Как нарисовать простые иконки из измененных базовых фигур в Иллюстраторе
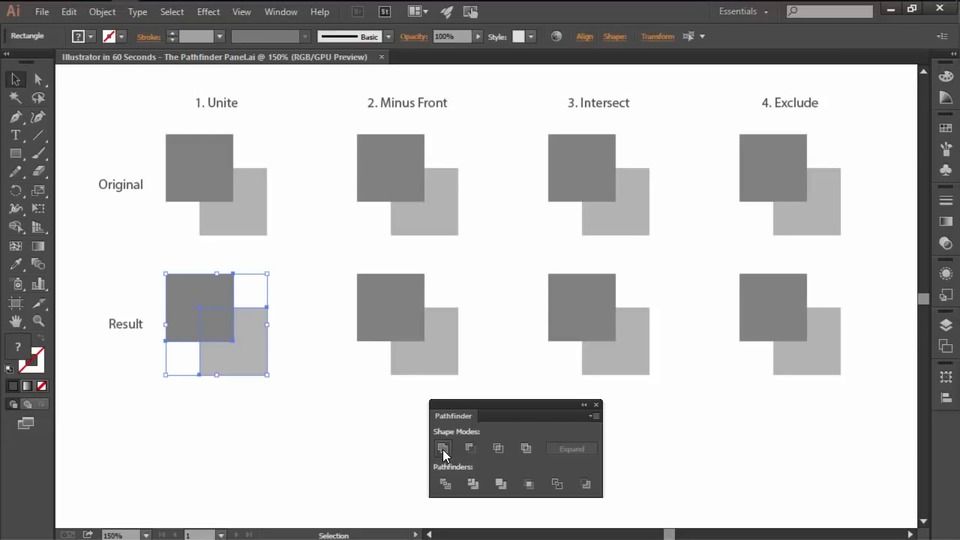
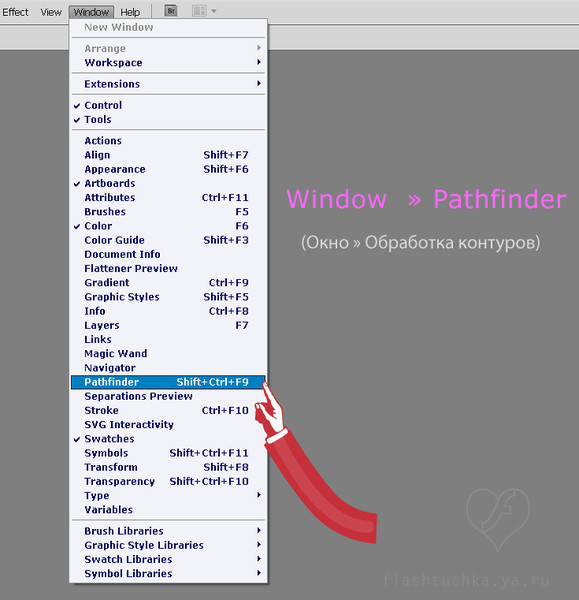
Adobe Illustrator CC на первый взгляд может показаться сложным инструментом. В этом отношении Photoshop CC все-таки немного проще для новичка. Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
01. Фигура в форме капли
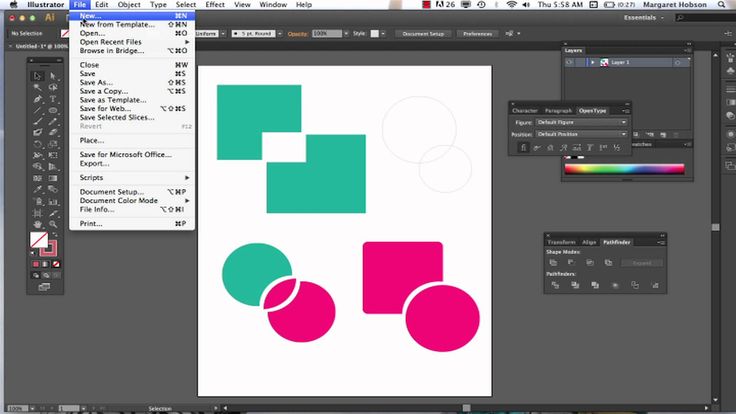
Для начала нарисуем простую каплю. Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
Начните с создания круга. Растяните его при помощи инструмента Еllipse/Эллипс, удерживая клавишу shift, чтобы круг был идеальной формы. Растяните круг так, чтобы он заполнял четыре больших квадрата в сетке. Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить. Так из двух фигур у вас получится одна — в форме капли. Нажмите клавишу R, чтобы выбрать инструмент Поворот и поверните каплю на 45 градусов.
Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить. Так из двух фигур у вас получится одна — в форме капли. Нажмите клавишу R, чтобы выбрать инструмент Поворот и поверните каплю на 45 градусов.
02. Иконка «развернуть»
Нарисуйте квадрат на четыре больших квадрата сетки. Дублируйте квадрат. Для этого выделите фигуру, нажмите Ctrl+C, чтобы скопировать ее и Ctrl+F, чтобы вставить копию на передний план. Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
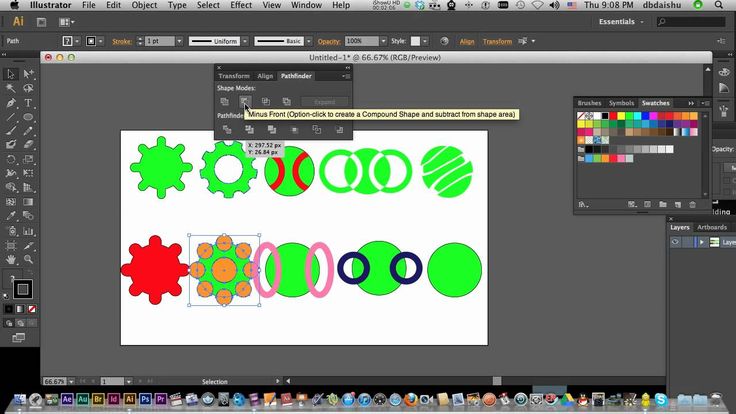
Выделите оба квадрата и кликните по иконке Minus front/Минус верхний в палитре Рathfinder/Обработка контура. Таким образом вы вычитаете верхнюю фигуру из нижней.
03.
 Фигуры из обводки
Фигуры из обводки
Инструментом Рen/Перо нарисуйте простую ломаную в одном месте линию в форме стрелки. Укажите линии толщину обводки в 25 и скругленные концы (Round cap) в палитре Stroke/Обводка. Переместите стрелку правее, удерживая alt и shift. При удержании клавиши alt вы создадите копию, при удержании клавиши shift вы переместите фигуру ровно по горизонтали (или вертикали). Несколько раз нажмите cmd/ctrl+D чтобы повторить последнее действие. Ваши стрелки будут множиться.
Выделите все стрелки и выберите в меню Object > Path > Outline Stroke/Объект>Контур>Преобразовать границы обводки. Таким образов вы превратите обводку в фигуры, и сможете, к примеру, вычесть их из другого объекта, как мы делали в предыдущем шаге.
04. Иконка глаза
Нарисуйте круг, затем переместите его копию правее, удерживая alt и shift. Выделите оба круга и в палитре Pathfinder/Обработка контура кликните по иконке Intersect/Пересечение.
Нарисуйте внутри глаза круг с толстой обводкой и без заливки. Сделайте из обводки круга фигуру (как в предыдущем шаге) и вычтите круг из фигуры.
05. Затвор камеры
Нарисуйте круг. Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
Теперь отключите функцию Snap to grid/Привязка к сетке и нарисуйте инструментом Line Segment/Отрезок линии горизонтальную линию вдоль верхней стенки шестиугольника.
Укажите угол поворота 360/6, нажмите на кнопку copy/Копия и потом OK. Теперь просто повторите действие несколько раз, нажимая cmd/ctrl+D.
Преобразуйте линии в фигуры и вычтите их из основной фигуры.
Автор урока Luke O’Neill
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд.
Пример HTML-страницы
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
adobe illustrator — в чем разница между группой и объединением (pathfinder)
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 310 раз
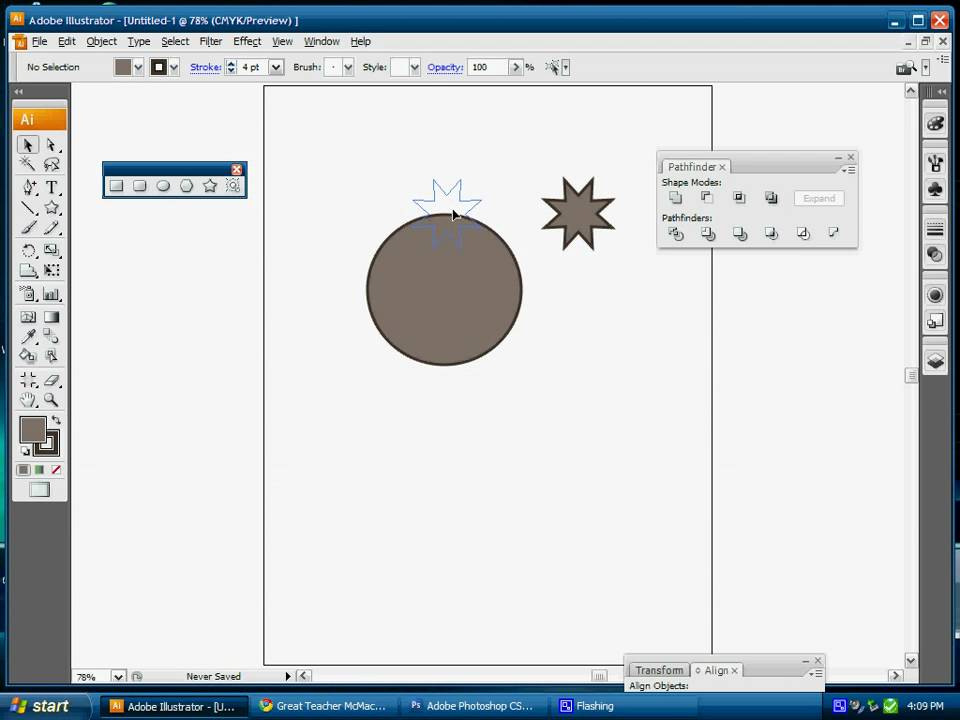
Я хочу знать, когда мне следует использовать «группу» (ctrl+G) и объединение из навигатора. Я думаю, что они производят одно и то же. Есть ли какая-то особая причина для создания двух процессов/команд, которые дают одинаковый результат?
Я думаю, что они производят одно и то же. Есть ли какая-то особая причина для создания двух процессов/команд, которые дают одинаковый результат?
Я хочу создать фигуру солнечного взрыва (1), так какую команду мне применить? Группировка или объединение из pathfinder?
- Adobe-illustrator
5
Хм… ни то, ни другое?
Чтобы создать солнечные лучи, вы можете просто использовать круг и изменить обводку, чтобы она была пунктирной…
Настройте пунктирную линию + пробел, чтобы увеличить / уменьшить количество «лучей».
1
Когда вы создаете группу , вы создаете контейнер, который объединяет выбранные объекты. Отдельные объекты по-прежнему могут иметь отдельный внешний вид, и их можно перемещать. Позже вы можете выбрать разгруппировать , чтобы вернуться к отдельным объектам.
Когда вы используете объединение из навигатора, вы объединяете выбранные объекты в один векторный объект. Отдельные части больше не могут иметь свой внешний вид, и их нельзя перемещать по отдельности. Это действие нельзя будет отменить позже.
Отдельные части больше не могут иметь свой внешний вид, и их нельзя перемещать по отдельности. Это действие нельзя будет отменить позже.
Трудно сказать, когда выбрать тот или иной. Это зависит от поставленной задачи. Я бы сказал, что если вы можете избежать объединения, это сделает вашу работу более редактируемой, поэтому в этом случае я, вероятно, просто выберу группировку.
1
Зарегистрируйтесь или войдите
Зарегистрироваться с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Adobe Illustrator — Pathfinder vs Shape Builder
Я узнаю о процессе создания логотипа из учебного курса, подготовленного известным графическим дизайнером. Я заметил, что он кажется одержимым инструментом Pathfinder.
Для работы, которую можно легко выполнить с помощью Shape Builder, удерживая клавишу Alt и удаляя все ненужные части, он несколько раз применяет Pathfinder-минус спереди, чтобы сделать то же самое.
Мне интересно, добавляет ли Pathfinder что-то дополнительное к дизайну?
Я запутался… Pathfinder более мощный, чем Shape Builder, или это просто его стиль?
- Adobe-illustrator
2
Pathfinder на самом деле предлагает пару вещей по сравнению с Shape Builder, но по сути это те же операции.
- Вы можете использовать Pathfinder, чтобы сохранить вещи «живыми» и редактируемыми в дальнейшем.
 Это невозможно с Shape Builder.
Это невозможно с Shape Builder.- Хотя, по общему признанию, я думаю, что этот аспект упускается из виду большинством
- Pathfinder позволяет выполнять одно действие в один клик. Shape Builder может потребовать много кликов/перетаскиваний для одного и того же результата.
- Это похоже на использование инструмента «Многоугольник» для рисования фигуры или использование инструмента «Перо». Один просто быстрее другого в разы.
- Pathfinder имеет тенденцию создавать меньше лишних опорных точек, чем операции построения формы. Не резко меньше, но меньше.
- С помощью Shape Builder вы часто можете получить дополнительные якоря арт. через каждое пересечение фигур. Pathfinder иногда может быть немного умнее в этом отношении.
И, наконец, как написал @13ruce, иногда это просто привычка. Если вы изучили один работающий способ, пользователь склонен придерживаться его. Я до сих пор использую некоторые очень старые методы просто потому, что так я учился и работал всегда.
- Возможно, это более незаметно, но Pathfinder заставляет пользователя думать скорее о начале/конце, чем о начале/процессе/конце. Я считаю, что иногда легче увидеть, куда вы хотите перейти, и просто добраться туда одним щелчком мыши после настройки фигур, поскольку я знаю, что их нужно настроить. Shape Builder может вызвать некоторую отмену и переосмысление того, как взаимодействуют фигуры, чтобы добраться до конца. Это действительно больше то, как думает пользователь, в отличие от каких-либо конкретных функций инструмента.
У меня часто стекленеют глаза, когда я вижу, что новый пользователь выполняет какое-то действие совершенно иначе, чем я привык. Хорошим примером этого является Live Paint. Я изучил искусственный интеллект задолго до того, как появилась Live Paint. Так что я вообще не полагаюсь на Live Paint. Я мог бы, но это не очень ускоряет мой процесс. Это не обязательно означает, что мой метод на лучше , чем любой метод Live Paint, или что Live Paint на лучше.