Microsoft frontpage
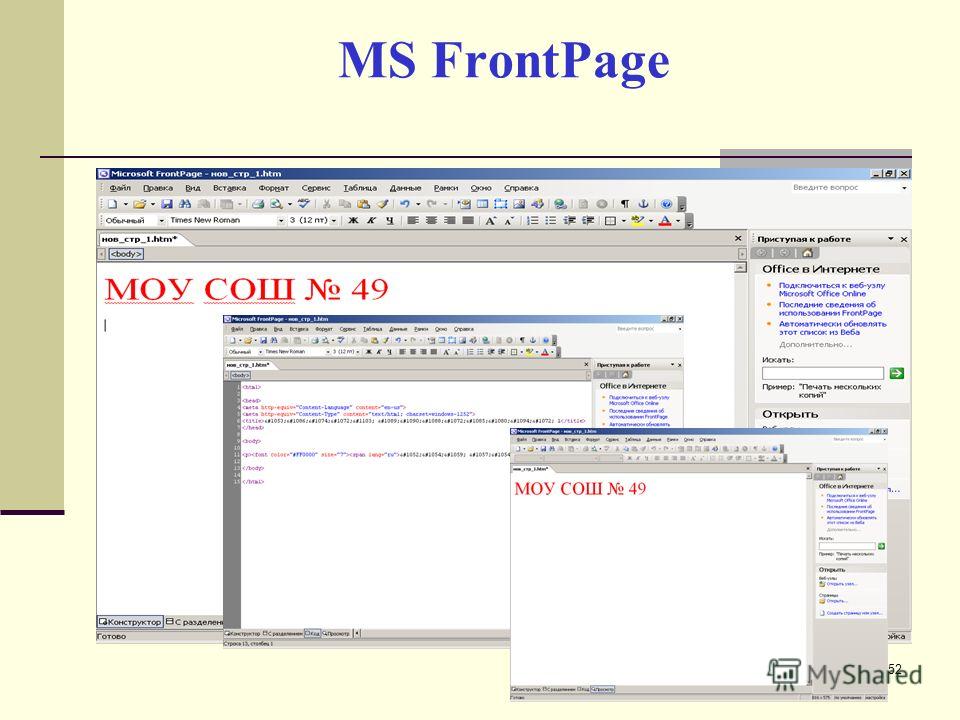
Microsoft FrontPage является программным продуктом из расширенного комплекта Microsoft Office и предназначен для разработки отдельных web-страниц и целых web-сайтов любой сложности. FrontPage является одним из самых популярных визуальных инструментов web-дизайна.
Microsoft FrontPage 2003 включает средства для профессионального проектирования, разработки, работы с данными и публикации, необходимые для создания динамических веб-узлов.
FrontPage позволяет как разрабатывать web-сайты в режиме визуального конструктора, без редактирования HTML-кода, так и получать доступ к соответствующему коду, создаваемому во время работы.
Для FrontPage существует большое количество платных и бесплатных дополнительных модулей (plug-ins), расширяющих его возможности. Например, оптимизаторы графики Ulead SmartSaver и Ulead SmartSaver Pro встраиваются не только в Photoshop, но ив FrontPage.
Кроме того, существует целая индустрия фирм, разрабатывающих и выпускающих темы для FrontPage. Темы — это стиль оформления, набор фонов, навигационных кнопок и т.д., которые можно применить к страничке или сайту, тем самым значительно ускорив процесс разработки.
Темы — это стиль оформления, набор фонов, навигационных кнопок и т.д., которые можно применить к страничке или сайту, тем самым значительно ускорив процесс разработки.
FrontPage включает в себя шаблоны сайтов и шаблоны страниц. Инструмент Мастер сайтов на основе выбранного пользователем шаблона сайта формирует набор страниц с ссылками между ними. Пользователю остается заполнить страницы созданного шаблона сайта информацией. Шаблон страницы позволяет выбрать из базы шаблонов требуемый вид страницы и заполнить его информацией.
Главной особенностью FrontPage является то, что этот редактор работает в режиме WYSIWYG (What You See Is What You Get — что видишь — то и получишь), то есть позволяет создавать HTML-страницы в визуальном режиме. Для создания страниц пользователь использует те же приемы и навыки, что и при работе в Microsoft Word.. При этом необходимый код на языке HTML генерируется автоматически.
Веб-узел — набор связанных между собой информационных онлайновых ресурсов, предназначенных для просмотра через компьютерную сеть с помощью специальных программ — веб-обозревателей. Веб-узел может представлять собой набор документов в электронном виде, онлайновую службу.
Веб-узел может представлять собой набор документов в электронном виде, онлайновую службу.
Веб-обозреватель (browser, браузер) — программа, используемая для навигации и просмотра различных интернет-ресурсов. Веб-обозреватель считывает HTML-документ и форматирует его для представления пользователю. Наибольшее распространение получили браузеры Microsoft Internet Explorer, Netscape Navigator, Mozilla, Opera.
Веб-узел состоит из отдельных веб-страниц. Структура каждой веб-страницы определяется ее внутренним HTML-кодом. Пользователь может просматривать этот код и работать с ним в панели Код или панели С разделением режима просмотра страниц, однако большая часть работы выполняется в панели Конструктор. Для работы в программе FrontPage не обязательно знать, как создается HTML-код.
Веб-узел вначале разрабатывается на локальном компьютере, а затем публикуется в Интернет. Пользователь не сможет получить доступ ко многим функциям, пока узел не будет опубликован на сервере, где запущен пакет FrontPage Server Extensions.
Рассмотрим типы узлов, которые можно подготавливать с помощью FrontPage 2003.
Имеется два вида узлов: дисковые узлы и серверные узлы. Дисковые узлы можно запускать на любом компьютере или даже с гибкого диска или компакт-диска. Дисковые узлы поддерживают только базовые функции HTML. Многие веб-компоненты, поддерживаемые программой FrontPage, не действуют на дисковом узле.
Серверные узлы запускаются на веб-сервере, то есть на компьютере, который специально сконфигурирован для размещения (хостинга) узлов. При небольших масштабах вебсервером может быть локальный компьютер или сервер внутренней сети компании. При более крупных масштабах веб-серверы, на которых размещаются корпоративные узлы интернета, обычно включаются в профессиональные пулы серверов, которыми управляет провайдер (поставщик) услуг интернета (ISP) или компания по предоставлению вебхостинга.
Большинство узлов обычно разрабатываются как дисковые узлы. Это означает, что они разрабатываются на локальном компьютере. Затем они публикуются на веб-сервере, либо внутри организации, либо на внешнем хостинге.
Затем они публикуются на веб-сервере, либо внутри организации, либо на внешнем хостинге.
Некоторые веб-компоненты FrontPage — это готовые элементы, такие как панели гиперссылок и таблицы содержания. Они действуют только при размещении на странице, которая является частью узла, созданного на основе FrontPage.
Для некоторых компонентов требуется, чтобы узел или веб-страница находились на вебсервере, где запущен пакет Windows SharePoint Services компании Microsoft.
Другие общие веб-компоненты действуют только на серверном узле, размещенном на вебсервере с комплектом серверных расширений FrontPage Server Extensions.
Некоторые компоненты получают свое содержимое непосредственно из других узлов, поэтому для них требуется визуализация интернет-соединения.
Возможности серверного администрирования доступны только для серверных узлов, размещенных на веб-серверах, где запущен пакет Windows SharePoint Services или FrontPage Server Extensions.
Чтобы отображать информацию баз данных, узел должен быть размещен на веб-сервере, поддерживающем активные серверные страницы (ASP) и объекты данных ActiveX (ADO).
Узлы, созданные на основе FrontPage, могут запускаться на любом веб-сервере, но полноценное функционирование узла может оказаться неосуществимым, пока он не будет размещен на веб-сервере, где инсталлирован комплект серверных расширений FrontPage Server Extensions.
В Microsoft FrontPage существует несколько способов просмотра содержимого веб-узла, облегчающих разработку, публикацию и управление им. Работать с веб-страницами можно, используя одно из следующих представлений.
⇐Cms web — cms | Введение в технологии создания Интернет-узлов | Html- frontpage⇒
Возможности программы MS FrontPage 2003
Умение
размещать информацию в глобальной сети Интернет, понимать идеологию
сайтостроительства, способность ориентироваться в средствах создания
сайтов являются требованием времени. Современный учитель, при разработке
электронного учебного пособия должен четко понимать, что такое веб-узел
(веб-сайт), веб-страница и иметь представление о средствах создания
сайтов. Веб-узел (веб-сайт) — совокупность веб-страниц и иных ресурсов, объединенных по смыслу, связанных гиперссылками и физически находящихся на одном сервере. Веб-узел — это единый информационный блок. Веб-страница — составная часть веб-узла (веб-сайта), физически представляющая собой HTML-файл. Веб-страница может содержать текст, изображения, апплеты Java и другие элементы. Домашняя (главная) страница сайта — первая страница, появляющаяся при загрузке сайта в окно обозревателя. Макет веб-сайта — выполненная в едином дизайне с использованием той или иной технологии архитектуры (фреймы, таблицы) и взаимосвязи страниц (гиперссылки, панели переходов) структура сайта, состоящая из файлов-заготовок веб-страниц и подлежащая последующему информационному наполнению и развитию. Веб-редактор —
программное средство, предназначенное для разработки
веб-сайта. Веб-сервер — компьютер, специально
сконфигурированный для размещения (хостинга) веб-сайта и предоставляющий
доступ к веб-страницам посетителям сайта. Используя самую простую классификацию, можно выделить следующие два типа веб-редакторов: •WYSIWYG-редакторы —
(«What You See Is What You Get» — «Что видишь, то и получишь») —
визуальные редакторы. Наиболее популярными визуальными редакторами сегодня
являются Micromedia Dream Weaver и Microsoft •HTML-редакторы—программные средства, позволяющие создавать код страницы вручную. При работе в таком редакторе требуется знать язык разметки гипертекста HTML. Простейшим HTML-редактором является стандартное приложение операционной системы Windows Блокнот. Приступая к работе по созданию сайта, необходимо четко представлять основные технологические этапы, которые предстоит выполнить: 1. Определите тему сайта (например, «Профильное обучение в школе»). Работая над темой сайта, хорошо продумайте его информационное содержание. 2.
Создайте проект сайта, т. е. определите количество, взаимосвязь и
тематику web-страниц. Проработайте структуру, общий дизайн сайта и
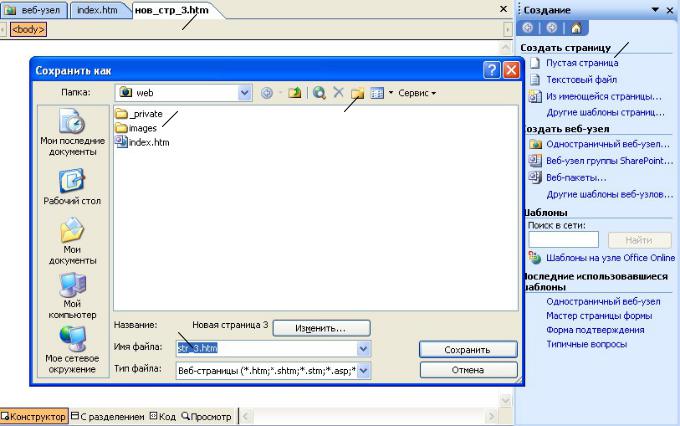
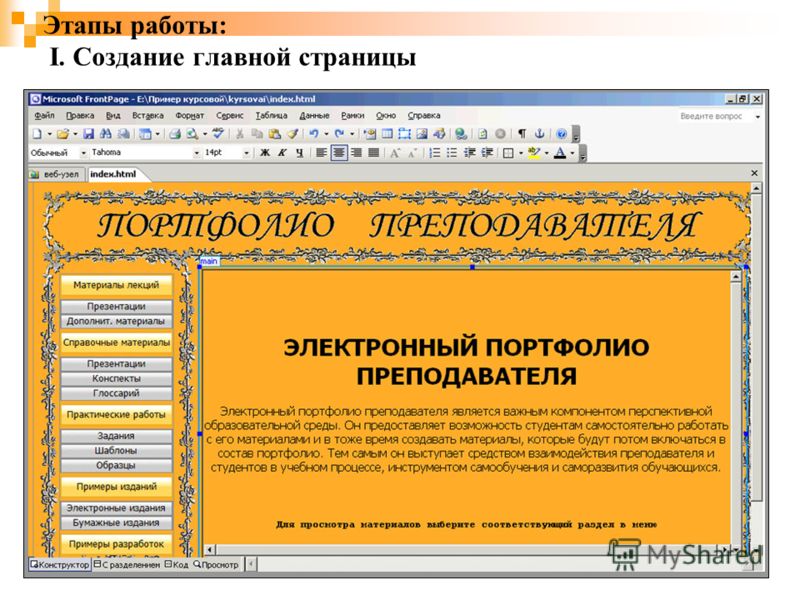
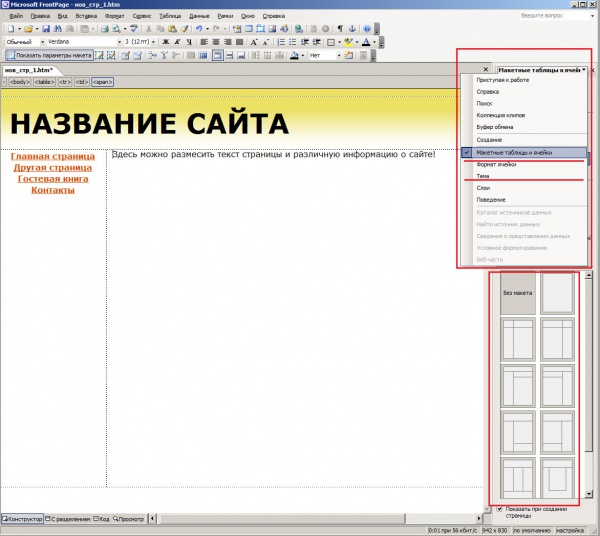
содержание главной страницы. 3. Создайте папку для хранения файлов сайта (например, Site), в которой соберите необходимый текстовый и графический материал (необходимо оптимизировать объем и количество графических файлов, предназначенных для размещения на страницах вашего сайта). Не используйте символы русского алфавита в именах тех файлов, которые вы включаете в состав веб-узла, так как многие операционные системы серверов сети Интернет работают только с англоязычными именами. 4. Определите программное средство для создания сайта (например: Блокнот, Adobe Dreamweaver, Microsoft FrontPage и др.). 5. Создайте макет сайта (выполните макеты — заготовки страниц, содержащие элементы общего дизайна сайта: логотипы, фоновое оформление и т. п.; обеспечьте взаимосвязь между страницами сайта с помощью кнопочных, текстовых или графических гиперссылок). Необходимо помнить, что хорошо разработанная навигация — важный фактор привлечения к сайту посетителей, а также удобство работы учеников с электронным пособием. 6. Выполните содержательное наполнение созданных макетов веб-страниц. 7. Протестируйте созданный сайт в наиболее распространенных браузерах (например: Internet Explorer, GoogleChrom, Mozilla Firefox, Opera и др.). 8. Устраните выявленные при тестировании неточности и ошибки. 9. Опубликуйте сайт в Интернете (например, можно разместить сайт на бесплатных хостингах: http://www.narod.ru, http://holm.ru, http://h2.ru). 10. Зарегистрируйте сайт в популярных поисковых системах (например: www.yandex.ru, www.rambler.ru, www.aport.ru). Отметим, что в указанной технологической цепочке п. 5 и 6 часто переставляют местами, так как многие сайтостроители предпочитают начинать работу сразу с создания отдельных веб-страниц и только потом разрабатывают систему навигации по страницам сайта. Любой сайт имеет свою главную страницу (index.html). Мы предлагаем
начать разработку сайта с создания его макета средствами HTML- редактора Microsoft
FrontPage 2003. Программа FrontPage 2003 включена в комплекс приложений Microsoft Office XP. Интерфейс FP аналогичен интерфейсу других программ Microsoft Office, и если вы использовали текстовый процессор Microsoft Word, то без труда освоитесь с работой по созданию и наполнению содержанием веб-страницы средствами FP. Возможности программы Microsoft FrontPage 2003 · Поддержка графики упрощает работу с графическими изображениями из других
приложений, улучшая управление отображением и сохранением рисунков. · Для включения в веб-узел объектов Macromedia Flash достаточно просто перетянуть его в рабочую область. FrontPage 2003 предоставляет диалоговое окно, так что можно определить свойства Flash-фильма, дважды щелкнув его. FrontPage 2003 поддерживает написание сценариев для Flash-объектов с помощью средств разработки сценариев. · Имеется возможность выбора редактора для работы с конкретным элементом данных при его редактировании. Например, если имеется несколько GIF-изображений, некоторые из которых являются фотографиями, а некоторые – диаграммами, можно редактировать фото с помощью Adobe PhotoShop, а для диаграмм использовать Microsoft Office Visio®, автоматически выбирая редактор при редактировании файла. · Динамические веб-шаблоны позволяют определять разделы веб-узла, доступные для
редактирования. Имеется возможность создавать многочисленные шаблоны, каждый из
которых содержит множество областей данных, и применять эти шаблоны к страницам
собственного веб-узла. Более того, веб-шаблоны совместимы по синтаксису с шаблонами Macromedia Dreamweaver 4, поэтому можно легко перенести веб-узел, созданный с помощью Dreamweaver 4, во FrontPage 2003 или работать над узлами совместно с пользователями Macromedia Dreamweaver.
· Согласование обозревателя и разрешения экрана позволяет ориентироваться на определенный обозреватель или экранные разрешения, или просматривать веб-узел при разных сочетаниях обозревателя и разрешения экрана. · Средства разработки макета облегчают процесс создания таблиц и работу с ними при
разработке макета, а также обеспечивают управление макетом с пиксельной
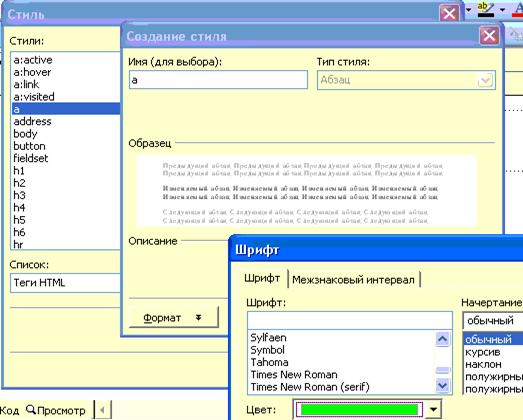
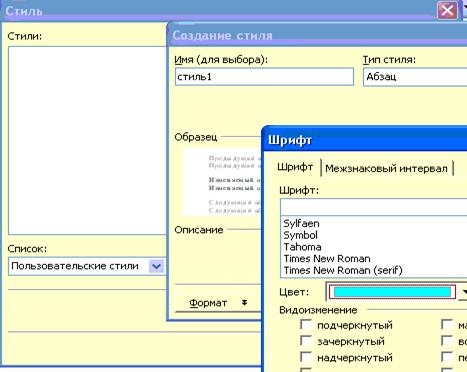
точностью. · Линейки страниц и сетка макета повышают точность дизайна и размещения, обеспечивая привязку к вспомогательным направляющим, таким как линейки страницы и фоновая сетка макета. · Обнаружение макета позволяет автоматически идентифицировать таблицы макета с помощью средства включения макета. Обеспечивает полный контроль функции обнаружения макета – можно включать средства таблицы макета для заданной таблицы или выключать эту функцию, чтобы управлять инструментами макета вручную. · Улучшенные темы во FrontPage 2003 используют каскадные таблицы стилей (CSS – Cascading
Style Sheets) вместо HTML, поэтому файлы имеют меньший размер, более прозрачны
и проще в управлении и изменении. · Средства работы со слоями намного упрощающую работу с множеством фрагментов, находящихся в одном месте и отображающихся при работе программного кода. Создание слоев, их размещение и отображение полностью контролируется разработчиком. Средства написания DHTML-сценариев, входящие в FrontPage 2003, просты в использовании. С их помощью можно писать сценарии для управления изображениями и создавать сложные визуальные эффекты, например расширяющиеся меню.Инструменты кодирования · Разделенное окно состоит из областей «Конструктор» и «Код». При редактировании в
представлении «Конструктор» код обновляется автоматически, то есть можно
контролировать изменение кода и использовать эту функцию в качестве инструмента
самообучения. При непосредственном редактировании кода можно вручную обновлять представление
«Конструктор», нажимая клавишу F5, для внесения пакета изменений за один раз. · Быстрый выбор и изменение тегов обеспечивают простой выбор, редактирование и перемещение тегов. В представлении «Конструктор» вы можете просматривать структуру тегов HTML фрагмента страницы, в котором расположен курсор и управлять тегами. При работе на странице с несколькими вложенными таблицами выбор конкретной таблицы или определенных ячеек может представлять некоторые трудности, а возможность быстрого выбора тегов позволит быстро находить нужный элемент. · Быстрый редактор тегов облегчает создание и изменение тегов. Выделите текст и отредактируйте теги, которые окружают текст, заключите текст в новый тег, вставьте новый HTML-текст или удалите тег. · Интеллектуальный поиск и замена представляет собой быстрый поиск и замену атрибутов или
тегов по всему узлу или на конкретных страницах. Запросы могут сохраняться для
дальнейшего использования или для передачи другим авторам. Это позволяет
выполнять обновления веб-узла быстро и с большой точностью. · Оптимизация HTML-кода во FrontPage 2003 может выполняться двумя различными способами. · Можно почистить HTML-код во время разработки, выбрав команду Оптимизировать HTML-код в меню Сервис. В этом случае FrontPage автоматически чистит код, включая оптимизацию HTML-кода, созданного в других программах; удаление «пустых мест», избыточных тегов, комментариев, пробелов и векторной графики. · Второй же способ состоит в очистке удаленной версии узла при публикации, что оптимизирует размещаемые файлы в интерактивном режиме. При таком способе реализуются полные возможности редактирования HTML на локальной версии узла и одновременно минимизируется размер страницы, которую пользователь запускает в обозревателе. · Технология Microsoft
IntelliSense® служит для уменьшения ошибок при написании программного кода. · Чистый HTML-код не содержит избыточного кода, генерируемого Microsoft Word или другими программами подготовки кода веб-узла. · Фрагменты кода можно сохранять и вставлять их с помощью страницы из специальной библиотеки фрагментов кода. Эти Фрагменты кода могут быть любыми элементами, вставляемыми в представлении «Код» (HTML, CSS и т. д.). · Элементы управления ASP.NET. Во FrontPage 2003 поддерживается предварительный просмотр
элементов управления ASP.NET, предоставляя возможность работы с системой
разработки Microsoft Visual Studio. Это позволяет предварительно просматривать,
перестанавливать и изменять размеры элементов управления ASP. · Разработчик JScript позволяет добавлять функцию интерактивности, не требуя написания ни единой строки кода. Достаточно выбрать из списка предлагаемых так называемых функций Поведения любую вам понравившуюся и FrontPage сделает всё остальное сам.
Расширенные возможности:
· Поддерживаемые службой Windows SharePoint веб-узлы, управляемые данными
· Веб-журналы регистрации, списки, отслеживающие публикации, веб-узлы
новостей и обзоров,
создаются из готовых шаблонов веб-пакета, который поставляется вместе с
FrontPage 2003. Вы можете выполнять экспорт и импорт шаблонов веб-страниц и
материалов с веб-узлов служб Microsoft Windows SharePoint Services. FrontPage
2003 проверяет включение всех зависимых файлов при импорте или экспорте, и
поэтому разворачиваемый пакет будет работать без проблем на новом веб-узле. · Каталог источников данных позволяют легко размещать представления данных на страницах данного веб — узла. Такой каталог содержит источники данных, которые уже являются частью веб-узла (например, списки на веб-узлах, основанные на службах Windows SharePoint Services, библиотеках документов и любых XML-файлах веб-узла) и позволяет настраивать любые другие источники данных, с которыми необходимо работать в режиме WYSWYG. Данный каталог поддерживает работу с: · данные служб Windows SharePoint Services; · XML-файлы; · веб-службы или URL-адреса, которые возвращают XML; · источники данных OLEDB. · Средствами XML во FrontPage 2003 теперь можно создавать и редактировать файлы XSLT для
просмотра XML-данных. Возможна работа с файлами Microsoft Word и XML-файлов, а
также URL-адресов, которые возвращают данные. FrontPage 2003 включает в себя
все средства, необходимые для обработки и форматирования источников XML-данных. · Динамическое контекстное форматирование отображает и скрывает элементы или выполняет переформатирование в зависимости от значений данных или положения указателя в окне. · Страницы веб-разделов с помощью галереи веб-частей Microsoft Office можно соединять для изменения данных или форматирования в одном веб-компоненте при изменении материалов или некоторой части другого веб-компонента. Это позволяет создавать сложные окна просмотра данных, где посетитель выбирает категории из одного веб-раздела и сведения для этой категории отображаются в другом веб-разделе. Вы можете также поместить данные в зоны веб-компонента, которые определяются на страницах. Затем пользователи вашего узла смогут поместить веб-компоненты в эти зоны в обозревателе даже без запуска FrontPage 2003.
|
| Использование
Microsoft FrontPage или Microsoft Expression Web для создания и публикации веб-страниц в Ball State | ||||||
| Цели: К концу этого урока вы должны в состоянии: | 1. Откройте веб-пространство BSU в FrontPage. Откройте веб-пространство BSU в FrontPage.2. Создайте веб-страницу с помощью FrontPage. 3. Загрузите веб-страницу с FrontPage в BSU Веб-пространство. 4. Перейдите на страницу, опубликованную в BSU. Сервер расширений FrontPage. 5. Повторно откройте недавнюю сеть. 6. Найдите дополнительную справку и руководства. | |||||
Введение
Создание веб-пространства
Открытие вашего веб-пространства внутри Первая страница
Создать страницу
Сохраните или загрузите свою страницу
Перейти на свою страницу
Повторное открытие Интернета в FrontPage
Учебники и помощь
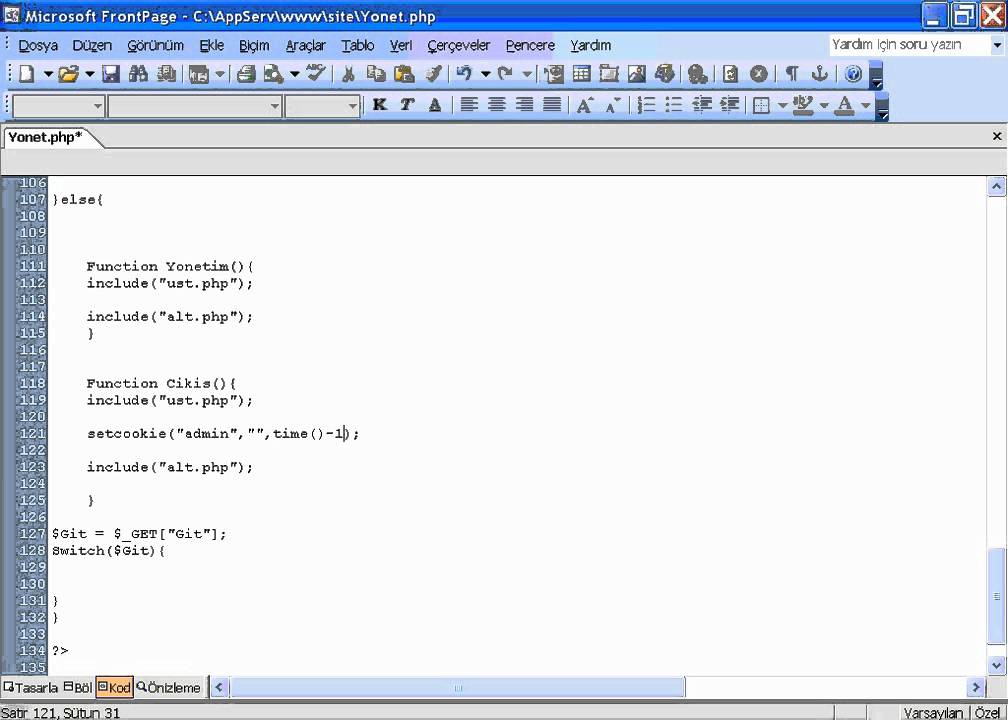
Просмотр кода
Сноска
| ||||||
«Использование
FrontPage для создания и публикации веб-страниц в Ball State» | ||||||
Основы HTML для Яна: FrontPage/FP Express
ФронтПейдж Экспресс
FrontPage Express (FPX) — бесплатный HTML-редактор. который поставляется с некоторыми версиями Internet Explorer.
который поставляется с некоторыми версиями Internet Explorer.
Где найти FrontPage Express:
- Полная установка Internet Explorer 5 (но не 5.5 или 6)
- Стандартная установка Win98 (но не Win98 Second Edition)
- Извлечение с компакт-диска: На компакт-диске, устанавливающем IE5.0, найдите файл
Fpesetup.cab (множество бесплатных установочных компакт-дисков для
AOL, MSN и т. д. включают установку IE.) Скопируйте это
cab на жесткий диск и извлеките все
файлы из него в папку на жестком диске с помощью WinZip или аналогичного
программа сжатия. Найдите файл fpxpress.exe
в Проводнике и дважды щелкните его. Это будет
установить ФПХ.
Справка может и не работать, но в любом случае она ничего не стоит. Файл | Новый команда может не работать. Используйте Блокнот, чтобы создать пустой htm файл (как описано в этих уроках позже) и сохраните его. Используйте файл | Открыт кому-либо
откройте этот существующий пустой документ и отредактируйте его.
Используйте файл | Открыт кому-либо
откройте этот существующий пустой документ и отредактируйте его.
- Скачать: В Google или другой поисковой системе выполните поиск по
ключевые слова загрузка FrontPage Express (или
скачать FPX). Есть несколько сайтов
которые предлагают установочные копии FPX.
Я не могу ручаться за их безопасность или эффективность.
FPX недоступен для Windows 2000 или XP из-за конфликтов программного обеспечения, по данным Майкрософта. Но другие сообщили об отсутствии проблем с использованием FPX в этих системах при отдельной установке. FPX был разработан для Win95 и Вин98. Попробуйте на других операционных системах на свой страх и риск!
Microsoft, по-видимому, считает, что вам следует двигаться дальше и купить FrontPage, а не чем попытаться справиться с бесплатным FPX. Я тоже! FPX слишком причудливый и ограничено терпеть долго.
Если у вас уже установлен FPX, а затем обновите версию IE или
Windows, FPX все еще будет там после этого.
FrontPage Express (FPX)
Как выбрать?
Есть много хороших HTML-редакторов, кроме FrontPage и FPX. Чтобы выбрать подходящий вам редактор, у вас должна быть идея того, что вы будете с ним делать.
простой веб-сайт всего на нескольких страницах?
сложный сайт с большим количеством страниц?
просто HTML?
Каскадные таблицы стилей, расширенный DHTML или сценарии?
На каком веб-сервере будут размещены ваши страницы?
Для некоторых расширенных функций FrontPage требуется специальное программное обеспечение в Интернете. сервер. Часто одни и те же функции могут быть созданы с помощью скриптов, или . ваш веб-сервер разрешает их.
Иногда за то, что получаешь, приходится платить.
FPX бесплатен, но далеко не так полезен и мощен, как FrontPage. Но
с другой стороны, возможно, вам не нужна вся эта мощь. Вам решать!
Но
с другой стороны, возможно, вам не нужна вся эта мощь. Вам решать!
Какая разница?
| Программа | Преимущества | Недостатки |
Первая страница |
|
|
FrontPage Express |
|
|
Напоминание: внешний вид страницы
Когда вы создаете HTML-страницу, хороший редактор WYSIWYG отображает ее так, как она будет
посмотри в браузере.
 Примем за основу следующие определения:
Примем за основу следующие определения:



 Пользователь не может изменять те части страницы,
которые определяются шаблоном. При обновлении файла шаблона внесенные изменения
автоматически распространяются на страницы, связанные с этим шаблоном. Если
области отредактированы в шаблоне, достаточно просто воспользоваться FrontPage
2003 для применения изменений.
Пользователь не может изменять те части страницы,
которые определяются шаблоном. При обновлении файла шаблона внесенные изменения
автоматически распространяются на страницы, связанные с этим шаблоном. Если
области отредактированы в шаблоне, достаточно просто воспользоваться FrontPage
2003 для применения изменений. Таблицы, создаваемые с помощью этих средств, одинаково хорошо
работают в обозревателях разных версий. Использование функции авторастягивания
предотвращает искажение столбцов и строк при просмотре веб-страницы в разных
условиях, например при изменении разрешения или размера окна. Страницы можно
сделать привлекательнее, воспользовавшись скругленными углами, заливкой,
рамками и другими элементами оформления.
Таблицы, создаваемые с помощью этих средств, одинаково хорошо
работают в обозревателях разных версий. Использование функции авторастягивания
предотвращает искажение столбцов и строк при просмотре веб-страницы в разных
условиях, например при изменении разрешения или размера окна. Страницы можно
сделать привлекательнее, воспользовавшись скругленными углами, заливкой,
рамками и другими элементами оформления. Страницы с HTML-темами, применявшиеся
Страницы с HTML-темами, применявшиеся
 Например, можно
указать правило «найти все страницы на узле, у которых отсутствует мета-тег
ключевого слова, и добавить тег ключевого слова перед тегом </head>».
Например, можно
указать правило «найти все страницы на узле, у которых отсутствует мета-тег
ключевого слова, и добавить тег ключевого слова перед тегом </head>». Средство IntelliSense включает функцию завершения оператора и показывает
параметры, доступные для набираемого кода (точно также как в системе разработки
Microsoft Visual Studio). Код IntelliSense используется для HTML, CSS
(каскадные таблицы стилей), XSL (расширяемый язык таблиц стилей), JScript,
VBScript, JavaScript и ASP.NET.
Средство IntelliSense включает функцию завершения оператора и показывает
параметры, доступные для набираемого кода (точно также как в системе разработки
Microsoft Visual Studio). Код IntelliSense используется для HTML, CSS
(каскадные таблицы стилей), XSL (расширяемый язык таблиц стилей), JScript,
VBScript, JavaScript и ASP.NET. NET и использовать технологию IntelliSense для написания сценариев во встроенных элементах
управления ASP.NET. Таким образом, можно легко подключать, настраивать или даже
назначать новые элементы управления.
NET и использовать технологию IntelliSense для написания сценариев во встроенных элементах
управления ASP.NET. Таким образом, можно легко подключать, настраивать или даже
назначать новые элементы управления.
 И, к тому же, можно сохранять результаты из HTML-форм в XML-файлах на своем
веб-узле и создавать просмотры этого файла XML-данных.
И, к тому же, можно сохранять результаты из HTML-форм в XML-файлах на своем
веб-узле и создавать просмотры этого файла XML-данных.
 microsoft.com/expression/kc/product.aspx?key=web
microsoft.com/expression/kc/product.aspx?key=web Посетите офис расширенного
на веб-сайте образовательных технологий и нажмите
[«Технологии», а затем «Загрузки программного обеспечения»] для получения подробной информации. www.bsu.edu/distance/технологии
Посетите офис расширенного
на веб-сайте образовательных технологий и нажмите
[«Технологии», а затем «Загрузки программного обеспечения»] для получения подробной информации. www.bsu.edu/distance/технологии Веб сервер. Инструкции для этого можно увидеть здесь:
Веб сервер. Инструкции для этого можно увидеть здесь:  htm» в правой части окна.
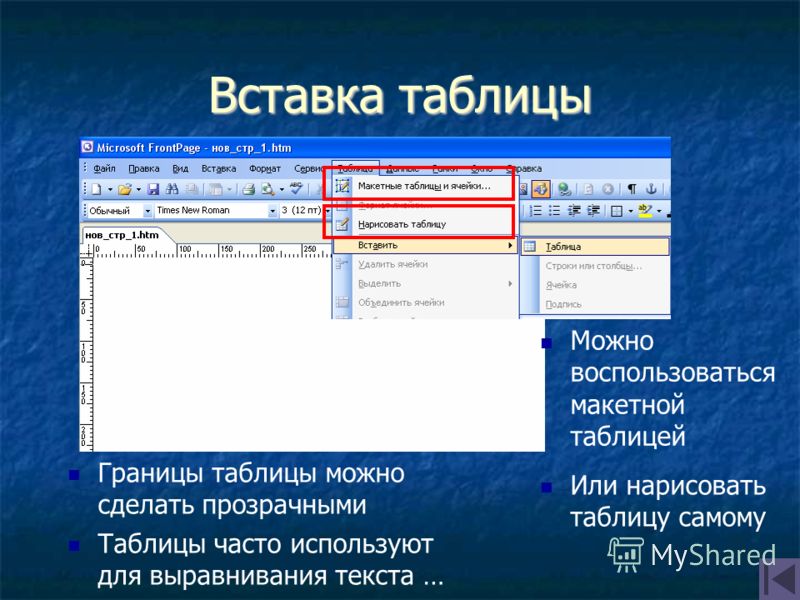
htm» в правой части окна. Столы также
полезно для выравнивания изображений и текстовых элементов, но может привести к проблемам со специальными возможностями.
проблемы для тех, кто использует программы чтения с экрана.
Столы также
полезно для выравнивания изображений и текстовых элементов, но может привести к проблемам со специальными возможностями.
проблемы для тех, кто использует программы чтения с экрана. iweb.bsu.edu/ имя файла.ext
iweb.bsu.edu/ имя файла.ext  и выберите свое веб-пространство. Теперь, когда вы дважды щелкните имя файла в
Список папок, вы можете отредактировать файл, а нажатие кнопки «Сохранить» автоматически загрузит его.
в ваше веб-пространство, перезаписав предыдущую версию.
и выберите свое веб-пространство. Теперь, когда вы дважды щелкните имя файла в
Список папок, вы можете отредактировать файл, а нажатие кнопки «Сохранить» автоматически загрузит его.
в ваше веб-пространство, перезаписав предыдущую версию. bsu.edu/web/fp_tutorial/old-mainpage.htm
bsu.edu/web/fp_tutorial/old-mainpage.htm Но удивительно, что большая часть кода
за основными HTML-страницами не так уж сложно разобраться. Попробуйте.
Но удивительно, что большая часть кода
за основными HTML-страницами не так уж сложно разобраться. Попробуйте. д.
д.