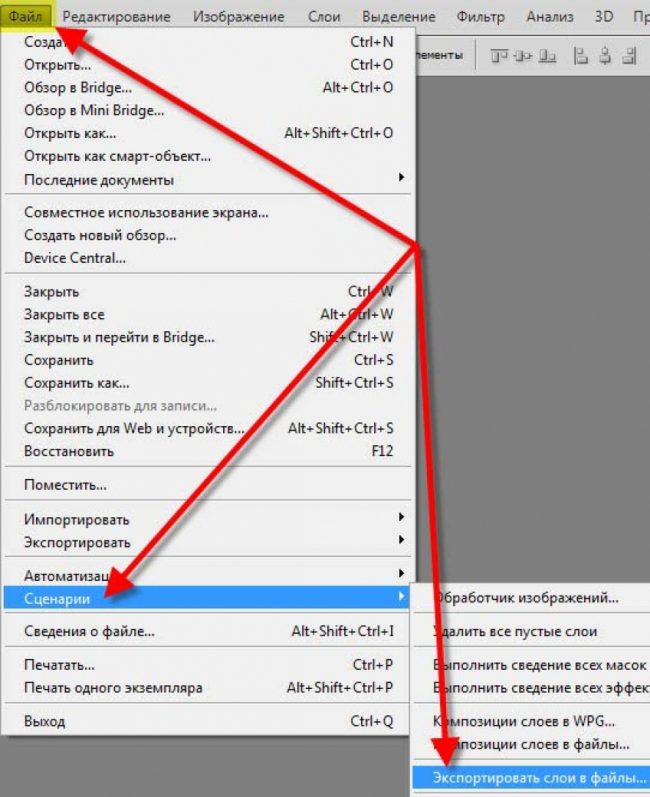
Работа со слоями в Photoshop
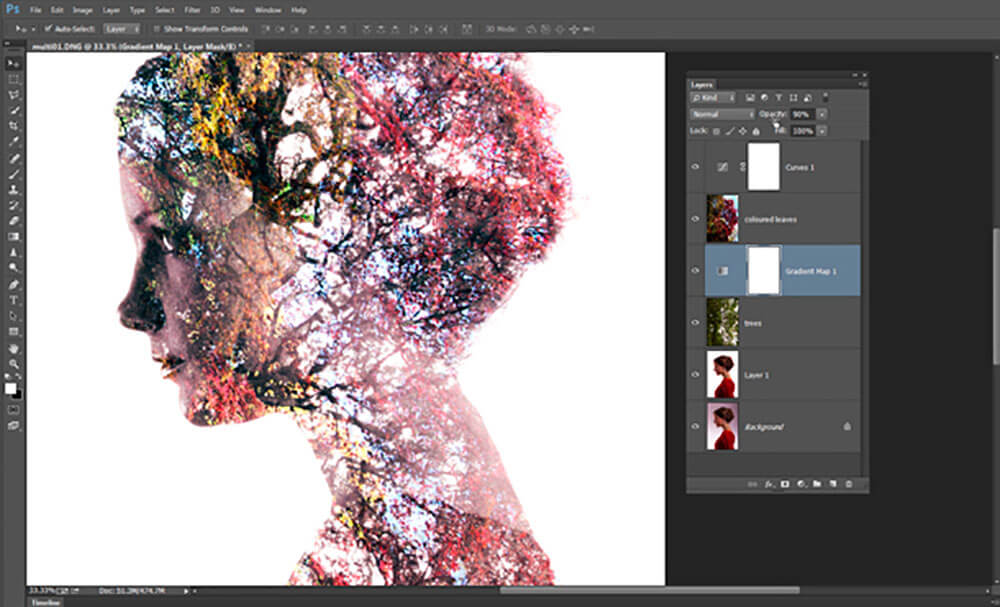
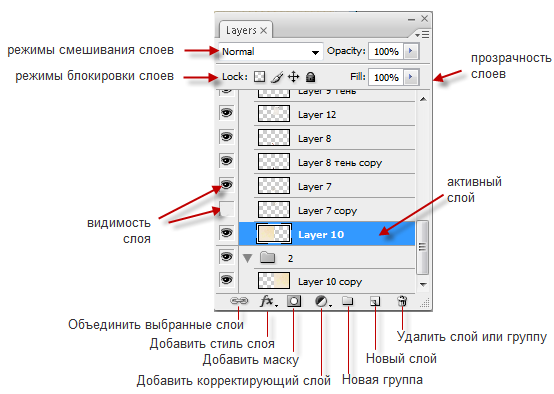
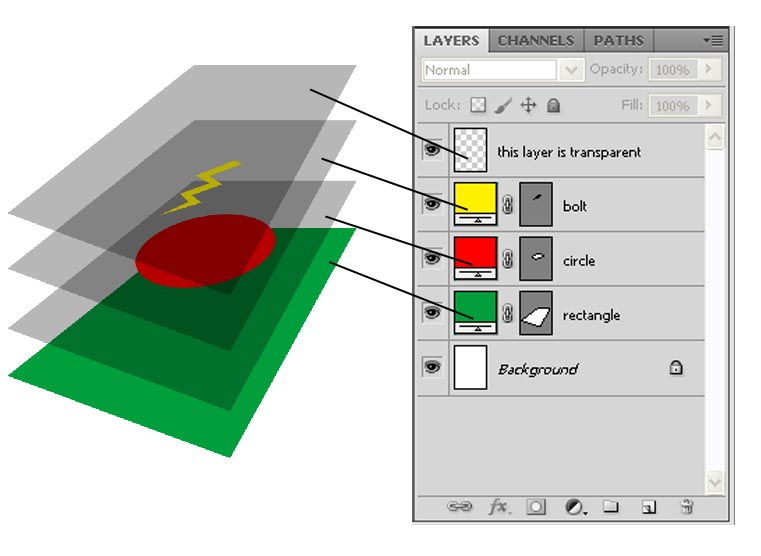
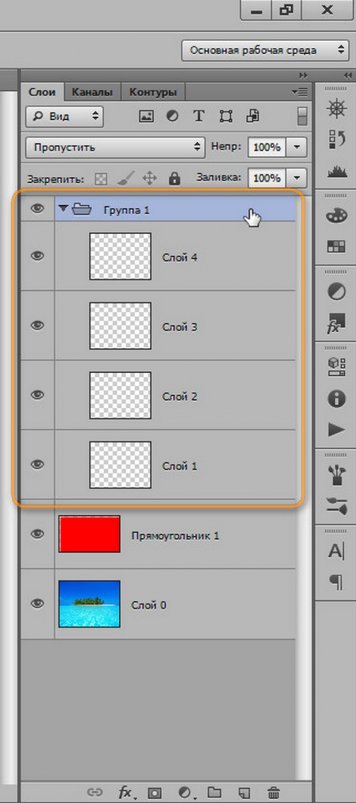
В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение. Любое изображение в Фотошоп имеет хотя бы один слой — ЗАДНИЙ ПЛАН (Фоновый). Работать со слоями можно на панели слоев (Layers, чтобы включить эту панель, поставьте галочку в меню Window — Layer или нажмите F7). В ней отображается небольшой эскиз (превью каждого слоя). Отображающийся в Photoshop документ — это соединение всех видимых слоев. Давайте взглянем на панель слоев и рассмотрим ее основные функции. Основные сведения:  Чтобы скопировать слой, перетащите его на кнопку New Layer или нажмите Ctrl+J. Вы можете переименовать слои и группы, кликнув на названии дважды. Когда слой (выделен) подсвечен, это значит, что вы работаете с ним, пока не выберете другой. Вы можете изменять прозрачность активного слоя или группы, перетаскивая ползунок Opacity. Кроме того, можно просто ввести значение Opacity. Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Можно добиваться всевозможных эффектов, смешивая слой фотографии с его же копией (и не одной) либо с любым другим слоем. Уменьшить результат смешивания можно, отрегулировав прозрачность. Не буду приводить много примеров — попробуйте сами! Слои могут быть связаны между собой. Выделите на панели слои, которые хотите связать (не забываем, что для выделения нескольких слоев удобно пользоваться кнопками Ctrl и Shift), затем либо в контекстном меню по щелчку правой кнопки мыши выберите Link Layers, либо нажмите на кнопку в виде змочка внизу панели слоев. При использовании инструмента Move, они будут двигаться как единое целое. Чтобы добавить слои в группу, выделите их на панели и
перетяните на значок группы. Будет создана новая группа с выделенными
слоями. Слои можно помещать и в уже созданную группу — просто
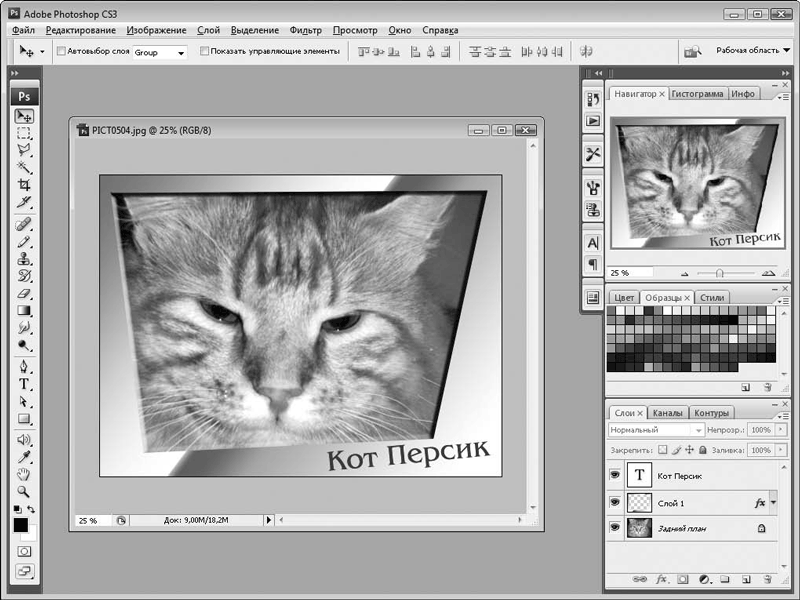
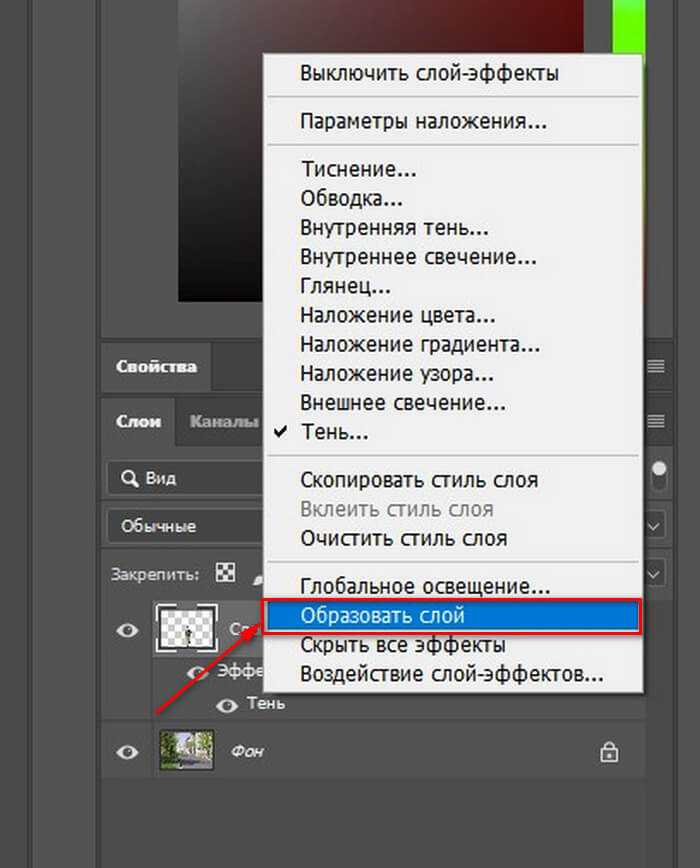
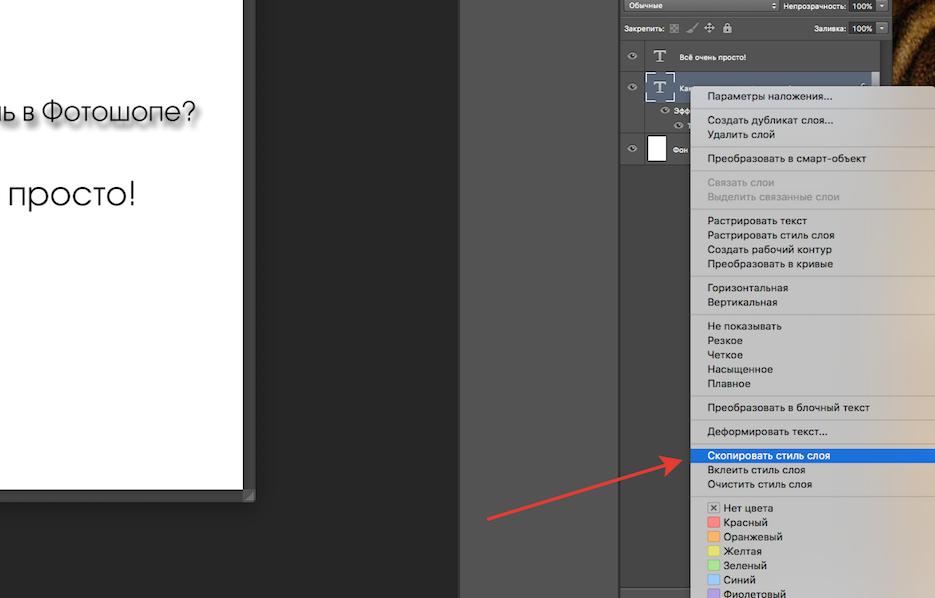
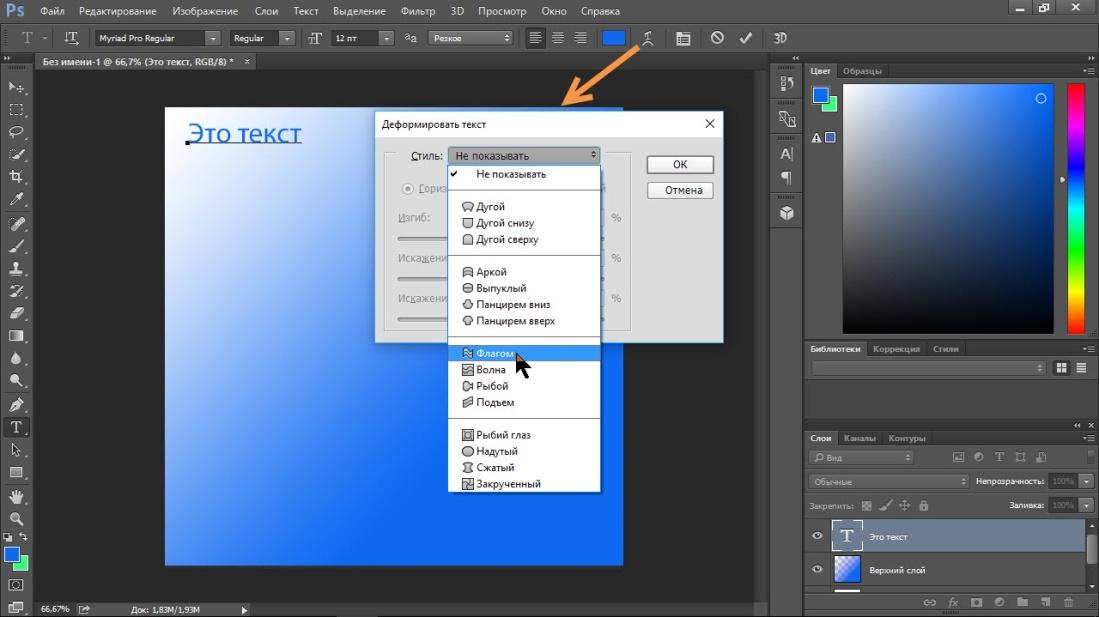
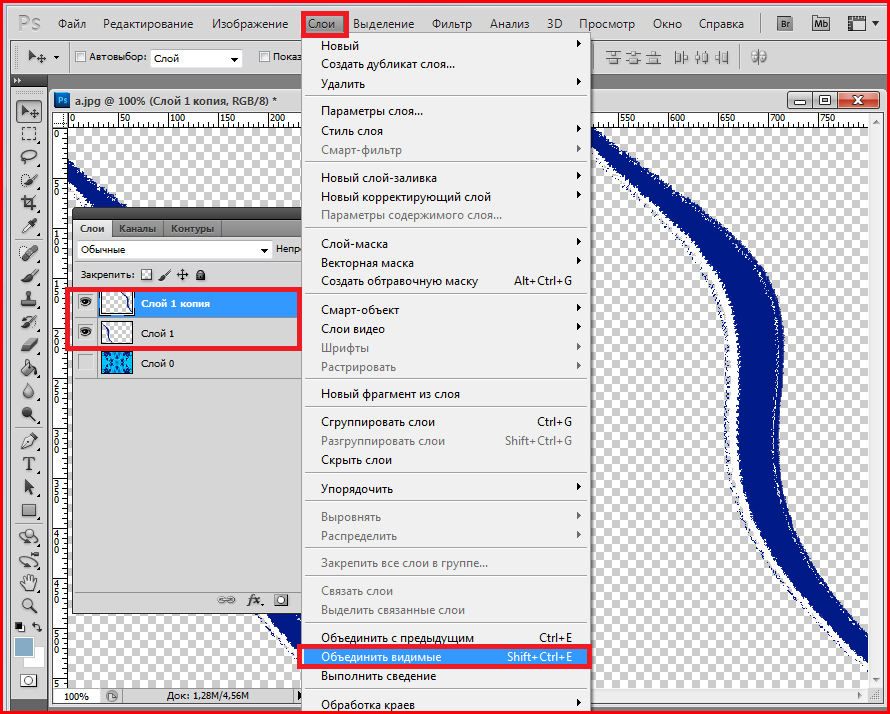
перетяните мышкой. В процессе работы может понадобиться объединить часть слоев (или все). Для этого откройте дополнительное меню, нажав на кнопочку в виде треугольника (см. рис.). При этом команда Merge Down объединяет активный слой со слоем под ним (либо выделенные). Merge Visible позволяет объединить все видимые слои. Flatten Image — «сливает» все абсолютно слои. К слою можно применить следующие специальные эффекты: Drop Shadow (Отбросить тень), Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Скос и рельеф), Satin (Атлас), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Кайма). Эффект(ы) слоя могут быть применены к любому слою, даже к редактируемому текстовому слою, и в любой момент их можно включить/выключить. Стиль — это сочетание одного или нескольких эффектов слоя. Эффекты применяются и редактируются с помощью диалогового окна Layer Style (Стиль слоя) или всплывающего меню Add layer style (Добавить стиль слоя), содержащего названия эффектов. Галочка рядом с элементом меню означает, что данный эффект уже применен к текущему слою. На палитре Layers (Слои) эффекты отображаются в виде списка под элементом слоя, к которому они применены. Эффекты связываются с главным слоем, к которому они были применены, и перемещаются вместе с ним. В диалоговом окне Layer Style щелкните по имени какого-либо эффекта и выберите параметры. К одному слою можно применить несколько эффектов. Поставьте флажок Preview (Предварительный просмотр), чтобы видеть результат своих действий. Можно копировать эффекты одного слоя и применять их к другим
слоям (в том числе и в других документах) — для этого правой кнопкой
кликнуть по имени слоя на панели слоев и выбрать в меню Copy Layer
Style (для вставки — Paste Layer Style). Там же можно очистить эффекты
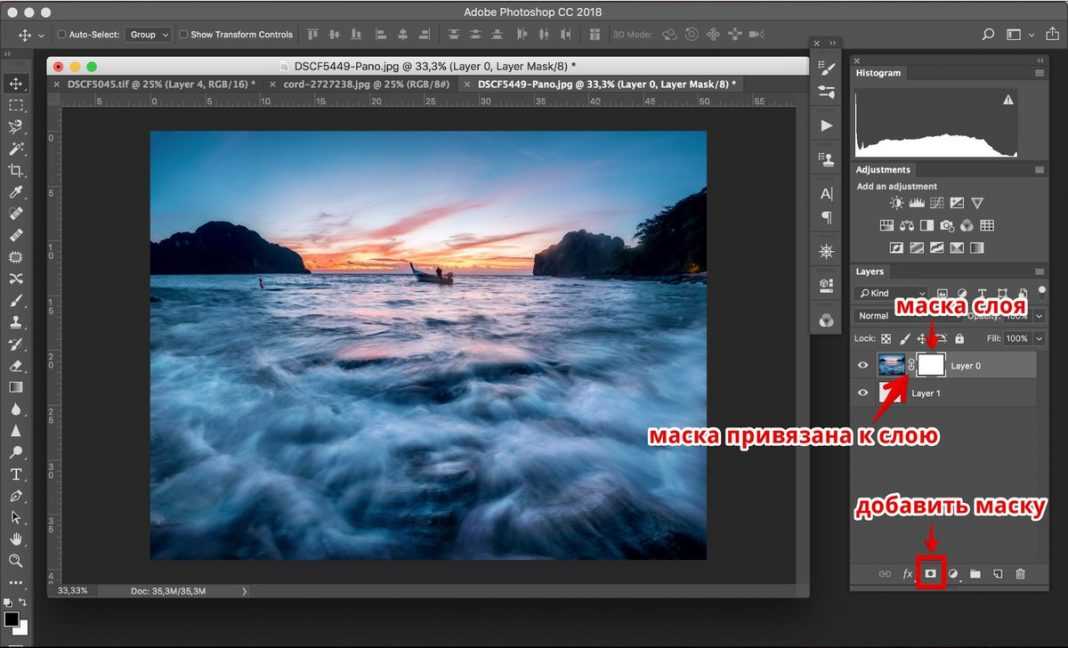
(Clear Layer Style). Остановимся немного на работе с масками слоя. В общем случае маска — это способ ограничить область воздействия на изображение чего угодно: фильтров, корректирующих слоев, видимости слоев. Также они очень удобны при фотомонтаже, изготовлении коллажей. Со стороны пользователя маска представляет собой поле размером с изображение, заполненное цветами от белого до чёрного. Чистый белый означает стопроцентную степень воздействия на картинку, чистый черный — «маскирует» её. Чем светлее серый, тем сильнее изменяется изображение. Для создания маски необходимо нажать на кнопку Add layer mask в палитре Layers. По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта стопроцентна. Для того, чтобы полностью отменить эффект на тех областях, где он лишний, нужно закрасить их на маске чистым черным. Корректирующие слои — это удобный инструмент для
неразрушающей модификации изображения.
Так как корректирующие слои являются обычными слоями (с некоторыми ограничениями), к ним применимы многие действия. Например, можно добиться сложных эффектов, изменяя режимы наложения корректирующих слоев. Можно объединять корректирующие слои в группы и выполнять операции над группами. Чтобы произвести одинаковую коррекцию изображений, снятых в одинаковых условиях, выполните коррекцию одного из них с необходимыми корректирующими слоями. Откройте остальные изображения. Затем выделите корректирующие слои и перетяните их на остальные изображения. |
Работа со слоями в фотошопе
Работа со слоями
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.
Создаем новый документ (например 450*300px). И заливаем черным цветом.
Содержание
- 1 1. Перетаскивание картинки с одного документа на другой.
- 1.1 2. Трансформация
- 1.2 3. Режимы наложения слоев
- 1.3 4. Переход по слоям
- 1.4 5. Стирание слоя
- 1.5 6. Выделение по контуру.
- 1.6 7. Маленькие хитрости.
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.
2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
Прежде чем перейти к трансформации проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да – да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!
После того как вы убедились, что все выставленно правельно нажимаем Ctrl+t. По контуру картинки появиться 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).
Так же с помощью трансформации можно вращать картинку. Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).
3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
Параметры для слоя выбираются в верхней панели на вкладке слоев.
4. Переход по слоям
Что бы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.
5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.
И стираю ненужные части картинки.
6. Выделение по контуру.
Теперь нам понадобиться картинка без заднего фона
Скачать
(можете сами вырезать или скачать скрап набор).
Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).
Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).
Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko
Заливаем наше выделение цветом, с помощью инструмента заливка. Выбираем инструмент трансформации (Ctrl+T) и увеличиваем однотонную фигуру Yokune_Ruko.
У нас получится эффект отбрасываемой тени.
7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.
Автор урока: Prescilla
Данный материал подготовлен для Вас командой сайта https://bakemono.ru
Основы Photoshop: Учебное пособие по работе со слоями
Как использовать слои в Photoshop — инструкции о том, как эффективно использовать инструмент слоев, создавая новый документ в Photoshop, используя порядок слоев и непрозрачность, и многое другое!
Если вы не используете Layers в Photoshop, вы едва касаетесь поверхности этого мощного программного обеспечения для обработки изображений.
Слои открывают неограниченные возможности для экспериментов, не опасаясь потери исходных данных.
Они также дают вам возможность вернуться и отредактировать свои решения в любое время в будущем — вы можете перепрофилировать файлы изображений, воспользовавшись некоторой предыдущей работой, внося некоторые новые изменения.
Слои довольно интенсивны, чтобы попытаться узнать о них все за один раз. Мы не торопимся и начнем с самого начала, создав файл / новый документ (Command или Control N).
Как настроить новый документ в Photoshop
Когда вы решите создать новый документ, откроется диалоговое окно, в котором вы можете указать Photoshop, какой файл вы хотите создать, какой размер и разрешение вы хотите есть, какое цветовое пространство вы хотите использовать, и другие атрибуты, с которыми вы хотите работать.
Имя документа, размер и разрешение
Здесь я ввел имя для нового документа, выбрал ширину и высоту в дюймах и ввел разрешение, с которым хочу работать.
Когда я ввел размеры и разрешение, в диалоговом окне отобразился размер изображения, которым будет новый файл.
Pro-Tip : Для разрешения подумайте, с каким принтером или выводом вы, скорее всего, будете работать.
В руководствах пользователя для принтеров указано исходное разрешение для используемой модели.
Если вы используете цветную лабораторию, спросите у них, какое разрешение они хотят от вас. Интернет 72 на любой размер пикселя, который вы хотите, чтобы изображение было на экране.
Помимо имени и размера документа можно выбрать и другие атрибуты.
Под полями размера и разрешения находятся поля, которые позволяют вам выбрать определенные технические атрибуты для вашего нового документа.
Цветовой режим
Прежде всего, это поля для выбора цветового режима и глубины цвета, которые вы хотели бы иметь.
RGB — самый популярный выбор для фотографов, потому что большинство из них выводят на RGB-принтеры. Стандартом допечатной подготовки является CMYK.
Битовая глубина
Битовая глубина — это количество цветовых нюансов, которые вы хотите включить в свою работу.
Чем больше глубина, тем больше цветов вы потенциально можете использовать и увидеть, однако не все из них могут быть доступны в вашем выводе в зависимости от того, куда вы идете с изображением.
Если вы используете свой собственный вывод, поэкспериментируйте и определите, что лучше для вас (некоторые художники работают с глубиной цвета 32 бита и конвертируют ее для разных выходов).
Если вы используете лабораторию, спросите у них, с чем они хотят работать. Я выбрал цвет RGB и глубину цвета 8 бит.
Pro-Tip : Эти темы заслуживают глубокого изучения! Эта статья посвящена слоям, поэтому я значительно упростил эту часть, но, пожалуйста, узнайте больше о цветовых пространствах, битовой глубине и всех других аспектах документа, чтобы добиться наилучших результатов.
Содержимое фона
Далее вы можете выбрать содержимое фона. Мне нравится думать о Фоне как о листе бумаги, на котором я хочу рисовать.
Я выбираю Белый — лист белой бумаги — но вы можете выбрать и другие вещи.
Если у вас уже есть цвета, выбранные в окне «Цвет», и вы выбираете здесь «Цвет фона», новый «листок бумаги» будет цветом фона в окне «Цвет».
Если вы выбрали Прозрачный, подумайте о работе с куском прозрачного пластика. Там не будет цвета фона, только изображение, которое вы создадите.
Этот параметр удобен для создания логотипов или других изображений, которые вы хотите наложить на другие изображения.
Если выбрано значение «Другой», откроется окно выбора цвета, позволяющее выбрать любой желаемый цвет.
Теперь мы перейдем к следующему параметру — цветовому профилю — еще одна возможность для более глубокого изучения!
Цветовой профиль
Как видите, выбор огромен, но опять же, многое может определяться тем, как вы используете свой файл.
Если вы используете фотолабораторию для печати, sRGB, скорее всего, является профилем, который вам нужно отправить им, даже если вы работаете и сохраняете свои оригиналы в больших цветовых пространствах, таких как Pro Photo RGB.
Вы даже можете отказаться от управления цветом вашего файла, но в конечном итоге вам придется выбрать цветовое пространство, чтобы отпечатки выглядели так же, как то, что вы видите на своем мониторе.
Pro-Tip : Цветовой профиль похож на призму цветов на странице с вырезами разных размеров и форм, которые включают одни цвета, но не другие. Некоторые пространства маленькие, например sRGB, а другие большие, например Pro Photos RGB. В некоторых пространствах больше синего, но меньше красного — узнайте о них, чтобы выбрать те, которые подходят именно вам!
В некоторых пространствах больше синего, но меньше красного — узнайте о них, чтобы выбрать те, которые подходят именно вам!
Pixel Aspect Ratio
Последним в диалоговом окне New document является выбор Pixel Aspect Ratio.
Это требует от нас понимания того, что многие художники, занимающиеся различными видами деятельности и видами деятельности, используют Photoshop.
Квадратные пиксели означают, что длина и ширина каждого пикселя одинаковы, 1:1. Не все медиа используют квадратные пиксели — например, в некоторых видео используются прямоугольные пиксели, поэтому здесь есть другие варианты.
Если вы фотограф или художник-график, Square Pixels — ваш логичный выбор. Если вы работаете в другой среде, спросите, что вам нужно.
Хорошо, теперь давайте перейдем к слоям!
БОНУС: Получите этот пост в формате PDF для бесплатной печати, нажав здесь!
Обзор окна слоев
Вот наш новый документ и окно слоев.
Окно «Слои» предлагает множество параметров слоя, но в этой статье мы сосредоточимся на центральной области, возможно, добавим параметр или два, но сохраним дополнительные параметры для следующей статьи.
Я хотел бы, чтобы вы заметили здесь, что в окне слоев фон, который мы выбрали, уже есть.
Он белого цвета, что соответствует тому, что я выбрал в диалоговом окне «Новый документ». Если бы фотография была открыта, в этой квадратной области вместо нее отображалась бы небольшая плитка фотографии.
Давайте посмотрим на окно слоев для нашего нового белого документа:
Сейчас мы работаем в центральной части окна слоев.
Layer Visibility
Первым компонентом нашего фона является Layer Visibility.
Он представлен небольшим изображением глаза, который можно включать и выключать, щелкая по нему.
Щелкните один раз, чтобы не видеть, что находится на этом слое, и еще раз, чтобы вернуть его обратно.
Маленький глаз исчезнет и появится снова, чтобы обеспечить визуальное представление о том, что вы видите и чего не видите во время сеанса работы.
Если вы тренируетесь вместе со мной, то сейчас он не будет активен, потому что фоновый слой заблокирован, поэтому, пожалуйста, потерпите меня.
Визуальное представление слоев
Следующий значок на слое — это визуальное представление того, что находится на слое, в данном случае сплошное покрытие белого цвета.
Если бы это был прозрачный фон, он выглядел бы так:
Photoshop представляет прозрачность как сетку из белых и серых квадратов. Это будет важно помнить, когда мы начнем создавать новые слои на этом изображении.
Имя слоя и значок блокировки
Перемещение вправо — это раздел, в котором указано письменное имя слоя. Слово Фон предоставляется по умолчанию и по умолчанию заблокировано. Видите маленький замок справа?
Это можно изменить, переименовав слой или щелкнув значок замка.
Если щелкнуть значок замка, имя слоя изменится с «Фон» на «Слой 0», а маленький замок исчезнет.
Если дважды щелкнуть слово «Фон», откроется диалоговое окно, в котором можно ввести новое имя по вашему выбору, а также назначить другие атрибуты.
В любом случае, теперь, когда фон разблокирован, вы можете выбрать, хотите ли вы его видеть или нет, переключая значок «Видимость слоя».
Большинство фотохудожников, в том числе и я, оставляют фон таким, какой он есть, закрытым и видимым, и используют его.
Мне нравится сохранять фон нетронутым, поэтому я сохраняю исходное изображение в качестве эталона, что позволяет мне лучше оценивать свой прогресс, а также я могу использовать его как «ластик», если допущу ошибку.
Когда вы работаете с несколькими слоями и перемещаетесь между ними, очень важно щелкнуть в нужном месте.
Всякий раз, когда вы нажимаете на буквы, Photoshop думает, что вы хотите переименовать слой. Если вы нажмете на замок, Photoshop решит, что вы хотите разблокировать слой.
Итак, когда вы выбираете разные слои, щелкните область внутри слоя, которая не содержит параметров!
Вот файл с белым фоном и тремя дополнительными слоями.
Слой 2 является активным слоем, его легко идентифицировать, поскольку он выделен. Это означает, что если я рисую синей краской, краска будет применена к Слою 2.
Если я хочу выбрать другой слой или фон для работы , я должен щелкнуть пустую область слоя, чтобы Photoshop знал, что я просто хочу работать с другим слоем.
Теперь создадим несколько слоев.
БОНУС: прочтите этот пост на ходу, получив эту статью в виде бесплатного печатного PDF-файла! Нажмите здесь, чтобы загрузить.
Как использовать слои в Photoshop
Начнем с создания нового слоя поверх фона. В строке главного меню выберите «Создать слой» или используйте сочетание клавиш Shift/Command (Control) N. назначьте другие атрибуты, если хотите.
Другой способ создать новый слой — щелкнуть значок «Новый слой» в нижней части окна «Слои».
Значок выглядит как квадратный лист бумаги с загнутым вверх углом.
Если вы хотите использовать быстрый значок в окне «Слои», но при этом хотите присвоить имя новому слою, нажмите и удерживайте клавишу Option (Alt) при нажатии на значок.
Откроется диалоговое окно, и вы сможете назвать слой. Я называю свой красный круг, потому что это то, что я собираюсь поместить на новый слой.
Я называю свой красный круг, потому что это то, что я собираюсь поместить на новый слой.
Совет: Вы можете назвать слой после создания — или в любое время в этом отношении — просто дважды щелкнув буквы и введя новое имя в диалоговом окне.
Теперь наше окно слоев выглядит так:
Пока новый слой полностью прозрачен, как лист прозрачного пластика. Давайте поместим на него красный кружок.
Вы можете использовать инструмент «Кисть» и нарисовать одну от руки, или вы можете использовать эллиптическое выделение, чтобы создать круг и заполнить его красным цветом — это ваш выбор.
Единственное, что есть на этом слое, это красный круг, окруженный прозрачностью.
Теперь окно слоев выглядит иначе. Фон представляет собой сплошной белый квадрат, но слой с красным кругом показывает красный круг, окруженный сеткой прозрачности.
Мы можем сказать, просто взглянув на окно слоя, что у нас есть и где оно находится. Ради интереса отключите видимость слоя на слое с красным кругом.
Ради интереса отключите видимость слоя на слое с красным кругом.
Круг исчезает. Нажмите на него еще раз, и круг вернется.
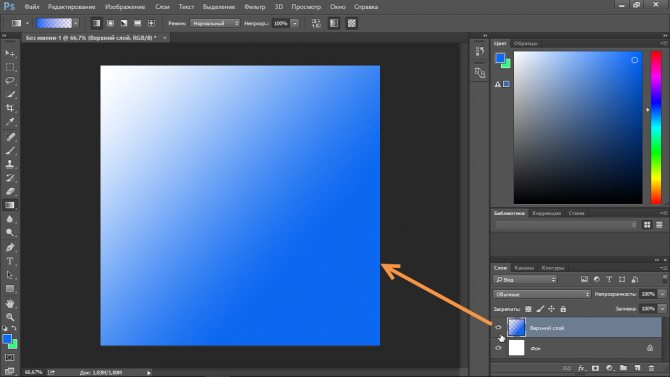
Теперь я собираюсь создать еще один новый слой. На этот раз я назову его «Синий квадрат» и нарисую на нем квадрат синего цвета.
Новый слой появляется поверх последнего выделенного (активного) слоя. Слой с синим квадратом находится поверх слоя с красным кругом, благодаря чему синий квадрат перекрывает красный круг.
Слой Blue Square теперь выделен или активен. Этот слой также содержит только синий квадрат, окруженный прозрачностью.
Мы можем думать, что теперь у нас есть сплошной лист белой бумаги с двумя листами прозрачного пластика поверх него, один из которых содержит красный круг, а другой — синий квадрат.
Что делать, если мы хотим переместить красный кружок? Первое, что нам нужно сделать, это сделать слой с красным кругом активным, чтобы Photoshop знал, какой слой мы хотим переместить.
Щелчок по слою с красным кругом (в пустой области) выделяет его. Инструмент «Перемещение» можно использовать для перемещения красного круга в другое место.
Инструмент «Перемещение» можно использовать для перемещения красного круга в другое место.
Давайте создадим еще один Новый слой. На этот раз важно отметить, что текущим активным слоем является слой красного круга.
Это означает, что следующий новый слой появится сразу над слоем с красным кругом и под слоем с синим квадратом.
Я собираюсь создать слой с фиолетовым прямоугольником и сделать на нем фиолетовый прямоугольник.
Части прямоугольника находятся над красным кругом и под синим квадратом.
В окне слоев вы можете увидеть, почему. Слой с красным кругом находится под слоем с фиолетовым прямоугольником, а слой с синим квадратом — поверх всего.
Что делать, если вы хотите поместить фиолетовый прямоугольник сверху? Вы можете переместить слой вверх в окне слоев, просто нажав на него (пожалуйста, пустое место) и перетащив его вверх.
Помните, что слои можно переставлять столько раз, сколько захотите.
Давайте создадим еще один слой, слой с желтым овалом, но на этот раз допустим, что мы хотим поместить его под текущим активным слоем.
Если удерживать нажатой клавишу Command (Control) при нажатии на значок «Новый слой» в нижней части окна «Слои», новый слой появится под текущим активным слоем.
Если вы удерживаете клавиши Option (Alt) и Command (Control) при нажатии на значок «Новый слой», вы также можете назвать слой по пути.
Вы можете видеть, что желтый овал находится над красным кругом, над синим квадратом, но под фиолетовым прямоугольником — точно так же, как в окне слоев.
Создание новых слоев очень просто, и вы можете видеть, что их также легко перемещать вверх и вниз в окне слоев, чтобы изменить их порядок.
Элементы на слоях можно перемещать с помощью инструмента «Перемещение» столько раз, сколько пожелаете. Слои также можно копировать или дублировать.
Допустим, мы хотим увидеть два фиолетовых прямоугольника абсолютно одинакового размера и цвета.
Это легко сделать: нажмите на слой «Пурпурный прямоугольник», чтобы выбрать его, а затем выберите «Дублировать» либо в строке главного меню/Слои, либо в раскрывающемся меню «Дополнительные параметры», расположенном в правом верхнем углу окна «Слои».
Вы можете переименовать его при входе или использовать имя по умолчанию, в данном случае — Purple Rectangle copy.
В любом случае, файл выглядит одинаково, потому что дубликат слоя появился точно поверх исходного, но в окне «Слои» видно, что теперь есть два слоя с фиолетовыми прямоугольниками.
Давайте используем инструмент «Перемещение», чтобы изменить положение прямоугольника копии, и «Редактировать/Трансформировать/Повернуть на 90 градусов по часовой стрелке», чтобы повернуть прямоугольник вертикально.
Затем давайте возьмем слой и переместим его вниз в стеке, под желтым овалом.
Теперь давайте создадим новый слой и заполним его сплошным цветом. Для этого создайте новый слой, а затем выберите «Редактировать / Заполнить» и выберите цвет по вашему выбору.
Поскольку текущим активным слоем является копия Purple Rectangle, слой сплошного цвета появится поверх него.
Однако, если вы хотите изменить расположение нового слоя, просто предварительно выберите слой под тем местом, где вы хотите его разместить. Я использую то, что у нас есть, и создам сплошной розовый слой.
Я использую то, что у нас есть, и создам сплошной розовый слой.
Это интересно — некоторые фигуры исчезли. Кроме того, когда мы смотрим в окно слоев, фон также исчезает.
Произошли две вещи. Во-первых, сплошной розовый слой расположен под желтым овалом и одним из фиолетовых прямоугольников.
Другой фиолетовый прямоугольник, синий квадрат и красный кружок находятся под сплошным розовым слоем, и, если вы заметили, в правом верхнем углу окна слоев есть параметр «Непрозрачность», в настоящее время установленный на 100%.
Это означает, что сплошной розовый слой на 100% непрозрачен — сквозь него ничего не видно; не видно что под ним.
Фон больше не виден, и, поскольку мы создали так много слоев, их все невозможно отобразить в окне слоев.
К счастью, в нижней части окна слоев есть настройка, с помощью которой мы можем растягивать окно дольше; просто потяните его вниз, как оконную штору.
Последнее, чего я хочу коснуться, это непрозрачность.
Мы упоминали об этом ранее, потому что 100% непрозрачность сплошного розового слоя не позволяла нам видеть слои под ним.
Если ползунок «Непрозрачность» опустить до 75 %, сплошной розовый слой станет непрозрачным на 75 %, и вы сможете видеть через него 25 % нижележащих слоев.
Используйте непрозрачность слоя — каждый слой может иметь разную непрозрачность слоя — так что посмотрите, что вы можете придумать. Вот что я сделал со своим:
Имея только простые задачи по созданию слоев, изменению порядка слоев и использованию непрозрачности слоев, легко увидеть, насколько мощным может быть использование слоев.
И это еще не все! Если вы новичок в работе со слоями, найдите время, чтобы поэкспериментировать с созданием, присвоением имен и перемещением слоев.
БОНУС: Загрузите этот пост в формате PDF для бесплатной печати, нажав здесь!
Заключение
Одна из приятных особенностей работы со слоями заключается в том, что вы можете сохранить файл со всеми слоями; используйте формат PSD или TIFF.
Это означает, что вы можете сделать какую-то работу за один день, а затем отложить ее, чтобы закончить позже, не теряя при этом возможности перемещать объекты, настраивать цвета и вносить другие изменения в свою работу.
Когда работа завершена, многие художники предпочитают сохранить мастер-файл со всеми слоями, а затем свести изображение (Layers / Flatten) и снова сохранить его в размере и формате, которые им нужны для конкретных результатов.
Вот и все, что касается использования слоев в Photoshop! Надеюсь, вам весело!
Хотите узнать о чем-то больше, но не можете найти это в нашем блоге? Дайте нам знать по номеру , нажав здесь!
Джейн Коннер-Зизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант. Благодаря более чем 25-летнему опыту, 19 из них в области цифровых изображений и развивающихся технологий, методы, разработанные Джейн для ретуширования и улучшения лица, а также портретного рисования с фотографий, широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Вы можете узнать больше на ее сайте.
BC Admin
How Layers Work in Adobe Photoshop
Browse
Chevron RightComputer Science
Chevron RightDesign and Product
Filled StarFilled StarFilled StarFilled StarFilled Star4.9
stars
71 ratings
Предлагается
2,939 уже зарегистрированы
В этом управляемом проекте вы:
Создавать и использовать слои в Adobe Photoshop
1,5 часа
Средний уровень
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
К концу этого проекта вы сможете создавать и использовать слои в Adobe Photoshop.
Получите бесплатную подписку на Adobe Creative Cloud.
Учащиеся, успешно прошедшие этот проект Adobe Guided, получат бесплатную месячную подписку на Adobe Creative Cloud.
Навыки, которые вы разовьете
Adobe Photoshop
Слои
Графический дизайн
:
Навигация Photoshop
Эксперимент с панелью слоев
Дубликат, редактирование и групповые слои для создания цифрового искусства
Применить корректирующие слои, стили слои и Clipping Masks
9042 9042.
 и экспортируйте свои слои
и экспортируйте свои слои
Ваше рабочее пространство представляет собой облачный рабочий стол прямо в вашем браузере, загрузка не требуется
В видео на разделенном экране ваш инструктор шаг за шагом ведет вас
Джонатан Оуэн
Инструктор
Freedom Learning Group
9,257 Ученики
37 Курсы
Покупая проект GUID. рабочее пространство рабочего стола через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.
Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Преподаватели управляемых проектов — это эксперты в предметной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.
В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания.


 Чтобы вызвать окно Layer Style, надо либо дважды кликнуть по слою на панели слоев, либо нажать кнопку внизу панели (эффект добавится к активному слою).
Чтобы вызвать окно Layer Style, надо либо дважды кликнуть по слою на панели слоев, либо нажать кнопку внизу панели (эффект добавится к активному слою).
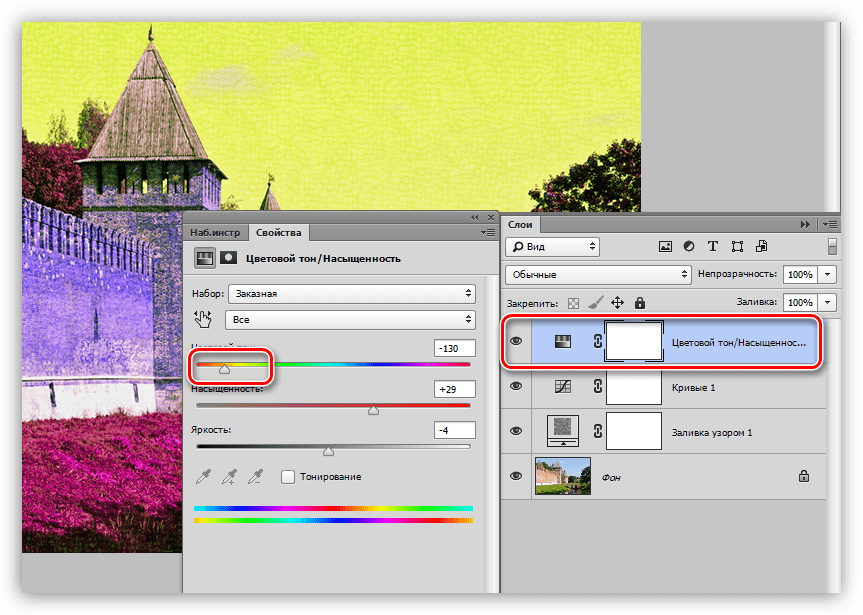
 Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.
Проще говоря, вы можете создать
корректирующий слой, который изменит ваше фото. Но как только вы
отключите этот корректирующий слой, то фото опять примет прежний вид.
При этом корректирующие слои позволяют контролировать каждый свой
параметр. К ним также можно прикрепить маску, которая будет
регулировать воздействие корректирующего слоя только на какой-то
фрагмент изображения.