PhotoshopSunduchok — Наложение текстуры в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Наложение текстуры в фотошопе
Всем привет!
В сегодняшнем уроке «Наложение текстуры в фотошопе» хочу показать вам способ придания сложной графической фигуре текстуры различных материалов: апельсиновой корки, мрамора, древесины.
Для начала определимся, какую сложную графическую фигуру будем обрабатывать.
Я нашла для вас вот такую фотографию гипсовой плитки, на которой достаточно замысловатый узор с разной степенью освещения рельефа.
Открываем фото: для этого нажимаем «CTRL + О».
Находим нужную фотографию.
Теперь любым удобным инструментом нужно «отделить» плитку от стены. Поскольку данная фигура не имеет округлых границ, то проще всего сделать выделение инструментом «Прямолинейное лассо».
Как работать с лассо вы узнаете в этом уроке.
Спустя примерно минуту я получила вот такое выделение.
Теперь нужно скопировать выделенную область на новый слой. Для этого нажимаем последовательно «CTRL+C» и «CTRL+V». Плитка скопировалась на новый слой.
Назовем его Плитка, дважды кликнув по слову Копия.
Теперь хочу обратить ваше внимание, что следующие шаги я буду нумеровать, поскольку они будут повторятся при придании каждого нового эффекта.
Итак, шаг 1.
Вставляем в рабочий документ текстуру апельсина. Для этого нажимаем «CONTROL + О» и открываем заранее приготовленный файл.
Вот так выглядит текстура. Теперь нам надо выделить рисунок «CTRL+А» и скопировать его «CTRL+C». Затем переходим в рабочий документ и нажимаем «CTRL+V».
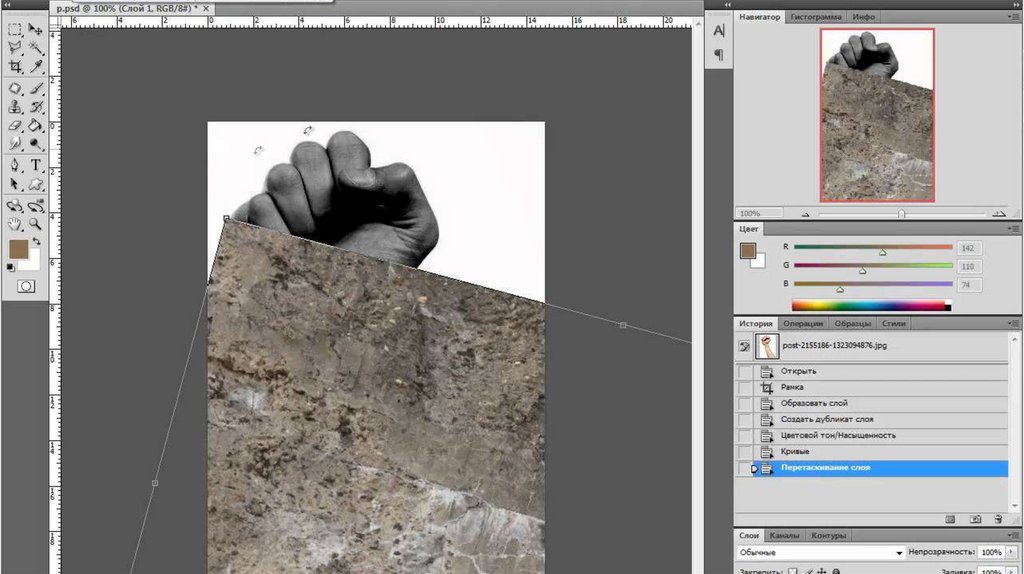
Видно, что вставленный объект больше полотна нашего документа. При помощи угловых маркеров подгоните размер так, чтобы он совпадал с краями рабочего полотна.
Вот так выглядит панель слоев. Кстати, я подписала слой, назвав его Апельсин. У нас с вами будет еще 2 текстуры,
Шаг 2.
Теперь нам надо создать обтравочную маску. Более подробно узнать, как делается обтравочная маска, можно вот в этом уроке.
Я же просто, стоя на слое Апельсин, нажму правую кнопку мыши и выберу строку, как на картинке.
Апельсиновая корка приобрела форму нашей плитки.
Панель слоев сейчас выглядит вот так.
Обратите внимание, что в панели режимов наложения сейчас стоит «Обычное», а непрозрачность равна 100 %. Эти пункты нам нужно поменять. И это будет следующим шагом.
Шаг 3.
Нельзя дать однозначных рекомендаций, какой именно режим наложения следует выбрать, ведь всё зависит от ваших исходников. Я предпочитаю делать это методом подбора. Вот 2 варианта, которые неплохо сработали с этим вариантом.
Я считаю, что «Линейный затемнитель» справился очень неплохо. Его и выберем. При желании можно чуть снизить непрозрачность, чтобы более четко были видны грани плитки.
Его и выберем. При желании можно чуть снизить непрозрачность, чтобы более четко были видны грани плитки.
Вот готовый вариант.
Сейчас можно отключить видимость слоя «Апельсин» и повторить все те же 3 шага, но применяя уже другие текстуры.
Шаги 1 и 2.
Открываем файл с образцом, копируем и вставляем в рабочий документ, применяем обтравочную маску.
Шаг 3
Подбираем режимы наложения. Вот самые интересные.
Я решила выбрать «Затемнение основы» и чуть снизить непрозрачность.
Вот результат.
А теперь проведем эксперимент с текстурой древесины.
Снова повторяем шаги 1 и 2.
Открываем файл с образцом, копируем и вставляем в рабочий документ, применяем обтравочную маску.
Шаг 3.
С текстурой дерева особого выбора не было. Более или менее приемлимый вариант только в режиме «Линейный затемнитель» с непрозрачностью 80%.
ЛАЙФХАК
Если вы решите визуально «добавить объема» фигуре, чтобы грани стали более заметны, попробуйте применить к слою «Плитка» корректирующий слой «Уровни» и произвольно подергать ползунки.
Моя плитка стала вот такой.
В приложении вы найдете еще несколько интересных текстур и форм.
Удачных вам экспериментов, друзья!
Урок «Наложение текстуры в фотошопе
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Наложение текстуры на фото в Фотошопе
Позвольте мне начать с того, что текстуры в Фотошопе используются не так уж часто, но были и такие моменты, когда чувствуешь, что фотографии чего-то не хватает. Текстура – это одна из тех деталей в цифровой фотографии, которой может быть слишком много, если ее использовать неосторожно, так что правильным и неправильным способам ее использования стоит научиться. Этот урок будет полезен начинающим, кто только осваивает Фотошоп и хочет научиться делать наложение текстуры Фотошопе на свою фотографию.
Текстура – это одна из тех деталей в цифровой фотографии, которой может быть слишком много, если ее использовать неосторожно, так что правильным и неправильным способам ее использования стоит научиться. Этот урок будет полезен начинающим, кто только осваивает Фотошоп и хочет научиться делать наложение текстуры Фотошопе на свою фотографию.
Для тех, кто не знал о текстуре и не пробовал ее использовать прежде, способ добавления этой функции в фотографию может быть очень интересен. Проще говоря, нужно взять одну фотографию (обычно это какая-то текстура, типа облупленной краски, царапин на поверхности, текстурированной стены или ткани) и применить ее в виде наложения на оригинальную фотографию. Эффект достигается путем изменения режима смешивания текстуры в фотошопе так, что текстура фактически становится полупрозрачной, то есть частью реального изображения. Для этого урока будет использована простая фотография, сделанная в Калифорнии во время соревнования по серфингу, и добавлю текстуру для живости изображения.
Текстуры в Фотошоп
Вот необработанная фотография и текстура, которая будет использоваться. Если вы пользуетесь новым фотошопом, то ваш приоритет номер один – ознакомление со слоями и масками. Это две основные ключевые функции фотошопа, которые я использую каждый раз, когда открываю эту программу. Слои и маски (среди прочего) это то, что делает фотошоп такой невероятно мощной и эффективной программой, и эти базовые навыки приведут вас на длинный путь изучения программы. Что касается слоев, то знайте, верхний слой всегда имеет преимущество над нижними. Так что, если я хочу наложить текстуру в фотошопе на фото с серферами, мне нужно поместить ее как верхний слой над серферами.
Наложение текстур в Фотошопе
Примечание: Надписи на картинке выглядят мелкими, и разобрать их сложно. Чтобы увидеть детали, щелкните правым кликом по картинке и просмотрите полную версию в новом окне.
Первое, что вы можете заметить на снимке – просто текстура. Это происходит из-за того, что текстура находится на слое с серферами, как можно увидеть в правой части экрана. Другая причина того, что серферов не видно, состоит в том, что текстура сейчас на 100% непрозрачна, и режим смешивания установлен как нормальный. Режим смешивания текстур будет очень меняться в зависимости от того, что вы выбираете. Для текстур я обычно выбираю “Overlay” (Наложение) или “Soft Light” (Мягкий свет). Если я хочу, чтобы текстура доминировала над фотографией больше, я выбираю наложение. Если я хочу ослабить текстуру – мягкий свет.
Это происходит из-за того, что текстура находится на слое с серферами, как можно увидеть в правой части экрана. Другая причина того, что серферов не видно, состоит в том, что текстура сейчас на 100% непрозрачна, и режим смешивания установлен как нормальный. Режим смешивания текстур будет очень меняться в зависимости от того, что вы выбираете. Для текстур я обычно выбираю “Overlay” (Наложение) или “Soft Light” (Мягкий свет). Если я хочу, чтобы текстура доминировала над фотографией больше, я выбираю наложение. Если я хочу ослабить текстуру – мягкий свет.
Непрозрачность – еще один важный инструмент. Настройка этого слайдера является лишь еще одним способом повлиять на исход того, как текстура будет выглядеть. Если при непрозрачности текстура выглядит слишком ярко, а при мягком свете — слабо, просто установите режим смешивания на наложение и настраивайте прозрачность слоя, пока он не будет выглядеть правильно.
Настройка прозрачности текстуры в Фотошоп
Посмотрите, как просто! Для этой картинки был изменен режим смешивания на наложение и установлена непрозрачность на 68%. Почему 68? Для этого нет особых причин, я просто прокручиваю слайдер до тех пор, пока картинка не будет выглядеть правильно, и в этот раз это случилось на 68%. Мы почти закончили с этой фотографией, но осталась еще одна проблема – серферы. Сейчас наша текстура наложена поверх кожи серферов и их одежды, но так не пойдет. Для такой картинки может быть это и не сильно заметно, но попробуйте добавить текстуры в портрет, и вы поймете, о чем я. Для этой проблемы есть простое решение – маски.
Почему 68? Для этого нет особых причин, я просто прокручиваю слайдер до тех пор, пока картинка не будет выглядеть правильно, и в этот раз это случилось на 68%. Мы почти закончили с этой фотографией, но осталась еще одна проблема – серферы. Сейчас наша текстура наложена поверх кожи серферов и их одежды, но так не пойдет. Для такой картинки может быть это и не сильно заметно, но попробуйте добавить текстуры в портрет, и вы поймете, о чем я. Для этой проблемы есть простое решение – маски.
Маски в фотошопе – невероятный инструмент, он буквально снесет вам голову, когда вы научитесь им пользоваться. Для некоторых эта функция трудна и требует навыков. По причине того, что я сам был таким в начале пути, я попытаюсь насколько возможно понятно объяснить, что же такое маска.
Применяя маску к слою, вы скрываете или показываете его части. Существует только два типа масок – белый и черный. Проще всего запомнить следующее – «черный скрывает, белый показывает». Если я помещаю белую маску на слой текстуры, ничего не произойдет, потому что белый показывает все слои. Если я помещаю черную маску поверх слоя текстуры, текстура исчезнет, потому что черный все скрывает.
Если я помещаю черную маску поверх слоя текстуры, текстура исчезнет, потому что черный все скрывает.
Добавление маски в Фотошоп
На этой картинке я добавил черную маску, чтобы показать, как все выглядит. Для настоящей фотографии я буду использовать белую маску. Чтобы применить маску, просто выделите слой, который хотите использовать и кликните по маленькой иконке маски в нижнем углу экрана. По умолчанию маска будет белой. Но есть несколько способов, чтобы добавить черную. Первый, удерживать Alt на клавиатуре и кликнуть на добавление маски. Или добавить белую маску и кликнуть “Invert” (Инвертировать) на меню справа (круглом). Другой быстрый способ – добавить белую маску и нажать “Ctrl I” для инвертации в черную маску. Все варианты дадут один и тот же результат.
Для фотографии я буду использовать белую маску. Поскольку белая маска показывает все на слое текстуры, мне нужно добавить черную маску, чтобы скрыть некоторые ее части. В общем, я хочу спрятать текстуру, чтобы она не проявлялась на серферах, но оставалась видимой на остальной части фотографии.
Работа с текстурами в Фотошоп
С этой фотографией мы почти закончили, так что давайте разберемся, что было сделано:
1. Как можно увидеть, я использовал белую маску на слое с текстурой. Если бы я добавил черный к этой маске, я бы скрыл текстуру, и мы бы увидели все, что находится под ней. Если вы смотрите на слой маски, вы увидите, что я обрисовал каждого серфера.
2. С выбранным слоем маски (убедитесь, что выбрана маска, а не текстура!), выберите кисть из левого меню и нажмите клавишу B. Кистью мы и будем обрисовысать серферов на маске.
3. Если вы используете белую маску, рисуйте черным, если черную маску, то белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура. Когда выбрана маска, палитра будет переключаться на черный и белый по умолчанию. Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это черный (в отличие от скриншота). Чтобы переключать черный и белый, выберите Х на клавиатуре.
4. Большую часть времени лучше рисовать мягкой кистью. Кликните на круглой иконке и примените кисть с мягким наконечником. Это позволит делать штрихи более тонкими и незаметными.
5. В итоге, смена непрозрачности всегда оказывается хорошей идеей. Мазки при 100% непрозрачности будут слишком очевидны, что плохо. Вместо этого, настройте непрозрачность с помощью ползунка или клавишами на клавиатуре. «1» даст вам 10% непрозрачности, «9» – 90% и так далее. Я обычно использую 50% у кисти, но это все же зависит от изображения. В этой картинке я использовал 70%.
А вот и финальная фотография!
Использование текстуры в Фотошоп
Примеры наложения текстуры в фотошопе
Текстуры в Фотошоп
Текстуры в Фотошоп
Текстуры в Фотошоп
Скачать текстуры для Фотошопа вы можете по ссылке: http://fotochki.com/downloads/textures/
Ждем примеры Ваших работ с текстурами. Пишите комментарии с ссылками на Ваши фотографии.
На правах рекламы:
Не менее волнующим событием, чем свадьба, бывает процесс подготовки к ней. В первую очередь, на свадьбу необходимо всем знакомым разослать приглашения на свадьбу. Посылать их нужно не на открытках, а в запечатанном конверте. Хорошим тоном будет считаться нанесение визита лично.
Наложение текстуры на лицо с помощью Photoshop
Шаг 1. Выберите канал с наилучшей контрастностью изображения
Давайте начнем с фотографии, к которой мы будем применять текстуру. На мгновение переключитесь на панель каналов . Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» называются «палитрами» в более ранних версиях Photoshop). Нажмите на вкладку «Имя каналов» в верхней части группы, чтобы выбрать ее. Вы увидите три цветовых канала в списке — Красный , Зеленый
и Синий — вместе с композитным каналом RGB вверху: Панель каналов (палитра) в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с полным учебным пособием RGB и цветовых каналов в Photoshop. Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам наибольшую контрастность изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Нажмите на каждый отдельный канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его. Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели каналов.
При нажатии на каждый канал в окне документа появляется черно-белая версия фотографии. Каждый канал даст нам свою черно-белую версию в зависимости от того, насколько этот цвет заметен на фотографии. Нам нужно выбрать канал, который дает наилучший контраст изображения лица человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Нам нужно выбрать канал, который дает наилучший контраст изображения лица человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает нам разные черно-белые версии изображения.
Обычно при работе с оттенками кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому в конечном итоге вы обычно выбираете либо зеленый, либо синий каналы. В моем случае синий канал слишком темный, поэтому он отсутствует. Красный канал на самом деле содержит больше деталей, чем я обычно ожидаю, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2: Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели «Каналы». Я использую зеленый канал, поэтому я нажму на него, чтобы выбрать:
Я использую зеленый канал, поэтому я нажму на него, чтобы выбрать:
Нажмите на канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Дублировать канал в появившемся меню:
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая клавишу Control (Mac), на канале и выберите «Дублировать канал».
Откроется диалоговое окно Дублировать канал. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop. Не беспокойтесь об имени:
.Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Нажмите OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия зеленого канала (или любого другого канала, который вы выбрали) теперь отображается в отдельном окне документа.
Далее мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Применение медианного фильтра к изображению карты смещения
В следующих нескольких шагах мы будем работать с изображением карты смещения, которое мы только что создали, поэтому пока игнорируйте исходное изображение. Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, бугорки, щетина и мелкие дефекты кожи вызовут проблемы. Мы будем использовать пару фильтров Photoshop, чтобы сгладить ситуацию. Первый, который мы применим, это Медианный фильтр , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Noise , а затем выберите Median :
Выберите «Фильтр» > «Шум» > «Медиана».
Откроется диалоговое окно медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок
Следите за своим изображением в окне документа, перетаскивая ползунок
Отрегулируйте значение радиуса с помощью ползунка в нижней части диалогового окна.
Нажмите OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкость и резкость определяющих краев:
Большая часть деталей лица мужчины была удалена без размытия важных деталей по краям.
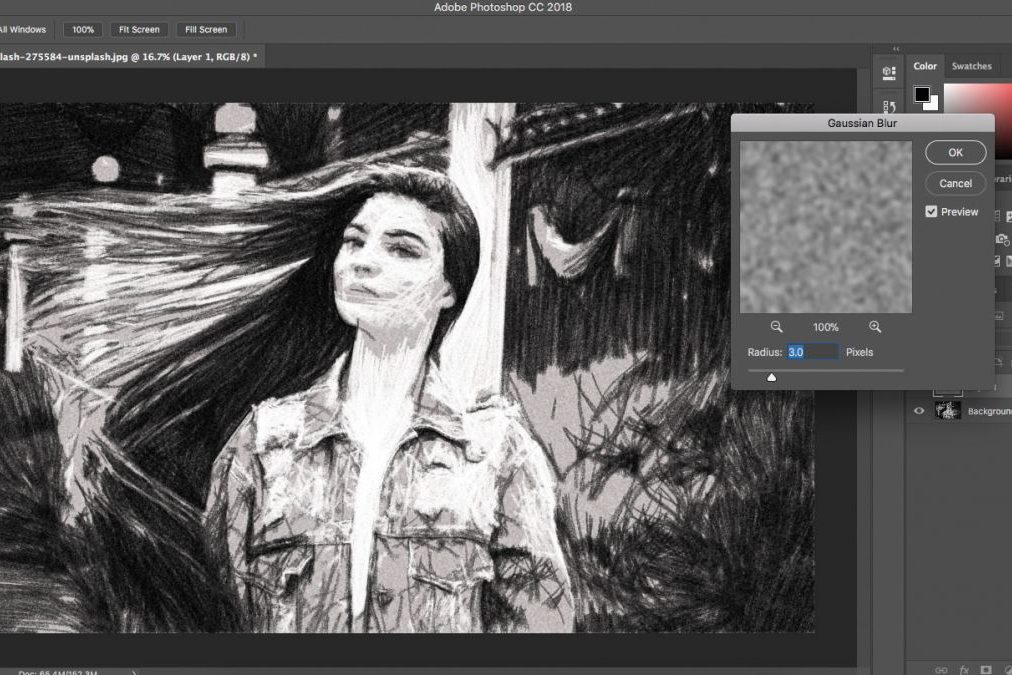
Шаг 4. Примените фильтр размытия по Гауссу
Далее мы применим фильтр Gaussian Blur, чтобы закончить нашу карту смещения. Вернитесь к Меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Вернитесь к Меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Когда появится диалоговое окно «Размытие по Гауссу», используйте ползунок «Радиус » в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа, когда вы перетаскиваете ползунок вправо, чтобы применить большее размытие к изображению. Опять же, здесь нет конкретных настроек, так как это будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить детали, сохраняя при этом возможность разглядеть важные детали (глаза, нос, рот и т. д.). Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение радиуса, чтобы увеличить степень размытия, применяемого к изображению.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Photoshop применяет размытие к карте смещения:
Карта смещения теперь отображается с плавными переходами между различными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте конвертируем наше изображение карты смещения в цветовой режим Grayscale . Технически в этом нет абсолютной необходимости, поскольку Photoshop может использовать карты смещения, сохраненные и в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, ограничивающее изображение один канал, это хороший способ избежать этих проблем. Поднимитесь на Изображение меню в верхней части экрана, выберите Mode (сокращение от Color Mode), затем выберите Grayscale :
Выберите Изображение > Режим > Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .
 PDF
PDFТеперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его именно как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда нужно просто принять что-то, и это один из таких случаев. Поднимитесь на Файл меню в верхней части экрана и выберите Сохранить как :
Выберите «Файл» > «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что проще всего сохранять карты смещения в папке «карты смещения», которую я создал на своем рабочем столе, поэтому я сохраню свой файл туда:
Сохраните файл в легко запоминающемся месте, например на рабочем столе.
Когда закончите, нажмите кнопку Сохранить, чтобы сохранить файл. Теперь вы можете закрыть окно документа карты смещения.
Шаг 7: выберите лицо человека на фотографии
На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще есть один канал, выбранный на панели «Каналы». Нажмите на RGB-канал в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения. Канал RGB на самом деле не является каналом, это просто комбинация трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
Щелчок по каналу RGB выбирает все каналы сразу и отображает изображение в полном цвете.
Также переключитесь обратно на панель «Слои», щелкнув вкладку «Имя слоев» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим наложить текстуру. Поскольку мы хотим сопоставить текстуру только с лицом человека, нам сначала нужно его выбрать. Используйте инструмент выделения по вашему выбору (Lasso Tool, Pen Too l и т. д.), чтобы нарисовать выделение вокруг нужной области. В моем случае я буду использовать Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и макушки:
Поскольку мы хотим сопоставить текстуру только с лицом человека, нам сначала нужно его выбрать. Используйте инструмент выделения по вашему выбору (Lasso Tool, Pen Too l и т. д.), чтобы нарисовать выделение вокруг нужной области. В моем случае я буду использовать Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и макушки:
Нарисуйте выделение вокруг области, на которую вы хотите наложить текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, так как они в данный момент находятся внутри выделенной области. Мне нужно убрать его глаза из выделения, и самый простой способ сделать это — просто удерживать нажатой кнопку 9.Клавиша 0005 Alt (Win) / Option (Mac), которая временно переводит инструмент «Лассо» в режим «Вычесть из выделения» , обозначенный небольшим знаком минус («-») в правом нижнем углу значка лассо. Перетащите выделение вокруг каждого глаза, чтобы удалить их из выделенной области. Когда вы закончите, вы должны увидеть контуры выделения вокруг головы человека и его глаз. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Когда вы закончите, вы должны увидеть контуры выделения вокруг головы человека и его глаз. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу Alt (Win) / Option (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого базового инструмента выделения.
Обязательно ознакомьтесь с нашим учебным пособием «Полная мощь базовых выделений» для получения дополнительной информации о работе с выделенными элементами в Photoshop.
Шаг 8: Сохраните выделение
В данный момент наш выбор не нужен, но он нам скоро понадобится, так что давайте его сохраним. Поднимитесь в меню Выберите в верхней части экрана и выберите Сохранить выбор :
Выберите «Выбор» > «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свое выделение «лицо», затем нажму «ОК», чтобы сохранить выделение для последующего использования:
.
Сохранение выделения позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl+D (Win) / Command+D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9: Скопируйте изображение текстуры в исходное изображение
Откройте фотографию, которую вы собираетесь использовать для текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что выбрана фотография текстуры, щелкнув ее в любом месте окна документа. Затем перейдите в меню Layer в верхней части экрана и выберите Дублировать слой :
Выберите «Слой» > «Дублировать слой».
Откроется диалоговое окно Дублировать слой. Я назову скопированный слой «текстура», хотя имя не так важно. Что важно, так это то, что вы выбираете документ исходного изображения в качестве Destination для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии. Моя исходная фотография называется «texture_mapping.psd», поэтому я выберу ее в качестве места назначения:
Что важно, так это то, что вы выбираете документ исходного изображения в качестве Destination для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии. Моя исходная фотография называется «texture_mapping.psd», поэтому я выберу ее в качестве места назначения:
Выберите исходное изображение в качестве места назначения для слоя.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа с текстурной фотографией, в результате чего у нас останется только одно открытое окно документа, содержащее как исходную фотографию, так и текстурную фотографию, при этом текстурная фотография теперь блокирует исходное изображение из поля зрения. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры — на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она блокирует исходное изображение из поля зрения в окне документа.
Шаг 10: Загрузите выделение
Здесь нам нужно то выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделение как каналы, и если мы вернемся к панели «Каналы», мы увидим, что наше выделение отображается как отдельный канал под каналами RGB. Мой канал называется «лицо», потому что я назвал его так, когда сохранял выбор. Чтобы быстро загрузить выбор, зажмите Ctrl (Win) / Command (Mac) и нажмите непосредственно на миниатюру канала:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), нажмите прямо на миниатюру канала, чтобы загрузить его как выделение в окне документа.
Когда закончите, вернитесь на панель «Слои». Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть немного трудно увидеть на текстуре:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
После загрузки выделения убедитесь, что на панели «Слои» выбран слой текстуры (выбранные слои выделены синим цветом), затем щелкните значок Слой-маска в нижней части панели «Слои»:
Добавьте маску слоя к слою с текстурой, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою с текстурой, и, поскольку при добавлении маски у нас была выделена голова человека, остается видимой только область фотографии текстуры, которая попала в область выделения. Остальная часть слоя текстуры теперь скрыта от просмотра:
Только лицо мужчины остается закрытым фотографией текстуры благодаря маске слоя.
Шаг 12. Измените режим наложения слоя текстуры на «Перекрытие»
Чтобы смешать текстуру с лицом человека, перейдите к параметру Режим наложения в верхней части панели «Слои» и измените режим наложения с Нормальный (настройка по умолчанию) на Наложение :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Вы также можете попробовать другие режимы наложения, такие как «Умножение» или «Жесткий свет», и сравнить полученные результаты, но режим «Наложение» часто является лучшим выбором для этого эффекта:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит довольно хорошо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы подогнать текстуру вокруг контуров лица человека. Во-первых, нам нужно выбрать слой с текстурой, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем сказать, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что на данный момент миниатюра маски слоя на слое с текстурой имеет белую выделенную рамку вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Когда миниатюра предварительного просмотра имеет выделенную рамку вокруг нее, слой выбран. Когда миниатюра маски имеет выделенную рамку, маска слоя выбрана.
Шаг 14. Отсоедините слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (фото текстуры), и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и маскируемый слой связаны друг с другом. Мы можем сказать, что они связаны между собой маленькой девяткой.0005 значок ссылки между двумя миниатюрами. Чтобы отвязать содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Мы можем сказать, что они связаны между собой маленькой девяткой.0005 значок ссылки между двумя миниатюрами. Чтобы отвязать содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните маленький значок ссылки, чтобы отменить связь содержимого слоя с маской слоя.
Шаг 15. Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Искажение , а затем выберите Смещение :
Выберите «Фильтр» > «Искажение» > «Смещение».
Фильтр Displace фактически состоит из двух отдельных диалоговых окон. В первом диалоговом окне нам предлагается установить некоторые параметры, причем два наиболее важных параметра находятся вверху. Параметры Горизонтальный масштаб и Вертикальный масштаб определяют степень влияния карты смещения на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвигаться по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр Displace обычно требует проб и ошибок, пока вы не сделаете все правильно. Значение по умолчанию 10 для параметров «Горизонтальный» и «Вертикальный масштаб» — хорошее место для начала, но я собираюсь увеличить свое значение до 15 для большего эффекта. Значения, которые вы в конечном итоге используете, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильно», поэтому будьте готовы отменить этот шаг несколько раз и повторить попытку. Вы можете оставить Растянуть по размеру и Повторить пиксели края параметры в нижней половине выбранного диалогового окна:
Другими словами, они определяют, насколько пиксели изображения будут сдвигаться по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр Displace обычно требует проб и ошибок, пока вы не сделаете все правильно. Значение по умолчанию 10 для параметров «Горизонтальный» и «Вертикальный масштаб» — хорошее место для начала, но я собираюсь увеличить свое значение до 15 для большего эффекта. Значения, которые вы в конечном итоге используете, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильно», поэтому будьте готовы отменить этот шаг несколько раз и повторить попытку. Вы можете оставить Растянуть по размеру и Повторить пиксели края параметры в нижней половине выбранного диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, насколько далеко будут перемещаться пиксели изображения.
Когда вы закончите, нажмите OK, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно, предлагающее вам выбрать карту смещения. Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека. Если вы используете текстуру, подобную той, которую использую я, с множеством линий и трещин произвольной формы, разница может быть не столь заметной, хотя после применения карты смещения все должно выглядеть более реалистично. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
Редактирование 3D текстур в Photoshop
Поиск
Можно использовать рисование и настройку Photoshop инструменты для редактирования текстур, содержащихся в 3D-файле, или для создания новые текстуры. Текстуры импортируются как 2D-файлы вместе с 3D-моделью. Они появляются в виде записей на панели «Слои», вложенных в 3D-изображение. слой и сгруппированы по типу карты: Diffuse, Bump, Glossiness и т. д. на.
Примечание:
Для просмотра эскиза определенной текстуры файла, наведите указатель мыши на название текстуры в Панель слоев. Также отображаются размер изображения и цветовой режим.
Панель «Слои», показывающая 3D-текстуры, сгруппированные по типу текстурной карты. A. 3D-слой B. Текстура типы карт C. Имя файла текстурной карты
Примечание:
Карты текстуры, используемые определенным материалом, также отображаются в нижней части панели 3D при выборе материала. См. настройки 3D-материалов.
См. настройки 3D-материалов.
Чтобы редактировать 3D-текстуры в Photoshop, выполните одно из следующих действий:
Отредактируйте текстуру в 2D-формате. Текстура открывается как смарт-объект в отдельном окне документа.
Редактируйте текстуру непосредственно на модели. При необходимости вы можете временно отрезать поверхности модели, чтобы получить доступ к областям для рисования. См. 3D живопись.
Редактирование текстуры в формате 2D
Выполните одно из следующих действий:
Двойной щелчок текстуру на панели слоев.
На панели «Материалы» выберите материал, содержащий текстура. В нижней части панели щелкните текстуру значок меню для текстуру, которую вы хотите отредактировать, и выберите «Открыть текстуру».
Используйте любой инструмент Photoshop для рисования или редактирования текстуры.
Сделайте окно с 3D-моделью активным, чтобы увидеть обновленная текстура, примененная к модели.

Закройте документ текстуры и сохраните изменения.
Отображение или скрытие текстуры
Вы можете отобразить или скрыть текстуру, чтобы определить, что область модели, к которой применяется текстура.
Щелкните значок глаза рядом со слоем текстуры. Прятаться или отобразить все текстуры, щелкните значок глаза рядом с верхним уровнем Текстурный слой.
Создание UV-наложений
Файл диффузной текстуры, используемый несколькими материалами на 3D-модель может группировать несколько областей содержимого, которые применяются к разным поверхности на модели. Процесс под названием UV-сопоставление совпадений координаты на карте 2D-текстуры с конкретными координатами на 3D модель. UV-отображение позволяет правильно рисовать 2D-текстуру. на 3D-модель.
Для 3D-содержимого, созданного вне Photoshop, UV-отображение выполняется в
программа, в которой был создан контент. Однако фотошоп может
создавайте UV-наложения в качестве направляющих, чтобы помочь вам визуализировать, как 2D-текстура
карта совпадает с поверхностями 3D-модели. Эти накладки действуют как
направляющие при редактировании текстуры.
Однако фотошоп может
создавайте UV-наложения в качестве направляющих, чтобы помочь вам визуализировать, как 2D-текстура
карта совпадает с поверхностями 3D-модели. Эти накладки действуют как
направляющие при редактировании текстуры.
Дважды щелкните текстуру на панели «Слои», чтобы открыть ее. для редактирования.
Примечание:
Создание UV-наложений доступно только при карта текстур открыта и является активным окном.
Выберите «3D» > «Создать UV-наложения», затем выберите наложение. вариант.
Каркас
Показывает краевые данные UV-карты.
Затененный
Показывает области модели, используя сплошной режим визуализации.
Нормальная карта
Показывает геометрические нормали, преобразованные в значения RGB, где R=X, G=Y, и В=Z.

UV-наложения добавляются в качестве дополнительных слоев на панели «Слои». для файла текстуры. Вы можете показать, скрыть, переместить или удалить UV-наложение. Наложения появляются на поверхности модели, когда вы закрываете и сохраняете файл текстуры или переключиться с файла текстуры на связанный 3D-слой (файл текстуры сохраняется автоматически).
Примечание:
Удалите или скройте UV-наложения перед выполнением окончательного рендеринга.
Изменение параметров карты текстуры
Иногда вы можете открыть 3D-модель, текстуры которой
плохо сопоставляется с основной сеткой модели. Плохое наложение текстур
может привести к очевидным искажениям внешнего вида поверхности
модели, такие как нежелательные швы или области растяжения или сжатия
текстурного узора. Плохое наложение текстур также может привести к непредсказуемым последствиям. результаты, когда вы рисуете прямо на модели.
результаты, когда вы рисуете прямо на модели.
Примечание:
Чтобы проверить параметризацию текстуры, откройте текстуру для редактирования, затем примените UV Overlay, чтобы увидеть, как выравнивается текстура с поверхностями модели. См. Создание UV-наложений.
Команда перепараметризации переназначает текстуру модели для исправления искажений и создания более эффективного покрытия поверхности.
Откройте 3D-файл с плохо наложенной диффузной текстурой, и выберите 3D-слой, содержащий модель.
Выберите «3D» > «Изменить параметры». Фотошоп сообщит вам, что вы повторно применяете текстуру к модели. Нажмите «ОК».
Выберите параметр перепараметризации:
Низкое искажение сохраняет рисунок текстуры более неповрежденным, но может создавать больше швов на поверхности модели.

Меньше швов уменьшает количество швов, которые появляются на модель. Это может вызвать большее растяжение или защемление текстуры, в зависимости от модели.
(Необязательно) Если выбранная вами опция репараметризации не создать оптимальное покрытие поверхности, выберите «Правка» > «Отменить» и попробуйте другой вариант.
Вы также можете использовать команду Reparameterize для улучшения сопоставления текстуры по умолчанию, которое происходит при создании 3D-моделей из 2D-слоев. См. раздел Создание 3D-объектов из 2D-изображений.
Создать плитку для повторяющейся текстуры
Повторяющаяся текстура состоит из одинаковых плиток в
узор сетки. Повторяющаяся текстура может обеспечить более реалистичную поверхность.
покрытие модели, использование меньшего объема памяти и повышение производительности рендеринга. Вы можете преобразовать любой 2D-файл в мозаику. После предварительного просмотра
как несколько плиток взаимодействуют на картине, вы сохраняете одну плитку для
использовать в качестве повторяющейся текстуры.
Вы можете преобразовать любой 2D-файл в мозаику. После предварительного просмотра
как несколько плиток взаимодействуют на картине, вы сохраняете одну плитку для
использовать в качестве повторяющейся текстуры.
Примечание:
Чтобы настроить сетку для повторяющейся текстуры, используйте 3D-приложение, создавшее модель.
Откройте 2D-файл.
Выберите один или несколько слоев в файле, затем выберите 3D > Новая плиточная роспись.
2D-файл преобразуется в 3D-плоскость содержащий девять одинаковых тайлов исходного контента. Размеры изображения оставаться прежним.
Отредактируйте мозаичную текстуру с помощью инструментов рисования, фильтров и т. д. методы. (Изменения, которые вы вносите в одну плитку, автоматически появляются в остальные.)
Сохранение одной плитки в виде 2D-изображения: В разделе «Материалы» на панели 3D выберите «Открыть текстуру» в меню «Диффузия».
