Как создать сайт на народ.ру
?Previous Entry | Next Entry
С недельку назад создал очередной проект. Но от своих проектов я не жду большой финансовой прибыли. Мне они нужны для саморекламы. Поэтому я не долго думаю при выборе бесплатного хостинга — ресурса, который позволяет размещать на своей платформе сайты в сети интернет.
Таким ресурсом для меня и моих проектов является narod.ru.
Почему именно этот ресурс? Ну во-первых, потому, что он бесплатный. Во-вторых — я привык работать даже с таким ресурсом, в котором, как мне кажется, нет ничего лишнего. Единственный недостаток — ограниченные возможности в плане разработки сайтов. Здесь нельзя использовать PHP, MySQL. Но можно использовать JavaScript, что по сути компенсируется перед недостатками.
Так вот, при последним создании очередного сайта, я столкнулся с такой проблемой, что сайт не отображался в браузере.
Так какая же последовательность создания сайта на народ.ру?
Если у вас нет почтового адреса в почтовом сервисе yandex.ru (а именно ему принадлежит бесплатный хостинг народ.ру), то его нужно завести. Для этого переходим по ссылке для регистрации.
На открывшейся странице указываем имя и фамилию. Можно указать несуществующие имена и фамилии, но именно то, что вы укажите в данных полях будет отображаться в обращениях от службы поддержки к вам. А вот в поле «Логин» следует указывать то, чтобы вы хотели видеть в адресной строке вашего сайта. Другими словами, логин почтового ящика — это часть адреса вашего будущего сайта, который будет иметь следующий вид
login.
 narod.ru
narod.ruВ случае, если вы укажите логин, и такой же окажется в системе яндекса, то страница регистрации предложит вам возможные варианты логина, и вы либо примите их, либо укажите другой — уникальный — логин.
После этого вы перейдёте на страницу для ввода пароля и ответа на секретный вопрос для восстановления доступа к вашему аккаунту.
После нажатия на кнопку «Зарегистрировать» система перебросит вас в только что заведённый почтовый ящик. Вверху страницы выбираем «Народ».
Попадаете на страницу, где предлагается создать сайт. Нажимаем кнопку «Создать сайт» и система переводит в так называемый конструктор по созданию собственного сайта на народ.ру.
В первом же пункте предалагается определиться с тематикой сайта — либо это будет коммерческий сайт, либо для частного пользования, либо на сайте будет использоваться уникальный дизайн. Поскольку я делаю сайты исключительно по своим «наброскам», а не по предлагаемым шаблонам конструктора.
Я не знаю, с чем связана эта проблема, но сайт, созданный на хостинге народ.
 ру появляется в сети не сразу. Вот та маленькая, но существенная деталь, при создании собственного сайта на бесплатном хостинге народ.ру
ру появляется в сети не сразу. Вот та маленькая, но существенная деталь, при создании собственного сайта на бесплатном хостинге народ.ру| March 2015 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | ||||
- delanet : (no subject) [+1]
Powered by LiveJournal.com
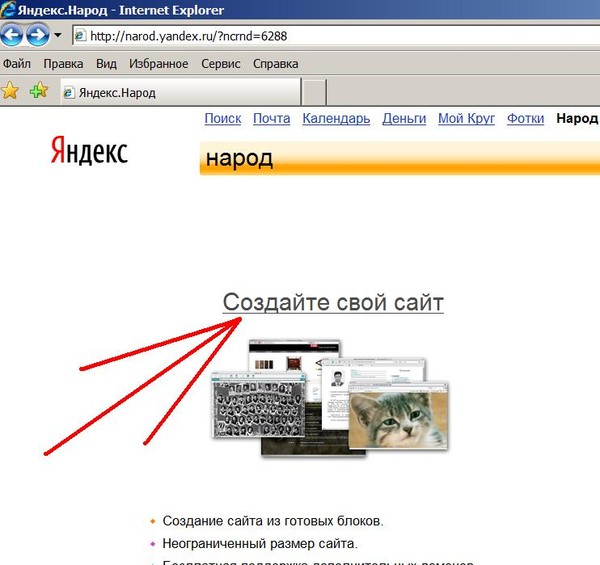
Создание сайта на бесплатном хостинге Яндекс-Народ.
И так, начинаем. Кликаем по ссылке «Создайте свой сайт» и попадаем на сам сайт, где надо будет зарегистрироваться: Кликаем на «Зарегистрироваться» и переходим непосредственно на страницу регистрации:Здесь все ясно и понятно. Заполняем форму и переходим «Дальше» : Здесь тоже все ясно и понятно. По поводу выбора пароля: надо выбирать такой, что бы его можно было легко запомнить Заполняем эту форму, жмем «Зарегистрировать» и переходим на вот эту страницу: Регистрация закончена. Примерно вот такую информацию Вы увидите по результатам Вашей регистрации. Ее надо либо запомнить, либо где-то сохранить. Что дальше? А дальше кликаем по «Начать пользоваться сервисом Народ». Теперь сайт надо создать непосредственно на сервере narod.ru, так как пока сайт здесь не создан доступа сюда не будет и разместить свой сайт на этом хостинге Вы так же не сможете. Жмем «Создать сайт» До 2011 года, как я уже писал выше, процедура была проще. Можно было просто выбрать дизайн, кликнуть»Готово» и все. Но сейчас произошли изменения и придется действовать так, как того требует администрация Яндекс-народ. Сайт надо создавать сейчас с помощью «Конструктора сайта» (раньше это было только по желанию автора). Выбираем любой вариант, без разницы, так как все равно загружать сюда мы будем то, что создадим на своем компьютере (если Вы не надумаете работать только с этим «Конструктором»), и жмем «Дальше» Здесь убираем все галочки — нам достаточно создать только одну страницу и жмем «Дальше» Макет так же выбираем любой и жмем «Начать заполнять» Щелкаем по «Основные-Текст» и по любому месту, где будете его размещать Здесь все понятно, кликаем, пишем и жмем «Готово»: Еще раз жмем «Готово» , потом «Опубликовать» уже на этой форме: Здесь необходимо завершить создание сайта. и переходим на последнюю страничку. Хочу обратить Ваше внимание, что выпадающие меню могут со временем изменяться, так что надо смотреть внимательнее и выбирать то, что Вам нужно. Сайт практически создан. Но доступ к нему будет возможен только через сутки, как минимум. Часть дела сделана. Теперь свой сайт, созданный на компьютере, надо будет загрузить на хостинг Яндекс-народ. Как это сделать можно узнать на следующей странице>>> Как вы наверное уже знаете, все сайты с Народа переехали на конструктор сайтов uCoz. Мы рекомендуем ознакомиться с рейтингом самых популярных сайтбилдеров РуНета на http://site-builders. |
Как создать веб-сайт, который запомнят люди — Webbroi
Следующая статья представляет собой гостевой пост Кейли Александры из Microstartups.org .
Сегодня я просмотрел около тридцати веб-сайтов, и если вы попросите меня назвать их все, я, вероятно, назову около пяти.
Заставьте меня рассказать о моей активности в интернете за последнюю неделю, и я бы не стал лучше.
Почему? Причин несколько:
По мере совершенствования стандартов UX и выпуска интуитивно понятного программного обеспечения для цифрового дизайна достойные веб-сайты стали выглядеть очень похожими, что делает их размытыми.
Интернет быстрый, и наше стремление потреблять контент неумолимо. Поскольку у нас всегда есть варианты для просмотра новых вещей, мы не задерживаемся надолго на веб-сайтах, которые посещаем. Мы относимся к ним как к эфемерным отвлечениям.

Большая часть цифрового контента по-прежнему не очень хороша, спустя годы после того, как Интернет стал основной частью повседневной жизни (и бизнеса). Там много слабых копий.
Поэтому, если вы хотите, чтобы ваш веб-сайт запомнился посетителям, вам нужно приложить усилия, чтобы заработать его. К сожалению, нет быстрого ярлыка, чит-кода или уникального формата, который бы это сделал. Быть запоминающимся — это следствие правильного понимания многих вещей.
Но на что стоит обратить внимание больше всего? Если вы только собираетесь создать веб-сайт, как вы можете превратить его во что-то запоминающееся?
Вот несколько советов, которые помогут вам начать работу:
Проявите творческий подход к своей копии
Большинство копий веб-сайтов являются чрезвычайно общими и с тем же успехом могли быть созданы автоматически. Вы не можете позволить себе предлагать такие копии, если хотите добиться признания. Это означает, что вам нужно пойти на несколько рисков при представлении своего бренда: проявить индивидуальность, использовать эмоции, прокрасться в неформальность.
Подумайте о том, как представляют себя ваши любимые бренды. Они холодны и деловиты, или им кажется, что они получают удовольствие от того, что пишут? Это будет последнее, конечно. Точно так же, как нам нравится общаться с людьми, у которых есть страсть к жизни, нам нравится иметь дело с брендами, которые кажутся не столько юридическими лицами, сколько командами сочувствующих и приятных людей.
Такие бренды, как Nakd, очень тщательно выбирают свои термины, чтобы они соответствовали их стилю (например, называя еду «грязной», зная, что читатели оценят такой непринужденный подход к общению). Вы можете сделать что-то подобное. Вы хотите, чтобы каждый посетитель покидал сайт с чувством, что он увидел что-то отличное от обычного интернет-тарифа.
Предоставление значимой ценности
Мы посещаем веб-сайты, потому что нам что-то нужно. Мы хотим развлекаться, находить продукты, находить определенную информацию или общаться с людьми. Следовательно, когда веб-сайт отлично справляется с предоставлением нам того, что мы ищем, мы с большей вероятностью запомним его как полезный ресурс или даже добавим его в закладки, чтобы мы могли легко вернуться к нему.
Вы можете выделиться только благодаря великолепному дизайну, но зачем останавливаться на этом? Подобно умному политику, сочетающему рыночный имидж с существенной политикой, вы должны продвигать сочетание привлекательной презентации и ценного контента. Это действительно выделит вас среди конкурентов.
Придерживайтесь строгих правил бренда
Каждый веб-сайт должен следовать четким правилам бренда (удобные шаблоны от Venngage), которые определяют представление бизнеса в целом. Это жизненно важно для визуальной и тональной согласованности. Представьте свой веб-сайт в виде офисного здания высшего класса, которым управляет одна компания: если одна комната блестяще современна, а следующая выглядит очень устаревшей, это будет неоднозначное сообщение.
Смешанное сообщение может запоминаться, но не так, как вы хотите. Вы можете хотеть, чтобы ваш сайт запомнили, но не за то, что он исключительно плохой — а крайне непоследовательный сайт неизбежно выглядит плохо. Вот некоторые элементы бренда, которые вы должны выделить и придерживаться:
Сильная и простая цветовая схема.
 Вы хотите, чтобы сочетание основных цветов прочно закрепилось в вашем бренде. Подумайте о красном и белом цветах Coca-Cola или желтом и красном цветах McDonald’s. Придерживайтесь двух или трех дополнительных цветов с хорошим контрастом.
Вы хотите, чтобы сочетание основных цветов прочно закрепилось в вашем бренде. Подумайте о красном и белом цветах Coca-Cola или желтом и красном цветах McDonald’s. Придерживайтесь двух или трех дополнительных цветов с хорошим контрастом.Небольшой набор шрифтов. Использование слишком большого количества шрифтов может сделать веб-сайт неряшливым и сделать текст трудночитаемым. Достаточно одного основного шрифта и одного дополнительного — вы можете использовать разные шрифты, чтобы выделить свой контент.
Стиль макета. На некоторых веб-сайтах используются фигуры с закругленными краями, а на других везде используются прямые углы. Вы можете выровнять текст по середине, слева или справа. Дело в том, что он должен быть последовательным — создание стиля, который будет предсказуемым.
Визуальная эстетика. Используете ли вы стоковые изображения по всему сайту или используете глянцевые пользовательские фотографии? Как насчет стилизованного фона или простых цветовых градиентов? Просто выберите подход и применяйте его во всем, что вы делаете.

Совет : Убедитесь, что название вашего бренда соответствует названию вашего веб-сайта. Это означает, что ваше доменное имя (например, www…com) должно совпадать с названием вашего веб-сайта, чтобы вашим целевым клиентам было проще вспомнить бренд, поскольку то, что они вводят в строке поиска, уже является названием вашего бренда или компании.
Убедитесь, что вы получили доменное имя от надежного поставщика доменных имен.
Постоянное совершенствование
Независимо от того, насколько хорошо вы справитесь с другими этапами процесса создания веб-сайта, вы не получите безупречный веб-сайт, способный очаровать всех, кто его просматривает. Не существует идеального веб-сайта — онлайн-центра, который нельзя было бы улучшить каким-либо образом.
В конце концов, условности, рамки и ожидания меняются. Превосходный веб-сайт сегодня может считаться посредственным по меркам следующего года. Если вы хотите, чтобы ваш веб-сайт постоянно запоминался, вам нужно продолжать работать над ним с течением времени и быстро адаптироваться, чтобы избежать катастрофы.
Это может показаться сложной задачей, и это, безусловно, вызов, но он в высшей степени достижим, если вы убедитесь, что в вашем расписании есть достаточно времени, чтобы выполнить его. Вот несколько полезных советов:
Запланируйте полурегулярную проверку.
Вам не нужно проверять еженедельно или даже ежемесячно, но полный просмотр вашего сайта по установленному графику поможет сохранить его свежим в вашей памяти. Ежеквартально может быть хорошей периодичностью — стандарты определенно могут измениться за три месяца.
Автоматизируйте все, что можете.
Существует множество задач, связанных с повседневной работой веб-сайта, и эти задачи могут помешать внесению значимых изменений в содержание и дизайн сайта. Такие задачи, как загрузка контента, участие в поисковой оптимизации, отправка информационных бюллетеней по электронной почте и сжатие изображений, можно упростить с помощью различных сервисов автоматизации и оптимизации, что позволит вам значительно снизить общую нагрузку.

Сократить администрирование CMS.
Платформа, на которой вы запускаете свой веб-сайт, может усложнить или облегчить вашу жизнь. Если вы используете сложную CMS, рассмотрите возможность использования службы ИТ-поддержки для выполнения внутренних работ или даже перейдите на более интуитивную альтернативу (например, сайт типа блога можно легко перенести на WordPress, в то время как сложный Magento корпоративный магазин можно перенести в более удобный Shopify Plus через службу миграции).
Создатели веб-сайтов, такие как Squarespace, используют платформу CMS, которая является более гибкой и простой в управлении. Большинству пользователей не нужны технические навыки, но если вам нужно сделать что-то более продвинутое, есть много разработчиков Squarespace, таких как Squarewebsites.
Будьте в курсе лидеров отрасли.
Крупнейшие мировые бренды могут позволить себе вкладывать огромные средства в перспективные исследования и дизайн веб-сайтов.
 Поэтому, если вы заметили, что ведущий сайт в вашей отрасли внес определенное изменение в дизайн, внимательно обдумайте это. Вероятно, за этим стоит более веская причина, и она может намекать на изменение, которое вам нужно будет внести.
Поэтому, если вы заметили, что ведущий сайт в вашей отрасли внес определенное изменение в дизайн, внимательно обдумайте это. Вероятно, за этим стоит более веская причина, и она может намекать на изменение, которое вам нужно будет внести.Создавайте надежные и быстрые веб-сайты.
Будущее Интернета за мобильностью, JavaScript и API — JAMstack. По сути, это современный способ создания статического, а не динамического веб-сайта. Это дает вам некоторые очень важные бизнес-преимущества: скорость, безопасность, стабильность и масштабируемость. Генераторы статических сайтов, такие как Gatsby, играют огромную роль в том, чтобы сделать все это возможным.
Сколько именно времени вы потратите на этот процесс, зависит от вас, но вы можете просто масштабировать его в зависимости от ваших потребностей. Если ваш веб-сайт работает превосходно, дайте себе слабину. Если показатели падают, нажмите на педаль газа.
Если вы не позволите сайту застаиваться в течение многих месяцев, у вас все будет хорошо, и вы будете намного впереди многих владельцев сайтов, которые вообще не задумываются об этих вещах.
Сделать по-настоящему запоминающийся веб-сайт сложно, но возможно. Если вы представите первоклассную копию, которая предлагает реальную ценность и последовательно представляет ваш бренд, и возьмете на себя долгосрочное обязательство обновлять свой веб-сайт, у вас будет отличный шанс вывести свой бренд на новый уровень.
Typeform: Удобные формы и опросы
Typeform: Удобные для людей формы и опросыРегистрация
Регистрация
Вы не хотите создавать скучную форму. И ваша аудитория не ответит ни на один. Вместо этого создайте шрифтовую форму и сделайте всех счастливыми.
Начало — это бесплатно
✓
Никакая кредитная карта не требуется
✓
Нет ограничения по времени на бесплатно
Кредитная карта не требуется
✓
Бесплатный план без ограничений по времени
Создавайте формы, опросы и викторины, на которые людям нравится отвечать беседа — удерживает вашу аудиторию вовлечённой.
 Вы получаете более вдумчивые ответы и более высокий процент завершения.
Вы получаете более вдумчивые ответы и более высокий процент завершения.Разработано, чтобы впечатлять
Встроенные фото- и видеобиблиотеки оживляют вопросы. Пользовательские макеты и темы демонстрируют ваш бренд в лучшем виде. Гладкий интерфейс связывает все это вместе.
Разработано с умом
Условная логика позволяет вам задавать правильные дополнительные вопросы и пропускать остальные. Опросы больше похожи не на допросы, а на беседы.
Зарегистрируйтесь бесплатно
Люди творят чудеса с Typeform
Вот как это работает
1. Создайте
—
a.—
Создайте простую форму за считанные минуты.
—
Кодирование не требуется.
Исследуйте шаблоны
Создайте свою собственную
Typeform с нуля
2. Поделитесь
—
Вставьте на свой веб-сайт.

—
Запуск по электронной почте.
—
Или просто поделитесь ссылкой.
3. Получить результаты
—
См. ответы и процент завершения.
—
Создание общих отчетов.
—
Отправляйте данные в ваши любимые инструменты для углубленного анализа.
Интеграции, избавляющие от рутины
Синхронизируйте ответы с Google Sheets. Пингуйте людей в Slack, когда кто-то заполняет ваш опрос. Сядьте поудобнее и наблюдайте за своим рабочим процессом.
Просмотреть все интеграции
Вот что люди
говорят о нас
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту.
Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение. Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Создатели форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту. Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение. Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
Гаурав Вохра
Начальник отдела роста
Раньше для всего этого нужны были разработчики.
Уже нет.
Кайл Мальц
Главный операционный директор
Создатели форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Typeform дает жизнь веб-сайту. Это делает заполнение информации интересным и интерактивным.
ДеАнна Макинтош
Основатель
Первое впечатление и репутация имеют значение. Typeform помогает мне заботиться о себе.
Эллен Рональдс Кин
Основатель
Я не знаю другого такого прекрасного инструмента, как Typeform.
Кара Харшман
Начальник отдела контент-маркетинга
Typeform — это производственная система для всей нашей воронки роста.
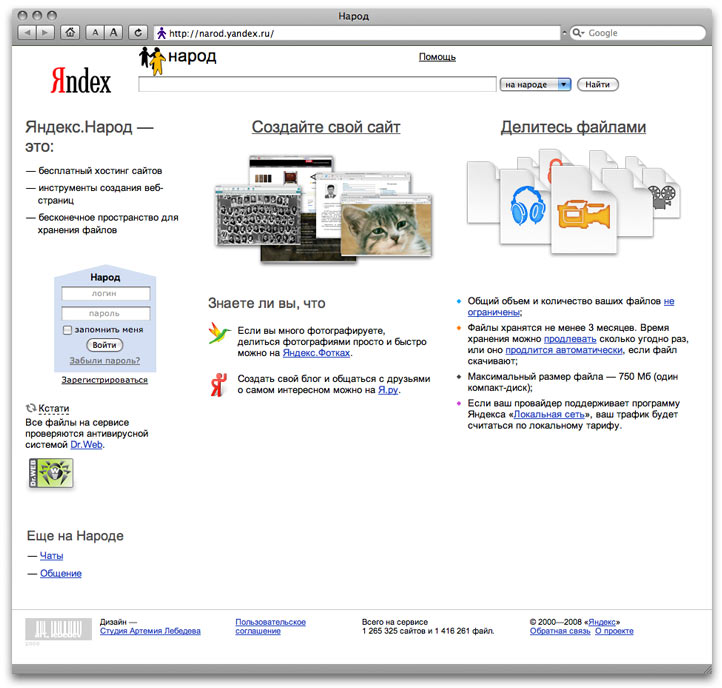
 В начале открываем сам сайт этого хостинга по ссылке http://yandex.narod.ru
В начале открываем сам сайт этого хостинга по ссылке http://yandex.narod.ru
 Мышкой открываем выпадающее меню «Конструктор сайта» (там, где стрелочка), затем кликаем «Управление файлами» и в выпадающем меню выбираем «Сделать сайт основным». В п оявившемся окошке для подтверждения кликаем «Да»
Мышкой открываем выпадающее меню «Конструктор сайта» (там, где стрелочка), затем кликаем «Управление файлами» и в выпадающем меню выбираем «Сделать сайт основным». В п оявившемся окошке для подтверждения кликаем «Да» ru/
ru/