Photoshop: основные сведения об изображениях
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте о различиях растровых и векторных изображений и стандартных вариантах их использования.
Создавая различные типы композиций и графических объектов с использованием различного программного обеспечения, вы работаете с базовыми типами цифровых изображений — растровыми и векторными.
Растровые изображения
Векторные изображения
В Photoshop можно реализовывать различные творческие проекты, от редактирования фотографий и составления композиций из них до цифрового рисования, анимации и графического дизайна. В Photoshop обычно создаются растровые файлы. Тем не менее в Photoshop можно создать и векторные файлы или преобразовать растровые изображения в векторные.
Дополнительные сведения о добавлении векторных элементов дизайна в композицию см. в статье Работа с инструментами «Фигура».
Факторы качества, влияющие на сочетание растровых и векторных элементов
При использовании в одном документе сочетания векторных и растровых изображений следует помнить, что изображение не всегда выглядит одинаково на экране и на конечном носителе (отпечатанное в типографии или на принтере либо опубликованное на веб-странице).
На качество итогового изображения влияют следующие факторы.
- Прозрачность. Многочисленные эффекты реализуются в изображениях с помощью частично прозрачных пикселей. Если изображение содержит прозрачные области, перед экспортом или печатью Photoshop выполняет процесс под названиемсведение. Как правило, процесс сведения по умолчанию работает превосходно. Но если изображение содержит сложные пересекающиеся области и должно быть выведено с высоким разрешением, то может потребоваться контрольный просмотр результатов сведения.
- Разрешение изображения. Количество пикселей на дюйм (PPI) в растровом изображении. Использование слишком низкого разрешения при подготовке изображения для печати приводит к созданию черновика — изображения с крупными, похожими на пятна пикселями. Использование слишком высокого разрешения (когда размер пикселей меньше минимального размера точки, которая может быть воспроизведена устройством вывода) увеличивает размер файла без повышения качества итогового изображения и замедляет процесс печати.

- Разрешение принтера и линиатура растра. Число точек на дюйм (DPI) и число линий на дюйм (LPI) в полутоновом растре. Соотношение между разрешением изображения, разрешением принтера и линиатурой растра определяет качество детализации отпечатанного изображения.
Похожие темы
- Растровые и векторные изображения
- Цветовые режимы
- Основы работы с каналами
- Битовая глубина и установки
- Сведения о HDR-изображениях
Вход в учетную запись
Войти
Управление учетной записью
Векторные инструменты рисования в Фотошопе
Статьи Теория
0 Comment Дмитрий Веровски
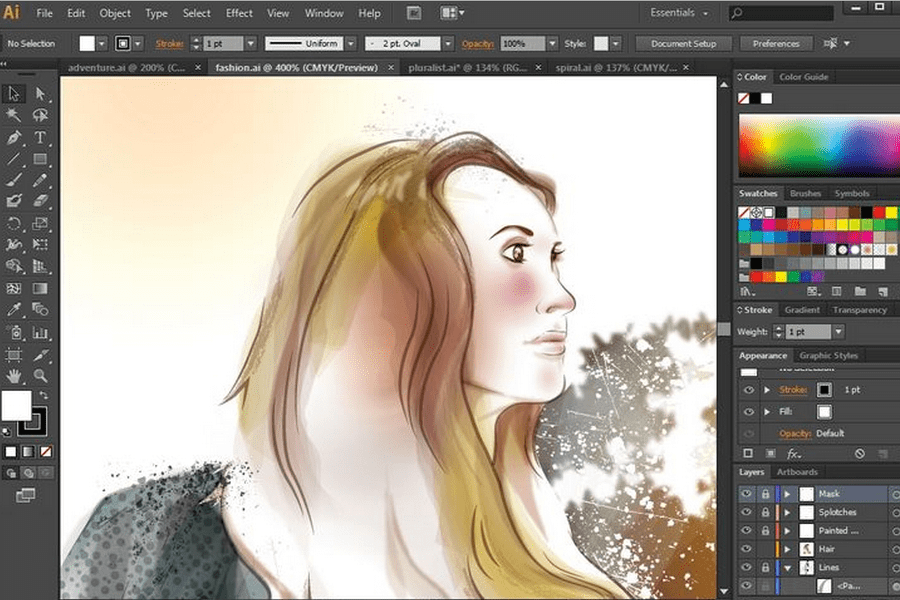
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Так лучше связать их и продавать пакетом.
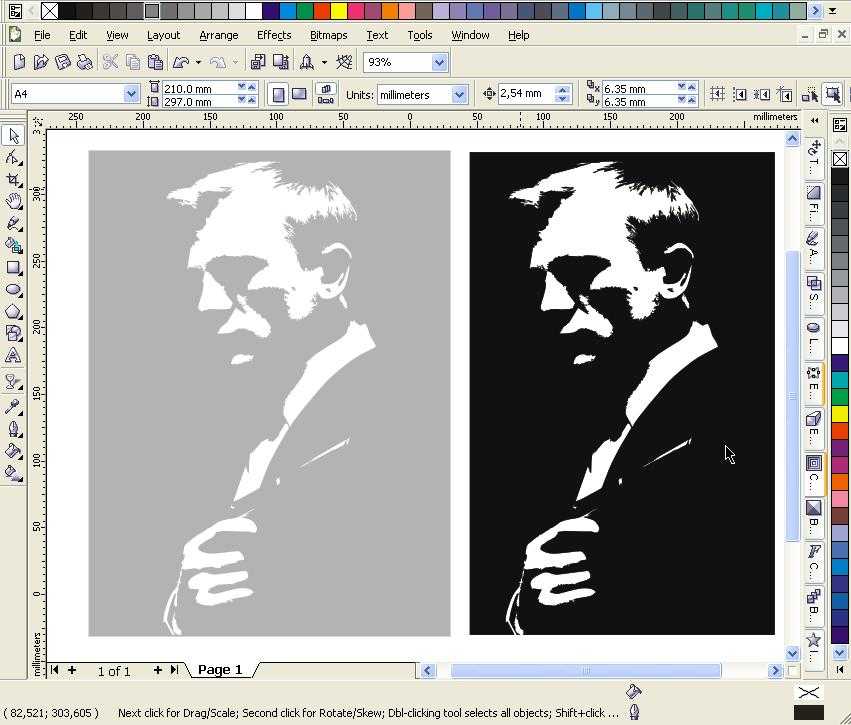
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
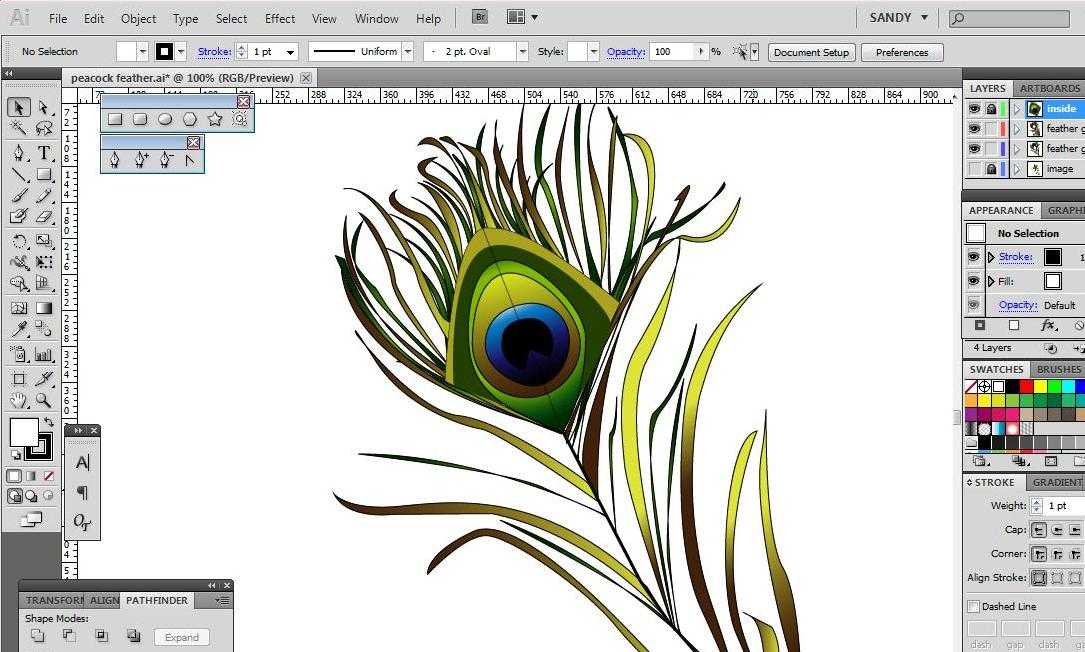
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Tool есть одна интересная настройка — Auto Add/Delete. Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool. Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
WRITTEN BY
TAGS
Adobe Photoshop вектор в Фотошопе инструментыСоздаем векторный рисунок в фотошопе
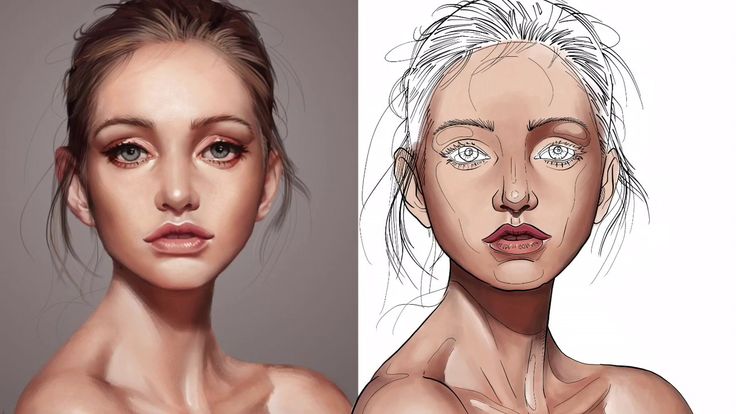
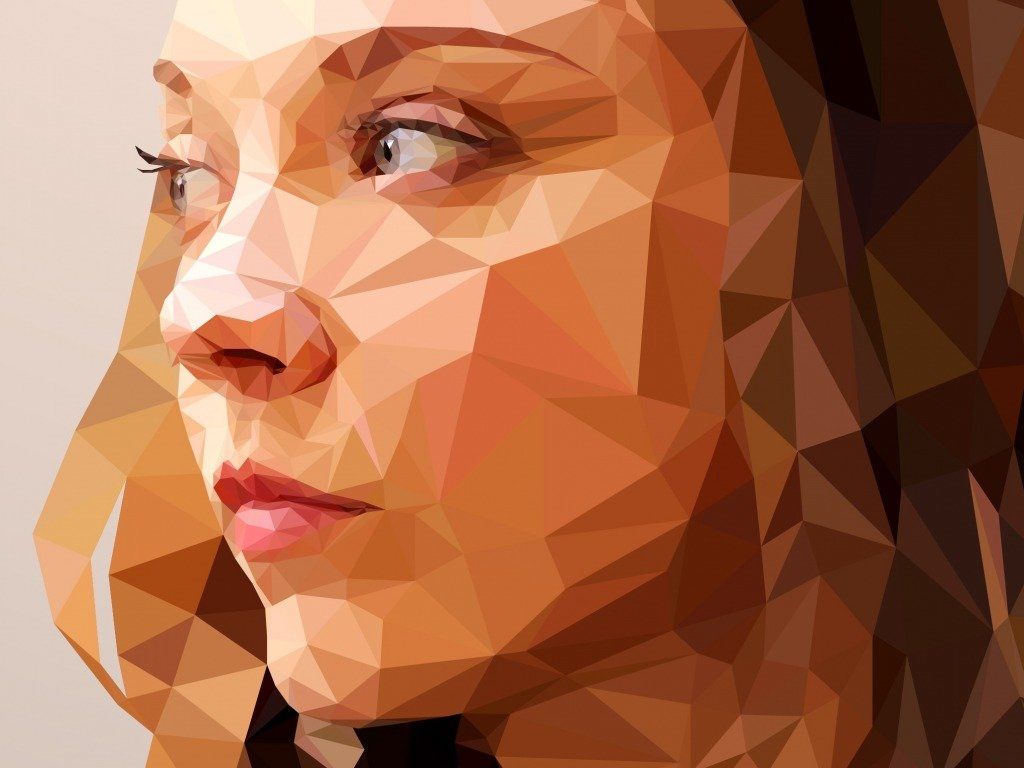
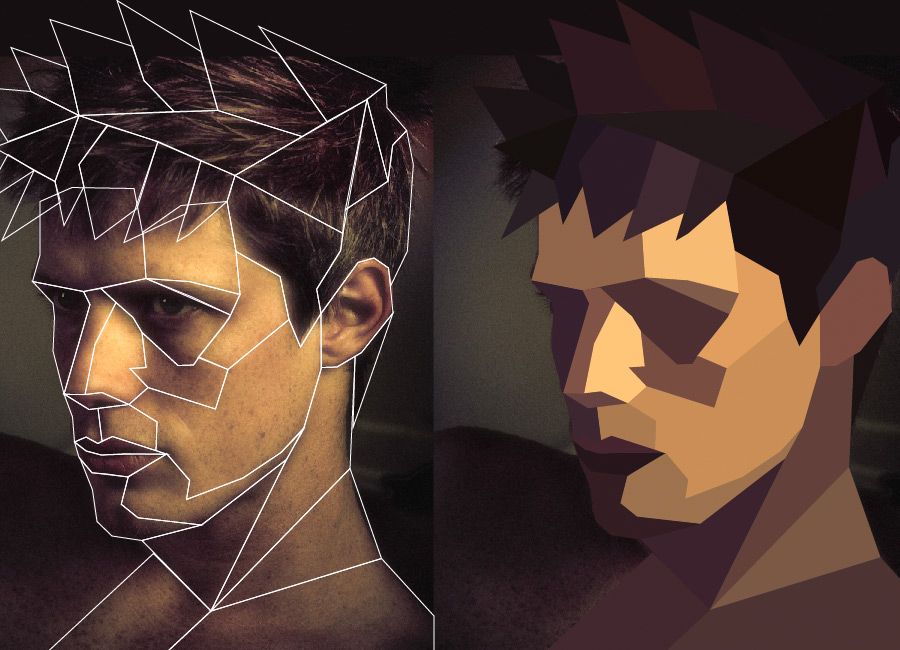
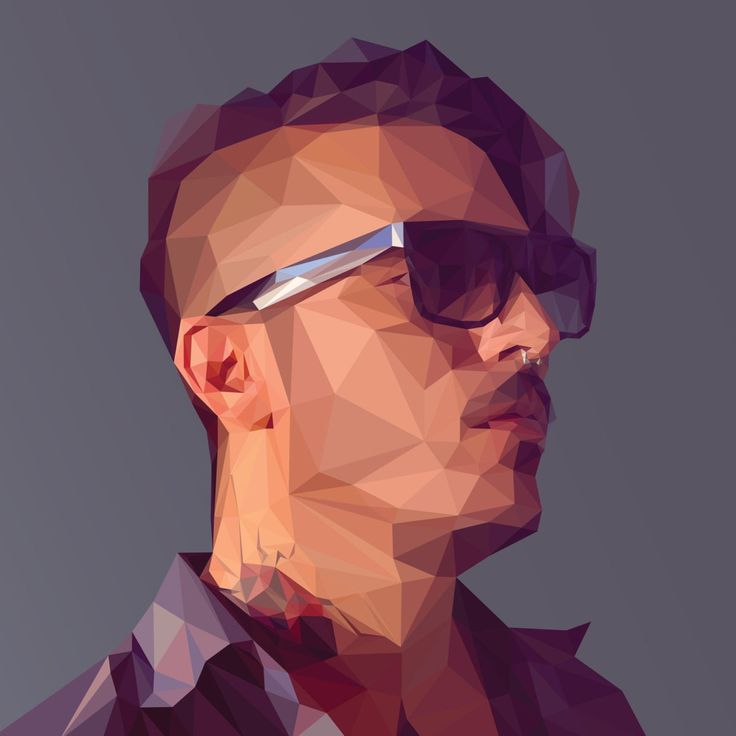
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Photoshop Image Essentials
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте о различиях между растровыми и векторными изображениями и их общем использовании.
Создавая разные типы композиций и иллюстраций с помощью различных программ, вы сталкиваетесь с основными типами цифровых изображений — растровыми и векторными.
Растровые изображения.
Векторные изображения. По умолчанию большая часть работ, созданных с помощью Photoshop, представляет собой растровые файлы. Однако вы также можете создавать векторные файлы в Photoshop и преобразовывать растровые файлы в векторные.
Дополнительные сведения о добавлении элементов векторного дизайна в композицию Photoshop см. в разделе «Работа с инструментами формы».
Факторы качества, влияющие на комбинацию растровых и векторных изображений
При комбинировании векторной графики и растровых изображений в документе важно помнить, что то, как ваше изображение выглядит на экране, не всегда совпадает с тем, как оно будет выглядеть в конечном носителе (будь то печатное издание, распечатать на настольном принтере или просмотреть в Интернете).
Следующие факторы влияют на качество вашей окончательной работы:
- Прозрачность. Многие эффекты добавляют частично прозрачные пиксели к графическому объекту. Если изображение содержит прозрачность, Photoshop выполняет процесс, называемый сведением перед печатью или экспортом. Обычно процесс выравнивания по умолчанию дает отличные результаты. Однако, если ваше изображение содержит сложные перекрывающиеся области и вам требуется вывод с высоким разрешением, вы, вероятно, захотите предварительно просмотреть эффекты выравнивания.
- Разрешение изображения: количество пикселей на дюйм (PPI) в растровом изображении. Использование слишком низкого разрешения для печатного изображения приводит к pixelation — вывод с крупными грубыми пикселями. Использование очень высокого разрешения (пикселей меньше, чем то, что может воспроизвести устройство вывода) увеличивает размер файла без повышения качества вывода на печать и замедляет печать иллюстрации.

- Разрешение принтера и частота экрана: количество чернильных точек на дюйм (DPI) и количество строк на дюйм (LPI) на полутоновом экране. Соотношение между разрешением изображения, разрешением принтера и частотой экрана определяет качество детализации напечатанного изображения.
Больше похоже на это
- Растровые и векторные изображения
- Цветовые режимы
- Основы каналов
- Битовая глубина и настройки
- Об изображениях с высоким динамическим диапазоном
Управление учетной записью
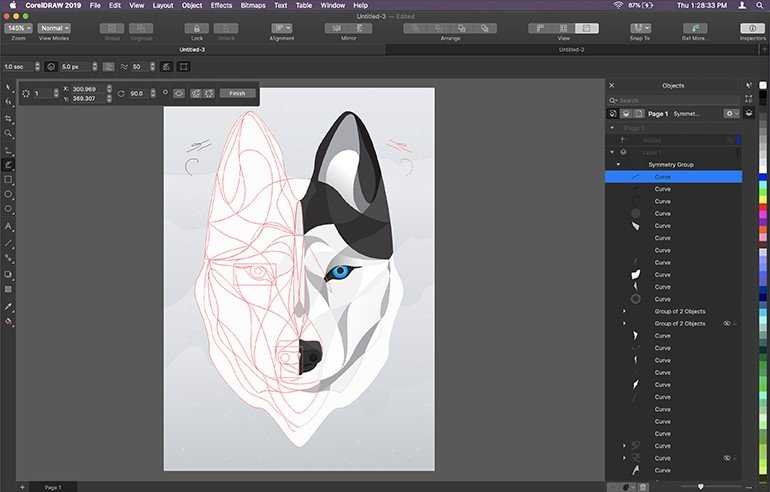
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator — стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. И Photoshop имеет базовую поддержку векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
И Photoshop имеет базовую поддержку векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения — это линии и кривые, сгенерированные математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков. Вы даже можете преобразовывать изображения в векторную графику в Adobe Illustrator.
Векторный рисунок состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь отображается в виде тонкой синей линии (хотя технически он невидим).
В Photoshop путь отображается в виде тонкой синей линии (хотя технически он невидим).
К каждому объекту можно применить два типа цвета:
- A Обводка — это линия, следующая за контуром.
- Заливка добавляет сплошной цвет или узор в пространство, окруженное контуром.
Оба параметра устанавливаются на панели параметров в верхней части экрана. Вы также можете установить либо Нет цвета, либо , если хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия используется по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных фигур. По умолчанию Rectangle Tool выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
.
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Пользовательская форма»
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре. Либо нажмите Shift + U , чтобы переключаться между инструментами, пока не найдете нужный.
Чтобы работать быстрее, полезно узнать больше о сочетаниях клавиш Photoshop.
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте цвета Заливка и Обводка .
Теперь щелкните и перетащите на свой холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, нажмите и удерживайте кнопку Клавиша Shift .
Чтобы нарисовать треугольник, выберите инструмент Polygon Tool . Щелкните один раз на холсте, чтобы открыть окно настроек Create Polygon . Установите Число сторон на 3 .
Щелкните один раз на холсте, чтобы открыть окно настроек Create Polygon . Установите Число сторон на 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми фигурами. Их можно очень быстро модифицировать.
Сначала выберите форму. Это выделит фигуру и покажет опорные точки вдоль ее пути. Это точки, где форма имеет углы или кривые.
Выберите инструмент Direct Selection Tool на панели инструментов (щелкните и удерживайте значок Path Selection Tool , чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных правок переместите две или более узловых точек одновременно.
Щелкните один, чтобы выделить его, затем Shift + щелкните другой. Теперь используйте клавиши курсора на клавиатуре для одновременного перемещения обеих точек.
Объединение и объединение векторных фигур
Для еще более сложных форм вы можете использовать Операции с контурами . Это позволяет вам объединять несколько фигур в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку Path Operations на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура помещаются в отдельный слой. Измените это, нажав Объединить фигуры .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая форма.
Если вам нужно переместить объекты по отдельности, используйте инструмент Path Selection Tool .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Они сливаются в единую форму, хотя и остаются отдельными объектами. Нажмите Merge Shape Components в Path Operations , чтобы объединить их в один объект.
Используйте инструмент Path Selection Tool , чтобы выбрать вторую фигуру, которую вы нарисовали. Теперь, в Path Operations выберите Вычесть переднюю форму . Фигура будет удалена вместе с областью, в которой она перекрывается с первой фигурой.
Теперь, в Path Operations выберите Вычесть переднюю форму . Фигура будет удалена вместе с областью, в которой она перекрывается с первой фигурой.
Выделите обе фигуры. В Path Operations выберите Intersect Shape Areas . Это удалит обе фигуры, за исключением областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры . Это удалит область, где две фигуры перекрываются, и оставит все остальное нетронутым.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text .
Рисование векторных линий
Есть еще два инструмента, связанных с фигурами, о которых нужно знать. Во-первых, это инструмент Line Tool .
Выберите инструмент и установите Высота на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите в документ, чтобы нарисовать его. Удерживайте Shift ключ, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование произвольных векторных фигур
Наконец, Custom Shape Tool . Установите цвета заливки и обводки, затем щелкните параметр Shape на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо первоначального выбора, щелкните значок Настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые облачка, стрелки, текстуры и многое другое. Вы также можете загружать сторонние формы.
Вы также можете загружать сторонние формы.
Нажмите и перетащите, чтобы добавить фигуру к изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы знаете, что используете инструмент «Кисть» для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в фотошопе этот инструмент не векторный, поэтому для рисования его использовать не стоит. Вы должны использовать Pen Tool вместо .
Инструмент «Перо» — одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop, поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом «Перо»
Инструмент «Перо» рисует путь между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку пути, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Добавьте обводку пути, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать твердый объект.
Вот краткое руководство для начала:
- Выберите Pen Tool (P) . Нажмите на холст изображения, чтобы поместить опорную точку.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы добавить еще одну опорную точку. Путь будет создан для соединения двух. Установите обводку на 5 пикселей, черного цвета, чтобы вам было лучше видно.
- Щелкните еще несколько раз, чтобы развить путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Щелкните Введите , чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (форму).
Что делает Pen Tool таким полезным, так это то, что вы можете вернуться и отредактировать свою фигуру в любое время:
- Возьмите инструмент прямого выбора (A) .
 Выберите опорную точку на пути и перетащите ее в новое место. Используйте этот инструмент с манипуляторами опорной точки, чтобы также редактировать кривую.
Выберите опорную точку на пути и перетащите ее в новое место. Используйте этот инструмент с манипуляторами опорной точки, чтобы также редактировать кривую. - Выберите инструмент «Добавить опорную точку» , нажав и удерживая Pen Tool. Нажмите где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам корректировать свою фигуру.
Инструменты с тремя ручками
Photoshop предлагает три разных ручки для рисования:
- Инструмент «Перо» используется по умолчанию и является наиболее гибким вариантом. Начинающим мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы становитесь более продвинутым, вы можете использовать его для всего.
- Инструмент «Перо произвольной формы» позволяет рисовать от руки, подобно инструменту «Кисть». Он по-прежнему создает путь, который вы можете настроить и отредактировать позже.
 Точки привязки создаются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет.
Точки привязки создаются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет. - Инструмент «Перо кривизны» позволяет легко рисовать кривые без необходимости играть с рукоятками, как это делается с основным инструментом «Перо».
Трассировка изображения как вектора в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для трассировки изображений. Вот как вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите первую опорную точку на границу объекта, который вы хотите обвести. Ваш новый рисунок автоматически переместится на собственный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы трассируете, находится на простом фоне, попробуйте Инструмент «Перо произвольной формы» с активированным параметром Magnetic на панели параметров. Это привязывает ваш путь к краю объекта.
Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop говорит само за себя. Выберите инструмент Horizontal Text Tool (T) , щелкните на холсте изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста задайте цвет заливки, но не обводку. Применяйте обводку только к сильно стилизованному тексту.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Type > Convert to Shape . Это позволяет вам получить доступ к опорным точкам на каждом персонаже, чтобы вы могли настраивать их индивидуально. Это удобно для изменения цвета одной буквы или настройки внешнего вида шрифта.
После преобразования текст больше нельзя редактировать. Рекомендуется продублировать, а затем скрыть исходный текстовый слой на случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать свое произведение искусства, вам нужно, чтобы все эти объекты были в правильном положении и в правильном размере. Вот как это сделать:
- Переместите объекты , выбрав их с помощью инструмента Path Selection Tool (A) и перетащив их на место.
- Измените размер объектов , выбрав их с помощью Инструмента выбора пути , затем нажав Ctrl + T в Windows или Cmd + T в Mac. Это показывает рамку вокруг объекта. Возьмитесь за руль вдоль края и перетащите его внутрь или наружу, чтобы изменить размер. Держите Shift , чтобы сохранить исходное соотношение сторон.
- Поверните объект , удерживая мышь за одним из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Измените порядок объектов , щелкнув слой и перетащив его выше или ниже другого слоя.

- Выровняйте объекты , выбрав их все с помощью Инструмента «Перемещение» (V) (или удерживая Shift и щелкая несколько слоев), затем используя элементы управления выравниванием на панели параметров.
Векторная графика в Photoshop: все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете объединить их для создания собственных векторных изображений:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он удивительно мощен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Как создать векторную графику в Photoshop?
Примечание. Этот ответ был первоначально написан еще в 2013 году, когда SVG был «более новым» вариантом в Photoshop и до того, как Photoshop имел возможность «экспортировать активы». Поддержка SVG выросла за последнее десятилетие. Хотя я по-прежнему считаю, что Photoshop , а не , является подходящим инструментом, если вам нужно что-то большее, чем плоские значки в векторной форме, можно экспортировать файлы SVG, которые на 100% векторны, из Photoshop — см. Приложение в конце ответа. Я бы посоветовал пользователям попробовать экспортировать векторные конструкции различной сложности в SVG, чтобы посмотреть, что может быть сохранено, а что нет при экспорте, если формат SVG даже подходит для их рабочего процесса (что может быть не так).
Поддержка SVG выросла за последнее десятилетие. Хотя я по-прежнему считаю, что Photoshop , а не , является подходящим инструментом, если вам нужно что-то большее, чем плоские значки в векторной форме, можно экспортировать файлы SVG, которые на 100% векторны, из Photoshop — см. Приложение в конце ответа. Я бы посоветовал пользователям попробовать экспортировать векторные конструкции различной сложности в SVG, чтобы посмотреть, что может быть сохранено, а что нет при экспорте, если формат SVG даже подходит для их рабочего процесса (что может быть не так).
TL;DR: За исключением элементарных Экспорт SVG *(см. приложение ниже)…. Photoshop не может создавать истинных, 100% независимых от разрешения, векторных файлов в любых другой формат.
Это очень распространенное заблуждение.
Думайте об этом как о машине. — Можно ли ездить на Toyota Prius на четырех колесах? Конечно, вы можете ! Будет ли он делать все то, что может Jeep Wrangler? Черт возьми нет. есть причина вам нужен , чтобы использовать полноприводный автомобиль, чтобы ездить на 4 колесах, точно так же, как есть причина , вам нужен , чтобы использовать векторное приложение для создания векторных файлов.
есть причина вам нужен , чтобы использовать полноприводный автомобиль, чтобы ездить на 4 колесах, точно так же, как есть причина , вам нужен , чтобы использовать векторное приложение для создания векторных файлов.
*(За исключением SVG — см. приложение ниже)
Независимо от того, как вы создаете файл и сохраняете его, Photoshop всегда сохраняет как векторную, так и растровую информацию. Файлы Photoshop всегда являются растровыми файлами , которые могут содержать или не содержать встроенные векторные данные. их никогда не векторных файла.
Истинный векторный файл содержит нулевых растровых данных и на 100% не зависит от разрешения. Это означает, что файл не привязан ни к одному параметру PPI/DPI .
Вы не можете создавать векторные файлы с помощью Photoshop. Вы можете создавать растровые файлы только с некоторыми встроенными векторными данными. Это означает, что может быть векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка равна растр полностью в Photoshop и будет страдать при масштабировании во внешнем инструменте/программе.
Это означает, что может быть векторный квадрат, и его края останутся четкими и четкими, однако, если этот квадрат имеет градиентную заливку. Эта градиентная заливка равна растр полностью в Photoshop и будет страдать при масштабировании во внешнем инструменте/программе.
Такие приложения, как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. д., на самом деле могут создавать файлы, содержащие только векторные данные, не зависящие от разрешения на 100 %. Дело не в том, что «люди предпочитают» использовать векторное приложение. Это , требуется , если вы хотите получить настоящий векторный файл в конце.
Это не значит, что вектор инструменты в Photoshop в целом хуже, как правило, нет. Хотя фактические векторные приложения будут абсолютно более надежными, когда речь идет о создании векторных данных.
Да, вы можете рисовать с помощью векторных инструментов в Photoshop и создавать векторный контент. Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.
Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.
При увеличении или преобразовании векторного контейнера в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция не происходит вне Photoshop. Таким образом, после экспорта/сохранения, если кто-то масштабирует что-то вроде Photoshop EPS в InDesign, векторные края будут масштабироваться и оставаться четкими, потому что они векторные, но интерполяция внутренних растровых данных , а не происходит вне Photoshop. Таким образом, «битые пиксели» составляют полностью возможных с Photoshop EPS, даже если вы использовали векторные инструменты.
Эта проблема возникает, когда вы сохраняете файл или экспортируете файл Photoshop во все векторные форматы — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными . Photoshop , а не создает векторный файл. Это полностью отличается от 90 853 фактических 90 854 векторных приложений.
Photoshop , а не создает векторный файл. Это полностью отличается от 90 853 фактических 90 854 векторных приложений.
Для производственных целей эта разница может быть в значительной степени несущественной, если вы уже работаете в Photoshop с высоким значением ppi. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS/PDF не создает векторные файлы с использованием любой доступной в настоящее время версии Photoshop (CC2022 на момент написания этой статьи).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания нового формата файла. Тем не менее, никак не вокруг него. Если вам нужны фактические векторные файлы , вы должны использовать фактическое векторное приложение. Фотошоп есть и всегда был на растровое приложение .
- Связанный: Является ли EPS-файл Photoshop векторным форматом?
* Дополнение относительно SVG:
Были некоторые комментарии относительно SVG от Photoshop. можно экспортировать независимый вектор SVG со 100% разрешением из Photoshop , если конструкция файла верна. Общая конструкция любого такого SVG, как правило, должна быть довольно рудиментарной и без .0854 любые стили слоев, фильтры, размытие и т. д. SVG работает только если файлы настолько «базовые», насколько они могут быть, содержащие только плоские заливки/штрихи и без сложных взаимодействий формы или маскирования. Кроме того, может быть другим вопросом, является ли SVG подходящим форматом для любого конкретного метода воспроизведения. Однако, если кто-то хочет создать что-то вроде плоских одноцветных векторных значков, Photoshop может подойти, если при экспорте используется формат SVG.
