Пробел Между Буквами Или Словами В Типографском Наборе (В Полиграфии) 5 Букв
Решение этого кроссворда состоит из 5 букв длиной и начинается с буквы А
Ниже вы найдете правильный ответ на Пробел между буквами или словами в типографском наборе (в полиграфии) 5 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд

АПРОШ
предыдущий следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Апрош
- Зигзагообразная траншея для стрелков
- Пробел между буквами и между словами при наборе текста (типографское)
- Апрош
- Пробел между знаками в типографском наборе 5 букв
- Промежуток между буквами, словами в типогр.
 наборе 5 букв
наборе 5 букв - Пробел между буквами и между словами при наборе текста (типогр.) 5 букв
- Пробел между знаками 5 букв
похожие кроссворды
- Пробел между буквами и между словами при наборе текста (типографское)
- Пробел между буквами и между словами при наборе текста (типогр.
 ) 5 букв
) 5 букв - Пробел между знаками в типографском наборе 5 букв
- Пробел между знаками 5 букв
- Пробел между строк 4 буквы
- Типогрский набор с увеличенными пробелами между буквами
- Типографский набор с увеличенными пробелами между буквами 8 букв
- Буква русского алфавита, находится между буквами р и т 1 буквы
- Буква русского алфавита, находится между буквами а и в 1 буквы
- Буква русского алфавита, находится между буквами б и г 1 буквы
- Буква русского алфавита, находится между буквами в и д 1 буквы
- Буква русского алфавита, находится между буквами г и е 1 буквы
- Буква русского алфавита, находится между буквами д и е 1 буквы
- Буква русского алфавита, находится между буквами ж и и 1 буквы
- Буква русского алфавита, находится между буквами з и й 1 буквы
Настройка интервала между символами в Keynote на Mac
Keynote
Поиск по этому руководству
Руководство пользователя Keynote для Mac
- Добро пожаловать!
- Основные сведения о приложении Keynote
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первой презентации
- Открытие или закрытие презентации
- Сохранение презентации и присвоение ей имени
- Поиск презентации
- Печать презентации
- Отмена и повтор изменений
- Отображение и скрытие боковых панелей
- Быстрая навигация
- Выбор режима просмотра
- Расширение и масштабирование рабочей области
- Настройка панели инструментов Keynote
- Установка настроек Keynote
- Панель Touch Bar для Keynote
- Создание презентации с помощью VoiceOver
- Добавление и удаление слайдов
- Изменение порядка слайдов
- Группировка и разгруппировка слайдов
- Пропуск и отмена пропуска слайда
- Изменение размера слайда
- Изменение фона слайда
- Добавление границы вокруг слайда
- Отображение или скрытие заполнителей текста
- Отображение и скрытие номеров слайдов
- Применение макета слайда
- Добавление и редактирование макетов слайдов
- Изменение темы
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Добавление видеотрансляции
- Выбор формата фильма или изображения
- Использование линеек
- Размещение и выравнивание объектов
- Использование направляющих линий
- Размещение объектов внутри текстового блока или фигуры
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объектов
- Заливка объектов цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Перемещение и редактирование объектов в списке объектов
- Выбор текста и размещение точки вставки
- Добавление текста
- Копирование и вставка текста
- Использование диктовки для ввода текста
- Использование диакритических знаков и специальных символов
- Форматирование презентации для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Изменение шрифта или размера шрифта
- Добавление жирного шрифта, курсива, подчеркивания или зачеркивания к тексту
- Изменение цвета текста
- Изменение регистра текста
- Добавление тени или контура к тексту
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Применение стиля с помощью сочетания клавиш
- Настройка интервала между символами
- Добавление буквиц
- Поднятие и опускание символов и текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Формат тире и кавычек
- Форматирование текста (китайский, японский, корейский)
- Установка табуляторов
- Выравнивание текста
- Разбиение текста на столбцы
- Настройка межстрочного интервала
- Форматирование списков
- Добавление эффекта выделения к тексту
- Добавление математических уравнений
- Добавление ссылок
- Добавление линий для разделения текста
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов
- Перемещение строк и столбцов
- Изменение размера строк и столбцов
- Объединение и разделение ячеек
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки
- Условное выделение ячеек
- Форматирование таблиц с двунаправленным текстом
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Анимированное перемещение объектов на слайд и со слайда
- Анимация объектов на слайде
- Изменение порядка и времени воспроизведения анимаций
- Добавление переходов
- Воспроизведение презентации на Mac
- Представление на отдельном дисплее
- Воспроизведение презентации на Mac через интернет
- Использование пульта управления
- Воспроизведение слайд-шоу с участием нескольких докладчиков
- Автовоспроизведение или интерактивный режим презентаций
- Добавление и просмотр заметок докладчика
- Тестирование на Mac
- Запись презентаций
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отправка презентации
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общей презентацией
- Изменение настроек общей презентации
- Закрытие общего доступа к презентации
- Общие папки и совместная работа
- Использование Box для совместной работы
- Создание GIF-анимации
- Публикация презентации в блоге
- Использование iCloud Drive с приложением Keynote
- Экспорт в PowerPoint или другой формат
- Уменьшение размера файла презентации
- Сохранение большой презентации в виде файла пакета
- Восстановление более ранней версии презентации
- Перемещение презентации
- Удаление презентации
- Защита презентации с помощью пароля
- Блокировка презентации
- Создание пользовательских тем и управление ими
- Перенос файлов через AirDrop
- Перенос презентаций через Handoff
- Перенос презентаций через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
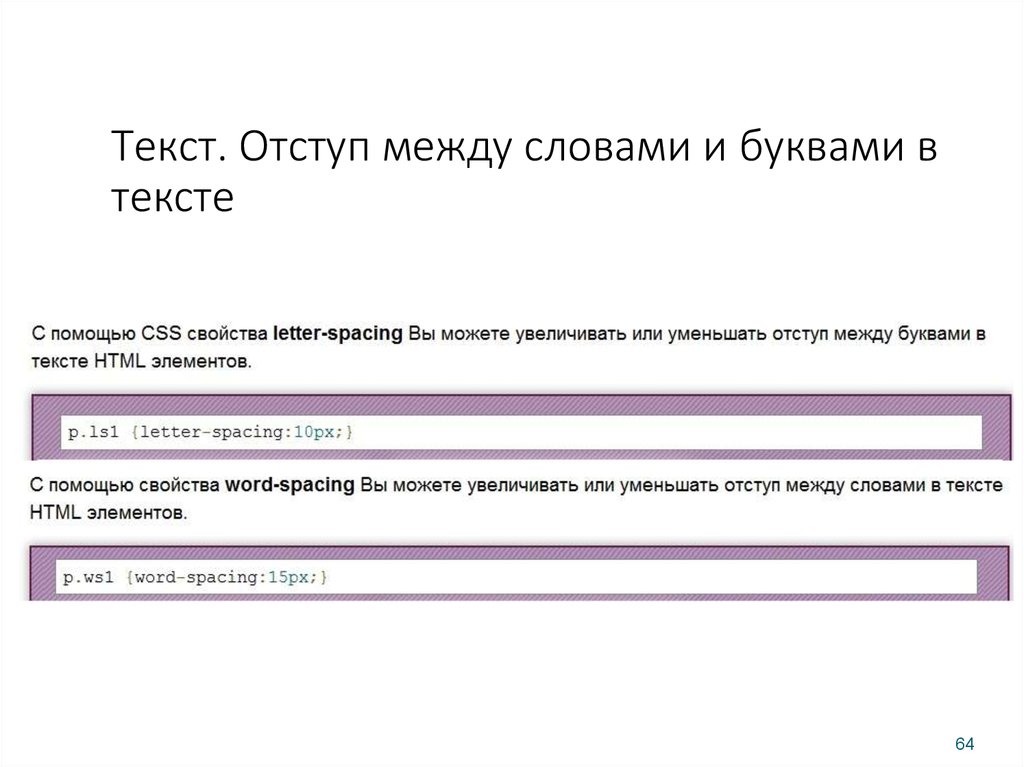
Можно увеличить или уменьшить интервал между символами в любом тексте. Это удобно, например, когда нужно поэкспериментировать с длиной строк в тексте или уместить заголовок в одну строку.
Это удобно, например, когда нужно поэкспериментировать с длиной строк в тексте или уместить заголовок в одну строку.
Другой способ повлиять на интервал между символами — использовать лигатуры. Это декоративные объединения двух символов в один типографский символ. Вы можете использовать лигатуры в презентации, если используемый шрифт их поддерживает.
Увеличение или уменьшение интервала между символами
Выберите текст, который нужно изменить, или выберите текстовый блок, чтобы изменить текст внутри него.
Для определенного текста. Расстояние между символами изменяется только в этом фрагменте.
Для текстового блока. Расстояние между символами изменяется в любом тексте в блоке после того, как изменения будут применены.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.

В разделе «Шрифт» нажмите , затем с помощью стрелок измените значение в поле «Межзнаковый интервал».
По умолчанию интервал равен нулю (0). При увеличении значения промежутки между символами увеличиваются, при уменьшении текст становится плотнее.
Если Вы хотите применить этот интервал и другие настройки к другому тексту в презентации, определите по выбранному фрагменту новый стиль абзаца и затем используйте этот стиль для другого текста в презентации.
Включение и выключение лигатур для выбранного текста
Выберите текст, который нужно изменить, или выберите текстовый блок, чтобы изменить текст внутри него.
Для определенного текста. Расстояние между символами изменяется только в этом фрагменте.
Для текстового блока. Расстояние между символами изменяется в любом тексте в блоке после того, как изменения будут применены.

В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.
В разделе «Шрифт» нажмите , нажмите всплывающее меню «Лигатуры», затем выберите объект.
По умолчанию. Используются настройки лигатур, заданные в окне «Оформление» для используемого шрифта.
Для открытия окна «Оформление» выберите «Формат» > «Шрифт» > «Показать шрифты» (меню «Формат» расположено у верхнего края экрана).
Не использовать. Используется обычный интервал без лигатур для шрифта.
Использовать все. Используются все доступные для шрифта лигатуры.
См. такжеПоднятие и опускание символов и текста в Keynote на MacИспользование диакритических знаков и специальных символов в Keynote на MacСоздание и использование стилей символов в Keynote на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Важность пустоты. Пробелы и интервалы
Тридцать спиц соединены одной осью,
но именно пустота между ними
составляет суть колеса.
Лао Цзы
Чтобы слышать слова, нужно отчётливо видеть паузы.
Леонид Сухоруков
Текст — это буква, слово и строка. Они воспринимаются отдельными сущностями оттого, что окружены пробелами.
Пробел — это вроде пустое место и отсутствие всего, но без него не бывает содержания. Стоит только рассмотреть, как разнообразны виды пробелов и какие специалисты ими занимаются, чтобы убедиться, насколько важны пробелы в типографике: правильные пробелы задают идеальный ритм восприятия текста. В этом случае пробелы становятся интервалами. Поэтому профессиональной задачей вёрстки и является превращение «естественных» пробелов в «ритмические» интервалы.
Однако сначала рассмотрим, откуда берутся пробелы у буквы, у слова и у строки.
Буква. Первоначально пробелами вокруг буквы занят дизайнер шрифта. Именно он определяет размеры элементов, которые создают вокруг каждой конкретной буквы «комфортное» пространство с учетом контура и внутрибуквенного просвета (counter). И это пространство едва ли не важнее самого знака.
И буква не стоит сама по себе, а располагается в пределах кегельной площадки, поэтому кроме изображения буквы требуется определить ещё «невидимые» элементы. К ним относятся, в частности, полуапроши (sidebearing), то есть пустые пространства слева и справа от буквы до границ кегельной площадки. Полуапрошами они называются потому, что когда две буквы соприкасаются, то образуется полный апрош — межбуквенный пробел (interletter spacing). Это в свою очередь означает, что в процессе набора текста апроши образуются «естественно». Обычный пользователь, нажимая буквенную клавишу, об этом даже и не задумывается.
Слово. Первоначально пробел между словами — это тоже забота дизайнера шрифта. В зависимости от характера шрифта он определяет ширину знака, который всегда стоит в шрифтовом файле непосредственно после служебных символов под номером 32. С пробела начинается перечень всех многочисленных знаков шрифтового файла. Пробел требует компромиссного решения: его размер должен уверенно отделять одно слово от другого, но при этом не настолько, чтобы визуально разрывались фразы и предложения.
В зависимости от характера шрифта он определяет ширину знака, который всегда стоит в шрифтовом файле непосредственно после служебных символов под номером 32. С пробела начинается перечень всех многочисленных знаков шрифтового файла. Пробел требует компромиссного решения: его размер должен уверенно отделять одно слово от другого, но при этом не настолько, чтобы визуально разрывались фразы и предложения.
Если апрош образуется без особых действий со стороны пользователя, то знак пробела «вызывается» из файла с помощью соответствующей клавиши на клавиатуре. Размер клавиши также «говорит» об особой значимости пробела и частотности применения: это самая длинная клавиша.
Строка. Отделять строки друг от друга принято, задавая значения интерлиньяжа. Однако и здесь всё не просто. Когда текст набирался металлическими литерами, то интерлиньяж образовывался просто за счёт заплечиков — пустых пространств сверху и снизу от буквы в пределах уже упомянутой кегельной площадки. При соприкосновении букв соседних строк образуется «естественный» интерлиньяж. В программах вёрстки установленный интерлиньяж отрабатывается автоматически при переходе на новую строку.
При соприкосновении букв соседних строк образуется «естественный» интерлиньяж. В программах вёрстки установленный интерлиньяж отрабатывается автоматически при переходе на новую строку.
Итак, понятно, откуда в текст попадают основные элементы пространства — апрош, пробел и интерлиньяж: они фиксированы в шрифтовом файле дизайнером шрифта. Далее шрифтовой файл, будучи инсталлированным в операционную систему, поступает в распоряжение пользователя.
Если пользователь набирает обычный канцелярский текст, то значений по умолчанию вполне достаточно, так как такой текст не претендует на какой-либо эстетический уровень. К сожалению.
Иное дело — книжный и журнальный текст! Кстати, стоит отметить, текст и текстиль — однокоренные слова. И не случайно. Гармонично набранный текст, как и хорошо «связанный» текстильный материал, не должны иметь случайных сгустков и разрежений, а быть идеально ровными.
Поэтому задача дизайнера состоит в том, чтобы все виды пробелов (включая поля и всевозможные отбивки) стали интервалами (в «музыкальном» смысле), а именно гармоничными чередованиями контрастных пятен цвета и пустот. Главный критерий — легкость и ритмичность чтения.
Главный критерий — легкость и ритмичность чтения.
Какие есть средства у грамотного дизайнера для того, чтобы пробелы стали интервалами?
Апрош. Если обычный пользователь не задумывается об апрошах, то на долю профессионального дизайнера, форматирующего тексты, тут выпадает множество проблем. Все буквы имеют разнообразные формы и соответственно разные площади внутрибуквенных просветов.
В металлическом наборе для каждого кегля создавался набор литер, площадки которых имели оптимальные полуапроши, поскольку размер литер был фиксированным. Иное дело — цифровой шрифт. Для него дизайнер шрифта добавляет полуапроши, которые удовлетворительны для текстовых кеглей, но для более крупного шрифта все соотношения сразу нарушаются, и возникает необходимость восстанавливать ритмическое равновесие внутрибуквенных просветов и апрошей. Это особенно важно, если в гарнитуре отсутствует специальные акцидентные начертания (display style).
Для того чтобы выполнить эту задачу, существует технология кернинга (изменение пробела между определёнными парами букв). Кернинг можно использовать следующим образом.
Кернинг можно использовать следующим образом.
Для автоматического кернинга в шрифтовой файл добавляется довольно обширная таблица кернинговых пар, а именно список неудобных сочетаний букв (скажем, To, Ty, Гу), букв и знаков (например, г., О!) со значениями сдвигов. Программа вёрстки, например, Adobe InDesign, используя эти данные, автоматически уменьшает или увеличивает апроши, чтобы слово выглядело визуально уравновешенно. Если этого не происходит, то либо в шрифтовой файл не включена соответствующая таблица (очень старый или непрофессиональный шрифт), либо необходимо выбрать опцию Metrics (Метрики) в пункте меню Kerning (Кернинг). Этот вариант оптимален для сплошного текста.
Учебная работа Виктории Голубевой
Там же предусмотрен и другой способ, а именно вариант Optical (Оптический), который выполняет настройку апрошей в соответствии с характером символов (вычисляя пустые площади вокруг букв и пытаясь их уравнять). Данную опцию стоит применять для более крупного текста.
Данную опцию стоит применять для более крупного текста.
Учебная работа Елены Голоборотько
Разумеется, эта последняя функция является квазиоптической и не может сравниться с глазомером опытного графического дизайнера. Поэтому в программе вёрстки возможна и ручная настройка интервалов с очень высоким уровнем точности (1/1000 текущего кегля). Тактика такова: выделить самое критичное сочетание букв, выставить допустимое значение, затем визуально уравновесить все остальные апроши в слове или фразе. Ручной режим применяется для очень крупных заголовков, для логотипов и т. д., но именно таким образом можно обеспечить идеальные интервалы между буквами, что очень важно для целостного восприятия слова. Единственный недостаток — трудозатраты, так как метод требует ряда итераций для каждого отдельного слова. Но как говорил великий Ян Чихолд: Type, like all art, is not for the impatient ones (Шрифт, как и любой вид искусства, не годится для нетерпеливых).
Учебная работа Анастасии Прокопчук
Пробел. У пробелов между словами, как только они попадают в текст, начинаются «приключения». Если текст имеет левую выключку, то есть имеет рваный правый край (right ragged), то пробел сохраняет свои исходные размеры. Но как только текст выравнивается по обеим сторонам (justified), то пробелы в строке могут увеличиваться или уменьшаться для того, чтобы обеспечивать требуемое выравнивание. В результате возникают «дыры» и даже целые «коридоры» (rivers в английской терминологии).
У пробелов между словами, как только они попадают в текст, начинаются «приключения». Если текст имеет левую выключку, то есть имеет рваный правый край (right ragged), то пробел сохраняет свои исходные размеры. Но как только текст выравнивается по обеим сторонам (justified), то пробелы в строке могут увеличиваться или уменьшаться для того, чтобы обеспечивать требуемое выравнивание. В результате возникают «дыры» и даже целые «коридоры» (rivers в английской терминологии).
Поэтому наборщики всегда были озабочены тем, чтобы для выполнения разных задач по отделению слов друг от друга, иметь набор пробелов, отличающихся по ширине. И действительно, такие пробелы отливались и размещались в наборных кассах.
Компьютерные технологии упрощают этот процесс, и, в частности, программа вёрстки Adobe InDesign предлагает верстальщикам целый список различных и своеобразных пробелов. Смотрите об этом в предыдущей статье.
Среди них стоит отметить: пробелы разной ширины (от круглой, равной кеглю текущего шрифта, до волосяной шпации, равной 1/24 кегля), а также несколько специальных пробелов. В частности, важен неразрывный пробел (nonbreaking space), который препятствует переносу, например, инициалов, длинного тире, сокращений и т. п. На web-страницах такие функции также представлены в форме спецсимволов (от   до  ) и неразрывного пробела ( ). Использование таких пробелов позволяет гармонизировать межсловные пробелы. Кроме собственно пробелов необходимо правильно настроить параметры переносов, особенно для русского языка, в котором слова гораздо длиннее, чем, скажем, в английском. Особенно уродливые длинные «дыры» образуются именно по этой причине. Это также важно и для web-страниц: тут замечательно работает спецэлемент ­
В частности, важен неразрывный пробел (nonbreaking space), который препятствует переносу, например, инициалов, длинного тире, сокращений и т. п. На web-страницах такие функции также представлены в форме спецсимволов (от   до  ) и неразрывного пробела ( ). Использование таких пробелов позволяет гармонизировать межсловные пробелы. Кроме собственно пробелов необходимо правильно настроить параметры переносов, особенно для русского языка, в котором слова гораздо длиннее, чем, скажем, в английском. Особенно уродливые длинные «дыры» образуются именно по этой причине. Это также важно и для web-страниц: тут замечательно работает спецэлемент ­
Интерлиньяж. В металлическом наборе если требовалось увеличить значение интерлиньяжа, то этого добивались за счет размещения между строк тонких линеек — шпон. Поэтому вёрстку с увеличенным интерлиньяжем называли «на шпонах».
Компьютерные технологии и здесь сильно облегчили труд верстальщиков. Интерлиньяж свободно изменяет свои значения вплоть до отрицательного, когда строки могут налезать друг на друга, что в металлическом наборе невозможно по определению. В программах верстки дизайнер получает полный контроль для того, чтобы обеспечить гармоничный ритм строк.
Интерлиньяж свободно изменяет свои значения вплоть до отрицательного, когда строки могут налезать друг на друга, что в металлическом наборе невозможно по определению. В программах верстки дизайнер получает полный контроль для того, чтобы обеспечить гармоничный ритм строк.
Таким образом, все три пробельных элемента в компьютерных технологиях достаточно легко изменяются, остаётся только лишь «самая малость» — обеспечить тексту «тренированный глаз» (trained eye) с «абсолютным слухом», чтобы все пустоты приобрели соответствующие звуки и ритмы.
Общие закономерности состоят в том, чтобы в увеличенном кегле уменьшать все пробелы, в том числе между буквами и между строками, ориентируясь на равенство пробелов вокруг букв и внутри них, а в уменьшенном кегле увеличивать пробелы, в том числе между буквами, между словами и между строками.
Критерием может служить общий тон страницы или отдельных блоков или, говоря поэтическим слогом — «серебро набора» (в английской терминологии это определяется словом colour — «цвет»). В связи с этим возникает задача воспитания чувства интервала. И соответственно в образовательном процессе этому стоит уделить самое пристальное внимание, поскольку мой опыт, полученный на защитах магистерских дипломов и в Приемной комиссии Союза, свидетельствует о недостаточно тщательной работе с текстом и, в частности, с пробелами. Этой статьёй автор хотел привлечь внимание к этой теме как преподавателей, так и практикующих дизайнеров.
В связи с этим возникает задача воспитания чувства интервала. И соответственно в образовательном процессе этому стоит уделить самое пристальное внимание, поскольку мой опыт, полученный на защитах магистерских дипломов и в Приемной комиссии Союза, свидетельствует о недостаточно тщательной работе с текстом и, в частности, с пробелами. Этой статьёй автор хотел привлечь внимание к этой теме как преподавателей, так и практикующих дизайнеров.
Более подробно об упомянутых терминах можно узнать на сайте автора. Там же есть ссылки на адрес электронной почты и аккаунты в социальных сетях.
Текст: © Сергей Пономаренко. 2022
Межстрочный и межбуквенный интервал в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Интерлиньяж — это вертикальный интервал между строками текст. Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, на которой находится нижний край большинства букв.
Он измеряется от базовой линии одной строки текста до базовой линии строки над ней. Базовая линия — это невидимая линия, на которой находится нижний край большинства букв.
Значение по умолчанию для автоинтерлиньяжа равно 120% от гарнитуры шрифта (например, для шрифта в 10 пунктов интерлиньяж равен 12 пунктам). Когда используется автоинтерлиньяж, значение интерлиньяжа отображается в скобках в меню «Интерлиньяж» палитры «Символ». Чтобы изменить значение автоинтерлиньяжа по умолчанию, выберите в меню палитры «Абзац» пункт «Выравнивание» и задайте процентное значение от 0 до 500.
По умолчанию интерлиньяж является символьным атрибутом, то есть в одном абзаце можно применить несколько значений интерлиньяжа. Интерлиньяж строки определяется по наибольшему его значению в этой строке.
При работе с горизонтальным азиатским текстом можно указать, как следует измерять интерлиньяж: либо между базовыми линиями двух строк, либо от верха одной строки до верха следующей.
Выделите символы или текстовые объекты для изменения.
 Если текст не выделен, интерлиньяж применяется к новому тексту.
Если текст не выделен, интерлиньяж применяется к новому тексту.В палитре «Символ» задайте параметр «Интерлиньяж» (для вертикального текста — ).
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
Выделите символы или текстовые объекты для изменения. Если текст не выделен, смещение применяется к вновь создаваемому тексту.
На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Текст с разными значениями смещения базовой линии
Кернинг — это увеличение·или уменьшение·интервала между определенными парами символов. Трекинг — это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Трекинг — это увеличение·или уменьшение·интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но как правило эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно выполнять автоматически, используя функции метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Шрифты содержат применяемые в процессе кернинга сведения об интервале между буквами в конкретных парах. Вот некоторые из этих пар: «LA», «P.», «To», «Tr», «Ta», «Tu», «Te», «Ty», «Wa», «WA», «We», «Wo», «Ya» и «Yo». Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные инструкции для кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, то может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.
При оптическом кернинге интервал между смежными символами выбирается с учетом их формы.
A. Исходный текст B. Текст после применения оптического кернинга C. Текст после установки вручную значения кернинга между буквами «W» и «a» D. Текст после применения трекинга E. Совмещение кернинга и трекинга
Можно также воспользоваться и ручным кернингом, который идеально подходит для настройки интервала между двумя буквами. Трекинг и ручной кернинг дополняют друг друга. Можно сначала настроить отдельные пары букв, а затем сделать блоки текста более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если, щелкнув мышью, поместить точку ввода между двумя буквами, на панели «Символ» отображаются значения кернинга. Значения метрического и оптического кернинга (или определенной кернинговой пары) отображаются в скобках. Точно так же значения трекинга появляются на панели «Символ» при выделении слова или фрагмента текста.
Трекинг и кернинг измеряются в 1/1000 эм. Эта единица измерения равна ширине самой широкой буквы шрифта и позволяет задать размер относительно текущей гарнитуры. Для шрифта размером 6 пунктов 1 эм равна 6 пунктам. Для шрифта размером 10 пунктов 1 эм равна 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру гарнитуры шрифта.
Значения кернинга и трекинга затрагивают тексты на японском языке, но обычно эти параметры используются для настройки межсимвольного интервала для латинских символов.
Настройка кернинга
Выполните любое из следующих действий:
Чтобы для выделенных символов использовались сведения о кернинге, встроенные в шрифт, выберите для параметра «Кернинг» в палитре «Символ» значение «Автоматический» или «Метрический».
Чтобы автоматически настроить интервал между выделенными символами с учетом их формы, выберите для параметра «Кернинг» в палитре «Символ» значение «Оптический».
Чтобы настроить кернинг вручную, поместите точку ввода между двумя символами и установите нужное значение параметра «Кернинг» в палитре «Символ».
 (Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)
(Примечание. Если выделен фрагмент текста, произвести кернинг текста вручную невозможно. Вместо этого воспользуйтесь автоматическим трекингом.)Совет. Чтобы уменьшить или увеличить кернинг между двумя символами, используйте комбинацию клавиш «Alt»+«Стрелка влево/вправо» (Windows) или «Option»+«Стрелка влево/вправо» (Mac OS).
Чтобы отключить кернинг для выделенных символов, установите для параметра «Кернинг» в палитре «Символ» значение «0» (ноль).
Дополнительно. Чтобы ознакомиться со списком сочетаний клавиш, используемых при работе с текстом, наберите в строке поиска справки «сочетания клавиш».
Настройка трекинга
Выберите диапазон символов или объект текста, который необходимо настроить.
На панели «Символ» установите параметр «Трекинг».
По умолчанию в программе·при определении интервала·между символами используется дробная ширина символов. Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным символам нельзя.
Выполните любое из следующих действий:
Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в пикселах, выберите в меню палитры «Символ» пункт «Системная конфигурация».

Чтобы вновь включить использование дробной ширины символов, выберите в меню палитры «Символ» пункт «Дробная ширина».
Связанные материалы
- Создание текста
- Обучающий видеоролик «Работа с текстом»
- 8 советов по работе с текстом (идеи)
Вход в учетную запись
Войти
Управление учетной записью
24 правила набора текста: начинающим корректорам
Полезно знать
Karina | 02.04.2016
Каждый текст, которому предстоит быть опубликованным (напечатанным в книге или в периодическом издании, на сайте и т. д.), необходимо доводить до совершенства в плане грамотности и оформления. Несмотря на то, что данной работой, в идеале, должен заниматься отдельный человек (корректор), знания об орфографии, пунктуации и правилах набора текста не помешают любому из нас.
Текст, попадающий на проверку к корректору, нередко имеет множество ошибок, которые совершаются автором вследствие невнимательности или по другим причинам. Ошибки, в зависимости от их типа, могут раздражать читателя, вносить некоторую неясность или даже сильно искажать смысл текста и делать его бесполезным. Последствия также могут быть разными: одна опечатка может вылиться лишь в безобидный смех, а другая — спровоцировать скандал.
Электронный текст необходимо тщательно проверять не только на отсутствие опечаток и грамматических ошибок, но и на соблюдение правил верстки и набора текста. Именно об этом пойдет речь в сегодняшней статье.
Правила набора текста на компьютере
Перед вами 24 правила набора текста на компьютере, которые, на наш взгляд, непременно пригодятся начинающим онлайн-корректорам и тем, кто желает облегчить им работу или просто быть более грамотным и сделать Интернет лучше. Правила актуальны для русского языка.
- Между словами всегда нужно ставить только один пробел.

- Перед такими знаками препинания, как точка (.), запятая (,), многоточие (…), двоеточие (:), точка с запятой (;), вопросительный (?) и восклицательный (!) знаки, пробел не ставится.
- Между цифрой и знаком процента (%), промилле (‰), градуса (°), минуты (′), секунды (″) не принято ставить пробел.
- Аббревиатуры («США», «ООН», «КИИГА») пишутся без пробелов между буквами.
- Между словами и для обозначения прямой речи используется длинное тире (не следует путать с коротким тире и дефисом).
- Длинное тире отбивается пробелами с обеих сторон, при этом пробел перед тире должен быть неразрывным, потому что тире не должно переноситься и вообще быть в начале строки (за исключением обозначения прямой речи).
- После длинного тире, обозначающего прямую речь, ставится один неразрывный пробел.

- Если необходимо оформить маркеры пунктов в виде тире, используется короткое тире с неразрывным пробелом после него.
- Если длинное или короткое тире используется для обозначения числового диапазона (например, 1967—1994 гг.), то отбивка пробелами не нужна.
- Дефис пробелами не отбивается («когда-нибудь», «Рио-де-Жанейро»).
- Между цифрами дефис не ставится, а ставится тире (чаще всего короткое) без отбивки пробелами. Примеры: «2–3 шт.», «I–II семестр».
- Знаки «плюс» («+») и минус («–») не отделяются пробелом от цифры в случаях подобного написания: «+20», «–15». Однако при написании выражений типа «2 + 2 = 4» неразрывные пробелы необходимы.
- Правильные кавычки — это «ёлочки» («»). А если необходимо употребить кавычки внутри кавычек, используйте немецкие кавычки-лапки („“).
- Содержимое, заключенное в кавычки либо скобки, не отделяется от них пробелами.

- В конце заголовка точка не ставится. При этом иные знаки препинания (троеточие, вопросительный и восклицательный знаки) можно ставить.
- Между инициалами и после них (например, «Н. В. Гоголь») рекомендуется ставить неразрывный пробел, чтобы избежать некрасивого разрыва при переносе строки.
- После и внутри сокращений («г. Тбилиси», «и т. д.», «66 кв. м»), между числами и единицами измерения («15 кг», «2 мм», «2016 г.»), между названием и версией продукта («iPhone 6») необходим неразрывный пробел.
- При оформлении списка (перечня) учитывается следующее: если его пункты (абзацы) — это самостоятельные предложения, то начинать каждый из них следует с прописной буквы, а завершать — точкой. В иных случаях пункты списка нужно начинать со строчной буквы и завершать запятой либо точкой с запятой (если пункты получаются длинными и вдобавок содержат знаки препинания). В последнем пункте списка ставится точка.

- При написании сокращений («м/с», «б/у»), дробных чисел («1/3») и разделении одиночных слов («из/до», «онлайн/оффлайн») с использованием косой черты (слеша) данный знак препинания пробелами не отделяется.
- Если косая черта используется для разделения словосочетаний или словосочетания и слова («начальная позиция / окончание»), требуется отбивка слеша неразрывными пробелами.
- Использование двух и больше вопросительных или восклицательных знаков подряд («??», «!!!») считается ошибкой.
- Сочетать вопросительный и восклицательный знаки можно только в такой последовательности «?!», но не наоборот.
- После сокращенной записи единиц измерения точка не ставится («мм», «г», «с»).
- Правильная сокращенная запись дней недели такая (по порядку): «пн.», «вт.», «ср.», «чт.», «пт.», «сб.», «вс.». После сокращения ставится точка.
 Иные варианты сокращений («пон.», «срд.», «птн.» и т. п.) считаются ошибочными.
Иные варианты сокращений («пон.», «срд.», «птн.» и т. п.) считаются ошибочными.
Если вы заметили ошибку, сообщите нам о ней в комментариях!
Предыдущая запись
Конец Интернета: Google перестаёт индексировать сайты
Следующая запись
ТОП-5 фактов SEM за прошедшую неделю
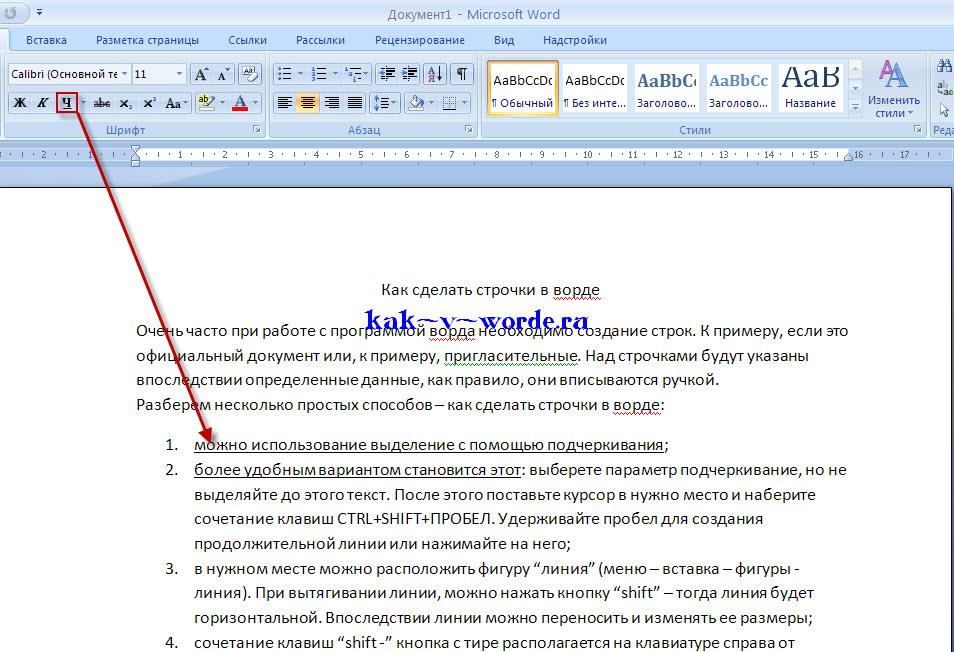
Как сделать пробелы в Word — Как изменить расстояние между словами в Ворде
В MS Word имеется довольно большой выбор стилей для оформления документов, есть множество шрифтов, кроме этого доступны различные стили форматирования и возможность выравнивания текста. Благодаря всем этим инструментам можно качественно улучшить внешний вид текста. Однако, иногда даже столь широкий выбор средств кажется недостаточным.
Урок: Как сделать заголовок в Ворде
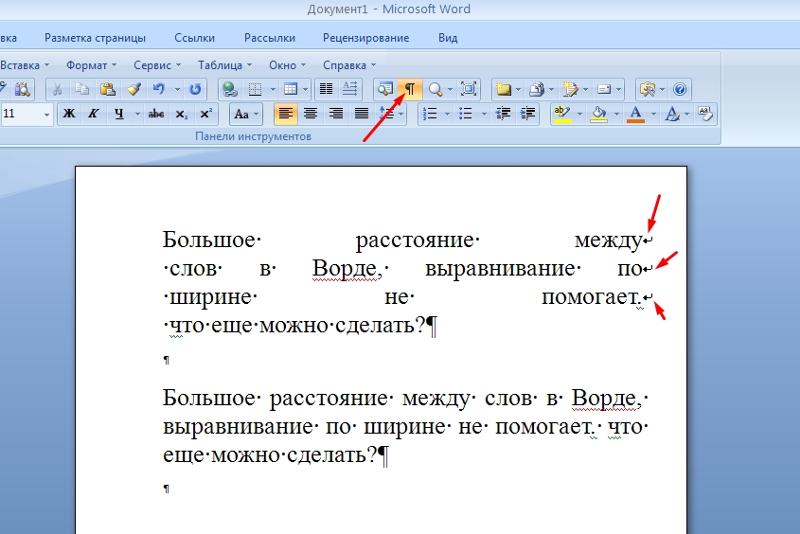
Мы уже писали о том, как выровнять текст в документах MS Word, увеличить или уменьшить отступы, изменить междустрочный интервал, а непосредственно в этой статье расскажем о том, как сделать большие расстояния между словами в Ворде, то есть, грубо говоря, как увеличить длину пробела. Кроме того, если это необходимо, аналогичным методом вы также сможете и уменьшить расстояние между словами.
Кроме того, если это необходимо, аналогичным методом вы также сможете и уменьшить расстояние между словами.
Урок: Как изменить межстрочный интервал в Word
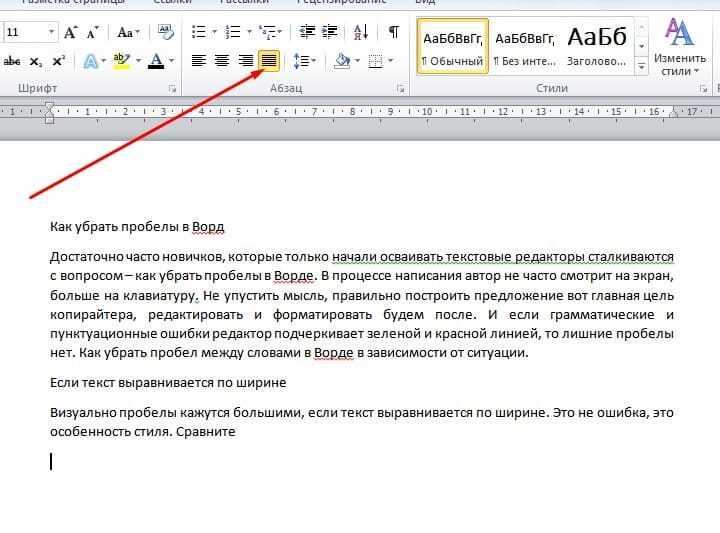
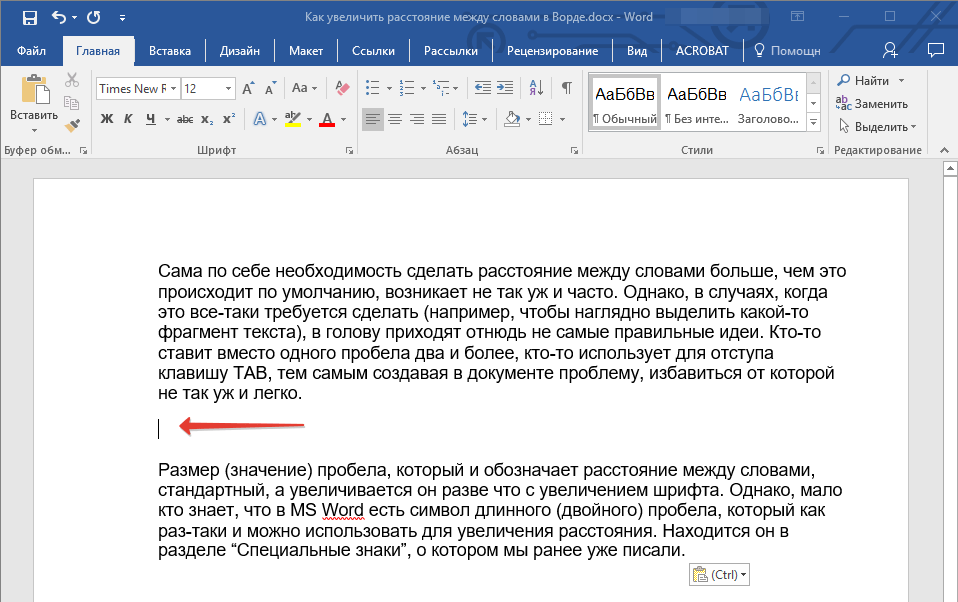
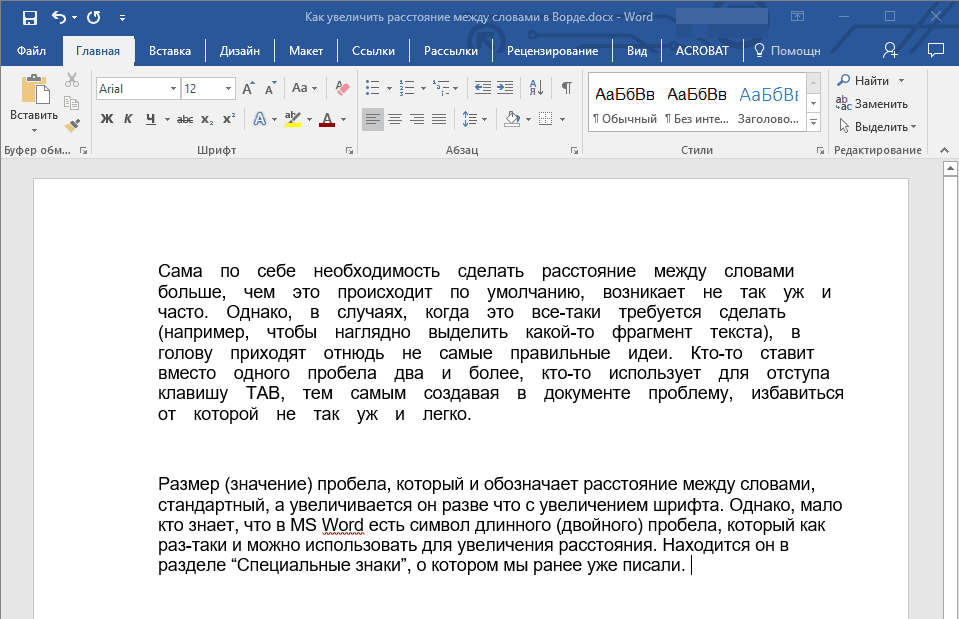
Сама по себе необходимость сделать расстояние между словами больше или меньше, чем это делается программой по умолчанию, возникает не так уж и часто. Однако, в случаях, когда это все-таки требуется сделать (например, чтобы наглядно выделить какой-то фрагмент текста или, наоборот, отодвинуть его на «задний план»), в голову приходят отнюдь не самые правильные идеи.
Так, для увеличения расстояния кто-то ставит вместо одного пробела два и более, кто-то использует для отступа клавишу TAB, тем самым создавая в документе проблему, избавиться от которой не так уж и легко. Если же говорить об уменьшенных пробелах, подходящее решение даже близко не напрашивается.
Урок: Как убрать большие пробелы в Ворде
Размер (значение) пробела, который обозначает расстояние между словами, стандартный, а увеличивается он или уменьшается разве что с изменением размера шрифта в большую или меньшую сторону, соответственно.
Однако, мало кто знает, что в MS Word есть символ длинного (двойного), короткого пробела, а также символ четвертного пробела (¼), которые как раз-таки и можно использовать для увеличения расстояния между словами или его уменьшения. Находятся они в разделе «Специальные знаки», о котором мы ранее уже писали.
Урок: Как вставить символ в Ворде
Содержание
Итак, единственно верное решение, которое можно принять в случае необходимости увеличить или уменьшить расстояние между словами, это замена обычных пробелов на длинные или короткие, а также ¼ пробела. О том, как это сделать, мы расскажем ниже.
Добавляем длинный или короткий пробел
1. Кликните по пустому месту (желательно, по пустой строке) в документе, чтобы установить там указатель перемещения курсора.
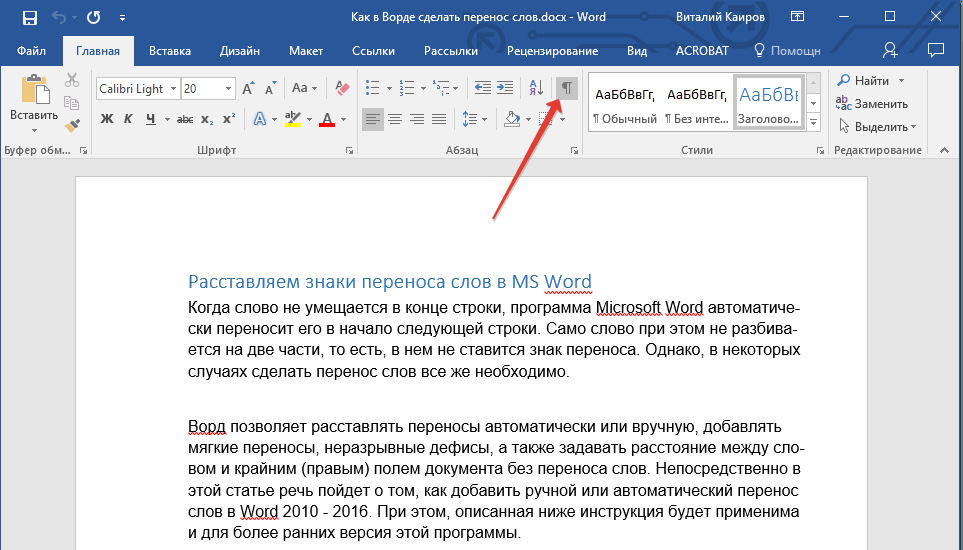
2. Откройте вкладку «Вставка» и в меню кнопки «Символ» выберите пункт «Другие символы».
3. Перейдите во вкладку «Специальные знаки» и найдите там «Длинный пробел», «Короткий пробел» или «¼ пробела», в зависимости от того, что вам необходимо добавить в документ.
Перейдите во вкладку «Специальные знаки» и найдите там «Длинный пробел», «Короткий пробел» или «¼ пробела», в зависимости от того, что вам необходимо добавить в документ.
4. Кликните по этому специальному знаку и нажмите кнопку «Вставить».
5. Длинный (короткий или четвертной) пробел будет вставлен в пустое место документа. Закройте окно «Символ».
Заменяем обычные пробелы на двойные
Как вы, наверное, понимаете, вручную заменять все обычные пробелы на длинные или короткие в тексте или отдельном его фрагменте не имеет ни малейшего смысла. Благо, вместо затяжного процесса «копировать-вставить», сделать это можно с помощью инструмента «Замена», о котором ранее мы уже писали.
Урок: Поиск и замена слов в Word
1. Выделите добавленный длинный (короткий) пробел с помощью мышки и скопируйте его (CTRL+C). Убедитесь в том, что вы скопировали один символ и ранее в этой строке не было пробелов и отступов.
Убедитесь в том, что вы скопировали один символ и ранее в этой строке не было пробелов и отступов.
2. Выделите весь текст в документе (CTRL+A) или выделите с помощью мышки фрагмент текста, стандартные пробелы в котором необходимо заменить на длинные или короткие.
3. Нажмите на кнопку «Заменить», которая расположена в группе «Редактирование» во вкладке «Главная».
4. В открывшемся диалоговом окне «Найти и заменить» в строке «Найти» поставьте обычный пробел, а в строке «Заменить на» вставьте ранее скопированный пробел (CTRL+V), который был добавлен из окна «Символ».
5. Нажмите на кнопку «Заменить все», после чего дождитесь сообщения о количестве выполненных замен.
6. Закройте уведомление, закройте диалоговое окно «Найти и заменить». Все обычные пробелы в тексте или выделенном вами фрагменте будут заменены на большие или маленькие, в зависимости от того, что вам было необходимо сделать. Если это потребуется, повторите вышеописанные действия для другого фрагмента текста.
Если это потребуется, повторите вышеописанные действия для другого фрагмента текста.
Примечание: Визуально при среднем размере шрифта (11, 12) короткие пробелы и даже ¼-пробелы практически невозможно отличить от стандартных пробелов, которые ставятся с помощью клавиши на клавиатуре.
Уже здесь мы могли бы закончить, если бы не одно «но»: помимо увеличения или уменьшения интервала между словами в Ворде, также можно изменить и расстояние между буквами, сделав его меньшим или большим в сравнение со значениями по умолчанию. Как это сделать? Просто выполните следующие действия:
1. Выделите фрагмент текста, в котором нужно увеличить или уменьшить отступы между буквами в словах.
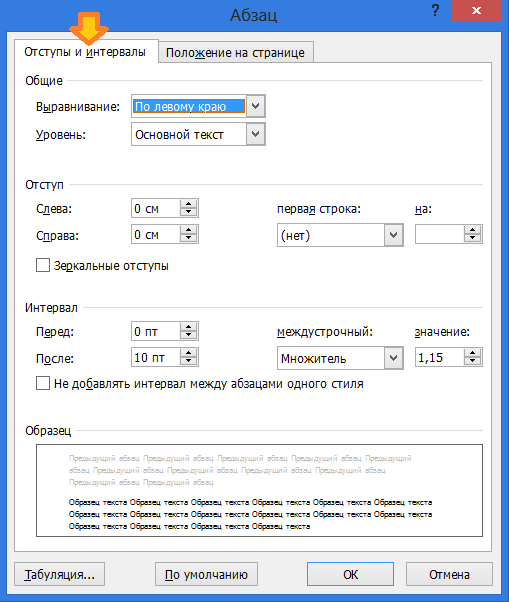
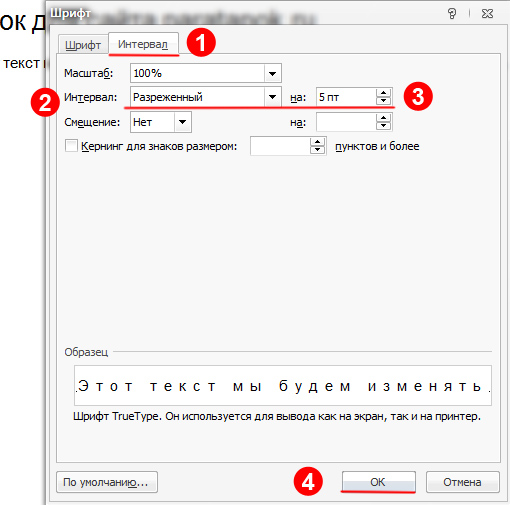
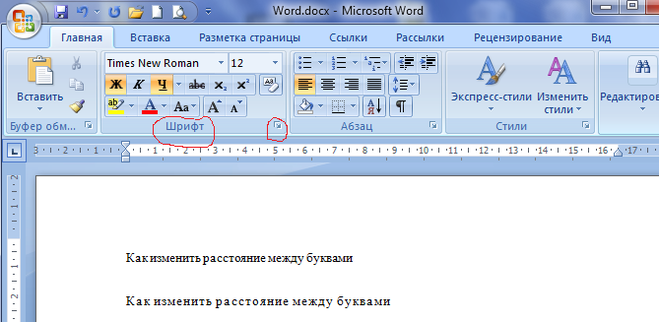
2. Откройте диалоговое окно группы «Шрифт», нажав на стрелочку в правом нижнем углу группы. Также, можно использовать клавиши «CTRL+D».
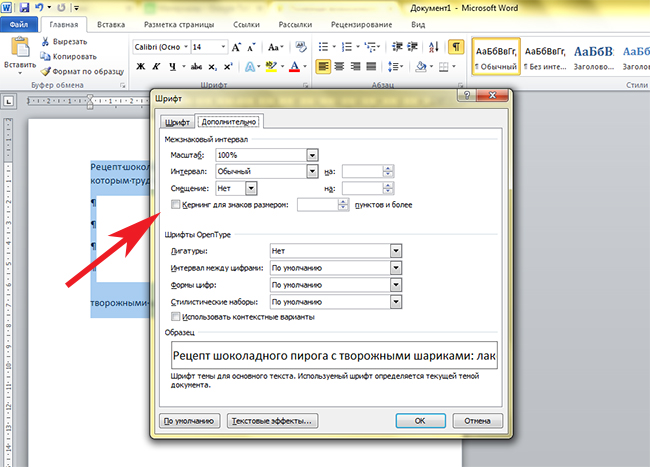
3. Перейдите во вкладку «Дополнительно».
4. В разделе «Межзнаковый интервал» в меню пункта «Интервал» выберите «Разреженный» или «Уплотненный» (увеличенный или уменьшенный, соответственно), а в строке справа («На») задайте необходимо значение для отступов между буквами.
5. После того, как вы зададите необходимые значения, нажмите «ОК», чтобы закрыть окно «Шрифт».
6. Отступы между буквами измениться, что в паре с длинными пробелами между словами будет смотреться вполне уместно.
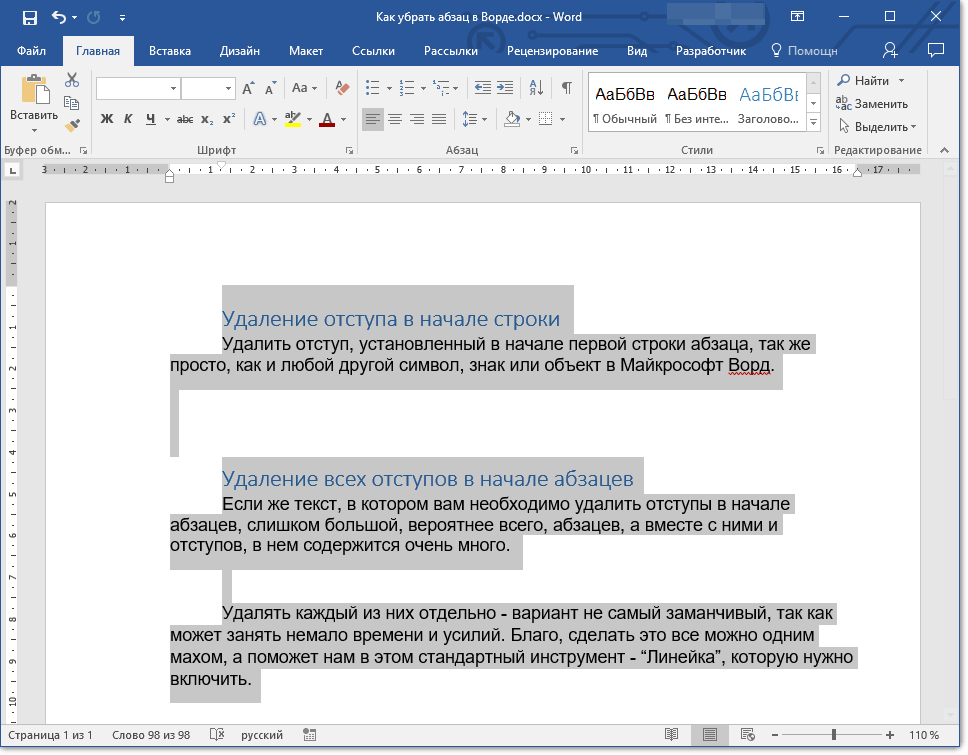
А вот в случае с уменьшением отступов между словами (второй абзац текста на скриншоте) все выглядело не лучшим образом, текст оказался нечитабельным, слитным, поэтому пришлось увеличить шрифт с 12 на 16.
Вот и все, из этой статьи вы узнали, как изменить расстояние между словами в в документе MS Word. Успехов вам в изучении других возможностей этой многофункциональной программы, детальными инструкциями по работе с которой мы будем радовать вас и в дальнейшем.
Руководство дизайнера по межбуквенному интервалу
Большая часть информации, которую мы потребляем, поступает при чтении, поэтому имеет смысл обращать внимание на слова при проектировании. Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Есть много аспектов типографики, но одним из моментов, который помог улучшить качество моего дизайна, был интервал между буквами.
Интервал между буквами заключается в добавлении и удалении пробела между буквами. Некоторые люди путают его с кернингом, но это разные вещи; межбуквенный интервал влияет на всю строку текста, тогда как кернинг регулирует расстояние между двумя отдельными буквами в данный момент времени. Кернинг лучше всего предоставить дизайнерам шрифтов, кроме того, в отличие от межбуквенного интервала, в настоящее время нет возможности управлять кернингом в CSS.
Я верю, что практика и наблюдательность изменят и ваше отношение к расстоянию между буквами в вашей работе.
Назначение межбуквенного интервала
Основной целью межбуквенного интервала является улучшение разборчивости и удобочитаемости текста. Слова действуют по-разному в зависимости от их размера, цвета и фона, на котором они находятся. Регулируя межбуквенный интервал в соответствии со средой, в которой вы работаете, вы поможете читателям быстрее и эффективнее потреблять вашу информацию. Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Самое интересное, что они этого даже не заметят — в этом весь смысл работы.
Имейте в виду, что типографы думают о межбуквенном интервале и кернинге при разработке шрифта. Это означает, что вам не нужно применять его ко всему тексту, но чтобы иметь понимание, когда это необходимо, вы должны знать некоторые основные принципы и использовать хорошие шрифты.
Как расстояние между буквами влияет на удобочитаемость и читаемость
Удобочитаемость и удобочитаемость текста зависят от таких факторов, как высота строки, длина абзаца, размер шрифта, выбор шрифта, расстояние между буквами и многое другое. Что касается межбуквенного интервала, если вы только начинаете знакомиться с типографикой, лучшее, что вы можете сделать, — не злоупотреблять им. Я имею в виду, что просто не делайте расстояние между буквами слишком большим или слишком маленьким; даже если вы думаете, что это выглядит хорошо, людям будет трудно читать это, и это испортит их впечатление.
Заглавные буквы
Заглавные буквы предназначены для того, чтобы они появлялись в начале предложения или имени собственного в сочетании со строчными буквами. Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким шрифтам.
Когда заглавные буквы стоят рядом друг с другом, расстояние между ними слишком мало. Таким образом, чтобы добиться лучшей читаемости, необходимо увеличить пространство. Это относится как к крупным, так и к мелким шрифтам.
Межбуквенные заголовки
Если вы используете хорошо разработанные шрифты, вы можете быть уверены, что они хорошо откалиброваны, и вам не потребуется вносить в них какие-либо серьезные изменения. Однако проблема заголовков в том, что в больших масштабах расстояние между буквами выглядит несбалансированным. Это можно исправить, увеличив или уменьшив значение межбуквенного интервала.
Строгих правил межбуквенного интервала нет — шрифтов много и все требуют индивидуального подхода — но если посмотреть, как крупные компании вроде Google и Apple относятся к своим шрифтам, можно найти много ценного информация там.
Давайте посмотрим на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, а второй — в экосистеме Apple). Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Заголовки размером от 20 до 48 пикселей имеют либо положительное значение межбуквенного интервала, либо его нет. Если размер шрифта больше, межбуквенный интервал становится отрицательным. Эти точные числа не будут работать так хорошо для других шрифтов, но, попробовав разные подходы, я могу заявить, что это общий шаблон.
Я протестировал несколько рекомендаций по межбуквенному интервалу, и тот, который был опубликован Bazen Agency , работает для многих популярных шрифтов. Это будет хорошей отправной точкой для вас, но вы всегда можете применить дополнительные настройки:
- h2 — 96px — -1,5%
- h3 — 60 пикселей — -0,5%
- h4 — 48px — 0%
- h5 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20 пикселей — 0,15%
- Подзаголовок — 16 пикселей — 0,15%
Если вам доведется разрабатывать множество приложений или вы планируете это сделать, одна вещь, которая мне поможет, — это использование стандартного Material Design и руководств Apple для их шрифтов. Они хорошо сбалансированы, что экономит много времени.
Они хорошо сбалансированы, что экономит много времени.
Межбуквенный интервал Основной текст
Если вы когда-нибудь читали что-нибудь о межбуквенном интервале, вы, вероятно, слышали народную мудрость типографа Фредерика Гауди: «Любой, кто будет использовать строчные буквы, украдет овец». (Есть аргумент, что он имел в виду только шрифты blackletter.) Некоторые дизайнеры восприняли это как жесткое правило и теперь никогда не регулируют межбуквенный интервал в тексте нижнего регистра.
Основываясь на своей практике и глядя на работу дизайнеров, я не могу согласиться с Гауди, потому что иногда небольшие изменения могут иметь большое значение в том, как работает ваш текст. Возьмем, к примеру, сжатые шрифты. При маленьком размере буквы расположены слишком близко друг к другу, что приводит к плохой читаемости. Увеличив межбуквенный интервал на 1,5%, вы увидите, что текст стал легче читать.
Если мы посмотрим на мой предыдущий пример, в рекомендациях для шрифтов «Roboto» и «San Francisco» межбуквенный интервал применяется к основному тексту; хотя в Сан-Франциско есть специальный «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, межбуквенный интервал по-прежнему используется для их уточнения.
Существует множество различных шрифтов, и одно правило не применимо ко всем из них. Экспериментируйте с межбуквенным интервалом и делайте то, что вам кажется правильным. Есть несколько простых рекомендаций, которые поведут вас в правильном направлении, особенно при работе с основным текстом:
Имейте в виду Line-Height
Если высота строки превышает 120%, скорее всего, отрицательный интервал между буквами приведет к несбалансированному виду абзаца. Чтобы уточнить его, вам нужно либо оставить его на уровне 0%, либо лишь немного увеличить.
Светлый текст на темном фоне
На темном фоне белый текст выглядит переэкспонированным, поэтому буквы кажутся слишком тесными. Чтобы сделать его более разборчивым, я бы посоветовал вам немного увеличить межбуквенный интервал.
Общие значения для основного текста
Вы можете использовать следующие рекомендации для основного текста, которые я протестировал с несколькими гарнитурами:
- Основной текст 1 — 16 пикселей — 0,5%
- Тело 2 — 14 пикселей — 0,25%
Межбуквенные интервалы Подписи
В отличие от заголовков и основного текста, в шрифтах меньшего размера не так много вариантов межбуквенного интервала. Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Это обычная практика, когда размер шрифта меньше 13 пикселей, чтобы увеличить расстояние между буквами, чтобы сделать его разборчивым. Но всегда есть исключения (рекомендации SF Pro Text предлагают использовать положительное расстояние между буквами только при размере шрифта 11 пикселей или меньше). Обязательно поэкспериментируйте с настройками.
Вы можете использовать следующие значения в качестве отправной точки, а затем отредактировать их так, чтобы они соответствовали выбранному вами шрифту:
- Подпись — 12 пикселей — 0,5%
- Overline — 10 пикселей — 1,5%
Последний совет
Одной из вещей, которые помогли мне улучшить свои навыки в типографике, было знакомство с другими дизайнерами и особенно с литейщиками шрифтов. Расшифровывая их работы, вы можете заметить некоторые нюансы их обращения с типографикой, и это поможет вам в будущих проектах.
Понимание типографики: концепции межсимвольного интервала, кернинга и отслеживания
Добро пожаловать в мой первый блог из серии статей о типографике, где я буду простым способом объяснять вам концепции шрифта или типографики. Я надеюсь, что вы найдете информацию полезной для улучшения вашей типографики или композиции шрифта.
Я надеюсь, что вы найдете информацию полезной для улучшения вашей типографики или композиции шрифта.
Начнем!👇
Всякий раз, когда вы печатаете (например, в Figma или Ai), вокруг формы буквы появляется ограничивающая рамка. Коробка представляет собой комбинацию ширины символа и левого и правого боковых подшипников.
Боковые опоры: Рассматривайте их как левое и правое поля, которые дизайнеры присваивают каждому глифу, чтобы они не пересекались друг с другом, когда они написаны как слово.
Комбинация правого и левого подшипников называется метрикой . Метрики определяют расстояние между двумя соседними символами или расстояние между буквами, которое мы называем интервалом между символами (не интервал между словами, который представляет собой расстояние между двумя словами).
Форма буквы «а» с ограничивающей рамкой, шириной символа и метрикой (левое направление + правое направление). Пример текста с боковыми знаками. Пример текста без боковых знаков.
Пример текста с боковыми знаками. Пример текста без боковых знаков.Прежде чем мы перейдем к кернингу и трекингу, важно понять отрицательное пространство вокруг основных геометрических фигур (квадрат, круг, треугольник).
По сравнению с квадратами, круги и треугольники имеют меньшую площадь поверхности, что создает вокруг них больше пустого пространства и делает их меньше. Чтобы восстановить визуальный баланс, мы немного увеличиваем размер кругов и треугольников.
Увеличение размера увеличивает высоту фигуры. Степень увеличения высоты называется перерегулированием .
Отрицательное пространство и выброс, применяемые к кругу и треугольнику.Тот же принцип перерегулирования применяется к формам букв для противодействия визуальному дисбалансу, который напоминает круглую и треугольную геометрию, например, a, o, b, d, A, V, W, M, O, C и Q и т. д.
Перерегулирование применяется к букве «н» и «о» в слове «инокс». Кернинг — это процесс регулировки расстояния между двумя определенными символами для обеспечения визуально приятного и ритмичного перехода между буквами.
Кернинг обычно используется в логотипах, плакатах, заголовках и других местах, где очевидно неравномерное расстояние между буквами.
Но как это сделать?
Вы знакомы с отрицательным пространством, которое геометрические фигуры создают вокруг себя, поэтому вычислить кернинг не составит труда. Именно это негативное пространство определяет, будет ли кернинг нормальным, открытым, узким или очень узким.
- Если вы размещаете буквы с прямым краем, например, H рядом с круглыми буквами, например, O рядом друг с другом, это обычно считается нормальный кернинг . Мы используем это как основу для настройки кернинга между другими буквами.
Давайте проиллюстрируем другие кернинги, поместив два квадрата и два круга рядом друг с другом.
2 квадрата и 2 круга расположены на равном расстоянии друг от друга и отмечены цифрами 1, 2, 3 и 4.- Расстояние между фигурами 2–3 равно нормальному кернингу .
 Следовательно, между ними не должно быть никаких изменений.
Следовательно, между ними не должно быть никаких изменений. - Пространство между 1 и 2 меньше нашего эталонного кернинга (2–3), поэтому нам нужно открыть пространство между 1 и 2, чтобы визуально сбалансировать пространство между ними. Это известно как открытый кернинг .
- Точно так же воспринимаемое пространство между 3–4 больше, чем пространство между 2–3, поэтому мы уменьшаем пространство между 3–4 must. Это называется узким кернингом .
Подождите! А треугольные формы? 🤔
Давайте разберемся в этом, снова вернувшись к фигурам и расположив круги и треугольники рядом друг с другом на равных расстояниях.
Кернинг применяется между двумя кругами, между кругом и треугольником и между двумя треугольниками. На изображении выше вы можете видеть, что негативное пространство вокруг треугольников настолько велико, что пространство, воспринимаемое между двумя треугольниками, даже больше, чем между кругами.
В результате буквы с треугольной геометрией должны быть еще ближе и иметь очень плотный кернинг. Иногда при кернинге они наталкиваются друг на друга и образуют лигатуру , например, wx vx.
Кернинг в буквенных формах, имеющих треугольную геометрию. например, A и V, а также числа 7 и 4.Лигатура — это просто процесс связывания. В письме и типографике лигатуры возникают, когда две буквы объединяются в одну. Например. Амперсанд (&) — это лигатура E и T.
👉 Вот изображение из Netflix. Фильм называется THALAIVII. Текст настолько сплочен, что I V I выглядит как М. Решения, подобные этим, изменяют смысл текста в целом. Их следует избегать.
Название фильма THALAIVII настолько тесно связано, что изменилось прочтение текста с THALAIVII на THALAMI. Отслеживание (также известное как интервал между буквами в CSS) определяется как регулировка горизонтального расстояния между буквенными формами в диапазоне символов.
Трекинг добавляет или уменьшает такой же интервал, как и кернинг, когда вы настраиваете интервал индивидуально. Если мы уменьшим расстояние между формами букв, мы назовем его близкое слежение , а если мы увеличим его, мы назовем его открыть отслеживание.
Пример отслеживания слова CHAOS.НАБОР ТЕКСТА ЗАГЛАВНЫМИ БУКВАМИ ТРУДНО ЧИТАТЬ ПО СРАВНЕНИЮ С НАБОРОМ ТЕКСТА СТРОЧНЫМИ РЕГИСТРАМИ. 😥
Текст, набранный заглавными буквами, трудно читать по сравнению с текстом, набранным строчными буквами.💕
Поэтому все слова с прописными буквами имеют открытый T R A C K I N G, чтобы увеличить расстояние между буквами и облегчить движение наших глаз через увеличенное пространство и понимание формы.
Таблица от Internshala Design System, где мы применили межбуквенный интервал 0,5px к заголовку таблицы, установленному с размером шрифта 12px.Почему это происходит?
По словам Эллен Луптон, «Заглавные буквы квадратные, поэтому лучше держаться на небольшом расстоянии друг от друга».
Кроме того, мы склонны узнавать буквы по их форме. Поскольку все прописные буквы имеют одинаковую высоту, контраст формы меньше по сравнению со строчными буквами, и поэтому все кажутся одинаковыми. Например. AMNWXYZ или CGOQ или BDPR.
Контраст формы: Разница в форме буквы по сравнению с буквой. друг друга.
👉 Все заглавные буквы имеют один верхний край и один нижний край, тогда как строчные буквы имеют от двух до трех верхних и нижних краев в зависимости от надстрочного и подстрочного элементов. Следовательно, есть больше контраста формы.
Ребра в буквенных формах.👉 Буквы во всех заглавных буквах имеют одинаковую форму и контуры, что затрудняет их легкое распознавание в бегущем тексте с мелким шрифтом , тогда как строчные буквы имеют отличительную форму и высоту, что облегчает их понимание, несмотря на одинаковый контур. формы. Ниже приведен пример:
Гораздо легче понять CDGOQ в нижнем регистре, чем во всех заглавных, поскольку формы различны, что облегчает их различение при малых размерах точек. То же самое и с другими буквами.
То же самое и с другими буквами.👉 Все заглавные или строчные буквы, набранные мелким шрифтом, требуют открытого отслеживания. Следующие примеры двух книг; Мальчик, крот, лиса и лошадь и Книжка утешения , где названия книг даны в открытом отслеживании.
Названия книг на корешке получили открытое отслеживание.👉 Большие и жирные заголовки: Не всегда необходимо использовать открытое отслеживание для всех заглавных букв, например, в больших и жирных заголовках. В приведенных ниже примерах Swiggy’s и The Prestige текст заголовка написан заглавными буквами, а заголовок почти не имеет трекинга. Создается впечатление, что они плотно прилегают.
В этом электронном письме от Свигги и на постере фильма «Престиж» показаны случаи, когда текст, набранный всеми заглавными буквами, не отслеживается. 👉 Сжатые шрифты: Как видно из их названий, сжатые шрифты требуют близости . Тем не менее, мы должны соблюдать осторожность при их использовании. Они могут хорошо работать без открытого отслеживания для заголовков с небольшим текстом и тяжелым шрифтом, таких как заголовок Money Heist, который изображен ниже.
Они могут хорошо работать без открытого отслеживания для заголовков с небольшим текстом и тяжелым шрифтом, таких как заголовок Money Heist, который изображен ниже.
Однако их трудно читать при маленьком размере шрифта и при обычном или легком начертании, поэтому требуется, чтобы им давали открытое отслеживание. Например, текст ЧАСТИ 5, который появляется под заголовком, имеет открытое отслеживание.
Если вас интересуют сокращенные шрифты, посмотрите Bebas Neue и Acrobat от FontFabric.
Плакат «Ограбление денег», иллюстрирующий использование отслеживания в заголовках.👉 Крупный размер шрифта: При больших размерах шрифта строчные буквы необходимо отслеживать отрицательно, чтобы компенсировать дополнительное пространство между буквами. См. приведенный ниже пример с веб-сайта Apple, где они добавили негативное отслеживание к тексту с размером шрифта 80 пикселей.
Apple добавила отрицательное отслеживание -1,2 пикселя при размере шрифта 80 пикселей.
👉 Вот еще один пример от Netflix, где открытое отслеживание применяется к тексту, набранному всеми прописными буквами и с мелким размером шрифта.
Открытое отслеживание добавлено в текст SERIES в Netflix.- Кернинг: Выберите пробел между символами, которые вы хотите изменить, и используйте Alt + правая или левая клавиша шеврона (для Figma) или Alt + правая или левая клавиша со стрелкой (для AI), чтобы увеличить или уменьшить кернинг.
- Отслеживание: Выберите слово целиком, а затем используйте Alt+клавиша со стрелкой вправо или влево (для Figma) или Alt+клавиша со стрелкой вправо или влево (для AI), чтобы увеличить или уменьшить отслеживание.
На сегодня все.
Спасибо за внимание. Не стесняйтесь поделиться.
💬 Пишите в комментариях, если у вас есть вопросы или предложения. 🙂
🙂
👉 Hit Up Me Up: LinkedIn , Twitter , Instagram
▶ ▶ ️ Играйте в kerntype- буква с буквами
.0073
Регулировка расстояния между словами и буквами влияет на расстояние между всеми буквами, независимо от того, являются ли они кернерами или нет. Вы можете изменить интервал между буквами и между словами в полностью выравниваемом тексте. В полностью выровненном тексте, который представляет собой текст, выровненный по левому и правому полю, вы можете изменить расстояние между буквами, сжимая и расширяя буквы, чтобы они поместились в строке.
Это пример изменения интервала между словами и буквами. Первая строка представляет собой нормальный интервал. Вторая строка представляет увеличенный интервал.
Кернинг — это процесс корректировки расстояния между парами букв. Между некоторыми парами букв расстояние между ними больше, чем между другими, из-за формы и наклона каждой буквы. Автоматический кернинг регулирует расстояние между всеми вхождениями определенных пар букв в зависимости от используемого шрифта. Большие размеры шрифта, как правило, делают расстояние между определенными парами букв более очевидным. Вы можете включить автоматический кернинг или использовать ручной кернинг в WordPerfect. Ручной кернинг позволяет изменить расстояние между одним экземпляром выбранной вами пары кернов.
Автоматический кернинг регулирует расстояние между всеми вхождениями определенных пар букв в зависимости от используемого шрифта. Большие размеры шрифта, как правило, делают расстояние между определенными парами букв более очевидным. Вы можете включить автоматический кернинг или использовать ручной кернинг в WordPerfect. Ручной кернинг позволяет изменить расстояние между одним экземпляром выбранной вами пары кернов.
Это пример кернинга. Первая строка текста представляет правильный кернинг. Вторая строка текста представляет плохой кернинг.
Чтобы изменить расстояние между буквами |
1. |
| Щелкните между двумя буквами. |
2. |
| Нажмите Формат Набор текста Межбуквенный интервал . |
3. |
| В области Межбуквенный интервал включите один из следующих параметров: |
• | Обычный — определяет параметры интервала между буквами в зависимости от используемого шрифта |
• | Процент от оптимального — используется процент от оптимального интервала (по умолчанию). |
• |
| Значение по умолчанию для сжатия текста — 60%. |
• |
| Указание значений меньше 100 для процента оптимального интервала уменьшает расстояние между словами. Значения больше 100 увеличивают расстояние между словами. |
• |
| Вы также можете установить интервал, введя значение в поле Установить шаг , чтобы указать количество символов на дюйм. |
• |
| Вы можете изменить интервал между словами, включив параметры в области Интервал между словами . |
Для регулировки интервала между словами в полностью выровненном тексте |
1. |
| Нажмите Формат Набор текста Межбуквенный интервал . |
2. |
| Введите значение в поле Сжать до . |
Это значение указывает максимальный процент расстояния между словами. |
3. |
| Введите значение в поле Расширение до ящика . |
Это значение указывает максимальный процент, на который может увеличиваться расстояние между словами. |
Включение автоматического кернинга |
1. |
| Click Format Набор текста Межбуквенный интервал . |
2. |
| Установите флажок Автоматический кернинг . |
Для использования ручного кернинга |
1. |
| Щелкните между двумя буквами. |
2. |
| Щелчок Формат Набор текста Ручной кернинг . |
3. |
| Выберите единицу измерения из списка Единицы измерения . |
4. |
| Введите значение в поле Добавить/удалить пробел . |
Положительные значения увеличивают расстояние между буквами, а отрицательные — уменьшают. |
3 принципа интервалов между текстами, которые должен знать каждый дизайнер Это то, что всегда было верно для печатного шрифта и стало применимо к веб-типу с появлением CSS.
 Независимо от того, говорим ли мы об использовании шрифта для печати или для Интернета, есть два направления, в которых мы можем управлять интервалами — по горизонтали и по вертикали.
Независимо от того, говорим ли мы об использовании шрифта для печати или для Интернета, есть два направления, в которых мы можем управлять интервалами — по горизонтали и по вертикали.Горизонтальный интервал
Кернинг и трекинг — два термина, которые вы часто будете слышать в разговорах о горизонтальном интервале между буквами. Кернинг — это процесс корректировки расстояния между отдельными буквами. Часто, когда вы работаете со шрифтом, вы замечаете пары букв, которые кажутся слишком близко друг к другу или слишком далеко друг от друга. Большинство шрифтов имеют набор правил, определяющих расстояние между определенными символами. Например, кернинг между буквами «Wa» должен быть — и есть — намного тоньше, чем кернинг между «WV». В большинстве случаев правил для шрифта достаточно, чтобы сделать текст читабельным. Если нет, вы можете настроить отдельные пары букв в выбранном вами программном обеспечении для создания изображений.
Для текста на веб-странице невозможно выполнить побуквенную корректировку кернинга. Что вы можете сделать, так это настроить свойство CSS
Что вы можете сделать, так это настроить свойство CSS letter-spacing , которое известно в мире печати как настройка отслеживания шрифта. Подобно кернингу, трекинг регулирует расстояние между буквами по горизонтали, но применяется к промежутку между каждой буквой. Если вы хотите, чтобы ваш текст выглядел более открытым и воздушным, попробуйте добавить один или два пикселя к значению отслеживания. На рис. 4.9 показан пример эффекта интервала. Как видно на рис. 4.9, текст на веб-странице обычно довольно плотный., поэтому присвоение здесь отрицательного значения, вероятно, ухудшит разборчивость вашего текста.
Другой параметр горизонтального интервала в CSS предоставляется свойством word-spacing . Это свойство может иметь положительную или отрицательную длину или ключевое слово normal . Как и следовало ожидать, это свойство влияет на количество пробелов между словами.
Интервал по вертикали
В языке печатного дизайна вертикальное расстояние между строками текста называется ведущий (произносится как рифма со словом «постельное белье»). Этот термин пришел из первых дней высокой печати, когда чистые полоски свинца использовались для разделения строк металлического шрифта. Когда не было добавленных прокладок, линии считались «сплошными». Текст с добавленным вертикальным пространством намного легче читать, но, как вы можете видеть в первом абзаце на рис. 4.10, расстояние между строками текста по умолчанию очень маленькое. Во втором абзаце на рис. 4.10 мы изменили высоту строки CSS
Этот термин пришел из первых дней высокой печати, когда чистые полоски свинца использовались для разделения строк металлического шрифта. Когда не было добавленных прокладок, линии считались «сплошными». Текст с добавленным вертикальным пространством намного легче читать, но, как вы можете видеть в первом абзаце на рис. 4.10, расстояние между строками текста по умолчанию очень маленькое. Во втором абзаце на рис. 4.10 мы изменили высоту строки CSS на 9.0739 свойство:
высота строки: 1.5em;
em — это единица измерения CSS, которая измеряет размер шрифта от верха высоты шапки шрифта до низа его нижнего выносного элемента. Первоначально em был равен ширине заглавной буквы M, откуда и произошло его название.
Выравнивание текста
Вы когда-нибудь замечали, что текст, который вы видите в книгах и журналах, часто выравнивается как по левой, так и по правой стороне страницы или столбца? Этот тип выравнивания текста известен как обоснование . Когда текст выравнивается, интервалы между буквами и словами автоматически настраиваются таким образом, чтобы в каждой полной строке текста было слово или буква, выровненные по левому и правому краям текстовой области. Многие дизайнеры полиграфии будут использовать выравнивание по ширине для любого текстового блока длиной более двух строк и не слишком узкого. Вы можете перенести эту же обработку текста в Интернет с помощью CSS, установив для свойства
Когда текст выравнивается, интервалы между буквами и словами автоматически настраиваются таким образом, чтобы в каждой полной строке текста было слово или буква, выровненные по левому и правому краям текстовой области. Многие дизайнеры полиграфии будут использовать выравнивание по ширине для любого текстового блока длиной более двух строк и не слишком узкого. Вы можете перенести эту же обработку текста в Интернет с помощью CSS, установив для свойства text-alignment значение justify . Прежде чем вы пойдете оправдывать весь Интернет, позвольте мне дать вам два предупреждения о выравнивании текста:
Через него протекает река.
Иногда пробел, созданный более широким интервалом в одном выравниваемом ряду, совпадет с пробелом в следующем ряду, и в следующем, и в следующем... и в итоге вы получите каньон или реку в своем типе, как показано на Рисунок 4.11. Это может отвлекать читателя. Дизайнеры печати могут вносить коррективы, чтобы исправить такие вещи, но в Интернете это трудно предсказать и невозможно исправить.
Что? Находятся? Ты? Говорить?
Проблема с рекой усугубляется узкими колоннами. Слова часто будут изолированы от левого и правого поля или растянуты по всей ширине столбца. Большинство программ для обработки текстов решают эту проблему, расставляя слова там, где это необходимо. Браузеры не могут использовать авто-расстановку переносов, поэтому веб-дизайнерам следует избегать использования выравниваемого текста в узких местах.
Если вы не хотите изменять выравнивание текста по ширине, другие варианты: слева, справа или по центру. Когда текст центрирован или выровнен по левому или правому краю страницы или столбца, расстояние между символами и словами остается постоянным. Проблема с рекой может возникнуть с любым текстовым блоком, но гораздо менее вероятно, что она вызовет проблемы с разборчивостью текста, который расположен по центру или выровнен по ширине только с одной стороны.
Если вы хотите посмотреть, как будет выглядеть некоторый HTML-текст с различными примененными настройками интерлиньяжа, отслеживания и выравнивания, отличным инструментом для проверки является Typetester Марко Дугонджи.
Typetester предоставляет вам интерфейс, к которому вы можете применять любые мыслимые текстовые опции для трех колонок текста; затем вы можете сравнить дисплеи рядом. После того, как у вас есть некоторые настройки, которые вам нравятся, вы можете щелкнуть вкладку «Инструменты», чтобы получить CSS, который создает эффект.
Какие советы по расстановке текста вы используете, чтобы сделать дизайн более четким? Поделитесь ими в комментариях.
Джейсон Берд
Джейсон Берд — дизайнер и разработчик интерфейса с более чем десятилетним опытом работы над широким спектром веб-проектов, отмеченных наградами. Имея опыт работы в области графического дизайна и страсть к веб-стандартам, он всегда ищет доступные способы сделать Интернет более красивым. Когда он не работает с пикселями в Photoshop и не возится с разметкой, Джейсон любит делиться своей страстью к Интернету с другими.
учебник
Как управлять межбуквенным интервалом путем настройки параметров отслеживания и кернинга
РАСШИРЕННЫЕ · 3 МИН
Улучшите внешний вид форматированного текста, изменив общий интервал между словами, между отдельными буквами и даже между строками.
Что вам понадобится
Получить файлы
Загрузите образец файла для практики. (ZIP, 26,7 МБ)
Этот образец файла содержит ресурсы, предоставленные Adobe Stock только для учебных целей. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать условия использования этого файла. В Adobe Stock есть миллионы бесплатных изображений и видео для коммерческого использования. Вы можете получить 10 изображений с бесплатной месячной пробной версией.
Используйте трекинг, кернинг и интерлиньяж, чтобы улучшить типографику и облегчить чтение текста.
Трекинг
Трекинг регулирует общий интервал между буквами в слове, строке или абзаце. Это влияет на общий тон вашего дизайна — увеличенное отслеживание делает ваш текст объемным и изысканным; уменьшенное отслеживание делает его компактным и срочным.
Отслеживание изменений в разделе Character панели Properties или используйте панель Character ( Type > Character ).
Отслеживание заголовков
- Выберите текст заголовка с помощью инструмента Введите и выберите или введите значение в меню Отслеживание.
- Вы также можете нажимать стрелки вверх/вниз или нажимать стрелки, удерживая нажатой клавишу Shift, для изменения с шагом 10.
Отслеживание основного текста
Небольшое количество положительного отслеживания может улучшить читаемость подзаголовков, текста, отображаемого на экране, и таких элементов, как цитаты и боковые панели, которые должны выделяться. Негативное отслеживание редко используется для основного текста, поскольку он может выглядеть сжатым и трудночитаемым. Попробуйте сами.
Совет: Вы можете настроить отслеживание визуально. Сначала нажмите Cmd+K (macOS) или Ctrl+K (Windows), чтобы открыть Preferences . В Units & Increments измените Kerning/Tracking на более низкое значение для более точных правок. Мы использовали 5/1000 em. Выберите текст с помощью Введите tool, а затем нажимайте Option (macOS) или Alt (Windows) и стрелки влево/вправо, пока отслеживание не станет правильным.
Мы использовали 5/1000 em. Выберите текст с помощью Введите tool, а затем нажимайте Option (macOS) или Alt (Windows) и стрелки влево/вправо, пока отслеживание не станет правильным.
Кернинг
Чтобы заголовки выглядели профессионально, совместите отслеживание с кернингом. Кернинг регулирует расстояние между любыми двумя буквами, в то время как отслеживание влияет на расстояние более чем для двух букв.
Попробуйте автоматические параметры кернинга, встроенные в InDesign, и сразу же получите хорошие результаты.
- Выберите текст заголовка и примените оптический или метрический кернинг в 9Панель символов 0120 или панель свойств . Оптический кернинг регулирует расстояние в зависимости от формы букв и, как правило, является хорошим вариантом для большого отображаемого текста. Кернинг метрик опирается на метрики сочетания шрифтов в дизайне шрифта и лучше подходит для меньшего текста, такого как подзаголовки и основной текст.

Советы по выявлению неправильного интервала :
- Обращайте внимание на неправильный интервал в некоторых комбинациях букв, таких как Va, Fo, Ta, AV, AT, AW. Может потребоваться легкий ручной кернинг при больших размерах экрана. Для кернинга символов вручную выберите инструмент Type и щелкните между двумя буквами. Выберите значение кернинга в меню или нажмите стрелки вверх/вниз; добавьте Shift для больших приращений.
- Попробуйте оптически сбалансировать пространство между буквами. Прищурьтесь, чтобы размыть буквы, и сфокусируйтесь на фигурах и пустом пространстве между ними.
- Поверните текст заголовка на 180°, чтобы вместо этого работать с абстрактными формами. Когда вы закончите, выберите текст с помощью Selection и установите его обратно на 0° в разделе Transform панели Properties .
- Чтобы настроить кернинг визуально, щелкните между двумя буквами с помощью инструмента Введите , а затем нажмите Option (macOS) или Alt (Windows) + стрелки влево/вправо.
 Чтобы восстановить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).
Чтобы восстановить настройки трекинга и кернинга по умолчанию, выберите текст с помощью инструмента Type . Нажмите Cmd+Option+Q (macOS) или Ctrl+Alt+Q (Windows).
Ведущий
Интерлиньяж — это расстояние между строками, измеренное от базовой линии до базовой линии. (Базовая линия — это невидимая линия, на которой «сидят» буквы.)
- Выберите несколько строк текста с помощью инструмента Selection или инструмента Type .
- Установите интерлиньяж на панели символов или панели свойств .
Советы:
- Для облегчения чтения интерлиньяж обычно устанавливается примерно на два пункта больше, чем размер шрифта, например, 10pt/12pt, 11pt/13,5pt (размер шрифта/интерлиньяж). Вы можете увеличить интерлиньяж, чтобы добавить немного воздушности.
- Для более длинных строк текста в более широких столбцах увеличьте значения интерлиньяжа, чтобы помочь читателю вернуться к началу следующей строки.

- Для визуальной настройки интерлиньяжа выберите абзац с помощью инструмента Type . Нажимайте Option+стрелки вверх/вниз (macOs) или Alt+стрелки вверх/вниз (Windows), пока интерлиньяж не станет правильным.
- Чтобы сбросить ведущий к настройке «Авто», выберите абзац и нажмите Cmd+Option+Shift+A (macOS) или Ctrl+Alt+Shift+A (Windows).
Продуманный интервал между буквами, применяемый с осторожностью, может поднять вашу типографику на новый уровень. Нет установленных формул — количество трекинга, кернинга и интерлиньяжа, которые вы применяете к заголовкам и основному тексту, зависит от шрифта, назначения и длины строки. Практикуйтесь, и вы скоро освоитесь.
Межстрочный и межсимвольный интервал в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочей областью
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применить ограниченные изменения к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентификация и происхождение NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Расстояние между строками шрифта по вертикали равно
называется ведущим (рифмуется с ездовым ). За
Римский шрифт, интерлиньяж измеряется от базовой линии одного
строку текста до базовой линии строки над ней. Базовый уровень — 91 788.
невидимая линия, на которой сидит большинство букв. Вы можете подать заявку более
более одной ведущей суммы в пределах одного абзаца; Тем не менее
наибольшее ведущее значение в строке типа определяет ведущее значение
для этой строки.
За
Римский шрифт, интерлиньяж измеряется от базовой линии одного
строку текста до базовой линии строки над ней. Базовый уровень — 91 788.
невидимая линия, на которой сидит большинство букв. Вы можете подать заявку более
более одной ведущей суммы в пределах одного абзаца; Тем не менее
наибольшее ведущее значение в строке типа определяет ведущее значение
для этой строки.
При работе с горизонтальными азиатский тип, вы можете указать, как измеряется интерлиньяж, либо от базовой линии к базовой линии или от вершины одной строки к вершине следующей.
Пятиточечный тип с 6-точечным интерлиньяжем (слева) и с 12-точечным шагом ведущий (справа)Установить ведущий
Выберите символы, которые вы хотите изменить. Если вы не выделяете текст, интерлиньяж применяется к новому тексту, который вы Создайте.
На панели «Символ» установите значение «Интерлиньяж».
Изменить автоматический интерлиньяж по умолчанию процент
Выберите обоснование из абзаца меню панели.

Для автоматического интерлиньяжа введите новый процент по умолчанию.
Кернинг есть процесс добавления или вычитания пробела между определенными парами символов. Отслеживание Процесс ослабления или уменьшение интервала между символами в выделенном тексте или целый блок текста.
Значения для кернинга и трекинга влияют на текст на японском языке, но обычно эти параметры используются для настройки аки между римскими буквами.
Вы можете автоматически кернить тип, используя метрический кернинг или оптический кернинг. Metrics kerning (также называемый auto kerning ) использует пары кернов, которые входят в состав большинства шрифтов. Пары керна содержат информацию об интервалах между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Кернинг метрик установлен по умолчанию, поэтому определенные пары автоматически кернингуются при импорте или вводе текста.
Некоторые шрифты содержат надежные спецификации пары ядер. Однако, если шрифт включает только минимальный встроенный кернинг или вообще не содержит его, или если вы используете два разных шрифта или размера в одном или нескольких словах в строке, вы можете использовать параметр оптического кернинга . Оптический кернинг регулирует расстояние между соседними символами в зависимости от их формы.
Параметры кернинга и отслеживанияA. Исходный текст B. Текст с оптический кернинг C. Текст с ручным кернингом между W и a D. Текст с отслеживанием E. Суммарный кернинг и трекинг
Вы также можно использовать ручной кернинг , который идеально подходит для настройки пробел между двумя буквами. Трекинг и ручной кернинг суммируются, так можно сначала подогнать отдельные пары букв, а потом подтянуть или ослабить блок текста, не влияя на относительный кернинг пар букв.
При щелчке для размещения вставки
точка между двумя буквами, значения кернинга отображаются в символе
панель. Точно так же, если вы выберете слово или диапазон текста, отслеживание
значения отображаются на панели «Символ».
Точно так же, если вы выберете слово или диапазон текста, отслеживание
значения отображаются на панели «Символ».
Трекинг и кернинг оба измеряются в 1/1000 em, относительной единице измерения к текущему размеру шрифта. В шрифте размером 6 пунктов 1 em равен 6 пунктам; в шрифте размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Значения для кернинга и отслеживания влияют на текст на японском языке, но обычно эти параметры используются для настройки аки между латинскими буквами.
Настройка кернинга
Делать любой из следующих:
Чтобы использовать встроенную информацию о кернинге шрифта для выбранных символов, выберите «Метрики» для параметра «Кернинг» на панели «Символ».
Чтобы автоматически настроить расстояние между выбранными символами в зависимости от их формы, выберите «Оптический» для параметра «Кернинг» на панели «Символ».
Чтобы настроить кернинг вручную, поместите точку вставки между двумя символами и установите нужное значение для параметра «Кернинг» на панели «Символ».
 (Обратите внимание, что если выделен диапазон текста, вы не можете выполнить кернинг текста вручную. Вместо этого используйте отслеживание.)
(Обратите внимание, что если выделен диапазон текста, вы не можете выполнить кернинг текста вручную. Вместо этого используйте отслеживание.)
Нажмите Alt+Стрелка влево/вправо (Windows) или Option+Стрелка влево/вправо (Mac OS), чтобы уменьшить или увеличить кернинг между двумя символами.
- Чтобы отключить кернинг для выбранных символов, установите для параметра «Кернинг» на панели «Символ» значение 0 (ноль).
Настройка отслеживания
Выбрать диапазон символов или тип объекта, который вы хотите настроить.
На панели «Символ» установите параметр «Отслеживание».
Используйте смещение базовой линии для перемещения выбранных символов вверх или вниз относительно базовой линии окружающего текста. Сдвиг базовая линия особенно полезна, когда вы устанавливаете дроби вручную или регулировка положения шрифта изображения.
Выберите символы или введите объекты, которые вы хочу изменить.
 Если вы не выделяете текст, применяется сдвиг
к новому тексту, который вы создаете.
Если вы не выделяете текст, применяется сдвиг
к новому тексту, который вы создаете.На панели «Символ» установите параметр «Сдвиг базовой линии». Положительные значения перемещают базовую линию персонажа выше базовой линии. остальной части линии; отрицательные значения перемещают его ниже базовой линии.
Введите с разными значениями сдвига базовой линии
По умолчанию программа использует дробную часть . ширина символов между символами. Это означает, что интервал между символами варьируется, и иногда используются только дроби целых пикселей.
В большинстве случаев дробный символ Ширина обеспечивает наилучший интервал для внешнего вида и удобочитаемости шрифта. Однако для шрифта небольшого размера (менее 20 пунктов) отображается онлайн дробная ширина символов может привести к тому, что шрифт будет работать вместе или иметь слишком много лишнего места, что затрудняет чтение.
Повернуть
отключить дробную ширину, если вы хотите исправить интервал между шрифтами в целом пикселе
инкременты и предотвращают совместное использование мелких шрифтов.

 Это означает, что пространство между словами в выравниваемом тексте может быть сжато как минимум до 60% исходного пространства. Значение по умолчанию для расширения текста — 400%. Это означает, что расстояние между словами в выравниваемом по ширине тексте будет увеличено как минимум до 400 % исходного пространства.
Это означает, что пространство между словами в выравниваемом тексте может быть сжато как минимум до 60% исходного пространства. Значение по умолчанию для расширения текста — 400%. Это означает, что расстояние между словами в выравниваемом по ширине тексте будет увеличено как минимум до 400 % исходного пространства.