Как наложить фото на фото в фотошопе онлайн
Сайты для наложения одного фото на другое
Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сайты для совмещения фотографий
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
- Загружаем нужные файлы на сайт посредством кнопки «Обзор».
- Выбираем параметры наложения. Настраиваем прозрачность второго изображения. В случае, если необходимо, чтобы картинка просто была сверху другой, устанавливаем прозрачность на «0».
- Настраиваем параметр подгонки одного изображения под другое. Обратите внимание на то, что подгонять можно как первую, так и вторую картинку.
- Выбираем, в каком месте будет расположена вторая картинка относительно первой.
- Настраиваем параметры итогового файла, в том числе его формат и степень прозрачности.
- Щелкаем на кнопку «Ок» для начала автоматической обработки.

- Готовое изображение можно просмотреть в браузере либо сразу скачать на компьютер.
Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
- Щелкаем на кнопку «Открыть фоторедактор» на главной странице сайта.
- Попадаем в окно редактора.
- Нажимаем на «Загрузить фото», затем щелкаем на пункт «Загрузить с компьютера» и выбираем ту картинку, на которую будет накладываться второе фото.
- С помощью боковой панели, если нужно, меняем размеры первой картинки.
- Вновь щелкаем на «Загрузить фото» и добавляем второе изображение.

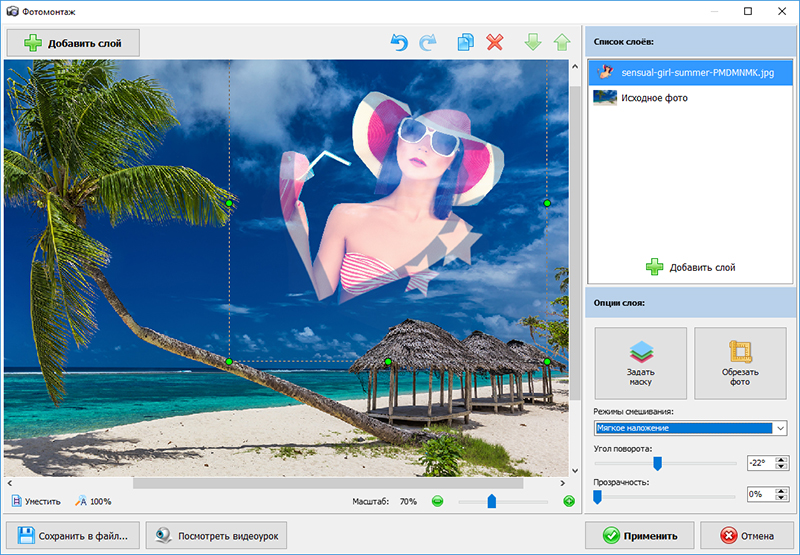
- Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
- Переходим во вкладку «Добавить эффекты».
- Настраиваем нужную прозрачность верхней фотографии.
- Для сохранения результата щелкаем на кнопку «Сохранить».
- Выбираем подходящий вариант и щелкаем на кнопку «ОК».
- Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество», процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.
В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
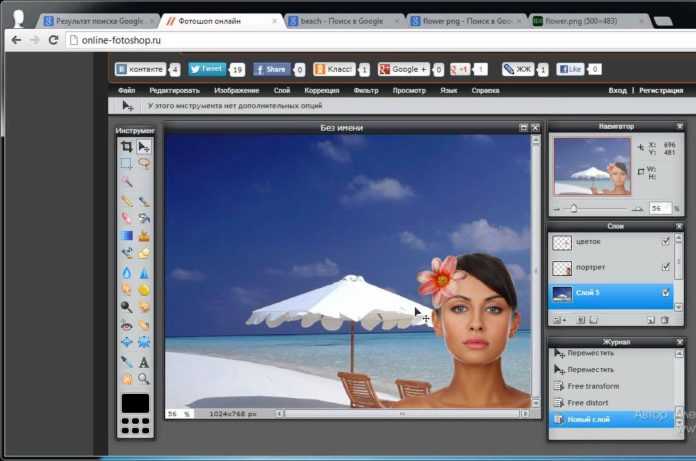
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения Фотошоп.
- В открывшемся окне щелкаем на кнопку «Загрузить фото с компьютера».
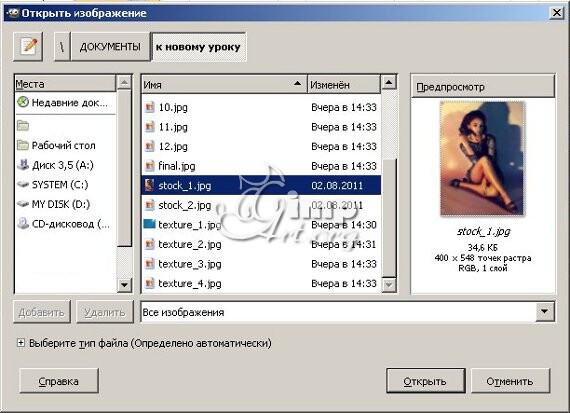
- Добавляем второй файл. Для этого заходим в меню «Файл» и нажимаем «Открыть изображение».
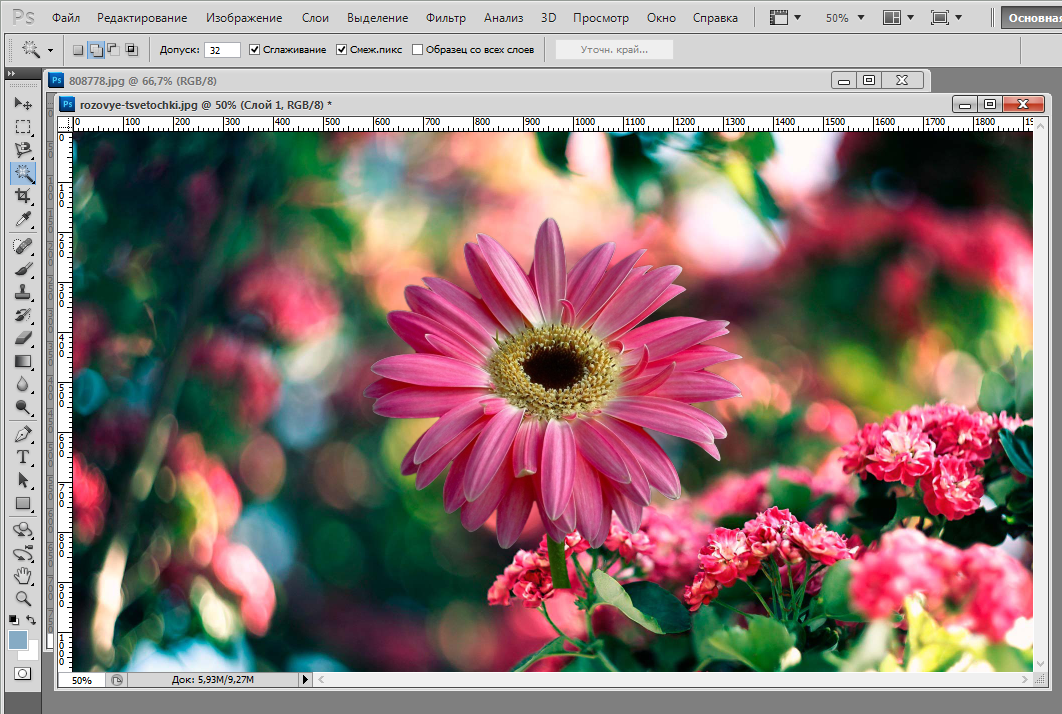
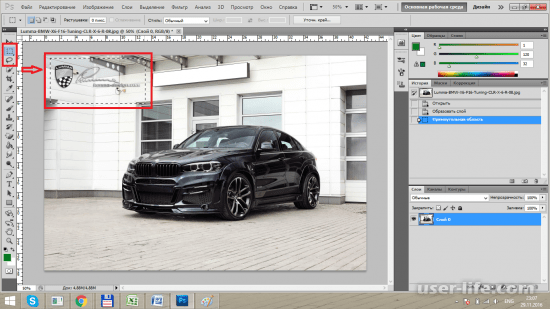
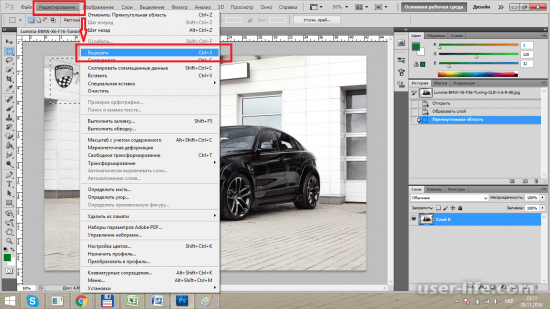
- Выбираем на левой боковой панели инструмент «Выделение», выбираем на второй фотографии нужную область, переходим в меню «Редактировать» и щелкаем на пункт «Копировать».
- Закрываем второе окно, не сохраняя изменения. Переходим вновь к основному изображению.
 Через меню «Редактирование» и пункт «Вставить» добавляем на фото вторую картинку.
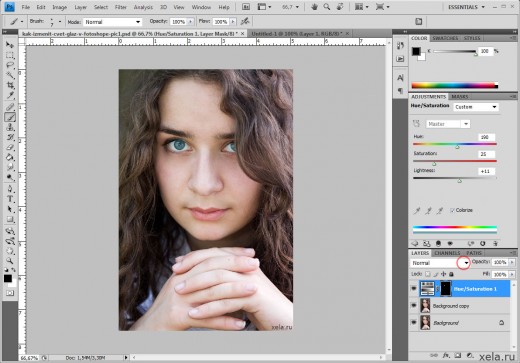
Через меню «Редактирование» и пункт «Вставить» добавляем на фото вторую картинку. - В меню «Слои» выбираем тот, который будем делать прозрачным.
- Щелкаем на значок «Параметры» в меню «Слои» и настраиваем нужную прозрачность второго фото.
- Сохраняем результат. Для этого переходим в «Файл» и нажимаем «Сохранить».
Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Мы рассмотрели наиболее популярные, стабильные и функциональные сервисы, которые позволяют объединить два или более изображений в один файл. Самым простым оказался сервис IMGonline. Здесь пользователю достаточно указать нужные параметры и скачать готовое изображение.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как наложить фото на фото в Фотошопе онлайн
Если вам нужно быстро отредактировать фотографии, то не обязательно устанавливать и разбираться в сложных программах. Достаточно воспользоваться одним из онлайн-сервисов. В данной статье вы узнаете, как наложить фото на фото в «Фотошопе Онлайн».
Данный сервис не является официальным решением от Adobe, но он копирует большинство базовых функций редактора, в том числе и возможность наложения изображений.
Процедура совмещения фото
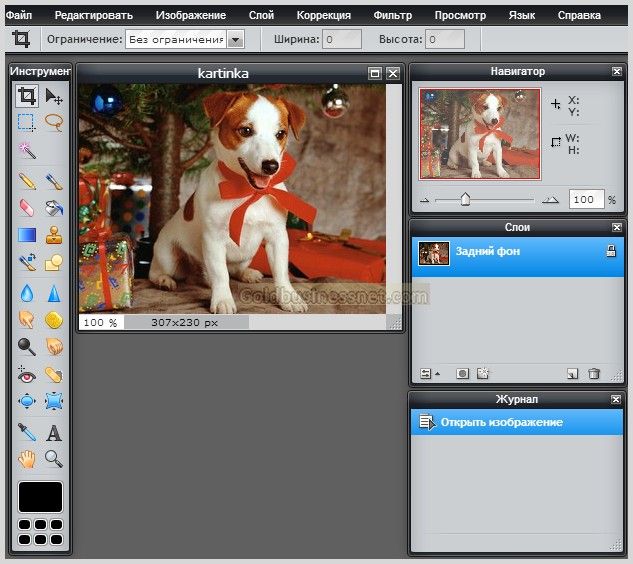
Итак, рассмотрим сервис «Фотошоп Онлайн» в плане наложения и совмещения изображений. Перейдите по данной ссылке к сайту редактора. Перед вами появится окно программы с панелью инструментов, системными меню и прочими элементами.
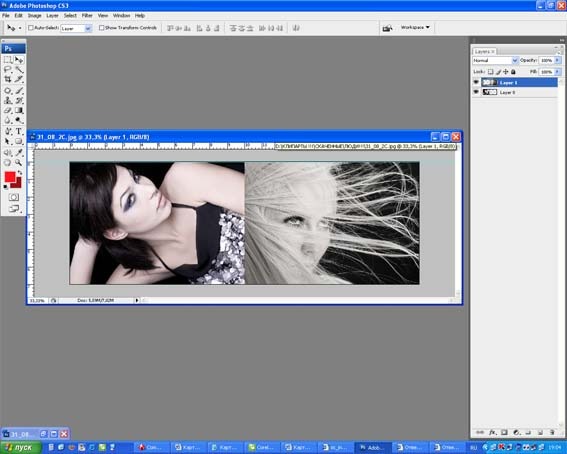
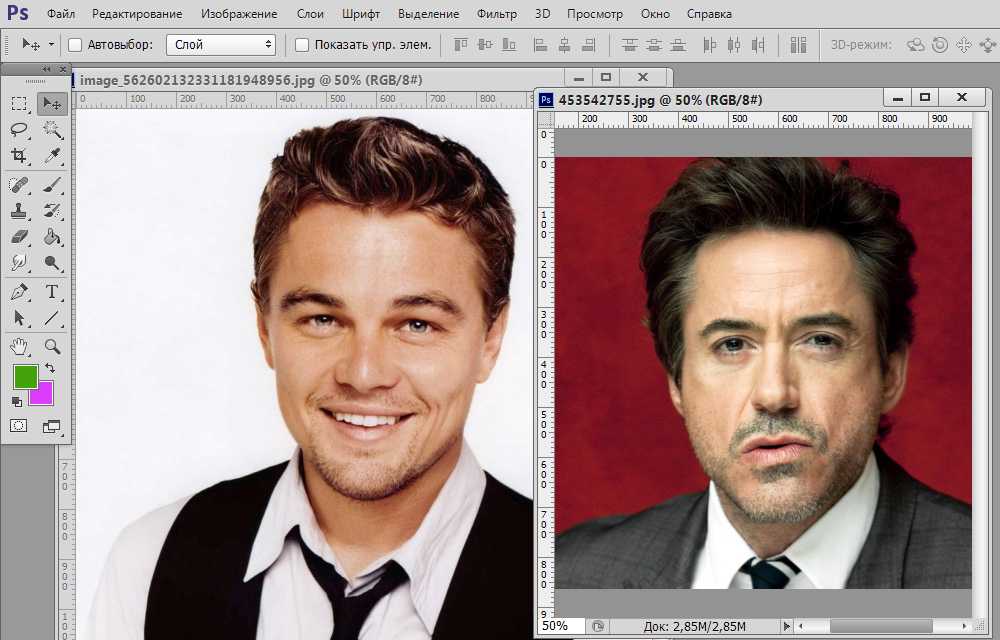
В меню «Файл» выберите действие «Открыть изображение». Укажите местоположение двух фотографий на жестком диске, которые необходимо совместить. После добавления в редакторе появятся два отдельных окна.
Выберите инструмент «Выделение» и курсором мышки выделите область на одной из фотографий. Затем нажмите [knopka]Ctrl[/knopka]+[knopka]C[/knopka]. Также скопировать выделенную область можно с помощью меню «Редактировать» — «Копировать».
Если вы не собираетесь выполнять никаких действий со скопированной фотографией, то закройте ее окно без сохранения изменений. Оригинал останется на жестком диске.
Переходим ко второй картинке и жмем сочетание клавиш [knopka]Ctrl[/knopka]+[knopka]V[/knopka], чтобы вставить скопированную область. Также это можно сделать с помощью «Редактировать» — «Вставить». После этого в окне «Слои» появятся две позиции – первый слой и задний фон.
На данный момент вставленное фото полностью закрывает нижнее изображение. Это нужно исправить. Выделите верхний слой, который необходимо сделать прозрачным. Нажмите на иконку параметров и поменяйте уровень непрозрачности в меньшую сторону.
Это нужно исправить. Выделите верхний слой, который необходимо сделать прозрачным. Нажмите на иконку параметров и поменяйте уровень непрозрачности в меньшую сторону.
По мере увеличения уровня прозрачности на верхнем слое будет просматриваться нижнее изображение. Добейтесь нужного результата с помощью данной настройки.
Мы рассмотрели лишь пример наложения фото на фото. Вы можете обрезать части изображений, накладывать эффекты, менять свет и так далее.
Теперь нужно сохранить результат работы на компьютер. Для этого нажмите [knopka]Ctrl[/knopka]+[knopka]S[/knopka] или в меню «Файл» выберите «Сохранить». Укажите имя файла, формат и оптимальное качество фотографии. Нажмите кнопку «Да».
Затем откроется окно проводника, в котором вам нужно указать путь до места сохранения изображения. Выберите папку и нажмите «Сохранить».
Альтернативные онлайн-сервисы
Найти онлайн-версию Adobe Photoshop вы можете не только на описанном ресурсе. Например, по этой ссылке вы откроете сайт, на котором также имеется встроенный редактор фотографий со схожим функционалом. Помимо аналогов продукта Adobe, можно воспользоваться рядом других онлайн-редакторов:
Например, по этой ссылке вы откроете сайт, на котором также имеется встроенный редактор фотографий со схожим функционалом. Помимо аналогов продукта Adobe, можно воспользоваться рядом других онлайн-редакторов:
- . Простой редактор на русском языке, который позволяет совмещать фотографии, менять фон, добавлять рамки, объекты, эффекты и текст. Имеется настройка прозрачности для наложения фото на фото. . Сервис с множеством дополнительных опций, среди которых конвертер, наложение эффектов. Функция наложения фотографий находится в разделе «Инструменты». . Редактор изображений с приятным интерфейсом и предельно понятным управлением. Также подойдет для наложения картинок друг на друга.
Видеоинструкция
Видеоинструкция поможет вам разобраться в процедуре наложения фотографий друг на друга с разными параметрами. Не пропускайте прикрепленный ролик, если текстового руководства оказалось недостаточно!
Заключение
Мы рассмотрели процедуру наложения фотографий с помощью онлайн-сервиса. Как видите, для совмещения изображений необязательно устанавливать полноценный фоторедактор на компьютер.
Как видите, для совмещения изображений необязательно устанавливать полноценный фоторедактор на компьютер.
Накладываем фото на фото в фотошопе онлайн
При создании различного визуального контента часто возникает необходимость наложить фото на фото — например, чтобы изменить фон снимков, сделанных в студии или создать оригинальный коллаж. Сделать это можно с помощью популярной программы “Фотошоп” или же используя бесплатные онлайн-редакторы.
Подготовка исходников
Прежде всего нужно выбрать фото. Открыть файлы можно с помощью меню “Файл” → “Открыть”. В некоторых онлайн-сервисах есть возможность просто перетащить изображения для накладки из папки на страницу рабочей области.
При наложении одно изображение будет выступать в качестве фона. Его можно не трогать, так как оно уже практически готово к использованию. Фото, которое вы хотите наложить поверх, можно обрезать, выделив фон с помощью инструмента “Волшебная палочка”. Чтобы выбрать какой-то конкретный объект, используйте инструменты “Лассо” или “Выделение”.
Теперь, когда нужная часть фото для накладки выделена, остаётся обрезать всё лишнее. Для этого необходимо найти в меню пункт “Выделение” → “Инверсия” и нажать клавишу Delete. В открывшемся окне необходимо выбрать тип заливки “Прозрачный”.
Перетаскивание
Самый простой способ наложить одно фото на другое — перетащить подготовленное изображение на фон. Для этого нужно открыть обрезанную картинку и выделить её, с помощью горячей комбинации клавиш Ctrl + A. Также можно скопировать фото для наложения, используя комбинацию клавиш Ctrl + C или через меню (“Редактировать” → “Копировать”). После этого нужно открыть вкладку с фоновым изображением и нажать на клавиатуре Ctrl + V (“Редактировать” → “Вставить”).
Редактирование и сохранение
При наложении второе фото сохраняется как отдельный слой. Вы можете менять его размер, добавлять различные эффекты, перемещать по фоновой картинке. Можно наложить на один фон несколько разных фото.
Перед сохранением необходимо выделить все слои на панели инструментов, кликнуть правой кнопкой мыши, и в появившемся контекстном меню выбрать пункт “Объединить слои”. Теперь вы можете сохранить готовый коллаж как одно фото.
Теперь вы можете сохранить готовый коллаж как одно фото.
Уже попробовали наложить фото на фото онлайн? Поделитесь своим мнением в комментариях и покажите, что у вас получилось!
Моя фотография изменит изменение размера
Автоматически изменить размер больших изображений, чтобы сжать картинку, не теряя внешний вид, загрузите сжатие и загрузку в течение нескольких секунд.
Настройки
Входное изображение
(Оригинальная картинка) СкачатьВыходное изображение
(Сжатая картина) СкачатьСравнение фотографий
Освещение быстро
Просмотрите любую большую картинку, и этот инструмент будет сжать его в течение секунды.
Сравнить фотографии
После сжатия этот инструмент визуально сравнивает старую картинку на новые картинки. Вы можете видеть, выглядят ли фотографии хорошо или нет.
Изменить размер
Вы также можете вручную изменить размер ваших фотографий, установив ширину, высоту и качество.
Преобразователь
Преобразуйте свои фотографии JPEG в PNG и PNG-изображения в формат JPEG.
Моя инструмент Resizer Resizer, который может изменить размер изображения онлайн. Измените размер картинки онлайн бесплатно с помощью инструмента Resizer Picture. Например, вы загрузили некоторую картинку на Facebook, но после загрузки возникают проблемы, такие как размер изображения становится больше, чем предел, который устанавливается на вашу учетную запись профиля социальных сетей. Вот почему становится трудно поделиться картинкой на социальных сетях. Вам больше не нужно беспокоиться о размере изображения. С помощью онлайн-инструмента Resizer Picture вы можете изменить размер картинки в Интернете очень легко. Все, что вам нужно сделать, это следовать за несколькими простыми шагами:
- Перейдите на веб-сайт онлайн-инструмента Resizer Picture Resizer и выберите свой файл, нажав кнопку «Обзор».
- После этого вам нужно установить новый размер изображения, которую вы хотите.
 Вы можете выбрать один из предопределенных размеров или настроить пользовательский размер самостоятельно.
Вы можете выбрать один из предопределенных размеров или настроить пользовательский размер самостоятельно. - После этого нажмите кнопку «Изменить размер изображения» и подождите, пока изображение не будет изменена.
- Вот и все! Теперь вы можете скачать изображение на свой компьютер или поделиться его онлайн с друзьями.
Почему нам нужно изменить размер нашей фотографии?
Изменение размера Resizone Picture — это отличный процесс ретуширования и улучшения фотографий. Изменение размера изображений в Интернете бесплатно, чтобы сделать изображение более презентабельной и идеально подходящей в любых целях. «Как изменить размер картинки?» Одним из наиболее распространенных вопросов фотографов, дизайнеров, блогеров и т. Д., Когда они фотографируют на своих мобильных телефонах или DSLR. Изменение размера изображений является необходимым шагом, чтобы предпринять для онлайн-публикации и веб-проектирования.
Есть много инструментов для изменения размера изображений, которые можно использовать для изменения размера изображений бесплатно. Большинство из этих онлайн-инструментов фоторесурсов предоставляют базовые функции редактирования, такие как вращение, урожай, и автоматическое улучшение. Также есть более сложные инструменты для изменений изображений, которые предлагают более обширные варианты редактирования, такие как изменение размера изображения, разрешения и формата файла.
Большинство из этих онлайн-инструментов фоторесурсов предоставляют базовые функции редактирования, такие как вращение, урожай, и автоматическое улучшение. Также есть более сложные инструменты для изменений изображений, которые предлагают более обширные варианты редактирования, такие как изменение размера изображения, разрешения и формата файла.
При размере размеров изображений онлайн важно рассмотреть соотношение сторон изображения. Соотношение сторон является отношение между шириной и высотой изображения. Большинство онлайн-изображений для изменений в резовине в режиме онлайн будут поддерживать соотношение сторон изображения, когда его изменятся, но некоторые изменить размер инструментов для размера изображений. Это то, что нужно рассмотреть при изменении размера изображений в Интернете, потому что картинка может быть искажена, если оно обрезано или растянута, хотя инструмент для изменений в размерах изображений может легко решить эту проблему.
Люди, которые осматривают картинку онлайн бесплатно, не должны беспокоиться о потере капитала. Инструмент для размера изображений не уменьшает размер файла или разрешения изображения.
Инструмент для размера изображений не уменьшает размер файла или разрешения изображения.
Итак, если вы хотите сделать изображение лучше или нужно изменить размер изображения для онлайн-публикации, использование инструмента для изменений изображений — лучший способ пойти. Есть много инструментов для изменения размера изображений в Интернете, которые можно использовать бесплатно, поэтому нет оправдания, чтобы не изменить размер ваших фотографий!
Вы застряли с резюмированной задачей изображения?
У вас есть картинка, которая слишком велика для вашего сайта, но вы не хотите изменять его вручную в Photoshop или любое другое программное обеспечение для редактирования изображений? Наша бесплатная онлайн-инструмент Resizer изображений здесь, чтобы помочь вам из этой картинки изменить размер дилеммы.
Резовизация моей фотографии — это бесплатный онлайн-инструмент для изменений в режиме реального размера изображений, который входит в реальное удобное, если вам нужно, чтобы изображение было отлично размещено, не тратя слишком много времени на нее или оплата для программного обеспечения и лицензий по редактированию изображений. Веб-приложение Resizer Picture не только изменит размер ваших изображений, но также сохраняет свое первоначальное качество, чтобы вы могли быть уверены, что рисунок изменена в Интернете, будет выглядеть так же хорошо, как оригинал.
Веб-приложение Resizer Picture не только изменит размер ваших изображений, но также сохраняет свое первоначальное качество, чтобы вы могли быть уверены, что рисунок изменена в Интернете, будет выглядеть так же хорошо, как оригинал.
Этот онлайн-инструмент для изменения размера изображений предлагает ряд предустановок для общих размеров изображений, поэтому все, что вам нужно сделать, это выбрать размер изображения, который вам нужен и загрузите свою фотографию. Инструмент Resize Online Picture автоматически сжимает ваше изображение в соответствии с предустановленными вами, убедившись, что он выглядит отлично и готово к использованию на вашем сайте или блоге.
Поэтому, если вам нужно изменить размер изображения в спешке, моя фотография изменит размер — это идеальное изображение для размера для вас. Это быстро, легко использовать и лучше всего — это бесплатно! Так что идите вперед и попробуй это сейчас и посмотрите, как простая картинка для размера изображений может быть.
В современном интернет-мире, где правило фотографии, имея необходимый инструмент для размера хорошего изменения изображения. Слишком большая картина, замедляет ваш сайт и пропускную способность отхода. Картина, которая слишком маленькая, не будет хорошо выглядеть. Это то, где приходит мой инструмент Resizer Picture Resizer. Это бесплатная онлайн-изображение изменить размер инструмента, который будет быстро и легко изменить размер ваших фотографий в нужный вам размер, не теряя какое-либо качество.
Слишком большая картина, замедляет ваш сайт и пропускную способность отхода. Картина, которая слишком маленькая, не будет хорошо выглядеть. Это то, где приходит мой инструмент Resizer Picture Resizer. Это бесплатная онлайн-изображение изменить размер инструмента, который будет быстро и легко изменить размер ваших фотографий в нужный вам размер, не теряя какое-либо качество.
1. Что такое онлайн-инструмент для Resizer изображений и что это делает?
Инструмент для онлайн-рисования Resizer — это программа, которая автоматически регулирует размер изображения без каких-либо дополнительных шагов, необходимых пользователем. Существует несколько хороших онлайн-инструментов Resizer Tools, такие как MyPictureSize и Imgfixer.
2. Как вы можете использовать онлайн-инструмент Resizer Picture?
Есть много способов использовать онлайн-резеиз изображения. Например, вы можете изменить размер изображения, чтобы поместить в определенную область, такую как размер фотографий Cover Facebook или размер квадрата Instagram. Вы также можете изменить размер изображения для вложений электронной почты. Последний способ, которым вы можете использовать онлайн-редализацию изображений, является преобразованием типа файла изображения в JPEG, который значительно снизит размер изображения. Большая часть онлайн-инструментов Resizer Picture позволяет вам загрузить копию измененного изображения, но некоторые веб-сайты не позволяют загружать копию. Кроме того, некоторые онлайн-программы для изменений с размерами фото требуются изменения определенного количества изображений, прежде чем иметь возможность перемещаться с следующим шагом. В случае, если нет ограничений для количества изображений, которые вы можете изменить размер, то лучше всего разместить все фотографии, которые вы хотите поделиться одновременно. Таким образом, измененные изображения сохраняются в одном месте, а не отдельно на вашем компьютере.
Вы также можете изменить размер изображения для вложений электронной почты. Последний способ, которым вы можете использовать онлайн-редализацию изображений, является преобразованием типа файла изображения в JPEG, который значительно снизит размер изображения. Большая часть онлайн-инструментов Resizer Picture позволяет вам загрузить копию измененного изображения, но некоторые веб-сайты не позволяют загружать копию. Кроме того, некоторые онлайн-программы для изменений с размерами фото требуются изменения определенного количества изображений, прежде чем иметь возможность перемещаться с следующим шагом. В случае, если нет ограничений для количества изображений, которые вы можете изменить размер, то лучше всего разместить все фотографии, которые вы хотите поделиться одновременно. Таким образом, измененные изображения сохраняются в одном месте, а не отдельно на вашем компьютере.
3. Почему вы должны использовать онлайн-инструмент Resizer Picture?
Есть несколько причин, по которым вы должны использовать онлайн-инструмент Resizer Picture Resizer. Прежде всего, это очень удобный способ изменить размер изображения без необходимости установки какого-либо программного обеспечения на вашем компьютере. Во-вторых, онлайн-инструменты Resizer обычно имеют очень удобный интерфейс, который легко ориентироваться. В-третьих, большинство этих инструментов полностью свободно использовать. Наконец, онлайн-размеры фоторедактности, как правило, создают лучшие изображения, чем те, которые изменяются с использованием программного обеспечения, установленного на вашем компьютере.
Прежде всего, это очень удобный способ изменить размер изображения без необходимости установки какого-либо программного обеспечения на вашем компьютере. Во-вторых, онлайн-инструменты Resizer обычно имеют очень удобный интерфейс, который легко ориентироваться. В-третьих, большинство этих инструментов полностью свободно использовать. Наконец, онлайн-размеры фоторедактности, как правило, создают лучшие изображения, чем те, которые изменяются с использованием программного обеспечения, установленного на вашем компьютере.
4. Каковы лучшие бесплатные онлайн инструменты для сокращения картинок?
Некоторые из лучших бесплатных онлайн-инструментов для сокращения изображений являются MyPictureSize и Imgfixer. У обоих этих веб-сайтов имеют очень удобные пользователи интерфейсы, и они позволяют загрузить копию измененного изображения. Кроме того, они также позволяют выбрать тип файла изображения (JPG, PNG, GIF), прежде чем изменить размер фотографии. Поэтому, если вы ищете хорошую онлайн-инструмент Resizer Picture Resizer, то я очень рекомендую использовать MyPictureSize или ImgFixer.
5. Каковы преимущества использования фоторесурсов?
Стандартные преимущества: — Экономьте время — Получите идеальный размер для социальных сетей, вложений электронной почты и т. Д. Эмоциональные преимущества: — Увеличьте вашу уверенность в отлично выглядящем Фото! — Поделитесь своими фотографиями с другими так, как выглядит профессионально. — Сделайте своих друзей и семью счастливыми, отправив их удивительные фотографии! — Получите больше лайков и комментариев по сообщениям в социальных сетях!
5. Как использовать MyPictureSize?
Чтобы использовать MyPictureSize, просто перейдите на сайт и нажмите кнопку «Обзор». Это откроет окно, в котором вы можете выбрать изображение, которое вы хотите изменить размер. После того, как вы выбрали изображение, нажмите на кнопку «Открыть», а сайт автоматически изменит размер для вас фото. Затем вы можете выбрать загрузить копию измененного изображения или нет. Если вы решите загрузить изображение, то веб-сайт даст вам несколько вариантов типа файла (JPG, PNG, GIF) и разрешение изображения.
6. Как изменить размер фотографий, не загружая ничего?
Простой способ размера изображений без необходимости каких-либо загрузок — использовать расширение браузера. Для Chrome есть как расширения, такие как Zoom Image, который автоматически настроит размер изображения на экране, когда вы наведите курсор на него. Для Firefox есть расширение, называемый PIXLR, который также функционирует так же, как изображение увеличения изображения.
Картинки друг на друга в HTML наложение слоями.
Картинки друг на друга в HTML наложение слоями.Авторский сайт ТехСтоп Екб Ру
Стандарт лучшей рекламы … Статичное размещение … https ID список доверия и качества … Принять cookie … Политика конфиденциальности
Жми и зацени # … mvideo.ru, Смартфоны и мобильные телефоны.
а также планшеты и электронные книги, аксессуары, гаджеты, смарт и спортивные часы, фитнес-браслеты, очки виртуальной реальности, зарядные, кабели, наушники и подставки . ..
..
Жми и зацени # … eldorado.ru, Игры, софт и развлечения, интернет-магазин N1 в России, где всегда дешево.
Жми и зацени # … ya.cc, Робототехника и Stem-игрушки, комплектующие и аксессуары.
Комплектующие и аксессуары для робототехники более ориентированы, как игрушки для мальчиков. Среди, них : … Солнечная панель для фотоловушки. Arduino Uno R3 (плата с контроллером). Шаговый двигатель Nema. Набор проводов. Корпус для Raspberry Pi. Shield драйвера двигателя L293D. Радиаторы. Механизм складывания. Радиоконструктор для самостоятельной сборки. Аккумуляторы. Датчик. Набор для моделирования. Блок питания. Амперка (набор для пайки). Комплект шестерён. Пульт ДУ. Raspberry Pi.
Официальный сайт, интернет магазин товаров — работает для вас, умея ценить ваши покупки и эмоции … Очень нужно каждому свое …
Женские аксессуары для женщин …
Детские аксессуары для детей …
Домашняя электроника …
Средства для уборки и чистоты …
Для красоты . ..
..
По различным причинам, которые мы сейчас не будем касаться и разбирать … Но, вдруг человеку срочно понадобилось наложить картинку на изображение или текст на картинку, чтобы быстро и визуально оценить, как это будет смотреться ? …
Попытался использовать для этих целей Microsoft Word — но, тот замычал что-то невразумительное про режим ограниченной функциональности и невозможность наложить графический Art — текст на картинку …
Я помню, что пытался делать подобные вещи еще в HTML3 … Попытался использовать для поиска интернет — но тот выдал такой спам / избыточный код, что он мне ни в какое место не упирался … Ребята, мы же не на Dreamviewer сайт для правительства генерим … Нам нужен простой, легкий и удобный метод быстро наложить картинку на картинку и оценить полученный результат … Пусть, даже используя HTML и CSS (ну, куда без них?) …
Например, мы живем в деревне и хотели бы построить домик … Хочется представить себе как он будет выглядеть на местности и вообще впишется в нашу концепцию будущего строительства . .. Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
.. Для этого у нас есть две картинки / фотографии, которые надо сложить вместе, вернее наложить одну на другую — и посмотреть / оценить, что получится, если …
Это участок в деревне, который можно купить для сада, огорода, строительства дома, летней фазенды.
Это быстро монтируемый садово дачный домик, который нам предложили купить и смонтировать.
Для работы потребуется простой каркас интернет документа, SRC пути картинок и CSS стили — позиционирование / наложение картинки на картинку с элементом прозрачности верхнего слоя, чтобы через него было видно нижний слой :
html
head /head
body
img src=»overlay-pic-html-1.jpg»
style=»position: absolute; top: 15px; left: 15px;»
img src=»overlay-pic-html-2.jpg»
style=» position: absolute; top: 15px; left: 15px; opacity: 0.5;»
/body
/html
Получилось не что иное, как слоеный пирожок в HTML / CSS стиле … Прозрачность можно регулировать, изменяя значение opacity от 0.
Это результат наложения в браузере одной картинки на другую, с фильтром прозрачности.
Если вам интересно, то, конечно я немного вздрогнул, внедряя код накладываемых изображений в код страницы — и поэтому (для своего веб кода) применил необходимые изменения для соосности взаиморасположения объектов (сейчас — уже неактуально) : div — relative, чтобы DIV не уехал из формата страницы … Первый img absolute относительно положения DIV … Второй img relative относительно первого IMG … Это следствие наследования в HTML свойств родительских элементов — дочерними … Но, для приведенного в примере кода — это не касается .
В случае первоначального кода и пустой HTML странички — изображения лягут / наложатся одно на другое в верхнем левом углу, отступив по 15 пикселей сверху и слева — так, что все должно получится сразу и как надо … Проблема наложения картинки на картинку в HTML — проявляется, как потеря сочности / красочности изображений, как будто бы они подернуты белой пеленой … Это — неизбежная плата за быстроту и простоту … Конечно, более бы интересовал какой-нибудь тег — типа MIX, но любое смешивание цветов для получения результатирующего рисунка или фотографии неизбежно повлечет за собой рендеринг (отрисовка / визуализация) что займет ресурсы ПК и драгоценное время, поэтому и потому — приходится жертвовать чем-то одним — во благо другого …
Кстати — совсем не стоит переживать по поводу падения качества в результате наложения изображения одного на другое — достаточно воспользоваться автоисправлением качества картинки онлайн сервисом / редактором изображений … # . .. pixlr.com, Онлайн фото редактор изображений.
.. pixlr.com, Онлайн фото редактор изображений.
… Pixlr Express с технологией Flash — устарел … Новые Pixlr X (для фото любителей) и Pixlr E (для фото профессионалов) — не используют Flash при обработке улучшения качества фото … Для этого, известным (вам) методом — получить скриншот с экрана (результат наложения изображения на картинку), сохранить (как графику или скрин) в новом файле, загрузить в онлайн редактор и применить метод авто / исправления качества графики … Онлайн Flash редактор изображений Pixlr Express — заменит новый фото / редактор Pixlr X, который не требует использования Flash при обработке улучшения качества фотографий и картинок … Примечание : использование технологии Flash отменяется (в интернете) и, многие, уже заранее — прекращают ее поддержку, в связи с переходом на новые стандарты …
Не знаете как быстро сделать скриншот ? Просто нажмите одновременно клавишу клавиатуры со значком Windows и клавишу Prt Sc (Print Screen, переводится как печать экрана) . .. Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG… После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок …
.. Экран в виде графического захвата изображения скопируется в буфер обмена, и это изображение можно вставить например в стандартный редактор рисунков MSPaint, обрезать ненужные края (передвинув картинку вверх и влево — и передвинуть границы рисунка снизу / вверх и справа / налево) и сохранить, например в формат JPG… После авто / исправления в онлайн фото / редакторе pixlr express рисунок вернет немного резкости и яркости / сочности цветов и красок …
Исправление потери цветов в результате наложения рисунков в онлайн фото редакторе pixlr express.
Другие способы.
Возможно — кого-то заинтересует более сложный способ наложения графических изображений в документы … Например, посмотрите на вариант :
наложения рисунка в PDF, используя обработку PNG картинки в графическом редакторе …
май, 2019 …
Отредактировано : июнь, 2021 …
Раздел computer, индекс всех страниц смотреть онлайн бесплатно, интересное — надо посмотреть . ..
..
techstop-ekb.ru QR Code Link, ссылка, сканировать и прочитать куар код кюар онлайн на русском …
Ссылки на самые популярные страницы интернет сайта, случайные и бесплатные прямые ссылки онлайн …
Обратная сторона интернета. Тёмная анонимная … Ссылки на файла Onion это лазейки в безопасный и глубокий интернет. Скрыть хостинг. Взлом. …
Пол неба в окно балкона. Вариант для приема с … Версия новой системы спутникового мониторинга для половины неба. Обзор из окна балкона. FM …
М-11 прогноз погоды дорогой на трассе по марш … Погода в городе Москва, Великий Новгород, Санкт-Петербург по М 11, метео обстановка и сост …
М-9 прогноз погоды дорогой на трассе по маршр … Погода в городе Москва, Ржев, Великие Луки, Пустошка, Рига по М 9, метео обстановка и сост …
Конструкция самодельного телескопа. … Cамодельный светоувеличительный приемник — конструкция из трубы баллончика, линзы, окуляра …
… Cамодельный светоувеличительный приемник — конструкция из трубы баллончика, линзы, окуляра …
Delphi на Андроид. На планшет или смартфон. D … Delphi на Андроид. На планшет или смартфон. Где скачать и как запустить Делфи DS150E. RDP …
2021-03-28 … новости главные … здесь не только …
# … dni24.com, Intel Core i9 11900K на 7 ГГц — протестировали на частоте свыше.
… В первом случае — при напряжении 1,874 В и использовании жидкого азота — в качестве охладителя (ускорение работы процессора до 6898,34 МГц — 7034,16 МГц) … Во втором случае — использовалась спец / версия BIOS, подняв напряжение до 2 вольт — и рубеж тактовой частоты превысил 7047,88 МГц …
2022-09-03 … серпантин новостей … лаконично … Жители Свердловской области получили возможность проходить бесплатное самотестирование на ВИЧ … При заявке специальный тест анонимно доставляют на дом или предоставляют возможность самостоятельно забрать в ближайшей аптеке . ..
..
2019-07-05 … новости не сейчас … новости по-русски …
# … space.com, Отследил и сфотографировал Boeing X-37B.
… Загадочный военный космический самолет X-37B, пойманный на камеру через телескоп (Фото) … Небесный и спутниковый наблюдатель Ральф из Нидерландов, с помощью любительского ПО трекинга и телескопа 254 мм … Boeing X-37B — загадочный орбитальный роботизированный военный космический самолет ВВС США …
песнь песней скачать бесплатно … знаешь песню …
…
Ocean Drive — Duke Dumont.
…
Pumped Up — Klingande.
…
По Волнам — Burito.
лучшая музыка бесплатно … качать музыку …
…
Psycho — Post Malone, Ty Dolla $ign.
…
Die Young — Ke$ha.
…
Heart Attack — Trey Songz.
можно музыку бесплатно слушать … музыка которую можно слушать вечно подборка …
. ..
..
Pino Colada Boy — Baby Alice.
…
Diablo — Nea, Nio Garcia.
…
Kylie Minogue — The Loco-motion.
techstop-ekb.ru © ТехСтоп Екатеринбург, 2022.
Как накладывать изображения и видео онлайн
Резюме
Наложение изображений на видео может сделать ваше видео более интересным и привлекательным, и вы также можете накладывать себя на видео или накладывать видео на свое изображение для водяных знаков или брендинга, или просто для создания более забавного видео «картинка в картинке». Здесь мы собираемся показать вам простой способ бесплатно наложить изображение или видео онлайн.
Видео становятся все более популярными в различных социальных сетях, таких как YouTube, Facebook, Instagram, Twitter, TikTok и т. д. Людям нравится добавлять всевозможные эффекты, такие как реверс, поворот, фильтрация и наложение. Добавление наложения к вашему видео или изображению может сделать ваше видео более забавным и запоминающимся.
Итак, как мы можем легко добавить наложение к видео или изображению? FlexClip — это бесплатный онлайн-редактор видео, который вы можете использовать для простого наложения изображений или себя на видео и видео на изображение. Не требуется загрузка, не требуется расширение. Просто следуйте этой статье и узнайте, как наложить изображение или себя на видео, а также как наложить видео на изображение.
Быстрый переход:
Часть 1 Как наложить изображение на видео
Часть 2 Как наложить себя на видео
Часть 3 Как наложить видео на изображение/видео
Бесплатные шаблоны видео, которые можно настроить под себя:
Предварительный просмотр
Слайд-шоу воспоминаний о путешествиях
Использовать этот шаблон
Предварительный просмотр
Attraction Используйте этот шаблон
Предварительный просмотр
Fashion Intro Youtube
Используйте этот шаблон
Предварительный просмотр
Слайд-шоу любви
Используйте этот шаблон
Вам может понравиться: Лучшие видеоредакторы «картинка в картинке» для создания PiP Video
Часть 1 Как наложить изображение на видео
FlexClip — это потрясающий видеоредактор, а также средство для создания видео, которое помогло миллионам пользователей легко редактировать свои видео. Вы можете использовать его для простого наложения изображений на видео и даже настроить наложение изображений по его прозрачности, размеру, движению, продолжительности, местоположению и т. д. Вот как:
Вы можете использовать его для простого наложения изображений на видео и даже настроить наложение изображений по его прозрачности, размеру, движению, продолжительности, местоположению и т. д. Вот как:
1. Загрузите свое видео и изображение в FlexClip
2. Наложение изображения на видео
3. Настройте наложение изображения
Редактировать видео Просмотр шаблонов
Шаг 1
Загрузите свое видео и изображение в FlexClip
Перейдите в раздел «Медиа», чтобы загрузить свое видео и изображение в редактор FlexClip, а затем добавить видео непосредственно в раскадровку.
Как наложить изображение на видео — загрузка
Шаг 2
Наложение изображений на видео
После того, как ваше видео будет готово, вы можете наложить свое изображение на видео со значком «Картинка в картинке» за один раз. нажмите, и изображение будет добавлено в качестве наложения на видео.
Как наложить изображение на видео — PIP
Профессиональный совет:
Если вы хотите проявить больше творчества при наложении изображения, например, обрезать его в круг или форму сердца, или обрамить его другими специальными формами и т. д., вы можете сначала перейти в раздел «Элементы», чтобы выбрать маску или рамку для наложение изображения, затем замените фигуру своим изображением.
Как наложить изображение на видео — Маска и рамка
Шаг 3
Настройка наложения изображения
Перетащите, чтобы отрегулировать положение наложения изображения, и вы также можете свободно настраивать его с помощью инструментов в верхней части экрана, добавлять фильтры, переворачивать и обрезать его, регулировать прозрачность, добавлять движение и т. д.
Как наложить a Изображение на видео — Настройка
Часть 2 Как наложить свое изображение на видео
Благодаря встроенному в FlexClip записывающему устройству с веб-камерой вы также можете легко и быстро бесплатно наложить свое изображение на видео.
1. Загрузите видеозапись
2. Запишите себя с помощью веб-камеры
3. Наложите себя на видео
Редактировать видео Просмотр шаблонов
Шаг 1
Загрузите свой видеоматериал
Перейдите в видеоредактор FlexClip и начните загружать свои видеоматериалы и добавлять их в раскадровку.
Шаг 2
Запишите себя с помощью устройства записи с веб-камеры
Нажмите кнопку «Запись» и выберите «Запись с веб-камеры», чтобы записать себя. Когда вы закончите, нажмите «Остановить общий доступ» и добавьте записанное видео в медиатеку.
Как наложить себя на видео — Запись
Шаг 3
Наложить себя на видео
Найдите запись с веб-камеры в библиотеке мультимедиа и щелкните значок «Картинка в картинке», чтобы наложить себя на видеозапись. Или вы также можете перейти в раздел «Элементы», чтобы выбрать желаемую маску или рамку для себя.
Как наложить себя на видео — PIP
Часть 3 Как наложить видео на изображение или видео
Если вы хотите наложить видео на изображение или видео, чтобы получить классный фон для вашего видео, FlexClip также позволяет сделать это простым щелчком мыши.
Шаг 1
Кроме того, перейдите в раздел мультимедиа, чтобы сначала загрузить видеоклипы или изображения. (Или вы можете выбрать некоторые стоковые медиафайлы из библиотеки видео или фото FlexClip.)
Как наложить видео на изображение или видео — загрузка
Шаг 2
Найдите изображение или видео, которые вы хотите использовать в качестве фона, и добавьте его непосредственно в раскадровку, затем используйте значок «Картинка в картинке» на другом видео, чтобы наложить его на изображение или видео, которое вы сначала применили к раскадровке.
Как наложить видео на изображение или видео — PIP
Шаг 3
Настройте наложение видео — вы можете добавить фильтр, отразить и изменить размер, обрезать его до круглой или квадратной формы и т..jpg) д.
д.
Как Наложение видео на изображение или видео — настройка
Обратите внимание, что вы можете накладывать только одно видео на свое изображение или видео в раскадровке с помощью FlexClip, в отличие от наложения изображений на видео, при котором вы можете накладывать два или более изображений на видео .
Наложение 2 изображений на видео
После того как вы добавили оверлеи к видео или изображениям, вы можете внести другие изменения, чтобы повысить уровень вашего видео. FlexClip предоставляет фильтры, переходы, забавные анимированные элементы, эстетичные наложения текста и заголовков, а также другие специальные эффекты. Не стесняйтесь использовать их в своем видео!
Final Words
Как показано выше, нет ничего проще, чем наложить видео или картинку с помощью видеоредактора FlexClip. Это также может помочь вам создавать видео онлайн в течение нескольких минут. Независимо от того, являетесь ли вы профессиональным дизайнером или любителем, FlexClip поможет вам создавать потрясающие видеоролики. Просто попробуйте прямо сейчас!
Просто попробуйте прямо сейчас!
Редактор FlexClip /
Профессионалы в области видеомонтажа и видеомаркетинга, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видео.
Как накладывать изображения в Canva?
Последнее обновление: 20 ноября 2022 г., 16:13
Как маркетолог или владелец бизнеса, вы всегда ищете способы выделить свои изображения. Будь то запись в блоге, реклама в Facebook или даже простой твит, добавление изображения может иметь решающее значение. Но иногда вы хотите сделать еще один шаг и добавить наложение к своему изображению.
Canva — отличный инструмент для создания профессиональных дизайнов, а добавление накладываемого изображения очень просто. Вот пошаговое руководство, как это сделать:
1. Начните с создания нового дизайна в Canva.
Вы можете выбрать любой размер или шаблон, который вам нравится. В этом примере мы будем использовать квадратный формат.
В этом примере мы будем использовать квадратный формат.
2. Затем загрузите изображение, которое вы хотите использовать в качестве основы. Опять же, вы можете загружать со своего компьютера или выбирать из библиотеки бесплатных стоковых фотографий Canva.
3. После загрузки изображения выберите его и нажмите кнопку «Редактировать» на верхней панели инструментов.
4. Чтобы создать «Наложение». эффект в Canva, перейдите на вкладку «Элементы». Вы можете выбрать из различных типов форм, цветов и узоров. В этом примере мы не будем усложнять и просто выберем наложение сплошного цвета.
6. После того, как вы выбрали наложение, вы можете отрегулировать уровень прозрачности, чтобы получить идеальный вид. Когда вы довольны своими результатами, нажмите кнопку «Применить», а затем «Готово».
И все! Теперь вы успешно добавили наложение изображения в Canva.
Когда использовать прозрачное наложение изображения
Если вы знаете, что захотите его использовать, лучше как можно раньше добавить прозрачное наложение к окончательному дизайну. Таким образом, вы сможете увидеть, как меняется ваш дизайн по мере добавления дополнительных компонентов.
Таким образом, вы сможете увидеть, как меняется ваш дизайн по мере добавления дополнительных компонентов.
Вы можете сравнить свою накладку с парой солнцезащитных очков. Когда вы носите солнцезащитные очки, весь ваш визуальный опыт меняется из-за оттенка. То же самое можно сказать и о накладке. Вы можете обнаружить, что цветовые комбинации в фоновом изображении или тексте конфликтуют, если вы используете синее наложение, но этого не произойдет, если вы используете розовое.
Точно так же, как солнцезащитные очки изменяют ваше периферийное зрение, накладка в первую очередь подчеркнет выбранный вами цвет. Перед началом работы рекомендуется установить общий тон этого цвета, даже если в процессе работы будут внесены небольшие коррективы. Вы можете использовать это как ступеньку в процессе проектирования.
Однако, как мы увидим, можно добавить прозрачное наложение постфактум. Настройка — это все, что нужно. Давайте начнем с начала вашего процесса проектирования и того, как добавить наложение, а затем перейдем к концу процесса.
Почему мы наблюдаем всплеск использования Canva для создания контента в социальных сетях
Социальные сети стали частью нашей повседневной жизни. Это стало современным способом общения с друзьями, семьей и потенциальными клиентами. С помощью социальных сетей компании теперь могут продвигать свои продукты или услуги, создавая привлекательный контент, который привлечет внимание их аудитории.
Canva — это бесплатное программное обеспечение для дизайна, которое используется для создания контента в социальных сетях. Он набирает популярность как среди частных лиц, так и среди компаний, поскольку предлагает множество шаблонов для различных типов платформ социальных сетей, таких как Facebook, Twitter, Instagram и других. Шаблоны профессионально разработаны и легко настраиваются в соответствии с потребностями.
Плюсы и минусы использования Canva для бизнеса и потребителей
Canva — отличный инструмент как для бизнеса, так и для обычных пользователей. Это бесплатное, простое в использовании программное обеспечение для графического дизайна, которое позволяет создавать высококачественные изображения без каких-либо дизайнерских навыков.
Это бесплатное, простое в использовании программное обеспечение для графического дизайна, которое позволяет создавать высококачественные изображения без каких-либо дизайнерских навыков.
Плюсы:
- Canva предлагает множество шаблонов, которые можно настроить в соответствии с любыми потребностями бизнеса.
- Canva бесплатен и прост в использовании, что делает его доступным для всех, у кого есть доступ в Интернет.
- Canva предлагает онлайн-сообщество, где пользователи могут делиться своими проектами, задавать вопросы и получать отзывы от других пользователей.
Минусы:
- Шаблоны не всегда достаточно профессиональны для компаний, которые хотят передать более формальное сообщение в своих проектах.
- Использование Canva может быть не лучшим вариантом, если у вас нет опыта работы с программным обеспечением для графического дизайна, поскольку вам может быть сложно научиться использовать все функции веб-сайта.
