30 полезных советов и лайфхаков в Illustrator
Друзья, мы собрали для вас полезный материал по Illustrator и поделили его на четыре категории для вашего удобства: шорткаты, полезные функции, работа с текстом, а также фишки и техники.
Шорткаты
1. Вот так можно быстро масштабировать проект под 100%, вписать один или все артборды в окно программы.
2. Быстро переключать режим заливка/обводка можно сочетанием Shift + X.
3. Быстро маскировать выбранные объекты другим вышележащим объектом можно сочетанием Ctrl + 7.
4. А сочетанием Ctrl + 8 можно создать составной контур из объектов.
5. Горячие клавиши для переключения режимов сплошной цвет/градиент/ничего на заливке или обводке объекта.
6. Вот так можно быстро перемещать слой в иерархии по одному шагу, либо сразу в начало или в конец.
Полезные функции
7. Функция Split into Grid позволяет разрезать объекты на сегменты по указанным параметрам.
8. В настройках есть галочка, активирующая масштабирование обводки вместе с объектом.
9. Вот так можно объеденить две точки разных объектов в одну усреднённую.
10. Полезная фишка Transform Again позволяет одним сочетанием бесконечно повторять последнюю операцию трансформации над объектом.
11. Вот так можно переключаться между разными палитрами в один клик.
12. Вы можете быстро выделять все похожие по выбранным критериям объекты
13. А также вы можете создавать собственные панели инструментов.
Работа с текстом
14. Зажав Shift можно разместить текст вертикально.
15. Вот так можно заставить текст огибать выбранные объекты.
16. Пипеткой можно копировать также стиль текста, а не только цвет.
17. Несколько сочетаний для быстрого изменения размера и кернинга текста.
18. Использование «висячей пунктуации» — один из признаков профессиональной работы типографа.
19. Вы можете собрать все любимые шрифты в одной вкладке Favourites.
20. Для каждого начертания есть свой набор глифов.
21. Быстрая автоматическая функция оптического кернинга.
Быстрая автоматическая функция оптического кернинга.
22. Сочетания для быстрого выравнивания текста, удобно.
Фишки и техники
23. Вот так можно создавать объемные фигуры из градиента, например, для 3D леттеринга.
24. А так вы можете создать градиент, пересекающий несколько объектов.
25. Интересная фишка с многократным дублированием объекта для быстрого создания крутых абстрактных иллюстраций.
26. Кликая с зажатым Alt по нужному цвету в Swatches, вы можете назначать его на выбранную точку градиента.
27. Различные опции вставки объектов из буфера: рядом, в ту же точку, поверх или позади объектов.
28. Не все знают о полезной фишке инструмента Pencil — вы можете править существующие контуры, просто нарисовав нужный поверх.
29. Техника создания точечного пунктира по контуру.
30. А так можно быстро размещать объекты по центру артборда.
Вступайте в наше сообщество ВК (vk.com/ru_videosmile) и ищите больше полезного материала по хэштегам #videosmile_ai!
Мини-курс «Adobe Illustrator для новичков» от VideoSmile.
 ru
ru«Супер Illustrator» — это самый полный обучающий курс по созданию векторной графики в программе Adobe Illustrator от команды VideoSmile.ru
Сайт с курсом: https://cloudlessons.ru/v/203/
Трейлер курса:
Урок Типографика средствами Adobe Illustrator Этот урок я хотел бы…: ru_typography — LiveJournal
Урок Типографика средствами Adobe Illustrator
Этот урок я хотел бы посвятить освоению правильных методов оформления печатного текста, или, короче говоря, типографике. Причем, типографике касаемо именно программы Adobe Illustrator, что, как мы увидим ниже, накладывает свой отпечаток на весь процесс.
Типогра́фика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
Для более показательного освоения материала я составил некий текст, в который постарался максимально запихать все возможные области применения текстовых инструментов Иллюстратора, поэтому тест, проще говоря, не имеет никакого смысла внутри себя. Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Итак, вот исходный текст без всякого форматирования:
1. основные моменты
Сперва определяются базовые параметры текстовой информации, например:
— размер блока текста
— название гарнитуры шрифта
— кегль шрифта
— межстрочный интервал
Этот выбор зависит от множества факторов, в частности от формата издания, стилистики текста, личных предпочтений дизайнера и т.п. Я оставлю эти опросы за рамками этого урока, так как по одним только им пишутся целые книги и монографии. Руководствуясь собственным вкусом, я выбрал, что блок текста будет иметь размер 118*170 мм, будет набран шрифтом Garamond (шрифт с засечками — лучше подходит для набора сплошных текстов), кеглем 12 пунктов (12pt), и межстрочным интервалом 13pt.
Все эти манипуляции мы производим в палитре Character, которую можно открыть из меню Window -> Character
Кегль (от нем. kegel) — переводится как размер высоты буквы
kegel) — переводится как размер высоты буквы
Типогра́фский пункт — единица измерения кегля шрифта.
В России 1 пункт = 0,3759 мм.
2. Выравнивание. Есть 2 основных типа выравнивания сплошного текста: «левый флаг» и «полная выключка». Первый метод довольно прост, поэтому наш текст выравниваем по ширине строки. Для этого в палитре Paragraph (Window -> Paragraph) нажимаем кнопку “Justify with last line aligned left”
3. Переносы
Текст растянулся по ширине строки за счет увеличении ширины межсловных пробелов, образовав «дыры». Понятно, что убрать их нам поможет расстановка переносов, но мы видим, галочка напротив Hyphenation (Переносы) уже стоит, а переносы не расставляются.
Для правильной расстановки переносов нам нужно для текста определить его язык, и исходя из словаря этого языка программа расставит переносы.
Для этого выделяем сначала русскую часть текста, идём в палитру Character и выставляем в поле Language значение Russian. Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Совет. Чтобы вновь введенный текст на будущее программой расценивался сразу как русский, можно в настройках Edit -> Preferences -> Hyphenation в поле Default language поставить Russian
4. Настройка переносов
Важное противостояние при расстановке переносов – баланс между количеством переносов в блоке текста и количеством пустого места в строках. С одной стороны много переносов создают ощущение забора и ухудшают читаемость текста, с другой — длинные пробелы также затрудняют чтение.
Иллюстратор позволяет регулировать такой баланс самостоятельно с помощью палитры Hyphenation (в контекстном меню палитры Paragraph). Сдвигая бегунок в положение better spacing, мы уменьшаем количество белого места за счет увеличения количества переносов, и наоборот. Вы должны для себя решить, что Вам важнее. Лично я ставлю обычно 75% better spacing. Дело вкуса.
Дело вкуса.
Вот два крайних варианта
5. Продвинутая настройка параграфов.
Есть еще опция, позволяющая настроить внешний вид параграфа.
В контекстном меню палитры Paragraph есть выбор между пунктами Adobe Single-line Composer и Adobe Every-line Composer. При расстановке переносов Adobe single-line composer анализирует только одну строку. Adobe every-line composer оглядывается и на предшествующие строки. Результат получается лучше.
6. Итак, общий характер верстки мы определили, теперь займемся оформлением отдельных элементов. Мне захотелось подчеркнуть основной заголовок текста, поэтому я решил сделать его прописными буквами. Для этого я выделил заголовок и в контекстном меню палитры Character выбрал опцию All Caps.
Здесь нужно обратить внимание на один интересный момент. Дело в том, что при проектировании шрифта расстояние (tracking) между заглавными буквами подбирается с учетом того, что рядом с неё будет обязательно идти строчная буква, поэтому если набирать текст одними лишь заглавными буквами, тексту становится «тесно». Поэтому типографы рекомендуют такому тексту давать небольшую разрядку. Я, не снимая выделения, установил разрядку заголовку в 20 единиц. Для этого в палитре Character в поле tracking я вбил значение 20.
Поэтому типографы рекомендуют такому тексту давать небольшую разрядку. Я, не снимая выделения, установил разрядку заголовку в 20 единиц. Для этого в палитре Character в поле tracking я вбил значение 20.
7.Да совсем забыл про кернинг
Кернинг — подбор интервала между парами букв для улучшения внешнего вида и удобочитаемости текста, служит для выравнивания апрошей. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта (font), рисунка самих букв, и т. п. Значение кернинга устанавливается в процентах от ширины пробела (space) используемого шрифта, может быть как положительным (когда знаки раздвигаются), так и отрицательным (когда знаки вдвигаются друг в друга)
Легко видеть, что расстояние между парами AV и WA выглядит разным, хотя формально оно одинаково. Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг
Illustrator предоставляет нам 3 вида кернинга:
— Нулевой кернинг – то есть не использование кернинга. Не знаю даже, зачем это может быть нужно)
Не знаю даже, зачем это может быть нужно)
— Авто-кернинг (Auto) — кернинг, зашитый в шрифте его создателем. Если шрифт хорошо спроектирован, хорошо подходит для больших текстов.
— Оптический кернинг (Optical) — кернинг средствами иллюстратора. Очень хорош для кернинга заголовков или отдельно стоящих крупных надписей, например текста для логотипов.
Установите для всего текста авто-кернинг
Затем выделите заголовок и установите для него оптический кернинг. И в первом и во втором случае вы увидите, как текст стал более удобочитаемым.
8. дальше я хочу немножко украсить первые строки текста. Я сделаю это с помощью капители.
Капите́ль (лат. capitellum «головка») — начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные.
Капитель применяется в латинском наборе со времён рукописных книг. Она использовалась для набора заголовков и первых строк разделов после крупного инициала. Сейчас она используется для тех же целей, а также
Сейчас она используется для тех же целей, а также
для набора имён,
для набора некоторых названий и аббревиатур,
для шрифтовых выделений в тексте (не рекомендуется).
Нежелательно набирать капителью длинные (больше двух-трёх слов) фразы и предложения: это ухудшает читаемость текста.
То что я расскажу вам сейчас, не очень распространено в кириллической типографике, но, во-первых, я решил осветить большинство возможностей иллюстратора, а во-вторых, это довольно-таки красиво, хотя и редко (я всего лишь один раз в жизни верстал издание с использованием капители).
Итак, выделите 3-4-5 первых слов после заголовка и нажмите пункт Small Caps в контекстном меню палитры Character.
То же самое сделайте с первыми словами английской части текста.
[b]9. [/b]У нас не хватает [b]отделения параграфов друг от друга[/b]. Это отделение может производится множеством способов, самые распространенные из которых: красная строка и отбивка после абзаца. В данном тексте я решил сделать отбивку, но не просто пропуском строки, а путем установки пустого пространства после каждого параграфа. Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Текст приобрел логическое разбиение и стал смотреться более «чисто»
Настала пора вычистки деталей.
10. цифры
Есть 2 вида цифр: минускульные и маюскульные. Считается правилом хорошего тона использовать первые вместе со строчными буквами, вторые — с прописными.
Маюскул, маюскульное письмо (от лат. majusculus — несколько больший) — алфавитное письмо, состоящее из прописных букв.
Минускул, минускульное письмо (от лат. minusculus — маленький) — алфавитное письмо, состоящее из строчных букв
Как набирать такие цифры? Тут есть тонкость: оба набора цифр должны быть прописаны в шрифте. Наличие двух комплектов цифр — один из признаков хорощего шрифта.
Если такие цифры есть в шрифте, то набирать их можно с помощью палитры Glyphs. Эта палитры вызывается через Type -> Glyphs, а далее в таблице находится нужный вам символ и двойным щелчком вставляется в активный текстовый блок.
В нашем тексте есть 2 группы цифр. В первом случае это цифры в заголовке – мы оставляем их большими. Вторая группа цифр находится в основном тексте — с помощью палитры Glyphs делаем их строчными.
11. Еще раз про капитель. Как мы помним, капителью набираются, в том числе аббревиатуры. У нас в тексте ест такая аббревиатура – находим её и переводим в капитель.
12. Кавычки.
Существуют 2 вида кавычек: «русские» и “латинские”. Русских тоже 2 типа: «ёлочки» и „лапки “. Приводим кавычки к нужному виду с учетом этих требований. В том месте, где кавычки вложенные, снаружи ставятся ёлочки, а внутри — лапки.
Здесь нужно ввести еще одно понятие.
Лазить каждый раз в таблицу глифов достаточно неудобно, поэтому для часто встречающихся символов были утверждены так называемы alt-сочетания.
То есть, чтобы ввести например символ открывающей ёлочки, нужно зажать клавишу alt и ввести на цифровой (правой) клавиатуре цифры 0171
Вот список часто используемых alt-сочетаний
ALT+0171 — «
ALT+0187 — »
ALT+0151 — —
ALT+0150 — –
ALT+0169 — ©
ALT+0133 — …
ALT+0160 — (неразрывный пробел)
ALT+0176 — ° (градус)
ALT+0149 — • (буллит)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0146 — ’ (закрывающая одинарная кавычка или апостроф)
ALT+0147 — “ (открывающая двойная кавычка)
ALT+0148 — ” (закрывающая двойная кавычка)
ALT+0132 — „ (русская открывающая двойная кавычка)
ALT+0147 — “ (русская закрывающая двойная кавычка)
ALT+0167 — §
ALT+0177 — ±
ALT+0174 — ®
ALT+0183 — • (точка посредине)
ALT+0153 — ™
13. Списки
Списки
В нашем тексте присутствует маркированный список из двух пунктов.
Во первых, если знаком отбивки выбран или буллит (ALT+0149 — •) или точка (ALT+0183 — •), что можно их поставить с помощью альт-сочетаний или таблицы глифов.
Во-вторых, важно правильно оформить отступ. Для этого выделите пробел между буллитом и словом и нажмите клавишу TAB. Сделайте это в каждой строчке списка.
Проконтролируйте, стоит ли везде символ табуляции, и нет ли лишних пробелов. Для этого примените команду Type -> Show hidden characters. Символ табуляции должен выделяться стрелкой (пробел – точкой; пробелов быть не должно).
Выделите строчки с элементами списка и откройте панель табуляции (window -> type -> tabs). Поставьте маркер табуляции над линейкой в том месте, откуда должны начинаться элементы списка. Выделенные элементы автоматически подстраиваются под маркер.
Обращаю внимание, что маркированные списки должны форматироваться именно так, через палитру табуляторов, а ни в коем случае не через постановку лишних пробелов.
14. Итак, мы подобрались к самому интересному – дефис и тире.
Грубейшая ошибка – ставить вместо тире дефис или двойной дефис! Для тире существует свой символ — (alt +0151). Соответственно везде по тексту, где требуется, меняем дефис на тире. Тире отбивается пробелами с двух сторон.
(Я поставил тире в латинской части просто так, чтобы показать как тире ведет себя в середине текста. Наверное, оно там не нужно — я в латыни ни в зуб ногой 🙂 )
В принципе, основная часть работы закончена, и всё, что будет делаться дальше, предназначено исключительно для любителей всё знать)
Во-первых, 3 тонкости, касаемые тире.
1-ая тонкость.
Есть еще символ «короткого тире» (– alt+0150). Оно используется для обозначения промежутка между, например двумя датами. Пробелами не отбивается
2-ая тонкость.
Иногда дизайнеры шрифта делают тире чуть короче, чем надо, оставляя небольшие белые пространства (полуапроши) по краям знака. В таких случаях отбивку пробелами можно не делать.
В таких случаях отбивку пробелами можно не делать.
Проверить это можно просто: наберите несколько тире подряд. Если они образуют сплошную линию, значит пробелы не забиты в знак, значит их надо ставить в тексте
3-я тонкость.
Если даже пробелы нужны, по правилам типографики ставятся не обычные пробелы, а специальные 2-хпунктовые (2pt) тонкие пробелы (thin space или «тонкая шпация»)
Иллюстратор, в отличие от InDesign, изначально не предусматривает вставку таких типографских элементов, но я нашел способ их поставить.
В windows Пуск –> Выполнить
В окошко вбиваем %SystemRoot%\System32\charmap.exe
Вылезает таблица символов. В ней находим символ U+2009 — это и будет искомая тонкая шпация.
Жмём «выбрать», копируем символ из окна, вставляем в иллюстратор — всё работает.
Также там можно выбрать много других форм типографских пробелов
15. висячая пунктуация
Самая любимая часть работы.
Сначала ставим Type -> Optical Margin Alignment
А потом Paragraph -> Roman Hanging punctuation. Иллюстратор выносит все крайние знаки препинания за боковые линии и оптически выравнивает весь текст. Получается конфетка)
Чуть подробнее про висячую пунктуацию
у Тёмы в Ководстве
16. последние штрихи
Для придания неповторимого антуража можно поиграться с формой некоторых букв. К сожалению, это прием проходит только для латиницы, и по большей части именно для этого пункта я включил в текст латиницу.
Открываем Window -> type -> Open type и в появившейся палитре нажимаем первые 3 кнопки.
Программа автоматически заменяет лигатурные символы на собственно лигатуры, а для символов, имеющих контекстные альтернативные начертания (contextual alternates), подставляет эти начертания.
Лигатура (лат. ligatura — связь) — знак любой системы письма или фонетической транскрипции, образованный путём соединения двух и более графем.
Обращаю внимание: лигатуры и альтернативные начертания есть далеко не во всех шрифтах.
Любуемся
Итак…
ДО и ПОСЛЕ применения препарата 🙂
P.S.
Некоторые моменты, которые захотелось ее сказать, но они не нашли своё отражение в уроке
1. чтобы вставить неразрывный пробел нужно выделать слова, которые нельзя рвать, и нажать конт. меню палитры character -> No break
2. в иллюстраторе не отрегулирован механизм вставки переноса в произвольном месте слова.
Можно поставить дефис и пробел – но символ дефиса остается как текстовый символ и может помешать при переформатировании текста. А можно нажать ctrl+shift+- тогда все произойдет в лучшем виде, только вот знак переноса люстра не поставит(. В общем, предлагаю порешать проблему вместе.
3. Иллюстратор страшно тормозит при работе со сложно космпонованными текстами, особенно с висячей пунктуацией — именно поэтому я её включил в текст одной из последних. Поэтому посылаю воздушный поцелуй и лучи поноса люстровским программистам)
Поэтому посылаю воздушный поцелуй и лучи поноса люстровским программистам)
P.P.S.
1. Я ни в коем случае не претендую на исключительную правильность всех моих утверждений. Так как часть этого текста — вообще плод моих личных размышлений, поэтому я с удовольствием выслушаю любую критику. Тем более, что чую, что косяков полно)
2. Я пытался объяснять максимально понятно, но ориентировался, прежде всего, на людей знакомых с приниципами работы в Adobe Illustrator на среднем уровне.
3. Этот урок также употребим для использования при верстке в Adobe InDesign, только некоторые моменты там делаются проще, а некоторые называются по-другому, но принципы схожи.
автор урока я
Уважаемые профессионалы,покритикуйте пожалуйста
некоторые вещи достаточно банальны, так как урок рассчитан на разные уровни пользователей. До некоторых вещей пришлось доходить саомстоятельно.
Особенно в вопросах, касающихся висячей пунктуации, я не уверен.
UPD
Этим уроком я не собирался никого учить, скорее хотел научиться сам.
Здесь была получена в основном конструктивная и очень полезная критика.
Большое спасибо!
Работа с текстом в Illustrator
В этом руководстве показано, как добавить текст и изменить шрифт, размер, цвет и выравнивание.
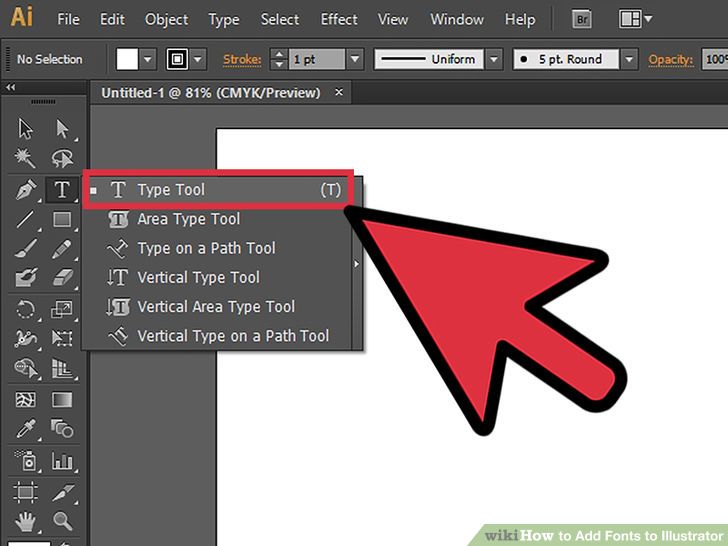
Инструмент «Текст»
Доступ к инструменту «Текст» с панели инструментов. Значок инструмента «Текст» представляет собой букву «T» в верхнем регистре.
ПРИМЕЧАНИЕ. Вы также можете скопировать текст из другого места и вставить его в этот момент вместо того, чтобы вводить его.
Изменение настроек текста
Настройки текста находятся на панели «Свойства» .
Шрифт и размер изменены на панели Character на панели свойств.
- Щелкните раскрывающийся список, в котором указан текущий шрифт.

ПРИМЕЧАНИЕ. Шрифт Illustrator по умолчанию — Myriad Pro. Хорошей практикой является выбор шрифта, отличного от шрифта по умолчанию.
- Щелкните один раз шрифт, который хотите использовать.
- Щелкните раскрывающийся список рядом с текущим размером шрифта. Размер по умолчанию — «12 пт».
- Нажмите на нужный размер шрифта.
ПРИМЕЧАНИЕ: Вы также можете ввести нужный размер в поле размера или изменить его с помощью стрелок вверх и вниз.
Изменить цвет текста
- Выберите текст, который вы хотите изменить, с помощью Инструмента выделения .
Настройки цвета находятся на панели Внешний вид на панели Свойства.
- Нажмите на образец цвета Заливка .
Откроется панель «Образцы».
- Щелкните цвет, который хотите использовать.

Создать ограниченный текст
Для больших областей текста вы можете использовать ограниченный текст вместо плавающего текста. Ограничение позволит вам вводить большие объемы текста и автоматически перенесет его на несколько строк.
- С помощью Text Tool щелкните и перетащите границу текста.
ПРИМЕЧАНИЕ. Текстовое поле позже можно изменить с помощью инструмента «Выделение».
Поле будет заполнено текстом-заполнителем «lorem ipsum».
- Введите или вставьте нужный текст.
ПРИМЕЧАНИЕ. Настройки текста будут настройками Illustrator по умолчанию, если это первый созданный вами текст. Если вы уже создали другой текст, он может использовать настройки из этого текста.
- Нажмите esc на клавиатуре, когда закончите редактирование текста.
- Используйте настройки на панели «Свойства» (символ и внешний вид), чтобы изменить шрифт, размер и цвет.

Вы также можете изменить выравнивание текста (по левому краю, по центру и т. д.)
Параметры выравнивания находятся на панели Абзац на панели Свойства.
Нажмите на параметр, который вы хотите изменить.
Если выбрано текстовое поле, оно будет применяться ко всему тексту в поле. Если вы хотите, чтобы затрагивались только определенные строки, вы можете выделить текст с помощью курсора.
Дублирование текста с помощью копирования/вставки
Если вы хотите дублировать объект, который у вас уже есть, вы можете попробовать просто скопировать/вставить, чтобы получить второй. В то время как это будет дублировать объект, новый объект будет вставлен в центр вашего документа, что затруднит выравнивание с исходным.
Вместо этого вы можете попробовать «вставить на место», что можно сделать в меню «Правка».
Это поместит новый элемент прямо поверх старого, и вы можете переместить его с помощью инструмента «Выделение» или клавиш со стрелками на клавиатуре.
Когда ваш дизайн будет завершен, вы можете обнаружить, что он недостаточно сбалансирован.
Используйте инструмент «Выделение» и клавиши со стрелками, чтобы настроить свой дизайн.
Сохраните свой прогресс
Сохраните свой прогресс, выбрав Сохраните в меню File .
Дополнительные уроки по Adobe Illustrator
Как работать с текстом в Adobe Illustrator
Перейти к содержимому Как работать с текстом в Adobe IllustratorСегодня мы будем учиться добавлять текст и управлять им в Adobe Illustrator. Детали, которые мы рассмотрим, помогут вам при работе с векторами, которые вы загружаете с Vecteezy, а также с новыми дизайнами, которые вы создаете с нуля.
Если вы являетесь пользователем Inkscape, см. раздел «Как работать с текстом в Inkscape».
Сначала перейдите к Window > Type > Character , а затем Window > Type > Paragraph .
Добавление текста
Щелкните инструмент Type на панели инструментов, чтобы добавить текст.
Чтобы ввести одну строку текста, просто щелкните где-нибудь в документе и начните печатать.
Для стиля абзаца щелкните и перетащите текстовое поле в документе и начните печатать.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Затем вы можете использовать инструмент Selection для изменения размера текстового поля, перетаскивая его углы.
Вы также можете изменить положение текста, перетащив объект в любое место документа.
После ввода текста используйте панели «Символ» и «Абзац», чтобы изменить шрифт, размер, межстрочный интервал, кернинг и выравнивание.
Вы можете выделить текст и изменить его цвет с помощью палитры цветов.
Быстрый способ добавить текст, который уже есть на вашем компьютере, в текстовый файл, такой как файл .txt или Microsoft Word, — это перейти к «Файл» > «Поместить».
Затем выберите текстовый документ на своем компьютере и нажмите «Поместить».
Внесите необходимые изменения в окне Параметры и нажмите «ОК».
Теперь щелкните и перетащите текстовое поле абзаца в документе. Ваш текст будет автоматически помещен в поле.
Если места для отображения всего текста с полем недостаточно, в правом нижнем углу появится маленький красный квадрат с плюсом, указывающий, что дополнительный контент не отображается.
Изменение текста
Допустим, мы хотим изменить макет текста и сделать так, чтобы он следовал пути или кривой. Мы начнем с рисования простого пути с помощью инструмента Pen .
Затем мы повторно выберем инструмент Type и наведем указатель мыши на левый край контура. Вы увидите, как курсор изменится, чтобы указать текст на пути.
Нажмите, и вы сможете печатать прямо на своем пути.
Вы также можете использовать Прямой выбор объекта , чтобы изменить любые точки на вашем пути, и текст будет автоматически следовать.
Изменение или изменение формы букв
Допустим, нам не нравится символ в шрифте или мы просто хотим изменить внешний вид или изменить форму некоторых символов. Мы можем заставить Illustrator преобразовать текст в редактируемые объекты. Сначала введите строку текста, а затем перейдите к Type > Create Outlines .
Затем Illustrator преобразует каждую букву в собственную форму. Затем вы можете использовать Прямой выбор Инструмент для изменения любой точки любого символа.
Имейте в виду, что после создания контуров Illustrator автоматически сгруппирует все ваши символы вместе, чтобы сохранить их интервалы и выравнивание. Если вам удобнее перемещать отдельные символы, просто выделите текст, а затем перейдите в меню
Если вам удобнее перемещать отдельные символы, просто выделите текст, а затем перейдите в меню
Важно отметить, что после преобразования текста в контуры его больше нельзя будет редактировать.
Совет для профессионалов: Преобразование текста в контуры также является лучшим способом гарантировать, что ваш текст всегда будет правильно отображаться при экспорте в любой векторный формат. Это связано с тем, что Illustrator не нужно будет пытаться внедрять файлы шрифтов, некоторые из которых не могут быть внедрены и требуют, чтобы пользователь установил шрифт на своем компьютере в ваш документ. Вместо этого ваш текст будет просто состоять из обычных векторных фигур и объектов.
Вы можете многое сделать с текстом в Illustrator, и это всего лишь несколько быстрых и простых советов, которые помогут вам начать работу. Не забудьте подписаться на канал Vecteezy на YouTube, чтобы получить дополнительные советы.