Атрибуты форматирования абзаца
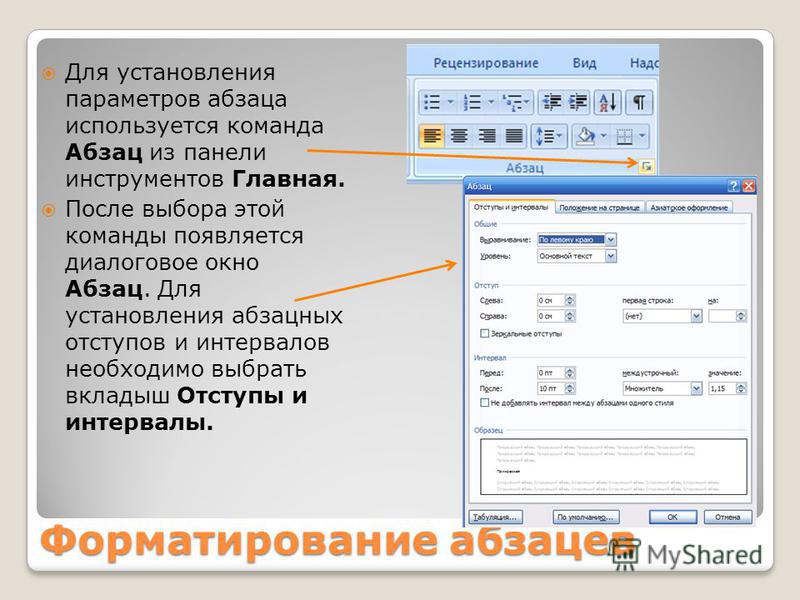
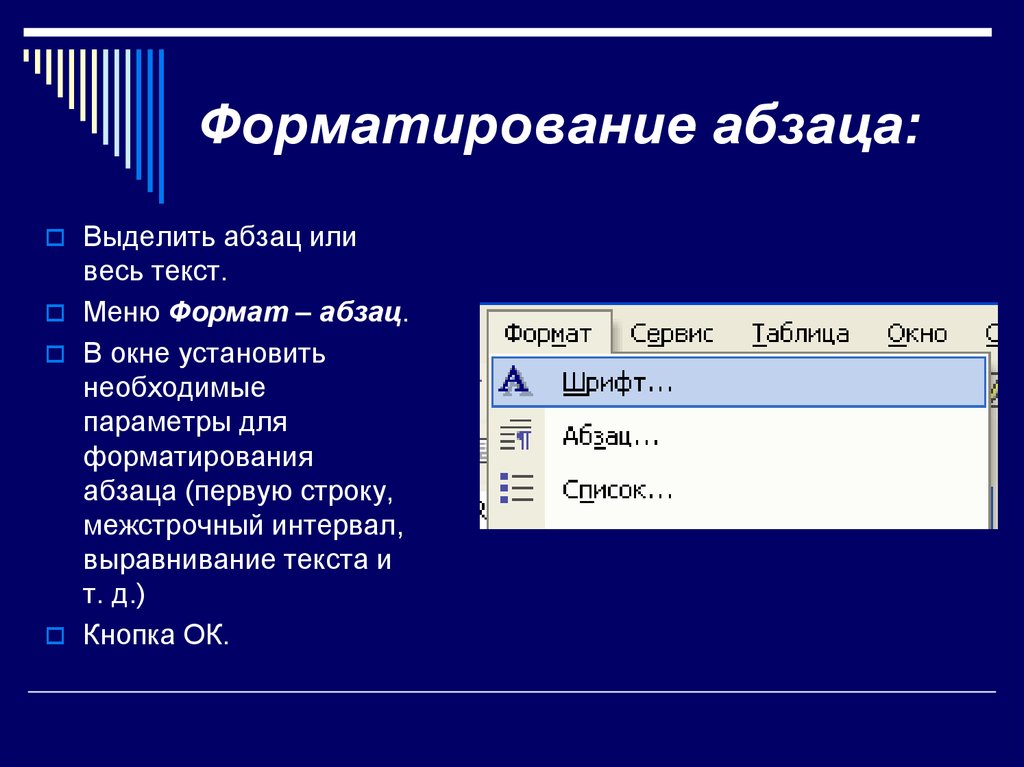
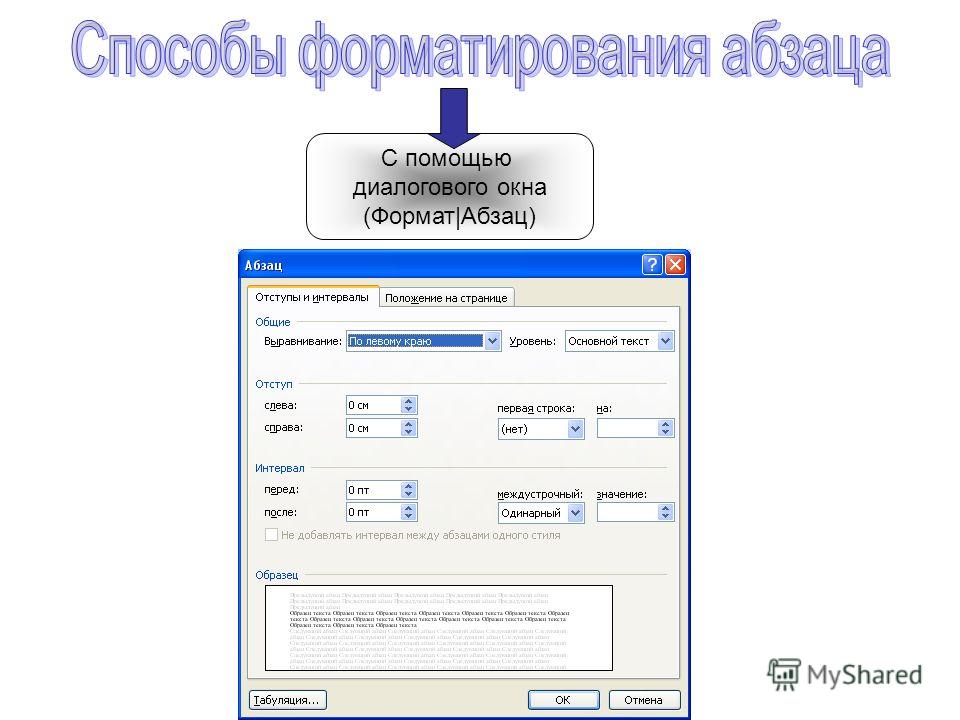
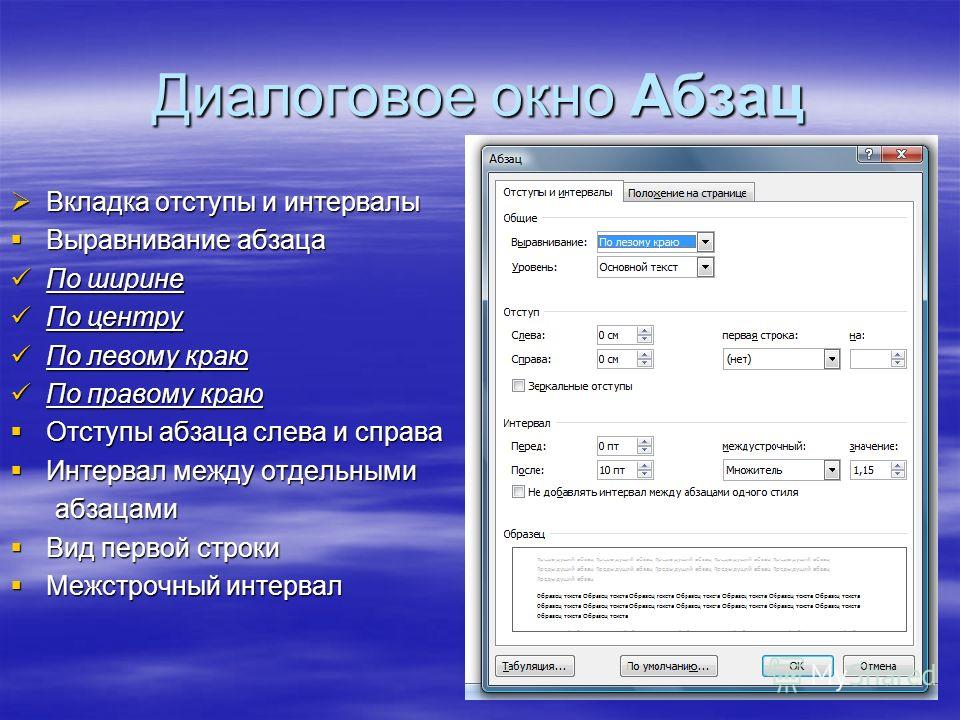
Доступ к часто используемым атрибутам форматирования абзаца можно получить с помощью кнопок панели инструментов «Форматирование» и горизонтальной линейки. А если есть необходимость применить другие атрибуты, то используют окно «Абзац», вызываемое командой «Абзац» меню «Формат». Основными атрибутами форматирования абзаца являются следующие:
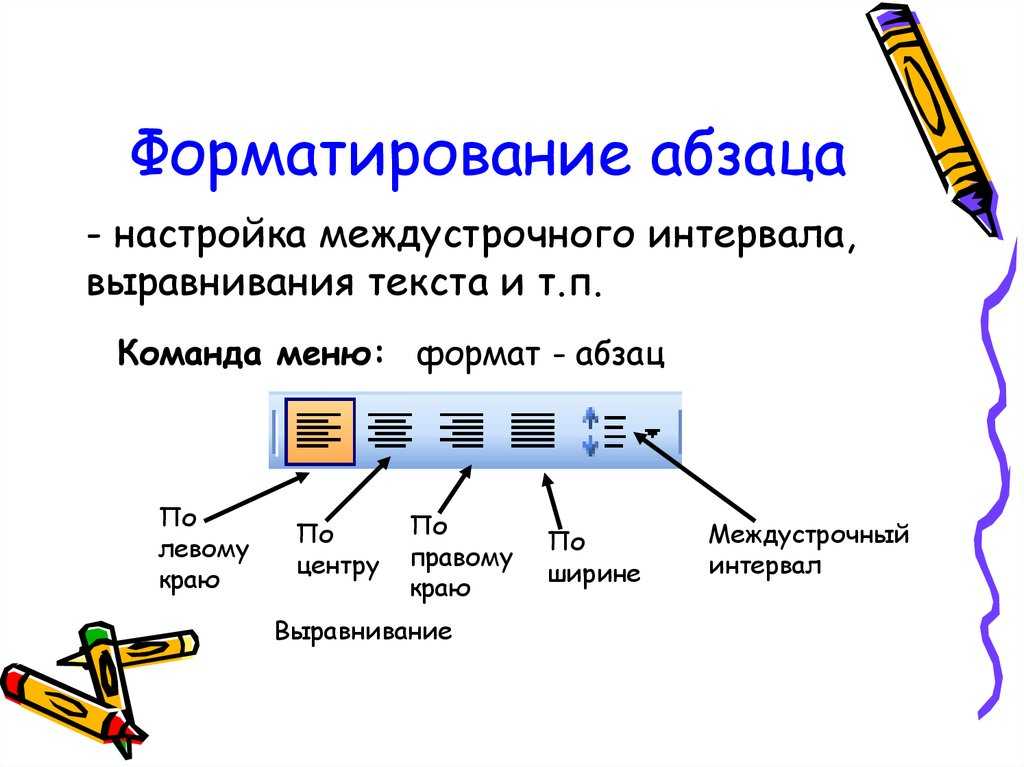
Выравнивание. Имеются четыре вида выравнивания:
По левому краю. Текст прижимается к левому краю.
По правому краю. Текст прижимается к правому краю.
По центру. Текст выравнивается относительно центра.
По ширине. Текст выравнивается сразу по обоим краям путем вставки в него пробелов.
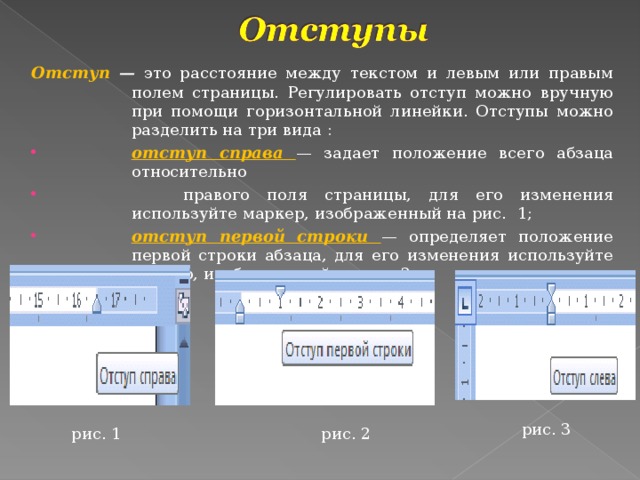
Отступ. Возможны следующие варианты отступа:

Справа — правая граница абзаца.
Первой строки — первая строка (красная строка) абзаца.
Для задания отступов удобнее всего использовать горизонтальную линейку. Три расположенных на ней треугольных движка задают перечисленные выше отступы. Для того чтобы поменять любой из них, достаточно перетащить соответствующий движок.
Интервал. Существуют следующие виды интервалов:
Междустрочный. Задаётся конкретное расстояние между строками. Например, одинарный интервал – одна пустая строка между строками с текстом. Кроме того, есть следующие виды междустрочных интервалов: полуторный, двойной, кратный указанному числу интервалов, или размер интервала заданный в полиграфических пунктах (пт). Пункт — специальная единица измерения высоты букв (1пт=0,376 мм). Например, число, записанное в раскрывающемся списке «Размер шрифта», обозначает высоту буквы в «пт».

Перед абзацем. Указывается расстояние, пропускаемое перед новым абзацем в «пт». Например, число 14 пт, записанное в поле «Перед», расположенном на вкладке «Отступы и интервалы» окна «Абзац», означает, что перед абзацем будет пустая строка по высоте равная, строке букв высотой 14пт.
После абзаца. Указывается расстояние, пропускаемое после абзаца, в «пт».
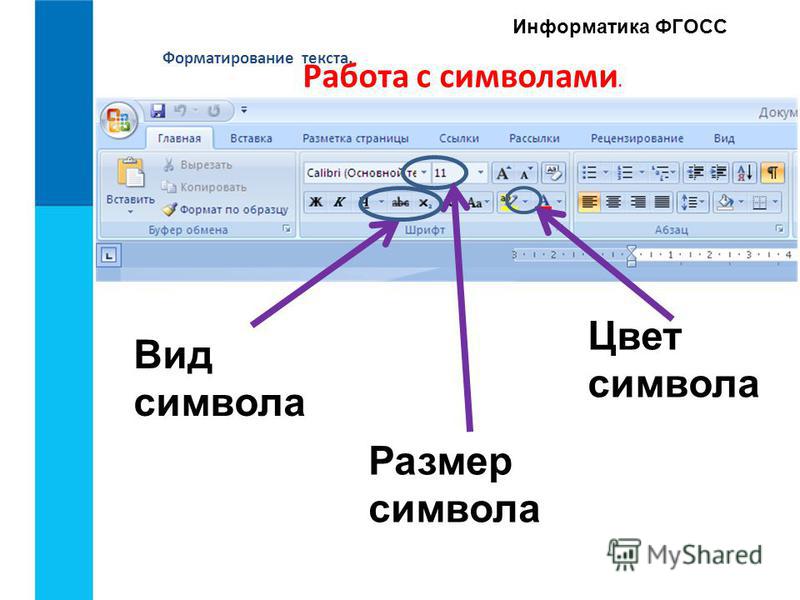
Доступ
к часто используемым атрибутам
форматирования текста можно получить
с помощью кнопок, полей со списками и
палитр панели инструментов «Форматирование».
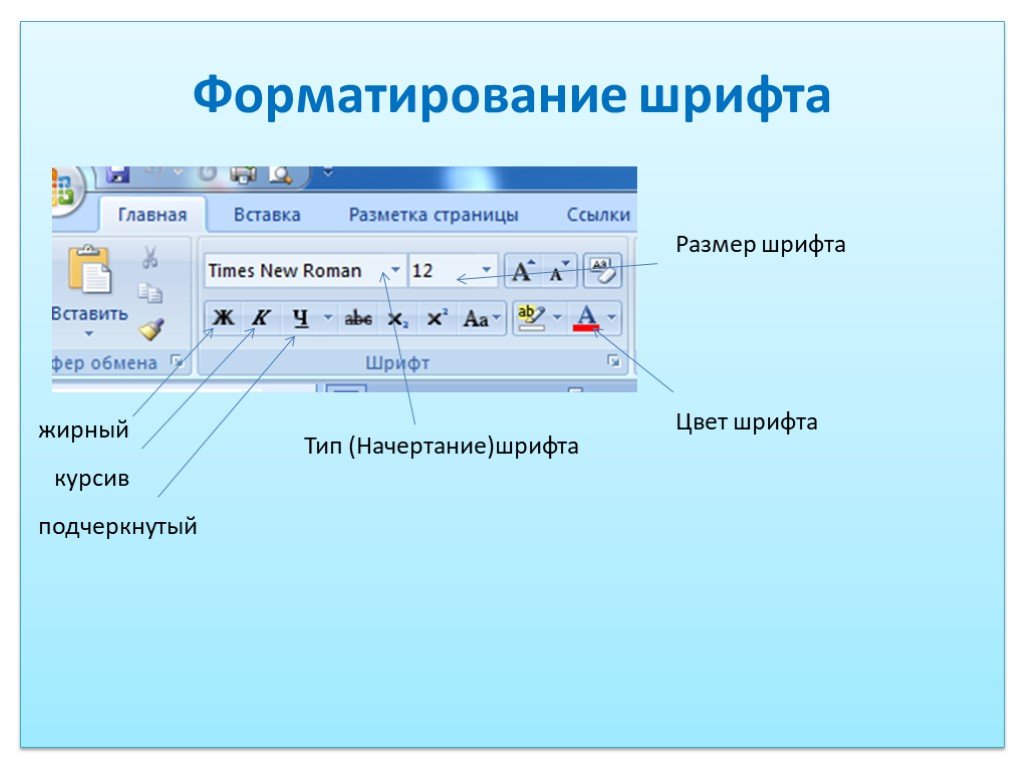
Например, кнопка «Полужирный» (Ж)
позволяет сделать текст жирным, поле
со списком «Размер шрифта» — изменить
размер букв, а палитра, появляющаяся
после щелчка по правой части кнопки
«Цвет шрифта», – изменить цвет букв.
Доступ к прочим атрибутам форматирования
производится с помощью окна «Шрифт»,
вызываемого командой «Шрифт» меню
«Формат». На рис.
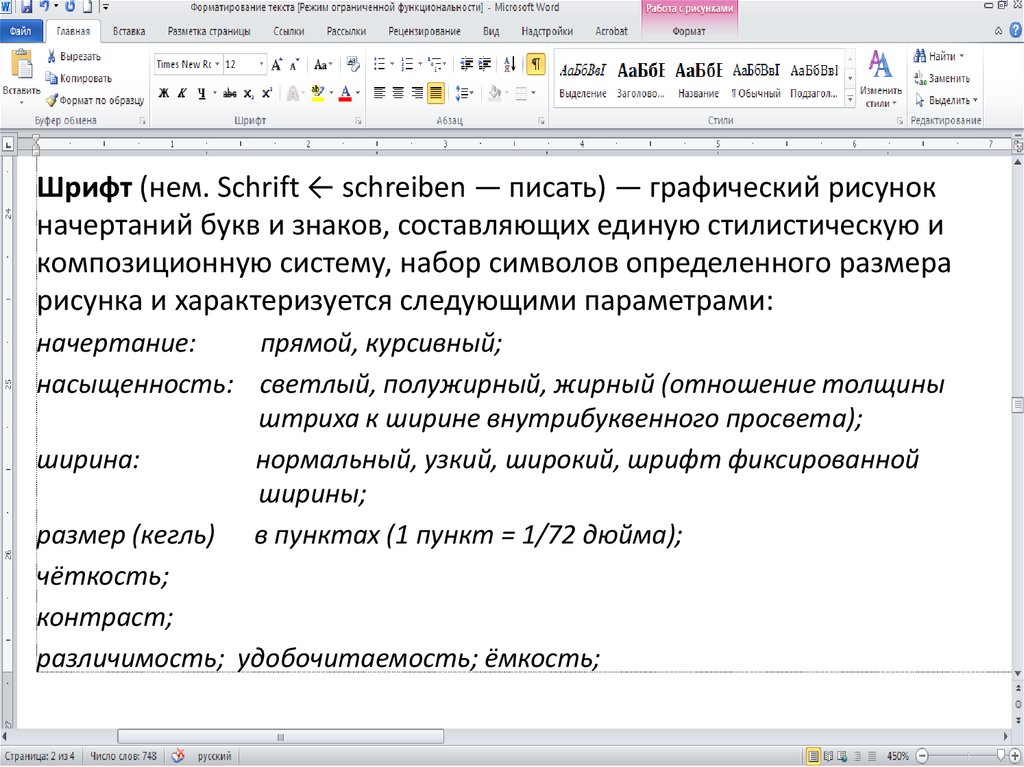
Шрифт.(для атрибутов форматирования абзацев и текста используется сплошная нумерация). Особенность текстовых процессоров Microsoft Word 97 и Microsoft Word 2000-2003 состоит в том, что они ориентированы на работу с многоязычными шрифтовыми наборами (UNICODE). Выбор других шрифтовых наборов действует только до ближайшего переключения раскладки клавиатуры с основной (английской) на дополнительную (русскую), после чего происходит неконтролируемый автоматический возврат к использованию одного из шрифтов UNICODE, зарегистрированных в операционной системе. Напомним, что как операционная система Windows 98, так и сам текстовый процессор.
Microsoft Word поставляются с наборами шрифтов UNICODE, то есть использование шрифтов, входящих в стандартную поставку, является гарантией от непредвиденных осложнений. В системе имеется большое количество шрифтов. Однако не все они равноценны. Имеются экранные немасштабируемые шрифты, которые нельзя распечатать точно так же как, они выглядят на экране. Шрифты True type пригодны как для вывода на экран, так и для печати. Однако и в тех, и в других имеются шрифты, где нет русских букв или нет букв вообще, а есть специальные символы. При выборе гарнитуры шрифта следует иметь в виду, что существует две категории шрифтов: с засечками и без засечек (рубленые). Характерными представителями первой категории являются шрифты семейства Times, а второй категории — шрифты семейства Arial. Шрифты, имеющие засечки, легче читаются в больших текстовых блоках — их рекомендуется применять для оформления основного текста. Шрифты, не имеющие засечек, рекомендуется использовать для заголовков в технических текстах, а также для оформления дополнительных материалов (врезок, примечаний и прочего).

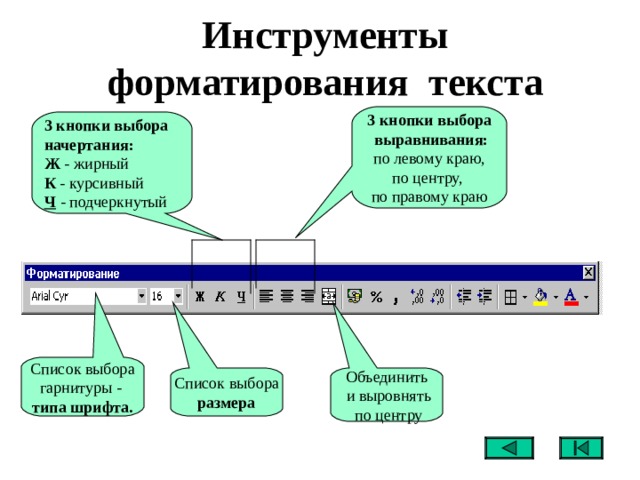
Начертание букв.Для придания тексту одного из этих вариантов написания или несколькиходновременно используются кнопки с буквами «Ж»(Полужирный),«К» (Курсив), «Ч» (Подчёркнутый)ПИ «Форматирование».
Размер шрифта.
 Задаётся высота букв
в пт. Например, с помощью поля со списком
«Размер шрифта» ПИ «Форматирование».
Задаётся высота букв
в пт. Например, с помощью поля со списком
«Размер шрифта» ПИ «Форматирование».Цвет шрифта и выделение цветом. Позволяют задать цвет букв и фон, на котором они будут написаны.
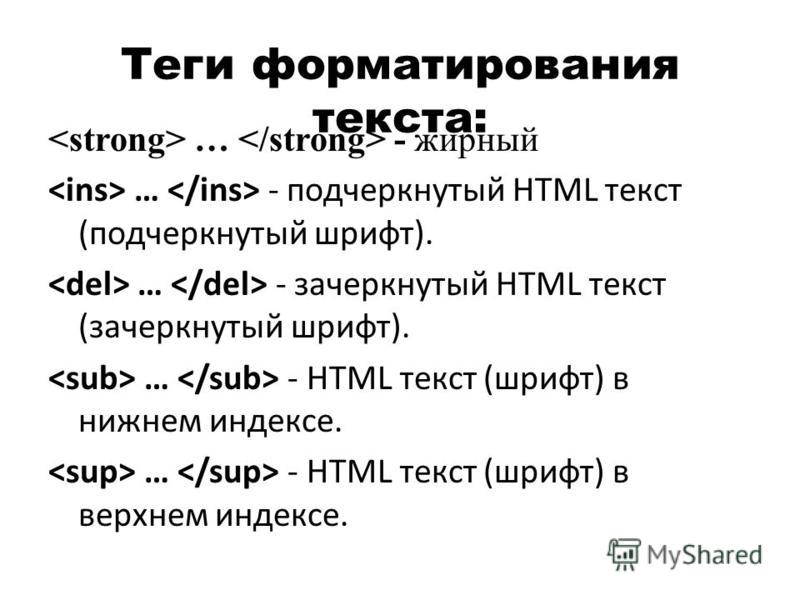
Подчёркивание. Можно подчеркнуть текст, напримердвойной,штрих пунктирнойиливолнистойлинией.
Видоизменение. Текст можно зачеркнуть одинарной или двойной линией, сделать его верхним или нижним индексом либо иначе видоизменить его.
Интервал.Позволяет изменить расстояние между буквами в тексте. Имеются следующие варианты:уплотнённый,разрежённый, обычный. Причём можно управлять степенью уплотнения или разрежения текста.
Смещение. Позволяет поднимать текст над строкой или опускать его. Имеются следующие варианты: вверх, вниз, нет. Причём можно задавать величину смещения текста.

Анимация. Служит для украшения фрагмента текста на экране. Например, вокруг слова могут появляться мигающие или движущиеся точки.
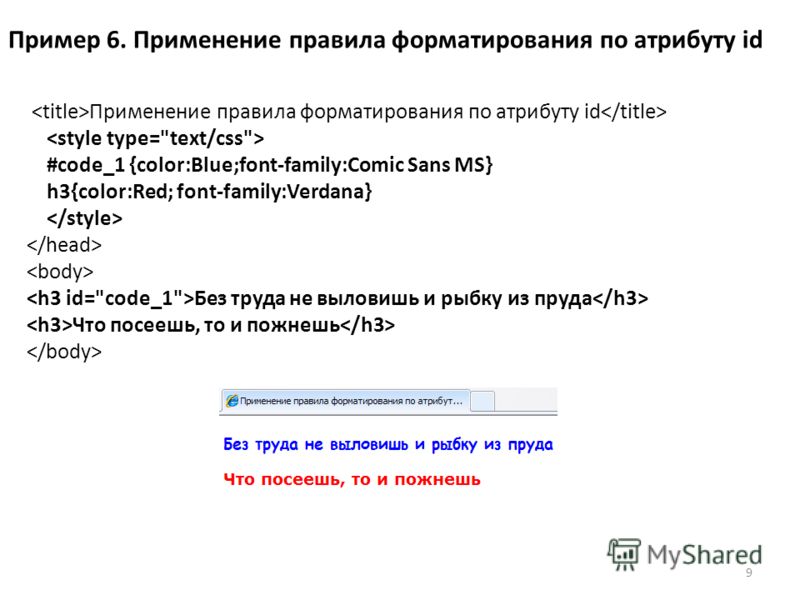
теги форматирования абзацев и текста в html
Цель урока: изучение основных тегов для форматирования текста html и абзацев.
Содержание:
- Элементы форматирования текста
- Заголовки
- Блочная цитата
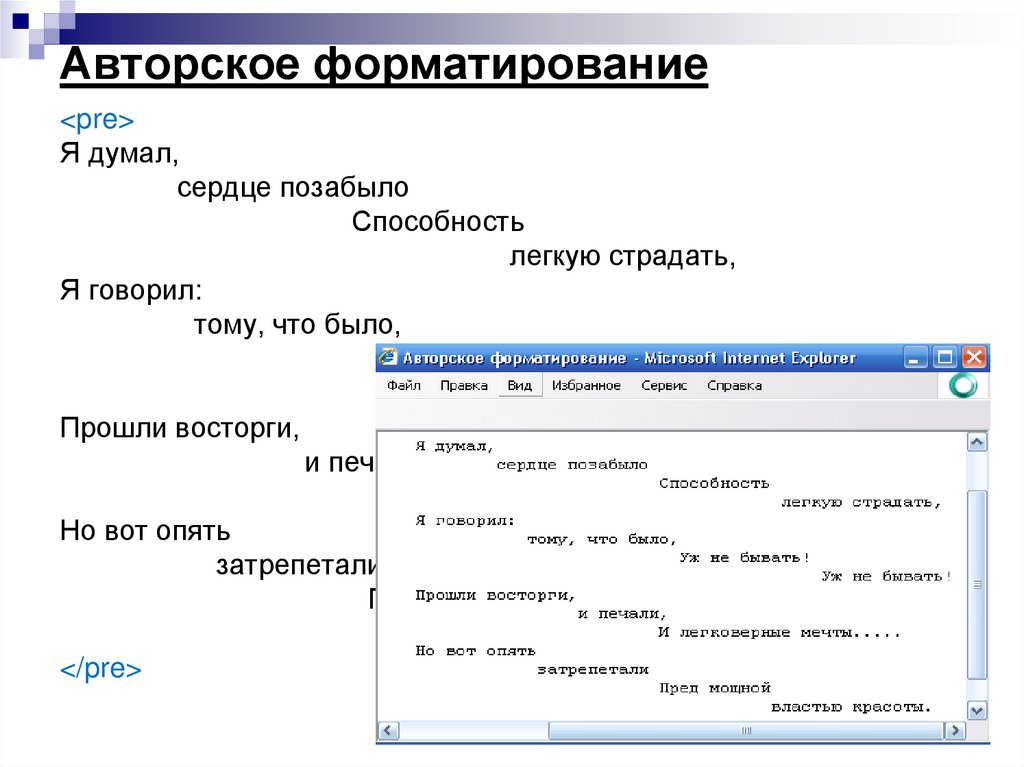
- Преформатированный текст
- Курсив, жирность, подчеркивание и другие теги
- Горизонтальная линия
- Горизонтальная линия
- Атрибуты тегов
- Атрибуты тега body
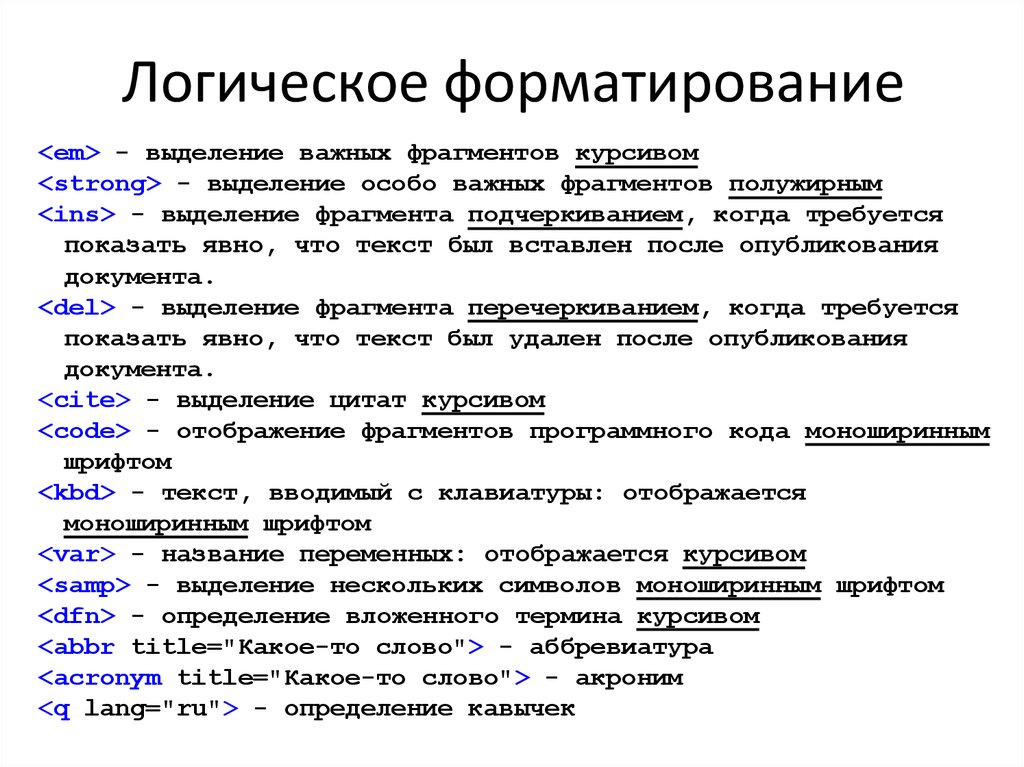
- Теги логического форматирования текста
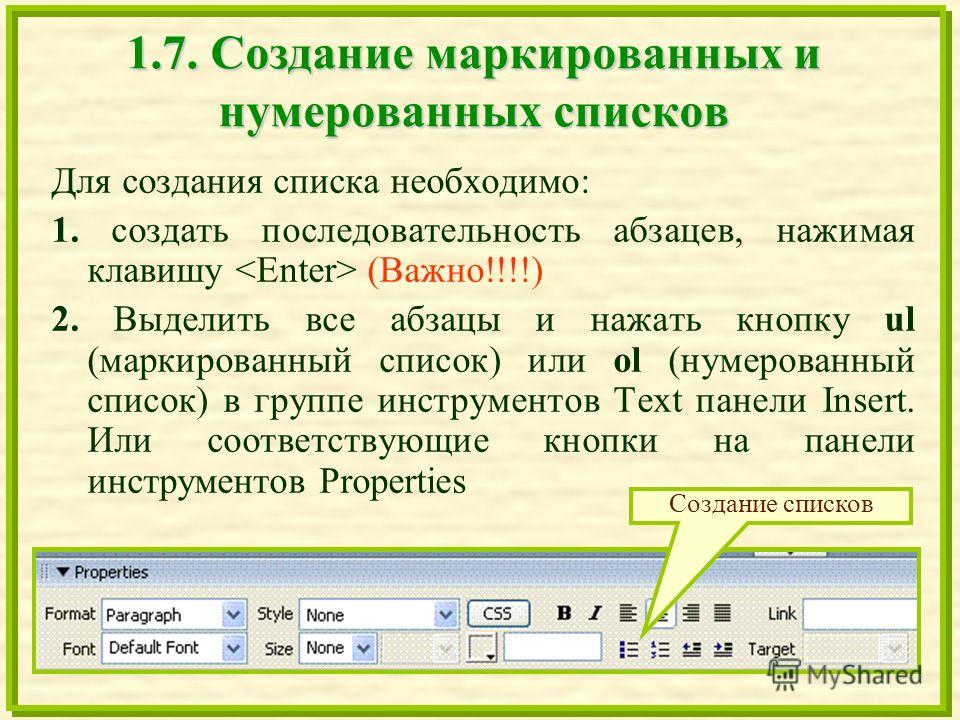
- Элементы форматирования абзацев
- Цвет и гарнитура шрифта
- Специальные символы
Элементы форматирования текста
Заголовки
- Для размещения заголовков существует тег
<h>с номером уровня заголовка. - Самый крупный заголовок соответствует тегу
<h2>, соответственно заголовок самого низкого уровня (самый мелкий размер шрифта) —<h6>.
- Базовый размер шрифта на странице соответствует заголовку
<h4>:
<h2></h2>
| Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6 |
Блочная цитата
<blockquote></blockquote>
Для размещения в тексте цитаты используется тег <blockquote>:
Преформатированный текст
<pre></pre>
Для того, чтобы сохранить в тексте все пробельные символы, необходимо использовать тег <pre>. Но при этом следует учесть, что для содержимого данного тега невозможно задать стиль шрифта:
| Вот иду я, заморский страус, в перьях строф, размеров и рифм. Спрятать голову, глупый, стараюсь, в оперенье звенящее врыв. |
Курсив, жирность, подчеркивание и другие теги
Горизонтальная линия
<hr>
Данный элемент служит для разделения некоторых структурных элементов текста друг от друга. Либо может быть использован просто как эстетический элемент оформления документа:
| Горизонтальная линияLorem ipsum dolor sit amet. |
Атрибуты тегов
- Для уточнения действия некоторых тегов они дополняются атрибутами.
- Так, у рассмотренного тега горизонтальной линии есть дополнительные свойства, выраженные в атрибутах
- size — ширина линии,
- width — длина линии,
- align — выравнивание линии
и другие.

- Атрибуты указываются в открывающем теге в виде атрибут=значение.
Атрибуты тега body
Для начала рассмотрим два основных атрибута тега body:
- bgcolor — задний фон страницы и
- text — цвет текста на всей странице.
Для задания цвета можно использовать названия цветов на английском языке, либо код цвета в шестнадцатеричной системе счисления.
<body text="#00ff00"> |
или
<body text="green"> |
Перед указанием цвета в 16-й системе обязательно ставится символ «шарп» — #
Для подбора подходящего цвета перейдите на страницу палитры цветов онлайн.
Теги логического форматирования текста
В html есть теги, которые несут больше не эстетическую нагрузку, а логическую или смысловую нагрузку. Т.е. большинство из них внешне влияет на содержимое, делая его подчеркнутым или выделяя каким-либо другим образом. Но созданы эти теги логического форматирования с целью выделить смысловую характеристику содержимого:
Т.е. большинство из них внешне влияет на содержимое, делая его подчеркнутым или выделяя каким-либо другим образом. Но созданы эти теги логического форматирования с целью выделить смысловую характеристику содержимого:
Например, тег del делает содержимое перечеркнутым, при этом указывая прежде всего на смысл удаления текста.
Элементы форматирования абзацев
- Для перехода на другую строку текста служит пустой элемент <br>.
- Тогда как для выделения в тексте абзаца служит элемент <p>, содержимое которого и является сам абзац. Перед абзацем и после него добавляются отступы, но красная строка при этом не предусмотрена.
Пример совместного использования тегов <br> и <p>:
Задание html 1.
Скачайте текст по ссылке ниже. При помощи редактора или блокнота выполните должное форматирование документа, добавив необходимые на Ваш взгляд теги (заголовки, теги форматирование шрифта и абзацев).
Текст: Файл задания 1.
Желаемый результат:
Цвет и гарнитура шрифта
Для форматирования шрифта существует тег <font>. Однако, тег уже практически не используется.
<font></font>
Тег используется только со своими атрибутами:
- size — размер шрифта, от 1 до 7 (3 — базовый размер, 6 — размер заголовка h2)
- face — семейство шрифта (serif — с засечками, sans-serif — рубленый или без засечек, monospace — моноширинный)
- color — цвет
Пример:
<font size="4" color="#ff0000" face="Arial, Verdana, sans-serif"> Текст красного цвета, шрифт без засечек </font> |
Результат а браузере:
Текст красного цвета, шрифт без засечек
Специальные символы
код html
© &cоpy; Копирайт
® &rеg; Знак зарегистрированной торговой марки
™ &trаde; Знак торговой марки
&shу; Мягкий перенос
× &timеs; Умножить
÷ &dividе; Разделить
± &рlusmn; Плюс/минус
≤ &lе; Меньше или равно
≥ &gе; Больше или равно
Задание html 2:
Скачайте файл с текстом для задания и изображение. При помощи редактора или блокнота выполните форматирование документа, сделав результат максимально похожим с картинкой.
При помощи редактора или блокнота выполните форматирование документа, сделав результат максимально похожим с картинкой.
Задание html 3:
Скачайте файл с текстом для задания. Откройте файл в редакторе кода (например, notepad++). Выполните подряд все задания, указанные в комментариях html. Протестируйте результат в браузере.
Базовое форматирование текста в Word
Практическое руководство по форматированию документов
Приблизительное время чтения: 3 минуты
Один из самых простых способов придать вашему документу профессиональный вид — отформатировать текст внутри него. В конце концов, большинство документов Word в основном состоят из текста. Так что именно здесь вы можете добиться наибольшей разницы. Таким образом, важно знать различные доступные варианты. И как применять базовое форматирование текста в Word.
Что такое базовое форматирование текста в Word?
Основное форматирование текста часто называют прямым форматированием. Это форматирование, которое вы применяете непосредственно к тексту, а не используете стиль.
Это форматирование, которое вы применяете непосредственно к тексту, а не используете стиль.
Я рекомендую использовать стили для форматирования текста везде, где это возможно. А затем применить базовое форматирование текста там, где это необходимо. Это может быть, например, когда вы хотите применить полужирный шрифт к тексту. Ниже я покажу вам пример того, как это сделать.
Статьи по теме
Какие атрибуты шрифта можно изменить?
Есть несколько атрибутов шрифта, которые вы можете изменить. Но изменение типа и размера шрифта — лучший способ изменить общий вид документа.
Лучше всего это сделать, используя стили текста в документе. А затем изменить стили, чтобы изменить тип и размер шрифта. Таким образом, легче применить изменение ко всему тексту в документе. Вы можете изменить стили заголовков, стили основного текста или и то, и другое.
Затем вы можете применить или изменить атрибуты шрифта, чтобы выделить определенный текст в документе. Атрибуты включают в себя:
Атрибуты включают в себя:
- Стиль текста — обычный, полужирный, курсив или полужирный курсив;
- Цвет текста – автоматический (или черный) обычно используется для основного текста. В противном случае есть ряд цветов, которые вы можете выбрать из цветовой палитры;
- Подчеркивание стиля и цвета;
- Маленькие заглавные и все заглавные — оба работают с заглавными буквами в тексте.
Какие атрибуты абзаца можно изменить?
Ниже приведены атрибуты абзаца, которые можно использовать для форматирования текста в документе:
- Выравнивание – выровнен ли текст по левому, правому краю, по центру или по ширине;
- Отступ – насколько далеко текст находится от левого и/или правого полей;
- Интервал между абзацами – расстояние между абзацами;
- Междустрочный интервал — расстояние между строками в абзаце.
Пример выделения текста жирным шрифтом в Microsoft Word
Процесс применения базового форматирования текста довольно прост. Но в качестве примера давайте посмотрим, как выделить текст жирным шрифтом в документе Microsoft Word.
Но в качестве примера давайте посмотрим, как выделить текст жирным шрифтом в документе Microsoft Word.
- Выделите текст
Используйте мышь или клавиатуру, чтобы выделить текст, который вы хотите выделить жирным шрифтом. - Перейдите на вкладку «Главная» ленты
Здесь вы найдете все параметры прямого форматирования текста. Они расположены в группах Font и Paragraph . Вы также можете открыть диалоговое окно для любой из этих групп с помощью соответствующего средства запуска диалогового окна. - Применить полужирное форматирование
Нажмите кнопку Полужирный ( Главная > Шрифт ). - Повторите процесс (при необходимости)
Повторите процесс для другого текста в документе, к которому вы хотите применить полужирное форматирование.В противном случае вы можете использовать этот ярлык.
 Или скопируйте и вставьте форматирование с помощью Word’s Format Painter.
Или скопируйте и вставьте форматирование с помощью Word’s Format Painter.
О
На этом веб-сайте вы найдете статьи о том, как лучше всего работать с Word. Цель: создавать безупречные деловые документы за меньшее время.
Инструкции, такие как Home > Стили относятся к командам ленты. Каждая команда обычно имеет один и тот же формат: Кнопка или Галерея и т. д. ( Вкладка > Группа ).
Например, «… галерея Quick Styles ( Home > Styles )» означает, что вы найдете Quick Styles галерею в группе Styles на вкладке Home .
Подписаться
Политика электронной почты | Политика конфиденциальности
CSS | Форматирование текста — GeeksforGeeks
Свойства форматирования текста CSS используются для форматирования текста и стиля текста.
Форматирование текста CSS включает следующие свойства:
1.Цвет текста
2.Выравнивание текста
3.Оформление текста
4.Трансформация текста
5.Отступ текста
6.Интервал между буквами
7.Высота строки
8 .Направление текста
9.Тень текста
10.Интервал между словами
1.ЦВЕТ ТЕКСТА
Свойство цвета текста используется для установки цвета текста.
Цвет текста можно задать, используя имя «red», шестнадцатеричное значение «#ff0000» или его значение RGB «rgb(255, 0, 0)».
Синтаксис:
тело
{
цвет: название цвета;
}
Пример:
|
ВЫХОД:
2. ВЫРАВНИВАНИЕ ТЕКСТА
ВЫРАВНИВАНИЕ ТЕКСТА
Свойство Выравнивание текста используется для установки горизонтального выравнивания текста.
Для текста можно задать выравнивание по левому краю, правому краю, по центру и по ширине.
При выравнивании по ширине линия растягивается таким образом, чтобы левое и правое поля были прямыми.
Синтаксис:
тело
{
выравнивание текста: тип выравнивания;
}
Example:
|
ВЫХОД:
3. ОТДЕЛКА ТЕКСТА
ОТДЕЛКА ТЕКСТА
Оформление текста используется для добавления или удаления украшений из текста.
Оформление текста может быть подчеркнутым, зачеркнутым, зачеркнутым или отсутствовать.
Синтаксис:
тело
{
text-decoration:тип оформления;
}
Example:
|
ВЫХОД:
4. ПРЕОБРАЗОВАНИЕ ТЕКСТА
ПРЕОБРАЗОВАНИЕ ТЕКСТА
Свойство преобразования текста используется для изменения регистра текста, верхнего или нижнего регистра.
Преобразование текста может быть прописным, строчным или заглавным.
Заглавная буква используется для замены первой буквы каждого слова прописной.
Синтаксис:
тело
{
преобразование текста: тип;
}
Пример:
|
ВЫХОД:
5.ОТТЕКСТ
Свойство Отступ текста используется для отступа первой строки абзаца.
Размер может быть в px, cm, pt.
Синтаксис:
тело
{
отступ текста: размер;
}
Пример:
Головка > |
ВЫХОД:
6.МЕЖБУКВЫ
Это свойство используется для указания интервала между символами текста.
Размер может быть указан в пикселях.
Синтаксис:
тело
{
интервал между буквами: размер;
}
Пример:
|
ВЫХОД:
7.LINE HEIGHT
Это свойство используется для установки расстояния между строками.
Синтаксис:
тело
{
высота строки: размер;
}
Пример:
|
ВЫХОД:
8. НАПРАВЛЕНИЕ ТЕКСТА
НАПРАВЛЕНИЕ ТЕКСТА
Свойство направления текста используется для установки направления текста.
Направление можно задать с помощью rtl: справа налево.
Слева направо — направление текста по умолчанию.
Синтаксис:
тело
{
направление:rtl;
}
Example:
|
ВЫХОД:
9.ТЕНЬ ТЕКСТА
Свойство тени текста используется для добавления тени к тексту.
Вы можете указать горизонтальный размер, вертикальный размер и цвет тени для текста.
Синтаксис:
тело
{
text-shadow: горизонтальный размер вертикальный размер название цвета;
}
Example:
|
ВЫХОД:
10.МЕЖСЛОВО
Интервал между словами используется для указания интервала между словами в строке.
Размер может быть указан в пикселях.
Синтаксис:
тело
{
интервал между словами: размер;
}
Example:
|

 Спрятать голову,
глупый,
стараюсь,
в оперенье звенящее врыв.
Спрятать голову,
глупый,
стараюсь,
в оперенье звенящее врыв. 0314
0314 <
<