HTML | Введение в веб-разработку
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
HTML — это первое, с чем сталкиваются начинающие веб-разработчики.
Когда мы открываем страницы сайтов, перед нами, обычно, красивые картинки, текст, иногда реклама и другие элементы. Но если вызвать контекстное меню и нажать на пункт «Исходный код страницы» (в зависимости от браузера и языка системы называется по-разному), то мы увидим примерно следующее:
<div>
<a aria-hidden='true' href='/'>Hexlet</a>
<ul>
<li>
<a href="/my"><span></span>
Мой Хекслет
</a>
</li>
<li><a href="/courses"><span></span>
Курсы
</a>
</li>
</ul>
</div>
Именно такой код и называется HTML. Hypertext Markup Language (HTML) — это язык разметки для создания веб-страниц или веб-приложений. Пусть вас не смущает слово «язык», HTML не является языком программирования.
Формально языком программирования называют только тот язык, который является Тьюринг-полным.
Проще всего понять идею HTML на примере редактирования текста в редакторе. Когда нам необходимо выделить текст жирным, создать список или вставить таблицу, мы «размечаем» текст. В обычных текстовых редакторах это делается визуально. Мы выделяем текст, затем нажимаем кнопку «Жирный», и текст становится жирным.
Так мы видим текст, когда открываем наш файл через специализированный редактор, понимающий его формат. Но внутри самого файла, конечно же, нет никакого жирного текста. Просто тот блок, который мы видим как жирный, помечен специальным образом. При выводе разметка превращается в визуальные выделения.
В HTML такие выделения делаются с помощью тегов. Теги — своеобразные кирпичики, из которых строится страница. Например, для подчеркивания текста используется тег u и выглядит это так:
текст c <u>ашыпкой</u> будет подчёркнутым
Тег u относится к парным тегам. Кроме открывающего тега
Кроме открывающего тега <u> он требует наличия закрывающего тега: </u>. Так браузер понимает, когда нужно перестать делать текст подчеркнутым.
Подобных тегов в HTML довольно много. С помощью них, например, можно создавать таблицы, списки, заголовки, вставлять картинки, ссылки и тому подобное. Некоторые элементы, такие как списки, требуют использования сразу нескольких тегов, вложенных друг в друга. Еще есть теги, которые для корректной работы нуждаются в атрибутах.
<!-- Список из двух элементов --> <ul> <li>one</li> <li>two</li> </ul>
Перед тем, как двигаться дальше, давайте попробуем создать нашу первую страничку. Вы увидите, насколько это тривиально.
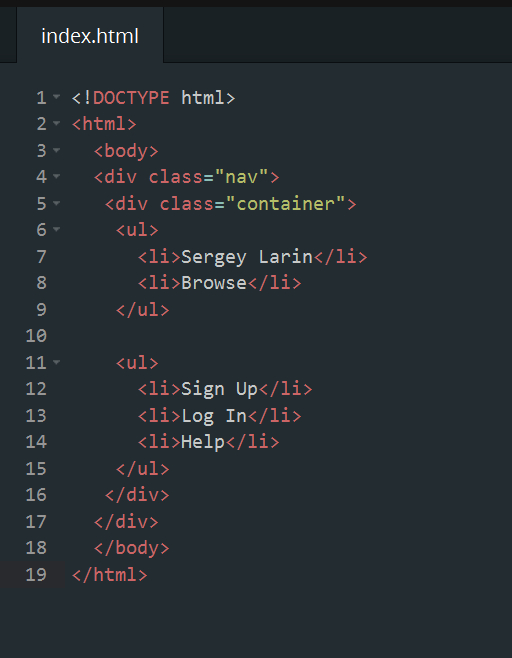
Создайте файл index.html в любом удобном месте вашего компьютера. Добавьте туда html код, указанный ниже, а затем откройте файл в браузере.
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta name="description" content="My first page">
</head>
<body>
<h2>Hello, World!</h2>
<ul>
<li>One</li>
<li>Two</li>
</ul>
</body>
</html>
Поздравляю, вы сделали свою первую страницу! Если захотите потренироваться, то это всегда можно сделать здесь https://plnkr. co/edit/ (другие подобные сервисы легко гуглятся).
co/edit/ (другие подобные сервисы легко гуглятся).
Подобным образом вы можете создать сколько угодно страниц. Добавив на эти страницы ссылки, которые сплетают их в единое целое, мы получим статический сайт. Именно из-за ссылок веб называется гипертекстовым. Ссылки выглядят так:
<a href="/about">О компании</a> <a href="https://hexlet.io">Хекслет</a>
В данном случае мы воспользовались атрибутом href тега a и подставили туда место для перехода. Как видите, это может быть страница на том же сайте или ссылка на внешний ресурс.
HTML — не единственный язык разметки. Например, текст этого урока я пишу с использованием разметки Markdown. Она обладает более скромными возможностями, чем HTML, но при этом сильно удобнее для простых текстов, которые пишутся вручную и требуют только базового форматирования. Более того, на Хекслете Markdown используется повсеместно. Практически в любом месте, где вы можете написать нам, можно использовать markdown.
## Заголовок * Первый элемент списка * Второй элемент списка
Но браузер не понимает разметку Markdown. Как же она работает? Все очень просто: сначала Markdown транслируется в HTML, который уже отдается браузеру, а браузер уже выполняет свою главную задачу — отрисовывает страницу. Трансляция производится программным способом, но для понимания общего принципа работы это не важно.
Важно понимать, что страница, созданная с использованием только HTML, статична, то есть на ней ничего не двигается, не выезжает, не меняется при наведении и вообще никак себя не выдает (на самом деле есть некоторые элементы, которые добавляют каплю динамизма, но суть от этого не меняется). Динамизм появляется благодаря CSS и JavaScript.
HTML, как и большинство языков разметки, очень прост. Учить его «от и до» не нужно. Главное, понять общую схему работы и научиться применять правильные теги. Этого достаточно для старта. Хороший справочник по html можно найти на developer.mozilla.org.
Браузер для разработчиков
В любом современном браузере есть специальная панель разработчика (Developer Tools или «инструменты разработчика»). Она позволяет в удобном виде просматривать структуру страницы и менять её. Показывает статистику по загрузке зависимых ресурсов. Помогает анализировать изменения во время взаимодействия с загруженной в браузере страницей. Попробуйте открыть её в вашем любимом браузере и поэкспериментировать.
Хекслет
На Хекслете есть бесплатный курс Основы современной вёрстки, содержащий текстовые уроки, интерактивные упражнения и тесты.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Основы программирования HTML
Для многих новичков в программировании мысль о написании нового веб-сайта наполняет их ужасом и вызывает у них страх. Однако есть и те из нас, кому нравится мечта о создании веб-сайта с нуля. Приятно создавать и видеть, как то, к чему вы прикоснулись, превращается в функционирующий и полезный веб-сайт. Вы хотите знать, каково это, поэтому вы решили начать работу и создать сайт. Как лучше всего начать? Знакомство с некоторыми основами кодирования HTML — отличный первый шаг.
Вы хотите знать, каково это, поэтому вы решили начать работу и создать сайт. Как лучше всего начать? Знакомство с некоторыми основами кодирования HTML — отличный первый шаг.
Мы собрали четыре указателя и совета, которые должен знать каждый новый программист HTML. В нашем руководстве мы покажем вам, как создать простую HTML-страницу. Навыки, которые мы даём вам в этой статье, являются основой каждого кодера и необходимы для того, чтобы стать веб-разработчиком. Имея за плечами наши основы кодирования HTML, вы сможете начать накапливать знания и улучшить свои навыки программирования. Давайте начнём!
Введите разметку
Вот и мы на первом этаже, ребята. Разметка — это текст, определяющий внешний вид веб-страницы. На самом базовом уровне веб-сайт — это строки текста и ссылок — всё остальное появится позже. Разметка определяет способ отображения текста и ссылок. Очень важно знать, как начать разметку; оттуда это ваш выход в широкий мир HTML.
Для разметки HTML угловые скобки — король. Текст в квадратных скобках представляет собой инструкции по форматированию, поэтому используйте их осторожно. Первая пара скобок открывает инструкцию форматирования разметки (тег), а вторая закрывает тег. Второй тег часто включает косую черту для обозначения закрытия. Например, если вам нужна строка «Я съел слишком много пиццы!» чтобы быть выделенным курсивом, вы должны написать это как:
Текст в квадратных скобках представляет собой инструкции по форматированию, поэтому используйте их осторожно. Первая пара скобок открывает инструкцию форматирования разметки (тег), а вторая закрывает тег. Второй тег часто включает косую черту для обозначения закрытия. Например, если вам нужна строка «Я съел слишком много пиццы!» чтобы быть выделенным курсивом, вы должны написать это как:
<i>Я съел слишком много пиццы!</i>
Это будет отображаться как:
Я съел слишком много пиццы!
Используйте бесплатный онлайн-редактор HTML, чтобы проверять свою работу на ходу; онлайн-редакторы HTML — это удобные инструменты, позволяющие протестировать код перед его реализацией. Онлайн-редакторы HTML часто предоставляют быстрые ссылки на популярные теги, что является отличным способом продолжить изучение HTML в процессе.
Построить тело
Все HTML-страницы можно разделить на две основные части: заголовок и тело. В то время как заголовок содержит инструкции по управлению страницей и является важным аспектом страницы, в теле вы будете проводить много времени в качестве начинающего перфоратора кода. Тело — это место, где вы будете размещать ваши разметки и текст, и там, где разрабатывается страница.
Тело — это место, где вы будете размещать ваши разметки и текст, и там, где разрабатывается страница.
Теперь, когда мы изучили концепцию разметки и тегов, мы можем создать простую веб-страницу. Обратите внимание, что, за исключением заголовка страницы, мы работаем над разделом тела страницы. Для справки, h2 обозначает заголовок, а p обозначает абзац.
<html>
<head>
<title>Too Much Pizza</title>
</head>
<body>
<h2>Oh, No!</h2>
<p>I ate too much pizza!</p>
</body>
</html>
Теперь перетащите приведённый выше код в редактор HTML и сохраните полученный файл в виде текстового файла с именем page.html. Когда вы откроете сохранённый файл с помощью веб-браузера, вы откроете самодельную веб-страницу. Довольно круто, правда?
Хотя вы не сможете превратить эти быстрые основы HTML-кодирования прямо в шестизначный урок кодирования, наше руководство даёт вам базовые навыки, которые необходимы для того, чтобы стать качественным разработчиком программного обеспечения. Великие дела начинаются с малого, и ваша карьера не исключение. Воспользуйтесь нашими простыми уроками, и, прежде чем вы это узнаете, вы станете дураком в области веб-разработки.
Великие дела начинаются с малого, и ваша карьера не исключение. Воспользуйтесь нашими простыми уроками, и, прежде чем вы это узнаете, вы станете дураком в области веб-разработки.
Основы HTML — Изучите веб-разработку
- Предыдущий
- Обзор: Начало работы в Интернете
- Следующий
HTML ( H yper T ext M arkup L язык) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных. Как следует из названия, эта статья даст вам общее представление о HTML и его функциях.
HTML — это язык разметки , который определяет структуру вашего контента. HTML состоит из серии элементов , которые вы используете для включения или переноса различных частей контента, чтобы он отображался определенным образом или действовал определенным образом.
Моя кошка очень сварливая
Если бы мы хотели, чтобы строка стояла отдельно, мы могли бы указать, что это абзац, заключив его в теги абзаца:
Мой кот очень сварливый
Анатомия элемента HTML
Давайте рассмотрим этот элемент абзаца немного подробнее.
Основные части нашего элемента следующие:
- Открывающий тег: Он состоит из имени элемента (в данном случае p), заключенного в открывающую и закрывающую угловые скобы . Это указывает, где элемент начинается или начинает действовать — в данном случае, где начинается абзац.
- Закрывающий тег: Это то же самое, что и открывающий тег, за исключением того, что он включает косую черту перед именем элемента.
 Здесь указывается, где заканчивается элемент — в данном случае там, где заканчивается абзац. Отсутствие закрывающего тега является одной из стандартных ошибок новичков и может привести к странным результатам.
Здесь указывается, где заканчивается элемент — в данном случае там, где заканчивается абзац. Отсутствие закрывающего тега является одной из стандартных ошибок новичков и может привести к странным результатам. - Содержимое: Это содержимое элемента, в данном случае просто текст.
- Элемент: Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.
Элементы также могут иметь следующие атрибуты:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите отображать в фактическом содержимом. Здесь класс это атрибут имя и примечание редактора — это значение атрибута . Атрибут класса ) с информацией о стиле и другими вещами. Некоторые атрибуты не имеют значения, например
Некоторые атрибуты не имеют значения, например required .
Атрибуты, которые устанавливают значение, всегда имеют:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключенное в открывающие и закрывающие кавычки.
Примечание: Значения простых атрибутов, которые не содержат пробелов ASCII (или любых символов " ' ` = < > ), но рекомендуется оставить без кавычек вы указываете все значения атрибутов, так как это делает код более последовательным и понятным.0019
Вложенные элементы
Вы также можете помещать элементы внутрь других элементов — это называется вложением . Если бы мы хотели указать, что наша кошка очень сварливая, мы могли бы обернуть слово «очень» в элемент , что означает, что слово должно быть сильно подчеркнуто:
Мой кот очень сварливый.

Однако вам нужно убедиться, что ваши элементы правильно вложены. В приведенном выше примере мы открыли сначала элемент ; поэтому мы должны сначала закрыть элемент , затем элемент
Мой кот
очень сварливый.
Элементы должны правильно открываться и закрываться, чтобы они находились внутри или снаружи друг друга. Если они перекрываются, как показано выше, ваш веб-браузер попытается сделать наилучшее предположение о том, что вы пытались сказать, что может привести к неожиданным результатам. Так что не делай этого!
Пустые элементы
Некоторые элементы не имеют содержимого и называются пустыми элементами . Возьмите элемент , который уже есть на нашей HTML-странице:
Содержит два атрибута, но без закрывающего тега и без внутреннего содержимого. Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы воздействовать на него. Его цель — встроить изображение в HTML-страницу в том месте, где оно появляется.
Это связано с тем, что элемент изображения не оборачивает содержимое, чтобы воздействовать на него. Его цель — встроить изображение в HTML-страницу в том месте, где оно появляется.
Анатомия HTML-документа
Это обобщает основы отдельных элементов HTML, но сами по себе они неудобны. Теперь мы рассмотрим, как отдельные элементы объединяются в целую HTML-страницу. Давайте вернемся к коду, который мы поместили в наш пример index.html (с которым мы впервые познакомились в статье Работа с файлами):
<голова>
<метакодировка="utf-8" />
Моя тестовая страница
<тело>

Здесь имеем следующее:
-
 полезные вещи. Однако в наши дни они мало что делают и в основном просто необходимы, чтобы убедиться, что ваш документ ведет себя правильно. Это все, что вам нужно знать на данный момент.
полезные вещи. Однако в наши дни они мало что делают и в основном просто необходимы, чтобы убедиться, что ваш документ ведет себя правильно. Это все, что вам нужно знать на данный момент. -
lang, устанавливающий основной язык документа. -
-
 По сути, теперь он может обрабатывать любой текстовый контент, который вы можете на него поместить. Нет причин не устанавливать это, и это может помочь избежать некоторых проблем в дальнейшем.
По сути, теперь он может обрабатывать любой текстовый контент, который вы можете на него поместить. Нет причин не устанавливать это, и это может помочь избежать некоторых проблем в дальнейшем. -
-
</code>. Это устанавливает заголовок вашей страницы, который отображается на вкладке браузера, в которую загружается страница. Он также используется для описания страницы, когда вы добавляете ее в закладки/избранное.</li><li> <code><body><script defer src="https://toto-school.ru/wp-content/cache/autoptimize/js/autoptimize_da19250663353d5e9f201137c4421312.js"></script></body> </code> — элемент <code><body> </code>. Он содержит <em> весь </em> контент, который вы хотите показывать веб-пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, воспроизводимые звуковые дорожки или что-то еще.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/n/NdSDGMAurFOEV2Hkh7fKC6izLsvyIXw0QceR4ZU9YP/slide-124.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/n/NdSDGMAurFOEV2Hkh7fKC6izLsvyIXw0QceR4ZU9YP/slide-124.jpg' /></noscript></li></ul><p> Давайте снова обратим внимание на элемент <code> <img> </code>:</p><pre> <img loading="lazy" src="images/firefox-icon.png"><noscript><img decoding="async" src="images/firefox-icon.png" alt="Мое тестовое изображение" /></noscript> </pre><p> Как мы уже говорили, он вставляет изображение на нашу страницу в том месте, где оно появляется. Он делает это через атрибут <code> src </code> (источник), который содержит путь к нашему файлу изображения.</p><p> Мы также включили атрибут <code> alt </code> (альтернативный). В атрибуте <code> alt </code> вы указываете описательный текст для пользователей, которые не могут видеть изображение, возможно, по следующим причинам:</p><ol><li> Они слабовидящие. Пользователи со значительными нарушениями зрения часто используют инструменты, называемые программами чтения с экрана, чтобы зачитывать им замещающий текст.</li><li> Что-то пошло не так, из-за чего изображение не отображается. Например, попробуйте намеренно изменить путь внутри атрибута <code> src </code>, чтобы сделать его неверным. Если вы сохраните и перезагрузите страницу, вы должны увидеть что-то вроде этого вместо изображения:</li></ol><p></p><p> Ключевые слова для замещающего текста: "описательный текст".<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/5/5Mp6qCXiEsnzY0GWPTwUgQNotZhuSVAbFBy4OrRDI2/slide-5.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/5/5Mp6qCXiEsnzY0GWPTwUgQNotZhuSVAbFBy4OrRDI2/slide-5.jpg' /></noscript> Замещающий текст, который вы пишете, должен предоставить читателю достаточно информации, чтобы получить представление о том, что передает изображение. В этом примере наш текущий текст «Мое тестовое изображение» совсем не годится. Гораздо лучшей альтернативой нашему логотипу Firefox был бы «Логотип Firefox: пылающая лиса, окружающая Землю».</p><p> Попробуйте придумать лучший альтернативный текст для вашего изображения.</p><p> <strong> Примечание: </strong> Узнайте больше о специальных возможностях в нашем обучающем модуле по специальным возможностям.</p><p> В этом разделе рассматриваются некоторые важные элементы HTML, которые вы будете использовать для разметки текста.</p><h4><span class="ez-toc-section" id="i-8"> Заголовки </span></h4><p> Элементы заголовков позволяют указать, что определенные части вашего контента являются заголовками или подзаголовками. Точно так же, как книга имеет основное название, заголовки глав и подзаголовки, HTML-документ тоже может. HTML содержит 6 уровней заголовков,<h2><span class="ez-toc-section" id="i-9"> - </span></h2><h6><span class="ez-toc-section" id="_3_4">, хотя обычно вы будете использовать максимум от 3 до 4: </span></h6></p><pre> <h2><span class="ez-toc-section" id="i-10">Мой основной заголовок</span></h2> <h3><span class="ez-toc-section" id="i-11">Мой заголовок верхнего уровня</span></h3> <h4><span class="ez-toc-section" id="i-12">Мой подзаголовок</span></h4> <h5><span class="ez-toc-section" id="i-13">Мой подподзаголовок</span></h5> </pre><p> <strong> Примечание: </strong> Все в HTML между <code> </code> является <strong> комментарием HTML </strong> .<img loading="lazy" src="/800/600/http/u-tune.ru/wp-content/uploads/d/b/e/dbec99bbbc5e17199ebd50a8cdd8611f.jpeg"><noscript><img loading='lazy' src='/800/600/http/u-tune.ru/wp-content/uploads/d/b/e/dbec99bbbc5e17199ebd50a8cdd8611f.jpeg' /></noscript> Браузер игнорирует комментарии при отображении кода. Другими словами, на странице их не видно — только в коде. HTML-комментарии позволяют вам писать полезные заметки о вашем коде или логике.</p><p> Теперь попробуйте добавить подходящий заголовок на HTML-страницу прямо над элементом <code> <img> </code>.</p><p> <strong> Примечание: </strong> Вы увидите, что ваш уровень заголовка 1 имеет неявный стиль. Не используйте элементы заголовков, чтобы сделать текст больше или жирнее, потому что они используются для доступности и других причин, таких как SEO. Постарайтесь создать осмысленную последовательность заголовков на своих страницах, не пропуская уровни.</p><h4><span class="ez-toc-section" id="i-14"> Абзацы </span></h4><p> Как объяснялось выше, элементы <code><p> </code> предназначены для содержания абзацев текста; вы будете часто использовать их при разметке обычного текстового контента:</p><pre> <p>Это один абзац</p> </pre><p> Добавьте образец текста (вы должны взять его из <em> Как будет выглядеть ваш сайт? </em> ) в один или несколько абзацев, разместив их непосредственно под элементом <code> <img> </code>.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/2/3/323844d4723d1bad025f0586ec0f94f5.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/2/3/323844d4723d1bad025f0586ec0f94f5.jpeg' /></noscript></p><h4><span class="ez-toc-section" id="i-15"> Списки </span></h4><p> Большая часть веб-контента состоит из списков, и в HTML есть специальные элементы для них. Списки разметки всегда состоят как минимум из 2-х элементов. Наиболее распространенными типами списков являются упорядоченные и неупорядоченные списки:</p><ol><li> <strong> Ненумерованные списки </strong> предназначены для списков, в которых порядок элементов не имеет значения, например для списка покупок. Они заключены в элемент <code><ul> </code>.</li><li> <strong> Упорядоченные списки </strong> предназначены для списков, где порядок элементов имеет значение, например, рецепт. Они заключены в элемент <code><ol> </code>.</li></ol><p> Каждый элемент в списках помещается внутрь элемента <code><li> </code> (элемент списка).</p><p> Например, если мы хотим превратить часть следующего фрагмента абзаца в список</p><pre> <р> Мы в Mozilla — глобальное сообщество технологов, мыслителей и строителей. работаем вместе… </p> </pre><p> Мы можем изменить разметку на эту</p><pre> <p>Мы в Mozilla являемся глобальным сообществом</p> <ул> <li>технологи</li> <li>мыслители</li> <li>строители</li> </ul> <p>работаем вместе…</p> </pre><p> Попробуйте добавить упорядоченный или неупорядоченный список на страницу примера.<img loading="lazy" src="/800/600/http/image2.slideserve.com/3746538/slide28-l.jpg"><noscript><img loading='lazy' src='/800/600/http/image2.slideserve.com/3746538/slide28-l.jpg' /></noscript></p><p> Ссылки очень важны — они делают сеть сетью! Чтобы добавить ссылку, нам нужно использовать простой элемент — <code> <a> </code> — «а» является сокращенной формой слова «якорь». Чтобы превратить текст абзаца в ссылку, выполните следующие действия:</p><ol><li> Выберите текст. Мы выбрали текст «Манифест Mozilla».</li><li> Оберните текст в элемент <code> <a> </code>, как показано ниже:<pre> <a>Манифест Mozilla</a> </pre></li><li> Присвойте элементу <code> <a> </code> атрибут <code> href </code>, как показано ниже:<pre> <a href="">Манифест Mozilla</a> </pre></li><li> Заполните значение этого атрибута веб-адресом, на который вы хотите установить ссылку:<pre> <a href="https://www.mozilla.org/en-US/about/manifesto/">Манифест Mozilla</a> </pre></li></ol><p> Вы можете получить неожиданные результаты, если опустите часть <code> https:// </code> или <code> http:// </code>, называемую протоколом <em> </em>, в начале веб-адреса. После создания ссылки щелкните по ней, чтобы убедиться, что она отправляет вас туда, куда вы хотели.<img loading="lazy" src="/800/600/http/xn--52-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/e2dfafc108b3b5472abef9f533617e7a_big.jpg"><noscript><img loading='lazy' src='/800/600/http/xn--52-kmc.xn--80aafey1amqq.xn--d1acj3b/images/events/cover/e2dfafc108b3b5472abef9f533617e7a_big.jpg' /></noscript></p><p> <strong> Примечание: </strong> <code> href </code> поначалу может показаться довольно неясным выбором имени атрибута. Если вам трудно его запомнить, помните, что это означает <em> <strong> h </strong> ypertext <strong> ref </strong> erence </em> .</p><p> Добавьте ссылку на свою страницу сейчас, если вы еще этого не сделали.</p><p> Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, похожую на приведенную ниже (вы также можете просмотреть ее здесь):</p><p></p><p> Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.</p><p> Здесь мы только поверхностно коснулись HTML. Чтобы узнать больше, перейдите к нашей теме Learning HTML.</p><ul><li> Предыдущий</li><li> Обзор: Начало работы в Интернете</li><li> Следующий</li></ul><h4><span class="ez-toc-section" id="i-16"> Обнаружили проблему с содержанием этой страницы? </span></h4><ul><li> Отредактируйте страницу на GitHub.</li><li> Сообщить о проблеме с содержимым.</li><li> Посмотреть исходный код на GitHub.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/c/CEOD6QsBSkifqy1vd8lYKrnX0uWme5tgVjoG4J/slide-305.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/c/CEOD6QsBSkifqy1vd8lYKrnX0uWme5tgVjoG4J/slide-305.jpg' /></noscript></li></ul><p data-readability-styled="true"> Хотите принять больше участия? Узнайте</p><p data-readability-styled="true">, как внести свой вклад.</p><p> Последний раз эта страница была изменена <time datetime="2023-02-16T00:32:05.000Z"> 16 февраля 2023 г. </time> участниками MDN.</p><h2><span class="ez-toc-section" id="_HTML_2023"> Руководство по HTML для начинающих 2023 (бесплатное руководство) </span></h2><p> Если вы хотите стать веб-мастером и научиться создавать веб-сайты, перспектива изучения HTML может показаться вам пугающей.</p><p> Однако этого нельзя избежать, поскольку подавляющее большинство целевых страниц веб-сайтов, которые вы посещаете, будут написаны и структурированы с использованием элементов HTML. Фактически, в настоящее время HTML используется более чем 74% всех известных веб-сайтов, в то время как этот язык также помогает улучшить все, от дизайна вашего сайта до качества контента, который он содержит.</p><p> В этом руководстве мы рассмотрим основные принципы HTML и его возможные применения, а затем рассмотрим примеры отдельных элементов, которые вы используете при кодировании своего веб-сайта.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/c/CuQaItRZdhSoMbwcWp8e7PzENnvFB3yXi1jDfl/slide-6.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/c/CuQaItRZdhSoMbwcWp8e7PzENnvFB3yXi1jDfl/slide-6.jpg' /></noscript></p><h3><span class="ez-toc-section" id="_HTML-5"> Что такое HTML? </span></h3><p> Проще говоря, HTML представляет собой стандартный язык разметки для создания веб-страниц в Интернете. Он расшифровывается как язык гипертекстовой разметки, и его основная функция заключается в установлении структуры, макета и представления отдельных целевых страниц. Хотя веб-браузеры не отображают язык HTML напрямую, он играет ключевую роль в создании видимого, доступного и простого в использовании сайта.</p><p> HTML также поддерживается рядом отдельных элементов, которые постепенно создают веб-страницы, структурируют представление контента и оживляют ваш веб-сайт. Эти элементы создаются и содержатся в «тегах», которые определяют альтернативные части контента, такие как заголовки, абзацы и подобные примеры.</p><p> Ниже мы более подробно рассмотрим эти элементы и их структуру, а также посмотрим, как их можно персонализировать, чтобы добавить цвет, ссылки и вариативную типографику на ваш веб-сайт.</p><p> <strong> График веб -технологий </strong>:</p><ul><li> 1991 - HTML</li><li> 1994 - HTML2</li><li> 1996 - CSS1 + JavaScript</li><li> 1997 - HTML4</li><li> 1998 - CSS2<li> 2000 - XHHT4 - XHHT4 - XHHT4 - XHHT4</li></li><li> 1998 - CSS2<li> 2000 - XHHT4</li><li> 1998 - CSS2<li> 2000 - XHHT4</li><li> 1998–</li><li> 2005 – AJAX</li><li> 2009 – HTML5</li></ul><h3><span class="ez-toc-section" id="_HTML-6"> Где используется HTML? </span></h3><p> <strong> Популярные веб-сайты, использующие HTML </strong> :</p><ul><li> Wikipedia.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/fb/a7/76/fba776592aa8b74fdcb4a4089a37ac13.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/fb/a7/76/fba776592aa8b74fdcb4a4089a37ac13.png' /></noscript> org</li><li> Google.com</li><li> YouTube.com</li><li> Facebook.com</li><li> Yahoo.com</li><li> Baidu.com</li><li> Reddit.com</li></ul><p> Как мы видим, наиболее распространенным применением HTML является дизайн отдельных целевых страниц, составляющих ваш веб-сайт. Это не единственное применение популярного инструмента кодирования, однако понимание его дополнительных применений поможет вам получить максимальную отдачу от языка в качестве нового веб-мастера. <em> Итак, вот еще несколько способов применения HTML: </em></p><ul><li> <strong> Создание настраиваемых элементов на существующей странице </strong> . Если вы намерены разрешить комментарии к сообщениям блога или публикацию пользовательского контента на своем веб-сайте, вы можете использовать фрагменты HTML-кода, чтобы включить это. Эти элементы позволят пользователям выделять ключевые слова, вставлять ссылки и форматировать комментарии в зависимости от ограничений, установленных вами как модератором.</li><li> <strong> Создать дополнительный контент для электронной почты </strong> .<img loading="lazy" src="/800/600/http/zv-prhost.ru/wp-content/uploads/3/5/b/35b2414ad9e4b1846c313c3a64db84ff.png"><noscript><img loading='lazy' src='/800/600/http/zv-prhost.ru/wp-content/uploads/3/5/b/35b2414ad9e4b1846c313c3a64db84ff.png' /></noscript> Электронная почта также использует HTML в качестве языка для форматированных текстовых сообщений, которые содержат ссылки, текст и множество других элементов, которые не могут быть представлены только в виде простого текста. Итак, если вы хотите поделиться электронной книгой, связанной с вашим веб-сайтом, по электронной почте, вы можете использовать HTML для оптимизации воздействия вашего сообщения.</li><li> <strong> Понимать автономные справочные документы, установленные на вашем компьютере </strong> . Интересно, что HTML используется в качестве формата компьютерных справочных документов, доступных в автономном режиме. Таким образом, базовые знания HTML могут помочь вам понять проблемы с вашим оборудованием и решить их быстрее, что, в свою очередь, может гарантировать, что вы сможете быстрее восстановить свой веб-сайт в случаях, когда он отключился.</li></ul><p> Подробнее:</p><p> Просмотр HTML и CSS [Шпаргалка]</p><h3><span class="ez-toc-section" id="_HTML-7"> Структура HTML-страницы </span></h3><p> Прежде чем вы сможете создать HTML-страницу, вам необходимо подготовить основы.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/1/b/8/1b8bc5f2bb19420e777784a2fb1581e7.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/b/8/1b8bc5f2bb19420e777784a2fb1581e7.jpeg' /></noscript></p><p> Как правило, страница состоит из трех структурных элементов:</p><ol><li> <strong> Заголовок: </strong> Заголовок содержит контент, относящийся ко всем страницам вашего сайта, например, логотип или название веб-сайта, а также систему навигации. Заголовок виден на каждой странице.</li><li> <strong> Основная часть: </strong> Занимает наибольшую площадь веб-страницы. Он содержит контент, относящийся к просматриваемой странице.</li><li> <strong> Нижний колонтитул: </strong> Содержимое нижнего колонтитула обычно включает контактную информацию, адрес доставки или официальные уведомления. Как и верхний колонтитул, нижний колонтитул появляется на каждой странице, но располагается внизу.</li></ol><p> Вот как эти основные структурные элементы выглядят вместе:</p><p><html></p><p><head></p><p> Сюда можно поместить текст или код, например, <br/> код отслеживания Google Analytics для <br/>.</p><p></head></p><p><body></p><p> Основная часть вашей страницы идет <br/> здесь.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/3/b/3/3b3b3420ea9eb3ab81d91324255b8afa.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/3/b/3/3b3b3420ea9eb3ab81d91324255b8afa.jpeg' /></noscript> Заполните его текстом и изображениями!</p><p></body></p><p></html></p><p> Вот еще один пример использования тегов заголовка и тега абзаца для эстетической структуризации контента. Кроме того, мы добавили тег нижнего колонтитула для контента под основным текстом страницы:</p><p><html></p><p><head></p><p> Здесь можно поместить текст или код, например <br/> код отслеживания Google Analytics для примера <br/>. .</p><p></head></p><p><body></p><p><h2><span class="ez-toc-section" id="i-17">Мой первый заголовок</span></h2></p><p><p>Добро пожаловать на мой сайт!</p></p><p><footer></p><p><p>Контактная информация может идти здесь</p></p><p></footer></p><p></body></p><p></html></p><h3><span class="ez-toc-section" id="_HTML-8"> Теги HTML </span></h3><p> Отправной точкой для любого кода HTML являются отдельные теги, которые можно использовать для создания всех важных элементов и помочь структурировать веб-страницы.</p><p> <strong> Ведущие технологии HTML Tags Technologies Share на Web </strong></p><ul><li> HTML5 Canvas TAG - 0,27%</li><li> HTML5 Audio Tag - 0,29%</li><li> Video Tag</ul>99000<li> HTML5.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/1/e/0/1e0702a397e190c1aa4d14623cc2a66c.jpeg' /></noscript> – 6,54% </li></ul><p> Ниже мы рассмотрим наиболее распространенные теги, прежде чем исследовать, как их можно использовать для создания конкретных элементов на странице:</p><h4><span class="ez-toc-section" id="i-18"> Теги заголовков </span></h4><p> Все онлайн-документы, включая веб-страницы, начинаются с заголовком. Они создаются с использованием тегов HTML, а язык в настоящее время позволяет использовать до шести элементов переменного размера, которые также позволяют структурировать контент с помощью дополнительных заголовков, подзаголовков и выделенных строк полужирного текста. Чтобы начать заголовок, вы просто добавляете к соответствующему тексту префикс<h2><span class="ez-toc-section" id="i-19">, </span></h2><h3><span class="ez-toc-section" id="i-20">, </span></h3><h4><span class="ez-toc-section" id="i-21">, </span></h4><h5><span class="ez-toc-section" id="i-22">, </span></h5><h5><span class="ez-toc-section" id="_HTML_1_2_3_4"> или<h6> в зависимости от желаемого размера.</h6></p><p> Затем вы должны применить закрывающий тег в конце заголовка, чтобы инкапсулировать текст, и он будет отображаться в формате HTML следующим образом:</p><p> <code><h2>Это заголовок 1</h2> </code></p><p> <code><h3 >Это заголовок 2</h3> </code></p><p> <code><h4>Это заголовок 3</h4> </code></p><p> <code><h5><span class="ez-toc-section" id="_HTML_1_2_3_4">Это заголовок 4</span></h5> </code></p><p> <code><h5><span class="ez-toc-section" id="_5">Это заголовок 5 </span></h5> </code></p><p> <code><h6><span class="ez-toc-section" id="_6">Это заголовок 6</span></h6> </code></p><p> После подтверждения это будет выглядеть следующим образом на целевой странице вашего веб-сайта:</p><p><h3><span class="ez-toc-section" id="_2"> Это заголовок 2 </span></h3><h4><span class="ez-toc-section" id="_3"> Это заголовок 3 </span></h4><h5><span class="ez-toc-section" id="_4"> Это заголовок 4 </span></h5><h5><span class="ez-toc-section" id="_5-2"> Это заголовок 5 </span></h5></p>6</p>6</p>6 6 </strong></h6></p><p> Здесь хорошо видны различные размеры переменных заголовков, а также тот факт, что браузер добавляет строку до и после заголовка.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg' /></noscript> Вы также заметите, что закрывающий тег в конце текста заголовка имеет немного другую эстетику, но мы рассмотрим это в следующей главе, поскольку мы рассмотрим использование тегов для определения конкретных элементов.</p><h4><span class="ez-toc-section" id="i-23"> Теги абзаца </span></h4><p> Аналогичный принцип применяется к начальным тегам абзаца, которые обозначаются<p>. Это позволяет вам структурировать ваш контент и разделить его на соответствующие абзацы, что, в свою очередь, упрощает и упрощает чтение. Еще раз, тег<p> должен быть помещен в начале соответствующего текста до того, как в конце будет применен альтернативный закрывающий тег для завершения эффекта. Однако, в отличие от тегов заголовков, здесь нет числовых переменных, которые могут изменить размер текста в абзаце.</p><p> <em> Например: </em></p><p> <code><p>Ваш первый абзац</p> </code></p><p> <code><p>Ваш второй абзац</p> </code></p><p> <code><p>Ваш третий абзац1</p> </code> <code><p> Вне формата HTML текст на готовой веб-странице будет разбит следующим образом:</p><p> Ваш первый абзац</p><p> Ваш второй абзац</p><p> Ваш третий абзац</p><h4><span class="ez-toc-section" id="i-24"> Теги разрыва строки </span></h4><p> Первые примеры представляют самые основные HTML-теги, но есть и другие, которые используют другой формат и альтернативные заключительные дубли.<img loading="lazy" src="/800/600/http/i.pinimg.com/736x/94/82/24/9482246ffc4957b16f334fad03515761.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/736x/94/82/24/9482246ffc4957b16f334fad03515761.jpg' /></noscript> Возьмем, к примеру, разрывы строк, которые создают различие, в котором строки текста разрываются и продолжаются на следующей строке. Существует основное различие между разрывами строк и абзацами в области HTML, так как последние являются стандартными блочными элементами, содержащими текст, а первые создают разделение внутри существующего элемента<p>.</p><p> Из-за этого разрывы строк представляют собой пустой элемент в HTML и поэтому не определяются ни открывающими, ни закрывающими тегами. Вместо этого они обозначаются тегом <br />, который можно вставить в существующие элементы<p>, чтобы разбить текст и потенциально выделить важные фрагменты информации. Одиночный пробел между символом <be> и косой чертой имеет решающее значение, иначе тег не распознается в формате HTML.</p><p> <em> Вот пример: </em> </p><p><p>Доброе утро<br/> <br/> Большое спасибо за ваш запрос, мы свяжемся с вами, если нам потребуется что-то еще. <br /> <br/> С наилучшими пожеланиями<br /> <br/> Mr. Jones</p></p><p> После применения текст будет разбит на следующие части:</p><p> Доброе утро,</p><p> Большое спасибо за ваш запрос, мы свяжемся с вами вы, если нам потребуется что-нибудь еще.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/4/7/147a2a3557754ff972b62d545d9f1cec.png' /></noscript></p><p> С наилучшими пожеланиями</p><p> Мистер Джонс</p><p> Как видите, вы можете применять разрывы строк в существующем элементе абзаца так часто, как вам нравится, до тех пор, пока они добавляют ценность и облегчают усвоение информации. Вы также увидите, что открывающие и закрывающие теги абзаца остаются неизменными, а теги разрыва строки используются для изменения макета текста, включенного в них.</p><p> Это один из примеров того, как теги HTML можно использовать для изменения существующих элементов, что играет ключевую роль в определении визуального макета ваших веб-страниц и контента.</p><h4><span class="ez-toc-section" id="i-25"> Горизонтальные линии </span></h4><p> Точно так же существуют и другие теги, которые можно использовать внутри элемента<p> или для дальнейшего разделения текста на веб-странице. Одним из наиболее широко используемых является тег<hr>, который помогает создать пустой элемент, который рисует визуальную горизонтальную линию между чередующимися разделами онлайн-документа. Например, вы можете поместить линию между двумя частями текста, чтобы переориентировать читателя или просто ввести новый визуальный элемент.<img loading="lazy" src="/800/600/http/wikihow.com/images/2/28/Write-an-HTML-Page-Step-7.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/2/28/Write-an-HTML-Page-Step-7.jpg' /></noscript> Вот как вы создаете такой разрыв в HTML:</p><p> <code><p>Ваш первый абзац</p> </code></p><p> <code><hr /> </code></p><p> <code><p>Ваш второй абзац</p> </code></p><p> Здесь разрыв между символами hr и косой чертой выделить конструкцию из пустого элемента, при этом для завершения эффекта снова не требуется закрывающий тег. <em> Будет создан следующий визуальный элемент: </em></p><p> Ваш первый абзац</p><p> ________________________________________</p><p> Ваш второй абзац <br/></p><h4><span class="ez-toc-section" id="i-26"> Теги изображений </span></h4><p> Теги изображений также представляют собой пустые элементы в HTML, что еще раз означает, что они не имеют закрывающего тега. Поскольку они содержат только атрибуты, относящиеся к URL-адресу изображения, которое вы встраиваете на сайт, они определяются просто тегом <img> в начале элемента. Они могут быть размещены в любом месте на вашем веб-сайте, хотя необычно включать их в существующие элементы, такие как абзацы или заголовки. Вот как выглядит типичный HTML-тег изображения:</p><p> <img class="lazy lazy-hidden" src="//toto-school.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src=”url” alt=”some_text” style=”width:width;height:height;”><noscript><img src=”url” alt=”some_text” style=”width:width;height:height;”></noscript></p><p> Вы также должны указать альтернативный текст для вашего изображения, который поможет людям просматривать его в случае медленного время загрузки или использование программы чтения с экрана.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/5/a/3/5a39c641b72cf1ea1ad8374a039faa4f.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/a/3/5a39c641b72cf1ea1ad8374a039faa4f.jpeg' /></noscript> Таким образом, если браузер не может найти изображение, он будет отображать для зрителей значение альтернативного атрибута. Это снова использует тег изображения, но включает в себя другой набор атрибутов:</p><p> <img class="lazy lazy-hidden" src="//toto-school.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src=” неправильное имя.gif ” alt = “Иконка HTML5” style=” width: 128px; высота: 128 пикселей; ” ><noscript><img src=” неправильное имя.gif ” alt = “Иконка HTML5” style=” width: 128px; высота: 128 пикселей; ” ></noscript></p><h3><span class="ez-toc-section" id="_HTML-9"> Элементы HTML </span></h3><p> Ранее мы рассмотрели, как простые теги HTML используются для определения элементов на странице, а также рассмотрели, как их можно дополнительно настроить с помощью пустых элементов, содержащих теги изображения и разрыва строки. Это помогает нам понять отношения, существующие между тегами и элементами, и то, как их можно использовать для определения различных типов контента на вашем веб-сайте.</p><p> Хотя все аспекты языка HTML представлены тегом, например, определенный элемент, включающий содержимое, должен иметь как начальный, так и закрывающий тег. Таким образом, заголовки и абзацы являются элементами HTML, потому что они используют начальный и закрывающий теги для инкапсуляции и дополнения соответствующего текста.<img loading="lazy" src="/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg"><noscript><img loading='lazy' src='/800/600/http/architecture-and-design.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /></noscript> Напротив, пустые элементы либо содержат атрибуты, либо вообще не содержат содержимого, что позволяет использовать их в существующих элементах без необходимости закрывающего тега.</p><h4><span class="ez-toc-section" id="_HTML-10"> Определение элементов HTML </span></h4><p> При использовании таких примеров, как заголовки и абзацы, правильное применение открывающих и закрывающих тегов имеет решающее значение. Это начальный тег (такой как<h2><span class="ez-toc-section" id="i-27"> или </span></h2><p>), который определяет рассматриваемый элемент, например, в то время как закрывающий тег гарантирует, что этот элемент не будет продолжаться на оставшейся части веб-страницы. Например, если вы не используете закрывающий тег </ p> в конце нужного абзаца, текст будет отображаться в виде единого блока, что будет неприглядно и чрезвычайно трудно читать.</p><p> Все закрывающие теги идентичны начальным, за исключением того факта, что первые содержат косую черту перед соответствующими символами. Таким образом, в случае заголовка<h2><span class="ez-toc-section" id="i-28"> закрывающим тегом будет </span></h2></ h2> , а для абзацев вы всегда будете использовать </ p> для определения разрыва текста.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /></noscript> Это требует внимания к деталям при написании кода, и при программировании заголовков важно помнить, что число, которое вы используете (например, h2 или h3), применяется как в начальном, так и в закрывающем тегах.</p><h4><span class="ez-toc-section" id="_HTML-11"> Использование вложенных элементов HTML </span></h4><p> На данном этапе ясно видно, что HTML-документы и веб-страницы формируются деревом различных элементов, которые служат строительными блоками для массива ресурсов. Мы также рассмотрели, как эти элементы могут быть сформированы и использованы для структурирования онлайн-контента, и мы продолжим это сейчас, рассмотрев вложенные элементы HTML.</p><p> Так же, как пустые элементы и автономные теги (такие как <br / >, могут быть включены в определенные элементы HTML, так называемые вложенные элементы также могут быть размещены в содержимом, таком как заголовки и абзацы. К ним относятся такие примеры, как выделение полужирным шрифтом и курсивом) Надписи и подчеркнутый текст, а также их можно применять для придания индивидуальности вашему контенту и привлечения внимания читателя к определенным интересным моментам.<img loading="lazy" src="/800/600/http/todotech20.com/wp-content/uploads/2021/12/Huvudprogrammeringssprak-i-Raspberry-Pi.jpg"><noscript><img loading='lazy' src='/800/600/http/todotech20.com/wp-content/uploads/2021/12/Huvudprogrammeringssprak-i-Raspberry-Pi.jpg' /></noscript> 0019<h4><span class="ez-toc-section" id="_HTML-12"> Жирный, курсив и зачеркнутый текст в HTML </span></h4><p> Допустим, вы хотите выделить слово в существующем элементе абзаца. Вы можете добиться этого, сделав его полужирным, используя простые теги в стандартном элементе<p>. Используя HTML, вы запрограммируете это следующим образом:</p><p><p>Я хочу, чтобы <b>это</b> слово было выделено жирным шрифтом.</p></p><p> <br/> Здесь вложенный элемент имеет как начальный, так и закрывающий тег, каждый из которых соответствует формату тегов, связанных с заголовками и абзацами. Их можно беспрепятственно использовать в существующих элементах, и в этом случае это даст следующие результаты:</p><p> Я хочу, чтобы <strong> это </strong> слово было выделено жирным шрифтом.</p><p> Теперь предположим, что вы также хотели бы изменить типографику этого слова, чтобы оно также было выделено курсивом. Этого можно добиться, просто добавив еще один вложенный элемент, который должен быть закодирован следующим образом:</p><p><p>Я хочу, чтобы <b><i>это</b></i> слово было выделено жирным шрифтом.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/8/d/f/8df4bb1d3e1f77086489990e6b063d2a.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/8/d/f/8df4bb1d3e1f77086489990e6b063d2a.png' /></noscript> </ p></p><p> Как видите, начальный и закрывающий курсивные теги просто включены в элемент<p>. Теперь это изменит содержимое внутри элемента, чтобы оно выглядело следующим образом: </p><p> Я хочу, чтобы <strong> <em> это </em> </strong> слово было выделено жирным шрифтом.</p><p> Конечно, вы можете решить, что хотите выделить это слово по-другому. Таким образом, вы можете использовать альтернативный вложенный элемент, такой как перечеркнутый (который представлен тегами <s> и </s>. Эти теги можно применять таким же образом в элементе<p>, что выглядит следующим образом в HTML:</p><p><p>Я хочу, чтобы <s>это</s> слово было зачеркнуто.</p></p><p> В этом случае текст в вашем документе или на целевой странице будет выглядеть следующим образом: </p><p> Я хочу, чтобы <s> это </s> слово было зачеркнуто.</p><p> Это дает представление об элементах, которые могут быть сформированы с помощью тегов, которые, в свою очередь, определяют структуру ваших веб-страниц и их содержание. Не только это, но и пустые и вложенные элементы также можно использовать для дальнейшего определения вашего контента.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/744610/slide_14.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/744610/slide_14.jpg' /></noscript></p><h3><span class="ez-toc-section" id="HTML-2"> HTML-атрибуты </span></h3><p> Если теги являются строительными блоками, которые создают и определяют элементы, то атрибуты HTML можно использовать для настройки их характеристик (таких как стиль, цвет и язык). Все элементы HTML имеют основные атрибуты, которые предоставляют основную информацию и всегда указываются в теге статистики. Обычно они идут парами, поэтому часто отображаются в следующем формате: имя = «значение».</p><p> Проще говоря, имя представляет собой свойство, которое вы хотите установить, а значение относится к конкретным критериям, которые вы хотите включить.</p><p> Существует большое количество атрибутов, которые можно применить к вашим HTML-элементам, но те из них, которые наиболее важны для начинающих веб-мастеров: его элементы. Он объявляется с использованием атрибута «lang», и хотя его легко упустить из виду, он делает контент более доступным для программ чтения с экрана и поисковых систем. Обычно он будет представлен в начале документа в следующем формате:</p><p><html lang="en-US" ></p><p> После атрибута lang первые две буквы определяют язык (в данном случае английский).<img loading="lazy" src="/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen5.jpg"><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen5.jpg' /></noscript> После дефиса следующие две буквы определяют диалект, хотя он присутствует не для каждого языка. Важно, чтобы вы правильно поняли этот атрибут, если хотите успешно охватить свою аудиторию.</p><h4><span class="ez-toc-section" id="i-29"> Атрибут «выравнивание» </span></h4><p> Мы уже коснулись формата HTML-атрибутов (имя = «значение»), и наилучшее воплощение этого происходит, когда вы пытаетесь выровнять содержимое внутри своих элементов. Вы можете решить центрировать все абзацы на определенной странице, например, с выравниванием, являющимся свойством, которое вы хотите установить. Следовательно, «центр» — это значение атрибута, хотя у вас есть выбор выравнивания текста по левому или правому краю.</p><p> <em> Например: </em></p><p> <code><p align="center" >Этот текст выровнен по центру</p> </code></p><p> Это выровняет ваши элементы<p> по центру страницы и создаст единый макет в соответствии со спецификой вашего сайта (см. ниже):</p><p> Этот текст выровнен по центру</p><p> Этот текст выровнен по центру</p><p> Этот текст выровнен по центру</p><h4><span class="ez-toc-section" id="_href"> Атрибут 'href' </span></h4><p> Если вы собираетесь создать видимый веб-сайт, важно, чтобы вы включили как входящие, так и исходящие ссылки.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/b/Bt5seA03TLbzcmu1DVHvqi6Z9owdn4FRgXGOPUWSY/slide-9.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/b/Bt5seA03TLbzcmu1DVHvqi6Z9owdn4FRgXGOPUWSY/slide-9.jpg' /></noscript> Создание портфеля ссылок, включающего обратные ссылки на внутренние целевые страницы, также является жизнеспособной стратегией, поэтому вам нужно научиться кодировать их в HTML.</p><p> HTML-ссылки определяются с помощью тега <a>, который включает в себя целевую ссылку вместе с аффилированным якорным текстом, в котором будет содержаться URL-адрес. Это атрибут «href», который указывает адрес сайта, однако он включен как часть начального тега. Он закодирован в HTML следующим образом:</p><p> <a href="https://www.google.com" >Google</a></p><p> Это четко подчеркивает различие между начальным и закрывающим тегом и будет переводиться как следует на вашей целевой странице:</p><p> Google </p><h4><span class="ez-toc-section" id="i-30"> Атрибут «цвет» </span></h4><p> Это еще один важный атрибут, поскольку использование цвета может вдохнуть жизнь в ваш веб-сайт, помогая создать важные контрасты и сильную эстетику дизайна. В HTML цвет можно указать с помощью его имени, хотя для достижения этой цели также можно использовать значение RGB или HEX.<img loading="lazy" src="/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg"><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg' /></noscript> Однако проще всего следовать первому варианту, хотя его также можно применять к заголовкам, абзацам и другим элементам на вашей странице.</p><p> Это атрибут стиля, в котором вы можете выбрать цвет, представляющий значение, которое вы хотите установить. При применении красного цвета к основному заголовку, например, это будет выглядеть так:</p><p><h4 style="color:red"><span class="ez-toc-section" id="i-31">Цвет текста, установленный с использованием красного цвета</span></h4></p><p> После применения этот элемент появится следующим образом на вашем веб-сайте:</p><p><h4><span class="ez-toc-section" id="i-32"> Цвет текста, установленный с помощью красного цвета </span></h4></p><p> Опять же, существует четкое различие между начальным и закрывающим тегами, определяющими элемент, хотя это один из самых простых атрибутов для применения в HTML. Он также подчеркивает формат атрибутов HTML name="value", что значительно упрощает процесс изучения и применения их на вашем веб-сайте.</p><p> Подробнее:</p><p> Просмотр HTML5 Canvas [Шпаргалка]</p><h3><span class="ez-toc-section" id="i-33"> Протестируйте сами </span></h3><p> После базового понимания HTML и его отдельных элементов следующим шагом будет выполнение нескольких простых проектов и применение ваших теоретических знаний для решения практических задач.<img loading="lazy" src="/800/600/http/cf.ppt-online.org/files/slide/y/yhcHAiRMvSOTgCNYurm8DEkB2JQq6FWLPnxlG4/slide-7.jpg"><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/y/yhcHAiRMvSOTgCNYurm8DEkB2JQq6FWLPnxlG4/slide-7.jpg' /></noscript> .</p><p> В приведенном ниже упражнении мы представили текст, кроме и попросили отформатировать различные аспекты с помощью HTML. <em> Используйте руководство и все, что вы узнали до сих пор, чтобы выполнить задание, готовясь к кодированию собственного веб-сайта. </em></p><p> <code><h2><span class="ez-toc-section" id="i-34">Главный заголовок </span></h2></code></p><p> <code><p>Добро пожаловать на наш сайт, Example.com! Мы надеемся, что вам понравится читать наш контент, не стесняйтесь обращаться к нам.</p> </code></p><p> <code><p>Спасибо за визит!</p> </code></p><p> <code><p>Подробнее.</p> </code></p><p> <strong> Вопросы: </strong></p><ol><li> Завершите элемент заголовка правильным закрывающим тегом.</li><li> Сделать заголовок жирным.</li><li> Вставьте горизонтальную линию под заголовком.</li><li> Используйте атрибут цвета и затените «Спасибо за посещение» зеленым цветом</li><li> Вставьте эту гиперссылку (https://www.w3schools.com/html/) в якорный текст «Узнать больше».</li><li> В заголовке страницы используйте формат name="value" для выравнивания абзацев по левому краю</li></ol><ol><li> Элементы HTML, head и body являются частью спецификации HTML с середины 1990-х годов и позже еще несколько лет назад они были основными элементами, используемыми для придания структуры HTML-документам.<img loading="lazy" src="/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen4.jpg"><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen4.jpg' /></noscript> Однако за последние несколько лет ситуация резко изменилась, поскольку в HTML5 было добавлено множество новых тегов, которые можно использовать для добавления богатого семантического значения в структуру HTML-документа.</li><li> HTML-документы должны начинаться с объявления типа документа (неофициально «doctype»). В браузерах тип документа помогает определить режим рендеринга. HTML5 не определяет DTD; поэтому в HTML5 объявление типа документа проще и короче.</li><li> Мобильные браузеры полностью приняли HTML5, поэтому создавать проекты, готовые для мобильных устройств, так же просто, как проектировать и конструировать для небольших сенсорных экранов — отсюда и популярность адаптивного дизайна. Есть несколько отличных метатегов, которые также позволяют оптимизировать для мобильных устройств.</li><li> 78% разработчиков контента согласны с тем, что структура подходит для создания мобильных приложений, а 68% говорят, что она подходит для разработки любых приложений.</li><li> HTML5 также поставляется с множеством отличных API-интерфейсов, которые позволяют вам создавать более удобные для пользователя и более мощные, более динамичные веб-приложения — вот краткий список собственных API-интерфейсов:<ul><li> Drag and Drop (DnD)</li><li> База данных для автономного хранения</li><li> Управление историей браузера</li><li> Редактирование документов</li><li> Воспроизведение мультимедиа по времени</li></ul></li><li> HTML5 не контролируется одной компанией.<img loading="lazy" src="/800/600/http/salonfifi.ru/wp-content/uploads/7/6/e/76ef4b109b4e5ce05700e0f0422c1fe8.gif"><noscript><img loading='lazy' src='/800/600/http/salonfifi.ru/wp-content/uploads/7/6/e/76ef4b109b4e5ce05700e0f0422c1fe8.gif' /></noscript> Одна из его лучших особенностей заключается в том, что это открытый стандарт. Разработчики могут дать волю своему творчеству и добавить столько функций и возможностей, сколько смогут.</li><li> По сравнению с другими браузерами каждое обновление Google Chrome обязательно включает поддержку HTML5. Кроме того, проигрывателем YouTube по умолчанию теперь является HTML5, а Flash-объявления Google теперь преобразуются в HTML5.</li><li> Использование HTML5 разработчиками (по регионам):<ul><li> Северная и Латинская Америка — 70 %</li><li> Южная Америка — 61 %</li><li> ASPAC — 60 %</li><li> Австралия — 60 %</li><li> Европа — 59 %</li><li> Африка — 50003 %</li></ul></li></ol><h3><span class="ez-toc-section" id="i-35"> Заключение </span></h3><p> Хотя HTML был создан совсем недавно, в 1991 году (первая версия языка программирования была выпущена в 1995 году), он быстро стал основополагающим инструментом в дизайне функциональных и визуально привлекательных веб-сайтов. Уровень влияния HTML также продолжает расти, и последняя версия (HTML5) используется все большим числом веб-сайтов по всему миру.<img loading="lazy" src="/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-5.jpg"><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/3/3DILqvcS0yitUXunwaJZ64YPQjTmoVBfRbd8WC/slide-5.jpg' /></noscript></div><div class="entry-tags"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://toto-school.ru/raznoe-2/lowepro-302-aw-slingshot-fotoenergiya-internet-magazin-fototehniki.html" rel="prev">Lowepro 302 aw slingshot: «Фотоэнергия» — интернет-магазин фототехники</a></div><div class="nav-next"><a href="https://toto-school.ru/raznoe-2/programma-dlya-sozdanie-video-10-luchshih-programm-dlya-sozdaniya-video-2022.html" rel="next">Программа для создание видео: 10 лучших программ для создания видео [2022]</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/osnovy-programmirovaniya-dlya-nachinayushhih-html-uchebnik-html-dlya-nachinayushhih.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://toto-school.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='57502' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main><aside class="sidebar widget-area"><aside id="secondary" class="widget-area" role="complementary"><section id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://toto-school.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></section><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-19"><a href="https://toto-school.ru/category/1s-2">1С</a></li><li class="cat-item cat-item-6"><a href="https://toto-school.ru/category/1s">1С Обучение</a></li><li class="cat-item cat-item-23"><a href="https://toto-school.ru/category/access-2">Access</a></li><li class="cat-item cat-item-18"><a href="https://toto-school.ru/category/adobe-2">Adobe</a></li><li class="cat-item cat-item-16"><a href="https://toto-school.ru/category/coreldraw-2">Coreldraw</a></li><li class="cat-item cat-item-17"><a href="https://toto-school.ru/category/delphi-2">Delphi</a></li><li class="cat-item cat-item-15"><a href="https://toto-school.ru/category/excel-2">Excel</a></li><li class="cat-item cat-item-21"><a href="https://toto-school.ru/category/mathcad-2">Mathcad</a></li><li class="cat-item cat-item-4"><a href="https://toto-school.ru/category/access">Microsoft Access</a></li><li class="cat-item cat-item-3"><a href="https://toto-school.ru/category/excel">Microsoft Excel</a></li><li class="cat-item cat-item-5"><a href="https://toto-school.ru/category/word">Microsoft Word</a></li><li class="cat-item cat-item-22"><a href="https://toto-school.ru/category/sql-2">Sql</a></li><li class="cat-item cat-item-20"><a href="https://toto-school.ru/category/word-2">Word</a></li><li class="cat-item cat-item-1"><a href="https://toto-school.ru/category/bez-rubriki">Без рубрики</a></li><li class="cat-item cat-item-11"><a href="https://toto-school.ru/category/delphi">Изучение Delphi</a></li><li class="cat-item cat-item-14"><a href="https://toto-school.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-2"><a href="https://toto-school.ru/category/raznoe">Советы и лайфхаки</a></li><li class="cat-item cat-item-9"><a href="https://toto-school.ru/category/adobe">Уроки по Adobe</a></li><li class="cat-item cat-item-7"><a href="https://toto-school.ru/category/coreldraw">Уроки по CorelDRAW</a></li><li class="cat-item cat-item-10"><a href="https://toto-school.ru/category/mathcad">Уроки по Mathcad</a></li><li class="cat-item cat-item-8"><a href="https://toto-school.ru/category/sql">Уроки по Sql</a></li><li class="cat-item cat-item-13"><a href="https://toto-school.ru/category/fotoshkola">Фотошкола</a></li></ul></section></aside></aside></div></div><footer id="colophon" class="site-footer" role="contentinfo"><div id="instagram-footer" class="instagram-footer"></div><div id="footer-social" class="container"></div><div class="site-info container">2019 © Все права защищены. <a href="/sitemap.xml">Карта сайта</a></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://toto-school.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-group-css' href='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/plugins/pagination/css/nav-style.css' type='text/css' media='all' /> <script type='text/javascript' src='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/themes/saralite/js/navigation.js,wp-content/themes/saralite/js/skip-link-focus-fix.js,wp-content/themes/saralite/js/saralite.js,wp-includes/js/comment-reply.min.js,wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extra.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.srcset.min.js,wp-content/plugins/a3-lazy-load/assets/js/jquery.lazyloadxt.extend.js,wp-content/plugins/easy-table-of-contents/vendor/smooth-scroll/jquery.smooth-scroll.min.js,wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js'></script> <script type='text/javascript' src='https://toto-school.ru/wp-content/plugins/bwp-minify/min/?f=wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js,wp-content/plugins/easy-table-of-contents/vendor/waypoints/jquery.waypoints.min.js,wp-content/plugins/easy-table-of-contents/assets/js/front.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>