Как использовать в Photoshop инструмент «Текст»
0 ∞Как фотографы мы знаем, что изображение говорит само за себя. Тем не менее, бывают случаи, когда нужно добавить слово, чтобы облегчить понимание изображения, натолкнуть людей на дальнейшие размышления после просмотра фото.
В этой статье мы рассмотрим, как добавить красивый текст в Фотошопе к изображению в Photoshop:
- Инструмент «Текст»
- Выбор шрифта
- Добавление текста к изображению
- Специальные эффекты текста
- Создание просматривающегося сквозь текст изображения
- Создание изображения внутри текста
Инструмент Photoshop «Текст» находится в палитре инструментов, расположенной в левой части окна редактора. Это иконка, которая представляет собой заглавную букву T. Инструмент «Текст» также можно вызвать, нажав клавишу T.
По умолчанию активен «Горизонтальный текст», но также есть возможность переключиться на «Вертикальный текст»:
Особенности работы с текстом в Фотошопе: При выборе инструмента «Текст» Photoshop автоматически создает новый слой над оригинальным фоновым изображением. Это удобно, если вы допустили ошибку и хотите удалить слой, чтобы начать все сначала, внести изменения позже.
Изначально слой имеет название «Layer 1», но когда вы начнете вводить текст, имя слоя меняется на текст, который был введен. В то же время это может сбивать с толку, особенно если вводить большое количество текста. Я рекомендую изменить имя слоя на что-то более понятное. Например, «Текст заголовка» или «Текст цитаты»:
После того, как вы выбрали инструмент «Текст», в верхней части окна программы отображаются связанные с ним параметры. В том числе параметры выбора шрифта, стиля шрифта и его размера.
Слева направо (как показано на рисунке ниже) можно выбрать семейство шрифта, стиль, размер, выравнивание и цвет. При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
При нажатии на стрелку вниз выпадает список всех доступных для использования шрифтов. Их разнообразие зависит от того, какие шрифты установлены на вашем компьютере.
Следующий параметр — стиль. В этом примере текста в Фотошопе я использовала курсив для изображения ниже. Далее идут размер, выравнивание и цвет шрифта. При нажатии на параметр цвета открывается палитра, в которой можно выбрать цвет из образцов или ввести шестнадцатеричное значение цвета:
Инструмент Photoshop «Текст» позволяет добавлять различные типы текста в документ. Первый тип — это «Фигурный текст», а второй – «Текстовая область». Разница между ними заключается в том, что «Фигурный текст» используется для добавления небольшого количества текста в документ (несколько слов, название и т.д.). В то время как «Текстовая область» используется для добавления большего количества текста (например, цитата или абзац) внутри выделенной области. «Фигурный текст» является основным.
При выборе инструмента «Текст» по умолчанию активируется «Фигурный текст», который будет размещаться в одну строку до тех пор, пока вы вводите текст:
Как написать текст в Фотошопе: чтобы добавить текст с помощью «Фигурного текста», нажмите на изображение при выбранном инструменте «Текст» в том месте, где нужно начать ввод. На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
На экране появится мигающий маркер вставки, который означает, что можно начинать вводить текст.
Удерживая нажатой клавишу Shift и перетаскивая границы текстового поля (мигающий маркер вставки), можно создать «Текстовую область». В нее можно вводить большие блоки текста, такие как абзацы. Также можно кликнуть мышью в документе и, удерживая нажатой левую кнопку, перетащить курсор, чтобы создать прямоугольник (так же, как создается область выделения).
В результате будет создана «Текстовая область»:
Инструмент «Текст» использовать для размещения надписей на изображении, а также для других целей. После того, как вы освоите работу с текстом в Фотошопе, можно попробовать добавлять различные эффекты, такие как тень и просматривающееся сквозь текст изображение.
Инструмент «Текст» и эффект просматривающегося сквозь текст изображения
Эффект просматривающегося сквозь текст изображения и тени
Как сделать красивый текст в Фотошопе и добавить к нему тень:
- Создайте новый текстовый слой и выберите шрифт, размер и цвет текста.
 Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое).
Чтобы наглядно увидеть эффект, выберите подходящий шрифт и размер (что-то жирное и широкое). - Дважды кликните по текстовому слою, чтобы открыть панель «Стили слоя». Выберите стиль «Тень» и задайте размер, смещение и цвет тени:
Создайте новый текстовый слой поверх изображения и задайте шрифт, размер и цвет текста
Для работы с эффектом прозрачного текста лучше использовать жирный, крупный шрифт:
С помощью стилей слоя можно добавить эффект тени и настроить ее размер, смещение и угол
Перед тем, как сделать красивый текст в Фотошопе и создать эффект прозрачного текста (сквозь который виден фон), откройте панель «Стили слоя» и выберите «Параметры наложения». Нам нужен раздел «Дополнительные параметры»:
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как будет выглядеть непрозрачность 50%:
Текстовый слой с уменьшенной непрозрачностью
Обратите внимание, что это не уменьшает непрозрачность ни одного из стилей слоя, которые мы применили. Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Но тени становятся невидимы на внутренней части букв. Это удобный трюк для создания на изображениях водяных знаков с вашим именем или логотипом:
Уменьшение непрозрачности до 0%
Примечание: если вы хотите, чтобы цвет текста в Фотошопе хорошо сочетался с тонами изображения, можно использовать палитру цветов, чтобы выбрать оттенок, прямо с изображения. Для этого нажмите на цвет в верхней панели параметров или в палитре символов, если она открыта. После чего появится всплывающее окно «Выбор цвета». Наведите курсор мыши на изображение, и вы увидите небольшую пипетку. Любой цвет, по которому вы кликните мышью, будет выбран прямо с изображения:
Использование палитры цветов для выбора цвета текста с изображения
Для добавления эффекта изображения, просматривающегося через красивый текст в Фотошопе, выполните следующие действия:
- После того, как вы ввели нужный текст, разместите изображение. Будет создан новый слой, и изображение будет размещено поверх текстового слоя.
 Вы увидите, что текстовый слой будет скрыт под изображением;
Вы увидите, что текстовый слой будет скрыт под изображением; - Для создания эффекта просматривающегося через текст изображения нужно добавить к слою изображения «Обтравочную маску». Благодаря этому изображение будет обрезано по тексту;
- Чтобы добавить «Обтравочную маску» перейдите в Слои> Создать обтравочную маску;
- Можно перемещать изображение, используя трансформацию, чтобы изменить положение некоторых элементов изображения и подогнать их к тексту. Например, я переместила изображение, чтобы показать больше красных и розовых цветов под текстом.
Выберите изображение, которое хотите использовать для эффекта текста в Фотошопе и поместите его над текстовым слоем
Автоматически будет активирован режим трансформации. Настройте размер изображения по своему вкусу:
Добавьте к слою изображения «Обтравочную маску» (Слой -> Создать обтравочную маску). Изображение автоматически подрежется под текст. Маленькая стрелка вниз означает, что между двумя слоями применяется обтравочная маска:
Текст с эффектом изображения, просматривающегося сквозь него, и розовой тенью
Обязательно поэкспериментируйте с различными изображениями, чтобы посмотреть, какие из них вам подойдут. Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
Как еще вы используете инструмент «Текст» для изображений? Напишите об этом в комментариях.
РедакцияПеревод статьи «How to Use the Text Tool in Photoshop»
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, дизлайки, лайки, подписки, отклики низкий вам поклон!
Как сделать текст изогнутым в фотошопе
Аннотации
Среди множества вещей, которые вы можете сделать на Редактировать текст В Photoshop создание изогнутого текста — одна из самых распространенных вещей, которые вы можете увидеть в дизайне. Он приятен на вид и может добавить значимости любому проекту.
Как ты можешь это сделать? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько простых и более интерактивных методов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать и поражать всех своим творчеством.
Применение деформации к тексту в Photoshop с помощью деформации текста
Простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
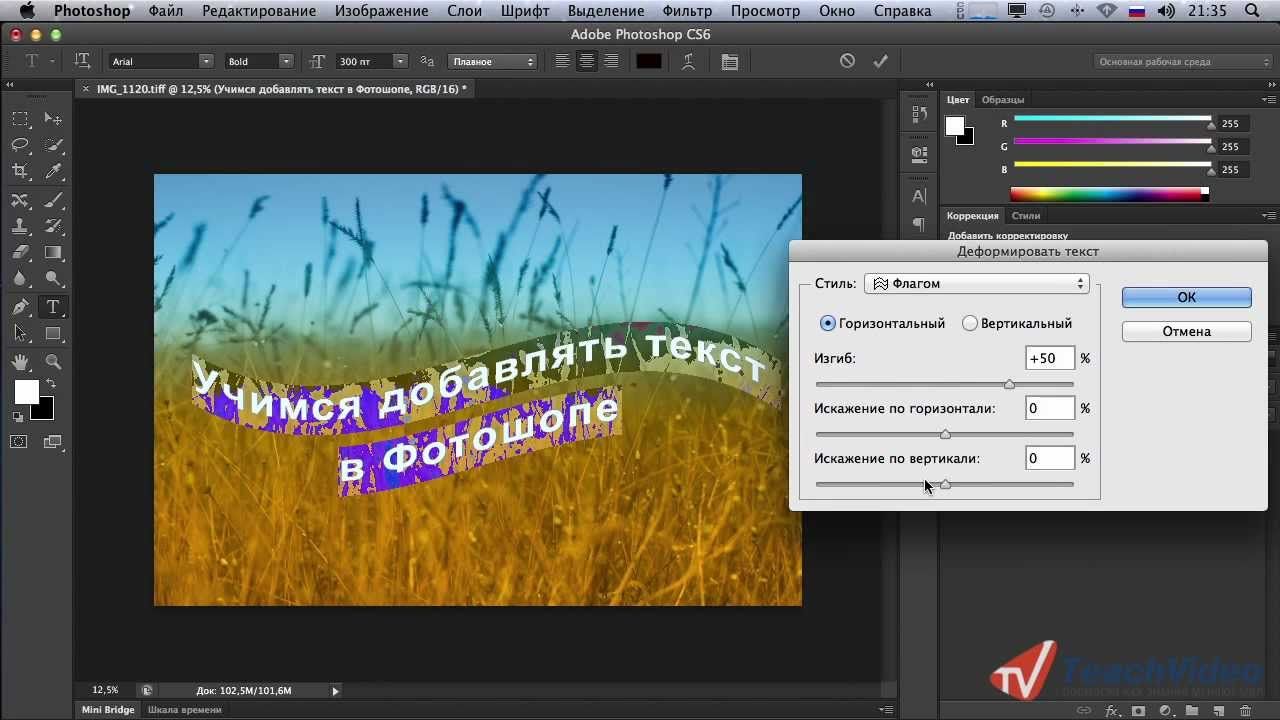
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой текста, уже написанный в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок деформации текста. на панели параметров рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, коснитесьOkПрименить узор.
Создайте эффект изогнутого текста в Photoshop с помощью инструмента Path.
Другой способ добавить текстовую деформацию в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
Чтобы запустить этот метод, прокрутите вниз до инструмента «Фигура» и щелкните правой кнопкой мыши, чтобы выбрать фигуру «Эллипс». Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Щелкните инструмент «Текст» и переместите курсор на ручку верхнего поля. Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Теперь перейдите на панель «Слои», найдите слой «Эллипс» и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент «Прямое выделение», и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему тем же инструментом и изменить точки пути, как вам нравится.
Используйте инструмент смарт-объектов
Третий способ добавить наклон текста в Photoshop — преобразовать текст в смарт-объект. Это позволяет вам менять текст так часто, как вам нравится, без ущерба для качества. Это отличный выбор для создания изогнутого текста.
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Сначала откройте свой проект и напишите текст, затем выберите этот текстовый слой и перейдите в Слой -> Смарт-объекты -> Преобразовать в смарт-объект. Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. На панели параметров вы также увидите раскрывающееся меню «Деформация». Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Вы можете изменить его любым способом с помощью сетки, и вы можете изменить сетку в нижней части раскрывающегося меню на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вам может потребоваться выровнять текст по длине объекта в изображении или элементе графического дизайна. В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
Однако вы можете выбрать путь смарт-объектов, если чувствуете, что вам нужно больше свободы при наклоне текста. Вы можете добавить деформацию любым удобным вам способом с помощью этого инструмента, который дает вам множество вариантов, чтобы она выглядела так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший метод. Просто имейте в виду, что он искажает текст, что может не сделать его таким чистым, как хотелось бы, если вы создаете что-то вроде логотипа.
Также при написании текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете изменить шрифт и его размеры, чтобы текст был читабельным.
Источник
Как наклонить текст в Photoshop (с примерами)
Photoshop наиболее известен как фоторедактор, но во многих ситуациях вам потребуется использовать текст и текстовые слои.
Вы не захотите использовать его как полноценную программу для графического дизайна, так как для этих задач есть лучшие варианты, чем Photoshop, но все же неплохо знать, как создавать и редактировать его в Photoshop.
Работать с текстовыми слоями в Photoshop чрезвычайно просто, а Photoshop позволяет выполнять всевозможные замечательные преобразования и деформации, при этом исходный текстовый слой остается редактируемым. Это прекрасная иллюстрация ценности неразрушающего редактирования.
Это прекрасная иллюстрация ценности неразрушающего редактирования.
Если вы хотите наклонить какой-либо текст, который уже является частью изображения, например изображение, взятое из Интернета, это все еще возможно, но метод немного отличается и требует нескольких дополнительных шагов.
Давайте подробнее рассмотрим две разные ситуации.
Содержание
- Как наклонить текстовый слой
- Как наклонить растеризованный текст
- Последнее слово
Как наклонить текстовый слой
Если вы добавили текст к изображению в фотошопе это хранится на отдельном текстовом слое в виде векторных фигур. Это позволяет вам преобразовывать, перемещать и редактировать содержимое вашего текстового слоя без необходимости преобразовывать его в пиксели (процесс, известный как растеризация).
Существует несколько различных способов применения наклона к тексту в зависимости от того, редактируете ли вы активно текстовое содержимое или нет, но давайте начнем с самого простого метода.
Переключитесь на инструмент Text с помощью панели инструментов или сочетания клавиш T и щелкните в любом месте текста, чтобы войти в режим редактирования текста. Затем нажмите и удерживайте клавишу Command (используйте клавишу Ctrl , если вы используете Photoshop на ПК), чтобы войти во временный режим Free Transform.
Если вы внимательно посмотрите на свой текст в главном окне документа, вы увидите, что Photoshop добавил контур, известный как ограничительная рамка вокруг краев вашего текстового слоя.
Каждый край и угол ограничивающей рамки имеет меньшую рамку, называемую «ручкой», которая позволяет вам взаимодействовать со слоем.
Каждый дескриптор может выполнять несколько различных типов операций преобразования, и значок курсора мыши изменится, показывая, какая операция будет выполнена.
Если вы поместите курсор прямо над углом, курсор изменится, показывая, что будет выполнена операция Масштабирования.
Если вы переместите курсор далеко за ручку, за пределы ограничивающей рамки, вы увидите, что стрелки изменятся, указывая на то, что будет выполнена операция поворота.
Чтобы применить преобразование наклона/перекоса, проще всего использовать одну из ручек в центре края (показано выше). Щелкните ручку и перетащите ее, чтобы увидеть результаты эффекта, а также небольшое всплывающее окно, которое сообщает вам текущий угол наклона.
Если вы не хотите возиться с сочетаниями клавиш или вам просто надоело постоянно удерживать клавишу Command, вы также можете открыть меню Edit и нажать Free Transform .
Просто имейте в виду, что Free Transform позволяет выполнять любые преобразования, а не только наклоны и наклоны.
Вы также можете войти в режим свободной трансформации с помощью сочетания клавиш Command + T (используйте Ctrl + T , если вы на ПК), но сочетания клавиш будут работать, только если вы не редактируете активно содержимое своего текстового слоя.![]()
Если вы хотите убедиться, что вы применяете только наклон к своему изображению без случайного добавления каких-либо других преобразований, откройте меню Edit , выберите подменю Transform и нажмите Skew .
Вы также можете удерживать Command и Option клавиш ( Ctrl и Alt для пользователей ПК), когда вы нажимаете и перетаскиваете маркеры для изменения эффектов.
Как наклонить растеризованный текст
Теперь, когда вы понимаете, как работают ограничительные рамки и преобразования, вам будет намного проще объяснить, как их использовать для наклона растеризованного текста. Он работает точно так же, как и на текстовом слое, за исключением того, что сначала вам нужно будет сделать выделение вокруг текста.
Быстрее всего это можно сделать с помощью инструмента Rectangular Marquee. Выберите его на панели инструментов или нажмите сочетание клавиш M и выделите текст, который хотите наклонить.
Выберите его на панели инструментов или нажмите сочетание клавиш M и выделите текст, который хотите наклонить.
Используйте сочетание клавиш Command + J ( Ctrl + J для ПК), чтобы дублировать выделение на новый слой, а затем нажмите Command + T ( Ctrl + Т для ПК), чтобы войти в режим свободной трансформации. Используйте маркеры ограничительной рамки, чтобы добавить к тексту любой вид наклона или наклона.
Если вы не хотите использовать режим Free Transform, вы все равно можете открыть Edit , выберите подменю Transform и щелкните Skew , чтобы применить наклон к тексту.
Последнее слово
Теперь, когда вы знаете, как наклонять текст в Photoshop, важно спросить себя, действительно ли вы хотите это сделать. Если вы наклоняете текст так, чтобы он соответствовал перспективе на существующем изображении, это нормально, но если вы наклоняете свой текст в качестве дизайнерского решения, я должен призвать вас пересмотреть свое решение.
Негативно влияет на читаемость/разборчивость текста, да и выглядит просто отвратительно 😉
Помните: всегда используйте свои способности Photoshop во благо, а не во зло.
Приятного наклона!
О Томасе БолдтеТомас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Сделать текст Photoshop редактируемым — After Effects Video Tutorial
Из курса: Советы и приемы After Effects: фигуры, текстовые маски и эффекты пути
Сделать текст Photoshop редактируемым
“ — Иногда проще работать над типографским дизайном в нашей программе. Например, в фотошопе. Затем вы можете перенести текст в After Effects и анимировать его здесь. Однако, если вам действительно нужен доступ к определенному шрифту и размеру букв, вам нужно убедиться, что вы работаете с живым текстом внутри After Effects. Этот рабочий процесс очень гибкий, потому что он позволит вам добавить последние штрихи к тексту, а также полностью изменить его внешний вид и внешний вид на экране. Я хочу поделиться с вами одним возможным сценарием, в котором вы можете захотеть использовать такой рабочий процесс между Photoshop и After Effects. Итак, у меня есть эта композиция, а фон был разработан с помощью Video Copilot Element 3D. И поверх этого я выложил два 3D слоя текста. Текст был создан с помощью Adobe Photoshop, и, конечно, мы можем выделить этот текст и преобразовать его в редактируемый текст After Effects, но сначала я просто хочу убедиться, что это действительно живой текст внутри Photoshop, потому что в противном случае этот трюк будет не работа. Итак, я собираюсь выбрать один из этих слоев, а затем нажать Cmd E на Mac, Ctrl E на ПК, чтобы открыть этот кадр в Photoshop.
Например, в фотошопе. Затем вы можете перенести текст в After Effects и анимировать его здесь. Однако, если вам действительно нужен доступ к определенному шрифту и размеру букв, вам нужно убедиться, что вы работаете с живым текстом внутри After Effects. Этот рабочий процесс очень гибкий, потому что он позволит вам добавить последние штрихи к тексту, а также полностью изменить его внешний вид и внешний вид на экране. Я хочу поделиться с вами одним возможным сценарием, в котором вы можете захотеть использовать такой рабочий процесс между Photoshop и After Effects. Итак, у меня есть эта композиция, а фон был разработан с помощью Video Copilot Element 3D. И поверх этого я выложил два 3D слоя текста. Текст был создан с помощью Adobe Photoshop, и, конечно, мы можем выделить этот текст и преобразовать его в редактируемый текст After Effects, но сначала я просто хочу убедиться, что это действительно живой текст внутри Photoshop, потому что в противном случае этот трюк будет не работа. Итак, я собираюсь выбрать один из этих слоев, а затем нажать Cmd E на Mac, Ctrl E на ПК, чтобы открыть этот кадр в Photoshop.

 Теперь очень полезный трюк — скрыть границы слоя, поэтому я собираюсь нажать Cmd Shift H, Ctrl Shift H на ПК и просто убедиться, что я хорошо поработал, если нет, то, конечно, мы нужно еще немного поработать над этим. И, как вы понимаете, это вопрос проб и ошибок и личного вкуса. Давайте сделаем то же самое для другого абзаца, я выберу слова «Угловая булавка» на панели «Эффект», а затем потяну вниз и просто попытаюсь изменить и исказить перспективу, чтобы это выглядело так. на самом деле в том же углу страницы. И вы также можете включать и выключать эффект, чтобы посмотреть, выглядит ли это лучше или может потребоваться дополнительная работа. Обратите внимание, что, поскольку мы работаем с живым текстом, мы можем сгибать его, деформировать и искажать настолько, насколько это возможно, и After Effects по-прежнему сможет отображать чистый и четкий результат, потому что каждый слой текста внутри After Effects по умолчанию векторный слой, и вы можете видеть здесь на временной шкале, что вы даже не можете отключить значок для параметра непрерывного растрирования.
Теперь очень полезный трюк — скрыть границы слоя, поэтому я собираюсь нажать Cmd Shift H, Ctrl Shift H на ПК и просто убедиться, что я хорошо поработал, если нет, то, конечно, мы нужно еще немного поработать над этим. И, как вы понимаете, это вопрос проб и ошибок и личного вкуса. Давайте сделаем то же самое для другого абзаца, я выберу слова «Угловая булавка» на панели «Эффект», а затем потяну вниз и просто попытаюсь изменить и исказить перспективу, чтобы это выглядело так. на самом деле в том же углу страницы. И вы также можете включать и выключать эффект, чтобы посмотреть, выглядит ли это лучше или может потребоваться дополнительная работа. Обратите внимание, что, поскольку мы работаем с живым текстом, мы можем сгибать его, деформировать и искажать настолько, насколько это возможно, и After Effects по-прежнему сможет отображать чистый и четкий результат, потому что каждый слой текста внутри After Effects по умолчанию векторный слой, и вы можете видеть здесь на временной шкале, что вы даже не можете отключить значок для параметра непрерывного растрирования.
 Таким образом, мы можем фактически изменить, изменив значение ползунка, скорость мигания курсора. Если хотите, вы можете это сделать, я оставлю все как есть, но я нажму U, чтобы показать ключевые кадры для верхнего ползунка ввода, и я изменю их. Я хочу, чтобы первый абзац, возможно, анимировался от нуля до четырех с половиной секунд или что-то в этом роде, поэтому я просто перетащу сюда последний ключевой кадр, а затем изменю значение. этого текста. Еще раз давайте уменьшим масштаб, чтобы мы могли видеть все, пока я не смогу увидеть конец абзаца, чтобы были видны все слова. Затем я возьму ключевые кадры для нижнего слоя и обведу их вокруг них, убедитесь, что я начинаю эту анимацию здесь, еще раз я собираюсь переместить последний ключевой кадр в почти конец, так что-то вроде этого, около девяти секунд, затем убедитесь, что я нахожусь поверх последнего ключевого кадра, и я собираюсь повторить те же шаги, просто убедитесь, что ползунок полностью вот, выставляю все буквы, которые видны на этом текстовом слое и думаю, что на этом сделано.
Таким образом, мы можем фактически изменить, изменив значение ползунка, скорость мигания курсора. Если хотите, вы можете это сделать, я оставлю все как есть, но я нажму U, чтобы показать ключевые кадры для верхнего ползунка ввода, и я изменю их. Я хочу, чтобы первый абзац, возможно, анимировался от нуля до четырех с половиной секунд или что-то в этом роде, поэтому я просто перетащу сюда последний ключевой кадр, а затем изменю значение. этого текста. Еще раз давайте уменьшим масштаб, чтобы мы могли видеть все, пока я не смогу увидеть конец абзаца, чтобы были видны все слова. Затем я возьму ключевые кадры для нижнего слоя и обведу их вокруг них, убедитесь, что я начинаю эту анимацию здесь, еще раз я собираюсь переместить последний ключевой кадр в почти конец, так что-то вроде этого, около девяти секунд, затем убедитесь, что я нахожусь поверх последнего ключевого кадра, и я собираюсь повторить те же шаги, просто убедитесь, что ползунок полностью вот, выставляю все буквы, которые видны на этом текстовом слое и думаю, что на этом сделано.
