Бесплатные средства игровой разработки — ProGamer.Ru
За всю историю игровой индустрии у независимых разработчиков (да и разработчиков вообще) не было доступа к столь объёмному массиву ресурсов, как в наше время. И, пожалуй, впечатляет здесь сильнее всего то, что многие из них совершенно бесплатны. Это и будет темой данного руководства, которое подготовили GameFromScratch – подробный разбор бесплатных инструментов для всех аспектов игровой разработки.
Я не буду затрагивать всё, что только можно – не хочу озадачивать читателей безграничным выбором. Однако, хотелось бы осветить все «величайшие хиты», так что, если по вашему мнению в моём списке не хватает достойных программ, дайте знать в комментариях.
Руководство актуально на 2016 год и будет обновляться.
В первую очередь надо уточнить, что речь не обязательно будет идти о программах, распространяемых совершенно свободно, хотя этот момент я буду отмечать. Главным критерием отбора является возможность бесплатно начать разработку и довести её до конца. Возможно, оплата потребуется по достижении определённого порога прибыли (и лично на мой взгляд, это совершенно честная бизнес-модель) или могут существовать различные уровни доступа, включающие полностью бесплатный – если он позволяет продавать свои творения, программа попадает в список. Несмотря на возможное наличие премиум-версий определённого софта, в этом руководстве я всегда буду ссылаться на бесплатные.
Возможно, оплата потребуется по достижении определённого порога прибыли (и лично на мой взгляд, это совершенно честная бизнес-модель) или могут существовать различные уровни доступа, включающие полностью бесплатный – если он позволяет продавать свои творения, программа попадает в список. Несмотря на возможное наличие премиум-версий определённого софта, в этом руководстве я всегда буду ссылаться на бесплатные.
Графика
В этом разделе мы рассмотрим все основные средства для создания игровой графики, как 2D, так и 3D.
2D
Из широкого ряда приложений для работы с двумерной графикой можно выделить те, что специализируются на создании и анимации спрайтов, и универсальные, предназначенные для обработки и рисования изображений.
- Paint.Net – Windows
Великолепная, простая в использовании программа для рисования с сотнями доступных плагинов, поддержкой слоёв и массой прочих возможностей. Честно говоря, для меня это номер один в плане базовой работы с изображениями. Приложение работает только в Windows.
Приложение работает только в Windows. - GIMP – Разные платформы – Открытое ПО
Пожалуй, наиболее подходящая альтернатива Photoshop из числа открытых программ. Это мощный софт с громоздким интерфейсом – к счастью, создатели работают над его оптимизацией. - Inkscape – Разные платформы – Открытое ПО
Inkscape отличается от других программ в нашем списке тем, что это векторное, а не растровое приложение. Редактор работает по аналогии с Adobe Illustrator или Flash и очень полезен для создания изображений, не зависящих от разрешения. - Krita – Linux/Mac/Windows – Открытое ПО
Это открытое приложение, с упором на рисование, как в коммерческих продуктах вроде Corel Painter. Однако, в последних версиях там добавили поддержку анимации и текста, так что программа становится всё более и более полезной для игровой разработки. - ASEprite – Windows/Mac/Ubuntu
Приложение для создания и анимации 8/16-битных спрайтов. Есть поддержка рисования, слоёв, «восковки», фиксированных палитр, генерации спрайт-листов и многое другое.
- GratfX2 – Разные платформы – Открытое ПОВ былые времена была такая программа Deluxe Paint, в которой делалось 99 % всей игровой графики. GrafX2 – это открытая версия того приложения.
- Piskel – Mac/Linux/Windows/Web – Открытое ПО
Piskel – ещё один редактор, сосредоточенный на пиксель-арте, однако он по-своему уникален доступностью в браузере наряду с оффлайн-версией. Поддерживает слои, палитры, покадровую анимацию и прочее. - JPixel – Разные платформыТехнически приложение не бесплатное, его цену вы определяете сами, однако она может быть равна $0. Это редактор для пиксель-арта с анимацией, тайлсетами, палитрами и множеством других функций.
- GraphicsGale – Windows
Бесплатная версия этой программы по существу ограничена только форматами экспортируемых файлов. Но работает она только в Windows. Предлагает практически всё, чего вы можете ожидать от редактора пиксель-арта. - ShoeBox – Adobe Air
Программа предназначена для работы с изображениями/спрайтами/текстурами. Пригодится для создания текстур из готовых картинок, разбиения анимации на последовательность спрайтов, создания изображений 9-patch и прочего. Это утилита, а не пакет для создания графики, как большинство других программ в списке. Для работы требует среду Adobe Air.
Пригодится для создания текстур из готовых картинок, разбиения анимации на последовательность спрайтов, создания изображений 9-patch и прочего. Это утилита, а не пакет для создания графики, как большинство других программ в списке. Для работы требует среду Adobe Air. - TexturePacker – Mac/Windows
TexturePacker от CodeAndWeb – это утилита для создания спрайт-листов. Как и ShoeBox, не умеет создавать или модифицировать изображения. В бесплатной версии закрыт доступ к некоторым продвинутым функциям. - DragonBones – Windows/Mac
Выделяющаяся среди данного списка система 2D-анимации, позволяющая использовать скелетную IK-анимацию для контроля и анимирования двумерных изображений. По функционалу похожа на Creature, Spriter и Spine, только полностью бесплатна. В комплекте присутствуют среды выполнения для проигрывания анимаций в различных игровых движках. - OpenToonz – Windows/Mac
Открытая реализация Toonz, изначально разработанной Studio Ghibli и использовавшейся в работе над «Принцессой Мононоке». Программа находится в абсолютно свободном доступе, направлена в первую очередь на создание фильмов, но в прошлом применялась в разработке некоторых игр. Непроста в освоении.
Программа находится в абсолютно свободном доступе, направлена в первую очередь на создание фильмов, но в прошлом применялась в разработке некоторых игр. Непроста в освоении. - TileCraft – Windows/Mac/Linux – Открытое ПО
Необычная программа, где можно создавать 2D-спрайты, работая с 3D-объектами. Вы объединяете и деформируете разные трёхмерные формы для получения более комплексного двумерного изображения. Интересный подход, открытый исходный код, но, к сожалению, программа не обновлялась уже больше года.
3D
За большинство мощных пакетов придется заплатить, но есть и альтернативы, которые могут дать фору коммерческим.
- Blender – Большинство платформ – Открытое ПО
Определённо самый масштабный бесплатный 3D-пакет, при этом с открытым исходным кодом и на удивление полнофункциональный. Моделирование, скульптинг, анимация, симуляция физики, рендеринг и композитинг – всё доступно в одной программе. Это очень мощный софт, но и учиться работать в нём непросто.
- Daz Studio – Windows/Mac
Это 3D-пакет с упором на создание персонажей. Невероятно прост в использовании, полностью бесплатен, создатели зарабатывают на продаже моделей, костюмов для них и прочего. По масштабам и функциональности похож на приложение Poser, у которого нет бесплатной версии. Предупреждаю, что на указанную при регистрации почту будут спамить. - Dilay – Windows/Linux – Открытое ПО
Это бесплатный инструмент для 3D-скульптинга с открытым кодом, похожий на Mudbox, Sculptris и ZBrush. - MagickaVoxel – Windows/Mac
Бесплатный воксельный редактор. Воксели выступают альтернативой традиционным полигонам, формируя трёхмерные объекты из блоков. Наиболее популярным примером воксельной игры можно назвать Minecraft, хотя и до неё подобных образцов было немало. - Mixamo/Mixamo Fuse – Windows
Mixamo – это огромная база анимаций и набор инструментов для их привязки к трёхмерным моделям. Mixamo FUSE – это редактор моделей персонажей с интерфейсом, похожим на игровой. Он был приобретён Adobe и сейчас распространяется абсолютно бесплатно. Возможно, это простейший способ создания трёхмерных персонажей и наверняка простейший способ их анимирования.
Он был приобретён Adobe и сейчас распространяется абсолютно бесплатно. Возможно, это простейший способ создания трёхмерных персонажей и наверняка простейший способ их анимирования. - PolyBrush – Windows
PolyBrush – единственное в своём роде приложение для создания 3D-эскизов, где вы просто «рисуете» комплексные трёхмерные формы. В бесплатной версии есть некоторые ограничения (один слой, 8 шагов отмены операций, невозможность сохранения кистей), но она вполне функциональна. - Sculptris – Windows/Mac
Бесплатный инструмент для скульптинга от Pixologic, создателей ZBrush. Активно разрабатывать его уже перестали, но Scultpris отлично подходит для первых шагов в скульптинге, а готовые работы можно экспортировать и использовать в том же Blender. - Wings 3D – Большинство платформ – Открытое ПО
Замечательное приложение для 3D-моделирования, построенное вокруг идеи «крылатого» представления полигонов. Позволяет быстро и достаточно просто создавать трёхмерные модели. К сожалению, по всей видимости разработка прекратилась. В последние годы инструменты моделирования в Blender значительно улучшились, поэтому значимость Wings постепенно сходит на нет.
К сожалению, по всей видимости разработка прекратилась. В последние годы инструменты моделирования в Blender значительно улучшились, поэтому значимость Wings постепенно сходит на нет.
Звук
Область, в которой я наименее компетентен; ниже представлены бесплатные средства для создания и редактирования звука – от эффектов до фоновой музыки.
- Audacity – Windows/Mac/Linux – Открытое ПО
Audacity – швейцарский нож для записи, кодирования и модифицирования звука. Проще говоря, если у вас нет этой программы, надо всё бросать и скачивать её прямо сейчас. - SunVox – Разные платформы
SunVox относится к классу программ-трекеров и может использоваться для создания музыки. Интерфейс до ужаса сложный, но эффекты получаются впечатляющие. Работает на подавляющем большинстве платформ, когда-либо созданных человеком, а то и внеземной расой. - ChipTone – Web
Это что-то вроде упрощённого варианта SunVox, работающего в браузере. Есть готовые, ориентированные на игры сэмплы и возможность создавать собственные.
- Bfxr.net – Web
Онлайн-генератор звуковых эффектов. Очень прост в использовании: начинаете с нескольких готовых звуков (взрывы, лазеры и т.п.), модифицируете их до желаемого результата и скачиваете на свой компьютер. Проще простого. - FMod – Windows/Mac
Пожалуй, самое популярное промежуточное ПО для игр AAA и A класса. Это коммерческий софт, но платить потребуется, только если прибыль превысит $100 тысяч в год. Разработчики также предлагают ознакомиться с FMod.io – необъятной библиотекой всевозможных звуков по 99 центов за каждый. - Podium Free – Windows
На удивление полнофункциональная версия Podium – цифровой звуковой рабочей станции, позволяющей создавать, записывать и редактировать аудио и MIDI. Поддерживает VST-инструменты и плагины эффектов.
Код
Здесь перечислены различные средства разработки и языки программирования. Всего лишь несколько лет назад многие из них стоили сотни или тысячи долларов. В наши дни большинство инструментов для программистов доступны бесплатно. Мы затронем только софт, относящийся непосредственно к игровой разработке, иначе многообразие будет слишком большим.
Мы затронем только софт, относящийся непосредственно к игровой разработке, иначе многообразие будет слишком большим.
Обратите внимание, что в большинстве случаев вам вообще не требуется язык программирования, по крайней мере, идущий отдельно. Для игровых движков становится нормой предоставлять вам всю цепочку необходимых инструментов, и этот слой от вас по большому счёту скрыт. Некоторые не любят пользоваться интегрированными средами разработки (IDE) из-за их большого веса. Но не волнуйтесь, при желании вы всегда сможете делать всю работу в командной строке или терминале и пользоваться легковесным редактором кода.
Языки программирования и IDE
- Visual Studio Community – Windows
Это, пожалуй, наиболее широко используемая IDE как среди разработчиков под Windows, так и среди разработчиков вообще. Она включает несколько языков, хотя для игр чаще используются C++, JavaScript и C# (ещё поддерживаются VB.Net, F# и TypeScript). В состав среды также входят редакторы, отладчики, контроль версий и многое другое. На самом деле она уже настолько раздулась, что общий размер составляет порядка 10 Гб. Visual Studio Community – это версия полного пакета Visual Studio с ограничением на прибыль и размер команды. По существу это тот же самый продукт, для разработчиков-одиночек разницы не будет вообще, для организаций есть ограничение на пять человек в команде и $1 миллион годовой прибыли. Для корпоративных организаций использование запрещено. О подробностях лицензии можно узнать здесь.Одно из значительных изменений в Visual Studio касается недавнего приобретения Microsoft компании Xamarin, так что её продукты теперь бесплатно доступны как часть Visual Studio Community. Следовательно, теперь использование Visual Studio и C# открывает вам доступ к платформам iOS и Android.
На самом деле она уже настолько раздулась, что общий размер составляет порядка 10 Гб. Visual Studio Community – это версия полного пакета Visual Studio с ограничением на прибыль и размер команды. По существу это тот же самый продукт, для разработчиков-одиночек разницы не будет вообще, для организаций есть ограничение на пять человек в команде и $1 миллион годовой прибыли. Для корпоративных организаций использование запрещено. О подробностях лицензии можно узнать здесь.Одно из значительных изменений в Visual Studio касается недавнего приобретения Microsoft компании Xamarin, так что её продукты теперь бесплатно доступны как часть Visual Studio Community. Следовательно, теперь использование Visual Studio и C# открывает вам доступ к платформам iOS и Android. - XCode – MacOS
Это эквивалент Visual Studio для Apple, требуемый для подписания и упаковки iOS-приложений. Может использоваться для разработки под различные платформы Apple (OS X, iOS, AppleTV и др.), главными языками являются Objective C и Swift (с недавнего времени).
- Инструментарий GNU – Разные платформы – Открытое ПО
GCC или GNU Compiler Collection – это набор открытых программ с поддержкой практически любого языка программирования, о котором вы только можете мечтать. Если вы разрабатываете под Linux, вероятно, большая часть инструментов GNU у вас уже установлена. Одним из важных нюансов пакета GNU является GPL или Gnu Public License. Эта лицензия во многом ограничивает вашу работу с программным обеспечением, требуя, чтобы все изменения и модификации были открытыми и доступными. Не волнуйтесь, это ограничение касается только самого инструментария, а не кода, который вы компилируете. Как уже было сказано, GCC включён практически в каждый дистрибутив Linux. Есть и порты на другие платформы. Учитывайте, что GCC – это не IDE, это базовый компилятор/компоновщик/отладчик. Так что, как правило, вам требуется какой-нибудь редактор.
Не волнуйтесь, это ограничение касается только самого инструментария, а не кода, который вы компилируете. Как уже было сказано, GCC включён практически в каждый дистрибутив Linux. Есть и порты на другие платформы. Учитывайте, что GCC – это не IDE, это базовый компилятор/компоновщик/отладчик. Так что, как правило, вам требуется какой-нибудь редактор. - LLVM(Clang) – Разные платформы – Открытое ПО
LLVM (и это не аббревиатура, кто бы что вам не говорил) – это набор инструментов, похожий на GCC. Он распространяется по куда более либеральной лицензии BSD, в результате чего лежит в основе множества коммерческих продуктов (в их числе и XCode) и закрытых комплектов разработки (PlayStation 4). LLVM доступен как часть порта MingW, однако его можно использовать и напрямую внутри Visual Studio. Как и GCC, это инструментарий нижнего уровня, поэтому для создания кода потребуется редактор. - Qt Creator – Windows/Mac/Linux
Это полноценная кроссплатформенная IDE, предназначенная преимущественно для программирования на C++. В среде есть несколько инструментов, заточенных под работу над кроссплатформенными интерфейсами, но она может использоваться и как самостоятельная среда разработки на C++. Включает редактор кода, отладчик, средства управления проектами, конструкторы интерфейса, в общем, всё по аналогии с VS и XCode.
В среде есть несколько инструментов, заточенных под работу над кроссплатформенными интерфейсами, но она может использоваться и как самостоятельная среда разработки на C++. Включает редактор кода, отладчик, средства управления проектами, конструкторы интерфейса, в общем, всё по аналогии с VS и XCode. - Линейка продуктов JetBrain – Большинство платформ
Чем перечислять их по отдельности, проще упомянуть сразу все. Большинство IDE от JetBrain имеют бесплатную версию, которой хватит почти для любых нужд разработчика. Самый известный их продукт, пожалуй – IntelliJ IDEA, Java IDE с поддержкой десятков языков через плагины. Также у компании есть IDE для C#, C++, HTML/JavaScript, Python и других языков. - Eclipse – Большинство платформ
Это в первую очередь Java IDE, при помощи плагинов можно добавить поддержку ещё нескольких языков. Eclipse – полноценный набор инструментов и некогда наиболее предпочтительный путь в разработку под Android (теперь уже нет). В этой среде есть всё, что угодно и ещё немного больше. Лично я скорее кодил бы с помощью морзянки, чем ещё хоть раз взялся за Eclipse, но упомянуть её всё же стоит.
Лично я скорее кодил бы с помощью морзянки, чем ещё хоть раз взялся за Eclipse, но упомянуть её всё же стоит. - Netbeans – Большинство платформ
Java IDE от Oracle, доступна поддержка других языков через плагины. И снова у нас здесь полный набор необходимых функций, однако направленность скорее корпоративная. На мой взгляд лучше, чем Eclipse, хотя для меня всё что угодно лучше Eclipse.
Языки, достойные внимания:
- Java
- Haxe
- Python
- Lua
- Go
- RUST
- JavaScript/HTML5/TypeScript/Dart/CoffeeScript
Отдельное замечание для разработчиков под Android
Android – это немного особый случай в игровой разработке. Несмотря на Java в основе, технически Java системой не используется (долгая история, на Google подавали в суд). Короче говоря, для разработки под Android есть специальные средства, а именно Android SDK(Java) и Android NDK(C++). Также Google выпустила IDE под названием Android Studio, порт IntelliJ IDE, специально для разработки в интегрированной среде.
Редакторы
Ниже перечислены текстовые редакторы, ориентированные на написание кода. Не хотите ставить занимающую много места IDE, работаете с движком без встроенного редактора (или с ужасным редактором)? В таком случае что-то из этого вам пригодится. Каждый редактор обладает большинством следующих функций: поддержка нескольких языков, расширяемость посредством плагинов, выделение синтаксиса, инструменты рефакторинга и т.д. Выбор подходящего редактора – дело личных предпочтений… Мне бы не хотелось разжигать перепалки, так что я просто оставлю список ниже, а вы уж выбирайте сами.
- Atom
- Visual Studio Code
- Sublime Text
- Notepad++
И чтобы не обидеть любителей классики…
- Vi (VIM и прочие)
- Emacs
Не забывайте про кривую обучения, вам придётся запоминать около сотни комбинаций для эффективной работы с любым из редакторов – но это того стоит. Не будет лишним упомянуть, что сочетания из VI и Emacs часто работают и в других редакторах. И ещё кое-что: Visual Studio Code и Visual Studio Community не имеют вообще ничего общего. Code – легковесный кроссплатформенный редактор, а не интегрированная среда разработки для Windows.
И ещё кое-что: Visual Studio Code и Visual Studio Community не имеют вообще ничего общего. Code – легковесный кроссплатформенный редактор, а не интегрированная среда разработки для Windows.
Прочее
Не подходит в другой раздел, но всё равно бесплатно? Всё это здесь.
- Tiled – Windows/Linux/Mac – Открытое ПО
Превосходный бесплатный пакет для редактирования 2D-карт. Генерируемые файлы поддерживаются практически любым доступным сегодня игровым движком. - FreeMind – Разные платформы – Открытое ПО
Пакет для работы с диаграммами связей. Если вы таким не пользовались, это отличный способ перенести идеи из головы на компьютер. На самом деле таких программ много, просто так вышло, что с FreeMind я знаком больше всего. - ShaderToy – Web
Шейдеры играют всё более значимую роль в мире игровой разработки, а ShaderToy – это, наверное, главное место, где их можно скачивать и выкладывать. Также вы можете модифицировать исходник и оценить результат в реальном времени. Коллекция уже насчитывает свыше 12000 шейдеров и ежедневно растёт.
Коллекция уже насчитывает свыше 12000 шейдеров и ежедневно растёт. - FreeSound.org – Web
Огромная коллекция бесплатных звуков. - OpenGameArt.org – Web
Громадная коллекция бесплатной графики. - VST4Free.org – Web
Ресурс с VST-инструментами и эффектами. VST означает Virtual Studio Technology; под этим подразумевается кодирование звука настоящих инструментов и спецэффектов и их последующее использование в VST-программах, вроде упомянутого ранее Podium.
Игровые движки
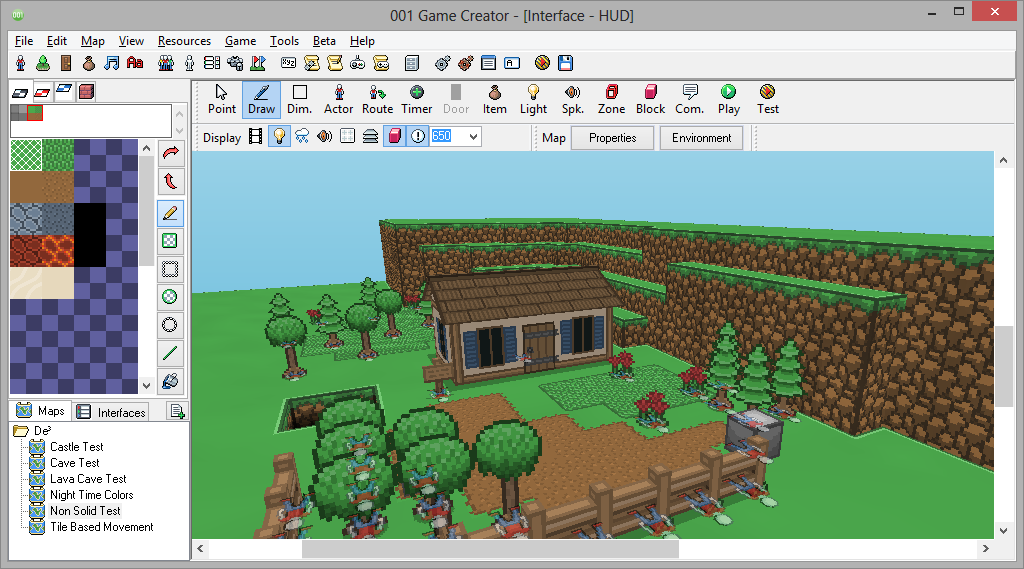
В этом разделе я могу привести множество примеров, и это будет только началом. Реальность такова, что практически любой движок доступен в бесплатном виде с различиями в бизнес-модели. Некоторые, вроде Unreal Engine, берут процент с прибыли после преодоления её определённого порога; другие, вроде Unity, предлагают бесплатную версию с ограничениями (например, на максимальную годовую прибыль) и после превышения лимитов требуют платной подписки. Есть движки, такие как Godot, Urho, Atomic и Panda, которые распространяются совершенно свободно.![]() И, наконец, есть всевозможные фреймворки (SFML, LibGDX, SDL, Love и т.д.) большинство которых тоже находятся в свободном доступе.
И, наконец, есть всевозможные фреймворки (SFML, LibGDX, SDL, Love и т.д.) большинство которых тоже находятся в свободном доступе.
программы и устройства — Хакатон-2019 на DTF
Опыт разработчиков.
34 228 просмотров
Художники — неотъемлемая часть команды разработки практически любой игры. Неважно, над каким проектом работает команда, ей, чаще всего, необходим такой человек, если не для создания спрайтов и фонов, то для концептов. Однако разнообразие программного обеспечения и профессиональных устройств для художников может озадачить тех, кто только начинает работать на этом поприще,
Мы пообщались с видеоигровыми 2D-художниками, чтобы узнать, какими программными и аппаратными инструментами они пользуются в своей работе.
Софт
Среди всего многообразия графических редакторов, в первую очередь, выделяется, конечно, Adobe Photoshop. Абсолютно все опрошенные DTF художники отдают предпочтение именно этой программе. За почти 30 лет своего существования Photoshop стал основным инструментом для профессиональных художников. Виной всему огромное количество всевозможных функций, выходящих далеко за рамки простого рисования.
Виной всему огромное количество всевозможных функций, выходящих далеко за рамки простого рисования.
Так, Алексей Тестов, разработчик платформера Inmost, рассказал, что даже освещение в игре было сделано с помощью Photoshop.
Большая часть освещения в игре — это несколько слоёв c разным типом смешивания (overlay, additive, multiply) поверх очень простых, почти монохромных спрайтов с текстурой поверхности. Дальше слои схлопываются и выгоняются скриптами в игру. В игровом движке мы накладываем дополнительные эффекты для освещения.
Алексей Тестов, разработчик Inmost
Тех возможностей, которые предоставляет программа от Adobe, как говорит художник Blasphemous Андрей Гогия, «хватает с лихвой». Она даже подходит для создания пиксель-арт анимации, хотя в этом смысле Photoshop — не лучший выбор.
В нашем случае большого инструментария с кучей возможностей и не нужно. Мне нужны были слои, которые можно анимировать по отдельности, просто для того, чтобы удобнее было редактировать исходники.
На этом всё. Просто я решил делать и арт, и анимации в одной программе.
Алексей Тестов, разработчик Inmost
Впрочем, Тестов признаётся, что не работал в других программах для анимации. К тому же, команда разработчиков Inmost написала специально для Photoshop большое количество скриптов, чтобы «делать многие рутинные вещи в один клик».
Inmost
Что же до приложений для планшетов, то тут ситуация сложнее. На мобильных платформах пока нет программ, сопоставимых по возможностям с Photoshop — даже версия этой программы для iPad не может соперничать с десктопной.
Впрочем, для тех, кто хочет «рисовать в дороге», есть свои варианты. Андрей Гогия рекомендует обратить внимание на Procreate от Savage Interactive. Программа была выпущена в 2011 году и регулярно обновляется, обрастая новыми функциями. Сейчас она поддерживает разрешение слоя до 16К, а на выбор доступно около 150 различных кистей. Программа хорошо подходит для цифровой живописи, но если вы занимаетесь пиксель-артом, то есть смысл попробовать Pixaki от компании Rizer.
Квадратно-гнездовой интерфейс Pixaki поначалу кажется немного архаичным, но для «ламповых» пикселей это не то, чтобы серьёзный недостаток. В отличие от прямоугольного способа выделения — в этой «рисовалке» нет лассо, что затрудняет некоторые этапы работы над промежуточными кадрами для отдельных задач. Беда не критичная, но иногда вам будет проще перекинуть файлы на компьютер, сделать какую-то часть работ там, и залить изменённые файлы обратно — дошлифовывать.
Кстати, будьте внимательны при сохранении из Pixaki в формат psd — частенько на выходе вы получите нечто перекошенное. Исходный файл не страдает, но придётся сохранять заново. Если слоёв не слишком много, часто проще сохранить гифкой, в которой каждый слой выведен в отдельный кадр.
Андрей Гогия, художник Blasphemous
Для анимации на мобильных устройствах Гогия советует использовать приложение Animation Desk. Оно распространяется по условно-бесплатной модели, содержит более 40 типов кистей и позволяет импортировать и экспортировать файлы в разных форматах: от GIF до MOV.
Animation Desk удобен для классической анимации, драфтов движений крупных персонажей и так далее. Если для анимации требуются скетчи, а спрайт персонажа достаточно велик, то делать наброски движения в пиксель-арте не всегда удобно — глаз спотыкается на на слишком отчётливых в пиксель-арте корявых линиях, пиксельных «волосах» и прочих несущественных для текущего этапа мелочах. Обычно эту стадию мне быстрее и комфортней проскакивать в Animation Desk с её более-менее натуральным карандашиком. Для сохранения пропорций увеличиваю размер холста со спрайтом персонажа в кратное число раз, рисую ключевые кадры, сохраняю гифку и, уменьшив до исходных размеров, перекидываю в Photoshop или Pixaki для дальнейших работ.
В принципе, это приложение подходит и для некоторых этапов работы над небольшим мультфильмом — раскадровки и драфты анимаций в нём делать удобно. Недоработки интерфейса пока что затрудняют процесс чистовой контуровки и, особенно, покраски поверх драфтов, но для моих задач эта рисовалка часто оказывается самым удобным решением.
Андрей Гогия, художник Blasphemous
Конечно, это далеко не все графические редакторы и инструменты, которыми пользуются видеоигровые художники. Пусть Photoshop и является своего рода негласным стандартом, существует ещё огромное множество программ, которые могут стать альтернативой ему. Вот некоторые из них.
- Affinity Designer — графический редактор от компании Serif, который изначально разрабатывался исключительно для macOS, однако в итоге появился и на iOS, и на Windows. Позиционируется создателями как «самый быстрый редактор», поддерживает большинство форматов изображения и предоставляет большой набор настроек и инструментов.
- Autodesk SketchBook Pro — растровый графический редактор, который, помимо прочего, позволяет работать с анимацией и поддерживает импорт и экспорт в PSD-файлы. С 2018 года бесплатен для персонального пользования.
- Pixelmator — графический редактор, который вышел только для macOS и iOS и поэтому имеет полную интеграцию с сервисами Apple.
 Интересно в нём то, что он использует машинное обучение для «интеллектуальной» работы с изображениями.
Интересно в нём то, что он использует машинное обучение для «интеллектуальной» работы с изображениями. - GIMP — бесплатный графический редактор, который может выступать альтернативой Photoshop. Имеет поддержку сторонних плагинов.
- Krita — редактор с открытым исходным кодом. Активно поддерживается сообществом, которое добавляет в программу новые функции.
Blasphemous
Устройства
Если по поводу программного обеспечения у художников есть единое мнение, то с аппаратной частью всё не так просто. Основные инструменты видеоигрового художника — это планшет и мышь, и тут каждый использует те устройства, которые ему удобны.
Все опрошенные DTF художники пользуются продукцией компании Wacom — лидера на рынке производителей графических планшетов. При этом, по словам разработчиков, зачастую не важен выбор модели устройства. По словам Игоря Артёменко, работавшего над The Banner Saga, от планшета «ничего не зависит», а сам он отдал предпочтение Intuos 5M. Сейчас художник работает в Riot Games, где, по его словам, установлены Cintiq — профессиональные графические планшеты с экраном. Однако, как признаётся Артёменко, ему удобнее рисовать на простом Intuos5 M.
Сейчас художник работает в Riot Games, где, по его словам, установлены Cintiq — профессиональные графические планшеты с экраном. Однако, как признаётся Артёменко, ему удобнее рисовать на простом Intuos5 M.
Wacom Cintiq 22HD
Андрей Гогия же выбрал компактный Intuos Pen and Touch, но рекомендует обратить внимание и на Apple Pencil.
Брал первое, что подвернулось под руку, но пока не пожалел ни разу. Компактный, надёжный. Если в работе вам нужна живописность и важен мазок — не ваш вариант.
Зато «айпадовский» Apple Pencil с наклонами [пера] творит магию, мне нравится. Ты примерно как с обычными кистью или карандашами можешь регулировать толщину и жёсткость линии в зависимости от площади поверхности стилуса, касающейся стекла. Довольно кайфово. Ещё мне нравится отсутствие расстояния между точкой касания пером стекла и линией. Насколько знаю, на Cintiq эту проблему ещё не решили. Но это всё мелочи, отсутствие которых вас перестанет смущать уже через пару часов работы.
Андрей Гогия, художник Blasphemous
Алексей Тестов имеет в своём распоряжении Intuos4, но отмечает, что если вы работаете в стилистике пиксель-арта, то можно обойтись и без планшета. «По мне он скорее вредит и замедляет», — говорит Тестов. Однако с ним не согласен Андрей Гогия.
Если рисуете пиксель-арт мышкой — лучше купите любой дешёвый планшет и потратьте пару дней на переобучение. Помимо удобства и постоянной практики рисования руками вы ещё и внезапно перестанете запарывать сроки.
Андрей Гогия
Мышь и клавиатуру отдельно отметил лишь один из опрошенных DTF художников — Владимир Демченко, работавший над ATOM RPG.
Мышь (Mamba Elite) и клавиатура (Cynosa Pro) — Razer. Даже ковёр большой — Razer. Все подсветки выключил — вообще не интересует, просто есть надежда, что геймерские девайсы прослужат дольше.
Владимир Демченко, художник ATOM RPG
Важную роль в работе художника также играет монитор. Демченко использует 27-дюймовый Dell UltraSharp U2711, с разрешением 2560 x 1440. Игорь Артёменко, в свою очередь, пользуется монитором с разрешением 5К, но отмечает, что и «обычного QuadHD хватит всем», так как при смене разрешения видна разница в тексте, но рисунок меняется не сильно. В целом, он рекомендует использовать монитор с IPS матрицей и диагональю 24-27 дюймов.
Демченко использует 27-дюймовый Dell UltraSharp U2711, с разрешением 2560 x 1440. Игорь Артёменко, в свою очередь, пользуется монитором с разрешением 5К, но отмечает, что и «обычного QuadHD хватит всем», так как при смене разрешения видна разница в тексте, но рисунок меняется не сильно. В целом, он рекомендует использовать монитор с IPS матрицей и диагональю 24-27 дюймов.
The Banner Saga 2
Советы
В конечном итоге, художники сходятся во мнении, что инструменты не так важны — хороших результатов можно добиться любыми удобными средствами. Например, Владимир Демченко рекомендует начать с «самых простых и доступных вариантов».
Андрей Гогия советует купить мобильный планшет, если есть такая возможность, но в целом он уверен, что конкретные девайсы не так важны, так как «они все сейчас достаточно хорошие». Игорь Артёменко также считает, что начать можно и с дешёвого планшета, отдельное внимание уделив именно выбору монитора.
Алексей Тестов же советует заняться поиском подходящих лично вам вариантов и не бояться экспериментировать.
Я долгое время анимировал во Flash и мне казалось, что там всё прекрасно и ну куда уже лучше. Когда я после Flash пересел на Spine, у меня случилось небольшое прозрение. Я несколько дней в экстазе тыкал инструменты, удивляясь, насколько всё логично и правильно сделано, и при этом сильно отличается от привычного Flash. Так что не бойтесь экспериментировать, иногда новые инструменты открывают глаза. Бывают, правда, и обратные примеры. В zBrush у меня случались натуральные рейджквиты из-за интерфейса, с ударами кулаком по клавиатуре. Но никогда не узнаешь, пока не попробуешь.
Алексей Тестов, разработчик Inmost
У каждого художника свои подходы к работе и выбору инструментов, поэтому универсальных вариантов тут быть не может. Если вы сами рисуете, то рассказывайте в комментариях, какими программами или устройствами пользуетесь.
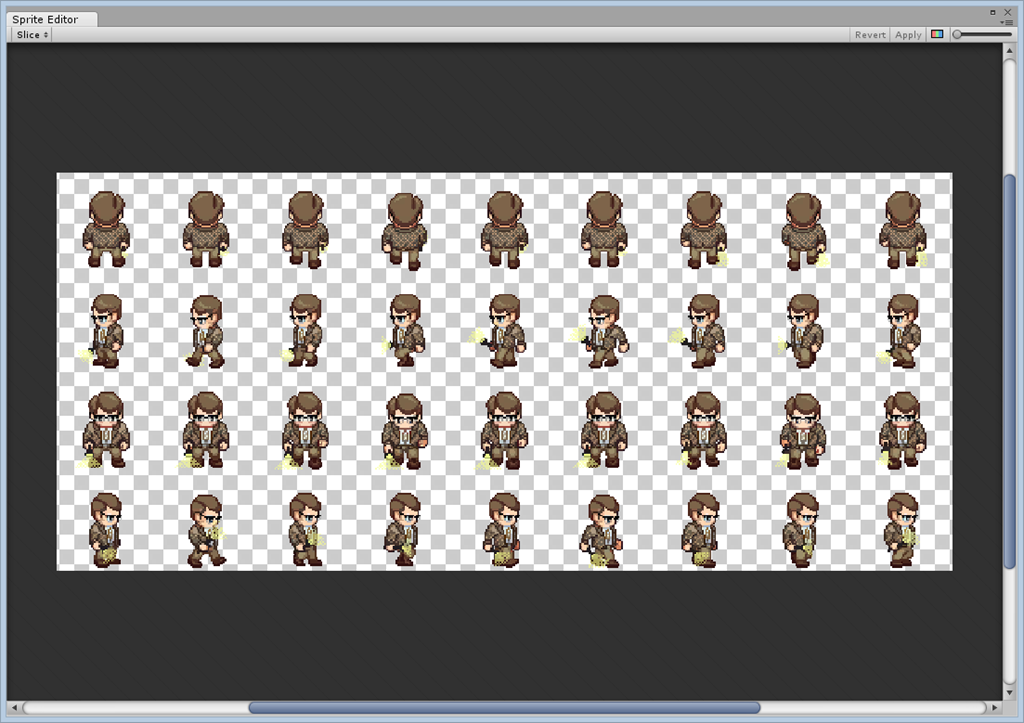
Как сделать лист спрайтов
Содержание:
Что такое анимация спрайтов в мультимедиа?
Изображения спрайтов — это двухмерные растровые изображения, используемые в некоторых играх и других медиафайлах. Если вы когда-либо играли в 2D-игры, такие как Final Fantasy VI, Chrono Trigger и более поздняя игра Octopath Traveler, вы уже знакомы со спрайтами в играх.
Создание и анимация спрайтов позволяет художникам и разработчикам игр управлять персонажами и объектами независимо от большей сцены.
Спрайты могут быть стационарными или анимированными, в зависимости от их функции в большей сцене или проекте. Игровые приставки, такие как Commodore 64, Nintendo Famicom и системы Atari, являются культовыми благодаря инновациям в игровом дизайне, в которых используется только 2D-спрайтовая анимация.
С такой красочной историей, как вы участвуете в творческом действии?
Анимация спрайта
Давайте рассмотрим некоторые основы анимации спрайтов.
Как анимировать спрайт?
Анимационные спрайты, в то время как некоторые из более простых форм виртуального искусства, вы, скорее всего, не сможете подобрать их с первой попытки.
Во-первых, мы рекомендуем вам приобрести несколько листов спрайтов или создать свой собственный спрайт. У вас есть оригинальный персонаж, которого вы хотели оживить? Сейчас самое время!
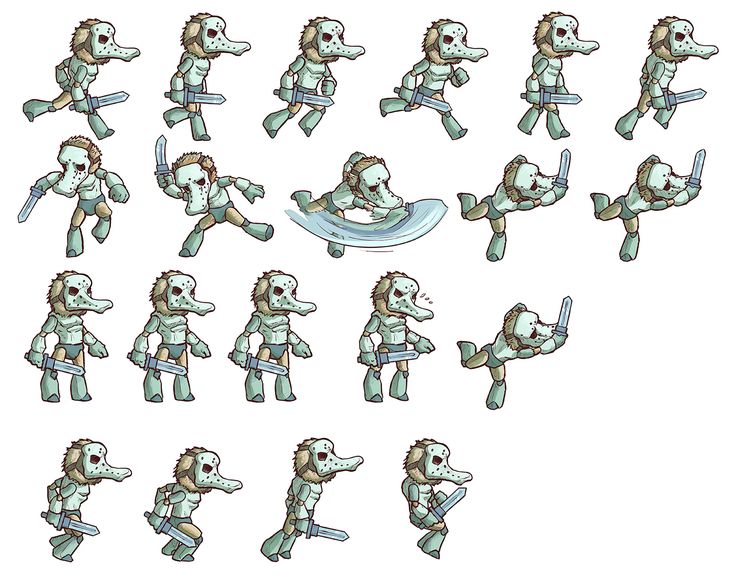
Лист спрайтов — это схема всех действий, которые вы хотите, чтобы персонаж выполнял. Если ваш персонаж бежит, вам нужно анимировать спрайты, выполняющие каждое движение в одном кадре.
Сам лист отображает все, и создатель спрайтов должен выбрать, какое действие отображать.
Сердце каждого листа спрайтов
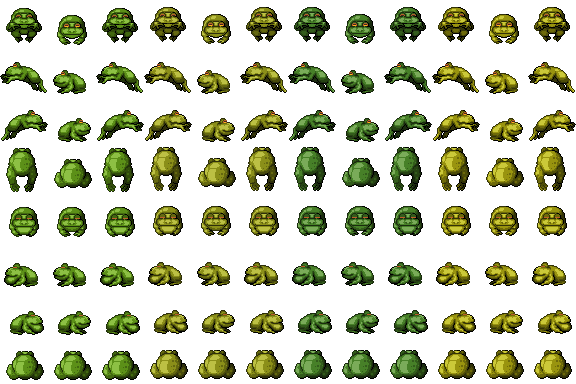
Циклы и кадры — две основные составляющие каждого листа спрайтов. То, что вы видите на листе спрайтов, — это набор кадров, выровненных и готовых к анимации. Когда кто-то, наконец, применяет магию анимации к своим творениям, эти кадры становятся циклами.
Циклы кадров делают анимацию спрайтов такой, какая она есть.
В The Legend of Zelda: A Link to the Past изображения Линка, держащего меч в разных положениях, являются кадрами, а действие, когда он размахивает мечом, — это цикл всех этих кадров, сложенных вместе.
Теперь, когда мы узнали немного больше о том, что такое листы спрайтов, давайте посмотрим, как мы перемещаем кадры в анимации спрайтов.
Разрезание листов спрайтов
Если вы хотите значительно сократить лист спрайтов, чтобы разделить изображения, это довольно просто сделать. Это идеально подходит для создания небольших GIF-файлов. Существует множество методов и инструментов для нарезки вашего изображения либо по размеру плитки, либо по количеству столбцов и строк.
Отличным ресурсом является онлайн-резка листов спрайтов на EZGif.com. Он также позволяет вам разделять и декомпилировать листы спрайтов.
Кодирование анимации листа спрайтов
Какая команда будет отображать анимацию для спрайтов?
Команда «Далее». Просто введите команду «Далее» с тем, что вы хотите показать. Например, «следующий ход» или «следующий взгляд».
Например, «следующий ход» или «следующий взгляд».
Сколько кадров вам нужно для анимации спрайтов?
Зависит от того, кто создает кадры. Если вы новичок в анимации спрайтов, возможно, вы захотите использовать меньшее количество спрайтов. Было бы лучше, если бы вы учитывали кадры для каждого действия персонажа. Таким образом, у персонажа может быть десять фреймов ходьбы, пять фреймов прыжков и десять фреймов бега. 24-40 кадров вполне стандартны.
Вы не хотите перегружать себя кучей кадров, так что не позволяйте анимации быть слишком загруженной. Это также зависит от того, сколько мегабайт и разрешение, с которым вы работаете.
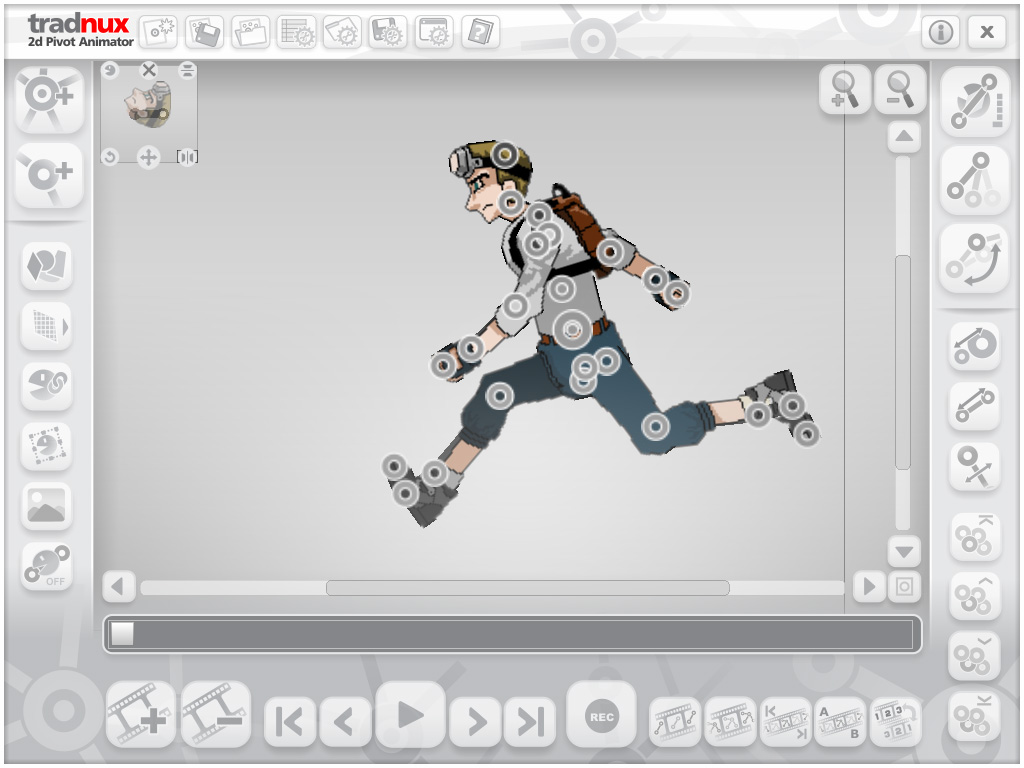
Инструменты анимации спрайтов
Вот несколько замечательных инструментов для анимации спрайтов, создания собственных циклов и улучшения кадров.
Piskel Бесплатный онлайн-редактор спрайтов
Это отличный редактор спрайтов, который можно использовать для создания и анимации спрайтов прямо в выбранном вами браузере. Вы можете создать свою собственную галерею и экспортировать ее в выбранный вами формат файла. Piskel дает вам полный контроль, даже позволяя использовать ваши творения в коммерческих проектах.
Вы можете создать свою собственную галерею и экспортировать ее в выбранный вами формат файла. Piskel дает вам полный контроль, даже позволяя использовать ваши творения в коммерческих проектах.
Sprite Sheet Animator
Sprite Sheet Animator идеально подходит для любого создателя спрайтов, который хочет сразу приступить к проекту. Он включает в себя различные размеры спрайта, которые вы можете форматировать и использовать.
Вы можете быстро анимировать спрайты после того, как заполните правильные размеры и изображения из Интернета или с вашего компьютера. Вы даже можете сделать анимированный gif, все в одном месте.
Aseprite — редактор анимированных спрайтов и инструмент для создания пиксельной графики
Этот фантастический маленький редактор спрайтов позволяет создавать, анимировать и редактировать спрайты прямо в одном месте. Ретро-стиль и огромное количество опций делают его идеальным для любого начинающего аниматора спрайтов.
У вас есть управление цветовой палитрой, режимы анимации, циклическое воспроизведение, различные наборы кистей и почти все доступные параметры экспорта.
Стоит 20 долларов. Вы можете попробовать его в пробной версии, но имейте в виду: вы не можете сохранять проекты в бесплатной версии.
BobSprite — бесплатный онлайн-редактор спрайтов
Как и Piskel, BobSprite — фантастический простой аниматор спрайтов, который позволяет создавать спрайты в браузере. Все, что вам нужно, это обновленная версия Google Chrome или Mozilla Firefox. Щелкните любой снимок экрана на странице BobSprite, чтобы запустить приложение и начать рисовать!
5 лучших программ для создания анимации спрайтов [Руководство на 2022 год]
by Милан Станоевич
Милан Станоевич
Эксперт по Windows и программному обеспечению
Милан с детства увлекался технологиями, и это побудило его проявить интерес ко всем технологиям, связанным с ПК. Он энтузиаст ПК и… читать дальше
Опубликовано
Партнерская информация
- 9Программное обеспечение для анимации 0111 Sprite позволяет создавать собственные крутые и уникальные анимации.
- Некоторые программы премиум-класса из нашего списка использовались для создания известных шоу.
- Создавайте забавные проекты в качестве хобби с помощью бесплатного средства для создания анимации спрайтов.
- Не можете решить? Вы можете попробовать некоторые из этих программ для создания спрайтов, прежде чем покупать их.
Получите правильное программное обеспечение для поддержки ваших идей! Creative Cloud — это все, что вам нужно, чтобы воплотить свое воображение в жизнь. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- песен
- 3D-модели и инфографика
- Многие другие работы
Получите все приложения по специальной цене!
Обычно люди склонны полагать, что создание сложных реальных 3D-проектов или виртуальных персонажей будет сложнее, чем создание 2D-графики в пиксельной графике, но сложность обоих этих вариантов в действительности очень похожа.
Создание 2D-пиксельной графики занимает намного больше времени, потому что вам нужно продумать каждый пиксель. Наличие хорошо построенного плана имеет важное значение для хороших результатов.
Планирование каждого элемента в вашем дизайне займет немало времени, и автоматизировать процесс не рекомендуется из-за низкого качества результатов.
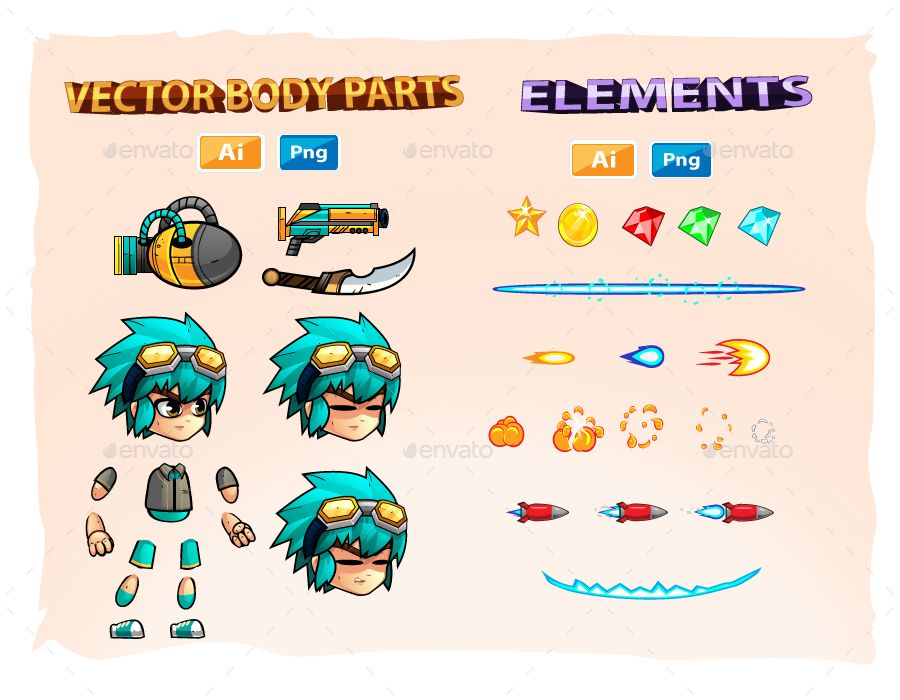
Одним из лучших способов сделать создание двухмерной пиксельной графики намного проще и проще, является использование векторной графики.
Векторную графику можно найти в самом мощном программном обеспечении для 2D-дизайна, но не все из них позволяют использовать созданные вами векторы для преобразования их в пиксельную графику.
В этой статье мы рассмотрим некоторые из лучших вариантов программного обеспечения, которые позволяют легко преобразовывать векторную графику в спрайты (2D-пиксельные изображения), а также могут автоматизировать большинство повторяющихся процессов.
Как создать потрясающую двухмерную пиксельную графику?
Adobe Illustrator CC
Adobe Illustrator — это программное обеспечение, о котором все думают, обсуждая приложения для векторной графики, и оно стало одним из основных продуктов с момента его выпуска в 1987 году.
С тех пор программное обеспечение постоянно развивалось, становясь еще больше и более мощным с течением времени. Adobe — один из лидеров программного обеспечения для графического дизайна, предлагающий всеобъемлющий пакет под названием Adobe Creative Cloud.
По сравнению с любым другим программным обеспечением из Creative Cloud от Adobe, Illustrator идеально подходит для работы с векторами и, таким образом, чрезвычайно полезен при создании 2D-пиксельной графики.
Adobe Illustrator CC имеет мощную и интеллектуальную панель свойств, которая позволяет ускорить и упростить весь процесс создания.
Вы получаете мгновенный доступ к различным настройкам и элементам управления вашего проекта — инструментам, эффектам и другим параметрам, таким как возможность поворачивать и наклонять вектор, а также изменять обводку, цвет и дополнительные эффекты.
Несмотря на то, что в Illustrator нет такого количества эффектов, как, например, в Adobe Photoshop, это программное обеспечение очень полезно, если вы хотите создать основу для своего 2D-проекта.
Хотя количество инструментов для редактирования изображений и фильтров ограничено, Illustrator компенсирует это, предлагая вам легкий доступ.
Это программное обеспечение также поддерживает цветные шрифты SVG, которые теперь позволяют добавлять несколько цветов и градиентов к одному глифу.
Это дает вам большую свободу в настройке и выборе лучших цветовых градиентов, размера, наклона шрифтов для вашего проекта быстрее и эффективнее.
Если вы хотите ознакомиться с пошаговым руководством по созданию пиксельной графики в этом программном обеспечении, посетите официальную страницу справки Adobe Illustrator.
Adobe Illustrator
Для получения потрясающей графики и стильных эффектов редактируйте проекты 2D-проектов с помощью Illustrator.
Бесплатная пробная версия Посетите веб-сайт
CorelDraw Graphics Suite
Corel Draw — невероятно мощное графическое программное обеспечение, позволяющее преобразовывать двумерные векторы в спрайты. Это программное обеспечение предназначено для использования как профессионалами, так и новичками.
Это программное обеспечение предназначено для использования как профессионалами, так и новичками.
Это программное обеспечение имеет широкий спектр функций, которые позволяют использовать его в большом количестве областей — трассировка изображений, искусство, типографика, создание иллюстраций и т. д.
Corel Draw был разработан для упрощения доступа к его инструментам и также для того, чтобы его можно было автоматизировать с помощью скриптов в приложении. Одним из лучших примеров полезных инструментов является возможность использования инструмента Симметрия.
Этот инструмент позволяет сократить время, затрачиваемое на согласование каждого аспекта дизайна, путем создания зеркального отображения выбранного элемента, синхронизированного с другой частью.
Эта функция чрезвычайно полезна, если вы пытаетесь создать симметричные рисунки для человеческих лиц, животных и т. д. Вы выполняете тяжелую работу с одной стороны, а затем можете мгновенно создать ее зеркальное отражение.
Этот процесс, очевидно, сокращает процесс создания до половины первоначального времени, что делает его невероятно полезным для больших проектов.
Это программное обеспечение совместимо со всеми представленными на рынке программами САПР и проектирования, что позволяет легко импортировать и экспортировать файлы, не беспокоясь о преобразовании форматов вручную.
Если вы хотите ознакомиться с полным списком возможностей Corel Draw, посетите официальную страницу функций Corel.
Corel Draw
Универсальные векторные иллюстрации, компоновка, пиксельный дизайн, инструменты редактирования изображений и фотографий для любых визуальных проектов, которые у вас могут быть.
Бесплатная пробная версия Посетите веб-сайт
Toon Boom Harmony
Toon Boom — еще одна замечательная программа для рисования и анимации, которая позволяет создавать 2D-пиксельные изображения, но для этого требуется, чтобы у вас был некоторый опыт в этой области.![]()
Совет эксперта:
СПОНСОРЫ
Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана.
Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит причину неисправности.
Нажмите здесь, чтобы загрузить и начать восстановление.
Это программное обеспечение специально разработано для работы с 2D-проектами и использовалось для создания некоторых из самых популярных анимационных телешоу — «Симпсоны», «Бургеры Боба», «Рик и Морти» и т. д.
Использование замечательных функций спрайтов, имеющихся в этом программном обеспечении, позволяет вам создавать персонажей и анимировать их по своему желанию.
Начните создавать 2D-пиксельные объекты или символы, непосредственно рисуя их. Импортируйте объекты/рисунки персонажей из другого совместимого программного обеспечения, а затем превращайте их в спрайты с помощью Toon Boom.
Вы можете установить пользовательские уровни для любой из кистей, найденных в этом программном обеспечении, что позволит вам идеально имитировать традиционную среду бумаги и карандаша.
Еще одна очень полезная функция этого программного обеспечения позволяет вам рисовать свои проекты на бумаге, а затем, используя встроенные функции сканирования, преобразовывать их в цифровую работу.
Если вам нужно пошаговое руководство, которое покажет вам, как создавать 2D-пиксельные изображения с помощью Toon Boom, вы можете посетить официальную веб-страницу учебника Toon Boom Harmony.
⇒ Get Toon Boom Harmony
GIMP
Gnu Image Manipulation Program (GIMP) — еще один отличный программный инструмент, который позволяет с легкостью создавать 2D-пиксельную графику. Функция инструментов, найденная в этом программном обеспечении, охватывает весь процесс создания цифрового изображения.
Поскольку GIMP является программным обеспечением с открытым исходным кодом, оно постоянно развивается с помощью сообщества GIMP.![]()
Люди могут отправлять отчеты об ошибках и решать любые другие проблемы, которые могут возникнуть в программе, позволяя этому программному обеспечению адаптироваться к пользователям, а не наоборот.
Одной из лучших особенностей этого программного обеспечения является то, что пользователи могут даже создавать свои собственные плагины с нуля и делиться ими с постоянно растущим сообществом GIMP.
Вот некоторые из наиболее примечательных особенностей найдено в GIMP:
- Редактирует изображения с помощью большого набора качественных инструментов — ретуширование, восстановление и т. д.
- Поддерживает разные языки программирования — C, C++, Perl, Python, Scheme и т. д.
- Он включает 4 темы, которые вы можете переключать по своему усмотрению
- Можно настроить размер значков до 4 разных размеров
- Обработка изображений GEGL
- Многопоточность — использует несколько ядер вашего ПК для более высокой скорости обработки
- LittleCMS v2 — может использовать цветовые профили ICC v4 — для более удобного управления цветами
На официальном веб-сайте GIMP вы можете найти хороший набор учебных пособий по широкому кругу тем, в том числе о том, как создавать удивительные 2D-пиксельные изображения.
⇒ Загрузите GIMP
Inkscape
Inkscape — еще одна очень полезная программа, которая представляет собой простое в использовании графическое приложение и содержит все инструменты, необходимые для создания невероятной векторной графики.
Несмотря на то, что Inkscape предлагает отличный набор функций, одним из недостатков этого программного обеспечения является отставание процессов.
Это может разочаровать после использования в течение длительного времени, но, учитывая инструменты, которые он содержит, и тот факт, что он бесплатный, он является хорошим конкурентом для Corel Draw или Adobe Illustrator.
Это программное обеспечение предлагает большое количество предустановленных фильтров, которые можно использовать для дальнейшей настройки 2D-пиксельной графики, а также предоставляет доступ к текстурам и наложениям.
Как и следовало ожидать от приложения для редактирования графики, Inkscape также имеет возможность использовать слои, может добавлять фигуры (как предварительно созданные, так и созданные вами), а также может добавлять текст и заливку в ваш проект.![]()
Вы можете прочитать этот пост на официальном форуме Inkscape, чтобы узнать больше о том, как создавать 2D-пиксельную графику.
Если вам нужен учебник, который поможет вам начать работу с Inkscape, вы можете найти отличный набор руководств на официальной странице учебных пособий Inkscape.
⇒ Получить Inkscape
Список, мы рассмотрели некоторые из лучших вариантов программного обеспечения на рынке, которые позволяют создавать потрясающие 2D-пиксельные изображения, не выходя из собственного ПК.
Функции, которые охватывают все эти варианты программного обеспечения, несомненно, помогут вам начать свое путешествие по созданию 2D-объектов. Мы даже включили ссылки с учебными пособиями с их официальной страницы, которые наверняка помогут вам начать создавать 2D-искусство.
Мы хотели бы узнать ваше мнение и какое программное обеспечение вы выбрали из этого списка для собственного использования. Пожалуйста, не стесняйтесь сообщить нам об этом в разделе комментариев внизу этой страницы.![]()
 Приложение работает только в Windows.
Приложение работает только в Windows. Пригодится для создания текстур из готовых картинок, разбиения анимации на последовательность спрайтов, создания изображений 9-patch и прочего. Это утилита, а не пакет для создания графики, как большинство других программ в списке. Для работы требует среду Adobe Air.
Пригодится для создания текстур из готовых картинок, разбиения анимации на последовательность спрайтов, создания изображений 9-patch и прочего. Это утилита, а не пакет для создания графики, как большинство других программ в списке. Для работы требует среду Adobe Air. Программа находится в абсолютно свободном доступе, направлена в первую очередь на создание фильмов, но в прошлом применялась в разработке некоторых игр. Непроста в освоении.
Программа находится в абсолютно свободном доступе, направлена в первую очередь на создание фильмов, но в прошлом применялась в разработке некоторых игр. Непроста в освоении.
 К сожалению, по всей видимости разработка прекратилась. В последние годы инструменты моделирования в Blender значительно улучшились, поэтому значимость Wings постепенно сходит на нет.
К сожалению, по всей видимости разработка прекратилась. В последние годы инструменты моделирования в Blender значительно улучшились, поэтому значимость Wings постепенно сходит на нет.
 На самом деле она уже настолько раздулась, что общий размер составляет порядка 10 Гб. Visual Studio Community – это версия полного пакета Visual Studio с ограничением на прибыль и размер команды. По существу это тот же самый продукт, для разработчиков-одиночек разницы не будет вообще, для организаций есть ограничение на пять человек в команде и $1 миллион годовой прибыли. Для корпоративных организаций использование запрещено. О подробностях лицензии можно узнать здесь.Одно из значительных изменений в Visual Studio касается недавнего приобретения Microsoft компании Xamarin, так что её продукты теперь бесплатно доступны как часть Visual Studio Community. Следовательно, теперь использование Visual Studio и C# открывает вам доступ к платформам iOS и Android.
На самом деле она уже настолько раздулась, что общий размер составляет порядка 10 Гб. Visual Studio Community – это версия полного пакета Visual Studio с ограничением на прибыль и размер команды. По существу это тот же самый продукт, для разработчиков-одиночек разницы не будет вообще, для организаций есть ограничение на пять человек в команде и $1 миллион годовой прибыли. Для корпоративных организаций использование запрещено. О подробностях лицензии можно узнать здесь.Одно из значительных изменений в Visual Studio касается недавнего приобретения Microsoft компании Xamarin, так что её продукты теперь бесплатно доступны как часть Visual Studio Community. Следовательно, теперь использование Visual Studio и C# открывает вам доступ к платформам iOS и Android.
 Не волнуйтесь, это ограничение касается только самого инструментария, а не кода, который вы компилируете. Как уже было сказано, GCC включён практически в каждый дистрибутив Linux. Есть и порты на другие платформы. Учитывайте, что GCC – это не IDE, это базовый компилятор/компоновщик/отладчик. Так что, как правило, вам требуется какой-нибудь редактор.
Не волнуйтесь, это ограничение касается только самого инструментария, а не кода, который вы компилируете. Как уже было сказано, GCC включён практически в каждый дистрибутив Linux. Есть и порты на другие платформы. Учитывайте, что GCC – это не IDE, это базовый компилятор/компоновщик/отладчик. Так что, как правило, вам требуется какой-нибудь редактор. В среде есть несколько инструментов, заточенных под работу над кроссплатформенными интерфейсами, но она может использоваться и как самостоятельная среда разработки на C++. Включает редактор кода, отладчик, средства управления проектами, конструкторы интерфейса, в общем, всё по аналогии с VS и XCode.
В среде есть несколько инструментов, заточенных под работу над кроссплатформенными интерфейсами, но она может использоваться и как самостоятельная среда разработки на C++. Включает редактор кода, отладчик, средства управления проектами, конструкторы интерфейса, в общем, всё по аналогии с VS и XCode. Лично я скорее кодил бы с помощью морзянки, чем ещё хоть раз взялся за Eclipse, но упомянуть её всё же стоит.
Лично я скорее кодил бы с помощью морзянки, чем ещё хоть раз взялся за Eclipse, но упомянуть её всё же стоит. Коллекция уже насчитывает свыше 12000 шейдеров и ежедневно растёт.
Коллекция уже насчитывает свыше 12000 шейдеров и ежедневно растёт. На этом всё. Просто я решил делать и арт, и анимации в одной программе.
На этом всё. Просто я решил делать и арт, и анимации в одной программе.
 Интересно в нём то, что он использует машинное обучение для «интеллектуальной» работы с изображениями.
Интересно в нём то, что он использует машинное обучение для «интеллектуальной» работы с изображениями.