D-объектами. Добавите в портфолио несколько проектов. Прокачаетесь в дизайне и сможете начать на нём зарабатывать.
- Длительность 8 недель
- Онлайн в удобное время
- Спикер ex-арт-директор проекта «Совесть»
- Доступ к курсу навсегда
Тысячи дизайнеров по всему миру выбирают Adobe Illustrator для работы с векторной графикой. С его помощью можно создавать иллюстрации, плакаты, инфографику и многое другое. Освоить курс стоит каждому, кто хочет развиваться в графическом дизайне.
Кому подойдёт этот курс
- Начинающим иллюстраторам
Освоите популярный графический редактор, который даёт творческую свободу. Сможете начать зарабатывать на иллюстрации.
- Начинающим дизайнерам
Изучите продвинутые техники работы в Illustrator. Будете создавать векторную графику для любых носителей. Сможете стать более востребованным специалистом.

- Всем, кто работает с векторной графикой
Освоите Illustrator на продвинутом уровне. Научитесь создавать плакаты, иллюстрации и инфографику. Сможете воплощать творческие идеи с помощью удобного инструмента.
Чему вы научитесь
Уверенно работать в программе
Научитесь использовать панель инструментов и накладывать слои. Сможете работать в Illustrator с проектами любой сложности.
Создавать иконки
Поймёте, как использовать разные формы для создания объектов. Поработаете с панелью Pathfinder и научитесь отрисовывать сеты иконок для интерфейсов.
Работать с цветом и текстом
Освоите инструменты Blend и Clipping Mask. Научитесь создавать цветовые градиенты и текстовые плакаты.
Создавать инфографику
Научитесь рисовать диаграммы и сегменты окружности. Сможете делать плакаты с инфографикой и 3D-объектами.

Делать сложные иллюстрации
Поймёте, как рисовать сложные иллюстрации с помощью палитры Pathfinder и раскрашивать их паттернами.
Применять 3D-эффекты
Научитесь делать объёмные фигуры, настраивать тени, применять искажение и трансформацию к объектам.
Ваши будущие работы
О Skillbox
Skillbox
Skillbox — № 1 в рейтинге качества организации обучения на платформе среди EdTech-компаний.
в странах СНГ. На платформе вы сможете получить актуальные знания и освоить востребованную профессию из любой точки мира.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами.
 Доступ к материалам откроется сразу после покупки курса.
Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Знакомство с Adobe Illustrator
Узнаете, что такое векторная графика и где она используется.
 Познакомитесь с возможностями программы, научитесь работать с пером.
Познакомитесь с возможностями программы, научитесь работать с пером.Работа с фигурами
Научитесь пользоваться инструментами Pen tool, Curving tool, Line. Будете отрисовывать иконки и использовать формы для создания объектов.
Основные принципы работы с цветом и текстом
Освоите инструмент Blend. Сможете располагать текст по окружности и работать с градиентом. Нарисуете шрифтовой плакат.
Работа с текстом. Инфографика
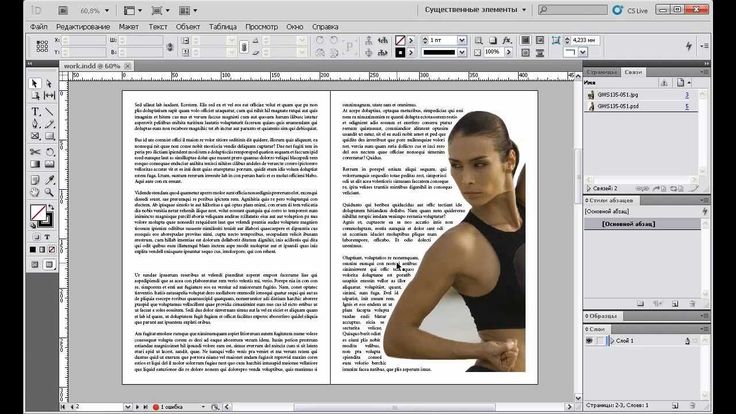
Настроите модульную сетку, сверстаете разворот журнала, соберёте полосу книги. Сделаете инфографику с помощью инструмента Clipping Mask.
Создание паттернов
Познакомитесь с функцией Blend Tool. Сделаете паттерны: простой и с неравномерной структурой. Познакомитесь с библиотекой Creative Clouds и научитесь создавать символы.
Создание сложной иллюстрации. Символы
Узнаете, как настраивать палитру. Научитесь раскрашивать иллюстрацию паттернами.
 Поработаете с инструментами Symbol Sprayer Tool и Gradient Mesh.
Поработаете с инструментами Symbol Sprayer Tool и Gradient Mesh.3D-эффекты в Adobe Illustrator
Научитесь создавать 3D-эффекты с помощью инструментов Extrude и Bevel. Поймёте, как располагать текстовые блоки в перспективе. Сможете искажать и трансформировать изображения.
Спикер
Работы спикера
Развитие бренда «Совесть»
Сформулировал tone of voice, разработал визуальные правила и гайдбук.
Ребрендинг Element Group
Разработал айдентику и логотип.
Часто задаваемые вопросы
- Я никогда не работал в Adobe Illustrator. У меня получится?
Конечно! У вас всё получится даже без специальных знаний — просто уделяйте больше внимания практике и читайте дополнительную литературу. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Где можно скачать программу?
Вы можете купить Adobe Illustrator на официальном сайте компании-разработчика.
 Есть бесплатный пробный период.
Есть бесплатный пробный период. - Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от трёх до пяти часов в неделю.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
30 Illustrator Text Effects Tutorials
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
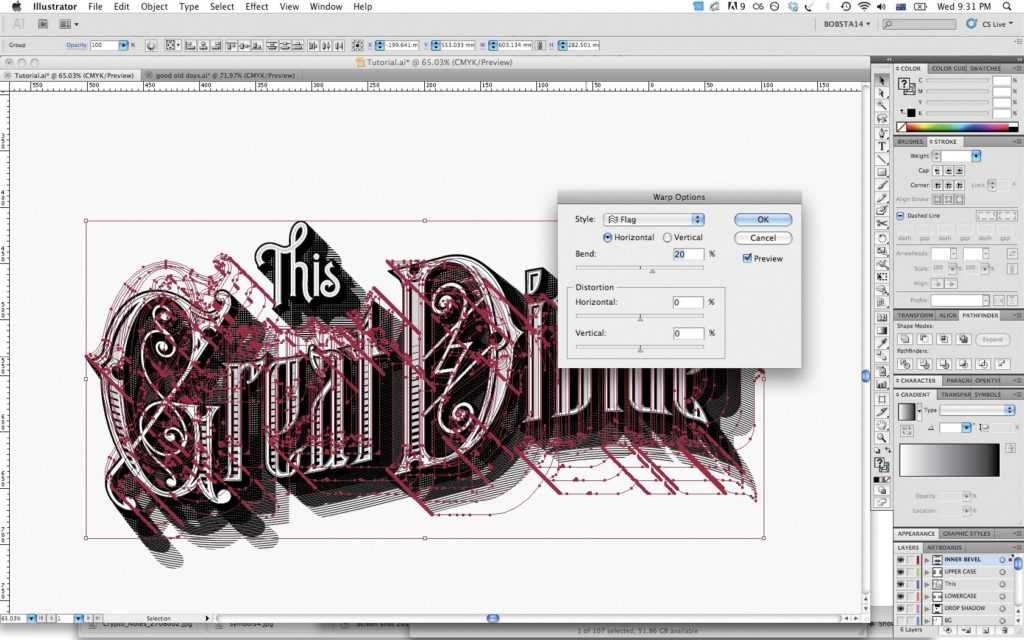
Adobe Illustrator предоставляет дизайнерам прекрасную возможность создавать потрясающие текстовые эффекты. И самое главное, ваша работа будет в векторном формате, поэтому ее можно масштабировать до любого размера и при этом она останется четкой.
В этой статье представлены 30 лучших руководств по работе с текстом в Adobe Illustrator. Хотя для работы с текстом в Photoshop доступно больше руководств, я думаю, вы увидите из этой подборки, что в Illustrator есть много возможностей для текстовых эффектов.
Хотя для работы с текстом в Photoshop доступно больше руководств, я думаю, вы увидите из этой подборки, что в Illustrator есть много возможностей для текстовых эффектов.
Из этой подборки руководств вы научитесь множеству различных техник и сможете создавать текстовые эффекты самых разных стилей. Независимо от того, какой стиль текстового эффекта вам нужен, вы почти наверняка найдете что-то, что может помочь в этой подборке руководств.
Создание красочного текстового эффекта радуги в стиле ретро в Illustrator
В этом учебном пособии от Криса Спунера рассказывается о простом процессе создания этого текстового эффекта, вдохновленного 70-ми и 80-ми годами. Вы можете использовать это для создания плаката, обложки альбома или даже дизайна футболки. Это забавный эффект, и с ним справятся даже новички.
Золотой 3D-текст, инкрустированный драгоценными камнями
Этот золотой 3D-текст идеально подходит для листовок и рекламы продуктов, но вы также можете использовать его для многих других целей. Это немного сложнее и займет некоторое время (2-3 часа). Это для вас, если вы являетесь пользователем Illustrator от среднего до продвинутого и хотите изучить новую фантастическую технику.
Это немного сложнее и займет некоторое время (2-3 часа). Это для вас, если вы являетесь пользователем Illustrator от среднего до продвинутого и хотите изучить новую фантастическую технику.
Эффект изометрического текста в Adobe Illustrator
В этом учебном пособии показано, как использовать инструмент «Выдавливание и скос» для создания потрясающего яркого трехмерного текста. Поэкспериментируйте с различными шрифтами, цветами и настройками, чтобы увидеть, что у вас получится.
Эффект полосатого логотипа в стиле ретро 70-х
Вот еще один текстовый эффект в стиле ретро 70-х (попробуйте его с одним из этих шрифтов 70-х). В дополнение к полосатому эффекту в учебнике показано, как можно легко добавить текстуру для завершения эффекта. Этот идеально подходит для товаров, упаковки и других дизайнов в стиле ретро.
Градиентные надписи в Illustrator
Этот урок начинается с использования инструмента «Кисть» для создания рукописных надписей. Градиент и тень, которые вы добавите, выделят текст. Это более сложное руководство может показаться сложным для новичков, но опытным пользователям Illustrator оно понравится.
Это более сложное руководство может показаться сложным для новичков, но опытным пользователям Illustrator оно понравится.
Как создать эффект затененного текста в Adobe Illustrator
Крис Спунер показывает, как можно придать тексту трехмерный вид с помощью креативного затенения. Конечно, вам понадобится шрифт с некоторыми петлями или перекрытиями (проверьте этот список курсивных шрифтов). Мне нравится конечный результат с текстурой и тонким 3D-видом.
Создайте потрясающую хромированную типографику в Adobe IllustratorЭтот эффект ретро-текста идеально подходит для плакатов и других дизайнов с крупным текстом. Вы будете создавать собственные надписи, так что это очень весело и отличная техника для изучения. Концепции, рассмотренные здесь, могут использоваться в ваших проектах для самых разных целей, включая дизайн логотипа.
Создание 3D-букв без использования 3D-инструментов в Adobe Illustrator Этот метод можно использовать для придания 3D-вида любому тексту. В примере используется базовый шрифт без засечек, но вы можете использовать тот же подход с другим типом шрифта, чтобы получить совсем другой вид.
В примере используется базовый шрифт без засечек, но вы можете использовать тот же подход с другим типом шрифта, чтобы получить совсем другой вид.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов дополнений и ресурсов дизайна
Вместо того, чтобы начинать с существующего шрифта, в этом руководстве показано, как использовать фигуры для создания эффекта текста оригами. Конечно, вы можете следовать инструкциям и создать текстовый эффект, показанный выше. Но вы также можете проявить творческий подход к формам и создать что-то свое.
Как создать редактируемый стиль ретро-текста
Этот эффект работает с живым текстом, что означает, что вы можете изменять слова или буквы без необходимости воссоздавать эффект с нуля. Это огромное преимущество, и вы можете сохранить эффект, чтобы быстро использовать его в любое время.
Создание мелового шрифта У нас есть коллекция меловых шрифтов, которые вы можете использовать для этого типа эффекта, но всегда полезно знать, как создать эффект с нуля. Если вы не можете найти шрифт с именно тем эффектом мела, который вам нужен, вы можете следовать этому руководству, чтобы создать свой собственный текстовый эффект.
Если вы не можете найти шрифт с именно тем эффектом мела, который вам нужен, вы можете следовать этому руководству, чтобы создать свой собственный текстовый эффект.
Создание хромированного текстового эффекта в Illustrator
Этот блестящий хромированный эффект может быть полезен для дизайна в стиле 80-х и 90-х годов. Вы будете использовать комбинацию градиентной заливки и контурного текста, чтобы получить этот фантастический хромированный вид.
Как создать текстовый эффект комикса в Illustrator
В этом руководстве используется шрифт BoldenVan, но вы можете использовать любой другой шрифт комиксов для получения аналогичного эффекта. Вы научитесь создавать фон с нуля.
Создать текстовый эффект мумииВот забавный текстовый эффект, вдохновленный Хэллоуином, который обязательно выделится. Вы можете использовать его для плакатов, обложек книг или дизайнов на тему Хэллоуина.
Создание полированного рельефного шрифта В этом учебном пособии среднего уровня показано, как создать базовый эффект 3D-текста, который можно использовать для различных целей. Он использует градиенты и тени для создания красивого эффекта.
Он использует градиенты и тени для создания красивого эффекта.
В этом учебном пособии для начинающих показано, как создать реалистичный эффект эскиза с помощью любого шрифта. Это займет всего несколько минут. Вы получите массу удовольствия, применяя этот эффект к разным шрифтам и проверяя результаты.
Текст в стиле Blueprint в Adobe IllustratorЭтот урок аналогичен предыдущему по созданию эффекта наброска или рисунка. Вы можете использовать эту технику для дизайна, связанного со строительством, включая брошюры, листовки, рекламу и логотипы.
Создание экологически чистого зеленого шрифтаЭтот текстовый эффект идеально подходит для экологически чистого дизайна. Если вы создаете плакат, брошюру или даже логотип для «зеленой» компании, используйте этот подход для создания дизайна, который поможет в брендинге.
Изысканная надпись Мне нравится этот нестандартный шрифт, который можно использовать для самых разных целей. Этот прием будет полезен, если вы создаете футболку, обложку альбома или упаковку продукта.
Этот прием будет полезен, если вы создаете футболку, обложку альбома или упаковку продукта.
Этот урок довольно прост, и вы можете поэкспериментировать, чтобы создать свой собственный эффект. Это идеально подходит для создания логотипов или придания индивидуального вида тексту в любом из ваших дизайнов.
Как создать красочный неоновый текст с помощью Adobe IllustratorНеоновый текст полезен для дизайна в стиле ретро. В этом уроке показано, как превратить обычный шрифт без засечек в нечто более уникальное.
Создадим игривый, но надежный 3D-дизайн буквЭтому руководству уже давно, но оно хорошее. Этот уникальный 3D-эффект можно использовать для создания плакатов, обложек книг, детских рисунков и многого другого.
Олдскульный тип — Градиенты линий Если вы разрабатываете логотипы, вам понравится эта техника. Конечным результатом является уникальный дизайн, и вы, безусловно, можете изменить шаги в руководстве, чтобы создать что-то свое.
В этом учебном пособии для начинающих рассматривается тема, которая будет полезна во многих ваших проектах. Вместо того, чтобы рассказывать о конкретном эффекте, в статье рассматриваются варианты, доступные для размещения текста на пути, и способы их использования.
Создайте рождественский вязаный текстовый эффект в Adobe IllustratorЭтот урок посвящен Рождеству, но вы можете использовать ту же технику для других типов дизайна. В итоге получается вязаный текст, который выглядит удивительно реалистично.
Создание Базинги! Обработка текста в Adobe IllustratorПоклонникам «Теории большого взрыва» это понравится. Это относительно простой процесс, но его интересно использовать, когда появляется возможность.
Текстовый эффект трафаретной печати в Illustrator
Вам понадобится винтажный шрифт Fiber, чтобы следовать этому руководству. Вы добавите текстуру печати и наложение, чтобы создать окончательный вид, который вы видите выше.
Эту технику валиком можно использовать для создания плакатов, обложек книг и многого другого. В дополнение к «тексту» вы также узнаете, как создать малярные валики с нуля.
Как создать текстовый эффект в стиле комиксов в IllustratorМы представили несколько руководств по работе с 3D-текстом, и вот еще одно. Здесь показано, как создать текст в стиле комиксов, который вам обязательно понравится.
Создайте текст граффити в Illustrator
Чтобы следовать этому уроку, вам понадобится граффити-шрифт Street Hustle, кисти Splatter & Smear и текстуры Vector Brick Wall от Envato Elements. С помощью этих ресурсов и методов, описанных в руководстве, у вас будет текст граффити, который добавит забавный элемент вашему дизайну.
Дополнительные руководства см. по адресу:
- Essential Photoshop Text Tutorials
- Photo Editing Tutorials
- Отличные учебные пособия по Photoshop для текстур и фона
- Учебные пособия по Photoshop для освещения и абстрактных эффектов
Как добавить маркеры к тексту в Adobe Illustrator
Как добавить маркеры к тексту в Adobe Illustrator В сегодняшней статье вы узнаете, как добавлять маркеры в текст, правильно форматировать маркированный список и создавать новый стиль абзаца, чтобы ускорить работу с похожими текстовыми объектами в текущем и новом документах.
Для этой статьи не требуются плагины или дополнения к Adobe Illustrator. Astute Graphics опубликовала это, чтобы помочь ответить на один из главных вопросов, с которыми дизайнеры векторной графики сталкиваются каждый день.
Хотя в Adobe Illustrator нет функций для создания маркированных списков, простая последовательность действий позволяет это сделать.
Шаг 1
Возьмите инструмент «Текст» (T), создайте текстовую область и вставьте несколько абзацев текста. Для этих целей я использовал текст Lorem Ipsum.
Для пользователей CC2018 и выше обратите внимание, что Ai теперь по умолчанию заполняет текстовые поля Lorem Ipsum. Однако пользователям CS6 и более ранним версиям CC по-прежнему потребуется использовать внешний инструмент, такой как Lorem Ipsum или Lorem Ipsum Generator.
Поместите курсор в начало первого абзаца и нажмите сочетание клавиш Alt + 0149 (Windows) или Opt/Alt + 8 (Mac). Это создаст маркер.
Это создаст маркер.
Здесь вы можете выбрать не только круглую точку, но и другие символы. В стандартных шрифтах WingDings и Webdings представлено множество различных символов, которые подходят для нашей задачи.
Шаг 2
Поместите символ табуляции после маркера.
Скопируйте маркер, затем Tab и вставьте их перед остальными абзацами.
Шаг 3
Выберите весь объект текстовой области и откройте панель вкладок ( Окно > Тип > Вкладки ) и установите для левой вкладки значение 10 pt.
Откройте панель «Абзац» ( «Окно» > «Текст» > «Абзац» ) и установите «Отступ слева» на 10 pt, «Отступ первой строки» на -10 pt, а затем установите «Отступ перед абзацем» на 5 pt.
Естественно, вы можете настроить размер отступов в зависимости от стиля и размера шрифта, с которыми вы работаете. Но, как правило, старайтесь, чтобы эти значения были пропорциональны.
Шаг 4
Чтобы не избежать повторения вышеприведенной последовательности каждый раз, создайте новый стиль абзаца. Откройте панель «Стили абзацев» ( «Окно» > «Текст» > «Стили абзацев» ) и выберите «Новый стиль абзаца» во всплывающем меню. Назовите стиль и нажмите «ОК».
Теперь вы можете применять этот стиль в текущем документе к другим абзацам, содержащим маркеры и символы табуляции.
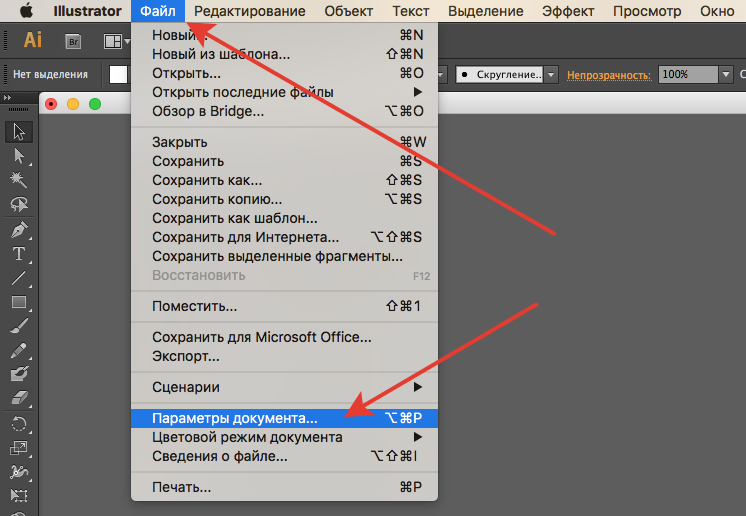
Шаг 5
Чтобы использовать стиль Bullet points в новом документе, сохраните пустой файл, в котором был создан стиль, с расширением 



 Доступ к материалам откроется сразу после покупки курса.
Доступ к материалам откроется сразу после покупки курса. Познакомитесь с возможностями программы, научитесь работать с пером.
Познакомитесь с возможностями программы, научитесь работать с пером. Поработаете с инструментами Symbol Sprayer Tool и Gradient Mesh.
Поработаете с инструментами Symbol Sprayer Tool и Gradient Mesh. Есть бесплатный пробный период.
Есть бесплатный пробный период.