Быстрая маска (Quick Mask). » Adobe Photoshop
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски.Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.
Маска — это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска.
 Соответственно темно-серым цветом представлены почти не выделенные области.
Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
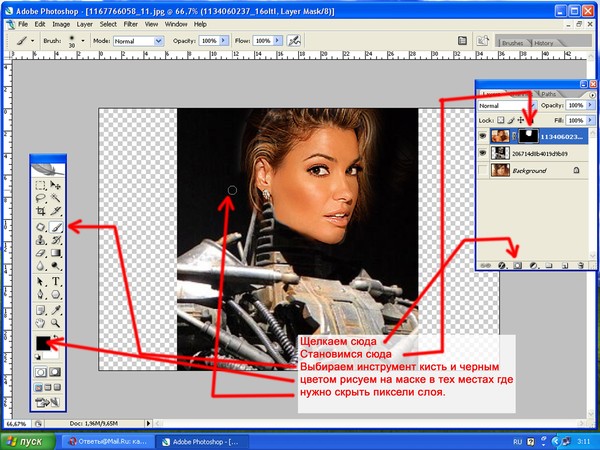
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
- Открыть документ photo.
 jpg
jpg - Включить режим так называемой быстрой маски (Quick Mask Mode). Это делается нажатием пиктограммы в палитре инструментов или нажатием клавиши Q .
- После переключения можно начать рисовать маску. Выберите инструмент кисть и вернитесь к стандартным цветам по умолчанию (черному и белому), нажав клавишу D . Маска наносится черным цветом, а убирается соответственно белым.
- Выберите кисть с мягкими краями и аккуратно закрасьте фигуру девушки. Несмотря на то, что основным цветом выбран чёрный, кисть рисует красным полупрозрачным цветом. Именно это и показывает, что Вы не просто что-то рисуете, а создаете маску.
 Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels (каналы). В режиме быстрой маски образуется временный канал , который именно так и называется —
Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels (каналы). В режиме быстрой маски образуется временный канал , который именно так и называется — - После заливки картинка должна иметь следующий вид: Теперь девушка закрыта маской с головы до ног. Если провести аналогию с процессом печати фотографий, то теперь область изображения, содержащая пиксели фигуры, закрыта чёрной бумагой, т.е. маскирована. Перейдём в стандарный режим выделения, нажав клавишу Q или соответствующую кнопку на палитре инструментов.
 Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской.
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на Selected Areas .
 Картинка моментально изменится и Вы увидите следующее:
Картинка моментально изменится и Вы увидите следующее: Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
- Переключитесь в режим быстрой маски.

- Выберите инструмент — градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient — радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть
- Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
- Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим ( Q ). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения — маску).
 Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности. - Переместите выделенную область в документ. Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Что такое обтравочная маска в Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 1.9к. Обновлено
Обтравочная маска (Clipping Mask) — инструмент отсечения. Она позволяет задать видимость слоя целиком или отдельных его участков, видимость определяется прозрачностью пикселей слоя, находящегося под ним.
Иными словами, если пиксель (участок) нижележащего слоя прозрачный, то и пиксель (участок) находящего над ним слоя с применённой обтравочной маской тоже прозрачный, если пиксель нижнего слоя непрозрачный, то и писксель верхнего слоя непрозрачный.
Это утверждение выглядит несколько запутанным, но, если немного разобраться, то можно убедится, что обтравочные маски очень просты и понятны в использовании, на самом деле их быстрее и проще использовать, чем маски слоя!
Чтобы лучше понять, что такое обтравочная маска, рассмотрим её действие на примере, а в конце статьи мы сделаем небольшой фотомонтаж с помощью обтравочной маски.
В этом материале я буду использовать Photoshop CS6, но все мы рассмотренное здесь подходит к любой версии вплоть до CS2.
Чтобы по-настоящему понять принцип действия обтравочной маски, в первую очередь необходимо понять разницу между областью с фактическим содержанием и областью прозрачности на слое. Мы рассмотрим это на примере следующей фотографии:
Откроем её в Фотошопе и посмотрим на панель слоёв:
Чтобы показать работу обтравочной маски, мне потребуется добавить новый пустой слой ниже слоя с изображением. Photoshop не позволяет нам добавлять слои ниже фонового слоя , но, для того, чтобы обойти эту проблему, все, что нам нужно сделать, это переименовать фоновый слой для его разблокировки.
Photoshop не позволяет нам добавлять слои ниже фонового слоя , но, для того, чтобы обойти эту проблему, все, что нам нужно сделать, это переименовать фоновый слой для его разблокировки.
Теперь, когда фоновый слой стал обычным, мы можем добавить новый слой под ним. Для этого следует зажать клавишу Ctrl и нажать на значок «Новый слой» (New Layer) в нижней части панели:
Выключим видимость слоя с изображением, теперь мы видим новый слой, находящийся под ним. Но он является пустым, то есть не имеет никакого содержания вообще. Когда слой не имеет содержания, он является прозрачным. Фотошоп показывает прозрачные области, отображая серо-белую «шахматную» клетку. Когда мы видим такую клетку, это обозначает, что область пустая, прозрачная. В нашем случае прозрачен весь слой целиком:
Как я уже упоминал в начале статьи, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области слоя, находящегося над ним, оставить видимыми.
Как это работает? Области слоя, расположенные над зонами слоя ниже, имеющими фактическое содержание (будь то пиксели, формы, фигуры или текст), остаются видимыми, в то время как области, расположенные над прозрачными зонами на слое ниже, становятся невидимыми.
Как мы только что отметили, наш новый слой не имеет содержания на всей своей площади. Это просто пустой, прозрачный слой. Давайте посмотрим, что произойдет, если мы применим обтравочную маску для слоя с изображением, находящимся над ним. Чтобы сделать это, я сначала верну видимость слоя, кликнув по значку с глазом. Изображение появляется в окне документа, как и было раньше:
Для применения маски кликаем правой клавишей мыши по слою с изображением, в появившемся меню выбираем пункт «Создать обтравочную маску» (Create Clipping Mask):
Отображение в панели слоёв изменилось, мы видим, что миниатюра слоя (Слой 0) несколько сдвинулась вправо, и с левой стороны у ней появилась небольшая маленькой стрелка, указывающая на слой ниже. Это и есть отображение обтравочной маски, применённой к слою. Т.к. нижний слой не имеет содержания, т.е. полностью прозрачный, то и все пиксели находящегося над ним слоя с изображением теперь скрыты:
Это и есть отображение обтравочной маски, применённой к слою. Т.к. нижний слой не имеет содержания, т.е. полностью прозрачный, то и все пиксели находящегося над ним слоя с изображением теперь скрыты:
Пока не очень интересно.
Давайте оживим наш скромный пейзаж. Отключите видимость верхнего слоя, кликните по нижнему, создайте на нём произвольную выделенную область и залейте каким-нибудь цветом:
Снимите выделение, нажав Ctrl+D.
Теперь включим видимость верхнего слоя. Вуаля, область фотографии, расположенная непосредственно над овальной зоной теперь полностью видна:
Конечно, результат мог бы выглядеть лучше, если бы основной объект фотографии находился бы в центре. К счастью, одной из главных особенностей обтравочных масок является то, что внутри них можно легко перемещать фотографии. Все, что нужно сделать, это взять инструмент «Перемещение» (Move Tool) и перетащить фотографию в центр:
За основу возьмём эти две фотографии и попробуем вставить портретное фото в рамку:
Я открою в Фотошопе фотографию с рамкой и добавлю в документ портретную фото, в результате, в панели слоёв у меня будет два слоя с фотографиями:
А рабочий документ будет выглядеть так:
Чтобы разместить портрет внутри рамы с помощью обтравочной маски, в первую очередь необходимо создать выделенную область внутри рамки. В моём случае, так как область внутри рамки является черной, я могу легко её выделить с помощью инструмента «Волшебная палочка» (Magic Wand Tool), которую можно выбрать на панели инструментов. Отключим видимость верхнего слоя, а затем мне нужно только кликнуть по чёрной зоне, после чего она выделится:
В моём случае, так как область внутри рамки является черной, я могу легко её выделить с помощью инструмента «Волшебная палочка» (Magic Wand Tool), которую можно выбрать на панели инструментов. Отключим видимость верхнего слоя, а затем мне нужно только кликнуть по чёрной зоне, после чего она выделится:
Далее, мне нужно скопировать выделенную область на отдельный новый слой. Для этого мне нежно просто нажать Ctrl+J.
После этого действия рабочее окно документа визуально не изменилось, но, если мы посмотрим на панель слоёв, то увидим новый слой выше оригинального изображения. Обратите внимание на миниатюру слоя, она показывает, что только чёрная область имеет фактическое содержание, остальная часть слоя пуста, иными словами, прозрачна:
Вернём видимость верхнему слою и применим к нему обтравочную маску. Сеёчас я использую другой способ добавления обтравочной маски.
Зажимаем клавишу Alt и подводим курсор к разделительной линии между слоями, при этом он изменит вид, причём в версии Photoshop CS6 вид изменённого курсора отличается от ранних версий:
Кликаем левой клавишей мыши, маска применяется и верхний слой мгновенно обрезается по границам фактических пикселей слоя, находящегося под ним:
Вот как выглядит теперь панель слоёв:
И сам документ:
В окне документа мы видим, что фотография на верхнем слое теперь отображается только внутри области рамки, которую мы выделили и скопировать на отдельный слой. Остальные области фото скрыты от обзора, т.к. они расположены над прозрачной областью слоя.
Остальные области фото скрыты от обзора, т.к. они расположены над прозрачной областью слоя.
Ранее мы убедились, что к обтравке можно применять инструмент «Перемещение» (Move Tool). Кроме этого, мы можем использовать инструмент «Свободная трансформация» (Free Transform) не только для перемещения изображения внутри обтравочной маски, но и для изменения его размеров. В моем случае не помешает сделать фотографию поменьше, чтобы она лучше вписывалась в кадр.
Нажимаем Ctrl+T для активации этого инструмента, после чего появляется габаритная рамка. Мы видим, что, несмотря на то, что отображается только область, находящаяся внутри формы маски отсечения, габаритная рамка появилась вокруг фактического размера изображения, который включает области, в настоящее время скрытые из видимости. Теперь просто нажмите и перетащите любой из угловых маркеров, для изменения размера изображения по мере необходимости, при этом следует удерживать клавишу Shift для сохранения соотношения сторон изображения. Когда вы закончите, нажмите Enter:
Когда вы закончите, нажмите Enter:
Для придания объёма композиции, можно применить стиль слоя Внутреннее свечение» (Inner Glow):
ДВУХЭТАПНЫЙ ПРОЦЕСС для более качественных вырезов!
Подпишитесь на YouTube:
В этом уроке вы узнаете ДВУХЭТАПНЫЙ ПРОЦЕСС, чтобы вырезать что-либо в рабочем пространстве «Выделение и маска» в Photoshop!
Вы научитесь выделять передний план из фона, используя рабочее пространство «Выделение и маска».
Это будет небольшой ускоренный курс по выбору и маскированию, а также объяснение моего рабочего процесса маскирования.
Вы узнаете, что такое все инструменты и ползунки в рабочей области выбора и маски в Photoshop, что они делают и как правильно их использовать для создания профессиональных масок. 9
 Инструмент «Уточнить края» для волос
Инструмент «Уточнить края» для волосРежимы просмотра «Выбор и маска»
С помощью любого из инструментов выделения вы можете перейти к панели параметров и нажать кнопку Select and Mask .
На панели свойств установите режим View на Onion Skin или нажмите клавишу O на клавиатуре.
С Onion Skin он показывает полную непрозрачность выбранных пикселей, а невыбранные пиксели показывают желаемую прозрачность.
Сделайте выделение в рабочей области «Выделение и маска» в Photoshop
Чтобы начать выбор, нажмите кнопку Select Subject на панели параметров . Команда Select Subject основана на Adobe Sensei , искусственном интеллекте (AI) , который автоматически обнаруживает объект и создает выделение вокруг него.
Автоматический выбор одного объекта на фотографии с двумя объектами
Если вы работаете с фотографией, содержащей два объекта, но хотите выбрать только один объект, начните с включения 9Инструмент 0042 Object Selection на панели инструментов .
На панели параметров , установите Режим на Лассо и произвольно выберите желаемый объект. После того, как вы отпустите кнопку мыши, Photoshop будет использовать тот же ИИ для создания умного выделения вокруг объекта.
ШАГ 1: Глобальные корректировки уточнений
Чтобы лучше рассмотреть края выделения, измените режим View на On White или нажмите T клавиша на клавиатуре.
Затем установите Непрозрачность на 100% .
Нажмите здесь, если хотите узнать, как выделить и замаскировать стекло (или любые другие прозрачные объекты) в Photoshop!
В нижней половине панели свойств вы найдете Global Refinements . Вы можете использовать ползунки Smooth, Feather, Contrast и Shift Edge для точной настройки внешнего вида краев.
9Ползунок 0042 Smooth управляет плавностью и резкостью краев.
Ползунок Feather управляет размытостью краев.
Ползунок Contrast (Контрастность) управляет затемнением темных пикселей и повышением яркости ярких пикселей. Чтобы лучше видеть результаты, вы можете изменить режим просмотра на черно-белый при настройке этого ползунка.
Ползунок Shift Edge управляет краями, сжимая или расширяя их, а также помогает удалить белые контуры, также называемые «окантовкой».
Почему не следует делать это за один шаг
Когда режим View переключен на On White , выберите инструмент кисти Refine Edge на панели инструментов . Щелкните и перетащите по краям волос.
После выпуска вы увидите, что пряди волос по краям его силуэта стали более четкими, но корректировки, сделанные в Global Refinements , также применяются к волосам — контролируя растушевку и гладкость в тех областях, где это должно быть ‘т.
Вот почему важно сделать вторую корректировку, которая фокусируется только на волосах.
Настройки вывода
Отмените последний шаг и прокрутите вниз панель свойств , чтобы найти Настройки вывода.
Установите для параметра Output Tto значение Layer Mask .
Нажмите OK , чтобы закрыть окно.
Этот шаг предлагает Photoshop применить изменения, внесенные вами в Global Refinements , и применить Маска слоя .
Нажмите на миниатюру маски слоя, чтобы вернуться и поработать над волосами модели.
На панели «Свойства» нажмите «Выбор и маска» .
Еще раз выберите инструмент Refine Edge , затем щелкните и перетащите вдоль краев волос объекта, чтобы начать извлечение деталей волос с лучшим внешним видом на этот раз.
Как работает обнаружение краев
С помощью инструмента «Уточнить края» , вы можете увидеть его элементы управления на панели свойств .
Установите флажок для Показать края и увеличьте Радиус , чтобы увидеть, как он концентрируется на контуре объекта и показывает, где происходит уточнение мелких деталей, таких как пряди волос.
Если вы установите флажок для Smart Radius, , вы заметите различную толщину по краям, что может не дать вам наилучших результатов. Поэтому , снимите флажок с Smart Radius и сбросьте Radius на 1px , чтобы вы могли видеть, где находится край маски.
ШАГ 2. Инструмент «Уточнить края» для волос
Активировав инструмент «Уточнить края» , вы можете начать закрашивать волосы объекта, просто следуя по краям. Проще говоря, это как если бы вы говорили Photoshop, где ему нужно уточнить края.
Однако, чем больше значение Радиуса , тем больше он может начать ухудшать качество вашего изображения и включать части объекта, которые не нуждаются в уточнении.
Выделив волосы, вы можете настроить их с помощью инструмента «Кисть». Используйте его как обычный инструмент «Кисть», «закрашивая» области, которые нужно показать.
Вы также можете переключаться между добавлением и вычитанием из выбора, щелкая значки на панели параметров.
Минимальный фильтр для сжатия маски
Нажмите на миниатюру Слой-маски .
Выберите Фильтр > Другое > Минимум , чтобы контролировать окантовку, видимую по краям объекта. Вы увидите его эффект, если резко увеличите или уменьшите значение радиуса.
Заповедник имеет два варианта: Прямоугольность и Круглость .
Округлость лучше всего подходит для живых существ, так как они имеют закругленные края, а Прямоугольность лучше всего подходит для неодушевленных предметов, так как устанавливает более прямые края.
И именно так вы можете сделать это в двухэтапном процессе, который упростит ваш рабочий процесс в любое время, когда вам нужно выбрать и замаскировать рабочее пространство в Photoshop!
Вырезать волосы и сложные изображения в Photoshop Урок
46
АКЦИИ
В этом уроке мы узнаем, как лучше всего вырезать сложные изображения из фона в Photoshop. Я не говорю о сплошных формах и людях на фоне зеленых экранов. Я говорю о волосах и неровных краях на далеко не идеальном фоне. Вы знаете, это то, с чем вам приходится иметь дело в реальном мире, а не только для обучения. Как вы знаете, здесь, в photoshopCAFE, мы стремимся сохранять реальность и браться за реальные вещи, а не за сласти, которые вы на самом деле не можете использовать.
Я не говорю о сплошных формах и людях на фоне зеленых экранов. Я говорю о волосах и неровных краях на далеко не идеальном фоне. Вы знаете, это то, с чем вам приходится иметь дело в реальном мире, а не только для обучения. Как вы знаете, здесь, в photoshopCAFE, мы стремимся сохранять реальность и браться за реальные вещи, а не за сласти, которые вы на самом деле не можете использовать.
Более простой метод для начала работы см. в разделе Как вырезать фотографии с помощью метода быстрого выбора и уточнения краев.
Итак, давайте попробуем извлечь женщину в головном уборе из перьев. Чтобы было веселее, мы будем использовать цветной фон, похожий по цвету на перья… с одной стороны и совершенно другой с другой стороны. Звучит достаточно сложно? Давай сделаем это!
Посмотрите видео прямо здесь (новое) или прочитайте пошаговое руководство.
Refine Edge в CS6 и более ранних версиях В этом бесплатном видеоруководстве мы также предлагаем другой метод извлечения
Я сделал обновленный учебник ниже для Photoshop CC 2019+
youtube.com/embed/KhFAlPBA_lk?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Выделение и вырезание волос в Photoshop CC
Расширенный метод выделения
Шаг 1
Создайте дубликат слоя изображения. Таким образом, оригинал сохраняется на фоне, и мы работаем над дублированным слоем. Скройте фон, щелкнув его значок видимости. Выберите «Выбор»> «Цветовой диапазон» в меню. Когда откроется диалоговое окно «Цветовой диапазон», выберите инструмент «Пипетка для левого глаза» и щелкните цвет фона в окне изображения (розовый). Вы увидите, что выбранный цвет станет белым в диалоговом окне. Переместите ползунок «Размытость», пока изображение не станет в основном черным, а фон не станет чистым, насколько это возможно. Совет: Чтобы добавить цвет к выделению, щелкните инструмент пипетки со знаком плюс и щелкните изображение. Нажмите ОК
Шаг 2
При активном выборе переключитесь на палитру каналов. Нажмите кнопку «Сохранить выделение как канал», она вторая слева в нижней части палитры каналов. Теперь будет виден новый альфа-канал. Нажмите «Ctrl/Cmd+D», чтобы снять выделение, и нажмите на Alpha 1 в палитре каналов. Главное окно теперь станет черно-белым. Преимущество использования канала заключается в возможности точной настройки выделения без изменения исходного изображения. Черный представляет области, которые мы хотим сохранить, а белый — области, которые нужно отбросить.
Теперь будет виден новый альфа-канал. Нажмите «Ctrl/Cmd+D», чтобы снять выделение, и нажмите на Alpha 1 в палитре каналов. Главное окно теперь станет черно-белым. Преимущество использования канала заключается в возможности точной настройки выделения без изменения исходного изображения. Черный представляет области, которые мы хотим сохранить, а белый — области, которые нужно отбросить.
Шаг 3
Обратите внимание, что есть области серого цвета, они будут полупрозрачными и должны стать сплошными черными и белыми (за исключением областей, которые должны быть полупрозрачными, таких как мягкие края). Также видны крошечные точки, которые сделают выбор очень беспорядочным. Вот быстрое решение, которое я придумал: Щелкните Изображение > Настройки > Уровни..
В диалоговом окне уровней щелкните ползунок черной точки слева и перетащите его вправо, пока серые области не станут сплошным черным , Сдвиньте ползунок Точка белого влево, пока белые не станут красивыми и чистыми, а эффект зернистости исчезнет. Нажмите «ОК», чтобы применить.
Нажмите «ОК», чтобы применить.
Шаг 4
Время тонкой настройки маски. Выберите черную кисть и сделайте края жесткими. Закрасьте все области, которые принадлежат объекту, чтобы замаскировать его. Используйте кисть большего размера для больших областей и кисть меньшего размера для более мелких деталей, таких как перья. Используйте белую краску, чтобы закрасить области, которые должны быть удалены.
Шаг 5
Иногда бывает трудно угадать, какая часть изображения находится на переднем плане, и необходимо взглянуть на исходное изображение. Щелкните значок глаза слева от RGB в верхней части палитры каналов (рис. 5). Исходная фотография теперь видна, а маска окрашена в красноватый цвет. Щелкните значок глаза, чтобы вернуться к представлению маски. Маску также можно скрыть, переключив глаз (значок видимости). Продолжайте, пока не получите чистую маску.
Шаг 6
Удерживая нажатой клавишу Cmd (Ctrl PC), щелкните миниатюру Alpha 1. Теперь вы увидите активный выбор. Нажмите на RGB, чтобы увидеть цветное изображение. Откройте палитру слоев.
Нажмите на RGB, чтобы увидеть цветное изображение. Откройте палитру слоев.
Выберите рабочий слой и добавьте маску слоя. Замаскированная область фона теперь будет удалена, чтобы показать хороший чистый эффект маскировки.
Если это выглядит наоборот, щелкните маску слоя и нажмите Ctrl/Cmd+I, чтобы инвертировать маску. Вы можете подправить маску, закрасив ее черным или белым цветом, чтобы добавить или удалить части изображения.
На данный момент я беспокоюсь только об удалении розового фона слева.
Шаг 7
Если есть области, которые необходимо удалить, например, в правой части этого изображения, повторите предыдущие шаги. Поскольку каждое изображение уникально, для некоторых потребуется несколько проходов, а некоторые можно сделать за один проход. Как видите, эта техника очень эффективна, и изображение можно разместить на любом фоне. Посмотрите на верхний левый угол изображения, чтобы увидеть, насколько точно вырезаны детализированные перья. Попробуйте это с помощью инструмента «Перо»!
Как быстро вырезать фотографию с помощью быстрого выбора и уточнения края.