Как вырезать фотографию по контуру
Иногда нам необходимо обрезать изображение и оставить только нужную его часть. Сделать это можно практически в любом графическом редакторе. Для этого подойдет даже встроенный в каждую версию операционной системы Windows простой Paint. Он позволяет выделить только квадратную область фотографии. Когда нужно выделить некоторые произвольные участки — он бессилен. В этой статье вы сможете найти разные способы, как обрезать фото по контуру, пользуясь фоторедакторами в режиме онлайн.
Обрезаем фото по контуру в online-photoshop.ru
Как говорится в известной народной пословице — если хочешь получить хороший результат, сделай это сам. Поэтому лучшим способом будет воспользоваться всем знакомым Фотошопом. Нам придется делать все своими руками. Но не стоит думать, что это займет много времени. Этот процесс не сложен. В этом случае пригодиться только один инструмент, который и сделает главную работу — отделит контуры нужного элемента изображения от фона.
Вам также понадобиться посетить страницу https://online-fotoshop.ru/. В нем собрано несколько специальных редакторов на все случаи жизни. Если вам нужны только основные функции — обрезка (прямоугольной области), поворот, надпись и подобные инструменты, выберите «
Мы же рассмотрим классический «Фотошоп Онлайн»:
- Перед вами появится окно, где нужно выбрать способ загрузки фотографии в редактор. Выберите подходящий;
Загрузить изображение в Фотошопе онлайн
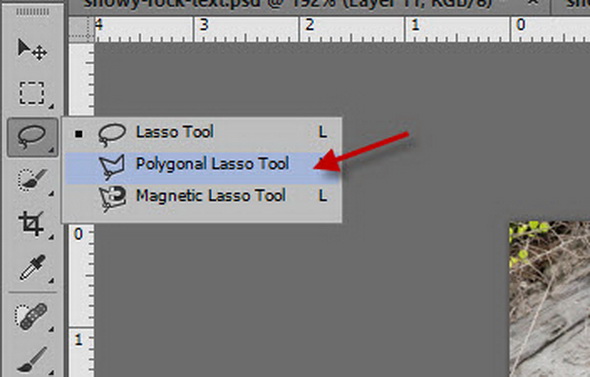
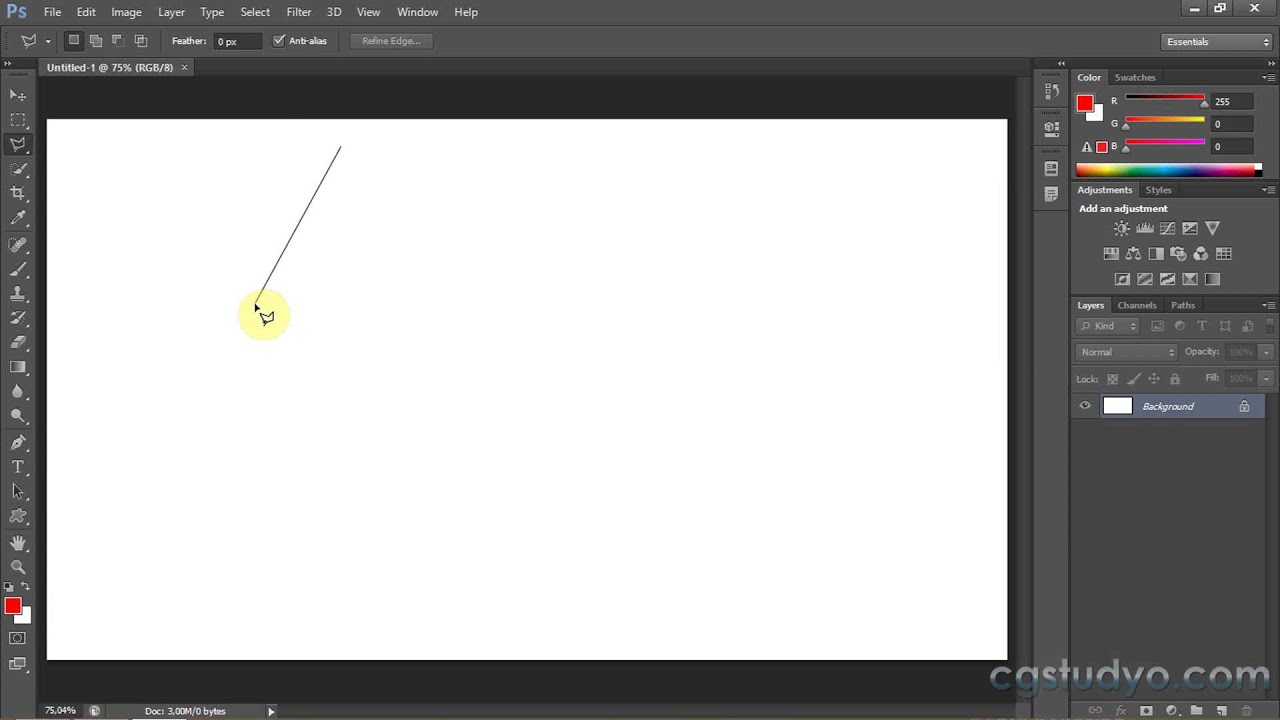
Кода фото загрузится, вы увидите слева основные инструменты редактора. Выберите вверху « Лассо ». Еще немного выше нажмите « Многоугольное лассо »;
Инструменты редактора Photoshop
 В процессе вы увидите, как это происходит. Главная задача пройти точечным способом контур как можно аккуратнее;
В процессе вы увидите, как это происходит. Главная задача пройти точечным способом контур как можно аккуратнее;Сохранение полученного файл в Photoshop онлайн
Эта инструкция подойдет и для настольной программы Adobe Photoshop. Если у вас на компьютере установлена одна из версий редактора, вы может воспользоваться ею. В этом же редакторе вы можете обрезать свое фото по контуру другим инструментом — « Волшебная палочка ». Он позволяет еще быстрей выделить нужный объект, но с одним условием — нужная площадь должна быть одного цвета. Фотошоп определяет цветовые границы и выделяет одну из них – ту, которую вы указываете.
На деле инструмент совсем прост:
- Выберите на панели инструментов Фотошопа «Волшебная палочка»;
Инструмент «Волшебная палочка» в Photoshop онлайн
Этим инструментом можно также воспользоваться, если одного цвета не сам элемент, а фон вокруг него. В этом случае выбираем волшебной палочкой сам фон и выбираем «Вырезать».
Каким образом отделить часть изображения при помощи сервиса Fotor
Ресурс Fotor является очень удобным сервисом для того, чтобы обрезать фото по контуру онлайн. Здесь есть специальный модуль или инструмент, который поможет нам сделать это без особых усилий. Чтобы в этом убедиться, перейдите на главную страницу https://www.fotor.com/ru/ и выберите графический редактор из предложенных вариантов.
- Для загрузки фотографии в редактор, выберите вверху на панели пункт « Открыть ». После перехода на эту страницу сервис сам подскажет вам, что необходимо делать;
- Когда картинка будет загружена, выберите слева в панели инструментов « Магические щипцы »;
Инструмент «Магические щипцы» в Fotor
Инструменты редактора онлайн Fotor
Когда изображение будет готово, выберите в панели вверху кнопку «Сохранить». Сайт откроет дополнительное окно, где вам необходимо зарегистрироваться. Этот процесс очень простой, вам понадобиться только ваша электронная почта и пароль. После этого вы сможете пользоваться местным облаком. Оно позволяет загружать изображения прямо на сервер редактора для хранения файлов. Когда вы зарегистрируетесь, вы сможете скачать полученное фото на компьютер.
Онлайн-сервис clippingmagic.com похож на предыдущий сервис. Но в нем есть один минус — он на английском языке . Это не станет большой преградой для пользователей. Вам необходимо зарегистрироваться на сайте. Для этого выберите пункт «Log in» и введите почту. В следующем окне её необходимо подтвердить, поэтому вводите действительный адрес e-mail.
Когда вы авторизуетесь, выберите в главном меню редактор « Clipping Magic »:
- Когда изображение появится перед вами, выберите зеленый маркера слева в верхней панели;
Выбор зеленого маркера для выделения области фото
 Выберите папку на компьютере для сохранения изображения.
Выберите папку на компьютере для сохранения изображения.Если вам необходимо просто вырезать прямоугольный участок изображения, то это сделать еще проще.
Простой способ обрезать фотографию в режиме онлайн
Для того чтобы обрезать прямоугольную область картинки, вы можете воспользоваться более простым и удобным редактором онлайн — https://croper.ru/crop.
Всё что вам необходимо сделать:
- Нажать на ссылку « Загрузить файлы ». Она находится на главной странице;
- Перед вами появится две кнопки: «Выберите файл» и «Загрузить». Нажмите первую, чтобы выбрать фото на диске компьютера;
- Когда вы определитесь с изображением, нажмите вторую кнопку — «Загрузить»;
Загрузка изображения в редакторе croper.ru
Такую простую процедуру можно выполнить в предустановленном в Windows редакторе Paint.
| Опция | Действие |
|---|---|
| Откройте Paint и с помощью меню «Файл»→ «Открыть» загрузите необходимый вам снимок | Подготовка фотографии к редактированию |
| Выберите в панели инструментов «Выделить», выберите необходимый участок и нажмите пункт «Обрезать» |
Существуют и другие сервисы со встроенной функцией обрезать фотографию по заданному контуру в режиме онлайн, но многие из них являются достаточно сложными для освоения неопытными пользователями.
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — « Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
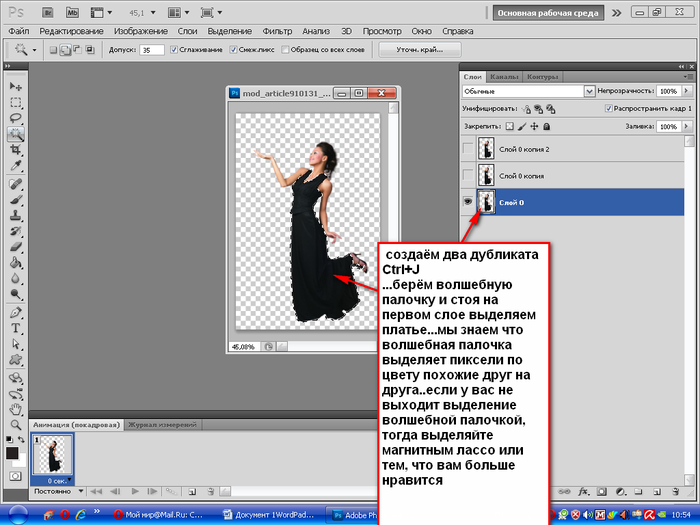
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
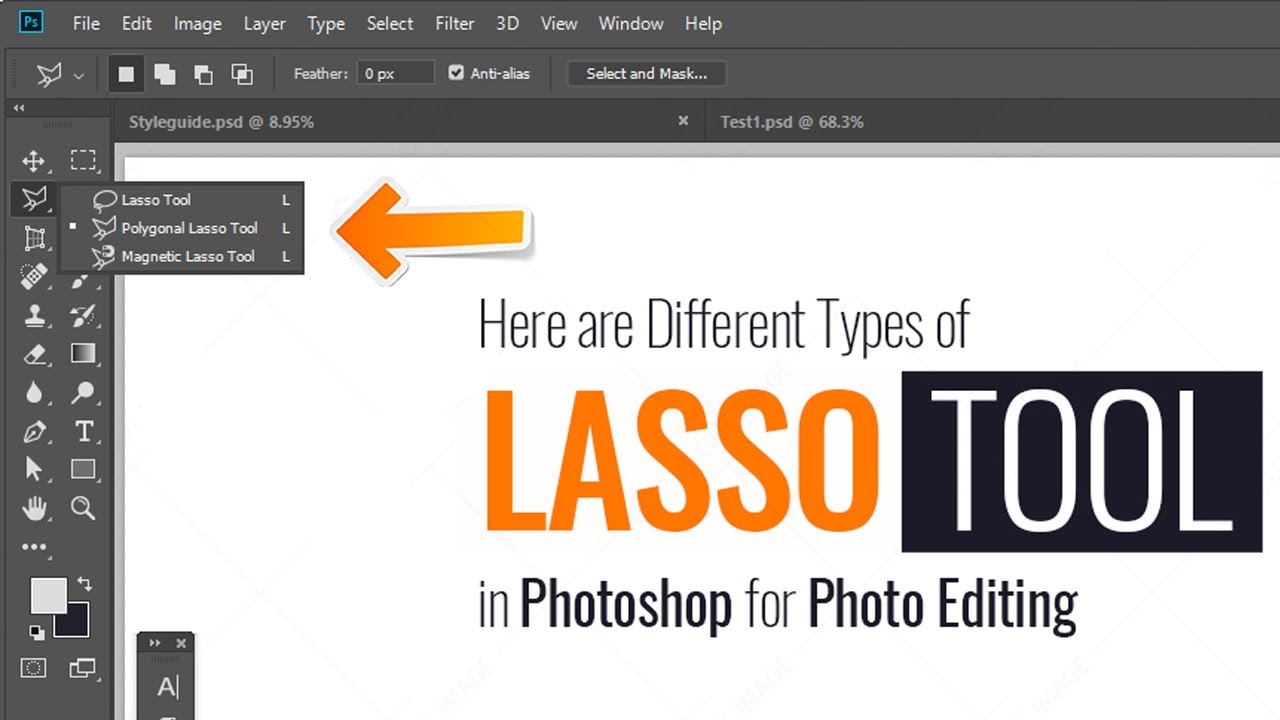
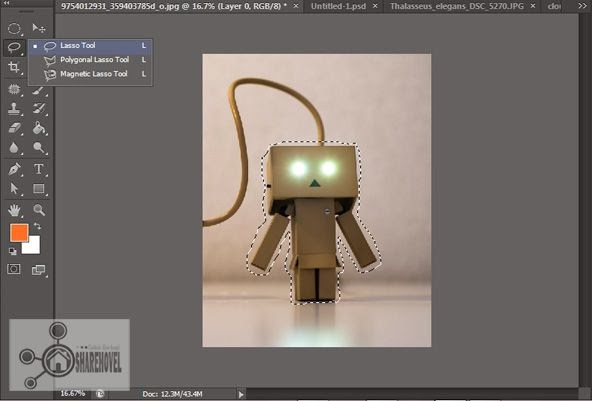
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
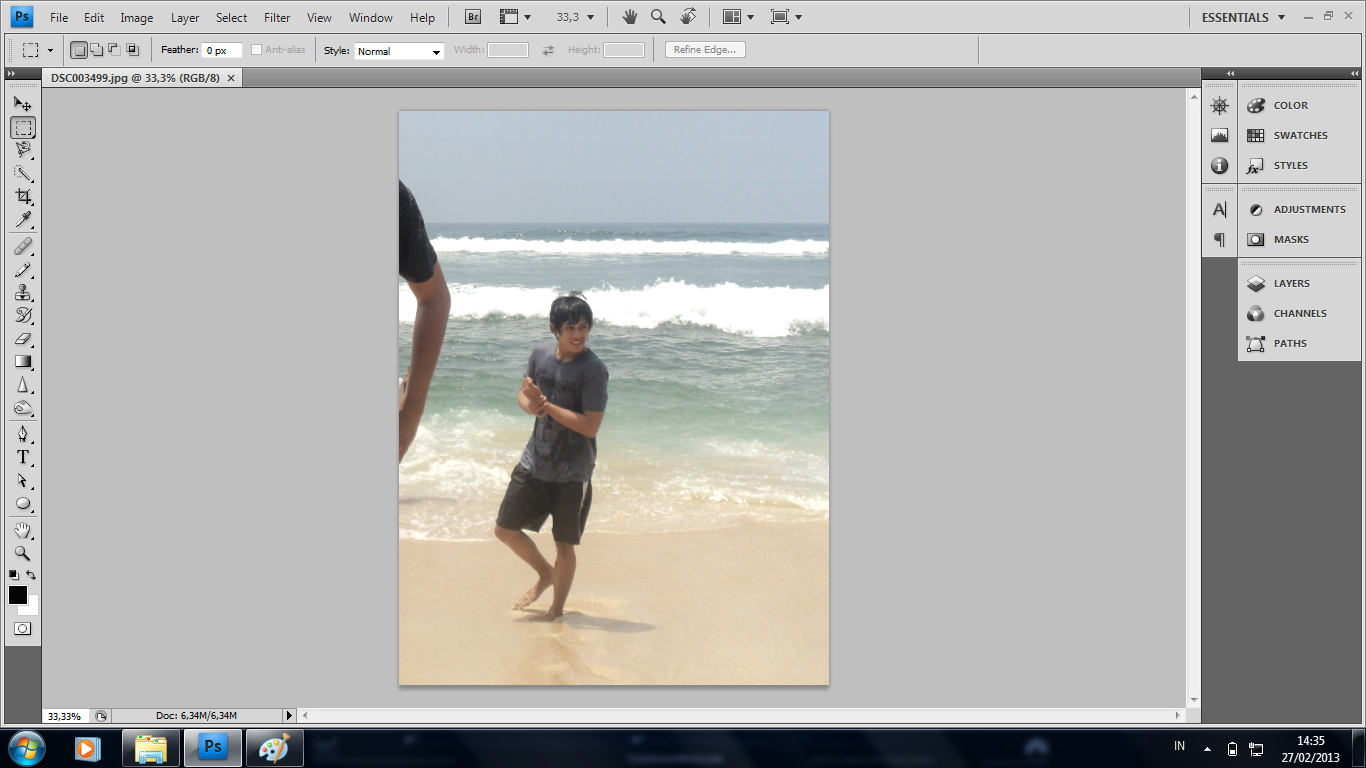
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
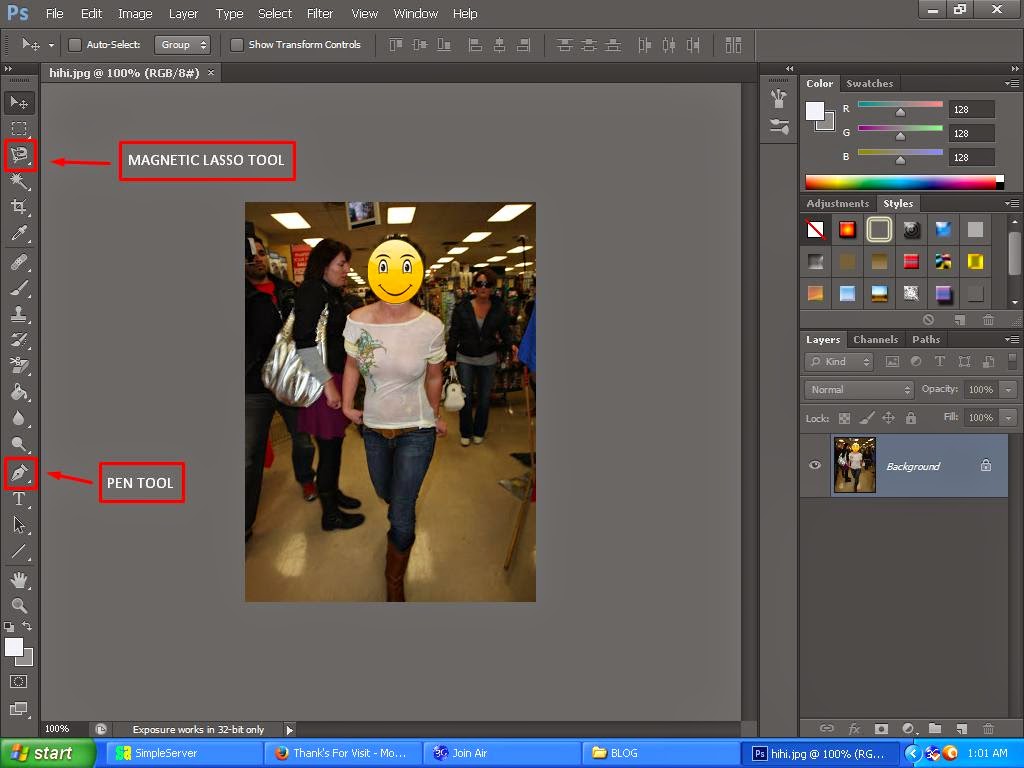
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Обводим от руки фрагмент.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
С Photoshop можно зарабатывать очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — « Фотошоп с нуля в видеоформате ».
Подписывайтесь на рассылку моего блога и узнавайте больше полезной информации. Удачи вам в ваших начинаниях и до новых встреч.
Для создания презентации или другого дизайн-макета часто требуется изображение без фона. Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
Можно поискать готовое изображение в формате PNG или самостоятельно выделить и вырезать картинку по контуру, а затем удалить фон и сохранить в PNG, чтобы использовать картинку в презентациях или дизайн-макетах.
С помощью различных инструментов выделения вы можете указать программе, с какими именно частями изображения хотите работать, вплоть до пикселя.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
1. Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы:
1. Выдает фото небольших размеров. У меня получилось 612 на 408.
2. Просто, но не всегда точно. Онлайн-сервис Background Burner
Background Burner позволяет отделить картинку от фона. Он поддерживает два основных режим работы — автоматический и ручной. По умолчанию используется автоматика. После первичной обработки Background Burner предлагает варианты изображения. Если результат вас устраивает, вы можете сохранить картинку на жесткий диск, нажав кнопку «Sеlect».Во всех остальных случаях жмем кнопку «Touch Up» и приступаем к ручному редактированию.
Удаление фона или его остатков в ручном режиме производится следующим образом: красной кистью закрашиваются элементы, которые нужно удалить, и напротив, зеленой кистью обводятся области, которые должны оставаться нетронутыми. Идеальная точность тут необязательна. Доработанную картинку можно сохранить в формате JPEG или PNG (с фоном или без фона) после регистрации.
Качество работы Background Burner, к сожалению, идеальным его не назовешь. Сервис неплохо справляется с изображениями, на которых выделяемый объект имеет достаточно четкие границы и хорошо контрастирует с основным фоном. А вот при выделении сложных объектов на неконтрастном фоне возникнут проблемы.
А вот при выделении сложных объектов на неконтрастном фоне возникнут проблемы.
3. Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Как вырезать картинку по контуру в Фотошопе?Самое очевидно решение – использовать графический редактор Adobe Photoshop. Здесь есть несколько простых способов выделения.
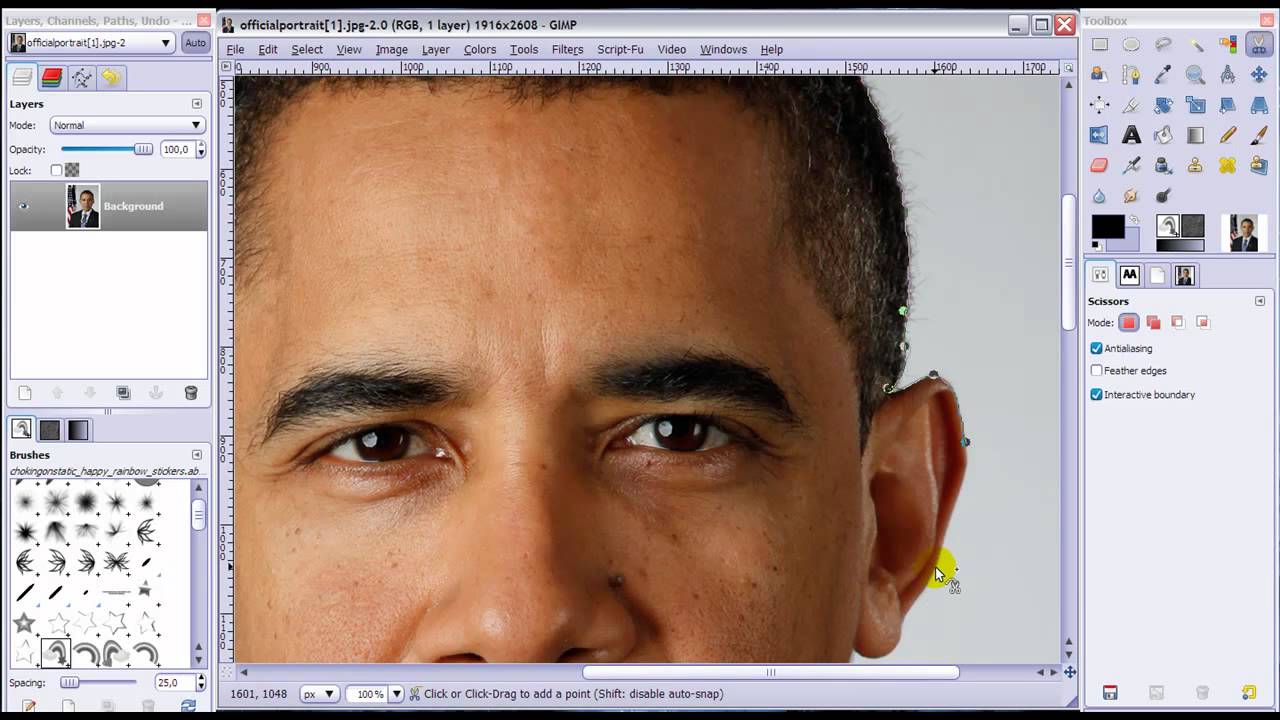
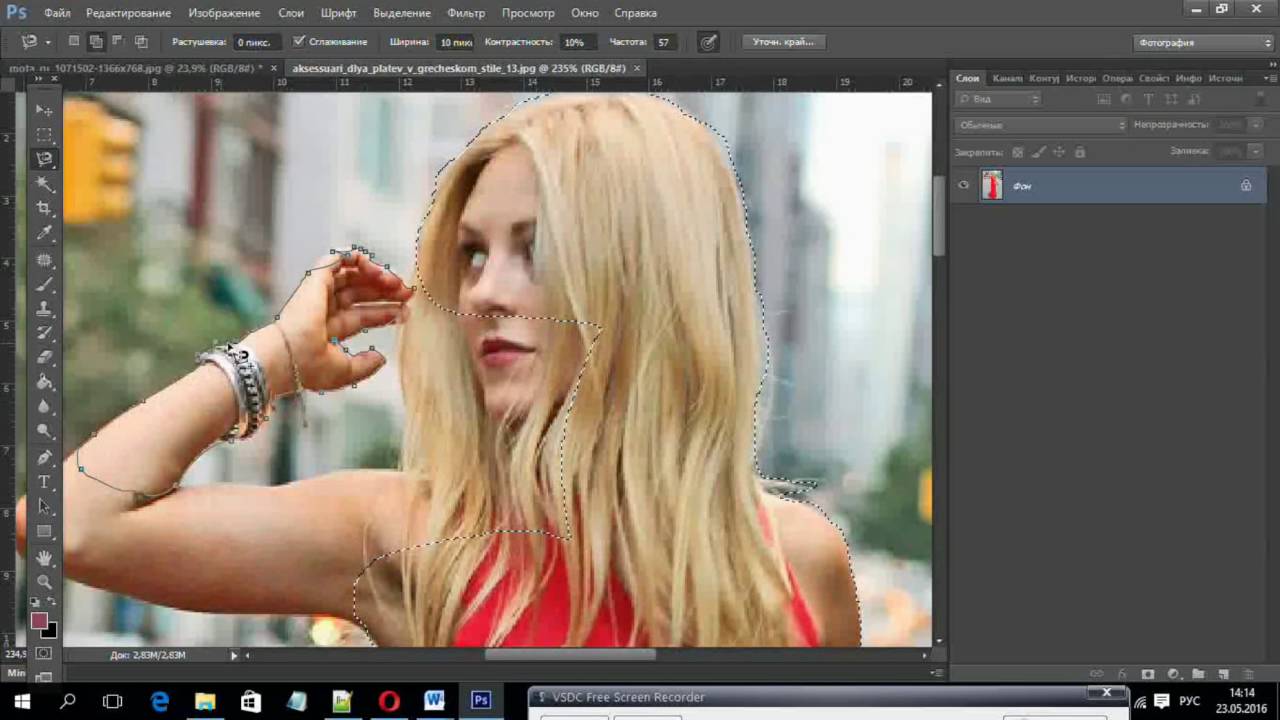
Магнитное лассоХороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Волшебная палочкаЭтот инструмент по щелчку ЛКМ выделит область, окрашенную близкими оттенками. Диапазон оттенков, который программа будет включать в выделенную область можно увеличивать или уменьшать посредством настройки «Допуск». Допуск 32 установлен по умолчанию. Уменьшение допуска приведет к повышению чувствительности инструмента. Он будет выделять небольшие фрагменты, очень близкие по цвету. Чтобы расширить область выделения, нужно выбрать режим «Добавить к выделенной области». Так можно выделить равномерно окрашенный фон несколькими щелчками мыши.
Мне потребовалось 3 щелчка, после чего я обнаружила, что в выделение попали светлые участки на джинсах.
Переключившись в режим «Вычитание из выделенной области» легко исправить этот недочет. К сожалению, задачу точного выделения волос этот инструмент не решает.
Цветовой диапазон (Color Range)
Поговорим об инструменте выделения Photoshop — «Цветовой диапазон» (Color Range), который выбирает области в изображении по тональности или цвету. По принципу работы этот инструмент похож на «Волшебную палочку» (Magic Wand Tool) тем, что они оба отбирают области изображения на основе тональных и цветовых значений, но этом сходство заканчивается. Чтобы активировать этот инструмент, надо кликнуть по любому инструменту выделения правой клавишей мышки или по вкладке главного меню «Выделение» (Select) и выбрать соответствующую строку.
В самой верхней части диалогового окна «Цветовой диапазон» имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors). Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
При использовании «Цветового диапазона» следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. Этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения.
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выделение пером
С помощью векторного инструмента «Перо» можно создать аккуратный контур с гладкими краями. Инструмент немного сложноват в освоении, но результат того стоит.
Выделение с использованием маски
Точно и аккуратно выделить фигуру можно, если создать черно-белую маску. Для чего нужны маски? Они позволяют удалять (скрывать) ненужные участки фотографии, к примеру удалить задний фон. Маски позволяют в любой момент восстановить стертые участки фотографии в случае, если вам что-то не понравится.
Как создать маску? На панели слои обратите внимание на выделенную ниже кнопочку.
После создания маски ее можно редактировать. Маску можно нарисовать с помощью обычных кисточек черного или белого цвета. Рисуя черным, мы скрываем лишнее, а белым — восстанавливаем нужные участки нашей фотографии. При этом у кисточки можно менять мягкость краев, ее размер и т.д.
Выделение волос через повышение контраста
Как быть со сложным контуром, например с прической? Рисовать кисточкой очень долго, не у каждого хватить терпения. Но можно создать черно-белый рисунок с нужным силуэтом, а затем сделать из него маску.
Создайте дубликат редактируемого слоя, мы будем повышать его контрастность. В некоторых случаях стоит обратить внимание на цветовые каналы и создать дубликат одного из них.
Повысить контраст между фоном и объектом можно с помощью:
- уровней (CTRL+L) или кривых (CTRL+M)
- инструментов «Осветлитель» и «Затемнитель» (O), которые будут воздействовать на локальные участки,
- черной кисти, которой нужно закрасить лицо.
Получив контрастное изображение, нажмите «Выделение/Цветовой диапазон». Нажмите ОК.
Комбинация всех инструментов поможет точно вырезать картинку по контуру
Для точного выделения можно попеременно использовать все указанные способы инструменты, вычитая или добавляя к выделению нужные области:
Выделение готово./vidio-web-prod-media/uploads/49126/images/magnetic-lasso-tool-in-photoshop-youtube-f89d-640x360-00015.jpg) Я создаю маску слоя и получаю мальчика без фона.
Я создаю маску слоя и получаю мальчика без фона.
Выбираю «Файл — Сохранить как». Даю название файлу, тип файла — PNG. Изображение готово. Теперь его можно вставить в презентацию или создать такую композицию, используя векторный клипарт.
Умение вырезать изображение по контуру позволит создавать интересные композиции и коллажи.
Инструменты выделения Лассо и Волшебная палочка
Инструментов выделения в программе Adobe Photoshop CS5 достаточно много, и они предназначены каждый для своих целей. Познакомимся теперь с инструментами выделения группы Лассо. Эти инструменты находятся на панели инструментов в третьей кнопке сверху. Нажимаете на кнопку, и удерживаете, пока не появится выпадающий список из трех инструментов: лассо, прямолинейное лассо, и магнитное лассо.
Инструмент Лассо
Почти не имеет параметров, за исключением растушевки, и сглаживания границы. Чтобы его применить, нажимаете и удерживаете клавишу мыши, и обводите нужную Вам область. Затем отпускаете, и у Вас появляется выделенная область. Если отпускаете клавишу мыши, не замкнув область, она замыкается по прямой. Инструмент Лассо применяется для грубого выделения. или для исключения фрагментов из уже существующего выделения, при этом применяется клавиша Alt.
Инструмент Прямолинейное лассо
Отличается от обычного лассо тем, что при выделении создаются прямые линии. Каждая новая линия начинается кликом мыши. Замыкает область двойной клик мыши, или клик с нажатой клавишей Ctrl. Инструмент Прямолинейное лассо применяется для выделения объектов правильной формы. Во время работы с прямолинейным лассо Вы можете переключаться на обычное лассо. Для переключения нужно нажать клавишей Alt, и. удерживая клавишу. нажатой клавишей мыши проводить выделение обычным лассо. Затем можно отпустить клавишу Alt, и вернуться к прямолинейному лассо.
Инструмент Магнитное лассо
В отличие от обычного и прямолинейного лассо обладает расширенными настройками, а именно:
- Ширина: определяет ширину области в районе курсора, в пределах которой инструмент будет искать контрастные пиксели. и проводить между ними границу.
- Контрастность: определяет контрастность соседних пикселей, которые инструмент будет распознавать, как границу.
- Частота: расстояние между опорными точками границы.
Инструмент называется магнитным лассо, потому что он как-бы прилипает к границам объекта. Вы просто ведете курсор, и инструмент сам находит опорные точки для объектов. Инструмент применяется для выделения контрастных объектов. Изменяя настройки, Вы изменяете чувствительность инструмента.
Во время выделения, если Вы нажмете клавишу Alt, и будете удерживать ее, инструмент превращается в обычное лассо. Если после этого отпустите кнопку мыши — станет прямолинейным лассо. Если нажмете клавишу мыши опять — инструмент станет обычным лассо, а если отпустите клавишу Alt — вернется в исходное состояние, станет магнитным лассо.
Если Вы изменяли настройки инструмента, можно их восстановить, то есть заменить на те, которые были заданы в программе Adobe Photoshop CS5 по умолчанию. Для этого кликаете на изображение инструмента в левой части панели настроек, и в открывшемся окне нажимаете на изображение треугольника в круге. После этого выбираете команду Восстановить инструмент.
Группа инструментов быстрого выделения
Познакомимся теперь с инструментами, которые позволяют быстро и очень точно выделять то, что Вам нужно. Эти инструменты находятся на панели инструментов в четвертой сверху кнопке. Нажмите на нее, и удерживайте, пока не появится список инструментов.Инструмент Быстрое выделение
По умолчанию установлен режим добавления выделенных областей. Нажимаете левой клавишей мыши и, удерживая ее, тянете выделенную область. Чем больше тянете — тем больше будет область выделения, которая распространяется на пиксели, сходные по цвету.
Нажимаете левой клавишей мыши и, удерживая ее, тянете выделенную область. Чем больше тянете — тем больше будет область выделения, которая распространяется на пиксели, сходные по цвету.
Размер инструмента быстрого выделения можно изменять с помощью квадратных скобок. Правая квадратная скобка увеличивает размер, левая — уменьшает.
Если Вы что-то выделили лишнее этим инструментом, можно переключиться в режим вычитания выделения, и убрать ненужное. Для вычитания выделения можно также использовать клавишу Alt.
Инструмент Волшебная палочка
Также ищет пиксели со сходным цветом, но работает по-другому. Им нужно просто кликать по нужной области. После клика выделяются пиксели, сходные по цвету, в пределах определенного допуска, который можно указать на панели настроек инструмента. Чем меньше указан допуск, тем меньше будет выделено пикселей, потому что меньше будет диапазон соседних цветов, по которым пиксели будут выделены.
Включенная опция Смежные пиксели означает, что выделены будут не все пиксели, сходные по цвету, а только те, которые находятся рядом.
Видео о том, как сделать монтаж двух изображений, используя инструмент Волшебная палочка
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.

Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества.![]() Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле.
После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
не в сети 5 дней
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.
- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено).
По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.
- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник). Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект.
 С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями. - Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”.
 Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя. - Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.
- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.
- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Выделение контура онлайн. Прямоугольные и округлые выделения. Выделение инструментом Перо
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область»(Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать — контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
В отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость»(Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая пудра;
- – клей для стекла;
- – калька.
Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко “Непрозрачность”. Установите 100%.
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии – тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню “Файл” выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено – нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент “овальная область”», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» – это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки – «Магическая палка» и «Стремительное выделение» – предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..
Вам понадобится
- – компьютер;
- – любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z – для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.
Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» – «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп – дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.
Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.
Вам понадобится
- изображение для редактирования, программа Adobe Photoshop
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения – одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
На мой взгляд перо — самый удобный, понятный и легкий в использовании инструмент. Давайте вместе начнем с самого простого. Займемся обтравкой контура.
Честно говоря, этот урок мне дается с огромным трудом, ибо перейдя в иллюстратор я рисую без Alt, и мне очень непросто сообразить, куда поставить точку, если Alt использовать все-таки можно. Но работа с использованием Alt, очень проста, и избавит нас от всех страхов перед пером. Дальше мы бесстрашно сможем учиться работать пером и без Alt в гладких точках. Итак начнем.
Вырежем цветочек. Я взяла эту картинку. Картинка увеличивается кликом по превью.
Мы будем вырезать из нее этот цветок:
Совсем подробно:-) Кликаем по превью первой картинки, скачиваем ее и открываем эту картину в photoshop.
Нажимаем сочетание клавиш Ctrl+0 (ноль), или так:
Берем инструмент «Pen» — «Перо» для чего нажимаем клавишу «P» (Расклад клавиатуры английский). Или так:
Настройки пера такие:
Ставим первую точку:
Теперь внимательно:-). Сначала читаем, потом делаем, — ибо это — единственное, что надо понять, — остальное просто. 🙂
Ставим вторую точку (красная стрелка), не отпускаем левую клавишу мышки, немного отводим (не отпуская клавишу мыши) перо в сторону — около точки появятся две стрелочки (направляющие — синяя стрелка), тянем за направляющую (синяя стрелка), поворачиваем ее, выгибая контур (зеленая стрелка), чтобы он лег четко по контуру цветка. НЕ ОТПУСКАЕМ МЫШКУ!
Теперь зажимаем клавишу Alt (мышку мы не отпускаем!) и загоняем направляющую (синяя стрелка) обратно в нашу вторую точку, так (красная стрелка):
Загнали. Отпускаем клавишу мышки! 🙂
Прочитали? Теперь можно делать. :-))))
Для того чтобы обтравить весь цветок, нам остается провести сию операцию несколько раз. Кнопка Alt и загон направляющей помогают как бы зафиксировать перо, чтобы с каждой новой точкой контур гнулся куда нам надо. На самом деле и без Alt контур гнется в строго определенном направлении, а не беспорядочно. Но здесь надо потренироваться, понять логику Пера. Поэтому понимать сию логику мы начнем, работая с использованием Alt:-)
Вы заметили — пока мы тянем за направляющие, — перо приобретает вид такого примерно треугольничка:
Ставим третью точку (красная стрелка), не отпускаем клавишу мыши, выгибаем контур (зеленая стрелка), зажимаем Alt и загоняем направляющую в эту самую третью точку(черная стрелка):
Отпускаем мышку.
Ставим четвертую точку и т.д. Вот все мои точки, — осталось только замкнуть контур, т.е. поставить последнюю точку в первую (строго в нее! :-)):
Кстати, подумалось…. Вы можете скачать именно эту картинку и для начала ставить точки строго туда, куда я ставила. Ибо — если у меня контур выгнулся, — значит и у вас он выгнется:-)
Ставим последнюю точку строго в первую, не отпускаем мыши и выгибаем контур. Alt у нас на этом последнем этапе уже не будет работать (если мы точно попали в первую точку). Поэтому, выгнув контур, просто отпускаем клавишу мышки. Все. обтравка контура закончена. 🙂
Вот так:
У нас все еще включен инструмент Pen — Перо. 🙂 Клацаем правой клавишей мыши по файлу в любой точке и в выпавшем окне выбираем «Make Selection»- «Сделать выделение»:
В открывшемся окне ставим Feather Radius — Радиус пера, радиус растушевки. Я ставлю 2 пкс (т.к. картинка у нас не слишком маленькая, и эта растушевка не будет резать глаз. Чем больше картина, тем большую растушевку можно ставить, и, соответственно, чем меньше — тем меньшую). Итак у меня 2 пкс, и жму ОК:
Цветок у нас выделился — вместо контура (простой линии) вокруг него выделение — переливающаюся пунктирная линия:
Теперь нажимаем сочетание клавиш Ctrl+C или так:
Нажимаем Ctrl+N или так (открываем новый файл, короче:-)))):
Умный фотошоп сразу ставит нужные параметры открываемого файла, чтобы вставить скопированное. Нам остается нажать кнопку ОК. Но, на всякий случай…, (доверяй, но проверяй) проверяем, чтобы все у нас было, как на скрине. Зеленая стрелка — фон прозрачный. Если у вас другой — выбираем прозрачный. Синяя стрелка — можем поменять название. Ну и жмем ОК:
Файл открылся:
Нажимаем сочетание клавиш Ctrl +V, или так:
Все, мы всю работу выполнили. У нас вырезанный цветок на прозрачном фоне:
Сохраняем файл в Png. Так:
Дополнительно:-)
Перед сохранением файла можно проверить, все ли у нас хорошо. Открываем палитру слоев (нажимаем клавишу F7) или так:
В палитре слоев с зажатой клавишей Ctrl щелкаем сюда (клавишу Ctrl зажимаем, чтобы новый слой у нас был ПОД слоем с цветком):
Вот у нас появился новый слой:
Мы стоим на этом новом пустом слое (видите — он выделен синим?), нажимаем сочетание клавиш Shift + F5 или так:
В открывшемся окне нажимаем на галочку (красная стрелка) и в выпавшем списке выбираем Black — черный (синяя стрелка):
Наш пустой нижний слой залился черным и мы хорошо видим, как будет смотреться цветок на фоне:
В общем все терпимо. Но вот если нам что-то не нравится, как исправить?
Смотрим, что не нравится и, чтобы не проделывать лишнюю работу возвращаемся на наш исходный файл из которого мы вырезали цветок. Открываем палитру истории так:
Встаем в открытой палитре истории на пункт Close Path (красная стрелка). И наш мы возвращаемся к тому моменту, где мы замкнули путь (синяя стрелка):
Снова берем инструмент перо и зажимаем клавишу Ctrl !!! Тыкаем (все делаем с зажатой клавишей Ctrl!!!) по любой точке контура и видим, что у нас появились все опорные точки с направляющими):
Таким образом мы можем переместить любую точку и по-другому изогнуть контур. Все делаем с зажатой клавишей Ctrl и включенным пером. Потом, когда нас все устроит, повторяем всю процедуру с выделением и копированием на новый файл.
Собственно, пока все. У этого метода преимущество — простота. Но есть недостатки — у нас остается одна направляющая, что сокращает возможности редактирования. И, если мало опыта работы с пером, контур может получиться не слишком плавным. Но начнем все же с этого, чтобы научиться гнуть контур:-)
По этому же методу можно отрисовывать картинки
Урок . Здесь конкретно — отрисовка контура. Весь урок
Именно по этому уроку я и училась:-)
P.s. После того как мы проверили обтравку картинки, вынеся ее на черный фон, — этот слой с фоном удаляем и сохраняем в png.
Прежде чем подробно рассмотреть инструменты группы Pen , покажем, как создать в Фотошопе контур с помощью операции выделения области. Превратив границы области в контур, можно с большой точностью изменять ее форму, а затем использовать полученную замкнутую линию в качестве контура отсечения слоя. При необходимости контур можно обратно преобразовать в выделенную область.
Преобразование области в контур можно выполнить двумя способами.
Первый способ:
- Выберите часть изображения (рис. 16.5).
Рис. 16.5. Исходная выделенная область
Как только вы преобразуете выделенную область в контур, программа будет выполнять действия только с контуром.
Рис. 16.7. Ввод значения параметра Tolerance
Рис. 16.8 . Вид рабочего контура при значении параметра Tolerance равном 2
Рис. 16.9 . Вид рабочего контура при значении параметра Tolerance равном 6
При невысоком значении параметра Tolerance программа создаст много узловых точек, и контур будет точно соответствовать выделенной области (рис. 16.8). При большом же значении данного параметра получится меньше узловых точек, и контур окажется более сглаженным, но будет менее точно соответствовать исходной выделенной области (рис. 16.9). Попробуйте ввести значение указанного параметра равным 4 или 5 .
- Щелкните по кнопке ОК .
Имя нового рабочего контура появится на палитре Paths . Это имя, предложенное программой, надо обязательно изменить! Дважды щелкните по нему, а затем в появившемся окне Save Path (Сохранить контур) введите новое имя контура и щелкните по кнопке ОК .
Для наименования контуров нельзя использовать кириллицу.
Во втором способе преобразования границы выбранной области в контур используется текущее значение параметра Tolerance . Щелкните по кнопке Make work path from selection в нижней части палитры Paths . Сохраните контур: дважды щелкните по его имени, введите новое имя, затем нажмите кнопку ОК .
Создание коллажей стало очень популярным способом творчества. Для этого применяются графические редакторы, с помощью которых можно вырезать фон, использовать различные плагины для создания эффектов. Одной из таких программ является – Фотошоп. Разберем подробные способы удаление фона в данном редакторе.
Фотошоп – графический редактор, разработанный корпорацией Adobe. Имеет поддержку растровой и векторной графики. Он интегрируется со многими программами для обработки медиа-файлов. Пользователи могут применять данный инструмент для нелинейного монтажа видео, создания анимации и спецэффектов.
Формат, с которым работает Photoshop имеет расширение «PSD», поддерживается большим количеством программного обеспечения. Таким образом, пользователи могут производить импорт файлов во многие программы для последующей постобработки.
Все инструменты одинаковые для всех версий Фотошоп, в том числе последних, начиная с CS6.
Как вырезать объект в Фотошопе
Используем инструмент «Лассо»
Лассо представляет собой инструмент для выделение какого-либо элемента на фотографии с помощью создания контура. Лассо позволит вырезать любой объект по контуру.
Для начала необходимо разобраться, что из себя представляет данный инструмент и подробно описать его виды:
- «Лассо ». Обычное «Лассо» представляет собой один из самых простых способов выделить нужный объект на картинке. Работать с ним достаточно просто, необходимо зажать левую кнопку мыши и вести курсор по контуру от начальной до конечной точки;
- «Прямолинейное лассо ». Инструмент, позволяющий быстро создать контуры, состоящие из прямых линий. Лучше всего подходит для выделения геометрических фигур. Пользоваться им просто, жмем «ЛКМ» и ставим начальную точку, отпускаем клавишу мыши и переносим курсом далее по контуру добавляя новую метку. Таким образом выделяем элемент до того момента, пока курсор снова достигнет начальной точки;
- «Магнитное лассо ». Данная функция, позволяет быстро и точно создать контур. Наиболее точное определение магнитного лассо – инструмент автоматического распознавания краев. Алгоритм его работы заключается в том, что он пытается распознать края объекта находя отличия в яркости, насыщенности, контрасте.
Как вырезать изображение:
Инструмент позволит быстро и точно вырезать элемент из изображения или часть картинки. Стоит заметить, что пользователь сам контролирует все особенности выделения объекта, настраивая необходимые параметры маски.
Быстрое выделение
Данный инструмент позволяет быстро произвести выделение объекта на фотографии. Необходимо заметить, что способ не может гарантировать 100% результат, т.к. наилучшим образом работает только на контрастных элементах.
Как вырезать:
Стираем фон Ластиком
Способ подразумевает под собой удаление фона без создания контура выделения. Недостатком ластика является то, что пользователь практически не может задать какие-либо параметры. Нельзя выполнить уточнение края (сглаживание или увеличение резкости).
Процесс достаточно простой:
Эффект от использования волшебной палочки наблюдается только на тех фотографиях, которые имеют нейтральный фон по отношению к вырезаемому объекту. Лучше всего, если фон имеет белый или серый цвет.
Вырезание сложных объектов
Для вырезания сложных элементов оптимальным вариантом будет использования инструмента «Уровни ». С его помощью можно выделить края и вырезать те объекты, которые имеют неоднородную структуру, например, шерсть животного, волосы, крона деревьев, человека, лицо и т.д.
Порядок действий:
Инструмент «Перо»
С помощью пера можно выделять достаточно сложные объекты имеющие большое количество деталей. Профессиональные графические дизайнеры отдают предпочтение именно этому инструменту. С его помощью можно добиться быстрых результатов за небольшое количество времени.
Порядок действий:
Инструмент Select Subject
Инструмент является новой разработкой компании Adobe. Он использует искусственный интеллект для быстрого выделения объекта. Далее рассмотрим подробно, как им пользоваться. Важно знать, что Select Subject используется исключительно версиях Photoshop CC 2016 и более поздних сборках.
Инструкция:
- открываем фото и создаем дубликат слоя;
- выбираем инструмент «Быстрое выделение» и щелкаем «Select Subject »;
- автоматически произойдет выделение объекта, далее кликаем «Select and Mask »;
- в правой части откроется панель настройки параметров. Подгоняем каждый ползунок на свое усмотрение и щелкаем «Ок».
Цветовой диапазон
Данный способ подразумевает под собой выделение элементов по цветам и образцам.
Как копировать объект
Для копирование выделенного объекта существует несколько способов рассмотрим их ниже.
Первый способ:
- выделяем объект одним из способов, представленных выше;
- затем щелкаем комбинацию клавиш «CTRL+C »;
- после этого, создаем новый слой и нажимаем сочетание клавиш «CTRL+V ». Элемент будет помещен на новый слой.
Второй способ.
Данный вариант самый простой, слой с выделенной областью будет создан автоматически. Достаточно выделить объект и нажать сочетание клавиш «CTRL+J » и он будет помещен на новый слой.
Третий метод.
После того, как нужный элемент на фотографии будет выделен, необходимо последовательно нажать комбинацию клавиш «CTRL+C», «CTRL+N» «CTRL+V». Первая команда отвечает за то, что копирует область в буфер обмена. С помощью второго сочетания клавиш, будет создан новый документ. Третья выполняет вставку элемента в новый документ.
Как вставить фон
- открываем нужное фото и используем один из методов удаления фона выше;
- инвертируем : «Выделение» и «Инверсия», жмем «Ок»;
- удаляем старый фон с помощью клавиши «Delete»;
- открываем картинку с фоном, щелкаем на клавиатуре «CTRL+C» и вставляем изображение поверх вырезанного элемента «CTRL+V»;
- после этого перетаскиваем фон под слой с вырезанным объектом, зажав левую кнопку мыши.
Как увеличить или уменьшить вырезанный объект
Для того, чтобы увеличить или уменьшить вырезанный элемент понадобиться применение инструмента «Трансформация »:
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон »:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение » и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам »;
- после этого щелкаем по значку «Пипетка+ » и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Как наложить две фотографии друг на друга. Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое ? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением» . Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование » нажмите «Трансформирование» , а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z .
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Изучайте и всё у вас обязательно получится!
Вы дочитали до самого конца?
Была ли эта статься полезной?
Да Нет
Что именно вам не понравилось? Статья была неполной или неправдивой?
Напишите в клмментариях и мы обещаем исправиться!
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Если вы хотите сделать новый аватар для своего аккаунта в социальной сети или вставить картинку в картинку для коллажа из фото, то вы можете воспользоваться одной из популярных программ для обработки изображений или онлайн-сервисом в Интернете. Онлайн-сервисы — это специальные ресурсы, позволяющие прямо в браузере вставлять одно изображение в другое и выполнять другие операции с картинками и фото.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Графические онлайн редакторы
На этих сервисах имеются практически все основные инструменты программ-редакторов изображений. Кроме того, премуществом онлайн редакторов перед оффлан редакторами является то, что работать со своими изображениями вы можете с любого компьютера. А в большинстве случаев ещё и есть возможность сохранить свою работу на сервере. Вот как можно совместить две картинки на примере графического редактора ресурса pixlr.com:
Используем Paint
Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
- Запускаем Paint, в панели меню нажимаем Файл -> Открыть и выбираем ту картинку, которая послужит фоном.
- Кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Вставить из файла… (либо Правка -> Вставить из файла…). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой.
- Сразу после вставки регулируем положение и размер верхней картинки, потянув за угол или сторону изображения.
Если ещё остались вопросы, то посмотрите подробное видео:
Используем Adobe Photoshop
Ещё один из наиболее известных графических редакторов — Adobe Photoshop. Функционал его значительно шире, чем у Paint. Вставка картинки в Фотошопе чуть сложнее, чем в Paint, но разобраться в этом вам поможет видеоурок:
10 голосовПриветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Как вырезать объект в фотошопе. Все способы выделить и вырезать объект в фотошопе. Как вставить изображение в Фотошопе
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного . Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе . Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе .
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК» . После этого, замочек напротив слоя «Background» (Фон) исчезнет.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I» . Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Нажимаем клавиши «Ctrl+X» . Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп , а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе .
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool» (Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1» , и нажимаем комбинацию «Ctrl+T» . Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift» .
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Оценить статью: 3 голосаДоброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Если у вас есть возможность из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Выбираем лассо.
Обводим от руки фрагмент.
Отпускаем.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
Очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — «Фотошоп с нуля в видеоформате ».
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой «. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо «. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик » стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше .
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 118 070 times, 176 visits today)
Делаем размытый фон в Photoshop правильно. Убираем зеркальное отражение на стеклянном предмете в Photoshop
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop.
Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты для вырезания, маски, каналы RGB и другое. Мы же сегодня попробуем вырезать такой сложный объект, как девушку с длинными волосами, используя возможности инструмента для вырезания объектов, при этом волосы не будут казаться «обрубленными».
Пошаговая инструкция
Откройте исходную фотографию в Photoshop.
Выберите инструмент «Быстрое выделение» на вертикальной панели инструментов и на панели настроек данного инструмента примените следующие параметры: «Размер» – 37 пикс., «Жесткость» – 100%. Теперь выделите с помощью инструмента объект, который необходимо перенести. Если выделение произведено неправильно, сочетание клавиш Ctrl+D позволит снять выделение и начать работу с инструментом по новой.
На заметку: если у вас не получается выделить объект с помощью инструмента «Быстрое выделение», так, чтобы в пределы выделения не входили посторонние объекты, то воспользуйтесь другим инструментом, например, «Магнитное лассо». После выделения, выполняйте все нижеприведенные настройки.
В разделе настроек инструмента «Быстрое выделение» примените функцию «Утончить край», которая также располагается на панели настроек инструмента «Быстрое выделение».
Откроется окно, в котором необходимо выбрать необходимый режим отображения. При выделении человека, необходимо уделить особое внимание волосам, постаравшись максимально качественно выделить их очертания. Поэтому выберите режим «Черно-белое», который создаст черно-белую маску.
В этом же окне поставьте галочку напротив пункта «Умный радиус» и установите радиус в пределах 99,0, чтобы волосы приобрели максимально четкие очертания.
Теперь в графе «Режим просмотра» измените параметр на «На черном», а в разделе «Вывод» установите галочку около пункта «Очистить цвета», а в пункте эффект» – 60%. Нажмите ОК. После этого у вас появится ваш объект, а вместо фона – бело-серые квадратики. Эти квадратики означают, что у изображения отсутствует фон. Поэтому нам лишь осталось «приклеить» объект к новому фоновому изображению.
Добавьте второе изображение, которое будет служить фоном для нашего объекта. Откройте оба изображения так, чтобы вы их могли видеть одновременно. Зажмите левой кнопкой мыши по выделенному объекту и перенесите на новый фон. В завершение осталось лишь выровнять объект на новом фоне.
Готовое изображение сохраните на компьютер в необходимом формате.
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Применение инструментов графического редактора
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Рассматриваем в качестве примера Photoshop CS6
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe . Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть, вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнем:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
Нажать кнопку «Открыть» или двойной щелчок мыши
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат.exe). Как правило, после правильной установки, такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все.
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Ниже иконка Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямоугольное лассо (выделение с помощью ломанных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии.
- Теперь же, с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу delete и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Выбор инструмента зависит от целевого назначения
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное, аккуратно выделить инструментами требуемую область.
Обработка вырезанного объекта
В нашем случае вставляем логотип на фото с автомобилем
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область, как в предыдущей инструкции. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпустите клавишу мышки.
- Теперь вы получили комбинацию из двух изображений . Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво. Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Photopea — Refine Edge
Естественные изображения (фотографии) могут содержать участки, которые очень сложно выделить. У нас могут быть частично прозрачные объекты (стакан с водой) или объекты сложной формы (деревья, волосы, мех). Их цвета смешиваются с другими цветами фона.
Инструмент Refine Edge
Photopea предлагает инструмент Refine Edge Tool, который может помочь вам в выборе сложных форм. Вы можете запустить его, выбрав Select — Refine Edge, или нажав кнопку «Уточнить край» на верхней панели любого инструмента выделения.
Ваша цель — создать Trimap : отметьте все изображение тремя цветами:
- Ваш объект (передний план) с помощью White (полностью видно в результате)
- Фон с Черный (удален в результате)
- Неопределенные области с Серый
После того, как вы это сделаете, Photopea определит прозрачность серой области (часть ее будет добавлена на передний план, остальная часть — на задний план).
Рабочее пространство состоит из двух сторон. Вы можете нарисовать Trimap слева, и вы увидите результат справа. Выберите размер кисти и цвет (белый, серый или черный) в верхнем левом углу и закрасьте изображение. Результат обновляется после того, как вы отпустите кнопку мыши.
Вы можете приблизить определенное место с помощью колеса мыши или нажав Ctrl + Plus (или Minus) на клавиатуре. Вы можете перемещать изображение, удерживая клавишу пробела.
Если вы запускаете Refine Edge без выделения, вся Trimap будет черной (так что просто добавьте серый и белый).
Если вы запустите Refine Edge с выделением, инструмент сгенерирует для вас Trimap (выбранная область как белая, остальная как черная). Затем просто закрасьте серым цветом участки, которые не выделены идеально (края объекта).
Вы можете автоматически создать серую область в качестве границы исходного выделения (между черным и белым). Просто измените значение Border в верхнем меню.
Есть три режима использования результата:
- Новый слой : выбранный объект будет вставлен как новый слой
- Растровая маска : текущий слой получит растровую маску, соответствующую результату
- Selection : будет создано новое выделение, соответствующее результату
Как только выбор будет выглядеть хорошо, выберите режим и подтвердите его, нажав OK в правом верхнем углу.
Когда маски (и выделения) бесполезны
Есть красный объект на синем фоне , который не в фокусе (поэтому он очень размытый). Край такого объекта выглядит как градиент от красного к синему. Мы хотим вырезать этот красный объект (который не синий, не фиолетовый, а только красный, с частичной прозрачностью).
Попробуем решить с помощью маски. Создайте новую маску и нарисуйте в ней градиент от белого к черному. Левая сторона полностью красная, правая прозрачная, а центр полупрозрачный фиолетовый .Вы даже можете увидеть синий цвет на правой половине.
Если мы попытаемся сделать выделение и скопировать его на новый слой, у нас будет та же проблема. Нам нужно скопировать только красный цвет из фиолетовых пикселей. Как мы можем сделать это?
В инструменте «Уточнить край» вы помечаете фон черным цветом, передний план — белым, а неизвестные области — серым. Затем Photopea выводит новую прозрачность для каждого серого пикселя. Но также выводит новый цвет для каждого серого пикселя.
Применим Refine Edge к нашему изображению. Залейте все серым цветом, нарисуйте белую линию слева и черную линию справа.
Новое изображение имеет правильную прозрачность (100% слева, 0% справа), но оно также полностью красное . В нем нет ни синего, ни фиолетового цвета.
Если мы сохраняем такой результат как маску или выделение, сохраняется только прозрачность. Новая информация о цвете (полученная с помощью Refine Edge) будет потеряна. Всегда сохраняйте результат как новый слой для достижения наилучших результатов.
Это не крайний случай. Это происходит каждый раз, когда есть пиксель, содержащий как передний план, так и задний план. Например. когда на черном фоне есть желтые волосы, многие пиксели желтоватые (содержат волосы и фон). Даже если вы сделаете лучшую маску в мире, желтые пиксели станут полупрозрачными, но останется желтым вместо того, чтобы быть полностью желтым, придавая волосам желтоватый контур.
Photopea — Сделать выбор
Есть много способов создавать выборки.Дизайнерам часто нужно выбрать тысячи или даже миллионы пикселей. Создание необходимого выделения может занять много времени. Очень полезно узнать обо всех инструментах, чтобы иметь возможность эффективно создавать выделения.
Основная операция — выделить всех пикселей (Выбрать — Все или Ctrl + A). Еще одна полезная операция — создать выделение в соответствии с прозрачностью некоторого слоя. Удерживая клавишу Ctrl, щелкните миниатюру слоя, чтобы создать такое выделение.
Выбор прямоугольника, выбор эллипса
Эти инструменты позволяют создавать прямоугольные выделения (или эллиптические выделения). Просто щелкните и перетащите мышь, чтобы создать выделение.
Лассо
Инструмент «Лассо» позволяет рисовать выделения вручную. Просто щелкните и перетащите мышь вокруг объекта, который вы хотите выбрать. Может быть полезно увеличить масштаб, если быть более точным.
Многоугольное лассо
Полигональное лассо позволяет рисовать многоугольное выделение.Просто щелкните изображение, чтобы добавить новый угол многоугольника. Нажмите «Удалить», чтобы удалить последний угол. Дважды щелкните (или нажмите Enter), чтобы завершить выбор.
Магнитное лассо
Магнитное лассо — это умный инструмент для выбора. Он очень похож на стандартное лассо, но «прилипает» к краям предметов.
Щелкните в любом месте, чтобы добавить первую точку, затем переместите мышь вдоль края, чтобы нарисовать выделение. Контрольные точки будут добавлены вдоль выделения.Магнитное лассо пытается найти наиболее подходящий путь от последней контрольной точки до текущего положения мыши. Нажмите «Удалить», чтобы удалить последнюю контрольную точку, или щелкните, чтобы добавить контрольную точку вручную (чтобы заставить Магнитное лассо двигаться определенным образом). Дважды щелкните (или нажмите Enter), чтобы завершить выбор.
Объединение выборок
Когда вы создаете новую выборку, она может либо заменить старую, либо объединить со старым.Каждый инструмент выделения имеет несколько параметров в верхнем меню, которые определяют способ объединения двух выделений. По умолчанию используется режим replace (для замены старого выбора), union mode (для соединения двух выбранных элементов вместе), режим вычитания (чтобы удалить новое выделение из старого), режим пересечения (для выбора только пикселей, которые есть в обоих выделениях) и режим XOR , который соответствует объединению при вычитании пересечения.
Эти режимы позволяют создавать выборки в несколько этапов. Например. выделение основной области инструментами лассо, затем добавление и вычитание мелких деталей, чтобы сделать его идеальным.
Инструменты выделениятакже имеют параметр перья , который применяет растушевку сразу после завершения выделения. Многие дизайнеры создают все выделения с небольшим размытием, чтобы избежать резких границ между выделенными и невыделенными областями.
Когда активен любой инструмент выделения, вы можете нажать мышью внутри текущего выделения и перетащить его, чтобы переместить это выделение.Так, например, если вы сделали эллиптическое выделение нужного размера, но пропустили его положение на несколько пикселей, просто щелкните и перетащите его на новое место. Это возможно только с режимом замены (например, если у вас был режим вычитания, щелчок и перетаскивание внутри существующего выделения приведет к появлению нового эллипса, который будет удален из текущего выделения).
Лучшие 7 бесплатных онлайн-инструментов для редактирования фотографий
Вам не нужно устанавливать программное обеспечение, такое как Photoshop или G.I.M.P. Все, что вам нужно, это некоторые онлайн-инструменты для редактирования фотографий, которые позволяют редактировать фотографии в самом браузере.
Редактирование изображений из самого браузера позволяет вам быть очень продуктивным.
Поиск лучших инструментов, способных удовлетворить все ваши потребности, может оказаться непростой задачей. Итак, в этом посте я собираюсь представить вам 7 лучших бесплатных инструментов для редактирования фотографий.
7 Лучшие онлайн-инструменты
№1. Pixlr Editor Online
Это, пожалуй, лучший бесплатный онлайн-редактор фотографий.
Он поставляется с различными расширенными функциями, такими как онлайн-инструмент лассо, волшебная палочка, инструмент выделения, инструмент штампа клонирования, инструмент градиента, инструмент замены цвета, размытие, размытие, инструмент уклонения, инструмент точечного исцеления, инструмент размытия и многое другое.
Он также поддерживает слои, которые помогают создавать изображения с нуля или добавлять эффекты и текст к уже существующему изображению. Для слоев есть такие параметры, как маска слоя, растеризация слоя, объединение и другие параметры.
В меню фильтров у вас есть размытие, размытие по Гауссу, диффузный шум, пикселизация, наклон-сдвиг, завихрение, HDR, ночное видение, тиснение, гравировка и другие параметры.
Этот инструмент разработан Autodesk.
Это, пожалуй, лучший бесплатный онлайн-редактор фотографий. Хорошая онлайн-альтернатива Photoshop.
№2. iPiccy
Это, пожалуй, лучший графический редактор Pixlr.
Он имеет такие функции, как кривые, инструмент клонирования, ластик фона, осветление, затемнение, уровни и инструменты сжижения.
Этот инструмент также поддерживает слои. Лучшее в этом инструменте — то, что он поддерживает различные встроенные шаблоны, такие как гранж, бумага, ткань, светлые полосы, материал, природа и другие шаблоны.Вы также можете добавлять к изображениям различные рамки, чтобы они выглядели привлекательно.
Он имеет все основные и расширенные функции редактирования фотографий. Вы также можете добавлять к своей фотографии различные эффекты, такие как ч / б, сепия, усиление цвета, матирование, виньетка, винтажные образы, художественные эффекты, эффекты боке, мультипликация, разжижение и многое другое.
Для портретных изображений у него есть такие функции, как средство для устранения пятен, инструменты для кожи, инструменты для глаз, такие как средство для устранения эффекта красных глаз, цвет глаз, отбеливание зубов и другие инструменты.
№ 3.FotoFlexer
Этот инструмент является одним из передовых инструментов онлайн-редактирования изображений.
Он имеет основные функции редактирования изображений, такие как AutoFix, обрезка, изменение размера, поворот, отражение, регулировка контрастности и другие. Вы также можете добавлять эффекты, такие как всплеск цвета, постеризация, ретро, боке и т. Д. Также доступны функции искажения изображения, такие как вращение, сжатие, сжатие.
Он также поддерживает слои, что является плюсом.
Есть также несколько компьютерных функций, таких как умное изменение размера, перекрашивание, вырез и кривые.У него есть умные ножницы, которые являются лучшей онлайн-альтернативой магнитному лассо.
№4. PicMonkey
Этот инструмент имеет основные функции, такие как кадрирование, поворот, экспозиция и другие. Он также имеет текстовые инструменты, которые помогают с легкостью создавать текст на фоновых изображениях. Это поможет вам создать хорошую визуальную графику.
Он имеет различные встроенные графические эффекты и шаблоны для применения к фоновым изображениям.
Это один из самых простых в использовании редакторов изображений.
№ 5. BeFunky
В этом редакторе также есть диспетчер слоев, который является его основной функцией.
Он также имеет базовые функции редактирования, такие как уровни, наклон, размытие, кадрирование, виньетка и другие. Существует множество инструментов для ретуширования портретных изображений.
Помимо этого, есть множество эффектов на выбор, например, черно-белый, уголь, гранж, HDR и десяток других.
Самое лучшее в этом инструменте — добавление графики к изображениям.Вы также можете добавить свою графику к изображениям. Это поможет вам создавать великолепные изображения с нуля.
Также есть десятки текстур на выбор.
№ 6. Fotor
Этот редактор хорошо подходит для базового редактирования, такого как обрезка, поворот, выпрямление, настройка, регулировка яркости, контрастности, резкости, насыщенности, экспозиции, температуры и т. Д. Он также имеет функцию кривых, которая помогает гибко редактировать изображение.
Есть также множество предустановленных фотоэффектов, которые вы можете применить.Лучшими из них являются блики, черно-белое изображение, сдвиг наклона, волшебная кисть и другие.
№ 7. LunaPic
Простой в использовании редактор изображений с множеством функций.
Лучшими функциями среди них являются такие фильтры, как «Неон», «Ретро винтаж», ночное видение, цветовой градиент, освещение HDR, блики объектива, тепловой эффект и многое другое.
Есть много интересных эффектов и отличных анимаций на выбор для вашего изображения.
Отличный инструмент для просмотра изображений.
Акшай настоятельно рекомендует: Как выбрать идеальные изображения для сообщений в блоге?
Заключительные слова
Наряду с этими инструментами существует также множество онлайн-инструментов для эффективного изменения размера и сжатия изображений для использования в Интернете.
Надеюсь, вы нашли эти инструменты для редактирования фотографий полезными.
Magic Wand Tool Online: удалить фон бесплатно
Удаление фона из вашего изображения открывает мир возможностей для графического дизайна.Для этого нет ничего лучше, чем волшебная палочка .
Стирание фона с помощью автоматического инструмента почти всегда оставляет некоторые фрагменты фона позади или избавляет от того, что вы хотите оставить. Удаление всего фона с помощью ручного ластика для фотографий может занять уйму времени. Инструмент «Волшебная палочка», с другой стороны, находится где-то посередине, позволяя быстро и точно удалить фон, щелкнув области аналогичного цвета.Вот как начать:
- Загрузите свое изображение
- Удалите фон
- Экспорт и загрузите
1. Загрузите свое изображение
Сначала откройте инструмент Kapwing Remove Background From Image и загрузите свое изображение.
При необходимости, измените процент масштабирования в правом верхнем углу, чтобы изображение соответствовало вашему виду.
2. Удаление фона
Затем выберите инструмент Magic Wand и щелкните область, которую хотите удалить.
Magic Wand выберет похожие пиксели близко друг к другу и сделает их серыми перед стиранием. Измените Чувствительность , чтобы удалить меньшую или большую область. Правый выбирает большие области, а левый — меньшие.
Когда вы выбрали идеальную область, нажмите Удалить пиксели , чтобы стереть. Если остался контур, просто увеличьте масштаб и выберите область, которая не стиралась.
Кроме того, Kapwing дает вам возможность вручную удалить фон с помощью инструмента Erase , на всякий случай, если некоторые части вашего фона остались.Просто выберите инструмент, измените размер ластика и щелкните изображение, чтобы начать стирание.
3. Экспорт и загрузка
После того, как вы усовершенствовали свое изображение, нажмите кнопку Экспорт в правом верхнем углу, дождитесь обработки и нажмите Загрузить на последней странице, чтобы сохранить изображение в виде прозрачного файла изображения PNG. .
Если вы не вошли в учетную запись Kapwing, войдите или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален из вашей последней изображение.
Надеюсь, эта статья поможет вам стереть фон любых фотографий за секунды! Если вас интересуют дополнительные советы и руководства по созданию цифрового контента в 2021 году, посмотрите видео на нашем канале YouTube Kapwing App . И пока вы здесь, прочитайте несколько связанных статей о простых инструментах для редактирования изображений, которые можно использовать в вашем браузере:
5 бесплатных фоторедакторов с инструментом Magnetic Lasso Tool
Рейтинг редактора:
Оценки пользователей:
[Всего: 2 Среднее: 4.5/5]Вот несколько лучших бесплатных редакторов изображений с магнитным лассо . Несмотря на то, что название инструмента может быть одинаковым в некоторых из них, функциональность остается прежней. Выберите любое программное обеспечение из этого списка, чтобы грамотно выбирать многоугольные формы или объекты на любой фотографии. Магнитное выделение в этом бесплатном программном обеспечении работает точно так же, как в Photoshop, и с довольно безошибочной точностью. Вы можете вырезать практически все из изображений с помощью интеллектуального выбора и повозиться с некоторыми другими элементами.
Если вы занимаетесь редактированием изображений, вы, вероятно, использовали инструмент лассо. Это замечательно и помогает вам выбрать область или формы на изображении, которые вы не можете выделить с помощью обычного прямоугольника, овала или инструмента свободной руки. Инструмент «Магнитное лассо» очень полезен при создании изображений продуктов и удалении фона. Вы можете думать об этом как об инструменте лассо, но с мозгом. Он разумно определяет края вокруг объекта при перемещении курсора. В конце концов, у вас будет именно то, что вы хотите выбрать, и вы также можете настроить выбранный контур вручную для обеспечения точности.Следующая GIF-картинка действительно показывает, как работает магнитное лассо.
5 бесплатных фоторедакторов с магнитным лассо
Кросс-платформенный редактор изображенийс инструментом магнитного лассо: GIMP
GIMP предлагает 75% функциональных возможностей Adobe Photoshop, будучи бесплатной программой для редактирования изображений с открытым исходным кодом. Это кроссплатформенное программное обеспечение, и вы можете делать с ним практически все, что вы можете делать в Photoshop. В нем есть набор инструментов Rick и различные инструменты выбора.Однако инструмент магнитного выделения здесь называется «Интеллектуальные ножницы». Умные ножницы служат той же цели; это разумный выбор многоугольной кромки внутри фотографии путем автоматического определения кромок.
Магнитное лассо (интеллектуальные ножницы) GIMP можно найти прямо в ящике для инструментов. У него есть значок в виде ножниц, чтобы оправдать его название, и затем вы можете использовать его на любом изображении. Просто импортируйте фотографию, а затем начните разумно выделять контур с помощью инструмента «Ножницы». Вы можете увидеть это на скриншоте выше.
Вы можете загрузить GIMP сверху, а затем использовать его как для простого, так и для расширенного редактирования изображений. Интеллектуальные ножницы в GIMP поддерживают редактирование от точки к точке, и вы можете легко повторно выбрать область, отрегулировав выделение. Вы можете создать несколько интеллектуальных выделений и делать с ними что угодно. GIMP поддерживает многоуровневое редактирование и множество выходных форматов прямо из коробки, поэтому вы можете соответственно сохранить свою работу.
Бесплатное программное обеспечение для обработки изображений с открытым исходным кодом и магнитным лассо: Krita
Krita — довольно популярное приложение для редактирования изображений, встроенное в KDE.Это полнофункциональная программа для редактирования фотографий, которую вы можете использовать, как и другие инструменты, о которых я упоминал здесь. Это еще одна многофункциональная программа для редактирования изображений с различными инструментами выделения, включая лассо и магнитное выделение. Инструмент программного обеспечения, эквивалентный магнитному лассо, имеет очень точное определение края. Вы можете использовать магнитное выделение Криты так же, как и любое другое программное обеспечение, указанное выше, а затем выбрать любой объект на текущей фотографии.
Вы можете получить Krita сверху и затем использовать его для расширенной обработки и редактирования изображений.Он даже поддерживает 2D-анимацию, но это уже другая тема. Чтобы использовать инструмент магнитного выбора Krita, просто найдите его в наборе инструментов и затем используйте его для интеллектуального выбора. Выбрав желаемую область на изображении, вы можете делать все, что захотите. Он имеет множество функций обработки и обработки изображений; найдите их в соответствующих разделах и меню.
Бесплатный редактор изображений с инструментом «Магнитное лассо»: PixBuilder Studio
PixBuilder Studio — один из лучших бесплатных редакторов изображений с инструментом магнитного лассо.Здесь есть все основные, а также некоторые расширенные инструменты и функции для редактирования фотографий, на которые вы можете надеяться. И среди этих инструментов есть «Магнитное лассо». У него есть это в инструментах выбора, и вы можете использовать его на любом изображении для интеллектуального выбора объектов, автоматически обнаруживая края.
Инструмент магнитного лассо этого программного обеспечения может быть активирован одним щелчком мыши, и вы можете начать работу с изображениями. Магнитное лассо здесь работает по назначению и имеет довольно хорошую точность. Однако с помощью магнитного выбора PixBuilder Studio вы не можете перемещать точки, которые вы уже отметили.
Чтобы использовать магнитное лассо в PixBuilder Studio, вы можете найти его на панели инструментов рядом с «Многоугольным лассо». Просто выберите и попробуйте перемещать мышь по объекту, который хотите выделить. Вы заметите, что он автоматически определит края и выберет форму соответственно. Наконец, вы можете делать с выделением все, что хотите; удалите его, трансформируйте или инвертируйте выделение, чтобы выбрать что-нибудь еще.
Бесплатная онлайн-альтернатива Photoshop с инструментом «Магнитное лассо»: Photopea
Photopea — одно из лучших бесплатных программ для редактирования фотографий в браузере, которое предлагает множество функций Photoshop.Это достойная бесплатная альтернатива Photoshop, в которой есть почти все необходимые инструменты для расширенного редактирования. Помимо этого, он также поддерживает некоторые специальные форматы файлов, что делает его достойным средством просмотра и редактирования Sketch. Инструмент «Магнитное лассо» в Photopea под названием «Выбор магнитного лассо» очень мощный и точный. Этот инструмент поддерживает выбор «точка-точка», и вы можете удалить определенные точки даже после выбора кромки.
Выбор магнитного лассо в Photopea очень точен и очень быстро обнаруживает края на изображениях.Вам просто нужны твердые руки, а затем вам нужно только навести указатель мыши на объект / форму, которую вы хотите выделить.
Найдите инструмент «Магнитное лассо» на панели инструментов Photopea как группу в инструменте «Выбор объекта». Вы можете щелкнуть правой кнопкой мыши по этому инструменту, чтобы получить возможность выбрать магнитное лассо. Далее вы просто заходите в редактор и начинаете им пользоваться. После того, как вы закончите, вы можете удалить выделение, вставить его на другой слой и, наконец, экспортировать свой проект.
Популярный редактор изображений Lite с инструментом «Магнитное лассо»: Paint.нетто
Paint.net — бесплатная альтернатива множеству существующих фоторедакторов. Он предлагает плавное редактирование изображений с помощью базового и расширенного набора инструментов для работы с изображениями. Самое лучшее в Paint.net — это то, что это расширяемое программное обеспечение, поэтому его функциональность может быть расширена с помощью полезных плагинов. Несмотря на то, что в Paint.net нет встроенного магнитного лассо или магнитного выделения, вы можете добавить эту функциональность с помощью бесплатного плагина с открытым исходным кодом.
TR’s Alpha Cutter — это название плагина, который позволяет использовать магнитный выбор в Paint.net. Вы можете вызвать этот инструмент на любом слое изображения, а затем выбрать любую форму или объект на фотографиях. Функция интеллектуального определения границ плагина очень приятная и точная, если честно. Вы можете выбрать любой объект с помощью контрольных точек, а затем изменить их положение, а также зафиксировать выделение и сделать его точным.
Вот шаги по установке и использованию TR’s Alpha Cutter в Paint.сеть.
Шаг 1 : Загрузите ZIP-файл плагина, а затем извлеките из него DLL-файл. Затем вы переместите файл DLL в папку Effects внутри установочной папки Paint.net. Папку для установки обычно можно найти по адресу: C: \ Program Files \ paint.net \ Effects.
Шаг 2 : Теперь вы просто импортируете изображение, на котором хотите использовать магнитное выделение. Затем вы активируете плагин из меню Effects> Object> TR’s AlphaCutter .
Шаг 3 : Теперь откроется другое окно с вашим изображением, в котором вы можете сделать выбор края. Инструменты внизу говорят сами за себя. Вы просто начинаете перемещать объект, который хотите выделить, с помощью магнита, и щелкаете, чтобы создать контрольные точки. Делайте это до тех пор, пока не будет покрыт весь выбор, а затем вы можете нажать кнопку ОК, чтобы открыть выделение в редакторе. Или, если хотите, вы можете инвертировать выделение.
Таким образом, вы можете использовать этот простой и мощный редактор изображений для выделения сложных многоугольных форм с помощью магнитного выделения.Многие пользователи до сих пор используют Paint.net и, как правило, не знают об этих классных плагинах. Теперь, если вы установите этот плагин, вам не придется переключаться на другое программное обеспечение, чтобы получить магнитное лассо.
Заключительные слова:
Это лучшие бесплатные редакторы изображений с магнитным лассо. Этот же инструмент может быть известен под другим именем в некоторых из этих редакторов изображений, но функциональность такая же. Вы просто выбираете любую программу для редактирования фотографий из этого списка и используете магнитное лассо. Лично я рекомендую Krita и GIMP , поскольку они имеют лучшую точность и плавность.А если вы хотите попробовать онлайн-редактор фотографий, я предлагаю Photopea. Другие также значительны, такие как плагин Paint.net.
Photo Editor: Pixlr E
Photo Editor: Pixlr E — бесплатный инструмент для редактирования изображенийПоследние проекты (Посмотреть все)
Из локального временного кэша, чтобы сохранить проект на длительный срок, сохраните его как PXZ (документ Pixlr).
Рекомендуемые шаблоны (Подробнее)
Шаблоныявляются новинкой в Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вашего использования, это всего лишь предварительный просмотр.
Простой коллаж
шаблоны
Шаблоныявляются новинкой в Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вашего использования, это всего лишь предварительный просмотр.
Закрепленные проекты
Все ваши проекты
Если вы хотите сохранить документ, щелкните значок сердца, чтобы закрепить его.История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr).
В вашей истории нет проектов.
Поиск по акции
Слово
Ошибка
Что-то пошло не так. Пожалуйста, повторите попытку позже.Не в сети
Вы не в сети, проверьте подключение к Интернету и повторите попытку.Загрузить еще
{«cdnUrl»: «https://static-cdn.pixlr.com», «user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode» : «-«, «subscriptionGroup»: «-«}, «adDebug»: «»}
{«toolKB»: «Сочетание клавиш», «toolArrange»: «Упорядочить», «toolArrangeDesc»: «Перемещение, преобразование и изменение настроек слоя.»,» toolMarquee «:» Marquee Select «,» toolMarqueeDesc «:» Создавайте выделения с помощью инструмента выделения квадратом и кругом. «,» toolLasso «:» Lasso Select «,» toolLassoDesc «:» Используйте произвольную форму, многоугольник, кривую Безье или магнитное лассо для создания выделения. »,« toolWand »:« Wand Select »,« toolWandDesc »:« Используйте волшебную палочку, чтобы выбрать области с похожими цветами. »,« toolCrop »:« Crop »,« toolCropDesc »:« Trim , вырезать и выпрямить холст по свободному или фиксированному формату. «,» toolCutout «:» Вырез / Маска «,» toolCutoutDesc «:» Маскировать области и / или удалять фон, вырезать объекты или обрезать / обрезать отдельные слои.»,» toolFrame «:» Рамка / держатель изображения «,» toolFrameDesc «:» Определите область для размещения изображения и обрежьте ее по разным формам, размещенное изображение автоматически масштабируется и обрезается по размеру. Рамки являются важной частью создания шаблонов многократного использования. «,» ToolLiquify «:» Liquify «,» toolLiquifyDesc «:» Увеличивайте, сжимайте и сдвигайте части изображения. Используйте разжижение для тонкой корректировки портретов и других изображений. «,» ToolHeal «:» Исцелить «,» toolHealDesc «:» Удалить пятна, нежелательные объекты, пятна и очистить изображения. «,» ToolClone «:» Клонировать «,» toolCloneDesc «:» Рисуйте и копируйте из других областей изображения.»,» toolDetail «:» Blur / Sharpen / Smudge «,» toolDetailDesc «:» Нарисуйте области изображения, чтобы сделать детали резче, размыть или размазать. «,» toolToning «:» Dodge / Burn «,» toolToningDesc «:» Осветлить или затемнить области изображения, чтобы выделить темные области или тусклые светлые. «,» ToolTemper «:» Губка / Цвет «,» toolTemperDesc «:» Яркость кисти, насыщенность или температура в определенных областях, чтобы выделить или уменьшить цвета «. , «toolPen»: «Pen», «toolPenDesc»: «Используйте различные типы перьев для творчества, такие как паутина, цветные карандаши, чернила и хвост, чтобы рисовать и рисовать.»,» toolDraw «:» Рисовать «,» toolDrawDesc «:» Рисовать и рисовать разными кистями и цветами. «,» toolEraser «:» Ластик «,» toolEraserDesc «:» Стирать части изображения кистью, использовать вырез инструмент для более точного результата. »,« toolFill »:« Заливка »,« toolFillDesc »:« Заливка целых областей одним цветом. »,« toolGradient »:« Градиент »,« toolGradientDesc »:« Создавайте переходы с разными цветами и прозрачностями. . «,» toolReplace «:» Замена цвета «,» toolReplaceDesc «:» Измените один цвет в области на другой путем рисования. «,» toolShape «:» Форма «,» toolShapeDesc «:» Нарисуйте разные пиксельные или векторные фигуры например квадраты, круги, линии и многое другое.»,» toolAddText «:» Text «,» toolAddTextDesc «:» Добавьте новый текстовый слой или используйте один из наших текстовых шаблонов. «,» toolPicker «:» Picker «,» toolPickerDesc «:» Выберите цвета из изображения для использования с другие инструменты. «,» toolZoom «:» Масштаб «,» toolZoomDesc «:» Увеличивайте или уменьшайте масштаб фотографии, чтобы сфокусироваться на различных частях. «,» toolHand «:» Рука / Панорама «,» toolHandDesc «:» Перемещение видимая область при увеличении изображения. Удерживайте пробел в любом инструменте. «,» colorSwitch «:» переключить цвета (X) «,» titleFile «:» Файл «,» titleEdit «:» Изменить «,» titleImage «:» Image «,» titleLayer «:» Layer «,» titleSelect «:» Select «,» titleAdjustment «:» Adjustment «,» titleFilter «:» Filter «,» titleView «:» View «,» titleHelp «:» Справка » , «titleNewImage»: «Новое изображение», «titleAddImage»: «Добавить изображение», «titleChangeImage»: «Изменить изображение», «titleOpenImage»: «Открыть изображение», «titleOpenURL»: «URL-адрес открытого изображения», «titleStockSearch» : «Поиск по акциям», «titleBrowseElements»: «Обзор элементов», «titleSave»: «Сохранить», «titlePrint»: «Печать», «titleClose»: «Закрыть», «titleExport»: «Экспорт», «titleExportTemplate» : «Шаблон экспорта», «titleQuickExportIma ge «:» Быстрый экспорт изображения в формате PNG «,» titleQuickExportLayer «:» Быстрый экспорт слоя в PNG «,» titleUndo «:» Отменить «,» titleRedo «:» Повторить «,» titleCut «:» Вырезать «,» titleCopy » : «Копировать», «titleClear»: «Очистить», «titlePaste»: «Вставить», «titleFreeTransform»: «Свободное преобразование», «titleFreeDistort»: «Свободное искажение», «titleTransform»: «Преобразовать», «titleRotateLeft» : «Повернуть влево / против часовой стрелки», «titleRotateRight»: «Повернуть вправо / по часовой стрелке», «titleFlipHorizontal»: «Отразить по горизонтали», «titleFlipVertical»: «Отразить по вертикали», «titleStroke»: «Stroke», «strokeOutlineOnly»: » Только контур »,« titleFill »:« Заливка »,« titlePreferences »:« Настройки »,« titleImageSize »:« Размер изображения »,« titleCanvasSize »:« Размер холста »,« titleImageRotation »:« Поворот изображения »,« titleCrop » : «Обрезать», «titleTrim»: «Обрезать», «titleNewLayer»: «Новый слой», «titleEditText»: «Редактировать текст», «titleDuplicateLayer»: «Дублировать слой», «titleImageLayer»: «Добавить изображение как слой» , «titleElementLayer»: «Добавить слой элемента», «titleURLLayer»: «Добавить URL как слой», «titleDeleteLayer»: «Удалить слой», «titleRasterizeLayer»: «Растрировать слой», «titleLayerUp» : «Переместить вперед / вверх», «titleLayerDown»: «Отправить назад / вниз», «titleLayerAutoMask»: «Автоматическая маска AI», «titlePositionFrame»: «Рамка положения», «titlePositionContent»: «Изображение положения», «titleAutoFitContent» : «Установить изображение», «titleRemoveFrameImage»: «Удалить изображение», «titleSelectAll»: «Выбрать все», «titleSelectPixels»: «Выбрать пиксели», «titleSelectDeselect»: «Отменить выбор», «titleSelectInvert»: «Инвертировать выделение», «titleSelectSave»: «Сохранить выделение», «titleSelectRestore»: «Восстановить выделение», «titleAutoAdjust»: «Автоматическая настройка», «titleAutoPop»: «Авто всплывающее», «titleAutoBW»: «Авто-черно-белое», «titleBrightnessContrast»: » Яркость и контраст »,« titleTemperatureTint »:« Температура и оттенок »,« titleHueSaturation »:« Оттенок и насыщенность »,« titleVibrance »:« Vibrance »,« titleColorBalance »:« Цветовой баланс »,« titleColorLookup »:« Поиск цвета » , «titleHighlightsShadows»: «Света и тени», «titleExposure»: «Экспозиция», «titleCurves»: «Кривые», «titleLevels»: «Уровни», «titleThreshold»: «Порог», «titlePosterize»: «Постеризация» , «titleDesaturate»: «Desaturate», «titleInver t «:» Invert «,» titleEffectLibrary «:» Библиотека эффектов «,» titleSharpen «:» Sharpen «,» titleClarity «:» Clarity «,» titleDetails «:» Details «,» titleBlur «:» Blur «,» titleZoomBlur «:» Размытие при увеличении «,» titleGaussianBlur «:» Размытие по Гауссу «,» titleSmooth «:» Smooth «,» titleGrain «:» Grain «,» titleNoise «:» Добавить шум «,» titleDenoise «:» Убрать шум «, «titleVignette»: «Виньетка», «titleBloom»: «Bloom», «titleGlamour»: «Glamour», «titleDehaze»: «Dehaze», «titleInnerGlow»: «Внутреннее свечение», «titleOuterGlow»: «Внешнее свечение», «titleBevel»: «Bevel», «titleOutline»: «Outline», «titleInnerShadow»: «Внутренняя тень», «titleDropShadow»: «Drop shadow», «titleSobel»: «Найдите края», «titleFringe»: «Fringe» , «titleGlitch»: «Glitches», «titleRGBSplit»: «RGB Split», «titleInterference»: «Interference», «titleSlice»: «Slice», «titlePixelate»: «Pixelate», «titleMosaic»: «Mosaic», «titleHalftone»: «Halftone», «titleScanlines»: «Scanlines», «titlePolarCoordinates»: «Полярные координаты», «titleStrokeOutline»: «Stroke / Outline», «titleZoomIn»: «Увеличить», «titleZoomOut»: «Увеличить» out «,» titleFitScreen «:» По размеру осыпи n «,» titleFillScreen «:» Заполнить экран «,» titleTogglePreview «:» Включить режим предварительного просмотра «,» titleToggleFullScreen «:» Переключить полноэкранный режим «,» titleToggleLightDarkMode «:» Переключить светлый / темный режим «,» titleKeyboardShortcuts «:» Клавиатура ярлыки «,» titleColorPicker «:» Выбор цвета «,» titleAddElement «:» Добавить элемент «,» titleToolSettings «:» Настройки инструмента «,» titleAlignCase «:» Выровнять и регистр «,» titleSelectConvert «:» Преобразовать в маску «, «titleLayerAddMask»: «Добавить маску», «titleLayerApplyMask»: «Применить маску», «titleLayerDeleteMask»: «Удалить маску», «titleLayerResetMask»: «Сбросить маску», «titleLayerInvertMask»: «Инвертировать маску», «titleLayerMoreMask»: » Дополнительная маска »,« titleLayerExtractMask »:« Извлечь маску как слой »,« titleLayerConvertMask »:« Преобразовать маску в выделение »,« titleCutLayer »:« Вырезать слой »,« titleCopyLayer »:« Копировать слой »,« titlePasteLayer »:« Вставить layer »,« id »:« id »,« name »:« Имя »,« без названия »:« Без названия »,« width »:« Ширина »,« height »:« Высота »,« apply »:« Применить » , «amount»: «Amount», «component»: «Component», «working»: «Working», «pixel»: «Pixel», «percent»: «Percent», «ok»: «OK», » c ancel «:» Отмена «,» close «:» Close «,» original «:» Original «,» blendMode «:» Blend Mode «,» max «:» Max «,» add «:» Add «,» scale «:» Масштаб «,» none «:» None «,» background «:» Background «,» create «:» Create «,» template «:» Template «,» search «:» Search «,» loadMore «: «Загрузить еще», «сохранить»: «Сохранить», «open»: «Открыть», «load»: «Загрузить», «loading»: «Загрузка», «size»: «Размер», «pos»: » Pos »,« position »:« Position »,« newSize »:« Новый размер »,« softness »:« Softness »,« Transparency »:« Transparency »,« image »:« Image »,« frame »:« Frame » «,« непрозрачность »:« Непрозрачность »,« перо »:« Перо »,« шаг »:« Шаг »,« источник »:« Источник »,« шипы »:« Шипы »,« качество »:« Качество », «font»: «Шрифт», «text»: «Текст», «draw»: «Draw», «design»: «Design», «empty»: «Пусто», «drawing»: «Drawing», «custom «:« custom »,« angle »:« Angle »,« elevation »:« Elevation »,« tool »:« Tool »,« aspect »:« Aspect »,« brush »:« Brush »,« paint »: «Paint», «blur»: «Blur», «sharpen»: «Sharpen», «smudge»: «Smudge», «back»: «Back», «erase»: «Erase», «color»: «Color» »,« colors »:« Цвета »,« shape »:« Shape »,« element »:« Element »,« layer »:« Layer »,« Layers »:« Layers »,« visible »:« Visible », «скрытый»: «H idden »,« top »:« Top »,« left »:« Left »,« depth »:« Depth »,« advanced »:« Advanced »,« download »:« Загрузить »,« force »:« Strength » , «density»: «Density», «reset»: «Reset», «target»: «Target», «терпение»: «Tolerance», «level»: «Level», «canvas»: «Canvas», « fit »:« Подогнать »,« fill »:« Fill »,« clear »:« Clear »,« offset »:« Offset »,« Minimize »:« Minimize »,« maximize »:« Maximize »,« offsetX » : «Offset x», «offsetY»: «Offset y», «frequency»: «Frequency», «removeStop»: «Remove Stop», «compare»: «Сравнить (Удерживать)», «paste»: «Вставить «,» copy «:» Копировать «,» noPaste «:» ничего не вставлять «,» emptyPaste «:» Пусто! попробуйте ctrl + v! »,« emptyPasteGlobal »:« нечего вставить »,« error »:« Error »,« genericError »:« Что-то пошло не так, повторите попытку позже.»,» offline «:» Offline «,» genericOffline «:» Вы не в сети, проверьте подключение к Интернету и повторите попытку. «,» onlyImageLayer «:» Только слой изображения «,» overlay «:» Overlay «,» border «:« Граница »,« стикер »:« Наклейка »,« премиум »:« Премиум »,« продолжить »:« Продолжить »,« красный »:« Красный »,« зеленый »:« Зеленый »,« синий »: «Синий», «диапазон»: «Диапазон», «тени»: «Тени», «средние тона»: «Средние тона», «светлые участки»: «Светлые участки», «Вибрация»: «Яркость», «оттенок»: «Оттенок». »,« lightness »:« Lightness »,« saturation »:« Saturation »,« preserveLuminosity »:« Сохранить яркость »,« Brightness »:« Brightness »,« Contrast »:« Contrast »,« radius »:« Radius » , «threshold»: «Порог», «colorize»: «Colorize», «temperature»: «Температура», «tint»: «Tint», «lineSpace»: «Line space», «letterSpace»: «Letter space» , «addText»: «Добавить текст», «alignLeft»: «Выровнять по левому краю», «alignCenter»: «Выровнять по центру», «alignRight»: «Выровнять по правому краю», «uppercase»: «Uppercase», «bold»: » Жирный »,« курсив »:« Курсив »,« полный »:« Полный »,« строка »:« Строка »,« слово »:« Слово »,« контур »:« Контур »,« начертание »:« Вырезание » «,» shadow «:» Shadow «,» fixed «:» Fixed «,» free «:» Free «,» poly gon »:« Многоугольник »,« bezier »:« Безье »,« Magnetic »:« Magnetic »,« rotateLeft »:« Повернуть влево »,« rotateRight »:« Повернуть вправо »,« flipVertical »:« Отразить по вертикали », «flipHorizontal»: «Отразить по горизонтали», «duplicate»: «Duplicate», «duplicated»: «Duplicated», «delete»: «Delete (DEL)», «deleted»: «Deleted», «transform»: «Преобразовать «,» искажать «:» Искажать «,» растрировать «:» Растрировать «,» редактировать «:» Редактировать «,» настройки «:» Настройки «,» стили «:» Стили «,» формат «:» Формат «, «addNew»: «Добавить новый», «unlock»: «Разблокировать», «выровнено»: «Выровнено», «mode»: «Mode», «method»: «Method», «option»: «Variant», » restore «:» Восстановить «,» выпрямить «:» Выпрямить «,» ratio «:» Ratio «,» Invert «:» Invert «,» extract «:» Extract «,» constraint «:» Constraint «,» contiguous » : «Contiguous», «aiAuto»: «AI Auto», «hintRemoved»: «Подсказка удалена», «addToCutout»: «Добавить в маску», «removeFromCutout»: «удалить из маски», «maskApplied»: «Маска применена. «,» hardTip «:» Hard tip «,» antiAlias »:» Anti-alias «,» mirror «:» Mirror «,» fourWay «:» Four way «,» blend «:» Blend «,» stroke «: «Штрих», «тип»: «Тип», «радиальный»: «Радиальный», «линейный»: «Линейный», «патч»: «Патч», «infill»: «Infill», «push»: «Push», «увеличить»: «Enlarge», «shrink»: «Shrink», «swirlRight»: «Swirl Right», «swirlLeft»: «swirlLeft», » rectangle »:« Прямоугольник »,« roundedRect »:« Прямоугольник со скругленными углами »,« ellipse »:« Эллипс »,« circle »:« Окружность »,« curve »:« Curve »,« arc »:« Arc »,« половина » »:« Половина »,« распространение »:« Размах »,« треугольник »:« Треугольник »,« звезда »:« Звезда »,« сердце »:« Сердце »,« плюс »:« Плюс »,« минус »: «Минус», «осветлить»: «Светлее», «затемнить»: «Темнее», «main»: «Основное», «изменить»: «Изменить», «увеличить»: «Увеличить», «уменьшить»: «Уменьшить» «,» vertical «:» Vertical «,» horizontal «:» Horizontal «,» layerCreated «:» Layer created «,» noCutout «:» No mask «,» logInNow «:» Войти сейчас «,» preserveTransparency «: «Сохранить прозрачность», «neverAskMeAgain»: «Никогда больше не спрашивать меня об этом», «autoSelectLayer»: «Автоматический выбор слоя», «alwaysShowTransform»: «Всегда показывать преобразование», «showGuides»: «Показать направляющие», «snapToGuides» : «Привязка к направляющим», «loremIpsum»: «Lorem ipsum.. ваш текст здесь .. «,» selectSource «:» Выбрать источник «,» newSelection «:» Новый выбор «,» addToSelection «:» Добавить в выделение (сдвиг) «,» removeFromSelection «:» Удалить из выделения (ctrl) » , «highQualityPreview»: «Предварительный просмотр в высоком качестве», «sampleAllLayers»: «Образец всех слоев», «noMerger»: «Без объединения», «LayersMerged»: «Слои объединены», «imageFlattend»: «Image Flattned», «noRasterization «:» Не текст / элемент «,» layerRasterized «:» Растеризованный слой «,» selectionEmpty «:» Ничего в выделенном «,» noLayerSelected «:» Слой не выбран «,» notAImageLayer «:» Не слой изображения «, «selectionSaved»: «Выделение сохранено», «layerAdded»: «Слой добавлен», «addFrame»: «Добавить рамку», «toggle»: «Toggle», «gradient»: «Gradient», «pattern»: «Pattern» , «setImage»: «Установить изображение», «distance»: «Distance», «direction»: «Direction», «flip»: «Flip», «overlap»: «Overlap», «rotate»: «Rotate», «симметрия»: «Симметрия», «seed»: «Seed», «elementPremiumDesc»: «Это премиум-элемент!», «addCurvesControlDesc»: «Дважды щелкните, чтобы добавить или удалить контрольную точку.»,» viewArrangeSelection «:» Активное выделение, перетащите, чтобы переместить / вырезать выделенную область. «,» viewArrangeActiveSelection «:» Активное выделение, нельзя изменить текст, форму или слой элемента или группу. «,» viewArrangeLayerLocked «:» Слой есть заблокирован в позиции, разблокировать, чтобы включить преобразования. «,» viewArrangeNoLayer «:» Нет слоя (или пустой слой), выберите слой на правой панели слоев. «,» viewCloneNoLayer «:» Клонирование работает только со слоями изображения, выберите другой layer. »,« viewCloneSourceTooltip »:« Выбрать источник или рисовать (Shift) »,« viewCutoutNoLayer »:« Выбрать слой изображения или растрировать текст / элемент для создания маски.»,» viewCutoutShape «:» Маска формы «,» viewCutoutMagic «:» Волшебная маска «,» viewCutoutDraw «:» Маска рисования «,» viewCutoutLasso «:» Маска лассо «,» viewCutoutGradient «:» Градиентная маска «,» viewShapeModeDraw » : «Пиксельный рисунок того же слоя», «viewShapeModeDesign»: «Одна векторная фигура на слой», «viewDetailNoLayer»: «Размытие / резкость и растушевка работают только на слоях изображения (или непустых слоях), выберите другой слой.», «ViewDrawNoLayer» «:» Выберите слой изображения в списке слоев или добавьте новый пустой слой «,» viewEraserNoLayer «:» Вы можете стереть только слои изображения, выберите другой слой.»,» viewFillNoLayer «:» Заливка работает только со слоями изображения, выберите другой слой. «,» viewGradientNoLayer «:» Градиент работает только со слоями изображения, выберите другой слой. «,» viewHandDesc «:» Щелкните и перетащите, чтобы переместить область просмотра . «,» viewHealNoLayer «:» Heal работает только со слоями изображения, выберите другой слой. «,» viewLiquifyNoLayer «:» Liquify работает только со слоями изображения, выберите другой слой. «,» viewShapeNoLayer «:» Выберите или создайте слой изображения в списке слоев или выберите режим разработки. »,« viewPenNoLayer »:« Перо работает только со слоями изображения, выберите другой слой.»,» viewToningNoLayer «:» Тонирование работает только со слоями изображения (или непустыми слоями), выберите другой слой. «,» viewTemperNoLayer «:» Шаблон работает только со слоями изображения (или непустыми слоями), выберите другой слой. «, «viewReplaceNoLayer»: «Выберите слой изображения в списке слоев или добавьте новый пустой слой.», «viewReplaceMatchLight»: «Соответствие целевой яркости», «viewPickerShades»: «Shades», «viewPickerTriadic»: «Triadic», «viewPickerTetradic» «:» Tetradic «,» viewPickerAnalogous «:» Аналогичный «,» viewPickerComplement «:» Complement «,» viewPenPlain «:» Обычный «,» viewPenSketchy «:» Sketchy «,» viewPenParallel «:» Parallel «,» viewPenTrail «: «Trail», «viewPenShaded»: «Shaded», «viewPenFurry»: «Furry», «viewPenCrayon»: «Crayon», «viewPenInk»: «Ink», «viewCropPreset»: «Preset», «viewCropNone»: «None» «,» viewCropFixed «:» Фиксированное соотношение: «,» viewCrop1x1 «:» 1: 1 (квадрат) «,» viewCrop4x3 «:» 4: 3 (монитор) «,» viewCrop16x9 «:» 16: 9 (широкоэкранный) » , «viewCrop3x1»: «3: 1 (Панорама)», «viewCrop3x2»: «3: 2 (35-мм пленка)», «viewCrop21x9»: «21: 9 (Cinemascope)», «viewCrop32x9»: «32: 9 ( Супер ультра wide) «,» viewCropOutput «:» Размер вывода: «,» viewCropFBProfile «:» Профиль Facebook «,» viewCropFBCover «:» Обложка Facebook «,» viewCropFBPost «:» Сообщение в Facebook «,» viewCropFBAd «:» Реклама в Facebook «, «viewCropInstaProfile»: «Профиль Instragram», «viewCropInstaPost»: «Сообщение в Instagram», «viewCropInstaStory»: «История Instagram», «viewCropTwitProfile»: «Профиль Twitter», «viewCropTwitHeader»: «Заголовок Twitter», «viewCropTwitImage»: » Изображение Twitter «,» viewCropTwitCard «:» карточка Twitter «,» viewCropTwitAd «:» Реклама в Twitter «,» viewCropYTProfile «:» Профиль Youtube «,» viewCropYTChannelArt «:» Изображение канала Youtube «,» viewCropYTThumb «:» thumb «, «viewCropWebMini»: «Web mini 1024×768», «viewCropWebSmall»: «Web small 1280×800», «viewCropWebCommon»: «Web common 1366×768», «viewCropWebMedium»: «Web-среда 1440×900», «viewCropFHD»: «Full HD 1920×1080», «viewCropUHD»: «Ultra HD 4x 3840×2160», «viewCropPaperA4»: «бумага A4», «viewCropPaperA5»: «Бумага A5», «viewCropPaperA6»: «Бумага A6», «viewCropPaperLet»: «Бумажное письмо», «dialogAddLayerTitle» : «Добавить слой», «dialogAddLayerHL»: » Выберите, какой тип слоя добавить »,« dialogBevelHighColor »:« Цвет подсветки »,« dialogBevelShadowColor »:« Цвет тени »,« dialogBevelHighOpacity »:« Непрозрачность подсветки »,« dialogBevelShadowOpacity »:« Непрозрачность тени »,« dialogChoiceTitle »:» Открыть изображение »,« dialogChoiceHeadline »:« Вы хотите добавить изображение в качестве слоя в текущий документ или создать новый? »,« DialogLoadTitle »:« Загрузка »,« dialogLoadPrepare »:« подготовка… «,» dialogLoadLoadingFrom «:» Загрузка% s из% s … «,» dialogLoadError «:» Что-то пошло не так при загрузке изображения … повторите попытку позже … «,» dialogOpenURLTitle «:» Открыть изображение URL «,» dialogOpenURLHeadline «:» URL изображения «,» dialogPreResizeTitle «:» Предварительное изменение размера изображения «,» dialogPreResizeInfo1 «:» Выбранное изображение очень большое «,» dialogPreResizeInfo2 «:», измените его размер перед тем, как начать редактирование, экономия памяти и минимизация задержек. »,« dialogPreResizeExif »:« Автоповорот на основе exif »,« dialogPreResizeMaxSize »:« Макс.% d px »,« dialogResizeImageTitle »:« Изменить размер изображения »,« dialogResizeCanvasTitle »:« Изменить размер холста », «dialogResizeContrain»: «Сохранить пропорции», «dialogResizeApplyAll»: «При применении изменения размера все слои будут масштабированы.»,» dialogResizeRelative «:» Относительное изменение «,» dialogResizeAnchor «:» Точка привязки «,» dialogResizeCropWarning «:» При изменении размера любой активный инструмент кадрирования будет сброшен, некоторое обрезание слоев может произойти, если новый размер холста меньше. » , «dialogSaveTitle»: «Сохранить изображение», «dialogSaveName»: «Имя файла», «dialogSaveFileType»: «Тип файла», «dialogSaveLow»: «Низкий», «dialogSaveMed»: «Med», «dialogSaveHigh»: «Высокий» «,» dialogSaveImageWidth «:» Ширина изображения «,» dialogSaveImageHeight «:» Высота изображения «,» dialogSaveCalculate «:» .. вычисление «,» dialogSaveNonDestructive «:» Неразрушающий (файлы гораздо большего размера) «,» dialogSavePXZDescription «:» PXZ — это собственный формат документа Pixlr, он сохранит всю рабочую структуру проекта.»,» dialogAiCutoutTitle «:» Маска AI «,» SinceDay «:» День назад «,» SinceDays «:»% d дней назад «,» SinceHour «:» Час назад «,» SinceHours «:»% d часов назад «,» SinceMinute «:» Минуту назад «,» SinceMinutes «:»% d минут назад «,» SinceNow «:» Только что «,» openImage «:» Открыть изображение «,» loadURL «:» Загрузить URL » , «openDragClip»: «Вы также можете перетаскивать файлы или вставлять их из буфера обмена, чтобы открыть.», «openExamples»: «Вы также можете начать редактирование с любого из наших изображений ниже.», «dropFile»: «Отпустите, чтобы открыть file »,« history »:« History »,« createNew »:« Создать новый »,« stockSearch »:« Stock search »,« addCurrent »:« Добавить текущий »,« backToEditor »:« Вернуться в редактор »,« viewAll » «:» Просмотреть все «,» viewMore «:» Посмотреть еще «,» historyProjects «:» Последние проекты «,» historyDescription «:» Из локального временного кеша, чтобы сохранить проект на длительный срок, сохраните его как PXZ (документ Pixlr) .»,» templates «:» Шаблоны «,» useTemplate «:» Использовать этот шаблон «,» RecommendedTemplate «:» Рекомендуемые шаблоны «,» simpleCollage «:» Простой коллаж «,» pinnedProjects «:» Закрепленные проекты «,» allYourProjects » : «Все ваши проекты», «aboutHistory»: «Если вы хотите сохранить документ, щелкните значок сердца, чтобы закрепить его. История только временно сохраняется в кеше браузера, все документы будут удалены, если вы очистите кеш или запустите какую-либо процедуру очистки. Если вы хотите сохранить на длительный срок, скачайте его как .PXZ (документ Pixlr).»,» noHistory «:» В вашей истории нет проектов. «,» clearHistory «:» Очистить историю «,» sizeWeb «:» Web «,» sizeWebSmall «:» Web small «,» sizeWeb720 «:» Web 720p «,» sizeFullHD «:» Full HD «,» sizeWeb1440 «:» Web 1440p «,» sizeUltraHD «:» Ultra HD «,» sizeInstagram «:» Instagram «,» sizeInstagramStory «:» История Instagram «,» sizeFacebookCover «: «Обложка Facebook», «sizeFacebookProfile»: «Профиль Facebook», «historyClearConfirm»: «Вы действительно хотите очистить историю?», «HistoryDelete»: «Удалить», «historyPin»: «Pin», «historyUnpin»: «Открепить», «historyDuplicate»: «Дублировать», «documentActions»: «Действия с документом», «locked»: «Locked», «unlocked»: «Unlocked», «hasCutout»: «Has Mask», «layerSettings»: «Настройки слоя», «viewOBarNav»: «Навигация», «viewOBarFit»: «По размеру экрана (ctrl + 0)», «viewOBarFill»: «Заполнить экран (ctrl + 2)», «viewOBarZ1X»: «Фактические пиксели (ctrl +1) »,« viewOBarZ3X »:« 3x Zoom (ctrl + 3) »,« viewOBarMU »:« Вверх »,« viewOBarMD »:« Вниз »,« viewOBarZoomIn »:« Увеличить »,« viewOBarZoomOut »: «Уменьшить», «viewOBarSet»: «Настройки», «viewOBarShowGu»: «Показать направляющие», « viewOBarSnap «:» Привязать к направляющим «,» viewOBarLightUI «:» Легкий режим пользовательского интерфейса «,» viewOBarScollZoom «:» Используйте колесо прокрутки для увеличения «,» viewOBarAskPrerezise «:» Запросить предварительное изменение размера изображения «,» viewOBarAskLayertype «:» Спросить какой тип слоя добавить »,« viewOBarDup »:« Дублировать слой »,« viewOBarDel »:« Удалить слой (DEL) »,« viewOBarLockUnlockLayer »:« Заблокировать / разблокировать положение слоя »,« viewOBarShowHideLayer »:« Показать / скрыть слой » , «blendModeNone»: «None», «blendModeMultiply»: «Multiply», «blendModeScreen»: «Screen», «blendModeOverlay»: «Overlay», «blendModeDarken»: «Darken», «blendModeLighten»: «Lighten», » blendModeColorDodge «:» Осветление цвета «,» blendModeColorBurn «:» Выгорание цвета «,» blendModeHardLight «:» Жесткий свет «,» blendModeSoftLight «:» Мягкий свет «,» blendModeDifference «:» Разница «,» blendModeExclusion » : «Exclusion», «blendModeHue»: «Hue», «blendModeSaturation»: «Saturation», «blendModeColor»: «Color», «blendModeLuminosity»: «Luminosity», «layerMergeDown»: «Объединить вниз», «layerMergeVisible»: «Объединить видимые», «layerFlattenImage»: «Свести изображение», «historyAddelement»: «Добавить элемент ment »,« historyPasteelement »:« Вставить элемент »,« historyDuplicateelement »:« Повторяющийся элемент »,« historyDeleteelement »:« Удалить элемент »,« historyShape »:« Shape »,« historyAddshape »:« Добавить фигуру »,« historyPasteshape » : «Вставить фигуру», «historyDuplicateshape»: «Дублировать фигуру», «historyDeleteshape»: «Удалить фигуру», «historyShapeType»: «Type», «historyShapeFill»: «Fill», «historyShapeShadow»: «Shadow», «historyShapeShape» «:» Форма «,» historyShapeOutline «:» Outline «,» historyShapeSettings «:» Параметры формы «,» historyOpenimage «:» Открыть изображение «,» historyDropimage «:» Перетащить изображение «,» historyAddimage «:» Добавить изображение » , «historyPasteimage»: «Вставить изображение», «historyExtractimage»: «Извлечь изображение», «historyDuplicateimage»: «Дублировать изображение», «historyAddemptyimage»: «Добавить слой», «historyNewemptyimage»: «Новое изображение», «historyDeleteimage»: «Удалить изображение», «historyAddtext»: «Добавить текст», «historyPastetext»: «Вставить текст», «historyDuplicatetext»: «Дублировать текст», «historyDeletetext»: «Удалить текст», «historyFrame»: «Frame», « historyAddframe «:» Добавить рамку «,» historyPasteframe » : «Вставить кадр», «historyDuplicateframe»: «Дублировать кадр», «historyDeleteframe»: «Удалить кадр», «historyFrameContentAdd»: «Добавить изображение кадра», «historyFrameContentReplace»: «Изменить изображение кадра», «historyFrameContentDelete»: «Удалить» frame image «,» historyFitContent «:» Refit image «,» historyFrameContent «:» Frame image «,» historyRasterizetext «:» Rasterized text «,» historyRasterizeframe «:» Rasterized frame «,» historyRasterizeelement «:» Растеризованный элемент «,» historyRasterizeshape «:» Растеризованная фигура «,» historyClear «:» Очистить «,» historyCut «:» Вырезать «,» historyLayerOpacity «:» Прозрачность «,» historyLayerBlendMode «:» Режим наложения «,» historyLayerVisible «:» Видимость «,» historyLayerName »:« Имя слоя »,« historyTextSize »:« Размер »,« historyTextFont »:« Font »,« historyTextFill »:« Fill »,« historyTextAlign »:« Выровнять »,« historyTextUppercase »:« Uppercase »,« historyTextBold » «:« Полужирный »,« historyTextItalic »:« Курсив »,« historyTextLetterspace »:« Пробел между буквами »,« historyTextLinespace »:« Строка »,« historyTextCurve »:« Curve »,« historyTextShadow »:« Shadow »,« historyTextOut » line «:» Outline «,» historyTextBackground «:» Background «,» historyText «:» Text «,» historyimage «:» Image «,» historyEffect «:» Effect «,» historyAdjust «:» Adjust «,» historyFilter » : «Filter», «historyArrange»: «Arrange», «historyStackArrange»: «Arrange group», «historyDistort»: «Distort», «historyTransform»: «Transform», «historyMove»: «Move», «historyResize»: «Изменить размер», «historyFlip»: «Отразить», «historyRotate»: «Повернуть», «historyStackMove»: «Переместить группу», «historyStackResize»: «Изменить размер группы», «historyStackRotate»: «Повернуть группу», «historyGradient» : «Gradient», «historyLayerLocked»: «Layer un / lock», «historyFill»: «Fill», «historyHealPatch»: «Heal patch», «historyHealInfill»: «Heal infill», «historyLiquify»: «Liquify», «historyBevel»: «Bevel», «historyTextSettings»: «Параметры текста», «historyTextChange»: «Изменение текста», «historyWand»: «Wand», «historyLasso»: «Lasso», «historyMarquee»: «Marquee», «historyDraw»: «Нарисовать», «historyReplace»: «Заменить цвет», «historyClone»: «Клонировать», «historyCrop»: «Обрезать», «historyDetail»: «Деталь», «historyToning»: «Тонирование», « historyTemper » : «Sponge», «historyPen»: «Pen», «historyEraser»: «Eraser», «historyStraighten»: «Straighten», «historyBackground»: «Background», «historyImageResize»: «Image resize», «historyCanvasResize»: «Изменение размера холста», «historyMask»: «Маска», «historyMaskInvert»: «Инвертировать маску», «historyMerge»: «Объединить слои», «historyOrder»: «Порядок слоев», «historyDeselect»: «Отменить выбор», «historySelectionMove» «:» Переместить выделение «,» historySelectionAll «:» Выбрать все «,» historySelectionPixels «:» Выбрать пиксели «,» historySelectionInvert «:» Инвертировать выделение «,» historySelectionRestore «:» Восстановить выделение «,» historySelectionCut «:» Вырезать с помощью selection »,« historySelectionCopy »:« Копировать с выделением »,« historyFrameShape »:« Shape »,« historyFrameShadow »:« Shadow »,« historyFrameOutline »:« Outline »,« historyFrameSettings »:« Настройки кадра »,« historyStroke »: «Stroke», «historyAuto»: «Auto Adjust», «historyPop»: «Auto pop», «historyBw»: «Auto B&W», «historyBrightnessContrast»: «Яркость и контраст», «historyTemperatureTint»: «Температура и оттенок» , «historyHueSaturation»: «Оттенок и насыщенность» , «historyVibrance»: «Vibrance», «historyBalance»: «Цветовой баланс», «historyLookup»: «Выбор цвета», «historyHighlightsShadows»: «Highlights & Shadows», «historyExposure»: «Exposure», «historyCurves»: » Кривые »,« historyLevels »:« Уровни »,« historyBlack »:« Черный »,« historyWhite »:« Белый »,« historyThreshold »:« Порог »,« historyPosterize »:« Постеризовать »,« historyDesaturate »:« Обесцветить » , «historyInvert»: «Инвертировать», «historySharpen»: «Резкость», «historyClarity»: «Четкость», «historyBlur»: «Размытие», «historyZoom»: «Размытие при увеличении», «historyGaussian»: «Размытие по Гауссу» , «historySmooth»: «Smooth», «historyDenoise»: «Убрать шум», «historyGrain»: «Grain», «historyNoise»: «Noise», «historyVignette»: «Vignette», «historyBloom»: «Bloom», «historyGlamour»: «Glamour», «historyDehaze»: «Dehaze», «historySobel»: «Найти края», «historyFringe»: «Fringe», «historyPixelate»: «Pixelate», «historyHalftone»: «Halftone», » historyMosaic »:« Мозаика »,« historyScanlines »:« Scanlines »,« historyDropShadow »:« Тень »,« historyInnerGlow »:« Внутреннее свечение »,« historyOuterGlow »:« Внешнее свечение »,« его toryOpen «:» Открыть «,» historySlice «:» Slice «,» historyRgbSplit «:» RGB split «,» historyInterference «:» Interference «,» historyPolarCoordinates «:» Полярные координаты «,» photoEditorHome «:» Фоторедактор pixlr home «,» xForExpress «:» Pixlr X for Express «,» eForEditor «:» Pixlr E for Editor «,» pricingPlan «:» Цены «,» stockByPixlr «:» Stock by Pixlr «,» hiUser «:» Привет «, «logout»: «Выйти», «login»: «Войти», «loginEditor»: «войти в фоторедактор», «mySubscription»: «Моя подписка», «eTitle»: «Фоторедактор: Pixlr E — бесплатное изображение инструмент для редактирования »,« eMetaDesc »:« Pixlr E — это редактор фотографий нового поколения, который ищет расширенные возможности редактирования фотографий прямо в браузере! Не требует установки и регистрации.Используйте бесплатно на настольных компьютерах, планшетах и телефонах. »,« EMetaSiteName »:« Photo Editor: Pixlr.com — бесплатное редактирование изображений в Интернете »,« historyConvertMaskToSelection »:« Преобразовать в выделение »,« historyConvertSelectionToMask »:« Преобразовать в маску », «historyApplyMask»: «Применить маску», «RememberMe»: «Запомнить меня», «ForgotPass»: «Забыли пароль?», «notMember»: «Не участник?», «signUpNow»: «Зарегистрируйтесь сейчас!», «signUp»: «Зарегистрироваться», «alreadyMember»: «Уже являетесь участником?», «loginHere»: «Войдите здесь!», «code»: «Код», «verifyAcc»: «Подтвердите свою учетную запись», » verify «:» Подтвердить «,» Resend «:» Отправить еще раз? «,» didNotReceiveCode «:» Я не получил код! «,» backReg «:» Вернуться к регистрации «,» ForgottenPass «:» Забыли ваш пароль? «,» resetPassDesc «:» Пожалуйста, введите свой адрес электронной почты, чтобы сбросить пароль.»,» reqCode «:» Код запроса «,» resetPass «:» Сброс пароля «,» newPass «:» Новый пароль «,» updatePass «:» Обновить пароль «,» terms «:» Условия использования и уведомление о конфиденциальности » , «regNewsletter»: «Я хочу получать обновления, бесплатные, рекламные и другие маркетинговые сообщения от Pixlr.», «regRecommendations»: «Мне интересно получать предложения и рекомендации, связанные с моим интересом к Pixlr.», «согласен» : «Согласен», «sentCodeDesc»: «Мы отправили электронное письмо на [EMAIL] с кодом подтверждения. Пожалуйста, введите код ниже. «,» LoginFb «:» Войти с помощью Facebook «,» loginGoogle «:» Войти с помощью Google «,» oldPass «:» Старый пароль «,» newEmail «:» Новый адрес электронной почты «,» выше16 «:» Мне как минимум 16 лет.»,» readAgreements «:» Я прочитал и согласен с Условиями использования и Уведомлением о конфиденциальности. «,» pixlrLogin_EnterValidEmail «:» Пожалуйста, введите действительный формат электронной почты. «,» pixlrLogin_EnterValidCountry «:» Пожалуйста, выберите действительную страну. «, «pixlrLogin_EnterValidNewsletter»: «Выберите действующий информационный бюллетень.», «pixlrLogin_MinPassword»: «Минимальная длина 8 символов.», «pixlrLogin_InvalidPassword»: «Неверный пароль. Повторите попытку. «,» PixlrLogin_EmailNotExists «:» Этот адрес электронной почты не существует. «,» PixlrLogin_EmailAlreadyExists «:» Этот адрес электронной почты уже существует.»,» pixlrLogin_SuccessReSendCodeToEmail «:» Проверочный код повторно отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_SuccessSendCodeEmail «:» Проверочный код отправлен на {email}! Пожалуйста, проверьте свою электронную почту. «,» PixlrLogin_EnterValidCode «:» Пожалуйста, введите действительный код. «,» PixlrLogin_WrongCode «:» К сожалению, неверный код. Повторите попытку. «,» PixlrLogin_SuccessUpdatePassword «:» Ваш пароль успешно обновлен. Пожалуйста, войдите снова. «,» PixlrLogin_EmailAlreadyExistVerify «:» Электронный адрес уже существует. Пожалуйста, подтвердите свою электронную почту.»,» pixlrLogin_EmailSuccessVerified «:» Ваша учетная запись успешно подтверждена! «,» pixlrLogin_EmailUpdated «:» Электронная почта успешно обновлена »,» pixlrLogin_CodeExpired «:» Срок действия кода истек. «,» Код pixlrLogin_FailedResendCode «:» Не удалось отправить повторно код pixlrLogin_FailedResendCode «: , «pixlrLogin_ServerError»: «Ошибка сервера. Повторите попытку позже. «,» PixlrLogin_ResetPasswordRequired «:» Требуется сброс пароля. Мы отправили электронное письмо на адрес {email} с кодом подтверждения. «,» PixlrLogin_EnterValidPassword «:» Должно быть как минимум 1 нижний регистр, 1 верхний регистр, 1 цифра и 1 символ.»,» pixlrLogin_MaxPassword «:» Максимальная длина 50 символов. «,» pixlrLogin_RequestCodeTooFrequent «:» Слишком много запросов. Повторите попытку через 30 секунд. «,» PixlrLogin_3TimesFailedAttempts «:» Слишком много неудачных попыток. Повторите попытку через {minuteRemaining} мин. «,» Profile «:» Profile «,» subscription «:» Subscription «,» username «:» Username «,» language «:» Language «,» password «:» Password » , «changePassword»: «Изменить пароль», «newsletter»: «Newsletter», «receiveNewsletter»: «Получать информационный бюллетень от Pixlr», «myAccount»: «Моя учетная запись», «myDownloads»: «Мои загрузки», «creatorDashboard» : «Панель управления создателя», «menu»: «MENU», «changeEmail»: «Изменить адрес электронной почты», «agreementBar»: «Используя наш сайт, вы подтверждаете, что прочитали и поняли наши», «accept»: «ПРИНЯТЬ «,« licenseAgreement »:« Лицензионное соглашение »,« termsOfUse »:« Условия использования »,« privacyPolicy »:« Политика конфиденциальности »,« cookiePolicy »:« Политика в отношении файлов cookie »,« premiumFree »:« Free Premium »,« premiumGoNow » «:» Получить Премиум сейчас «,» premiumTryFree «:» Попробовать Премиум бесплатно «,» premiumFeaturePitchOne «:» Растущая библиотека шаблонов «,» premiumFeaturePitchTwo «:» Удаление фона одним щелчком мыши «,» premiumFeaturePitchThree «:» Сотни эксклюзивных шрифты »,« premiumFeaturePitchFour »:« Glitch studio и другие функции »,« premiumF » eaturePitchFive «:» Бесплатная и загружаемая версия.. «,» premiumSneakySalesPitch «:» Пропустите рекламу и попробуйте премиум-версию бесплатно сегодня! «,» premiumTemplateSalesPitch «:» Получите доступ к сотням уникальных и премиальных шаблонов от известных художников, чтобы начать свой дизайн «,» premiumFontSalesPitch «:» Получить доступ к сотням уникальных и премиальных шрифтов от известных художников для использования в ваших проектах. «,» premiumCutoutSalesPitch «:» Одним щелчком мыши мгновенно удалите фон изображения с помощью Pixlr AI, включенного в Premium. «,» premiumElementSalesPitch «:» Добавить дополнительные Добавьте к вашему дизайну несколько тысяч дополнительных элементов премиум-класса.»,» premiumStudioSalesPitch «:» Получите доступ к инструментам Premium Studio для создания еще более впечатляющих изображений и дизайнов одним щелчком мыши. «,» feedback «:» Отзыв «,» help «:» Справка «,» учебные пособия «:» Учебники «,» templatesAreNew «:» Шаблоны — это новинка Pixlr 2021, мы много работаем над созданием потрясающих шаблонов всех форм и размеров для вас, это всего лишь предварительный просмотр «.}
* Новинка * Онлайн Photoshop бесплатно расширенный
Используйте бесплатный онлайн-редактор фотографий Photoshop
Мы публикуем новый онлайн-редактор фотошоп, который более эффективен, прост в использовании и более продвинут по сравнению со старым.
Фотосъемка — лучший способ сохранить воспоминания при себе. Но важно не только иметь изображение, но и найти идеальное изображение.
Редактирование изображения стало очень важным для получения идеального изображения. Вам не нужно отказываться от размытого изображения, вы можете отредактировать его с помощью любого инструмента редактирования и получить наилучшее изображение.
Adobe Photoshop — это наиболее часто используемая программа для редактирования фотографий профессионалами. Для новичка это может быть очень сложно.Вам придется часами изучать уроки, а затем применять их к своим фотографиям. Это может даже закончиться тем, что вы будете работать несколько дней без хорошей картинки.
Это больше не проблема. Сейчас есть много бесплатных онлайн-фотошопов. Это веб-приложения. Вам просто нужно просмотреть их в Интернете. Интернет-фотошопы обладают всеми функциями Adobe Acrobat. Лучшее в этих онлайн-приложениях для редактирования фотографий — это их простой в использовании интерфейс. Это означает, что теперь вам не нужно часами корректировать изображения.Просто пройдите фильтры и получите свою фотографию дня.
Бесплатный онлайн-фотошоп без загрузки : Это онлайн-фотошоп, который может помочь вам в редактировании ваших фотографий в кратчайшие сроки. В нем есть все функции Adobe Photoshop. Вам не нужно загружать приложение, просто используйте его в своем браузере.
ПОЧЕМУ БЕСПЛАТНЫЙ ФОТОШОП ОНЛАЙН
Как уже было сказано, Онлайн фотошоп бесплатно является альтернативой Adobe Acrobat. Таким образом, в нем есть все функции, которые есть в Adobe Photoshop.Таким образом, Adobe Photoshop дает вам хороший опыт редактирования, но вам нужно развить некоторые навыки, чтобы использовать эти приложения. Вот несколько причин, по которым вам следует бесплатно перейти на онлайн-фотошоп.
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
Редактор имеет удобный интерфейс. Основная проблема с adobe acrobat в том, что редактировать довольно сложно. Итак, вам нужно немного освоить основные инструменты, а затем изучить их. Но бесплатный онлайн-фотошоп имеет очень простой в использовании интерфейс. Вы можете легко обрезать или редактировать фотографии.
НА ВЕБ-БАЗЕ
Это онлайн-приложение. Это означает, что вам не нужно проходить процесс загрузки и установки. Все, что вам нужно сделать, это зайти в браузер Chrome. Введите бесплатный онлайн-фотошоп, и у вас будет открыто приложение. В левом углу есть панель инструментов, а вверху — строка меню. Оттуда вы можете выбрать нужный вариант.
ИНСТРУМЕНТЫ
Бесплатный онлайн-фотошоп, можно сказать, является альтернативной версией Adobe Photoshop. Он имеет почти все функции, которые есть в Adobe Photoshop.Отсутствуют лишь некоторые функции. В остальном вы можете работать так же, как в Adobe Photoshop. Но преимущество в том, что им легко пользоваться. Операция всего в один клик. Выберите из раздела фильтров.
Существует множество инструментов, которые можно использовать для редактирования фотографий, таких как обрезка, перемещение, выделение, палочка, карандаш, ластик, кисть, ведро с краской, градиент, клонирование штампа, заменитель цвета, инструмент рисования и т. Д.
РАБОТАЕТ НА ВСЕХ ПЛАТФОРМАХ
Онлайн-фотошоп работает на всех платформах.Вы можете открыть его в своем браузере, если вы работаете на своем компьютере, Android или iPhone. Приложение имеет одинаковый макет во всех операционных системах благодаря веб-интерфейсу. Таким образом, вы можете каждый раз открывать одно и то же приложение в браузере.
БЕСПЛАТНО
Главное в фотошопе онлайн то, что он бесплатный. Таким образом, вы получаете все эти функции бесплатно. Хотя есть несколько функций, которые в нем отсутствуют. Но все же он может выступать в качестве вашего идеального инструмента для редактирования фотографий.
Фоторедактор, похожий на Photoshop Online
Наш редактор изображений — лучшая альтернатива Photoshop, он имеет те же функции и может использоваться в Интернете. Он содержит множество опций, таких как обрезка, изменение размера, построение, слои, размытие, сжатие, фильтры, эффекты, создание коллажей, сохранение изображений PNG, сохранение изображений JPEG, создание логотипов, темы и многое другое.
КАК ПОЛЬЗОВАТЬСЯ ФОТОШОПОМ ОНЛАЙН БЕСПЛАТНО
Онлайн-фотошоп бесплатно — это простая в использовании альтернатива Adobe Photoshop.Вот несколько советов, как им пользоваться.
1. Откройте браузер. Типа онлайн фотошоп бесплатно.
2. Зайдите в меню. Выберите открыть. И выбираем любой файл со своего пк. Вы можете открывать файлы любого формата.
3. Как только картинка откроется.