Компьютерный дизайн — Стр 6
гулировать — чем оно больше, тем больше степень размытия
Размытие по Гауссу (Gaussian Blur) Фильтр создает эффект туманности изображения. Его удобно использовать для изменения растровой структуры изображения.
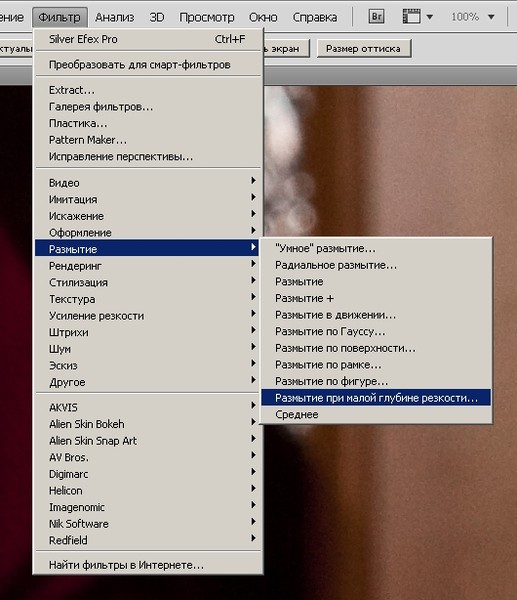
Линзовое размытие (Lens Blur) Размытие при малой глубине резкости. Фильтр имитирует размытие как бы из-за того, что при съемке часть предметов оказываются не в фокусе объектива фотокамеры. Этим фильтром удобно создавать эффект объемности изображения за счет того, что объекты переднего плана остаются без изменений, а задний план размывается Размытие в движении (Motion Blur) Размывает пиксели по прямой линии. Фильтр имитирует эффект, возникающий на фотопленке при движении объекта
Размытие по форме (Shape Blur) Размытие происходит по форме указанного пользователем объекта. Сам объект выбирается в диалоговом окне фильтра
Радиальное размытие (Radial More) Размывает пиксели по кругу. Фильтр при таких установленных параметрах размывает пространство фотографии по кругу, как бы при съемке вращающейся камерой Я назвала эту фотографию «Бал маргариток»
Радиальное размытие (Radial Blur) Размывает пиксели «расходящимися лучами». Фильтр при таких установленных параметрах размывает пространство фотографии от центра — к периферии. Ковер из маргариток «разбегается» от центра к углам фотографии.
Фильтр при таких установленных параметрах размывает пространство фотографии от центра — к периферии. Ковер из маргариток «разбегается» от центра к углам фотографии.
Умное размытие (Smart Blur) Этот фильтр хорошо применять для устранения мелких дефектов изображения: легких царапин, зернистости. Данный фильтр действует избирательно, сглаживая лишь те участки изображения, на которых отсутствуют резкие тоновые и цветовые переходы. При этом границы изображений остаются достаточно резкими, но могут исчезнуть мелкие детали, так что при сильном размытии изображение становится похожим на рисунок, выполненный красками
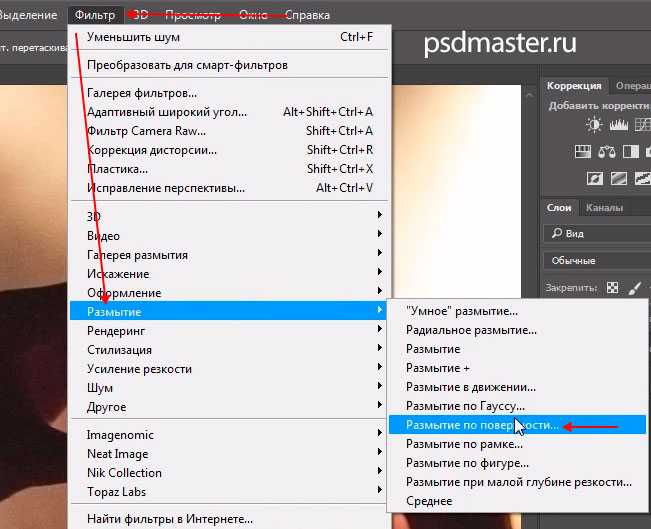
Поверхностное размытие (Surface Blur) Фильтр размывает изображение, не оказывая влияния на его края. По принципу действия фильтр сходен с фильтром Smart Blur (Умное размытие)
Brush Strokes (Штриховые фильтры)
Фильтры этой группы придают изображениям вид графических произведений, выполненных различными инструментами и имитирующих различные художественные манеры
Акцент на краях (Accented Edges) фильтр предназначен для выделения контуров, очень эффективен для подчеркивания четких и контрастных линейных границ в изображении. Яркость границ элементов изображения усиливается до тех пор, пока они не начнут светиться.
Яркость границ элементов изображения усиливается до тех пор, пока они не начнут светиться.
Наклонные штрихи (Angel Strokes) Фильтр предназначен для имитации живописного или графического произведения, выполненного наклонными
53
штрихами
Перекрестные штрихи (Crosshatch) Имитация штрихов, нанесенных остро заточенными цветными карандашами, подчеркивает границы и тона Темные штрихи (Dark Strokes) Фильтр предназначен для создания изображений, созданных с помощью штрихов с преобладанием темных цветов, что создает контрастное изображение
Обрисовка (Обводка) тушью (Ink Outlines) Черная тушь наносится на границы объектов и на отдельные их участки поверх исходного изображения
Разбрызгивание (Spatter) Фильтр предназначен для имитации рисунка, созданного методом разбрызгивания. Похож на фильтр Аэрограф (Sprayed Strokes)
Аэрограф (Sprayed Strokes) Фильтр предназначен для имитации контуров, создаваемых с помощью тонкой струи аэрографа. Похож на фильтр Разбрызгивание (Spatter).
Суми-е (Sumi-e) Черная штриховка с небольшими тоновыми изменениями
Distort (Искажение или Деформация)
Фильтры этой группы служат для геометрических искажений изображений и создания разнообразных пластических эффектов
Дисторсия (Pinch) Изображение стянуто к центру или вспучено наружу, словно оно натянуто на резиновую поверхность
Искривление (Shear) Изображение деформировано в центре в одном направлении, а по краям изменений не происходит
Скручивание (Twirl) Изображение скручивается и вытягивается, как если бы его засасывало в водоворот
Волна (Wave) Фильтр предназначен для создания изображений, созданных с помощью штрихов с преобладанием темных цветов, что создает контрастное изображение
Pixelate (Пикселизирующие фильтры или Оформление)
Фильтры группы преобразуют изображение или выделенную область путем объединения пикселей, имеющих сходные цветовые значения, в более крупные ячейки по тому или иному принципу. Эти фильтры очень близки по назначению к фильтрам группы Artistic (Имитация)
Кристаллизация (Crystallize) Фильтр разбивает изображение на цветные кристаллики неправильной формы
Меццотинто или Глубокая печать (Mezzotint) Фильтр служит для ими-
тации художественной техники гравюры (меццо-тинто), конвертирует изображение в соответствии с выбранным типом элементов
Мозаика (Mozaic) Фильтр производит пикселизацию изображения Пуантилизм (Pointillize) Имитирует живописную технику пуантилизма, для этого разбивает изображение на случайные цветные точки и помещает их на фоновый цвет
Render (Рендеринг)
54
Фильтры этой группы служат для создания мягкой облачности, имитируют различные эффекты освещения и 3D трансформацию
Облака (Clouds) Заменяют изображение на созданную компьютером картинку облаков или волокон
Блик (Lens Flare) Имитирует блик в объективе фотокамеры
Эффекты освещения (Lighting Effects) Позволяет осветить изображение разными источниками освещения до 17. Создавая источники света и изменяя их характеристики можно получить множество различных эффектов освещения
Создавая источники света и изменяя их характеристики можно получить множество различных эффектов освещения
Sharpen (Резкость)
Маска нерезкости (Unsharp Mask) Основа алгоритма работы фильтра — сравнение корректируемого изображения со слегка размытой его копией, которую, собственно, и можно назвать маской нерезкости. Цель сравнения — выявление содержащих резкие переходы областей для повышения их контрастности. Размер сравниваемых областей (то есть будущие резкие контуры), как и степень повышения контрастности, можно регулировать. Можно также указывать, на сколько по яркости должны отличаться пиксели, чтобы переход считался резким.
Sketch (Эскизные фильтры)
Чеканка (Bas Relief) Цвета изображения становятся более блеклыми из-за перекрестного освещения, которое превращает изображение в барельеф Мел и уголь (Chalk&Charcoal) Создает эффект изображения, нарисованного черным и белым мелками
Волшебный карандаш (Conte Crayon) Создает эскиз карандашом Полутоновой узор (Halftone Pattern) Позволяет имитировать достаточно грубый полиграфический растр
Почтовая бумага (Note Paper) Имитирует рисунок на грубой бумаге с большой зернистостью, что придает рисунку некоторую рельефность и эффект тиснения
Ксерокопия (Photocopy) Фильтр служит для создания изображения, имитирующего оттиск на типичном дубликате (ксероксе и других подобных устройствах)
Гипс (Plaster) Фильтр используется для имитации плоских рельефов, получаемых из гипса или алебастра. Цветовая гамма строится из черного, серого и белого цветов.
Цветовая гамма строится из черного, серого и белого цветов.
Линогравюра (Stamp) Фильтр позволяет преобразовать изображение в линогравюру: набор обширных черно-белых участков. Линогравюрой называется печатный оттиск на линолеуме
Рваные края (Torn Edges) Фильтр служит для создания двухцветных изображений, которые строятся из нечетких размытых контуров
Мокрая бумага (Water Paper) Фильтр может служить некоторым приближением к живописью акварелью «по мокрому» на бумаге с продольно-
55
поперечными волокнами, структура которых может отчетливо проявляться при определенных установках
Stylize (Стилизация)
Эта группа обычно включает фильтры, позволяющие имитировать те или иные приемы работы с изображением за счет смещения пикселей или повышения контраста: превращение плоского изображения в барельеф, оконтуривание изображения и так далее
Тиснение (Emboss)
Разбиение (Extude) Разбивает изображение на квадраты, со смещением Выделение краев (Find Edges) Заливает изображение белым цветом, оставляя только места, где были края изображения
Свечение краев (Glowing Edges) Фильтр создает примерно тот же эффект, что и фильтр Выделение краев, только изображение заливает черным, а края светятся неоновым цветом
Соляризация (Solarize)
Очерчивание (трассировка) контура (Trace Contour)
Ветер (Wind) Создает эффект движения
Кракелюры (Craquelure) Предназначен для имитации состояния старинной масляной живописи, которая со временем и при ненадлежащем хранении покрывается характерными трещинами (кракелюрами)
Витраж (Stained Glass) Позволяет преобразовать изображение в серию пятигранных цветных элементов, напоминающих витражные стекла, скрепляемые свинцовыми перемычками
Лекция №5. Редакторы векторной графики
Редакторы векторной графики
Структура векторной иллюстрации
Структуру векторной иллюстрации можно представить в виде дерева, где на верхнем уровне находится сама иллюстрация, а на нижних ее составные части.
Уровни:
1.Иллюстрация содержит объекты + узлы + линии + заливки
2.Объекты – разнообразные векторные формы (прямоугольник, эллипс, …)
3.Объекты состоят из нескольких контуров: Обычно контуры сгруппированы в один объект, для редактирования отдельного контура, необходимо разгруппировать объект.
Контуром называется любая геометрическая фигура, созданная с помощью инструментов векторной графики. Конуры бывают открытыми (имеют
четко обозначенные кольцевые точки) и замкнутые (, где начальная и конечная точки совпадают)
4. Сегменты. Контур состоит из сегментов. Начало и конец называ-
56
ется опорными точками () Перемещение опорных точек кривой приводит к изменению сегментов контура.
5. Узлы (опорные точки) и отрезки линии. Существуют несколько типов узлов.
Существуют несколько типов узлов.
В основе принятой в CorelDRAW модели линий лежат два понятия: узел и сегмент.
Узлом называется точка на плоскости изображения, фиксирующая положение одного из концов сегмента. Сегментом называется часть линии, соединяющая два смежных узла. Узлы и сегменты неразрывно связаны друг с другом: в замкнутой линии узлов столько же, сколько сегментов, а в незамкнутой — на один больше.
Любая линия в CorelDRAW состоит из узлов и сегментов, и все операции с линиями на самом деле представляют собой операции именно с ними. Узел полностью определяет характер предшествующего ему сегмента, поэтому для незамкнутой линии важно знать, который из двух ее крайних узлов является начальным, а для замкнутой — направление линии (по часовой стрелке или против нее). По характеру предшествующих сегментов выделяют три типа узлов: начальный узел незамкнутой кривой, прямолинейный (Line) и криволинейный (Curve). На рис. 1 промежуточный узел 1 и конечный узел — прямолинейные, а промежуточный узел 2 — криволинейный.
Рис. 11. Сегменты и узлы линии На рис. 1 видно, что узлы линии отображаются на экране в виде неболь-
ших квадратиков с закругленными углами. Начальный узел отображается квадратиком чуть большего размера.
Для узлов, смежных хотя бы с одним криволинейным сегментом, имеется еще одна классификация типов: они подразделяются на точки излома (Cusp) и сглаженные узлы (Smooth). Частным случаем сглаженного узла является узел симметричный (Symmetrical), но таким может быть только узел, расположенный между двумя криволинейными сегментами.
Все компоненты узла, представленные на рис. 2, отображаются на экране, только если этот узел предварительно выделен с помощью инструмента
57
Shape (Форма).
Рис. 12. «Устройство» узла линии Со стороны примыкания к выделенному узлу криволинейного сегмента
отображается так называемая направляющая точка. На экране она показана в виде зачерненного кружка, соединенного с узлом штриховой линией. Эта штриховая линия совпадает с касательной к криволинейному сегменту в точке его вхождения в узел. Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной по мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки — с обоих концов каждого сегмента.
Чем дальше направляющая точка располагается от узла, тем медленнее криволинейный сегмент отклоняется от касательной по мере удаления от узла. При выделении узла, разделяющего два криволинейных сегмента, на экране отображаются четыре направляющих точки — с обоих концов каждого сегмента.
Тип узла определяется по взаимному расположению его направляющих точек.
Точки излома
Узел называется точкой излома в том случае, когда касательные, проведенные в узле к двум прилегающим к нему сегментам, не лежат на одной прямой, образуя угол, отличный от развернутого. Примеры точек излома приведены на рис. 3.
Рис. 13. Точки излома: на стыке прямолинейных сегментов, прямолинейного и криволинейного сегментов, двух криволинейных сегментов
Сглаженные узлы
Узел называется сглаженным, если касательные, проведенные к двум прилегающим к нему сегментам, лежат на одной прямой. Примеры сглаженных узлов приведены на рис. 4.
Рис. 14. Сглаженные узлы: на стыке прямолинейного и криволинейного сегментов и на стыке прямолинейного и криволинейного сегментов Узел, лежащий на стыке двух прямолинейных сегментов, не может быть
58
сглаженным, даже если оба сегмента лежат на одной прямой.![]() Это объясняется тем, что узлы должны сохранять свой тип при перемещении, а смещение такого узла в направлении, перпендикулярном примыкающим сегментам, нарушило бы условие сглаженности. поскольку прямолинейные сегменты не могут деформироваться.
Это объясняется тем, что узлы должны сохранять свой тип при перемещении, а смещение такого узла в направлении, перпендикулярном примыкающим сегментам, нарушило бы условие сглаженности. поскольку прямолинейные сегменты не могут деформироваться.
Симметричные узлы
Симметричным называется сглаженный узел, направляющие точки которого равноудалены от него. В отличие от точек излома и сглаженных узлов, симметричные узлы используются достаточно редко. Пример симметричного узла приведен на рис. 5.
Рис. 15. Пример симметричного узла
Линии замкнутые, разомкнутые и соединенные
Взаключение обсуждения модели линий, используемой в CorelDRAW, следует сказать о еще одной их классификации, оказывающей большое влияние на работу с этими объектами. Существует еще одна классификация линий, которая построена на рассмотрении количества и состояния крайних узлов линии.
Крайним узлом называется узел линии, смежный только с одним ее сегментом. Узел линии, не имеющий предшествующего сегмента, называется начальным.
Линия, имеющая начальный узел, называется незамкнутой (Open curve). Линия, в которой крайние узлы отсутствуют, называется замкнутой
(Closed curve).
Взамкнутой линии роль начального и конечного узла выполняет один и тот же узел, поэтому у него есть и предшествующий, и последующий сегмент. Таким образом, в замкнутой линии начальный узел отсутствует, хотя на экране при выборе узлов инструментом Shape (Форма) тот узел, в котором произошло замыкание линии при построении, обозначен увеличенным квадратом с закругленными углами, так же, как начальный узел. Несколько слов о соединенных линиях. Это объекты, состоящие из нескольких ветвей (subpath), каждая из которых представляет собой замкнутую или незамкнутую линию. Соединенные объекты возникают, в частности, при выполнении операции соединения объектов командой Combine (Соединить) и при преобразовании в кривые других объектов (например, текстов). Главным отличительным признаком соединенного объекта является наличие нескольких узлов, отмеченных увеличенными квадратиками, в одном объекте. Кроме того, сведения о наличии в выделенном объекте нескольких ветвей выводятся в строке состояния после количества узлов при выделении линии инструментом Shape (Форма). На рис. 6 представлены примеры замкнутых, разомкнутых и соединенных линий.
Кроме того, сведения о наличии в выделенном объекте нескольких ветвей выводятся в строке состояния после количества узлов при выделении линии инструментом Shape (Форма). На рис. 6 представлены примеры замкнутых, разомкнутых и соединенных линий.
59
Рис. 16. Примеры замкнутых (слева), разомкнутых (в середине) и соединенных (справа) линий
Практически любой графический объект CorelDRAW может быть преобразован в кривые. И наоборот, многие сложные объекты строятся на базе одной или нескольких линий. Поэтому понимание модели линии и приемов работы с линиями играют очень важную роль в построении изображения.
Математические основы векторной графики.
Основным элементом в редакторах векторного типа является линия. Способы представления основных элементов:
1.Точка (x, y) достаточно 2 параметра
2.Прямая, необходимо 2 параметра, используется уравнение y = ax +
b
3.Отрезок: используется уравнение y = ax +b, (a, b, x1, x2), где x1 – начало отрезка, x2 – конец отрезка
4. Кривые второго порядка (парабола, гипербола, эллипс, окруж-
Кривые второго порядка (парабола, гипербола, эллипс, окруж-
ность) их уравнение содержит степень не > 2-ой. Записывается в виде уравнения x2 + a1y2 + a2xy + a3x +a4y +a5 = 0, необходимо 5 параметров (a1,
a2, a3, a4, a5).
5. Кривые 3-го порядка (имеют точки перегиба) создаются уравнени-
ем x3 + a1y3 + a2x2y + a3xy2 + a4x2 + a5y2 + a6xy + a7x + a8y + a9 = 0 (a1, a2, a3, a4, a5, a6, a7, a8, a9 – 9 параметров кривой 3-го порядка. Часть имеют 11 пара-
метров (a1, a2, a3, a4, a5, a6, a7, a8, a9, x1, x2)
6. Кривые Безье – частный вид кривых 3-го порядка, использующий для своего описания 8 параметров, вместо 11. В основе построения кривых Безье лежит использование двух касательных, проведенных к концевым точкам. Угол наклона этих касательных и их длина определяет вид кривой Безье.
Рис. 17. Вид кривой Безье
60
Элементы векторной графики
1.Линии имеют следующие дополнительные атрибуты – форма, толщина, цвет, стиль и т. д. По умолчание контуры объектов не имеют толщину, чтобы контур был виден ему придают обводку (абрис).
2.Узлы – с помощью узлов можно изменять форму контура, это делается:
a)перемещением узлов
b)изменением свойств узлов
с) добавлением или удалением узлов.
3. Касательные линии и управляющие точки.
При выделении узловой точки у нее появляется одна или две управляющие токи и касательные линии, соединяющие их.
Типы узловых точек
1.Гладкий узел. Обе касательные линии лежат на одной прямой, но имеют разные длины. Это обозначает, что переведена линия с обоих сторон угла различна.
2.Симметричный узел. Оба отрезка касательных имеют одну длину
илежат на одной прямой.
3.Острый узел – касательные с разных сторон не лежат на одной прямой (поэтому криволинейный сегменты имеют разные формы и контур
вэтой точке образует резкий излом). Длина касательной также может быть различной. В частности один из отрезков касательной может быть равен нулю.
Примитивы:
— прямоугольник — эллипс — спираль
Заливка данных контуров может осуществляться однородным цветом, с помощью цветового градиента, с помощью текстуры, растровой картинки. Каждый из этих заливок может быть представлены в линейной, радиальной или прямоугольной форме.
Каждый из этих заливок может быть представлены в линейной, радиальной или прямоугольной форме.
Лекция №6. Векторный редактор Corel Draw
Прикладная программа, предназначенная для создания и изменения векторного изображения, называется векторным редактором. Векторный редактор не способен передавать плавные переходы цветов, за исключением градиентных заливок векторных контуров, когда переходы цветов подчиняются определенному математическому алгоритму. В отличие от векторного редактора, растровый редактор способен создавать любые переходы и последовательности цветовой гаммы по желанию художника вне зависимости от того подчиняются ли цветовые переходы какому-либо математическому алгоритму или нет.
61
Любая линия в векторном редакторе рисуется на основании координат начальной и конечной точек, а в растровом редакторе линия образуется путем последовательного заполнения определенным цветом каждого пикселя изображения. При увеличении или уменьшении толщины линии в векторном редакторе размер файла не изменится, а та же самая операция в растровом редакторе размер файла будет меняться пропорционально толщине линии Векторными редакторами являются все программы для технического и
строительного черчения.
Средства создания и обработки векторных изображений.
В тех случаях, когда основным требованием к изображению является высокая точность формы, применяют специальные графические редакторы, предназначенные для работы с векторной графикой. Такая задача возникает при разработке логотипов компаний, при художественном оформлении текста (например, журнальных заголовков или рекламных объявлений), а также во всех случаях, когда иллюстрация является чертежом, схемой или диаграммой, а не рисунком.
Основные редакторы векторной графики.
Как и в случае растровой графики, для работы с векторной графикой есть несколько программных средств. К основным векторным редакторам от-
носятся программы: Adobe Illustrator, Macromedia Freehand и CorelDraw.
Все эти редакторы работают с одними и теми же объектами векторной графики, основаны на одних и тех же принципах, имеют схожие инструменты, и, соответственно, приемы создания векторных изображений в этих редакторах удивительно похожи.
Векторный редактор Adobe Illustrator
Эта программа является общепризнанным мировым лидером среди средств векторной графики. Большинство профессионалов работают именно с этой программой. Ее особое достоинство состоит в том, что вместе с программами Adobe Photoshop и PageMaker она образует законченное трио приложений, достаточных для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов. Эти программы выполнены в едином стиле, используют похожие интерфейсы и инструменты, позволяют применять одинаковые приемы и навыки и безошибочно экспортируют и импортируют созданные объекты между собой. Дополнительным преимуществом Adobe Illustrator является тот факт, что этот векторный редактор имеет версию на русском языке.
Векторный редактор Macromedia Freehand
Этот чрезвычайно удобный векторный редактор, дружественный и интуитивно понятный, является самым удачным выбором для начинающих. Программа отличается простотой системы управления и высоким быстродействием. С ее помощью можно работать на таких компьютерах, на которых использование других средств векторной графики превращается в му-
С ее помощью можно работать на таких компьютерах, на которых использование других средств векторной графики превращается в му-
62
Как создать эффект радиального размытия в Photoshop (шаг за шагом)
В Photoshop есть много фильтров, таких как радиальное размытие, чтобы добавить правдоподобные эффекты к вашим фотографиям. Даже если результаты не идеальны, они могут вызывать определенные чувства или эмоции, которые преображают изображение.
Если вы раньше использовали фильтры размытия Photoshop, вы, возможно, знакомы с размытием по Гауссу. Этот фильтр придает вашей фотографии эффект нерезкости и может использоваться по-разному.
Сегодня мы сосредоточимся на радиальном размытии. К концу этой статьи вы будете знать, как работает этот метод размытия и как использовать его в простом редактировании в Photoshop.
Экспертное руководство
Волшебная книга заклинаний фотографии
Раскройте секреты профессиональной фотографии с помощью этого руководства и поднимите свои изображения на новый уровень.
Купить у
НедоступноЧто такое радиальное размытие?
Эффект радиального размытия аналогичен эффекту размытия в движении. Вы можете размыть изображение, используя длинную выдержку и перемещая камеру определенным образом. Чем более прямыми и точными будут ваши движения, тем лучше будет эффект.
С размытием в движении представьте, что ваша камера на штативе панорамирует справа налево с длинной выдержкой. Это движение берет окружение вашего изображения и превращает его в размытые параллельные линии.
С эффектом радиального размытия представьте, что ваша камера находится на поворотном столе, вращающемся вокруг центра вашего объектива. Если затем сделать снимок с длинной выдержкой, получится круглое изображение.
Вы также можете создать эффект радиального размытия, увеличивая масштаб с длинной выдержкой. Если вы сделали это правильно, это будет выглядеть так, как будто вы путешествуете в космосе со скоростью деформации. Или это будет выглядеть так, как будто у вас сильное туннельное зрение.
Или это будет выглядеть так, как будто у вас сильное туннельное зрение.
Что такое фильтр радиального размытия в Photoshop?
В Adobe Photoshop можно моделировать методы как движения, так и радиального размытия. Photoshop может прочитать изображение и применить фильтр, который точно представляет, как будет выглядеть метод размытия.
Фильтр «Радиальное размытие» в Photoshop имеет две разные настройки — вращение и масштабирование — оба говорят сами за себя. Вращение имитирует радиальное размытие поворотной платформы, а масштабирование создает радиальное размытие туннеля.
Вы можете применить радиальное размытие, чтобы сделать ваши фотографии более эффектными. Радиальное размытие может добавить ощущение скорости изображениям быстро движущихся объектов. Он также может добавить эффект головокружения к высокому зданию или фотографии с высоты птичьего полета.
Как сделать простое радиальное размытие в Photoshop
Теперь я проведу вас через простое редактирование радиального размытия, которое вы можете применить ко многим различным изображениям. В этом примере мы будем использовать функцию масштабирования радиального размытия. Мы воспользуемся фильтром «Радиальное размытие», чтобы добавить скорости оригинальному изображению гоночных автомобилей.
В этом примере мы будем использовать функцию масштабирования радиального размытия. Мы воспользуемся фильтром «Радиальное размытие», чтобы добавить скорости оригинальному изображению гоночных автомобилей.
Шаг 1: Обрежьте исходное изображение и создайте дубликат слоя
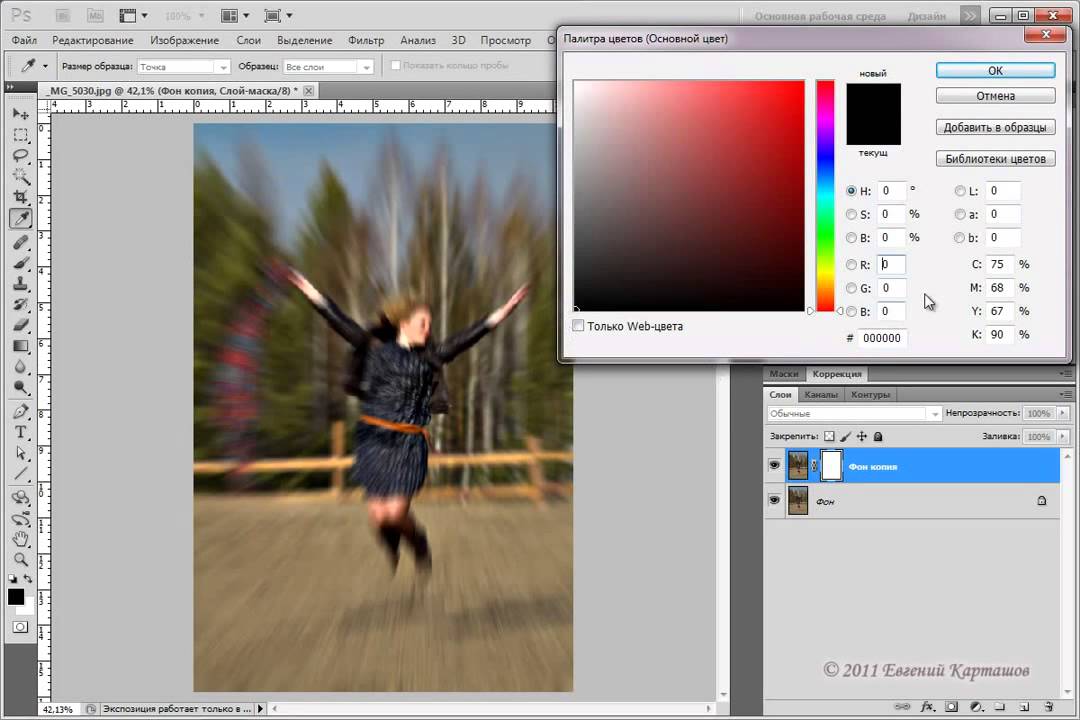
Сначала мы открываем исходную фотографию в Photoshop.
Если изображение требует небольшой обрезки, используйте инструмент «Обрезка» и настройте рамку по своему усмотрению.
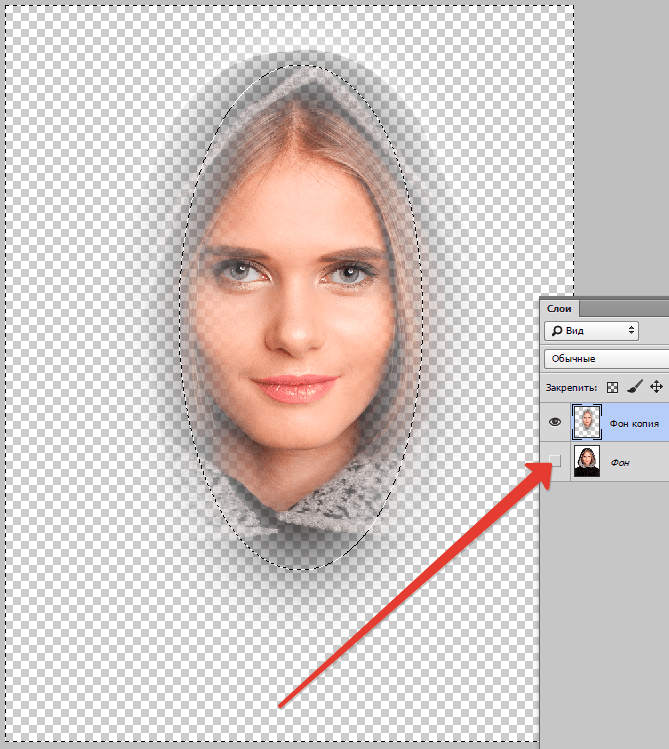
Сделайте дубликат слоя «Фон» на панели слоев ( Layer > Duplicate Layer ).
Шаг 2. Выберите объект и создайте новый слой
Теперь выберите часть изображения, на которую не будет влиять радиальное размытие. В моем случае это была машина впереди. Удержание объекта в фокусе привлечет внимание к этому элементу.
Для этого шага мы используем инструмент быстрого выбора. Есть много способов выделить определенные части вашего изображения. Я использую инструмент «Быстрый выбор», потому что вам не нужно строго следить за тем, где лежат края при применении радиального размытия таким образом.
Сначала выберите инструмент «Быстрое выделение». Затем убедитесь, что выбран дубликат фонового слоя. Кроме того, убедитесь, что кисть настроена на положительное сложение на верхней панели инструментов.
Затем начните рисовать внутри объекта, чтобы «марширующие муравьи» охватили ваш объект. Для уточнения выберите отрицательное сложение инструмента Quick Select.
Теперь мы можем начать удалять места, которые заполнил инструмент Quick Select. В моем случае это была тень под машиной. После небольшой доработки наше изображение должно выглядеть так.
Если мы нажмем Command+J (Ctrl+J), Photoshop сделает это выделение новым слоем. Вот так выглядит моя панель слоев.
Шаг 3. Добавьте радиальное размытие
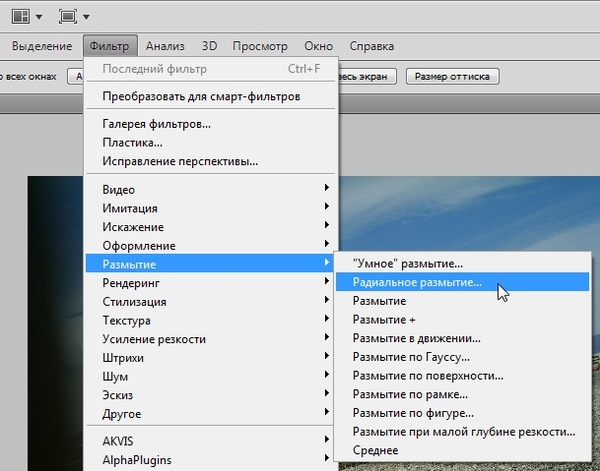
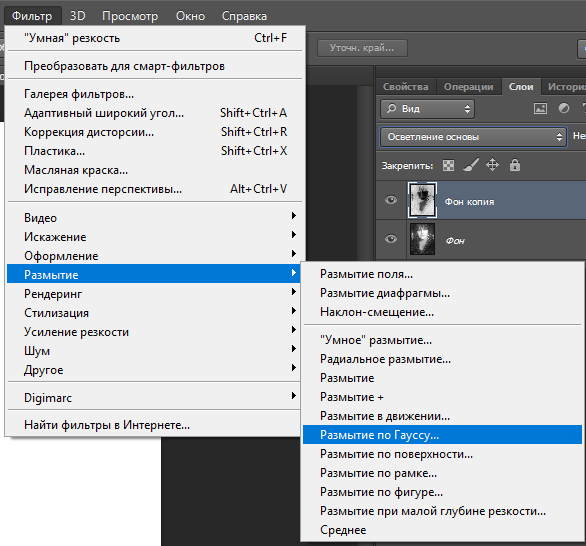
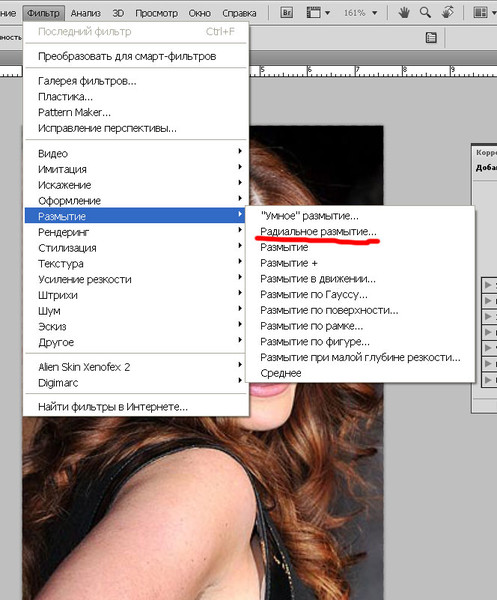
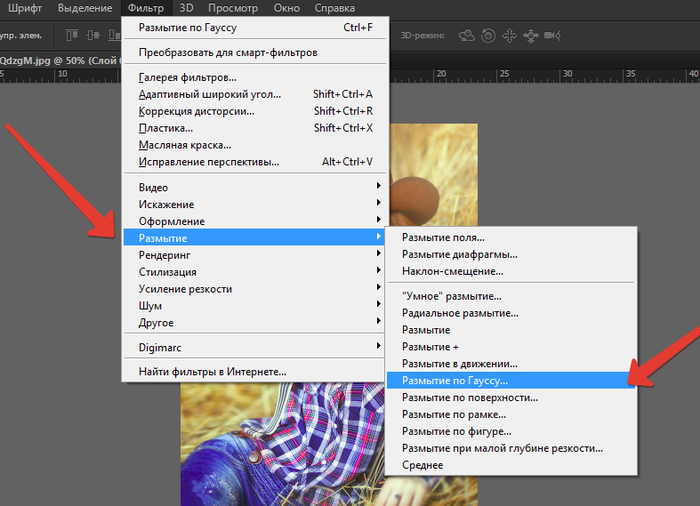
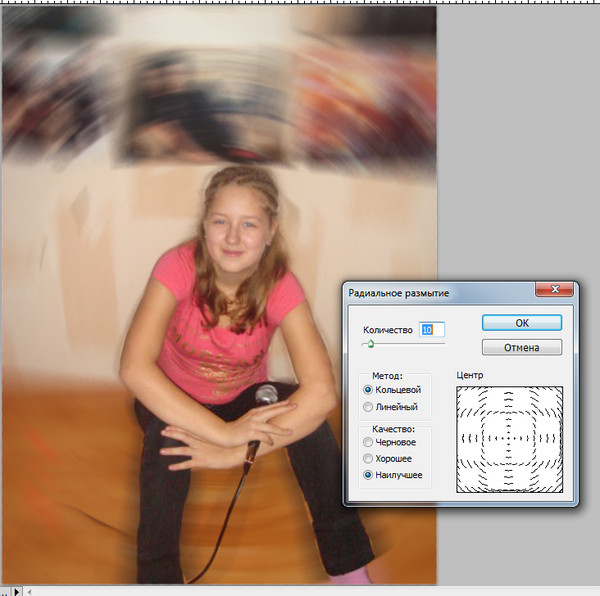
Чтобы добавить радиальное размытие, сначала нужно убедиться, что выбран слой «Фоновая копия». Далее переходим к Фильтр > Размытие > Радиальное размытие . Теперь мы видим диалоговое окно «Радиальное размытие» со всеми необходимыми элементами управления.
Я применил небольшое размытие 12. Вы получите предварительный просмотр серьезности радиального размытия, которое вы поместите на свое изображение, в белом поле.
Вот что показывает белая рамка, если увеличить число до 80.
Здесь мы также можем отрегулировать центральную точку размытия. Примените это к аналогичной точке изображения, где находится объект. Вот пример перемещения центральной точки радиального размытия.
Поэкспериментируйте с настройками в диалоговом окне. Возможно, вам придется вернуться к этому моменту, чтобы снова настроить радиальное размытие. Когда вы применяете радиальное размытие, ваше изображение должно выглядеть примерно так.
Шаг 4. Уточните радиальное размытие
Чтобы улучшить эффект радиального размытия, мы сначала хотим создать новую маску слоя для объекта. Щелкните значок «Добавить маску слоя» в нижней части панели «Слои». Вот как теперь должна выглядеть ваша панель слоев.
Возьмите инструмент «Кисть» и убедитесь, что рисуете черным цветом (цвет переднего плана). Также убедитесь, что непрозрачность и поток установлены на 100%.
Также убедитесь, что непрозрачность и поток установлены на 100%.
Теперь медленно закрасьте те части объекта, которые не должны быть в фокусе. Для меня это была задняя часть машины, так как я хотел, чтобы она выглядела так, как будто она прыгает в фокус. Вот как выглядела моя миниатюра маски слоя сама по себе.
И это было мое финальное изображение с примененной маской слоя. Теперь фото выглядит намного драматичнее, чем раньше. Радиальное размытие добавляет изображению ощущение скорости и срочности.
Совет 1. Используйте несколько слоев для сравнения радиального размытия
Игра с интенсивностью радиального размытия может занять много времени. Вместо того, чтобы возвращаться к изменению интенсивности в разное время, рассмотрите возможность создания разных слоев.
Сделайте несколько копий фонового слоя и добавьте к каждой из них разные фильтры радиального размытия. Это позволяет быстро отображать и скрывать различные фильтры для сравнения результатов.
Небольшие изменения в рабочем процессе, подобные этому, могут сэкономить ваше время, особенно если вы проявляете дотошность. Сделайте еще один шаг вперед и переименуйте приращения, на которые вы настраиваете радиальное размытие. Затем вы четко увидите точную интенсивность и центральный фокус, которые вам нужны.
Совет 2. Убедитесь, что ваши изображения являются смарт-объектами
Когда вы вырезаете изображения в Photoshop, вы хотите знать, было ли изображение зарегистрировано как смарт-объект. Смарт-объект — это слой, на котором вы можете выполнять неразрушающее редактирование. Это означает, что вы можете изменять размер изображения бесчисленное количество раз, не беспокоясь о качестве изображения.
Если ваш слой не зарегистрирован как смарт-объект, вы можете повредить качество изображения при каждом преобразовании, которое вы делаете. Например, если вы уменьшили изображение, а затем решили, что хотите увеличить его после применения преобразования, вы заметите явную пикселизацию.
Photoshop предложит вам перед преобразованием изображения, если оно не является смарт-объектом. Убедитесь, что вы преобразовали свои слои в смарт-объекты!
Заключение
Посмотрев на этот процесс, вы увидите, что простое радиальное размытие может значительно изменить ощущение фотографии. Исходное изображение было относительно статичным и не передало ощущения скорости, которую эти гоночные автомобили могли бы развить на гоночной трассе. Теперь изображение стало немного более драматичным, но не чрезмерным.
Такое простое редактирование может занять менее пяти минут. И есть другие способы применить метод радиального размытия к другим видам изображений. Помните, что вы можете размывать столько, сколько хотите, используя разные маски.
Фотошоп щедро вознаграждает тех, кто экспериментирует. Итак, лучший способ добиться успеха в этом — многократно практиковать редактирование радиального размытия. Вскоре вы будете вносить более сложные изменения в кратчайшие сроки!
Попробуйте Волшебную книгу заклинаний фотографии, чтобы делать очаровательные фотографии в любое время года!
Экспертное руководство
Волшебная книга заклинаний фотографии
Раскройте секреты профессиональной фотографии с помощью этого руководства и поднимите свои изображения на новый уровень.
Магазин Предложения
Проверить цену наКупить у
НедоступноЭффект радиального размытия в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по фотоэффектам мы узнаем, как добавить динамичности и волнения в изображение с помощью простого эффекта масштабирования, созданного с помощью фильтра Photoshop «Радиальное размытие». Однако у фильтра «Радиальное размытие» есть один недостаток: он не дает нам предварительного просмотра того, что мы делаем, но не о чем беспокоиться. Мы решим эту проблему, используя смарт-объекты и смарт-фильтры, чтобы наш эффект оставался полностью редактируемым и неразрушающим. Мы также будем использовать маску слоя и инструмент Photoshop Gradient Tool, чтобы скрыть эффект там, где он нам не нужен. Радиальное размытие — отличный способ добавить движения к изображению, а всего эффекта можно достичь за считанные минуты.
Здесь я буду использовать Photoshop CS6, но шаги полностью совместимы с любой версией Photoshop, начиная с CS3 и выше, включая Photoshop CC (Creative Cloud). Если вы используете более старую версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по эффекту размытия в масштабе Action Zoom, в котором рассматривается тот же эффект, только без смарт-объектов и фильтров. Он доступен как в нашем разделе «Фотоэффекты», так и в составе нашей полной коллекции PDF.
Если вы используете более старую версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по эффекту размытия в масштабе Action Zoom, в котором рассматривается тот же эффект, только без смарт-объектов и фильтров. Он доступен как в нашем разделе «Фотоэффекты», так и в составе нашей полной коллекции PDF.
Вот изображение, которое я буду использовать (фото сноубордиста с Shutterstock):
Исходное изображение.
А вот как будет выглядеть окончательный результат:
Окончательный эффект радиального размытия.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Преобразование фонового слоя в смарт-объект
Мы начнем с преобразования слоя, на котором находится наше изображение, в смарт-объект . Таким образом, мы защитим исходное изображение от повреждений и сможем применить фильтр «Радиальное размытие» в качестве 9.0055 Смарт-фильтр , сохраняя его полностью редактируемым и неразрушающим.
Если мы посмотрим на мою панель «Слои», мы увидим изображение, которое в настоящее время находится на фоновом слое:
Панель «Слои», показывающая исходное изображение на фоновом слое.
Чтобы преобразовать фоновый слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из появившегося меню:
Выбор в меню «Преобразовать в смарт-объект».
Photoshop помещает значок смарт-объекта в нижний правый угол миниатюры предварительного просмотра слоя , сообщая нам, что слой теперь является смарт-объектом:
Миниатюра предварительного просмотра слоя со значком смарт-объекта.
Шаг 2. Примените фильтр радиального размытия
Теперь, когда наш слой преобразован в смарт-объект, мы готовы применить фильтр «Радиальное размытие». Поднимитесь на Фильтр в строке меню в верхней части экрана выберите Размытие , затем выберите Радиальное размытие :
Поднимитесь на Фильтр в строке меню в верхней части экрана выберите Размытие , затем выберите Радиальное размытие :
Переход к Фильтр > Размытие > Радиальное размытие
Откроется диалоговое окно фильтра «Радиальное размытие». Сначала установите Blur Method в левой части диалогового окна на Zoom . Затем прямо под ним установите Quality на Best :
.Установка параметров метода размытия и качества.
Мы управляем степенью размытия с помощью ползунка Amount в левом верхнем углу диалогового окна. Более высокие значения Amount увеличат интенсивность эффекта масштабирования. К сожалению, как я упоминал в начале урока, Photoshop не предоставляет нам предварительный просмотр фильтра «Радиальное размытие», поэтому у нас нет возможности узнать, как будет выглядеть выбранное нами значение «Количество», пока мы не применим фильтр и не просмотрим результаты. . На данный момент я установлю значение суммы на 50:
. На данный момент я установлю значение суммы на 50:
Установка начального значения суммы 50.
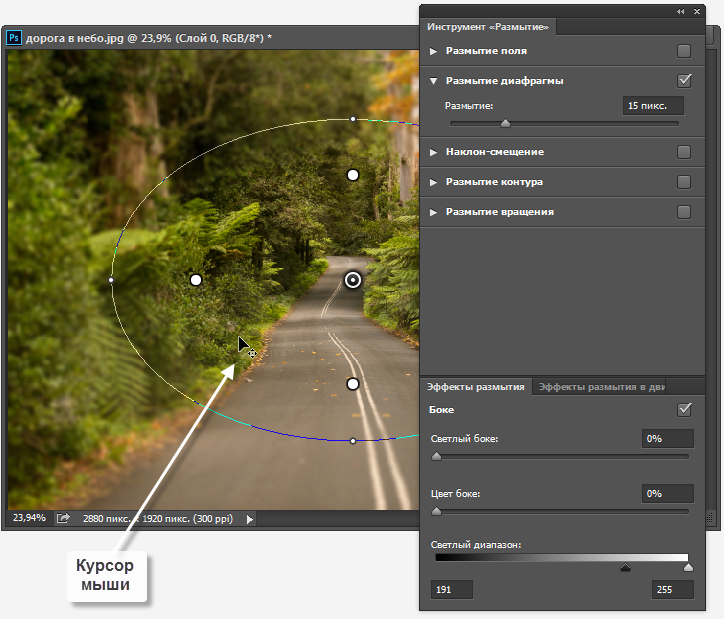
В правом нижнем углу находится поле
Щелчок и перетаскивание внутри поля «Центр размытия», чтобы установить другую исходную точку.
Когда вы будете готовы, нажмите OK, чтобы закрыть диалоговое окно и применить фильтр. В зависимости от размера вашего изображения и того, насколько высокое значение параметра «Количество» вы установили, для обработки эффекта в Photoshop может потребоваться несколько секунд (индикатор выполнения позволит вам узнать, как это происходит). Вот как выглядит мой первоначальный эффект радиального размытия:
Изображение после применения фильтра «Радиальное размытие».
Шаг 3: повторно откройте интеллектуальный фильтр радиального размытия и внесите необходимые изменения
Моя первая попытка с фильтром «Радиальное размытие» неплохая, но я не совсем доволен выбранной исходной точкой, поэтому хочу попробовать еще раз. К счастью, я могу! На самом деле, я могу возвращаться назад столько раз, сколько захочу, и повторно применять фильтр «Радиальное размытие» с другими настройками, пока не получу нужный эффект. Причина в том, что мы применили фильтр к смарт-объекту, что означает, что Photoshop преобразовал его в полностью редактируемый  Если мы посмотрим ниже смарт-объекта на панели «Слои», мы увидим, что «Радиальное размытие» теперь указано как смарт-фильтр. Чтобы отредактировать настройки фильтра, все, что нам нужно сделать, это дважды щелкнуть по его имени:
Если мы посмотрим ниже смарт-объекта на панели «Слои», мы увидим, что «Радиальное размытие» теперь указано как смарт-фильтр. Чтобы отредактировать настройки фильтра, все, что нам нужно сделать, это дважды щелкнуть по его имени:
Дважды щелкните смарт-фильтр «Радиальное размытие», чтобы снова открыть его.
Photoshop повторно открывает диалоговое окно, позволяя нам увеличить или уменьшить значение параметра «Количество», если необходимо, или изменить исходную точку увеличения. Я думаю, что меня устраивает значение Amount, равное 50, но я щелкну и перетащу внутрь поля Blur Center, чтобы переместить исходную точку немного выше:
Изменение исходной точки эффекта масштабирования.
Я еще раз нажму «ОК», чтобы закрыть диалоговое окно, после чего Photoshop повторно применит фильтр «Радиальное размытие» с моими новыми настройками. Вы можете вернуться и изменить настройки фильтра столько раз, сколько потребуется, пока не получите желаемый эффект:
Изображение после повторного применения фильтра «Радиальное размытие» с моими новыми настройками.
Шаг 4. Выберите маску смарт-фильтра
Теперь, когда мы создали основной эффект масштабирования, мы будем использовать встроенную маску слоя смарт-фильтра, чтобы вернуть часть нашего исходного изображения с помощью эффекта масштабирования. Во-первых, нам нужно выбрать маску, поэтому нажмите на смарт-фильтр миниатюра маски на панели слоев. Вокруг него появится белая рамка выделения, сообщающая, что маска выбрана:
.Щелчок по миниатюре маски смарт-фильтра.
Шаг 5. Выберите инструмент «Градиент»
Затем выберите Photoshop Gradient Tool на панели инструментов в левой части экрана:
Использование инструмента «Градиент».
Шаг 6. Выберите радиальный градиент
Выбрав инструмент «Градиент», щелкните значок Радиальный градиент Значок на панели параметров:
Выбор радиального градиента для типа градиента.
Шаг 7. Выберите черно-белый градиент
Все еще на панели параметров щелкните маленький значок треугольника непосредственно справа от панели предварительного просмотра градиента:
Щелкните значок треугольника.
Откроется Средство выбора градиента . Выберите градиент Black, White , дважды щелкнув на его миниатюре (третий слева, верхний ряд):
Двойной щелчок по черно-белому градиенту, чтобы выбрать его.
Шаг 8. Нарисуйте градиент на основном объекте
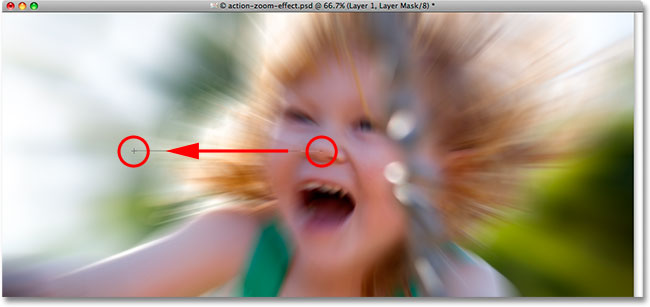
Щелкните инструментом «Градиент» в том месте, откуда исходит эффект масштабирования, затем, удерживая нажатой кнопку мыши, перетащите наружу из этого места к одному из краев изображения (не имеет значения, к какому, поскольку наш радиальный градиент будет расширяться на 360° во всех направлениях от точки, по которой мы первоначально щелкнули):
Щелкните исходную точку масштабирования и перетащите наружу к краю.
Отпустите кнопку мыши, когда вы будете достаточно далеко от основного объекта, и в этот момент Photoshop нарисует радиальный градиент от черного к белому на маске смарт-фильтра. Поскольку мы выбрали градиент «Черный, белый», он переходит от черного в центре к белому по краям. Единственная проблема, конечно, в том, что мы не можем увидеть градиент на изображении, потому что он был нарисован на самой маске. Однако мы можем увидеть его на миниатюре маски слоя на панели «Слои». Черная область на маске — это то место, где наше исходное изображение будет видно через эффект масштабирования:
Единственная проблема, конечно, в том, что мы не можем увидеть градиент на изображении, потому что он был нарисован на самой маске. Однако мы можем увидеть его на миниатюре маски слоя на панели «Слои». Черная область на маске — это то место, где наше исходное изображение будет видно через эффект масштабирования:
Миниатюра маски смарт-фильтра, показывающая градиент от черного к белому.
А вот как выглядит мое изображение после рисования радиального градиента на маске. Сноубордист теперь полностью виден в том месте и вокруг него, где я первоначально щелкнул инструментом «Градиент», и по мере того, как мы удаляемся от него, эффект масштабирования становится видимым. Вы всегда можете вернуться и перерисовать свой градиент, если у вас не получилось с первого раза:
Главный объект теперь виден через эффект.
Узнайте все о масках слоев в Photoshop
Шаг 9: Уменьшите непрозрачность фильтра
Если вы обнаружите, что эффект масштабирования слишком интенсивен, просто уменьшите его непрозрачность.