Adobe Illustrator для веб-дизайнера 5) Обводка
☝️🧐 Все три режима выравнивания обводки по контуру — «по центру», «внутри» и «снаружи» — применимы только к закрытым контурам. Обводка открытых контуров выравнивается только по центру. Но это ограничение можно обойти с помощью диалога настройки толщины линии — см. ниже ⬇︎
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Переменная толщина обводки.

Чтобы сделать толщину линии по периметру контура разной (как при использовании плоской кисти), нужно выбрать один из профилей в меню Variable Width Profile
🔵 Инструмент толщины линий Width (⇧W)
Позволяет создавать обводку с переменной шириной. Переменную ширину можно сохранять в виде профиля.
Инструмент полезен, как для имитации кисти в контурах иллюстраций, так и для создания сужающихся форм, например, для иконок.
- При наведении инструмента Width на обводку, на контуре появляется точка толщины и маркеры изменения толщины. С их помощью можно изменить толщину обводки, а также добавлять, дублировать, перемещать и удалять точки ширины.
- Чтобы редактировать ширину линии не симметрично относительно контура, надо передвигать маркеры с нажатым Alt’ом.
- ⌥-перетаскивание точки толщины дублирует ее (так же, как ⌥-перетаскивание дублирует другие сущности в AI)
- Точки толщины могут совпадать с опорными точками пути.
- Двойной клик на точке толщины открывает диалог точной настройки.

Изменение значения Total Width с выставленным флагом Adjust Adjoining Width Points изменяет толщину всей линии пропорционально.
- ⬆︎ С помощью диалога настройки толщины линии, можно обойти ограничение по выравниванию обводки c открытым контуром. Если уменьшить на всех точках толщины один из Side-параметров до нуля, то обводка будет выровнена снаружи или внутри контура.
- При редактировании толщины линии, миниатюра профиля ширины меняется.
- Чтобы сохранить профиль переменной толщины для дальнейшего использования, надо открыть меню профилей, нажать значок сохранения, в диалоге записать имя профиля и сохранить.
Наиболее подходящая фигура для подбора пользовательских профилей толщины — знак бесконечности. Используя целые цифры в диалоге точных настроек, и удаляя ненужные точки толщины, можно добиться желаемых результатов.
🔵 Пунктирные линии
Чтобы штрихи пунктирной линии равномерно легли на закрытый контур, нужно выбрать опцию Aligns dashes to corners and path ends, adjusting lengths to fit. Однако она работает только с выравниванием обводки по центру контура.
Однако она работает только с выравниванием обводки по центру контура.
🔵 Контурные рисунки с закругленными концами.
Выбрать скругленные концы (Round Cap) и скругленные стыки (Round Join)
🔵 Шаблонные кисти
Любой контур, фигуру можно сохранить, как шаблонную кисть.
И затем использовать для обводки.
Чтобы перевести обводку шаблонной кисти в стандартный контур, выбрать Object ➜ Expand Appearance. Затем — ⌘J, чтобы соединить фрагменты в единый контур.
Теперь фигуру можно залить.
🔵 Градиентные обводки
Стандартный стиль Apply gradient within stroke (Применение градиента внутри обводки)
Стиль Apply gradient across stroke (Применение градиента по диагонали обводки). Позволяет создавать размытые границы
Illustrator
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Применение обводки к тексту в Adobe Illustrator
Позвольте мне в предисловии к этому уроку сказать, что — без тени сомнения — это мой самый любимый, экономящий время трюк с созданием карт в Adobe Illustrator из всех .
При создании карт общественного транспорта желательно — как для эстетики, так и для удобства чтения — не накладывать метки на линию маршрута или другие элементы. Однако иногда это просто неизбежно, как в случае с редизайном моей карты Boston MBTA в верхней части изображения выше (обведено синим). Когда тебе абсолютно должны накладываться на тип наложения поверх другого элемента, рекомендуется отделить его от этого элемента обводкой (или «ключевой линией») вокруг шрифта того же цвета, что и фон вашей карты (часто белый для транспортных карт).
Однако иногда это просто неизбежно, как в случае с редизайном моей карты Boston MBTA в верхней части изображения выше (обведено синим). Когда тебе абсолютно должны накладываться на тип наложения поверх другого элемента, рекомендуется отделить его от этого элемента обводкой (или «ключевой линией») вокруг шрифта того же цвета, что и фон вашей карты (часто белый для транспортных карт).
«Ну, это просто, — слышите вы, — я просто продублирую текст, положу копию за оригинал и обведу этот дубликат!»
Это хорошо для отдельных примеров, но что, если у вас есть много текста, с которым вам нужно это сделать? Или что, если вы сделаете опечатку в этикетке? Используя этот метод, вам придется исправить это дважды – один раз для каждого дубликата этикетки.
Есть лучший способ сделать это: вам просто нужно знать одну маленькую хитрость.
ШАГ ПЕРВЫЙ выше показывает типичную текстовую метку и палитру оформления Illustrator (меню «Окно» > «Внешний вид» или Shift-F6). Обратите внимание, что текст состоит из черной заливки без обводки: стандартный внешний вид текста.
Обратите внимание, что текст состоит из черной заливки без обводки: стандартный внешний вид текста.
В ШАГ ВТОРОЙ я применил к тексту двухточечную пурпурную обводку (Возможно, вы захотите использовать обводку того же цвета, что и фон вашей карты; я только что использовал пурпурный цвет, чтобы создать эффект легче увидеть). Ход сидит поверх заливки в порядке укладки, и — как бы вы ни старались — не может быть понижен в должности, чтобы сидеть под заливкой, где мы хотим, чтобы она была: обратите внимание, что значки видимости для каждой из них выделены серым цветом, что означает, что они не может быть перемещен. Как ни странно, в Illustrator нельзя изменить порядок заливки и обводки текста.
(Если вы когда-либо пытались добавить обводку к текстовому объекту в Illustrator, вы, вероятно, с отвращением сдались.)
Итак, вот хорошая часть.
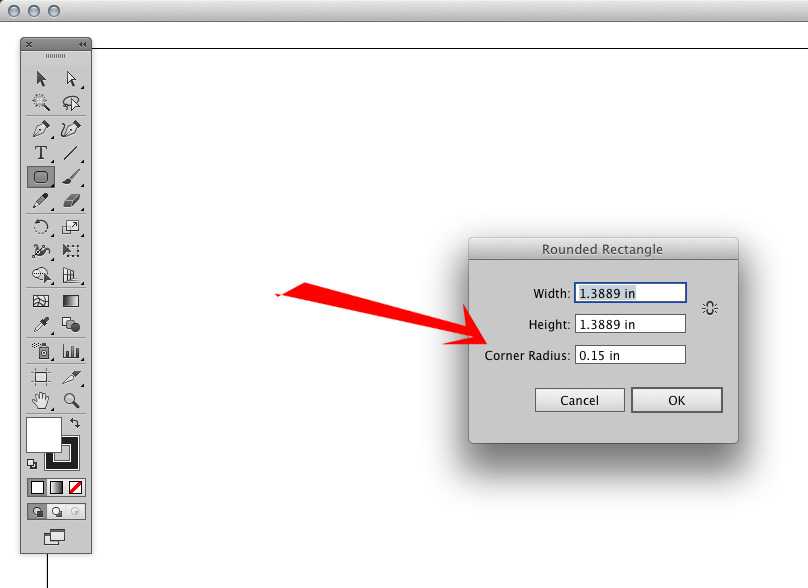
В ШАГ ТРЕТИЙ я нарисовал прямоугольник и задал ему заливку и обводку, которые мы хотим, чтобы текст в конечном итоге имел: черная заливка и пурпурная обводка с двумя точками. Мне также нравится придавать углам обводки круглое соединение — это немного смягчает обводку и в целом выглядит лучше, чем соединение под углом.
Мне также нравится придавать углам обводки круглое соединение — это немного смягчает обводку и в целом выглядит лучше, чем соединение под углом.
В отличие от текстовых объектов, порядок наложения для обычных объектов или контуров доступен для редактирования , поэтому — пока прямоугольник выделен — перетащите обводку ниже контура в палитре «Внешний вид». Ход теперь будет сидеть позади заливки фактического прямоугольника.
ШАГ ЧЕТВЕРТЫЙ: Откройте палитру Стили графики (меню Окно > Стили графики или Shift-F5) и перетащите прямоугольник в палитру. Вы только что создали графический стиль из атрибутов прямоугольника (включая порядок наложения), который теперь можно применить к другим объектам всего за пару кликов. Если хотите, дайте ему описательное имя: я назвал свой «Keylined Type».
ШАГ ПЯТЫЙ: Удалить прямоугольник: дело сделано. Выберите текст метки, затем щелкните только что созданный графический стиль «Keylined Text». Теперь у метки есть обводка, которая находится за заливкой, как раз там, где мы этого хотим, как показано в палитре Appearance. Более того, заливка и обводка теперь полностью настраиваются и редактируются — измените цвет, ширину обводки или даже переместите обводку выше заливки!
Теперь у метки есть обводка, которая находится за заливкой, как раз там, где мы этого хотим, как показано в палитре Appearance. Более того, заливка и обводка теперь полностью настраиваются и редактируются — измените цвет, ширину обводки или даже переместите обводку выше заливки!
Для новых этикеток, которые должны выглядеть одинаково, вы можете либо продублировать только что созданную, либо просто ввести этикетку, а затем применить нужный стиль графики. Больше не нужно вводить текстовые метки дважды только потому, что вам нужна ключевая линия вокруг них!
ПРИЛОЖЕНИЕ: В Adobe Illustrator всегда есть несколько способов делать что-либо. Как я уже говорил мне, вы можете пропустить шаг, который требует от вас рисования и стиля другого объекта, добавив к тексту новый штрих определенным образом. Если вы выделите текст с помощью инструмента «Стрелка», а затем воспользуетесь кнопкой «Добавить новую обводку» в нижней части палитры «Внешний вид» (или той же командой во всплывающем меню палитры), эта обводка станет полностью редактируемой и накладываемой друг на друга. Затем вы можете создать новый графический стиль прямо из вашего текста. Почему это работает, когда вы добавляете обводку к тексту через палитру, а не когда вы добавляете ее, просто щелкнув цвет, чтобы использовать его в качестве обводки? Я не вижу веских причин!
Затем вы можете создать новый графический стиль прямо из вашего текста. Почему это работает, когда вы добавляете обводку к тексту через палитру, а не когда вы добавляете ее, просто щелкнув цвет, чтобы использовать его в качестве обводки? Я не вижу веских причин!
P.S. Если вам понравился этот совет или любые другие, которые я разместил в категории «учебники», пожалуйста, не стесняйтесь поделиться, сделать репост или твитнуть об этом — давайте делиться знаниями!
Нравится:
Нравится Загрузка…
Как добавить несколько штрихов в Illustrator? (Пошаговое руководство)
Вы пытаетесь что-то сделать с текстом, чтобы он выглядел более привлекательным? Если да, вы всегда можете творить чудеса, добавляя несколько штрихов к чему-либо внутри Illustrator.
Действительно, добавить штрихи не так уж и легко, особенно для тех, кто только что приземлился в мире видео. Но если следовать правильному подходу, то можно творить чудеса, не разоряя банки.
Кроме того, вы будете удивлены, узнав, что многие организации, создающие видеоролики с эффектами множественных штрихов, привлекают больше внимания аудитории, чем обычные видеоролики.
Хотите добавить штрихи к чему угодно, но не знаете как? Хорошо! Это пошаговое руководство поможет вам узнать, как добавить несколько штрихов, не затрачивая много времени и усилий.
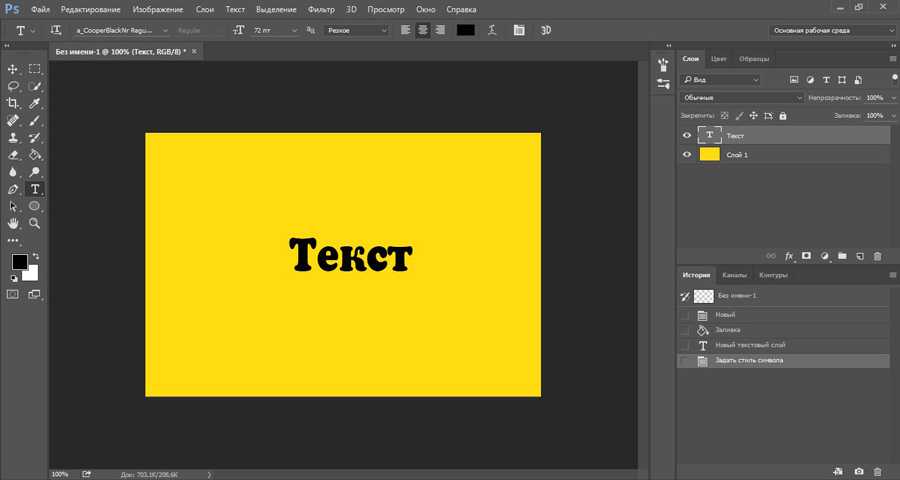
В этом блоге у меня есть базовая форма с примерно шестью различными слоями обводки, которые последовательно добавляются под ней. Здесь я покажу вам, как правильно создать его на примере. Я поместил текст в середину монтажной области. Также, для вашего понимания, я скачал этот текстовый шрифт из Google под названием Racoon.
Теперь, без лишних слов, давайте перейдем к шагам по добавлению нескольких штрихов в Illustrator.
Шаги по добавлению нескольких штрихов в Illustrator
Приступим…
Шаг 1 Во-первых, чтобы упростить шаги, создайте дубликат текста сбоку, удерживая клавишу Alt, а затем перетащите и превратите один из монтажных областей в контуры.
После того, как вы закончите дублирование текста, убедитесь, что вы открыли панель поиска пути и щелкнули кнопку, чтобы превратить все это в один объект. Этот шаг, несомненно, облегчит ваши следующие шаги, особенно когда дело доходит до применения всех этих штрихов.
Теперь, когда у вас есть этот контур, пришло время снова продублировать его с помощью Alt и перетаскивания. Это гарантирует, что у вас будет копия исходного текста вместе с копией исходных набросков.
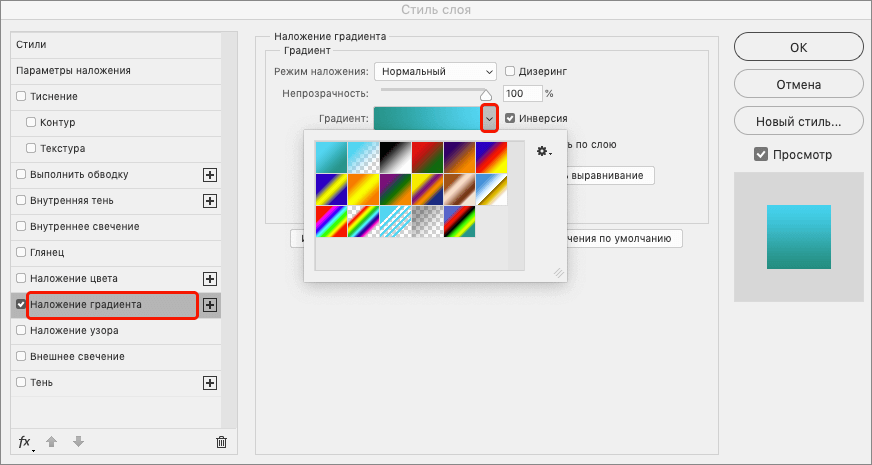
Шаг 2 Когда мы добавляем обводку, нам просто нужно убедиться, что у вас открыта панель внешнего вида, которая будет отображаться в опции окна вверху. Когда вы нажмете на внешний вид, вы будете перенаправлены на страницу, показанную на скриншоте ниже.
Шаг 3 Теперь вы увидите, что когда выбрана фигура или ничего не выбрано, свойства панели внешнего вида изменяются. Здесь мы должны быть уверены, что всякий раз, когда вы выбираете форму, она выбрана правильно, и для этого вы можете перейти на нашу панель внешнего вида.
Например, здесь у меня просто белая заливка без обводки. Итак, теперь я собираюсь щелкнуть эти три маленькие линии в меню гамбургера и добавить новый штрих.
Теперь важно отметить, что когда вы будете добавлять штрихи позже, не забудьте добавить их сверху. Верхняя часть стека похожа на палитру слоев, которая будет той, которую вы видите наверху, но убедитесь, что она ближе всего к оригиналу.
Поскольку это первый добавляемый штрих, теперь давайте добавим новый штрих, просто выбрав цвет из вашей палитры. Итак, я выберу другой цвет с новой шириной, высотой и т. д.
Скажем, если вы хотите поиграть с градиентами, вы также можете поработать над этим. Для вашего понимания, я применил ширину первого штриха к 12, но это зависит от размера монтажной области. Итак, теперь я соответственно увеличу размер штриха.
Шаг 4 Теперь, чтобы убедиться, что шрифты не выглядят странно, я изменю их на круглые заглавные буквы и закругленные углы. Для этого вам просто нужно щелкнуть штрих, который может исправить все эти маленькие шипы, которые могут выглядеть не так хорошо.
Многие люди думают, что мы не можем сделать внутренний и внешний штрих, так как это сложная форма. Хорошо! Ответ большой нет!
Вы можете сделать дубликаты вашего первого удара, снова щелкнув это маленькое меню гамбургера. Здесь вы получите дубликат предмета. Но теперь он будет иметь те же свойства, что и другой штрих под нашим первым штрихом.
Теперь я внесу изменения в эти свойства, чтобы они не были похожи на предыдущие. Я скорее изменю цвет обводки текста.
Итак, пришло время снова выбрать фигуру. Здесь я выберу второй штрих другим цветом. Я перехожу от темного к светлому оттенку. Итак, давайте перейдем к другой цветовой палитре и начнем увеличивать размер обводки.
Здесь я увеличил ширину обводки до 24. По мере того, как она опускается в стеке, размер обводки текста увеличивается как внутри, так и снаружи.
Шаг 5 На изображении выше вы можете видеть, что первая обводка темно-синяя, за которой следует еще одна цветная обводка, которая также входит внутрь. Этот уродливый эффект виден после применения эффекта обводки, но его можно исправить с помощью этих форм наложения.
Этот уродливый эффект виден после применения эффекта обводки, но его можно исправить с помощью этих форм наложения.
Теперь следующий шаг — увеличить ширину обводки следующего цвета до 24. После увеличения размера текста пришло время снова продублировать текст. После нанесения второго штриха переходите к третьему штриху. Здесь я выбрал 36 в качестве размера ширины.
Здесь вы могли заметить, что каждый раз размер обводки увеличивается на 12. Теперь цвет обводки, который я выберу, — более светлый оттенок (желтый), после чего я буду обрабатывать дублирование вещей. . Вот как это выглядит.
Шаг 6 Итак, теперь вы можете видеть, что есть несколько штрихов, которые выглядят немного странно, поскольку они обгоняют исходный текст и формы. Скажем, если мы позволим этому удару выйти наружу, то его не будет; скорее, он будет принимать первоначальную форму. Это причина, по которой мы идем с задачей двуличия. Посмотрите на скриншоты ниже:
Шаг 7 Теперь пришло время продублировать изображение с помощью клавиш Alt и Shift, а затем просто перетащить его.