Проекты | Примеры наших программ
Генератор изображений в стиле string art
String art – вид искусства создания изображений путём специального переплетения нитей. Обычно на каком-нибудь материале, например, деревянной дощечке, вбиваются гвозди или закручиваются винты, за которые зацепляется нить и, последовательно зацепляясь за них, создаётся какой-нибудь рисунок. Мы создали свой собственный генератор для получения арта из любого изображения.
Генератор доступен по ссылке: string art генератор
Симулятор процессора на машине Тьюринга
Единственная машина Тьюринга, симулирующая x86 подобный процессор, используя упрощённый синтаксис ассемблера на основе NASM. Поддерживает числа со знаком и, в отличии от прошлой версии, память, стек, регистры, АЛУ и программа располагаются на одной ленте.
Симулятор доступен по ссылке: Симулятор процессора на машине Тьюринга
Симулятор процессора на машинах Тьюринга
Симулятор x86 подобного процессора на машинах Тьюринга, использующий упрощённый синтаксис ассемблера на основе NASM. В качестве вычислительного устройства и стека используются машины Тьюринга. Памяти нет, зато есть аж 6 регистров и два флага.
В качестве вычислительного устройства и стека используются машины Тьюринга. Памяти нет, зато есть аж 6 регистров и два флага.
Симулятор доступен по ссылке: Симулятор процессора на машинах Тьюринга
Генератор текста на основе цепей Маркова
Цепи Маркова — это очень простой и легкий способ сгенерировать текст, статистически похожий на настоящий. Но для эффективной генерации текста входной корпус должен быть заполнен похожими документами в достаточно большом количестве. Созданный генератор позволяет задать входной корпус, выбрать порядок цепи и способ разбиения текста на токены, а также задать количество генерируемых токенов и токен, с которого цепь должна начать генерацию.
Сгенерировать текст можно тут: Цепи Маркова в качестве генератора текста
Кластеризация методом k-средних
Кластеризация — это разделение множества входных векторов на группы (кластеры) по степени «схожести» друг на друга. Одним из наиболее простых алгоритмов является метод k-средних. Он использует понятие центроида кластера и информацию о расстояние от точки до центра кластера. Алгоритм, как следует из названия, разбивает множество входных точек на k кластеров, что является как плюсом алгоритма, так и небольшим минусом, если заранее неизвестно необходимое количество кластеров.
Он использует понятие центроида кластера и информацию о расстояние от точки до центра кластера. Алгоритм, как следует из названия, разбивает множество входных точек на k кластеров, что является как плюсом алгоритма, так и небольшим минусом, если заранее неизвестно необходимое количество кластеров.
Покластеризовать можно тут: кластеризация методом k-средних
Игра «Лабиринт с предметами»
Играют двое. Каждый игрок рисует по два поля 10 на 10. На одном поле чертится свой лабиринт, по которому будет ходить соперник. Второе, пока пустое, поле – лабиринт соперника, по которому ходит сам игрок. На нем отмечаются разведанные в процессе игры объекты лабиринта противника. Цель – вынести клад из чужого лабиринта быстрее чем соперник вынесет клад из твоего.
Поиграть можно тут: лабиринт с предметами
Игра «Жизнь» Конвея
Однажды один умный математик придумал игру, в которую нельзя играть, но можно смотреть, и назвал её «Жизнь»…
Понаблюдать за игрой можно тут: игра «Жизнь»
Рейтрейсинг | Трассировка лучей
Для создания наиболее реалистичных изображений используется технология трассировки лучей. Недаром гигант NVIDIA так упорно работает над созданием видеокарты, которая поддерживает трассировку лучей прямо их коробки. Мы решили создать простейшую версию рейтрейсинга на примере создания картинки со сферами на шахматном поле. Каждый раз генерируется случайная картинка, обычно уходит от 10 до 50 секунд в зависимости от мощности устройства для создания картинки, так что, пожалуйста, дождитесь её загрузки, результат вас может поразить!
Недаром гигант NVIDIA так упорно работает над созданием видеокарты, которая поддерживает трассировку лучей прямо их коробки. Мы решили создать простейшую версию рейтрейсинга на примере создания картинки со сферами на шахматном поле. Каждый раз генерируется случайная картинка, обычно уходит от 10 до 50 секунд в зависимости от мощности устройства для создания картинки, так что, пожалуйста, дождитесь её загрузки, результат вас может поразить!
Рейтрейсер доступен по ссылке: трассировка лучей
Методы оптимизации градиентного спуска
Градиентный спуск — наиболее часто используемый метод для обучения нейронных сетей. Но он медленный и застревает в локальных минимумах. Поэтому чаще всего используют оптимизированный алгоритмы градиентного спуска. Для многих они кажутся какой-то магией, а потому прдеставляем вам простой визуализатор градиентного спуска с возможностью выбора одного из десяти алгоритмов оптимизации и одной из четырёх функций двух переменных.
Поиграться самостоятельно можно здесь: визаулизатор градиентного спуска
Визуализатор классификатора на основе полносвязной сети
Для более глубокого понимания работы полносвязных сетей мы решили создать небольшой визуализатор задачи классификации на основе сети прямого распространения. Задача классификации формулируется следующим образом: есть набор из нескольких точек на плоскости (X, Y), про которые известно, к какому классу они относятся. Требуется определить, к какому классу относятся все остальные точки, на основе информации об имеющихся точках.
Задача классификации формулируется следующим образом: есть набор из нескольких точек на плоскости (X, Y), про которые известно, к какому классу они относятся. Требуется определить, к какому классу относятся все остальные точки, на основе информации об имеющихся точках.
Ссылка на визуализатор: визаулизатор нейронной сети прямого распространения
Гравитационный симулятор
Гравитация — универсальное фундаментальное взаимодействие между всеми материальными телами. Наша команда решила написать простой симулятор гравитации нескольких тел на JS с визуализацией траектории в виде затухающего следа. Можно добавить до 10 тел, а также управлять силой гравитационного взаимодействия. Можно даже отключить гравитацию, а можно сделать отрицательной и наблюдать за телами, которые будут прикладывать максимум усилий, чтобы не соприкасаться друг с другом.
Поиграться самостоятельно можно здесь: гравитационный симулятор
Система частиц
В продолжение экспериментов с гравитационным взаимодействием написали ещё одну залипательную страницу — симулятор системы частиц и гравитационных полей.
Имеется четыре вида объектов:
- Точечные излучатели частиц (Emitter) — задаются с помощью положения, направления испускания частиц, скорости испускания и угла распространения частиц;
- Линейные излучатели частиц (Emitter (line)) — задаются с помощью двух точек и скорости испускания;
- Поля положительной гравитации (Field (+)) — задаются с помощью положения и силы гравитации (массы). Притягивают частицы к себе;
- Поля отрицательной гравитации (Field (-)) — задаются с помощью положения и силы гравитации (массы). Отталкивают частицы от себя.
Поиграться самостоятельно можно здесь: система частиц
Больше примеров у нас в группе: vk.com/programforyou
инструкции, полезные советы и шаблоны
Блок-схема — это один из проверенных и надежных визуальных форматов для анализа сложных процессов. Вы наверняка их встречали: от юмористических до тех, которые используются в технических областях, таких как компьютерное программирование и инженерное дело.
Блок-схемы — это диаграммы, которые графически представляют пошаговое прохождение процедуры или системы, и они крайне полезны для демонстрации хода работы, объяснения какой-либо темы или передачи указаний.
Правильно составленная блок-схема может быть полезным и занимательным инструментом; а неправильная блок-схема — не такая уж и занимательная. Мы собрали список примеров блок-схем для принятия важных решений в различных сферах, а также полезные советы о том, как создать свою собственную блок-схему.
Что такое блок-схема?
Блок-схема — это графическое описание процесса. Это диаграмма, которая иллюстрирует рабочий процесс, необходимый для выполнения задачи или набора задач с помощью символов, линий и фигур.
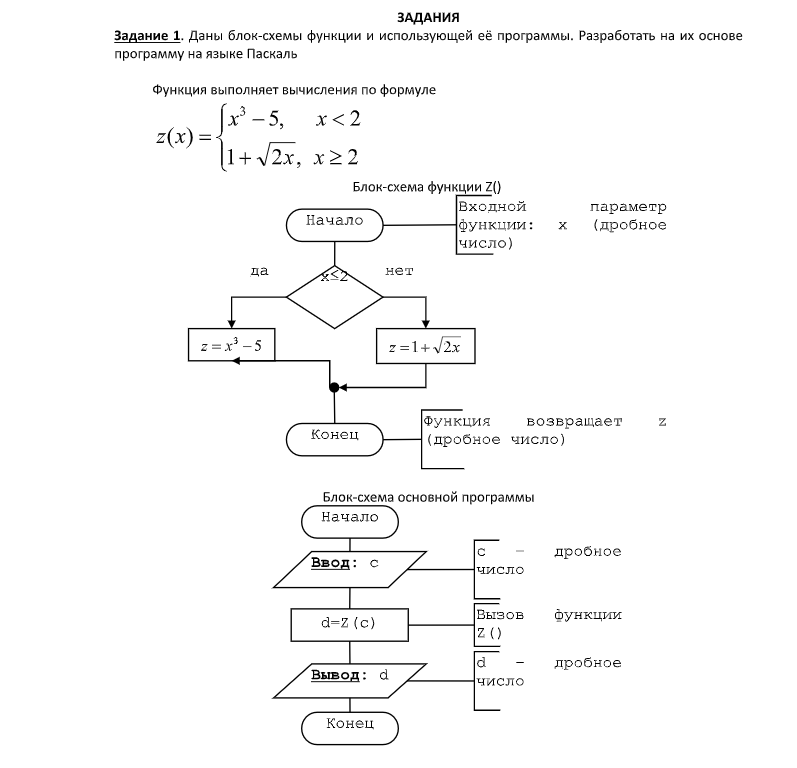
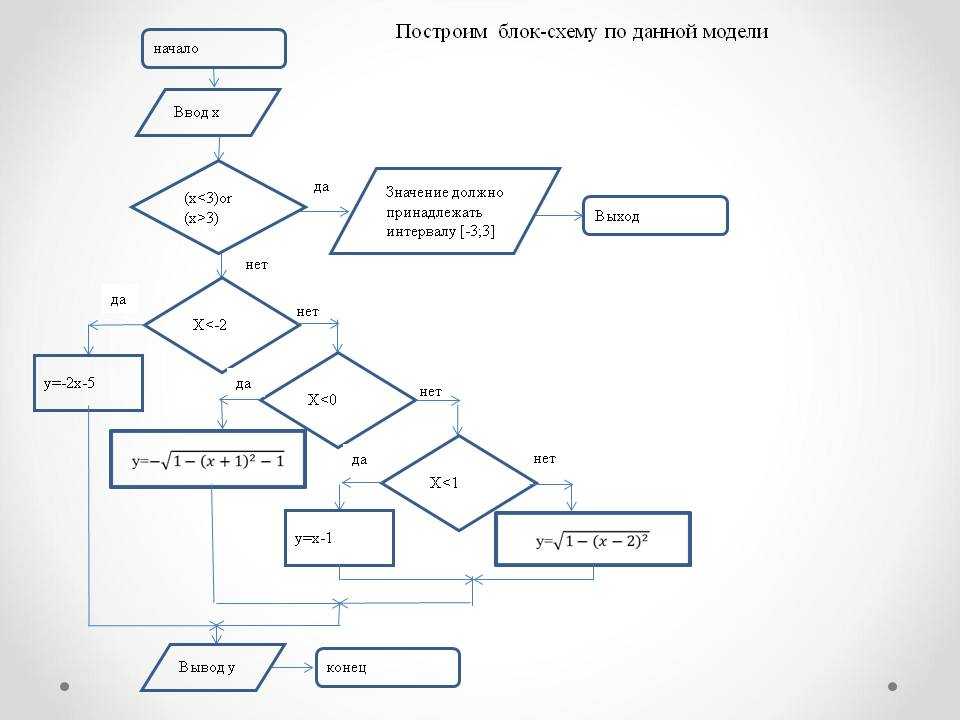
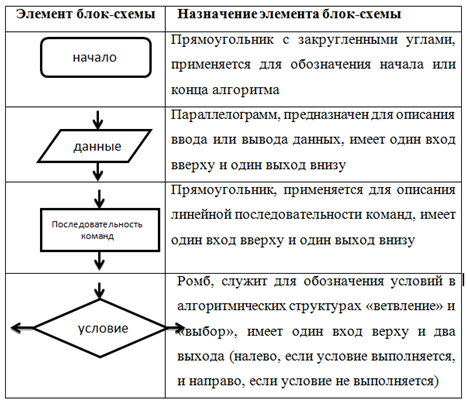
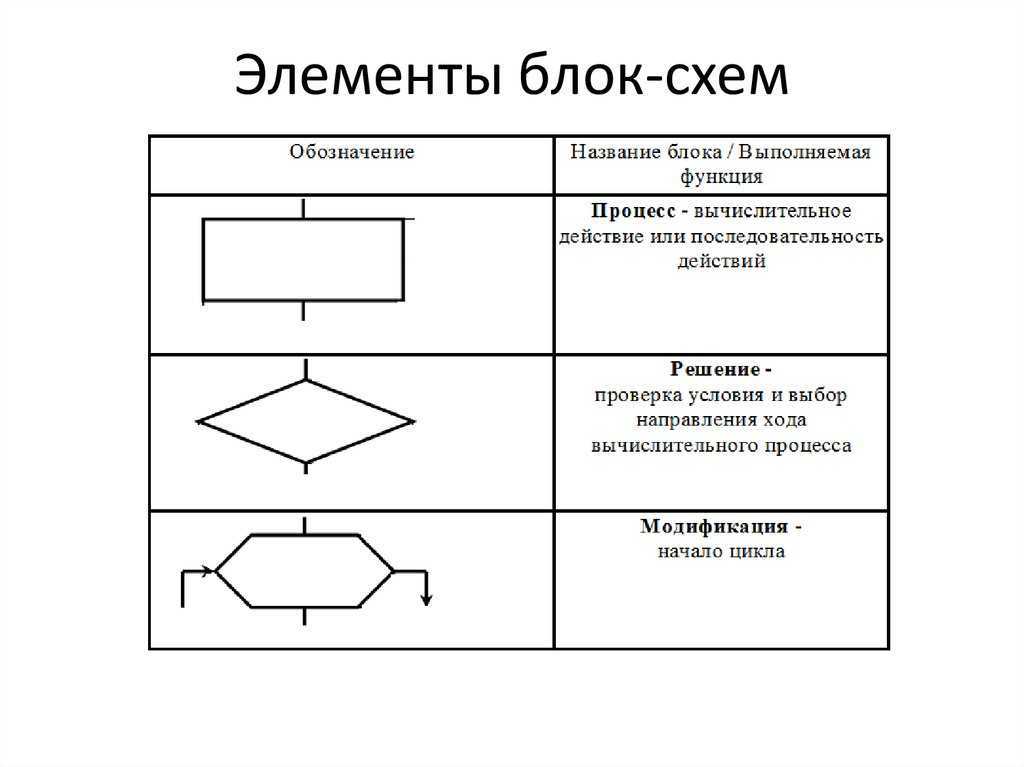
Ниже приведены два примера блок-схем:
Создайте блок-схему за несколько минут!Начать бесплатно
Их используются для изучения, улучшения и передачи информации о процессах в различных сферах. Они служат отличным инструментом для разделения информации на части и облегчения ее понимания и выполнения.
От продаж, маркетинга, управления проектами и HR до компьютерного программирования, административных и сервисных процессов — они могут помочь объяснить процессы во всех отраслях.
Вот основные типы блок-схем, которые используются в бизнесе:
- Блок-схемы процессов: Блок-схема процесса иллюстрирует общий ход выполнения какого-либо задания и взаимосвязь между его основными компонентами.
- Диаграммы информационных потоков: Диаграмма информационных потоков визуализирует, как данные обрабатываются в информационной системе от входящих до исходящих.
- Пошаговые диаграммы: Пошаговые диаграммы иллюстрируют этапы, необходимые для эффективного выполнения поставленной задачи.
- Плавающие блок-схемы: Плавающая блок-схема визуализирует несколько потоков информации или категорий, чтобы помочь прояснить роли и обязанности.
- Блок-схемы «Да/Нет»: Также известные как дихотомические ключи, блок-схемы «да/нет» позволяют легко визуализировать различные пути, основанные на решениях «да/нет».

Теперь, когда вы знаете о различных типах блок-схем, пришло время узнать о различных формах и символах, которые обычно используются в блок-схемах.
Ваш гид по символам блок-схем
Прежде чем приступить к созданию блок-схемы, необходимо ознакомиться с их различными символами и формами.
Если вы знаете, что означает каждая форма, это поможет вам создать интуитивно понятные блок-схемы и предотвратить путаницу в интерпретации.
К наиболее распространенным формам блок-схем относятся:
Создайте блок-схему за несколько минут!Начать бесплатно
- Овал: Овальная форма обозначает начало или конец процесса, поэтому ее часто используют в двух конечных точках блок-схемы.
- Стрелка: Стрелка показывает направление процесса. Например, если информация идет слева направо, вы можете изобразить это с помощью стрелки. Можно также использовать две стрелки, указывающие в противоположных направлениях, если информация следует в обоих направлениях.

- Прямоугольник: Прямоугольник обычно изображает задачу, операцию или процесс. Это то, что вы будете использовать для большинства ваших блок-схем, изображающих процесс с различными задачами.
- Параллелограмм: Эта фигура представляет вход или выход данных или информации в блок-схеме. Параллелограммы в основном используются в диаграммах потоков данных.
- Ромб: Ромбовидная форма представляет решение в блок-схеме, и в основном используется в блок-схемах «да/нет» или дихотомических ключей.
30+ примеров блок-схем для вашего вдохновения
Вам нужно создать собственную блок-схему, но вы не знаете, с чего начать? Не волнуйтесь — создание блок-схемы не обязательно должно быть сложным.
Во-первых, у нас есть 7-шаговое руководство по созданию блок-схемы. Во-вторых, мы подготовили для вас более 30 уникальных примеров блок-схем, которые помогут вам начать творческую работу.
Найдя идеальный пример блок-схемы, вы сможете создать свою собственную версию с помощью редактора графиков и диаграмм Visme .
Пример блок-схемы №1: Есть ли у вас синдром самозванца?
Блок-схема — это идеальный инструмент для принятия решений, помогающий ориентироваться в сложных вопросах или концепциях. Здесь мы задаем вопрос «Есть ли у вас синдром самозванца?
Синдром самозванца — это когда человек ощущает себя недостаточно хорошим в чем-то или же чувствует себя мошенником при выполнении порученной ему работы, даже если (или особенно если) он знает, что делает, и на самом деле неплохо справляется со своими обязанностями.
Помогая людям определить синдром самозванца, вы можете помочь и преодолеть его, поэтому мы предлагаем вам эту блок-схему.
Image Source
Эта блок-схема не только помогает людям понять, есть ли у них этот синдром, но и раскрывает типы личности, основанные на ответах каждого человека в разных этапах блок-схемы.
Попробуйте придумать свою собственную версию этой схемы, чтобы увлечь аудиторию. При прохождении блок-схемы они получат развернутый ответ на интересующий их вопрос.
Блок-схема #2: Как завоевать аудиторию
Это более старый пример, однако он по-прежнему демонстрирует отличный способ разработки собственной блок-схемы.
Стандартные стрелки и линии могут наскучить. Чтобы ваша блок-схема стала интереснее, попробуйте творчески подойти к выбору направляющих линий. Ниже приведен отличный пример: стрелки свободно текут и переплетаются друг с другом, создавая уникальную атмосферу.
Image Source
Более того, стрелки выполняют функциональную роль, направляя наш взгляд в нужную сторону. Поэкспериментируйте с различными видами направляющих линий, начиная с свободного стиля, такого как этот, и заканчивая использованием других элементов, помимо традиционных стрелок и линий, и посмотрите, что вам подойдет.
Пример блок-схемы #3: Карта сайта
Блок-схемы имеют множество практических применений, включая визуальное отображение схемы сайта.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Взяв за основу пример блок-схемы выше, вы можете легко создать свою собственную карту сайта на основе навигации вашего сайта и того, как должны быть расположены все страницы. Используйте разные формы для разных макетов страниц или типов страниц, чтобы различать их.
Используйте разные формы для разных макетов страниц или типов страниц, чтобы различать их.
Пример #4: Подойдет ли вам этот формат контента?
Ваша команда только начинает работать над новой стратегией контент-маркетинга? Если да, то этот пример блок-схемы идеально подходит для вас.
Image Source
Данная блок-схема проста и понятна, и ее можно легко повторить. Нам также нравится, что каждый абзац — это не просто текст, в него включены значки и визуальные эффекты, которые делают общую блок-схему более привлекательной.
Пример блок-схемы #5: SEO-оптимизация для устройств
Иногда полезно иметь дополнительную информацию. Однако, если добавить слишком много информации в блок-схему, это может ее загромоздить. Поэтому, если вы хотите добавить чуть больше информации, попробуйте включить несколько примечаний в конце.
Image Source
Эта блок-схема о SEO-оптимизации является хорошим примером — она включает «основные выводы» в конце, помогая усилить и дополнить уже предоставленную информацию.
Предостережение: Переизбыток информации может привести к такому же беспорядку, поэтому выбирайте то, что наиболее важно.
Шаблон блок-схемы #6: Не пора ли обновить дизайн Вашего сайта?
Еще один важный аспект комплексной блок-схемы — цветовые сочетания. Наличие целостной цветовой схемы — прекрасный способ объединить вашу блок-схему.
Image Source
В этом примере, посвященном перепроектированию веб-сайта, используются преимущественно синий, желтый и коричневый цвета, что способствует большей структурированности. Выбор цвета также создает ощущение спокойствия и профессионализма.
Поэкспериментируйте с цветами и посмотрите, какие из них лучше всего подходят для вашей темы. Или, чтобы упростить задачу, просто используйте фирменные цвета как способ повысить общую узнаваемость бренда.
Шаблон #7: Реальность моего творческого процесса
Не каждая блок-схема имеет множество ответвлений. Некоторые следуют единому линейному порядку от начала до конца, как это показано в данном примере.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Подумайте, как вы можете использовать подобный пример или шаблон, чтобы описать свой собственный творческий процесс или придумать что-то совершенно иное для визуализации.
Пример блок-схемы #8: Путешествие покупателя во время шоппинга
Нам нравится этот пример блок-схемы, он создает наглядный маршрут перемещения клиента по сайту. В данном случае это… не самый хороший маршрут.
Image Source
Однако это отличная идея — создать свою собственную блок-схему, чтобы наметить, как клиенты будут использовать ваш сайт для покупки товаров или записи на услуги. Убедитесь, что на протяжении всего этого пути у вас не возникнет чувства разочарования или неудовлетворенности.
our browser does not support the video tag.
Создавайте собственные простые и понятные блок-схемы.
- Выбирайте из десятков профессионально разработанных шаблонов
- Добавляйте и меняйте значки, цвета, шрифты, изображения и многое другое.

- Выберите предпочтительные стили линий и фигур для блок-схемы.
Пример #9: Стоит ли нанять дизайнера в компанию?
Вам нужна дизайнерская работа для вашей компании? Этот пример блок-схемы — также разновидность ключа для интуитивно понятных блок-схем — направляет пользователей вопросами формата «да» или «нет» к выводу, какой вариант лучше всего подходит для их бизнеса и потребностей.
Image Source
Хотя все три варианта прекрасны и могут отлично подойти для вашего бизнеса, мы считаем, что использование инструмента «сделай сам» (например, Visme) — лучший способ создать дизайн своими силами в рамках бюджета.
Вариант блок-схемы #10: Насколько хорош ремаркетинг для поиска?
Блок-схемы можно использовать даже для сравнения различных моделей, как это показано в приведенном ниже примере. Здесь показано сравнение процесса поиска без ремаркетинга и с использованием ремаркетинга, доказывающее, что один вариант явно лучше другого.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете легко сделать то же самое с решениями для вашего бизнеса, и использовать это в качестве инструмента продаж или маркетинга. Для начала работы настройте приведенный выше шаблон, дополнив его собственным контентом.
Пример блок-схемы #11: Какого цвета должен быть Ваш логотип?
Забавный и креативный способ привлечь внимание к вашей схеме — использовать метафору. Этот пример с выбором цвета для вашего бренда — прекрасное тому доказательство.
Он описывает ваш бренд как песню и использует метафору, чтобы помочь вам подобрать подходящий цвет для бренда, что делает тему более доступной и увлекательной.
Image Source
Блок-схемы имеют плохую репутацию скучных, сухих визуальных материалов. Подходя творчески к созданию блок-схемы, вы привлекаете пользователей к взаимодействию с вашим брендом.
Шаблон блок-схемы #12: Выбор лучшей платформы для проведения виртуальных совещаний
Этот тип блок-схемы идеально подходит для предприятий. Иногда вам может понадобиться создать сравнительную инфографику, но этот пример — отличный способ прорекламировать вашу услугу и то, для чего она лучше всего подходит.
Иногда вам может понадобиться создать сравнительную инфографику, но этот пример — отличный способ прорекламировать вашу услугу и то, для чего она лучше всего подходит.
Image Source
Подумайте, как составить подобную блок-схему и использовать ее для продвижения своих услуг и демонстрации того, чем они выделяются на фоне конкурентов.
Вариант блок-схемы #13: Стоит ли провести встречу онлайн?
Не каждая блок-схема должна сверкать и заманивать. На самом деле, вы можете создать очень простую, но , главное, понятную блок-схему, которая все равно донесет вашу мысль до читателя.
Image Source
Это извечный вопрос — действительно ли вам нужна встреча? Или вы можете просто отправить электронное письмо или сообщение в Slack и покончить с этим?
Составьте блок-схему для аналогичной широко известной дилеммы в вашей отрасли и посмотрите, какой отклик вы сможете вызвать.
Шаблон блок-схемы #14: Нужна ли реклама для Display?
Блок-схемы также являются отличным помощником в принятии решения. В приведенном ниже примере у нас есть несколько вопросов и ответов о том, стоит ли Вам использовать дисплейную рекламу для своего бизнеса.
В приведенном ниже примере у нас есть несколько вопросов и ответов о том, стоит ли Вам использовать дисплейную рекламу для своего бизнеса.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Этот тип блок-схемы, называемый также деревом решений или древовидной диаграммой, может быть действительно полезен для вашей аудитории.
Пример блок-схемы #15: Лучшие подкасты для прослушивания
Такие блок-схемы являются отличным способом продвижения вашего продукта или услуги. Эта блок-схема была бы гениальной в руках Soundcloud, Spotify или другого популярного сервиса потокового вещания подкастов.
Image Source
Как вы можете использовать это для своего бизнеса? Какие туфли лучше всего подойдут для бранча? Какие сериалы лучше всего смотреть? Какие социальные медиа-платформы лучше всего использовать для вашего контента? Возможности безграничны.
Пример #16: Как выбрать бизнес-партнера
Создайте заголовок, который будет выделяться, как в приведенном ниже примере. Ваша блок-схема не всегда должна быть звездой шоу.
Ваша блок-схема не всегда должна быть звездой шоу.
Image Source
Мы также любим блок-схемы, которые подводят зрителей к решению в самом конце. Данный пример по выбору делового партнера отлично справляется с поставленной задачей, включая в себя краткие фрагменты для описания каждого результата.
Вариант блок-схемы #17: Процесс создания контента
Еще один отличный вариант использования блок-схемы — показать зрителям весь процесс. В этом примере мы видим процесс создания контента, который проходит весь путь от момента вдохновения до редактирования и доработки статьи.
Image Source
Подумайте, какие блок-схемы вы можете создать для демонстрации собственных бизнес-процессов, чтобы упорядочить выполнение различных задач.
Вы также можете использовать диаграммы последовательности процессов, подобные этой, для демонстрации клиентам, чтобы показать, как ваш бизнес помогает улучшить рабочие процессы, экономя время и деньги.
Пример #18: Организационная схема редакционного отдела
Блок-схемы также идеально подходят для организации иерархии, как это показано на схеме ниже, демонстрирующей руководителя редакционного отдела и всех, кто находится под его руководством.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Такую блок-схему можно включить в справочник сотрудника или документ о приеме на работу, чтобы новые члены команды знали, кому подчиняется каждый человек в их команде.
Рассмотрите возможность создания организационных схем для каждого отдела в вашем офисе. Вы можете с лёгкостью приступить к созданию схемы, изменив приведённый здесь шаблон.
Шаблон блок-схемы #19: Процесс написания диссертации
Блок-схема является отличным способом визуализации рабочего процесса. Как мы видим в примере, процесс разбит на части в зависимости от того, кто за какие задачи отвечает.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете легко настроить этот шаблон, чтобы помочь визуализировать рабочие процессы в вашей компании и поделиться ими с членами вашей команды.
Пример блок-схемы #20: Должен ли ваш бизнес быть на Pinterest?
Легкий способ потерять аудиторию — создать схемы, которым трудно следовать. Блок-схема призвана четко провести зрителя через несколько пунктов — без этого вы можете легко потеряться и запутать других.
Блок-схема призвана четко провести зрителя через несколько пунктов — без этого вы можете легко потеряться и запутать других.
Image Source
Представленная блок-схема, отвечающая на вопрос, стоит ли вашему бизнесу быть на Pinterest, является прекрасным примером, поскольку она содержит чистые линии, направляющие взгляд зрителя от одного элемента к другому.
Вариант блок-схемы #21: К какому типу прокрастинаторов Вы относитесь?
Юмор — отличный способ привлечь внимание аудитории, и эта блок-схема, напоминающая викторину о привычке откладывать дела на потом, использует его с большим эффектом.
Image Source
Юмористические комментарии, например, «Сроки?! Станции паники!» засыпают дорогу к определению того, к какому типу прокрастинаторов вы относитесь. Комментарии в сочетании с темой делают чтение гораздо более увлекательным и помогают зрителю запомнить информацию.
Вариант блок-схемы #22: Диаграмма схемы выплат заработной платы
Важные процессы в вашем бизнесе — такие как начисление заработной платы — всегда должны быть визуализированы с помощью диаграммы процесса, чтобы убедиться, что ни один важный шаг не упущен и что все сотрудники всегда получают зарплату вовремя.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы можете использовать приведенный выше шаблон и адаптировать его под свой процесс начисления заработной платы или показать другой важный процесс в вашей компании.
Вариант блок-схемы #23: Карьера области клинических исследований
Еще один способ сделать вашу блок-схему особенной — творчески подойти к дизайну линий. Жирные, пунктирные линии или что-то вообще не являющееся линией, как в примере с использованием дорог.
Image Source
Блок-схема не обязательно должна укладываться в какие-то определенные рамки. Если вы направляете зрителей от одного раздела к другому, значит, вы создали отличную блок-схему.
Пример блок-схемы #24: Как провести успешное виртуальное совещание
Линии блок-схемы даже не обязательно должны проходить по всей странице. Как мы видим на этом примере, не менее эффективным может быть создание прямой линии, которая ведет читателя по странице в определенном порядке.
Image Source
Особенно нам нравится разделение каждого раздела на части, где объясняется, когда нужно выполнять каждую из перечисленных задач.
Пример #25: Иерархическая структура организации
Ранее мы уже рассматривали небольшой пример организационной схемы, но эта иерархическая структура еще более оригинальна. Благодаря иллюстрациям каждого из членов команды, эта блок-схема не выглядит сухой и скучной.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Эти иллюстрации можно найти прямо в Visme. У нас есть множество различных иконок «Люди», и каждый элемент, вплоть до цвета кожи или рубашки, можно настроить, чтобы вы могли визуализировать членов своей команды.
Шаблон блок-схемы #26: Вы имеете дело с токсичным боссом?
Привлекайте внимание с помощью действительно провокационных или спорных тем или вопросов. Если это имеет отношение к вашему бизнесу и типам контента, который вы создаете, это отличный способ привлечь внимание пользователей.
Image Source
Кроме того, используйте цвета стратегически по всей блок-схеме. Красный цвет для отрицательных вариантов и зеленый для положительных создают хороший контраст между ними.
Шаблон блок-схемы #27: Возмещение ущерба и учет прибыли
Блок-схемы могут быть невероятно полезными, и этот двухуровневый пример показывает, почему. Вместо того чтобы создавать два совершенно разных процесса, компания Albright IP предоставила зрителям отправную точку для двух различных вариантов, объединив рабочий процесс.
Image Source
Подумайте, как вы можете использовать эту идею для себя, чтобы тратить меньше времени на создание эффективных блок-схем для вашего бизнеса.
Шаблон блок-схемы #28: Какое домашнее животное вам подходит?Данный пример может быть полезен для ветеринарной клиники или центра усыновления, однако не все блок-схемы должны иметь деловое применение. Подумайте о том, как можно создать забавные блок-схемы, подобные этой, чтобы разослать их по офису и привлечь сотрудников, или поделиться в социальных сетях и повеселить своих клиентов.
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Вы также можете настроить конкретно этот шаблон, чтобы у вас уже была отправная точка и вдохновение для вашей следующей блок-схемы.
Пример блок-схемы #29: Устранение неполадок в теме WordPress
Повседневные проблемы нашей работы могут вызывать наибольшее разочарование, поэтому простой и понятный совет по таким вопросам может оказаться спасительным. В подобных ситуациях очень полезны блок-схемы, посвященные именно таким вещам — как, например, этот пример по устранению проблем в WordPress.
Image Source
У блок-схем множество различных вариантов использования, но создание подобной схемы для того, чтобы помочь вашей аудитории что-то сделать или чему-то научиться — это беспроигрышная стратегия. Ваша аудитория будет смотреть на вас как на надежный источник информации, а вы поможете им в решении проблемы.
Шаблон блок-схемы #30: Стоит ли Вам открывать собственный бизнес?
Не каждая блок-схема должна состоять из стандартных линий и фигур. В этом примере между каждой стрелкой есть отдельный текст, а для наглядности используются пиктограммы и иллюстрации.
В этом примере между каждой стрелкой есть отдельный текст, а для наглядности используются пиктограммы и иллюстрации.
Image Source
Подумайте о различных способах визуализации каждого из ваших шагов или концепций. Используйте инструмент вроде Visme, который предлагает более 10 000 различных типов значков, чтобы украсить дизайн вашей блок-схемы.
Шаблон блок-схемы #31: Разработка эффективной программы проведения виртуального совещания
Вот еще один креативный дизайн блок-схемы, который выделяется на фоне других. Мы говорим о плане совещания, а эта блок-схема, по сути, перенесена на иллюстрацию блокнота.
Image Source
Когда дело доходит до графического дизайна, творческий подход к визуализации темы является ключевым, и это пример нам очень нравится.
Черпайте вдохновение в этих примерах блок-схем
Существует множество различных способов эффективного использования блок-схем, и мы надеемся, что этот список вдохновил вас. Чтобы создать свою собственную блок-схему, вы можете начать работу бесплатно с помощью редактора графиков Visme и профессионально разработанных шаблонов.
Чтобы создать свою собственную блок-схему, вы можете начать работу бесплатно с помощью редактора графиков Visme и профессионально разработанных шаблонов.
Создание блок-схемы — служба поддержки Майкрософт
В этом разделе показано, как использовать шаблоны блок-схемы и блок-схемы с перспективой .
В блок-диаграммах используются формы блоков и выпуклых блоков, которые помогают проводить мозговые штурмы, планировать и общаться.
Блок-схемы с перспективой используют трехмерные формы для наглядной передачи информации.
Создать блок-схему
Перейдите на вкладку Файл .
- org/ListItem»>
Щелкните New , под шаблонами или категориями щелкните General , а затем дважды щелкните Block Diagram .
Из блоков и Блоков поднято трафаретов, перетащите фигуры на страницу документа.
Чтобы добавить текст к фигуре, выберите фигуру и введите текст.
Блоки перетекают друг в друга
Из блока Blocks перетащите фигуру 1-D single , 2-D single или Open/closed bar на страницу документа. Или с Блоки подняты , перетащите Стрелку вправо , Стрелку вверх

Щелкните фигуру правой кнопкой мыши и выберите команду Открыть .
Поместите открытый конец фигуры на плоскую сторону другой фигуры.
Совет: Чтобы расположить открытую фигуру и скрыть линии, переместите открытую фигуру на передний план. Чтобы изменить порядок выбранных фигур, на вкладке Главная в группе Упорядочить нажмите Переместить вперед или Отправить назад .
Страница документа, которая открывается с шаблоном блок-схемы с перспективой , содержит точку схода. Когда вы перетаскиваете приподнятую фигуру блока на эту страницу документа, фигура ориентируется так, что ее линии перспективы указывают на точку схода.
Перейдите на вкладку Файл .
Щелкните New , в разделе шаблонов или категорий щелкните General , а затем дважды щелкните Block Diagram with Perspective .
Из трафарета блоков с перспективой перетащите фигуры на страницу документа.
Чтобы добавить текст к фигуре, выделите ее и введите текст.
- org/ListItem»>
Чтобы изменить перспективу фигур, перетащите точку схода (V.P.) на странице документа в новое место на странице документа или за ее пределы.
Примечание. При перемещении точки схода все фигуры, связанные с этой точкой, меняют свою ориентацию.
Совет: Вы можете скрыть или показать глубину во время работы. На вкладке Главная в группе Редактирование щелкните Слои , а затем щелкните Свойства слоя . В строке 3D Depth в разделе Visible щелкните, чтобы снять или отобразить флажок, а затем щелкните OK .
Вы можете ориентировать фигуры на диаграмме перспективы по разным точкам схода.
Из Blocks with Perspective перетащите новую фигуру Vanishing Point на диаграмму.

Выберите фигуру, которую хотите переориентировать.
Перетащите красный маркер управления из центра исходной точки схода в центр новой.
Соединение между формой и точкой схода склеивается, когда ручка управления новой точкой схода становится красной.
Примечание. Когда вы добавляете новую точку схода на перспективную диаграмму, фигуры на странице и фигуры, которые вы добавляете позже, продолжают ориентироваться на исходную точку схода. Используйте эти шаги, чтобы переориентировать любую фигуру в любую точку схода.
- org/ListItem»>
Щелкните правой кнопкой мыши фигуру, которую хотите изменить, и выберите Задать глубину .
В списке Глубина щелкните процентное значение. Чем выше процент, тем глубже будет казаться ваша фигура.
Совет: Чтобы цвет тени отличался от цвета фигуры, щелкните фигуру правой кнопкой мыши и выберите Тень вручную . На вкладке Home в группе Shape щелкните Shadow и выберите цвет тени.
Щелкните правой кнопкой мыши точку схода, которую хотите удалить, и выберите Разрешить удаление .
- org/ListItem»>
Выберите точку схода и нажмите клавишу DELETE.
На вкладке Главная в группе Редактирование нажмите Слои , а затем щелкните Свойства слоя .
В строке Точка схода щелкните галочку под Видимая , чтобы снять ее, а затем щелкните OK .
Примечание. Даже если вы не скроете точку схода, она не появится на распечатанном чертеже.
См. также
Создание луковичной диаграммы
Создание диаграмм Visio с помощью сенсорного экрана
Блок-схема— узнайте о блок-схемах, см.
 примеры
примерыЧто такое блок-схема?
Блок-схема — это специализированная блок-схема высокого уровня, используемая в технике. Он используется для разработки новых систем или для описания и улучшения существующих. Его структура обеспечивает общий обзор основных компонентов системы, ключевых участников процесса и важных рабочих отношений.
Типы и использование блок-схем
Блок-схема обеспечивает быстрое высокоуровневое представление системы для быстрого выявления точек интереса или проблемных мест. Из-за своей высокоуровневой точки зрения он может не обеспечивать уровень детализации, необходимый для более всестороннего планирования или реализации. Блок-схема не покажет подробно каждый провод и переключатель, это работа принципиальной схемы.
Блок-схема особенно ориентирована на ввод и вывод системы. Его меньше заботит, что происходит на пути от входа к выходу. Этот принцип в технике называют черным ящиком. Либо части, которые ведут нас от входа к выходу, неизвестны, либо они не важны.
Как сделать блок-схему
Блок-схемы сделаны аналогично блок-схемам. Вы захотите создать блоки, часто представленные прямоугольными формами, которые представляют важные точки интереса в системе от ввода до вывода. Линии, соединяющие блоки, покажут взаимосвязь между этими компонентами.
В SmartDraw вам следует начать с шаблона блок-схемы, к которому уже прикреплена соответствующая библиотека форм блок-схем. Добавлять, перемещать и удалять фигуры легко всего несколькими нажатиями клавиш или перетаскиванием. Инструмент блок-диаграммы SmartDraw поможет построить вашу диаграмму автоматически.
Подпишитесь на SmartDraw Free
Начинай сейчас
Символы, используемые в блок-диаграммах
В блок-диаграммах используются очень простые геометрические фигуры: прямоугольники и круги. Основные части и функции представлены блоками, соединенными прямыми и сегментными линиями, иллюстрирующими отношения.
Когда блок-схемы используются в электротехнике, стрелки, соединяющие компоненты, показывают направление прохождения сигнала через систему.
Что бы ни представлял конкретный блок, это должно быть написано внутри этого блока.
Блок-схема также может быть нарисована более подробно, если этого требует анализ. Не стесняйтесь добавлять столько деталей, сколько хотите, используя более конкретные символы электрических схем.
Блок-схема: рекомендации
- Определите систему. Определите систему для иллюстрации. Определите компоненты, входы и выходы.
- Создайте и назовите диаграмму. Добавьте символ для каждого компонента системы, соединив их стрелками, чтобы указать поток. Кроме того, пометьте каждый блок, чтобы его было легко идентифицировать.
- Укажите ввод и вывод. Пометьте вход, который активирует блок, и пометьте выход, который завершает блок.
- Проверить точность. Проконсультируйтесь со всеми заинтересованными сторонами для проверки точности.
Примеры блок-схем
Лучший способ понять блок-схемы — посмотреть на несколько примеров блок-схем.