10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.
Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.
Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.
1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».
Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.
Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.
Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.
Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными.
A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.
Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.
Адам Хилл
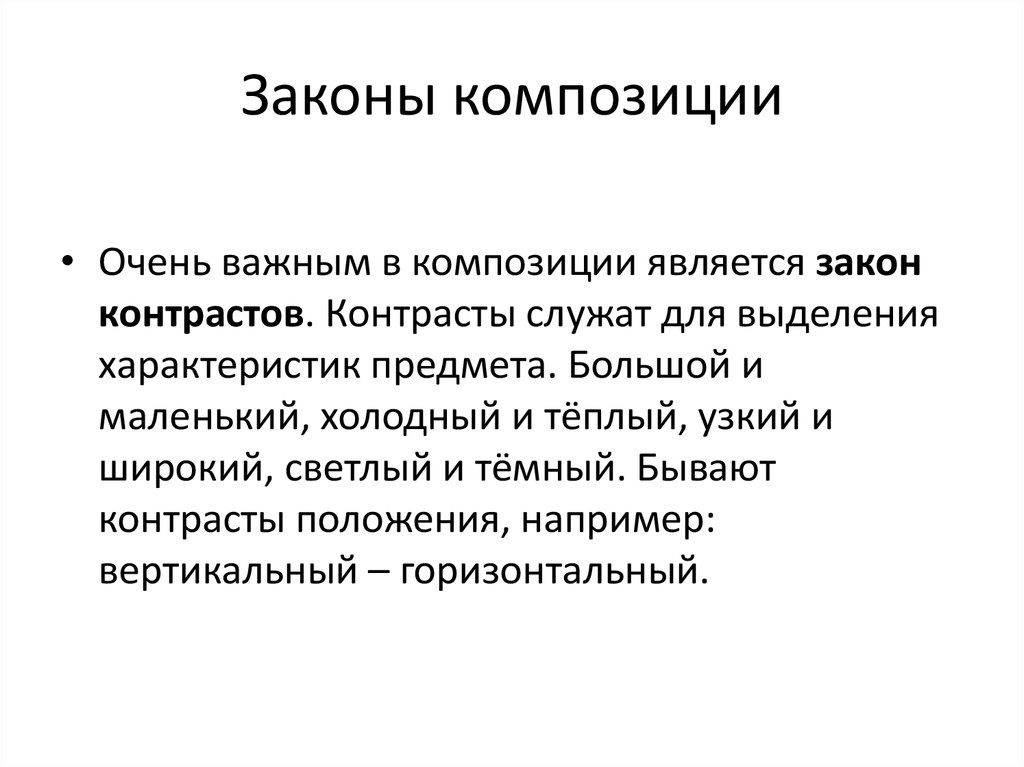
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.
Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».
Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.
Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.
Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.
Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.
20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.
Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т. д., но это нормально.
д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Главные правила композиции | Дизайн в жизни
Обновлено: 03.11.2022
Вы когда-нибудь задумывались над тем, почему некоторые фотографии, рисунки, картины приковывают взгляды, заставляя все дольше и дольше смотреть на них, а некоторые, пусть даже с более красивыми моделями, видами природы, художественными приемами оставляют равнодушными? Все дело в композиции. Правила, построения композиции, о которых пойдет речь в текущей статье помогут вам сделать свою работу (фотографию, фотоколлаж, рисунок, картину) гармоничной и сбалансированной.
Содержание
- Что такое композиция
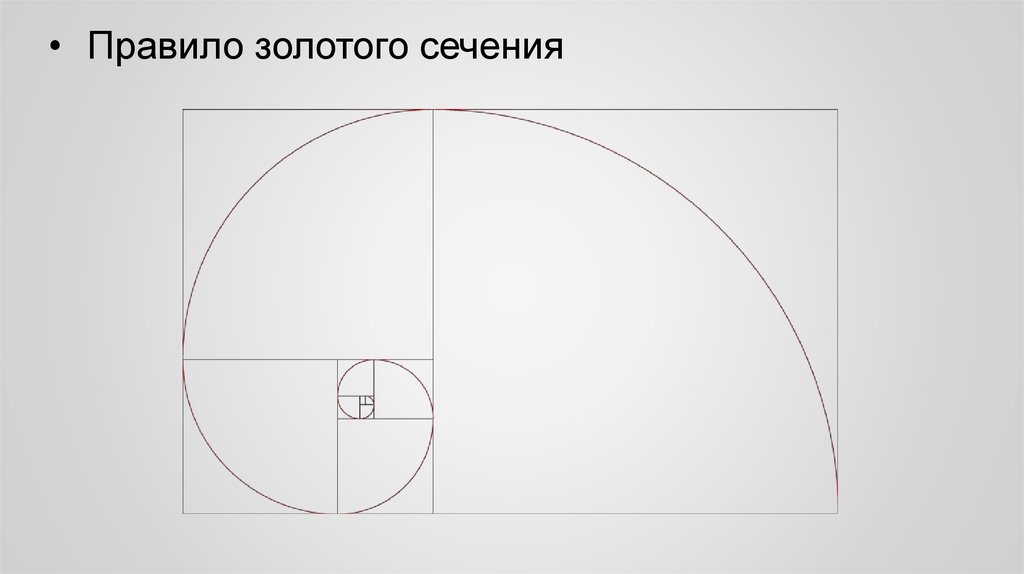
- Золотое сечение или главное правило композиции
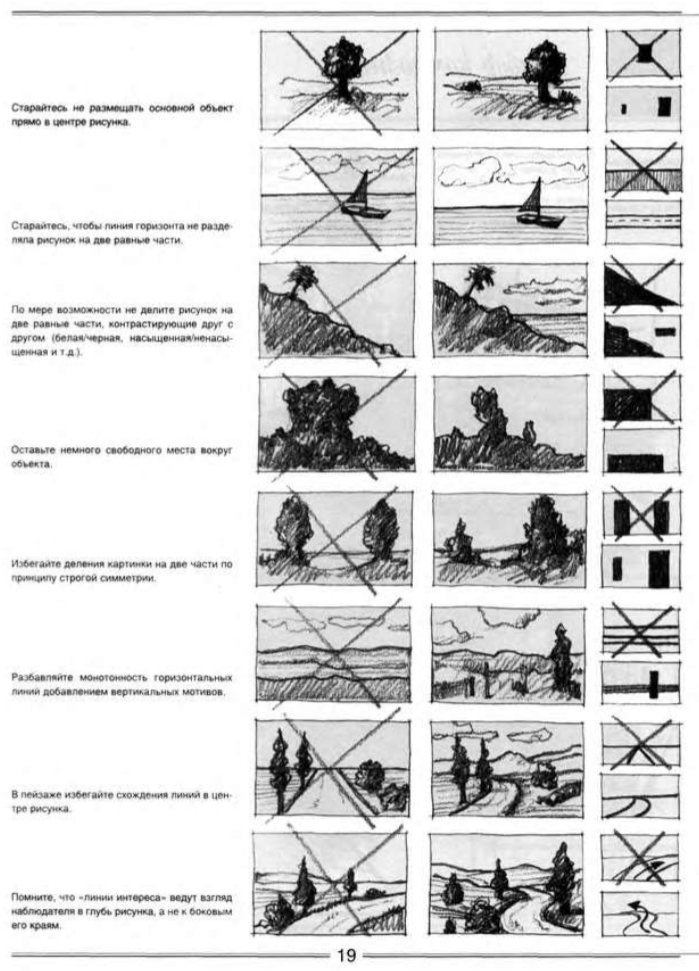
- Правила построения композиции от Стива Маккарри
- Главные правила композиции в одном видео за 30 минут
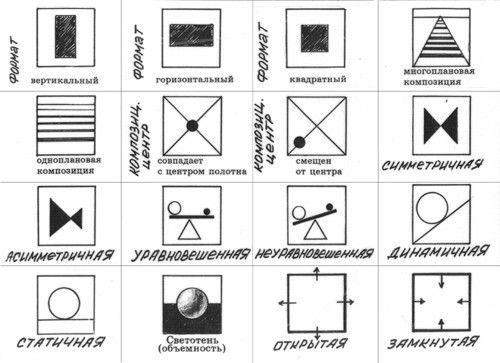
- 20 самых популярных схем композиции
В сети много уроков о том, как с помощью той или иной программы сделать красивую визуализацию, наложить текстуры, сделать блики, но мало тех, которые рассказывают, как расположить объекты на холсте или в кадре так, чтобы результат был выразителен и приятен глазу. Этого никогда не достичь без композиции.
Этого никогда не достичь без композиции.
Композиция — это гармоничное сочетание и взаимодействие объектов в поле кадра. С латыни «compositio» переводится как «соединение» или приведение в порядок.
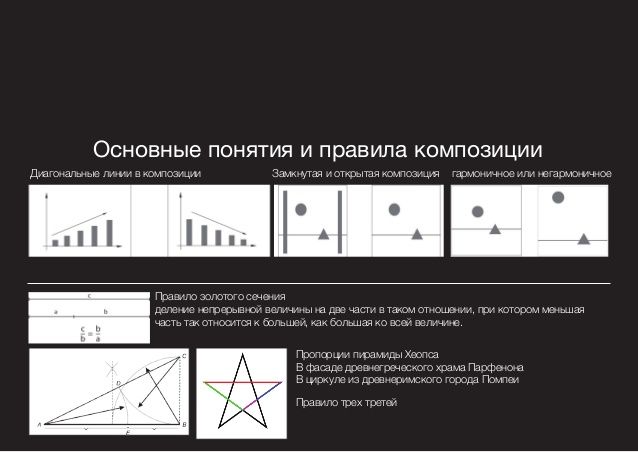
Золотое сечение или главное правило композиции
Кто-то обладает природным талантом и вкусом и с легкостью может гармонично сочетать объекты в кадре. Кому-то нужно знать определенные правила, чтобы добиться успеха. Например, правило золотого сечения, о возникновении которого рассказывает следующее видео.
Если кратко, то в основе правила золотого сечения лежит гармоничное сочетание пропорций, взятых из природы. Божественная гармония — так говорят о нем.
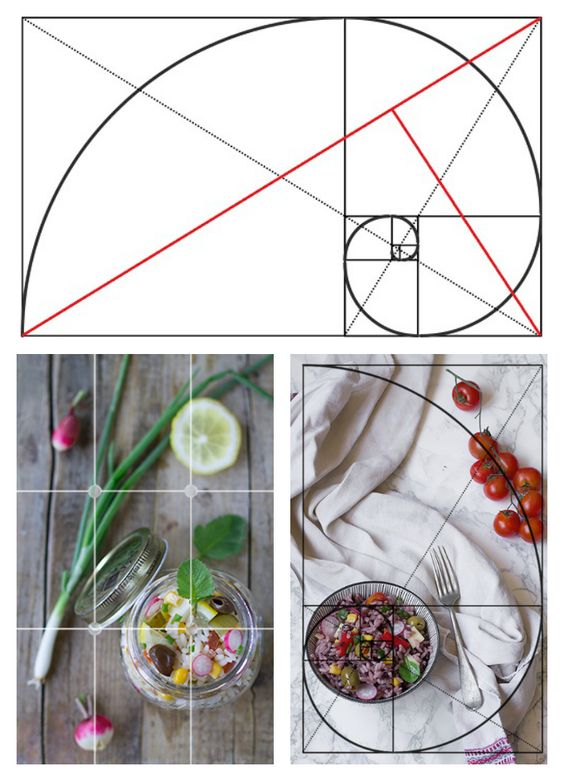
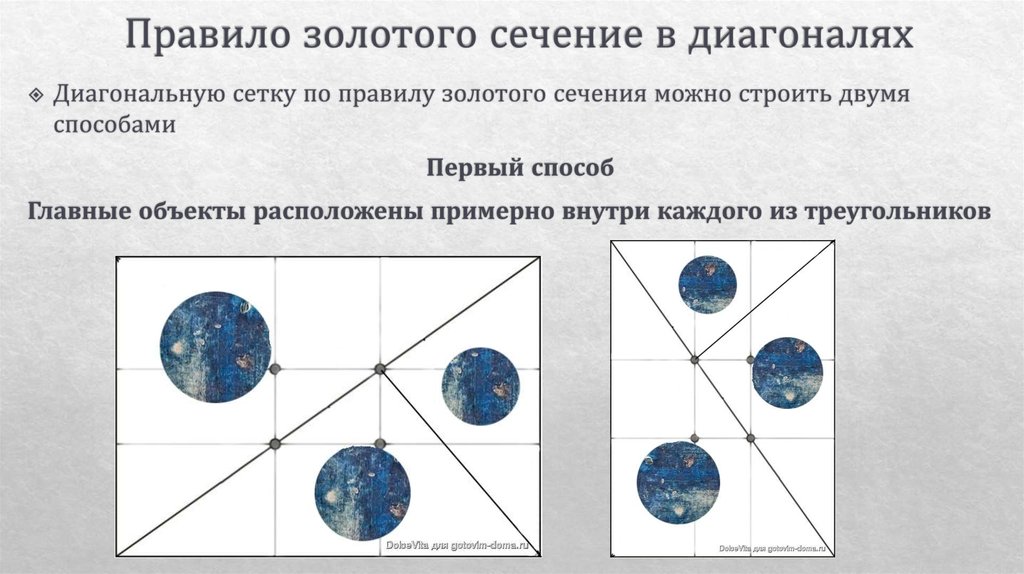
Хорошо иллюстрирует данное правило золотой прямоугольник. Сколько бы вы его не делили на квадраты, стороны оставшегося прямоугольника всегда будут соотноситься друг к другу в пропорции 1 к 1,168.
Сколько бы вы его не делили на квадраты, стороны оставшегося прямоугольника всегда будут соотноситься друг к другу в пропорции 1 к 1,168.
Накладывая такой прямоугольник на шедевры живописи, можно увидеть, как великие художники использовали правило золотого сечения, чтобы достичь выразительной композиции.
Правило золотого сечения в работах Леонардо Давинчи.
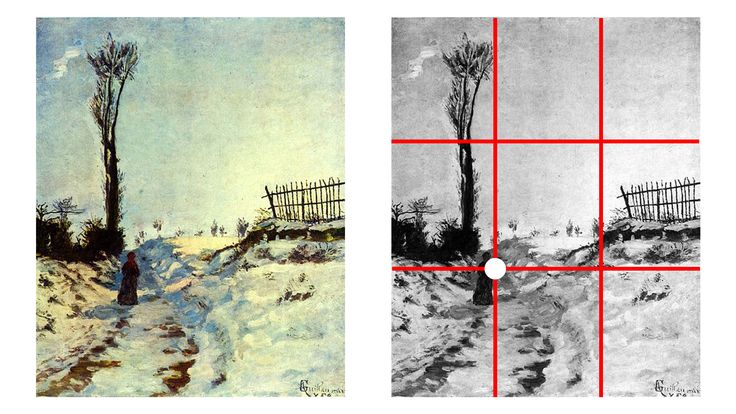
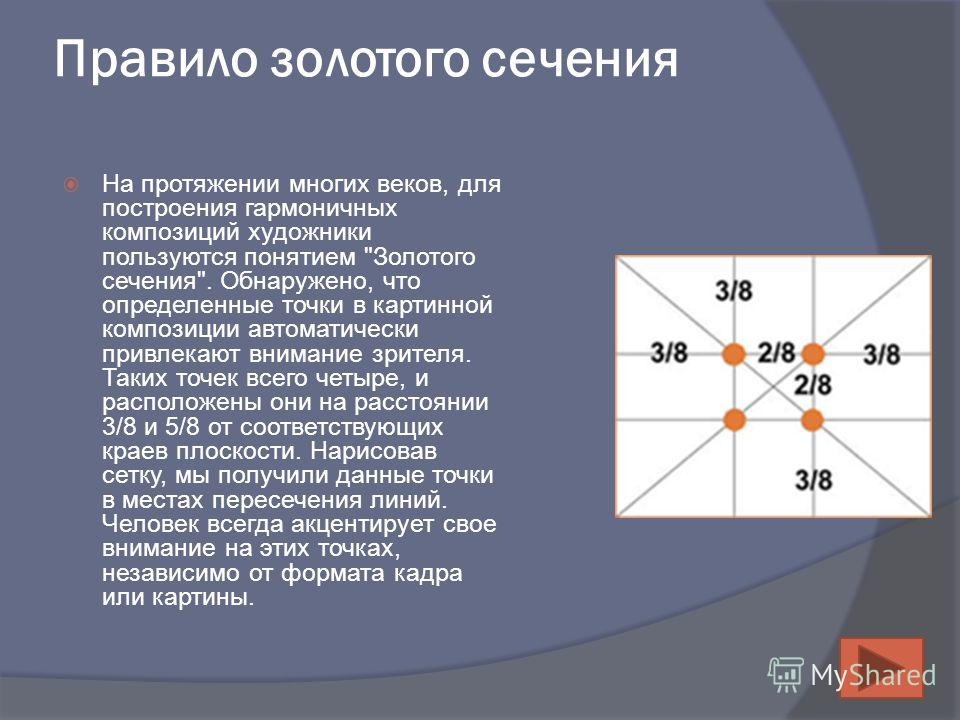
Данное правило с трудом поддается пониманию, поэтому вместо него часто используют упрощенную версию. Рабочую область делят тремя линиями по горизонтали и по вертикали так, чтобы соотношение между столбцами было 1 к 0,618 к 1. Объекты, расположенные на пересечении этих линий неизбежно прикрывают внимание зрителей. В Photoshop, кстати, такое визуальное разделение достигается за счет использования инструмента Crop (кадрирование).
Приведем примеры того, как правило золотого сечения можно использовать в графическом дизайне или веб-дизайне.
Вы удивитесь, но логотип Pepsi нарисован по правилу золотого сечения. Он состоит из кругов, диаметр которых так же соотносится по принципу 1 к 1,618.
Он состоит из кругов, диаметр которых так же соотносится по принципу 1 к 1,618.
Часто дизайнеры располагают главные элементы дизайна так, чтобы они находились в квадратах золотого прямоугольника, например, фирменный стиль фестиваля Bregenzer Festspiele от дизайн-студии Moodley
Такой подход позволяет гармонично заполнить пространство, оставив при этом достаточно пустого места.
Долгое время правило золотого сечения считали основополагающим в композиции, но многим оно не понятно. Поэтому существуют его упрощенные варианты, которые наряду с другими приемами успешно используются современными фотографами, художниками, дизайнерами.
Правила построения композиции от Стива МаккарриСтив Маккарри — известный американский фотожурналист, получивший известность благодаря фотографии афганской девочки, опубликованной в National Geographic. Искусное владение композицией лежит в основе всех его работ, что возводит автора в ранг величайших фотографов современности
Афганская девочка. Стив Маккарри
Стив Маккарри
Стив Маккарри разработал 9 правил фотокомпозиции, описание которых собрано в следующем видео. На примере своих работ он рассказывает об основных правилах гармоничной группировки объектов в кадре.
Итак, резюмируем правила, перечисленные в данном видео.
Правило двух третей. Еще более простая трактовка «Золотого сечения». Мысленно делим экран на 9 равных частей и располагаем ключевые элементы в точках пересечения линий. Значительные элементы, например, водную гладь или поле располагайте между линиями.
Почему композиция, выстроенная по правилу «две трети» смотрится сбалансированной и приятна глазу? все просто! Человеческий взгляд движется по следующей траектории:
Используйте ведущие линии, чтобы сконцентрировать взгляд зрителя на кадре. На примере ниже, направляющие линии дороги, ведут взгляд зрителя вдоль аллеи, к свету.
На примере ниже, направляющие линии дороги, ведут взгляд зрителя вдоль аллеи, к свету.
Край скалы создает направляющую линию и ведет наш взгляд к маленькой и казалось бы неприметной фигуре человека на ее вершине.
Этот прием можно использовать не только на фотографии, но и веб-дизайне.
Использование линий в веб-дизайне
Линия на тексте направляет взгляд зрителя и помогает читает текст «по диагонали». А линия нити концентрирует взгляд на лице модели справа.
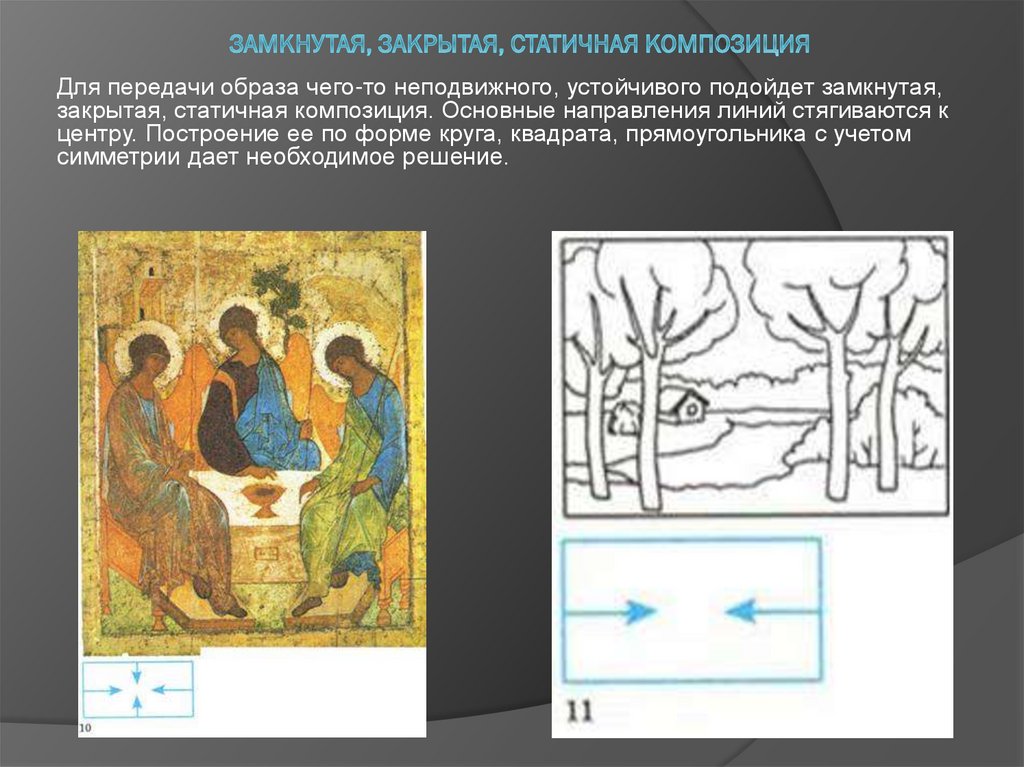
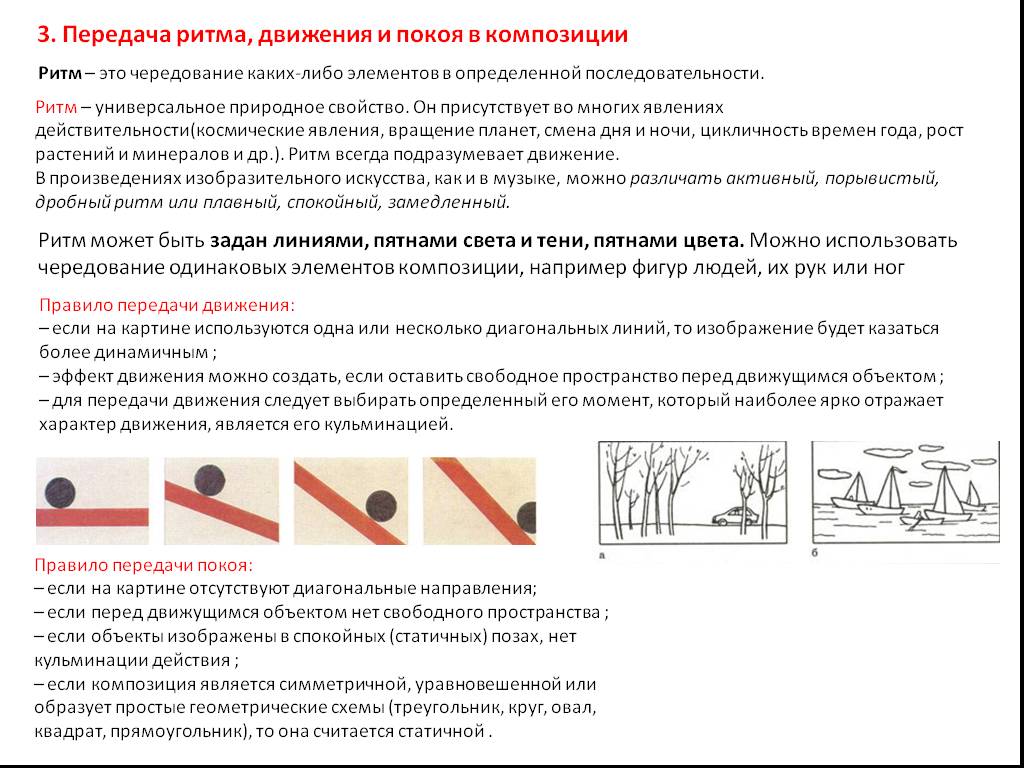
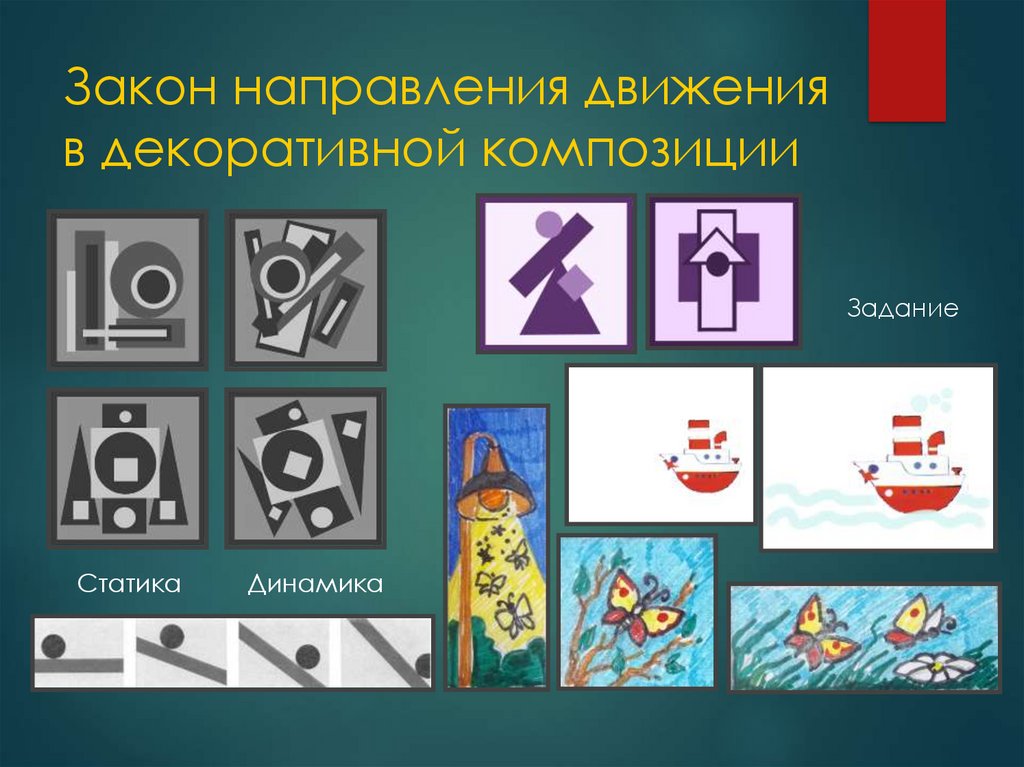
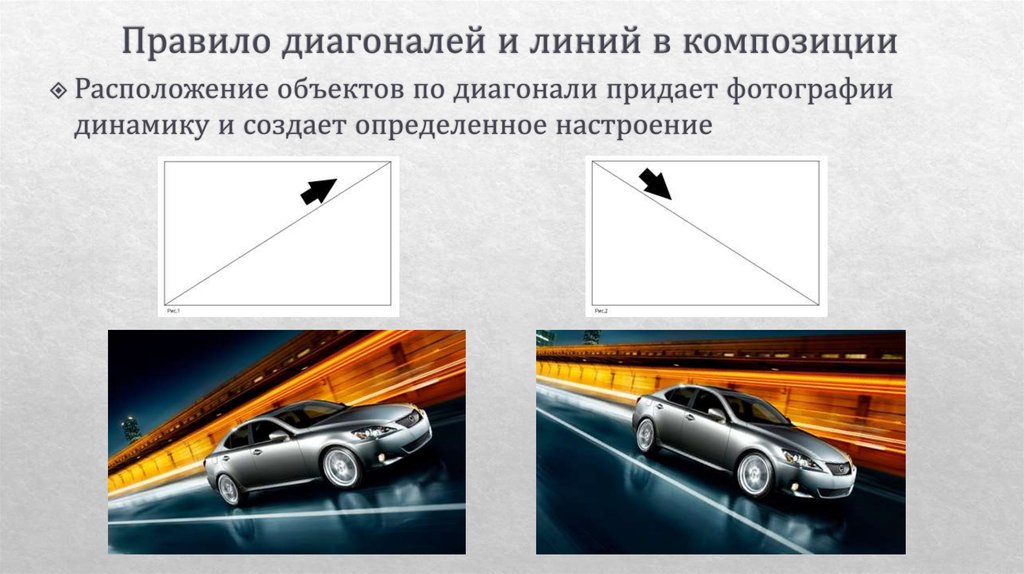
Объекты, размещенные вдоль невидимой диагональной линии, создают иллюзию движения. И действительно существуют такие понятие как динамическая и статичная композиция. Динамику в изображении можно показать диагональными или горизонтальными линиями. Наличие вертикальных линий сделает изображение статичным, умиротворенным и спокойным.
Динамичная композиция
На данном фото взгляд следует за рекой к арочному мостику. Вертикальный отвес скал создает атмосферу умиротворения и спокойствия, несмотря на то что горный поток может таить в себе опасность и внушать чувство беспокойства. В такой интерпретации даже бурные воды подчиняются законам композиции.
В такой интерпретации даже бурные воды подчиняются законам композиции.
Статичная композиция
Активно используйте естественное кадрирование (фрейминг) такое как окна и двери.
Человеческий глаз стремится заглянуть в окно или дверь, тем самым, делая его содержимое центром композиции.
В качестве фрейма могут выступать и естественные элементы, например, река, опоясывающая гору и концентрирующая на ней внимание.
Найдите контраст между объектом и фоном
Выделение контрастного элемента позволяет манипулировать вниманием зрителя. Например, в графическом дизайне надпись на контрастном фоне незамедлительно привлечет внимание.
фирменный стиль для Blink Coffee от Ana Miminoshvili
Сделайте ваш объект главным в кадре. Сфокусируйте на нем все внимание. Баланс композиции будет соблюден если поставить главный объект в центре так, чтобы его размер доминировал.
Сделать объект главным так же можно за счет фокусировки. Когда все второстепенные объекты размываются.
Когда все второстепенные объекты размываются.
Располагайте объект в кадре так, чтобы его глаза были центром композиции. Создастся впечатление, что взгляд всегда направлен на вас.
Глаза, а особенно блики на них и так самый яркий объект на фотографии человека, а если сделать так, чтобы они располагались на уровне ведущих линий или в местах их пересечения, композиция будет максимально сбалансированной.
Используйте повторяющиеся рисунки и узоры. Но самое лучшее, когда узор прерывается, контрастирует с чем-то. Под узором понимается не только паттерн на одежде, например, но и «рисунок». создаваемый композицией объектов.
В данном случае цветы лаванды образуют «узор», в то время, как пчелы приковывают взгляд зрителя, не смотря на то, что они очень маленькие. А вся композиция рождает чувство умиротворения и понимания важности происходящего процесса — сбора меда (такого первобытного и естественного, как сама природа)
Повторяющимися могут быть не только объекты, но и мазки кисти художника, как в картине Ван Гога «Звездная ночь»
Не забывайте о симметрии, она радует глаз.
Симметрия — это соразмерность объектов, расположенных от линии центра. Равноудаленность объектов от линии центра. Линия центра может быть как невидимой, например, проходить через линию носа лица человека, так и осязаемой — линия горизонта.
Симметрия — это один из самых часто используемых приемов построения сбалансированной композиции
По работам Стива Маккарри можно сделать вывод, что 9 правил композиции, которые мы с вами узнали, могут быть успешно применены. Но как сознается сам Стивв, — «Правило — это важно, но никто не запрещает вам их нарушать в поисках собственного стиля». Добавлю от себя, что лично меня работы фотографа впечатлили и хотелось выразить благодарность автору ролика, который собрал в себя все правила, которыми пользуется мастер.
Главные правила композиции в одном видео за 30 минутБолее детально развил тему композиции в своем ролике автор канала CG Fish. В нем он раскрывает такие понятия как баланс, заполнение кадра, касание объектов. Рекомендую данное видео к просмотру.
Рекомендую данное видео к просмотру.
Ознакомившись со всеми материалами, представленными в статье, вы поймете, что такое композиция и научитесь применять основные ее правила. Все описано простым языком, не пренебрегайте просмотром подобранных видео.
20 самых популярных схем композицииПри создании собственного рисунка, арта, коллажа или иллюстрации вы можете использовать готовые композиционные схемы, составленные опытными художниками, иллюстраторами и фотографами.
Рассмотрим самые популярные из них, с примерами.
Схема композиции — правило двух третий.
Схема композиции — спираль золотого сечения.
Схема композиции — диагональная линия.
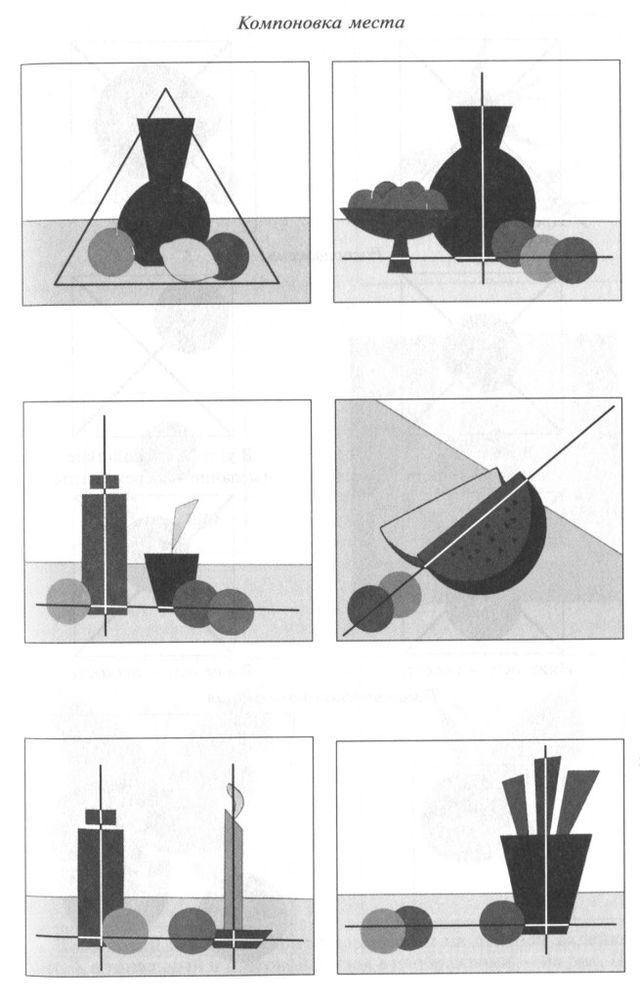
Пирамидальная схема композиции
S образная схема композиции
Схема композиции с прямым углом.
Схема композиции из радиальных линий.
Схема композиции — своеобразные линии
Схема композиции — линии треугольников золотого сечения
Схема композиции в виде круга
Схема композиции — прямоугольники холотого сечения
Схема композиции — перекрещивающиеся линии.
В своей книге «Креативная иллюстрация» Эндрю Ломись так же делает акцент на том, что композиция может быть основана на знаках и буквах. В качестве примеров он приводит следующие наброски рисунков.
Схема комопзиции — крест.
Схема композиции — буква Y.
Схема комопзиции — буква X.
Схема композиции — буква L
Схема композиции — буква S
Схема композиции — буква C
Схема композиции — буква V
Схема композиции — буква O
Так же, автор указывает на то, что можно использовать:
- буквы A, F, G, J, Q, Z
- цифры 2, 6, 7, 9
- и другие символы
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей, из которых вы узнаете не только основополагающие принципы дизайна, но и как работать с самыми популярными графическими программами. |
21 Наиболее важные правила композиции в фотографии
Существует ряд важных правил композиции в фотографии.
Композиция в фотографии — это то, что нужно включить или убрать из кадра. Это также о том, как вы решаете разместить элементы на сцене.
Вместо того, чтобы думать об этом как о «правилах», думайте о них как о рекомендациях по тому, как сделать ваши изображения более привлекательными и интересными.
Фотография Рикардо Гомеса Анхеля на Unsplash[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
1. Используйте правило третей, чтобы добавить интереса
Композиция с использованием правила третей означает размещение основного объекта на трети пути в изображении. Размещение объекта вне центра гораздо интереснее, чем размещение его в центре.
Размещение объекта вне центра гораздо интереснее, чем размещение его в центре.
Многие камеры, включая смартфоны, могут накладывать на экран сетку правила третей. Это похоже на игру в крестики-нолики. Две горизонтальные линии и две вертикальные линии делят кадр на трети.
При фотографировании поместите основной объект на одну из линий. Либо горизонтально, либо вертикально.
«Точки падения» — это точки пересечения линий. Если можете, поместите объект фокусировки в место пересечения линий.
На этом изображении показаны линии сетки по правилу третей с точками сбоя, обведенными кружками. Обратите внимание, как лошади занимают 2/3 изображения. Глаз передней лошади находится в точке крушения. Также обратите внимание, что есть три лошади. Это также пример правила шансов (см. правило № 2).2. Упростите сцену с помощью правила вероятности
Правило вероятности — это способ упростить сложную сцену с множеством возможных сюжетов. В целом мы находим нечетное количество предметов более интересным, чем четное.
Три — волшебное число, но пять или семь тоже подойдут.
Правило шансов помогает нам обдуманно выбирать предметы. Правило указывает нам, что включить, а что исключить.
Правило шансов также напоминает нам о необходимости изолировать объект съемки в оживленной сцене. Один — нечетное число.
3. Сфокусируйтесь на объекте, заполнив кадр
Заполнив кадр, вы приблизитесь к объекту. Очень близко.
Сделайте основной объект четким и отчетливым. Спросите себя, сколько неба вам действительно нужно? Сколько фон?
Мы можем заполнить кадр, используя зум-объектив и фотографически приблизившись к нашему объекту. Но зачастую лучше «зумить ногами». Станьте физически ближе к объекту съемки.
При постобработке рассмотрите возможность более плотного кадрирования объекта, чтобы заполнить кадр.
Изображение слева является исходным. Я обрезал изображение справа намного плотнее, удалив большую часть неба и тротуара. Исходное изображение имеет портретную ориентацию, но я переключил его на альбомную ориентацию (см. Правило № 5).
Правило № 5).4. Выберите подходящую глубину резкости
Глубина резкости определяет, какая часть изображения должна быть в фокусе. Это не столько правило, сколько композиционное решение, которое вам необходимо принять.
Малая глубина резкости означает, что в фокусе находится только небольшая часть изображения, обычно объект. Фон размыт.
Большая глубина резкости означает, что изображение находится в фокусе спереди назад.
Используйте небольшую глубину резкости, чтобы размыть отвлекающий фон. Спортивные фотографы размывают фон, чтобы спортсмены выделялись на фоне оживленной толпы. Чтобы получить небольшую глубину резкости, используйте широкую диафрагму, например f2.8.
Как правило, для пейзажной фотографии используйте большую глубину резкости. Чтобы сфокусировать всю сцену, используйте узкую диафрагму, например, f16.
Малая глубина резкости изолирует отдельные цветы в поле.5. Используйте наилучшую ориентацию сцены
Ориентация и соотношение сторон определяют, какую часть сцены вы захватите на изображении.
Ориентация относится к тому, держите ли вы камеру горизонтально или вертикально. Соотношение сторон — это размер изображения, снятого камерой.
Если на изображении много вертикальных элементов или высоты, используйте книжную ориентацию. Держите камеру вертикально.
Если на вашем изображении много горизонтальных элементов или ширины, используйте альбомную ориентацию. Держите камеру горизонтально.
Не забывайте, что у вас есть опция панорамы. Обычно мы думаем о панорамах как о длинных горизонтальных изображениях, но они также могут быть и вертикальными.
Я часто делаю снимок в обе стороны и потом смотрю, что мне нравится. Я часто пробую разные соотношения сторон и кадрирование при постобработке.
6. Выпрямление линий для получения эстетически приятного изображения
Выпрямление линий, которые должны быть прямыми.
Не все линии изображения должны быть прямыми, но некоторые линии должны быть прямыми. Например, линия горизонта в пейзаже. Наклон горизонта на изображении сразу заметен и отвлекает.
Наклон горизонта на изображении сразу заметен и отвлекает.
Многие камеры и штативы имеют уровень. Используйте эти инструменты, чтобы ориентировать камеру. Также легко исправить наклонную линию при постобработке.
Прямые линии также важны в архитектуре. Использование широкоугольного объектива часто искажает линии. Оставьте место по обе стороны здания, чтобы вы могли выпрямить линии при постобработке.
На изображении с множеством разных линий выберите одну из них в качестве основного. Сделайте эту линию прямой, даже если другие немного отклоняются.
7. Создание глубины с помощью направляющих линий
Наши глаза естественным образом следуют линиям изображения. Направляющие линии направляют наш взгляд на главный предмет. При правильном использовании направляющие линии создают ощущение глубины.
Линии могут быть реальными линиями или подразумеваться элементами сцены.
Иногда линии прямые и ведут прямо к объекту. В других случаях путешествие идет окольным путем. S-образные изгибы — фаворит фотографов.
Направляющие линии куда-то ведут. Если линия никуда не ведет или уводит взгляд за пределы кадра, измените свое положение. Двигайтесь влево или вправо, вверх или вниз.
Это изображение изобилует линиями, ведущими к городскому пейзажу Сент-Луиса и Арке Ворот. Облака, отражение облаков и мост — все это направляющие линии. Это изображение также включает камни в качестве элемента переднего плана (см. Правило № 19).8. Используйте диагональные линии для добавления энергии
Диагональные линии добавляют интереса и энергии к композиции фотографии. Попробуйте фотографировать линии по четкой диагонали, а не прямо поперек кадра.
Убедитесь, что ваша диагональ очевидна. Небольшой наклон к линии выглядит ошибкой.
Подумайте, где линии пересекаются друг с другом. Сходящиеся линии притягивают взгляд. Также подумайте, где линии входят в кадр или выходят из него. Фотографы иногда пытаются сделать так, чтобы линия входила в кадр или выходила из него в углу.
Фотографы иногда пытаются сделать так, чтобы линия входила в кадр или выходила из него в углу.
9. Привлекайте внимание с помощью света
Наши глаза естественным образом обращают внимание на самую яркую часть изображения. Знание этого влияет на то, как мы составляем изображение. Главный объект должен быть самой яркой частью изображения.
Фотографы-портретисты используют вспышки или отражатели, чтобы выделить лица своих моделей.
При постобработке такие приемы, как осветление и затемнение, направляют взгляд. Осветление — это выборочное осветление определенных частей изображения. Прожигание — это выборочное затемнение определенных частей изображения.
Я использую много осветления и затемнения при постобработке, чтобы направить взгляд зрителя на важные элементы в кадре.10. Использование отрицательного пространства вокруг объектов
Негативное пространство — это использование пространства между объектами или вокруг них в качестве важного элемента изображения. Негативное пространство становится самостоятельным субъектом со своей формой.
Негативное пространство становится самостоятельным субъектом со своей формой.
Негативное пространство может отображать масштаб или выражать эмоцию, например «пустоту».
Иногда трудно увидеть негативное пространство, потому что мы так привыкли фокусироваться на объекте. Попробуйте перевернуть изображения вверх ногами при постобработке. Это поможет вам увидеть пространство, не слишком сосредотачиваясь на деталях вашего основного объекта.
Эта фотография белых лебедей в тумане эффектна главным образом из-за негативного пространства.11. Сбалансируйте предметы по симметрии и визуальному балансу
Визуальный баланс — это соотношение между двумя или более элементами в вашей композиции. Элементы выглядят сбалансированными. Один визуально не тяжелее другого.
Симметричная компоновка создает визуальный баланс. Левая половина изображения соответствует правой или верхняя половина соответствует нижней. Отражения на фотографиях работают так хорошо, потому что они показывают симметрию.
Даже несимметричные изображения нуждаются в визуальном балансе. Сбалансируйте крупный, визуально тяжелый объект с одной стороны кадра и множество мелких объектов с другой. Сбалансируйте элемент переднего плана с элементом фона.
Это изображение показывает симметрию через отражения, но также и другой тип визуального баланса. Дерево на переднем плане слева уравновешивается двумя деревьями на заднем плане справа.12. Измените перспективу
Перспектива — это то, где вы находитесь по отношению к объекту. Изменение точки зрения означает опускание вниз или подъем вверх.
Все видят мир примерно с одинаковой точки зрения – на уровне глаз. Вы можете сделать изображения более интересными, используя другой ракурс.
Съемка под низким углом делает объект более эффектным.
Эта фотография более мощная, потому что я фотографирую свой основной объект. Она выглядит мощнее. Также интересно изменить свою точку зрения и подняться выше. Это одна из причин, почему фотография с дрона так интересна. Мы редко видим этот мир с высоты птичьего полета.
Мы редко видим этот мир с высоты птичьего полета.
Использование низкой перспективы важно при фотографировании объектов близко к земле. Это также важно при съемке детей. Опуститесь на уровень их глаз.
13. Выделите главный объект с помощью золотого правила
Золотое правило заключается в размещении основного объекта в важной части кадра. Это правило похоже на правило третей. Но золотое правило предполагает иное расположение композиционных элементов.
Золотое правило основано на золотом сечении. Золотое сечение — это естественное математическое явление. Мир природы предпочитает соотношение 1 к 1,618. Математически это может ничего не значить для вас, но визуально вы видите это повсюду. Наиболее распространенным визуальным представлением золотого сечения являются спирали морской раковины.
Золотое правило фотографии представлено в виде сетки или спирали.
Некоторые камеры позволяют видеть наложение золотого сечения или золотого сечения в видоискателе. В Lightroom также есть наложения, которые помогут вам обрезать изображения в соответствии с золотым правилом.
В Lightroom также есть наложения, которые помогут вам обрезать изображения в соответствии с золотым правилом.
14. Захват движения слева направо
Мы читаем изображения, как мы читаем текст, слева направо. Движение на фотографии также должно происходить слева направо в кадре. Это композиционное правило особенно важно для фотографов дикой природы и спортивных/экшн-фотографов.
Не всегда легко запечатлеть движение слева направо в реальном мире. Отразите изображение по горизонтали при постобработке, чтобы создать движение слева направо. Это часто работает, пока на изображении нет текста.
Я отразил изображение по горизонтали, чтобы показать разницу, когда самолеты летят слева направо или справа налево. Убедитесь, что в кадре есть место для перемещения объекта. Это означает оставить пространство справа от субъекта. В противном случае создается впечатление, что объект перемещается за пределы кадра.
15. Включение шаблонов и повторений для более сильных композиций
Наш мозг любит шаблоны и повторения. Мы даже будем накладывать узоры на случайные элементы. Подумайте, как весело мы находим закономерности в облаках. Включение повторения и шаблона делает наши фотокомпозиции сильнее и интереснее.
Повторение и узор часто встречаются в формах и цветах.
Возможно, вам придется изменить перспективу, чтобы узоры стали более заметными. Обратите внимание, как изменение перспективы изменяет расстояние или скрывает узор.
Я часто ищу повторения в архитектуре. Архитекторы также знают о правиле повторения.Добавление контраста к повторам делает ваши фотографии еще более динамичными. Контрастный элемент может быть другого цвета, формы или высоты. Разрушение паттерна подчеркивает паттерн.
16. Найдите взаимосвязь между элементами
Найдите интересные взаимосвязи между элементами изображения.
Например, ищите напряжение. Два элемента, которые, кажется, притягиваются друг к другу, создают визуальное напряжение. Несоответствие цветов или несоответствие размеров.
Несоответствие цветов или несоответствие размеров.
Уличные фотографы часто сопоставляют элементы. Что-то в окружающей среде конфликтует с людьми на улице. Это может создать юмор или предложить более глубокую идею.
Я заметил вывеску позади этого уличного артиста. Улыбка этого уличного артиста «прекраснее». Сопоставление знака и человека создает более глубокий смысл.Теория цвета — это то, как соотносятся цвета на вашем изображении. Теорию цвета часто представляют в виде цветового круга. Цвета напротив друг друга на колесе дополняют друг друга.
17. Упрощение изображений для отражения сути
Упрощение означает включение в изображение только того, что вам нужно. Выньте все, что вам не нужно.
Упрощение изображения не означает создание минималистичных изображений. Простота — это воплощение идеи фотографии в ее чистейшей форме.
Решите, о чем ваша фотография. Затем уберите все, что не относится к этой идее.
18. Нарисуйте глаза с рамкой
С рамкой один элемент вашего изображения находится внутри другого элемента. Это создает рамку внутри вашей рамки. Например, вы можете стрелять через окно или через отверстие в деревьях.
Это создает рамку внутри вашей рамки. Например, вы можете стрелять через окно или через отверстие в деревьях.
Рамки добавляют глубину и привлекают внимание к изображению и к основному объекту.
Мост Миллениум через Темзу обрамляет собор Святого Павла. Огни на мостике также обеспечивают направляющие линии (см. Правило №7).19. Используйте наслоение для глубины и размера
Наслоение ищет элементы, которые накладываются друг на друга от передней части изображения к задней. Многослойность добавляет глубину и размерность.
Наслоение включает добавление элемента переднего плана к ландшафту. Вместо того, чтобы сцена находилась на той же плоской плоскости, элемент переднего плана ведет зрителя внутрь сцены. Камни или цветы являются естественными элементами переднего плана.
Слои должны визуально различаться по цвету или свету. Это помогает избежать слияния и позволяет глазу легко различать слои.
Фотографы путешествуют издалека, чтобы запечатлеть слои Дымчатых гор.
20. Избегайте слияний
Слияния происходят, когда элементы изображения перекрываются таким образом, что нашим глазам трудно их разделить. Наши трехмерные глаза различают предметы, разделенные расстоянием. Но на 2D-фотографии объекты кажутся блинами, особенно если они похожи по цвету или оттенку.
Следите за фоновыми отвлекающими факторами. Легко не заметить ветку дерева, которая, кажется, выходит из чьей-то головы. Или люди выглядят так, будто у них лишние конечности.
Веревка позади этого кубинского боксера создает слияние и отвлекает (слева). Мне пришлось удалить его в постобработке (справа). Обратите внимание, где я обрезал руки боксера (см. Правило № 21).Чтобы создать четкую композицию, убедитесь, что вокруг основного объекта есть пространство. Если объекты или люди накладываются друг на друга, сделайте шаг влево или вправо. Даже незначительное изменение угла часто позволяет избавиться от слияний.
21. Проверьте края на наличие отвлекающих факторов
Наконец, прежде чем сделать снимок, отсканируйте края кадра. Мы часто настолько сосредоточены на главном объекте, что забываем смотреть на весь кадр.
Мы часто настолько сосредоточены на главном объекте, что забываем смотреть на весь кадр.
Найдите ловушку. Пространство в ловушке возникает, когда объект и край кадра пересекаются, создавая странную форму света.
Также обратите внимание, как объекты или люди обрезаются краем кадра.
Некоторые фотографы живут по правилу: «Включить все или ничего». Это означает, что вместо того, чтобы обрезать объект или человека по краю кадра, лучше вырезать его полностью.
Другие фотографы не против обрезать объект или человека, если обрезка выглядит естественно.
Фотографы-портретисты стараются не обрезать людей по стыкам.
Края этого изображения грязные. Например, в правом верхнем углу есть захваченное пространство. Ступня обрезана в правом нижнем углу. При постобработке я могу обрезать изображение поплотнее и избежать слияний и неаккуратных краев. Это также пример движения слева направо (см. Правило №14).Заключение
Выбор композиции определяет разницу между моментальным снимком и отличной фотографией. Соблюдение этих правил композиции фотографии — отличный способ сделать более впечатляющие изображения.
Соблюдение этих правил композиции фотографии — отличный способ сделать более впечатляющие изображения.
Но не существует единственно правильного взгляда на мир. Как только вы освоите правила фотокомпозиции, пора их изменить или сломать.
Используйте эти правила композиции фотографии в качестве руководства, чтобы решить, что включить в изображение и как разместить элементы.
Иногда правильно нарушать правила композиции!
19 основных правил композиции для творческих фотографий – The Lens Lounge
19 правил композиции для фотографии, которые превратят вашу фотографию из просто вау! Познакомьтесь поближе с этими методами композиции, чтобы увидеть мгновенное улучшение вашей фотографии.
Возможно, вы уже слышали, что «правила созданы для того, чтобы их нарушать», и это нормально. На самом деле, иногда нарушение правил — это здорово, и это дополняет историю изображения. Однако, если вы не знаете правил композиции фотографии, вы не будете знать, как намеренно их нарушать.
Почему 19, а почему не 20, спросите вы? Что ж, мне больше нравится Правило шансов — подробности смотрите в технике композиции номер 19.
Почему важна композиция в фотографии
Хорошо скомпонованная фотография должна быть привлекательной, а цель фотографии — привлечь внимание и заинтересовать зрителя. Ваша фотография может быть сфокусирована, хорошо экспонирована и красиво освещена, но если она плохо скомпонована, она никогда не будет великолепной.
Фотокомпозиция, правильно нанесенная, помогает зрителю увидеть, понять и оценить фотографию. Эти правила (я предпочитаю говорить о методах композиции) существуют, потому что со временем креативщики научились:
- Люди оценивают изображение
- Человеческий глаз работает
- Мозг реагирует на изображение
Он уходит очень, очень, очень далеко назад, к тому времени, когда еще не были изобретены камеры. Правила композиции применимы к искусству в целом, а не только к фотографии. К концу этой статьи вы сможете:
К концу этой статьи вы сможете:
- Распознавать приемы композиции, использованные в великих произведениях искусства
- Создавать лучшие фотографии
Скачать нашу фотокомпозицию в формате pdf – фантастическая 1-страничная инфографика из всех 19 правил композиции фотографии, упомянутых в этом уроке!
19 правил композиции фотографии — вперед!
Есть и другие методы, но начните с этих первых 19 приемов композиции для получения более качественных фотографий…
1. Правило третей
Третьи. Обычно начинающие фотографы начинают с такой техники композиции. Это правило особенно просто, если у вас в видоискателе камеры есть сетка.
Вы увидите, что ваш вид разделен на девять секций двумя вертикальными и двумя горизонтальными линиями. Как сетка на фото ниже.
Давайте сначала посмотрим на вертикальные линии. Видите четыре точки, в которых пересекаются линии? Это трети изображения. Если вы разместите объект на любой из этих вертикальных линий, у вас будет гораздо более приятное изображение.
Теперь давайте посмотрим на горизонтальные линии. Размещение горизонта на изображении либо на верхней горизонтальной линии, либо на нижней горизонтальной линии создает гораздо более интересное изображение, чем если бы горизонт находился в центре изображения.
При фотографировании человека поместите ближайший к камере глаз на одну из точек пересечения.
Дополнительная литература: Примеры правила третей в фотографии (и как его использовать в композиции)
2. Кадрирование
Это не имеет ничего общего с висящими фотографиями на стене. Это техника композиции, которая использует что-то в качестве рамки вокруг вашего объекта в сцене. Обрамление объекта на изображении направляет взгляд зрителя на ваш объект. Вы можете кадрировать свой объект, используя бесконечное разнообразие техник.
Примеры искусственных каркасов:
- Archways
- ДВЕРЫ
- BRIDGES
Натуральные рамки включают:
- Деревные ветви .
 руки вокруг лица в виде рамки
руки вокруг лица в виде рамкиПодумайте о спортсмене Мо Фарре и его позе «мобота». Когда он поднимает руки в воздух, согнув руки в локтях, положив руки на макушку. В этой позе он не только создает букву М своего имени, но и привлекает внимание зрителя к своему лицу, обрамленному его конечностями.
Это гарантирует, что независимо от того, что еще происходит на изображении, ваш взгляд будет прикован к его улыбающемуся лицу.
Дополнительная литература: Как использовать кадрирование как очень простой инструмент для компоновки фотографий
3. Повторение
Если что-то повторяется один или два раза, это делает фотографию интересной. Если он повторяется несколько раз, он становится шаблоном, который указан ниже.
Повторение в композиции фотографии приводит взгляд зрителя к объекту почти так же, как работают направляющие линии, поэтому при создании изображения вы обнаружите, что часто комбинируете эти два метода композиции.
Цвет, форма, части объектов или даже целые объекты могут повторяться для создания сильной композиции.
Дополнительная литература: Как использовать повторение, чтобы сделать ваши фотографии неотразимыми
4. Направляющие линии Никогда не «развидеть» направляющие линии. Это эквивалент размещения стрелки «вы здесь» на карте.
Ведущие строки в композиции делают то, что говорят на жестяной банке. Это линии, которые ведут взгляд зрителя к предмету, главному фокусу изображения. Направляющие линии также можно использовать, чтобы отвести взгляд зрителя от изображения. На самом деле направляющие линии направят взгляд туда, куда вы хотите, потому что наши глаза следуют за линиями.
Как и кадры, направляющие линии могут быть естественными, например:
- Ряд облаков
- Реки
- Линия деревьев
Они могут быть созданы руками человека, например:
- Дороги
- Рельсы
- Сходящиеся здания
При фотографировании людей направляющие линии могут создаваться: к лицу объекта
Ведущие линии даже не обязательно должны быть прямыми! Представьте себе извилистую проселочную улочку или реку, ведущую к фокусу вашего изображения.
Дополнительная литература: Как использовать направляющие линии для потрясающей композиции фотографии
5. Негативное пространство
Оставляя пространство вокруг объекта, вы даете ему «свободное пространство» в кадре. Минимализм этой техники композиции фотографии гарантирует, что взгляд зрителя будет прикован к объекту.
Негативное пространство — это пустое место на вашем изображении.
Дополнительная литература: Использование негативного пространства в качестве мощного позитива в композиции фотографии
6. Цвет
Знание того, какие цвета хорошо сочетаются друг с другом, а какие противоположны, поможет вам использовать цвет в качестве творческой техники композиции фотографии.
Теория цвета — это инструмент композиции, используемый во всех областях дизайна для создания приятных эффектных дизайнов, таких как графический дизайн, дизайн одежды и дизайн интерьера.
Цвета, расположенные напротив друг друга на цветовом круге, являются дополнительными цветами, поэтому они хорошо сочетаются друг с другом на изображении.
В качестве альтернативы, цветное пятно на монохромном изображении создает замечательный элемент визуального интереса. (Не цвет добавляется при постобработке к черно-белому изображению, а вспышка цвета в почти бесцветной сцене.)
Не поддавайтесь искушению использовать инструмент плашечного цвета при редактировании изображения. Хотя мы говорим о советах по композиции фотографии, я украдкой дам этот важный совет.
Черно-белое изображение с частью изображения в цвете очень, очень редко выглядит хорошо и в большинстве случаев выглядит плохо и устарело. Исключением является фильм 1993 года «Список Шиндлера», где красный цвет в качестве плашечного цвета был использован с исключительным мастерством, чтобы дополнить историю. Но это было давно.
Дополнительная литература: Как использовать цвет для привлекательной композиции фотографии
7.
 Балансировка элементов
Балансировка элементовКогда у вас есть сильный объект на переднем плане, лучше иметь меньший объект на заднем плане, чтобы сбалансировать элемент переднего плана. Это особенно актуально при использовании правила третей в качестве техники композиции.
Балансируя элементы изображения, вы вызываете интерес у зрителя.
Может показаться, что это противоречит моему предыдущему совету по композиции фотографии о негативном пространстве, но в этом и заключается преимущество множества правил композиции. Некоторые приемы композиции в фотографии лучше работают с определенными сценами, и вам, как фотографу, решать, какое правило композиции лучше всего подойдет для вашей фотографии.
Дополнительная литература: Важные советы по созданию баланса в композиции фотографии объект вашей фотографии, заключается в использовании дифференциального фокуса (также известного как выборочный фокус).
Для получения дифференциальной фокусировки убедитесь, что главный объект находится в резком фокусе с малой глубиной резкости.
Размытый фон контрастирует с объектом в фокусе, поэтому объект привлекает ваше внимание.
Дифференциальный фокус — хорошо известная техника композиции фотографии, особенно популярная в портретной фотографии.
Дополнительная литература: Как использовать дифференциальный фокус, чтобы сделать ваши фотографии эффектными 12 (глубина резкости) в этом списке.
Получите полную информацию о том, как использовать все эти методы композиции в одном месте для удобства!
9. Симметрия
Лично мне нравится, чтобы все было асимметрично, но в композиции фотографии симметрия работает очень хорошо. Однако иногда нарушение симметрии также работает хорошо, просто потому, что нарушение подчеркивает симметрию.
Когда вы начнете смотреть, вы будете удивлены тем, сколько симметрии вы увидите вокруг себя, как искусственной, так и естественной. Если вы собираетесь нарушить правило третей, симметрия — хороший способ сделать это.
Мы на полпути к нашим советам по композиции фотографии. Вы чувствуете себя творческим и вдохновленным?Дополнительная литература: Использование симметрии в композиции фотографии для достижения отличных результатов
10. Узоры
Использование узоров в качестве метода композиции фотографии может быть очень визуально привлекательным. Они образуются путем повторения:
- Фигур
- Объектов
- Линий
Узоры создают гармонию в изображении и являются прекрасным инструментом композиции фотографии. Хитрость с узорами заключается в том, чтобы убедиться, что они заполняют кадр (подробнее об этой технике композиции ниже).
Вы также можете выделить узор, вставив объект, чтобы разбить его, что мгновенно добавит интереса к изображению.
Дополнительная литература: Сделайте это интересным — используйте узоры в композиции фотографии сочинение.
Поскольку фотография двухмерна, нам нужно много работать, чтобы придать ей глубину и сделать ее более привлекательной в трехмерном мире.
Слои в ландшафте создаются путем наличия элементов переднего плана, середины и фона, привлекающих внимание к сцене. Когда один слой накладывается на другой, глаз зрителя автоматически разделяет их и видит глубину изображения.
Дополнительная литература: используйте слои в фотокомпозиции для мгновенного получения потрясающих фотографий
12. Глубина резкости изображение.
Малая глубина резкости — очень распространенная техника композиции, используемая в портретной фотографии. Изоляция объекта путем создания размытого фона с малой глубиной резкости привлекает внимание зрителя к объекту.
В композиции пейзажной фотографии большая глубина резкости обычно используется для создания деталей спереди назад (или резкости).
Дополнительная литература: Использование глубины резкости для великолепной композиции фотографий
Дополнительная литература:
Треугольник экспозиции – диафрагма
Простой способ красиво размытого фона13.
Точка обзора
Изменение вашего положения и, следовательно, вашей точки обзора может кардинально изменить изображение. Опускаясь низко, чтобы сфотографировать объект, или располагаясь на большей высоте, чем ваш объект, вы создадите совершенно другое изображение.
Различные точки обзора, безусловно, добавят больше драматизма вашей фотокомпозиции, чем ожидаемая точка обзора с высоты.
Дополнительная литература: 4 лучших точки зрения для впечатляющей композиции фотографии
14. Треугольники
Поскольку треугольники создают динамическое напряжение в изображении, они делают композицию интересной. Мы привыкли к стабильности вертикальных и горизонтальных линий. Диагональные линии треугольников подобны большой стреле, ведущей глаз.
Конечно, это не означает, что вам нужно бегать в поисках объектов треугольной формы для фотографирования, чтобы применить этот совет по композиции фотографии. Треугольники также могут подразумеваться.
Дополнительная литература: 5 способов использования треугольников в композиции фотографии
15. Заполнение кадра
Это одна из самых простых техник композиции в фотографии для начинающих, поэтому я думаю, что ее часто упускают из виду.
Если фон занят и мешает композиции вашего изображения, заполните кадр своим объектом.
При фотографировании человека можно было полностью заполнить кадр его лицом. Чтобы сфотографировать узоры (упомянутые ранее) с максимальным эффектом, заполните кадр узором.
Дополнительная литература: Наполнение кадра эффектной фотокомпозицией – как, когда, почему
16. Простота
Когда вы фотографируете один объект, не отвлекаясь, вы притягиваете взгляд прямо к нему. .
Использование простоты и минимализма в технике композиции фотографии очень приятно и успокаивает. Простоту также можно создать, подойдя ближе и увеличив масштаб объекта.
Чтобы увидеть минимализм и простоту во всей красе, погуглите «Минимализм Эдварда Уэстона».
Дополнительная литература: Как использовать простоту в композиции фотографии для ярких фотографий Правило придерживается принципа, что в западных языках мы читаем слева направо, и не принимает во внимание языки, которые читают в других направлениях. Поэтому в нем говорится, что мы также читаем фотографии слева направо.
Итак, если на фотографии показано движение в соответствии с правилом слева направо, в хорошей композиции фотографии это движение должно идти слева направо. Примеры: мотоцикл, мчащийся мимо слева направо, человек, идущий слева направо, и птица, летящая слева направо.
При использовании этого элемента композиции в фотографии всегда полезно учитывать правило пространства, подробно описанное ниже.
Дополнительная литература: действительно ли правило слева направо имеет значение в композиции фотографии?
18.
Правило пространства
Фотография содержится в рамке, поэтому объекты также содержатся в этой рамке. Предоставляя объектам возможность двигаться в кадре, мы соблюдаем правило пространства.
Перед объектом в направлении движения объекта должно быть пространство, чтобы объект мог «дышать» в кадре. Как зритель, мы можем представить продолжающееся движение объекта в пространстве внутри кадра. Наши глаза автоматически направляются туда, куда движется объект.
Если вы нарушите это правило композиции фотографии и оставите пространство позади объекта, вы прервете его путешествие, что будет раздражать взгляд зрителя. Если это часть истории, которую вы рассказываете, это здорово, в противном случае лучше не раздражать зрителя.
Вы заметите, что это правило композиции связано с одним из наших предыдущих советов по композиции фотографии об использовании негативного пространства. Это еще один пример того, как правила композиции часто пересекаются.
Дополнительная литература: Почему правило пространства так важно в композиции фотографии
19.
Правило шансов
Нечетные числа невероятно хорошо работают в композиции фотографии. Я знаю, что это противоречит правилу симметрии композиции, упомянутому ранее. Однако это еще раз доказывает, что для каждого изображения есть композиционная техника, подходящая к ситуации.
Правило шансов работает, потому что иногда четное число может отвлекать, потому что глаз зрителя может не знать, где находится главный фокус. При нечетных числах глаз туда естественно ведет, так проще.
Поскольку нечетные числа легче воспринимаются зрителем, это делает композицию сильнее.
Дополнительная литература: Почему правило шансов значительно улучшает композицию фотографии
Почему в фотографии так много правил композиции?
3 причины, по которым вам следует знать несколько правил композиции…
- Не каждое правило применимо к каждой сцене, поэтому знание различных приемов композиции дает вам больше знаний.
Кроме того, вы хотите разнообразия в своей фотографии, поэтому, чем больше вы знаете, тем разнообразнее и интереснее будет ваша фотография.
- Использование нескольких техник композиции в изображении усиливает композицию. Таким образом, в большинстве изображений используется более одной техники.
- Некоторые приемы противоречат другим, но знание правил композиции означает, что вы знаете, когда использовать какой прием и какое сочетание приемов работает.
Начинающие фотографы должны как можно раньше освоить композицию в фотографии.
Изучая приемы композиции в фотографии, начинающий фотограф привыкает думать о создании четкой композиции как о чем-то само собой разумеющемся.
Наша электронная книга содержит подробную информацию о том, как использовать все 19 приемов, и все это будет собрано в одном месте для удобства…
Почему правила композиции в фотографии работают
Если вы все еще думаете, что эти — это всего лишь набор выдуманных правил, несмотря на то, что они использовались во всех видах искусства и креативного дизайна на протяжении сотен лет, вам будет интересно прочитать наш учебник по гештальт-теории в фотографии.
Это психология того, как мы смотрим на окружающий мир.
Понимание принципов гештальта, из которых состоит теория гештальта, делает применение правил композиции просто захватывающим.
Дополнительная литература: Используйте силу гештальт-теории в фотографии
Заключительные мысли о правилах композиции в фотографии
Когда вы освоите правила композиции, вы можете рассмотреть возможность их нарушения для достижения определенного результата.
Точно так же, как мы соблюдаем правила для достижения хорошей композиции, для нарушения правил должна быть веская причина. В противном случае ваш образ может показаться плохо скомпонованным, а не продуманным и целеустремленным.
Как я упоминал в начале этого урока, существует более 19 техник композиции фотографий, но мы оставим их для другого раза. Достаточно правил для одного дня!
Сколько из этих правил композиции фотографии вы используете?
Или (для повстанцев здесь) сколько вы сознательно ломаете?
Если у вас есть какие-либо вопросы о наших советах по композиции фотографии, сообщите нам об этом в комментариях.