Как наложить текстуру в фотошопе cs6
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.
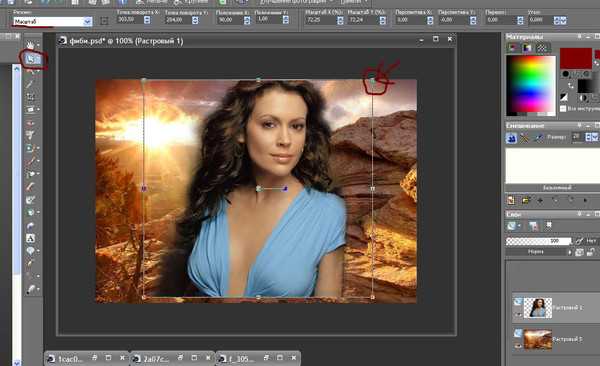
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
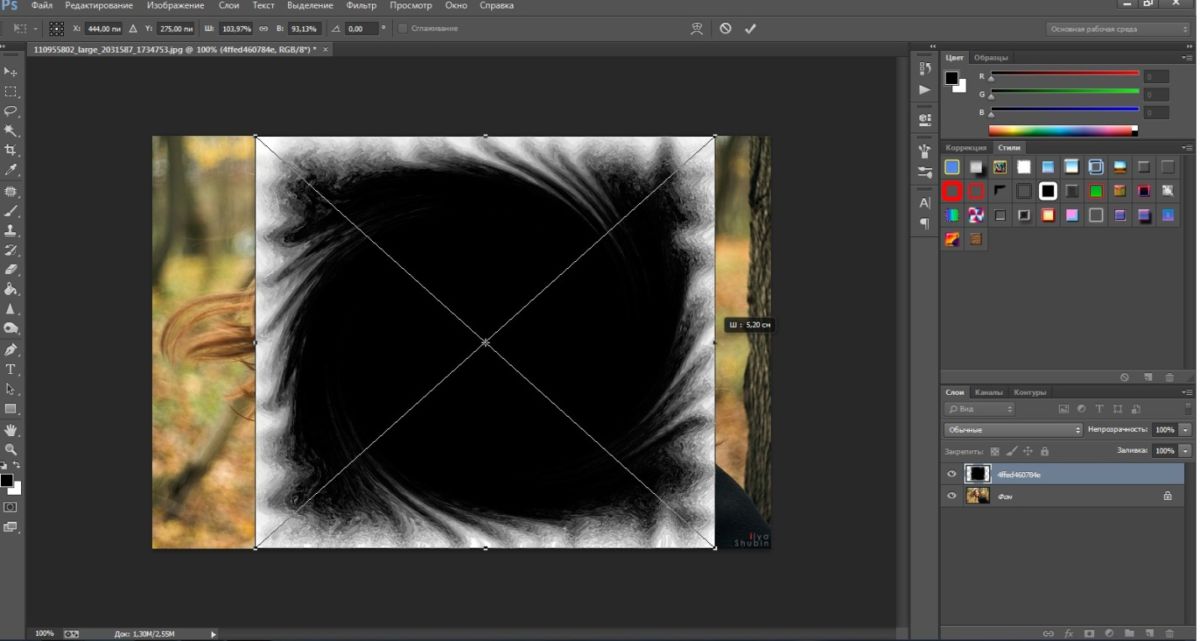
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения.
 Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» . - И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль.
 И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой». - Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
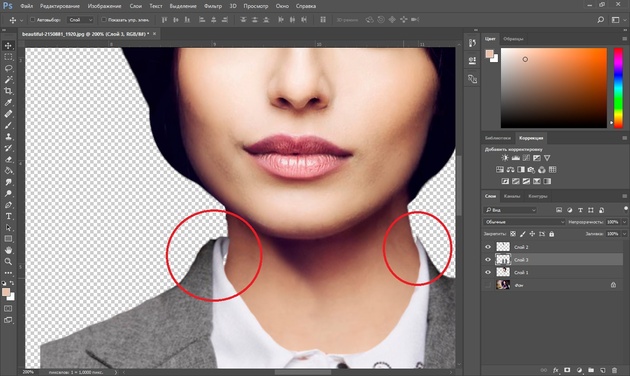
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой.
 У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область.
 Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра.
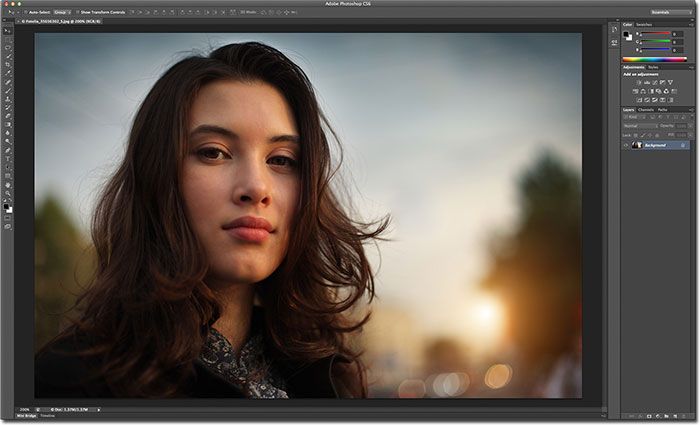
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
All» src=»http://www.rosphoto.com/images/u/articles/1310/4.gif» />
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Copy» src=»http://www. rosphoto.com/images/u/articles/1310/6.gif» />
rosphoto.com/images/u/articles/1310/6.gif» />
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Paste» src=»http://www.rosphoto.com/images/u/articles/1310/7.gif» />
Выбираем Edit > Paste
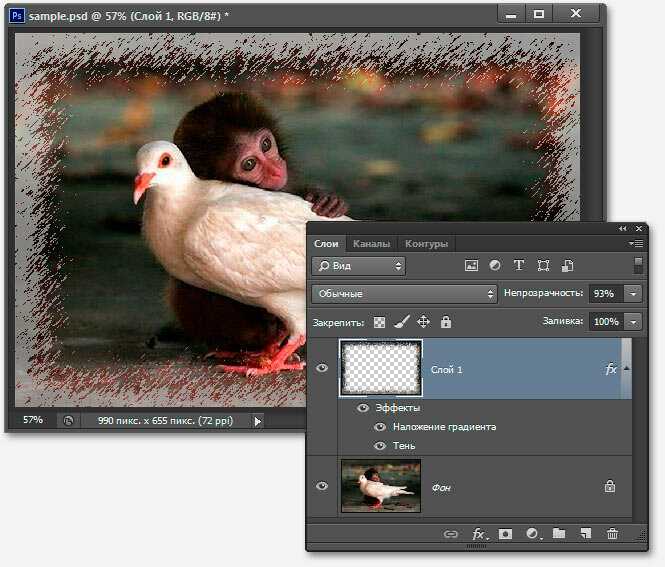
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Free Transform» src=»http://www.rosphoto.com/images/u/articles/1310/9.gif» />
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится.![]() Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Adjustments > Desaturate» src=»http://www.rosphoto.com/images/u/articles/1310/20.gif» />
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Adjustments > Invert» src=»http://www. rosphoto.com/images/u/articles/1310/24.gif» />
rosphoto.com/images/u/articles/1310/24.gif» />
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
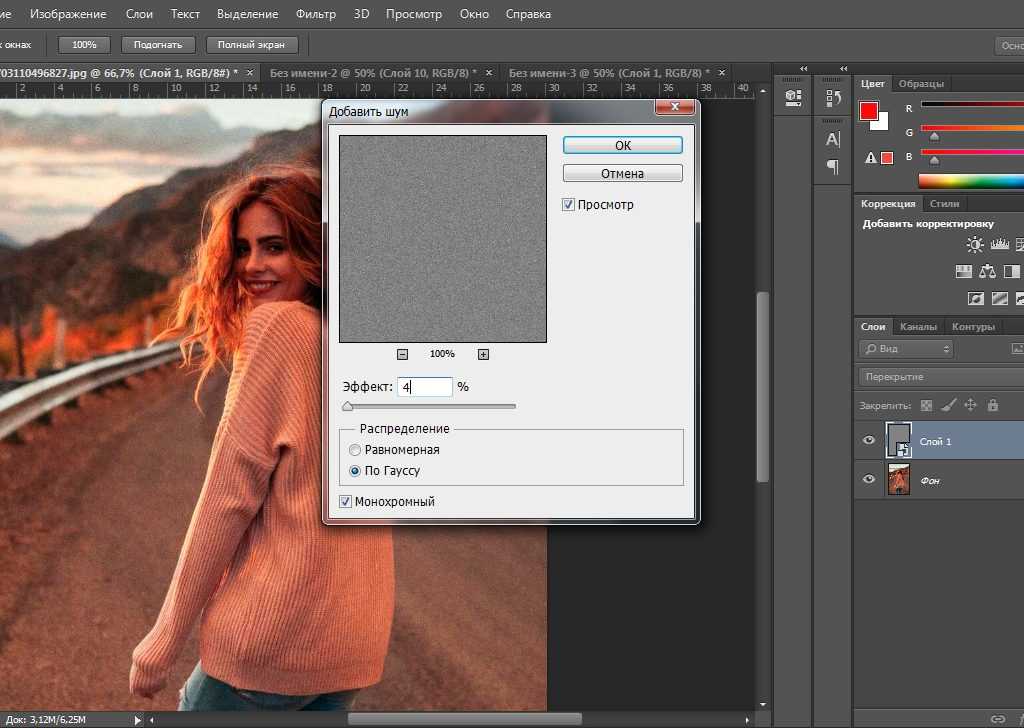
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Blur > Gaussian Blur» src=»http://www.rosphoto.com/images/u/articles/1310/29.gif» />
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Исчерпывающее руководство по Photoshop Кто-то в картинку
Последнее обновление 11 ноября 2021 г. by Питер Вуд
by Питер Вуд
Это руководство расскажет о как фотошопить кого-то в картинку. Иногда вы делаете пейзажную фотографию с прекрасным чувством. Возможно, вы захотите добавить на снимок свои селфи или кого-то еще. Но это не так просто, как наложить на фотографию портрет или селфи. Для выполнения этой задачи требуются некоторые технические навыки, и два изображения объединяются естественным образом. Вот почему вы должны внимательно прочитать наше руководство и следовать инструкциям для достижения наилучшего результата.
Часть 1: Как из фотошопа превратить кого-то в картинку
Цифровые фотографии и фоторедакторы, например Photoshop, дают вам бесчисленные творческие возможности. Но для того, чтобы фотошопить кого-то в картинку, нужно несколько шагов.
Win СкачатьMac Скачать
Шаг 1. Обрезайте объект
Во-первых, откройте свой фотошоп. Если у вас нет Photoshop, загрузите его с веб-сайта Adobe и подпишитесь на лицензию. Adobe предлагает только модель подписки. Хотя Photoshop стоит дорого, вы можете попробовать бесплатную пробную версию. Adobe предлагает Photoshop 7 дней бесплатно.
Adobe предлагает только модель подписки. Хотя Photoshop стоит дорого, вы можете попробовать бесплатную пробную версию. Adobe предлагает Photoshop 7 дней бесплатно.
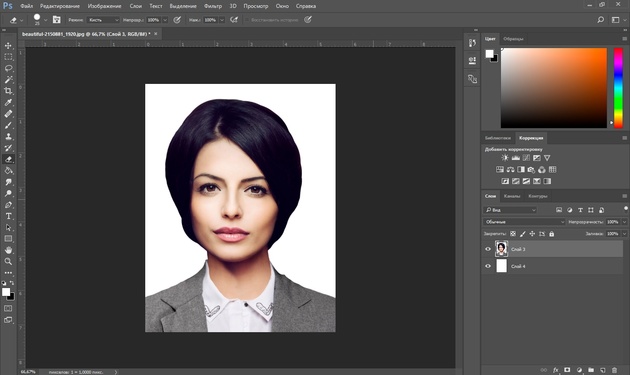
Далее, откройте свой портрет или портрет другого человека, который вы хотите в Photoshop, в другое изображение. Вы можете перетащить портретную фотографию в Photoshop, чтобы открыть ее напрямую, или перейдите в Файл -> Откройте и откройте его. Когда фотошопом кто-то попадает в картинку, вам лучше использовать портрет с чистым фоном. Если фоновое изображение занято, вы можете сначала стереть его. Дважды щелкните слой в Слои панель, чтобы разблокировать его, а затем выберите ластик инструмент из панели инструментов и нарисуйте фон.
При кадрировании объекта Photoshop предлагает несколько инструментов. Например, выберите Пен инструмент и проведите по краю, пока он не будет закрыт. Щелкните правой кнопкой мыши объект, чтобы выбрать Сделать выбор и нажмите OK чтобы подтвердить это. Выбирая объект, вы можете увеличить фотографию, чтобы получить детализацию. Затем перейдите в Выберите меню на верхней ленте и выберите обратный, нажмите Удалить нажмите на клавиатуре, чтобы удалить фон.
Выбирая объект, вы можете увеличить фотографию, чтобы получить детализацию. Затем перейдите в Выберите меню на верхней ленте и выберите обратный, нажмите Удалить нажмите на клавиатуре, чтобы удалить фон.
Другой способ выбора объекта — это Волшебная палочка инструмент. Нажмите на Палочка инструмент на панели инструментов и выберите Волшебная палочка инструмент. Ударьте одну точку на краю объекта, а затем следуйте по краю, чтобы охватить объект. Затем удалите фон.
После выделения объекта следует сгладить выделение, например, волосы и другие части.
Шаг 2. Откройте фоновое фото
Перейдите в Файл -> Откройте , чтобы вызвать диалог открытия файла. Найдите фоновое фото и откройте его. Помните, что вы не можете открыть другое изображение с помощью команды перетаскивания, так как Photoshop уже открыл изображение.
Шаг 3: фотошоп кого-нибудь в картинку
Перейдите к первому изображению и скопируйте объект для Photoshop кем-нибудь в изображение, нажав Ctrl + C. Затем перейдите к фоновой фотографии и нажмите Ctrl + V чтобы вставить объект в картинку. Поскольку два изображения могут иметь разные размеры, вам необходимо изменить размер объекта в зависимости от фона. Обязательно выберите слой объекта в Слои панель, пресс Ctrl + T, вызвать Свободная трансформация инструмент и измените размер объекта. Перетащите объект в нужное положение.
Затем перейдите к фоновой фотографии и нажмите Ctrl + V чтобы вставить объект в картинку. Поскольку два изображения могут иметь разные размеры, вам необходимо изменить размер объекта в зависимости от фона. Обязательно выберите слой объекта в Слои панель, пресс Ctrl + T, вызвать Свободная трансформация инструмент и измените размер объекта. Перетащите объект в нужное положение.
Шаг 4. Отрегулируйте световую подсветку
Итак, вы уже фотошопили кого-то в изображение, но это может выглядеть запутанным. Это означает, что вам все еще нужно настроить тень, свет и другие элементы.
Создайте новый слой и назовите его тень или что-то другое. Затем используйте Кисть инструмент с черным цветом, чтобы нарисовать там, где вы хотите добавить тени. Затем измените смесь теневого слоя на Наложение. Чтобы усилить тень, сделайте копию слоя с тенью. Добавление тени — самая важная вещь, чтобы сделать объект максимально реалистичным.
Чтобы естественным образом отобразить кого-то в Photoshop на изображении, вам также необходимо настроить свет, цвет, насыщенность и многое другое. Эти параметры доступны в Фото товара меню на верхней ленте.
Шаг 5: Сохраните результат
После фотошопа кого-нибудь в картинку, вы можете сохранить результат на свой жесткий диск. Нажмите Файл -> Сохраните как открыть Сохранить как диалог. Введите имя файла и щелкните значок Формат вариант. Мы предлагаем вам сделать копию в формате PSD, чтобы вы могли отредактировать ее позже. Выберите свой любимый формат изображения и нажмите на Сохраните кнопку.
Если вы хотите поделиться результатом в социальных сетях, выберите Сохранить для Интернета из Файл меню. Затем вы можете выбрать размер файла на основе правила целевой платформы.
Win СкачатьMac Скачать
Часть 2: Часто задаваемые вопросы о Photoshop Someone into A Picture
1Как фотошопить картинки бесплатно?
Как вы знаете, Photoshop — это профессиональный фоторедактор, но не бесплатный. Это означает, что вам необходимо приобрести лицензию и подписаться на нее. Однако есть еще способы использовать Photoshop бесплатно. Официально Adobe предлагает 7-дневную бесплатную пробную версию. Таким образом, вы можете использовать полную версию, не платя ни копейки. Другой способ — поискать бесплатную альтернативу Photoshop, например GIMP.
Это означает, что вам необходимо приобрести лицензию и подписаться на нее. Однако есть еще способы использовать Photoshop бесплатно. Официально Adobe предлагает 7-дневную бесплатную пробную версию. Таким образом, вы можете использовать полную версию, не платя ни копейки. Другой способ — поискать бесплатную альтернативу Photoshop, например GIMP.
2Как вставить картинку в фотошоп?
Чтобы вставить картинку в фотошоп, нужно открыть ее и фон. Затем перетащите изображение и поместите его на фон фотографии. Это самый простой способ выполнить работу. Конечно, вы можете скопировать картинку и вставить ее в фон фотографии.
3Сколько стоит Photoshop?
Цена фотошопа довольно сложная. Во-первых, если вы хотите получить Photoshop, вы можете платить 20 долларов в месяц или 240 долларов в год.
Заключение
Основываясь на вышеизложенном, вы должны научиться изображать кого-то в фотошопе. С помощью приведенного выше руководства вы также можете вставить любые объекты в другое изображение и создать более естественный вид. Перед этим важно удалить фон и ненужные области с исходного изображения. Кроме того, тень может помочь вам сделать объект реалистичным на новом фоне фотографии. Мы надеемся, что наше руководство будет вам полезно. Если у вас есть другие вопросы, запишите их под сообщением.
С помощью приведенного выше руководства вы также можете вставить любые объекты в другое изображение и создать более естественный вид. Перед этим важно удалить фон и ненужные области с исходного изображения. Кроме того, тень может помочь вам сделать объект реалистичным на новом фоне фотографии. Мы надеемся, что наше руководство будет вам полезно. Если у вас есть другие вопросы, запишите их под сообщением.
Win СкачатьMac Скачать
Как заполнить фигуру фотографией в Photoshop
Шаг за шагом изучите, как поместить изображение в фигуру в Photoshop. Посмотрите видео или следуйте полному письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до причудливой нестандартной формы.
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим. Конечно, это только один пример эффекта. В Photoshop есть много фигур на выбор, и вы даже можете создать свою собственную. Итак, после того, как вы изучили шаги, действительно нет предела тому, что вы можете сделать:
Финальный эффект «изображение в форме».
Начнем!
Шаг 1. Создайте новый документ
Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Для Photoshop 2020 и новее см. мой обновленный учебник.
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим документ квадратной формы. Установите ширину и высоту на 2000 пикселей . Мы установим Разрешение на 72 пикселя/дюйм и Содержимое фона на Белый . Нажмите Создать , чтобы создать новый документ:
.Панель Preset Details в диалоговом окне New Document в Photoshop CC.
В Photoshop CS6 снова установите ширину и высоту на 2000 пикселей , разрешение на 72 пикселя/дюйм и содержимое фона на белый 90. Нажмите OK , чтобы создать новый документ:
Нажмите OK , чтобы создать новый документ:
Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент пользовательской формы
Как я упоминал ранее, вы можете использовать любую форму для этого эффекта, от простого прямоугольника или круга до пользовательской формы. В этом уроке я буду использовать одну из встроенных пользовательских фигур Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Пользовательская фигура» находится за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура»:
Выбор инструмента пользовательской формы на панели инструментов.
Шаг 3. Установите режим инструмента «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных формы, пути или пиксельных формы. Для этого эффекта мы хотим рисовать векторные фигуры, что позволит нам нарисовать фигуру любого размера, который нам нужен, сохраняя края красивыми и четкими.
Мы можем нарисовать векторных формы, пути или пиксельных формы. Для этого эффекта мы хотим рисовать векторные фигуры, что позволит нам нарисовать фигуру любого размера, который нам нужен, сохраняя края красивыми и четкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что Режим инструмента на панели параметров установлен на Форма :
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4. Установите черный цвет фигуры
Чтобы мы могли видеть нашу фигуру на белом фоне, мы установим цвет заливки фигуры на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже черный. Если это не так, нажмите букву D на клавиатуре. Это вернет цвета переднего плана и фона к значениям по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
.
Образец цвета заливки на панели параметров. Убедитесь, что он установлен на черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых пользовательских форм, из которых мы можем выбирать. Но по умолчанию в программу загружаются лишь некоторые из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает выбранную в данный момент фигуру. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните миниатюру фигуры на панели параметров.
Это открывает Custom Shape Picker с миниатюрами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Нажмите на значок меню (значок шестеренки) в правом верхнем углу окна Custom Shape Picker:
Щелчок по значку меню Custom Shape Picker.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов форм , из которых мы можем выбирать. Вместо того, чтобы загружать каждый отдельно, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите All вверху списка:
Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6. Выберите пользовательскую форму
Вернувшись в окно выбора пользовательских фигур, мы можем выбирать из множества других форм. Пролистайте миниатюры, пока не найдете ту, которую хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форма бабочки .
Но для чего-то другого я выберу форма бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет фигуру и закроет окно выбора пользовательской формы.
Выбор пользовательской формы бабочки.
Шаг 7: Нарисуйте фигуру
Чтобы нарисовать фигуру, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, поэтому вы не искажаете ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур пути того, как будет выглядеть фигура:
Щелкните в левом верхнем углу, удерживайте клавишу Shift и перетащите в правый нижний угол.
Чтобы завершить фигуру, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Фотошоп рисует фигуру, заливая ее черным цветом:
Фотошоп рисует фигуру, заливая ее черным цветом:
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, расположенную на своем собственном Слое формы над фоновым слоем с белой заливкой:
Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8. Переместите фигуру в центр
Чтобы переместить фигуру в центр документа, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Затем щелкните фигуру и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте свое изображение
Откройте изображение, которое хотите поместить внутрь фигуры. Вот тот, который я использую (фото девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
. Изображение, которое я буду размещать внутри фигуры. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ формы. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.
Собираюсь выбрать > Все.
Выбрав изображение, перейдите в меню Edit и выберите Copy :
Перейдите в меню «Правка» > «Копировать».
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (чего мы не сделали), он, скорее всего, называется «Без названия-1»:
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Переходим к Правка > Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из поля зрения. Кроме того, мое изображение слишком велико, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:
На данный момент изображение полностью закрывает фигуру из поля зрения. Кроме того, мое изображение слишком велико, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:
Изображение вставлено в документ фигуры.
Шаг 12. Создание обтравочной маски
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои» с изображением над фигурой.
Чтобы поместить изображение внутрь фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Create Clipping Mask 9.0022 :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Это «прикрепляет» изображение «Слой 1» к слою «Фигура» под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) фигурой. Остальная часть изображения теперь скрыта, создавая иллюзию того, что изображение на самом деле находится внутри фигуры:
Остальная часть изображения теперь скрыта, создавая иллюзию того, что изображение на самом деле находится внутри фигуры:
Обтравочная маска помещает изображение внутрь фигуры.
И если мы снова посмотрим на панель «Слои», то увидим, что «Слой 1» смещен вправо с небольшой стрелкой, указывающей вниз на слой «Форма» под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Фигура».
Шаг 13. Измените размер и положение изображения с помощью функции «Свободное преобразование»
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и ручки (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все маркеры Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите к Просмотрите меню и выберите По размеру экрана :
Если вы не видите все маркеры Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите к Просмотрите меню и выберите По размеру экрана :
Переход к просмотру > по размеру экрана.
Photoshop автоматически отрегулирует уровень масштабирования, чтобы было видно все поле «Свободное преобразование». Здесь мы видим поле Free Transform, простирающееся вправо от холста:
.Окно Free Transform появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift при перетаскивании блокирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также перемещаю изображение, чтобы лицо девушки лучше соответствовало форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Теперь изображение лучше вписывается в форму.
Шаг 14. Измените цвет фона
На этом основной эффект «изображение в форме» выполнен! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам нужно, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала щелкните фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок «Новый слой-заливка или корректирующий слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части списка:
Добавление слоя заливки сплошным цветом.
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный — популярный цвет фона для этого эффекта, так что давайте посмотрим, как он выглядит:
Выбор черного из палитры цветов.
Черный определенно подчеркивает детали формы, но как цвет фона для бабочки я не уверен, что он подойдет:
Результат после изменения цвета фона на черный.
Я мог выбрать другой цвет из самой палитры цветов. Или я мог бы выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который хотите взять в качестве образца. Ваш курсор временно переключится на значок инструмента «Пипетка», сообщая вам, что он готов попробовать цвет. Я предпочитаю, чтобы фоновые цвета были тонкими, поэтому вместо того, чтобы выбирать зеленый для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкну мышью, выбранный цвет станет новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму «ОК», чтобы закрыть палитру цветов:
.Цвет образца теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем формы, именно там, где он нам нужен:
Панель «Слои» с новым слоем заливки «Сплошной цвет».
Шаг 15. Добавьте обводку
Наконец, давайте завершим эффект, добавив обводку вокруг фигуры. Нажмите на слой Shape на панели Layers, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Обводка» в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :
Чтобы изменить цвет обводки, щелкните образец цвета :
Щелчок по образцу цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Вернувшись в диалоговое окно Layer Style, я установлю Position 9.0022 штриха на Снаружи , чтобы он появился снаружи фигуры. Затем я увеличу значение Size , чтобы отрегулировать толщину обводки. Для этого изображения, я думаю, хорошо подойдет размер около 12 px :
Установка положения снаружи и размера 12 пикселей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот, после изменения цвета фона и добавления обводки вокруг бабочки, мой окончательный эффект «изображение в форме»:
Окончательный результат.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop! И не забывайте, что все наши уроки Photoshop теперь доступны в виде готовых к печати PDF-файлов!
Как использовать наложения Photoshop (простое пошаговое руководство)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение. Это мгновенно выведет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с Photoshop Overlays.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к вашей фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить подобные эффекты. Они переэкспонировали изображения и царапали негативы булавками или другими грубыми материалами.
Сегодня наложить наложение можно за считанные минуты. Просто перетащите и отрегулируйте режим наложения и непрозрачность, чтобы создать тонкий эффект.
Где найти наложения
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие накладки на продажу.
Есть сайты, предлагающие накладки на продажу.
Многие другие веб-сайты также предлагают оверлеи бесплатно.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Они сами по себе являются изображениями, поэтому вам не нужно их устанавливать или помещать в специальные папки.
Вы можете сохранять оверлеи в любом месте.
Я буду использовать Photoshop Overlay для имитации мечтательного светового эффекта.
Отсюда:
Сюда:
Вы можете скачать то же бесплатное наложение, которое я использовал для этого примера, здесь.
Шаг 1: Сохраните и разархивируйте
Сохраните файл наложения в легкодоступном месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните, чтобы разархивировать.
Шаг 2. Откройте фотографию
Найдите фотографию, которая, по вашему мнению, нуждается в эффекте Photoshop Overlay. Для этого примера лучше всего подойдет мечтательный портрет или фотография заката.
Для этого примера лучше всего подойдет мечтательный портрет или фотография заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл наложения, и разархивируйте его.
Найдите понравившееся наложение и перетащите его на фотографию.
Он автоматически появится в новом слое.
При необходимости измените размер или положение и дважды щелкните фото для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4: Изменить режим наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5: Измените цвет наложения
Выглядит уже хорошо, но иногда вам может понадобиться изменить цвет наложения, чтобы он больше соответствовал вашей фотографии. Это зависит от цвета вашего фона.