Курсы Adobe Illustrator в Нижнем Новгороде (4 недели)
Мощный. Инновационный. Смелый.
Подарите свободу действий своим творческим порывам и настроениям. Передайте всю их мощь и силу в современной графике, актуальными средствами, эффективными инструментами.
Факультет
графического дизайна
Учебные программы для начинающих специалистов и тех, кто ищет курсы для повышения квалификации. Предусмотрены домашние задания и дополнительные материалы. Каждое занятие и работа оценивается по 10 бальной системе. В конце курса необходимо защитить дипломный проект и сдать экзамен.
Содержание курса
Расписание, темы занятий. Ключевые моменты обучения
Перейти
Фото класса
Здесь вы будете заниматься весь курс
Перейти
Стоимость
Цены за весь курс с учётом спецпредложений и акций
Перейти
Расписание занятий
Занятия проходят два раза в неделю в небольших группах по 2-4 человека. Вы сами выбираете когда заниматься: в будни или выходные, утром, днём или вечером.
I урок
Интерфейс
Знакомство с программой, настройками рабочей среды, основными параметрами, инструментами перо, кисть и другими. Кривые Безье, принципы и правила построения. Введение в векторную графику. создание нескольких артбордов, изменение настроек артборда. Создание, трансформация и группировка объектов. Отрисовка иллюстрации.
II урок
Инфографика
Работа с инструментами градиент, сетчатый градиент, панелью «обработка контуров», «выравнивание». Основы инфографики. Создание и отрисовка.
III урок
Логотип
Основы создания логотипа. Подбор цветого решения. Разработка 3 вариантов. Работа с текстом. Палитры Символ и Абзац. Размещение текста на векторном пути, в боксах и фигурах. Перевод текста в кривые. Основы верстки. работа с прозрачностью, эффектами и режимами наложения.
IV урок
Элементы фирменного стиля
Визитка, папка, фирменный бланк. Импорт изображений.
Сохранение, экспорт, печать. Панель «стилизация». Создание теней, внешнего и внутреннего свечения.
V урок
Флаер/ плакат
Трассировка изображений, наложение текстур и узоров. Панель «имитация» (Акварель, Масляная живопись, тиснение краев, сухая кисть, растушевка и тд)
VI урок
Упаковка
Разработка упаковки. Отрисовка ножа. Подготовка макета в печать. Инструмент перспектива.
VII урок
Каталог/ буклет
Верстка: совмещение графических и текстовых блоков на макете. Создание многостраничного макета (каталог, буклет). Понятие встроенных изображений.
| Записаться |
Преподаватель курса
Меньше слов, больше дела: все наши преподаватели — практики, которые ведут реальные проекты по своим направлениям. Наш принцип: 80% практики, 20% теории.
Мария Чугрина
Руководитель курса, дизайнер
Профессиональный фотограф и дизайнер. Создала логотипы, брендинг, промо-материалы многим российским компаниям. Преподавательский стаж — более 7 лет.
Мария Чугрина
Руководитель курса, дизайнер
Профессиональный фотограф и дизайнер. Создала логотипы, брендинг, промо-материалы многим российским компаниям. Преподавательский стаж — более 7 лет.
Создала логотипы, брендинг, промо-материалы многим российским компаниям. Преподавательский стаж — более 7 лет.
Практика
Два раза в неделю по 2 часа с преподавателем
Центр города
В 5 минутах от Нижегородского кремля — на улице Варварской
14 часов
Это 7 уроков в небольших группах по 2-4 человека
Стоимость обучения
Оплатить курсы можно любым способом: наличными и картой, безналичным перечислением на расчётный счёт. Договор составляется с каждым учеником.
Наличными
В кассе школы
Онлайн банк
Переводом любого банка
Картой
Через терминал в школе
Безналичный
Выставим обычный счёт
Оставить заявку
Заполните форму и наш специалист перезвонит вам в течение 10 минут в рабочее время. Наш график работы: каждый день с 10:00 до 22:00
Сделайте первый шаг и освойте графическую программу Адоб Иллюстратор на наших обучающих практических курсах в Нижнем Новгороде.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Посмотрите ещё
Вы только что посмотрели курс Adobe Illustrator в Нижнем Новгороде для начинающих (с нуля). Однако, в нашей Школе есть другие полезные курсы по графическому дизайну для новичков
Курсы графического дизайна
6 практических оффлайн урока по 2 часа. Научитесь основам и базовым принципам, чтобы следовать последним тенденциям дизайна
Смотреть
Курсы Photoshop/ Фотошоп
7 реальных практических урока в небольшом классе в центре Нижнего Новгорода. Подружитесь с этой мощной дизайнерской программой
Смотреть
Онлайн-школа цифровых искусств. Обучаем программам Adobe, вдохновляем и мотивируем.
You must first complete Базовый курс before taking this course.
Мы изучаем векторную графику в среде Adobe Illustrator — одной из самых популярных программ в своей области.
С одной стороны Illustrator — художественная программа. Создавать изображения в ней можно как традиционным способом, рисуя специальными цифровыми инструментами, так и методом комбинирования и трансформаций простых фигур в более сложные , что широко используется в дизайне, например, при создании логотипов.
Создавать изображения в ней можно как традиционным способом, рисуя специальными цифровыми инструментами, так и методом комбинирования и трансформаций простых фигур в более сложные , что широко используется в дизайне, например, при создании логотипов.
С другой стороны, программу можно использовать как среду создания электронных макетов для печати или интернета. Широкие возможности по работе с текстом, цветом и управлению большим количеством объектов позволяет создавать плакаты, рекламные модули, визитки, проектировать упаковку, интерфейсы веб-сайтов и различных приложений.
Такое широкое поле применения делает Adobe Illustrator очень популярным приложением, а это значит, что войдя в сообщество её пользователей вы легко найдете поддержку по любому вопросу.
Этот видео-курс составлен из записей вебинаров, которые были прочитаны в прямом эфире весной 2016 года.
Авторы курса: Александр Сераков и Инара Агапова.
Ведущий курса: Александр Сераков.
Поддержку осуществляют авторы курса.
Перейти к занятиям
Страница поддержки курса.
Уроки
Длительность: 132 минут(ы)Сложность: Легкий
Что вы узнаете:
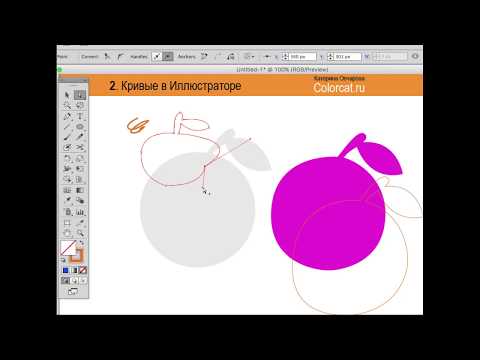
• Что такое векторная графика и какие преимущества дает её использование
• Как создавать объекты правильных форм
• Как менять размер, цвет объектов и их контуров
• Как создавать и настраивать линии
Итоги урока:
Правильное представление о возможностях векторной графики. Научитесь управлять объектами и создавать иллюстрации из простых фигур и линий.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как создать новый файл
• Как изменить размер или добавить еще одну страницу
• Как выравнивать объекты
• Как сделать так, чтобы объекты накладывались в нужном порядке
• Как повернуть и отразить объект
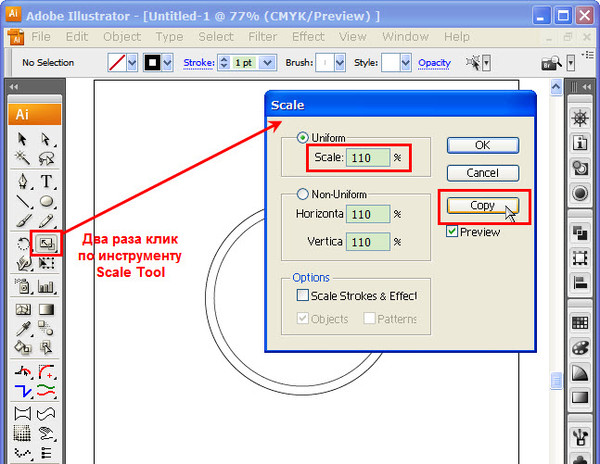
• Пять способов копирования объектов
Итоги урока:
Умение создавать сложные композиции из множества объектов. Научитесь собирать их в удобные группы и легко управлять с десятками элементов иллюстрации.
Научитесь собирать их в удобные группы и легко управлять с десятками элементов иллюстрации.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как из простых объектов создавать сложные
• Как устроены классические логотипы
• Как создавать объекты произвольной формы с помощью специальной кисти
Итоги урока:
Навык использования универсальных инструментов для создания объектов сложных форм. Опыт создания логотипов. Представление о популярных методах создания иллюстраций.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как правильно работать с цветом в программе
• Что такое цветовые модели RGB/HSB и CMYK
• Как создавать красивые сочетания цвета
• Как создавать и настраивать градиенты — цветовые переходы
• Как делать полупрозрачные объекты
Итоги урока:
Четкое представление о работе с цветом. Опыт раскрашивания контурных рисунков и с использованием цветовых переходов и прозрачности.
Опыт раскрашивания контурных рисунков и с использованием цветовых переходов и прозрачности.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Как превратить фотографию в векторное изображение
• Как перевести в вектор рисунок, сделанный на бумаге
• Как избавиться от лишних деталей и белого фона
• Как рисовать в Illustrator’е по карандашному наброску
• Как легко раскрасить сложный рисунок
Итоги урока:
Несколько эффектных подходов к созданию сложных векторных изображений на основе скана или фотографии. Набор удобных инструментов для изменения формы линии. Опыт рисования по карандашному наброску и раскрашивания рисунков.
Длительность: 90 минут(ы)Сложность: Сложный
Что вы узнаете:
• Как правильно пользоваться пером (Pen tool)
• Как создать безупречный объект сложной формы по эскизу
• Как создавать узлы различной формы и назначения
• Альтернативы инструменту «перо»
Итоги урока:
Освоите легкие приемы работы с инструментом перо и научитесь создавать с его помощью сложные фигуры. Еще один способ превращать эскизы в рисунки идеальной гармоничной формы.
Еще один способ превращать эскизы в рисунки идеальной гармоничной формы.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Какие бывают шрифты и для чего они используются
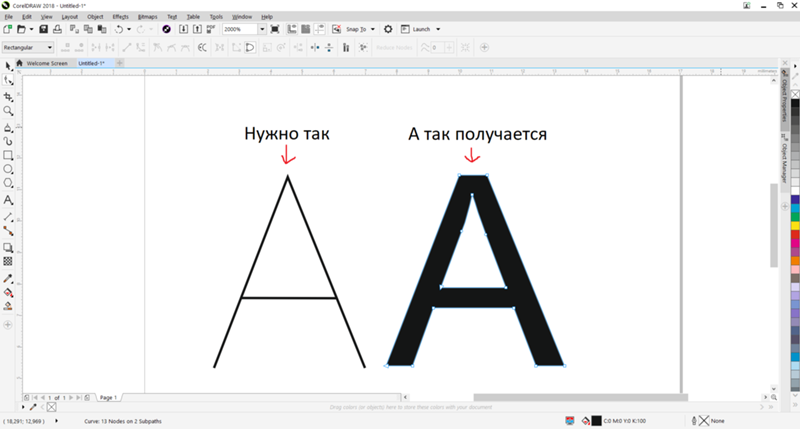
• Почему иногда в файле пропадает шрифт
• Как перевести текст в кривые и что это вообще такое
• Как настроить текст — размер, растояние между буквами и между строчками
• Как перевести текст набранный заглавными буквами в строчные и наоборот
• Как создать текстовый блок
• Как включить переносы
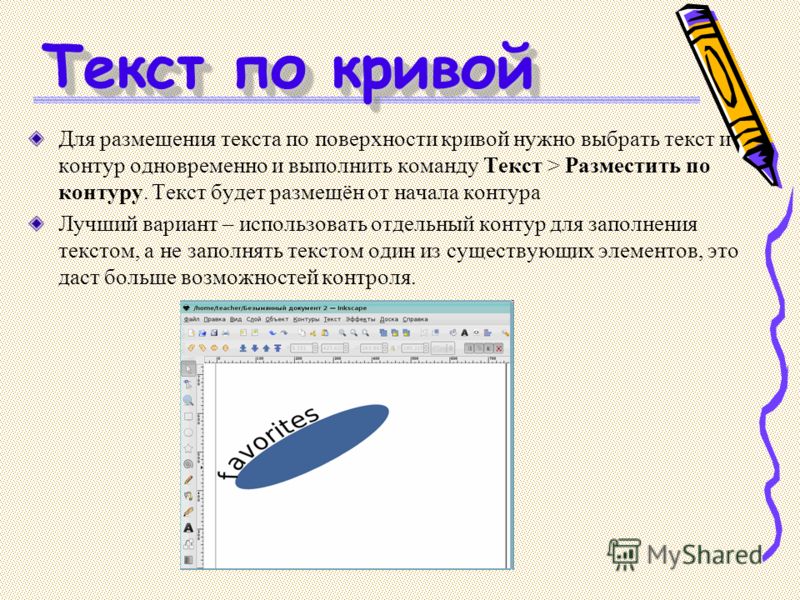
• Как написать текст по дуге
Итоги урока:
Четкое представление об управлении текстом в различных ситуациях. Набор инструментов для удобной настройки текста и подготовке его к печати. Опыт использования Illustrator’а как программы верстки.
Длительность: 90 минут(ы)Сложность: Стандартный
Что вы узнаете:
• Какие возможности дает опция «кисть»
• Как создать кисть определенной формы
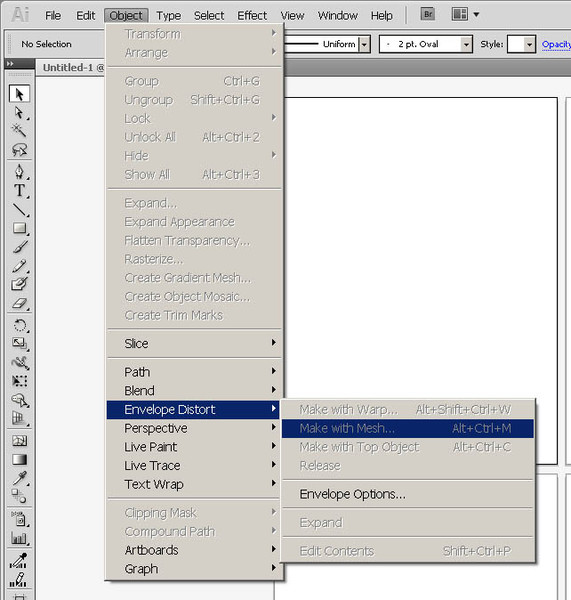
• Как красиво изгибать объекты
Итоги урока:
Набор инструментов, упрощающих работу. Новые художественные средства.
Новые художественные средства.
Длительность: 90 минут(ы)Сложность: Сложный
Что вы узнаете:
• Как сделать у объекта несколько контуров разного цвета
• Как добавить тень
• Как создать волну, зигзаг или придать хаотичности контурам объектов
• Как нарисовать симметричный объект с помощью эффектов
• Как упростить работу по сложному оформлению
Итоги урока:
Набор инструментов, упрощающих работу. Новые художественные средства.
Как преобразовать рукописный текст в векторную графику в Illustrator
Перейти к содержимому Быстрый совет: как преобразовать рукописный текст в векторную графику в IllustratorЕсли вы являетесь пользователем Inkscape, см. статью Как преобразовать рукописный текст в векторную графику в Inkscape.
Сегодня мы научимся брать рукописный текст и быстро и легко преобразовывать его в векторную графику. Как только вы узнаете, как это сделать, вы сможете легко создавать собственные стили надписей для использования в Illustrator. Мы набросали слово «привет» черным маркером на листе белой бумаги. Это важно для контраста, так как мы хотим, чтобы фон и наш текст выделялись друг от друга.
Как только вы узнаете, как это сделать, вы сможете легко создавать собственные стили надписей для использования в Illustrator. Мы набросали слово «привет» черным маркером на листе белой бумаги. Это важно для контраста, так как мы хотим, чтобы фон и наш текст выделялись друг от друга.
Далее мы отсканируем надпись или просто сфотографируем ее на смартфон. Убедитесь, что на фотографии нет теней и что у вас есть достаточное освещение для достижения наилучших результатов.
Если у вашего изображения хороший контраст и на фотографии только текст, вы готовы импортировать его в Illustrator. Однако, если ваше изображение нуждается в улучшении контрастности и/или обрезке, просто откройте фотографию в Photoshop или аналогичном приложении.
Связано: Руководство по лучшим приложениям для редактирования векторов
Вы можете подготовить его для Illustrator, обрезав текст, отрегулировав его уровни и контрастность ( Изображение > Коррекция > Уровни ), а затем сохраните изображение как PNG или JPG файл. Затем откройте изображение в Adobe Illustrator и выберите его с помощью инструмента
Затем откройте изображение в Adobe Illustrator и выберите его с помощью инструмента
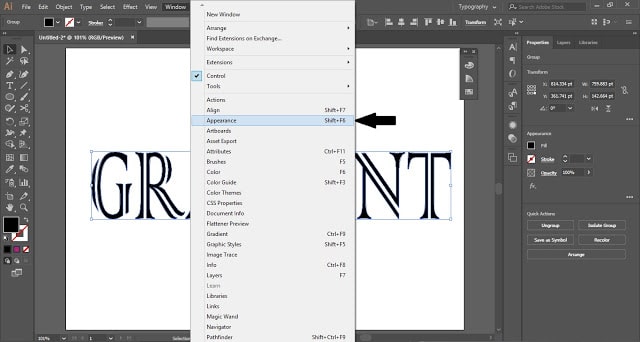
Перейдите в меню Window и выберите Image Trace . Откроется панель «Трассировка изображения», где вы можете контролировать, как Illustrator будет векторизовать ваше изображение.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Связано: Что такое векторный файл?
Во-первых, давайте выберем предустановку, которая будет работать лучше всего. В нашем случае мы выберем Sketched Art .
Убедитесь, что для представления установлено значение Tracing Result , чтобы вы могли видеть, что Illustrator собирается преобразовать.
Кроме того, убедитесь, что установлены флажки Предварительный просмотр и Игнорировать белый
, чтобы вы могли видеть предварительный просмотр векторизации в реальном времени и указать Illustrator игнорировать фон вашего изображения.
Используйте ползунок Threshold , чтобы найти золотую середину, где ваш текст выглядит лучше всего.
Когда все будет готово, перейдите на верхнюю панель инструментов и нажмите Развернуть .
То, что вы пишете, теперь преобразовано в векторный объект! Теперь вы можете использовать Инструмент Direct Selection или белая стрелка, чтобы изменить любую из его точек и кривых, чтобы очистить текст или внести любые другие корректировки.
Дополнительные руководства по Illustrator см. по адресу:
- Как работать с текстом в Adobe Illustrator
- Как преобразовать рукописный текст в векторную графику в Illustrator
- Как найти и удалить растровое изображение из файла EPS
Vecteezy
Vecteezy предлагает самый большой выбор бесплатных векторных изображений, стоковых фотографий и стоковых видеороликов 4K. Создайте бесплатную учетную запись за считанные секунды и начните работать с миллионами шаблонов, значков, иллюстраций и многого другого. Начало работы →
Создайте бесплатную учетную запись за считанные секунды и начните работать с миллионами шаблонов, значков, иллюстраций и многого другого. Начало работы →
Последние сообщения
Перейти к началу
Есть ли способ экспортировать текст в Rhino в виде кривых (для Adobe Illustrator)? — Носорог для Mac
яромбра
#1
Причина моего вопроса в том, что всякий раз, когда я переношу текст в Adobe Illustrator из Rhino OSX, он повсюду (скорее всего, это вина Illustrator, а не Rhino). Но если бы Rhino мог просто экспортировать текст в виде кривых, я предполагаю, что у Illustrator не было бы проблем, которые никогда не возникают с одними кривыми.
Спасибо
John_Brock (Джон Брок)
#2
Не напрямую. Вам нужно будет сделать текст с помощью команды TextObject (в виде кривых) вместо использования команды аннотаций.
1 Нравится
яромбра
#3
Спасибо, Джон, это на самом деле очень полезно — не идеальное решение, но, тем не менее, я туда попал.
Джон_Брок (Джон Брок)
#4
В Windows Rhino вы можете разнести текст аннотации, чтобы превратить его в контурные кривые. Mac Rhino пока не умеет взрывать текст. Я не знаю почему.
Mac Rhino пока не умеет взрывать текст. Я не знаю почему.
Я внесу в список.
1 Нравится
l1407
#5
какой командой текста обводить кривые в оконной версии?
crtn-hrd
#6
Просто используйте команду «Разнести».
Гельветозавр
#7
Думаю, теперь это работает и на Mac…
yacoob